987 search results
(0.046 seconds)
- The Handtalk font, crafted by the talented designer Måns Grebäck, is a masterpiece that conjures the aura of personal touch and creativity. Evoking the warmth and intimacy of handwritten communicatio...
- The Parasight font, designed by Clearlight Fonts, embodies a unique and captivating blend of creativity and artistic exploration, tailor-made for the digital age. This typeface stands out through its...
- DS Thompson, crafted by the talented Nikolay Dubina, is a font that radiates a distinctive blend of charm, functionality, and historical resonance. Imbued with an aura of nostalgia and elegance, this...
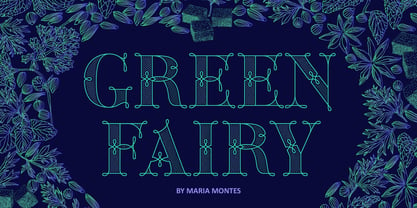
- Green Fairy by Maria Montes,
$39.00 - Juvenis by Storm Type Foundry,
$32.00 - Hand Stamp Play Rough Serif by TypoGraphicDesign,
$25.00 - P22 Tyndale by IHOF,
$24.95 - Pantera by Lián Types,
$39.00 - Beautiful Every Time is a captivating font designed by Kimberly Geswein, known for her unique and personality-rich typefaces. This font is no exception, embodying a handcrafted charm that seems to sp...
- The AddamsRegular font is a captivating and distinctive typeface that stands out due to its unique characteristics, drawing inspiration from the whimsical and macabre world of the Addams Family. This...
- The Conrad Veidt font, masterfully crafted by Bumbayo Font Fabrik, stands as a unique tribute to the artistry and enigmatic aura of the legendary actor Conrad Veidt, whose performances captivated aud...
- The Gabrielle font, crafted by the renowned German typographer Dieter Steffmann, is a quintessential representation of Steffmann's dedication to reviving classic typefaces and adding his unique twist...
- The Diablo font, much like the name suggests, embodies an aura of mystique and darkness, evoking images of ancient tomes and arcane secrets whispered in the dead of night. This font is not just a col...
- Life Support, a captivating creation by the imaginative foundry dustBUSt Fonts, stands as a testament to the innovative edge and creative spirit that characterizes the world of typography. At its cor...
- 3rd Man by Bumbayo Font Fabrik is a distinctive font that immediately captures attention with its bold, artistic flair. The essence of 3rd Man lies in its creative blend of classical typography with ...
- Imagine a font that strolled out of a whimsical art project, tip-toeing between creativity and readability with the grace of a ballet dancer. That, my dear reader, is CAC Lasko Even Weight, crafted b...
- The font "Streetwise Buddy" created by the imaginative and prolific designer known as PizzaDude is a testament to the vibrant and dynamic nature that typography can offer to both designers and viewer...
- The font "Nightmare Maker," crafted by the talented Chris Hansen, is a fascinating demonstration of creativity and boundary-pushing in typography. This font encapsulates the essence of thrill, horror...
- The Captain Podd font, crafted by Uddi Uddi, is a distinctive typeface that carries an aura of adventure and whimsy. This font is a fascinating blend of classic and contemporary design elements, maki...
- Vampetica, crafted by the creative minds at Jambo!, is a font that masterfully conveys a mysterious and intriguing aura, perfect for projects that require a touch of the gothic or the vampiric. Its d...
- The Shredded font, as its name suggests, exudes an aura of roughness and intensity, perfect for projects that demand attention and a strong visual impact. This typeface, with its unique characteristi...
- Prussian Brew Offset is a distinct typeface that beautifully merges historical essence with contemporary design flair. Crafted by Apostrophic Labs, renowned for their eclectic and often experimental ...
- The Crown Doodle font by Denne is a characterful and whimsically styled typeface that beautifully captures the essence of playful doodles paired with the majestic aura of crowns. At its core, Crown D...
- TypeWritersSubstitute-Black, crafted by the prolific and versatile typeface creator Manfred Klein, is a tribute to the classic, mechanical aura of typewritten documents, infused with a contemporary a...
- The font Hullunkruunu, crafted by the talented designer junkohanhero, embodies an exquisite fusion of artistic flamboyance and whimsical sophistication. It's as if the designer reached into the realm...
- The font "Kings of Pacifica" created by Dirt2 is an evocative typeface designed to capture the essence of majesty, adventure, and the uncharted territories of the Pacific islands. Its design intricat...
- Sure! Picture this: the font Titan by onezero is the typographical equivalent of a superhero landing in the middle of a bustling city. It doesn't just enter a room; it makes a grand, indelible impres...
- Trumania EEN is a font that immediately captures the imagination with its playful yet enigmatic aura. Designed in a style that feels both retro and futuristic, it resonates with a unique personality ...
- Chekhovskoy, designed by the talented Marat Salychow, is a font that carries a distinct aura of refinement mixed with a touch of old-world charm. At first glance, it is immediately apparent that Chek...
- Outlaw by Billy Argel is a distinctive font that embodies a bold and rebellious spirit. It is a typeface that immediately captures attention due to its unique style and character. The design of Outla...
- Garava is an appealing and versatile typeface that has garnered attention within the graphic design community. Its creation is attributed to a clear intention to provide a readable, elegant font that...
- The "SoulCalibuR" font, created by Holitter Studios, is a unique typeface that captures the essence of adventure, fantasy, and the epic battles depicted in the namesake video game series. This font i...
- "I Still Know" stands out as a font that carries with it an aura of mystery and a distinct personality that seems to whisper secrets from the depths of its characters. Imagine each letter crafted wit...
- JellyBelly by PizzaDude is an intriguing and playful font that embodies a sense of fun and creativity, making it a perfect choice for projects that aim to convey joy and lightheartedness. Created by ...
- Rogue Hero Expanded Italic, a captivating typeface crafted by Iconian Fonts, is a striking example of creativity and versatility in the world of typography. The font immerses users and viewers into a...
- Alrighty, let's dive into the whimsical world of the "TooneyNoodle" font, a playful creation by Nick Curtis, a designer known for his unique touch on typefaces that often evoke a strong sense of nost...
- The font "aaaiight!" exudes an unmistakable aura of relaxed creativity and playful expression. This captivating typeface belongs to the graffiti-inspired category, seamlessly blending the urban grit ...
- Emalia Script is the epitome of grace and elegance in the realm of typography, a stunning font that effortlessly marries the classic appeal of traditional script with contemporary sensibilities. At f...
- The Cactus Sandwich font by FontMesa is a distinct typeface that captures the playful and quirky essence of the American West. With its characteristics reminiscent of wild cacti that dot the desert l...
- The "Little Miss" font, a creation by SpideRaY, carries a distinctive charm that sets it apart in the vast sea of typography. This font is inspired by the whimsical world of children's literature and...