6,425 search results
(0.075 seconds)
- Steelfish by Typodermic,
$11.95Introducing Steelfish, a typeface that will take your designs to a whole new level. This condensed typeface is inspired by newspaper headlines from the turn of the twentieth century, and it is designed to be compact and efficient. Unlike other typefaces that try to emulate specific metal types, Steelfish is a unique blend of various headline fonts that gives it a one-of-a-kind character. Steelfish doesn’t rely on modern-day embellishments or antique ornamentation, which means it can be used seamlessly in both historical and contemporary themes. With its seven weights, including oblique styles, Steelfish is a versatile typeface that can be used for a wide range of design projects. Whether you’re working on a website, a brochure, or a poster, Steelfish is the perfect choice to add a touch of sophistication to your work. In addition to the classic Steelfish, there are other variations to choose from as well. The Steelfish Rounded is perfect for designs that require a softer touch, while the Steelfish Hammer is ideal for bold and impactful designs. Steelfish Steeled adds an industrial edge to your designs, and the Steelfish Unleaded is a stripped-down version for when you need a more minimalist look. Overall, Steelfish is the typeface you need to make a statement in your designs. Its compact letterforms and unique blend of headline fonts give it a character that is both historical and contemporary, making it a versatile and timeless choice for all your design needs. Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - PF Bodoni Script Pro by Parachute,
$79.00Always intrigued by Bodoni's original work, I was set out—back in 2000—to examine his work and study Manuale Tipografico, one of the greatest specimen books ever printed. Issued in 1818 at Parma, Italy by Bodoni's widow, the two-volume work shows an impressive array of 142 roman alphabets and some foreign ones such as Greek and Cyrillic. After a careful examination of all characters, I decided to create a typeface based on the distinct script capitals presented in the book. Matching lowercase italics were later selected and designed to complete the series. Since my intention was not to create simply a digital version of Bodoni's work, this typeface was designed with connected characters and capitals with extra calligraphic elements. The result was released in 2002 and published in our award-winning catalog/book IDEA/Trendsetting Typography vol.1. Later in 2005 we revived a large number of ornaments and borders (credit goes to designer George Lygas). All this work was left behind till recently when it was revisited to create a complete 'Pro' family. Several new uppercase and lowercase glyphs were designed in order to create a distinct typeface, which is based on Bodoni but yet it stands out on its own. The new version also takes care of conflicts between neigbouring letters, something that was not included in the first version. Bodoni Script Pro is a 3-weight superfamily. It supports 10 special opentype features including 'contextual alternates' as well as support for both Latin and Greek. Each font comes with 725 glyphs including a large number of alternates as well as 144 ornaments. Furthermore, when you purchase the whole package you get a bonus font which contains 120 frame parts. These parts, when put together, create some truly amazing borders. -Panos Vassiliou - Salvador by Homelessfonts,
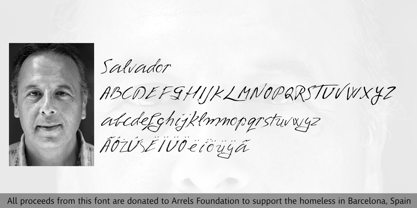
$49.00Homelessfonts is an initiative by the Arrels foundation to support, raise awareness and bring some dignity to the life of homeless people in Barcelona Spain. Each of the fonts was carefully digitized from the handwriting of different homeless people who agreed to participate in this initiative. A biography/story of each homeless person captures their story, to help raise awareness and bring some dignity to the life of homeless people. Monotype is pleased to donate all revenue from the sales of Homelessfonts to the Arrels foundation in support of their mission to provide the homeless people in Barcelona with a path to independence with accommodations, food, social and health care. Salvador was born in a small village in the province of Seville, Spain where he lived until 2002. During many years he worked in restaurants, construction, and in the fields, until he decided to go try his luck in Palma de Mallorca. There he worked in hotels and in construction, until the economic crisis erupted and he was left without work or benefits of any kind and he began to live in the street: “The street has few good things, but it teaches you to be more selfless, to share with others what you have, even if it isn’t much.” In 2006, a friend encouraged him to come along to Barcelona and bought his plane ticket. Once there, things did not go much better and he had to continue living in the street. A year ago he left behind that life and now he explains his experience in guided tours to school groups: “I like it because I see that many of them are interested and they ask questions. It is good that they learn.” - Bartholeme by Galapagos,
$39.00The four weight semi-condensed Bartholemé family came into existence as a family expansion based on the designer's earlier concept, Bartholemé Open. This hybrid family was inspired by and loosely based on a number of contemporary mid-twentieth century type concepts having Old Face or Modern influence. Those inspirational type designs were primarily designed for various proprietary photolettering technologies of the time. The award-winning* Bartholemé Open and its companion design Bartholemé small capital open were inspired by various Shaded, Inline and Handtooled type models from the nineteenth and twentieth centuries. Most of those inspirational type designs were designed as titling fonts with all capital sets only. To set it apart from the earlier models, Bartholemé Open is semi-condensed intentionally designed with a lowercase. Design qualities include a large x- height, tightly curved ample counters, crisp serifs and tight bracketing. The overall plan of the family was originally intended for display usage in titling and short passages of text. At higher output resolutions all fonts read well at smaller point sizes. The Bartholemé family works well on its own, but also is compatible with type styles possessing qualities that complement or enhance its own. The Bartholemé family consists of a Regular weight complementing a Bold weight, along with Medium complementing an Extra Bold weight. The companion true-drawn italics are based on the Bartholemé roman design. * Award for Design Excellence bukva: raz! Type Design Competition of the Association Typographique Internationale, 2001 - Hernández Niu by Latinotype,
$29.00In the typedesign industry the terms ‘nova’, ‘neue’, ‘next’, ‘new’ are often used to refer to a typeface that has been modified in different ways: redesign, technical readjustments, greater number of characters, etc. At Latinotype we are now starting to use the word ‘niu’ to refer to these kinds of typefaces. Niu is an adaptation of the original word ‘new’, i.e., we have adapted this English word to the phonology and spelling of our own language but keeping the original meaning. Race mixing, diversity, change and adaptation are part of the essence of Latin American culture and, at Latinotype, we are all constantly expressing these elements in everything we do. Latin Power! Hernández Niu was designed by César Araya and Daniel Hernández. The font is based on the design of Hernández Bold: the thickest weight has been adapted to fit small text better. Five new styles have been added, ranging from neutral to more expressive fonts. Hernández Niu is a display slab serif font of thickened serifs, functional expressive ink-traps and true italics. Detailed forms and counterforms allow this typeface to be used in very large sizes. Hernández Niu is well-suited for publishing, small text and headlines. A wide variety of weights make the font a perfect choice for hierarchical type-setting, branding, logotypes, magazines, etc. This font consists of 6 weights, ranging from Extra Light to Heavy, each with matching true italics. Hernández Niu comes with a set of 397 characters, making it possible to use the font in 212 different languages. - Norwich Aldine ML by HiH,
$12.00Norwich Aldine ML is a all-cap typeface with enlarged serifs, designed and produced in wood by William Hamilton Page of Norwich, Connecticut in 1872. Norwich Aldine ML is a fine example of the strength of decorative wood types: large, simple type forms that provide the visual boldness sought by advertisers of the Victorian period. While our marketing has gotten so very sophisticated, there is always a place for a simple, visually strong typeface. Although about 14 miles inland, Norwich, Connecticut lies at the head of the Thames River. The river is both wide and deep, and therefore was not bridged in the early 20th century. Until then, if you wanted to get from Groton on the west bank to the whaling port of New London on the east bank by land, you had to go by way of Norwich. Because of its size, the Thames is navigable all the way from Norwich to New London. Docks were built in Norwich around 1685 and the city became Connecticut’s 2nd largest port by 1800. With the construction of the Norwich & Worcester Railroad in 1835, Page could easily ship his wood type north by rail or south by coastal schooner. Included with our font, Norwich Aldine ML, are two 19th century printer’s ornaments of sailing ships similar to those that sailed up the Thames to Norwich. Reference: Moon’s Handbooks, Connecticut 2nd Edition (Emeryville CA 2004) The family has expanded from one to four fonts: 1. Norwich Aldine ML: the concept font, computer-sharp corners and smooth curves, as we imagine it was designed. 336 Glyphs including some reduced-width alternatives for better letter spacing. 2. Norwich Aldine Worn ML: the way actual wooden type would look after have been used for a while. 332 Glyphs 3. Norwich Aldine Distressed ML: the way the wooden type would look after it had really been used, perhaps abused. Alternatives to the more popular letters reflect the damage that typically occurs on a well-wormn font, with nicks, cuts and scratches and the overall wear that reduces the overall height and leads to uneven inking due to varying heights in the chase. A couple of bullets look like bullet holes. 345 glyphs. 4. Norwich Aldine Cyrillic: Cyrillic includes alll English and Cyrillic letters for MS Windows Code Page 1251, ISO 8859-5 and MacOS Cyrillic. 235 glyphs. We did Cyrillic because is was fun and we felt the basic design cried out for Cyrillic. While obviously subjective, we hope you will agree. - Gratitude Script by Sudtipos,
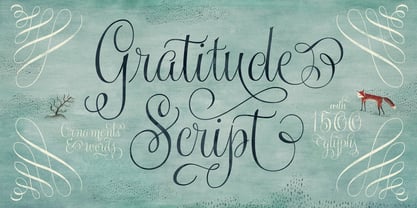
$59.00The quality or feeling of being grateful or thankful. An appreciation for the world around us. Gratitude for being a part of it all. No matter what’s happening in our lives, there’s always something to be grateful for. When we have an appreciation for all we have, life gives us more to feel grateful for. It’s a naturally occurring cycle. Some of the most profoundly grateful times in our lives can be felt when we find ourselves surrounded by beauty: in art, nature, music, special places, the seasons, family, loving relationships, a cozy home, meaningful work; in doing what brings us joy, comfort, and feelings of deep love and satisfaction. There is beauty everywhere, and creating beauty is an artist’s mission. We all have the ability to create and experience beauty. In this high-tech, fast paced world of strict, unbending rules, we give you Gratitude Script: A celebratory font that’s deeply rooted in tradition letterforms but with a modern, updated twist; a casual, whimsical, fun look that is also elegant and versatile! Partnering with Ale Paul is seasoned wedding calligrapher Kathy Milici, who is well known for her passionate writing style and highly ornamental pen flourishing. With its signature hand-written look, flowing lines, graceful curves and flourishes, Gratitude Script’s space saving, vertical style is perfect for small printing areas as well as large format presentations. An extended variety of alternates makes it a perfect and versatile addition to your font repertoire.. These are tender times. Long hours and work pressures add to our stress. Time spent with family and friends is more valuable than ever before, as we try to balance it all. It’s important to mark time with special, happy events in our lives that we can all appreciate and enjoy. Let’s be grateful for it all! Hooray for Gratitude, and Gratitude Script! About the font: Gratitude Script is an OpenType font that contains more than 1400 glyphs icluding ligatures, alternates, endings , a wide range of latin languages and a set of ornaments and words specially designed to use in stationery for weddings, birthdays, etc. There is a smooth version of Gratitude Script too. To access to all the extra characters you will need to use software that actually supports OpenType like Adobe CS apps or later where we recommend the use of the Glyph palette. About the presentation: Every time we publish a new typeface we love to invite an artist to collaborate. Vero Scherini, an argentinian and very talented designer and illustrator, fits perfectly with Gratitude. - Hand Sketch Rough Poster by TypoGraphicDesign,
$25.00“Hand Sketch Rough Poster” is a handmade, rough and dirty sans-serif display font for decorative headline sizes. Hand drawn. A–Z (× 2), a–z (× 2) and 0–9 (× 4) are each many different forms. Contextual alternates. Is intended to show the hand-made character and the vibrancy of the display font. The different forms of roughness creates a liveliness in the typeface. Standard ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffi, ffj and more decorative ligatures like CT, LC, LE, LH, LI, LO, LU, LY, TOO, TC, TE, TH, TU, TZ and ch, cl, ck, ct, sh, sk, st, sp, additional logotypes like BPM, fff, ppp, sfz and many more … plus Versal Eszett (Capital Letter Double S) give the font more life and shows that despite their retro-looks works with modern OpenType technology (type the word note for the symbol ♫ and the word love for the dingbat ❤ … ). Symbols like play, stop, eject, forward, backward, skip, pause and so on. The topic for the discretionary ligatures and the symbols are music. Have fun with this font – turn up the volume! How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). TECHNICAL SPECIFICATIONS ■ Font Name: Hand Sketch Rough Poster ■ Font Weights: Regular ■ Fonts Category: Display for Headline Size ■ Desktop-Font Format: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font Format: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 715 ■ Language Support: Afrikaans, Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Belarusian (Lacinka), Bislama, Bosnian, Breton, Catalan, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Esperanto, Estonian, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Malay (Latinized), Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Quechua, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, logotypes, dingbats & symbols, accents & €. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Lining Figures (lnum), Numerators (numr), Old Style Figures (onum) Ordinals (ordn), Proportional Figures (pnum), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Stylistic Set 04 (ss04), Superscript (sups), Tabular Figures (tnum) ■ Design Date: 2015 ■ Type Designer: Manuel Viergutz - Hand Stamp Play Rough Serif by TypoGraphicDesign,
$25.00“Hand Stamp Play Rough Serif” is a rough and dirty serif Font with authentic & real stamp look. Original Hand Stamped. A–Z, a–z, and 0–9 are each 3× different forms (every letter/glyph has two additional alternate characters) and is intended to show the hand-made nature and the vibrancy of the display font. The different pressure (velocity) of the stamp on paper creates a liveliness in the typeface. Ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffj, ffi, and additional logotypes like and, the, by, tel fax, web, www … and a Versal Eszett (Capital Letter Double S) give the Font more life and shows that despite their retro-looks works with modern OpenType technology (from ❤ love is, from luck will ✤ … ). Replacing the glyphs “E” instead of “3” to convey that typeface invites you to play. It is the desire to experiment and promote uninhibited experimentation. A variety of alternative letters and a few glyphs follow her own head @, &, ₤, £, “,”, * … The typeface has its quirks and downright human characteristics to “just love.” Have fun with this font – Just Stamp It. Application Area The serif font works best for headline size. Logo, Poster, Editorial Design (Magazine or Fanzine) or Webdesign (Headline Webfont for your website), Webbanner, party flyer, movie poster, music poster, music covers … How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). Technical Specifications ■ Font Name: Hand Stamp Play Rough Serif ■ Font Weights: Regular, Bold ■ Fonts Category: Display for Headline Size ■ Desktop-Font: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 617 ■ Language Support: Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Bislama, Bosnian, Breton, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Estonian, Faroese, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Guarani, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Islandic, Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, Versal Eszett (German Capital Sharp S), symbols, dingbats, digits, accents & €, incl. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Numerators (numr), Ordinals (ordn), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Superscript (sups), Slashed Zero (zero) ■ Design Date: 2014 ■ Type Designer: Manuel Viergutz - Agmena Paneuropean by Linotype,
$103.99Agmena™ has no historical precursor; it was designed from scratch by Jovica Veljovi? whose aim was to create a new book typeface. Although it generally has certain similarities with the group of Renaissance Antiqua fonts, it is not clearly derived from any of these. Clear and open forms, large counters and a relatively generous x-height ensure that the characters that make up Agmena are readily legible even in small point sizes. The slightly tapering serifs with their curved attachments to letter stems soften the rigidity of the typeface, bringing Agmena to life. This non-formal quality is further enhanced by numerous tiny variations to the letter shapes. For example, there are slight differences to the terminals of the b", the "d" and the "h" and minor dissimilarities in the forms and lengths of serifs of many of the letters. The tittles over the "i" and "j" and those of the German umlauts are almost circular, while the diamond shape that is more characteristic of a calligraphic script is used for the punctuation marks. Although many of these variations are only apparent on closer inspection, they are enough to give Agmena the feeling of a hand-made typeface. It is in the larger point sizes that this feature of Agmena comes particularly into play, and individual characters gain an almost sculptural quality. The italic variants of Agmena are actually real cursives. The narrower and thus markedly dynamically formed lowercase letters have a wider range of contrast in terms of line thickness and have the appearance of having been manually produced with a quill thanks to the variations in their terminals. The lowercase "a" assumes a closed form and the "f" has a descender. The italic capitals, on the other hand, have been consciously conceived to act as a stabilising element, although the way they have been inclined does not produce a simply mechanical effect. This visual convergence with the upright characters actually means that it is possible to use letters from both styles in combination. Agmena is available in four weights: Book, Regular, Semibold and Bold, and each has its matching italic variant. Veljovi? designed Book and Regular not only to provide an optical balance between various point sizes, such as between that used for the text and that used in footnotes, but also to take account of different paper forms: Regular for lined paper and Book for publishing paper. Agmena's range of characters leaves nothing to be desired. All variants include small caps and various numeral sets with oldstyle and lining figures for setting proportional text and table columns. Thanks to its pan-European language support, Agmena can be used to set texts not only in languages that use the Latin alphabet as it also features Cyrillic and Greek characters. The set of standard ligatures has been extended to include special combinations for setting Greek and Serbian. Agmena also has some initial letters, alternative glyphs and ornaments. Agmena is a poetic text font with forms and spacing that have been optimised over years of work to provide a typeface that is ideal for setting books. But its letters also cut a good figure in the larger font sizes thanks to their individual, vibrant and, in some cases, sculptural effects. Its robust forms are not merely suited to a printed environment, but are also at home among the complex conditions on terminal screens. You can thus also use Agmena as a web font when designing your internet page."Agmena has received the Certificate of Excellence in Type Design at the Type Directors Club of New York TDC2 competition in 2013. - Maged by Linotype,
$187.99Maged, a traditional-style Arabic text face, enjoyed widespread popularity as a dry-transfer typeface prior to being licensed by Letera Arabica to Linotype-Hell for font production. In consultation with the Linotype Design Studio (U.K.), the artwork was redrawn by Adrian Williams to render the typeface into a complete, unitized Arabic font with a full complement of traditional-style ligatures suitable for digitization. Maged, which has two weights, first appeared as a 202 font in 1987 before its eventual conversion to OpenType in 2005. Thus Linotype’s Maged font can be described as a trend-setting modern Naskh design that retains a sense of the fluidity of Naskh calligraphy: the letters, when composed, appear as freshly-written text characterized by rich, inky horizontals, tapering swash strokes and contrasting delicate ascenders. The Bold exploits these features of the Regular without excess, tempered by the need for clarity at smaller sizes. Maged Regular and Bold are eminently suited to text and titling in broader column work (brochures, magazines, advertising, coffee-table books etc.) and are thus able to extend the range of the Linotype Arabic library in areas of work where the more compact text and titling fonts would create a too concentrated effect. Both of the Maged fonts include Latin glyphs (from Palatino Medium and Palatino Black) inside the font files, allowing a single font to set text in both most Western European and Arabic languages. Maged incorporates the Basic Latin character set and the Arabic character set, which supports Arabic, Persian, and Urdu. They include tabular and proportional Arabic, Persian, and Urdu numerals, as well as a set of tabular European (Latin) numerals. - Ulga Grid by ULGA Type,
$19.00Update November 2022: ULGA Grid now features an oblique variant. It’s also been expanded into a family of different but related designs with the addition of ULGA Grid Solid and ULGA Grid Rounded typeface families. All variants and new designs are monospaced, sharing the same width as the original ULGA Grid font and matching character sets. The character set has also been enlarged and now supports Western Europe, Vietnamese, Central/Eastern Europe, Baltic, Turkish and Romanian. ULGA Grid is a modular, monospaced typeface reminiscent of the old Letraset LCD & Quartz typefaces from the 1970/80s with lots of alternative characters and ornaments to bring a fresh twist to the genre. The idea’s seed germinated while I was going through a phase of binge watching my favourite 1980/90s sci-fi movies (classics such as Terminator, Total Recall and RoboCop). However, perception and reality don’t always align. Thirty years later, when compared to today’s technology, some visual elements look kind of outdated, almost Retro Futuristic. The initial design process started out in Adobe Illustrator when I constructed letters from a few geometric shapes within a square block. Just playing around with different shapes was so engrossing that it wasn’t long before there were enough characters for a basic typeface. The project grew again as I experimented with designs within the shapes and set paragraphs of text in patterns, resulting in over a hundred alternative characters and ornaments, some of which double up as border designs. This typeface may be square but it’s anything but boring. What it lacks in legibility ULGA Grid makes up for in style and the end result is a surprisingly versatile typeface that you'll have fun using for a wide range of display purposes including CD covers, posters, packaging, advertising, brochures and film titles. Ironically, the fixed grid structure frees the characters to create patterns of text not possible with variable widths. - JAF Lapture by Just Another Foundry,
$59.00Lapture is based on the Leipziger Antiqua by Albert Kapr, released in 1971 by the East German foundry Typoart. It has been extended and carefully redesigned by Tim Ahrens in 2002-05. The strong calligraphic characteristics are a result of the design process: "The size of the counters and the width of individual characters at small optical sizes were analysed with a steel pen while the letter shapes were designed in larger size with a specially trimmed reed pen. Sometimes the hand is more innovative than the head alone," says Kapr. A unique feature of this font is the introduction of gothic shapes into a latin typeface. "The basic concept is to string together narrow white hexagons as counters and inter-letter spaces, defined by vertical stems and triangular serifs. The interior spaces are at least as important as the strokes that make up the characters." Lapture is an ideal choice if a reference to gothic style is desired, as true black letter types are often too eye-catching and not as legible as latin fonts for unfamiliar readers. "The last few years have seen a number of very elegant typefaces based on the mellow and feminine renaissance model. However, sometimes we require a font that is strong and robust, harmonic yet rigid," says designer Tim Ahrens. JAF Lapture is provided in OpenType format. Each font contains more than 600 glyphs, including true small caps, nine sorts of figures, contextual and stylistic alternates and accented characters. This means that you only need to purchase one font whereas in other families you would have to buy two or three fonts in order to get the same. Technically, they follow the Adobe Pro fonts and provide the same glyph set and OpenType functionality. JAF Lapture Basic is provided in OpenType format. Each font contains the standard sets of both MacOS and Windows. In contrast to JAF Lapture they do not provide any advanced OpenType features and no extended glyph set. - Conversation Hearts by Harald Geisler,
$-Conversation Hearts are inspired by the sweethearts and conversation hearts that can be found all over the US and Britain, but not in Germany. A source of endless fun and surprise. As a typographer to me they are also a surprising document of written communication. Most people complain that nowadays the inscriptions are not as sweet as they used to be. While they used to held romantic and promising inscriptions like “Be True” “Sweet Talk”, today they carry “Tweet me” “Ur Hot” and “Party Girl”. So i took this as a motivation to work with conversation sweetheart on a conceptial inspirational and typographical level. The obvious: every letter pressed on the keyboard brings out a conversation heart that starts with the letter - i.e. L = Loverboy, H = Heartless but what to write? Since i didn't want to reproduce the old “Fax me” and “Email me” I had to come up with something new. Something with a personal relation and of course something that I Love - what else could i write in the shape of the heart? So I tried to access my upper subconsciousness and looked for two words for every letter in the alphabet. One for the capital letter pressed and one word for the lowercase letter. Resulting in a Kurt Schwitters worthy assemblage of vocables "Post-office" “Internship” “Zebra” “Answers” etc. It is not easy to read a text set in Conversation Hearts but easier as a text set in Zapf-Dingbats. To sparkle the visual appearance uppercase letters are filled hearts with “carved” inscription, while lowercase letters are an outlined heart with written inscription. Conversations Hearts is a part of the Light Hearted Font Collection that is inspired by a recording of Jean Baudrillard with the title, "Die Macht der Verführung" (The Power of Seduction) from 2006. Further inspiration came from the article, "The shape of the heart: I'm all yours". The heart represents sacred and secular love: a bloodless sacrifice. by British writer Louisa Young printed in EYE magazine (#43) London, 2002. - Back to the Futurex - Unknown license
- Periodico by Emtype Foundry,
$69.00Periódico (newspaper in Spanish), was originally commissioned by the Spanish daily newspaper ABC. Inspired by old Spanish typographic engravings, mostly from the second half of the 18th Century, we picked out the most relevant details of Spanish typography as the source of that inspiration, and instead of making a revival or an interpretation of these models, we started from scratch to create a truly original font family. The goal was to achieve a very distinctive family, functional and versatile at the same time, and reminiscent of old Spanish typography. Although we have borrowed many details from the old Spanish typography, like the nail, which is present in the letters U, G, or J, which we worked and evolved in order to be applied on other letters, we have also left behind several others. One example is the tilde of the ñ engraved by Gerónimo Gil, a very distinctive element of Spanish typography that was intentionally omitted for being too atypical to be used in a contemporary font. The letters a and g are probably the most distinctive of the Periódico family. The shape of the bowl in the letter a, with the top arch in diagonal position, is very characteristic of old Spanish types. In Periódico, we emphasized this detail by applying it to many other letters (such as g, j, and t) up to a point that it became the leitmotiv of this family. The formal finish of serifs and terminals is something that gives great personality to any typeface, so we came up with plenty of alternatives in order to find the exact shape we wanted: sober, elegant, and contemporary. Even though the serifs are geometric, the upper terminals have a curve with a dynamic very similar to the arch in the a or the notch in the j. The terminals in the capitals follow the same style, but, in this case, the inspiration comes from Pradell’s Missal, which on the other hand has been influenced by the types engraved by Johann Michael Fleischman in the Netherlands. Eighteenth-Century types were mostly used for printing books. Therefore, they had very generous proportions (large ascendents and descendants) and high contrast, but today, these characteristics do not work well in newspapers because of the worldwide demand for more space-saving fonts. The adaptation of the type’s proportions to be used for a newspaper was one of the most interesting parts of the project, specially the time taken to find the perfect balance between the x height\ and legibility. Periódico is presented in 30 different styles, for a total of 30 fonts—10 for text (from Light to Bold) and 20 for display sizes (from Thin to Ultra Black); this family results in an extensive system capable of solving all the needs of a large publication. - Wakefield by Galapagos,
$39.00A gentle breeze caressed his face as his body took on the easy posture of a dancer on break. Flickering sparklets of light sprinkled the glass-smooth surface of the aqua liquid on which he floated. His mind wandered; he was only days away from his scheduled departure date. This day was no different from a hundred other days he had spent melded to his windsurfer, skittering along the breadth of the modest lake, soaking up the sun's rays and forgetting about the entire rest of the world. Lake Quannapowitt, and the town of Wakefield, Massachusetts, were familiar to Steve, a long-time resident of the picturesque New England town. This is where he grew up; this is where he married and lived for many years; and this is the place he was preparing to leave, not one week hence. Not generally prone to nostalgia, it was in just such a state he nonetheless found himself once Zephyrus retreated, as was his custom, periodically, while patrolling the resplendent lake. Steve was going to miss the lake, and he was going to miss the town. How many hours of how many days had he spent exactly like this, standing on his motionless board, waiting for his sail to fill, and staring at the lake's shores, its tiny beach, the town Common with its carefully maintained greenery, and equally well-tended gazebo, the Center church - its spire shadow piercing the water's edge, like a scissor-cut the better to begin a full-fabric tear? Yes, he was going to miss this place - this town which all of a sudden had become a place out of time, just as he was about to become a person out of place. Once this idea struck him, he couldn't shake it. He was transported back in time four score years, now watching his ancestors walk along the shore. Nothing in view belied this belief - not the church's century old architecture, not the gazebo frozen in time, nor the timeless sands of the beach, nor the unchanging Common. Everything belonged exactly where it was, and where it always would be. This, he decided, was how he would remember his hometown. And this is when it occurred to Steve to design a typeface that would evoke these images and musings - a typeface with an old-fashioned look, reflected in high crossbars, an x-height small in size relative to its uppercase, and an intangible quality reminiscent of small-town quaintness. Wakefield, the typeface, was born on Lake Quannapowitt in the town for which it was named, shortly before Steve moved away. It is at once a tribute to his birthplace and a keepsake. - SFT Sushka by Schrifteria Foundry,
$35.00About SFT Sushka SFT Sushka is a narrow headline typeface that will look particularly good on the packaging of something delicious. 10 different widths and a variable font make it possible to fit the font into various limited spaces. Soft shapes and rounded notches make SFT Sushka cozy, friendly, and appetizing. But if you need a more concise and readable version, the Flat Subfamily without notches is available for you. The family forms a gradient from very narrow and quirky to wider, softer, and more fluffy styles. Therefore, the variation is not just in width and thickness, but in the overall mood as well. You can use the variable font without any concerns about unexpected intersections in the letters! Its structure is no different from static fonts. And last but not least, SFT Sushka allows for a very tight line spacing even in languages with diacritics! SFT Sushka has wide language support: 200+ Latin and 60+ Cyrillic languages. Language support Latin: Abenaki, Afaan-Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese-Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Azerbaijani, Bashkir-(Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bislama, Bosnian, Breton, Cape-Verdean-Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Cornish, Corsican, Creek, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Esperanto, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut), Guadeloupean-Creole, Gwich’in, Haitian-Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, Igbo, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese-(Latin), Jèrriais, Kaingang, Kala-Lagaw-Ya, Kapampangan (Latin), Kaqchikel, Karakalpak-(Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Kurdish-(Latin), Ladinlatinlatino-sine-Flexione, Latvian, Lithuanian, Lojban, Lombard, Low-Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam-Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese-Creole, Nahuatl, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Onĕipŏt, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami-(Inari-Sami), Sami (Lule-Sami), Sami (Northern-Sami), Sami (Southern-Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish-Gaelic, Serbian-(Latin), Seri, Seychellois-Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio-(Latin), Somali, Sorbian (Lower-Sorbian), Sorbian (Upper-Sorbian), Sotho (Northern), Sotho-(Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok-Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen-(Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zarma, Zazaki, Zulu, Zuni. Cyrillic: Adyghe, Akhvakh, Aleut (Cyrillic), Altaic, Andi, Archi, Avar, Bashkir, Belarusian (Cyrillic), Besermyan, Bosnian (Cyrillic), Bulgarian (Cyrillic), Buryat, Chechen (Cyrillic), Chukchi, Chulym, Chuvash, Dargwa, Dungan, Enets, Even (Lamut), Gagauz, Godoberi, Ingush, Kabardino-Cherkess, Karaim, Karakalpak, Karata (Karata-Tukita), Karelian, Kazakh (Cyrillic), Ket, Kildin Sámi, Kirghiz, Komi-Zyrian, Koryak, Kumyk, Lak, Lezgian, Macedonian, Moldavian (Cyrillic), Mongolian, Mordvin-moksha, Nanai, Nganasan, Oroch, Ossetian, Russian, Rusyn, Saami, Serbian (Cyrillic), Soyot-Tsaatan, Tabasaran, Tadzhik, Tatar Volgaic, Tindi, Touva, Tsez, Turkmen (Cyrillic), Udege, Udmurt, Uighur (Cyrillic), Ukrainian, Ulch, Uzbek (Cyrillic), Veps, Yukagir. - Anisette Std by Typofonderie,
$59.00A geometric Art Déco multi-widths type family Anisette has sprouted as a way to test some ideas of designs. It has started with a simple line construction (not outlines as usual) that can be easily expanded and condensed in its width in Illustrator. Subsequently, this principle of multiple widths and extreme weights permitted to Jean François Porchez to have a better understanding with the limitations associated with the use of MultipleMaster to create intermediate font weights. Anisette is built around the idea of two widths capitals can be described as a geometric sanserif typeface influenced by the 30s and the Art Deco movement. Its design relies on multiple sources, from Banjo through Cassandre posters, but especially lettering of Paul Iribe. In France, at that time, the Art Déco spirit is mainly capitals. Gérard Blanchard has pointed to Jean François that Art Nouveau typefaces designed by Bellery-Desfontaines was featured before the Banjo with this principle of two widths capitals. A simple sentence will be as diverse in its representations, as the number of Anisette variables available to the user. With Anisette, typography becomes a game, as to design any title page as flamboyant as if it has been specially drawn for it. Two typefaces, many possibilities The complementarity between the two typefaces are these wide capitals mixed with narrow capitals for the Anisette while the Anisette Petite – in its latest version proposes capitals on a square proportions, intermediate between the two others sets. Anisette Petite proposes capitals in a square proportion, intermediate between the two other sets, all of which are interchangeable. In addition, Anisette Petite also includes a set of lowercase letters. Its style references shop signs present in our cities throughout the twentieth century. Anisette, an Art Déco typeface Anisette: Reveal your typographic expertise Club des directeurs artistiques, 46e palmarès Bukva:raz 2001 Slanted: Contemporary Typefaces #24 - Aviano Future Variable by insigne,
$99.99Because you demanded it, the Aviano series is back with a variable version of the futuristic sans serif Aviano Future. Aviano Future’s strong letterforms will make you look like a rock star. Aviano Future Variable is a medium-contrast sans serif titling face that has a bold and futuristic look. It has a bowed square shape which gives it an interesting appearance that is both unique and eye-catching. Given that it has a variable axis any weight can be selected with no loss of clarity or legibility. Aviano Future's expanded forms give the letterforms heft and intensity. Aviano Future is a powerful yet adaptable title face that builds on the award-winning traits of Aviano and elevates them. Aviano Future Variable contains a ton of OpenType capabilities and comes in ten different defined weight instances with "fast" italic forms for emphasis. Want to use more traditional rounded forms? Need swash forms? Art Deco alternates? Aviano Future includes 400 alternate characters. Twelve style sets are available, two sets of art deco inspired alternates, small forms, tough swash, constructivist titling and traditional stylistic alternates. Aviano Future also includes 40 discretionary ligatures for artistic typographic compositions. Additionally, there are glyphs in this family to accommodate a variety of languages, and Cyrillic support was added in 2022. An extensive selection of sans serif typographic systems can be found in the Aviano family. The typefaces can be used alone or in combination to suit the needs of any project. The family's fonts have all been meticulously designed to assist ensure maximum impact and usability at any size. Aviano, Aviano Serif, Aviano Sans, Aviano Didone, Aviano Flare, Aviano Copper, and Aviano Slab are presently part of the Aviano collection. A skilled designer who wishes to create a technological, futuristic, or epic design should consider Aviano Future. Aviano Future Variable will make your design stand out from the competition, regardless of whether you are designing a logo, poster, flyer, website header, or banner ad. Why wait? With the exciting and versatile Aviano Future Variable at your disposal, reach new heights and create a brand that stands out from the rest. - Lost and Foundry by Fontsmith,
$15.00Breaking the cycle of homelessness We are partnered with The House of St. Barnabas, a private members club in Soho Square, whose work as a not for profit charity aims to break the cycle of homelessness in London. Each purchase (of the family pack) comes with a one month membership to The House and 100% of the proceeds from sales of fonts go directly to the charity to help their essential work. This unique collection of 7 typefaces is based on the disappearing signs of Soho, at risk of being lost forever due to the ever changing landscape of the area. By re-imaging the signage as complete fonts, we have rescued this rich visual history from the streets and present the typefaces into a contemporary context for a bright optimistic future. FS Berwick Thanks to its humble tiled origins, this Egyptian serif type maintains a uniform character width, creating the irregular letter proportions found in the final alphabet. Broad-shouldered, the bracketed serifs firmly ground the font, whilst its extreme hairlines become a necessity due to the uniform width. Of note is the upside down ‘S’, to be found on the original sign on Berwick Street. Perhaps due to its ceramic origins, there is a surprising ‘slippiness’ to its final appearance. FS Cattle Cattle & Son is best described as a wide, but not overly extended, grotesque-style sans serif, showing a uniform width and carrying a robust strength to its form. Whilst lightly functional overall, the purposeful diagonal legs of the ‘K’, ‘R’ and the tail of the ‘Q’ add an urgency to its appearance. The reduced size of the ampersand gives away Cattle & Son’s hand-painted origins, and the oblique compacted ‘LTD’ found on the original sign is also included in the final set. This beautiful sign is tucked away under an arch in Portland Mews, sheltering from the weather. Perhaps this is why it has lasted so long. FS Century This somewhat elongated set of Roman capitals was originally rendered in paint circa 1940, but its roots trace back to the Trajan Column in Rome. Witness the slightly unbalanced ‘W’ and the painter’s hand is revealed. Century’s flared serif style is extremely short, sharp and bracketed. The ‘M’ is splayed and has no top serifs. Century has a uniform appearance of width, probably due to its sign-written origins. Yet is elegant, classic and exudes sophistication. FS Charity A true Tuscan letterform, the original is located on The House of St. Barnabas in ceramic tiles and was revealed in all its broken glory in 2014. FS Charity retains the option of using these incorrect characters (try typing lowercase in the test drive above and compare with the more uniform uppercase characters). FS Charity features fishtailed terminals on its strokes, a curious branched ‘T’ and the ‘S’ displays tear-drop ends to its serifs. Almost uniform in width, the ‘A’, ‘M’ and ‘W’ are the widest characters in this set. FS Marlborough The elongated Marlborough features diagonal terminals to some characters and numerals. Also retained is the space-saving contracted ‘T’ glyph from the original sign, while the ‘R’ features a distinctive wedge-shaped leg. Highly individual in this form, similar signage appears around Soho, but featuring a variety of widths in their design. FS Portland The sister type to Cattle & Son, Portland is oblique rather than italic. The serifs are not overly long, yet still enhance its rather rigid cap height and baseline appearance. Its ‘A’ has a top serif, the ‘M’ is square and the ‘G’ foregoes any spur. Particularly delightful is the open ampersand. Numerals align to encourage the horizontal flavour of the oblique style. Overall, Portland is both confident and graceful. FS St James A lineal Continental style, St James also displays a true sense of ‘Londoness’ in its titling form, perhaps influenced by early Underground signage. Irregular letterforms display a continental flavour, particularly evident in its Deco style ‘W’, ampersand and numerals. The rather high cross bar in the ‘A’ is also reflected in the raised middle strokes of the ‘M’. Noteworthy are the distinctive unions found on all of the characters and the additional small caps. The original lettering is still located on Greek St. - Bank Sans EF by Elsner+Flake,
$35.00With its extended complement, this comprehensive redesign of Bank Gothic by Elsner+Flake offers a wide spectrum for usage. After 80 years, the typeface Bank Gothic, designed by Morris Fuller Benton in 1930, is still as desirable for all areas of graphic design as it has ever been. Its usage spans the design of headlines to exterior design. Game manufacturers adopt this spry typeface, so reminiscent of the Bauhaus and its geometric forms, as often as do architects and web designers. The creative path of the Bank Gothic from hot metal type via phototypesetting to digital variations created by desktop designers has by now taken on great breadth. The number of cuts has increased. The original Roman weight has been augmented by Oblique and Italic variants. The original versions came with just a complement of Small Caps. Now, they are, however, enlarged by often quite individualized lower case letters. In order to do justice to the form changes and in order to differentiate between the various versions, the Bank Gothic, since 2007 a US trademark of the Grosse Pointe Group (Trademark FontHaus, USA), is nowadays available under a variety of different names. Some of these variations remain close to the original concept, others strive for greater individualism in their designs. The typeface family which was cut by the American typefoundry ATF (American Type Founders) in the early 1930’s consisted of a normal and a narrow type family, each one in the weights Light, Medium and Bold. In addition to its basic ornamental structure which has its origin in square or rectangular geometric forms, there is another unique feature of the Bank Gothic: the normally round upper case letters such as B, C, G, O, P, Q, R and U are also rectangular. The one exception is the upper case letter D, which remains round, most likely for legibility reasons (there is the danger of mistaking it for the letter O.) Because of the huge success of this type design, which follows the design principles of the more square and the more contemporary adaption of the already existing Copperplate, it was soon adopted by all of the major type and typesetting manufacturers. Thus, the Bank Gothic appeared at Linotype; as Commerce Gothic it was brought out by Ludlow; and as Deluxe Gothic on Intertype typesetters. Among others, it was also available from Monotype and sold under the name Stationer’s Gothic. In 1936, Linotype introduced 6pt and 12pt weights of the condensed version as Card Gothic. Lateron, Linotype came out with Bank Gothic Medium Condensed in larger sizes and a more narrow set width and named it Poster Gothic. With the advent of photoypesetters and CRT technologies, the Bank Gothic experienced an even wider acceptance. The first digital versions, designed according to present computing technologies, was created by Bitstream whose PostScript fonts in Regular and Medium weights have been available through FontShop since 1991. These were followed by digital redesigns by FontHaus, USA, and, in 1996, by Elsner+Flake who were also the first company to add cursive cuts. In 2009, they extended the family to 16 weights in both Roman and Oblique designs. In addition, they created the long-awaited Cyrillic complement. In 2010, Elsner+Flake completed the set with lowercase letters and small caps. Since its redesign the type family has been available from Elsner+Flake under the name Bank Sans®. The character set of the Bank Sans® Caps and the Bank Sans® covers almost all latin-based languages (Europe Plus) as well as the Cyrillic character set MAC OS Cyrillic and MS Windows 1251. Both families are available in Normal, Condensed and Compressed weights in 4 stroke widths each (Light, Regular, Medium and Bold). The basic stroke widths of the different weights have been kept even which allows the mixing of, for instance, normal upper case letters and the more narrow small caps. This gives the family an even wider and more interactive range of use. There are, furthermore, extensive sets of numerals which can be accessed via OpenType-Features. The Bank Sans® type family, as opposed to the Bank Sans® Caps family, contains, instead of the optically reduced upper case letters, newly designed lower case letters and the matching small caps. Bank Sans® fonts are available in the formats OpenType and TrueType. - Zephyrus Cyber by Ferry Ardana Putra,
$19.00Introducing Zephyrus, our new condensed modern cyber font that's designed to take your designs to the next level! With its unique condensed squared feel, this font is perfect for anyone looking to add a modern and futuristic touch to their work. But we didn't stop there - we've also included a rounded version of Zephyrus, which softens the edges and provides a more approachable feel. This versatility means that you can use Zephyrus for a wide range of design projects, from logos and branding to websites and digital presentations. In addition, Zephyrus comes equipped with numerals, symbols, punctuation, and foreign language support, making it a versatile and functional font that's suitable for global projects. Whether you're creating a tech-based project or looking to add a futuristic touch to your branding, Zephyrus has you covered. Zephyrus is a great font for modern and futuristic designs. Its unique condensed squared feel and rounded version make it a versatile choice for a wide range of design applications. Here are some perfect use cases for Zephyrus font: Technology-based websites and apps: Zephyrus is an excellent choice for designing websites and apps that focus on technology and innovation. Its modern and futuristic design complements the content of these websites and apps and creates an atmosphere of innovation. Corporate branding: Zephyrus can be used to create a modern and innovative corporate branding identity for companies in the technology and innovation sectors. It is perfect for creating logos, letterheads, business cards, and other branded materials. Advertising campaigns: Zephyrus is perfect for advertising campaigns that require a futuristic or high-tech look and feel. It can be used in print ads, online ads, and other promotional materials to create a sense of innovation and modernity. Product packaging: Zephyrus can be used to create packaging designs for technology-based products. Its modern and futuristic design can help these products stand out on shelves and create an impression of innovation and quality. Presentations: Zephyrus is a great choice for creating compelling and modern presentations. Its unique design can add an element of creativity and innovation to your presentations and help you stand out from the competition. Video game design: Zephyrus can be used to create a video game design that requires a futuristic or cyberpunk style. Its unique design can help create an immersive gaming experience for players. In conclusion, Zephyrus is the perfect choice for anyone looking for a condensed modern cyber font that's both versatile and functional. With its squared feel, rounded version, and support for numerals, symbols, punctuation, and foreign languages, Zephyrus is a font that's sure to take your designs to the next level! Zephyrus features: A full set of uppercase Numbers and punctuation Multilingual language support PUA Encoded Characters OpenType Features Cyber Style +278 Total Glyphs ⚠️To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe InDesign & CorelDraw X6-X7, Microsoft Word 2010, or later versions. There are additional ways to access alternates/swashes, using Character Map (Windows), Nexus Font (Windows), Font Book (Mac) or a software program such as Pop Char (for Windows and Mac). ⚠️For more information about accessing alternatives, you can see this link: http://adobe.ly/1m1fn4Y ——— 🔑Important tutorial from the author: Tutorial for Mollusca font trio: https://lnkd.in/d984CQD6 How to use Midway | Retro Script Font on illustrator: https://lnkd.in/eusbZd7s How to use Midway | Retro Script Font on Photoshop: https://lnkd.in/evsYrwgs How to use Hellfire Flames | Death Metal Font on Photoshop: https://www.youtube.com/watch?v=Z0MSBYzl9EM&t=35s How to use Rusted Sabbath | Black Metal Font Font on Photoshop: https://www.youtube.com/watch?v=_BTTgnSszsM&t=6s How to use Black Dread | Death Metal Font on Photoshop: https://www.youtube.com/watch?v=cKoSvIEbdZ4 ——— 🔥 Thank you for purchasing our product, hope you like it and have fun with our product. If you have any queries, questions, or issues, please don't hesitate to contact us directly. If you are satisfied with our product, please give 5 stars rating. ——— Happy Designing...😊 - LT Wave - 100% free
- Collogue by Heyfonts,
$25.00Collogue - Variable Font is a cutting-edge and versatile typeface that brings a new level of adaptability to display typography. Unlike traditional fonts with fixed styles, a variable font allows designers to manipulate various aspects of the typeface, such as weight, width, and slant, along a continuous spectrum. Here's a comprehensive explanation of the features and functions of the Display Variable Font: Key Features: -Adaptive Design Elements: The primary feature of the Display Variable Font is its adaptability. -Designers can seamlessly vary specific attributes of the font, including weight, width, slant, and more. -This flexibility empowers designers to fine-tune the typography to suit the visual aesthetics of their projects. -Single Font File, Multiple Styles: Display Variable Fonts consolidate multiple styles into a single font file. This eliminates the need for separate files for different styles, providing a streamlined and efficient solution for designers. -Smooth Transitions: Changes in the font attributes occur smoothly and continuously. Unlike traditional fonts that switch abruptly between styles, a Display Variable Font ensures a fluid transition, allowing for a more harmonious and visually pleasing typographic experience. -Precision Control: Designers have precise control over the variation axis, enabling them to adjust the font's appearance with granular precision. This level of control enhances the typographic customization possibilities and allows for fine-tuning based on specific design requirements. -Responsive Typography: Display Variable Fonts excel in responsive design. They adapt gracefully to various screen sizes and resolutions, ensuring optimal readability and aesthetics across different devices. Functions: -Dynamic Branding: For brands looking to establish a dynamic and adaptable visual identity, Display Variable Fonts offer the perfect solution. The font's ability to adjust seamlessly allows for a versatile and cohesive branding experience across diverse applications. -Editorial Freedom: In editorial design, Display Variable Fonts provide editorial teams with the freedom to experiment with typography. The font can be adjusted to suit different sections or emphasis points within publications, enhancing the overall visual appeal. -Web Design Innovation: Display Variable Fonts are at the forefront of innovation in web design. They enable designers to create dynamic and interactive typographic elements that respond to user interactions, contributing to a modern and engaging web experience. -Attention-Grabbing Displays: Whether used in signage, banners, or large-scale displays, Display Variable Fonts stand out with their adaptability. Designers can experiment with different styles within a single font to create attention-grabbing and visually dynamic displays. -Customizable Interfaces: In digital interfaces, Display Variable Fonts provide a customizable typographic experience. Designers can optimize text elements for different device sizes and orientations, ensuring a seamless and visually pleasing user interface. -Innovative Advertising: Display Variable Fonts offer a fresh approach to advertising typography. Brands and advertisers can leverage the font's adaptability to create visually striking and memorable campaigns across various media channels. In summary, Display Variable Fonts represent a groundbreaking evolution in typographic design, providing designers with unprecedented flexibility and control - Maree by Ashton,
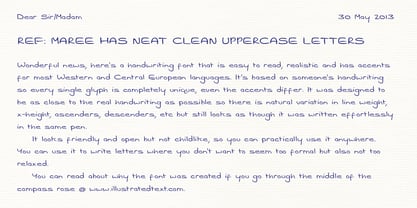
$5.00If you want to write something sincere and genuine but not too formal then this is the font for you. It is based on real handwriting, not some artificial calligraphy made to be either too haphazard or spiky or have loads of elegant flourishes but an ordinary person's writing, and designed to look as natural and as close to the original lettering as possible. Like any person's writing it is individual and distinctive, but so easy going on the eye those differences sit comfortably with you. It is friendly and open with easy to read glyphs both as lowercase and uppercase. The letters are relatively wide with clearly shaped distinct outlines. This font may be ideal for projects where you expect a wide readership with different reading abilities from young to old. When you are using this font a slightly bigger point size usually gives a better result so for a standard letter or similar you should size up to 15 points or more. Maree has been individually crafted to the smallest detail. To create a realistic handwriting font that looks relatively simple but works in a wide variety of languages requires a complexity and attention to detail most fonts will never require. This font in any ordinary business environment would never have been made, the effort required to make it too great, the length of time too long. There have been no shortcuts in this font, no automatic scanning or tracing, no automatic generation, no class kerning. Not only is each glyph individual but the width of letters, the height, the accents and the positions of the accents are all different. Even the line weight of the letters is designed to have natural variation but yet similar enough that the font appears as though it were written effortlessly in the same pen. And in order to keep the spacing consistent even though the letters have different widths, heights, lengths of descenders and so on, there are a vast number of kerning pairs, letter to letter, number to number, letter to number... All kerning has been individually assessed with an eye to proportionality taking in character shape, size and weight. For instance if you write a telephone number the numbers all sit close together but if you write a number before a letter such as in a UK post code or before a unit of measurement an extra little bit of space has been added which makes the number more distinct and therefore readable. That space is so natural to the eye that you don’t even know it is there. However even in the spacing allowance has been made for the fact it can’t be too perfect because when you write by hand the spacing is inconsistent. There have to be some letters which are too close or far apart otherwise the font would look artificial. For similar reasons if you are going to print out this font for a letter, etc, check the print version before you make any letter spacing changes because with the zoom functions in modern applications that uneven spacing and lettering can seem more pronounced than it actually is. When this font is printed out you will find it is surprisingly neat. This font is what it is, simple clear handwriting. You will not go wow. But if you want something unique and different and looks good on the page you won’t be disappointed. This font is not a work of art but it is a work of love. This font has a soul. How many fonts can you say that about? - Thwaites by Eyad Al-Samman,
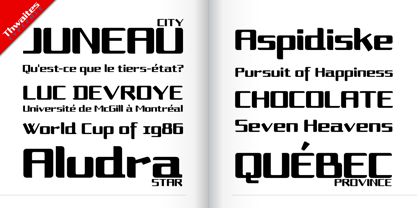
$20.00‘Thwaites’ typeface is fully dedicated to one of my best Canadian friends who I do cherish and value highly. This great and industrious Canadian friend is ‘James Douglas Thwaites’ who lives along with his good-natured family in British Columbia, Canada. For me, James is like a source of inspiration and I do consider him as an ideal in my life. Our strong friendship has started since 1999 and I hope that it will endure just to the last moment of my life. Sometimes I see him as the writer and poet that I learn a lot from, sometimes I see him as a devoted religious minister that I try to understand more about his teachings, and other times I see him as the educator that I strive to imitate verbatim in my life. When I want to talk more about this Canadian friend, I will not be able to give him his due in full. Thus, I will instead mention some excerpts of his biography that he wrote himself saying that: “James D. Thwaites is a self-accomplished man. Having worked in various fields including restaurant management and cleaning, he has achieved his goals of being a full-time teacher, past-time writer, and volunteer religious minister for the Christian Congregation of Jehovah's Witnesses. His personal and academic pursuits have led him to be published in various magazines, newspapers, self-published books, and websites, including his now defunct ‘poetryofthemonth.com’ website. He continues to learn and augment the craft of writing while working primarily in early literacy and delayed literacy learners, teaching reading and literature to a wide age range of students. He views his religious endeavors as an extension of his academic ones. He teaches others both as a public speaker and in one-on-one situations, teaching about the benefits of submission to God and to His teachings. His future goals include expanding his ministry and continuing his writing.” The name ‘Thwaites’ itself comes from Great Britain and originated from the last Viking raids upon England, being an Anglicized version of a Scandinavian term meaning—depending on the source material—either "a place that is difficult to approach" or "a small thicket of trees." Another recitation mentions that ‘Thwaites’ can be described also as an English surname but one of pre 7th century Norse-Viking origins. It may be either topographical or locational, and is derived from the word "thveit", meaning a clearing or farm. As a locational surname it originates from any one of the various places called "Thwaite", found in several parts of Northern England and East Anglia to the south. The various modern spelling forms include Thwaite, Thwaites, Thwaytes, Thoytes, Twaite, Twatt, Twaites, Tweats and Twite. The name, although often appearing unique to outsiders, can often be found within other famous names like Braithwaite, Goldthwaites, or Misslethwaites. With various spellings, some families not including the ‘e’ or the ‘s’ at the end, Thwaites and its derivations—although not exceedingly common—is a name found worldwide. ‘Thwaites’ typeface is simply a sans-serif streamlined, stylish, and versatile font. It is designed using a combination of thick and thin strokes for its +585 characters. Its character set supports nearly most of the Central, Eastern, and Western European languages using Latin scripts including the Irish language. The typeface is appropriate for any type of typographic and graphic designs in web, print, and other media. It is also absolutely preferable to be used in the wide fields related to publication, press, services, and production industries. It can create a very impressive impact when used in headlines, posters, titles, products’ surfaces, logos, medical packages, product and corporate branding, and also signage. It has also both of lining and old-style numerals which makes it more suitable for any printing or designing purposes. ‘Thwaites’ typeface is really the cannot-miss choice for anyone who wants to possess unique artistic and modern designs produced using this streamlined typeface. - Laurentian by Monotype,
$29.99Maclean's is a weekly Canadian newsmagazine with a broad editorial mission. A typical issue covers everything from violence on the other side of the globe to the largest pumpkin grown in a local county. In 2001, Maclean's invited Rod McDonald to become part of the design team to renovate" the 96-year-old publication. The magazine wanted to offer its readers a typographic voice that was professional, clean, and easy to read. Above all, the typeface had to be able to speak about the hundreds of unrelated subjects addressed in each issue while remaining believable and uncontrived. A tall order, perhaps? Now add in that this would be the first text typeface ever commissioned by a Canadian magazine. McDonald, who some have called Canada's unofficial "typographer laureate," took on the challenge. McDonald used two historic models as the basis for Laurentian's design: the work of French type designer Claude Garamond, and that of the English printer and type founder, William Caslon. From Garamond Laurentian acquired its humanist axis, crisp serifs and terminals that mimic pen strokes. Caslon's letters are less humanistic, with a more marked contrast in stroke weight and serifs that appear constructed rather than drawn. These traits also made their mark on Laurentian. Using these two designs as a foundation, McDonald drew Laurentian with the narrow text columns and small type sizes of magazine composition in mind. He gave his letters strong vertical strokes and sturdy serifs, a robust x-height and a slightly compressed character width A tall order, per McDonald's genius is evident in the face's legibility, quiet liveliness and in the openness of the letters. The result is a typeface that not only met Maclean's demanding design brief, but also provides exceptional service in a wide variety of other applications. Laurentian is available in three weights of Regular, Semi Bold and Bold, with complementary italics for the Regular and Semi Bold, and a suite of titling caps." - FS Alvar by Fontsmith,
$80.00The classic modernist FS Alvar grew out of a library of pure modular shapes gathered by Fontsmith’s master of the abstract starting point, Mr Phil Garnham. “It was a collection that just had to be explored and brought to life in a typographic voice. “We debated long and hard about this. It was big decision to make a shift away from the typefaces that people knew us for. And we didn’t want to compromise our reputation of well crafted typographic quality”. Modular forms A headline font that’s both graphic and functional, in the modernist tradition, FS Alvar focused Fontsmith’s eyes on the bigger issue of what makes a font show its age. “Looking at those fonts from the 1980s that were supposed to represent the ‘future’,” says Phil, “they looked so dated now. With Alvar, we weren’t concerned with creating future-thinking typography but with exploring form for form’s sake, and how that can evolve to create letterforms. Modular forms with a typographic eye.” Stencilled The concept for Alvar first materialised back in 2001 with some sketches Phil made while still at Middlesex University. Eight years later, something made him dig them out again. “There was something really nice about the proportions of that first design. Working on it again, I thought about it properly, but it still needed something to give it that edge. “Jason stood up in the studio and supplied the missing link: ‘Why don’t we make it stencilled?’ He didn’t mean in an obvious way, but by building a kind of architectural stencil into the form. It worked and the idea of using an architect’s name (Alvar Aalto) to describe the font felt perfect.” Featured in... The three weights of FS Alvar are made for standout headlines in advertising campaigns and magazines. Alvar has had a starring role in campaigns for brands from Nike to Amnesty International, as well as on CD covers, record labels and packaging. - Felbridge by Monotype,
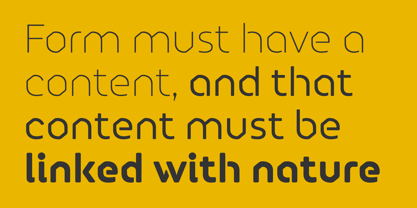
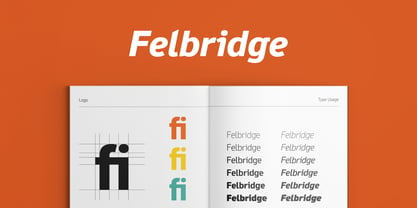
$29.00The impetus behind Felbridge was both ambitious and highly practical: to develop an ideal online" typeface for use in web pages and electronic media. Robin Nicholas, the family's designer, explains, "I wanted a straightforward sans serif with strong, clear letterforms which would not degrade when viewed in low resolution environments." Not surprisingly, the design also performs exceptionally well in traditional print applications. In 2001, to achieve his goal, Nicholas adjusted the interior strokes of complex characters like the M and W to prevent on-screen pixel build-up and improve legibility. Characters with round strokes were drawn with squared proportions to take full advantage of screen real estate. In addition, small serifs were added to characters like the I, j and l to improve both legibility and readability. "The result," according to Nicholas, "is a typeface with a slightly humanist feel, economical in use and outstanding legibility - even at relatively small point sizes. Most sans serif typefaces have italics based on the simple "sloped Roman" principle, but italic forms for Felbridge have been drawn in the tradition of being visually lighter than their related Roman fonts, providing a strong contrast when the italic is used for emphasis in Roman text. The italic letter shapes also have a slightly calligraphic flavor and distinctive "hooked" strokes that improve fluency. Felbridge is available in four weights of Roman - Light, Regular, Bold and Extra Bold - with complementary italics for the Regular and Bold designs. The result is a remarkably versatile typeface family, equally comfortable in magazine text copy or in display work for advertising and product branding. As a branding typeface, Felbridge works in all environments from traditional hardcopy materials to web design, and is even suitable for general office use. As part of a corporate identity, this no-nonsense typeface family will be a distinctive and effective communications tool." Felbridge™ font field guide including best practices, font pairings and alternatives. - FF Info Pict by FontFont,
$62.99Erik Spiekermann, working in collaboration with Ole Schäfer, originally designed FF Info® Display for use in the context of wayfinding systems. The variants FF Info™ Text and FF Info™ Correspondence were developed later for text setting and office communication. FF Info Display The sober and clear forms of the sans serif FF Info Display have been deliberately molded to make them perfect for use on wayfinding systems. The font by Ole Schäfer and Erik Spiekermann not only takes the problem of lack of space into account - it is some 15% narrower than comparable typefaces - the characters have also been designed to ensure they remain legible even in adverse conditions for reading. As text on signs often contains words with which readers are unfamiliar and which are thus deciphered letter for letter rather than perceived as whole words, it is essential to provide for a clear differentiation between glyphs. Additional serifs on the lowercase "i" and uppercase "I" and a small arch on the terminal of the lowercase "l" ensure that it is possible to readily discriminate between these particularly problematic letters. Moreover, sharp corners on glyphs can also make it difficult to read signs with backlighting or when driving past. The rounded corners of FF Info Display counteract this effect and make sure that the character forms remain well defined.FF Info Display is available in five carefully coordinated weights, from Regular to Bold. In the corresponding italic variants, the letters appear overall more rounded while the lowercase "a" has a closed form and the "f" has a descender. Also included among the glyphs of FF Info Display are several ligatures and arrow symbols. Pictograms with different themes that complement the typeface are also available in four weights. FF Info Text Thanks to his know-how gained through designing other typefaces, Erik Spiekermann became aware that fonts created for use in problematic environments can be used in many different situations. In smaller point sizes, FF Info Display cuts a fine figure when used to set longer texts. So Spiekermann carefully reworked FF Info Display to produce FF Info Text, a font perfected for use in this context. Not only can the characters be more generously proportioned, certain features, such as additional serifs to aid with the differentiation of problematic letters, are also no longer necessary in textual surroundings. The upright styles have a double-story "g" while Spiekermann has added oldstyle figures and small caps. FF Info Correspondence FF Info Correspondence has also been designed for setting block text although it recalls the style of old typewriter characters and is specifically intended for use in office communication. The characters of this third member of the family are thus more formal, without rounded terminals but with rectangular punctuation marks. The narrower letters are provided with large serifs to give them more space although, at the same time, this reduces the differences in terms of letter width among the alphabet. In contrast with its two siblings, FF Info Correspondence has only three weights, each with corresponding italic.The three styles of the FF Info super family cover an extensive range of potential applications. If the different kerning is adjusted manually, the three styles harmonize happily with each other and can be readily used in combination to set, for example, headlines and texts and also creative display options. - Comenia Sans by Suitcase Type Foundry,
$75.00Comenia Sans was designed in the framework of a unique typographic project for all types of schools. It is a complementary face for Comenia Serif, released by our friends at Storm Type Foundry. Comenia Sans has a lot in common with its serif sister: the height of both upper and lower case, the length of ascenders and descenders, and the general weight. This makes the two perfect partners which work well even when set side by side in a single line of text. Comenia Sans does, however, lack all serifs, ornamental elements and stroke stress variation. All these elements freshen up the feel of long texts, but for shorter texts use, they are not necessary. Despite that, Comenia Sans retains the soft, friendly character of its big sister, as well as a few tiny details which lend it its unique character without compromising legibility or utility. Open counters give all letters an airy feel and permit enough variation in construction. This is why the face works well even in multiple-page texts. All its letters are easily distinguished from each other, so the reader's eyes are not strained. Diacritics and punctuation harmonize with both upper and lower case. As usually, all diacritical marks fully respect conventional shapes of accents and they are perfectly suitable for Czech, Slovak, Polish and other Central European languages, where a lot of diacritics abounds. Similarly to the renaissance italics which refers to the cursive forms, Comenia Sans introduces novel shapes of some characters drawing from the hand-written heritage. This is most apparent in the single-bellied a, the simplified g, and the stem of f which crosses the baseline and ends with a distinct terminal. In the text, emphasized words are thus distinguished not only by the slant of letters, but also by the shapes of the letters themselves. All twelve styles contain set of small caps, suitable for the names, in the indexes or the headlines in longer texts. Legibility in small sizes under 10 points was at the center of designers' attention, too. This is why the counters of a, e and g are large enough to prevent ink spread in small sizes, both on-screen and in print. After all, the font was specifically optimized for screen use: its sober, simple forms are perfectly fit to be displayed on the computer screen and in other low-resolution devices. When used in the context of architecture, the smoothness of all contours stands out, permitting to enlarge the letters almost without limit. A standard at the Suitcase Type Foundry, each style of Comenia Sans boasts a number of ligatures, an automatic replacement of small caps and caps punctuation, a collection of mathematical symbols, and several types of numerals which make it easy to set academic and other texts in an organised, well-arranged way. For the same purpose, fractions may come in handy, too. Apart from the standard emphasis styles, the family also contains six condensed cuts (each set has the same number of characters), designated for situations where space is limited or the need for striking, poster-like effect arises. Comenia Sans is the ideal choice for the setting of magazines, picture books, and navigation systems alike. Its excellent legibility and soft, fine details will be appreciated both in micro-typography and in poster sizes. Although it was designed as a member of a compact system, it will work equally well on its own or in combination with other high-quality typefaces. - Fan Script by Sudtipos,
$99.00A friend of mine says that sports are the ultimate popular drug. One of his favorite things to say is, “The sun’s always shining on a game somewhere.” It’s hard to argue with that. But that perspective is now the privilege of a society where technology is so high and mighty that it all but shapes such perspectives. These days I can, if I so choose, subscribe to nothing but sports on over a hundred TV channels and a thousand browser bookmarks. But it wasn't always like that. When I was growing up, long before the super-commercialization of the sport, I and other kids spent more than every spare minute of our time memorizing the names and positions of players, collecting team shirts and paraphernalia, making up game scenarios, and just being our generation’s entirely devoted fans. Argentina is one of the nations most obsessed with sports, especially "fútbol" (or soccer to North Americans). The running American joke was that we're all born with a football. When the national team is playing a game, stores actually close their doors, and Buenos Aires looks like a ghost town. Even on the local level, River Plate, my favorite team where I grew up, didn't normally have to worry about empty seats in its home stadium, even though attendance is charged at a high premium. There are things our senses absorb when we are children, yet we don't notice them until much later on in life. A sport’s collage of aesthetics is one of those things. When I was a kid I loved the teams and players that I loved, but I never really stopped to think what solidified them in my memory and made them instantly recognizable to me. Now, thirty-some years later, and after having had the fortune to experience many cultures other than my own, I can safely deduce that a sport’s aesthetic depends on the local or national culture as much as it depends on the sport itself. And the way all that gets molded in a single team’s identity becomes so intricate it is difficult to see where each part comes from to shape the whole. Although “futbol” is still in my blood as an Argentinean, I'm old enough to afford a little cynicism about how extremely corporate most popular sports are. Of course, nothing can now take away the joy I got from football in my childhood and early teens. But over the past few years I've been trying to perceive the sport itself in a global context, even alongside other popular sports in different areas of the world. Being a type designer, I naturally focus in my comparisons on the alphabets used in designing different sports experiences. And from that I've come to a few conclusions about my own taste in sports aesthetic, some of which surprised me. I think I like the baseball and basketball aesthetic better than football, hockey, volleyball, tennis, golf, cricket, rugby, and other sports. This of course is a biased opinion. I'm a lettering guy, and hand lettering is seen much more in baseball and basketball. But there’s a bit more to it than that. Even though all sports can be reduced to a bare-bones series of purposes and goals to reach, the rules and arrangements of baseball and basketball, in spite of their obvious tempo differences, are more suited for overall artistic motion than other sports. So when an application of swashed handlettering is used as part of a team’s identity in baseball or basketball, it becomes a natural fit. The swashes can almost be visual representation of a basketball curving in the air on its way to the hoop, or a baseball on its way out of the park. This expression is invariably backed by and connected to bold, sleak lettering, representing the driving force and precision (arms, bat) behind the artistic motion. It’s a simple and natural connective analysis to a designer, but the normal naked eye still marvels inexplicably at the beauty of such logos and wordmarks. That analytical simplicity was the divining rod behind Fan Script. My own ambitious brief was to build a readable yet very artistic sports script that can be a perfect fit for baseball or basketball identities, but which can also be implemented for other sports. The result turned out to be quite beautiful to my eyes, and I hope you find it satisfactory in your own work. Sports scripts like this one are rooted in showcard lettering models from the late 19th and early 20th century, like Detroit’s lettering teacher C. Strong’s — the same models that continue to influence book designers and sign painters for more than a century now. So as you can see, American turn-of-the-century calligraphy and its long-term influences still remain a subject of fascination to me. This fascination has been the engine of most of my work, and it shows clearly in Fan Script. Fan Script is a lively heavy brush face suitable for sports identities. It includes a variety of swashes of different shapes, both connective and non-connective, and contains a whole range of letter alternates. Users of this font will find a lot of casual freedom in playing with different combinations - a freedom backed by a solid technological undercurrent, where OpenType features provide immediate and logical solutions to problems common to this kind of script. One final thing bears mentioning: After the font design and production were completed, it was surprisingly delightful for me to notice, in the testing stage, that my background as a packaging designer seems to have left a mark on the way the font works overall. The modern improvements I applied to the letter forms have managed to induce a somewhat retro packaging appearance to the totality of the typeface. So I expect Fan Script will be just as useful in packaging as it would be in sports identity, logotype and merchandizing. Ale Paul - Amazing Slab by Zetafonts,
$39.00Amazing Slab is a typeface family designed by Francesco Canovaro and Andrea Tartarelli as a development of the Amazing Grotesk family designed by Cosimo Lorenzo Pancini. Mixing an egyptian serif, low contrast approach with the curved endings and open shapes of humanist sans grotesques, it was developed to embody the energetic and friendly nature of the startup scene: a feeling of innovation, information and energy, with a desire for simplicity and straightforward communication. The basic design shapes for the font come from the strong personality of the extrabold letterforms drawn by Francesco Canovaro for his StartupItalia logo, that informed the display design of the four darkest weights (from medium to black). Each of these weights, has been paired with an inline version, designed by Mario De Libero, to extend the range of uses for the typefaces, from bold signage to logo design, to editorial titling. The lighter range of the family features two weights (regular and light) that are designed for text use, complemented by the thin and extralight weights that are better suited to big point size, for editorial and signage use. All the weights of Amazing Slab, as well the matching true italics forms, feature an extended charset of over 900 glyphs, covering 211 languages using latin, cyrillic and greek alphabets, and sporting a complete set of Open type features including positional numbers, annotation and case-sensitive forms, standard ligatures and a wide array of stylistic sets to customize glyph shapes for logo and display usage. With its friendly, energetic mood and its versatile range of application use, Amazing Slab is born to make every design project look simply... amazing! Suggested uses: old signage, logo design, editorial titling, display 21 styles: 8 weights, 8 italics, 4 inline styles, 1 variable font 965 glyphs in each weight Useful OpenType features: Small Capitals; Standard Ligatures; Discretionary Ligatures; Stylistic Alternates; Stylistic sets 01, 02, 03, 04, 05, 06; Ordinals; Fractions; Tabular Figures; Old-style Figures; Slashed Zero; Circled Numbers; Case Sensitive Forms; Numerators; Denominators; Subscript; Superscript; Scientific Inferiors; 211 languages supported: extended Latin, Cyrillic, Greek English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Turkish, Italian, Polish, Afaan Oromo, Azeri, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Greek, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Chichewa, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Bemba, Lombard, Lithuanian, Tsonga, Wolof, Jamaican, Dholuo, Galician, Ganda, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Zarma, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Zazaki, Latvian, Nahuatl, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Maasai, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), Māori, Tok Pisin, Tongan, Alsatian, Atayal, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Palauan, Sami (Northern Sami), Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Tuvaluan, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Cornish, Sami (Inari Sami), Yindjibarndi, Noongar, Hotcąk (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Old Icelandic, Old Norse, Slovio (Latin), Volapük - Corleone by FontMesa,
$-Corleone was originally designed as a two font family in 2001 and offered for free. This year we've expanded the font family to twelve fonts including small caps and italics. While the new Corleone has been greatly refined and is a much more professional quality font we've decided to still offer the original two fonts for free. Corleone is the perfect font for t-shirts and other merch, the new small caps make this font stand out and bring attention to whatever you use it on. Corleone is the font you can't refuse. Tech notes: Corleone was designed after a famous movie logo in the 1970's with a title name that sounds a lot like The Grandfather if you know what I mean. The movies had three installments, my original font was patterned after the logo for the third movie, the new Corleone Primo and Secondo versions are patterned after the logos of the first two movies. The differences are noticed mostly in the lowercase letters. One thing you will not find in this font family is the puppeteer or puppet master hand because it's been registered as a separate trademark of Paramount Pictures. If you're using an application that works in layers then you'll be interested in the four extra over score glyphs included in some of the versions of this font. Sorry, MS Word does not work in layers so this feature will not work in MS Word. When you open up the glyph map in Adobe Creative Suite you should see the over score glyphs when you scroll down to the bottom. These extra over score glyphs allow you to extend the top line of a single capital letter, with four different lengths you should be able to mix and match to achieve the length that you desire. When using the over score glyphs it's best to divide your word or headline into separate text objects, the cap being one object and the remaining letters being the second. If you try using the over score glyphs on a single text object then with each over score that you add the text after it will get pushed down the line. - Soft Whisperings Calligraphic by Joanne Marie,
$16.00Introducing Soft Whisperings Calligraphic - A beautifully flowing modern calligraphy font. This delicate, modern script font is full of romance and elegance. It’s perfect for wedding stationery, Save The Date and special occasion cards. Soft Whisperings has a lovely handwritten feel to it so it’s also great for logos, signatures, taglines and calligraphic projects. There are plenty of alternate glyphs and ligatures! International Language Support Soft Whisperings Calligraphic supports 219 latin based languages, which are spoken in different 212 countries. Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Azerbaijani, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Cornish, Corsican, Creek, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Esperanto, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut), Guadeloupean Creole, Gwich’in, Haitian Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, Igbo, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kaingang, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Kurdish (Latin), Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Nahuatl, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Onĕipŏt, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog,Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan,Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zarma, Zazaki, Zulu, Zuni. --------------------------------------------------------------------------------------------------------------------- The fonts are PUA encoded which means that you don’t need any special software to be able to use the alternates and Ligatures. Well, that’s about it! Enjoy! Jo - Teimer Std by Suitcase Type Foundry,
$75.00Typographer and graphic designer Pavel Teimer (1935-1970) designed a modern serif roman with italics in 1967. For the drawing of Teimer he found inspiration in the types of Walbaum and Didot, rather than Bodoni. He re-evaluated these archetypes in an individual way, adjusting both height and width proportions and modifying details in the strokes, thus effectively breaking away from the historical models he used as a starting point. Teimer's antiqua has less contrast; the overall construction of the characters is softer and more lively. The proportions of the italics are rather wide, making them stand out by their calm and measured rhythm. This was defined by the purpose of the typeface, as it was to be utilised for two-character matrices. The long serifs are a typical feature noticeable throughout the complete family of fonts. In 1967, a full set of basic glyphs, numerals and diacritics of Teimer's antiqua was submitted to the Czechoslovak Grafotechna type foundry. However, the face was never cast. At the beginning of 2005 we decided to rehabilitate this hidden gem of Czech typography. We used the booklet "Teimer's antiqua - a design of modern type roman and italics", written by Jan Solpera and Kl‡ra Kv’zov‡ in 1992, as a template for digitisation. The specimen contains an elementary set of roman and italics, including numerals and ampersands. After studying the specimen, we decided to make certain adjustments to the construction of the character shapes. We slightly corrected the proportions of the typeface, cut and broadened the serifs, and slightly strengthened the hair strokes. In the upper case we made some significant changes in the end serifs of round strokes in C, G and S, and the J was redrawn from the scratch. The top diagonal arm of the K was made to connect with the vertical stem, while the tail of Q has received a more expressive tail. The stronger hairlines are yet more apparent in the lower case, which is why we needed to further intervene in the construction of the actual character shapes. The drawing of the f is new, with more tension at the top of the character, and the overall shape of the g is better balanced. We also added an ear to the j, and curves in the r have become more fluent. To emphasise the compact character of the family, the lining numerals were thoroughly redrawn, with the finials being replaced by vertical serifs. The original character of the numerals was preserved in the new set of old-style figures. To make the uppercase italics as compact as possible, they were based on the roman cut rather than on the original design. The slope of lowercase italics needed to be harmonised. The actual letter forms are still broader than the characters in the original design, and the changes in construction are more noticeable. The lower case b gained a bottom serif, the f has a more traditional shape as it is no longer constricted by the demands of two-matrice casting, the g was redrawn and is a single storey design now. The serifs on one side of the descenders of the p and q were removed, the r is broader and more open. The construction of s, v, w, x, y, and z is now more compact and better balanced. Because Teimer was designed to make optimal use of the OpenType format, it was deemed necessary to add a significant amount of new glyphs. The present character set of one font comprisess over 780 glyphs, including accented characters for typesetting of common Latin script languages, small caps and a set of ligatures, tabular, proportional, old style and lining, superscript and fraction numerals. It also contains a number of special characters, such as arrows, circles, squares, boxed numerals, and ornaments. Because of its fine and light construction, the original digitised design remained the lightest of the family. Several heavier weights were added, with the family now comprising Light, Light Italic, Medium, Medium Italic, Semibold, Semibold Italic, Bold, and Bold Italic. - Tavern by FontMesa,
$25.00Tavern is a super font family based on our Algerian Mesa design, with Tavern we've greatly expanded the usability by creating light and bold weights plus all new for 2020 with the introduction of extra bold and black weights Tavern is now a five weight family. The addition of the bold weight made it possible to go further with the design by adding open faced shadowed, outline and fill versions. Please note, the fill fonts are aligned to go with the open faced versions, they may work with the outline versions, however you will have to apply them one letter at a time. The Tavern Fill fonts may also be used a stand alone font, however, the spacing is much wider than the regular solid black weights of Tavern. In the old days of printing, fill fonts rarely lined up perfect with the open or outline font, this created a misprinted look that's much in style today. To create that misprinted look using two different colors, try layering the outline fonts offset over the top of the solid black versions. Next we come to the small caps and X versions, for a font that's mostly seen used in all caps we felt a small caps would come in handy. The X in Tavern X stands for higher X-height, we've taken our standard lowercase and raised it for greater visibility in small text and for signage where you want the look of a lowercase but it needs to be readable from the street. In August of 2016 I started the project of expanding this font into more weights after seeing the font in use where someone tried creating a bold version by adding a stroke fill around the letters. The result didn't look very good, the stroke fill also caused the shadow line to merge with the serifs on some letters. This lead me to experiment to see if a new bold weight was possible for this font and I'm pleased to say that it was. After the bold weight was finished I decided to type the regular and bold weights together in a first word thin second word bold combination, however the weight difference between the two wasn't enough contrast. This lead me to wonder if a lighter weight was possible for this font, as you can see yes it was, so now for the first time in the history of this old 1908 type design you can type a first word thin second word bold combination. So why the name change from Algerian to Tavern? Since the original font was designed in England by the Stephenson Blake type foundry I decided to give this font a name that reminded you of the country it came from, however, there were other more technical reasons. During the creation of the bold weight the engraved shadow line was sticking out too far horizontally on the bottom right of the serifs dramatically throwing the whole font off balance. The original font encountered this problem on the uppercase E, L and Z, their solution was a diagonal cut corner which was now needed across any glyph in the new bold weight with a serif on the bottom right side. In order to make the light and regular weights blend well with the bold weight diagonal cut offs were needed and added as well. This changed the look of the font from the original and why I decided to change the name, additional concerns were, if you're designing a period piece where the font needs to be authentic then this font would be too new. Regular vs. Alt version? The alternate version came about after seeing the regular version used as a logo and secondary text on a major product label. I felt that some of the features of the regular version didn't look good as smaller secondary text, this gave me the idea to create an alternate version that would work well for secondary text in an advertising layout. But don't stop there, the alternate version can be used as a logo too and feel free to exchange letters between both regular and alternate versions. Where are the original alternates from Algerian? Original alternates from Algerian are built into the regular versions of Tavern plus new alternates have been created. We're excited to introduce, for the first time, all new swash capitals for this classic font, you're going to love the way they look in your ad layout, sign or logo. The best way to access alternate letters in Tavern is with the glyph map in Adobe Illustrator and Adobe InDesign products, from Adobe Illustrator you can copy and paste into Photoshop as a smart object and take advantage of all the text layer style features Photoshop has to offer. There may be third party character maps available for accessing alternate glyphs but we can't advise you in that area. I know what you're thinking, will there be a Tavern Condensed? It takes a lot of hours to produce a large font family such as this, a future condensed version will depend on how popular this standard version is. If you love Tavern we're happy to introduce the first weathered edge version of this font called Bay Tavern available in February 2020. - Stadtmitte by Letritas,
$25.00Stadtmitte is a grotesque font with a distinctly industrial flair. It is inspired on a reinterpretation of the Berlin’s vernacular signs and characters created under the DIN 1451 norm. By the early 1900s, german painters and sign makers started to spread this unmistakable way of font drawing used back then on freight trains. Such letter design was both very easy to read and build, hence it started to quickly spread until it became a standard in 1936 for highway signage. Stadtmitte is not aimed to be yet another literal remake of those drawings but rather a revision of shapes and concepts that seeks to transport us to Germany’s industrial way of creating and displaying information, therefore being suitable for a wide scope of design uses, considering its own nature and different available weights. The typeface has 8 weights, ranging from “thin” to “black”, and two versions: "regular" and "italic". Its 16 files contain 618 characters with ligatures, alternates, small caps, old-style and tabular numbers, and case sensitive figures. It supports 219 Latin-based languages, spanning through 212 different countries. Stadtmitte supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, - AdamGorry-Lights - Personal use only