2,669 search results
(0.022 seconds)
- Auberge Script by Sudtipos,
$79.00It took me a long time, but I think I now understand why people of my generation and older feel the need to frame current events in an historical context or precedents, while most of the young couldn't care less about what happened ten years ago, let alone centuries back. After living for a few decades, you get to a point when time seems to be moving quite fast, and it’s humbling to see that your entire existence so far can be summed up in a paragraph or two which may or may not be useful to whoever ends up reading the stuff anyhow. I suppose one way to cope with the serenity of aging is trying to convince yourself that your life and work are really an extension of millenia of a species striving to accept, adapt to, and improve the human condition through advancing the many facets of civilization -- basically making things more understandable and comfortable for ourselves and each other while we go about doing whatever it is we are trying to do. And when you do finally convince yourself of that, history becomes a source of much solace and even a little premonition, so you end up spending more time there. Going far back into the history of what I do, one can easily see that for the most part it was ruled by the quill. Western civilization’s writing was done with quill pens for more than thirteen centuries and with newer instruments for about two. By the mid-18th century, the height of the quill experience, various calligraphy techniques could be discerned and writing styles were arranged in distinct categories. There are many old books that showcase the history of it all. I recommend looking at some whenever the urge comes calling and you have to get away from backlit worlds. Multiple sources usually help me get a better perspective on the range of a specific script genre, so many books served as reference to this quill font of mine. Late 17th century French and Spanish professional calligraphy guides were great aides in understanding the ornamental scope of what the scribes were doing back then. The French books, with their showings of the Ronde, Bâtarde and Coulée alphabets, were the ones I referenced the most. So I decided to name the font Auberge, a French word for hotel or inn, because I really felt like a guest in different French locales (and times) when I going through all that stuff. Because it is multi-sourced, Auberge does not strictly fit in a distinct quill pen category. Instead, it shows strong hints of both Bâtarde and Coulée alphabets. And like most of my fonts, it is an exercise in going overboard with alternates, swashes, and ornamental devices. Having worked with it for a while, I find it most suitable for display calligraphic setting in general, but it works especially well for things like wine labels and event invitations. It also shines in the original quill pen application purpose, which of course was stationery. Also, as it just occurred to me, if you find yourself in a situation where you have to describe your entire life in 50 words or less, you may as well make it look good and swashy, so Auberge would probably be a good fit there as well. This is one quill script that no large bird had to die for. A few technical notes The Auberge Script Pro version includes 1800 glyphs, everything is included there. Also latin language support. We recommend you to use the latest design application to have full access to alternates, swashes, small caps, ornaments, etc. The images from the gallery uses this version. For better results use the fonts with “liga” feature on. Awards During 2014 the early develop of Auberge Script was chosen to be part of Tipos Latinos, the most important type exhibition in South America. - Cryptocurrency by Bülent Yüksel,
$14.00"Crypto Currency - Block Chain" quickly entered our lives and its use is increasing day by day. Blockchain became more popular in web, TV and printed works. It is necessary to use their logos when defining "Crypto Currencies". But it is not easy to access these logos fast. "Cryptocurrency Font Family" which I prepared for you, is a resource that you can reach without searching for too many logos. Cryptocurrency Font Family contains 200+ logos. These are the most popular "Block Chain" logos in recent years. The popularity rankings changed over time and you can contact me if you need new logos and changing logos. I can create the "Block Chain" logo you need or apply the changes. You can send your new logo and logo change requests to me at "buyuksel@hotmail.com". Subsequent corrections and additions will be completely free. After the first purchase, there is no additional payment for updates. When using Cryptocurrency Font Family, "Cryptocurrency No.00 Guide Map" is absolutely free to download and use. This will help you a lot to define coins. "Guide Map" contains the letter and the Unicode numbers. --- Contents --- Ardor ARDR, Bitcoin BTC, Bitcoin Cash BCH, Bitcoin SV BSV, Bitcoin Gold BTG, Bitcoin Diamond BCD, Bitcoin Private BTCP, Bitcoin Plus ZBC, Bitcoin Z BTCZ, Etherium ETH, Etherium Classic ETC, Xrp Ripple XRP, Ripple, Teher USDT, Litecoin LTC, Litecoin Cash LCC, Eos EOS, Binance Coin BNC, Monero XMR, Cardano ADA, Steller XLM, Tron TRX, Tezos XTZ, Unus Sed Leo LEO, Chain Link LINK, Cosmos Atom ATOM, Huobi Token HT, Neo NEO, Hedge Trade HEDG, Crypto.com CRO, Iota MIOTA, Dash DASH, Maker MKR, Usd Coin USDC, Ontology ONT, Nem XEM, Ve Chain VET, Dogecoin DOGE, Basic Attention BAT, Z Cash ZEC, Paxos Standard PAX, Ftx Token FTT, Decred DCR, Qtum QTUM, Syntehetix Network SNX, True Usd TUSD , Raven Coin RVN, Ox ZRX, Okex OKB, Algorad ALGO, Holo HOT, Centrality CENZ, Augur REB, ZB Token ZB, Seele SEELE, Omisego OMG, Swipe SXP, Waves WAVES, Horizen ZEN, Kucoin Shares KCS, Theta THETA, Nano NANO, Nervos Network CKB, Byton BTM, Lisk LSK, Molekular Futures MOF, Digibayt DGB, Bittorent BTT, Icon ICX, V Systems VSYS, Iost IOST, Abbc Coin ABBC, Komodo KMD, Nexo NEXO, Siacom SC, Monacoin MONA, Luna LUNA, Enjin ENJ, DxChain Token DX, Hyper Cash HC, Verge XVG, Bytecoin BCN, Steem STEEM, Zilliqa ZIL, Maidsafe Coin MAID, Energi NRG, Bitshares BTS, Digixdo DGD, Rif Taoken RIF, Aeternity AE, Block Stamp BST, Zcoin XSC, Matic Network MATIC, Quart QNT, Silverway SLV, Kyber Network KNC, Iexec Rlc RLC, Electironeum ETN, Ren REN, Status SNT, Status Euro EURS, Single Colleteral SAI, Nash Exchange NEX, Grin GRIN, Decentraland Mana MANA, Stratis STRAT, Solve SOLVE, Kick Token KICK, Aelf ELF, Golem GLT, Pumdi X NPXS, Enigma ENG, Metaversa Etp ETP, Digitex Futures DGTX, Elastos ELA, Gxchain GXC, Chiliz CHZ, Ripio Credit RCN, Aion AION, Fetch Ai FET, Loopring LRC, Dragon Coin DRG, Wayki Chain WICC, Thunder Token TT, Iotex IOTX, Nebulas NAS, Hedera Hashgraph HBAR, Bread BRD, Hyperion HYN, Ignis IGNIS, True Chain TRUE, Wax WAX, Tierion TNT, Wanchain WAN, Reddcoin RDD, Wink WIN, Gatechain Token GT, Diamond Platform DPT, Nuls NULS, Yap Stone YAP, Vertcoin VTC, Project Pai PAI, Denta Coin DCN, Ark ARK, Fun Fair FUN, Loom Network XMX, Edu Care EKT, Aragon ANT, Factom FCT, Populous PPT, Revain R, Harmony ONE, Qash QASH, Groestl Coin GRS, Civic CVC, Fantom FTM, Swiss Borg CHSB, Santiment Network SAN, Moeda Loyalty MDA, GoChain GO, Dent DENT, Edc Blockchain EDC, Storj STORJ, Divi DIVI, Pivx PIVX, Bancor BNT, Metal MTL, Loki LOKI, Wirex Token WXT, Bitkan KAN, Gnosis GNO, Network NEW, Thorchain RUNE, Odem ODE, Bibox Token BIX, Bosagora BOA, Oceon Protocol OCEON, Celer Network CELR, Chimpion BNANA, Mixin XIN, Veritasium VERI, Mine Bee MB, Bankera BNK, Bitcoin2 BTC2, Casino Coin CSC, Bitforex Token BF, Dynamic Trading DTR, Poseidon Network QQQ, Obyte GBYTE, Cloak Coin CLOAK - AwanZaman by TypeTogether,
$93.00AwanZaman has a three-phase story, beginning with Dr Mamoun Sakkal’s two Arabic styles and culminating with Juliet Shen’s Latin extension. AwanZaman started as simply Awan, a commission for a modern, clean, monoline typeface for writing headlines and story titles in a forward-thinking Kuwaiti newspaper. Awan was based on the geometric forms of Kufic script, while in phase two, a second typeface (Zaman) was designed to add enough calligraphic Naskh details to make it easy to read in demanding newspaper settings. Together these two phases give the typeface a warm, familiar, and progressive look, as well as an explanatory two-part name — AwanZaman. Since most editorials use typical Naskh headline fonts with an exaggerated baseline, Awan’s rational forms immediately distinguish it as a modern and progressive voice in the crowded field of Arabic editorial typefaces. As the companion Arabic typeface, Zaman has the same basic proportions and forms as Awan, but with many cursive, energetic, and playful details. And since modern monoline fonts are increasingly being used to set extended texts, more features were borrowed from Naskh calligraphy to expand the typeface’s use from headlines into text setting. When using the AwanZaman Arabic family, Awan (geometric Kufic forms) is the starting point. To add the sweeping, energetic personality of Zaman (calligraphic Naskh forms), simply activate an alternate character through the option of 20 stylistic sets available in any OpenType-savvy software. The two typefaces function as one file — the AwanZaman Arabic family — allowing users to combine features from both designs to transform the appearance of text from geometric and formal to playful and informal. The third phase of AwanZaman’s development introduced a companion Latin typeface designed by Juliet Shen to fulfil the persistent need in the Arabic fonts market for modern and geometric bilingual type families. Due to the Arabic’s monolinear strokes, AwanZaman Latin was destined to be a sans serif with a tall x-height, larger counters, and corresponding stem thickness to harmonise with the Arabic’s overall text colour and page presence. But it needed much more. One of AwanZaman’s chief assets is making the two languages look on a par when typeset side by side. Arabic and English readers will have a different sense of what that entails, but this type family defers to the Arabic — graceful and artistic with a good mix of straight stems and curved forms. Latin in general doesn’t aesthetically flow the way Arabic does, yet the tone of the Latin needed to mirror both the Arabic’s more squarish curves and formal personality of Awan and the undulating and more playful shapes of Zaman without looking outlandish. That need was met by creating some novel Latin characters, which are accessed through four stylistic sets the same way as AwanZaman Arabic. The alternates are not just clever in the way they look and how they echo the Arabic aesthetic, but also in harmonising the disparate languages and serving designers well when needing a balanced, bilingual text face with a warm and lively voice. AwanZaman is a clever, seven-weight powerhouse that makes extensive use of OpenType’s stylistic sets (20 in the Arabic and four in the Latin) so writers and designers can make the most of everything from a single glyph in display sizes down to dense text in paragraphs. As AwanZaman Arabic has no italic, neither does the Latin; contextual distinction normally handled by italics is achieved by exploiting the family’s seven weights. AwanZaman’s intricate OpenType programming supports Persian and Urdu, with features such as the returning tail of Barri Yeh treated properly. From its inception in geometry to its melding of two worlds with novel forms, AwanZaman is a personal labor by designers Dr Mamoun Sakkal and Juliet Shen, and embodies the TypeTogether ideals of serving the global community with innovative and stylish typeface solutions. The complete AwanZaman Arabic and Latin families, along with our entire catalogue, have been optimised for today’s varied screen uses. - Bowling Script by Sudtipos,
$69.00There is plenty of lyric and literature about looking over one's shoulder in contemplation. What would you have done differently if you knew then what you know now? This is the kind of question that comes out of nowhere. When it does and whether its context is personal or professional make very little difference. It's a question that can cause emotions to rise and passions to run hot. It can trigger priority shifts and identity crises. It's never easy to answer. Three years ago, I published a font called Semilla. My aim with that was to distill the work of Bentele, a lettering artist from early 1950s Germany. Picking such an obscure figure back then was my way of pondering the meaning and efficiency of objectivity in a world where real human events and existences are inevitably filtered through decades of unavoidably subjective written, printed and oral history. And maybe to pat myself on the back for surviving surprises mild and pleasant. Having been fortunate enough to follow my professional whims for quite some time now, I took another, longer look at my idea of distilling Bentele's work again. I suppose the concepts of established history and objectivity can become quite malleable when personal experience is added to the mix. I say that because there I was, three years later, second-guessing myself and opining that Bentele's work can be distilled differently, in a manner more suited to current cultural angles. So I embarked on that mission, and Bowling Script is the result. I realize that it's difficult to reconcile this soft and happy calligraphic outcome with the introspection I've blathered about so far, but it is what is. I guess even self-created first world problems need to be resolved somehow, and the resolution can happen in mysterious ways. Bowling Script is what people who like my work would expect from me. It's yet another script loaded with all kinds of alternation, swashing and over-the-top stuff. All of that is in here. These days I think I just do all that stuff without even blinking. But there are two additional twists. The more noticeable one is ornamental: The stroke endings in the main font are of the typical sharp and curly variety found in sign painting, while the other font complements that with ball endings, sometimes with an added-on-afterwards impression rather than an extension of the actual stroke. In the philosophical terms I was mumbling earlier, this is the equivalent of alternate realities in a world of historical reduxes that by their very nature can never properly translate original fact. The second twist has to do with the disruption of angular rhythm in calligraphic alphabets. Of course, this is the kind of lettering where the very concept of rhythm can be quite flexible, but it still counts for something, and experimenting with angular white space in a project of a very dense footprint was irresistible. After playing for a bit, I decided that it would interesting to include the option of using optically back-slanted forms in the fonts. Most scripts out there, including mine, have a rhythm sonically comparable to four-to-the-floor club beats. So the weirdly angled stuff here is your chance to do the occasional drumroll. Everyone knows we need one of those sometimes. Bowling Script and Bowling Script Balls fonts comes with 1600 characters and features extended Latin-based language support. There are also a basic version of both fonts without all the alternates and extra OpenType features. Bowling family ships in cross-platform OpenType format. We also want to present “Mute”, a visual essay narated by Tomás García and Valentín Muro, about digital life created specially to introduce Bowling Script. - Arista 2.0 - Personal use only
- Bistecca - Personal use only
- Duepuntozero - Personal use only
- Targa - Personal use only
- Byron - Personal use only
- Girasol by Lián Types,
$35.00This is a cute story about a mother and her son. :) About a decade ago my own mother got very interested in my work. She used to say my letters had so many swirls and dazzling swashes, and suggested my job seemed to be very fun. She wondered if she could ever try to make her own alphabet... Well, she is a civil engineer and a maths teacher, and appeared to be a little tired of exact sciences... I remember answering this, while she was listening with her typical tender look: -"Mamá... While type-design may be a really enjoyable thing to do, it also involves having a great eye and knowledge about the history of letters: nice curves and shapes require a meticulous study and, like it happens in many fields, practice makes perfect"-. Well, she raised her eyebrows at me. -"and so what?"- She didn't have any experience neither in the field of art nor in the field of graphic design so, I told her that if she really wanted to get into this she should borrow some of my calligraphic books from my beloved shelves in my office. So... she did. Some weeks after that, she came to me with many sketches made with pencils and markers: some letters where very nice and unique while others naturally needed some work. I remember she added ball terminals to all of her letters (even if they didn't need them) because that was one of the rules she imposed. After some back and forth, we had the basis for what would be today, ten years later, the seed of this lovely font Girasol. Her proposal was nice, something I was not accustomed to do, that’s why many years later I decided to watch it with fresh new eyes and finished it. While she was in charge of making the lowercase letters, I helped with the uppercase and also added my hallmark in the alternates, already seen in others of my expressive fonts. The result is an upright decorative font that follows the behavior of the copperplate nib with a naive touch that makes it really cute and useful for a wide range of products. Many alternates per glyph make Girasol a very fun to use font which will delight you. Above posters are a proof of that! This font is a gift for my mother, Susana, who, in spite of her exacts academic background, taught me that beauty can also be found in the imperfect. 1 NOTES (1) In my fonts I'm always in seek of the perfect curve. When I designed Erotica and Dream Script, I read about Fibonacci’s spirals! - PykesPeakZero - 100% free
- taller evolution - Personal use only
- cibreo - Personal use only
- delizioso - Personal use only
- HiH Firmin Didot by HiH,
$10.00Before Bodoni, there was Didot. With the publication by Francois Ambroise Didot of Paris in 1784 of his prospectus for Tasso’s La Gerusalemme Liberata, the rococo typographical style of Fournier de Jeune was replaced with a spartan, neo-classical style that John Baskerville pioneered. The typeface Didot used for this work was of Didot’s own creation and is considered by both G. Dowding and P. Meggs to be the first modern face. Three years later, Bodoni of Parma is using a very similar face. Just as Bodoni’s typeface evolved over time, so did that of the Didot family. The eldest son of Francois Ambroise Didot, Pierre, ran the printing office; and Firmin ran the typefoundry. Pierre used the flattened, wove paper, again pioneered by Baskerville, to permit a more accurate impression and allow the use of more delicate letterforms. Firmin took full advantage of the improved paper by further refining the typeface introduced by his father. The printing of Racine’s Oeuvres in 1801 (seen in our gallery image #2) shows the symbiotic results of their efforts, especially in the marked increase in the sharpness of the serifs when compared to their owns works of only six years earlier. It has been suggested that one reason Bodoni achieved greater popularity than Didot is the thinner hairlines of Didot were more fragile when cast in metal type and thus more expensive for printers to use than Bodoni. This ceased to be a problem with the advent of phototypesetting, opening the door for a renewed interest in the work of the Didot family and especially that of Firmin Didot. Although further refinements in the Didot typeface were to come (notably the lower case ‘g’ shown in 1819), we have chosen 1801 as the nominal basis for our presentation of HiH Firmin Didot. We like the thick-thin circumflex that replaced the evenly-stroked version of 1795, possible only with the flatter wove paper. We like the unusual coat-hanger cedilla. We like the organic, leaf-like tail of the ‘Q.’ We like the strange, little number ‘2’ and the wonderfully assertive ‘4.’ And we like the distinctive and delightful awkwardness of the double-v (w). Please note that we have provided alternative versions of the upper and lower case w that are slightly more conventional than the original designs. Personally, I find the moderns (often called Didones) hard on the eyes in extended blocks of text. That does not stop me from enjoying their cold, crisp clarity. They represent the Age of Reason and the power of man’s intellect, while reflecting also its limitations. In the title pages set by Bodoni, Bulmer and Didot, I see the spare beauty of a winter landscape. That appeals to a New Englander like myself. Another aspect that appeals to me is setting a page in HiH Firmin Didot and watching people try to figure out what typeface it is. It looks a lot like Bodoni, but it isn't! - Sachiko - Personal use only
- Teimer Std by Suitcase Type Foundry,
$75.00Typographer and graphic designer Pavel Teimer (1935-1970) designed a modern serif roman with italics in 1967. For the drawing of Teimer he found inspiration in the types of Walbaum and Didot, rather than Bodoni. He re-evaluated these archetypes in an individual way, adjusting both height and width proportions and modifying details in the strokes, thus effectively breaking away from the historical models he used as a starting point. Teimer's antiqua has less contrast; the overall construction of the characters is softer and more lively. The proportions of the italics are rather wide, making them stand out by their calm and measured rhythm. This was defined by the purpose of the typeface, as it was to be utilised for two-character matrices. The long serifs are a typical feature noticeable throughout the complete family of fonts. In 1967, a full set of basic glyphs, numerals and diacritics of Teimer's antiqua was submitted to the Czechoslovak Grafotechna type foundry. However, the face was never cast. At the beginning of 2005 we decided to rehabilitate this hidden gem of Czech typography. We used the booklet "Teimer's antiqua - a design of modern type roman and italics", written by Jan Solpera and Kl‡ra Kv’zov‡ in 1992, as a template for digitisation. The specimen contains an elementary set of roman and italics, including numerals and ampersands. After studying the specimen, we decided to make certain adjustments to the construction of the character shapes. We slightly corrected the proportions of the typeface, cut and broadened the serifs, and slightly strengthened the hair strokes. In the upper case we made some significant changes in the end serifs of round strokes in C, G and S, and the J was redrawn from the scratch. The top diagonal arm of the K was made to connect with the vertical stem, while the tail of Q has received a more expressive tail. The stronger hairlines are yet more apparent in the lower case, which is why we needed to further intervene in the construction of the actual character shapes. The drawing of the f is new, with more tension at the top of the character, and the overall shape of the g is better balanced. We also added an ear to the j, and curves in the r have become more fluent. To emphasise the compact character of the family, the lining numerals were thoroughly redrawn, with the finials being replaced by vertical serifs. The original character of the numerals was preserved in the new set of old-style figures. To make the uppercase italics as compact as possible, they were based on the roman cut rather than on the original design. The slope of lowercase italics needed to be harmonised. The actual letter forms are still broader than the characters in the original design, and the changes in construction are more noticeable. The lower case b gained a bottom serif, the f has a more traditional shape as it is no longer constricted by the demands of two-matrice casting, the g was redrawn and is a single storey design now. The serifs on one side of the descenders of the p and q were removed, the r is broader and more open. The construction of s, v, w, x, y, and z is now more compact and better balanced. Because Teimer was designed to make optimal use of the OpenType format, it was deemed necessary to add a significant amount of new glyphs. The present character set of one font comprisess over 780 glyphs, including accented characters for typesetting of common Latin script languages, small caps and a set of ligatures, tabular, proportional, old style and lining, superscript and fraction numerals. It also contains a number of special characters, such as arrows, circles, squares, boxed numerals, and ornaments. Because of its fine and light construction, the original digitised design remained the lightest of the family. Several heavier weights were added, with the family now comprising Light, Light Italic, Medium, Medium Italic, Semibold, Semibold Italic, Bold, and Bold Italic. - Asgard by Zetafonts,
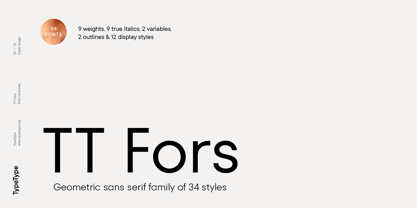
$39.00Francesco Canovaro designed Asgard as a way to mix his passion for the raw energy of extra bold sans serif typography with the expressivity of high contrast and calligraphy-inspired letterforms. He built the typeface around a strong geometric sans skeleton, to make the letters feel solid and powerful while using wood-type vernacular solutions to solve density through high contrast details. The typeface name was chosen as an homage to the mythical homeland of the Norse Gods, evoking a land of fierce warriors, power and strength - but also of divine, delicate beauty. Thanks to the help of Andrea Tartarelli and Mario de Libero the original design was extended along with the design space, expanding the number of weights and widths with a "workhorse typeface" approach, and adding also a slanted axis to experiment with italics. The result is a super-family of 9 styles of 8 weights for a total of 72 fonts, each coming with an extended set of 968 glyphs covering over 200 languages using Latin, Greek and Cyrillic scripts. The three variation axes (width, weight, slant) are also all accessible in a variable font version that is included with the whole family. This gives the designer a full range of options for typesetting, with the Roman and Fit widths providing basic display and text-sized alternatives, and the Wide width adding more display and titling options. The inclusion of backslant italic styles gives Asgard an extra chance to add its voice to the typographic palette. To complement this, all Asgard fonts have been given a full set of Open Type Features including standard and discretionary ligatures, stylistic sets, positional numerals and case sensitive forms. Dynamic and expressive, Asgard is a super-family that manages to look brutal and refined at the same time, quoting the vernacular typographic practices of letterpress print while expressing the contemporary zeitgeist. • Suggested uses: perfect for contemporary branding and logo design, bold editorial design, dynamic packaging and countless other projects. • 73 styles: 8 weights + 8 italics + 8 backslant italics, 3 different widths + 1 variable font. • 968 glyphs in each weight. • Useful OpenType features: Access All Alternates, Contextual Alternates, Case-Sensitive Forms, Glyph Composition / Decomposition, Discretionary Ligatures, Denominators, Fractions, Kerning, Standard Ligatures, Lining Figures, Localized Forms, Mark Positioning, Mark to Mark Positioning, Alternate Annotation Forms, Numerators, Oldstyle Figures, Ordinals, Scientific Inferiors, Stylistic Set 1, Stylistic Set 2, Stylistic Set 3, Subscript, Superscript, Slashed Zero • 219 languages supported (extended Latin, Greek and Cyrillic alphabets): English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Vietnamese, Turkish, Italian, Polish, Afaan Oromo, Azeri, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Igbo, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Greek, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Chichewa, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Gikuyu, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Bemba, Lombard, Lithuanian, Tsonga, Wolof, Jamaican, Dholuo, Galician, Ganda, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Zarma, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Zazaki, Latvian, Nahuatl, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Maasai, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), Māori, Tok Pisin, Tongan, Alsatian, Atayal, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Greenlandic (Kalaallisut), Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Kaingang, Palauan, Sami (Northern Sami), Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Mirandese, Tuvaluan, Xavante, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Onĕipŏt, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Cornish, Sami (Inari Sami), Yindjibarndi, Noongar, Hotcąk (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Old Icelandic, Old Norse, Slovio (Latin), Volapük. - TT Fors by TypeType,
$39.00TT Fors useful links: Specimen | Graphic presentation | Customization options TT Fors is a modern geometric sans serif with characters and shapes contrasting in width, as close as possible to the basic geometric shapes (circle, square, triangle). TT Fors is a great addition to TypeType's line of functional sans serifs, which already includes such fonts as TT Norms Pro, TT Commons, TT Hoves and TT Interphases. The main inspiration for the creation of TT Fors was the study of geometric grotesques of the early to mid-20th century (Futura, Neuzeit Grotesk, Twentieth Century, Avantgarde Gothic, etc.), and the analysis of the contribution they made to the visual environment of that time. We gave ourselves the task to create the most versatile functional typeface that draws inspiration from the visual environment of the early to mid-20th century, but at the same time is aimed at uninterrupted use in all modern media, from branding and packaging design to work in interfaces and applications. This versatility is reflected in the title TT Fors (for), a typeface for a wide range of uses. The rounded characters in the font family tend to be shaped as the correct circle as much as possible, while the rest of the characters have narrower proportions. For more functionality, the typeface has rather high lowercase characters. Thanks to the correct and precisely selected geometric shapes and uniform construction rules, TT Fors works great both in the format of large headings and in very small text sizes used in book printing and in web design. In addition, the TT Fors family has a display subfamily TT Fors Display, which is a trendy pair for the text fonts. The main feature of the display subfamily is high contrast in horizontal or vertical strokes. When choosing a contrasting stroke, we paid attention that the shape of the letter would not go into reverse contrast and become a stressed sans serif. The subtle strokes in TT Fors Display have added sufficient display vibe to give the font a vibrant character, while remaining intelligent and serious. In total, TT Fors family includes 34 fonts: 9 weights and 9 italic styles in the text subfamily, 6 weights and 6 italic styles in the display subfamily, 2 outline styles and 2 variable fonts for both subfamilies. TT Fors has stylistic alternatives, ligatures, small caps (text family only), numbers in circles, arrows and a set of alternative round full stops and punctuation marks (text family only), slashed zero, and other useful features. More details about all OpenType features can be found in the font specimen. And, by good tradition, TT Fors has two variable fonts, for each of the subfamilies. Each variable font supports two axes of variability—thickness and slant. An important clarification—not all programs support variable technologies yet, you can check the support status here: https://v-fonts.com/support/. To use the variable font with two variable axes on Mac you will need MacOS 10.14 or higher. TT Fors supports more than 180+ languages, such as: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani+, Banjar, Basque+, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Bosnian (lat), Breton+, Catalan+, Cebuano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican+, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss German+, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana+, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (not localization), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian - Leather by Canada Type,
$24.95Over the past few years, every designer has seen the surprising outbreak of blackletter types in marketing campaigns for major sports clothing manufacturers, a few phone companies, soft drink makers, and more recently on entertainment and music products. In such campaigns, blackletter type combined with photos of usual daily activity simply adds a level of strength and mystique to things we see and do on a regular basis. But we couldn't help noticing that the typography was very odd in such campaigns, where the type overpowers all the other design elements. This is because almost all blackletter fonts ever made express too much strength and time-stamp themselves in a definite manner, thereby eliminating themselves as possible type choices for a variety of common contemporary design approaches, such as minimal, geometric, modular, etc. So extending the idea of using blackletter in modern design was a bit of a wild goose chase for us. But we finally found the face that completes the equation no other blackletter could fit into: Leather is a digitization and major expansion of Imre Reiner's forgotten but excellent 1933 Gotika design, which was very much ahead of its time. In its own time this design saw very little use because it caused problems to printers, where the thin serifs and inner bars were too fragile and broke off too easily when used in metal. But now, more than seventy years later, it seems like it was made for current technologies, and it is nothing short of being the perfect candidate for using blackletter in grid-based settings. Leather has three features usually not found in other blackletter fonts: - Grid-based geometric strokes and curves: In the early 1930s, blackletter design had already begun interacting back with the modern sans serif it birthed at the turn of the century. This design is one of the very few manifestations of such interaction. - Fragile, Boboni-like serifs, sprout from mostly expected places in the minuscules, but are sprinkled very aesthetically on some of the majuscules. The overall result is magnificently modern. - The usual complexity of blackletter uppercase's inner bars is rendered simple, geometric and very visually appealing. The contrast between the inner bars and thick outer strokes creates a surprising circuitry-like effect on some of the letters (D, O, Q), wonderfully plays with the idea of fragile balances on some others (M, N and P), and boldly introduces new concepts on others (B, F, K, L, R). Our research seems to suggest that the original numerals used with this design in the 1930s were adopted from a previous Imre Reiner typeface. They didn't really fit with the idea of this font, so we created brand new numerals for Leather. We also expanded the character set to cover all Western Latin-based languages, and scattered plenty of alternates and ligatures throughout the map. The name, Leather, was derived from a humorous attempt at naming a font. Initially we wanted to call it Black Leather (blackletter...blackleather), but the closer we came to finishing it, the more respect we developed for its attempt to introduce a plausible convergence between two entirely different type categories. Sadly for the art, this idea of convergence didn't go much further back then, due to technological limitations and the eventual war a few years later. We're hoping this revival would encourage people to look at blackletter under a new light in these modern times of multiple design influences. - TT Tsars by TypeType,
$39.00TT Tsars useful links: Specimen | Graphic presentation | Customization options The TT Tsars font family is a collection of serif display titling fonts that are stylized to resemble the fonts of the beginning, the middle and the end of the XVIII century. The project is based on title fonts, that is, the fonts that were used to design book title pages. The idea for the project TT Tsars was born after a small study of the historical development of the Cyrillic type and is also based on Abram Shchitsgal’s book "Russian Civil Type". At the very beginning of the project, we had developed a basic universal skeleton for the forms of all characters in all subfamilies of the family, and later on, we added styles, visual features, artifacts and other nuances typical of the given period onto the skeleton. Yes, from the historical accuracy point of view it might be that such an approach is not always justified, but we have achieved our goal and as a result, we have created perfectly combinable serifs that can be used to style an inscription for a certain time period. The TT Tsars font family consists of 20 fonts: 5 separate subfamilies, each of which consists of 4 fonts. Each font contains 580 glyphs, except for the TT Tsars E subfamily, in which each font consists of 464 characters. Instead of lowercase characters in the typeface, small capitals are used, which also suggests that the typeface is rather a display than text one. In TT Tsars you can find a large number of ligatures (for Latin and Cyrillic alphabets), arrows and many useful OpenType features, such as: frac, ordn, sinf, sups, numr, dnom, case, onum, tnum, pnum, lnum, salt (ss01), dlig. Time-related characteristics of the subfamilies are distributed as follows: • TT Tsars A—the beginning of the 18th century (Latin and Cyrillic) • TT Tsars B—the beginning of the 18th century (Latin and Cyrillic) • TT Tsars C—the middle of the 18th century (Latin and Cyrillic) • TT Tsars D—the end of the 18th century (Latin and Cyrillic) • TT Tsars E—conditionally the beginning of the 18th century (only Latin) TT Tsars A and TT Tsars B families (both the beginning of the 18th century) have different starting points: for TT Tsars A it is Latin, for TT Tsars B it is Cyrillic. The development of the TT Tsars A family began in Latin, the font is based on the royal serif Romain du Roi. The Cyrillic alphabet is harmoniously matched to the Latin. The development of the TT Tsars B family began in Cyrillic, which is based on a Russian civil type. Characteristic elements are the curved one-sided serifs of triangular characters (A, X, Y), drops appear in the letter ?, the middle strokes ? and P are adjacent to the main stroke. Latin was drawn to pair with Cyrillic. It is still based on the royal serif, but somewhat changed: the letters B and P are closed and the upper bar of the letter A rose. This was done for the visual combination of Cyrillic and Latin and at the same time to make a distinction between TT Tsars A and TT Tsars B. TT Tsars C is now the middle of the 18th century. Cyrillic alphabet itself did not stand still and evolved, and by the middle of the 18th century, its forms have changed and become to look the way they are shown in this font family. Latin forms are following the Cyrillic. The figures are also slightly modified and adapted to the type design. In TT Tsars C, Cyrillic and Latin characters are created in parallel. A distinctive feature of the Cyrillic alphabet in TT Tsars C is the residual influence of the flat pen. This is noticeable in such signs as ?, ?, K. The shape of the letters ?, ?, ?, ? is very characteristic of the period. In the Latin alphabet, a characteristic leg appears at the letter R. For both languages, there is a typical C characterized by an upper serif and the appearance of large, even somewhat bolding serifs on horizontals (T, E, ?, L). TT Tsars D is already the end of the 18th century when with the development of printing, the forms of some Cyrillic characters had changed and turned into new skeletons of letters that we transposed into Latin. The figures were also stylized. In this font, both Cyrillic and Latin are stylistically executed with different serifs and are thus logically separated. The end of the century is characterized by the reduction of decorative elements. Straight, blueprint-like legs of the letters ?, R, K, ?. Serifs are very pronounced and triangular. E and ? are one-sided on the middle horizontal line. A very characteristic C with two serifs appears in the Latin alphabet. TT Tsars E is a steampunk fantasy typeface, its theme is a Latinized Russian ?ivil type (also referred to as Grazhdansky type which emerged after Peter the Great’s language reform), which includes only the Latin alphabet. There is no historical analog to this typeface, it is exclusively our reflections on the topic of what would have happened if the civil font had developed further and received a Latin counterpart. We imagined such a situation in which the civil type was exported to Europe and began to live its own life. - Prismatic Spirals by MMC-TypEngine,
$93.00PRISMATIC SPIRALS FONT! The Prismatic Spirals Font is a decorative type-system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals has two related families, its “bold” braided version Prismatic Interlaces and the Pro version. While the default is simpler or easier to use, as all piece’s spin in same way, PRO provides a more complex intricate Design which requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 48 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Prismatic Interlaces by MMC-TypEngine,
$93.00PRISMATIC INTERLACES TYPEFACE! Prismatic Interlaces is a decorative system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Interlaces has two related families, both as a kind of lighter weight versions Prismatic Spirals Default & Pro. While Default is simpler or easier to use, same way as Prismatic Interlaces, Pro provides a more complex intricate Design that requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Interlaces Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 49 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Fleischmann Gotisch PT by preussTYPE,
$29.00Johann Michael Fleischmann was born June 15th, 1707 in Wöhrd near Nuremberg. After attending Latinschool he started an apprenticeship as punchcutter in the crafts enterprise of Konstantin Hartwig in Nuremberg, which ought to last six years. For his extraordinary talent Fleischmann completed his apprenticeship after four and a half years, which was very unusual. 1727 his years of travel (very common in these days) began, during which he perfected his handcraft by working in different enterprises as journeyman. First location was Frankfurt/Main where he worked for nearly a year at the renowned type foundery of Luther and Egenolff. Passing Mainz he continued to Holland, where he arrived in November 1728 and stayed till he died in 1768. In Amsterdam he worked for several type founderies, among others some weeks for Izaak van der Putte; in The Hague for Hermanus Uytwerf. Between 1729 and 1732 he created several exquisite alphabets for Uytwerf, which were published under his own name (after his move to Holland Fleischmann abandoned the second n in his name), apparently following the stream of the time. After the two years with Uytwerf, Fleischmann returned to Amsterdam, where he established his own buiseness as punchcutter; following an advice of the bookkeeper and printer from Basel Rudolf Wetstein he opened his own type foundery 1732, which he sold in 1735 to Wetstein for financial reasons. In the following Fleischmann created several types and matrices exclusively for Wetstein. In 1743 after the type foundery was sold by Wetstein’s son Hendrik Floris to the upcoming enterprise of Izaak and Johannes Enschedé, Fleischmann worked as independent punchcutter mostly for this house in Haarlem. Recognizing his exceptional skills soon Fleischmann was consigned to cutting the difficult small-sized font types. The corresponding titling alphabets were mostly done by Jaques-Francois Rosart, who also cut the main part of the ornaments and borders used in the font examples of Enschedé. Fleischmann created for Enschedé numerous fonts. The font example published 1768 by Enschedé contains 3 titling alphabets, 16 antiquacuts, 14 italic cuts, 13 textura- and 2 scriptcuts, 2 greek typesets (upper cases and ligatures), 1 arabic, 1 malayan and 7 armenian font systems, 5 sets of musicnotes and the poliphonian musicnotesystem by Fleischmann. In total he brought into being about 100 alphabets - the fruits of fourty years of creative work as a punchcutter. Fleischmann died May 27th, 1768 at the age of 61. For a long time he was thought one of the leading punchcutters in Europe. A tragedy, that his creating fell into the turning of baroque to classicism. The following generations could not take much pleasure in his imaginative fonts, which were more connected to the sensuous baroque than to the bare rationalism of the upcoming industrialisation. Unfortunately therefore his masterpieces did not survive the 19th century and person and work of Fleischmann sank into oblivion. The impressive re-interpretation of the Fleischmann Antiqua and the corresponding italics by Erhard Kaiser from Leipzig, which were done for the Dutch Type Library from 1993 to 1997, snatched Fleischmann away from being forgotten by history. Therefore we want to place strong emphasis on this beautiful font. Fleischman Gotisch The other fonts by Fleischmann are only known to a small circle of connoisseurs and enthusiasts. So far they are not available in adequat quality for modern systems. Same applies the "Fleischman Gotisch", which has been made available cross platform to modern typeset-systems as CFF Open Type font through the presented sample. The Fleischman Gotisch has been proved to be one of the fonts, on which Fleischmann spent a good deal of his best effort; this font simply was near to his heart. Between 1744 and 1762 he created 13 different sizes of this font. All follow the same principles of forms, but their richness of details has been adapted to the particular sizes. In later times the font was modified more or less sensitive by various type founderies; letters were added, changed to current taste or replaced by others; so that nowadays a unique and binding mastercopy of this font is missing. Likewise the name of the font underwent several changes. Fleischmann himself probably never named his font, as he did with none of his fonts. By Enschedé this textura was named Nederduits, later on Nederduitsch. When the font was offered by the german type foundery Flinsch in Frankfurt/Main, the more convenient name of Fleischmann-Gotisch was chosen. In his "Masterbook of the font" and his "Abstract about the Et-character" Jan Tschichold refered to it as "Duyts" again. To honour the genious of Johann Michael Fleischmann we decided to name the writing "Fleischmann Gotisch PT" (unhyphenated). Developing the digital Fleischman Gotisch I decided not to use one of the thirteen sizes as binding mastercopy, but corresponding to the typical ductus of the font to re-create an independent use of forms strongly based on Fleischmann´s language of forms. All ascenders and descenders were standardised. Some characters, identified as added later on, were eliminated (especially the round lower case-R and several versions of longs- respectively f-ligatures) and others were adjusted to the principles of Fleischmann. Where indicated the diverse characters were integrated as alternative. They can be selected in the corresponding menu. All for the correct german black letter necessary longs and other ligatures were generated. Through the according integration into the feature-code about 85% of all ligatures in the type can be generated automatically. Problematic combinations (Fl, Fk, Fh, ll, lh, lk, lb) were created as ligatures and are likewise constructed automatically. A historically interesting letter is the "round r", which was already designated by Fleischmann; it is used after preceding round letters. Likewise interesting is the inventive form of the &-character, which is mentioned by Tschichold in his corresponding abstract. Nevertheless despite all interpretation it was very important to me to maintain the utmost fidelity to the original. With this digital version of a phantastic texturfont of the late baroque I hope to contribute to a blossoming of interest for this genious master of his kind: Johann Michel Fleischmann. OpenType features: - Unicode (ISO 10646-2) - contains 520 glyphes - Basic Latin - Latin-1 Supplement - Latin Extended-A - Latin Extended-B - Central European Glyhps - Ornaments - Fractions - Standard ligatures - Discretionary ligatures - Historical ligatures - Kerning-Table - Blank Manuscript by Aah Yes,
$14.95Blank Manuscript allows you to produce sophisticated musical scoresheets even on basic Word Processors - anything from simple plain staves to complex full-page orchestral scores of your own design, to write in the notation yourself. The basic stuff is really easy and straightforward, but there's some quite advanced things you can do as well. So Copy and Save these Instructions. • The main stuff is simple and tends to follow the initial letter. Treble, Bass and Alto clefs are on upper case T B A (there are more clefs, below). The 5 Lines for the clefs are on L or l. • A small v will give a small vertical line (like a bar line) and a Big U will give a Big Upright - these can start or end a line or piece. • Time Signatures - type the following letters: Think of W for Waltz and it's easy to remember that 3/4 time is on W. Then from that they go up or down together like this: V=2/4 W=3/4 X=4/4 Y=5/4 Z=6/4 Compound Times are on H I J K like this: H=3/8 I=6/8 J=9/8 K=12/8 Common Time and Cut Common symbols can be found on semi-colon and colon respectively (all begin with Co- ). 2/2 3/2 are on lower case a and b, 7/4 and 7/8 are on lower case c and d, 5/8 is on small k (think POL-k-A) • Flat signs are on the numbers. Flat signs on LINES 1 to 5 are on numbers 1 to 5. Flat signs on SPACES 1 to 5 are on numbers 6 to 0 (space 1 being above line 1, space 5 being above the top line of the stave). Sharp signs are on the letters BELOW the long-row numbers. Which is q w e r t for the sharp signs on Lines 1 to 5, and y u i o p for sharp signs on spaces 1 to 5. Doing it this way means it works the same for all clefs, whether Treble, Bass, Alto, Tenor or any other. Sharp and Flat Signs always go in this order, depending on how many sharps or flats your key signature requires: Treble Clef Sharps t i p r u o e Flats 3 9 7 4 2 8 6 Bass Clef Sharps r u o e t i w Flats 2 8 6 3 1 7 = Alto Clef Sharps o e t i w r u Flats 7 4 2 8 6 3 1 • Guitar Chord Boxes are on G and g (G for Guitar) Upper Case G has a thick line across the top Lower case g has an open top, for chords up the fretboard TAB symbols are available: Six-string Tablature is on s & S for Six. Four-string Tablature is on f & F for Four. (Lower case has the "TAB" symbol on it, Upper Case has just the lines to continue.) Five-string tablature, is on lower case "j" (as in BAN-j-O) and of course L or l will continue the 5 lines. •RARE CLEF SIGNS including Tenor Clef, are on various punctuation marks, i.e. dollar, percent, circumflex, ampersand & asterisk, above the numbers 4 to 8. NOTE: The important symbols were kept on the letter and number keys, which are fairly standard all over, but some of the less important symbols are on various punctuation keys, which in different countries are not the same as on my keyboard. If it comes out wrong on your system, all I can say is it's right on the systems we've tried, and they'll be in here somewhere, probably on a different key. CLOSING THE ENDS OF THE LINES and BAR-LINES is done with the 3 varieties of brackets - brackets, brace and parentheses - Left/Right for the Left/Right end of the line. Parentheses L/R () which are above 9, 0 give a clef with a small vertical upright (the same as a bar line). Brace L/R and Brackets L/R (both on the 2 keys to the right of P on my keyboard) will close off a staff line with tall upright bars. Brace gives a double upright - one thick, one thin. Brackets give a single tall upright. A Big Upright is on Big U, (Big U for Big Upright) and a small vertical line is on small v (small v for small vertical). The Big Upright is the maximum height, and the small vertical is exactly the same height as a stave. And there's a tall upright Bar, on Bar (which is to the left of z on my keyboard, with Shift,) which is the same height as the bar on upper case U but twice as broad. • There's a staff intended for writing melodies, which is a little bit higher up than an ordinary treble clef giving a space underneath to put lyrics in - on m and M for Melody line. Lower case has the Treble Clef on, Upper case M has just the higher-up staff lines with no clef. (Use mMMMMMMM etc.) However this clef will be in the wrong place to put in sharp and flat signs, key signatures and so on, so if you use this clef you'll have to write the sharps, flats and key signature yourself. There's also a clef that's smaller (less tall) than the ordinary clef, but with the same horizontal spacing so it will align with other standard-sized clefs - on slash (a plain clef) and backslash (with a Treble Clef). • There are some large brackets for enclosing groups of staves, such as you'd use on large orchestral scores, on Upper Case N O P Q R, which can aid clarity. N and O on the left, Q and R on the right. P is a Perpendicular line to be used on both sides to increase the height of the enclosure, in this way but with the staff lines in between: N Q P P P P P P O R OTHERS —————————————— • Repeat marks are on comma (left) and period/full stop (right). • Hyphen is left as a sort of hyphen - it's a thin line like a single staff line, with the same horizontal spacing as ordinary staff lines - in case you want to draw a line across for a Percussion Instrument, or a Title or Lyric Line. • Space is a Space, but with HALF the width or horizontal spacing as ordinary staff lines, so 2 space symbols will be the same width as a clef symbol or line. • Grave (to the left of 1 on the long row, or hold down Alt and type 0096 then let go) gives a staff line that is one eighth the width of an ordinary staff line. • If you want manuscript in a clef and key which requires a flat or sharp sign in the space underneath the 5 lines, they’re on = equals and + plus . SYMBOLS • Many of these symbols will only be useful if you have worked out in advance which bars will need them, but they are here in case you've done that and wish to include them. • Symbols for p and f (piano and forte) are on 'less than' and 'greater than' < > (above comma and full stop) and m for mezzo is on Question, next to them. They can be combined to make mp, mf, ff, pp, etc. These signs -- and other signs and symbols like Pedal Sign, Coda Sign and so on -- can be found on various punctuation mark keys, including above 1, 2, 3 in the long row, and others around the keyboard. There's a sort of logic to their layout, but in different countries the keys are likely to give different results to what is stated here, so it's probably best to just try the punctuation and see if there's any you might want to use. (But on my keyboard a Coda sign is on circumflex - because of the visual similarity. Pedal sign is on underscore. A "Sign" symbol is on exclamation mark.) They were only included in case you really need them to be printed rather than handwritten. • However, a Copyright symbol is deemed necessary, and also included are a "Registered" symbol and a TradeMark symbol. They are found in the conventional places, and can be accessed by holding down ALT and typing 0169, 0174 or 0153 respectively in the numberpad section and letting go. • Staff lines with arco and pizz. above are on capital C and D respectively ---C for ar-C-o. • An empty circle above a staff line (to indicate sections by writing letters A, B, C or 1,2,3 inside for rehearsal marks) is on n. The actual signs for an A, B, C and D in a circle above the staff line can be produced by holding down ALT and typing 0188, 0189, 0190 and 0191 respectively and letting go. • The word "Page", for indicating page numbers, is on the numbersign key. • The two quotes keys, (quote single and quote double) have symbols representing "Tempo is", and "play as triplets", respectively. • INSTRUMENT NAMES There's a whole lot of Instrument Names built in (over a hundred) which can be printed out above the clef, and you do it like this. Hold down Alt and type in the given number in the numberpad section, then let go. For Piccolo it's 0130, for Flute it's 0131, Cornet is on 0154, Violin is on 0193, and the numbers go up to over 0250, it's a fairly complete set. There's also a blank which is used to align un-named clefs on 0096. Put them at the very beginning of the line for the best results. Here they are: WOODWIND Piccolo 0130 Flute 0131 Oboe 0132 Clarinet 0133 Eng Horn 0134 Bassoon 0135 Soprano Sax 0137 Alto Sax 0138 Tenor Sax 0139 Baritone Sax 0140 Saxophone 0142 Contrabassoon 0145 Recorder 0146 Alto Flute 0147 Bass Flute 0148 Oboe d'Amore 0149 Cor anglais 0152 Pipes 0241 Whistle 0242 BRASS Cornet 0154 Trumpet 0155 Flugelhorn 0156 Trombone 0158 Euphonium 0159 Tuba 0161 French Horn 0162 Horn 0163 Tenor Trombone 0164 Bass Trombone 0165 Alto Trombone 0166 Piccolo Cornet 0167 Piccolo Trumpet 0168 Bass Trumpet 0170 Bass Tuba 0171 Brass 0172 VOICES Vocal 0175 Melody 0176 Solo 0177 Harmony 0178 Soprano 0179 Alto 0180 Tenor 0181 Baritone 0182 Treble 0183 Bass 0197 (see also PLUCKED STRINGS) Descant 0184 Mezzo Soprano 0185 Contralto 0186 Counter Tenor 0187 Lead 0206 BOWED STRINGS Strings 0192 Violin 0193 Viola 0194 Cello 0195 Contrabass 0196 Bass 0197 Double Bass 0198 Violoncello 0199 Violin 1 0200 Violin 2 0201 Fiddle 0252 PLUCKED STRINGS Harp 0202 Guitar 0203 Ac. Gtr 0204 El. Gtr 0205 Lead 0206 Bass 0197 Ac. Bass 0207 El. Bass 0208 Slide Gtr 0209 Mandolin 0210 Banjo 0211 Ukelele 0212 Zither 0213 Sitar 0214 Lute 0215 Pedal Steel 0216 Nylon Gtr. 0238 Koto 0239 Fretless 0244 KEYBOARDS + ORGAN Piano 0217 El. Piano 0218 Organ 0219 El. Organ 0220 Harpsichord 0221 Celesta 0222 Accordion 0223 Clavinet 0224 Harmonium 0225 Synth 0226 Synth Bass 0227 Keyboards 0228 Sampler 0249 PERCUSSION and TUNED PERCUSSION Percussion 0229 Drums 0230 Vibes 0231 Marimba 0232 Glockenspiel 0233 Xylophone 0234 Bass marimba 0235 Tubular Bells 0236 Steel Drums 0237 Kalimba 0240 OTHERS Harmonica 0246 Mouth Organ 0247 FX 0251 Intro 0243 Verse 0245 Refrain 0248 Chorus 0250 un-named 0096 (this is a small spacer stave for aligning clefs without a name) ALSO copyright 0169 registered 0174 TradeMark 0153 Rehearsal marks 0188-0191 (giving A, B, C, D in a circle, an empty circle is on n ) Clef signs for Treble Bass Alto without any staff lines 0253-0255 An Alphabetic List of all signs: a 2/2 time b 3/2 time c 7/4 time d 7/8 time e sharp sign, centre line f Tab sign for 4-string tab g Guitar Chord Box, no nut h half-width stave I sharp sign, third space up j Tab sign for 5-string tab k 5/8 time l Lines - 5 horizontal lines for a stave m Melody Clef - a standard clef but placed higher up, with Treble sign n Stave with an empty circle above o sharp sign, fourth space up p sharp sign, space above stave q sharp sign, bottom line r sharp sign, fourth line up s Tab sign for 6-string tab t sharp sign, top line (fifth line up) u sharp sign, second space up v vertical line (bar-line) w sharp sign, second line up x Fretboard, four strings y sharp sign, first space up z Fretboard, five strings A Alto Clef B Bass Clef C “arco” above stave D “pizz.” above stave E Double Vertical Lines F Four Horizontal lines (for 4-string tab) G Guitar Chord Box with nut H 3/8 time I 6/8 time J 9/8 time K 12/8 time L Lines - 5 horizontal lines for a stave M Melody Clef - a standard clef but placed higher up, plain N Bounding Line for grouping clefs - top left O Bounding Line for grouping clefs - bottom left P Bounding Line for grouping clefs - Perpendicular Q Bounding Line for grouping clefs - top right R Bounding Line for grouping clefs - bottom right S Six Horizontal lines (for 6-string tab) T Treble Clef U tall, thin Upright line V 2/4 time W 3 / 4 time X 4/4 time Y 5/4 time Z 6/4 time 1 flat sign, first line up (the lowest line) 2 flat sign, second line up 3 flat sign, third line up 4 flat sign, fourth line up 5 flat sign, fifth line up (the top line) 6 flat sign, first space up (the lowest space) 7 flat sign, second space up 8 flat sign, third space up 9 flat sign, fourth space up 0 flat sign, space above stave - TT Ricordi by TypeType,
$49.00TT Ricordi useful links: Specimen | Graphic presentation | Customization options The TT Ricordi font family is a collection of three display heading serifs designed to significantly diversify the traditional font palette. Each font from the TT Ricordi family was drawn by a separate designer and has its own story. With that, all three fonts are close in thickness and similar in their character compositions and are featured in the uppercase set and the small capitals set, which replaces lowercase characters. The fonts have the broad support of Latin languages and support basic Cyrillic. The project originates from the pre-coronavirus tourist trips to Italy, during which our art director Yulia Gonina has accumulated many photographs of historical inscriptions and tablets. Many of these inscriptions had interesting character or unusual character shapes. We wanted to work with them, to try to reinterpret them, and, if possible, make them ultramodern and accessible to the modern font user. The fonts from the TT Ricordi typeface turned out to be quite display and contemporary, but at the same time, they retained subtle references to historic inscriptions. The fonts fit perfectly both on the covers of book classics and in glossy magazine layouts. They can also be used in posters and packaging, or as the main expressive element of company branding. In addition, all three serifs from the TT Ricordi font family go well with functional sans-serifs such as TT Norms Pro or TT Commons. TT Ricordi Nobili is a display serif with a rich Roman ancestry and contemporary world views. It stands out from the crowd with its subtlety and elegance. The font was drawn by Anna Tikhonova and was inspired by an inscription carved into the stone floor of a cathedral in Florence. Because people walked over the inscription, some of the letters got thinner and worn out over time. It is this feeling of disappearing or flickering elements that we wanted to capture and implement in the project. The TT Ricordi Nobili has high contrast, even though the font itself is quite thin. The serifs in the font are not massive at all, but at the same time, they are display serifs. There is a certain tension in TT Ricordi Nobili, and the viewer perceives this tension. We can say that behind the external classic facade lies a rather modern plot. The font has a large set of discrete ligatures which allow to create interesting combinations and expand the capabilities of the font. There are 709 glyphs in the TT Ricordi Nobili font, and a whole set of useful features, such as: aalt, ccmp, locl, numr, ordn, tnum, pnum, case, dlig, ss01, ss02, ss06, ss07, ss08, ss09, ss10, calt. TT Ricordi Todi is a wide serif with a classic base and a contemporary nature. The font turned out to be refined yet sharp, and in places even pushy and aggressive. The font was drawn by Yulia Gonina, and the project was based on plaques with engraved street names from the small Italian town of Todi. The main challenge was to decipher the characteristic features of the signs and emphasize them in a modern way. In addition, it was necessary to draw a Cyrillic alphabet that would not be inferior to the Latin alphabet in its expressiveness. The TT Ricordi Todi has fairly wide character proportions, and there is practically no contrast in them. The main feature of the font is the combination of smooth round shapes with deliberately squared shapes. In addition, the font is characterized by crisp and sharp character details, exaggerated ascenders and descenders, and muted contrast. Among the interesting font peculiarities, you can choose between the characteristic long descenders and ascenders and their more tempered versions, you can find a stylistic set with triangular dots, alternative versions of the EF characters and two letter ? shapes, round and squared. There are 876 glyphs in the TT Ricordi Todi font, and a whole set of useful features, such as: aalt, ccmp, locl, numr, ordn, tnum, pnum, case, dlig, salt, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, calt. TT Ricordi Fulmini is a fashionable contemporary serif firmly holding on to its historic roots. The font turned out to be like a thistle flower: bright and catchy, but still subtle and delicate. TT Ricordi Fulmini was drawn by Marina Khodak, and the initial inspiration for the project was the inscription on the altar from the National Gallery of Umbria in Perugia. As the font was pulled into “contemporaneity”, it was completely transformed and revealed its new side. The main catchy detail in the TT Ricordi Fulmini is the aggressive and rather sharp diagonal serifs. In addition, in the process of working on the font, several graphic solutions emerged, for example, the mono-serifs and the very calligraphic connections of diagonal strokes with their historic spirit. We wanted to keep them, and thus 4 thematic stylistic sets appeared in the font, thanks to which we can greatly change the perception of TT Ricordi Fulmini. In addition, the font has a set of interesting discrete ligatures. There are 793 glyphs in the TT Ricordi Fulmini font, and a whole set of useful features, such as: aalt, ccmp, locl, numr, ordn, tnum, pnum, case, dlig, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, calt. TT Ricordi supports more than 180+ languages, such as: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani +, Banjar, Basque +, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican +, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gusii, Haitianm, Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss German +, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana +, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian+, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian. - Antique by Storm Type Foundry,
$26.00The concept of the Baroque Roman type face is something which is remote from us. Ungrateful theorists gave Baroque type faces the ill-sounding attribute "Transitional", as if the Baroque Roman type face wilfully diverted from the tradition and at the same time did not manage to mature. This "transition" was originally meant as an intermediate stage between the Aldine/Garamond Roman face of the Renaissance, and its modern counterpart, as represented by Bodoni or Didot. Otherwise there was also a "transition" from a slanted axis of the shadow to a perpendicular one. What a petty detail led to the pejorative designation of Baroque type faces! If a bookseller were to tell his customers that they are about to choose a book which is set in some sort of transitional type face, he would probably go bust. After all, a reader, for his money, would not put up with some typographical experimentation. He wants to read a book without losing his eyesight while doing so. Nevertheless, it was Baroque typography which gave the world the most legible type faces. In those days the craft of punch-cutting was gradually separating itself from that of book-printing, but also from publishing and bookselling. Previously all these activities could be performed by a single person. The punch-cutter, who at that time was already fully occupied with the production of letters, achieved better results than he would have achieved if his creative talents were to be diffused in a printing office or a bookseller's shop. Thus it was possible that for example the printer John Baskerville did not cut a single letter in his entire lifetime, for he used the services of the accomplished punch-cutter John Handy. It became the custom that one type founder supplied type to multiple printing offices, so that the same type faces appeared in various parts of the world. The type face was losing its national character. In the Renaissance period it is still quite easy to distinguish for example a French Roman type face from a Venetian one; in the Baroque period this could be achieved only with great difficulties. Imagination and variety of shapes, which so far have been reserved only to the fine arts, now come into play. Thanks to technological progress, book printers are now able to reproduce hairstrokes and imitate calligraphic type faces. Scripts and elaborate ornaments are no longer the privilege of copper-engravers. Also the appearance of the basic, body design is slowly undergoing a change. The Renaissance canonical stiffness is now replaced with colour and contrast. The page of the book is suddenly darker, its lay-out more varied and its lines more compact. For Baroque type designers made a simple, yet ingenious discovery - they enlarged the x-height and reduced the ascenders to the cap-height. The type face thus became seemingly larger, and hence more legible, but at the same time more economical in composition; the type area was increasing to the detriment of the margins. Paper was expensive, and the aim of all the publishers was, therefore, to sell as many ideas in as small a book block as possible. A narrowed, bold majuscule, designed for use on the title page, appeared for the first time in the Late Baroque period. Also the title page was laid out with the highest possible economy. It comprised as a rule the brief contents of the book and the address of the bookseller, i.e. roughly that which is now placed on the flaps and in the imprint lines. Bold upper-case letters in the first line dramatically give way to the more subtle italics, the third line is highlighted with vermilion; a few words set in lower-case letters are scattered in-between, and then vermilion appears again. Somewhere in the middle there is an ornament, a monogram or an engraving as a kind of climax of the drama, while at the foot of the title-page all this din is quietened by a line with the name of the printer and the year expressed in Roman numerals, set in 8-point body size. Every Baroque title-page could well pass muster as a striking poster. The pride of every book printer was the publication of a type specimen book - a typographical manual. Among these manuals the one published by Fournier stands out - also as regards the selection of the texts for the specimen type matter. It reveals the scope of knowledge and education of the master typographers of that period. The same Fournier established a system of typographical measurement which, revised by Didot, is still used today. Baskerville introduced the smoothing of paper by a hot steel roller, in order that he could print astonishingly sharp letters, etc. ... In other words - Baroque typography deserves anything else but the attribute "transitional". In the first half of the 18th century, besides persons whose names are prominent and well-known up to the present, as was Caslon, there were many type founders who did not manage to publish their manuals or forgot to become famous in some other way. They often imitated the type faces of their more experienced contemporaries, but many of them arrived at a quite strange, even weird originality, which ran completely outside the mainstream of typographical art. The prints from which we have drawn inspiration for these six digital designs come from Paris, Vienna and Prague, from the period around 1750. The transcription of letters in their intact form is our firm principle. Does it mean, therefore, that the task of the digital restorer is to copy meticulously the outline of the letter with all inadequacies of the particular imprint? No. The type face should not to evoke the rustic atmosphere of letterpress after printing, but to analyze the appearance of the punches before they are imprinted. It is also necessary to take account of the size of the type face and to avoid excessive enlargement or reduction. Let us keep in mind that every size requires its own design. The longer we work on the computer where a change in size is child's play, the more we are convinced that the appearance of a letter is tied to its proportions, and therefore, to a fixed size. We are also aware of the fact that the computer is a straightjacket of the type face and that the dictate of mathematical vectors effectively kills any hint of naturalness. That is why we strive to preserve in these six alphabets the numerous anomalies to which later no type designer ever returned due to their obvious eccentricity. Please accept this PostScript study as an attempt (possibly futile, possibly inspirational) to brush up the warm magic of Baroque prints. Hopefully it will give pleasure in today's modern type designer's nihilism. - SF Old South Arabian by Sultan Fonts,
$9.99Historical Background Old South Arabian Script (OSA) was used before the Islamic era not only in the southwest corner of the Arabian Peninsula, but actually in the entire Peninsula. In addition, samples of OSA have been found as far as Uruk in Mesopotamia, Delos in Greece, and Giza in Egypt. Archaeological finds show that as far back as the 8th century BCE, OSA was used in trade, religious writing, and in civil records. Following the spread of Islam in Yemen, the decline of OSA began in the 7th century CE as it was gradually supplanted by Arabic script. OSA was typically known by the name of the then-dominant peoples in the Southern Peninsula. At various times, it was known as Sabaean, Qatabani, or Hadramite, among others. Although it was used for a variety of languages, OSA is most strongly associated with Sabaean. Many Peninsular languages borrowed OSA before introducing further changes of their own. Prime examples are the Thamudic, Safaitic, and Lihyanite scripts which eventually developed into independent scripts. The westward migration of the Sabaean people into the Horn of Africa introduced the South Arabian consonantal alphabet into the region. The transplanted script formed the roots of the Geez script of Ethiopia, which, in time and under presumably external influences, developed into a rich syllabary unlike any other Semitic script in history. Even a cursory examination of the letter forms of Modern Ethiopic writing reveal a striking similarity to South Arabian Script. OSA inscriptions typically reveal a dominant right-to-left directionality, although there are also many cases of alternating directions, known as boustrophedon writing. Figure 1 is a fine example of this style of writing. OSA inscriptions were discovered early in the 19th century. Soon thereafter, two orientalists, Gesenius and Rödiger, made great strides towards deciphering the script. Styles of Writing Old South Arabian inscriptions have survived primarily on stone, ceramic, and metallic surfaces. Hundreds of artifacts have been found and, to this day, continue to be discovered. Some of the best examples number of inscriptions on softer materials, such as wood and leather, have also been discovered. Although there is a significant difference between the styles of letters on the hard surfaces and those on the soft. Old South Arabian (Musnad) is composed of 29 letters , that is one letter more than the Arabic alphabet, which is between “S” and “Sh”, and names “Samekh”. Aspects of difference between Musnad and the present Arabic writing is that Musnad is written in separate letters, and the shape of the letters do not change according to its place in the word. However, some letters change according to the beginning of the writing. Musnad is either prominent, or deep. Prominent writings are for important writings and deep writings are for ordinary. The material on which the Musnad was written were stones, rocks, wood, and metal. In the course of its development the Musnad use appeared in the “Lehyanite’, “Thamudic”, “Safaitic”, pen to which many changes and amendments were made. And from it “Habashi’ writing was born. As regards his place among the Arabs of the Peninsula , when we look at the internet and its role in cultural dialogue , the Arabs of the Peninsula considered Musnad inscription which was indisputably their national writing until the dawn of Islam. It was used by people in all parts of Arabia in their homeland and abroad . It was their means of chronology and record of their glories and history.2- Features of Musnad Script: 1. It is written from right to left and vice versa. 2. Its letters are not joined. 3. Shape of letters are uniform despite their positions in the word. 4. Words are separated by vertical lines. 5. A letter is doubled in case of assertion. 6. No points and punctuations. 7. Easy to be learned by beginners. My OSA Musnad Font My design and technical work is only a treatment of the OSA Musnad as a symbol of writing. And it is possible to use in computer.. My design is not aimed at demonstrating the linguistic and intellectual structure of the Old South Arabian (Musnad). It is so simple that it could be easy to learn by learners and those who are interested in the OSA Musnad letters in computer. The basis of such importance is that it spares a lot of time and effort for researchers and students in this field. Formerly they used to write the Musnad texts either by handwriting or scan them , But now they can easily write its texts in OSA Musnad by using keyboard directly, so that they can change , amend and fulfill easily and accurately . So, we made use of speed, easiness and accuracy. And anyone interested in the South Arabian history in any part of the world can due to this design read and write OSA Musnad letters most easily. This design will also be used by historians and archeologists. , as well as specialist linguistics . The design also demonstrates the aesthetics of the Himyarit writing. About this font family Old South Arabian is An Arabic, Old South Arabian and Latin typeface for desktop applications ,for websites, and for digital ads. Old South Arabian font family contains two types: Old South Arabian and Old South Arabian serif. The font includes a design that supports Arabic, Old South Arabian and Latin languages. Old South Arabian typeface comes with many opentype features. - Waltograph UI - Unknown license
PreviousPage 67 of 67