2,148 search results
(0.017 seconds)
- FS Untitled by Fontsmith,
$80.00Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - Fan Script by Sudtipos,
$99.00A friend of mine says that sports are the ultimate popular drug. One of his favorite things to say is, “The sun’s always shining on a game somewhere.” It’s hard to argue with that. But that perspective is now the privilege of a society where technology is so high and mighty that it all but shapes such perspectives. These days I can, if I so choose, subscribe to nothing but sports on over a hundred TV channels and a thousand browser bookmarks. But it wasn't always like that. When I was growing up, long before the super-commercialization of the sport, I and other kids spent more than every spare minute of our time memorizing the names and positions of players, collecting team shirts and paraphernalia, making up game scenarios, and just being our generation’s entirely devoted fans. Argentina is one of the nations most obsessed with sports, especially "fútbol" (or soccer to North Americans). The running American joke was that we're all born with a football. When the national team is playing a game, stores actually close their doors, and Buenos Aires looks like a ghost town. Even on the local level, River Plate, my favorite team where I grew up, didn't normally have to worry about empty seats in its home stadium, even though attendance is charged at a high premium. There are things our senses absorb when we are children, yet we don't notice them until much later on in life. A sport’s collage of aesthetics is one of those things. When I was a kid I loved the teams and players that I loved, but I never really stopped to think what solidified them in my memory and made them instantly recognizable to me. Now, thirty-some years later, and after having had the fortune to experience many cultures other than my own, I can safely deduce that a sport’s aesthetic depends on the local or national culture as much as it depends on the sport itself. And the way all that gets molded in a single team’s identity becomes so intricate it is difficult to see where each part comes from to shape the whole. Although “futbol” is still in my blood as an Argentinean, I'm old enough to afford a little cynicism about how extremely corporate most popular sports are. Of course, nothing can now take away the joy I got from football in my childhood and early teens. But over the past few years I've been trying to perceive the sport itself in a global context, even alongside other popular sports in different areas of the world. Being a type designer, I naturally focus in my comparisons on the alphabets used in designing different sports experiences. And from that I've come to a few conclusions about my own taste in sports aesthetic, some of which surprised me. I think I like the baseball and basketball aesthetic better than football, hockey, volleyball, tennis, golf, cricket, rugby, and other sports. This of course is a biased opinion. I'm a lettering guy, and hand lettering is seen much more in baseball and basketball. But there’s a bit more to it than that. Even though all sports can be reduced to a bare-bones series of purposes and goals to reach, the rules and arrangements of baseball and basketball, in spite of their obvious tempo differences, are more suited for overall artistic motion than other sports. So when an application of swashed handlettering is used as part of a team’s identity in baseball or basketball, it becomes a natural fit. The swashes can almost be visual representation of a basketball curving in the air on its way to the hoop, or a baseball on its way out of the park. This expression is invariably backed by and connected to bold, sleak lettering, representing the driving force and precision (arms, bat) behind the artistic motion. It’s a simple and natural connective analysis to a designer, but the normal naked eye still marvels inexplicably at the beauty of such logos and wordmarks. That analytical simplicity was the divining rod behind Fan Script. My own ambitious brief was to build a readable yet very artistic sports script that can be a perfect fit for baseball or basketball identities, but which can also be implemented for other sports. The result turned out to be quite beautiful to my eyes, and I hope you find it satisfactory in your own work. Sports scripts like this one are rooted in showcard lettering models from the late 19th and early 20th century, like Detroit’s lettering teacher C. Strong’s — the same models that continue to influence book designers and sign painters for more than a century now. So as you can see, American turn-of-the-century calligraphy and its long-term influences still remain a subject of fascination to me. This fascination has been the engine of most of my work, and it shows clearly in Fan Script. Fan Script is a lively heavy brush face suitable for sports identities. It includes a variety of swashes of different shapes, both connective and non-connective, and contains a whole range of letter alternates. Users of this font will find a lot of casual freedom in playing with different combinations - a freedom backed by a solid technological undercurrent, where OpenType features provide immediate and logical solutions to problems common to this kind of script. One final thing bears mentioning: After the font design and production were completed, it was surprisingly delightful for me to notice, in the testing stage, that my background as a packaging designer seems to have left a mark on the way the font works overall. The modern improvements I applied to the letter forms have managed to induce a somewhat retro packaging appearance to the totality of the typeface. So I expect Fan Script will be just as useful in packaging as it would be in sports identity, logotype and merchandizing. Ale Paul - 112 Hours by Device,
$9.00Rian Hughes’ 15th collection of fonts, “112 Hours”, is entirely dedicated to numbers. Culled from a myriad of sources – clock faces, tickets, watches house numbers – it is an eclectic and wide-ranging set. Each font contains only numerals and related punctuation – no letters. A new book has been designed by Hughes to show the collection, and includes sample settings, complete character sets, source material and an introduction. This is available print-to-order on Blurb in paperback and hardback: http://www.blurb.com/b/5539073-112-hours-hardback http://www.blurb.com/b/5539045-112-hours-paperback From the introduction: The idea for this, the fifteenth Device Fonts collection, began when I came across an online auction site dedicated to antique clocks. I was mesmerized by the inventive and bizarre numerals on their faces. Shorn of the need to extend the internal logic of a typeface through the entire alphabet, the designers of these treasures were free to explore interesting forms and shapes that would otherwise be denied them. Given this horological starting point, I decided to produce 12 fonts, each featuring just the numbers from 1 to 12 and, where appropriate, a small set of supporting characters — in most cases, the international currency symbols, a colon, full stop, hyphen, slash and the number sign. 10, 11 and 12 I opted to place in the capital A, B and C slots. Each font is shown in its entirety here. I soon passed 12, so the next logical finish line was 24. Like a typographic Jack Bauer, I soon passed that too -— the more I researched, the more I came across interesting and unique examples that insisted on digitization, or that inspired me to explore some new design direction. The sources broadened to include tickets, numbering machines, ecclesiastical brass plates and more. Though not derived from clock faces, I opted to keep the 1-12 conceit for consistency, which allowed me to design what are effectively numerical ligatures. I finally concluded one hundred fonts over my original estimate at 112. Even though it’s not strictly divisible by 12, the number has a certain symmetry, I reasoned, and was as good a place as any to round off the project. An overview reveals a broad range that nonetheless fall into several loose categories. There are fairly faithful revivals, only diverging from their source material to even out inconsistencies and regularize weighting or shape to make them more functional in a modern context; designs taken directly from the source material, preserving all the inky grit and character of the original; designs that are loosely based on a couple of numbers from the source material but diverge dramatically for reasons of improved aesthetics or mere whim; and entirely new designs with no historical precedent. As projects like this evolve (and, to be frank, get out of hand), they can take you in directions and to places you didn’t envisage when you first set out. Along the way, I corresponded with experts in railway livery, and now know about the history of cab side and smokebox plates; I travelled to the Musée de l’imprimerie in Nantes, France, to examine their numbering machines; I photographed house numbers in Paris, Florence, Venice, Amsterdam and here in the UK; I delved into my collection of tickets, passes and printed ephemera; I visited the Science Museum in London, the Royal Signals Museum in Dorset, and the Museum of London to source early adding machines, war-time telegraphs and post-war ration books. I photographed watches at Worthing Museum, weighing scales large enough to stand on in a Brick Lane pub, and digital station clocks at Baker Street tube station. I went to the London Under-ground archive at Acton Depot, where you can see all manner of vintage enamel signs and woodblock type; I photographed grocer’s stalls in East End street markets; I dug out old clocks I recalled from childhood at my parents’ place, examined old manual typewriters and cash tills, and crouched down with a torch to look at my electricity meter. I found out that Jane Fonda kicked a policeman, and unusually for someone with a lifelong aversion to sport, picked up some horse-racing jargon. I share some of that research here. In many cases I have not been slavish about staying close to the source material if I didn’t think it warranted it, so a close comparison will reveal differences. These changes could be made for aesthetic reasons, functional reasons (the originals didn’t need to be set in any combination, for example), or just reasons of personal taste. Where reference for the additional characters were not available — which was always the case with fonts derived from clock faces — I have endeavored to design them in a sympathetic style. I may even extend some of these to the full alphabet in the future. If I do, these number-only fonts could be considered as experimental design exercises: forays into form to probe interesting new graphic possibilities. - Cabrito by insigne,
$24.00After my son was born, I found myself reading him a lot of books. A LOT of books. Some were good, some were great, but I found myself wanting to develop something using my skills and interests to make something that only I could make. In short, I realized my son needed to be indoctrinated—I mean, introduced into the wonderfully wild world of fonts. So, I set about to make a board book to teach about typography, called “The Clothes Letters Wear.” You can learn more about the book here. I’ve made the captivating illustrations bright and colorful, and the use of different letter forms makes for a fascinating read to delight ages young and young at heart. And, as an added bonus, this children’s book has a custom designed font. I’m always looking for an excuse to design a new font, and this book created the perfect alibi. Drum roll, please. I now give you … Cabrito (“little goat” en Español). This new serif typeface incorporates the latest research on typographic legibility for children, features to make it—well, extra legible. A little background: studies show that Bookman Old Style is one of the most readable typefaces, and as a consequence or perhaps the reason why, it is used thoroughly for children’s books. This font became my initial inspiration for the typeface. Then, I found more legibility research saying that (brace yourselves) Comic Sans is also very legible for beginning readers, much due to the large x-height and softer, easily recognizable forms. In addition, forms that are closer to handwriting also seem to be more legible. Once I threw all that into my cauldron and stewed it a bit, the result was a pleasantly rounded typeface that includes not-so-strictly geometric, handwriting-inspired forms for the b, d, p, and q. Es guapo! Cabrito’s slender weights are simple and fun, with extras that turn any “bah humbug” into a smile. Add lighter touches to your project with the typeface’s included sparkles or rainbows (not included). Splash a little more color on the page with the firmer look of the thicker weights. Cabrito’s upright variations across all weights are matched by optically altered italics, too, giving you even more variety with the font family. This modern typeface’s bundle of alternates can be accessed in any OpenType-enabled software. The fashionable options involve a significant team of alternates, swashes, and meticulously refined aspects with ball terminals and alternate titling caps to decorate the font. Also bundled are swash alternates, old style figures, and small caps. Peruse the PDF brochure to check out these options in motion. OpenType-enabled applications like the Adobe suite or Quark allows comprehensive control of ligatures and alternates. This font family also provides the glyphs to aid a variety of languages. Cabrito is a welcoming, everyday font family by Jeremy Dooley. Use it to convey warmth and friendliness on anything from candy and food packages to children’s toys, company IDs or run-of-the-mill promotional material. Cabrito’s unique appearance and high legibility make it equally at home in print as it is on a screen. - Mati by Sudtipos,
$19.00Father's Day, or June 17 of this year, is in the middle of Argentinian winter. And like people do on wintery Sunday mornings, I was bundled up in bed with too many covers, pillows and comforters. Feeling good and not thinking about anything in particular, Father's Day was nowhere in the vicinity of my mind. My eleven year old son, Matías, came into the room with a handmade present for me. Up to this point, my Father's Day gift history was nothing unusual. Books, socks, hand-painted wooden spoons, the kind of thing any father would expect from his pre-teen son. So you can understand when I say I was bracing myself to fake excitement at my son's present. But this Father's Day was special. I didn't have to fake excitement. I was in fact excited beyond my own belief. Matí's handmade present was a complete alphabet drawn on an A4 paper. Grungy, childish, and sweeter than a ton of honey. He'd spent days making it, three-dimensioning the letters, wiggle-shadowing them. Incredible. A common annoyance for graphic designers is explaining to people, even those close to them, what they do for a living. You have to somehow make it understandable that you are a visual communicator, not an artist. Part of the problem is the fact that "graphic designer" and "visual communicator" are just not in the dictionary of standard professions out there. If you're a plumber, you can wrap all the duties of your job with 3.5 words: I'm a plumber. If you're a graphic designer, no wrapper, 3.5 or 300 words, will ever cover it. I've spent many hours throughout the years explaining to my own family and friends what I do for a living, but most of them still come back and ask what it is exactly that I do for dough. When you're a type designer, that problem magnifies itself considerably. When someone asks you what you do for a living, you start looking for the nearest exit, but none of the ones you can find is any good. All the one-line descriptions are vague, and every single one of them queues a long, one-sided conversation that usually ends with someone getting too drunk listening, or too tired of talking. Now imagine being a type designer, with a curious eleven year old son. The kid is curious as to why daddy keeps writing huge letters on the computer screen. Let's go play some ball, dad. As soon as I finish working, son. He looks over my shoulder and sees a big twirly H on the screen. To him it looks like a game, like I'm not working. And I have to explain it to him again. This Father's Day, my son gave me the one present that tells me he finally understands what I do for a living. Perhaps he is even comfortable with it, or curious enough about that he wants to try it out himself. Either way, it was the happiest Father's Day I've ever had, and I'm prouder of my son than of everything else I've done in my life. This is Matí's font. I hope you find it useful. - Prosaic Std by Typofonderie,
$59.00A Postmodern vernacular sanserif in 8 fonts Prosaic designed by Aurélien Vret is a Postmodern typographic tribute to the french vernacular signs created by local producers in order to directly market their products visible along the roads. These signs drawn with a brush on artisanal billboards do not respect any typographic rules. The construction of these letterforms is hybrid and does not respect any ductus. Nevertheless the use of certain tools provokes a certain mechanism in the development of letter shapes. It’s after many experiments with a flat brush, that’s these letterforms have been reconstructed and perfected by Aurélien Vret. This is the starting point for the development of an easily reproducible sanserif with different contemporary writing tools. From non-typographical references of Prosaic towards readability innovation The influence of the tool is revealed in the letterforms: angular counterforms contrasting to the smoothed external shapes. This formal contrast gives to Prosaic a good legibility in small sizes. These internal angles indirectly influenced by the tool, open the counterforms. In the past, to deal with phototype limitations in typeface production, some foundries modified the final design by adding ink traps. In our high resolution digital world, these ink traps — now fashionable among some designers — have little or no effect when literally added to any design. Should one see in it a tribute to the previous limitations? Difficult to say. Meanwhile, there are typeface designers such as Ladislas Mandel, Roger Excoffon, and Gerard Unger who have long tried to push the limits of readability by opening the counters of their typefaces. Whatever the technology, such design research for a large counters have a positive impact on visual perception of typefaces in a small body text. The innovative design of counter-forms of the Prosaic appears in this second approach. Itself reinforced by an exaggerated x-height as if attempting to go beyond the formal limits of the Latin typography. It is interesting to note how the analysis of a non-typographical letters process has led to the development of a new typographic concept by improving legibility in small sizes. Disconnected to typical typographic roots in its elaboration, Prosaic is somewhat unclassifiable. The formal result could easily be described as a sturdy Postmodern humanistic sanserif! Humanistic sanserif because of its open endings. Sturdy because of its monumental x-height, featuring a “finish” mixing structured endings details. The visual interplay of angles and roundness produces a design without concessions. Finally, Prosaic is Postmodern in the sense it is a skeptical interpretation of vernacular sign paintings. Starting from a reconstruction of them in order to re-structure new forms with the objective of designing a new typeface. Referring to typographic analogy, the Prosaic Black is comparable to the Antique Olive Nord, while the thinner versions can refer to Frutiger or some versions of the Ladislas Mandel typefaces intended for telephone directories. Prosaic, a Postmodern vernacular sanserif Prosaic is radical, because it comes from a long artistic reflection of its designer, Aurélien Vret, as well a multidisciplinary artist. The Prosaic is also a dual tone typeface because it helps to serve the readability in very small sizes and brings a sturdy typographic power to large sizes. Prosaic, a Postmodern vernacular sanserif - Celtic Knots by Clanbadge,
$20.00While it is obvious that this is an ornamental style font, it is more than that: it is a Celtic Knotwork design tool! Irish, Scottish, Welsh, even Norse and Viking cultures have used knotwork designs for millenia. These ancient traditional interwoven designs are experiencing a revival as Celtic culture gains exposure in the modern world. Intricate Celtic knots are featured everywhere from jewelry to tattoos. While many enjoy them simply for their beauty and fascinating twists, they can also be used to add an air of myth, magic and mystery to any project. The interlaced lines make them perfect for wedding invitations, borders, dividers and rules, web graphics, and logos. I began using Celtic knotwork designs in my own work as part of my knifemaking and jewelry making hobbies. I read all of the books I could find about Celtic knots and at first I drew them by hand with pencil and paper. Then as I realized how nice it would be to have "undos" I switched over to using Corel Draw. Draw proved to be a natural for this type of artwork with tools like contour and the trim function. But even with these great tools, it was still tedious to create these designs. I noticed that I was able to reuse a lot of parts in repetitive sections. I developed a small library of reusable bits and chunks of Celtic designs. I found them so useful and fun to work with that I began thinking about ways to market my Celtic design kit. I thought about CDR and EPS formats, but then I thought of creating this toolset as a True Type Font. That way anyone with ANY program that uses fonts could easily create Celtic knotwork designs. Word processors, embroidery programs, engraving programs, jewelry design programs, CAD/CAM programs...almost every program can use fonts. I was also interested in CNC work and thought that this font would work well for applications such as laser etching, vinyl signs, and machining. With that in mind, I designed each character of the font with extremes of accuracy. If one character from the font is used at one inch tall, every control point will be placed to an accuracy of better than 0.0001 inch. I wanted every piece to meet exactly with the next, with no possibility for misalignment. The different styles are all very carefully created to fit accurately with each other. So the Filled Style fits exactly into the Outline Style, and the Inverse Style fits precisely around the Outline Style so as to make up the background behind the knotwork. Combining the styles allows you to have complete creative control. By assembling the nearly 200 pieces it is quite easy to produce very complex designs. It is actually a bit like playing with a puzzle and many people really enjoy putting the pieces together to make designs. In fact, I have had many customers tell me of how they love playing with this font and making knots into the wee hours of morning. If you like puzzles then you will absolutely love this font! And creating the patterns is just the beginning of the fun! If you apply your favorite Photoshop tricks on them you can make anything from dazzling chrome knotwork to carved stone. Photoshop plug-ins like SuperBladePro are great for converting knotwork text into corroded bronze or rusted iron. Use your knotwork to add texture to a virtual landscape, or add them as surface embelishments on architecture and furniture. You can also make round knotwork by using this font with "WordArt" (WordArt is included with every copy of Microsoft Word. See http://clanbadge.com/round_knots.htm for a tutorial on how to make round knotwork). For Crafters there are limitless uses for this font. It has been used for embroidery, jewelry, leatherwork, stencils, stained glass, quilting, painting, pyrography, woodcarving and lots more. We have even sold copies to monks for use in decorating handmade books! - Classic Grotesque by Monotype,
$40.99Classic Grotesque by Rod McDonald: a traditional font with a modern face. The growing popularity of grotesque typefaces meant that many new sans serif analogues were published in the early 20th century. Setting machines were not compatible with each other but all foundries wanted to offer up-to-date fonts, and as a result numerous different typeface families appeared that seem almost identical at first glance and yet go their separate ways with regard to details. One of the first fonts created with automatic typesetting in mind was Monotype Grotesque®. Although this typeface that was designed and published by Frank Hinman Pierpont in 1926 has since been digitalised, it has never achieved the status of other grotesque fonts of this period. But Monotype Grotesque was always one of designer Rod McDonald’s favourites, and he was overjoyed when he finally got the go-ahead from Monotype in 2008 to update this “hidden treasure”. The design process lasted four years, with regular interruptions due to the need to complete projects for other clients. In retrospect, McDonald admits that he had no idea at the beginning of just how challenging and complex a task it would be to create Classic Grotesque™. It took him considerable time before he found the right approach. In his initial drafts, he tried to develop Monotype Grotesque only to find that the result was almost identical with Arial®, a typeface that is also derived in many respects from Monotype Grotesque. It was only when he went back a stage, and incorporated elements of Bauer Font’s Venus™ and Ideal Grotesk by the Julius Klinkhardt foundry into the design process, that he found the way forward. Both these typefaces had served as the original inspiration for Monotype Grotesque. The name says it all: Classic Grotesque has all the attributes of the early grotesque fonts of the 20th century: The slightly artificial nature gives the characters a formal appearance. There are very few and only minor variations in line width. The tittles of the ‘i’ and ‘j’, the umlaut diacritic and other diacritic marks are rectangular. Interestingly, it is among the uppercase letters that certain variations from the standard pattern can be found, and it is these that enliven the typeface. Hence the horizontal bars of the “E”, “F” and “L” have bevelled terminals. The chamfered terminal of the bow of the “J” has a particular flamboyance, while the slightly curved descender of the “Q” provides for additional dynamism. The character alternatives available through the OpenType option provide the designer with a wealth of opportunities. These include a closed “a”, a double-counter “g” and an “e” in which the transverse bar deviates slightly from the horizontal. The seven different weights also extend the scope of uses of Classic Grotesque. These range from the delicate Light to the super thick Extrabold. There are genuine italic versions of each weight; these are not only slightly narrower than their counterparts, but also have variant shapes. The “a” is closed, the “f” has a semi-descender while the “e” is rounded. Its neutral appearance and excellent features mean that Classic Grotesque is suitable for use in nearly all imaginable applications. Even during the design phase, McDonald used his new font to set books and in promotional projects. However, he would be pleased to learn of possible applications that he himself has not yet considered. Classic Grotesque, which has its own individual character despite its neutral and restrained appearance, is the ideal partner for your print and web project. - Piel Script by Sudtipos,
$89.00Over the past couple of years I received quite a number of unusual and surprising requests to modify my type designs to suit projects of personal nature, but none top the ones that asked me to typeset and modify tattoos using Burgues Script or Adios. At first the whole idea was amusing to me, kind of like an inside joke. I had worked in corporate branding for a few years before becoming a type designer, and suddenly I was being asked to get involved in personal branding, as literally “personal” and “branding” as the expression can get. After a few such requests I began pondering the whole thing from a professional perspective. It was typography, after all, no matter how unusual the method or medium. A very personal kind of typography, too. The messages being typeset were commemorating friends, family, births, deaths, loves, principles, and things that influenced people in a deep and direct way, so much so that they chose to etch that influence on their bodies and wear it forever. And when you decide to wear something forever, style is of the essence. After digging into the tattooing scene, I have a whole new respect for tattoo artists. Wielding that machine is not easy, and driving pigment into people’s skin is an enormous responsibility. Not to mention that they're some of the very few who still use a crafty, hands-on process that is all but obsolete in other ornamentation methods. Some artists go the extra mile and take the time to develop their own lettering for tattooing purposes, and some are inventive enough to create letters based on the tattoo’s concept. But they are not the norm. Generally speaking, most tattoo artists use generic type designs to typeset words. Even the popular blackletter designs have become quite generic over the past few decades. I still cringe when I see something like Bank Script embedded into people’s skin, turning them into breathing, walking shareholder invitations or government bonds. There’s been quite a few attempts at making fonts out of whatever original tattoo designer typefaces can be found out there - wavy pseudo-comical letters, or rough thick brush scripts, but as far as I could tell a stylish skin script was never attempted in the digital age. And that’s why I decided to design Piel Script. Piel is Spanish for skin. In a way, Piel Script is a removed cousin of Burgues Script. Although the initial sketches were infused with some 1930s showcard lettering ideas (particularly those of B. Boley, whose amazing work was shown in Sign of the Times magazine), most of the important decisions about letter shapes and connectivity were reached by observing whatever strengths and weaknesses can be seen in tattoos using Burgues. Tattoos using Adios also provided some minor input. In retrospect, I suppose Affair exercised some influence as well, albeit in a minor way. I guess what I'm trying to say is there is as much of me in Piel Script as there is in any of the other major scripts I designed, even though the driving vision for it is entirely different from anything else I have ever done. I hope you like Piel Script. If you decide it to use it on your skin, I'll be very flattered. If you decide to use it on your skateboard or book cover, I'll be just as happy. Scripts can't get any more personal than this. Piel Script received the Letter2 award, where they selected the best 53 typefaces of the last decade, organised by ATypI. - Maree by Ashton,
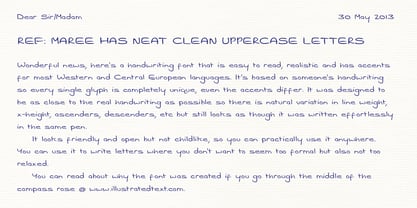
$5.00If you want to write something sincere and genuine but not too formal then this is the font for you. It is based on real handwriting, not some artificial calligraphy made to be either too haphazard or spiky or have loads of elegant flourishes but an ordinary person's writing, and designed to look as natural and as close to the original lettering as possible. Like any person's writing it is individual and distinctive, but so easy going on the eye those differences sit comfortably with you. It is friendly and open with easy to read glyphs both as lowercase and uppercase. The letters are relatively wide with clearly shaped distinct outlines. This font may be ideal for projects where you expect a wide readership with different reading abilities from young to old. When you are using this font a slightly bigger point size usually gives a better result so for a standard letter or similar you should size up to 15 points or more. Maree has been individually crafted to the smallest detail. To create a realistic handwriting font that looks relatively simple but works in a wide variety of languages requires a complexity and attention to detail most fonts will never require. This font in any ordinary business environment would never have been made, the effort required to make it too great, the length of time too long. There have been no shortcuts in this font, no automatic scanning or tracing, no automatic generation, no class kerning. Not only is each glyph individual but the width of letters, the height, the accents and the positions of the accents are all different. Even the line weight of the letters is designed to have natural variation but yet similar enough that the font appears as though it were written effortlessly in the same pen. And in order to keep the spacing consistent even though the letters have different widths, heights, lengths of descenders and so on, there are a vast number of kerning pairs, letter to letter, number to number, letter to number... All kerning has been individually assessed with an eye to proportionality taking in character shape, size and weight. For instance if you write a telephone number the numbers all sit close together but if you write a number before a letter such as in a UK post code or before a unit of measurement an extra little bit of space has been added which makes the number more distinct and therefore readable. That space is so natural to the eye that you don’t even know it is there. However even in the spacing allowance has been made for the fact it can’t be too perfect because when you write by hand the spacing is inconsistent. There have to be some letters which are too close or far apart otherwise the font would look artificial. For similar reasons if you are going to print out this font for a letter, etc, check the print version before you make any letter spacing changes because with the zoom functions in modern applications that uneven spacing and lettering can seem more pronounced than it actually is. When this font is printed out you will find it is surprisingly neat. This font is what it is, simple clear handwriting. You will not go wow. But if you want something unique and different and looks good on the page you won’t be disappointed. This font is not a work of art but it is a work of love. This font has a soul. How many fonts can you say that about? - Gemini Type Fontpack by Chank,
$49.00INTRODUCING THE GEMINI TYPE FONTPACK, an industrial-strength OpenType font bundle inspired by and optimized for dimensional type. Chank Co is proud to introduce the new “Gemini Type Fontpack,” a collection of ten fonts available for use on your desktop computer or web pages, but also optimized for use as exterior cast-metal signage in bronze or aluminum in collaboration with Gemini, a family-owned industry leader in the wholesale manufacture of dimensional letters, logo and plaques based in Cannon Falls, MN. Gemini collaborated with Chank Co to assemble a line of fonts that would work well as dimensional, cast-letter signage for use on the sides of buildings, in stores, and other public spaces. The fonts included in the “Gemini Type Fontpack” are reinterpretations of previous Chank Fonts, now optimized for dimensional signage display, but then also repackaged and presented for your use as an OpenType desktop computer font collection: GT-Adrianna DemiBold GT-Adrianna Bold GT-Adrianna ExtraBold GT-Fairbanks GT-Forward Thinking GT-Hydropower ExtraCondensed GT-Kegger GT-Shopaganda GT-Shopaganda Condensed GT-Timeless Geometric. This is a multi-purpose collection of heavy-lifting fonts to convey your message strong and clearly, full of legibility and clarity, but also displaying personality and distinction. You can purchase and download these fonts in OpenType format for your desktop computer right now via MyFonts. Get it today and you'll also get a great introductory special sale price. These exclusive typefaces are also available as dimensional letters, manufactured by Gemini in bronze or aluminum, from 6" tall up to 18" tall, with a variety of finish options, for use in public signage and wayfinding systems. Gemini manufacture their products in 20 plants through out the US, Canada and Mexico, and all their products are backed by a lifetime guarantee. Chank Co is excited to offer these ten strong, industrial font designs in durable cast metal format via Gemini. ----- More about the fonts in the Gemini Type Fontpack: GT-Adrianna DemiBold, Bold, and Adrianna ExtraBold Clear, invisible, no-nonsense, multi-purpose. A versatile sans-serif heavy-lifting font family. GT-Fairbanks Vintage, silent film, speedball, old-timey, old-fashioned, retro. Based upon the lettering in the 1914 silent film, “The Good Bad Man.” GT-Forward Thinking Futuristic, semi-serif, clean, distinctive, contemporary, idiosyncratic. A font for tomorrow and the future. GT-Hydropower ExtraCondensed Extra-condensed, compressed, strong, rigid and concise. GT-Kegger Strong, sporty, collegiate, athletic. Nothing says “GO TEAM” quite like a big, bold slab-serif font. GT-Shopaganda and GT-Shopaganda Condensed Industrial, geometric, constructivist, propaganda, oh there’s so much to love about the strength and clarity of these two fonts. Based on Chank’s Liquorstore and Nicotine fonts, which have been married and unified here, with a few new twists and turns to their letterforms. GT-Timeless Geometric Bauhaus, anyone? The geometric and minimalist alphabet here is about as clean and straight-forward as a semi-condensed sans can get. ----- All of the fonts in this package are available individually, or save money when you purchase all ten of them as a collection. Download this digital font package from MyFonts today and you'll receive both OpenType and TrueType formats in your download for your desktop computer. Webfont format is also available. (If you'd like to use these fonts as cast-metal letters for exterior, architectural purposes, visit the Gemini website to learn more about how you can find a signage retailer near you.) - Zephyrus Cyber by Ferry Ardana Putra,
$19.00Introducing Zephyrus, our new condensed modern cyber font that's designed to take your designs to the next level! With its unique condensed squared feel, this font is perfect for anyone looking to add a modern and futuristic touch to their work. But we didn't stop there - we've also included a rounded version of Zephyrus, which softens the edges and provides a more approachable feel. This versatility means that you can use Zephyrus for a wide range of design projects, from logos and branding to websites and digital presentations. In addition, Zephyrus comes equipped with numerals, symbols, punctuation, and foreign language support, making it a versatile and functional font that's suitable for global projects. Whether you're creating a tech-based project or looking to add a futuristic touch to your branding, Zephyrus has you covered. Zephyrus is a great font for modern and futuristic designs. Its unique condensed squared feel and rounded version make it a versatile choice for a wide range of design applications. Here are some perfect use cases for Zephyrus font: Technology-based websites and apps: Zephyrus is an excellent choice for designing websites and apps that focus on technology and innovation. Its modern and futuristic design complements the content of these websites and apps and creates an atmosphere of innovation. Corporate branding: Zephyrus can be used to create a modern and innovative corporate branding identity for companies in the technology and innovation sectors. It is perfect for creating logos, letterheads, business cards, and other branded materials. Advertising campaigns: Zephyrus is perfect for advertising campaigns that require a futuristic or high-tech look and feel. It can be used in print ads, online ads, and other promotional materials to create a sense of innovation and modernity. Product packaging: Zephyrus can be used to create packaging designs for technology-based products. Its modern and futuristic design can help these products stand out on shelves and create an impression of innovation and quality. Presentations: Zephyrus is a great choice for creating compelling and modern presentations. Its unique design can add an element of creativity and innovation to your presentations and help you stand out from the competition. Video game design: Zephyrus can be used to create a video game design that requires a futuristic or cyberpunk style. Its unique design can help create an immersive gaming experience for players. In conclusion, Zephyrus is the perfect choice for anyone looking for a condensed modern cyber font that's both versatile and functional. With its squared feel, rounded version, and support for numerals, symbols, punctuation, and foreign languages, Zephyrus is a font that's sure to take your designs to the next level! Zephyrus features: A full set of uppercase Numbers and punctuation Multilingual language support PUA Encoded Characters OpenType Features Cyber Style +278 Total Glyphs ⚠️To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe InDesign & CorelDraw X6-X7, Microsoft Word 2010, or later versions. There are additional ways to access alternates/swashes, using Character Map (Windows), Nexus Font (Windows), Font Book (Mac) or a software program such as Pop Char (for Windows and Mac). ⚠️For more information about accessing alternatives, you can see this link: http://adobe.ly/1m1fn4Y ——— 🔑Important tutorial from the author: Tutorial for Mollusca font trio: https://lnkd.in/d984CQD6 How to use Midway | Retro Script Font on illustrator: https://lnkd.in/eusbZd7s How to use Midway | Retro Script Font on Photoshop: https://lnkd.in/evsYrwgs How to use Hellfire Flames | Death Metal Font on Photoshop: https://www.youtube.com/watch?v=Z0MSBYzl9EM&t=35s How to use Rusted Sabbath | Black Metal Font Font on Photoshop: https://www.youtube.com/watch?v=_BTTgnSszsM&t=6s How to use Black Dread | Death Metal Font on Photoshop: https://www.youtube.com/watch?v=cKoSvIEbdZ4 ——— 🔥 Thank you for purchasing our product, hope you like it and have fun with our product. If you have any queries, questions, or issues, please don't hesitate to contact us directly. If you are satisfied with our product, please give 5 stars rating. ——— Happy Designing...😊 - Thwaites by Eyad Al-Samman,
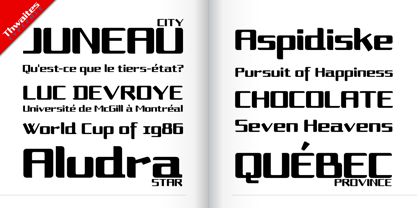
$20.00‘Thwaites’ typeface is fully dedicated to one of my best Canadian friends who I do cherish and value highly. This great and industrious Canadian friend is ‘James Douglas Thwaites’ who lives along with his good-natured family in British Columbia, Canada. For me, James is like a source of inspiration and I do consider him as an ideal in my life. Our strong friendship has started since 1999 and I hope that it will endure just to the last moment of my life. Sometimes I see him as the writer and poet that I learn a lot from, sometimes I see him as a devoted religious minister that I try to understand more about his teachings, and other times I see him as the educator that I strive to imitate verbatim in my life. When I want to talk more about this Canadian friend, I will not be able to give him his due in full. Thus, I will instead mention some excerpts of his biography that he wrote himself saying that: “James D. Thwaites is a self-accomplished man. Having worked in various fields including restaurant management and cleaning, he has achieved his goals of being a full-time teacher, past-time writer, and volunteer religious minister for the Christian Congregation of Jehovah's Witnesses. His personal and academic pursuits have led him to be published in various magazines, newspapers, self-published books, and websites, including his now defunct ‘poetryofthemonth.com’ website. He continues to learn and augment the craft of writing while working primarily in early literacy and delayed literacy learners, teaching reading and literature to a wide age range of students. He views his religious endeavors as an extension of his academic ones. He teaches others both as a public speaker and in one-on-one situations, teaching about the benefits of submission to God and to His teachings. His future goals include expanding his ministry and continuing his writing.” The name ‘Thwaites’ itself comes from Great Britain and originated from the last Viking raids upon England, being an Anglicized version of a Scandinavian term meaning—depending on the source material—either "a place that is difficult to approach" or "a small thicket of trees." Another recitation mentions that ‘Thwaites’ can be described also as an English surname but one of pre 7th century Norse-Viking origins. It may be either topographical or locational, and is derived from the word "thveit", meaning a clearing or farm. As a locational surname it originates from any one of the various places called "Thwaite", found in several parts of Northern England and East Anglia to the south. The various modern spelling forms include Thwaite, Thwaites, Thwaytes, Thoytes, Twaite, Twatt, Twaites, Tweats and Twite. The name, although often appearing unique to outsiders, can often be found within other famous names like Braithwaite, Goldthwaites, or Misslethwaites. With various spellings, some families not including the ‘e’ or the ‘s’ at the end, Thwaites and its derivations—although not exceedingly common—is a name found worldwide. ‘Thwaites’ typeface is simply a sans-serif streamlined, stylish, and versatile font. It is designed using a combination of thick and thin strokes for its +585 characters. Its character set supports nearly most of the Central, Eastern, and Western European languages using Latin scripts including the Irish language. The typeface is appropriate for any type of typographic and graphic designs in web, print, and other media. It is also absolutely preferable to be used in the wide fields related to publication, press, services, and production industries. It can create a very impressive impact when used in headlines, posters, titles, products’ surfaces, logos, medical packages, product and corporate branding, and also signage. It has also both of lining and old-style numerals which makes it more suitable for any printing or designing purposes. ‘Thwaites’ typeface is really the cannot-miss choice for anyone who wants to possess unique artistic and modern designs produced using this streamlined typeface. - Zebramatic by Harald Geisler,
$14.99Zebramatic - A Lettering Safari Zebramatic is a font for editorial design use, to create headlines and titles in eye-catching stripes. Constructed to offer flexible and a variety of graphical possibilities, Zebramatic type is easy to use. The font is offered in three styles: POW, SLAM and WHAM. These styles work both as ready-made fonts and as patterns to create unique, individualized type. The font design’s full potential is unleashed by layering glyphs from two or all three styles in different colors or shades. Working with the different styles I was reminded of the late Jackson Pollock poured paintings—in particular the documentation of his painting process by Hanz Namuth and Paul Falkernburg in the film Jackson Pollock 51. In Pollock’s pictures the complex allure arises from how he layered the poured and dripped paint onto the canvas. Similar joyful experience and exciting results emerge by layering the different styles of Zebramatic type. Texture In the heart of the Design is Zebramatics unique texture. It is based on an analog distorted stripe pattern. The distortion is applied to a grade that makes the pattern complex but still consistent and legible. You can view some of the initial stripe patterns in the background of examples in the Gallery. Zebramatic POW, SLAM and WHAM each offer a distinct pallet of stripes—a unique zebra hide. POW and WHAM use different distortions of the same line width. SLAM is cut from a wider pattern with thicker stripes. The letter cut and kerning is consistent throughout styles. Design Concept Attention-grabbing textured or weathered fonts are ideal for headlines, ads, magazines and posters. In these situations rugged individuality, letter flow, and outline features are magnified and exposed. Textured fonts also immediately raise the design questions of how to create alignment across a word and deal with repeated letters. Zebramatic was conceived as an especially flexible font, one that could be used conveniently in a single style or by superimposing, interchanging and layering styles to create a unique type. The different styles are completely interchangeable (identical metrics and kerning). This architecture gives the typographer the freedom to decide which form or forms fit best to the specific project. Alignment and repetition were special concerns in the design process. The striped patterns in Zebramatic are carefully conceived to align horizontally but not to match. Matching patterns would create strong letter-pairs that would “stick out” of the word. For example, take the problematic word “stuff”. If Zebramatic aligned alphabetically, the texture of S T and U would align perfectly. The repeated F is also a problem. Imagine a headline that says »LOOK HERE«. If the letters OO and EE have copied »unique« glyphs - the headline suggests mass production, perhaps even that the designer does not care. Some OpenType features can work automatically around such disenchanting situations by accessing different glyphs from the extended glyph-table. However these automations are also repeated; the generated solutions become patterns themselves. Flip and stack To master the situation described above, Zebramatic offers a different programmatic practice. To eliminate alphabetic alignment, the letters in Zebramatic are developed individually. To avoid repetition, the designer can flip between the three styles (POW, SLAM, WHAM) providing three choices per glyph. Stacking layers in different sequences provides theoretical 27 (3*3*3) unique letterforms. A last variable to play with is color (i.e. red, blue, black). Images illustrating the layering potential of Zebramatic are provided in the Gallery. The design is robust and convenient. The font is easily operated through the main font panel (vs. the hidden sub-sub-menu for OpenType related features). The process of accessing different glyphs is also applicable in programs that do not support OpenType extensively (i.e. Word or older Versions of Illustrator). International Specs Zebramatic is ready for your international typographic safari. The font contains an international character set and additional symbols – useful in editorial and graphic design. The font comes in OpenType PostScript flavored and TrueType Format. - Cryptocurrency by Bülent Yüksel,
$14.00"Crypto Currency - Block Chain" quickly entered our lives and its use is increasing day by day. Blockchain became more popular in web, TV and printed works. It is necessary to use their logos when defining "Crypto Currencies". But it is not easy to access these logos fast. "Cryptocurrency Font Family" which I prepared for you, is a resource that you can reach without searching for too many logos. Cryptocurrency Font Family contains 200+ logos. These are the most popular "Block Chain" logos in recent years. The popularity rankings changed over time and you can contact me if you need new logos and changing logos. I can create the "Block Chain" logo you need or apply the changes. You can send your new logo and logo change requests to me at "buyuksel@hotmail.com". Subsequent corrections and additions will be completely free. After the first purchase, there is no additional payment for updates. When using Cryptocurrency Font Family, "Cryptocurrency No.00 Guide Map" is absolutely free to download and use. This will help you a lot to define coins. "Guide Map" contains the letter and the Unicode numbers. --- Contents --- Ardor ARDR, Bitcoin BTC, Bitcoin Cash BCH, Bitcoin SV BSV, Bitcoin Gold BTG, Bitcoin Diamond BCD, Bitcoin Private BTCP, Bitcoin Plus ZBC, Bitcoin Z BTCZ, Etherium ETH, Etherium Classic ETC, Xrp Ripple XRP, Ripple, Teher USDT, Litecoin LTC, Litecoin Cash LCC, Eos EOS, Binance Coin BNC, Monero XMR, Cardano ADA, Steller XLM, Tron TRX, Tezos XTZ, Unus Sed Leo LEO, Chain Link LINK, Cosmos Atom ATOM, Huobi Token HT, Neo NEO, Hedge Trade HEDG, Crypto.com CRO, Iota MIOTA, Dash DASH, Maker MKR, Usd Coin USDC, Ontology ONT, Nem XEM, Ve Chain VET, Dogecoin DOGE, Basic Attention BAT, Z Cash ZEC, Paxos Standard PAX, Ftx Token FTT, Decred DCR, Qtum QTUM, Syntehetix Network SNX, True Usd TUSD , Raven Coin RVN, Ox ZRX, Okex OKB, Algorad ALGO, Holo HOT, Centrality CENZ, Augur REB, ZB Token ZB, Seele SEELE, Omisego OMG, Swipe SXP, Waves WAVES, Horizen ZEN, Kucoin Shares KCS, Theta THETA, Nano NANO, Nervos Network CKB, Byton BTM, Lisk LSK, Molekular Futures MOF, Digibayt DGB, Bittorent BTT, Icon ICX, V Systems VSYS, Iost IOST, Abbc Coin ABBC, Komodo KMD, Nexo NEXO, Siacom SC, Monacoin MONA, Luna LUNA, Enjin ENJ, DxChain Token DX, Hyper Cash HC, Verge XVG, Bytecoin BCN, Steem STEEM, Zilliqa ZIL, Maidsafe Coin MAID, Energi NRG, Bitshares BTS, Digixdo DGD, Rif Taoken RIF, Aeternity AE, Block Stamp BST, Zcoin XSC, Matic Network MATIC, Quart QNT, Silverway SLV, Kyber Network KNC, Iexec Rlc RLC, Electironeum ETN, Ren REN, Status SNT, Status Euro EURS, Single Colleteral SAI, Nash Exchange NEX, Grin GRIN, Decentraland Mana MANA, Stratis STRAT, Solve SOLVE, Kick Token KICK, Aelf ELF, Golem GLT, Pumdi X NPXS, Enigma ENG, Metaversa Etp ETP, Digitex Futures DGTX, Elastos ELA, Gxchain GXC, Chiliz CHZ, Ripio Credit RCN, Aion AION, Fetch Ai FET, Loopring LRC, Dragon Coin DRG, Wayki Chain WICC, Thunder Token TT, Iotex IOTX, Nebulas NAS, Hedera Hashgraph HBAR, Bread BRD, Hyperion HYN, Ignis IGNIS, True Chain TRUE, Wax WAX, Tierion TNT, Wanchain WAN, Reddcoin RDD, Wink WIN, Gatechain Token GT, Diamond Platform DPT, Nuls NULS, Yap Stone YAP, Vertcoin VTC, Project Pai PAI, Denta Coin DCN, Ark ARK, Fun Fair FUN, Loom Network XMX, Edu Care EKT, Aragon ANT, Factom FCT, Populous PPT, Revain R, Harmony ONE, Qash QASH, Groestl Coin GRS, Civic CVC, Fantom FTM, Swiss Borg CHSB, Santiment Network SAN, Moeda Loyalty MDA, GoChain GO, Dent DENT, Edc Blockchain EDC, Storj STORJ, Divi DIVI, Pivx PIVX, Bancor BNT, Metal MTL, Loki LOKI, Wirex Token WXT, Bitkan KAN, Gnosis GNO, Network NEW, Thorchain RUNE, Odem ODE, Bibox Token BIX, Bosagora BOA, Oceon Protocol OCEON, Celer Network CELR, Chimpion BNANA, Mixin XIN, Veritasium VERI, Mine Bee MB, Bankera BNK, Bitcoin2 BTC2, Casino Coin CSC, Bitforex Token BF, Dynamic Trading DTR, Poseidon Network QQQ, Obyte GBYTE, Cloak Coin CLOAK - Pantera by Lián Types,
$39.00ROARRR! THE STYLES -Pantera Pro is the most complete style, and although its default look is mono-rhythmic it gets really playful and crazy like the examples of the posters by just activating the Decorative Ligatures button in the Open-type Panel of Adobe Illustrator. However, I recommend using also the Glyphs Panel because there you'll find much more variants per letter. Pantera Pro is in fact, coded in a way the combination of thicknesses will always look fantastic. -Pantera Black Left, and Pantera Black Right are actually “lite” versions of Pantera Pro: They have very little Open-Type code, so what you see here is what you get. Pantera Black Left has its left strokes thick, while Pantera Black Right has its right strokes thick. -Pantera White is a lovely member in this family that looks lighter and airy, hence its name. With the feature Standard Ligatures activated (liga) the font gets very playful. -Pantera Caps is based on sign painters lettering and since it follows the same pointed brush rules as the other styles, it matches perfectly. -Pantera Claws like its name suggests, is a set of icons that were done by our dear panther. THE STORY It is said that typography can never be as expressive as calligraphy, but sometimes it can get close enough. I tend to think that calligraphic trials, in order to work well as potential fonts, need first to go through very strict filters before going digital: While calligraphy is synonym of freedom (once its rules are mastered), type-design, in the other hand, has its battlefield a little tighter and tougher. When I practice pointed brush lettering, there are so many things happening on the paper. And most of them are delicious. The ones who know my work may see that although many of my fonts are very expressive, my handmade brush trials are much more lively than them. With that in mind, this time I tried to go further and rescue more of those things that are lost in the process of thinking type when first sketches are calligraphic. I wondered if I could create something wild, hence its name Panther, by understanding the randomness that sometimes calligraphy conveys and turning it to something systemic: With Pantera, I created an ordered disorder. Like it happens a lot in many kinds of lettering styles, in order to enrich the written word the scribe mixes the thickness of the strokes and the width of the letters. Like one of my favorite mentors say (1), they make thoughtful gestures Some lively strokes go down with a thick, while some do that with a thin. Some letters are very narrow, meaning some of them will need to be very wide to compensate. Why not?. The calligrapher is always thinking on the following letters, and he/she designs in his head the combination of thicks and thins before he/she executes them. He/she knows the playful rhythm the words will have before writing them. It takes time and skill to master this and achieve graceful results. Going back to the font, in Pantera, this combination of varying thicknesses and widths of letters were Open-Type coded so the user will see satisfactory results by just enabling or disabling some buttons on the glyphs panel. I'm very pleased with the result since it’s not very easy to find fonts which play with the words' rhythm like Pantera does, following of course, a strong calligraphic base. I believe that if you were on the prowl for innovative fonts, this is your chance to go wild and get Pantera! NOTES (1) Phrase by Yves Leterme. In fact, it’s the title of a book by him. EPILOGUE Esta fuente está dedicada a mi panterita - Fleischmann Gotisch PT by preussTYPE,
$29.00Johann Michael Fleischmann was born June 15th, 1707 in Wöhrd near Nuremberg. After attending Latinschool he started an apprenticeship as punchcutter in the crafts enterprise of Konstantin Hartwig in Nuremberg, which ought to last six years. For his extraordinary talent Fleischmann completed his apprenticeship after four and a half years, which was very unusual. 1727 his years of travel (very common in these days) began, during which he perfected his handcraft by working in different enterprises as journeyman. First location was Frankfurt/Main where he worked for nearly a year at the renowned type foundery of Luther and Egenolff. Passing Mainz he continued to Holland, where he arrived in November 1728 and stayed till he died in 1768. In Amsterdam he worked for several type founderies, among others some weeks for Izaak van der Putte; in The Hague for Hermanus Uytwerf. Between 1729 and 1732 he created several exquisite alphabets for Uytwerf, which were published under his own name (after his move to Holland Fleischmann abandoned the second n in his name), apparently following the stream of the time. After the two years with Uytwerf, Fleischmann returned to Amsterdam, where he established his own buiseness as punchcutter; following an advice of the bookkeeper and printer from Basel Rudolf Wetstein he opened his own type foundery 1732, which he sold in 1735 to Wetstein for financial reasons. In the following Fleischmann created several types and matrices exclusively for Wetstein. In 1743 after the type foundery was sold by Wetstein’s son Hendrik Floris to the upcoming enterprise of Izaak and Johannes Enschedé, Fleischmann worked as independent punchcutter mostly for this house in Haarlem. Recognizing his exceptional skills soon Fleischmann was consigned to cutting the difficult small-sized font types. The corresponding titling alphabets were mostly done by Jaques-Francois Rosart, who also cut the main part of the ornaments and borders used in the font examples of Enschedé. Fleischmann created for Enschedé numerous fonts. The font example published 1768 by Enschedé contains 3 titling alphabets, 16 antiquacuts, 14 italic cuts, 13 textura- and 2 scriptcuts, 2 greek typesets (upper cases and ligatures), 1 arabic, 1 malayan and 7 armenian font systems, 5 sets of musicnotes and the poliphonian musicnotesystem by Fleischmann. In total he brought into being about 100 alphabets - the fruits of fourty years of creative work as a punchcutter. Fleischmann died May 27th, 1768 at the age of 61. For a long time he was thought one of the leading punchcutters in Europe. A tragedy, that his creating fell into the turning of baroque to classicism. The following generations could not take much pleasure in his imaginative fonts, which were more connected to the sensuous baroque than to the bare rationalism of the upcoming industrialisation. Unfortunately therefore his masterpieces did not survive the 19th century and person and work of Fleischmann sank into oblivion. The impressive re-interpretation of the Fleischmann Antiqua and the corresponding italics by Erhard Kaiser from Leipzig, which were done for the Dutch Type Library from 1993 to 1997, snatched Fleischmann away from being forgotten by history. Therefore we want to place strong emphasis on this beautiful font. Fleischman Gotisch The other fonts by Fleischmann are only known to a small circle of connoisseurs and enthusiasts. So far they are not available in adequat quality for modern systems. Same applies the "Fleischman Gotisch", which has been made available cross platform to modern typeset-systems as CFF Open Type font through the presented sample. The Fleischman Gotisch has been proved to be one of the fonts, on which Fleischmann spent a good deal of his best effort; this font simply was near to his heart. Between 1744 and 1762 he created 13 different sizes of this font. All follow the same principles of forms, but their richness of details has been adapted to the particular sizes. In later times the font was modified more or less sensitive by various type founderies; letters were added, changed to current taste or replaced by others; so that nowadays a unique and binding mastercopy of this font is missing. Likewise the name of the font underwent several changes. Fleischmann himself probably never named his font, as he did with none of his fonts. By Enschedé this textura was named Nederduits, later on Nederduitsch. When the font was offered by the german type foundery Flinsch in Frankfurt/Main, the more convenient name of Fleischmann-Gotisch was chosen. In his "Masterbook of the font" and his "Abstract about the Et-character" Jan Tschichold refered to it as "Duyts" again. To honour the genious of Johann Michael Fleischmann we decided to name the writing "Fleischmann Gotisch PT" (unhyphenated). Developing the digital Fleischman Gotisch I decided not to use one of the thirteen sizes as binding mastercopy, but corresponding to the typical ductus of the font to re-create an independent use of forms strongly based on Fleischmann´s language of forms. All ascenders and descenders were standardised. Some characters, identified as added later on, were eliminated (especially the round lower case-R and several versions of longs- respectively f-ligatures) and others were adjusted to the principles of Fleischmann. Where indicated the diverse characters were integrated as alternative. They can be selected in the corresponding menu. All for the correct german black letter necessary longs and other ligatures were generated. Through the according integration into the feature-code about 85% of all ligatures in the type can be generated automatically. Problematic combinations (Fl, Fk, Fh, ll, lh, lk, lb) were created as ligatures and are likewise constructed automatically. A historically interesting letter is the "round r", which was already designated by Fleischmann; it is used after preceding round letters. Likewise interesting is the inventive form of the &-character, which is mentioned by Tschichold in his corresponding abstract. Nevertheless despite all interpretation it was very important to me to maintain the utmost fidelity to the original. With this digital version of a phantastic texturfont of the late baroque I hope to contribute to a blossoming of interest for this genious master of his kind: Johann Michel Fleischmann. OpenType features: - Unicode (ISO 10646-2) - contains 520 glyphes - Basic Latin - Latin-1 Supplement - Latin Extended-A - Latin Extended-B - Central European Glyhps - Ornaments - Fractions - Standard ligatures - Discretionary ligatures - Historical ligatures - Kerning-Table - Sachiko - Personal use only
- Treasury Pro by Canada Type,
$79.95The Treasury script waited over 130 years to be digitized, and the Canada Type crew is very proud to have done the honors. And then some. After seven months of meticulous work on some of the most fascinating letter forms ever made, we can easily say that Treasury is the most ambitious, educational and enjoyable type journey we've embarked upon, and we're certain you will be quite happy with the results. Treasury goes beyond being a mere revival of a typeface. Though the original Treasury script is quite breathtaking in its own right, we decided to bring it into the computer age with much more style and functionality than just another lost script becoming digital. The Treasury System is an intuitive set of fonts that takes advantage of the most commonly used feature of today's design software: Layering. Please do help yourself to the PDF and images in the MyFonts gallery for a quick look at the some of the limitless possibilities Treasury has to offer, from simple attractive elegance expressed in the main script, all the way into mysteriously magnificent calligraphic plates. To date in digital type history, this is the most comprehensive and versatile work of its kind. Every designer loves many options to experiment. Experimentation has never been as much fun and productive as it is with Treasury. If you're "compudling" your initial ideas for a layout, or you're just an alphabet fan who loves spending time with letters, working with Treasury is very inspiring and fulfilling. Some of Treasury's features are: - No more endless searching for initial caps that fit your project. The Treasury System lets you build your own initial caps, in any combination of colors, fills, linings or dimensions you like, with a few simple clicks of the mouse. - With two base styles and nine layer fonts, the Treasury System set helps you produce endless possibilities of alternation and variation in dimension, color, and calligraphic combinations to fit your layout's exact needs, down to the very last detail. - 12 pre-combined Treasury fonts are also there to help and inspire layout artists who love shortcuts and don't want to fiddle with too many layers in their layout. Available in small packages on their own, or as part of the complete Treasury package, these 12 fonts can start you up on your way to discovering the perfect fit for your layout. - Every single letter in the Treasury System comes with at least one alternative. Some characters have even three or four alternates. Although the main character set is an authentic rendition of Ihlenburg's 1874 classic, we made sure to include a treasure trove of alternates for maximum usability. - The most gorgeous set of numerals we have seen in a long, long time. The Treasury numbers are what really turned us onto this project in the first place. - Treasury Pro, the incredibly sophisticated OpenType version, combines the complete Treasury System into a single font, programmed for compatibility with Adobe's latest CS and CS2 software programs. Over 2000 characters in one font, for thousands of possibilities. Setting the ideal elegant wordmark, logotype, intitial cap, or headline, no matter how simple or complex, is as easy as taking a minute or two to push a few buttons in Illustrator, Photoshop, or InDesign. We can go on endlessly about the beauty and functionality of this Treasury set, but we really cannot do it justice with words. So try Treasury for yourself and see the amazing possibilities of fun and creativity it has. It can be used pretty much anywhere - signs, book covers, certificates, music inserts, movie posters, greeting cards, invitations, etc. Much thanks are due to the generous and considerable help Canada Type received from the Harvard Library in Boston, Klingspor Museum in Frankfurt, and many type hobbyists and researchers in Canada, England, Germany, the Netherlands, and the United States. Without them it would was near-impossible to track down the lost history of Hermann Ihlenburg, the most prolific German/American type designer and punch cutter of the 19th century. We hope Mr. Ihlenburg is proudly smiling down on us from type designer heaven. - Libertat by Elyas Beria,
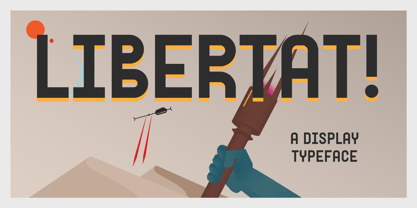
$9.00In a not-too-distant future, humanity was ruled by a powerful, technologically advanced empire known as the Synod. The Synod controlled all forms of communication, and through this, they controlled the minds of the people. But a small group of rebels, known as the Resistance, had managed to evade the Synod's surveillance and formed a secret underground movement. They were determined to overthrow the Synod and restore freedom to the people. One of the Resistance's key members was a young artist named Trystån. He had a unique talent for creating powerful, visually striking posters that captured the spirit of the Resistance's message and spread it to the masses. Trystån had just completed a new poster, one that would be critical to the Resistance's plans. It depicted a single, outstretched hand holding a traditional Kimarii laser staff, with the words "Libertat!" emblazoned across the top. The poster featured a striking and powerful font that perfectly captured the spirit of the Resistance's message. The font was a combination of bold lines, elegant confident curves, and strong angles, giving it a sense of strength and determination. The lettering was large and prominent, filling up much of the poster, making it hard to miss. The letters seemed to be almost carved into the surface, giving the impression of something that was permanent and unshakable. The font was colored in dark shades, and was a sans serif typeface, that gives the message a very modern and current feel yet also feels vintage and retro, connecting the present with the struggles of the past. And with multilingual support, the typeface ensured that the message of the Resistance could be disseminated in every language on the planet. The background was minimalistic and in contrast, with a neutral palette, with just a hint of a sand-like color, representing the harsh conditions of the land that the people were fighting for their rights. The focus was all on the lettering, and how it conveyed the message. The poster was indeed a moving piece of graphic design, with its strong, striking font, and powerful imagery. It was clear that Trystån had put a lot of thought and care into its design. The poster, he hoped, would connect with people on an emotional level and inspire them to rise up against the oppression of the Synod Empire. The poster was set to be distributed at a major rally in the capital, where the Resistance was hoping to gain the support of thousands of citizens. But the Synod was not about to let this happen. They had long suspected the existence of the Resistance and had been working to infiltrate their ranks and discover their plans. The night before the rally, the Synod launched a surprise raid on the Resistance's hideout, capturing Trystån and several other members of the Resistance. Trystån was thrown into sand pits and interrogated by the Synod's top agents. They wanted to know everything about the Resistance's plans, including the details of the poster and the rally. Trystån, knowing the importance of the poster, refused to give in, even under the harshest of conditions. Meanwhile, the rally was drawing near, and the Resistance was desperate to get the poster out to the public. They knew that it was their only hope of gaining the support they needed to overthrow the Synod. They came up with a plan to smuggle the poster out of the hideout, but it would be a risky endeavor. As the rally began, the Resistance made their move, slipping the poster into the hands of the crowd. Trystån's poster had made a big impact in the rallies, and soon it became the symbol of hope for the resistance, and the visual representation of their struggle for freedom. The poster had become the catalyst for the revolution, and it would be remembered for many years to come as the symbol of the fight for freedom and democracy. The image of the outstretched hand holding the Kimarii laser staff struck a chord with the people, and they began to rise up against the Synod's oppression. Trystån, still locked away in the sand pits behind a stasis feild, could only imagine the scene unfolding outside. But he knew that his work had helped to spark a revolution, and he felt a sense of pride and accomplishment. The Resistance, with the help of the rally, was able to overthrow the empire, and Trystån was released, celebrated as a hero and hailed as the artist who helped to bring about the new era of freedom and democracy. The poster Trystån had designed had become the symbol of a new era, and it would hang in museums and public places as a reminder of the power of resistance and art, in the face of oppression. Features: regular and light weights numbers and punctuation multilingual characters - Sagittarius by Hoefler & Co.,
$51.99A typeface with lightly-worn futurism, Sagittarius is equally at home among the beauty and wellness aisles, or the coils of the warp core. The Sagittarius typeface was designed by Jonathan Hoefler in 2021. A decorative adaptation of Hoefler’s Peristyle typeface (2017), Sagittarius’s rounded corners and streamlined shapes recall the digital aesthetic of the first alphabets designed for machine reading, a style that survives as a cheeky Space Age invocation of futurism. Sagittarius was created for The Historical Dictionary of Science Fiction, where it first appeared in 2021. From the desk of the designer: Typeface designers spend a lot of time chasing down strange valences. We try to figure out what’s producing that whiff of Art Deco, or that vaguely militaristic air, or what’s making a once solemn typeface suddenly feel tongue-in-cheek. If we can identify the source of these qualities, we can cultivate them, and change the direction of the design; more often, we just extinguish them without mercy. Sometimes, we get the chance to follow a third path, which is how we arrived at Sagittarius. During the development of Peristyle, our family of compact, high-contrast sans serifs, I often found myself unwittingly humming space-age pop songs. Nothing about Peristyle’s chic and elegant letterforms suggested the deadpan romp of “The Planet Plan” by United Future Organization, let alone “Music To Watch Space Girls By” from the ill-advised (but delicious) Leonard Nimoy Presents Mr. Spock’s Music from Outer Space, but there they were. Something in the fonts was provoking an afterimage of the otherworldly, as if the typeface was sliding in and out of a parallel universe of high-tech spycraft and low-tech brawls with rubber-masked aliens. It might have had something to do with a new eyeglass prescription. But I liked the effect, and started thinking about creating an alternate, space-age version of the typeface, one with a little more funk, and a lot more fun. I wondered if softer edges, a measured dose of seventies retrofuturism, and some proper draftsmanship might produce a typeface not only suitable for sci-fi potboilers, but for more serious projects, too: why not a line of skin care products, a fitness system, a high-end digital camera, or a music festival? I put a pin in the idea, wondering if there’d ever be a project that called for equal parts sobriety and fantasy. And almost immediately, exactly such a project appeared. The Historical Dictionary of Science Fiction Jesse Sheidlower is a lexicographer, a former Editor at Large for the Oxford English Dictionary, and a longtime friend. He’s someone who takes equal pleasure in the words ‘usufructuary’ and ‘megaboss,’ and therefore a welcome collaborator for the typeface designer whose love of the Flemish baroque is matched by a fondness for alphabets made of logs. Jesse was preparing to launch The Historical Dictionary of Science Fiction, a comprehensive online resource dedicated to the terminology of the genre, whose combination of scholarship and joy was a perfect fit for the typeface I imagined. For linguists, there’d be well-researched citations to explain how the hitherto uninvented ‘force field’ and ‘warp speed’ came to enter the lexicon. For science fiction fans, there’d be definitive (and sometimes surprising) histories of the argot of Stars both Trek and Wars. And for everyone, there’d be the pleasure of discovering science fiction’s less enduring contributions, from ‘saucerman’ to ‘braintape,’ each ripe for a comeback. A moderated, crowdsourced project, the dictionary is now online and growing every day. You’ll find it dressed in three font families from H&Co: Whitney ScreenSmart for its text, Decimal for its navigational icons, and Sagittarius for its headlines — with some of the font’s more fantastical alternate characters turned on. The New Typeface Sagittarius is a typeface whose rounded corners and streamlined forms give it a romantically scientific voice. In the interest of versatility, its letterforms make only oblique references to specific technologies, helping the typeface remain open to interpretation. But for projects that need the full-throated voice of science fiction, a few sets of digital accessories are included, which designers can introduce at their own discretion. There are alternate letters with futuristic pedigrees, from the barless A popularized by Danne & Blackburn’s 1975 ‘worm’ logo for NASA, to a disconnected K recalling the 1968 RCA logo by Lippincott & Margulies. A collection of digitally-inspired symbols are included for decorative use, from the evocative MICR symbols of electronic banking, to the obligatory barcodes that forever haunt human–machine interactions. More widely applicable are the font’s arrows and manicules, and the automatic substitutions that resolve thirty-four awkward combinations of letters with streamlined ligatures. About the Name Sagittarius is one of thirteen constellations of the zodiac, and home to some of astronomy’s most inspiring discoveries. In 1977, a powerful radio signal originating in the Sagittarius constellation was considered by many to be the most compelling recorded evidence of extraterrestrial life. Thanks to an astronomer’s enthusiastically penned comment, the 72-second transmission became known as the Wow! signal, and it galvanized support for one of science’s most affecting projects, the Search for Extraterrestrial Intelligence (SETI). More recently, Sagittarius has been identified as the location of a staggering celestial discovery: a supermassive black hole, some 44 million kilometers in diameter, in the Galactic Center of the Milky Way. < - Erotica by Lián Types,
$49.00“A picture is worth a thousand words” and here, that’s more than true. Take a look at Erotica’s Booklet; Erotica’s Poster Design and Erotica’s User’s Guide before reading below. THE STYLES The difference between Pro and Std styles is the quantity of glyphs. Therefore, Pro styles include all the decorative alternates and ligatures while Std styles are a reduced version of Pro ones. Big and Small styles were thought for better printing results. While Big is recommended to be printed in big sizes, Small may be printed in tiny sizes and will still show its hairlines well. INTRODUCTION I have always wondered if the circle could ever be considered as an imperfect shape. Thousands of years have passed and we still consider circles as synonyms of infinite beauty. Some believe that there is something intrinsically “divine” that could be found in them. Sensuality is many times related to perfectly shaped strong curves, exuberant forms and a big contrasts. Erotica is a font created with this in mind. THE PROCESS This story begins one fine day of March in 2012. I was looking for something new. Something which would express the deep love I feel regarding calligraphy in a new way. At that time, I was practicing a lot of roundhand, testing and feeling different kinds of nibs; hearing the sometimes sharp, sometimes soft, sound of them sliding on the paper. This kind of calligraphy has some really strict rules: An even pattern of repetition is required, so you have to be absolutely aware of the pressure of the flexible pen; and of the distance between characters. Also, learning copperplate can be really useful to understand about proportion in letters and how a minimum change of it can drastically affect the look of the word and text. Many times I would forget about type-design and I would let myself go(1): Nothing like making the pen dance when adding some accolades above and below the written word. Once something is mastered, you are able to break some rules. At least, that’s my philosophy. (2) After some research, I found that the world was in need of a really sexy yet formal copperplate. (3) I started Erotica with the idea of taking some rules of this style to the extreme. Some characters were drawn with a pencil first because what I had in mind was impossible to be made with a pen. (4) Finding a graceful way to combine really thick thicks with really thin hairlines with satisfactory results demanded months of tough work: The embryo of Erotica was a lot more bolder than now and had a shorter x-height. Changing proportions of Erotica was crucial for its final look. The taller it became the sexier it looked. Like women again? The result is a font filled with tons of alternates which can make the user think he/she is the actual designer of the word/phrase due to the huge amount of possibilities when choosing glyphs. To make Erotica work well in small sizes too, I designed Erotica Small which can be printed in tiny sizes without any problems. For a more elegant purpose, I designed Erotica Inline, with exactly the same features you can find in the other styles. After finishing these styles, I needed a partner for Erotica. Inspired again in some old calligraphic books I found that Bickham used to accompany his wonderful scripts with some ornated roman caps. Erotica Capitals follows the essentials of those capitals and can be used with or without its alternates to accompany Erotica. In 2013, Erotica received a Certificate of Excellence in Type Design in the 59th TDC Type Directors Club Typeface Design Competition. Meet Erotica, beauty and elegance guaranteed. Notes (1) It is supossed that I'm a typographer rather than a calligrapher, but the truth is that I'm in the middle. Being a graphic designer makes me a little stubborn sometimes. But, I found that the more you don't think of type rules, the more graceful and lively pieces of calligraphy can be done. (2) “Know the forms well before you attempt to make them” used to say E. A. Lupfer, a master of this kind of script a century ago. And I would add “And once you know them, it’s time to fly...” (3) Some script fonts by my compatriots Sabrina Lopez, Ramiro Espinoza and Alejandro Paul deserve a mention here because of their undeniable beauty. The fact that many great copperplate fonts come from Argentina makes me feel really proud. Take a look at: Parfumerie, Medusa, Burgues, Poem and Bellisima. (4) Some calligraphers, graphic and type designer experimented in this field in the mid-to-late 20th century and made a really playful style out of it: Letters show a lot of personality and sometimes they seem drawn rather than written. I want to express my sincere admiration to the fantastic Herb Lubalin, and his friends Tony DiSpigna, Tom Carnase, and of course my fellow countryman Ricardo Rousselot. All of them, amazing. - Tavern by FontMesa,
$25.00Tavern is a super font family based on our Algerian Mesa design, with Tavern we've greatly expanded the usability by creating light and bold weights plus all new for 2020 with the introduction of extra bold and black weights Tavern is now a five weight family. The addition of the bold weight made it possible to go further with the design by adding open faced shadowed, outline and fill versions. Please note, the fill fonts are aligned to go with the open faced versions, they may work with the outline versions, however you will have to apply them one letter at a time. The Tavern Fill fonts may also be used a stand alone font, however, the spacing is much wider than the regular solid black weights of Tavern. In the old days of printing, fill fonts rarely lined up perfect with the open or outline font, this created a misprinted look that's much in style today. To create that misprinted look using two different colors, try layering the outline fonts offset over the top of the solid black versions. Next we come to the small caps and X versions, for a font that's mostly seen used in all caps we felt a small caps would come in handy. The X in Tavern X stands for higher X-height, we've taken our standard lowercase and raised it for greater visibility in small text and for signage where you want the look of a lowercase but it needs to be readable from the street. In August of 2016 I started the project of expanding this font into more weights after seeing the font in use where someone tried creating a bold version by adding a stroke fill around the letters. The result didn't look very good, the stroke fill also caused the shadow line to merge with the serifs on some letters. This lead me to experiment to see if a new bold weight was possible for this font and I'm pleased to say that it was. After the bold weight was finished I decided to type the regular and bold weights together in a first word thin second word bold combination, however the weight difference between the two wasn't enough contrast. This lead me to wonder if a lighter weight was possible for this font, as you can see yes it was, so now for the first time in the history of this old 1908 type design you can type a first word thin second word bold combination. So why the name change from Algerian to Tavern? Since the original font was designed in England by the Stephenson Blake type foundry I decided to give this font a name that reminded you of the country it came from, however, there were other more technical reasons. During the creation of the bold weight the engraved shadow line was sticking out too far horizontally on the bottom right of the serifs dramatically throwing the whole font off balance. The original font encountered this problem on the uppercase E, L and Z, their solution was a diagonal cut corner which was now needed across any glyph in the new bold weight with a serif on the bottom right side. In order to make the light and regular weights blend well with the bold weight diagonal cut offs were needed and added as well. This changed the look of the font from the original and why I decided to change the name, additional concerns were, if you're designing a period piece where the font needs to be authentic then this font would be too new. Regular vs. Alt version? The alternate version came about after seeing the regular version used as a logo and secondary text on a major product label. I felt that some of the features of the regular version didn't look good as smaller secondary text, this gave me the idea to create an alternate version that would work well for secondary text in an advertising layout. But don't stop there, the alternate version can be used as a logo too and feel free to exchange letters between both regular and alternate versions. Where are the original alternates from Algerian? Original alternates from Algerian are built into the regular versions of Tavern plus new alternates have been created. We're excited to introduce, for the first time, all new swash capitals for this classic font, you're going to love the way they look in your ad layout, sign or logo. The best way to access alternate letters in Tavern is with the glyph map in Adobe Illustrator and Adobe InDesign products, from Adobe Illustrator you can copy and paste into Photoshop as a smart object and take advantage of all the text layer style features Photoshop has to offer. There may be third party character maps available for accessing alternate glyphs but we can't advise you in that area. I know what you're thinking, will there be a Tavern Condensed? It takes a lot of hours to produce a large font family such as this, a future condensed version will depend on how popular this standard version is. If you love Tavern we're happy to introduce the first weathered edge version of this font called Bay Tavern available in February 2020. - Sigmund Freud Typeface by Harald Geisler,
$29.00“For those who regret what keyboards and touch screens have done to their penmanship, typographer Harald Geisler has an answer: Sigmund Freud.” — The Wall Street Journal Sigmund Freud was a neurologist who lived from 1856 to 1939. His research and studies led to the foundation of ‘Psychoanalysis’. When I first saw Freud’s century old letters, I was fascinated by the beauty of these historic manuscripts. It made me smile to imagine a person writing his or her shrink a letter set in Freud’s handwriting. I started to plan creating a font based on his manuscripts. I contacted the Sigmund Freud Museum Vienna and Freud Museum London. To start the creation I selected eight handwritten documents from the archive in Vienna – This selection of specimen was my orientation during the design process. The Samples were created between 1883 to 1938 and are of various character such as handwritten scientific papers, personal letters, notes and a telegram. A successful Kickstarter Campaign "The Sigmund Freud Typeface - A Letter to your Shrink" with over 1400 Backers enabled me to visit the archive in Vienna and study the original manuscripts of Sigmund Freud. After a year of preparation and design work, I finished four alphabets based on Freud’s handwriting. What are the different Versions PRO, Kurrent, #1, #2, #3 and #4 about? “This project gives people the convenience afforded by the computer while maintaining the romantic nostalgia, beauty, and character of letter writing with real handwriting.” — Daniel Vahab, The Huffington Post When you write with your hand, every letter looks a little different. When you write a text on your computer every letter looks exactly the same. In order to make type look like handwriting, I chose four different variations of each letter from Freud’s manuscripts, drew and stored them in the font. The font is then programmed to exchange letters while you are typing. This makes the rendered result on your screen or print look like unique handwriting. PRO While you are typing… the PRO Version actively combines all four alphabets and exchanges them automatically. Through this mechanism never the same two o’s will stand next to each other. With every touch a unique look is generated. This works in certain applications i.e. Word 2010(or newer), Pages, TextEdit, Editor(Pre-installed on Windows 7 or newer), InDesign, Illustrator… →Here you can see an animation of what this effect looks like in action. (Please Note: some applications like LibreOffice, OpenOffice do currently not support this feature. Date: December 2013) #1 #2 #3 and #4 The Sigmund Freud Typeface #1, #2, #3 and #4 each hold one individual lowercase alphabet based on Freud’s handwriting. Kurrent Most of Freud’s correspondence was written in German. Until the 1950′s a different handwriting was taught throughout German speaking countries (Switzerland, Austria, Germany). This style is called Kurrent. The name Kurrent and Cursive derive from the Latin word currere - to run, hurry - both styles were designed to write fast. As you can see in the samples above, Freud practiced both Kurrent and when writing english Cursive (Latin script or Joined-up). Kurrent has three significantly different letters (s,h,e). Use Kurrent to render the authentic look of an historic Sigmund Freud letter in German. Bundle On the Top of this page you can get all six fonts of the Sigmund Freud Typeface Family in a bundle. International Typeface All styles of the Sigmund Freud Typeface feature a wide range of accented letters so you can write to all your friends in Sweden (Bjørn) France (Chloé & Zoë), Ireland (Dáirine), Poland (Łucja), Germany (Jörg) and almost everywhere around the globe (Find a complete list in the tech specs). Usage recommendations I hope that this design will be valuable to you and most of all that you have fun with this typeface! 1. Point Size — To reproduce the size of Sigmund Freud’s handwriting adjust the type size between 18-24 point in your word processor. If you are using an imaging software like Photoshop set the resolution to 300dpi and adjust the point size between 18-24. 2. Line Spacing — Narrow the line hight until swashes of capital letters touch the baseline above. This also happens when you write a letter and gives the document a unique handwritten look. 3. Right Aligned — Freud had the habit to write towards the right edge of the page and start loosely on the left. Set your text alignment to ‘right’ to incorporate this dramatic expression also to your documents. What do other People say about the Sigmund Freud Typeface? “Wouldn’t you love to write a letter to your shrink using the Sigmund Freud typeface?” — Dorothy Tan, Design TAXI ''“JUST DON’T WRITE A LETTER TO YOUR MOTHER WITH IT… …until the reader looks a bit closer, and they see 70+ years of modern science weighing in on turn-of-the-century pop psychology."'' — Mark Willson, Fast Company “Doctor, what does it mean if you dream of creating a font of Freud’s handwriting?” — Ayun Halliday, Open Culture “…geekily romantic, at once artistic and scientific” — Edie Jarolim, Freud’s Butcher “…sympathisch” — Jürgen Siebert, Fontblog !WOW! Thank you for reading the complete font description! You are awesome! If you still have a question please contact me through MyFonts or my website haraldgeisler.com. Credits This project was made possible by the help of 1481 Backers on Kickstarter and the kind support of the Sigmund Freud Museum Vienna and the Freud Museum London. Thank you. All of Freud’s Manuscripts shown are © Sigmund Freud Museum Vienna. Poster Image: IN17 - Sigmund Freud, Germany 1932. © Freud Museum London. Flag Image: IN19 - Sigmund Freud 1930’s. © Freud Museum London. - TT Ricordi by TypeType,
$49.00TT Ricordi useful links: Specimen | Graphic presentation | Customization options The TT Ricordi font family is a collection of three display heading serifs designed to significantly diversify the traditional font palette. Each font from the TT Ricordi family was drawn by a separate designer and has its own story. With that, all three fonts are close in thickness and similar in their character compositions and are featured in the uppercase set and the small capitals set, which replaces lowercase characters. The fonts have the broad support of Latin languages and support basic Cyrillic. The project originates from the pre-coronavirus tourist trips to Italy, during which our art director Yulia Gonina has accumulated many photographs of historical inscriptions and tablets. Many of these inscriptions had interesting character or unusual character shapes. We wanted to work with them, to try to reinterpret them, and, if possible, make them ultramodern and accessible to the modern font user. The fonts from the TT Ricordi typeface turned out to be quite display and contemporary, but at the same time, they retained subtle references to historic inscriptions. The fonts fit perfectly both on the covers of book classics and in glossy magazine layouts. They can also be used in posters and packaging, or as the main expressive element of company branding. In addition, all three serifs from the TT Ricordi font family go well with functional sans-serifs such as TT Norms Pro or TT Commons. TT Ricordi Nobili is a display serif with a rich Roman ancestry and contemporary world views. It stands out from the crowd with its subtlety and elegance. The font was drawn by Anna Tikhonova and was inspired by an inscription carved into the stone floor of a cathedral in Florence. Because people walked over the inscription, some of the letters got thinner and worn out over time. It is this feeling of disappearing or flickering elements that we wanted to capture and implement in the project. The TT Ricordi Nobili has high contrast, even though the font itself is quite thin. The serifs in the font are not massive at all, but at the same time, they are display serifs. There is a certain tension in TT Ricordi Nobili, and the viewer perceives this tension. We can say that behind the external classic facade lies a rather modern plot. The font has a large set of discrete ligatures which allow to create interesting combinations and expand the capabilities of the font. There are 709 glyphs in the TT Ricordi Nobili font, and a whole set of useful features, such as: aalt, ccmp, locl, numr, ordn, tnum, pnum, case, dlig, ss01, ss02, ss06, ss07, ss08, ss09, ss10, calt. TT Ricordi Todi is a wide serif with a classic base and a contemporary nature. The font turned out to be refined yet sharp, and in places even pushy and aggressive. The font was drawn by Yulia Gonina, and the project was based on plaques with engraved street names from the small Italian town of Todi. The main challenge was to decipher the characteristic features of the signs and emphasize them in a modern way. In addition, it was necessary to draw a Cyrillic alphabet that would not be inferior to the Latin alphabet in its expressiveness. The TT Ricordi Todi has fairly wide character proportions, and there is practically no contrast in them. The main feature of the font is the combination of smooth round shapes with deliberately squared shapes. In addition, the font is characterized by crisp and sharp character details, exaggerated ascenders and descenders, and muted contrast. Among the interesting font peculiarities, you can choose between the characteristic long descenders and ascenders and their more tempered versions, you can find a stylistic set with triangular dots, alternative versions of the EF characters and two letter ? shapes, round and squared. There are 876 glyphs in the TT Ricordi Todi font, and a whole set of useful features, such as: aalt, ccmp, locl, numr, ordn, tnum, pnum, case, dlig, salt, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, calt. TT Ricordi Fulmini is a fashionable contemporary serif firmly holding on to its historic roots. The font turned out to be like a thistle flower: bright and catchy, but still subtle and delicate. TT Ricordi Fulmini was drawn by Marina Khodak, and the initial inspiration for the project was the inscription on the altar from the National Gallery of Umbria in Perugia. As the font was pulled into “contemporaneity”, it was completely transformed and revealed its new side. The main catchy detail in the TT Ricordi Fulmini is the aggressive and rather sharp diagonal serifs. In addition, in the process of working on the font, several graphic solutions emerged, for example, the mono-serifs and the very calligraphic connections of diagonal strokes with their historic spirit. We wanted to keep them, and thus 4 thematic stylistic sets appeared in the font, thanks to which we can greatly change the perception of TT Ricordi Fulmini. In addition, the font has a set of interesting discrete ligatures. There are 793 glyphs in the TT Ricordi Fulmini font, and a whole set of useful features, such as: aalt, ccmp, locl, numr, ordn, tnum, pnum, case, dlig, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, calt. TT Ricordi supports more than 180+ languages, such as: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani +, Banjar, Basque +, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican +, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gusii, Haitianm, Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss German +, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana +, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian+, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian. - Hawkes by Kimmy Design,
$15.00Hawkes is an extensive handmade typeface family that comes with a bundle of weights, widths and styles, all designed to work cohesively. Here is a breakdown of the Hawkes family. Hawkes Sans: The primary subfamily is a sans-serif typeface that includes nine fonts: three weights (light, medium and bold) and three widths (narrow, regular and wide). Within this set are an array of stylistic features; including small capitals, character style alternatives, discretionary ligatures and contextual alternatives. See details below for more information on OpenType Features. Hawkes Variable Width Sans: The secondary subfamily is the same base sans-serif fonts but combined in variating widths. Essentially, it takes all three widths of each weight and randomly mixes them together. This creates a funky and creative alternative to the more traditional sans-serif set. The variations are for the uppercase, lowercase, small capitals, ligatures and numbers. Hawkes Script: The last subfamily is the script typeface. It’s a quirky script with variations of its own, including ligatures, swashes and contextual alternatives (again, see below for further details.) The script font works great as a complimentary style to the sans-serif, or on it’s own. FEATURES Alright, let’s get into all the extra goodies this typeface has to offer. Small Capitals: Small caps are short capital letters designed to blend with lowercase text. These aren’t just capital letters just scaled down but designed to fit with the weight of both the lowercase and capitals. With Hawkes, small caps can either sit on the baseline (in line with the base of the capital and lowercase) or to be lifted to match the height of the capital letters by applying the discretionary ligature setting in the OpenType panel. These small capitals have a dot underlining them that sit along the baseline. The feature offers a unique display affect that is great for logos, titles and other headline needs. Discretionary Ligatures: A discretionary ligature is more decorative and unique combination than a standard ligature and can be applied at the users discretion (as the name indicates.) The specific styling for these ligatures varies for different fonts. With Hawkes, they are used as an all capital styling feature, or to lift the small capitals to align with the height of the capitals. In the former setting, both lowercase and uppercase letters are first changed to all capitals, then a specialized set of letter combinations are transitioned so small characters are positioned within a main capital letter. These combinations only happen with main characters that include an applicable stem, such as C F K L R T Y. Some of these combinations include two or three characters. When Small Caps is turned ‘on’, this feature will lift the small caps to the height of the capital letter. For more information, please check out the user guide! Stylistic Alternatives: Stylistic alternates are a secondary form of a character, often used to enhance the look or style of a font. For Hawkes, these alternatives provide a slightly more handmade feel. A - the capital and small capital A will lose its pointed apex and become rounded. Think of it more as an upside-down U than an up-side-down V ;-) Oo, G, Ss, Cc- these characters’ topmost terminal becomes a loop. The O is applied automatically, the G S and C need to be turn on individually. Titling Alternatives: This feature does sort of the opposite of what it intends. Instead of being used for titling purposes, this feature makes the text look better in paragraph text settings. Kk Rr h n m - curved terminals on the are straightened e - the counter stroke also gets straightened from a more looping motion y - the shape of y is changed from a rounded character to a sharper apex (think more like a ‘v’ than ‘u’) Contextual Alternatives: Contextual alternates are glyphs designed to work within context of other adjacent glyphs. With Hawkes Sans, there are three slightly different variations per character. The feature rotates the application of each variation. This helps with organic authenticity, so if you have two e’s next to each other, they won’t look identical (reflecting the natural variations in handwriting and lettering.) With Hawkes Variable width fonts, I have created a contextual pattern that randomizes the widths of each character. So, when the feature is turned ‘on’ in the OpenType panel, the widths would alternate in a pattern such as: Narrow, Wide, Regular, Narrow, Regular Wide, Narrow, etc. It happens automatically so the user doesn’t have to think or worry about getting a random seed. With Hawkes Script, contextual alternates allow strokes to connect properly from one character to the next while maintaining a believable, natural flow. Connecting strokes are present for two letters next to each other but are replaced by a shorter stroke when located at the end of a word or sentence. Some characters have in-strokes when located at the start of a word. When a character is preceded by a capital letter that doesn’t connect, it too needs an in-stroke or altered spacing. This feature is complicated and messy, but luckily you don’t really have to think about it! I’ve done all the coding so all you have to do is turn ‘on’ the feature in the OpenType panel and you are off to the races! I’m just letting you know what’s happening behind the scenes. Swashes: These are just for Hawkes Script and provide tail swashes to the start and ends of letters. There are three different options. You can pick the basic option by turning ‘on’ the swash feature in the OpenType panel, or you can pick using the Glyph panel. Stylistic Sets: This feature work in new versions of Illustrator CC and InDesign CC. You can pick specific styling sets instead of turning on an entire feature. For example, let’s say you want to have a loopy S, but not a loopy C or O, you can just turn on the S in the Style Set. It also helps create the little drop box that pops up when you hover over a character, showing you the alternates associated with that character. This makes it easy to pick and choose specific styles you want in a word or headline. ---------- And there it is folks! That’s all the basic info on Hawkes, I know it’s been a lot and I appreciate you hanging on. If you are like me and need more of a visual reference to accessing all these goodies, I’ve made a user guide to help navigate Hawkes and everything it has to offer. Altogether this extensive family boasts 14 total fonts in a wide array of styles, weights and widths, making it a great addition to any handmade type collection. Enjoy! - Areplos by Storm Type Foundry,
$53.00To design a text typeface "at the top with, at the bottom without" serifs was an idea which crossed my mind at the end of the sixties. I started from the fact that what one reads in the Latin alphabet is mainly the upper half of the letters, where good distinguishableness of the individual signs, and therefore, also good legibility, is aided by serifs. The first tests of the design, by which I checked up whether the basic principle could be used also for the then current technology of setting - for double-sign matrices -, were carried out in 1970. During the first half of the seventies I created first the basic design, then also the slanted Roman and the medium types. These drawings were not very successful. My greatest concern during this initial phase was the upper case A. I had to design it in such a way that the basic principle should be adhered to and the new alphabet, at the same time, should not look too complicated. The necessary prerequisite for a design of a new alphabet for double-sign matrices, i.e. to draw each letter of all the three fonts to the same width, did not agree with this typeface. What came to the greatest harm were the two styles used for emphasis: the italics even more than the medium type. That is why I fundamentally remodelled the basic design in 1980. In the course of this work I tried to forget about the previous technological limitations and to respect only the requirements then placed on typefaces intended for photosetting. As a matter of fact, this was not very difficult; this typeface was from the very beginning conceived in such a way as to have a large x-height of lower-case letters and upper serifs that could be joined without any problems in condensed setting. I gave much more thought to the proportional relations of the individual letters, the continuity of their outer and inner silhouettes, than to the requirements of their production. The greatest number of problems arose in the colour balancing of the individual signs, as it was necessary to achieve that the upper half of each letter should have a visual counterbalance in its lower, simpler half. Specifically, this meant to find the correct shape and degree of thickening of the lower parts of the letters. These had to counterbalance the upper parts of the letters emphasized by serifs, yet they should not look too romantic or decorative, for otherwise the typeface might lose its sober character. Also the shape, length and thickness of the upper serifs had to be resolved differently than in the previous design. In the seventies and at the beginning of the eighties a typeface conceived in this way, let alone one intended for setting of common texts in magazines and books, was to all intents and purposes an experiment with an uncertain end. At this time, before typographic postmodernism, it was not the custom to abandon in such typefaces the clear-cut formal categories, let alone to attempt to combine the serif and sans serif principles in a single design. I had already designed the basic, starting, alphabets of lower case and upper case letters with the intention to derive further styles from them, differing in colour and proportions. These fonts were not to serve merely for emphasis in the context of the basic design, but were to function, especially the bold versions, also as independent display alphabets. At this stage of my work it was, for a change, the upper case L that presented the greatest problem. Its lower left part had to counterbalance the symmetrical two-sided serif in the upper half of the letter. The ITC Company submitted this design to text tests, which, in their view, were successful. The director of this company Aaron Burns then invited me to add further styles, in order to create an entire, extensive typeface family. At that time, without the possibility to use a computer and given my other considerable workload, this was a task I could not manage. I tried to come back to this, by then already very large project, several times, but every time some other, at the moment very urgent, work diverted me from it. At the beginning of the nineties several alphabets appeared which were based on the same principle. It seemed to me that to continue working on my semi-finished designs was pointless. They were, therefore, abandoned until the spring of 2005, when František Štorm digitalized the basic design. František gave the typeface the working title Areplos and this name stuck. Then he made me add small capitals and the entire bold type, inducing me at the same time to consider what to do with the italics in order that they might be at least a little italic in character, and not merely slanted Roman alphabets, as was my original intention. In the course of the subsequent summer holidays, when the weather was bad, we met in his little cottage in South Bohemia, between two ponds, and resuscitated this more than twenty-five-years-old typeface. It was like this: We were drinking good tea, František worked on the computer, added accents and some remaining signs, inclined and interpolated, while I was looking over his shoulder. There is hardly any typeface that originated in a more harmonious setting. Solpera, summer 2005 I first encountered this typeface at the exhibition of Contemporary Czech Type Design in 1982. It was there, in the Portheim Summer Palace in Prague, that I, at the age of sixteen, decided to become a typographer. Having no knowledge about the technologies, the rules of construction of an alphabet or about cultural connections, I perceived Jan Solpera's typeface as the acme of excellence. Now, many years after, replete with experience of revitalization of typefaces of both living and deceased Czech type designers, I am able to compare their differing approaches. Jan Solpera put up a fight against the digital technology and exerted creative pressure to counteract my rather loose approach. Jan prepared dozens of fresh pencil drawings on thin sketching paper in which he elaborated in detail all the style-creating elements of the alphabet. I can say with full responsibility that I have never worked on anything as meticulous as the design of the Areplos typeface. I did not invent this name; it is the name of Jan Solpera's miniature publishing house, in which he issued for example an enchanting series of memoirs of a certain shopkeeper of Jindrichuv Hradec. The idea that the publishing house and the typeface might have the same name crossed my mind instinctively as a symbol of the original designation of Areplos - to serve for text setting. What you can see here originated in Trebon and in a cottage outside the village of Domanín - I even wanted to rename my firm to The Trebon Type Foundry. When mists enfold the pond and gloom pervades one's soul, the so-called typographic weather sets in - the time to sit, peer at the monitor and click the mouse, as also our students who were present would attest. Areplos is reminiscent of the essential inspirational period of a whole generation of Czech type designers - of the seventies and eighties, which were, however, at the same time the incubation period of my generation. I believe that this typeface will be received favourably, for it represents the better aspect of the eighties. Today, at the time when the infection by ITC typefaces has not been quite cured yet, it does absolutely no harm to remind ourselves of the high quality and timeless typefaces designed then in this country.In technical terms, this family consists of two times four OpenType designs, with five types of figures, ligatures and small capitals as well as an extensive assortment of both eastern and western diacritics. I can see as a basic text typeface of smaller periodicals and informative job-prints, a typeface usable for posters and programmes of various events, but also for corporate identity. Štorm, summer 2005 - Blank Manuscript by Aah Yes,
$14.95Blank Manuscript allows you to produce sophisticated musical scoresheets even on basic Word Processors - anything from simple plain staves to complex full-page orchestral scores of your own design, to write in the notation yourself. The basic stuff is really easy and straightforward, but there's some quite advanced things you can do as well. So Copy and Save these Instructions. • The main stuff is simple and tends to follow the initial letter. Treble, Bass and Alto clefs are on upper case T B A (there are more clefs, below). The 5 Lines for the clefs are on L or l. • A small v will give a small vertical line (like a bar line) and a Big U will give a Big Upright - these can start or end a line or piece. • Time Signatures - type the following letters: Think of W for Waltz and it's easy to remember that 3/4 time is on W. Then from that they go up or down together like this: V=2/4 W=3/4 X=4/4 Y=5/4 Z=6/4 Compound Times are on H I J K like this: H=3/8 I=6/8 J=9/8 K=12/8 Common Time and Cut Common symbols can be found on semi-colon and colon respectively (all begin with Co- ). 2/2 3/2 are on lower case a and b, 7/4 and 7/8 are on lower case c and d, 5/8 is on small k (think POL-k-A) • Flat signs are on the numbers. Flat signs on LINES 1 to 5 are on numbers 1 to 5. Flat signs on SPACES 1 to 5 are on numbers 6 to 0 (space 1 being above line 1, space 5 being above the top line of the stave). Sharp signs are on the letters BELOW the long-row numbers. Which is q w e r t for the sharp signs on Lines 1 to 5, and y u i o p for sharp signs on spaces 1 to 5. Doing it this way means it works the same for all clefs, whether Treble, Bass, Alto, Tenor or any other. Sharp and Flat Signs always go in this order, depending on how many sharps or flats your key signature requires: Treble Clef Sharps t i p r u o e Flats 3 9 7 4 2 8 6 Bass Clef Sharps r u o e t i w Flats 2 8 6 3 1 7 = Alto Clef Sharps o e t i w r u Flats 7 4 2 8 6 3 1 • Guitar Chord Boxes are on G and g (G for Guitar) Upper Case G has a thick line across the top Lower case g has an open top, for chords up the fretboard TAB symbols are available: Six-string Tablature is on s & S for Six. Four-string Tablature is on f & F for Four. (Lower case has the "TAB" symbol on it, Upper Case has just the lines to continue.) Five-string tablature, is on lower case "j" (as in BAN-j-O) and of course L or l will continue the 5 lines. •RARE CLEF SIGNS including Tenor Clef, are on various punctuation marks, i.e. dollar, percent, circumflex, ampersand & asterisk, above the numbers 4 to 8. NOTE: The important symbols were kept on the letter and number keys, which are fairly standard all over, but some of the less important symbols are on various punctuation keys, which in different countries are not the same as on my keyboard. If it comes out wrong on your system, all I can say is it's right on the systems we've tried, and they'll be in here somewhere, probably on a different key. CLOSING THE ENDS OF THE LINES and BAR-LINES is done with the 3 varieties of brackets - brackets, brace and parentheses - Left/Right for the Left/Right end of the line. Parentheses L/R () which are above 9, 0 give a clef with a small vertical upright (the same as a bar line). Brace L/R and Brackets L/R (both on the 2 keys to the right of P on my keyboard) will close off a staff line with tall upright bars. Brace gives a double upright - one thick, one thin. Brackets give a single tall upright. A Big Upright is on Big U, (Big U for Big Upright) and a small vertical line is on small v (small v for small vertical). The Big Upright is the maximum height, and the small vertical is exactly the same height as a stave. And there's a tall upright Bar, on Bar (which is to the left of z on my keyboard, with Shift,) which is the same height as the bar on upper case U but twice as broad. • There's a staff intended for writing melodies, which is a little bit higher up than an ordinary treble clef giving a space underneath to put lyrics in - on m and M for Melody line. Lower case has the Treble Clef on, Upper case M has just the higher-up staff lines with no clef. (Use mMMMMMMM etc.) However this clef will be in the wrong place to put in sharp and flat signs, key signatures and so on, so if you use this clef you'll have to write the sharps, flats and key signature yourself. There's also a clef that's smaller (less tall) than the ordinary clef, but with the same horizontal spacing so it will align with other standard-sized clefs - on slash (a plain clef) and backslash (with a Treble Clef). • There are some large brackets for enclosing groups of staves, such as you'd use on large orchestral scores, on Upper Case N O P Q R, which can aid clarity. N and O on the left, Q and R on the right. P is a Perpendicular line to be used on both sides to increase the height of the enclosure, in this way but with the staff lines in between: N Q P P P P P P O R OTHERS —————————————— • Repeat marks are on comma (left) and period/full stop (right). • Hyphen is left as a sort of hyphen - it's a thin line like a single staff line, with the same horizontal spacing as ordinary staff lines - in case you want to draw a line across for a Percussion Instrument, or a Title or Lyric Line. • Space is a Space, but with HALF the width or horizontal spacing as ordinary staff lines, so 2 space symbols will be the same width as a clef symbol or line. • Grave (to the left of 1 on the long row, or hold down Alt and type 0096 then let go) gives a staff line that is one eighth the width of an ordinary staff line. • If you want manuscript in a clef and key which requires a flat or sharp sign in the space underneath the 5 lines, they’re on = equals and + plus . SYMBOLS • Many of these symbols will only be useful if you have worked out in advance which bars will need them, but they are here in case you've done that and wish to include them. • Symbols for p and f (piano and forte) are on 'less than' and 'greater than' < > (above comma and full stop) and m for mezzo is on Question, next to them. They can be combined to make mp, mf, ff, pp, etc. These signs -- and other signs and symbols like Pedal Sign, Coda Sign and so on -- can be found on various punctuation mark keys, including above 1, 2, 3 in the long row, and others around the keyboard. There's a sort of logic to their layout, but in different countries the keys are likely to give different results to what is stated here, so it's probably best to just try the punctuation and see if there's any you might want to use. (But on my keyboard a Coda sign is on circumflex - because of the visual similarity. Pedal sign is on underscore. A "Sign" symbol is on exclamation mark.) They were only included in case you really need them to be printed rather than handwritten. • However, a Copyright symbol is deemed necessary, and also included are a "Registered" symbol and a TradeMark symbol. They are found in the conventional places, and can be accessed by holding down ALT and typing 0169, 0174 or 0153 respectively in the numberpad section and letting go. • Staff lines with arco and pizz. above are on capital C and D respectively ---C for ar-C-o. • An empty circle above a staff line (to indicate sections by writing letters A, B, C or 1,2,3 inside for rehearsal marks) is on n. The actual signs for an A, B, C and D in a circle above the staff line can be produced by holding down ALT and typing 0188, 0189, 0190 and 0191 respectively and letting go. • The word "Page", for indicating page numbers, is on the numbersign key. • The two quotes keys, (quote single and quote double) have symbols representing "Tempo is", and "play as triplets", respectively. • INSTRUMENT NAMES There's a whole lot of Instrument Names built in (over a hundred) which can be printed out above the clef, and you do it like this. Hold down Alt and type in the given number in the numberpad section, then let go. For Piccolo it's 0130, for Flute it's 0131, Cornet is on 0154, Violin is on 0193, and the numbers go up to over 0250, it's a fairly complete set. There's also a blank which is used to align un-named clefs on 0096. Put them at the very beginning of the line for the best results. Here they are: WOODWIND Piccolo 0130 Flute 0131 Oboe 0132 Clarinet 0133 Eng Horn 0134 Bassoon 0135 Soprano Sax 0137 Alto Sax 0138 Tenor Sax 0139 Baritone Sax 0140 Saxophone 0142 Contrabassoon 0145 Recorder 0146 Alto Flute 0147 Bass Flute 0148 Oboe d'Amore 0149 Cor anglais 0152 Pipes 0241 Whistle 0242 BRASS Cornet 0154 Trumpet 0155 Flugelhorn 0156 Trombone 0158 Euphonium 0159 Tuba 0161 French Horn 0162 Horn 0163 Tenor Trombone 0164 Bass Trombone 0165 Alto Trombone 0166 Piccolo Cornet 0167 Piccolo Trumpet 0168 Bass Trumpet 0170 Bass Tuba 0171 Brass 0172 VOICES Vocal 0175 Melody 0176 Solo 0177 Harmony 0178 Soprano 0179 Alto 0180 Tenor 0181 Baritone 0182 Treble 0183 Bass 0197 (see also PLUCKED STRINGS) Descant 0184 Mezzo Soprano 0185 Contralto 0186 Counter Tenor 0187 Lead 0206 BOWED STRINGS Strings 0192 Violin 0193 Viola 0194 Cello 0195 Contrabass 0196 Bass 0197 Double Bass 0198 Violoncello 0199 Violin 1 0200 Violin 2 0201 Fiddle 0252 PLUCKED STRINGS Harp 0202 Guitar 0203 Ac. Gtr 0204 El. Gtr 0205 Lead 0206 Bass 0197 Ac. Bass 0207 El. Bass 0208 Slide Gtr 0209 Mandolin 0210 Banjo 0211 Ukelele 0212 Zither 0213 Sitar 0214 Lute 0215 Pedal Steel 0216 Nylon Gtr. 0238 Koto 0239 Fretless 0244 KEYBOARDS + ORGAN Piano 0217 El. Piano 0218 Organ 0219 El. Organ 0220 Harpsichord 0221 Celesta 0222 Accordion 0223 Clavinet 0224 Harmonium 0225 Synth 0226 Synth Bass 0227 Keyboards 0228 Sampler 0249 PERCUSSION and TUNED PERCUSSION Percussion 0229 Drums 0230 Vibes 0231 Marimba 0232 Glockenspiel 0233 Xylophone 0234 Bass marimba 0235 Tubular Bells 0236 Steel Drums 0237 Kalimba 0240 OTHERS Harmonica 0246 Mouth Organ 0247 FX 0251 Intro 0243 Verse 0245 Refrain 0248 Chorus 0250 un-named 0096 (this is a small spacer stave for aligning clefs without a name) ALSO copyright 0169 registered 0174 TradeMark 0153 Rehearsal marks 0188-0191 (giving A, B, C, D in a circle, an empty circle is on n ) Clef signs for Treble Bass Alto without any staff lines 0253-0255 An Alphabetic List of all signs: a 2/2 time b 3/2 time c 7/4 time d 7/8 time e sharp sign, centre line f Tab sign for 4-string tab g Guitar Chord Box, no nut h half-width stave I sharp sign, third space up j Tab sign for 5-string tab k 5/8 time l Lines - 5 horizontal lines for a stave m Melody Clef - a standard clef but placed higher up, with Treble sign n Stave with an empty circle above o sharp sign, fourth space up p sharp sign, space above stave q sharp sign, bottom line r sharp sign, fourth line up s Tab sign for 6-string tab t sharp sign, top line (fifth line up) u sharp sign, second space up v vertical line (bar-line) w sharp sign, second line up x Fretboard, four strings y sharp sign, first space up z Fretboard, five strings A Alto Clef B Bass Clef C “arco” above stave D “pizz.” above stave E Double Vertical Lines F Four Horizontal lines (for 4-string tab) G Guitar Chord Box with nut H 3/8 time I 6/8 time J 9/8 time K 12/8 time L Lines - 5 horizontal lines for a stave M Melody Clef - a standard clef but placed higher up, plain N Bounding Line for grouping clefs - top left O Bounding Line for grouping clefs - bottom left P Bounding Line for grouping clefs - Perpendicular Q Bounding Line for grouping clefs - top right R Bounding Line for grouping clefs - bottom right S Six Horizontal lines (for 6-string tab) T Treble Clef U tall, thin Upright line V 2/4 time W 3 / 4 time X 4/4 time Y 5/4 time Z 6/4 time 1 flat sign, first line up (the lowest line) 2 flat sign, second line up 3 flat sign, third line up 4 flat sign, fourth line up 5 flat sign, fifth line up (the top line) 6 flat sign, first space up (the lowest space) 7 flat sign, second space up 8 flat sign, third space up 9 flat sign, fourth space up 0 flat sign, space above stave
PreviousPage 54 of 54