6,425 search results
(0.116 seconds)
- AdamGorry-Inline - Personal use only
- Sonata Allegro by Tamar Fonts,
$35.00“The Emperor Has Clothes” Like in music — the Allegro Sonata form consists of three main sections—the Exposition (section), the Development, and the Recapitulation — so in regard to this Allegro Sonata font family — there is an Exposition (font), a Development, and a Recapitulation—in which each theme is restated alongside its development material. While the Recapitulation font is perfect for titling and branding, the Exposition is perfect for branding {as demonstrated in the Inspiration Gallery pertaining this font} as well as being a comfortable read in long runs of text. The Exposition rounded, mono-line, with great x height, contemporary—A Synthesis Between Geometric & Hand-drawn—font, is at times geometric and at times hand drawn; in the end it all came down to finding the balance in a typeface between the robustness needed to function as a text face and enough refinement to look good as a display font. Following the Exposition, comes the Development (section), decorative, botanic-like, exuberant and playful font, signifying ABUNDANCE [of possibilities] & BENEVOLENCE—in regard to each theme/character, and to demonstrate—that 'structures' in music, are solid structures—like architecture {contrary to the words of J. W. von Goethe, who said: “Music is liquid architecture; Architecture is frozen music”}, just in some spiritual domain that is far beyond one's physical senses to grasp. Like in my art and music works in which I consider its 'Texture' element of vital importance, so is the case when it comes to type, as apparent in my previous Phone Pro/Polyphony font, as well as in this current Sonata Allegro/Development font. Each glyph has its own uniqueness, and when meeting with others, will provide dynamic and pleasing proximity. And due to the [individualistic] nature of this Development font, just a minimal amount of kerning/pairing were necessary... The development font is an extravagant design that looks best when used at large sizes—perfect for titling, logo, product packaging, branding project, wedding, or just used to express words against some [light or dark] background. Finally, “The (Exposition Font) Emperor Has (the Development Font) Clothes!” As said, there are three fonts/styles altogether in this Sonata Allegro type family, designed with the intention of harmonizing between Latin and Hebrew, which makes it an ideal font for the side-by-side use of Latin and Hebrew characters. However, they are being sold separately (kindly search for “Sonata Allegro Hebrew” on this MyFonts site), so they are economical for those interested just in either one of them. My aim is to shake up the type-design world with a range of distinctive fonts which break away from the generic letterforms, to make your design projects stand out—as a graphic designer, add this font to your most creative ideas for projects. This typeface has [lots of ligatures /] OpenType features, to enhance your designs even more — happy designing! Sonata Allegro Features: · 3 Weights/Styles · Multilingual Support · Proportional Figures & Ligatures While using this product, if you encounter any problem or spot something we may have missed, please don't hesitate to write to us; we would love to hear your feedback—in order to further fine-tune our products. Copyright Tamar Fonts/Hillel Glueck 2022 ALL RIGHTS RESERVED Any unauthorized distribution of my work is strictly prohibited, and will be prosecuted; do the right thing, and do not participate in the piracy of my typefaces; if you appreciate my work, then please pay for it and help me prosper — thank you! - Sonata Allegro Hebrew by Tamar Fonts,
$35.00“The Emperor Has Clothes” Like in music — the Allegro Sonata form consists of three main sections—the Exposition (section), the Development, and the Recapitulation — so in regard to this Allegro Sonata font family — there is an Exposition (font), a Development, and a Recapitulation—in which each theme is restated alongside its development material. While the Recapitulation font is perfect for titling and branding, the Exposition is perfect for branding {as demonstrated in the Inspiration Gallery pertaining this font} as well as being a comfortable read in long runs of text. The Exposition rounded, mono-line, with great x height, contemporary—A Synthesis Between Geometric & Hand-drawn—font, is at times geometric and at times hand drawn; in the end it all came down to finding the balance in a typeface between the robustness needed to function as a text face and enough refinement to look good as a display font. Following the Exposition, comes the Development (section), decorative, botanic-like, exuberant and playful font, signifying ABUNDANCE [of possibilities] & BENEVOLENCE—in regard to each theme/character, and to demonstrate—that 'structures' in music, are solid structures—like architecture {contrary to the words of J. W. von Goethe, who said: “Music is liquid architecture; Architecture is frozen music”}, just in some spiritual domain that is far beyond one's physical senses to grasp. Like in my art and music works in which I consider its 'Texture' element of vital importance, so is the case when it comes to type, as apparent in my previous Phone Pro/Polyphony font, as well as in this current Sonata Allegro/Development font. Each glyph has its own uniqueness, and when meeting with others, will provide dynamic and pleasing proximity. And due to the [individualistic] nature of this Development font, just a minimal amount of kerning/pairing were necessary... The development font is an extravagant design that looks best when used at large sizes—perfect for titling, logo, product packaging, branding project, wedding, or just used to express words against some [light or dark] background. Finally, “The (Exposition Font) Emperor Has (the Development Font) Clothes!” As said, there are three fonts/styles altogether in this Sonata Allegro type family, designed with the intention of harmonizing between Latin and Hebrew, which makes it an ideal font for the side-by-side use of Latin and Hebrew characters. However, they are being sold separately (kindly search for “Sonata Allegro Hebrew” on this MyFonts site), so they are economical for those interested just in either one of them. My aim is to shake up the type-design world with a range of distinctive fonts which break away from the generic letterforms, to make your design projects stand out—as a graphic designer, add this font to your most creative ideas for projects. This typeface has [lots of ligatures /] OpenType features, to enhance your designs even more — happy designing! Sonata Allegro Features: · 3 Weights/Styles · Multilingual Support · Proportional Figures & Ligatures While using this product, if you encounter any problem or spot something we may have missed, please don't hesitate to write to us; we would love to hear your feedback—in order to further fine-tune our products. Copyright Tamar Fonts/Hillel Glueck 2022 ALL RIGHTS RESERVED Any unauthorized distribution of my work is strictly prohibited, and will be prosecuted; do the right thing, and do not participate in the piracy of my typefaces; if you appreciate my work, then please pay for it and help me prosper — thank you! - Vicky by Letritas,
$30.00Vicky is a slab serif typeface for headlines designed with geometric proportions. Like all slab serif typographies, it has a very particular strength and robustness. The peculiarity of its forms, as it was born from geometrical figures, creates a cascade of delicate details and inner analogies that make it unique. Vicky is a joyful, happy and shiny typography marked by delicate forms, but with a very strong character. It was born to be soulmate of Liliana, another geometric typeface by Juan Pablo De Gregorio. When working with Liliana and Vicky, together with a compatible chromatic work, you can quickly generate very showy results especially when working on short texts. Vicky is optimal for being used in marketing assets, packaging design, magazines, branding, film captions, headlines, editorial, quotes, logos, corporate identity, and motion graphics. The italic version has a 8-degree slant. This feature is intended to convey a gorgeous feeling of tension, power, and agility. It’s very interesting to realize how the dynamism in the italic characters works when combined with the regular ones. The typeface has 9 weights, ranging from “thin” to “heavy”, and two versions: "regular" and "italic". Its 18 files contain 707 characters with ligatures, alternates, and swashes. It supports 219 Latin-based languages, spanning through 212 different countries. Vicky supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Martin Luther by Harald Geisler,
$59.00❧ Useful links: Luther’s Manuscripts at the UNESCO Memory of the World at Google Arts and Culture Martin Luther font on Kickstarter (with Film about the creation) Each letter of the Martin Luther font is strictly based on original samples found in Martin Luther’s 500 year old handwritten manuscripts. Letters that occur more often for example vowels have two or more different versions stored in the font. (➶ Figure 4) These alternative forms are exchanged automatically by the font as you type, and create a vivid look that comes close to actual handwriting. The font avoids that two identical letters are placed next to each other like, for example the two “o” in the word “look”. ➸ What Historic Sources is the Font based on? Two historic documents were used to base the font on. The notes Luther took before giving his speech in Worms in 1521 and a 6 page letter he wrote immediately after to Emperor Charles V., summarising his speech (➶ Figure 2). Both documents have been added to the UNESCO “Memory of the World” and can be seen at the Google Arts and Culture website. ➸ The Creation of a Handwriting Font The creation of a handwriting font is very different from the creation of a regular font. Harald Geisler has specialised in recreating handwriting in preceding projects with Albert Einstein’s, Sigmund Freud’s and his own handwriting. His experience working with Archives and Museums has gone into this project. First Geisler analyses the movement in the writing to understand how each letter is drawn. This involves partially learning how to write like a person. In this process not the outlines of the sample are reproduced but the original movement path of the handwriting (➶ Figure 3). In a second step width and contrast is added to reproduce Martin Luther’s characteristic impetus and the writing tools used at the time. (Link: Youtube Playlist showcasing the creation of individual letters) How about signs that can’t be found in archives? Some Glyphs can not be found in 500 year old manuscripts, for example the @-sign. Towards the end of the creation one collects a profund amount of details about how a writer moves on paper and addresses certain tasks moving the pen. Keeping this knowledge in mind an improvisation can be based on similar letter forms. For example the @ sign is based on of the movement of a lowercase a and parenthesis. ➸ Features of the Martin Luther font ❶ Extensive Documentation of the creation of the font, including high quality reproduction of the used manuscripts. ❷ Additional texts from Historian Dr. Henning Jürgens and Palaeographer (and Luther handwriting expert) Prof. Ulrich Bubenheimer ❸ Alternating Letters - in handwriting every word looks a bit different. To avoid that two identical letterforms are placed next to each other (for example in the word look) the font actively changes between different versions of letters as you type. ❹ Ligatures - characteristic writing forms when two letters are combined (for example “ct”) (➶ Figure 5) ❺ Terminal Letterforms - renders a special letterform when letter is at the end of a word. (➶ Figure 8) ❻ ‘’’Initial and Medial Letterforms''' - some letterforms are different when placed in the beginning or middle of a word, for example the lowercase s. ❼ Luther Rose - is a seal Luther used to authorise his correspondence. Today it is a widely recognized symbol for Luther. When you enter the numbers of Luthers year of birth and death 14831546 using the Martin Luther PRO font, it will render a stylised version of the Luther Rose. (➶ Figure 7) ❽ Historic letter-forms - letter-forms that are specific to medieval writing around 1500. For example the long-s or h with a loop at the bottom. (➶ Figure 6) ⚑ Multi language support - see the technical information tab for a full list of supported languages. (➶ Figure 11) ➸ The different Styles explained ❋ Martin Luther PRO - this includes all features listed above and is geared towards writing texts that are more readable today. It features alternating letters to create a natural handwriting look as well as two stylistic sets accessible through the OpenType menu. Historic forms are available through the glyph picker. ❋ Martin Luther Historic - this font creates a historically correct reproduction (i.e. with long-s) of Luther’s medieval latin handwriting. It features alternating letters to create a natural handwriting look as well as two stylistic sets accessible through the OpenType menu. ❋ Martin Luther Expert-1 - Dedicated access to the first set of letters only. ❋ Martin Luther Expert-2 - Dedicated access to the second set of letters only. ❈❈❈ Family Pack - recieve all fonts at a discounted price. ❈❈❈ ➸ Kickstarter The creation and development of the Martin Luther font was financed by 500 supporters on ➸Kickstarter. - Blank Manuscript by Aah Yes,
$14.95Blank Manuscript allows you to produce sophisticated musical scoresheets even on basic Word Processors - anything from simple plain staves to complex full-page orchestral scores of your own design, to write in the notation yourself. The basic stuff is really easy and straightforward, but there's some quite advanced things you can do as well. So Copy and Save these Instructions. • The main stuff is simple and tends to follow the initial letter. Treble, Bass and Alto clefs are on upper case T B A (there are more clefs, below). The 5 Lines for the clefs are on L or l. • A small v will give a small vertical line (like a bar line) and a Big U will give a Big Upright - these can start or end a line or piece. • Time Signatures - type the following letters: Think of W for Waltz and it's easy to remember that 3/4 time is on W. Then from that they go up or down together like this: V=2/4 W=3/4 X=4/4 Y=5/4 Z=6/4 Compound Times are on H I J K like this: H=3/8 I=6/8 J=9/8 K=12/8 Common Time and Cut Common symbols can be found on semi-colon and colon respectively (all begin with Co- ). 2/2 3/2 are on lower case a and b, 7/4 and 7/8 are on lower case c and d, 5/8 is on small k (think POL-k-A) • Flat signs are on the numbers. Flat signs on LINES 1 to 5 are on numbers 1 to 5. Flat signs on SPACES 1 to 5 are on numbers 6 to 0 (space 1 being above line 1, space 5 being above the top line of the stave). Sharp signs are on the letters BELOW the long-row numbers. Which is q w e r t for the sharp signs on Lines 1 to 5, and y u i o p for sharp signs on spaces 1 to 5. Doing it this way means it works the same for all clefs, whether Treble, Bass, Alto, Tenor or any other. Sharp and Flat Signs always go in this order, depending on how many sharps or flats your key signature requires: Treble Clef Sharps t i p r u o e Flats 3 9 7 4 2 8 6 Bass Clef Sharps r u o e t i w Flats 2 8 6 3 1 7 = Alto Clef Sharps o e t i w r u Flats 7 4 2 8 6 3 1 • Guitar Chord Boxes are on G and g (G for Guitar) Upper Case G has a thick line across the top Lower case g has an open top, for chords up the fretboard TAB symbols are available: Six-string Tablature is on s & S for Six. Four-string Tablature is on f & F for Four. (Lower case has the "TAB" symbol on it, Upper Case has just the lines to continue.) Five-string tablature, is on lower case "j" (as in BAN-j-O) and of course L or l will continue the 5 lines. •RARE CLEF SIGNS including Tenor Clef, are on various punctuation marks, i.e. dollar, percent, circumflex, ampersand & asterisk, above the numbers 4 to 8. NOTE: The important symbols were kept on the letter and number keys, which are fairly standard all over, but some of the less important symbols are on various punctuation keys, which in different countries are not the same as on my keyboard. If it comes out wrong on your system, all I can say is it's right on the systems we've tried, and they'll be in here somewhere, probably on a different key. CLOSING THE ENDS OF THE LINES and BAR-LINES is done with the 3 varieties of brackets - brackets, brace and parentheses - Left/Right for the Left/Right end of the line. Parentheses L/R () which are above 9, 0 give a clef with a small vertical upright (the same as a bar line). Brace L/R and Brackets L/R (both on the 2 keys to the right of P on my keyboard) will close off a staff line with tall upright bars. Brace gives a double upright - one thick, one thin. Brackets give a single tall upright. A Big Upright is on Big U, (Big U for Big Upright) and a small vertical line is on small v (small v for small vertical). The Big Upright is the maximum height, and the small vertical is exactly the same height as a stave. And there's a tall upright Bar, on Bar (which is to the left of z on my keyboard, with Shift,) which is the same height as the bar on upper case U but twice as broad. • There's a staff intended for writing melodies, which is a little bit higher up than an ordinary treble clef giving a space underneath to put lyrics in - on m and M for Melody line. Lower case has the Treble Clef on, Upper case M has just the higher-up staff lines with no clef. (Use mMMMMMMM etc.) However this clef will be in the wrong place to put in sharp and flat signs, key signatures and so on, so if you use this clef you'll have to write the sharps, flats and key signature yourself. There's also a clef that's smaller (less tall) than the ordinary clef, but with the same horizontal spacing so it will align with other standard-sized clefs - on slash (a plain clef) and backslash (with a Treble Clef). • There are some large brackets for enclosing groups of staves, such as you'd use on large orchestral scores, on Upper Case N O P Q R, which can aid clarity. N and O on the left, Q and R on the right. P is a Perpendicular line to be used on both sides to increase the height of the enclosure, in this way but with the staff lines in between: N Q P P P P P P O R OTHERS —————————————— • Repeat marks are on comma (left) and period/full stop (right). • Hyphen is left as a sort of hyphen - it's a thin line like a single staff line, with the same horizontal spacing as ordinary staff lines - in case you want to draw a line across for a Percussion Instrument, or a Title or Lyric Line. • Space is a Space, but with HALF the width or horizontal spacing as ordinary staff lines, so 2 space symbols will be the same width as a clef symbol or line. • Grave (to the left of 1 on the long row, or hold down Alt and type 0096 then let go) gives a staff line that is one eighth the width of an ordinary staff line. • If you want manuscript in a clef and key which requires a flat or sharp sign in the space underneath the 5 lines, they’re on = equals and + plus . SYMBOLS • Many of these symbols will only be useful if you have worked out in advance which bars will need them, but they are here in case you've done that and wish to include them. • Symbols for p and f (piano and forte) are on 'less than' and 'greater than' < > (above comma and full stop) and m for mezzo is on Question, next to them. They can be combined to make mp, mf, ff, pp, etc. These signs -- and other signs and symbols like Pedal Sign, Coda Sign and so on -- can be found on various punctuation mark keys, including above 1, 2, 3 in the long row, and others around the keyboard. There's a sort of logic to their layout, but in different countries the keys are likely to give different results to what is stated here, so it's probably best to just try the punctuation and see if there's any you might want to use. (But on my keyboard a Coda sign is on circumflex - because of the visual similarity. Pedal sign is on underscore. A "Sign" symbol is on exclamation mark.) They were only included in case you really need them to be printed rather than handwritten. • However, a Copyright symbol is deemed necessary, and also included are a "Registered" symbol and a TradeMark symbol. They are found in the conventional places, and can be accessed by holding down ALT and typing 0169, 0174 or 0153 respectively in the numberpad section and letting go. • Staff lines with arco and pizz. above are on capital C and D respectively ---C for ar-C-o. • An empty circle above a staff line (to indicate sections by writing letters A, B, C or 1,2,3 inside for rehearsal marks) is on n. The actual signs for an A, B, C and D in a circle above the staff line can be produced by holding down ALT and typing 0188, 0189, 0190 and 0191 respectively and letting go. • The word "Page", for indicating page numbers, is on the numbersign key. • The two quotes keys, (quote single and quote double) have symbols representing "Tempo is", and "play as triplets", respectively. • INSTRUMENT NAMES There's a whole lot of Instrument Names built in (over a hundred) which can be printed out above the clef, and you do it like this. Hold down Alt and type in the given number in the numberpad section, then let go. For Piccolo it's 0130, for Flute it's 0131, Cornet is on 0154, Violin is on 0193, and the numbers go up to over 0250, it's a fairly complete set. There's also a blank which is used to align un-named clefs on 0096. Put them at the very beginning of the line for the best results. Here they are: WOODWIND Piccolo 0130 Flute 0131 Oboe 0132 Clarinet 0133 Eng Horn 0134 Bassoon 0135 Soprano Sax 0137 Alto Sax 0138 Tenor Sax 0139 Baritone Sax 0140 Saxophone 0142 Contrabassoon 0145 Recorder 0146 Alto Flute 0147 Bass Flute 0148 Oboe d'Amore 0149 Cor anglais 0152 Pipes 0241 Whistle 0242 BRASS Cornet 0154 Trumpet 0155 Flugelhorn 0156 Trombone 0158 Euphonium 0159 Tuba 0161 French Horn 0162 Horn 0163 Tenor Trombone 0164 Bass Trombone 0165 Alto Trombone 0166 Piccolo Cornet 0167 Piccolo Trumpet 0168 Bass Trumpet 0170 Bass Tuba 0171 Brass 0172 VOICES Vocal 0175 Melody 0176 Solo 0177 Harmony 0178 Soprano 0179 Alto 0180 Tenor 0181 Baritone 0182 Treble 0183 Bass 0197 (see also PLUCKED STRINGS) Descant 0184 Mezzo Soprano 0185 Contralto 0186 Counter Tenor 0187 Lead 0206 BOWED STRINGS Strings 0192 Violin 0193 Viola 0194 Cello 0195 Contrabass 0196 Bass 0197 Double Bass 0198 Violoncello 0199 Violin 1 0200 Violin 2 0201 Fiddle 0252 PLUCKED STRINGS Harp 0202 Guitar 0203 Ac. Gtr 0204 El. Gtr 0205 Lead 0206 Bass 0197 Ac. Bass 0207 El. Bass 0208 Slide Gtr 0209 Mandolin 0210 Banjo 0211 Ukelele 0212 Zither 0213 Sitar 0214 Lute 0215 Pedal Steel 0216 Nylon Gtr. 0238 Koto 0239 Fretless 0244 KEYBOARDS + ORGAN Piano 0217 El. Piano 0218 Organ 0219 El. Organ 0220 Harpsichord 0221 Celesta 0222 Accordion 0223 Clavinet 0224 Harmonium 0225 Synth 0226 Synth Bass 0227 Keyboards 0228 Sampler 0249 PERCUSSION and TUNED PERCUSSION Percussion 0229 Drums 0230 Vibes 0231 Marimba 0232 Glockenspiel 0233 Xylophone 0234 Bass marimba 0235 Tubular Bells 0236 Steel Drums 0237 Kalimba 0240 OTHERS Harmonica 0246 Mouth Organ 0247 FX 0251 Intro 0243 Verse 0245 Refrain 0248 Chorus 0250 un-named 0096 (this is a small spacer stave for aligning clefs without a name) ALSO copyright 0169 registered 0174 TradeMark 0153 Rehearsal marks 0188-0191 (giving A, B, C, D in a circle, an empty circle is on n ) Clef signs for Treble Bass Alto without any staff lines 0253-0255 An Alphabetic List of all signs: a 2/2 time b 3/2 time c 7/4 time d 7/8 time e sharp sign, centre line f Tab sign for 4-string tab g Guitar Chord Box, no nut h half-width stave I sharp sign, third space up j Tab sign for 5-string tab k 5/8 time l Lines - 5 horizontal lines for a stave m Melody Clef - a standard clef but placed higher up, with Treble sign n Stave with an empty circle above o sharp sign, fourth space up p sharp sign, space above stave q sharp sign, bottom line r sharp sign, fourth line up s Tab sign for 6-string tab t sharp sign, top line (fifth line up) u sharp sign, second space up v vertical line (bar-line) w sharp sign, second line up x Fretboard, four strings y sharp sign, first space up z Fretboard, five strings A Alto Clef B Bass Clef C “arco” above stave D “pizz.” above stave E Double Vertical Lines F Four Horizontal lines (for 4-string tab) G Guitar Chord Box with nut H 3/8 time I 6/8 time J 9/8 time K 12/8 time L Lines - 5 horizontal lines for a stave M Melody Clef - a standard clef but placed higher up, plain N Bounding Line for grouping clefs - top left O Bounding Line for grouping clefs - bottom left P Bounding Line for grouping clefs - Perpendicular Q Bounding Line for grouping clefs - top right R Bounding Line for grouping clefs - bottom right S Six Horizontal lines (for 6-string tab) T Treble Clef U tall, thin Upright line V 2/4 time W 3 / 4 time X 4/4 time Y 5/4 time Z 6/4 time 1 flat sign, first line up (the lowest line) 2 flat sign, second line up 3 flat sign, third line up 4 flat sign, fourth line up 5 flat sign, fifth line up (the top line) 6 flat sign, first space up (the lowest space) 7 flat sign, second space up 8 flat sign, third space up 9 flat sign, fourth space up 0 flat sign, space above stave - Roller Poster by HiH,
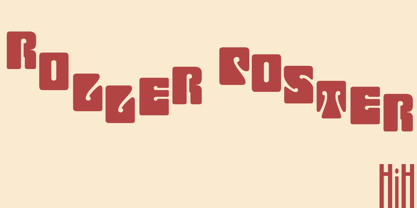
$12.00Roller Poster is named after Alfred Roller. In 1902, Roller created a poster to advertise the 16th exhibit of Austrian Artists and Sculptures Association, representing the Vienna Secession movement. The exhibit was to take place in Vienna during January & February 1903. The location is not mentioned because everyone in Vienna knew it would be held at the exhibit hall in the Secession Building at Friedrichstraþe 12, a few blocks south of the Opernring, near the Naschmarkt. Designed by Joseph Maria Olbrich in 1897, the buiilding has been restored and stands today as one finest of the many fine examples of Art Nouveau architecture in Vienna (see vienna_secession_bldg.jpg). Because of its dome, it is called “the golden cabbage.” The poster itself is unique. The word “secession” is in one type style and takes up two-thirds of the elongated poster. At the bottom of the poster are the details in a different lettering style. It is this second style at the bottom that is the basis for the font Roller Poster. In keeping with our regular naming conventions, we were going to call it Roller Gezeichnete (hand-drawn), but the wonderful play on both words and the shape of the three S’s in secession was too compelling. In November 1965 there was an exhibit of Jugendstil and Expressionist art at the University of California. Alfred Roller’s Secession Poster was part of that exhibit. Wes Wilson was designing promotional material at Contact Printing in San Francisco. Among their clients was a rock promoter named Bill Graham, staging dance-concerts at Fillmore Auditorium. Wilson saw the catalog from the UC exhibit and Roller’s lettering. Wilson adapted Roller’s letter forms to his own fluid style. The result was the poster for the August 12-13, 1966 Jefferson Airplane/Grateful Dead concert at Fillmore put on by Graham (BG23-1). Wilson continued to use Roller’s letter forms on most of the posters he did for Graham through May 1967, when he stopped working for Graham. The posters were extremely successful and the lettering style along with Roller’s letter forms were picked up by other artists, including Bonnie MacLean, Clifford Charles Seeley, James Gardner, and others. The Secession poster and the Fillmore posters have inspired a number of fonts in addition to ours. Among them are JONAH BLACK (& WHITE) by Rececca Alaccari, LOVE SOLID by Leslie Carbarga and MOJO by Jim Parkinson. Each is different and yet each clearly shows its bloodlines. Our font differs in two ways: 1) the general differences in the interpretation of the letter forms and 2) the modification of the basic letter form to incorporate the diacriticals within the implied frame of the letter, after the manner of the original design by Roller. We borrowed Carbarga’s solution to the slashed O and used it, in a modified form, for other characters as well to accomplish the same purpose. We recommend that you buy ours and at least one of the other three. According to Alaccari, a version called URBAN was released by Franklin Lettering in the 70’s (and is shown on page 51 of The Solotype Catalog). For comparison of our font to original design, see image files roller_poster_2s.jpg of original poster and roller_poster_2sx.jpg showing reconstruction using our font for the lower portion (recontructed area indicated by blue bar). Please note the consistency of character width. In the lower case, 23 of the basic 26 letters are 1/2 EM Square wide. The ‘i’ is an eighth narrower, while the ‘m’& ‘w’ are one quarter wider. All the Upper Case letters are 1/8 EM wider than the lower case. This is to make it easier to fill a geometrical shape like a rectangle, allowing you to capture a little of the flavor of Wes Wilson’s Fillmore West poster using only a word processor. We have also included a number of shapes for use as spacers and endcaps. If you have a drawing program that allows you to edit an ‘envelope’ around the letters to distort their shape, you can really get creative. I used Corel Draw for the gallary images, but there are other programs that can accomplish the same thing. The image file “roller_poster_keys.jpg” shows the complete character set with the keystrokes required for each character (see “HiH_Font_readme.txt” for instruction on inserting the non-keyboard characters). The file “roller_poster_widths.jpg” shows the exact width of each character in EM units (based on 1000 units per EM square). You will notice that the font is set wide for readability. However, most programs will allow you to tighten up on the character spacing after the manner of Roller & Wilson. In MS Word, for example, go to the FORMAT menu > FONT > CHARACTER SPACING. Go to the second Drop-Down Menu, labeled ‘Spacing’ and select "condensed' and then set the amount that you want to condense ‘by’ (key on the little arrows); two points (2.0) is a godd place to start. Let your motto be EXPLORE & EXPERIMENT. Art Nouveau has always been one of my favorite movements in art -- I grew up in a home with a couple of Mucha prints hanging on the living room wall. Perhaps because of that and because I lived through the sixties, I have enjoyed researching and designing this font more than any other I have worked on. Let’s face it (pardon the pun), Roller Poster is a FUN font. You owe it to yourself to have fun using it. - SF Old South Arabian by Sultan Fonts,
$9.99Historical Background Old South Arabian Script (OSA) was used before the Islamic era not only in the southwest corner of the Arabian Peninsula, but actually in the entire Peninsula. In addition, samples of OSA have been found as far as Uruk in Mesopotamia, Delos in Greece, and Giza in Egypt. Archaeological finds show that as far back as the 8th century BCE, OSA was used in trade, religious writing, and in civil records. Following the spread of Islam in Yemen, the decline of OSA began in the 7th century CE as it was gradually supplanted by Arabic script. OSA was typically known by the name of the then-dominant peoples in the Southern Peninsula. At various times, it was known as Sabaean, Qatabani, or Hadramite, among others. Although it was used for a variety of languages, OSA is most strongly associated with Sabaean. Many Peninsular languages borrowed OSA before introducing further changes of their own. Prime examples are the Thamudic, Safaitic, and Lihyanite scripts which eventually developed into independent scripts. The westward migration of the Sabaean people into the Horn of Africa introduced the South Arabian consonantal alphabet into the region. The transplanted script formed the roots of the Geez script of Ethiopia, which, in time and under presumably external influences, developed into a rich syllabary unlike any other Semitic script in history. Even a cursory examination of the letter forms of Modern Ethiopic writing reveal a striking similarity to South Arabian Script. OSA inscriptions typically reveal a dominant right-to-left directionality, although there are also many cases of alternating directions, known as boustrophedon writing. Figure 1 is a fine example of this style of writing. OSA inscriptions were discovered early in the 19th century. Soon thereafter, two orientalists, Gesenius and Rödiger, made great strides towards deciphering the script. Styles of Writing Old South Arabian inscriptions have survived primarily on stone, ceramic, and metallic surfaces. Hundreds of artifacts have been found and, to this day, continue to be discovered. Some of the best examples number of inscriptions on softer materials, such as wood and leather, have also been discovered. Although there is a significant difference between the styles of letters on the hard surfaces and those on the soft. Old South Arabian (Musnad) is composed of 29 letters , that is one letter more than the Arabic alphabet, which is between “S” and “Sh”, and names “Samekh”. Aspects of difference between Musnad and the present Arabic writing is that Musnad is written in separate letters, and the shape of the letters do not change according to its place in the word. However, some letters change according to the beginning of the writing. Musnad is either prominent, or deep. Prominent writings are for important writings and deep writings are for ordinary. The material on which the Musnad was written were stones, rocks, wood, and metal. In the course of its development the Musnad use appeared in the “Lehyanite’, “Thamudic”, “Safaitic”, pen to which many changes and amendments were made. And from it “Habashi’ writing was born. As regards his place among the Arabs of the Peninsula , when we look at the internet and its role in cultural dialogue , the Arabs of the Peninsula considered Musnad inscription which was indisputably their national writing until the dawn of Islam. It was used by people in all parts of Arabia in their homeland and abroad . It was their means of chronology and record of their glories and history.2- Features of Musnad Script: 1. It is written from right to left and vice versa. 2. Its letters are not joined. 3. Shape of letters are uniform despite their positions in the word. 4. Words are separated by vertical lines. 5. A letter is doubled in case of assertion. 6. No points and punctuations. 7. Easy to be learned by beginners. My OSA Musnad Font My design and technical work is only a treatment of the OSA Musnad as a symbol of writing. And it is possible to use in computer.. My design is not aimed at demonstrating the linguistic and intellectual structure of the Old South Arabian (Musnad). It is so simple that it could be easy to learn by learners and those who are interested in the OSA Musnad letters in computer. The basis of such importance is that it spares a lot of time and effort for researchers and students in this field. Formerly they used to write the Musnad texts either by handwriting or scan them , But now they can easily write its texts in OSA Musnad by using keyboard directly, so that they can change , amend and fulfill easily and accurately . So, we made use of speed, easiness and accuracy. And anyone interested in the South Arabian history in any part of the world can due to this design read and write OSA Musnad letters most easily. This design will also be used by historians and archeologists. , as well as specialist linguistics . The design also demonstrates the aesthetics of the Himyarit writing. About this font family Old South Arabian is An Arabic, Old South Arabian and Latin typeface for desktop applications ,for websites, and for digital ads. Old South Arabian font family contains two types: Old South Arabian and Old South Arabian serif. The font includes a design that supports Arabic, Old South Arabian and Latin languages. Old South Arabian typeface comes with many opentype features. - Ganymede3D - Personal use only
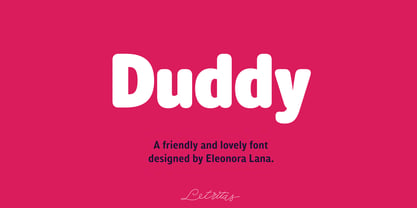
- Duddy by Letritas,
$30.00Duddy is a “friendly” sans-serif typography designed by Eleonora Lana and the Letritas team. The shape of Duddy was created based on sketches that looked after carrying the concept of kindness as far as possible, keeping always in mind the readability and functionality of the font. In the stage of brainstorming, the team started listing things that were friendly to the touch or sight, such as a candy gum, or marshmallow, to become acquainted with the intended goal. Although slowly, as the letters were being created, the objects associated with the forms were not satisfactory, since when forming words a special personality of its own appeared. By reconceptualizing everything, the personality of the letter the team wanted to work with had to be redefined. Thus it went from "caramel" to "teddy bear", from "teddy bear" to "puppy" and from "puppy" to "dolphin". And Duddy is the perfect name for a dolphin. Duddy was a sound idea: friendly, intelligent, social. Once the concept was nailed, the design of graceful and “soft” shapes started. Almost chewable, almost huggable, as if composing words was a game. Duddy has a slanted version with "real italics". These italics are slightly more condensed than the regular version, in order to give it a different text texture. The typeface has 9 weights, ranging from “thin” to “heavy”, and two versions: "regular" and "italic". Its 18 files contain 729 characters with ligatures, alternates, small caps, oldstyle and tabular numbers, fractions, case sensitive, and unicase figures. It supports 219 Latin-based languages, spanning through 212 different countries. Duddy supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Yiggivoo - Unknown license
- Chucara Next by Letritas,
$25.00Chucara next is the newest font designed by Juan Pablo De Gregorio, a typeface aimed at high readability when set in paragraphs or large chunks of text. Its predecessor "Chúcara", born in 2003, sought after increasing readability by achieving big and simple counterforms. This time around Juan Pablo went further by increasing the X-height and trimming both ascenders and descenders, thus the font appears to be much larger than it is and can be readable at smaller sizes. The DNA of the whole font is marked by the terminal of the "a" character. Juan Pablo used a specially crafted cut to design this counterform, and this shape together with the graceful and winding forms of the letter resembles the form of a horse, hence the name Chúcara, or untamed. The italic version has a 10-degree angle and a 10% condensation, making it way more streamlined than a regular italic font. The Philosophy of a larger counterform is maintained through and through in the italic variant. This version looks different not only due to its inclination, but the sheer effort put into carefully taking care of the condensation and the gestures allow the italic to enrich the texts gracefully, for the highlighting of the words stands out without affecting the grey of the paragraph. Chucara next is a typeface optimal for being used in books, newspapers, magazines, texts, printing, headlines, editorial, quotes, corporate identity, and lo res printing. The typeface has 8 weights, ranging from “thin” to “black”, and two versions: "regular" and "italic". Its 16 files contain 635 characters with small caps, stylistic sets and different kind of numbers. It supports 219 Latin-based languages, spanning through 212 different countries. Chucara next supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Liliana by Letritas,
$30.00Liliana is a geometrical typeface, born throughout comprehensive formal studies while testing new ways of displaying certain words and sentences. The essential structure of Liliana is very conservative: It can look similar to other geometrical typographies, however, it has unique features that make this project very special. Liliana is a typeface that will work perfectly while setting short texts, words, and phrases as well. It shall perform greatly even when the paragraph is too short. Thanks to the versatility of its alternate characters, Liliana is perfect to achieve eye-catching texts. The spirit of this typography is focused on its “s” character, which originates from manuscript writings and provides a very special identity. If the text does not contain the letter "s", the intended personality can still be achieved by using alternate characters such as "f", "l", “r” and “L”, which are aligned with the same concept. On top of that, may all this still not be enough, you can furthermore use its ligatures and swashes. It is actually hard not to set a spectacular text with Liliana! Liliana is a typeface optimal for being used in marketing assets, packaging design, magazines, branding, film captions, headlines, editorial, quotes, logos, corporate identity, and motion graphics. The italic version has a 10-degree slant. This feature is intended to convey a gorgeous feeling of tension, power, and agility. It’s very interesting to realize how the dynamism in the italic characters works when compared with the regular ones. The typeface has 9 weights, ranging from “thin” to “heavy”, and two versions: "regular" and "italic". Its 18 files contain 642 characters with ligatures, alternates, and swashes. It supports 219 Latin-based languages, spanning through 212 different countries. Liliana supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Lido STF by Storm Type Foundry,
$39.00Times with a Human Face: In my article of the same name which appeared in the magazine Font, volume 2000 I described the long and trying story of an order for a typeface for the Czech periodical Lidové noviny (People’s Newspaper). My task was to design a modification of the existing Times. The work, however, finally resulted in the complete re-drawing of the typeface. The assignment, which was on the whole wisely formulated, was to design a typeface which would enable “a smooth flow of information in the reader’s eye”, therefore a typeface without any artistic ambitions, from which everything which obstructs legibility would be eliminated. A year later Lidové noviny had a different manager who in the spring of 2001 decided to resume the cooperation. The typeface itself definitely profited from this; I simplified everything which could be simplified, but it still was not “it”, because the other, and obviously more important, requirement of the investor held: “the typeface must look like Times”. And that is why the above-mentioned daily will continue to be printed by a system version of Times, negligently adjusted to local conditions, which is unfortunately a far cry from the original Times New Roman of Stanley Morison. When I was designing Lido, the cooperation with the head of production of Lidové noviny was of great use to me. Many tests were carried out directly on the newspaper rotary press during which numerous weak points of the earliest versions were revealed. The printing tests have proved that the basic design of this typeface is even more legible and economical than that of Times. The final appearance of Lido STF was, however, tuned up without regard to the original assignment – the merrier-looking italics and the more daring modelling of bold lower case letters have been retained. The typeface is suitable for all periodicals wishing to abandon inconspicuously the hideous system typefaces with their even more hideous accents and to change over to the contemporary level of graphic design. It is also most convenient for everyday work in text editors and office applications. It has a fairly large x-height of lower case letters, shortened serifs and simplified endings of rounded strokes. This is typical of the typefaces designed for use in small sizes. Our typeface, however, can sustain enlargement even to the size appropriate for a poster, an information table or a billboard, as it is not trite and at the same time is moderate in expression. Its three supplementary condensed designs correspond to approximately 80% compression and have been, of course, drawn quite separately. The intention to create condensed italics was abandoned; in the case of serif typefaces they always seem to be slightly strained. I named the typeface dutifully "Lido" (after the name of the newspaper) and included it in the retail catalog of my type foundry. In order to prevent being suspected of additionally turning a rejected work into cash, Lido STF in six designs is available free of charge. I should not like it if the issuing of this typeface were understood as an “act out of spite” aimed against the venerable Times. It is rather meant as a reminder that there really are now alternatives to all fonts in all price categories. - Yiggivoo Unicode - 100% free
- LT Renovate - 100% free
- Zig Zag ML - Personal use only
- TT Marxiana by TypeType,
$59.00TT Marxiana useful links: Specimen | History of creation | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org About TT Marxiana: TT Marxiana is a project to reconstruct a set of pre-revolutionary fonts that were used in the layout of the "Niva" magazine, published by the St. Petersburg publishing house A.F. Marx. In our project, we decided to focus on a specific set of fonts that were used in the preparation and printing of the "Niva" magazine in 1887, namely its Antiqua and Italic, Grotesque and Elzevir. As part of the TT Marxiana project, we sought to adhere to strict historicity and maintain maximum proximity to the paper source. We tried to avoid any “modernization” of fonts, unless of course we consider this to be kerning work, the introduction of OpenType features and creation of manual hinting. As a result, with the TT Marxiana font family, a modern designer gets a full-fledged and functional set of different fonts, which allows using modern methods and using modern software to create, for example, a magazine in a design typical of the late 19th century. The TT Marxiana project started in the late summer of 2018 and from the very beginning went beyond the traditional projects of TypeType because of the importance of preserving the historical identity. Since up to this point, we had never before reconstructed the font from historical paper sources and with such a level of elaboration and attention to detail, it took us two years to implement this project. You can read more about all stages of the project in our blog, and here we will briefly talk about the result. As it turned out, drawing a font following the scanned pages of a century-old magazine is a very difficult task. In fact, such a font reconstruction very much resembles archaeological excavations or solving a complex cipher, and all these efforts are needed only in order to finally understand what steps need to be taken so that the resulting font is not just an antiqua, but the specific and accurate antiqua from "Niva" magazine. In addition, due to the specifics of printing, same characters in the old magazine setting looked completely different, which greatly complicated the task. In one place, there was less ink than needed, and the letter in the reference was not well-printed and thin, in some other place there was more ink and the letter had flooded. An important task was to preserve and convey this feeling of typographic printing, but at the same time it was important to identify the common logic and character of the dot gains so that the font would form a harmonious, single, but at the same time lively picture. Since the "Niva" magazine was historically published in Russian, the magazine had no shortage of references for the reconstruction of Cyrillic characters, but there were not many Latin letters in the magazine at all. In addition, the paper source lacked a part of punctuation, diacritics, there were no currency signs nor ligatures at all—we developed all these characters based on font catalogs of the 19–20 centuries, trying to reflect characteristic details from the main character composition to the max. So, for example, the Germandbls character, which is not in the original "Niva" set, we first found in one of the font catalogs, but still significantly redesigned it. We decided that in such a voluminous project, only graphic similarities with the original source are not enough and we came up with a feature that can be used to exchange modern Russian spelling for pre-revolutionary spelling. When this feature is turned on, yat and yer appear in the necessary places (i, ѣ, b, ѳ and ѵ), the endings of the words change, and so appears a complete sensation of the historical text. This feature works in all fonts of the TT Marxiana font family. TT Marxiana Antiqua is a scotch style serif, the drawing of which carefully preserved some of the artifacts obtained by printing, namely dot gain, a slight deformation of the letters and other visual nuances. TT Marxiana Antiqua has an interesting stylistic set that imitates the old setting and in which some of the signs are made with deliberate sticking or roughness. Using this set will provide an opportunity to further simulate the setting of that great time. TT Marxiana Grotesque is a rather thick and bold old grotesk. Its drawing also maximally preserved the defects obtained during printing and characteristic of its paper reference. In addition to pre-revolutionary spelling, TT Marxiana Grotesque has a decorative set with an inversion. This is a set of uppercase characters, numbers and punctuation, which allows you to type inverse headers, i.e. print white on black. As a result of using this set, you get the text against black bars—this way of displaying was very characteristic for print advertising at the turn of the century. In addition, about 30 decorative indicator stubs were drawn for this set: arrows, hands, clubs, etc. TT Marxiana Elzevir is a title or header font and is a compilation of monastic Elzevir that were actively used in the "Niva" magazine for all its prints. Unlike the antiqua, TT Marxiana Elzevir has sharper forms, and the influence of deformations from typographic printing is not as noticeable in the forms of its signs. This is primarily due to the specifics of its drawing and the fact that it was usually used as a heading font and was printed in large sizes. The height of the lowercase and uppercase characters of Elsevier is the same as the heights of the antiqua, but the font is more contrasting and lighter, it has a lot of white and, unlike the antiqua and the grotesque, there are a lot of sharp corners. An exclusive feature of the TT Marxiana Elzevir is an alternative set of uppercase characters with swash. • TT Marxiana Antiqua consist of 625 glyphs each and and it has 23 OpenType features, such as: aalt, ccmp, locl, subs, sinf, sups, numr, dnom, frac, ordn, lnum, pnum, tnum, onum, salt, calt, liga, ss01, ss02, ss03, ss04, ss05, case. • TT Marxiana Antiqua Italic consist of 586 glyphs each and and it has 22 OpenType features, such as: aalt, ccmp, locl, subs, sinf, sups, numr, dnom, frac, ordn, lnum, pnum, tnum, onum, salt, calt, liga, ss01, ss02, ss03, ss04, case. • TT Marxiana Grotesque consists of 708 glyphs and it has 22 OT features, such as: aalt, ccmp, locl, subs, sinf, sups, numr, dnom, frac, ordn, lnum, pnum, tnum, onum, salt, calt, liga, ss01, ss02, ss03, ss04, case. • TT Marxiana Elzevir consists of 780 glyphs and it has 21 OT features, such as: aalt, ccmp, locl, ordn, frac, tnum, onum, lnum, pnum, calt, ss01, ss02, ss03, ss04, ss05, ss06, salt, c2sc, smcp, case, liga. FOLLOW US: Instagram | Facebook | Website TT Marxiana language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Breton, Bulgarian (cyr), Catalan, Cebuano, Chamorro, Chiga, Cornish, Corsican, Cree, Danish, Dutch, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Galician, German, Gusii, Haitian Creole, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Kabuverdianu, Kalenjin, Karachay-Balkar (cyr), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Ladin, Leonese, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Manx, Mauritian Creole, Minangkabau, Montenegrin (cyr), Mordvin-moksha, Morisyen, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Rheto-Romance, Rohingya, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Samburu, Sango, Sangu, Scots, Sena, Serbian (cyr), Seychellois Creole, Shambala, Shona, Soga, Somali, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Tagalog, Taita, Tetum, Tok Pisin, Tsonga, Tswana, Ukrainian, Uyghur, Valencian, Volapük, Võro, Vunjo, Walloon, Xhosa, Zulu. - Waschkueche - 100% free
- Berlin Email - 100% free
- cbe - 100% free
- XAyax - 100% free
- Generic by More Etc,
$15.00The Generic Typeface Collection is a series of sans-serif typefaces inspired by the craftsmanship of graphic design, typesetting, and printing in the analogue era – before Adobe, Macintosh computers and desktop publishing – when dinosaurs ruled the earth. With the use of various typesetting apparatuses or dry transfer type, photo copiers, and shooting layouts and paste-ups to film, the printed results was not as exact, precise and predictable as it is today. When examining old prints, it is difficult not to like the way that characters in over- or underexposed film have a special type of vibe to them that is often sadly lost in today’s pursuit of total perfection. Encouraged by this, I saw a need for a collection of typefaces that are non-clinical and non-conformist, and some that are coarse, rough and distorted – errors that might come from poor exposure when put on film, enlargements from small point texts, or maybe quality loss from successive generations of photocopies. Or all of the above. This is an attempt to incorporate spirit and personality into a set of typefaces without losing distinction. You might call it a homage to non-perfection. I call it human. The Generic Typeface Collection consists of 11 fonts divided into four series. The three standard series – the Formal Release series, the Coarse Copy series, and the Rough Display series – all contain three fonts each. The Extra Splendor series contains a couple of shadow fonts for that little extra sparkle. Formal Release – Handcrafted & Clean The Formal Release series features sans-serif typefaces for everyday use. They are handcrafted and clean, human and uncomplicated. The Formal Release series contains three typefaces that add tons of personality to any text. G10 FR ‘Slim’ – a slightly under-exposed and clean typeface in a regular weight (228 glyphs - 1 alternate) G20 FR ‘Classic’ – a properly exposed clean typeface in a bold weight (228 glyphs - 1 alternate) G30 FR ‘Bulky’ – a heavily over-exposed clean typeface in an ultra weight (228 glyphs - 1 alternate) Coarse Copy – Dirty & Rough The Coarse Copy series features non-conformist typefaces that are worn and rough, maybe after going through that bad copier a few times too much. The Coarse Copy series contains three sans-serif typefaces that add tons of spirit to any text without compromising too much on legibility. Try them on in poster-sizes and everyone will know that you mean business. G40 CC ‘Slender’ – an under-exposed coarse typeface in a regular weight (228 glyphs - 1 alternate) G50 CC ‘Typic’ – a properly exposed coarse typeface in a bold weight (228 glyphs - 1 alternate) G60 CC ‘Huge’ – a heavily over-exposed coarse typeface in an ultra weight (228 glyphs - 1 alternate) Rough Display – Faded & Decorative The Rough Display series features attention-seeking decorative typefaces in three feature-packed fonts. Faded and gritty like the image distortion and degradation from successive generations of photocopies, they are eye-catching typefaces intended to stand out in bigger point sizes. Use these typefaces for signage, headlines and similar situations were a strong typographic statement is desired. We have packed no less than 1,334 alternate characters and 212 discretionary ligatures into this series for a greater chance of not having characters that look exactly the same more than once. G70 RD ‘Slinky’ – an under-exposed rough and decorative typeface in a regular weight (741 glyphs – 448 alternates – 66 discretionary ligatures) G80 RD ‘Standard’ – a properly-exposed rough and decorative typeface in a bold weight (748 glyphs – 448 alternates – 73 discretionary ligatures) G90 RD ‘Swollen’ – a heavily over-exposed rough and decorative typeface in an ultra weight (748 glyphs – 448 alternates – 73 discretionary ligatures) Extra Splendor – Sparkling & Extraordinary The Extra Splendor series features two shadow typefaces for that little extra sparkle. One clean shadow to be used with G20 FR ‘Classic’, and one rough shadow to be used with G80 RD ‘Standard’. Having the shadows separate from the main typeface adds another layer of expressiveness in that you can try out color combinations for that extra splendor. Tips for matching (applies to both the base font and the shadow font): Set the kerning to Metric, not optical. Increase tracking to accommodate for the shadows extra width. G25 ES ‘Classic Shadow’ – a clean shadow to be used with G20 FR ‘Classic’ (228 glyphs – 1 alternate) G85 ES ‘Standard Shadow’ – a rough shadow to be used with 80 RD ‘Standard’ (227 glyphs) OpenType features – alternate characters and discretionary ligatures – can be accessed by using OpenType friendly professional design applications, such as Adobe Illustrator, Adobe InDesign, and Adobe Photoshop. - Areplos by Storm Type Foundry,
$53.00To design a text typeface "at the top with, at the bottom without" serifs was an idea which crossed my mind at the end of the sixties. I started from the fact that what one reads in the Latin alphabet is mainly the upper half of the letters, where good distinguishableness of the individual signs, and therefore, also good legibility, is aided by serifs. The first tests of the design, by which I checked up whether the basic principle could be used also for the then current technology of setting - for double-sign matrices -, were carried out in 1970. During the first half of the seventies I created first the basic design, then also the slanted Roman and the medium types. These drawings were not very successful. My greatest concern during this initial phase was the upper case A. I had to design it in such a way that the basic principle should be adhered to and the new alphabet, at the same time, should not look too complicated. The necessary prerequisite for a design of a new alphabet for double-sign matrices, i.e. to draw each letter of all the three fonts to the same width, did not agree with this typeface. What came to the greatest harm were the two styles used for emphasis: the italics even more than the medium type. That is why I fundamentally remodelled the basic design in 1980. In the course of this work I tried to forget about the previous technological limitations and to respect only the requirements then placed on typefaces intended for photosetting. As a matter of fact, this was not very difficult; this typeface was from the very beginning conceived in such a way as to have a large x-height of lower-case letters and upper serifs that could be joined without any problems in condensed setting. I gave much more thought to the proportional relations of the individual letters, the continuity of their outer and inner silhouettes, than to the requirements of their production. The greatest number of problems arose in the colour balancing of the individual signs, as it was necessary to achieve that the upper half of each letter should have a visual counterbalance in its lower, simpler half. Specifically, this meant to find the correct shape and degree of thickening of the lower parts of the letters. These had to counterbalance the upper parts of the letters emphasized by serifs, yet they should not look too romantic or decorative, for otherwise the typeface might lose its sober character. Also the shape, length and thickness of the upper serifs had to be resolved differently than in the previous design. In the seventies and at the beginning of the eighties a typeface conceived in this way, let alone one intended for setting of common texts in magazines and books, was to all intents and purposes an experiment with an uncertain end. At this time, before typographic postmodernism, it was not the custom to abandon in such typefaces the clear-cut formal categories, let alone to attempt to combine the serif and sans serif principles in a single design. I had already designed the basic, starting, alphabets of lower case and upper case letters with the intention to derive further styles from them, differing in colour and proportions. These fonts were not to serve merely for emphasis in the context of the basic design, but were to function, especially the bold versions, also as independent display alphabets. At this stage of my work it was, for a change, the upper case L that presented the greatest problem. Its lower left part had to counterbalance the symmetrical two-sided serif in the upper half of the letter. The ITC Company submitted this design to text tests, which, in their view, were successful. The director of this company Aaron Burns then invited me to add further styles, in order to create an entire, extensive typeface family. At that time, without the possibility to use a computer and given my other considerable workload, this was a task I could not manage. I tried to come back to this, by then already very large project, several times, but every time some other, at the moment very urgent, work diverted me from it. At the beginning of the nineties several alphabets appeared which were based on the same principle. It seemed to me that to continue working on my semi-finished designs was pointless. They were, therefore, abandoned until the spring of 2005, when František Štorm digitalized the basic design. František gave the typeface the working title Areplos and this name stuck. Then he made me add small capitals and the entire bold type, inducing me at the same time to consider what to do with the italics in order that they might be at least a little italic in character, and not merely slanted Roman alphabets, as was my original intention. In the course of the subsequent summer holidays, when the weather was bad, we met in his little cottage in South Bohemia, between two ponds, and resuscitated this more than twenty-five-years-old typeface. It was like this: We were drinking good tea, František worked on the computer, added accents and some remaining signs, inclined and interpolated, while I was looking over his shoulder. There is hardly any typeface that originated in a more harmonious setting. Solpera, summer 2005 I first encountered this typeface at the exhibition of Contemporary Czech Type Design in 1982. It was there, in the Portheim Summer Palace in Prague, that I, at the age of sixteen, decided to become a typographer. Having no knowledge about the technologies, the rules of construction of an alphabet or about cultural connections, I perceived Jan Solpera's typeface as the acme of excellence. Now, many years after, replete with experience of revitalization of typefaces of both living and deceased Czech type designers, I am able to compare their differing approaches. Jan Solpera put up a fight against the digital technology and exerted creative pressure to counteract my rather loose approach. Jan prepared dozens of fresh pencil drawings on thin sketching paper in which he elaborated in detail all the style-creating elements of the alphabet. I can say with full responsibility that I have never worked on anything as meticulous as the design of the Areplos typeface. I did not invent this name; it is the name of Jan Solpera's miniature publishing house, in which he issued for example an enchanting series of memoirs of a certain shopkeeper of Jindrichuv Hradec. The idea that the publishing house and the typeface might have the same name crossed my mind instinctively as a symbol of the original designation of Areplos - to serve for text setting. What you can see here originated in Trebon and in a cottage outside the village of Domanín - I even wanted to rename my firm to The Trebon Type Foundry. When mists enfold the pond and gloom pervades one's soul, the so-called typographic weather sets in - the time to sit, peer at the monitor and click the mouse, as also our students who were present would attest. Areplos is reminiscent of the essential inspirational period of a whole generation of Czech type designers - of the seventies and eighties, which were, however, at the same time the incubation period of my generation. I believe that this typeface will be received favourably, for it represents the better aspect of the eighties. Today, at the time when the infection by ITC typefaces has not been quite cured yet, it does absolutely no harm to remind ourselves of the high quality and timeless typefaces designed then in this country.In technical terms, this family consists of two times four OpenType designs, with five types of figures, ligatures and small capitals as well as an extensive assortment of both eastern and western diacritics. I can see as a basic text typeface of smaller periodicals and informative job-prints, a typeface usable for posters and programmes of various events, but also for corporate identity. Štorm, summer 2005 - Waltograph UI - Unknown license
PreviousPage 161 of 161