985 search results
(0.082 seconds)
- Shakila by Alifinart Studio,
$17.00Shakila Script is a handwritten font created at the end of March 2021. It is a unique bold font with a pretty and charming casual style with many variants of beautiful swashes, as well as an alternative to capital letters. Shakila is a lovely and delicate font duo (script and sans serif), that exudes elegance and class. This font was particularly crafted for those who need a beautiful and refreshing look to their designs. Also, this font is perfect for branding projects, logo, product designs, invitation cards, wedding cards, stationery designs, advertisements, label, photography, blogging, social media or watermark. Key Features: - Multilingual Accents - Alternative capital letters - Stylistic Alternates up to 20 choices - Has a heart connected feature for a-z and A-Z letters - Available shortcut for Stylistic Alternate by simply adding "period" (.) and “number” (1-20) to each letter. - Has lots of ligatures so the letters connect well together - Has OpenType and PUA Encodes features. This font has a total of 885 glyphs, including capital letters, uppercase alternates, lowercase, numeral and punctuation, multilingual accents, beginning and ending swashes for lowercase, and includes a large number of stylistic alternates and heart swashes (for lowercase-lowercase and uppercase-uppercase). The advantage of the Shakila Script font compared to other fonts is that the alternative capital characters are in 1 font file, so it will make it easier for you to work. Therefore, you are free to choose it as you like, especially this font has the OpenType and PUA Encodes features which means you can access all of the glyphs and swashes with ease. As I mentioned earlier, Shakila Script has a large number of Stylistic Alternates features, up to 14 options for letter a-z and up to 20 options for letter b d h k l. In fact, there is also a swash feature in the form of a connected for the combination of each lowercase-lowercase and uppercase-uppercase letters. Interestingly, you can activate all Stylistic Alternates that are owned by each letter, just by typing; letter + period + number. For example: a.1 a.2 a.3 or b.1 b.2 b.3 and so on. As for activating the heart connected for each letter a-z or A-Z is quite easy. Namely by simply typing; letter + underscore + underscore + letter. For example: a__a or A__A and so on. Shakila Script is a Font Duo pack that pairs with Shakila Sans. The two were created at about the same time, but made in separate file packages. The reason I created this font duo is to make your projects more harmonious and unique. At the end of the sentence, Shakila Font Duo is a very authentic and amazing. If there are things you want to ask, don't hesitate to contact my email. For complete details, please visit my Behance profile. Alifinart Studio alifinart@gmail.com Thank you. - Broking by Alit Design,
$19.00Presenting the ✨The Broking Typeface✨ by alitdesign. The Broking Typeface is inspired by stylish designs from the 80s to 90s. At that time the font style like "The Broking Typeface" had a firm and trendy impression. The Broking Typeface has a wide selection of alternative characters and swashes that make it easy to create bold retro-style designs. The Broking Typeface is very suitable for making designs with retro concepts, simple and playful designs, for example making magazine cover designs, music covers, YouTube thumbs, text headers, logotypes and so on with an elegant retort theme. Besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Broking Typeface has a total of 806 glyphs including symbol, multilingual and alternative glyphs. We really enjoyed the process of making The Broking Typeface, we hope you are also happy when using The Broking Typeface. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - Traseraha by IbraCreative,
$17.00Traseraha – A Retro Cartoon Font Traseraha, a captivating retro cartoon font, effortlessly channels the whimsical charm of classic animated aesthetics. Designed by the creative minds at Traseraha Studios, this font pays homage to the golden era of cartoons with its playful curves and vibrant personality. Each letter exudes a nostalgic vibe, reminiscent of vintage comic strips and animated shows, making it an ideal choice for projects seeking a touch of retro flair. The Traseraha font seamlessly blends fun and readability, allowing it to shine in a variety of applications, from logo designs to creative headlines. With its unique character and timeless appeal, Traseraha captures the essence of a bygone era while injecting a dose of lighthearted energy into contemporary design projects. Traseraha is perfect for branding projects, logo, wedding designs, social media posts, advertisements, product packaging, product designs, label, photography, watermark, invitation, stationery, game, fashion and any projects. cartoon font, cute font, traseraha font, retro, vintage, 90s, 80s, 70s, cartoon, cartoon font, comic, comic font, delicious, display, display font, distressed, hand drawn, handwritten font, headline, holiday font, lettering, mexican, mexico, mexico font, packaging, playful, poster, retro, sticker, vintage font Fonts include multilingual support for; Afrikaans, Albanian, Czech, Danish, Dutch, English, Estonian, Finnish, French, German, Hungarian, Italian, Latvian, Lithuanian, Norwegian, Polish, Portuguese, Slovak, Slovenian, Spanish, Swedish. - Bulland by Alit Design,
$19.00Presenting the ✨The Bulland Typeface✨ by alitdesign. The Bulland Typeface is inspired by stylish designs from the 80s to 90s. At that time the font style like "The Bulland Typeface" had a firm and trendy impression. The Bulland Typeface has a wide selection of alternative characters and swashes that make it easy to create bold retro-style designs. The Bulland Typeface is very suitable for making designs with retro concepts, simple and playful designs, for example making magazine cover designs, music covers, YouTube thumbs, text headers, logotypes and so on with an elegant retort theme. Besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Bulland Typeface has a total of 1065 glyphs including symbol, multilingual and alternative glyphs. We really enjoyed the process of making The Bulland Typeface, we hope you are also happy when using The Bulland Typeface. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - Clementine by Okaycat,
$24.50Clementine, from Okaycat, is a font designed to be expressive. First, we wanted Clementine to be uplifting, friendly and warm. Secondly, we wanted it to be familiar, but neither staid nor boring. To make Clementine more warm and friendly, 90 degree corners and cubic forms were not allowed. All straight edges are either subtly curved or lightly tapered (with the small exception of the serif foundations, to create a secure base). To add an uplifting feel, all tapering flows towards the apex of the forms and the ascenders were allowed extra rising freedom above the capital height, similar to the effect intended in the architecture of old European churches -- to point all elements gently upwards towards heaven. To keep Clementine familiar, traditional type setting shapes were used throughout the font. To avoid the usual coldness of typical typewritten fonts, all forms were opened up, calligraphic touches were introduced, and any unnecessary serif elements were omitted. The result is a look that brings a touch of nostalgia or a "retro" feel. Clementine is highly appropriate anywhere a soft and friendly feel is desired. Can work well as a body text, or as ad copy. Clementine is extended, containing the full West European diacritics & a full set of ligatures, making it suitable for multilingual environments & publications. - STP Stencil by Sete Std,
$30.00Developed from the STP Display, the STP Stencil Typeface follows the same characteristic premise as its sister, in addition to composing the same number of Latin characters. What distinguishes them it’s that the STP Stencil can be applied more easily anytime, anywhere, increasing the possibility of being used in a more craft and artistic way. Since it has characteristics of a stencil font, it brings a more urban and contemporary look, which makes ideal to use it in public spaces with large circulation of people. In addition, wayfinding, architectural, advertising, packaging, posters, among others projects, are a good request for STP Stencil show its vigor and all its beauty. The STP Stencil is a modular feature source, perfect to use it in major event signaling projects or similar. It can also be useful in any demands that requires improvisation and quick solutions. The STP Stencil has very expressive forms and counterforms, but still counts with the practicality of a stencil source and its infinite possibilities of use. With a complete Latin alphabet, STP Stencil covers over 90% of the supported languages, covering the entire American continent, East and West Europe and most of the countries of Africa, Asia and Oceania. - Retro Games by Hexa,
$0.80Introducing HEXA’s second family-font, Retro Games Font. The RetroGames font is a witty reinterpretation of the fonts found in 90s 16-bit games that we enjoyed when we were young, presented as bitmap imaged fonts. It offers superior legibility and aesthetic sensibility compared to many other existing bitmap fonts. For instance, while most bitmap fonts create one stroke with 1 pixel or have various thicknesses in pixels, we have standardized it to a maximum of one stroke with 1-3 pixels, enhancing both legibility and aesthetic appeal. Since there are many similar bitmap fonts, we wanted to reinterpret it as a genre of its own. Our latest designed fonts HEXA, we noticed some shortcomings in legibility, and we aim to address those shortcomings in this bitmap font, Retro Games. Our RetroGames font, which brings back memories of our analog past, can be a valuable design element in many design works." ※ RetroGames is Latin-based and a completely crafted font that consists of 2 typefaces. Each typeface contains 195 sets of characters. This font family is in all-caps fonts. ※The font family includes 'Dropline' and 'Black.' 'Dropline' comes with a shadow effect, while 'Black' is designed without a shadow for simplicity." ※RetroGames is a monospaced fonts. So kerning is not applied. - Matolha by Alit Design,
$17.00Presenting the ✨The Matolha Typeface✨ by alitdesign. The Matolha Typeface is inspired by stylish designs from the 80s to 90s. At that time the font style like "The Matolha Typeface" had a firm and trendy impression. The Matolha Typeface has a wide selection of alternative characters and swashes that make it easy to create bold retro-style designs. The Matolha Typeface is very suitable for making designs with retro concepts, simple and playful designs, for example making magazine cover designs, music covers, YouTube thumbs, text headers, logotypes and so on with an elegant retort theme. Besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Matolha Typeface has a total of 843 glyphs including symbol, multilingual and alternative glyphs. We really enjoyed the process of making The Matolha Typeface, we hope you are also happy when using The Matolha Typeface. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - Brodille by Alit Design,
$18.00Presenting the ✨The Brodille Typeface✨ by alitdesign. The Brodille Typeface is inspired by stylish designs from the 80s to 90s. At that time the font style like "The Brodille Typeface" had a firm and trendy impression. The Brodille Typeface has a wide selection of alternative characters and swashes that make it easy to create bold retro-style designs. The Brodille Typeface is very suitable for making designs with retro concepts, simple and playful designs, for example making magazine cover designs, music covers, YouTube thumbs, text headers, logotypes and so on with an elegant retort theme. Besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Brodille Typeface has a total of 705 glyphs including symbol, multilingual and alternative glyphs. We really enjoyed the process of making The Brodille Typeface, we hope you are also happy when using The Brodille Typeface. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - Minatur by Alit Design,
$19.00Presenting the ✨The Minatur Typeface✨ by alitdesign. The Minatur Typeface is inspired by stylish designs from the 80s to 90s. At that time the font style like “The Minatur Typeface” had a firm and trendy impression. The Minatur Typeface has a wide selection of alternative characters and swashes that make it easy to create bold retro-style designs. The Minatur Typeface is very suitable for making designs with retro concepts, simple and playful designs, for example making magazine cover designs, music covers, YouTube thumbs, text headers, logotypes and so on with an elegant retort theme. Besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Minatur Typeface has a total of 702 glyphs including symbol, multilingual. We really enjoyed the process of making The Minatur Typeface, we hope you are also happy when using The Minatur Typeface. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn’t have Glyphs panel, you can install additional swashes font files. - STP Display Cyrillic by Sete Std,
$30.00Its inspiration comes from the types without serifs, with features ranging from architecture to modernist design products. With generous shapes and counterforms, the type becomes showy wherever it is, masterfully fulfilling the purpose for which it was designed. Initially designed for a signaling project in the Brazilian city of Jaraguá do Sul, Santa Catarina, the STP Display was expanded to include the largest number of characters in the Cyrillic anda Latin alphabet. This helps to find solutions in cases where a large number of languages to communicate something is needed, such as to inform a specific place for a tourist or also a direction to follow for an employee in a company. The STP Display is a modular feature, developed with rounded corners and a design based on geometric elements, ideal for use in large sizes. Forms and counterforms, its main characteristics, bring prominence to any signaling project. The STP Display Cyrillic also has another version, the STP Stencil Cyrillic, and in addition to wayfinding projects, both can be used in architectural projects, advertising, packaging, posters, and others. With a complete Latin alphabet, STP Display Cyrillic covers over 90% of the supported languages, covering the whole American continent, East and West Europe and most of the countries of Africa, Asia and Oceania. - Malibre by Alit Design,
$19.00Presenting the ✨The Malibre Typeface✨ by alitdesign. The Malibre Typeface is inspired by stylish designs from the 80s to 90s. At that time the font style like "The Malibre Typeface" had a firm and trendy impression. The Malibre Typeface has a wide selection of alternative characters and swashes that make it easy to create bold retro-style designs. The Malibre Typeface is very suitable for making designs with retro concepts, simple and playful designs, for example making magazine cover designs, music covers, YouTube thumbs, text headers, logotypes and so on with an elegant retort theme. Besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Malibre Typeface has a total of 721 glyphs including symbol, multilingual and alternative glyphs. We really enjoyed the process of making The Malibre Typeface, we hope you are also happy when using The Malibre Typeface. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - The Bringa by Alit Design,
$19.00Presenting the ✨The Bringa Typeface✨ by alitdesign. The Bringa Typeface is inspired by stylish designs from the 80s to 90s. At that time the font style like “The Bringa Typeface” had a firm and trendy impression. The Bringa Typeface has a wide selection of alternative characters and swashes that make it easy to create bold retro-style designs. The Bringa Typeface is very suitable for making designs with retro concepts, simple and playful designs, for example making magazine cover designs, music covers, YouTube thumbs, text headers, logotypes and so on with an elegant retort theme. Besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Bringa Typeface has a total of 786 glyphs including symbol, multilingual and alternative glyphs. We really enjoyed the process of making The Bringa Typeface, we hope you are also happy when using The Bringa Typeface. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn’t have Glyphs panel, you can install additional swashes font files. - STP Display by Sete Std,
$30.00Its inspiration comes from the types without serifs, with features ranging from architecture to modernist design products. With generous shapes and counterforms, the type becomes showy wherever it is, masterfully fulfilling the purpose for which it was designed. Initially designed for a signaling project in the Brazilian city of Jaraguá do Sul, Santa Catarina, the STP Display was expanded to include the largest number of characters in the Latin alphabet. This helps to find solutions in cases where a large number of languages to communicate something is needed, such as to inform a specific place for a tourist or also a direction to follow for an employee in a company. The STP Display is a modular feature, developed with rounded corners and a design based on geometric elements, ideal for use in large sizes. Forms and counterforms, its main characteristics, bring prominence to any signaling project. The STP Display also has another version, the STP Stencil, and in addition to wayfinding projects, both can be used in architectural projects, advertising, packaging, posters, and others. With a complete Latin alphabet, STP Display covers over 90% of the supported languages, covering the whole American continent, East and West Europe and most of the countries of Africa, Asia and Oceania. - The Mietlor by Alit Design,
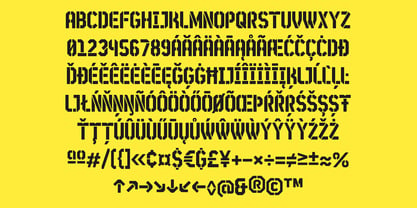
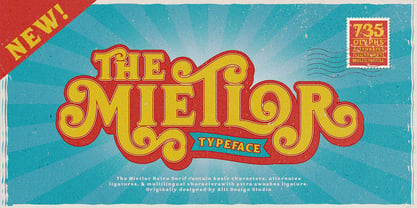
$20.00Presenting the ✨The Mietlor Typeface✨ by alitdesign. The Mietlor Typeface is inspired by stylish designs from the 80s to 90s. At that time the font style like "The Mietlor Typeface" had a firm and trendy impression. The Mietlor Typeface has a wide selection of alternative characters and swashes that make it easy to create bold retro-style designs. The Mietlor Typeface is very suitable for making designs with retro concepts, simple and playful designs, for example making magazine cover designs, music covers, YouTube thumbs, text headers, logotypes and so on with an elegant retort theme. Besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Mietlor Typeface has a total of 735 glyphs including symbol, multilingual and alternative glyphs. We really enjoyed the process of making The Mietlor Typeface, we hope you are also happy when using The Mietlor Typeface. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - Blank Manuscript by Aah Yes,
$14.95Blank Manuscript allows you to produce sophisticated musical scoresheets even on basic Word Processors - anything from simple plain staves to complex full-page orchestral scores of your own design, to write in the notation yourself. The basic stuff is really easy and straightforward, but there's some quite advanced things you can do as well. So Copy and Save these Instructions. • The main stuff is simple and tends to follow the initial letter. Treble, Bass and Alto clefs are on upper case T B A (there are more clefs, below). The 5 Lines for the clefs are on L or l. • A small v will give a small vertical line (like a bar line) and a Big U will give a Big Upright - these can start or end a line or piece. • Time Signatures - type the following letters: Think of W for Waltz and it's easy to remember that 3/4 time is on W. Then from that they go up or down together like this: V=2/4 W=3/4 X=4/4 Y=5/4 Z=6/4 Compound Times are on H I J K like this: H=3/8 I=6/8 J=9/8 K=12/8 Common Time and Cut Common symbols can be found on semi-colon and colon respectively (all begin with Co- ). 2/2 3/2 are on lower case a and b, 7/4 and 7/8 are on lower case c and d, 5/8 is on small k (think POL-k-A) • Flat signs are on the numbers. Flat signs on LINES 1 to 5 are on numbers 1 to 5. Flat signs on SPACES 1 to 5 are on numbers 6 to 0 (space 1 being above line 1, space 5 being above the top line of the stave). Sharp signs are on the letters BELOW the long-row numbers. Which is q w e r t for the sharp signs on Lines 1 to 5, and y u i o p for sharp signs on spaces 1 to 5. Doing it this way means it works the same for all clefs, whether Treble, Bass, Alto, Tenor or any other. Sharp and Flat Signs always go in this order, depending on how many sharps or flats your key signature requires: Treble Clef Sharps t i p r u o e Flats 3 9 7 4 2 8 6 Bass Clef Sharps r u o e t i w Flats 2 8 6 3 1 7 = Alto Clef Sharps o e t i w r u Flats 7 4 2 8 6 3 1 • Guitar Chord Boxes are on G and g (G for Guitar) Upper Case G has a thick line across the top Lower case g has an open top, for chords up the fretboard TAB symbols are available: Six-string Tablature is on s & S for Six. Four-string Tablature is on f & F for Four. (Lower case has the "TAB" symbol on it, Upper Case has just the lines to continue.) Five-string tablature, is on lower case "j" (as in BAN-j-O) and of course L or l will continue the 5 lines. •RARE CLEF SIGNS including Tenor Clef, are on various punctuation marks, i.e. dollar, percent, circumflex, ampersand & asterisk, above the numbers 4 to 8. NOTE: The important symbols were kept on the letter and number keys, which are fairly standard all over, but some of the less important symbols are on various punctuation keys, which in different countries are not the same as on my keyboard. If it comes out wrong on your system, all I can say is it's right on the systems we've tried, and they'll be in here somewhere, probably on a different key. CLOSING THE ENDS OF THE LINES and BAR-LINES is done with the 3 varieties of brackets - brackets, brace and parentheses - Left/Right for the Left/Right end of the line. Parentheses L/R () which are above 9, 0 give a clef with a small vertical upright (the same as a bar line). Brace L/R and Brackets L/R (both on the 2 keys to the right of P on my keyboard) will close off a staff line with tall upright bars. Brace gives a double upright - one thick, one thin. Brackets give a single tall upright. A Big Upright is on Big U, (Big U for Big Upright) and a small vertical line is on small v (small v for small vertical). The Big Upright is the maximum height, and the small vertical is exactly the same height as a stave. And there's a tall upright Bar, on Bar (which is to the left of z on my keyboard, with Shift,) which is the same height as the bar on upper case U but twice as broad. • There's a staff intended for writing melodies, which is a little bit higher up than an ordinary treble clef giving a space underneath to put lyrics in - on m and M for Melody line. Lower case has the Treble Clef on, Upper case M has just the higher-up staff lines with no clef. (Use mMMMMMMM etc.) However this clef will be in the wrong place to put in sharp and flat signs, key signatures and so on, so if you use this clef you'll have to write the sharps, flats and key signature yourself. There's also a clef that's smaller (less tall) than the ordinary clef, but with the same horizontal spacing so it will align with other standard-sized clefs - on slash (a plain clef) and backslash (with a Treble Clef). • There are some large brackets for enclosing groups of staves, such as you'd use on large orchestral scores, on Upper Case N O P Q R, which can aid clarity. N and O on the left, Q and R on the right. P is a Perpendicular line to be used on both sides to increase the height of the enclosure, in this way but with the staff lines in between: N Q P P P P P P O R OTHERS —————————————— • Repeat marks are on comma (left) and period/full stop (right). • Hyphen is left as a sort of hyphen - it's a thin line like a single staff line, with the same horizontal spacing as ordinary staff lines - in case you want to draw a line across for a Percussion Instrument, or a Title or Lyric Line. • Space is a Space, but with HALF the width or horizontal spacing as ordinary staff lines, so 2 space symbols will be the same width as a clef symbol or line. • Grave (to the left of 1 on the long row, or hold down Alt and type 0096 then let go) gives a staff line that is one eighth the width of an ordinary staff line. • If you want manuscript in a clef and key which requires a flat or sharp sign in the space underneath the 5 lines, they’re on = equals and + plus . SYMBOLS • Many of these symbols will only be useful if you have worked out in advance which bars will need them, but they are here in case you've done that and wish to include them. • Symbols for p and f (piano and forte) are on 'less than' and 'greater than' < > (above comma and full stop) and m for mezzo is on Question, next to them. They can be combined to make mp, mf, ff, pp, etc. These signs -- and other signs and symbols like Pedal Sign, Coda Sign and so on -- can be found on various punctuation mark keys, including above 1, 2, 3 in the long row, and others around the keyboard. There's a sort of logic to their layout, but in different countries the keys are likely to give different results to what is stated here, so it's probably best to just try the punctuation and see if there's any you might want to use. (But on my keyboard a Coda sign is on circumflex - because of the visual similarity. Pedal sign is on underscore. A "Sign" symbol is on exclamation mark.) They were only included in case you really need them to be printed rather than handwritten. • However, a Copyright symbol is deemed necessary, and also included are a "Registered" symbol and a TradeMark symbol. They are found in the conventional places, and can be accessed by holding down ALT and typing 0169, 0174 or 0153 respectively in the numberpad section and letting go. • Staff lines with arco and pizz. above are on capital C and D respectively ---C for ar-C-o. • An empty circle above a staff line (to indicate sections by writing letters A, B, C or 1,2,3 inside for rehearsal marks) is on n. The actual signs for an A, B, C and D in a circle above the staff line can be produced by holding down ALT and typing 0188, 0189, 0190 and 0191 respectively and letting go. • The word "Page", for indicating page numbers, is on the numbersign key. • The two quotes keys, (quote single and quote double) have symbols representing "Tempo is", and "play as triplets", respectively. • INSTRUMENT NAMES There's a whole lot of Instrument Names built in (over a hundred) which can be printed out above the clef, and you do it like this. Hold down Alt and type in the given number in the numberpad section, then let go. For Piccolo it's 0130, for Flute it's 0131, Cornet is on 0154, Violin is on 0193, and the numbers go up to over 0250, it's a fairly complete set. There's also a blank which is used to align un-named clefs on 0096. Put them at the very beginning of the line for the best results. Here they are: WOODWIND Piccolo 0130 Flute 0131 Oboe 0132 Clarinet 0133 Eng Horn 0134 Bassoon 0135 Soprano Sax 0137 Alto Sax 0138 Tenor Sax 0139 Baritone Sax 0140 Saxophone 0142 Contrabassoon 0145 Recorder 0146 Alto Flute 0147 Bass Flute 0148 Oboe d'Amore 0149 Cor anglais 0152 Pipes 0241 Whistle 0242 BRASS Cornet 0154 Trumpet 0155 Flugelhorn 0156 Trombone 0158 Euphonium 0159 Tuba 0161 French Horn 0162 Horn 0163 Tenor Trombone 0164 Bass Trombone 0165 Alto Trombone 0166 Piccolo Cornet 0167 Piccolo Trumpet 0168 Bass Trumpet 0170 Bass Tuba 0171 Brass 0172 VOICES Vocal 0175 Melody 0176 Solo 0177 Harmony 0178 Soprano 0179 Alto 0180 Tenor 0181 Baritone 0182 Treble 0183 Bass 0197 (see also PLUCKED STRINGS) Descant 0184 Mezzo Soprano 0185 Contralto 0186 Counter Tenor 0187 Lead 0206 BOWED STRINGS Strings 0192 Violin 0193 Viola 0194 Cello 0195 Contrabass 0196 Bass 0197 Double Bass 0198 Violoncello 0199 Violin 1 0200 Violin 2 0201 Fiddle 0252 PLUCKED STRINGS Harp 0202 Guitar 0203 Ac. Gtr 0204 El. Gtr 0205 Lead 0206 Bass 0197 Ac. Bass 0207 El. Bass 0208 Slide Gtr 0209 Mandolin 0210 Banjo 0211 Ukelele 0212 Zither 0213 Sitar 0214 Lute 0215 Pedal Steel 0216 Nylon Gtr. 0238 Koto 0239 Fretless 0244 KEYBOARDS + ORGAN Piano 0217 El. Piano 0218 Organ 0219 El. Organ 0220 Harpsichord 0221 Celesta 0222 Accordion 0223 Clavinet 0224 Harmonium 0225 Synth 0226 Synth Bass 0227 Keyboards 0228 Sampler 0249 PERCUSSION and TUNED PERCUSSION Percussion 0229 Drums 0230 Vibes 0231 Marimba 0232 Glockenspiel 0233 Xylophone 0234 Bass marimba 0235 Tubular Bells 0236 Steel Drums 0237 Kalimba 0240 OTHERS Harmonica 0246 Mouth Organ 0247 FX 0251 Intro 0243 Verse 0245 Refrain 0248 Chorus 0250 un-named 0096 (this is a small spacer stave for aligning clefs without a name) ALSO copyright 0169 registered 0174 TradeMark 0153 Rehearsal marks 0188-0191 (giving A, B, C, D in a circle, an empty circle is on n ) Clef signs for Treble Bass Alto without any staff lines 0253-0255 An Alphabetic List of all signs: a 2/2 time b 3/2 time c 7/4 time d 7/8 time e sharp sign, centre line f Tab sign for 4-string tab g Guitar Chord Box, no nut h half-width stave I sharp sign, third space up j Tab sign for 5-string tab k 5/8 time l Lines - 5 horizontal lines for a stave m Melody Clef - a standard clef but placed higher up, with Treble sign n Stave with an empty circle above o sharp sign, fourth space up p sharp sign, space above stave q sharp sign, bottom line r sharp sign, fourth line up s Tab sign for 6-string tab t sharp sign, top line (fifth line up) u sharp sign, second space up v vertical line (bar-line) w sharp sign, second line up x Fretboard, four strings y sharp sign, first space up z Fretboard, five strings A Alto Clef B Bass Clef C “arco” above stave D “pizz.” above stave E Double Vertical Lines F Four Horizontal lines (for 4-string tab) G Guitar Chord Box with nut H 3/8 time I 6/8 time J 9/8 time K 12/8 time L Lines - 5 horizontal lines for a stave M Melody Clef - a standard clef but placed higher up, plain N Bounding Line for grouping clefs - top left O Bounding Line for grouping clefs - bottom left P Bounding Line for grouping clefs - Perpendicular Q Bounding Line for grouping clefs - top right R Bounding Line for grouping clefs - bottom right S Six Horizontal lines (for 6-string tab) T Treble Clef U tall, thin Upright line V 2/4 time W 3 / 4 time X 4/4 time Y 5/4 time Z 6/4 time 1 flat sign, first line up (the lowest line) 2 flat sign, second line up 3 flat sign, third line up 4 flat sign, fourth line up 5 flat sign, fifth line up (the top line) 6 flat sign, first space up (the lowest space) 7 flat sign, second space up 8 flat sign, third space up 9 flat sign, fourth space up 0 flat sign, space above stave - TT Ramillas by TypeType,
$39.00TT Ramillas useful links: Specimen | Graphic presentation | Customization options TT Ramillas in numbers: • 28 styles: 7weights, 7 true italics, 4 decorative styles, 7 initials styles, and 3 variable fonts • 900 glyphs in each style (except decorative & initials styles) • Support for more than 180+ languages: extended Latin, Cyrillic • 25 OpenType features in each style (except outline styles): small capitals, ligatures, old-style figures, arrows and other useful features • Amazing Manual TrueType Hinting TT Ramillas is a fully reconsidered high contrast transitional serif, which is perfectly adapted to modern realities and requirements. When starting this project, we wanted to try to draw a modern serif with the precisely verified shapes, high contrast and detailed elaboration of each character. The visual features of TT Ramillas are high contrast, small flared serifs, variable slope of ovals, open aperture of signs, contrasting thin nodules and no drops. In addition, TT Ramillas has a characteristic flame-like element in the lowercase Cyrillic letter ? and a bright "tongue" in the letters ??, ductile legs in ??, ??, and ??, as well as a very interesting upper terminal in the letter a. TT Ramillas is perfect for use in magazines, in the fashion industry, in the branding of premium goods and services. TT Ramillas is quite versatile and suitable for use both in headings and in text arrays. In addition, we have done manual hinting in the typeface, and now it can be used with a clear conscience in the web and applications. In the process of working on TT Ramillas, we wanted to expand the functionality of the typeface a little more, and thus, after a few experiments, two pairs of decorative fonts were born: Outline, Decor and their oblique versions. These decorative fonts work great for headlines and bold accent lettering. We thought that in these decorative fonts, small caps and some specific features would not be needed, otherwise the composition of decorative fonts is identical to the basic ones. The TT Ramillas typeface consists of 28 styles: 7 weights and 7 corresponding italics, 4 decorative ones, 7 initials styles and 3 variable fonts. Each typeface style consists of 900 glyphs (except for the decoratives). TT Ramillas supports over 180+ languages, including Cyrillic support and Extended Latin support. When creating the typeface, we did not forget to add small caps, ligatures, old style figures, arrows, hands, card suits and many other useful characters and OpenType features. For the most demanding users, we have prepared a variable version of basic styles. Using the variability slider, you can adjust and select the individual thickness, without reference to the existing weight distribution. An important clarification — not all programs support variable technologies yet, you can check the support status here: https://v-fonts.com/support/. TT Ramillas OpenType features list: aalt, kern, ccmp, locl, subs, sinf, sups, numr, dnom, frac, ordn, tnum, onum, lnum, pnum, calt, ss01, ss02, ss03, ss04, c2sc, smcp, liga, dlig, case. TT Ramillas language support: Acehnese, Afar, Albanian, Aleut (lat), Alsatian, Aragonese, Arumanian, Asu, Aymara, Azerbaijani, Banjar, Basque, Belarusian (cyr), Belarusian (lat), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Catalan, Cebuano, Chamorro, Chichewa, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Dutch, Embu, English, Erzya, Esperanto, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gaelic, Gagauz (lat), Galician, Ganda, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Karachay-Balkar (cyr), Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian, Livvi-Karelian, Luba-Kasai, Ludic, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (cyr), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Silesian, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Tagalog, Tahitian, Taita, Tatar, Teso, Tetum, Tok Pisin, Tongan, Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Valencian, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Welsh, Wolof, Xhosa, Zaza, Zulu. - MVB Embarcadero by MVB,
$79.00MVB Embarcadero lies in a space between grotesque sans serifs and the vernacular signage lettering drawn by engineers. It’s a style that happens to convey credibility and forthrightness without pretense—it’s anti-style, actually. All of this makes for the most versatile of typefaces, capable of delivering any kind of message while staying out of the way. As is often the case with a type design that develops over several years, Embarcadero isn’t the realization of a specific concept. In the ’90s Mark van Bronkhorst began digitizing a blocky slab serif from the Victorian era, which was then set aside for many years. He later revisited the design, paring it down to its bare essentials, and as more time passed, it evolved from a grid-based outline to curves that echoed the rigid skeleton of the original. Eventually it became a complete family with all the readability requirements of a text sans serif, yet maintaining the subtle eccentricities of its inspiration. Functionally, the Embarcadero family is as adaptable as its design. The OpenType Pro set of 20 fonts contains two widths and five weights, each with italics, small caps, a full set of figures, bullets and arrows, and support for most Latin-based languages. In all, Embarcadero is suitable for headlines or text. And—thanks to its simple, square form—it’s ideal for type on screen too. - First Contact by SilverStag,
$19.00I am First Contact, a super ultra condensed all caps font with support for over 90 languages and over 540 ligatures. I am a cutting-edge font that is both cool and chic, yet still personal. I am perfect for a wide range of design projects, from logos and branding to headlines and posters. I am the future of your typography. I am the font that will take your designs to the next level. I am bold, I am confident, and I am here to make a statement. I am not like other fonts. I am not afraid to be different. I am unapologetically myself. I am First Contact, and I am here to shake things up. I am the perfect font for anyone who wants to stand out from the crowd. I am the font for the bold, the brave, and the innovative. I am First Contact, and I am the font for the cool kids. I am the font for the trendsetters. I am the font for the people who want to be ahead of the curve. I am First Contact, and I am here to help you create something truly unique. I am more than just a font. I am a movement. I am a call to action. I am a challenge to be different. So what are you waiting for? Use me today! - TG Riota Gothic by Tegami Type,
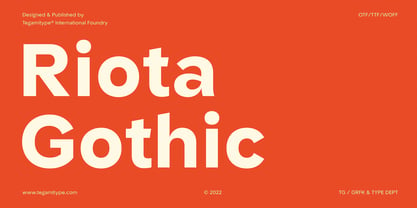
$35.00TG Riota Gothic is a brand new digital sans serif typeface in geometric style with many faces and possibilities with good proportions forms. TG Riota Gothic is outstanding for use in small text or even bigger sizes with seven weights, two axes & 14 styles, including the variable font. It comes with three alternative groups (single story alternates, no tail alternates & square dot alternates), which you can combine to maximize your needs—also supplied with a bunch of ligatures (standard & discretionary ligatures), lining figures (proportional, denominators, numerators, fractions, subscript & superscript), case-sensitive forms, symbol & Each typeface contains over 674 glyphs covered more than 90 languages Latin based. Language Supports: Afrikaans, Albanian, Asu, Azerbaijani, Basque, Bemba, Bena, Bosnian, Catalan, Chiga, Colognian, Cornish, Croatian, Czech, Danish, Dutch, Embu, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, German, Gusii, Hungarian, Icelandic, Indonesian, Irish, Italian, Kabuverdianu, Kalaallisut, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Low German, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian Bokmål, Norwegian Nynorsk, Nyankole, Oromo, Polish, Portuguese, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Spanish, Swahili, Swedish, Swiss-German, Taita, Teso, Thai, Turkish, Turkmen, Upper Sorbian, Vunjo, Walser, Welsh, Western Frisian, Zulu. Typeface Designed by Iqbal Firdaus Published by Tegamitype® Foundry Presentation Design by Eunike Agatha & Dennise Nathalie - Futura Now Variable by Monotype,
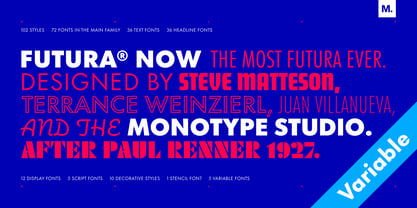
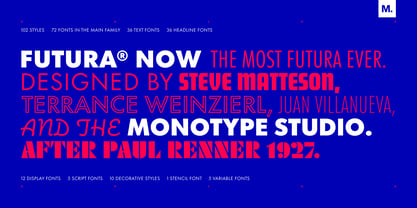
$383.99For nearly 90 years, Paul Renner’s Futura has been as popular as it is versatile—from children’s books to fashion magazines to the plaque on the Moon. Futura is a typographic icon. Futura Now offers designers a chance to see Futura with fresh eyes. It’s more truly Futura-like than any digital version you’ve ever worked with. “It brings some much-needed humanity back to the world of geometric sans serifs,” says Steve Matteson, Monotype’s Creative Type Director who led the design team. “Despite its reputation as the ultimate modern typeface, Futura Now is surprisingly warm,” he explains. “It’s just as at home set next to a leafy tree as it is next to a stainless-steel table, because it skillfully navigates the border between super-clean geometry and humanist warmth.” Futura Now—the definitive Futura—contains 102 styles, including: new Headline and Text weights; new Script and Display weights and styles; and new decorative variants (outlines, inlines, shadows, and fill). Its contemporary alignment of names and weights makes the family easier to understand and use, and its comfortable Text and judicious Headline subfamilies provide instantly refined spacing. With a large Latin, Greek, and Cyrillic character-set, Futura Now serves a wider international creative community. Futura Now is available both as individual OpenType fonts and as a set of Variable fonts, delivering limitless styles in a tidy digital footprint. - Futura Now for Leica by Monotype,
$53.99For nearly 90 years, Paul Renner’s Futura has been as popular as it is versatile—from children’s books to fashion magazines to the plaque on the Moon. Futura is a typographic icon. Futura Now offers designers a chance to see Futura with fresh eyes. It’s more truly Futura-like than any digital version you’ve ever worked with. “It brings some much-needed humanity back to the world of geometric sans serifs,” says Steve Matteson, Monotype’s Creative Type Director who led the design team. “Despite its reputation as the ultimate modern typeface, Futura Now is surprisingly warm,” he explains. “It’s just as at home set next to a leafy tree as it is next to a stainless-steel table, because it skillfully navigates the border between super-clean geometry and humanist warmth.” Futura Now—the definitive Futura—contains 102 styles, including: new Headline and Text weights; new Script and Display weights and styles; and new decorative variants (outlines, inlines, shadows, and fill). Its contemporary alignment of names and weights makes the family easier to understand and use, and its comfortable Text and judicious Headline subfamilies provide instantly refined spacing. With a large Latin, Greek, and Cyrillic character-set, Futura Now serves a wider international creative community. Futura Now is available both as individual OpenType fonts and as a set of Variable fonts, delivering limitless styles in a tidy digital footprint. - Futura Now by Monotype,
$53.99For nearly 90 years, Paul Renner’s Futura has been as popular as it is versatile—from children’s books to fashion magazines to the plaque on the Moon. Futura is a typographic icon. Futura Now offers designers a chance to see Futura with fresh eyes. It’s more truly Futura-like than any digital version you’ve ever worked with. “It brings some much-needed humanity back to the world of geometric sans serifs,” says Steve Matteson, Monotype’s Creative Type Director who led the design team. “Despite its reputation as the ultimate modern typeface, Futura Now is surprisingly warm,” he explains. “It’s just as at home set next to a leafy tree as it is next to a stainless-steel table, because it skillfully navigates the border between super-clean geometry and humanist warmth.” Futura Now—the definitive Futura—contains 102 styles, including: new Headline and Text weights; new Script and Display weights and styles; and new decorative variants (outlines, inlines, shadows, and fill). Its contemporary alignment of names and weights makes the family easier to understand and use, and its comfortable Text and judicious Headline subfamilies provide instantly refined spacing. With a large Latin, Greek, and Cyrillic character-set, Futura Now serves a wider international creative community. Futura Now is available both as individual OpenType fonts and as a set of Variable fonts, delivering limitless styles in a tidy digital footprint. - The qoestter by Alit Design,
$19.00Presenting the ✨The Qostter Retro Serif Font✨ by alitdesign. The Qostter Retro Serif font is inspired by stylish designs from the 80s to 90s. At that time the font style like "The Qotter" had a firm and trendy impression. The Qotter retro font has a wide selection of alternative characters and swashes that make it easy to create bold retro-style designs. The Qostter Retro Serif font is very suitable for making designs with retro concepts, simple and playful designs, for example making magazine cover designs, music covers, YouTube thumbs, text headers, logotypes and so on with an elegant retort theme. Besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Qostter Retro Serif font has a total of 758 glyphs including symbol, multilingual and alternative glyphs. We really enjoyed the process of making The Qostter Retro Serif font, we hope you are also happy when using The Qostter Retro Serif font. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - Coomeec by Linotype,
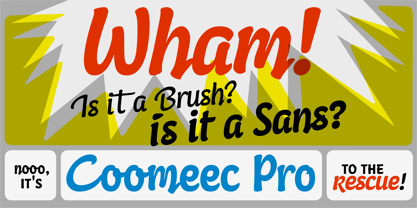
$29.99Although Andi AW. Masry designed his Coomeec typeface with one eye on comic books, this is more than just another cartoon font. Even in our short profile of the font below, we're sure you'll find enough to be surprised by the calligraphic aesthetic and the wide range of potential uses of Coomeec. Typography had been one of Andy AW. Masry's hobbies before he turned professional in 2008 and formed his own agency in Jakarta in Indonesia. The former construction engineer had already spent many hours of his leisure time in following his pastimes of designing, photography and Latin typography. Fascinated by the close interaction between text and image in comic books, one of his first projects was the development of his font Coomeec™. The condensed letters of Coomeec seem to have more in common with a calligraphic brush typeface than a more conventional cartoon font. With the characteristic line forms of a brush font, the not unextensive variations in line thickness and numerous small embellishments to the glyphs, Coomeec can be used to enhance your projects with animated effects. You can achieve this not just in the larger font sizes; the font is also very legible in small sizes thanks to its large x-height. There are certain unusual letter forms, such as that of lowercase 'g', 's' and uppercase 'Y', that provide Coomeec with a touch of the exotic. As Coomeec has numerous character alternatives, you can use it not only to create diverse designs but also to ring the changes with the character of the text itself. There are variants for most lowercase letters, some of which exhibit only minor differences, such as the lack of a curlicue on the 'b', a modified downstroke on the 'h' and an elongated base for the 'k'. In the case of other letters, such as the 'q' and the 'r', there are significant disparities between variants. The uppercase characters are also available in a lively swash style with significantly extended terminals. Among the range of characters of Coomeec are oldstyle and lining figures designed for proportional and tabular setting. All alternatives are available in the form of the corresponding OpenType versions. Coomeec comes in two weights; Regular and Bold, each with its Italic version. The form of the slightly inclined Italic characters is identical to that of their upright counterparts with the exception of the lowercase 'f', which has an ascender in its Italic version. As an OpenType Pro font, the glyphs available for Coomeec ensure that it can be used to set not only western European but also central European texts. Coomeec is not just at home when used to set headlines. The excellent legibility of this individual and vibrant typeface means that it's also ideal for setting shorter texts. The various alternative letters provide the designer with the opportunity to vary the textual appearance, and to choose between creating a more formal or more light-hearted effect. Coomeec is not only available in an OpenType version but is also obtainable as a web font, so that you can employ its exotic features to good effect when creating internet pages. - Mati by Sudtipos,
$19.00Father's Day, or June 17 of this year, is in the middle of Argentinian winter. And like people do on wintery Sunday mornings, I was bundled up in bed with too many covers, pillows and comforters. Feeling good and not thinking about anything in particular, Father's Day was nowhere in the vicinity of my mind. My eleven year old son, Matías, came into the room with a handmade present for me. Up to this point, my Father's Day gift history was nothing unusual. Books, socks, hand-painted wooden spoons, the kind of thing any father would expect from his pre-teen son. So you can understand when I say I was bracing myself to fake excitement at my son's present. But this Father's Day was special. I didn't have to fake excitement. I was in fact excited beyond my own belief. Matí's handmade present was a complete alphabet drawn on an A4 paper. Grungy, childish, and sweeter than a ton of honey. He'd spent days making it, three-dimensioning the letters, wiggle-shadowing them. Incredible. A common annoyance for graphic designers is explaining to people, even those close to them, what they do for a living. You have to somehow make it understandable that you are a visual communicator, not an artist. Part of the problem is the fact that "graphic designer" and "visual communicator" are just not in the dictionary of standard professions out there. If you're a plumber, you can wrap all the duties of your job with 3.5 words: I'm a plumber. If you're a graphic designer, no wrapper, 3.5 or 300 words, will ever cover it. I've spent many hours throughout the years explaining to my own family and friends what I do for a living, but most of them still come back and ask what it is exactly that I do for dough. When you're a type designer, that problem magnifies itself considerably. When someone asks you what you do for a living, you start looking for the nearest exit, but none of the ones you can find is any good. All the one-line descriptions are vague, and every single one of them queues a long, one-sided conversation that usually ends with someone getting too drunk listening, or too tired of talking. Now imagine being a type designer, with a curious eleven year old son. The kid is curious as to why daddy keeps writing huge letters on the computer screen. Let's go play some ball, dad. As soon as I finish working, son. He looks over my shoulder and sees a big twirly H on the screen. To him it looks like a game, like I'm not working. And I have to explain it to him again. This Father's Day, my son gave me the one present that tells me he finally understands what I do for a living. Perhaps he is even comfortable with it, or curious enough about that he wants to try it out himself. Either way, it was the happiest Father's Day I've ever had, and I'm prouder of my son than of everything else I've done in my life. This is Matí's font. I hope you find it useful. - Ah, Eurofurence Modified! A font that truly brings a unique character to the screen or page, drawing its inspiration from the original Eurofurence typeface. Picture a design that breathes a modern sp...
- Tokyo Olive by Dharma Type,
$14.99Tokyo Olive was designed as an homage to nostalgic display types and advertisements in the mid-late 80s. The mid-late 80s was the era of the post-modernism and fancy-decorative design especially in Japan In other words, it was the mixture of superficial form-operation and girly taste. This curious design movement vanished without a trace in the 90s, but it had its moments. Tokyo Olive has voluminous and simple geometric skeleton (for post-modern) with rounded and craft-style stencil joints (for fancy decoration). We added a classic open style as a little spice. The mixture of those essences makes new impression we have never seen before. Tokyo Olive family consists of 5 styles for stacking color font. Please use Photoshop or Illustrator, or your favorite graphic design apps that can handle layers. Layers are the printing plates of wood type. You should be able to change text color for each layer. Tokyo Olive "Standard" style is the base of this font family. You can add open effect by stacking "Fill" layers over the Standard layer. Instruction 1. Type your text as you like. 2. Set font-name "Tokyo Olive" and font-style "Standard". 3. Set color of "Standard" layer. 4. Duplicate the "Standard" layer to make "Fill" layer. 5. Set font-style "Half Fill" or "Full Fill" and new color of upper layer. Tokyo Olive Standard, Half Open, and Full Open style can be used solely. - JT Olifer by Jolicia Type,
$17.00JT Olifer is family font of Jolicia Type designed by Laire Banyu Sandi Pawenang in October 2021, JT Olifer inspired by Modern Typography developed by us in our perspective, with a typeface detail in every corner we make more rounded, and give an inktrap accent to make unique impression special in every glyph, we really consider about aspect legibility, therefore we make family font amount 40 to assist the selection according to visual needs. Font type of JT Olifer contains several nuances that combain aesthetic, contemporary and modern, furthermore we make some alternates glyph that have a friendly and subtle impression, for example ‘f’ the alternate of this name our font we designed is more circular and smooth. JT Olifer has a total of 465 letters with regular, slanted and condensed styles support in 90 languages : Afrikaans Albanian Asu Basque Bemba Bena Breton Catalan Chiga Colognian Cornish Croatian Czech Danish Dutch Embu English Esperanto Estonian Faroese Filipino Finnish French Friulian GalicianGanda German Gusii Hungarian Inari Sami Indonesian Irish Italian Jola-Fonyi Kabuverdianu Kalaallisut Kalenjin Kamba Kikuyu Kinyarwanda Latvian Lithuanian Lower Sorbian Luo Luxembourgish Luyia Machame Makhuwa-Meetto Makonde Malagasy Maltese Manx Meru Morisyen Northern Sami North Ndebele Norwegian Bokmål Norwegian Nynorsk Nyankole Oromo Polish Portuguese Quechua Romanian Romansh Rombo Rundi Rwa Samburu Sango Sangu Scottish Gaelic Sena Serbian Shambala Shona Slovak Soga Somali Spanish Swahili Swedish Swiss German Taita Teso Turkish Upper Sorbian Uzbek (Latin) Volapük Vunjo Walser Zulu - Chiq by Ingo,
$36.00The name suggests it: the Chiq is based on a well-known system font from Apple's classic Mac OS operating system. By revamping and expanding good old “Chicago“, I want to make that 90s tech charm available for the future. The model consisted of just a single style and inspired me to create “Chiq Bold,” which later became the starting point for the entire font family. The shapes of the Chiq are constructed according to a very simple principle. The contrast of stems and hairlines becomes more pronounced towards the bolder cuts. A few basic shapes form the framework for all characters. The shapes are very regular and sometimes form somewhat unusual figures, which has a negative effect on readability and makes the font rather unsuitable for long passages of text, but results in a very even typeface. This is particularly true for the extra-wide “UltraExpanded,” which is so wide that you can no longer recognize word images but literally have to spell them out. In this way, words are turned into letter bands with a great decorative effect. With variants from “Light” to “Black”, from “Normal” to “Ultra Expanded” and the italics, Chiq reaches beyond its archetype. This opens up a wide range of uses. It is even clearer, even more sober, and to a certain extent speaks an even more modern formal language. Chiq is also a variable font! - Megaverse VF by jpFonts,
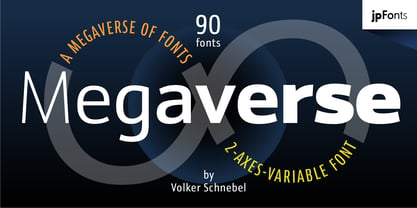
$249.00Megaverse VF Design 2023, Volker Schnebel JP-Fonts GmbH, Hamburg, Germany Megaverse VF opens up a universe that is beyond others. Not only its style is mega and the scope of the supported languages is beyond others, but the variety of variants opens up a design space that is unique. The complete family includes at least 90 fonts in 5 width levels from UltraCondensed to ExtraExpanded, each in 9 weights from Thin to Black, both upright and italic. It is a universal font that can be used for almost anything. From the official announcement or the informal letter to the letterpress and to the screen display as a corporate font: Megaverse is always convincing. Her character is quite graceful, but also neutral. She seems likeable, but also serious. She impresses with sharpness and precision and yet remains down-to-earth. Her wide range of variants is unique, both in terms of boldness and width. The very different forms of appearance fit together harmoniously as a whole, which gives the user an enormous freedom of design. Megaverse VF is a must-have for anyone who wants to keep adapting a typeface to different circumstances and who enjoys using variants that make the layout more colorful and perfect. All the advantages of the new variable font technology can be optimally applied with Megaverse VF, including optical scaling. Kerning, hinting and other technical requirements are carefully implemented so that the fonts work perfectly under any condition. - Frosty Xmas by SilverStag,
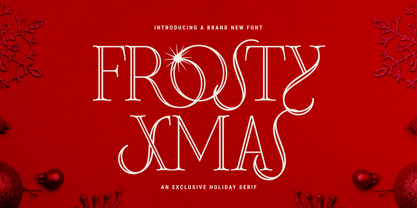
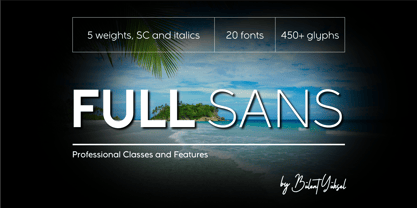
$19.00Get ready to unwrap a typographic delight with Frosty Xmas, the holiday-themed serif font designed to infuse your projects with festive charm and timeless elegance. With its soft round corners, delicate serifs, and all-uppercase characters, Frosty Xmas exudes a timeless charm that complements a wide range of holiday designs. Its classic serif letters, adorned with swirls, swashes, and star elements, add a touch of whimsy and magic to your creations. Whether you're crafting holiday cards, designing festive branding, or creating typographic posters that echo the joy of the season, Frosty Xmas is your go-to companion. Its versatility knows no bounds, making it equally suited for standard branding, logo design, and a wide array of creative ventures. But that's not all – Frosty Xmas comes bundled with 40 hand-drawn holiday doodles, adding an extra layer of whimsy to your projects. From snowflakes to stockings, candy canes to Christmas trees, these doodles are the perfect embellishments for all your holiday-themed endeavors. Crafted with over 450 carefully designed glyphs, Frosty Xmas supports over 90 languages, making it a versatile tool for designers and crafters worldwide. Whether you're creating holiday greeting cards, packaging labels, or typography posters, Frosty Xmas will infuse your designs with festive cheer. Elevate your designs, captivate your audience, and make this holiday season truly memorable with Frosty Xmas. The magic begins with each letter – are you ready to unwrap the joy? Happy designing and Merry Frosty Xmas! 🎄✨ - Full Sans by Bülent Yüksel,
$19.00Full Sans is a geometric sans in the tradition of Futura, Avant Garde and the like. It has a modern streak which is the result of a harmonization of width and height especially in the lowercase letters to support legibility. Full Sans is the younger brother of original Full Neue, Full Slab and Full Tools. Ideally suited for advertising and packaging, editorial and publishing, logo, branding and creative industries, poster and billboards, small text, wayfinding and signage as well as web and screen design. Full Sans provides advanced typographical support for Latin-based languages. An extended character set, supporting Central, Western and Eastern European languages, rounds up the family. The designation “Full Sans LC 50 Book” forms the central point. The first figure of the number describes the stroke thickness: 10 Thin to 90 Bold. Full Sans LC comes 5 weights and italics also Full Sans SC comes 5 weights and italics total 20 types. The family contains a set of 485 characters. Case-Sensitive Forms, Classes and Features, Small Caps from Letter Cases, Fractions, Superior, Inferior, Denominator, Numerator, Old Style Figures just one touch easy In all graphic programs. Full Sans is the perfect font for web use. You can enjoy using it. UPDATE: 08 March 2019 - Fixed extension of glyhps "y" and "g". - "LineGap" error has been fixed. - Fixed bug in "onum", "pnum", "tnum" and "tnum" software in OpenType feature. - Neo Retro by Set Sail Studios,
$17.00Disclaimer: An unhealthy amount of energy drinks were consumed while creating this product Bring some loud, bright, and nostalgic fun to your designs with the Neo Retro font pack! Create bold, vibrant, 90s-inspired designs in just a few clicks—giving you more time to hang out at the mall, go to a drive-in, kick-ass at the arcade or go make the perfect mix-tape (you get the idea). Here's a run through the font family; Neo Retro Font • A high energy font with clean edges and sharp ends. An all caps font, but with a larger and smaller variation included as upper and lowercase sets. Neo Retro Alt Font • This is a second version of the Neo Retro Font, with a completely new set of upper & lowercase characters drawn in the same style. If you wanted to avoid letters looking the same each time to recreate a custom-made style, or try a different word shape, simply switch to this font for an additional layout option. Neo Retro Icons Font • A set of 36 fun, hand-drawn icons designed to match with the Neo Retro font. Includes doodles, shapes, zig-zags, underline swashes & more. Simply install as a separate font and type any A-Z or a-j letter to generate an icon. Language Support; English, French, Italian, Spanish, Portuguese, German, Swedish, Norwegian, Danish, Dutch, Finnish, Indonesian, Malay, Hungarian, Polish, Croatian, Turkish, Romanian, Czech, Latvian, Lithuanian, Slovak, Slovenian. - Razumec by Igor Petrovic,
$29.00Razumec is a carefully crafted display serif typeface with a highly unique personality. Its epic yet warm sentiment is established by a skillful blend of slab and wedge serifs, tapered stems, curves with raised center, and creative weight distribution. Proper pronunciation of these style elements influenced wide proportions and medium-to-high contrast. Besides its main typology, it incorporates subtle allusions to a spectrum of typographic and visual traditions, from calligraphy, ordinary handwriting, blackletter, and medieval uncial script to the neoclassical Didone and industrial typefaces. All of these flavors are combined tastefully and consistently throughout the whole set. With its rich visual identity, Razumec is primarily intended for display usage, as shown in the promo images. It's perfect for branding and packaging. Fantastic for projects focusing on storytelling like fairy tales, epic fantasy books, board and video games with historic or adventurous themes. Superb for theme magazines, quotes, headlines, museum and concert brochures. On the other side, its authentic historical voice works great as a strong counterpart point in ultra-modern contemporary designs for print and screen. Web design, motion graphics, conceptual art, posters, and social media material are just the first few ideas. The laborious production process focused on achieving a high level of classical typographic virtues rather than having an extensive character set. Beautiful stylistically consistent characters with balanced weight and width, high-quality curves, meticulous spacing and kerning, well-articulated diacritics, and punctuation were priorities. Special attention is given to solving problematic letter pairs through contextual alternates, which enable better spacing and smooth joints (hence the recommendation to always keep the Contextual alternates feature on for this font. Learn more about it HERE). Razumec is a small but well-executed and thoroughly tested font. Font family comprises nine weights plus variable font.* * Variable font lets you access all the weights through the single font file. In apps that support it, you will find a slider where you can pick any number from 100 to 900 corresponding to 800 possible font weights. Learn more about variable fonts and their support on the following two links: VF ABOUT and VF SUPPORT. - TT Chocolates by TypeType,
$39.00Introducing the third reincarnation of TT Chocolates! The popular typeface was updated to stay up-to-date with the latest requirements and trends in design! TT Chocolates is an elegant Humanist sans serif with a dense typesetting and well-balanced proportions similar to the classical tradition. This font's nice and friendly nature makes it seem like something close and familiar. It has earned a reputation among designers as the perfect font for confectionery, but the application range of the TypeType's "sweetest" typeface goes well beyond that! In 2023, we decided to do a full-scale font update referring to extensive sans-serif market research. We figured out where the trends are headed and what users want—this information helped us enhance TT Chocolates. Specifically, we introduced a new Condensed font version, a narrow font style with the authentic proportions of the standard version. At the same time, TT Chocolates Condensed boasts a more expressive personality than the base subfamily, which allows designers to solve even more creative tasks using only one typeface. The third version of TT Chocolates has become even more modern and advanced. A large number of characters, various OpenType features, and stylistic sets make the font suitable for multiple purposes and tasks. TT Chocolates is a perfect match for both branding and layouts. The font's dynamic shapes make it easy to read in small point sizes, allowing the eye to move effortlessly across the line. This typeface can also be used in web design due to the TrueType manual hinting option. TT Chocolates 3.000 includes: 29 font styles: 14 roman, 14 italic, and one variable font; Condensed version consisting of 14 new font styles; Carefully crafted contours; Optimized font rhythm and completely new kerning; Enhanced italics in basic subfamily; Variable font with three axes of variation: width, weight, and slant; 32 OpenType features, counting in 13 new ones; 901 characters in each font style—the character set has grown compared to the previous version, which had 629 characters in each font style; 230+ languages support, including the new ones: 35 Cyrillic-based and 16 Latin-based. Elevate your design's appeal with TT Chocolates! - FS Lucas by Fontsmith,
$80.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - FS Lucas Paneureopean by Fontsmith,
$90.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - Tecna Dark Up Triangle BNF by Descarflex,
$30.00The Tecn@ Dark&Light Triangle Background Nomenclature Font family is differentiated by the direction of the triangle tip in the 4 cardinal points. The family were designed to head, enumerate, indicate or highlight writings or design plans, for this reason, the characters are available only in capital letters and some signs or symbols that can serve such purposes. A triangle or empty character is included so that the user can use it overlaying any character of his choice or to be used alone. What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. Why do we use it? It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like). Where does it come from? Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32. The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham. Where can I get some? There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc. - Warzone97 is not merely a font but a striking testament to the aesthetics of the digital age, interwoven with a hint of nostalgia. Born out of the aesthetic and spirit of futuristic gaming culture, t...