10,000 search results
(0.046 seconds)
- Remora Sans by G-Type,
$39.00Remora is an extensive new humanist sans serif which comes in 2 style variations, the effervescent Remora Sans and its corporate business partner Remora Corp . Both styles include 5 individual width sets ranging from the condensed W1 to the extra-wide W5. Furthermore, with an impressive 7 weights (Thin to Ultra) and true matching italics in each pack Remora is an ultra versatile super family comprising 140 individual fonts, perfect for any typographic assignment or design brief. Remora was designed by G-Type founder Nick Cooke. Both the Sans and Corp families share the same proportions, with the exception of certain key characters that change the overall appearance. Remora Sans is an exuberant and characterful typeface while Remora Corp, as its name suggests, is a businesslike typeface more suited to corporate typography. Quite early on in the design process Nick decided to give Remora Corp equal billing instead of incorporating these glyphs as alternates or a stylistic set that may get overlooked. “I created two separate families after learning a valuable lesson with one of my earlier typefaces, Houschka”, says Nick. “Houschka contained distinctive rounded A’s W’s and w’s, with ‘straight’ styles as character alternates. Even though style sets and alternates are easy to activate they are rarely used, so after many requests for customised versions of the fonts with the straight characters as defaults it was decided to create the separate ‘Alt’ family. So I cut straight to the chase with the two Remora variants and created two complementary families.” Both sets contain many shared letterforms, but it is the alternate characters that significantly alter the appearance of each font. Remora has been carefully designed for optimum legibility at large and very small sizes. Although fairly monolinear in appearance, especially in the lighter weights, particular attention has been paid to optical correction like the overshoots of the curved characters. Open counters and painstaking attention to detail (e.g. weight contrast between horizontal and vertical strokes, junctions of shoulders and stems etc) all boost readability and make Remora a great choice across all media. Remora Sans and Corp are ‘humanist’ rather than ‘geometric’ in style, meaning they’re not strictly based on rectangles and circles, resulting in a warm and friendlier feel. The slightly ’super-elliptical’ rounded forms create generously attractive curves. Remora has very distinctive italics in that they are only inclined by 8 degrees, but are not just based on slanted uprights. The italic styles are very alluring when used for display at large sizes and the good news is they come bundled free with their respective uprights. Each family also contains many OpenType features including proportional and tabular numbers, small caps, discretionary ligatures, plus five stylistic sets for ultra versatile typography. - Remora Corp by G-Type,
$39.00Remora is an extensive new humanist sans serif which comes in 2 style variations, the effervescent Remora Sans and its corporate business partner Remora Corp. Both styles include 5 individual width sets ranging from the condensed W1 to the extra-wide W5. Furthermore, with an impressive 7 weights (Thin to Ultra) and true matching italics in each pack Remora is an ultra versatile super family comprising 140 individual fonts, perfect for any typographic assignment or design brief. Remora was designed by G-Type founder Nick Cooke. Both the Sans and Corp families share the same proportions, with the exception of certain key characters that change the overall appearance. Remora Sans is an exuberant and characterful typeface while Remora Corp, as its name suggests, is a businesslike typeface more suited to corporate typography. Quite early on in the design process Nick decided to give Remora Corp equal billing instead of incorporating these glyphs as alternates or a stylistic set that may get overlooked. “I created two separate families after learning a valuable lesson with one of my earlier typefaces, Houschka”, says Nick. “Houschka contained distinctive rounded A’s W’s and w’s, with ‘straight’ styles as character alternates. Even though style sets and alternates are easy to activate they are rarely used, so after many requests for customised versions of the fonts with the straight characters as defaults it was decided to create the separate ‘Alt’ family. So I cut straight to the chase with the two Remora variants and created two complementary families.” Both sets contain many shared letterforms, but it is the alternate characters that significantly alter the appearance of each font. Remora has been carefully designed for optimum legibility at large and very small sizes. Although fairly monolinear in appearance, especially in the lighter weights, particular attention has been paid to optical correction like the overshoots of the curved characters. Open counters and painstaking attention to detail (e.g. weight contrast between horizontal and vertical strokes, junctions of shoulders and stems etc) all boost readability and make Remora a great choice across all media. Remora Sans and Corp are ‘humanist’ rather than ‘geometric’ in style, meaning they’re not strictly based on rectangles and circles, resulting in a warm and friendlier feel. The slightly ’super-elliptical’ rounded forms create generously attractive curves. Remora has very distinctive italics in that they are only inclined by 8 degrees, but are not just based on slanted uprights. The italic styles are very alluring when used for display at large sizes and the good news is they come bundled free with their respective uprights. Each family also contains many OpenType features including proportional and tabular numbers, small caps, discretionary ligatures, plus five stylistic sets for ultra versatile typography. - POP - Unknown license
- MEcanicules - Unknown license
- Z_tUBBAnomal - Unknown license
- Stat Display Pro by Jure Kožuh,
$45.00www.Stat-Type.com Complementary Type Family Stat Text Pro Stat Display Pro is an information design sans serif type family legible in circumstances of low visibility. Its large character set with multiple weights is defined by optimal size ratio, distinctive letter shapes, wide aperture and balanced counters. Stat Display Pro remains legible in unfavorable circumstances of distance, size, movement and similar. It contains nearly 700 glyphs, including diacritics, ligatures, small caps, old–style figures, arrows and more. This enables it to achieve wide language support. It consists of four main (Light, Regular, Medium, Bold) and four secondary, negative weights (Light Negative, Regular Negative, Medium Negative, Bold Negative) which are accompanied by their corresponding obliques. Stat Display Pro type family has higher than average x height (72% of cap height) which is accompanied by matching ascender and descender size ratios. With its distinctive letter shape detail it minimizes the possibility of letter shape confusion, while optimizing legibility with wide aperture and balanced counters. Its main intended use is information design, where it, with its characteristics, meets the requirements of wayfinding, infographics, table setting and much, much more. The development of the type family was based on research in legibility to achieve highly legible letter shapes, while not diminishing their visual character. A detailed description of Stat Pro type family is available at Stat-Type.com where a DEMO font can be downloaded. - Prismatic Spirals Pro by MMC-TypEngine,
$182.00PRISMATIC SPIRALS PRO FONT! The Prismatic Spirals PRO is a Decorative Type-System and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals Pro has two related Typefaces both more basic or easier to use versions, the Default Family plus its “bold” braided version Prismatic Interlaces… PRO provides a more advanced, complex, and twisted Design, plus requires to be typed alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Pro Font Map Reference PDF Here! (!) Is recommended Print it to have the Reference or open the PDF to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. The 2 glyphs sets are separated in colors for facilitating. Also use the Map Font with key captions or switch to it for ensure that the characters are alternating between both uppercase and lowercase letters as other Keys as numbers, marks, and punctuation along the strings, holding Shift one by one or actually two by two. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 96 are different keys with 2 versions of each of both caps and shift keys, plus a few repeated for facilitating. It was settled this way in order for exchanging with its Prismatic relative fonts which has only 48 different keys repeated twice. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Specials Board by Borderline Artistic,
$9.00Specials Board is a clear, quirky handwritten display font in 6 weights. The font delivers a handcrafted personal feel and is great for clear messaging or to create an artisan, organic, natural aesthetic. Originally created for use in a coffee shop the font's handwritten playful nature allows it to work well across numerous use cases such as food and drink, retail, children / kids products and more. The font also includes alternatives for several glyphs. - Tipo Movin CDMX by Ixipcalli,
$-La versión propuesta por la SEMOVI (Secretaria de Movilidad) es un estilo más angosto y ortográfico, creadó con la finalidad de aligerar las aplicaciones tipográficas del sistema. Se emplea oficialmente en todas las aplicaciones del sistema de Movilidad Integrada de la Ciudad de México. El creador de la tipografía es Lance Wyman. En esta edición, los tipos minúsculas son una adaptación “no oficial” para el Tipo Movin CDMX, enriqueciendo la tipografía a un estilo visual de altas y bajas, por lo que se prescinde del diseño base como trabajo propio para enfatizar los tipos minúsculas exclusivamente, además de que se han añadido algunos caracteres de acentuación extendiendo su uso a otros lenguajes. Los tipos son una nueva propuesta por Ixipcalli en el presente año 2023. The version proposed by SEMOVI (Secretary of Mobility) is a narrower and more orthographic style, created with the purpose of lightening the typographic applications of the system. It is officially used in all the applications of the Integrated Mobility system of Mexico City. The creator of the typeface is Lance Wyman. In this edition, the lowercase types are an “unofficial” adaptation for the Tipo Movin CDMX, enriching the typography to a visual style of highs and lows, so the base design is dispensed with as my own work to emphasize the lowercase types exclusively, In addition, some accentuation characters have been added, extending their use to other languages. The types are a new proposal by Ixipcalli in the current year 2023. - Times Eighteen by Linotype,
$29.00In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Europa LT by Linotype,
$29.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Ten by Linotype,
$40.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Ten Paneuropean by Linotype,
$92.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times by Linotype,
$40.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Blackhaus by Canada Type,
$25.00Almost a half of a millennium after being mistaken for the original 4th century Gothic alphabet and falsely labeled "barbaric" by the European Renaissance, the blackletter alphabet was still flourishing exclusively in early 20th century Germany, not only as an ode to Gutenberg and the country's rich printing history, but also as a continuous evolution, taking on new shapes and textures influenced by almost every other form of alphabet available. Blackletter would continue to go strong in Germany until just before the second World War, when it died a political death at the height of its hybridization. For almost 50 years after the war, blackletter was very rarely used in a prominent manner, but it continued to be seen sparely in a variety of settings, almost as a subliminal reminder of western civilization's first printed letters; on certificates and official documents of all kinds, religious publications, holiday cards and posters, to name a few. In the early 21st century, blackletter type has been appearing sporadically on visible media, but as of late 2005, it is not known how long the renewed interest will last, or even whether or not it will catch on at all. The last few years before World War II were arguably the most fascinating and creative in modern blackletter design. During those years, and as demonstrated with the grid-based Leather font, the geometric sans serif was influencing the blackletter forms, taking them away from their previous Jugendstil (Art Nouveau) hybridizations. Blackhaus is a digitization and elaborate expansion of a typeface called Kursachsen Auszeichnung, designed in 1937 by Peterpaul Weiss for the Schriftguss foundry in Dresden. This is one of very few designs from that time attempting to infuse more Bauhaus than Jugendstil into the Blackletter forms. This is why we used a concatenation of the words blackletter and Bauhaus to name this face. The result of injecting Bauhaus elements into blackletter turned out to be a typeface that is very legible and usable in modern settings, while at the same time harking back to the historical forms of early printing. The original 1937 design was just one typeface of basic letters and numbers. After digitizing and expanding it, we developed a lighter version, then added a few alternates to both weights. The Rough style came as a mechanically-grunged afterthought, due to current user demand for such treatment. Having the flexibility of 2 weights and many alternates of a blackletter typeface is not a very common find in digital fonts. More specifically, having the flexibility of 2 weights and alternates of a 20th century blackletter typeface is almost unheard of in digital fonts. So the Blackhaus family can be quite useful and versatile in an imaginative designer's hands. - Z_SHINOBI - Unknown license
- Morseircle code - Unknown license
- SKYSCRAPER - Unknown license
- Z_tUBBA - Unknown license
- damara - Unknown license
- Hedymosia by Wontenart,
$12.00 - Geiger by WyldType,
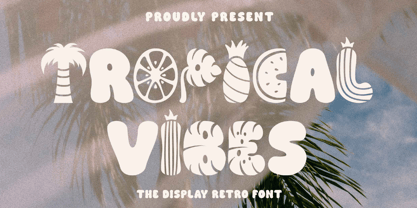
$14.99Geiger is a geometric typeface inspired by type found in the intros of Commodore 64 games, its attention to the grid and its limited set of building blocks. The design of Geiger respects these criteria to create a sturdy alphabet without diagonals, and loosen its grip on the classic limitations to produce a complete character set worthy of today`s high-resolution displays with a retro touch. The properties of classic computing platforms, like their limited memory and low-resolution displays, required that the designers and programmers of the time devise and use certain techniques to produce interesting visual results. These platforms offered limited sets of default building blocks from which to build more complex graphics and type, and some skilled coders would work around these limitations to produce the unexpected. One of the areas that saw experimental digital type flourish is the Commodore 64 intro scene. The Geiger family includes four styles (regular, oblique, bold and bold oblique), all include common ligatures (fi, ff, ffi, fj, fl, jj, tt, Th, TT) and a few stylistic alternates (K, L). A particular attention was paid to the pattern created by the vertical stem and negative spaces of tightly set text, especially for Geiger Bold. Geiger produces good results at a size of 30pt or more, but we suggest using it at higher display sizes. - Tropical Vibes by Flawlessandco,
$9.00Introducing "Tropical Vibes" - A Display Retro Fon, a captivating display retro font that channels the essence of nostalgia and carefree spirit. There's some connected letters and some alternates that suitable for any graphic designs. This font support for some multilingual. Also contains uppercase A-Z and lowercase a-z, alternate character, numbers 0-9, and some punctuation. If you need help, just write me! Thanks so much for checking out my shop! - Hybrea by Typodermic,
$11.95Welcome to the future of typography with Hybrea, the neoteric sans-serif typeface inspired by the sleek and futuristic designs found in automotive and aerospace industries. This font is designed to elevate your brand, giving your phrases an air of sophistication and high-tech wonderment. Hybrea’s clean, crisp lines bend unexpectedly, creating a sense of originality that is sure to make your brand stand out from the rest. Whether you’re designing a website, creating marketing materials, or even just crafting a simple social media post, Hybrea is the typeface you need to take your brand to the next level. With seven distinct weights, ranging from light to bold, and italics for each, you can easily tailor words to suit your specific needs. Plus, if you’re looking to add an extra bit of edge to your design, Hybrea even comes with a greasy stencil font, perfect for creating that rough and rugged look. Designed with a clean future in mind, this typeface is perfect for brands looking to make a positive impact on the world. So why wait? Try Hybrea today and take the first step towards a brighter, more sustainable future. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - HRKtKAI - Unknown license
- Valenzka by UICreative,
$23.00Introducing our new product the name Valenzka Vintage Serif Fon. Modern Serif font that feels beautiful classy, elegant, and modern. This font is perfectly suited for a wide variety of projects, such as signature, stationery, logo, wedding, typography quotes, magazine or book covers, website headers, clothing, branding, packaging design, and more. Also for fashion-related branding or editorial design and displays both masculine and feminine qualities. - Pagkaki by Nantia.co,
$8.00Pagkaki Font is a fun display font, with support for Extended Latin and Greek characters. Of course, with this typeface, you have access to a Greek set of characters. Pagkaki Handcrafted Greek Font is a multilingual font that can transform any project into a bold graphic design statement. Also, this handmade font supports both uppercase and lowercase characters, and it is a powerful, bold handwritten font. Additionally, the font supports all the European languages with the Extended Latin character set. This craft font looks perfect on baby shower invitations, but not too childish. Again, if you are loving crafts this is the scrapbooking font for you! In addition, I have to mention the endless applications of this lettering font in food products, restaurant menus, hotels, and generally in the food and hospitality industries. - MECCHA_GO - Unknown license
- GROSSFADERS CH02 - Unknown license
- BooBooKitty - Personal use only
- Chalk Cowboys by Learning Kiddos,
$18.99Chalk Cowboys is a vintage chalk font, handwritten by me. It has a real chalkboard feel and is a: textured font handwriting font has bonus shape elements and full Latin support As a bonus you will get real chalkboard shapes (as seen in preview pic three). Get creative and use this retro font for: a menu food branding as a display font for invites chalk lettering (of course =)) shirt designs magazine layout Instagram posts or any Social Media posts, really This font also works great as a running text, too. =) Don't forget to check out my two other fonts: Casual Crew Signsurfers Script - Coco Gothic Pro by Zetafonts,
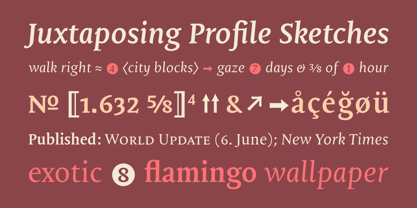
$39.00Inspired by a biography of Coco Chanel and trying to capture the quintessential mood of classical fashion elegance, Cosimo Lorenzo Pancini designed Coco Gothic looking for the effect that the first geometric sans typefaces (like Futura, Kabel or the italian eponyms like Semplicità) had when printed on paper. The crisp modernist shapes acquired in printing charme and warmth through a slight rounding of the corners that is translated digitally in the design of Coco Gothic. This signature touch is enhanced by the inclusion of light humanist touches to the proportions of the letters, resulting in the unique mix that makes Coco Gothic one of our best sellers, with a look that is both contemporary and vintage. After six years from the original project (that has spawned in the meanwhile successful families like Cocogoose and Coco Sharp), we went back to the design to completely redraw and expand the original family, creating with a Pro version that has better on-screen readability, a wider weight range, variable type versions and more language coverage (with Coco Gothic Arabic adding a new script to the latin, greek and Cyrillic of the original). Coco Gothic Pro comes in three subfamilies, each with seven weights with matching italics and featuring an extended character set with open type support for small caps, ligatures, alternates, European languages, Greek and Cyrillic alphabets. The original, body-text optimised Coco Gothic and Coco Gothic Alternate subfamilies have been kept for compatibility with the previous version, while a new Coco Gothic Display subfamily has been developed with a complete redesign aimed at display usage, featuring tighter spacing and optimised letterforms. A distinguishing feature of Coco Gothic Pro is the inclusion of ten alternate historical sets that allow you to use the typeface as a true “typographic time machine”, selecting period letterforms that range from art deco and nouveau, to modernism and to eighties’ minimalism. Equipped with such an array of historical variants, Coco Gothic Pro becomes an encyclopedia of styles from the last century, ready to transform itself and adapt to the mood of your text. - Mantika Book by Linotype,
$50.99Mantika Book was originally conceived and drawn parallel to the first Agilita drawings. *[images: pencil drawings] It took several years before having a chance looking at these designs again. But then, my first impulse was to turn this alphabet into a new sanserif, which was to become Mantika Sans. This was the starting point to conceive a super family consisting of different design styles and corresponding weights. The initial drawings of Mantika Book were refined and an Italic was developed to go with it. The aim was to create a modern serif typeface which is reminiscent of humanistic Renaissance typefaces, yet without following a particular historic model. Its large x-height for one is far away from original Renaissance models. Mantika Book was designed as a companion serif typeface to Mantika Sans that can be set for lengthy texts as in books, hence its name. It shares the same x-height with Mantika Sans but has longer ascenders and descenders, making for better word shapes in long, continuous reading. The approach of an ›old-style‹ looking typeface with large minuscules makes Mantika Book also a choice for magazine text settings where one often needs smaller point sizes to fit in a multiple columns layout. The unique details of Mantika Book are the asymetric bracketed serifs in the upright font and its higher stroke contrast than usual in a Renaissance style. The stems are slightly curved inwards. Also, the Italics have a low degree of inclination, which makes longer passages of text set in Italic rather pleasing to read. Another feature Mantika Book shares with Mantika Sans is that all four weights take up the same line length. It covers all European languages plus Cyrillic and Greek, is equipped with lots of useful scientific symbols [double square brackets, angle brackets, empty set, arrows] and the regular weight has small caps. There is a kind of an old-style feeling to Mantika Book, yet these citations were turned into a contemporary serif typeface with a soft but sturdy character. - FS Untitled Variable by Fontsmith,
$319.99Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - FS Untitled by Fontsmith,
$80.00Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - TT Octosquares by TypeType,
$35.00TT Octosquares useful links: Specimen | Graphic presentation | Customization options TT Octosquares is a fresh, revised, expanded, and significantly improved version of our first commercial typeface TT Squares and its narrow version TT Squares Condensed. With all our love for the original font family, it felt there was a lack of functionality, character composition, features, and design freshness, which prompted us to the idea of a complete restart. Now TT Octosquares can be safely called a superfamily consisting of 4 widths (Compressed, Condensed, Standard, Expanded), 72 faces (18 in each width), and 1 incredible variable font in which variability works jointly on three axes. In addition to working on the contours themselves and their design, we completely revised the composition of the typeface. First, we added two completely new widths: Compressed and Expanded. Secondly, we increased the number of weights in each of the subfamilies—while in the old versions there were 5 weights, now in each of the subfamilies there are 9 weights. At the stage of working with the contours of characters, we revised the roundings, changed the forms of shoulder and stem crossings, added noticeable shelves at the letters, removed the sharpness from the triangular characters and cut off all sharp endings. From the very beginning of work on TT Octosquares, we planned to make a variable 3-axis version of it sewn into 1 font file. This means that by installing just one variable font file, you get access to three axial adjustment of the font: by thickness, width and inclination. Thanks to this flexibility in settings, you can always choose a custom combination of thickness, width or inclination that best suits your tasks. Due to the increased language support and the appearance of a bunch of useful OpenType features, the number of glyphs in the typeface has increased from 480 to 825 in each style. Now you can use stylistic alternates, standard and discretionary ligatures, or use old-style figures, numbers in circles and even slashed zeros in your design. Full list of features: aalt, mark, mkmk, ccmp, subs, sinf, sups, numr, dnom, frac, ordn, lnum, pnum, tnum, onum, case, zero, dlig, liga, salt, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, ss11, ss12, calt, locl. To use the variable font with three variable axes on Mac you will need MacOS 10.14 or higher. For other software and browsers, you can check the support status here: v-fonts.com/support/. - Buffet Script by Sudtipos,
$99.00Buffet Script is based on fantastic calligraphy by Alf Becker, arguably the greatest American sign lettering artist of all time. The Alf Becker series of nameless alphabets published by Sign of the Times magazine in 1941 has attracted letter digitizers for a few years now, so it’s really a wonder that a few of those alphabets are still in the non-digital realm. It is understandable, though, that the basis for Buffet Script was not digitally attempted until now. The page presenting this alphabet shows a jungle of letters running into each others and swashes intertwining. The massive amount of work involved in digitizing such lettering, where scanning is nowhere near being an option, is quite obvious at a mere glance. If anyone was going to commit this particular alphabet to a digital form, it would have to be redrawn stroke by stroke and curve by curve on the computer. And don't we love a challenge! But seriously, the challenge was not the main attraction. In a way, the Becker approach to lettering is so far from digital that the imagination is almost forced to work out possibilities and letter combinations to solve problems presented by the scant showings in that magazine. After a few imaginative visualizations, the digital potential becomes clear in the mind, and the eye and hand follow. The result with Whomp (another Alf Becker-inspired work) was an enormous font with a lot of alternates and ligatures. With Buffet Script the imaginative process was no different, but the result particularly shines here, because this is some of the most fascinating flowing calligraphy ever seen. Calligraphy is where the accountability of all the little extra touches, such as alternates and swashes and ligatures, is raised to a higher level than in most other type categories. Buffet Script’s OpenType programming contains discretionary ligatures, stylistic and contextual alternates, interacting with each other to allow the composition of just the right word or sentence. This font is best used where lush elegance is one of the design’s requirements. - GROSSFADERS CH01 - Unknown license
- Tastykare by Invasi Studio,
$17.00Are you looking for a font that's as delicious as your favorite food? Meet Tastykare Font! It's a playful, all caps display font that gives your designs a retro-bold, bouncy vibe. Whether you're working on a menu, a recipe book, or a food blog, this font is perfect for anything culinary. Tastykare Font is super versatile, with alternates and multilingual support. So, it doesn't matter if you're cooking up a flyer for a local event or a poster for a big campaign - this font has got you covered. So, go ahead and satisfy your hunger for design with Tastykare Font! - Gracela by Yukita Creative,
$14.00Introducing the Gracella font in the Elegant Sans Serif style. A versatile font that can be used for both formal and casual. Gracela is a regular style font, not too thin nor too thick, and very suitable for the needs of logos, branding, websites, Features. - Supports all languages in the world (37) - Versatile Single Font. - One font for all needs. Make sure you test out the fonts using one of our examples before making any purchases to know what you're getting yourself into. Thank you for taking care when choosing fonts!