10,000 search results
(0.051 seconds)
- URW Dock Condensed by URW Type Foundry,
$35.99URW Dock Condensed is the matching complement for the URW Dock. Including 20 additional condensed styles the URW Dock Condensed is the space-saving alternative in the URW Dock family. URW Dock is a contemporary geometric type family rooted in the square sans genre. Inspired by the square sans typefaces of the 60s, it is a reinterpretation and enhancement particularly designed for today’s requirements of a multipurpose font: to work excellent in print and screen environments. Including a wide range of styles, an extended character set and a careful composition, it has the ability to give brands, artworks, and interfaces a modern, professional and unique touch. Its high legibility and clear informative and technological appearance are perfectly suitable for infographics, signage and way-finding systems. And especially when embedded in app, gaming and infotainment software it will display its strength. While the upright styles communicate a clear, instructional and informative message, the italics express an industrial, dynamic and forward-thinking spirit. An extensive language support, several figure sets and a wide range of OpenType Features will make the URW Dock font family a perfectly suitable partner for a wide range of print, web and app projects. - Kate Slab by Monday Type,
$15.00Kate Slab Pro is a sophisticated and robust modern Slab Serif Typeface that works in a variety of design scenarios. It is designed to work in big attention grabbing headlines as well as in smaller text and even body text. The recognition value of Kate Slab Pro is its biggest asset in world of uniformity. Ranging from "100 Thin" all the way to "900 Black" makes Kate Slab Pro such an amazing and versatile font family that stands out. Kate Slab Pro doesn’t only work great in lifestyle and fashion related contexts but will also look amazing for restaurants, coffee shops or and other use cases that ask for character and identity. To fill all the gaps of a designer's needs, Kate Slab Pro comes with an italic style with every weight. Those italics are equipped with unique and real italic characters and will make you love it. Being a Slab Serif Kate Slab Pro manages to remind you of a classic Font Family with a modern and timeless approach that will make you happy for decades. Monday Type can’t wait to see the beautiful designs you are going to create with our Kate Slab Pro. - Neonrec by Ditatype,
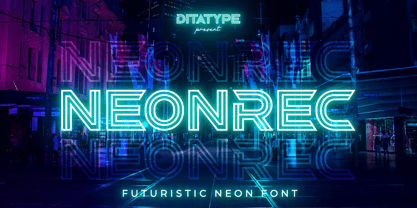
$29.00Neonrec is an innovative display font that merges futuristic aesthetics with the mesmerizing allure of neon lights. With its bold uppercase letterforms and a luminous neon backlight, this typeface commands attention, creating a visually stunning and forward-thinking experience. The special characteristic of this font lies in the sleek and cutting-edge design, embodying the essence of a futuristic world. Each letter is meticulously crafted with precision and sharp lines, exuding a sense of technological advancement and modernity. The neon backlight adds a striking visual element that elevates the font to new heights. Inspired by the captivating glow of neon lights, Neonrec infuses a sense of energy and innovation into each character. The luminous backlight creates a radiant glow that casts a captivating hue, reminiscent of the neon signs that adorn the streets of a futuristic metropolis. This futuristic neon effect adds depth and dimension to the font, creating an eye-catching visual impact. Features: Ligatures Multilingual Supports PUA Encoded Numerals and Punctuations Neonrec is perfect for attention-grabbing headlines, logos, and sleek branding applications that require a touch of futuristic sophistication. It is thrives in designs that embrace a forward-thinking and cutting-edge style. Whether you're creating posters, digital interfaces, sci-fi themed artwork, or anything in between, this font will add a captivating futuristic element that sets your project apart. It shines particularly bright in applications related to technology, gaming, science, and futuristic-themed designs. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Neonline by Ditatype,
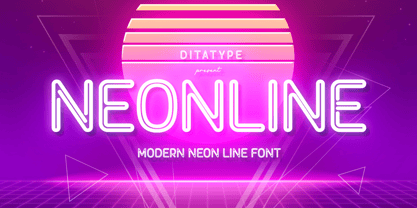
$29.00Neonline is a captivating display font that combines rounded letterforms with a subtle neon-inspired style. With its elegant uppercase characters and unique design, this typeface adds a touch of sophistication and modernity to your projects. The defining feature of Neonline lies in its rounded shapes, which exude a sense of softness and approachability. Each letter is meticulously crafted with smooth curves, creating a harmonious and pleasing aesthetic. The rounded forms give the font a friendly and inviting appearance, while the subtle neon style adds a hint of excitement and vibrancy. Neonline infuses a sense of allure and intrigue into each character. The font captures the essence of neon signs, casting a subtle glow that evokes a contemporary atmosphere. The neon style adds a touch of modernity and visual interest without overwhelming the design. The uppercase letterforms of Neonline are refined and sophisticated, commanding attention with their rounded shapes. The moderate boldness of the letters strikes a balance between impact and legibility. Enjoy the various features available in this font. Features: Alternates Multilingual Supports PUA Encoded Numerals and Punctuations Neonline perfect for headlines, branding materials, titles, and designs that call for a touch of elegance with a hint of neon inspiration. Whether you're creating posters, logos, packaging, or anything in between, this font will elevate your projects with its unique charm. It particularly shines in applications related to fashion, beauty, technology, and modern lifestyle themes. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Typist Slab Prop by VanderKeur,
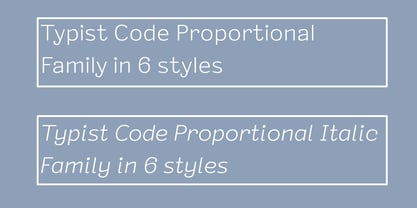
$25.00The Typist SlabSerif is part of a big family, the Typist Family. The family consists of a monospaced, a SlabSerif and a SansSerif version. The idea behind this family originated from the research into the design of typewriter typestyles, which is also the reason why the monospaced version was released first. Since it was decided from the start to make a SlabSerif and a SansSerif version of these monospaced fonts, it was also a logical consequence that the proportional variants also became available in these versions. The monospaced SansSerif fonts have been given the name 'Code' since they are designed to be used while writing code for a software program, for example. The proportional variants with each 6 weights of the Typist Slab Serif and Code (SansSerif) are now available. Although the name may seem a bit strange, it is a logical consequence from the monospaced variant. The SlabSerif variant therefore has Typist Slab Prop, written in full the Typist SlabSerif Proportional. After all, who wants to be bothered with long font names in their font menu. The entire Typist family is designed as a font for use in editorial and publishing publications. A lot of attention has been paid to the spacing and kerning of the fonts. Due to the many variants and weights, this font is versatile. Typist Font Family was designed by Nicolien van der Keur and published by vanderKeur design. Typist Slab Prop and Typist Code Prop contains each 6 styles (Thin, Light, Regular, Medium, SemiBold and Bold, each weight also designed as a true italic) and has family package options. The links to the monospaced version of The Typist are here: https://www.myfonts.com/collections/typist-slab-font-vanderkeur https://www.myfonts.com/collections/typist-code-font-vanderkeur - The Fottina Script by madjack.font,
$14.00The Fottina Script is a calligraphic script font that comes with beautiful alternative characters. a mixture of copper calligraphy with a zipper style. Designed to bring the elegance of style. The Fottina Script attracts good, clean, feminine, sensual, glamorous, simple and very easy to read fonts. The classic style is very suitable to be applied in various formal forms such as invitations, labels, menus, logos, fashion, make up, stationery, letterpress, romantic novels, magazines, books, greeting / wedding cards, packaging, labels. The Fottina Script has 450 flying machines. including multiple language support. With OpenType features with alternative styles, binders and characters, it allows you to mix and match pairs of letters to suit your design, as well as a touch of ornament to make this font look elegant. To activate the OpenType Stylistic alternative, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or newer. (Windows), Letter Books (Mac) or software programs such as PopChar (for Windows and Mac). How to access all alternative characters using Adobe Illustrator: https://www.youtube.com/watch?v=XzwjMkbB-wQ How to use the font style set in Microsoft Word 2010 or later: https://www.youtube.com/watch?v=NVJlZQ3EZU0 There are additional ways to access alternatives / swash, use Character Map (Windows), Nexus Fonts (Windows) Font Book (Mac) or software programs like PopChar (for Windows and Mac) How to access all alternative characters, using Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw Thank you for your visit. - Aure Brash by Aure Font Design,
$23.00Aure Brash speaks with the cheeky inuendo of a sassy parrot. The quirky forms of this unique outline font engage the reader with a subtext of whimsy. Designed for its visual impact, Brash stands out as a title font and offers delightful possibilities for graphic imagery. Brash is an original design developed by Aurora Isaac. After more than a decade in development, 2018 marks the first release of the CJ and KB glyphsets. The CJ glyphset is a full text font with an extended set of lowercase and uppercase glyphs supporting a variety of European languages. Additional glyphs include standard ligatures, four variations of the ampersand, and check-mark and happy-face with their companions x-mark and grumpy-face. Numbers are available in lining and oldstyle versions, with numerators and denominators for forming fractions. Companion glyphs include Roman numerals, specialized glyphs for indicating ordinals, and a variety of mathematical symbols and operators. The CJ glyphset also includes an extended set of glyphs for typesetting Western Astrology. These glyphs are also available separately in the KB glyphset: a symbol font re-coded to allow easy keyboard access for the most commonly used glyphs. Brash is not designed for use in extended text. It shows its strength paired with strong text fonts such as Aure Jane or Aure Teddy. Used sparingly, Brash will add witty highlights to catch the reader's eye. Give Aure Brash a trial run! You may discover a permanent place for this font family in your typographic palette. AureFontDesign.com - Gladista Script by Attract Studio,
$10.00Gladista is a calligraphy script font that comes with lovely alternates character. a mixture of from copperplate calligraphy with handlettering style. Designed to convey style elegance. Gladista is attractive like a smooth, clean, feminine, sensual, glamorous, simple and highly legible typeface. Its classic style is perfect to be applied in any type of formal pieces such invitations, labels, menus, Logos, fashion, make up, stationery, letterpress, romantic novels, magazines, books, greeting / wedding cards, packaging, labels. Gladista features 360+ glyphs and 155 alternative characters. including multiple language support. With OpenType features with stylistic alternates, ligatures and swash characters, that allows you to mix and match pairs of letters to fit your design, and also a touch of ornament makes this font look elegant. To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or later versions. (Windows), Font Book (Mac) or a software program such as PopChar (for Windows and Mac). How to access all alternative characters using Adobe Illustrator: https://www.youtube.com/watch?v=XzwjMkbB-wQ How to use stylistic sets fonts in Microsoft Word 2010 or later versions: https://www.youtube.com/watch?v=NVJlZQ3EZU0 There are additional ways to access alternates / swashes, using the Character Map (Windows), Nexus Font (Windows) Font Book (Mac) or a software program such as PopChar (for Windows and Mac). How to access all the alternative characters, using the Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw If you need help or advice, please contact me by e-mail. - Cooker Cake by Sabrcreative,
$25.00Elevate your design projects with Cooker Cake, a vibrant and playful sans serif display font. With its charismatic style and versatile nature, this font adds a touch of excitement and creativity to any typography-based endeavor. Whether you're designing logos, posters, headers, or website elements, Cooker Cake will captivate your audience and make your text pop. Cooker Cake features all capital letters, giving your designs a bold and impactful appearance. The font also includes a wide range of numbers and punctuation, ensuring that your compositions are complete and functional. Its multilingual support allows you to incorporate various languages seamlessly, making it ideal for global projects. One of the standout features of Cooker Cake is its PUA (Private Use Area) encoding. This means that you have access to additional special characters, glyphs, and ligatures, expanding your creative possibilities and enabling you to add unique flourishes to your designs. Let your imagination run wild as you explore the various alternates and stylistic options available in this font. With its sans-serif style, Cooker Cake strikes the perfect balance between modern aesthetics and a playful vibe. It works harmoniously in both digital and print formats, making it suitable for a wide range of applications. From branding and packaging to social media graphics and advertising campaigns, this font will bring a sense of joy and energy to your projects. Experience the versatility and captivating charm of Cooker Cake Sans Serif Display Font. Let its playful and dynamic personality infuse your typography with excitement. - Authemart by Great Studio,
$17.00Introducing a new quality calligraphy font is Authemart Script. High-quality script fonts come with modern and vintage touches in them. Inspired by a mixture of copper calligraphy with handlettering style. OpenType feature with Stylistic Alternatives, Swash, Ligatures, Stylistic sets. It allows you to mix and match letter pairs to fit your design, and also comes with modern ornaments to make this font look elegant and perfect. Authemart is attractive like a smooth, clean, feminine, sensual, glamorous, simple and very easy to read. The classic style is perfect to be applied in various formal forms such as invitations, labels, menus, logos, fashion, make up, stationery, letterpress, romantic novels, books, greeting / wedding cards, packaging, labels, and more. Authemart also supports in pragram, Adobe Illustrator, Adobe Photoshop, Adobe InDesign, Corel Draw X version, Microsoft Word, Language Support : Albanian, Basque, Breton, Chamorro, Danish, Dutch, English, Faroese, Finnish, French, Frisian, Galician, German, Icelandic, Italian, Malagasy, Norwegian, Portuguese, Spanish, Swedish. How to access all alternative characters using Adobe Illustrator: • https://www.youtube.com/watch?v=XzwjMkbB-wQ How to use stylistic sets fonts in Microsoft Word 2010 or later versions: • https://www.youtube.com/watch?v=NVJlZQ3EZU0 There are additional ways to access alternates / swashes, using the Character Map (Windows), Nexus Font (Windows) Font Book (Mac) or a software program such as PopChar (for Windows and Mac). How to access all the alternative characters, using the Windows Character Map with Photoshop: • https://www.youtube.com/watch?v=Go9vacoYmBw Need help? If you need help or advice, please contact me by e-mail : "Greatstudio92@gmail.com" Thank you for your purchase! - Hernández Niu by Latinotype,
$29.00In the typedesign industry the terms ‘nova’, ‘neue’, ‘next’, ‘new’ are often used to refer to a typeface that has been modified in different ways: redesign, technical readjustments, greater number of characters, etc. At Latinotype we are now starting to use the word ‘niu’ to refer to these kinds of typefaces. Niu is an adaptation of the original word ‘new’, i.e., we have adapted this English word to the phonology and spelling of our own language but keeping the original meaning. Race mixing, diversity, change and adaptation are part of the essence of Latin American culture and, at Latinotype, we are all constantly expressing these elements in everything we do. Latin Power! Hernández Niu was designed by César Araya and Daniel Hernández. The font is based on the design of Hernández Bold: the thickest weight has been adapted to fit small text better. Five new styles have been added, ranging from neutral to more expressive fonts. Hernández Niu is a display slab serif font of thickened serifs, functional expressive ink-traps and true italics. Detailed forms and counterforms allow this typeface to be used in very large sizes. Hernández Niu is well-suited for publishing, small text and headlines. A wide variety of weights make the font a perfect choice for hierarchical type-setting, branding, logotypes, magazines, etc. This font consists of 6 weights, ranging from Extra Light to Heavy, each with matching true italics. Hernández Niu comes with a set of 397 characters, making it possible to use the font in 212 different languages. - RePublic by Suitcase Type Foundry,
$75.00In 1955 the Czech State Department of Culture, which was then in charge of all the publishing houses, organised a competition amongst printing houses and generally all book businesses for the design of a newspaper typeface. The motivation for this contest was obvious: the situation in the printing presses was appalling, with very little quality fonts existing and financial resources being too scarce to permit the purchase of type abroad. The conditions to be met by the typeface were strictly defined, and far more constrained than the ones applied to regular typefaces designed for books. A number of parameters needed to be considered, including the pressure of the printing presses and the quality of the thin newspaper ink that would have smothered any delicate strokes. Rough drafts of type designs for the competition were submitted by Vratislav Hejzl, Stanislav Marso, Frantisek Novak, Frantisek Panek, Jiri Petr, Jindrich Posekany, and the team of Stanislav Duda, Karel Misek and Josef Tyfa. The committee published its comments and corrections of the designs, and asked the designers to draw the final drafts. The winner was unambiguous — the members of the committee unanimously agreed to award Stanislav Marso’s design the first prize. His typeface was cast by Grafotechna (a state-owned enterprise) for setting with line-composing machines and also in larger sizes for hand-setting. Regular, bold, and bold condensed cuts were produced, and the face was named Public. In 2003 we decided to digitise the typeface. Drawings of the regular and italic cuts at the size of approximatively 3,5 cicero (43 pt) were used as templates for scanning. Those originals covered the complete set of caps except for the U, the lowercase, numerals, and sloped ampersand. The bold and condensed bold cuts were found in an original specimen book of the Rude Pravo newspaper printing press. These specimens included a dot, acute, colon, semicolon, hyphens, exclamation and question marks, asterisk, parentheses, square brackets, cross, section sign, and ampersand. After the regular cut was drafted, we began to modify it. All the uppercase letters were fine-tuned, the crossbar of the A was raised, E, F, and H were narrowed, L and R were significantly broadened, and the angle of the leg and arm of the K were adjusted. The vertex of the M now rests on the baseline, making the glyph broader. The apex of the N is narrower, resulting in a more regular glyph. The tail of Q was made more decorative; the uppercase S lost its implied serifs. The lowercase ascenders and descenders were slightly extended. Corrections on the lower case a were more significant, its waist being lowered in order to improve its colour and light. The top of the f was redrawn, the loop of lowercase g now has a squarer character. The diagonals of the lowercase k were harmonised with the uppercase K. The t has a more open and longer terminal, and the tail of the y matches its overall construction. Numerals are generally better proportioned. Italics have been thoroughly redrawn, and in general their slope is lessened by approximatively 2–3 degrees. The italic upper case is more consistent with the regular cut. Unlike the original, the tail of the K is not curved, and the Z is not calligraphic. The italic lower case is even further removed from the original. This concerns specifically the bottom finials of the c and e, the top of the f, the descender of the j, the serif of the k, a heavier ear on the r, a more open t, a broader v and w, a different x, and, again, a non-calligraphic z. Originally the bold cut conformed even more to the superellipse shape than the regular one, since all the glyphs had to be fitted to the same width. We have redrawn the bold cut to provide a better match with the regular. This means its shapes have become generally broader, also noticeably darker. Medium and Semibold weights were also interpolated, with a colour similar to the original bold cut. The condensed variants’ width is 85 percent of the original. The design of the Bold Condensed weights was optimised for the setting of headlines, while the lighter ones are suited for normal condensed settings. All the OpenType fonts include small caps, numerals, fractions, ligatures, and expert glyphs, conforming to the Suitcase Standard set. Over half a century of consistent quality ensures perfect legibility even in adverse printing conditions and on poor quality paper. RePublic is an exquisite newspaper and magazine type, which is equally well suited as a contemporary book face. - The Aquarium font, designed by Chloe, is a captivating and whimsical typeface that effortlessly evokes the fluid and flowing nature of underwater life. Its unique character is derived from the way ea...
- CRAY AN? by Skydog is an intriguing and visually captivating font that manages to transport users back to their childhood days, evoking memories of carefree doodles on the edges of notebooks. This fo...
- Alright, picture this: Budmo Jiggler is like the life of a design party, a font that truly knows how to have a good time. Crafted by the talented Ray Larabie, a name synonymous with typeface innovati...
- Cheri Liney is a distinctive and playful font that captures the essence of lighthearted whimsy. This typeface, created by the talented team at Fontalicious, showcases a unique blend of creativity and...
- Wet Pet, designed by the prolific Canadian typographer Ray Larabie, is a whimsical and expressive font that bursts with creative energy. Known for his wide range of typefaces, Larabie has a knack for...
- TA Bankslab by Tural Alisoy,
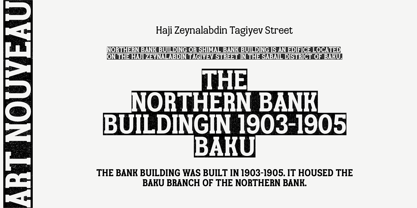
$33.00The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - TA Bankslab Art Nouveau by Tural Alisoy,
$40.00TA Bankslab graphic presentation at Behance The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - Meritocracy by Up Up Creative,
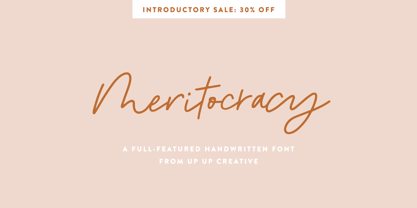
$29.00Introducing Meritocracy, a full-featured handwritten font with tons of alternate characters and OpenType features. My goal with this font was to make you a typeface that will look as much like hand lettering as possible. Using the built-in OpenType pseudo-random contextual alternates and over 300 individually drawn ligatures, you can infuse your typography with personality and variety.** OpenType Features Meritocracy comes with more than 900 glyphs! Specific OpenType features include contextual alternates, stylistic alternates, a second stylistic set for variety, multiple alternate glyphs for many letters (accessed through the glyphs panel), multilingual support (including multiple currency symbols), standard numbers, and seven ampersand styles. It also includes 325+ standard and discretionary ligatures, all of them individually hand-drawn to be different from all other glyphs in the font. These ligatures allow you to give a super-realistic hand-lettered look to your typography. You can write the same word in so many different ways if you combine the default set, stylistic set 01, and standard and discretionary ligatures in different ways. SPECIAL OPENTYPE FEATURE: If you are using OpenType-capable software like Adobe Illustrator, Photoshop, InDesign, or CorelDraw and you have contextual alternates turned on, you can see the letters randomize themselves as you type, mixing from the default character set and stylistic set 01. (You can always turn on contextual alternates after you have already typed your passage and it will randomize all at once, or you can choose to turn off contextual alternates and substitute specific glyphs yourself - I find that if I'm typing a word or two, I prefer to control the individual glyphs myself; if I'm typing a paragraph, I like to use the built-in randomness of the contextual alternates feature). Note that this pseudo-randomization (aka contextual alternate feature) is ON by default in Apple's Pages app and OFF by default in Microsoft Word, but it can be turned on. The OpenType features can be very easily accessed by using OpenType-savvy programs such as Adobe Illustrator and Adobe InDesign. (To access most of these awesome features in Microsoft Word, you'll need to get comfortable with the advanced tab of Word's font menu. If you have questions about this, ask me!) Files included: Meritocracy-Regular.otf Please note: there is only one file for this font. That's the magic of OpenType - all of the alternates, ligatures, etc. are built right into the .otf file! Mail support : julie@upupcreative.com --- Find inspiration (and sneak peeks at my next font-in-progress) on - Instagram: http://instagram.com/julieatupupcreative - Facebook : https://www.facebook.com/upupcreative - Pinterest: https://www.pinterest.com/upupcreative - My website: http://upupcreative.com --- **PLEASE ENJOY! I can't wait to see what you make with Meritocracy! Feel free to use the #upupcreative and #meritocracyfont tags to show me what you've been up to!** - Goldilocks_Revised - 100% free
- Glyphstream - 100% free
- Typist Code Prop by VanderKeur,
$25.00The Typist Code SansSerif is part of a big family, the Typist Family. The family consists of a monospaced, a Slab Serif and a SansSerif version. The idea behind this family originated from the research into the design of typewriter typestyles, which is also the reason why the monospaced version was released first. Since it was decided from the start to make a SlabSerif and a SansSerif version of these monospaced fonts, it was also a logical consequence that the proportional variants also became available in these versions. The monospaced SansSerif fonts have been given the name 'Code' since they are designed to be used while writing code for a software program, for example. The proportional variants with each 6 weights of the Typist Slab Serif and Code (SansSerif) are now available. Although the name may seem a bit strange, it is a logical consequence from the monospaced variant. The SansSerif variant therefore has Typist Code Prop, written in full the Typist Code Proportional. After all, who wants to be bothered with long font names in their font menu. The entire Typist family is designed as a font for use in editorial and publishing publications. A lot of attention has been paid to the spacing and kerning of the fonts. Due to the many variants and weights, this font is versatile. Typist Font Family was designed by Nicolien van der Keur and published by vanderKeur design. Typist Slab Prop and Typist Code Prop contains each 6 styles (Thin, Light, Regular, Medium, Semi-Bold and Bold, each weight also designed as a true italic) and has family package options. The links to the monospaced version of The Typist are here: https://www.myfonts.com/collections/typistslabfont-vanderkeur https://www.myfonts.com/collections/typist-code-font-vanderkeur - ALS Direct by Art. Lebedev Studio,
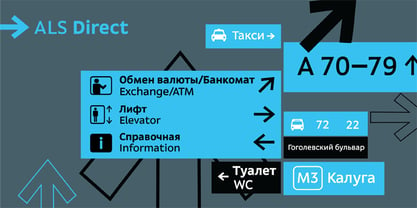
$63.00ALS Direct is an open and dynamic typeface with clear-cut letterforms that make it instantly readable. It lends text a neutral, yet agreeable and modern feel. Direct has nine font styles convenient for the purposes of navigation signage. Regular-style letterforms are rather wide, because direction signs are likely to appear before readers at an angle, so the type needs to withstand perspective distortions. And as signs and boards may vary in size, Direct was developed to include several width variations. Condensed fonts can be used where horizontal space is limited, allowing you to keep proper height and readability of the characters. A signage typeface must be easily readable from some distance away and have simple letterfoms with clear-cut features to quickly identify characters. Designing a type for a potentially wide range of purposes calls for a universal approach. If not destined to be used for navigation in a particular building, it shouldn’t incorporate any peculiar elements to agree with certain design or architecture. All of the above determined our choice of a sans serif with large apertures and definite features allowing readers to instantly recognize letters. Descenders are made compact not to interfere with the line below. And the low contrast between thick and thin strokes renders all elements equally perceptible. The x-height is significant, close to the cap height, which inhances readability of the lowercase type. There are two reasons why directions must not be set in all caps. Firstly, lowercase letters are more diverse and include ascenders and descenders identifying some of the letters in the line. And secondly, having learned to read, people recognize word shapes rather than individual letters, which makes lowercase text more readable. With Direct being a signage typeface, first to be developed were its width variations, and different weight styles and italics were added later. Another thing to be kept in mind was that signs often use dark background colors, and black type on a white background appears smaller than white type on a black background. Direct is the first Cyrillic typeface created for navigation purposes. Before that, designers could use the Cyrillic version of Frutiger (Freeset) developed by Adrian Frutiger for the Paris Charles de Gaulle International Airport, and a number of other, mostly body copy, neutral sans serif types. However, signs and boards were dominated by Arial, which Direct would be glad to replace offering elegance and lucidity of form instead of type bluntess. Direct was designed as a signage typeface, but its neutral style and clear-cut letterforms suggest various other ways of application. - Cadho Toys by Alit Design,
$20.00Introducing CADHO TOYS, an exciting and playful bubble display font that will add a touch of whimsy to your designs. This font features a unique alternate ligature style that combines bubbles and letters, creating a fun and engaging visual experience. With its lively appearance, CADHO TOYS is perfect for various design projects, especially those aimed at children, toys, games, or anything that requires a cheerful and vibrant aesthetic. This font is carefully crafted with 707 characters, ensuring versatility and multilingual support. Whether you’re designing in English, French, Spanish, German, or any other language, CADHO TOYS has got you covered. The font includes special characters, punctuation marks, numerals, and a wide range of glyphs, allowing you to express your creativity without limitations. One of the standout features of CADHO TOYS is its support for PUA Unicode. This means that you can access the font’s extensive character set through private use area codes, giving you even more freedom to customize and personalize your designs. Let your imagination run wild as you combine different characters and ligatures to create captivating typographic compositions. CADHO TOYS will bring joy and excitement to any project it graces. Whether you’re designing posters, logos, packaging, websites, or any other creative endeavor, this bubble display font is bound to make a lasting impression. Its alternate ligature style adds a touch of uniqueness and flair, setting your designs apart from the crowd. So why wait? Get your hands on CADHO TOYS today and unlock a world of creativity, fun, and boundless possibilities. Let this font take your designs to new heights and bring smiles to the faces of your audience. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn’t have Glyphs panel, you can install additional swashes font files. - Shentox by Emtype Foundry,
$69.00During a visit to London in 2008 I fell in love with the square font used on the British car number plates. I was immediately inspired to start working on this font and have been developing it intermittently ever since. Several more trips to London and the project evolved before it finally took off and became Shentox. Despite the starting point being inspired by simple, everyday car plates, the font soon evolved into something fine and very rich in detail. Even though the square genre is very restrictive, Shentox is a highly legible contemporary font with a full range of weights, useable not only as a display family for headlines and posters, but as a distinct, clean font family for branding and general editorial use (Especially magazines). It has been carefully drawn paying extra attention to the details, high end finishes that makes Shentox a safe font for use in large scale work. For example, the curves of every individual corner have been adjusted character by character to avoid the common problems encountered with square fonts (Eg. darker corners between weights or a visually inconsistent radius between the Upper and Lowercases as a result of copy/paste). Shentox italic, which has a 12 degree slant, has been corrected to avoid distortion when slanted. The radius of the upper-right and lower-left corners are more pronounced, giving it a more fluid Italic feel. Shentox is available in Open Type format and includes ligatures, tabular figures, fractions, numerators, denominators, superiors and inferiors. It supports Central and Eastern European languages. This type family consists of 14 styles, 7 weights (Thin, UltraLight, Light, Regular, Medium, SemiBold and Bold) plus italics. Shentox PDF - Violety Dreams by Nathatype,
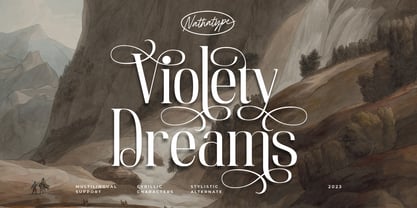
$29.00Violety Dreams is a serene and elegant serif font that will transport your designs to a realm of beauty and sophistication. With its timeless letterforms and delicate swinging strokes on select letters, this typeface evokes a sense of tranquility and grace. This serif uniqueness in its graceful swinging strokes, which adorn certain letters, adding a touch of whimsy and charm. These elegant extensions create a sense of movement and fluidity, capturing the essence of grace and elegance. Inspired by the ethereal nature of dreams and the delicate beauty of violet flowers, Violety Dreams embodies a sense of tranquility and enchantment. The serif letterforms are meticulously crafted to exude elegance and sophistication, while the swinging strokes add a unique touch of whimsicality. This font strikes a perfect balance between classic charm and imaginative flair. The letterforms are designed with precision and clarity, ensuring legibility and readability. Each letter retains its distinctive shape, while the swinging strokes create a visual interest and draw the eye. You can use it in big text sizes to be greatly legible and enjoy the available features here. Features: Stylistic Sets Multilingual Supports PUA Encoded Numerals and Punctuations Violety Dreams is well-suited for headings, titles, invitations, wedding stationery, luxury branding, editorial layouts, branding materials, and any design project that calls for an elegant and dreamy typography. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing - Wak Ndjon by Ferry Ardana Putra,
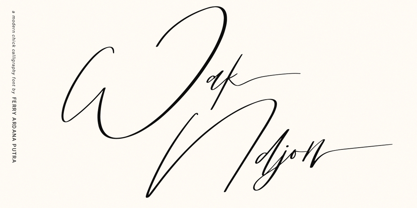
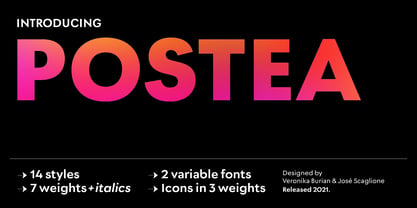
$15.00Wak Ndjon is modern chick calligraphy font that is made by Ferry Ardana Putra. This font made by natural pen which inspired by natural writing and random scratches. Wak Ndjon is modern calligraphy typeface which has a luxury feels with additional swashes, alternates and ornaments. Combined that precious combos to make your best natural-signature feel on your glamour project! Wak Ndjon is perfect for branding, photography, invitations, quotes, watermarks, advertisements, product designs, social media posts, stationery, labels, and more! Wak Ndjon features: A full set of upper & lowercase characters Numbers & punctuation Multilingual language support PUA Encoded Characters +497 Glyph Ligatures Swashes Ornaments OpenType Features ——— ??To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe InDesign & CorelDraw X6-X7, Microsoft Word 2010 or later versions. There are additional ways to access alternates/swashes, using Character Map (Windows), Nexus Font (Windows), Font Book (Mac) or a software program such as Pop Char (for Windows and Mac). ??For more information about accessing alternative, you can see this link: http://adobe.ly/1m1fn4Y ——— ?Important tutorial from the author: Tutorial for Mollusca font trio: https://lnkd.in/d984CQD6 How to use Midway | Retro Script Font on illustrator: https://lnkd.in/eusbZd7s How to use Midway | Retro Script Font on Photoshop: https://lnkd.in/evsYrwgs ——— ??Get in touch with the author: Instagram: https://www.instagram.com/ardana619 Behance: https://www.behance.net/ardana619 ——— ?Thankyou for purchasing our product, hope you like and have fun with our product. If you have any queries, questions or issues, please don't hesitate to contact us directly. If you satisfied with our product, please give 5 stars rating. ——— Happy Designing...? - Postea by TypeTogether,
$47.00The Postea font family is Veronika Burian and José Scaglione’s take on German geometric typefaces, reshaped with the right attributes for setting paragraphs and headings, and perfect for branding and text use. Some typefaces are a rough tool, like a pumice rock: abrasive to the senses, unforgiving, and unhelpful for most reading situations. Postea is an obsidian: smooth and classy, with attractive nuances in any light. The classic curves and purposeful details keep its individuality intact while allowing it to fit an incredible range of geometric font needs. Because of these qualities, Postea makes normal reading in paragraphs a cinch and your branding memorable. Compared to midcentury attributes of restraint and a sparse appearance, Postea’s deliberate play between character widths injects life and distinctiveness into its personality. The default ‘t, f’ have lyrical doses akin to a robust evening drink and are rounded out with a serpentine ‘s’ and rotund ‘o, g, b’. Another nice surprise awaits: spacing for the Hairline weight is tighter for optimal use in large headings and titles, while the regular weights have the expected, slightly looser spacing for text. Setting the test word ‘bogarts’ brings all this together nicely, invoking a balance between a constructed and human feel while brushing away the dust from a century of derivatives. Postea is opinionated and its modern stylistic sets allow it to be accommodating with softer, specially-designed alternative characters. SS01 replaces ‘b, f, M, m, t’, while SS02 changes only the lowercase ‘a’ to the round style, and SS03 swaps out the angled ‘y’ for a straight version. The fourth and sixth stylistic sets are packed with wallpaper-worthy geometric patterns, ornaments, arrows, and symbols aplenty. Postea’s 14 styles (seven upright and italic) and two variable fonts are accompanied by an all-new family of icons in three weights, which we developed a new, easy way to activate. Simply bookend the desired icon name with colons (:arrowUp: :chargingStation: :aid: :firstAid:), making sure to capitalise each word after the first word, then highlight and activate SS05. Icons include wayfinding, social interface, sanitary precautions like face masks, thermometers, and hand washing, and much more. Postea is resilient in the number of ways the family can be used, and its recognisable characters make it a prime selection for branding, signage, corporate typefaces, and magazines. Beginning with midcentury virtues, Postea is the rational response for text — a lyrical take on geometric sans serifs. - Gunplay by Ray Larabie is a font that grabs your attention as soon as you lay eyes on it. Designed with a robust and unapologetic style, it embodies a gritty, almost rebellious attitude that seems to...
- Imagine if fonts could dance. Well, if any font were to throw on a pair of dancing shoes and hit the dance floor, Unity Dances by S. John Ross would be busting moves that would make even the most res...
- Ah, the 20th Century Font by Ray Larabie, a typeface that's as ambitious and forward-looking as its name suggests, yet marinated in the nostalgic vibes of the past century. Imagine a font that decide...
- Remora Sans by G-Type,
$39.00Remora is an extensive new humanist sans serif which comes in 2 style variations, the effervescent Remora Sans and its corporate business partner Remora Corp . Both styles include 5 individual width sets ranging from the condensed W1 to the extra-wide W5. Furthermore, with an impressive 7 weights (Thin to Ultra) and true matching italics in each pack Remora is an ultra versatile super family comprising 140 individual fonts, perfect for any typographic assignment or design brief. Remora was designed by G-Type founder Nick Cooke. Both the Sans and Corp families share the same proportions, with the exception of certain key characters that change the overall appearance. Remora Sans is an exuberant and characterful typeface while Remora Corp, as its name suggests, is a businesslike typeface more suited to corporate typography. Quite early on in the design process Nick decided to give Remora Corp equal billing instead of incorporating these glyphs as alternates or a stylistic set that may get overlooked. “I created two separate families after learning a valuable lesson with one of my earlier typefaces, Houschka”, says Nick. “Houschka contained distinctive rounded A’s W’s and w’s, with ‘straight’ styles as character alternates. Even though style sets and alternates are easy to activate they are rarely used, so after many requests for customised versions of the fonts with the straight characters as defaults it was decided to create the separate ‘Alt’ family. So I cut straight to the chase with the two Remora variants and created two complementary families.” Both sets contain many shared letterforms, but it is the alternate characters that significantly alter the appearance of each font. Remora has been carefully designed for optimum legibility at large and very small sizes. Although fairly monolinear in appearance, especially in the lighter weights, particular attention has been paid to optical correction like the overshoots of the curved characters. Open counters and painstaking attention to detail (e.g. weight contrast between horizontal and vertical strokes, junctions of shoulders and stems etc) all boost readability and make Remora a great choice across all media. Remora Sans and Corp are ‘humanist’ rather than ‘geometric’ in style, meaning they’re not strictly based on rectangles and circles, resulting in a warm and friendlier feel. The slightly ’super-elliptical’ rounded forms create generously attractive curves. Remora has very distinctive italics in that they are only inclined by 8 degrees, but are not just based on slanted uprights. The italic styles are very alluring when used for display at large sizes and the good news is they come bundled free with their respective uprights. Each family also contains many OpenType features including proportional and tabular numbers, small caps, discretionary ligatures, plus five stylistic sets for ultra versatile typography. - Remora Corp by G-Type,
$39.00Remora is an extensive new humanist sans serif which comes in 2 style variations, the effervescent Remora Sans and its corporate business partner Remora Corp. Both styles include 5 individual width sets ranging from the condensed W1 to the extra-wide W5. Furthermore, with an impressive 7 weights (Thin to Ultra) and true matching italics in each pack Remora is an ultra versatile super family comprising 140 individual fonts, perfect for any typographic assignment or design brief. Remora was designed by G-Type founder Nick Cooke. Both the Sans and Corp families share the same proportions, with the exception of certain key characters that change the overall appearance. Remora Sans is an exuberant and characterful typeface while Remora Corp, as its name suggests, is a businesslike typeface more suited to corporate typography. Quite early on in the design process Nick decided to give Remora Corp equal billing instead of incorporating these glyphs as alternates or a stylistic set that may get overlooked. “I created two separate families after learning a valuable lesson with one of my earlier typefaces, Houschka”, says Nick. “Houschka contained distinctive rounded A’s W’s and w’s, with ‘straight’ styles as character alternates. Even though style sets and alternates are easy to activate they are rarely used, so after many requests for customised versions of the fonts with the straight characters as defaults it was decided to create the separate ‘Alt’ family. So I cut straight to the chase with the two Remora variants and created two complementary families.” Both sets contain many shared letterforms, but it is the alternate characters that significantly alter the appearance of each font. Remora has been carefully designed for optimum legibility at large and very small sizes. Although fairly monolinear in appearance, especially in the lighter weights, particular attention has been paid to optical correction like the overshoots of the curved characters. Open counters and painstaking attention to detail (e.g. weight contrast between horizontal and vertical strokes, junctions of shoulders and stems etc) all boost readability and make Remora a great choice across all media. Remora Sans and Corp are ‘humanist’ rather than ‘geometric’ in style, meaning they’re not strictly based on rectangles and circles, resulting in a warm and friendlier feel. The slightly ’super-elliptical’ rounded forms create generously attractive curves. Remora has very distinctive italics in that they are only inclined by 8 degrees, but are not just based on slanted uprights. The italic styles are very alluring when used for display at large sizes and the good news is they come bundled free with their respective uprights. Each family also contains many OpenType features including proportional and tabular numbers, small caps, discretionary ligatures, plus five stylistic sets for ultra versatile typography. - Azoft Sans - 100% free
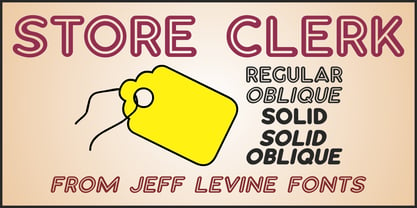
- Store Clerk JNL by Jeff Levine,
$29.00The cover of the 1929 sheet music from the First National/Vitaphone picture “The Girl from Woolworth’s” had its title (“Someone”) hand lettered. This single word title was the model for Store Clerk JNL, which is available in both regular and oblique versions as well as solid and solid oblique versions (without an inline). A bold, casual sans serif with rounded ends and an inline, Store Clerk JNL is perfectly suited for projects where a strong, yet playful title is necessary to grab the reader’s attention. For those old enough to remember, Woolworth’s was a leading “Five and Dime” store chain, especially in the days when a nickel or a dime actually could purchase something. - Cowling Sans AOE by Astigmatic,
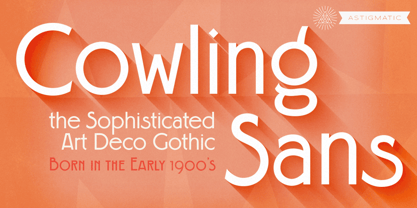
$24.95Cowling Sans AOE is a charming Art Deco architectural style typeface. It is the cleaned-up, refined revival and elaboration of a lettering design from “Lettering for Commercial Purposes” by Wm. Hugh Gordon published in 1918. What began as a basic character set of Capitals, lowercase, and two styles of ampersand has been expanded to a full character set including unlimited fractionals, superiors & inferiors, ordinals, tabular, proportional, and oldstyle figures, and an expanded language glyph set, all with a smallcaps and Caps to Smallcap set to match. This lettering style exudes the charm of its era with every word set in it by way of the small details that set it apart from other sans typestyles. - Grauna by Typeóca,
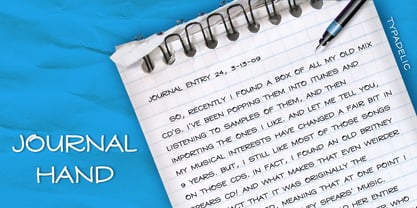
$40.00Graúna is Typeóca’s first ‘serious typeface’. The idea was to produce a revival of Block Heavy, removing the ‘rough’ texture from its outline. Though other revivals existed, most of them approached the Block family as a whole, leaving aside the idiosyncrasies that make the Heavy weight so unique. In the early stages of its development, however, we realized that a lot of its quirkiness is only possible precisely because of the ‘rough’ texture we were trying to remove. That way, we started going further and further away from the original model, and thinking about the typeface in its own terms, resulting in an impactful yet friendly sans serif, ideal for logos and short titles. - Journal Hand by Typadelic,
$9.95Journal Hand was inspired by a 45-year-old travel diary I bought at an estate sale. The carefully constructed all-uppercase letters indicated that this traveler cared about style and legibility. Each picture, postcard and brochure that was glued into the diary had a neatly written caption and I admired the care this day tripper took to record his European trek. While the pages are now yellowed and falling apart, the handwriting is still legible and stylish. Because his handwriting totally suits today's uses, I re-created it in modern journalistic style that looks like it was written with a technical pen. Use this typeface when you need a neatly handwritten style. Uppercase only! - Koorkin by Monotype,
$29.99“I originally drew the primary characters with a felt tip marker, scanned them and then proceeded to noodle on the computer,” says George Ryan of his new typeface, Koorkin. “Over the years, I’ve designed many original typefaces, but Koorkin has become one of my favorites. I’ve worked on hundreds of highly structured text faces. For the most part, the roots of all of them can be found in the handwritten letterforms we learn as children. I enjoy going back to these shapes whenever the opportunity presents itself. ”The happy result of Ryan‘s felt tip marker sketches and his love of simple letterforms is a new family of upright and italic scripts in medium and bold weights.