10,000 search results
(0.088 seconds)
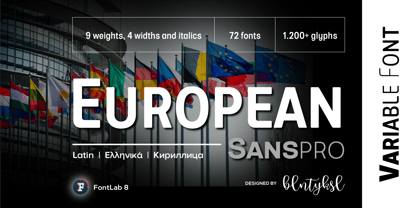
- European Sans Pro by Bülent Yüksel,
$19.00EUROPEAN SANS PRO ABOUT FAMILY: What makes "European Sans Pro" elegant, friendly and contemporary is its very rounded curves with very open terminals. "European Sans Pro" has been designed with a higher "x-height" than other fonts in its class to make tiny readability more obvious in any use situation. It will be ideal for use in small sizes such as business cards or mobile applications. This typeface is also equipped with powerful OpenType features to satisfy the most demanding professionals. It has solid features like case sensitivity, small, true capitals, full ligatures, tabular figures for tables, old style figures to elegantly insert numbers into your sentences and more alternative characters to give personality to your projects. The extended, "European Sans Pro" supports around 85 languages in the Latin, Cyrillic and Greek scripts, and its non-Latin components were developed with native consultants. With over 1200+ glyphs per style, "European Sans Pro" cares about localised letterforms and has the OpenType features to match. FEATURE SUMMARY: - 9 weights: Thin, ExtraLight, Light, Book, Regular, Medium, Bold, ExtraBold, and Black. - 4 widths: Normal, Narrow, Condensed, and Extra Condensed. - Matching italics (12º) for all weights and widths . - Matching small caps for all weights and widths. - Lining and old style figures (proportional and tabular). - Alternate characters (A, G, M, N, R, U, a, g, l, m, n, u, y). - Unlimeted fractions. - Automatic ordinals (1st, 2nd, 3rd, etc.). - 24 Dingbats + 19 Social Media and Block Chain icons. - Extended language support: Most Latin-based scripts (including Vietnamese), Cyrillic, and Greek. - Extended currency support. You can contact me at buyuksel@hotmail.com, pre-purchase and post-purchase with questions and for technical support. You can enjoy using it. - Doovy Groovy Party by Mofr24,
$11.00Introducing the Doovy Groovy Party font! This stylized, psychedelic, and round Groove Display Font takes you back to the 90's and 00's era. With its multilingual support, it's perfect for creating a pop, funky, and bold vibe. What sets the Doovy Groovy Party font apart is its unique ability to capture the essence of the vibrant and energetic 90's and 00's era. Its stylized, psychedelic design evokes a sense of nostalgia while still offering a fresh and contemporary look. This font is a true standout, allowing your designs to stand out as well. For designers looking to create harmonious compositions, the Doovy Groovy Party font has a few relatives and typefaces that complement it beautifully. Consider pairing it with "Retro Sans Serif" for a bold and cohesive look, or experiment with "Funky Display" to amplify the funky vibes. These combinations will add an extra layer of creativity and versatility to your design projects. The Doovy Groovy Party font comes in three variations - Regular, Outline, and Shadow - making it a versatile tool for various design needs. The Regular version provides a solid foundation, ideal for headlines and titles that demand attention. The Outline variation adds an element of sophistication and can be used for modern designs, while the Shadow option creates depth and dimension for a more dynamic appearance. Additionally, this font boasts extensive multilingual support, ensuring that it can be used effectively across different languages and cultures. The Doovy Groovy Party font draws inspiration from the bold and expressive typography prevalent in the 90's and 00's. It captures the vibrant and carefree spirit of that era, where music, art, and pop culture collided to create an explosion of creativity. The psychedelic elements incorporated into the font pay homage to the colorful and trippy visuals that defined the time. This font encapsulates the nostalgia and excitement of those years, allowing designers to infuse their projects with a sense of fun and playfulness. We created the Doovy Groovy Party font with a passion for celebrating the bold and expressive designs of the past. We wanted to provide designers with a versatile tool that brings the nostalgic charm of the 90's and 00's to their modern projects. By using this font, you can effortlessly transport your audience to a time when colors were brighter, music was groovier, and creativity knew no bounds. Let your imagination run wild with the Doovy Groovy Party font and infuse your designs with a vibrant touch that will captivate and inspire! Unlock the power of nostalgia and creativity with the Doovy Groovy Party font. Its unique design, versatile variations, and multilingual support make it the perfect choice for posters, marketing materials, T-shirt designs, headlines, and much more. Get ready to groove and let this font elevate your creative projects to a whole new level! - Kontext Dot by Elster Fonts,
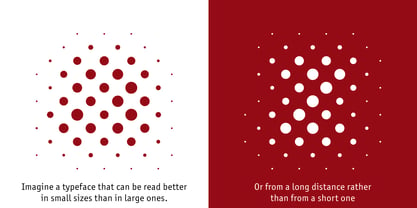
$20.00Imagine a font that is easier to read the smaller it is – or the further away the text is. There are already many rasterised fonts, I wanted to take it to the extreme and use as few dots as possible. The result is a typeface that lives up to its name. Each individual circle makes no sense on its own; individual letters are only recognisable in the context of all associated circles, individual letters are most likely to be recognised in the context of whole words. Attached to a building wall, text would be readable from a great distance and become increasingly difficult to decipher the closer you get to the building. Placed on the ground or on a large flat roof, text would only be readable from a higher building, an aeroplane or - depending on the size - in Google Earth. Kontext has old style figures, superscript numerals, case-sensitive questiondown and exclamdown and an alternative ampersand, 390 glyphs at all. Use the same value for font size and line spacing to keep the lines in the grid, or change the line spacing in 10% steps. Change the spacing in 100-unit increments to keep the grid. The numbers in the family- and style-names refer to the (ca.) grey value of the respective background and the font itself. Kontext Dot 00-33 has e.g. a white background (0%) and 33% grey value. Kontext Dot 66-33 has a 66% background and 33% grey value. »Positive« styles (first number smaller than the second number) have kerning, »negative« styles (first number bigger than the second number) can have none. - Mandrel by insigne,
$39.99From the realm of insigne, a new family has risen. By name, Mandrel. Courtly in character and elegant in appearance, the face finds great favor among those with whom it seeks audience. With confident air, Mandrel carries itself gracefully before each pair of eyes, never faltering or stumbling in its refined step. But while dressed with gentility, this elegant family is not faint of heart when challenged. Crafted well for high-impact resistance, Mandrel steps boldly and prominently into the arena of the reader’s eye, boasting its tall x-heights, high contrast, confident bends, and sharp serifs. Skillfully, it wields its sharp serif endings, cutting swiftly through opponents’ crude clutter, which fights for the reader’s attention. From Thin to Black, nine weights and their matching italics make up this noble family. Mandrel furthermore includes an abundant treasury of OpenType variables to adorn your text. Ligatures, old-style figures, and stylistic sets are available to accompany the family’s 500 glyphs and its support for more than 70 languages. Raise your cup to this new Mandrel! With strong serifs and high contrast, you’ll find this champion ready to take up your challenge in many a test ahead. - Demetria by Andinistas,
$39.95Demetria is a font created in 2012 by Carlos Fabián Camargo and works to form words and headlines with medieval expressiveness. Thus his concept mix uncial, Roman and italic letters resulting serifs some here and there, extended width and high amount of contrast between thick and thin strokes. That way its vigorous ups and downs are higher than its “x” height, highlighting it as a font with regular caliber,outstanding to design headlines with strong proportions and texture. Consequently, typographic and aesthetic possibilities of Demetria are visually appealing by its chaotic forms that are embedded and remain fixed in the minds of its viewers; also, “Demetria Pro” has OpenType features such as “Swash”, “Titling”, “Discretionary Ligatures”, “Standard Ligatures”, Ordinals, Fractions and Superscript that make shine what is written by their abstract shapes resembling elongated paths of black ink diluted in water. This font also works in software without opentype features, so it is recommended to use the remaining files NON-PRO. In short, the expressiveness and mysticism of Demetria is reaffirmed with some capital letters with lower height designed to be interchangeable with similar metrics to lowercase but aesthetically different.Thus the font mimics strong imperfections and splashes that get slim or grow depending on their degree of spontaneity. In that sense Demetria is recommended to compose words, phrases and typographic textures in graphic design projects related to epic, historical or legendary matters. - Fazeta by Adtypo,
$38.00Fazeta is a type family that uses the optical sections. It is a modern static antiqua (it has not obliqued axis, serifs without slopes) but distant from ceremonious and rigid look of this type category. Inspiration was typeproduction from Czechoslovakia 60’s - J. Týfa, V. Preissig, J. Linzboth or A. Krátky. Common factor of this typefaces is vivid and sharp design with stable serifs, tend to rational construction rather than calligraphy and some sophisticated small details vitalized general impression. In this case are facetted asymmetrical arches (some abbreviation). Specific of this typeface is a short arch of glyph “f” that allows comfortable typesetting without ligatures obligation. In character set are besides classical ligatures discretionary ligatures for special occasions. Another surprising element is that all vertical strokes are slightly expanded upwards. These details become invisible in small text but in larger sizes impressed the eye and fix attention to headline. For traditional text feeling are here alternative glyphs “a, c, f, j, k, r, y, K, R” terminated with typical serif. Typeface is graded by optical size into 3 variants - caption (robust structure with low contrast, suitable for size 6 - 9 pt), text (medium contrast, suitable for ordinary text about 10 pt) and display (high contrast and subtle details for 20 pt and higher). Every variant has 5 weights (light, regular, medium, bold and black) with italics. Typeface is with their naked cold expression suitable for neutral text without emotional feelings. In contrast with most antique typefaces this is intended for modern glossy white paper where crisp details can excelled. Every font contains 1140 glyphs, between them original small capitals, various digits, fractions, indexes, matematical symbols, arrows, borders and many alternative glyphs. To see more please check the PDF specimen. - Kiperman by Harbor Type,
$29.00🏆 Selected for Tipos Latinos 9. 🏆 Selected for the 13th Biennial of Brazilian Graphic Design. 🏆 Hiii Typography 2018 Merit Award. Kiperman is a text typeface designed in honor of Henrique Leão Kiperman, founder of the publishing house Artmed, now Grupo A. Its forms are simple and straightforward, with no unnecessary embellishments that could disturb the reading. The fonts are slightly narrower than normal, which yields higher efficiency without compromising reading comfort. Besides that, its italics are not just a slanted version of the romans, but rather a separate drawing. With a slope of 8°, its calligraphic structure provides the right amount of emphasis when necessary. The Kiperman typeface works best when setting books, magazines, ebooks and websites. It will also work very well in branding and packaging projects where a sober typeface is needed. The inspiration for the design came from the personality of the honoree. Just as Henrique always wanted to stay away from spotlights, the Kiperman typeface was designed so that it would not call attention to itself or impose any obstacles in the understanding of the text. In this way, the fonts revere Henrique’s legacy by respecting and honoring the published content. Henrique Leão Kiperman began his career in 1958, selling medical books in travels through the interior of the Brazilian states of Paraná and Santa Catarina. In 1973, he opened a bookstore in downtown Porto Alegre, the Artes Médicas Sul, and a few years later edited his first book. Since then, his company has grown to become one of the most important publishers in Brazil in the area of scientific, technical and professional books, with more than 2400 active titles distributed among the McGraw Hill, Bookman, Artmed, Penso and Artes Médicas imprints. Henrique passed away in 2017 at the age of 79. The Kiperman type family has been commissioned by Grupo A and is available for licensing. This was the way found for the fonts to be read by more people, spreading some of his spirit around the world. - Rationell by PeGGO Fonts,
$29.00Download PDF Instructions from https://peggofonts.com/download/Rationell-Instructions_4.59.pdf Behance presentation https://www.behance.net/gallery/88695175/Rationell Rationell is a functional multipurpose corporate typeface, based on classic 1950's swiss rationalism, subtle tuned on a XIX century didonesque modernist structure, a contemporary interpretation with the eyes of the Latin idiosyncrasy. Designed in 12 upright weight with 12 matching Italic, from Hairline to ExtraBlack, average weights (Light to Bold) are easily read on text sizes, printed and digital media, while Hairline to ExtraLight and ExtraBold to ExtraBlack are especially suitable for big contexts like headlines, poster and higher sizes as big as storefronts, monumental billboards or building size printed mesh covers. 40 OpenType features: Standard and Discretionary Ligatures, Lining, Old Style and tabular numerals, scientific and fractional forms, slashed zero, stylistic and contextual alternates (rounded dots, "Il" readability, auto roman numbers, auto group enclosed numbers, slashed zero on alphanumeric contexts), sensitive case, localized forms, glyphs composition/decomposition, access to all alternates. Rationell has a serious but kind timeless look, an ideal voice for corporate publishing, branding, wayfinding and complex technical information systems. It Supports 222 Latin based languages, with +2200 glyphs Rationell is capable to solve the most advanced nowadays global design needs. - Oxeran by Typodermic,
$11.95In the realm of graphic design, where the power of typography can make or break a design, selecting the right font can be the difference between a masterpiece and mediocrity. And when it comes to grunge aesthetics, the stakes are even higher, as the right font can mean the difference between an edgy, rebellious message or one that falls flat. Enter Oxeran and Oxeran Z, two fonts that epitomize punk with their grungy, raw, and unabashedly filthy appearance. These fonts aren’t for the faint of heart—they demand attention and command respect with their jagged edges and rough textures. But don’t let their rough exterior fool you—these fonts are also highly functional. Their OpenType-savvy design allows for letter pair ligatures, which break up the monotony of repeating characters and add visual interest to your text. The result is a dynamic, energetic, and impatient message that grabs your audience by the collar and demands their attention. Whether you’re designing a punk album cover, a protest poster, or a rebellious t-shirt, Oxeran and Oxeran Z are the fonts that will take your message to the next level. So, embrace the filth, let your typography speak volumes, and let the world know that you’re not to be trifled with. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Ver Army - Unknown license
- Metro Office by Linotype,
$50.99The Metro Office family is designed after the model of the original sans serif family – Metro No.1 – produced by W.A. Dwiggins and Mergenthaler Linotype’s design studio during the late 1920s and 1930s. A distinctly new interpretation of the sans serif idea, Metro was a thoroughly “American” sans serif when it was released. However, over the ensuing decades, it became a favorite the world over. Moreover, it is one of the first “humanist” sans serif typefaces designed. While redesigning Metro in 2006, Linotype’s Type Director Akira Kobayashi drew from his own knowledge of humanistic letterforms. The result is a redefined Metro; a typeface that is finally ready for heavy text setting. The original Linotype Metro No.1 never had italic variants. Kobayashi has created oblique variants, extending its use in document setting. A double-storey a and g, as well as a wider w were features of Dwiggins’ original Metro design that were filtered out by Mergenthaler Linotype in the 1930s. Kobayashi remedied this historical slight, retooling Dwiggins’ original forms and optimizing their legibility. Kobayashi has additionally retooled some of Metro’s more troublesome letters, which has black elements that became too dense. By opening up the troublesome joins (like that on the Q), Kobayashi has given his new Metro a more even color in text, improving its legibility while retaining its original spirit. - Simplo by Durotype,
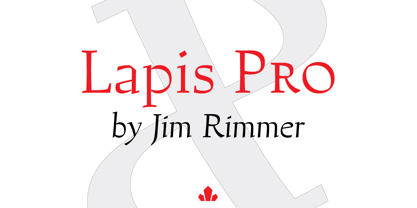
$49.00Simplo: the ‘Italian Futura’. Simplo is a geometric sans serif typeface, built in sixteen styles. It is a tribute to the 1930s typeface Semplicità, designed by Nebiolo’s Alessandro Butti. Although many details of Simplo differ from Semplicità, it preserves the spirit of the original. Simplo is ideal for use in display sizes. It is also quite legible in text, and is well suited for graphic design and corporate identity design. Simplo has sixteen styles, extensive language support, eight different kinds of figures, sophisticated OpenType features — so it’s ready for advanced typographic projects. The most notable characteristics of this typeface are the ‘t’ and the ‘f’. The ‘t’ is the culmination of simplicity: a vertical line with just a simple right-side crossbar. The ‘f’ also has just a right-side crossbar, and is really tall: it reaches both the highest and lowest vertical position of the typeface. The top of the distinctive ‘s’, is much narrower than its bottom. The ‘a’, ‘b’, ‘d’, ‘g’, ‘p’, ‘q’, and ‘u’ are spurless, and show a family resemblance with Hans Reichel’s 1990s typeface Dax. However, these letters are rounder and more geometric than Dax’s counterparts, because of Dax’s higher x-height and narrower design. In Paul Shaw’s Imprint article about typefaces that have been overlooked and/or underappreciated, “Overlooked Typefaces”, he concluded his discussion of Semplicità as follows: “These idiosyncrasies suggest that Semplicità might find a warm reception today, given the current love affair with Gotham, Neutraface and Proxima—and the resurgence of ITC Avant-Garde Gothic.” Free demo font available. For more information about Simplo, download the PDF Specimen Manual. - Lapis Pro by Canada Type,
$29.95Lapis was Jim Rimmer's venture into a territory he'd earlier explored with his Lancelot and Fellowship faces. This time he stayed much longer, dug pretty deep, and had plenty of fun in there. The end result is the kind of mosaic of influences only a guy like Jim could consider, gather, manage and apply in a way that ultimately makes sense and works as a type family. On the surface Lapis seems like something that can be billed as what Jim would have called an "advertising text face". But under the hood, it's a whole other story. On top of the calligraphic, nib-driven base Jim usually employed in his faces, Lapis shows plenty of typographic traits from a variety of genres, from Egyptian to Latin, from blackletter angularity to Dutch-like curvature, with an overall tension even reminiscent of wood type. There are some Goudy-informed shapes that somehow fit comfortably within all this. Then it's all strung together with a mix of wedged, tapered and leaning serifs, placed with precision to reveal expert spontaneity and a great command of guiding the forms through counterspace. In the fall of 2013, the Lapis fonts were scrutinized and remastered into versatile performers for sizes large and small. The three weights and their italic counterparts have been refined and expanded across the board to include small caps, alternates, ligatures, ordinals, case-sensitive forms, six kinds of figures, automatic fractions, and a character set that covers an extended range of Latin languages. Each of the Lapis Pro fonts contains over 760 glyphs. For more details on the fonts' features, text and display specimens and print tests, consult the Lapis Pro PDF availabe in the Gallery section of this page. 20% of Lapis Pro's revenues will be donated to the Canada Type Scholarship Fund, supporting higher typography education in Canada. - Engel New by The Northern Block,
$30.36EngelNewSans is sans serif family of 12 weights and an upgrade of the typeface Engel also published by Die Gestalten Verlag. The project began with an extension to the original Engel character set and freshening up the typeface to suit the OpenType format. EngelNewSerif came about as a sibling to EngelNewSans as a corresponding serif family also of 12 weights, matching those of EngelNewSans. Both families are designed for a wide usage in running text and headlines. EngelNewSans is an evolved version of the original Engel typeface, which undergone improvements to the individual letterforms and the overall look which resulted in this sans serif type family with a more mature confident character and with softer, rounder and more harmonious shapes. The characteristics between the two could perhaps, very fittingly, be compared to a person showing different sides to their personality at different stages in life. With EngelNewSans portraying the more mature role while the original Engel shows traits of a cool teenager with rough edges, not yet fully developed. To make the light weights function with serifs attached for EngelNewSerif, the same low stroke contrast as seen in EngelNewSans was applied. Further discovery found that the serifs and the stem width had to be optically similar for the light weights not to appear too fragile. In the heavy weights however, the stroke contrast was higher than in the Sans versions, this was done to open up the counters and make room for the serifs to breathe. The intention of the families is to motivate an element of play and give the designer a larger selection to work with. - Rahere Informal by ULGA Type,
$18.99Rahere Informal is a slab semi-serif typeface that has a seriously charming personality and a little spring in its step. Serifs bend and flick, giving the characters a spirited, almost calligraphic feel. It's lively and friendly without being whimsical, great for messages that need a casual but credible tone with a bit of zing in the mix. Rahere Informal is suitable for a wide range of applications such as information signage, packaging, advertising, brochures, catalogues, screen text, visual identities and opera festivals. Want an annual report that pleases the board, shareholders and investors? Set it in Rahere Informal - that’ll put a smile on everyone’s face. The family comes in six weights from light to extra bold with corresponding italics. The lighter weights are more delicate, an evenly-spaced flamboyance of flamingos basking in the sun. As the weights get heavier, characters transform into a tight-knit group of line dancing rhinos. All styles contain a set of swash caps, a few ligatures and alternatives. Nice. The character set covers most European languages plus Vietnamese. Each weight contains lining & non-aligning numerals in both proportional & tabular spacing. The tabular numerals share the same width across all weights and styles (matching Rahere Sans and Rahere Slab). If a companion sans serif is needed, Rahere Sans is the ideal partner. They are both part of the extended Rahere typeface family and have been designed to complement each other. Seriously charming, charmingly serious. Seriously, what more do you want from a typeface? Rahere, founder of St Barts in London The typeface is named after Rahere, a 12th-century Anglo-Norman priest, who founded the Priory of the Hospital of St Bartholomew, London in 1123. In 2007 I was successfully treated at Barts for relapsed testicular cancer so I’m indebted to all the doctors, nurses and support staff who work there. A special shout out to Orchid Cancer – a UK charity that helps men affected by cancer – who funded the research for my treatment. - Etrusco Now by Italiantype,
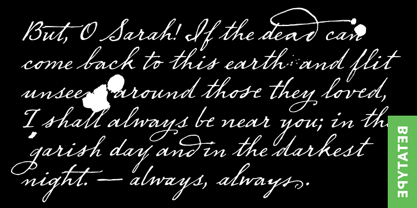
$39.00Etrusco Now is the revival of a lead typeface originally cast in lead by Italian foundry Nebiolo in the early 1920s. Heavily inspired by the design of the Medium weight of Schelter & Giesecke's Grotesk, Etrusco was, like Cairoli, an early precursor of the modernist grotesque superfamilies: a solid, multi-purpose "work-horse" typeface family that could solve a wide range of design problems with its range of widths and weights. When designing the new incarnation of Nebiolo's Etrusco, the Italiantype team directed by Cosimo Lorenzo Pancini and Mario de Libero decided to extend the original weight and width range to keep this "superfamily" approach. Etrusco Now has twenty-one styles widths in three widths of seven weights each, with matching italics; the original weights for the typeface have been collected in the Etrusco Classic subfamily. Etrusco Now new widths allowed the team to include in the design many nods and homages to other vintage classics of Nebiolo. The lighter weights of the normal width have been heavily influenced by the modernist look of Recta, while the heavy condensed and compressed widths refer to the black vertical texture of Aldo Novarese's Metropol. This infuses the typeface with a slightly vintage mood, making Etrusco at the same time warmly familiar and unexpected to eyes accustomed to the formal and cold look of late modernist grotesques like Helvetica. Contemporary but rich in slight historical quirks, Etrusco Now is perfect for any editorial and branding project that aims to be different in a subtle way. Etrusco Now's deviations from the norm are small enough to give it personality without affecting readability, while its wide range of open type features (alternates, stylistic sets, positional numbers) and language coverage make it a problem solver for any situation. Like its cousin Cairoli, Etrusco is born out of love for lost letterforms and stands like its lead ancestor from a century ago, at the crossroads between artsy craftsmanship and industrial needs. - Dear Sarah Pro by Betatype,
$119.00Carefully considered letters written long-hand, sealed in an envelope and sent across continents were once the only connection for distant friends and lovers. Dear Sarah is a type that evokes the emotion of those handwritten messages. Using alternates, ligatures and a complex system for randomization and natural connected characters, Dear Sarah seeks to push the boundaries of digital type. The guiding question that drove the design of Dear Sarah was whether it was possible to create a natural looking script that worked well in running text. Hand-written types often work for two or three words, but as soon you you look at them in a paragraph, their unnatural textures make them feel contrived. As one of the first serious types to explore OpenType for a connected script, Dear Sarah uses a unique system to create natural connections. Often script types rely on one connecting point to make sure that all their characters fit together properly. Characters that naturally connect much higher, such as the ‘o’ or ‘v’ are distorted to connect at the same point as an ‘a’ or a ‘c’. Dear Sarah uses multiple sets of lower-case characters to connect at multiple points, creating a much more natural looking script. OpenType is also used to create variety, by using randomization techniques to insert disconnected characters as well as alternates, ligatures, swashes and ink blots to create a natural rhythm across multiple lines. - European Soft Pro Variable by Bülent Yüksel,
$99.00EUROPEAN SOFT PRO VARIABLE ABOUT FAMILY: What makes "European Soft Pro Variable" elegant, friendly and contemporary is its very rounded curves with very open terminals. "European Soft Pro Variable" has been designed with a higher "x-height" than other fonts in its class to make tiny readability more obvious in any use situation. It will be ideal for use in small sizes such as business cards or mobile applications. This typeface is also equipped with powerful OpenType features to satisfy the most demanding professionals. It has solid features like case sensitivity, small, true capitals, full ligatures, tabular figures for tables, old style figures to elegantly insert numbers into your sentences and more alternative characters to give personality to your projects. The extended, "European Soft Pro Variable" supports around 85 languages in the Latin, Cyrillic and Greek scripts, and its non-Latin components were developed with native consultants. With over 1200+ glyphs per style, "European Soft Pro" cares about localised letterforms and has the OpenType features to match. FEATURE SUMMARY: - 9 weights: Thin, ExtraLight, Light, Book, Regular, Medium, Bold, ExtraBold, and Black. - 4 widths: Normal, Narrow, Condensed, and Extra Condensed. - Matching italics (12º) for all weights and widths . - Matching small caps for all weights and widths. - Lining and old style figures (proportional and tabular). - Alternate characters (A, G, M, N, R, U, a, g, l, m, n, u, y). - Unlimited fractions. - Automatic ordinals (1st, 2nd, 3rd, etc.). - 24 Dingbats + 19 Social Media and Block Chain icons. - Extended language support: Most Latin-based scripts (including Vietnamese), Cyrillic, and Greek. - Extended currency support. You can contact me at buyuksel@hotmail.com, pre-purchase and post-purchase with questions and for technical support. You can enjoy using it. - European Sans Pro Variable by Bülent Yüksel,
$99.00EUROPEAN SANS PRO VARIABLE ABOUT FAMILY: What makes "European Sans Pro Variable" elegant, friendly and contemporary is its very rounded curves with very open terminals. "European Sans Pro Variable" has been designed with a higher "x-height" than other fonts in its class to make tiny readability more obvious in any use situation. It will be ideal for use in small sizes such as business cards or mobile applications. This typeface is also equipped with powerful OpenType features to satisfy the most demanding professionals. It has solid features like case sensitivity, small, true capitals, full ligatures, tabular figures for tables, old style figures to elegantly insert numbers into your sentences and more alternative characters to give personality to your projects. The extended, "European Sans Pro Variable" supports around 85 languages in the Latin, Cyrillic and Greek scripts, and its non-Latin components were developed with native consultants. With over 1200+ glyphs per style, "European Sans Pro" cares about localised letterforms and has the OpenType features to match. FEATURE SUMMARY: - 9 weights: Thin, ExtraLight, Light, Book, Regular, Medium, Bold, ExtraBold, and Black. - 4 widths: Normal, Narrow, Condensed, and Extra Condensed. - Matching italics (12º) for all weights and widths . - Matching small caps for all weights and widths. - Lining and old style figures (proportional and tabular). - Alternate characters (A, G, M, N, R, U, a, g, l, m, n, u, y). - Unlimeted fractions. - Automatic ordinals (1st, 2nd, 3rd, etc.). - 24 Dingbats + 19 Social Media and Block Chain icons. - Extended language support: Most Latin-based scripts (including Vietnamese), Cyrillic, and Greek. - Extended currency support. You can contact me at buyuksel@hotmail.com, pre-purchase and post-purchase with questions and for technical support. You can enjoy using it. - FS Lucas by Fontsmith,
$80.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - FS Lucas Paneureopean by Fontsmith,
$90.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - As of my last update in April 2023, the font named Knife Fight, crafted by the talented Damien Gosset, stands out as an intriguing typeface within the realm of graphic design. Though not extensively ...
- Times New Roman PS Cyrillic by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman Seven by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman WGL by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman Small Text by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman PS Greek by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman PS by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Ringo by typoland,
$9.00Whassup y’all! Me and my bros got this li’l gang together: we is Ringo, and we got da bling, yo! We is da typeface family for ya all! We got some real sweet stuff for ya, some nice characters. We got all ’em OpenType features like fractions and proportional figgers, we even got da cubic root, man! And check out da question mark, man, is real sweet. And the ampersand, yeah! I luv ’em ampersands. Now my brothers over here got some light action for ya, and they got some real bold action for ya. We got some nice foxy curves goin’ on, some nice tension, and some nice relaxation. My bro Light over here is kind of like the subtle guy, ya know. He’s in for the female fans, ya know. Heh! Hell, yeah! And man, we speak like 84 languages: we speak the German, and the French, and the Spanish, and we speak the Polish, and the Czech, and the Hungarian, and we even speak Shambala and Swahili and Rundi, and we got some Esperanto thing as well for ya. And check out my bro Black right over here, he’s like the action superhero, man! He’s got impact, man! Yeah yeah, but you know, my bros Regular and Bold are the real deal. Them is like da word of da street, man! Like da word of you, and you. And we got a message for y’all: life is hard, life is real, but you should work your mojo, be smooth, be nice, chill. We got all them kerning pairs, and all them weights, and we got ’em alternate letters. So check us out, yo! - ITC Garamond Handtooled by ITC,
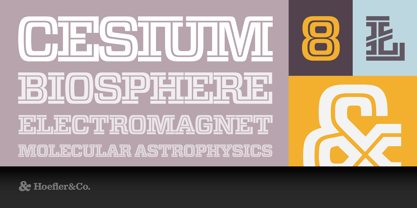
$34.99Claude Garamond (ca. 1480-1561) cut types for the Parisian scholar-printer Robert Estienne in the first part of the sixteenth century, basing his romans on the types cut by Francesco Griffo for Venetian printer Aldus Manutius in 1495. Garamond refined his romans in later versions, adding his own concepts as he developed his skills as a punchcutter. After his death in 1561, the Garamond punches made their way to the printing office of Christoph Plantin in Antwerp, where they were used by Plantin for many decades, and still exist in the Plantin-Moretus museum. Other Garamond punches went to the Frankfurt foundry of Egenolff-Berner, who issued a specimen in 1592 that became an important source of information about the Garamond types for later scholars and designers. In 1621, sixty years after Garamond's death, the French printer Jean Jannon (1580-1635) issued a specimen of typefaces that had some characteristics similar to the Garamond designs, though his letters were more asymmetrical and irregular in slope and axis. Jannon's types disappeared from use for about two hundred years, but were re-discovered in the French national printing office in 1825, when they were wrongly attributed to Claude Garamond. Their true origin was not to be revealed until the 1927 research of Beatrice Warde. In the early 1900s, Jannon's types were used to print a history of printing in France, which brought new attention to French typography and the Garamond" types. This sparked the beginning of modern revivals; some based on the mistaken model from Jannon's types, and others on the original Garamond types. Italics for Garamond fonts have sometimes been based on those cut by Robert Granjon (1513-1589), who worked for Plantin and whose types are also on the Egenolff-Berner specimen. Linotype has several versions of the Garamond typefaces. Though they vary in design and model of origin, they are all considered to be distinctive representations of French Renaissance style; easily recognizable by their elegance and readability. ITC Garamond? was designed in 1977 by Tony Stan. Loosely based on the forms of the original sixteenth-century Garamond, this version has a taller x-height and tighter letterspacing. These modern characteristics make it very suitable for advertising or packaging, and it also works well for manuals and handbooks. Legible and versatile, ITC Garamond? has eight regular weights from light to ultra, plus eight condensed weights. Ed Benguiat designed the four stylish handtooled weights in 1992." In 1993 Ed Benguiat has designed Handtooled versions. - Cesium by Hoefler & Co.,
$51.99An inline adaptation of a distinctive slab serif, Cesium is an unusually responsive display face that maintains its high energy across a range of different moods. The Cesium typeface was designed by Jonathan Hoefler in 2020. An energetic inline adaptation of Hoefler’s broad-shouldered Vitesse Black typeface (2000), Cesium is named for the fifty-fifth member of the periodic table of the elements, a volatile liquid metal that presents as a scintillating quicksilver. From the desk of the designer, Jonathan Hoefler: I always felt that our Vitesse typeface, an unusual species of slab serif, would take well to an inline. Vitesse is based not on the circle or the ellipse, but on a less familiar shape that has no common name, a variation on the ‘stadium’ that has two opposing flat edges, and two gently rounded sides. In place of sharp corners, Vitesse uses a continuously flowing stroke to manage the transition between upright and diagonal lines, most apparent on letters like M and N. A year of making this gesture with my wrist, both when drawing letterforms and miming their intentions during design critiques, left me thinking about a reduced version of the typeface, in which letters would be defined not by inside and outside contours, but by a single, fluid raceway. Like most straightforward ideas, this one proved challenging to execute, but its puzzles were immensely satisfying to solve. Adding an inline to a typeface is the quickest way to reveal its secrets. All the furtive adjustments in weight and size that a type designer makes — relieving congestion by thinning the center arm of a bold E, or lightening the intersecting strokes of a W — are instantly exposed with the addition of a centerline. Adapting an existing alphabet to accommodate this inline called for renovating every single character (down to the capital I, the period, and even the space), in some cases making small adjustments to reallocate weight, at other times redesigning whole parts of the character set. The longer we worked on the typeface, the more we discovered opportunities to turn these constraints into advantages, solving stubbornly complex characters like € and § by redefining how an inline should behave, and using these new patterns to reshape the rest of the alphabet. The New Typeface The outcome is a typeface we’re calling Cesium. It shares many of Vitesse’s qualities, its heartbeat an energetic thrum of motorsports and industry, and it will doubtless be welcome in both hardware stores and Hollywood. But we’ve been surprised by Cesium’s more reflective moods, its ability to be alert and softspoken at the same time. Much in the way that vibrant colors can animate a typeface, we’ve found that Cesium’s sensitivity to spacing most effectively changes its voice. Tighter leading and tracking turns up the heat, heightening Cesium’s sporty, high-tech associations, but with the addition of letterspacing it achieves an almost literary repose. This range of voices recommends Cesium not only to logos, book covers, and title sequences, but to projects that regularly must adjust their volume, such as identities, packaging, and editorial design. Read more about how to use Cesium. About the Name Cesium is a chemical element, one of only five metals that’s liquid at room temperature. Resembling quicksilver, cesium is typically stored in a glass ampule, where the tension between a sturdy outer vessel and its volatile contents is scintillating. The Cesium typeface hopes to capture this quality, its bright and insistent inline restrained by a strong and sinuous container. Cesium is one of only three H&Co typefaces whose name comes from the periodic table, a distinction it shares with Mercury and Tungsten. At a time when I considered a more sci-fi name for the typeface, I learned that these three elements have an unusual connection: they’re used together in the propulsion system of nasa’s Deep Space 1, the first interplanetary spacecraft powered by an ion drive. I found the association compelling, and adopted the name at once, with the hope that designers might employ the typeface in the same spirit of discovery, optimism, and invention. —JH Featured in: Best Fonts for Logos - Rezak by TypeTogether,
$36.00Nothing is hidden in the simplistic forms and overt aesthetic of Anya Danilova’s Rezak font family. Rezak is not a type family directly from the digital world, but was inspired by the stout presence of cutting letters out of tangible material: paper, stone, and wood. With only a few cuts, the shapes remain dark and simple. With more cuts, the shapes become lighter and more defined, resulting in a dynamic type family not stuck within one specific category. The Black and medium weights began as one approach before separating into display and text categories. The four text weights were created through pendulum swings in design direction that experimented with contrast, angles, tangent redirections, and the amount of anomalies allowed. The text weights are vocal when set larger than ten points and subtle at smaller sizes. The tech-heavy Incised display style came last, employing a surprising range of trigonometric functions to make it behave exactly as desired. Its look can result in something distinctive and emotional or completely over-the-top. Most normal typefaces change only in thickness; Rezak changes in intention, highlighting the relationship between dark and light, presence and absence, what’s removed and what remains. Rezak’s Black and Incised display styles are like a shaft of light in reverse and are perfect in situations of impact: websites, headlines and large text, gaming, call-outs, posters, and packaging. The tone works for something from youthful or craft-oriented to organic and natural products. Try these two in logotypes, complex print layering, branding, and words-as-pattern for greater experimentation. The text styles are bold, energetic, well informed, and round out the family with four weights (Regular, Semibold, Bold, Extrabold) and matching italics for a family grand total of ten. These jaunty styles work well in children’s books, call-outs, movie titles, and subheads for myriad subjects such as architecture, coffee, nature, cooking, and other rough-and-tumble purposes. Rezak’s crunchy letters are meant to expose rough, daring, or dramatic text. A further benefit is that this family is not sequestered within one specific genre or script, so it can be easily interpreted for other scripts, such as its current Latin and extended Cyrillic which supports such neglected languages as Abkhaz, Itelmen, and Koryak. Rezak’s push toward creativity and innovation, with an eye on typography’s rich history, reinforces our foundry’s mission to publish invigorating forms at the highest function and widest applicability. - Prismatic Spirals by MMC-TypEngine,
$93.00PRISMATIC SPIRALS FONT! The Prismatic Spirals Font is a decorative type-system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals has two related families, its “bold” braided version Prismatic Interlaces and the Pro version. While the default is simpler or easier to use, as all piece’s spin in same way, PRO provides a more complex intricate Design which requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 48 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Turquoise by Resistenza,
$59.00Many calligraphers agree that Roman Capitals is one of the most beautiful yet difficult hands to master. Its beauty lies in its simplicity of form and structure, yet understanding and applying these skillfully can take years of mindful practice. My goal was to design Roman Capitals that were smoothly designed with a brush, not carved. The main concept was based on the fundamental strokes that are commonly studied when you practice Roman letters. That’s why many Serifs have these unfinished terminal serifs. I created the Turquoise typeface based on my Capitalis Romana practice with a flexible broad edged brush and gouache. During the lowercase process I was still following Foundational calligraphy with a flat brush. My Turquoise Capitals were then adjusted and redesigned at the Tipobrda calligraphy workshop in Slovenia. Turquoise contains small caps, many discretionary ligatures, ornaments, swashes as well as several brushy nature-inspired ornaments, accessible via OpenType. Ideally suited for headlines or body text in advertising, packaging and visual identities, its delicate shapes, curves and endings give projects a harmonious elegance and stylistic feel in unique Turquoise style. My inspiration for this font showcase is one of the richest islands in the Mediterranean, the place where my parents are from, Sicily. This southern Italian region has so many unique spots: Stromboli, part of the Aeolian Islands, and the Pelagie Islands is one of my favorite places in Sicily. The pictures I used were taken there this year. So enjoy the sun, the serifs, the water and its Turquoise colors. The brush is mightier than the sword. Opentype Features: https://www.rsztype.com/article/how-to-use-opentype-features-adobe-microsoft-pages Turquoise works very well with Nautica Check also Turquoise Inline - Burstwick by Fettle Foundry,
$10.00Burstwick is a sans-serif typeface inspired by modern workhorse typefaces and designed for everyday use. It has unique personality but doesn’t suffer in more practical situations, and is very flexible: there are six weights, ranging from thin to bold, and matching oblique italicis. Lifting elements from grotesque, geometric, and humanist styles, and putting legibility at the forefront, each weight is drawn with higher contrast and subtle asymmetrical features to enhance individuality and aid in readability, particularly at body sizes on websites. These features are intended as an alternative to rigid geometric lines, bringing a natural feeling to glyphs, resulting is a friendly, but professional choice for any organisation or designer. The foundation of the design is a large X-height, which further aids in differentiating lowercase characters from one another. This allows Burstwuck to feel open, airy, and really shine when used in single-family type hierachies, particulalry in headlines and larger text. Through its 630 glyphs, Burstwick supports many Latin languages, with thorough kerning for accented character combinations, making it an ideal choice for organisations considering multilingual users, and the perfect addition to any designer’s toolbox. In addition to accented characters, a large number of special characters and alternatives have been included to increase choice and flexibility. Among these are expand currency symbols, oldstyle figures, math operators, and symbols. Language support includes: Bosnian, Catalan, Czech, Danish, German, English, Spanish, Estonian, Finnish, French, Irish, Croatian, Hungarian, Icelandic, Italian, Lithuanian, Latvian, Maltese, Dutch, Norwegian, Polish, Portuguese, Romanian, Slovak, Slovenian, Albanian, Swedish, Turkish. - Tighten is a compressed sans serif font family , notable for its elegance derived from an exaggerated vertical proportion. His style is a fusion between art-deco and futurism, which gives him an unm...
- Paverify by Esintype,
$14.00Paverify is an all-caps geometric slab serif display face inspired by a particular pavement tile component which is evoking a blocky “I” letter. All other characters were interpreted based on its look and drawn accordingly. There are three uppercase Roman fonts in different weights and widths substantially. With the additional versions, type family consisting of 7 fonts in total. Over 220 Latin, Cyrillic and Greek script languages supported. Each font contains an extensive multilingual support with more than 1600 glyphs and OpenType features, including number forms, fractions, and stylistic alternate sets those provide different looks by the typographic preferences. For the lowercase letters there are small caps variants, i.e., shorter caps. These also have identical glyphs and matching marks to enable “Small Capitals From Capitals” feature. Narrower Medium and Bold styles was produced to accompany the Black first design. Paverify comes with an ornaments font named as “Extras”, which contains geometric graphical elements, i.e., paver stone patterns, banner/sticker background sets, star comps and a collection of catchwords to simplify creating feature rich layouts. As is known as interlocking paver in certain regions — a rectangular shape with the distinctive diagonal tabs — transcribing the simplest letter to draw into the whole alphabet was a challenging task. Not only it was the single thing that can be used as a source, considering its thick form in roughly 1.2:1 proportions compared to the sophistication of letterforms was the challenge. Starting point was keeping design consistent while both avoiding and preserving a particular appearance to achieve a similar texture, basically a repeating pattern on the streets. In contrary of a traditional approach, Paverify tend to have more contrast than the other slab serifs which helps to reduce massive stem weight of the source form. This look contributes to its hand painted sign effect achieved in a certain degree, which may otherwise impractical to transform because the source material is an inorganic, static form by definition. Tight and even spacing of the pavement tiles was inspirational for the kerning balance of the letters. Although the lighter weights have more space between the letter pairs, black weight adjusted as to be close to each other as the original grid. Tight spacing can be ignored by using Capital Spacing OpenType feature for the Outline versions as layer fonts. In one stroke, this gives an extra space between the letters to avoid diagonal armed letter terminals overlap. Black typographic colour and texture gives a sturdy appearance to the lines, it is useful for the projects where a robust display faces preferred for the titling, strong headlines, letter stacks, dropcaps, initials, short names on materials such as advertisements, book covers, posters, logotypes, wordmarks, package designs, and more in print or digital. Paverify can be paired as a complimentary face in a combination with broader type systems, where vintage look compositions and woodcut style fusions requiring an extra stunning texture. - Vertical by Alias,
$60.00Alias Vertical is a sans serif typeface with a vertical cut-off point for letter endings. The vertical cut-offs bend round characters (b, c, o, etc) into a squarish, high-shouldered shape, suggesting Roger Excoffon’s Antique Olive. In mid-weights, the typeface mixes Antique Olive with typefaces such as Gill or Johnston, for example the shape of the t, the l borrowing Johnston’s flick. Vertical has the same minimal difference in weight between verticals and horizontals as Gill and Johnston, and the same sharp connection point where curves meet straight lines. Like Antique Olive, Vertical has a narrow connection point here, adding contrast and definition. The overall effect feels austere at lighter weights and strident and graphic at bolder weights, and sharp and incised throughout. In the Bold and Black weights, the squarish and top heavy shape of Antique Olive is most noticeable. For example the wide uppercase, with the B having almost-even width between top and bottom curves, and the almost-overhang of the top curve of the G. But Vertical does not have as extreme an aesthetic or square shape as Antique Olive. As well as its wide design, the upper case is given extra authority by being a slightly heavier weight than the lower case. This is a device borrowed from Gill, and other ‘old’ typefaces, where the upper case is presented as a titling design. Modern sensibilities are more focussed on an even colour between upper and lower case. Vertical was originally intended as a sister typeface to Ano, like AnoAngular or AnoStencil. Vertical developed into a similar but separate design. Ano was designed for use in Another Man — in its modular, circle-base design, and the way there aren’t the amendments usually made in bolder weights to ensure letter clarity. This is for layouts where different weights are used together in different sizes so that the overall letter weight is the same, a feature of the magazine. Where Ano is simple and graphic, Vertical has nuance and texture. It is a pragmatic, utility design. In the balance between graphic and typographic, its focus is the latter. - Bitcrusher by Typodermic,
$11.95Bitcrusher is not your ordinary typeface. It is a futuristic, ultra-compact sans-serif font that draws inspiration from the sleek design of automobiles and cutting-edge consumer electronics. Its unique compression capabilities allow you to pack more words into a single line than most techno typefaces can ever dream of. Available in five weights and four widths, Bitcrusher is a versatile font that gives you unprecedented control over your typography. If you need to fit more text into a tight space, Bitcrusher Condensed is the perfect choice. And if you want to push the limits of font compression, Bitcrusher Compressed has already reached the standard limit. For those who demand even more compactness, Bitcrusher Crammed has an abnormally small footprint, while Bitcrusher Crushed has an absurdly high density that defies all conventions. But no matter which variant you choose, you can be sure that Bitcrusher delivers consistent stem, space, and gap widths that allow you to break the rules of scaling and tracking. With Bitcrusher, you have complete control over your typography. Want thicker stems? Simply scale a narrower width to a bigger breadth. Need to go even tighter than Crushed? Make it even thinner. Bitcrusher is a font that cannot be broken. It is the ultimate tool for designers who demand precision and control over their typography. Choose Bitcrusher and discover the power of true compression. Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni.