985 search results
(0.065 seconds)
- The font "Earthbound" by Richard Alexander Hall draws its inspiration and nomenclature from an eclectic and beloved realm, hinting at connections to creativity, nostalgia, and the distinctive aesthet...
- Ah, Verdana! Picture this: you're browsing through your computer, searching for that perfect, clear, and friendly font that just screams "readability." Boom, there you land on Verdana, and it's like ...
- The Mage 1999 font, designed by Dieter Schumacher, is a captivating typeface that transports its audience back to the edge of the 20th and the dawn of the 21st century, encapsulating the essence of a...
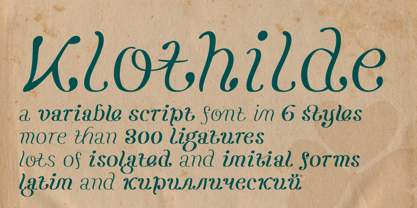
- Klothilde by Fontroll,
$20.00Klothilde is a handwriting font which came to life in one of my doodling sessions (I must admit I still doodle with pen and paper). The idea was to create a font which resembles writing with a quill on paper with exaggerated ball terminals. Sometimes there is too much ink which makes the letters fat and the strokes uneven. The paper soaks the ink resulting in blurred line crossings. The form gets blurry. On the other hand, when the quill runs out of ink the stroke gets thinner looking like the light version of Klothilde. In order to emulate the different looks, I created six fonts with a common skeleton but different appearance which can be altered seamlessly by using the Variable Fonts technology (e.g. in latest Adobe apps or CorelDRAW Graphics Suite) along the Weight and Blurred sliders. But even without, Klothilde can be used even in longer copy. Use it from 18 pt upwards, flush left with tight leading and intersecting ascenders and descenders. Due to extensive manual kerning, it gives your text an even colour. To my knowledge, Klothilde is one of the first script Variable fonts in different weights. No, Klothilde’s letters are not connecting. But I added a whole bunch of connecting ligatures which are simply activated by the ligature feature of your app. Even Microsoft Word can do that. Thus Klothilde comes to life, as it should be expected from a handwriting font. In order to add to variety there are additional glyphs for some critical initial and standalone letters. Repeating letter combinations like nn, mm or rr are avoided by replacing the second letter by an alternative form. All features are activated by the standard ligature feature. Ligatures are available for most European languages, some even in Cyrillic (some special Serbo-Croat letters included and accessible through localization or Style Set 08 features). Romanian comma-accent characters and ligatures are accessible through the OpenType locl feature. For the topping on the cake, I added an alternate ampersand (stylistic set 1) and asterisk (ss04), an alternate Cyrillic b (ss02) and t (ss03), a few fleurons, arrows and a skull (OpenType feature ornm), fractions (frac feature), circled numbers (ss06) and an interrobang (ss07) which result in exactly 900 glyphs in each of the six fonts. There should be enough to play with. Should you be missing a special character, do give me a hint. - Bibliophile Script by Sudtipos,
$79.00A friend once jokingly told me that what I really do is mine extinct arts for parts to use in modern things, like going to the scrapyard to pick up bumpers, quarter-panels and dashboards off of Datsuns and Ponies to build a shiny new Ferrari. I still kind of grin at that, but I certainly do spend a lot of time looking at old things and imagining ways they would work today. This shiny new Ferrari here is called Bibliophile, and it contains scrap heap parts from various pages by Louis Prang, the Prussian-American printer and publisher who inspired my Prangs fonts. This is my second engagement with the late 19th century man, and it’s quite a bit more intricate than just an italic Didone with a connected lowercase. Bibliophile marries Round Hand calligraphy with Italian capitals, two styles not often relayed in the same alphabet, but work together beautifully when combined well. When you combine them well with a few long-practised tricks of the trade, then mix in a few trusted features from my previous work over the years, you get my usual crazy exuberance, like 17 different shapes for the d, 21 different forms for the y, endings, beginnings, swashes, ornaments, and so on. It’s no secret that I can get carried away when I’m so consumed by an idea. — Bibliophile comes in 2 weights, each of them with over 900 glyphs covering all the latin languages. Bibliophile also comes with a bold weight, something I’m always reluctant to do with something as adventurous and complex as the structure of this historical mashup. But I couldn’t chase away the idea of increasing the contrast while maintaining the hairlines in a lowercase this narrow. Part of it was the curiosity about the outcome, and part was the sheer challenge of it. I think it turned out OK. Words set in either weight will show delicateness and elegance, and the more time you spend inside the font and micro-manage the setting, the more ways you will find to magnify either. Bibliophile can be as muted or luxurious as you want it to be. This is the kind of alphabet that fits well in fashion marketing and high-end packaging, from the very subdued to the super-exquisite. Enjoy the gleaming new vehicle made with freshly polished old parts. - Grunge font, vibrant and rebellious in nature, encapsulates the raw energy and unfiltered expression of the grunge movement that exploded in the 1990s. This font family showcases a distinctive aesthe...
- The Abduction2000 font, created by the imaginative mind behind the alias PizzaDude, is a font that encapsulates the quirkiness and creativity of the late 90s and early 2000s design ethos. This font i...
- Ah, the LED Counter 7 by Style-7, a font that hails from the digital age, winking at us from the not-so-distant past. Imagine, if you will, stepping into a time machine, only to find that instead of ...
- Gamegirl Classic is a charming and nostalgia-infused font that seems to teletransport its audience back to the bygone era of handheld gaming, reminiscent of the iconic Nintendo Game Boy that dominate...
- Lust Script by Positype,
$49.00Boom. You asked for more, um, well just ‘more’—more swashes, more options, more weights, more of everything. I cannot give you more weights. The design just won’t allow it and anything else would be a compromise or a bastardization of the exemplars just to make money that I am unwilling to do. But, I did give you an overly indulgent, 90% cacao bar and espresso, Lust Script Fine. The ending strokes on these glyphs will literally draw blood. Enjoy it as much as I have. The Lust Collection is the culmination of 5 years of exploration and development, and I am very excited to share it with everyone. When the original Lust was first conceived in 2010 and released a year and half later, I had planned for a Script and a Sans to accompany it. The Script was released about a year later, but I paused the Sans. The primary reason was the amount of feedback and requests I was receiving for alternate versions, expansions, and ‘hey, have you considered making?’ and so on. I listen to my customers and what they are needing… and besides, I was stalling with the Sans. Like Optima and other earlier high-contrast sans, they are difficult to deliver responsibly without suffering from ill-conceived excess or timidity. The new Lust Collection aggregates all of that past customer feedback and distills it into 6 separate families, each adhering to the original Lust precept of exercises in indulgence and each based in large part on the original 2010 exemplars produced for Lust. I just hate that it took so long to deliver, but better right, than rushed, I imagine. - Natom Pro by Mostardesign,
$25.00A family of fonts with rhythm. Natom Pro is a modern and geometric font family adapted to the professional requirements of graphic designers, web designers and mobile application developers. Comprised of 19 styles including 8 styles designed especially for the design of headlines, Natom Pro is a very versatile family of fonts that can be used in many projects such as editorial design, branding or corporate identity creation, design of posters or logos, the creation of websites or the development of mobile applications. This font, with a resolutely contemporary aspect, also hides a unique typographic design since it has 2 distinct styles (Title and Roman) which have 2 different typographic rhythms in order to graphically differentiate the appearance of titles, subtitles and long paragraphs. With this design of rhythmically differentiated glyphs according to the styles, the headlines have a very graphic aspect while the long texts have a more classic aspect in order to keep optimal readability in all scenarios. Its architecture is also very modern since it was designed and drawn with particular attention to the geometry of the forms with clear and open endings cut at 90 degrees. The number of styles has also been simplified with the most used thicknesses (Extra Light, Light, Regular, Medium, Bold and Black) in order to speed up your graphic design process. For the more experienced designers, Natom Pro is also available in a variable version. Natom Pro is also equipped with powerful OpenType features like case sensitivity, true small caps, full ligature set, tabular figures for tables, « old styles figures » to elegantly insert figures into your sentences, numbers circled or even alternative characters to satisfy the most demanding professionals. - Geometry Script Pro by CheapProFonts,
$10.00The Geometry Pro family has been designed to be the final word in purely geometric fonts, and this rounded Script sub-family is a nod to the 50s style of connected logomarks. Words set with both the Regular and the Alternate (with its more flourished capitals and alternate stem connections) can be extended by using the underscore character between letters. You can freely mix and match glyphs from both fonts to create a little bit of variety, and finding that perfect combination. For a matching set of capitals (and disconnected lowercase letters): check out the Regular weights of the Geometry Soft Pro family. All the Geometry Pro fonts are strictly geometric (as drawn with a compass and a ruler fixed to 90 and 45 degree angles) but they are not slavishly modular. ALL fonts from CheapProFonts have very extensive language support: They contain some unusual diacritic letters (some of which are contained in the Latin Extended-B Unicode block) supporting: Cornish, Filipino (Tagalog), Guarani, Luxembourgian, Malagasy, Romanian, Ulithian and Welsh. They also contain all glyphs in the Latin Extended-A Unicode block (which among others cover the Central European and Baltic areas) supporting: Afrikaans, Belarusian (Lacinka), Bosnian, Catalan, Chichewa, Croatian, Czech, Dutch, Esperanto, Greenlandic, Hungarian, Kashubian, Kurdish (Kurmanji), Latvian, Lithuanian, Maltese, Maori, Polish, Saami (Inari), Saami (North), Serbian (latin), Slovak(ian), Slovene, Sorbian (Lower), Sorbian (Upper), Turkish and Turkmen. And they of course contain all the usual "western" glyphs supporting: Albanian, Basque, Breton, Chamorro, Danish, Estonian, Faroese, Finnish, French, Frisian, Galican, German, Icelandic, Indonesian, Irish (Gaelic), Italian, Northern Sotho, Norwegian, Occitan, Portuguese, Rhaeto-Romance, Sami (Lule), Sami (South), Scots (Gaelic), Spanish, Swedish, Tswana, Walloon and Yapese. - Gyoza by Ahmad Jamaludin,
$15.00Introducing Gyoza - Font Family (4 Fonts) Gyoza - was designed in late 2022 and published on January 2023. The Typeface was inspired by the 90’s playful cartoons and comic books. This font comes with 4 weights; Regular, Semibold, Bold, and Black. Gyoza - available with the variable fonts in weights and the Ink Trap. With the regular style, you'll have the correct anatomy of the fonts. with the Ink Trap style, it added more extreme space on the Ink Trap. Gyoza - contains everything you need to create stunning typography – from headline fonts to body text fonts - all in one place. Whether you're starting out or you've been designing for years, Gyoza has everything you need. Can be used for modern and vintage designs, and also can be easily paired with some graphic elements (Illustration, Photography) this font is perfect for, Logotype, Branding, Title, and Packaging. So take your design skills up a notch and get started on some fresh new projects with Gyoza today! Similar Item: Gunydrops : LINK HERE Kelpo : LINK HERE Swipe : LINK HERE Replay : LINK HERE What you get : Gyoza Regular Gyoza Semibold Gyoza Bold Gyoza Black Features : Ligatures Instructions ( Access special characters, even in circuit design ) Letters, numbers, symbols, and punctuation No special software is required to use this typeface even work in Canva Multilingual Support Language Support: Danish, English, Estonian, Filipino, Finnish, French, Friulian, Galician, German, Gusii, Indonesian, Irish, Italian, Luxembourgish, Norwegian Bokmål, Norwegian Nynorsk, Nyankole, Oromo, Portuguese, Romansh, Rombo, Spanish, Swedish, Swiss-German, Uzbek (Latin) Please contact us if you have any questions. Enjoy crafting and thanks for supporting us! Come and say hello over on Instagram! https://www.instagram.com/dharmas.studio/ Regards, Dharmas Studio - Zig Zag ML - Personal use only
- Agmena Paneuropean by Linotype,
$103.99Agmena™ has no historical precursor; it was designed from scratch by Jovica Veljovi? whose aim was to create a new book typeface. Although it generally has certain similarities with the group of Renaissance Antiqua fonts, it is not clearly derived from any of these. Clear and open forms, large counters and a relatively generous x-height ensure that the characters that make up Agmena are readily legible even in small point sizes. The slightly tapering serifs with their curved attachments to letter stems soften the rigidity of the typeface, bringing Agmena to life. This non-formal quality is further enhanced by numerous tiny variations to the letter shapes. For example, there are slight differences to the terminals of the b", the "d" and the "h" and minor dissimilarities in the forms and lengths of serifs of many of the letters. The tittles over the "i" and "j" and those of the German umlauts are almost circular, while the diamond shape that is more characteristic of a calligraphic script is used for the punctuation marks. Although many of these variations are only apparent on closer inspection, they are enough to give Agmena the feeling of a hand-made typeface. It is in the larger point sizes that this feature of Agmena comes particularly into play, and individual characters gain an almost sculptural quality. The italic variants of Agmena are actually real cursives. The narrower and thus markedly dynamically formed lowercase letters have a wider range of contrast in terms of line thickness and have the appearance of having been manually produced with a quill thanks to the variations in their terminals. The lowercase "a" assumes a closed form and the "f" has a descender. The italic capitals, on the other hand, have been consciously conceived to act as a stabilising element, although the way they have been inclined does not produce a simply mechanical effect. This visual convergence with the upright characters actually means that it is possible to use letters from both styles in combination. Agmena is available in four weights: Book, Regular, Semibold and Bold, and each has its matching italic variant. Veljovi? designed Book and Regular not only to provide an optical balance between various point sizes, such as between that used for the text and that used in footnotes, but also to take account of different paper forms: Regular for lined paper and Book for publishing paper. Agmena's range of characters leaves nothing to be desired. All variants include small caps and various numeral sets with oldstyle and lining figures for setting proportional text and table columns. Thanks to its pan-European language support, Agmena can be used to set texts not only in languages that use the Latin alphabet as it also features Cyrillic and Greek characters. The set of standard ligatures has been extended to include special combinations for setting Greek and Serbian. Agmena also has some initial letters, alternative glyphs and ornaments. Agmena is a poetic text font with forms and spacing that have been optimised over years of work to provide a typeface that is ideal for setting books. But its letters also cut a good figure in the larger font sizes thanks to their individual, vibrant and, in some cases, sculptural effects. Its robust forms are not merely suited to a printed environment, but are also at home among the complex conditions on terminal screens. You can thus also use Agmena as a web font when designing your internet page."Agmena has received the Certificate of Excellence in Type Design at the Type Directors Club of New York TDC2 competition in 2013. - Sure! The 21 Kilobyte Salute font, crafted by Eric Perlin, is a distinctive and captivating typeface that captures the essence of digital nostalgia and the early era of personal computing in a modern...
- The Advanced LED Board-7 font, created by the design entity Style-7, captures the essence and visual impact of classic digital displays, reminiscent of the LED boards used in advertising, transportat...
- As of my last update in 2023, no official font directly named "Ren & Stimpy" exists as it would pertain specifically to the iconic American animated television series "The Ren & Stimpy Show" which ai...
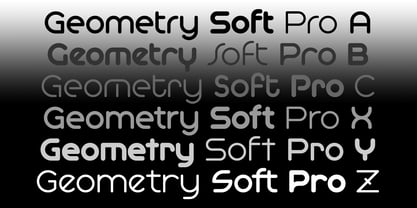
- Geometry Soft Pro by CheapProFonts,
$10.00The Geometry Pro family has been designed to be the final word in purely geometric fonts, and this rounded “Soft” sub-family is the ultimate web 2.0 style font collection. Even though it is strictly geometric (as drawn with a compass and a ruler fixed to 90 and 45 degree angles) it is not slavishly modular: letters have differing widths, and the sidebearings, spacing and kerning has been finely adjusted to create smooth text. The Soft family contains three weights each with 6 variants: A is the basic form and the starting point B has more dynamic and modern shapes C has open and swirly shapes X is the serious text version Y has a very horizontal look Z is a collection of all the remaining more funky shapes Mix and match to your heart’s desire! Please enjoy the free “Bold N” version - this “notched” variant lets you test out the quality of the outlines and the language support. ALL fonts from CheapProFonts have very extensive language support: They contain some unusual diacritic letters (some of which are contained in the Latin Extended-B Unicode block) supporting: Cornish, Filipino (Tagalog), Guarani, Luxembourgian, Malagasy, Romanian, Ulithian and Welsh. They also contain all glyphs in the Latin Extended-A Unicode block (which among others cover the Central European and Baltic areas) supporting: Afrikaans, Belarusian (Lacinka), Bosnian, Catalan, Chichewa, Croatian, Czech, Dutch, Esperanto, Greenlandic, Hungarian, Kashubian, Kurdish (Kurmanji), Latvian, Lithuanian, Maltese, Maori, Polish, Saami (Inari), Saami (North), Serbian (latin), Slovak(ian), Slovene, Sorbian (Lower), Sorbian (Upper), Turkish and Turkmen. And they of course contain all the usual “western” glyphs supporting: Albanian, Basque, Breton, Chamorro, Danish, Estonian, Faroese, Finnish, French, Frisian, Galican, German, Icelandic, Indonesian, Irish (Gaelic), Italian, Northern Sotho, Norwegian, Occitan, Portuguese, Rhaeto-Romance, Sami (Lule), Sami (South), Scots (Gaelic), Spanish, Swedish, Tswana, Walloon and Yapese. - Madromit by Dharma Type,
$14.99Madromit(ma-do-ro-mi) is a somewhat nostalgic display font. Do you remember computer advertisements in the 80s and 90s? Yes, it is the most excited period in the history of computer. We call the design in this period Primitive Digital Design. Madromit is, so to speak, the revival or reconstruction of the primitive digital type in the period. The structure and elements of this font are very simple and the key features are geometric shape and simple griddy design with rounded corners, oval bowls, and right‐angled joints which we used to see in the primitive period. In addition to this, Madromit has one more characteristic feature — classic engraving font —. It is called Open Style. Open style is one of the classic method to decorate and emphasize the font. Our aim is the synergy by the mixture of primitive digital design and classic engraving method. This mixture makes new impression we have never seen before. Madromit family consists of 5 styles for stacking color font. Please use Photoshop or Illustrator, or your favorite graphic design apps that can handle layers. Layers are the printing plates of wood type. You should be able to change text color for each layers. Madromit "Standard" style is the base of this font family. You can add open effect by stacking "Fill" layers over the Standard layer. Instruction 1. Type your text as you like. 2. Set font-name "Madromit" and font-style "Standard". 3. Set color of "Standard" layer. 4. Duplicate the "Standard" layer to make "Fill" layer. 5. Set font-style "Half Fill" or "Full Fill" and new color of upper layer. Madromit Standard, Half Open, and Full Open style can be used solely. - Retroline. Retro Style by Luxfont,
$18.00Introducing color Retro font family. Modern retro design dictates its own rules and graphic techniques - one of which is fonts with outlines. Retroline font family embodies this. 4 fonts with black stroke and white fill, and 4 fonts with only black stroke are perfect for retro illustrations. Color scheme of colored fonts is convenient and easy to recolor in graphics programs. Retroline fits comic illustrations or designs from the 90s Features: 8 fonts in family: - 4 color fonts with fill & outline - 4 fonts with outline only 2 weights of fonts 2 weight of outline Kerning IMPORTANT: - OTF SVG fonts contain vector letters with gradients and transparency. - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf - Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic OTF | TTF fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Olymp80 by Konst.ru,
$10.00Dedicated to the XXII summer Olympic Games. I was inspired by the icons of these games when creating font Olymp80. This is an excerpt from the official report of the Moscow Olympics: "Sports pictographs, as we know, are pictographic drawings symbolising sports. They serve as points of reference and help overcome language barrier. Over the past few years, they have been integrated into the decoration of Olympic cities, and have been depicted in Olympic posters, commemorative medals, postage stamps, tickets, souvenirs, etc. On the OCOG-80’s request, graduates from several art colleges took up the design of the pictographs of the insignia as the theme of their dissertations. With the help of the research institute of industrial aesthetics, the Organising Committee chose the work submitted by Nikolai Belkov, Mukhina Art School graduate from Leningrad. The State Committee for Inventions and Discoveries under the USSR Council of Ministers recognised the new design as a production pattern. Though highly stylised, the new signs are easily comprehensible. They are smoother in outline because they are constructed at an angle of 30-60 (previously the angle was 45-90). Another merit of the new system is that the designs can be adapted for use in four representations: direct (solid, black against a white background), reverse (solid, white against a black background), contour (black contour against a white background), and reverse-contour (white contour against a black background), and permit several colour and shade and size variations." All text and pictures you may see on 1980 Moscow, Volume 2, Part 2, Page 420. Monospaced font for names, logotypes, titles, headers, topics etc. Font includes only uppercase letters with two alternative designs for each letter. - Allrounder Grotesk by Identity Letters,
$40.00A true workhorse. The only Grotesk you’ll ever need. Allrounder Grotesk is a neutral, powerful Neogrotesk member of the Allrounder superfamily. An unobtrusive teamplayer as well as an excellent soloist, this hard-working sans-serif typeface is ready for any task you’ll throw it at. A workhorse that lives up to its name, Allrounder Grotesk consists of ten weights ranging from a delicate Air to a powerful Black with 900+ glyphs per font. Each weight is accompanied by carefully hand-corrected italics. Allrounder Grotesk supports more than 200 Latin-based languages, containing the complete “LatinPlus” glyph set developed by Underware. It also provides you with plenty of OpenType features and additional goodies: small capitals, ten sets of figures, case-sensitive forms, ligatures, superiors, fractions and arrows. Equipped like this, you’ll be ready for any kind of sophisticated typesetting scenario you might encounter. With Allrounder Grotesk, you’ve got a sans that works great for body text, yet looks crisp and clean in headlines and display sizes. Whether annual reports, magazine and editorial layouts, nonfiction books, branding and packaging work, large-scale advertising, forms and contracts, or contemporary posters: Allrounder Grotesk is up for it. This multitalented font family was developed in a 2-year process by Moritz Kleinsorge. It was the first release of the Allrounder superfamily, a series of typefaces sharing the same color and horizontal metrics (cap height, small cap height and x-height): a typesetting system whose components match each other perfectly. Any other part of this design kit, e. g., Allrounder Antiqua or Allrounder Monument, may be easily combined with Allrounder Grotesk. Perfect Pairing: Allrounder Antiqua + Allrounder Grotesk Allrounder Antiqua is the ideal complement to Allrounder Grotesk. They both share common vertical metrics and a common color. This allows you to pair both typefaces within the same layout—even within the same paragraph—without creating visual disruption. Head over to the Family Page of Allrounder Antiqua to get more information about this typeface. Design Trick: Bilingual Design With the Allrounder Superfamily Combining Allrounder Grotesk with Allrounder Antiqua is an ideal approach for bilingual designs, wherein both languages get the same emphasis yet are distinguished with two different typefaces. It's also best practice to set headlines in a different typeface than the body text if they harmonize with each other. Allrounder Grotesk and Allrounder Antiqua provide you with the perfect pair for this purpose. In any kind of design, in any type of medium, working with Allrounder fonts is effortless. That’s why Allrounder got its name. - Grunge Serifia is not a canonical font widely recognized under this name as of my last update in early 2023. However, the conceptual idea of a "Grunge Serifia" font paints a vivid image that blends t...
- TA Bankslab by Tural Alisoy,
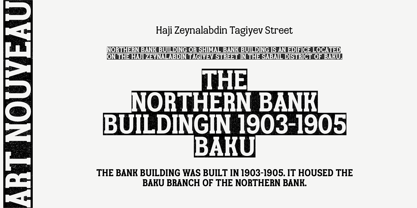
$33.00The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - TA Bankslab Art Nouveau by Tural Alisoy,
$40.00TA Bankslab graphic presentation at Behance The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - Cesium by Hoefler & Co.,
$51.99An inline adaptation of a distinctive slab serif, Cesium is an unusually responsive display face that maintains its high energy across a range of different moods. The Cesium typeface was designed by Jonathan Hoefler in 2020. An energetic inline adaptation of Hoefler’s broad-shouldered Vitesse Black typeface (2000), Cesium is named for the fifty-fifth member of the periodic table of the elements, a volatile liquid metal that presents as a scintillating quicksilver. From the desk of the designer, Jonathan Hoefler: I always felt that our Vitesse typeface, an unusual species of slab serif, would take well to an inline. Vitesse is based not on the circle or the ellipse, but on a less familiar shape that has no common name, a variation on the ‘stadium’ that has two opposing flat edges, and two gently rounded sides. In place of sharp corners, Vitesse uses a continuously flowing stroke to manage the transition between upright and diagonal lines, most apparent on letters like M and N. A year of making this gesture with my wrist, both when drawing letterforms and miming their intentions during design critiques, left me thinking about a reduced version of the typeface, in which letters would be defined not by inside and outside contours, but by a single, fluid raceway. Like most straightforward ideas, this one proved challenging to execute, but its puzzles were immensely satisfying to solve. Adding an inline to a typeface is the quickest way to reveal its secrets. All the furtive adjustments in weight and size that a type designer makes — relieving congestion by thinning the center arm of a bold E, or lightening the intersecting strokes of a W — are instantly exposed with the addition of a centerline. Adapting an existing alphabet to accommodate this inline called for renovating every single character (down to the capital I, the period, and even the space), in some cases making small adjustments to reallocate weight, at other times redesigning whole parts of the character set. The longer we worked on the typeface, the more we discovered opportunities to turn these constraints into advantages, solving stubbornly complex characters like € and § by redefining how an inline should behave, and using these new patterns to reshape the rest of the alphabet. The New Typeface The outcome is a typeface we’re calling Cesium. It shares many of Vitesse’s qualities, its heartbeat an energetic thrum of motorsports and industry, and it will doubtless be welcome in both hardware stores and Hollywood. But we’ve been surprised by Cesium’s more reflective moods, its ability to be alert and softspoken at the same time. Much in the way that vibrant colors can animate a typeface, we’ve found that Cesium’s sensitivity to spacing most effectively changes its voice. Tighter leading and tracking turns up the heat, heightening Cesium’s sporty, high-tech associations, but with the addition of letterspacing it achieves an almost literary repose. This range of voices recommends Cesium not only to logos, book covers, and title sequences, but to projects that regularly must adjust their volume, such as identities, packaging, and editorial design. Read more about how to use Cesium. About the Name Cesium is a chemical element, one of only five metals that’s liquid at room temperature. Resembling quicksilver, cesium is typically stored in a glass ampule, where the tension between a sturdy outer vessel and its volatile contents is scintillating. The Cesium typeface hopes to capture this quality, its bright and insistent inline restrained by a strong and sinuous container. Cesium is one of only three H&Co typefaces whose name comes from the periodic table, a distinction it shares with Mercury and Tungsten. At a time when I considered a more sci-fi name for the typeface, I learned that these three elements have an unusual connection: they’re used together in the propulsion system of nasa’s Deep Space 1, the first interplanetary spacecraft powered by an ion drive. I found the association compelling, and adopted the name at once, with the hope that designers might employ the typeface in the same spirit of discovery, optimism, and invention. —JH Featured in: Best Fonts for Logos - Meritocracy by Up Up Creative,
$29.00Introducing Meritocracy, a full-featured handwritten font with tons of alternate characters and OpenType features. My goal with this font was to make you a typeface that will look as much like hand lettering as possible. Using the built-in OpenType pseudo-random contextual alternates and over 300 individually drawn ligatures, you can infuse your typography with personality and variety.** OpenType Features Meritocracy comes with more than 900 glyphs! Specific OpenType features include contextual alternates, stylistic alternates, a second stylistic set for variety, multiple alternate glyphs for many letters (accessed through the glyphs panel), multilingual support (including multiple currency symbols), standard numbers, and seven ampersand styles. It also includes 325+ standard and discretionary ligatures, all of them individually hand-drawn to be different from all other glyphs in the font. These ligatures allow you to give a super-realistic hand-lettered look to your typography. You can write the same word in so many different ways if you combine the default set, stylistic set 01, and standard and discretionary ligatures in different ways. SPECIAL OPENTYPE FEATURE: If you are using OpenType-capable software like Adobe Illustrator, Photoshop, InDesign, or CorelDraw and you have contextual alternates turned on, you can see the letters randomize themselves as you type, mixing from the default character set and stylistic set 01. (You can always turn on contextual alternates after you have already typed your passage and it will randomize all at once, or you can choose to turn off contextual alternates and substitute specific glyphs yourself - I find that if I'm typing a word or two, I prefer to control the individual glyphs myself; if I'm typing a paragraph, I like to use the built-in randomness of the contextual alternates feature). Note that this pseudo-randomization (aka contextual alternate feature) is ON by default in Apple's Pages app and OFF by default in Microsoft Word, but it can be turned on. The OpenType features can be very easily accessed by using OpenType-savvy programs such as Adobe Illustrator and Adobe InDesign. (To access most of these awesome features in Microsoft Word, you'll need to get comfortable with the advanced tab of Word's font menu. If you have questions about this, ask me!) Files included: Meritocracy-Regular.otf Please note: there is only one file for this font. That's the magic of OpenType - all of the alternates, ligatures, etc. are built right into the .otf file! Mail support : julie@upupcreative.com --- Find inspiration (and sneak peeks at my next font-in-progress) on - Instagram: http://instagram.com/julieatupupcreative - Facebook : https://www.facebook.com/upupcreative - Pinterest: https://www.pinterest.com/upupcreative - My website: http://upupcreative.com --- **PLEASE ENJOY! I can't wait to see what you make with Meritocracy! Feel free to use the #upupcreative and #meritocracyfont tags to show me what you've been up to!** - Refinery by Kimmy Design,
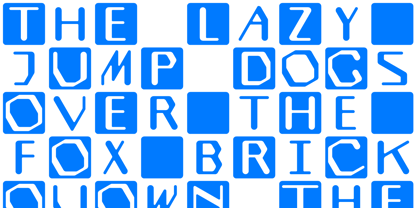
$10.00Refinery is the newest font in the Evanston Collection of square typefaces. With a similar capital structure to Tavern and Alehouse, Refinery includes both lowercase and small caps, making it an ideal typeface for paragraph text settings. It also comes in a wide array of weights and widths, with 85 font files in total. DESIGN Refinery has it’s roots in early 20th century signage and saloon typography, but has been modernized - even future-ized - to fit the 21st century digital landscape. The design was aimed at providing a type family that could work in many modern design fields, from sports, tech and military to gaming, HUD, virtual reality and augmented reality. ENGINEERING Essentially. Refinery is a simple mono-linear square design has been expertly refined into an easy-reading sans serif typeface. It was designed to be used in both display and text settings. From hairline to black in ultra-narrow or extended, the wide array of weight and width options makes it easy to find the right font for each text need. SPECS Refinery not only includes 85 font files, but each one include a wide array of Opentype Extras that allow even further customization. • Stylistic Alternatives: Letters A W Y have a styling variation that rounds the pointed apex into a square curve. The S and 2 variation straightens the spine, making all curves in the alphabet read as 90º angles. • Small Capitals: A shortened version of the capitals for alternate header settings. • Titling Alternatives: In this typeface, this feature turns on lifted small caps. Take the small capitals, raise them to level with capitals and underline at the baseline. When multiple lowercase or small capital letters are typed in a row, the underlines connect, creating unique ligatures. • Figures: There are different figure styles for different text needs. Options include, proportional lining, tabular lining (for math), old style and small capitals. • Discretionary Ligatures: A little funk to this otherwise serious typeface. Letters with a long baseline or cap height stem - F, L, T - get elongated to hug a small capital vowel. Other ligatures include Co. and No. • Catchwords: These are common words that bring emphasis to a design. In English these words include ‘and’ ‘as’ ‘by’ ‘in’ ‘of’ ‘the’ ‘to’ ‘when’, among others. Refinery also includes multilingual catchwords of ‘el’ ‘la’ ‘oder’ ‘go’ ‘para’ ‘pour’ ‘und’ ‘y’, among others. For the full list, please check out the specimen images. EXTRAS To round the typeface off, a set of over 150 ornaments, icons, arrows, patterns and line breaks is included to provide complimentary graphics. These can be found in the Ornaments labelled font, it is recommended to use the Glyphs panel to select which text glyph is needed. - Ulga Grid by ULGA Type,
$19.00Update November 2022: ULGA Grid now features an oblique variant. It’s also been expanded into a family of different but related designs with the addition of ULGA Grid Solid and ULGA Grid Rounded typeface families. All variants and new designs are monospaced, sharing the same width as the original ULGA Grid font and matching character sets. The character set has also been enlarged and now supports Western Europe, Vietnamese, Central/Eastern Europe, Baltic, Turkish and Romanian. ULGA Grid is a modular, monospaced typeface reminiscent of the old Letraset LCD & Quartz typefaces from the 1970/80s with lots of alternative characters and ornaments to bring a fresh twist to the genre. The idea’s seed germinated while I was going through a phase of binge watching my favourite 1980/90s sci-fi movies (classics such as Terminator, Total Recall and RoboCop). However, perception and reality don’t always align. Thirty years later, when compared to today’s technology, some visual elements look kind of outdated, almost Retro Futuristic. The initial design process started out in Adobe Illustrator when I constructed letters from a few geometric shapes within a square block. Just playing around with different shapes was so engrossing that it wasn’t long before there were enough characters for a basic typeface. The project grew again as I experimented with designs within the shapes and set paragraphs of text in patterns, resulting in over a hundred alternative characters and ornaments, some of which double up as border designs. This typeface may be square but it’s anything but boring. What it lacks in legibility ULGA Grid makes up for in style and the end result is a surprisingly versatile typeface that you'll have fun using for a wide range of display purposes including CD covers, posters, packaging, advertising, brochures and film titles. Ironically, the fixed grid structure frees the characters to create patterns of text not possible with variable widths. - Cybermontage by Typodermic,
$11.95Step into the future of typography with Cybermontage, a postmodern display typeface that channels the electric energy of the 80s and 90s. This font brings a fresh take on the retro typographic trend with its eclectic mix of campy colors, clean geometric shapes, torn paper edges, faux finishes, and kitschy patterns. Cybermontage is not your average typeface—it’s a work of art that uses OpenType technology to create a pseudorandomized effect by shuffling several variations of glyphs. Don’t worry if your application doesn’t support OpenType, you can access all the character variations from the Unicode Private Use Area (PUA) encoding. Get ready for a typographic adventure with Cybermontage. The character interconnection can get pretty wild, so if your application supports optical kerning, you may want to activate it. Whether you’re designing a bold headline, a retro poster or a quirky logo, Cybermontage will take your design to the next level. Join the postmodern revolution and make your designs stand out with Cybermontage, the font that defies convention and unleashes creativity. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Mercurial by Grype,
$16.00Geometric/Technical style logotypes have been developed for car chrome labels since the early 1980’s, but automobile companies don't monopolize the style by any means. During the 80’s and 90’s, a lot of these logos leaned towards the geometric sans styles and the swiss styling of fonts like Handel Gothic, while playing with varying degrees of squared rounds and varying expanded widths per logotype. Mercurial has this flavor, but it wasn’t derived from logotypes. Instead, it began as a digitization of a film typeface from LetterGraphics in the early 70's known as "Sam". It visual ties to this genre of automotive logotypes and fonts like Handel Gothic lend a familiarity to it, yet it has an identity all its own. As with so many automotive logotypes, this singular style film typeface, lacked an expansive family which shows off all potential the logotypes have and what they "could" be and do. And that's where we come in. What originally began as this family’s Regular Width - Bold Style has been expanded into a collection of 3 Width Families, each containing 5 Weights. Here’s what’s included with the Mercurial Complete bundle: 396 glyphs per style - including Capitals, Lowercase, Numerals, Punctuation and an extensive character set that covers multilingual support of latin based languages. (see the final poster graphics for a preview of the characters included) 3 widths in the collection: Narrow, Regular, & Wide 5 weights in each width family: Light, Book, Regular, Medium & Bold. Here’s why the Mercurial Family is for you: - You’re in need of stylish sans font family with a range of widths and weights. - You’re love those 80’s automotive logos, but want more range of use. - You’re looking for an alternative to Handel Gothic. - You’re looking for a clean techno typeface for your rave poster designs. - You just like to collect quality fonts to add to your design arsenal. - Lido STF - Personal use only
- Salden by Canada Type,
$40.00The Salden fonts are our tribute to the man who was dubbed the face of the Dutch book, and whose work is considered essential in 20th century Dutch design history. Helmut Salden’s exquisite book cover designs were the gold standard in the Netherlands for more than four decades. His influence over Dutch lettering artists and book designers ranges far and wide, and his work continues to be used commercially and exhibited to this very day. At the root of Salden’s design work was a unique eye for counter space and incredible lettering skills that never failed to awe, regardless of category or genre. This made our attention to his lettering all the more focused within our appreciation to his overall aesthetic. Though Salden never designed alphabets to be turned into typefaces (he drew sets of letters which he sometimes recycled and modified to fit various projects), we thought there was enough there to deduce what a few different typefaces by Salden would have looked like. The man was prolific, so there were certainly enough forms to guide us, and enough variation in style to push our excitement even further. And so we contacted the right people, obtained access to the relevant material, and had a lot of fun from there. This set covers the gamut of Salden’s lettering talents. Included are his famous caps, his untamed, chunky flare sans serif in two widths, his unique Roman letters and an italic companion and, most recognizable of all, his one-of-a-kind scripty upright italic lowercase shapes, which he used alongside Roman caps drawn specifically for that kind of combination titling. All the fonts in this set include Pan-European glyph sets. They’re also loaded with extras. Salden Roman (908 glyphs) and Salden Italic (976 glyphs) each come with built-in small caps (and caps-to-small-caps), quite a few ligatures, and two different sets of alternates. Salden Black and Salden Black Condensed (636 glyphs each) come with a set of alternates, and both lining and oldstyle figures. Salden Caps (597 glyphs) comes with a set of alternates, and Salden Titling (886 glyphs) comes with a quite a lot of swashed forms and alternates (including as many six variants for some forms), a few discretionary ligatures, and two sets of figures. There are also some form alternates for the Cyrillic and Greek sets included in all six fonts. These alphabets were enjoyably studied and meticulously developed over the past ten years or so. We consider ourselves very fortunate to be the ones bringing them to the world as our contribution to maintaining the legacy of a legendary talent and a great designer. The majority of the work was based on Salden’s original drawings, access to which was graciously provided by Museum Meermanno in The Hague. The Salden fonts were done in agreement with Stichting 1940-1945, and their sale will in part benefit Museum Meermanno. - Ollie by Eclectotype,
$40.00Meet Ollie, a casual signage script whose friendly, bouncy exterior belies a heart of sophisticated OpenType programming. This font is designed to make the most of OpenType savvy applications, and as such is recommended for professional design use. Or to put it another way: Make sure that contextual alternates and ligatures are always turned on! Ollie includes about 900 glyphs, many of which are automagical substitutions to keep the text flowing smoothly, and to pseudo-randomly pick different glyphs to avoid repetition. With contextual alternates turned on (as they should be by default), most lowercase letters will alternate between at least two different forms. The powerful OpenType programming makes the font itself ‘look back’ (up to eight characters) on previously used letters; typing “banana” will give you three different a’s and two different n’s (the last a is a special ‘end form’ character). The calt feature controls many other ‘special effects’ which all add together to give a smooth-flowing, hand-lettered look. These effects include start and end forms (and indeed, ‘loner’ forms) of many letters, which are automatically substituted in at beginnings or ends of words, or when the previous or next letter doesn't connect. Another special feature tests to see if there is room for the crossbar of t (or tt ligature) to extend further over the previous or next letter, or both, as is often the case. The last main effect of the calt feature is to substitute certain letters typed before any ‘e’ character, to make for a more natural connection (see the pe combination in ‘Eclectotype’ in the first poster). Ligatures should be on by default, for a much nicer looking tt combination, and a few others besides. The swash feature should be used sparingly (one glyph at a time, really) to apply a more extravagant look to g,j and y in the lower case, and quite a few of the upper case too. Oldstyle figures are included, as well as the lining defaults. Now to delve into the stylistic alternates... These are all included in the salt feature, or for uses of applications that support them, separated into stylistic sets thus: ss01 - (with swash feature on) L and G swashes get even swashier. ss02 - standard s changes to a connected script s form. ss03 - r takes on a script form. ss04 - z also gets a scriptier look. [the previous three sets also change any versions of s, r or z with diacritics] ss05 - a useful underline function. When enabled, typing two or more underscores will extend a cool underline under the previous letters. More underscores = longer underline. ss06 - the Polish script lslash changes to its more standard form. ss07 - E, S and B change to a more top-heavy alternate form. ss08 - An alternate form for A characters. ss09 - Alterative rounder forms of M and N. ss10 - An alternate ampersand. That about wraps up the features. Now all that’s left is for you to license the font and get experimenting! - Martin Luther by Harald Geisler,
$59.00❧ Useful links: Luther’s Manuscripts at the UNESCO Memory of the World at Google Arts and Culture Martin Luther font on Kickstarter (with Film about the creation) Each letter of the Martin Luther font is strictly based on original samples found in Martin Luther’s 500 year old handwritten manuscripts. Letters that occur more often for example vowels have two or more different versions stored in the font. (➶ Figure 4) These alternative forms are exchanged automatically by the font as you type, and create a vivid look that comes close to actual handwriting. The font avoids that two identical letters are placed next to each other like, for example the two “o” in the word “look”. ➸ What Historic Sources is the Font based on? Two historic documents were used to base the font on. The notes Luther took before giving his speech in Worms in 1521 and a 6 page letter he wrote immediately after to Emperor Charles V., summarising his speech (➶ Figure 2). Both documents have been added to the UNESCO “Memory of the World” and can be seen at the Google Arts and Culture website. ➸ The Creation of a Handwriting Font The creation of a handwriting font is very different from the creation of a regular font. Harald Geisler has specialised in recreating handwriting in preceding projects with Albert Einstein’s, Sigmund Freud’s and his own handwriting. His experience working with Archives and Museums has gone into this project. First Geisler analyses the movement in the writing to understand how each letter is drawn. This involves partially learning how to write like a person. In this process not the outlines of the sample are reproduced but the original movement path of the handwriting (➶ Figure 3). In a second step width and contrast is added to reproduce Martin Luther’s characteristic impetus and the writing tools used at the time. (Link: Youtube Playlist showcasing the creation of individual letters) How about signs that can’t be found in archives? Some Glyphs can not be found in 500 year old manuscripts, for example the @-sign. Towards the end of the creation one collects a profund amount of details about how a writer moves on paper and addresses certain tasks moving the pen. Keeping this knowledge in mind an improvisation can be based on similar letter forms. For example the @ sign is based on of the movement of a lowercase a and parenthesis. ➸ Features of the Martin Luther font ❶ Extensive Documentation of the creation of the font, including high quality reproduction of the used manuscripts. ❷ Additional texts from Historian Dr. Henning Jürgens and Palaeographer (and Luther handwriting expert) Prof. Ulrich Bubenheimer ❸ Alternating Letters - in handwriting every word looks a bit different. To avoid that two identical letterforms are placed next to each other (for example in the word look) the font actively changes between different versions of letters as you type. ❹ Ligatures - characteristic writing forms when two letters are combined (for example “ct”) (➶ Figure 5) ❺ Terminal Letterforms - renders a special letterform when letter is at the end of a word. (➶ Figure 8) ❻ ‘’’Initial and Medial Letterforms''' - some letterforms are different when placed in the beginning or middle of a word, for example the lowercase s. ❼ Luther Rose - is a seal Luther used to authorise his correspondence. Today it is a widely recognized symbol for Luther. When you enter the numbers of Luthers year of birth and death 14831546 using the Martin Luther PRO font, it will render a stylised version of the Luther Rose. (➶ Figure 7) ❽ Historic letter-forms - letter-forms that are specific to medieval writing around 1500. For example the long-s or h with a loop at the bottom. (➶ Figure 6) ⚑ Multi language support - see the technical information tab for a full list of supported languages. (➶ Figure 11) ➸ The different Styles explained ❋ Martin Luther PRO - this includes all features listed above and is geared towards writing texts that are more readable today. It features alternating letters to create a natural handwriting look as well as two stylistic sets accessible through the OpenType menu. Historic forms are available through the glyph picker. ❋ Martin Luther Historic - this font creates a historically correct reproduction (i.e. with long-s) of Luther’s medieval latin handwriting. It features alternating letters to create a natural handwriting look as well as two stylistic sets accessible through the OpenType menu. ❋ Martin Luther Expert-1 - Dedicated access to the first set of letters only. ❋ Martin Luther Expert-2 - Dedicated access to the second set of letters only. ❈❈❈ Family Pack - recieve all fonts at a discounted price. ❈❈❈ ➸ Kickstarter The creation and development of the Martin Luther font was financed by 500 supporters on ➸Kickstarter. - RePublic by Suitcase Type Foundry,
$75.00In 1955 the Czech State Department of Culture, which was then in charge of all the publishing houses, organised a competition amongst printing houses and generally all book businesses for the design of a newspaper typeface. The motivation for this contest was obvious: the situation in the printing presses was appalling, with very little quality fonts existing and financial resources being too scarce to permit the purchase of type abroad. The conditions to be met by the typeface were strictly defined, and far more constrained than the ones applied to regular typefaces designed for books. A number of parameters needed to be considered, including the pressure of the printing presses and the quality of the thin newspaper ink that would have smothered any delicate strokes. Rough drafts of type designs for the competition were submitted by Vratislav Hejzl, Stanislav Marso, Frantisek Novak, Frantisek Panek, Jiri Petr, Jindrich Posekany, and the team of Stanislav Duda, Karel Misek and Josef Tyfa. The committee published its comments and corrections of the designs, and asked the designers to draw the final drafts. The winner was unambiguous — the members of the committee unanimously agreed to award Stanislav Marso’s design the first prize. His typeface was cast by Grafotechna (a state-owned enterprise) for setting with line-composing machines and also in larger sizes for hand-setting. Regular, bold, and bold condensed cuts were produced, and the face was named Public. In 2003 we decided to digitise the typeface. Drawings of the regular and italic cuts at the size of approximatively 3,5 cicero (43 pt) were used as templates for scanning. Those originals covered the complete set of caps except for the U, the lowercase, numerals, and sloped ampersand. The bold and condensed bold cuts were found in an original specimen book of the Rude Pravo newspaper printing press. These specimens included a dot, acute, colon, semicolon, hyphens, exclamation and question marks, asterisk, parentheses, square brackets, cross, section sign, and ampersand. After the regular cut was drafted, we began to modify it. All the uppercase letters were fine-tuned, the crossbar of the A was raised, E, F, and H were narrowed, L and R were significantly broadened, and the angle of the leg and arm of the K were adjusted. The vertex of the M now rests on the baseline, making the glyph broader. The apex of the N is narrower, resulting in a more regular glyph. The tail of Q was made more decorative; the uppercase S lost its implied serifs. The lowercase ascenders and descenders were slightly extended. Corrections on the lower case a were more significant, its waist being lowered in order to improve its colour and light. The top of the f was redrawn, the loop of lowercase g now has a squarer character. The diagonals of the lowercase k were harmonised with the uppercase K. The t has a more open and longer terminal, and the tail of the y matches its overall construction. Numerals are generally better proportioned. Italics have been thoroughly redrawn, and in general their slope is lessened by approximatively 2–3 degrees. The italic upper case is more consistent with the regular cut. Unlike the original, the tail of the K is not curved, and the Z is not calligraphic. The italic lower case is even further removed from the original. This concerns specifically the bottom finials of the c and e, the top of the f, the descender of the j, the serif of the k, a heavier ear on the r, a more open t, a broader v and w, a different x, and, again, a non-calligraphic z. Originally the bold cut conformed even more to the superellipse shape than the regular one, since all the glyphs had to be fitted to the same width. We have redrawn the bold cut to provide a better match with the regular. This means its shapes have become generally broader, also noticeably darker. Medium and Semibold weights were also interpolated, with a colour similar to the original bold cut. The condensed variants’ width is 85 percent of the original. The design of the Bold Condensed weights was optimised for the setting of headlines, while the lighter ones are suited for normal condensed settings. All the OpenType fonts include small caps, numerals, fractions, ligatures, and expert glyphs, conforming to the Suitcase Standard set. Over half a century of consistent quality ensures perfect legibility even in adverse printing conditions and on poor quality paper. RePublic is an exquisite newspaper and magazine type, which is equally well suited as a contemporary book face. - Skullbats by Canada Type,
$24.95Patrick Griffin's sister is a really annoying individual sometimes. Not only is she into theater, but she thinks everyone else in the universe is into it as well. So once in a while tickets to local or provincial Shakespearean plays get delivered to the mailbox or dropped off on the living room's table. And once in a while the tickets just cannot be "lost" or ignored. Three or four times a year, Patrick must be subjected to Olde Englishe Speake, umbrella dresses and squeezetops, featherhats and men in leggings, rhyme and treason, mortality and immorality, drama inflicted by some mama, and it never ends. Last June it was Hamlet. Again. Someone's (wink wink) idea of a good time. There he goes, the Prince of Denmark, holding that skull with the tips of his fingers like it's an alien egg. Alas, poor Yorick! Yadda yadda boop-bop-a-loo-bop. And so the idea of a font made of skulls was born. And what can we possibly be but conduits for such abhorring ideas? Where be our gibes, our songs, our flashes of merriment? Skullbats has more skulls than you'll ever see in your lifetime. At least we hope so. Scary skulls, funny skulls, evil skulls, strange skulls, pixel skulls, fiery skulls, surprised skulls, happy skulls, sad skulls, cow skulls, sketched skulls, profiled skulls, light bulb skulls, cartoon skulls, techno skulls, alien skulls, expressionist skulls, pirate skulls, horned skulls, and skulls with whacky headgear. You name it, it's there. There's even a disco skull there for you. We lost count at 90 skulls, but there's a few more in there. For a complete showing of the skulls in the font, consult the image in the MyFonts gallery. Patrick's sister didn't turn out to be so bad after all. After making this font, he couldn't help but notice that her skull was a bit small compared to his. So now he takes every opportunity to remind her that the size of the cranium is relative to what it houses. Her upcoming halloween present will be a shirt with guess-what on it. Shirts, now there's putting Skullbats to good use! - Mrs Eaves XL Serif by Emigre,
$59.00Originally designed in 1996, Mrs Eaves was Zuzana Licko’s first attempt at the design of a traditional typeface. It was styled after Baskerville, the famous transitional serif typeface designed in 1757 by John Baskerville in Birmingham, England. Mrs Eaves was named after Baskerville’s live in housekeeper, Sarah Eaves, whom he later married. One of Baskerville’s intents was to develop typefaces that pushed the contrast between thick and thin strokes, partially to show off the new printing and paper making techniques of his time. As a result his types were often criticized for being too perfect, stark, and difficult to read. Licko noticed that subsequent interpretations and revivals of Baskerville had continued along the same path of perfection, using as a model the qualities of the lead type itself, not the printed specimens. Upon studying books printed by Baskerville at the Bancroft Library in Berkeley, Licko decided to base her design on the printed samples which were heavier and had more character due to the imprint of lead type into paper and the resulting ink spread. She reduced the contrast while retaining the overall openness and lightness of Baskerville by giving the lower case characters a wider proportion. She then reduced the x-height relative to the cap height to avoid increasing the set width. There is something unique about Mrs Eaves and it’s difficult to define. Its individual characters are at times awkward looking—the W being narrow, the L uncommonly wide, the flare of the strokes leading into the serifs unusually pronounced. Taken individually, at first sight some of the characters don’t seem to fit together. The spacing is generally too loose for large bodies of text, it sort of rambles along. Yet when used in the right circumstance it imparts a very particular feel that sets it clearly apart from many likeminded types. It has an undefined quality that resonates with people. This paradox (imperfect yet pleasing) is perhaps best illustrated by design critic and historian Robin Kinross who has pointed out the limitation of the “loose” spacing that Licko employed, among other things, yet simultaneously designated the Mrs Eaves type specimen with an honorable mention in the 1999 American Center for Design competition. Proof, perhaps, that type is best judged in the context of its usage. Even with all its shortcomings, Mrs Eaves has outsold all Emigre fonts by twofold. On MyFonts, one of the largest on-line type sellers, Mrs Eaves has been among the 20 best selling types for years, listed among such classics as Helvetica, Univers, Bodoni and Franklin Gothic. Due to its commercial and popular success it has come to define the Emigre type foundry. While Licko initially set out to design a traditional text face, we never specified how Mrs Eaves could be best used. Typefaces will find their own way. But if there’s one particular common usage that stands out, it must be literary—Mrs Eaves loves to adorn book covers and relishes short blurbs on the flaps and backs of dust covers. Trips to bookstores are always a treat for us as we find our Mrs Eaves staring out at us from dozens of book covers in the most elegant compositions, each time surprising us with her many talents. And Mrs Eaves feels just as comfortable in a wide variety of other locales such as CD covers (Radiohead’s Hail to the Thief being our favorite), restaurant menus, logos, and poetry books, where it gives elegant presence to short texts. One area where Mrs Eaves seems less comfortable is in the setting of long texts, particularly in environments such as the interiors of books, magazines, and newspapers. It seems to handle long texts well only if there is ample space. A good example is the book /CD/DVD release The Band: A Musical History published by Capitol Records. Here, Mrs Eaves was given appropriate set width and generous line spacing. In such cases its wide proportions provide a luxurious feel which invites reading. Economy of space was not one of the goals behind the original Mrs Eaves design. With the introduction of Mrs Eaves XL, Licko addresses this issue. Since Mrs Eaves is one of our most popular typefaces, it’s not surprising that over the years we've received many suggestions for additions to the family. The predominant top three wishes are: greater space economy; the addition of a bold italic style; and the desire to pair it with a sans design. The XL series answers these requests with a comprehensive set of new fonts including a narrow, and a companion series of Mrs Eaves Sans styles to be released soon. The main distinguishing features of Mrs Eaves XL are its larger x-height with shorter ascenders and descenders and overall tighter spacing. These additional fonts expand the Mrs Eaves family for a larger variety of uses, specifically those requiring space economy. The larger x-height also allows a smaller point size to be used while maintaining readability. Mrs Eaves XL also has a narrow counterpart to the regular, with a set width of about 92 percent which fulfills even more compact uses. At first, this may not seem particularly narrow, but the goal was to provide an alternative to the regular that would work well as a compact text face while maintaining the full characteristics of the regular, rather than an extreme narrow which would be more suitable for headline use. Four years in the making, we're excited to finally let Mrs Eaves XL find its way into the world and see where and how it will pop up next. - TT Milks by TypeType,
$29.00TT Milks useful links: Specimen | Graphic presentation | Customization options About TT Milks: The collection of scripts and wonderful decorative typefaces. Initially the idea for TT Milks was to create a collection of fonts to be used for packaging and branding of dairy products. While working on the initial idea, we've tested all possible glyph variations, which resulted in a large decorative designer font family. Thanks to a variety of elements, TT Milks collection has exceeded its initial idea and now offers an unlimited application range. TT Milks type collection includes several subfamilies and consists of 26 typefaces: TT Milks Script subfamily is a satellite to the basic typefaces and features 5 weights. Every typeface of the TT Milks Script subfamily consists of 801 glyphs and supports a lot of OT features: ordn, frac, case, sups, sinf, numr, dnom, tnum, onum, pnum, liga, calt. TT Milks Casual Script consists of two script faces with a different degree of roughness. In TT Milks Casual we've collected 6 typefaces—the unique Black called 900 in three degrees of roughness, and the Bold called 700 featuring three degrees of roughness as well. TT Milks Casual Shadow is a version with broader letter setting and shadow effects. There's a clean shadowed version, three variants of rough typefaces with shadows, and a rough shadowed inline typeface—5 typefaces in total. TT Milks Casual Pie is a special set of typefaces which can be easily combined with each other using different layers. The set of the subfamily includes two basic typefaces—black and inline, and also features a typeface with a clean shadow, a shadowed inline typeface and line typeface. TT Milks Outline completes the collection. It consists of a total of 3 amusing super-display typefaces—outline, outline shadow, and a cow pelt patterned typeface. All typefaces belonging to TT Milks Casual and TT Milks Outline subfamilies contain uppercase letters only, and support tabular numbers and case sensitivity. TT Milks language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Gagauz (lat), Galician, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Manx, Maori, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Swiss German, Tagalog, Tahitian, Taita, Tatar, Tetum, Tok Pisin, Tongan, Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Vepsian, Volapük, Võro, Vunjo, Xhosa, Zaza, Zulu.