10,000 search results
(0.018 seconds)
- Namaste by Latinotype,
$49.00With open palms, place your hands together at the center of your chest, close your eyes and bow the head slightly. Namaste! Welcome to a beautiful spiritual journey. Namaste is a font collection, designed by Coto Mendoza, consisting of two variants: a capital sans and a script font (based on watercolor calligraphy strokes). Each variant comes in 5 weights—Thin, Light, Regular, Bold and Black—and 2 versions: Essential and Pro. The script font, in its Pro version, provides a wide range of OpenType features such as swashes, alternates, ligatures and different stylistic sets. The Namaste family also includes a set of ornaments inspired by Hindu and Buddhist symbols—that Coto Mendoza saw virtually everywhere on her trip to India—like Mandalas and Yantras, and others found in textiles and monuments. Namaste is the perfect choice for wellness, healing and therapy oriented products. Its smooth shape and soft curves allow the user to create beautiful designs for essential oils, bath salts, quartz crystals, mindfoodness, candles, incense and aromatherapy products packaging. The font is well-suited for publishing design (short text); self-help and healing handbooks; tarot and divination cards; and women’s empowerment and spirituality publications. Namaste is an ideal typeface for yoga (and other body disciplines) center branding; holistic centers; and group meditation, womb blessing and circle of women invitations. Namaste is a beautiful journey full of love and inspiration. Namaste: a spiritual journey. - Bulltoad by Typodermic,
$11.95Bulltoad is a set of 32 fonts with thematic icon counters. The icons include apple, boat steering wheel, classic bomb, bone, butterfly, maple leaf, car icon, crosshair, crucifix, skull, U.S.A. Democrat icon, female symbol, fish, medical cross, hemp leaf, Jesus fish, jet airliner, old-fashioned key, heart, shamrock, male symbol, crescent moon, peace sign, pistol, question mark, U.S.A. Republican icon, rose, star, smiley face, star of David, sun, and lightning bolt. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, M?ori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Astigma, crafted by Kiwi Media, is a distinct font that basks in the realm of creativity and innovation. Its design exudes a strong character, blending elements of mystery and clarity that make it un...
- ModernSketch, designed by Leonard Posavec, is a distinctive font that captures the essence of creativity and uniqueness. This font stands out for its sketch-like appearance, mimicking the hand-drawn ...
- Nasalization by Typodermic,
$11.95Attention, design enthusiasts and space enthusiasts alike! Are you looking for a typeface that embodies the futuristic spirit of NASA and the excitement of space exploration? Look no further than Nasalization, an ultramodern sans serif font that takes inspiration from the iconic NASA logo of 1975. Nasalization is the perfect choice for any project that requires a touch of high-tech sophistication, from scientific research papers to sci-fi novels to sleek website designs. With its six weights and attention-grabbing italics, Nasalization offers versatility and visual impact in equal measure. But what really sets Nasalization apart is its dynamic design features. With the slanted “M” and “W” characters, this font is truly out of this world—the letters will automatically flip or straighten up depending on their surrounding characters, thanks to its OpenType-savvy programming. And if you prefer a more traditional look, you can easily turn off the flipped-letter effect by disabling the “standard ligatures” function in your design software. For even more customization options, Nasalization offers an OpenType “stylistic alternates” function that allows you to add a crossbar to the “A” character, giving your designs an extra touch of style and sophistication. So whether you’re designing a logo for a space-themed startup or crafting the perfect cover for your sci-fi novel, Nasalization is the typeface that will take your designs to new heights. Choose Nasalization and experience the power of NASA-inspired design today! Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Storehouse by Creative Toucan,
$15.00Storehouse Font is an old fashioned typeface with a modern touch. Inspired by tradition, hardworking brewers and 1800s it come up with 10 strong, confident and powerful styles, included: Regular, Italic, Thin, Black, Outline, Shadow, Used, Wide, Soft and Stencil. The font looks great when put on signs, shirts or labels of the bottles. Also, it works perfect as font for a branding and commercial uses. What is included: Shapes: 1.Storehouse Shapes EPS – EPS file 2.Storehouse Shapes PDF – PDF file Fonts: Storehouse Regular - OpenType font file - Regular old fashioned typeface with a modern touch. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Thin - OpenType font file - Thin version. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Wide - OpenType font file – Wide version, big spaces. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Black - OpenType font file - Extra, extra bold version. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Outline - OpenType font file – Outline version of regular version, amazing in matching with regular version as a back shadow. full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Shadow - OpenType font file – Old fashioned shadow of regular version. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Italic - OpenType font file – Regular version with smooth edges. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Soft - OpenType font file - full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Stencil - OpenType font file – Stencil font with amazing old fashioned modern touch. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Used- OpenType font file – Softer edges, smooth lines. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Multilanguage Support: English, Albanian, Danish, Dutch, Estonian, Croatian, Bosnian, Slovenian, Finnish, French, German, Icelandic, Italian, Norwegian, Portugese, Spanish, Swedish with a lot of other languages; see Full Character List. Note: To access the extra alternate letters, you will need to use the glyphs panel. Many design programs offer this ability, including Adobe Photoshop CC 2015 , Adobe Illustrator, Adobe Indesign. Works with Cricut, Silhouette, PicMonkey, Photoshop, Illustrator and many more applications! - Kandidat by Fontroll,
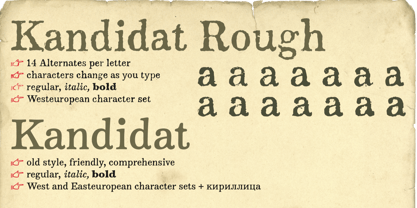
$30.00Imagine being printer in the early nineteenth century, your stock isn’t the finest, your lead characters are worn out: Voilá Kandidat Rough. But wait, Kandidat isn’t the usual scan-an-old-book,-put-the-glyphs-in-a-font-and-you’re-done-font. Kandidat Rough has a variety of whopping 14 alternates for most characters. Our algorithm changes the letters automatically. All you have to do is turn on Contextual Alternates in your layout app. The algorithm is the best we’ve seen so far, and it’s so good that even same words appear in different forms. And should by coincidence words have the same glyphs, just assign a different Style Set to the first letter, and all other letters in the word will change as well (well, it depends a bit on your software). The mechanism isn’t perfect and maybe we stretched OpenType capabilities a bit over the top, but we yet haven’t seen any better routine for switching letters on the fly. Is it worth to mention that Kandidat Rough not only speaks English, but also German, French, Spanish, Dutch, Danish, Norwegian, Swedish, Croatian, Turkish and most likely some other languages? Maybe. To be sure whether your language is supported, this is the typeset of all letters: ABCDEFGHIJKLMNOPQRSTUVWXYZÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÑÒÓÔÕÖØÙÚÛÜÝĆČĐĞ݌ފŸŽ abcdefghijklmnopqrstuvwxyzàáâãäåæçèéêëìíîïñòóôõöøùúûüýÿćčđğıœşšž Apart from that we also included the following punctuation and currency symbols: !"#$%&'()*+,-./:;?@[\]_{|}¡©«®°±¶·»¿×–—‘’‚“”„†•…‹›⁄≠☞ €¢$£¥ This sums up to nearly 3000 glyphs per font, and we have three of them: Regular, Italic and Bold. All neatly kerned. All in all a great repertoire for even the most demanding book or advert jobs with a look of old times. And now imagine you are sick of the rugged print experience Kandidat Rough delivers: go for Kandidat. This is our Scotch-ish ancestor the Rough version was made from. A sturdy, friendly, round, warm friend from the beginning of the nineteenth century. A bit dark, maybe. You will like it. Kandidat has the aforementioned type set plus complete Baltics, Eastern Europe and Cyrillic. Plus a couple of gimmicks like fleurons, stars, circled numbers, arrows, and, and, and… Kandidat Regular additionally has small caps for Latin based scripts (not Cyrillic). The spick and span Kandidat font set also consists of Regular, Italic and Bold cuts. The bold cut is on the very bold side and can nicely be used for headings, whereas Italic is a great companion for Regular. It took us some time and trouble to finish this project, but after all we are very proud of our little feat and hope you will enjoy Kandidat as much as we do. Enjoy! - Times New Roman PS Cyrillic by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - FS Olivia Paneuropean by Fontsmith,
$90.00Antwerp On a visit to Belgium and the Netherlands while still an MA student at Reading University, Eleni Beveratou made some important discoveries. First, there was the letter ‘g’ from the Didot family seen at Plantin Moretus Museum in Antwerp, which seemed “almost like a mistake”. Then there were strange details such as the serifs on the “l”, “h”, “k”, “b” and “d” in Egmont Cursive and other typefaces by Sjoerk Hendrik de Roos, found in volumes of poetry she picked up from a chaotic bookshop in Amsterdam. These were characters that stood out from the text but seemed to blend harmoniously with the rest of the letters. “And there it was, the spark. I decided to design a typeface that would capture the details of the process of writing.” A guiding hand Eleni shared her initial thoughts with Phil Garnham and Jason Smith. They liked what they saw in her tentative first sketches, and gave her the chance to develop her ideas further. Phil, in particular, provided valuable input as FS Olivia took shape. Eleni’s main influence – the handwritten – would give the font its character. “When creating a typeface,” says Eleni, “it’s fair to say that it reflects some of the designer’s personality. And that’s certainly the case with FS Olivia. “Although technology is part of my everyday life. I am a great admirer of traditional graphic design where you can touch and feel paper and ink.” Irregular “What I particularly like,” says Eleni, “is that a printed item can develop its own personality sometimes as a result of imperfections in the print. “FS Olivia has some of these characteristics as it’s inspired by handwriting, and yet it also includes some very modern features.” Feminine and fascinating, FS Olivia captures the expressive twists and turns of (the poet’s?) pen on paper, with low junctions, deep top serifs and semi-rounded edges. Round outstrokes contrast with the rough corners of the instroke, while strong diagonals and inclined serifs create a richly textured pattern. Polytonic It’s only fitting that there should be a version of this poetic font for one of the birthplaces of poetry and song. Eleni, who hails from Athens, developed an extensive range of glyphs that could be used for the Greek language, in both modern and ancient texts. For the latter, there is a version of Olivia for displaying polytonic Greek (a system that utilises a range of accents and “breathings”), which brings the 21st century technology of OpenType to the presentation of poetic texts from Ancient Greece. Just think what Homer could have done with that. - Telephoto by Typodermic,
$11.95In the world of graphic design, the right typeface can make or break a project. It’s not just about choosing a font that’s legible, but one that speaks to the essence of your brand or message. If you’re looking for a typeface that embodies classic charm and warmth, then look no further than Telephoto. Telephoto is a sans-serif typeface that harkens back to the twentieth century when analog was king. Its gentle, analog feel sets it apart from other typefaces on the market. When you use Telephoto, you’ll notice that it has a smooth personality that immediately injects classic ambience into your projects. But what really sets Telephoto apart are the subtle letter pair ligatures. These ligatures are a true testament to the attention to detail that went into creating this typeface. They break up the monotony of plainly repeating letters, creating a soft and organic feel that’s hard to find in today’s digital world. OpenType-savvy programs are where Telephoto truly shines, so make sure to turn off your application’s “standard ligatures” function to fully appreciate this effect. Telephoto is perfect for photographers, designers, and anyone who wants to bring a soft, analog feel to their work. Its delicate rendering is truly one-of-a-kind and adds a level of sophistication to any project. So why settle for a run-of-the-mill typeface when you can use Telephoto to make your work stand out? Give it a try and see the difference it can make. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Times New Roman Seven by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - FS Olivia by Fontsmith,
$70.00Antwerp On a visit to Belgium and the Netherlands while still an MA student at Reading University, Eleni Beveratou made some important discoveries. First, there was the letter ‘g’ from the Didot family seen at Plantin Moretus Museum in Antwerp, which seemed “almost like a mistake”. Then there were strange details such as the serifs on the “l”, “h”, “k”, “b” and “d” in Egmont Cursive and other typefaces by Sjoerk Hendrik de Roos, found in volumes of poetry she picked up from a chaotic bookshop in Amsterdam. These were characters that stood out from the text but seemed to blend harmoniously with the rest of the letters. “And there it was, the spark. I decided to design a typeface that would capture the details of the process of writing.” A guiding hand Eleni shared her initial thoughts with Phil Garnham and Jason Smith. They liked what they saw in her tentative first sketches, and gave her the chance to develop her ideas further. Phil, in particular, provided valuable input as FS Olivia took shape. Eleni’s main influence – the handwritten – would give the font its character. “When creating a typeface,” says Eleni, “it’s fair to say that it reflects some of the designer’s personality. And that’s certainly the case with FS Olivia. “Although technology is part of my everyday life. I am a great admirer of traditional graphic design where you can touch and feel paper and ink.” Irregular “What I particularly like,” says Eleni, “is that a printed item can develop its own personality sometimes as a result of imperfections in the print. “FS Olivia has some of these characteristics as it’s inspired by handwriting, and yet it also includes some very modern features.” Feminine and fascinating, FS Olivia captures the expressive twists and turns of (the poet’s?) pen on paper, with low junctions, deep top serifs and semi-rounded edges. Round outstrokes contrast with the rough corners of the instroke, while strong diagonals and inclined serifs create a richly textured pattern. Polytonic It’s only fitting that there should be a version of this poetic font for one of the birthplaces of poetry and song. Eleni, who hails from Athens, developed an extensive range of glyphs that could be used for the Greek language, in both modern and ancient texts. For the latter, there is a version of Olivia for displaying polytonic Greek (a system that utilises a range of accents and “breathings”), which brings the 21st century technology of OpenType to the presentation of poetic texts from Ancient Greece. Just think what Homer could have done with that. - Times New Roman WGL by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Norwich Aldine ML by HiH,
$12.00Norwich Aldine ML is a all-cap typeface with enlarged serifs, designed and produced in wood by William Hamilton Page of Norwich, Connecticut in 1872. Norwich Aldine ML is a fine example of the strength of decorative wood types: large, simple type forms that provide the visual boldness sought by advertisers of the Victorian period. While our marketing has gotten so very sophisticated, there is always a place for a simple, visually strong typeface. Although about 14 miles inland, Norwich, Connecticut lies at the head of the Thames River. The river is both wide and deep, and therefore was not bridged in the early 20th century. Until then, if you wanted to get from Groton on the west bank to the whaling port of New London on the east bank by land, you had to go by way of Norwich. Because of its size, the Thames is navigable all the way from Norwich to New London. Docks were built in Norwich around 1685 and the city became Connecticut’s 2nd largest port by 1800. With the construction of the Norwich & Worcester Railroad in 1835, Page could easily ship his wood type north by rail or south by coastal schooner. Included with our font, Norwich Aldine ML, are two 19th century printer’s ornaments of sailing ships similar to those that sailed up the Thames to Norwich. Reference: Moon’s Handbooks, Connecticut 2nd Edition (Emeryville CA 2004) The family has expanded from one to four fonts: 1. Norwich Aldine ML: the concept font, computer-sharp corners and smooth curves, as we imagine it was designed. 336 Glyphs including some reduced-width alternatives for better letter spacing. 2. Norwich Aldine Worn ML: the way actual wooden type would look after have been used for a while. 332 Glyphs 3. Norwich Aldine Distressed ML: the way the wooden type would look after it had really been used, perhaps abused. Alternatives to the more popular letters reflect the damage that typically occurs on a well-wormn font, with nicks, cuts and scratches and the overall wear that reduces the overall height and leads to uneven inking due to varying heights in the chase. A couple of bullets look like bullet holes. 345 glyphs. 4. Norwich Aldine Cyrillic: Cyrillic includes alll English and Cyrillic letters for MS Windows Code Page 1251, ISO 8859-5 and MacOS Cyrillic. 235 glyphs. We did Cyrillic because is was fun and we felt the basic design cried out for Cyrillic. While obviously subjective, we hope you will agree. - Joanna Nova by Monotype,
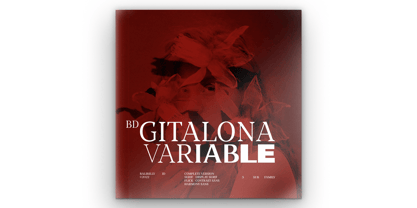
$50.99The Joanna® Nova design, by Monotype Studio designer Ben Jones, is an extensive update to Eric Gill’s original Joanna typefaces and brings this much admired – but underused – slab serif typeface into the 21st century. Joanna Nova features 18 fonts – more than twice as many as the original Joanna – with a wide range of weights including thin and ultra black, which were not available in the original design. Every glyph has been redrawn using a variety of reference sources, including Gill’s original sketches and the copper patterns used in Joanna’s initial production. When Jones set out to design Joanna Nova, he saw that the ‘real Joanna’ was not immediately evident. “Some of Gill’s original drawings have a sloped ‘M’; there is also a ‘K’ and ‘R’ with a curled leg and a letter ‘d’ without the flat bottom,” he explained. “Is this Joanna? Or is it the version used to print Gill’s Essay on Typography? Or is it the digital version with which most people are surely more familiar than any other version? Ultimately, I think, none of these and all of these were ‘Joanna’ because, as with any typeface, it is more the idea or concept behind the typeface that makes it what it is. My approach was to create a version of Joanna that appears in your mind when you think of Joanna.” Jones noted that one of the most distinguishing aspects of Joanna is the italics; and that, for reasons unknown, many of the characters in the current versions are much more condensed than those in the hand-set fonts of metal type., The newer designs being almost unusable at small sizes. The italics in Joanna Nova have been reworked to be more legible and closer to their original widths. Joanna Nova expands the original Joanna in several ways that open up new typographic possibilities, These additions include several new weights, support for Greek and Cyrillic scripts, small caps for all scripts in both upright and italic styles, several numeral options and a host of context-sensitive ligatures. The Joanna Nova typeface family is part of the new Eric Gill Series, drawing on Monotype's heritage to remaster and expand and revitalize Eric Gill’s body of work, with more weights, more characters and more languages to meet a wide range of design requirements. The series also brings to life new elements inspired by some of Gill’s unreleased work, discovered in Monotype’s archive of original typeface drawings and materials of the last century. - BD Gitalona Variable by Balibilly Design,
$139.00We introduce our Variable Font from the high-complex BD Gitalona font family. Consisting of 3 axes; weight, optical size, and serif, that will give you a different experience extending the family of BD Gitalona. We don't want to mention how many families can be generated from this variable font. During the development process, we got up to more than 50 families and stopped to allow you to continue to play with the slide buttons. And again, BD Gitalona is filled with an explorative and experimental decorative version that we present separately. Figure out the decorative version BD Gitalona Moxa to make the aesthetic appeal of this whole typeface here! Inspiration The world of entertainment moves non-stop. One by one, figures appeared and left. We expect to create something to entertain previous trends with packaging more relevant to the present. More specifically, we admire and are inspired by some of the world's leading and top singers with a segmented nature. We imagine so many figures that can affect every viewer. However, each artist or singer has a segment because almost all of them have characteristics. The Design The basic design of this typeface begins with a transitional serif shape with sharp, shapeless corners. Then in the middle of the invention, there was an opportunity to explore it further from the readability side by adding an optical variable that can adjust the serif thickness when used together between large, medium to paragraph text sizes for editorials. The shift from serif to sans-serif with the contrast initiated by the shift of the serif family form as a different variable also makes this font richer in terms of the features it contains. Parts are expected to add to the user satisfaction with the complexity of this font. The Features BD Gitalona consists of one sub-family intended for body text with nine weights from Thin(100) to Black(900) and four other display sub-families such as Display serif, Flick, Harmony Sans and Contrast Sans. Each consists of four weights Thin(100), Regular Weight(400), Bold(700), and Black(900). And again, there are also retailed separately; the BD Gitalona Variable font, which is designed to accommodate all Subfamily in 1 font file, and BD Gitalona Moxa, an experimental typeface. A total of 700+ glyphs in each style. Advanced OpenType features functionally and aesthetically, such as Case-sensitive forms, small caps, standard and discretionary ligatures, stylistic alternates, ordinals, fractions, numerator, denominator, superscript, subscript, circled number, slashed zero, old-style figure, tabular and lining figure. Supports multi-languages including Western Europe, Central Europe, Southeast Europe, South America, and Oceania. - Times New Roman by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Winslow Title by Kimmy Design,
$25.00Winslow Title is a high contrast modern type family comes in two styles and a monolinear script family. The traditional proportions of Winslow Title are historical in nature and follow the design and style of Winslow Book as a high contrast variant. The Winslow Title Mod family is a contemporary take on the style, with tapering terminals and less pronounced finials. Each family includes both styles, to be accessed through the opentype panel as a stylistic alternate. If preferable, you can purchase the entire family collection to have easier access to both styles, but it's not necessary. The typeface family comprises of roman and italic styles in six weights from Thin to Black and two widths in the roman style: Regular and Narrow. The accompanying script family has a single weight but offers five tracking widths, from Narrow to Wide. The bundle is an elegant combination of styles perfect for titling and display design. The serif typeface is packed with features that make ideal titling styles. Not only do they include the Stylistic Alternates, but also Titling Alternates, Discretionary Ligatures, Small Capitals, Swashes and Contextual Ligatures. As noted previously, the typeface comes in two styles, Traditional and Modern. Each can be accessed either by the Stylistic Alternates or Stylistic Sets. Titling Alternates are alternates that expand the ball terminals to K, R, V, W, and Y (see Titling Alternates slide). Contextual Ligatures are for capital combinations with A that tighten the gap created by the extended serifs. It connects characters with a pairing serif (the lower right serif of the M with the lower right serif of the A) and bridges them together. This combination works for single and multiple A combinations. It is turned on automatically in the Opentype panel and shouldn’t need to be accessed individually. Alternatively, the Discretionary Ligatures feature combines diagonal or baseline stems with lifted small capitals, creating a unique combination of characters. Swashes is an extensive feature that offers up to five swash options per many of each character. These can be selected via the Glyphs panel or as character alternates in Adobe programs. The Script family has a feature set of it’s own, with initial and final swashes on lowercase letters, middle swashes for select characters, and a titling feature that joins words together by replacing the space with a line. Stylistic alternates create a bouncing baseline on connecting strokes. *Note: there is no great need to purchase both families as all styles can be accessed via Opentype features, but if customers prefer to purchase both styles, it can be done by selecting the Complete Typeface Family collection. - Schnorr Gestreckt by HiH,
$12.00Peter Schnorr was a German artist/illustrator of Art Nouveau period (called Jugendstil in Germany and Austria). He was quite adept at calligraphy and did a variety of commercial work, including business signs. He designed at least four different alphabets and collaborated with Bruce Rogers on advertising work and title page designs for books. One of their clients was the publishing house of Houghton Mifflin. I have not been able to discover anything else about him, but I suspect he might be the grandson of the Bavarian artist Jules Schnorr von Carolsfeld, who was once commissioned to do a mural by Ludwig II of Bavaria (whose famous castle was copied by Disneyland). Schnorr did not give individual names to his fonts. Where there is no historical name, we like to follow the tradition initiated by Bauer and name fonts after their designer, with a descriptive adjective in the designer’s native language. Gestreckt is German for stretched or elongated. An interesting deign detail of this typeface is the cross bar of the “T” --it is NOT symetrical. The right hand side extends only 88% as far as the left hand side (a ratio of 9:8). I presume this was done for a more pleasing letter fit. Today Schnorr’s design is frequently offered under the name “Ambrosia.” However. close inspection will usually reveal that the serifs have been treated differently. I believe our font has a greater fidelity to the original design. Please also compare the design of the various auxiliary characters to those in other fonts. Often they are either borrowed from an inappropriate font of a different period or are missing altogether. We make every effort to design characters that are in keeping with the overall design and spirit of the typeface. For example, see the superscript Registered Trademark symbol (0174) and the Double s (0223). I think both are quite successful. Schnorr Gestreckt ML represents a major extension of the original release. In addition to the standard 1252 Western Europe Code Page with character slots up to decimal position 255, there are glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. There are also two alternate letter forms, one ornament and seven ligatures with Unicode codepoints (Private Use Area) and OpenType aalt, ornm & liga GSUB layout features. There are a total of 318 glyphs and 351 kerning pairs. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). This release also incorporates a redesign of several glyphs: the comma, quotes, acute accent, and grave accent. - Times New Roman Small Text by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman PS Greek by Monotype,
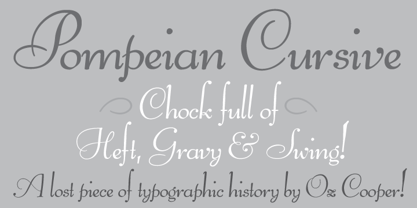
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Pompeian Cursive by Wordshape,
$30.00Pompeian Cursive is a calligraphically-inspired display typeface featuring a limited number of alternate characters and a handful of graceful ligatures. A lively set of non-lining numerals accompanies, as well as a few calligraphically-inspired flourishes for ornament. The history of this typeface: Oswald Cooper’s relationship with the Barnhart Brothers & Spindler foundry was one instigated under the auspices of creating new styles of type in lieu of following stylistic trends. In 1927, BB&S requested that Cooper create a script-like cursive typeface design in step with Lucien Bernhard’s Schoenschrift and ATF’s similarly-styled Liberty typeface. In response to BB&S’s desire to emulate instead of innovate, Cooper wrote to Mcarthur, “I am desolated to see Barnhart’s hoist the black flag. Your own efforts through the years to boost the foundry into a place in the sun as an originator seem wasted.” Still, Cooper took up the task at hand, creating a delicate, sophisticated type design which he named Pompeian Cursive. The typeface featured a limited number of alternate characters and a handful of graceful ligatures. A lively set of non-lining numerals accompanied, as well as a few calligraphically-inspired flourishes for ornamenting the end of lines of type accompanied the typeface, as well. By reviewing the few remaining original drawings for the type, as well as copious samples of Pompeian Cursive from both Cooper & BB&S' proofing process and period-specific type specimens, Wordshape presents the first digital version of this classic hybrid script/sans typeface, complete with all original alternate characters and ornaments. Pompeian Cursive has been intensively spaced and kerned for the finest setting for weddings, announcements, and general display work. - What was the inspiration for designing the font? While researching a biographic essay for Japan’s IDEA Magazine, I came across the original proofs and drawings for Pompeian Cursive. While a number of foundries have released interpretations of Cooper’s assorted typefaces, they stray from the original rather dramatically in parts. Cooper is without a doubt my favorite type and lettering designer, and to bring a refined return to his original intentions is an immense gift. - What are its main characteristics and features? Pompeian Cursive is a typeface which functions as both a display face and a limited text face. It features classy, thoughtful, and delicate swash capitals and rugged lowercase characters with a low x-height and gracefully long ascenders and descenders. - Usage recommendations: Display type or text-setting. Perfect for newspaper work, editorial design, materials intended to invoke an "old-timey" flavor, or just about anything in need of personality. - Times New Roman PS by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Aerle by Hackberry Font Foundry,
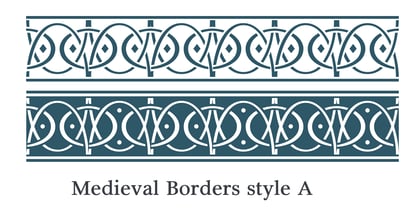
$24.95My first font for 2009 was Aerle. It is a new dark sans serif font in my continuing objective of designing book fonts that I can really use. It made a little ripple in the industry, but more than that I found that I loved it with Aramus and Artimas — my latest book font family with the same proportions. In many ways, Aerle is a very different direction for me built on what I have learned on Aramus and other recent developments in my style. The concept came to me while using Bitstream's Mister Earl on a site online—though there is no direct reference. I wanted a more playful heavy sans with a much smaller x-height than I have been using lately, plus taller ascenders. As I was using Aerle, I constantly needed a light and bold version. The new direction I am taking is a result of a decision that my fonts, though I loved the character shapes, produced an even type color that is too dark or a little dense. Aerle was an attempt to get away from that look even though the letterspacing is quite tight. For Aerle Thin I pushed a little further in that direction and increased the letterspacing. The hand-drawn shapes vary a lot, many pushing the boundaries of the normal character. This gives a little looseness and helps the lightness in feel I am looking for. It will be interesting to see where this all goes. Most new type around the world is far too perfect for my taste. While the shapes are exquisite, the feel is not human but digital mechanical. I find myself wanting to draw fonts that feel human — as if a person crafted them. In most ways this is a normal font for me in that it has caps, lowercase, small caps with the appropriate figures for each case. These small caps were very small (x-height as is proper). So Aerle's small caps are a little oversize because they plugged up too bad at x-height size. The bold is halfway between. These size variations seem important and work well in the text. This font has all the OpenType features in the set for 2009. There are several ligatures for your fun and enjoyment: bb gg sh sp st ch ck ff fi fl ffi ffl ffy fj ft tt ty Wh Th and more. Like all of my fonts, there are: caps, lowercase, & small caps; proportional lining figures, proportional oldstyle figures, & small cap figures; plus numerators, denominators, superiors, inferiors, and a complete set of ordinals 1st through infinity. Enjoy! - Medieval Borders by Aah Yes,
$5.00This is a large group of typefaces inspired by those borders and patterns you see going across documents from the Middle Ages and Medieval times, eventually becoming this collection of fonts where you can scroll various repeating patterns across a page, for example. You can get a repeating pattern that scrolls seamlessly by repeating the same letter. The default text displaying on the web-page is bbbbbbbb, for example. There's over 2 dozen basic styles, and each style has 52 designs within it, using the characters Upper Case A - Z and lower case a - z, with the lower case being the negative/reverse colour of the Upper Case version, it will be the corresponding design just reverse coloured and with an edging strip. There's also a space - but nothing else. The styles in these fonts usually have groups of six characters (A to F, G to L, M to R, S to X), and where the second group is a variation on the first - usually thicker lines - and the third grouping is another variation on that, usually thicker lines again, making the first 24 letters. (Sometimes there's three groups of eight characters). The pattern within a group normally starts off plain then gets busier as it progresses - such as there'd be a more complex pattern of circles and diamonds as you go through the letters. Then the letters Y & Z are somewhat different to the rest. There's four versions starting with Z, and they're a little bit different, and they're grouped in fives - getting bolder as you progress through the letters, but with similar patterns within each group of 5, and that makes the first 25 characters. The letter Z character is extra busy. Again, lower case is the reverse colour of the Upper Case. Mostly you can get patterns and borders that combine seamlessly by using letters within the same group of 6 or 8 (like maybe abdcedcb). There are a few occasions when that doesn't work out, because there may be circles or diamonds at the sides of the letters that don't match up with another letter that has a different pattern at the side. But you can create a pattern with the exact level of complexity you want perfectly easily. You can see examples of this in the poster images. Neighbouring letters without embellishments at the sides of the letters will usually fit together. Have fun with it, that's what it's there for. aah yes fonts - Boldini by Luxfont,
$18.00Introducing the unique family of COLORED fonts "Boldini" with minimalistic clean letters of a harmonious form in the style of modern POP culture. You no longer need to adjust the gradient for each letter, letters are immediately printed in gradient! Gradient fonts is perfect for headlines for fashion websites, magazines, and print design, and the basic solid font is suitable for branding boutique signs as well as for large amounts of text, because the font is very readable in a small size. Font family has two thicknesses - bold & regular, 6 gradient directions, gradient fonts also 2 type - with transparency and without transparency, as well as 2 basic monochrome fonts. Font consists of letters of the same height without division into uppercase and lowercase glyphs. *See also these fonts, which based on this family: Culoare & Anaglyph. Which means that if necessary you can combine these families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. Features: Such color combinations in gradients are universal and very convenient for repainting. IMPORTANT: - OTF SVG fonts contain vector letters with gradients and transparency. - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf - Don't worry about what you see all fonts in black and not in multicolor in the tab “Individual Styles” - all fonts are working and have passed technical inspection, but not displayed in multicolor they, just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic OTF | TTF fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. Try to experiment, it is so interesting and very easy! ld.luxfont@gmail.com - Ornatique by VP Creative Shop,
$19.00Introducing Ornatique: Where Elegance Meets Grace Discover the beauty of Ornatique, a stunning and feminine calligraphy typeface designed to add a touch of sophistication to any project. With its clean lines and delicate curves, Ornatique captures the essence of graceful handwriting. This versatile typeface offers four scripts to choose from: the classic Regular script for a timeless look, the Italic script for added flair and elegance, and the Alternate versions that provide even more variety and creative possibilities. But that's not all! Ornatique is truly a global communicator, supporting a staggering 87 languages. Whether you're designing for English, Spanish, French, or countless others, this typeface has got you covered. Embrace the power of seamless multilingual design. What sets Ornatique apart is its collection of 58 swash endings, crafted as ligatures. These intricate and decorative elements bring an extra layer of beauty and charm to your designs. From elegant flourishes to delicate swirls, each swash ending adds a touch of enchantment, making your typography truly remarkable. Whether you're creating wedding invitations, branding materials, or simply adding a touch of elegance to your personal projects, Ornatique is the perfect choice. It combines clean lines with feminine grace, ensuring that your designs will captivate and inspire. Let your creativity soar with Ornatique and discover the magic of calligraphy that transcends language and culture. Elevate your designs and leave a lasting impression with this exquisite typeface. Embrace the beauty of Ornatique today and let your imagination flow! Language Support : Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusi,i Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian, Bokmål, Norwegian, Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish, Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper, Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu How to access flourish ending? Just type from ""aa01"" to ""aa58"" at the end of your word :) How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. Mock ups and backgrounds used are not included. Thank you! Enjoy! - Freitag Display by Zetafonts,
$39.00Probably as a reaction to the pragmatism of modernist design, the seventies saw an explosion of buoyant, vivacious typography. Psychedelia fueled a return to the melting, lush shapes of Art Nouveau while Pop culture embraced the usage of funky, joyful lettering for advertising, product design and tv titling. New low-cost technologies like photo-lettering and rub-on transfer required new fonts to be expressive rather than legible, pushing designers to produce, bubbly, high-spirited masterpieces, where geometric excess and calligraphic inventions melted joyfully. Freitag is Cosimo Lorenzo Pancini's homage to this era and its typography. His starting point was the design of a heavy sans serif with humanist condensed proportions, flared stems and reverse contrast, that generated both the main family, and a variant display subfamily. The main typeface family slowly builds the tension and design exuberance along the weight axis - a bit like our desire for the weekend increases during the week. In Light and Medium weights the font shows a more controlled, medium-contrast design, tightly spaced for maximum display effect. The Book weight follows the same design but uses a more relaxed letter spacing to allow usage in smaller sizes and short body copy. As weight increases in the Bold weight the style becomes more expressive, with a visible reverse contrast building up and culminating in the Heavy weight with his clearly visible "bell bottoms" feel. In the display sub-family the design is pushed further by introducing variant letterforms that have a stronger connection to calligraphy and lettering. Also, the weight range becomes a optical one, with weights marked as Medium, Large, XLarge, as bringing the contrast and the boldness to the extreme creates smaller counterspaces that require bigger usage sizes. Another important addition of the display sub-family is the connected italics that sport swash capitals and cursive letterforms, developed with logo design and ultra-expressive editorial design in mind. To balance the extreme contrast in the XL weight, contrast of punctuation is reduced, creating a rich, highly-dynamic texture wherever diacritics and marks are used in the text. The full family includes 16 styles + 4 variable fonts, allowing full control of the design over its tree-hugging design space. All 20 fonts share an extended latin charset with open type features including case sensitive forms, single and double story variants and alternate glyphs. According to its creator, "Freitag is the typeface that sounds like an imaginary Woodstock where on the stage with Jimi Hendrix with Novarese, Motter, Excoffon and Benguiat playing onstage with Jimi Hendrix". Jeepers creepers! - ITC Stone Sans II by ITC,
$45.99The ITC Stone Sans II typeface family is new from the drawing board up. Sumner Stone, who designed the original faces in 1988, recently collaborated with Delve Withrington and Jim Wasco of Monotype Imaging to update the family of faces that bears his name. Sumner was the lead designer and project director for the full-blown reworking – and his own greatest critic. The collaborative design effort began as a relatively simple upgrade to the ITC Stone Sans family. As so often happens, however, the upgrade proved to be not so simple, and grew into a major design undertaking. “My initial intent,” recalls Sumner, “was to provide ITC Stone Sans with even greater versatility. I planned to add an additional weight, maybe two, and to give the family some condensed designs.” As Sumner began to look more closely at his twenty-year-old typeface, he decided that it would benefit from more extensive design improvements. “I found myself making numerous refinements to character shapes and proportions,” says Sumner. “The project scope expanded dramatically, and I’m pleased with the final result. The redesign has improved both the legibility and the overall appearance of the face.” The original ITC Stone Sans is part of the ITC Stone super family, along with ITC Stone Serif and ITC Stone Informal. In 2005 ITC Stone Humanist joined the family. All of these designs have always offered the same three weights: Medium, Semibold, and Bold – each with an italic counterpart. Over time, Stone Sans has emerged as the godfather of the family, a powerful design used for everything from fine books, annual reports and corporate identity programs, to restaurant menus, movie credits and advertising campaigns. ITC Stone Sans, however, lacked one attribute of many sans serif families: a large range of widths and weights. “These fonts had enjoyed great popularity for many years – during which graphic designers repeatedly asked for more weights and condensed designs in the family,” says Sumner. “Their comments were the impetus.” ITC Stone Sans II includes six weights ranging from an elegant Light to a commanding Extra Bold. An italic counterpart and suite of condensed designs complements every weight. In all, the new family encompasses 24 typefaces. The ITC Stone Sans II family is also available as a suite of OpenType Pro fonts, allowing graphic communicators to pair its versatile design with the capabilities of OpenType. These fonts offer automatic insertion of ligatures, small caps and use-sensitive figure designs; their extended character set also supports most Central European and many Eastern European languages. ITC Stone® Sans II font field guide including best practices, font pairings and alternatives. - Colarino by Luxfont,
$18.00Introducing the incredible, multicolored Colarino family. They are a unique family with perfect color transitions. Modern color combination was used. Letters do not just have a banal linear gradient, here the colors are randomly mixed in a different order, which resembles a watercolor paint or a complex vector mesh. Some variants resemble a sunset, others a sea wave and a cote d'azur. Color in the letters is complemented by transparency, which allows them to perfectly fit into both light and dark backgrounds - the letters take on the background color and do not look superfluous. Unique multi-colored design. Perfect for trending covers and headlines. Looks great in advertising and attracts attention. Very original and versatile family. This font family is based on the Regular font Pacardo - which means that if necessary you can combine these two families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. P.s. Have suggestions for color combinations? Write me an email with the subject "Colarino Color" on: ld.luxfont@gmail.com Features: · Free Demo font to check it works. · Uppercase and lowercase the same size but different colors. · Transparency in letters. · Mega high-quality coloring of letters. · Kerning. IMPORTANT: - Multicolor version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the other classic fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Yahoo!© font created by GautFonts is a unique and lively typeface that vividly captures the essence of the iconic Yahoo! brand. This font is both a nod to the nostalgia of the internet's early days a...
- As of my last update in April 2023, the font "Drinking" is not a widely recognized standard typeface in the graphic design industry, which suggests it could be either a new creation or a custom font ...
- Alright, fasten your seat belts, typography enthusiasts and font aficionados, because we're about to take a wild ride into the cosmos of creativity with "Blaster Infinite" by the enigmatic and clever...
- As of my last update in early 2023, the font "Paper" designed by Swimming Poulp isn't a widely recognized or specifically documented font in major typographic resources or font directories. However, ...
- As of my last update, the specific font named "Nickerbocker-Normal" is not a widely recognized standard typeface in the vast landscape of typography. However, based on its naming convention, we can d...
- The font "KG Somebody That I Used to Know" is designed by Kimberly Geswein, a renowned typeface designer known for her extensive collection of fonts that span a wide range of styles, from whimsical a...
- The font named "I Want My TTR! (Condensed)" by Iconian Fonts is a distinctive and highly stylized typeface that captures the essence of retro television and media nostalgia. Designed by the prolific ...
- The "Burgundian" font, created by Altsys Metamorphosis, embodies a distinctive blend of historical allure and modern craftsmanship, making it a fascinating subject in the realm of typography. This fo...
- Rogue Hero Expanded Italic, a captivating typeface crafted by Iconian Fonts, is a striking example of creativity and versatility in the world of typography. The font immerses users and viewers into a...
- The font named "Jean-Claude's Hand" by Philippe Blondel is a handwriting style font that captures the essence of personal, hand-crafted correspondence. This particular font is characterized by its or...