10,000 search results
(0.029 seconds)
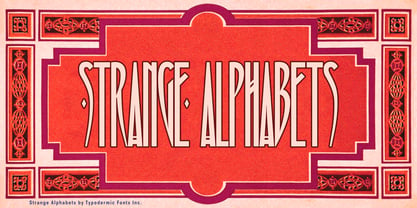
- Strange Alphabets by Typodermic,
$11.95Come one, come all, and see the beauty of Strange Alphabets. Inspired by the gilded book covers of the late 1800s and the iconic Siouxsie & the Banshees band logo of the early 1980s, this narrow Arts & Crafts typeface will transport you to another world. In OpenType savvy applications, the first and last letter of a word will receive a small diamond ornament, giving your words a touch of elegance. And if that’s not enough for you, words starting with M will have a single diamond that splits into three, while words starting with O will automatically use a tall O. But, if you want to force a tall O in the middle of a word, simply use a zero. Oolong lovers, rejoice! Words that begin with double O’s will receive a pair of tall O’s, while a pair of O’s in the middle or at the end of a word will be replaced by a linked ring ligature. But that’s not all! Accessing OpenType stylistic alternates allows you to change the A and H crossbars into small rings and remove all the diamonds from the M. And don’t forget about the hyphen, en dash, and em dash, which are replaced with ring ornaments. And if you’re feeling extra fancy, a separate diamond ornament ◆ is included under Unicode 25C6. Don’t let all these fancy features intimidate you. Play with your application’s OpenType features and see what happens. And if you want to disable the automatic OpenType substitutions, simply turn off your application’s standard ligatures feature. Experience the beauty of Strange Alphabets for yourself and let your words take on a life of their own. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - The Far Cry series, a popular franchise of first-person shooter video games, inspired the creation of the Far Cry font, encapsulating the adventurous and intense spirit of the game. This font is not ...
- As of my last update in early 2023, the font "Detroit Ghetto" may not be widely known or recognized within mainstream typographic resources or among the broader design community. However, the intrigu...
- Debusen by Typodermic,
$11.95Introducing Debusen—the perfect typeface for those who want to add a little doughy goodness to their designs! With its rounded, soft edges, Debusen is the ideal choice for anyone who wants to make their words feel safe and harmless. Whether you’re designing a fun, playful logo or creating a warm and welcoming message, Debusen’s fluffy softness will help you convey your ideas with a gentle touch. With its soft, rounded curves and gentle letterforms, Debusen is the perfect choice for a wide range of applications. Whether you’re designing a cute and cuddly children’s book or creating a warm and inviting brand identity, Debusen’s tender expressiveness will help you connect with your audience in a meaningful way. So why wait? Whether you’re a professional designer or just starting out, Debusen is the perfect choice for anyone who wants to add a little extra sweetness to their designs. Try it today and see for yourself just how delicious your designs can be! Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Rahere Informal by ULGA Type,
$18.99Rahere Informal is a slab semi-serif typeface that has a seriously charming personality and a little spring in its step. Serifs bend and flick, giving the characters a spirited, almost calligraphic feel. It's lively and friendly without being whimsical, great for messages that need a casual but credible tone with a bit of zing in the mix. Rahere Informal is suitable for a wide range of applications such as information signage, packaging, advertising, brochures, catalogues, screen text, visual identities and opera festivals. Want an annual report that pleases the board, shareholders and investors? Set it in Rahere Informal - that’ll put a smile on everyone’s face. The family comes in six weights from light to extra bold with corresponding italics. The lighter weights are more delicate, an evenly-spaced flamboyance of flamingos basking in the sun. As the weights get heavier, characters transform into a tight-knit group of line dancing rhinos. All styles contain a set of swash caps, a few ligatures and alternatives. Nice. The character set covers most European languages plus Vietnamese. Each weight contains lining & non-aligning numerals in both proportional & tabular spacing. The tabular numerals share the same width across all weights and styles (matching Rahere Sans and Rahere Slab). If a companion sans serif is needed, Rahere Sans is the ideal partner. They are both part of the extended Rahere typeface family and have been designed to complement each other. Seriously charming, charmingly serious. Seriously, what more do you want from a typeface? Rahere, founder of St Barts in London The typeface is named after Rahere, a 12th-century Anglo-Norman priest, who founded the Priory of the Hospital of St Bartholomew, London in 1123. In 2007 I was successfully treated at Barts for relapsed testicular cancer so I’m indebted to all the doctors, nurses and support staff who work there. A special shout out to Orchid Cancer – a UK charity that helps men affected by cancer – who funded the research for my treatment. - Quadrillion by Typodermic,
$11.95Looking for a typeface that’s out of this world? Look no further than Quadrillion. With its wide, capsule-like design and futuristic aesthetic, Quadrillion is the perfect choice for designers who want to infuse their message with an otherworldly character. Inspired by the capital letterforms of Ethnocentric, a popular headliner from 1999, Quadrillion is a techno typeface with a distinctly plastic presence. Its six weights and italics allow for a wide range of design options, making it the perfect choice for any project that requires a bold, modern look. Whether you’re designing a cutting-edge website, creating eye-catching advertising materials, or putting together a sleek and stylish brand identity, Quadrillion is the typeface you need to make your message stand out. So why wait? Download Quadrillion today and start designing your future! Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Bely by TypeTogether,
$49.00Bely is the first design by French newcomer Roxane Gataud. Too many typefaces are either governed by fear and never accomplish what they could, or are unrestrained which results in their frenetic dangling like a leaf caught in a spider’s web. Bely’s strength is that it has both restraint and freedom throughout the text weights and into the unique display weight. There is no fear in this type family, but only great respect for both the tradition of reading and the opportunity to make an impression. Bely is a high-class throwback containing four text weights which were built upon classical proportions to capitalise on reading familiarity. Bely Text features balanced capitals and a play between large, triangular serifs at the top and thick, bracketed, rectangular serifs at the bottom. The family is capped by a radical, expressive French-style display weight which pushes the rules of the text weights to their logical extreme. Bely Display, truly daring with its monstrous and angled contrast, exploits the features which make an impression at larger sizes. In the end, Bely Display is adventurous when used in packaging, identities, and headlines with attitude, while Bely Text’s calm baseline and piercing ascenders give paragraphs texture and familiarity. Bely covers the Latin A Extended glyph set and brings its sense of confidence to your projects with its two text weights, matching italics, and unique display style. Bely’s satisfying OpenType features allow for the implementation of typographic niceties such as small caps, both tabular and proportional lining and oldstyle figures, ligatures, alternate characters, case-sensitive variants, and fractions. The complete Bely family, along with our entire catalogue, has been optimised for today’s varied screen uses. Awards – Selected for TypeTogether’s Typeface Publishing Incentive Programme scholarship in 2014. – Selected by French magazine Étapes for the 2014 Diploma Issue. – Selected for the 2014 exhibition “TransFormations” at Centre Pompidou. — Received the SOTA catalyst Award 2016 - Wyvern by Typodermic,
$11.95Introducing Wyvern—the sans-serif typeface that exudes professionalism and precision. With its high x-height and short descenders, Wyvern is a true testament to the vintage typewriters and daisy wheel printers that inspired its creation. Its sleek and compact design boasts clean edges that give it an open and vibrant appearance, perfect for businesses looking to make a brave statement. But it’s not just its appearance that sets Wyvern apart—its italics are a testament to its strength. With angled stems and altered stem widths, Wyvern maintains a dynamic and natural appearance without the use of cursive forms. This makes Wyvern ideal for businesses that want to convey a sense of innovation and forward-thinking. Wyvern comes in seven weights and italics, providing a range of options for businesses looking to make their mark. Whether you’re creating an audacious new brand identity or refining your existing design, Wyvern is the perfect choice for designers that want to make an impact. So why wait? Experience the power of Wyvern today and take your design to the next level. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Tazugane Gothic by Monotype,
$187.99The Tazugane Gothic typeface family is the first original Japanese typeface created by Monotype. Designed by Akira Kobayashi, Kazuhiro Yamada and Ryota Doi of the Monotype Studio, the Tazugane Gothic typeface offers ten weights and was developed to complement the classic Latin typeface, Neue Frutiger. The design of the Tazugane Gothic typeface balances an original, humanistic style with elements of traditional Japanese handwriting. The two typefaces work together in a natural, seamless and adaptable manner so that Japanese and Latin texts can be used side-by-side for a wide range of applications, including in magazines, books and other print media; on digital devices; in branding and corporate identity systems; and in signage for buildings, highways and mass transit. Tazugane Gothic was updated to support the “Reiwa” new era symbol. Reiwa can be written as two kanji: 令和. This update to Tazugane Gothic includes Reiwa designed as a single ligature and is encoded as U+32FF. The inspiration for the Tazugane Gothic typeface is as elegant as its design. Since antiquity, cranes have been regarded in East Asia as auspicious birds for their noble appearance and elegance in flight. The typeface is named Tazugane Gothic in honor of the longevity of the crane, with the goal that it will be used for many years to come. The combination of the Tazugane Gothic typefaces’ traditional and humanistic elements, along with its intended ability to complement popular Latin typefaces, makes it one of the most uniquely flexible designs for applications where Japanese and Latin texts can be used together. The typeface family was created to have wide appeal, with a pleasing and consistent experience for readers, for use on screen, in print, in signage, packaging and advertising. Tazugane Gothic has 10 weights. The Light, Book, Regular, Medium and Bold weights are considered best for text sizes. The Ultra Light, Thin, Heavy, Black and Extra Black weights are recommended for headline sizes. - Rahere Slab by ULGA Type,
$18.98Part of the extended Rahere typeface family, Rahere Slab is a humanist slab serif (or Egyptian) in six weights from light to extra bold with corresponding italics. Rahere Slab – like its sibling Rahere Sans – features subtle detailing, giving the typeface a distinctive, warm appearance without distracting the reader. Legible at large and small sizes, Rahere Slab is a versatile, workhorse typeface that is suitable for a wide range of applications such as information signage, packaging, annual reports, advertising, brochures, catalogues, screen text and visual identities. Slab serifs are ideal for projects that need to convey a sense of authority tempered with diplomacy or messages that just need some serious oomph – and Rahere is a great slab for the job. The italic lowercase is more cursive and expressive than the roman and when they’re used together it displays enough character to create emphasis without looking out of place while harmonising admirably. Set on its own (for example, pull-out quotes), the italic exudes a charm that draws attention to the text. The character set covers most European languages plus Vietnamese. Each weight contains lining & non-aligning numerals in both proportional & tabular spacing. The tabular numerals share the same width across all weights and styles (matching Rahere Sans too) – indispensable for financial tables in annual reports. If a companion sans serif is needed, Rahere Sans is the perfect partner. They are both part of the extended Rahere typeface family and have been designed to complement each other beautifully. The typeface is named after Rahere, a 12th-century Anglo-Norman priest, who founded the Priory of the Hospital of St Bartholomew, London in 1123. In 2007 I was successfully treated at Barts for relapsed testicular cancer so I’m indebted to all the doctors, nurses and support staff who work there. A special shout out to Orchid Cancer – a UK charity that helps men affected by cancer – who funded the research for my treatment. - Glance Sans by Identity Letters,
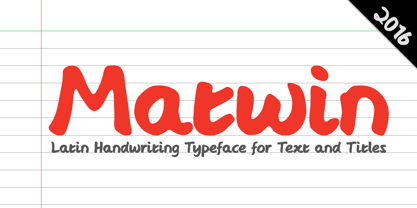
$29.00Geometric, stylish, and not quite a stencil face: Glance Sans is the urban alter ego of Glance Slab—a strong-willed sans-serif with no frills but a few unique character traits. Glance Sans follows the design principle of nonjoining parts that made Glance Slab successful. Some strokes may not connect to their stems, creating visible gaps and thus, a dynamic impression of balance and movement. However, Glance Sans has a calmer appearance due to the lack of detached serifs. If Glance Slab’s home territory are large, crowded stadiums and massive sports events, Glance Sans prefers streetball courts, well-used skate parks, and underground clubs. It also adapts to urban work environments from finance to high-tech. Whenever a more toned-down look is called for while retaining the elegance of an athlete, Glance Sans is ready to roll. In the city environment, versatility is key. That’s why Glance Sans sports 7 weights as well as a complete set of italics. These are not just sloped romans but individually drawn letterforms, subtly referencing classic italic construction for more effective emphasis. Among the 600+ glyphs of Glance Sans, you’ll find goodies such as six sets of figures, circled numbers, circled arrows, and all kinds of currency symbols in two stylistic versions. Glance Sans is a great tool for industrial and high-tech branding, for wayfinding systems in contemporary or modernist architecture, for corporate identities in arts, crafts, medicine, culture, and education, and for all kinds of sports-themed design. Both members of the Glance superfamily are easily and effectively combinable; both are able to stand on their own feet. With its powerful italics, you might opt for Glance Sans as your text typeface and use Glance Slab for headlines. Or you set large, clean, display-sized lines in Glance Sans and spice them up with a bit of sportive Glance Slab. It’s up to you to decide how to bring out the best in both of them. - Matwin by Eyad Al-Samman,
$10.00The idea behind designing ‘Matwin’ font was related to the youngest children of the designer namely the M-A fraternal twin. The name of the typeface (i.e., Matwin or M-A-Twin) was composed by merging three linguistic small syllables. The ‘-Twin’ syllable refers to the non-identical twin of the designer. The ‘M-’ and ‘A-’ syllables refer to the initial letters of the twin’s first names (i.e., Muhammad and Abdul-Wli) respectively. The typeface ‘Matwin’ has a personal trait which makes it as one of the most favorite fonts for the designer among his humble collection of fonts. Modestly, it is the designer’s handwriting and it has been designed to be added to the script font family known as brush un-joined. The brief process for having this typeface alive was done by firstly scanning the real script for each Latin letter, digit, symbol which were handwritten earlier by the designer himself. Then, the combination of these many scanned characters was manipulated using digital programs to produce at the end the complete typeface. The typeface has the essential glyphs comprising the character set required for most of the Latin, Western, and Eastern European languages including the Irish language. It combines +605 characters and this makes it as a pro font. It also entitles it to be applicable for usage in many languages of different communities and nations worldwide. ‘Matwin’ is dedicated for those who search for a genuine handwriting typeface with a natural touch and informal style to be added on their different published and produced products and services. It is more preferable when it is used in artistic, typographic, and other works using the lowercase letters or by mixing both upper- and lower-case letters. Moreover, the typeface is appropriate for any type of typographic and graphic designs in web, print, and other media such as boards and walls. It is also preferable to be used in the wide fields related to publications especially children-related ones, comics, printed or handwritten menus of cafeterias and restaurants at universities and public places, as well as other prints related to services and production industries. It also can create a very personal and friendly impact when used in headlines, books and novels’ covers, posters, titles, messages, envelopes addresses, grocery lists, postcards, ads, fliers, journals, paper arts, public notices, invitations, scrapbooks, notations, products’ surfaces for organic foods and juices, logos, medical packages related to children, Android applications, as well as products and corporates branding and the like. In a nutshell, ‘Matwin’ typeface fits without a glitch those (i.e., designers, typographers, publishers, artists, packagers, service providers, and so on) who have drastic and strong tendency towards imprinting their works with spontaneous and outlandish touches made by this typeface. Please, enjoy it extremely. - Hawkes by Kimmy Design,
$15.00Hawkes is an extensive handmade typeface family that comes with a bundle of weights, widths and styles, all designed to work cohesively. Here is a breakdown of the Hawkes family. Hawkes Sans: The primary subfamily is a sans-serif typeface that includes nine fonts: three weights (light, medium and bold) and three widths (narrow, regular and wide). Within this set are an array of stylistic features; including small capitals, character style alternatives, discretionary ligatures and contextual alternatives. See details below for more information on OpenType Features. Hawkes Variable Width Sans: The secondary subfamily is the same base sans-serif fonts but combined in variating widths. Essentially, it takes all three widths of each weight and randomly mixes them together. This creates a funky and creative alternative to the more traditional sans-serif set. The variations are for the uppercase, lowercase, small capitals, ligatures and numbers. Hawkes Script: The last subfamily is the script typeface. It’s a quirky script with variations of its own, including ligatures, swashes and contextual alternatives (again, see below for further details.) The script font works great as a complimentary style to the sans-serif, or on it’s own. FEATURES Alright, let’s get into all the extra goodies this typeface has to offer. Small Capitals: Small caps are short capital letters designed to blend with lowercase text. These aren’t just capital letters just scaled down but designed to fit with the weight of both the lowercase and capitals. With Hawkes, small caps can either sit on the baseline (in line with the base of the capital and lowercase) or to be lifted to match the height of the capital letters by applying the discretionary ligature setting in the OpenType panel. These small capitals have a dot underlining them that sit along the baseline. The feature offers a unique display affect that is great for logos, titles and other headline needs. Discretionary Ligatures: A discretionary ligature is more decorative and unique combination than a standard ligature and can be applied at the users discretion (as the name indicates.) The specific styling for these ligatures varies for different fonts. With Hawkes, they are used as an all capital styling feature, or to lift the small capitals to align with the height of the capitals. In the former setting, both lowercase and uppercase letters are first changed to all capitals, then a specialized set of letter combinations are transitioned so small characters are positioned within a main capital letter. These combinations only happen with main characters that include an applicable stem, such as C F K L R T Y. Some of these combinations include two or three characters. When Small Caps is turned ‘on’, this feature will lift the small caps to the height of the capital letter. For more information, please check out the user guide! Stylistic Alternatives: Stylistic alternates are a secondary form of a character, often used to enhance the look or style of a font. For Hawkes, these alternatives provide a slightly more handmade feel. A - the capital and small capital A will lose its pointed apex and become rounded. Think of it more as an upside-down U than an up-side-down V ;-) Oo, G, Ss, Cc- these characters’ topmost terminal becomes a loop. The O is applied automatically, the G S and C need to be turn on individually. Titling Alternatives: This feature does sort of the opposite of what it intends. Instead of being used for titling purposes, this feature makes the text look better in paragraph text settings. Kk Rr h n m - curved terminals on the are straightened e - the counter stroke also gets straightened from a more looping motion y - the shape of y is changed from a rounded character to a sharper apex (think more like a ‘v’ than ‘u’) Contextual Alternatives: Contextual alternates are glyphs designed to work within context of other adjacent glyphs. With Hawkes Sans, there are three slightly different variations per character. The feature rotates the application of each variation. This helps with organic authenticity, so if you have two e’s next to each other, they won’t look identical (reflecting the natural variations in handwriting and lettering.) With Hawkes Variable width fonts, I have created a contextual pattern that randomizes the widths of each character. So, when the feature is turned ‘on’ in the OpenType panel, the widths would alternate in a pattern such as: Narrow, Wide, Regular, Narrow, Regular Wide, Narrow, etc. It happens automatically so the user doesn’t have to think or worry about getting a random seed. With Hawkes Script, contextual alternates allow strokes to connect properly from one character to the next while maintaining a believable, natural flow. Connecting strokes are present for two letters next to each other but are replaced by a shorter stroke when located at the end of a word or sentence. Some characters have in-strokes when located at the start of a word. When a character is preceded by a capital letter that doesn’t connect, it too needs an in-stroke or altered spacing. This feature is complicated and messy, but luckily you don’t really have to think about it! I’ve done all the coding so all you have to do is turn ‘on’ the feature in the OpenType panel and you are off to the races! I’m just letting you know what’s happening behind the scenes. Swashes: These are just for Hawkes Script and provide tail swashes to the start and ends of letters. There are three different options. You can pick the basic option by turning ‘on’ the swash feature in the OpenType panel, or you can pick using the Glyph panel. Stylistic Sets: This feature work in new versions of Illustrator CC and InDesign CC. You can pick specific styling sets instead of turning on an entire feature. For example, let’s say you want to have a loopy S, but not a loopy C or O, you can just turn on the S in the Style Set. It also helps create the little drop box that pops up when you hover over a character, showing you the alternates associated with that character. This makes it easy to pick and choose specific styles you want in a word or headline. ---------- And there it is folks! That’s all the basic info on Hawkes, I know it’s been a lot and I appreciate you hanging on. If you are like me and need more of a visual reference to accessing all these goodies, I’ve made a user guide to help navigate Hawkes and everything it has to offer. Altogether this extensive family boasts 14 total fonts in a wide array of styles, weights and widths, making it a great addition to any handmade type collection. Enjoy! - FS Siena by Fontsmith,
$80.00Eclectic FS Siena is a typeface with history, and not just in the sense of having its origins in classical Roman lettering. Fontsmith founder Jason Smith first committed it to tracing paper while still at college, instinctively redrawing letterforms based on Hermann Zapf’s Optima according to ‘what felt right’. When Krista Radoeva took up the challenge to edit and extend the typeface, she and Jason were determined to preserve its subtly nonconformist and eclectic spirit. Like a great dish, there are individual components throughout the character set that all add flavour, and need to be balanced in order to work together. The smooth connection of the ‘h’ ‘m’ ‘n’ and ‘r’ contrasts with the corners of the ‘b’ and ‘p’. The instantly recognisable double-storey ‘a’ – the starting point of the design – contrasts with the single-storey ‘g’ and the more cursive ‘y’. And only certain characters – ‘k’, ‘w’, ‘v’ and ‘x’ in the lowercase and ‘K’, ‘V’, ‘W’, ‘X’ and ‘Y’ in the caps – have curved strokes. Transitional FS Siena is a contrasted sans-serif typeface, blending classical elegance and modern simplicity. Its construction and proportions are descended from classical broad-nib calligraphy and humanist typefaces, with a high contrast between the thick and thin strokes. The angle of the contrast, though, is vertical, more in the character of pointed-nib calligraphy and modernist typefaces. This vertical stress helps to give FS Siena a strong, cultured presence on the page. Idiosyncratic italics The italics for FS Siena were developed by Krista to complement the roman upper and lower-case alphabets first drawn by Jason. Many of the letterforms are built differently to their roman counterparts: there’s a single-tier ‘a’, a looped ‘k’ and connections more towards the middle of stems, such as in the ‘m’, ‘n’ and ‘u’. These distinctions, along with generally much narrower forms than the roman, give the italics extra emphasis within body copy, where the two are side-by-side. In editorial, especially, the combination can be powerful. To cap it all… In his original draft of the typeface, Jason found inspiration in Roman square capitals of the kind most famously found on Trajan’s Column in Rome. In keeping with those ancient inscriptions, he intended the capitals of FS Siena to also work in all-upper-case text, in logotypes for luxury consumer brands and property developments, for example. A little added space between the upper-case letters lets the capitals maintain their poise in a caps-only setting, while still allowing them to work alongside the lower-case letterforms. The caps-only setting also triggers a feature called case punctuation, which adapts hyphens, brackets and other punctuation to complement the all-caps text. - FS Lucas by Fontsmith,
$80.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - FS Lucas Paneureopean by Fontsmith,
$90.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - Paverify by Esintype,
$14.00Paverify is an all-caps geometric slab serif display face inspired by a particular pavement tile component which is evoking a blocky “I” letter. All other characters were interpreted based on its look and drawn accordingly. There are three uppercase Roman fonts in different weights and widths substantially. With the additional versions, type family consisting of 7 fonts in total. Over 220 Latin, Cyrillic and Greek script languages supported. Each font contains an extensive multilingual support with more than 1600 glyphs and OpenType features, including number forms, fractions, and stylistic alternate sets those provide different looks by the typographic preferences. For the lowercase letters there are small caps variants, i.e., shorter caps. These also have identical glyphs and matching marks to enable “Small Capitals From Capitals” feature. Narrower Medium and Bold styles was produced to accompany the Black first design. Paverify comes with an ornaments font named as “Extras”, which contains geometric graphical elements, i.e., paver stone patterns, banner/sticker background sets, star comps and a collection of catchwords to simplify creating feature rich layouts. As is known as interlocking paver in certain regions — a rectangular shape with the distinctive diagonal tabs — transcribing the simplest letter to draw into the whole alphabet was a challenging task. Not only it was the single thing that can be used as a source, considering its thick form in roughly 1.2:1 proportions compared to the sophistication of letterforms was the challenge. Starting point was keeping design consistent while both avoiding and preserving a particular appearance to achieve a similar texture, basically a repeating pattern on the streets. In contrary of a traditional approach, Paverify tend to have more contrast than the other slab serifs which helps to reduce massive stem weight of the source form. This look contributes to its hand painted sign effect achieved in a certain degree, which may otherwise impractical to transform because the source material is an inorganic, static form by definition. Tight and even spacing of the pavement tiles was inspirational for the kerning balance of the letters. Although the lighter weights have more space between the letter pairs, black weight adjusted as to be close to each other as the original grid. Tight spacing can be ignored by using Capital Spacing OpenType feature for the Outline versions as layer fonts. In one stroke, this gives an extra space between the letters to avoid diagonal armed letter terminals overlap. Black typographic colour and texture gives a sturdy appearance to the lines, it is useful for the projects where a robust display faces preferred for the titling, strong headlines, letter stacks, dropcaps, initials, short names on materials such as advertisements, book covers, posters, logotypes, wordmarks, package designs, and more in print or digital. Paverify can be paired as a complimentary face in a combination with broader type systems, where vintage look compositions and woodcut style fusions requiring an extra stunning texture. - Ohitashi by Typodermic,
$11.95Attention all design enthusiasts! Are you tired of the same dull typefaces dominating the design world? Look no further than Ohitashi, the daring and unconventional creation by Typodermic principal Raymond Larabie. In a world where twentieth-century sans-serif typefaces reign supreme, Ohitashi breaks the mold and blazes its own trail. Larabie has masterfully infused this typeface with a unique blend of humanistic stroke contrast, spontaneous licks and curls, and incised detail, resulting in a one-of-a-kind design that defies convention. But don’t let the unconventional nature of Ohitashi fool you. This typeface offers a practical range of three weights—standard, semi-bold, and bold—making it an incredibly versatile option for any design project. Whether you’re looking to add a touch of personality to a marketing campaign, or looking to revamp your brand identity with something fresh and new, Ohitashi has got you covered. So why settle for the same boring old typefaces when you can break free from the rut favored by reductive competitors? Embrace the unconventional with Ohitashi and see your designs come to life like never before. Trust us, your audience will thank you. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Cryptocurrency by Bülent Yüksel,
$14.00"Crypto Currency - Block Chain" quickly entered our lives and its use is increasing day by day. Blockchain became more popular in web, TV and printed works. It is necessary to use their logos when defining "Crypto Currencies". But it is not easy to access these logos fast. "Cryptocurrency Font Family" which I prepared for you, is a resource that you can reach without searching for too many logos. Cryptocurrency Font Family contains 200+ logos. These are the most popular "Block Chain" logos in recent years. The popularity rankings changed over time and you can contact me if you need new logos and changing logos. I can create the "Block Chain" logo you need or apply the changes. You can send your new logo and logo change requests to me at "buyuksel@hotmail.com". Subsequent corrections and additions will be completely free. After the first purchase, there is no additional payment for updates. When using Cryptocurrency Font Family, "Cryptocurrency No.00 Guide Map" is absolutely free to download and use. This will help you a lot to define coins. "Guide Map" contains the letter and the Unicode numbers. --- Contents --- Ardor ARDR, Bitcoin BTC, Bitcoin Cash BCH, Bitcoin SV BSV, Bitcoin Gold BTG, Bitcoin Diamond BCD, Bitcoin Private BTCP, Bitcoin Plus ZBC, Bitcoin Z BTCZ, Etherium ETH, Etherium Classic ETC, Xrp Ripple XRP, Ripple, Teher USDT, Litecoin LTC, Litecoin Cash LCC, Eos EOS, Binance Coin BNC, Monero XMR, Cardano ADA, Steller XLM, Tron TRX, Tezos XTZ, Unus Sed Leo LEO, Chain Link LINK, Cosmos Atom ATOM, Huobi Token HT, Neo NEO, Hedge Trade HEDG, Crypto.com CRO, Iota MIOTA, Dash DASH, Maker MKR, Usd Coin USDC, Ontology ONT, Nem XEM, Ve Chain VET, Dogecoin DOGE, Basic Attention BAT, Z Cash ZEC, Paxos Standard PAX, Ftx Token FTT, Decred DCR, Qtum QTUM, Syntehetix Network SNX, True Usd TUSD , Raven Coin RVN, Ox ZRX, Okex OKB, Algorad ALGO, Holo HOT, Centrality CENZ, Augur REB, ZB Token ZB, Seele SEELE, Omisego OMG, Swipe SXP, Waves WAVES, Horizen ZEN, Kucoin Shares KCS, Theta THETA, Nano NANO, Nervos Network CKB, Byton BTM, Lisk LSK, Molekular Futures MOF, Digibayt DGB, Bittorent BTT, Icon ICX, V Systems VSYS, Iost IOST, Abbc Coin ABBC, Komodo KMD, Nexo NEXO, Siacom SC, Monacoin MONA, Luna LUNA, Enjin ENJ, DxChain Token DX, Hyper Cash HC, Verge XVG, Bytecoin BCN, Steem STEEM, Zilliqa ZIL, Maidsafe Coin MAID, Energi NRG, Bitshares BTS, Digixdo DGD, Rif Taoken RIF, Aeternity AE, Block Stamp BST, Zcoin XSC, Matic Network MATIC, Quart QNT, Silverway SLV, Kyber Network KNC, Iexec Rlc RLC, Electironeum ETN, Ren REN, Status SNT, Status Euro EURS, Single Colleteral SAI, Nash Exchange NEX, Grin GRIN, Decentraland Mana MANA, Stratis STRAT, Solve SOLVE, Kick Token KICK, Aelf ELF, Golem GLT, Pumdi X NPXS, Enigma ENG, Metaversa Etp ETP, Digitex Futures DGTX, Elastos ELA, Gxchain GXC, Chiliz CHZ, Ripio Credit RCN, Aion AION, Fetch Ai FET, Loopring LRC, Dragon Coin DRG, Wayki Chain WICC, Thunder Token TT, Iotex IOTX, Nebulas NAS, Hedera Hashgraph HBAR, Bread BRD, Hyperion HYN, Ignis IGNIS, True Chain TRUE, Wax WAX, Tierion TNT, Wanchain WAN, Reddcoin RDD, Wink WIN, Gatechain Token GT, Diamond Platform DPT, Nuls NULS, Yap Stone YAP, Vertcoin VTC, Project Pai PAI, Denta Coin DCN, Ark ARK, Fun Fair FUN, Loom Network XMX, Edu Care EKT, Aragon ANT, Factom FCT, Populous PPT, Revain R, Harmony ONE, Qash QASH, Groestl Coin GRS, Civic CVC, Fantom FTM, Swiss Borg CHSB, Santiment Network SAN, Moeda Loyalty MDA, GoChain GO, Dent DENT, Edc Blockchain EDC, Storj STORJ, Divi DIVI, Pivx PIVX, Bancor BNT, Metal MTL, Loki LOKI, Wirex Token WXT, Bitkan KAN, Gnosis GNO, Network NEW, Thorchain RUNE, Odem ODE, Bibox Token BIX, Bosagora BOA, Oceon Protocol OCEON, Celer Network CELR, Chimpion BNANA, Mixin XIN, Veritasium VERI, Mine Bee MB, Bankera BNK, Bitcoin2 BTC2, Casino Coin CSC, Bitforex Token BF, Dynamic Trading DTR, Poseidon Network QQQ, Obyte GBYTE, Cloak Coin CLOAK - Mantika Sans Paneuropean by Linotype,
$67.99With its well-defined characters that are readily legible even in the small font sizes, Mantika Sans by Jürgen Weltin is ideal for typesetting. The elaborately designed and highly individual set of italics enhances the attractiveness of the font.Jürgen Weltin developed the Mantika™ Sans sans serif font using older designs for an serif font as his inspiration. Nothing more than the merest suggestion of the original serifs has survived. Bevelled line endings and the slight variation in thickness of verticals, in particular, provide Mantika Sans with a very dynamic character that evokes manuscript. Short ascenders and descenders give the font a compact appearance that is also underscored by its condensed proportions. Weltin has achieved his aim of producing a typeface with excellent legibility even in small sizes not just by means of the x-height, which is tall in comparison with the capital letters, but also by using clearly defined and well differentiated designs for critical letters, such as i", "I" and "l". Lower case "i", for example, has a serif while the "l" has a curved base.In addition to uppercase numerals, Mantika Sans also has lowercase or old style numerals that have been designed so that they can be used in both tabular and proportional settings. The uppercase numerals are slightly shorter than the uppercase letters, ensuring that the latter can be sympathetically incorporated within continuous text.The Mantika Sans italics are very unusual. They are inclined at only 4.5° (the usual angle for italics is 10 - 12°) and so appear to be almost upright. In addition, they also have quite distinctive forms. The overall effect calls attention to their curvilinear, manuscript character, enhances contrasts and further emphasizes the terminals. Weltin explains: "Within the variety of forms of the italics there are many contrasting terminal elements that create dynamism. The result is a diversity of interaction between the rounded and angular forms". Mantika Sans Italic thus has all the features of a display typeface, but can also be happily used on its own to set longer text passages. Mantika Sans is available in two weights; Regular and Bold, both of which have corresponding italics sets. Mantika Sans has been designed so that the widths of the four related cuts are identical, meaning that a change of font within a single layout will have no effect on justification. In addition, the members of the Mantika Informal font family, designed by Jürgen Weltin in 2010, also have the same thickness. Other font families having weights with equal thickness can be found in the "Linotype Office Alliance series".The Mantika Sans character sets are paneuropean. There are characters for setting texts in Eastern European languages, Greek and Cyrillic. There is also a range of special symbols, including right-angled brackets, subscript and superscript lower case letters, together with numerals, arrows and many different bullet points.As a vibrant and highly legible text font, Mantika Sans has a broad spectrum of potential applications. Its unusual italics are not just perfect for use in display text. The fact that it has only four cuts means that Mantika Sans is particularly suitable for office use or for the setting of business reports. Its excellent legibility even in the small font sizes also makes it ideal as a text for electronic reading devices; this also applies to Mantika Informal.At the 3rd International Eastern Type Design Competition Granshan 2010, Mantika Sans was awarded in the category Greek text typefaces." - Mantika Sans by Linotype,
$50.99With its well-defined characters that are readily legible even in the small font sizes, Mantika Sans by Jürgen Weltin is ideal for typesetting. The elaborately designed and highly individual set of italics enhances the attractiveness of the font.Jürgen Weltin developed the Mantika™ Sans sans serif font using older designs for an serif font as his inspiration. Nothing more than the merest suggestion of the original serifs has survived. Bevelled line endings and the slight variation in thickness of verticals, in particular, provide Mantika Sans with a very dynamic character that evokes manuscript. Short ascenders and descenders give the font a compact appearance that is also underscored by its condensed proportions. Weltin has achieved his aim of producing a typeface with excellent legibility even in small sizes not just by means of the x-height, which is tall in comparison with the capital letters, but also by using clearly defined and well differentiated designs for critical letters, such as i", "I" and "l". Lower case "i", for example, has a serif while the "l" has a curved base.In addition to uppercase numerals, Mantika Sans also has lowercase or old style numerals that have been designed so that they can be used in both tabular and proportional settings. The uppercase numerals are slightly shorter than the uppercase letters, ensuring that the latter can be sympathetically incorporated within continuous text.The Mantika Sans italics are very unusual. They are inclined at only 4.5° (the usual angle for italics is 10 - 12°) and so appear to be almost upright. In addition, they also have quite distinctive forms. The overall effect calls attention to their curvilinear, manuscript character, enhances contrasts and further emphasizes the terminals. Weltin explains: "Within the variety of forms of the italics there are many contrasting terminal elements that create dynamism. The result is a diversity of interaction between the rounded and angular forms". Mantika Sans Italic thus has all the features of a display typeface, but can also be happily used on its own to set longer text passages. Mantika Sans is available in two weights; Regular and Bold, both of which have corresponding italics sets. Mantika Sans has been designed so that the widths of the four related cuts are identical, meaning that a change of font within a single layout will have no effect on justification. In addition, the members of the Mantika Informal font family, designed by Jürgen Weltin in 2010, also have the same thickness. Other font families having weights with equal thickness can be found in the "Linotype Office Alliance series".The Mantika Sans character sets are paneuropean. There are characters for setting texts in Eastern European languages, Greek and Cyrillic. There is also a range of special symbols, including right-angled brackets, subscript and superscript lower case letters, together with numerals, arrows and many different bullet points.As a vibrant and highly legible text font, Mantika Sans has a broad spectrum of potential applications. Its unusual italics are not just perfect for use in display text. The fact that it has only four cuts means that Mantika Sans is particularly suitable for office use or for the setting of business reports. Its excellent legibility even in the small font sizes also makes it ideal as a text for electronic reading devices; this also applies to Mantika Informal.At the 3rd International Eastern Type Design Competition Granshan 2010, Mantika Sans was awarded in the category Greek text typefaces." - Mati by Sudtipos,
$19.00Father's Day, or June 17 of this year, is in the middle of Argentinian winter. And like people do on wintery Sunday mornings, I was bundled up in bed with too many covers, pillows and comforters. Feeling good and not thinking about anything in particular, Father's Day was nowhere in the vicinity of my mind. My eleven year old son, Matías, came into the room with a handmade present for me. Up to this point, my Father's Day gift history was nothing unusual. Books, socks, hand-painted wooden spoons, the kind of thing any father would expect from his pre-teen son. So you can understand when I say I was bracing myself to fake excitement at my son's present. But this Father's Day was special. I didn't have to fake excitement. I was in fact excited beyond my own belief. Matí's handmade present was a complete alphabet drawn on an A4 paper. Grungy, childish, and sweeter than a ton of honey. He'd spent days making it, three-dimensioning the letters, wiggle-shadowing them. Incredible. A common annoyance for graphic designers is explaining to people, even those close to them, what they do for a living. You have to somehow make it understandable that you are a visual communicator, not an artist. Part of the problem is the fact that "graphic designer" and "visual communicator" are just not in the dictionary of standard professions out there. If you're a plumber, you can wrap all the duties of your job with 3.5 words: I'm a plumber. If you're a graphic designer, no wrapper, 3.5 or 300 words, will ever cover it. I've spent many hours throughout the years explaining to my own family and friends what I do for a living, but most of them still come back and ask what it is exactly that I do for dough. When you're a type designer, that problem magnifies itself considerably. When someone asks you what you do for a living, you start looking for the nearest exit, but none of the ones you can find is any good. All the one-line descriptions are vague, and every single one of them queues a long, one-sided conversation that usually ends with someone getting too drunk listening, or too tired of talking. Now imagine being a type designer, with a curious eleven year old son. The kid is curious as to why daddy keeps writing huge letters on the computer screen. Let's go play some ball, dad. As soon as I finish working, son. He looks over my shoulder and sees a big twirly H on the screen. To him it looks like a game, like I'm not working. And I have to explain it to him again. This Father's Day, my son gave me the one present that tells me he finally understands what I do for a living. Perhaps he is even comfortable with it, or curious enough about that he wants to try it out himself. Either way, it was the happiest Father's Day I've ever had, and I'm prouder of my son than of everything else I've done in my life. This is Matí's font. I hope you find it useful. - Agmena Paneuropean by Linotype,
$103.99Agmena™ has no historical precursor; it was designed from scratch by Jovica Veljovi? whose aim was to create a new book typeface. Although it generally has certain similarities with the group of Renaissance Antiqua fonts, it is not clearly derived from any of these. Clear and open forms, large counters and a relatively generous x-height ensure that the characters that make up Agmena are readily legible even in small point sizes. The slightly tapering serifs with their curved attachments to letter stems soften the rigidity of the typeface, bringing Agmena to life. This non-formal quality is further enhanced by numerous tiny variations to the letter shapes. For example, there are slight differences to the terminals of the b", the "d" and the "h" and minor dissimilarities in the forms and lengths of serifs of many of the letters. The tittles over the "i" and "j" and those of the German umlauts are almost circular, while the diamond shape that is more characteristic of a calligraphic script is used for the punctuation marks. Although many of these variations are only apparent on closer inspection, they are enough to give Agmena the feeling of a hand-made typeface. It is in the larger point sizes that this feature of Agmena comes particularly into play, and individual characters gain an almost sculptural quality. The italic variants of Agmena are actually real cursives. The narrower and thus markedly dynamically formed lowercase letters have a wider range of contrast in terms of line thickness and have the appearance of having been manually produced with a quill thanks to the variations in their terminals. The lowercase "a" assumes a closed form and the "f" has a descender. The italic capitals, on the other hand, have been consciously conceived to act as a stabilising element, although the way they have been inclined does not produce a simply mechanical effect. This visual convergence with the upright characters actually means that it is possible to use letters from both styles in combination. Agmena is available in four weights: Book, Regular, Semibold and Bold, and each has its matching italic variant. Veljovi? designed Book and Regular not only to provide an optical balance between various point sizes, such as between that used for the text and that used in footnotes, but also to take account of different paper forms: Regular for lined paper and Book for publishing paper. Agmena's range of characters leaves nothing to be desired. All variants include small caps and various numeral sets with oldstyle and lining figures for setting proportional text and table columns. Thanks to its pan-European language support, Agmena can be used to set texts not only in languages that use the Latin alphabet as it also features Cyrillic and Greek characters. The set of standard ligatures has been extended to include special combinations for setting Greek and Serbian. Agmena also has some initial letters, alternative glyphs and ornaments. Agmena is a poetic text font with forms and spacing that have been optimised over years of work to provide a typeface that is ideal for setting books. But its letters also cut a good figure in the larger font sizes thanks to their individual, vibrant and, in some cases, sculptural effects. Its robust forms are not merely suited to a printed environment, but are also at home among the complex conditions on terminal screens. You can thus also use Agmena as a web font when designing your internet page."Agmena has received the Certificate of Excellence in Type Design at the Type Directors Club of New York TDC2 competition in 2013. - Eskapade by TypeTogether,
$53.50The Eskapade font family is the result of Alisa Nowak’s research into Roman and German blackletter forms, mainly Fraktur letters. The idea was to adapt these broken forms into a contemporary family instead of creating a faithful revival of a historical typeface. On one hand, the ten normal Eskapade styles are conceived for continuous text in books and magazines with good legibility in smaller sizes. On the other hand, the six angled Eskapade Fraktur styles capture the reader’s attention in headlines with its mixture of round and straight forms as seen in ‘e’, ‘g’, and ‘o’. Eskapade works exceptionally well for branding, logotypes, and visual identities, for editorials like magazines, fanzines, or posters, and for packaging. Eskapade roman adopts a humanist structure, but is more condensed than other oldstyle serifs. The reason behind this stems from the goal of closely resembling the Fraktur style to create harmony in mixed text settings. Legibility is enhanced by its low contrast between thick and thin strokes and its tall x-height. Eskapade offers an airy and light typographic colour with its smooth design. Eskapade italic is based on the Cancellaresca script and shows some particularities in its condensed and round forms. This structure also provided the base for Eskapade Fraktur italic. Eskapade Fraktur is more contrasted and slightly bolder than the usual darkness of a regular weight. The innovative Eskapade Fraktur italic, equally based on the Cancellaresca script previously mentioned, is secondarily influenced by the Sütterlin forms — an unique script practiced in Germany in the vanishingly short period between 1915 and 1941. The new ornaments are also hybrid Sütterlin forms to fit with the smooth roman styles. Although there are many Fraktur-style typefaces available today, they usually lack italics, and their italics are usually slanted uprights rather than proper italics. This motivated extensive experimentation with the italic Fraktur shapes and resulted in Eskapade Fraktur’s unusual and interesting solutions. In addition to standard capitals, it offers a second set of more decorative capitals with double-stroke lines to intensify creative application and encourage experimental use. The Thin and Black Fraktur styles are meant for display sizes (headlines, posters, branding, and signage). A typeface with this much tension needs to keep a good harmony between strokes and counters, so Eskapade Black has amplified inktraps and a more dynamic structure seen in the contrast between straight and round forms. These qualities make the family bolder and more enticing, especially with the included uppercase alternates. The Fraktur’s black weights are strident, refusing to let the white of the paper win the tug-of-war. It also won’t give away its secrets: Is it modern or historic, edgy or amicable, beguiling ornamentation or brutish presentation? That all depends on how the radically expanded Eskapade family is used, but its 16 fonts certainly aren’t tame. - Gadolinium Rounded, designed by Matthew Gadd, represents a distinct blend of aesthetic fluidity and modern sensibility. This typeface exhibits rounded terminals, lending it a soft, approachable feel ...
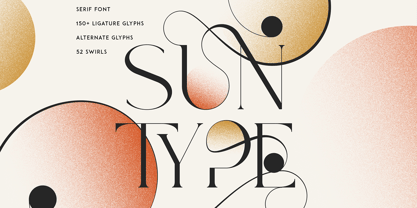
- Sun Type by VP Creative Shop,
$29.00Introducing Sun Type, a delightful and versatile serif logo font that exudes creativity and charm. With over 150 ligature glyphs and alternate characters, this font offers a wide range of design possibilities, allowing you to craft unique and visually stunning logos and brand identities. Sun Type goes above and beyond with its extensive collection of 52 swashes, offering you the opportunity to add elegant and decorative elements to your text. These swashes effortlessly elevate your designs, giving them a touch of sophistication and individuality. Not only does Sun Type excel in its aesthetic appeal, but it also showcases its practicality by supporting a staggering 87 languages. No matter where your audience is located or what language they speak, you can confidently communicate your message with this font. Language Support : Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusi,i Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian, Bokmål, Norwegian, Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish, Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper, Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu LigaturesAB,AC,AD,AF,AG,AI,AK,AL,AM,AN,AP,AR,AT,AU,AV,AW,AY,BA,BE,BI,BL,BO,BU,CA,CC,CE,CH,CI,CK,CL,CO, CR,CT,CU,DA,DD,DE,DI,DO,DS,DY,EA,EC,ED,EE,EF,EG,EI,EL,EM,EN,EP,ER,ES,ET,EV,EW,EX,EY,FA,FE,FF,FI, FO,FR,GA,GE,GH,GO,GS,HA,HE,HI,HO,HT,IK,IL,IM,IN,IT,IH,KE,KI,KN,KO,LA,LE,LF,LI,LK,LL,LO,LT,LY,MA,ME, MM,MO,MP,MS,MU,NC,ND,NE,NG,NK,NL,NN,NO,NS,NT,OA,OB,OC,OD,OF,OG,OI,OK,OL,OM,ON,OO,OP, OR,OS,OT,OU,OV,OW,PE,RA,RE,RF,RK,RM,RN,RO,RR,RS,SA,SC,SE,SH,SK,SS,ST,TC,TE,TH,TI,TL,TO,ST,TT,TU, TW,TY,UC,UE,UL,UM,UN,UR,US,UT,VA,VE,VO,WA,WE,WH,WN,WO,YE,YO,YS,MEN,FRO,RON,ROM,THE, AND,ING,HER,HAT,HIS,THA,ERE,FOR,ENT,TER,WAS,YOU,ITH,VER,ALL,THI,OUL,GHT,AVE,HAV,HIN,ATI, EVE,HING,WERE,FROM,THAT,THER,HAVE,THIS,MENT How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. Mock ups and backgrounds used are not included. Thank you! Enjoy! - Zebramatic by Harald Geisler,
$14.99Zebramatic - A Lettering Safari Zebramatic is a font for editorial design use, to create headlines and titles in eye-catching stripes. Constructed to offer flexible and a variety of graphical possibilities, Zebramatic type is easy to use. The font is offered in three styles: POW, SLAM and WHAM. These styles work both as ready-made fonts and as patterns to create unique, individualized type. The font design’s full potential is unleashed by layering glyphs from two or all three styles in different colors or shades. Working with the different styles I was reminded of the late Jackson Pollock poured paintings—in particular the documentation of his painting process by Hanz Namuth and Paul Falkernburg in the film Jackson Pollock 51. In Pollock’s pictures the complex allure arises from how he layered the poured and dripped paint onto the canvas. Similar joyful experience and exciting results emerge by layering the different styles of Zebramatic type. Texture In the heart of the Design is Zebramatics unique texture. It is based on an analog distorted stripe pattern. The distortion is applied to a grade that makes the pattern complex but still consistent and legible. You can view some of the initial stripe patterns in the background of examples in the Gallery. Zebramatic POW, SLAM and WHAM each offer a distinct pallet of stripes—a unique zebra hide. POW and WHAM use different distortions of the same line width. SLAM is cut from a wider pattern with thicker stripes. The letter cut and kerning is consistent throughout styles. Design Concept Attention-grabbing textured or weathered fonts are ideal for headlines, ads, magazines and posters. In these situations rugged individuality, letter flow, and outline features are magnified and exposed. Textured fonts also immediately raise the design questions of how to create alignment across a word and deal with repeated letters. Zebramatic was conceived as an especially flexible font, one that could be used conveniently in a single style or by superimposing, interchanging and layering styles to create a unique type. The different styles are completely interchangeable (identical metrics and kerning). This architecture gives the typographer the freedom to decide which form or forms fit best to the specific project. Alignment and repetition were special concerns in the design process. The striped patterns in Zebramatic are carefully conceived to align horizontally but not to match. Matching patterns would create strong letter-pairs that would “stick out” of the word. For example, take the problematic word “stuff”. If Zebramatic aligned alphabetically, the texture of S T and U would align perfectly. The repeated F is also a problem. Imagine a headline that says »LOOK HERE«. If the letters OO and EE have copied »unique« glyphs - the headline suggests mass production, perhaps even that the designer does not care. Some OpenType features can work automatically around such disenchanting situations by accessing different glyphs from the extended glyph-table. However these automations are also repeated; the generated solutions become patterns themselves. Flip and stack To master the situation described above, Zebramatic offers a different programmatic practice. To eliminate alphabetic alignment, the letters in Zebramatic are developed individually. To avoid repetition, the designer can flip between the three styles (POW, SLAM, WHAM) providing three choices per glyph. Stacking layers in different sequences provides theoretical 27 (3*3*3) unique letterforms. A last variable to play with is color (i.e. red, blue, black). Images illustrating the layering potential of Zebramatic are provided in the Gallery. The design is robust and convenient. The font is easily operated through the main font panel (vs. the hidden sub-sub-menu for OpenType related features). The process of accessing different glyphs is also applicable in programs that do not support OpenType extensively (i.e. Word or older Versions of Illustrator). International Specs Zebramatic is ready for your international typographic safari. The font contains an international character set and additional symbols – useful in editorial and graphic design. The font comes in OpenType PostScript flavored and TrueType Format. - Tecna Dark Up Triangle BNF by Descarflex,
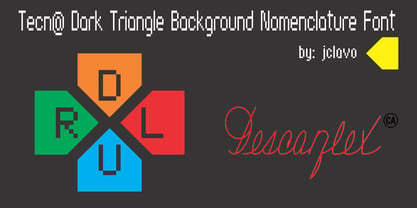
$30.00The Tecn@ Dark&Light Triangle Background Nomenclature Font family is differentiated by the direction of the triangle tip in the 4 cardinal points. The family were designed to head, enumerate, indicate or highlight writings or design plans, for this reason, the characters are available only in capital letters and some signs or symbols that can serve such purposes. A triangle or empty character is included so that the user can use it overlaying any character of his choice or to be used alone. What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. Why do we use it? It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like). Where does it come from? Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32. The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham. Where can I get some? There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc. - Turnkey by wearecolt,
$19.00Turnkey is a modern grotesque typeface, it could be described as a neo-grotesque with hints of geometric shapes. A workhorse typeface designed to be versatile for both small and large sizes, ink traps have been used as a design feature above 26pt and a technical feature when printing small body text. The combination of 36 weights and styles allows you the freedom to create. Each weight includes extended support for over 90 languages (Including Cyrillic), fractions, tabular figures, arrows, ligatures, alternate glyphs, and more. Demo licenses are available from colttypeco.com In addition to a standard style set, the Turnkey family also has an italic set plus soft versions of both. Turnkey Soft is a slightly rounded version of the standard and italic, which looks more friendly, warm, and soft. It's corporate but with a personality. Current instances are: Turnkey Standard - Thin, Thin Italic, Extra Light, Extra Light Italic, Light, Light Italic, Regular, Regular Italic, Medium, Medium Italic, SemiBold, SemiBold Italic, Bold, Bold Italic, Extra Bold, Extra Bold Italic, Heavy, Heavy Italic. Turnkey Soft - Thin, Thin Italic, Extra Light, Extra Light Italic, Light, Light Italic, Regular, Regular Italic, Medium, Medium Italic, SemiBold, SemiBold Italic, Bold, Bold Italic, Extra Bold, Extra Bold Italic, Heavy, Heavy Italic When used as body type, Turnkey pairs well with: Take Note, Stroom and Markout. Turnkey is perfect for; headings, titles, body copy, logos, magazines, editorial design, corporate branding, brand identity, websites, blogs, apps, games, ebooks, publications, and signage. Turnkey can be found in the Typodarium 2024 OpenType features: Access All Alternates, Glyph Composition / Decomposition, Discretionary Ligatures, Denominators, Fractions, Kerning, Standard Ligatures, Localized Forms, Mark Positioning, Mark to Mark Positioning, Numerators, Proportional Figures, Scientific Inferiors, Stylistic Set 1, Stylistic Set 2, Stylistic Set 3, Subscript, Superscript, Tabular Figures. Support for 95 languages: Belarusian, Russian, Ukrainian, Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Catalan, Chiga, Colognian, Cornish, Croatian, Czech, Danish, Dutch, Embu, English, Esperanto, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusii, Hungarian, Inari Sami, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian Bokmål, Norwegian Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Serbian, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss German, Taita, Teso, Turkish, Upper Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu - Blank Manuscript by Aah Yes,
$14.95Blank Manuscript allows you to produce sophisticated musical scoresheets even on basic Word Processors - anything from simple plain staves to complex full-page orchestral scores of your own design, to write in the notation yourself. The basic stuff is really easy and straightforward, but there's some quite advanced things you can do as well. So Copy and Save these Instructions. • The main stuff is simple and tends to follow the initial letter. Treble, Bass and Alto clefs are on upper case T B A (there are more clefs, below). The 5 Lines for the clefs are on L or l. • A small v will give a small vertical line (like a bar line) and a Big U will give a Big Upright - these can start or end a line or piece. • Time Signatures - type the following letters: Think of W for Waltz and it's easy to remember that 3/4 time is on W. Then from that they go up or down together like this: V=2/4 W=3/4 X=4/4 Y=5/4 Z=6/4 Compound Times are on H I J K like this: H=3/8 I=6/8 J=9/8 K=12/8 Common Time and Cut Common symbols can be found on semi-colon and colon respectively (all begin with Co- ). 2/2 3/2 are on lower case a and b, 7/4 and 7/8 are on lower case c and d, 5/8 is on small k (think POL-k-A) • Flat signs are on the numbers. Flat signs on LINES 1 to 5 are on numbers 1 to 5. Flat signs on SPACES 1 to 5 are on numbers 6 to 0 (space 1 being above line 1, space 5 being above the top line of the stave). Sharp signs are on the letters BELOW the long-row numbers. Which is q w e r t for the sharp signs on Lines 1 to 5, and y u i o p for sharp signs on spaces 1 to 5. Doing it this way means it works the same for all clefs, whether Treble, Bass, Alto, Tenor or any other. Sharp and Flat Signs always go in this order, depending on how many sharps or flats your key signature requires: Treble Clef Sharps t i p r u o e Flats 3 9 7 4 2 8 6 Bass Clef Sharps r u o e t i w Flats 2 8 6 3 1 7 = Alto Clef Sharps o e t i w r u Flats 7 4 2 8 6 3 1 • Guitar Chord Boxes are on G and g (G for Guitar) Upper Case G has a thick line across the top Lower case g has an open top, for chords up the fretboard TAB symbols are available: Six-string Tablature is on s & S for Six. Four-string Tablature is on f & F for Four. (Lower case has the "TAB" symbol on it, Upper Case has just the lines to continue.) Five-string tablature, is on lower case "j" (as in BAN-j-O) and of course L or l will continue the 5 lines. •RARE CLEF SIGNS including Tenor Clef, are on various punctuation marks, i.e. dollar, percent, circumflex, ampersand & asterisk, above the numbers 4 to 8. NOTE: The important symbols were kept on the letter and number keys, which are fairly standard all over, but some of the less important symbols are on various punctuation keys, which in different countries are not the same as on my keyboard. If it comes out wrong on your system, all I can say is it's right on the systems we've tried, and they'll be in here somewhere, probably on a different key. CLOSING THE ENDS OF THE LINES and BAR-LINES is done with the 3 varieties of brackets - brackets, brace and parentheses - Left/Right for the Left/Right end of the line. Parentheses L/R () which are above 9, 0 give a clef with a small vertical upright (the same as a bar line). Brace L/R and Brackets L/R (both on the 2 keys to the right of P on my keyboard) will close off a staff line with tall upright bars. Brace gives a double upright - one thick, one thin. Brackets give a single tall upright. A Big Upright is on Big U, (Big U for Big Upright) and a small vertical line is on small v (small v for small vertical). The Big Upright is the maximum height, and the small vertical is exactly the same height as a stave. And there's a tall upright Bar, on Bar (which is to the left of z on my keyboard, with Shift,) which is the same height as the bar on upper case U but twice as broad. • There's a staff intended for writing melodies, which is a little bit higher up than an ordinary treble clef giving a space underneath to put lyrics in - on m and M for Melody line. Lower case has the Treble Clef on, Upper case M has just the higher-up staff lines with no clef. (Use mMMMMMMM etc.) However this clef will be in the wrong place to put in sharp and flat signs, key signatures and so on, so if you use this clef you'll have to write the sharps, flats and key signature yourself. There's also a clef that's smaller (less tall) than the ordinary clef, but with the same horizontal spacing so it will align with other standard-sized clefs - on slash (a plain clef) and backslash (with a Treble Clef). • There are some large brackets for enclosing groups of staves, such as you'd use on large orchestral scores, on Upper Case N O P Q R, which can aid clarity. N and O on the left, Q and R on the right. P is a Perpendicular line to be used on both sides to increase the height of the enclosure, in this way but with the staff lines in between: N Q P P P P P P O R OTHERS —————————————— • Repeat marks are on comma (left) and period/full stop (right). • Hyphen is left as a sort of hyphen - it's a thin line like a single staff line, with the same horizontal spacing as ordinary staff lines - in case you want to draw a line across for a Percussion Instrument, or a Title or Lyric Line. • Space is a Space, but with HALF the width or horizontal spacing as ordinary staff lines, so 2 space symbols will be the same width as a clef symbol or line. • Grave (to the left of 1 on the long row, or hold down Alt and type 0096 then let go) gives a staff line that is one eighth the width of an ordinary staff line. • If you want manuscript in a clef and key which requires a flat or sharp sign in the space underneath the 5 lines, they’re on = equals and + plus . SYMBOLS • Many of these symbols will only be useful if you have worked out in advance which bars will need them, but they are here in case you've done that and wish to include them. • Symbols for p and f (piano and forte) are on 'less than' and 'greater than' < > (above comma and full stop) and m for mezzo is on Question, next to them. They can be combined to make mp, mf, ff, pp, etc. These signs -- and other signs and symbols like Pedal Sign, Coda Sign and so on -- can be found on various punctuation mark keys, including above 1, 2, 3 in the long row, and others around the keyboard. There's a sort of logic to their layout, but in different countries the keys are likely to give different results to what is stated here, so it's probably best to just try the punctuation and see if there's any you might want to use. (But on my keyboard a Coda sign is on circumflex - because of the visual similarity. Pedal sign is on underscore. A "Sign" symbol is on exclamation mark.) They were only included in case you really need them to be printed rather than handwritten. • However, a Copyright symbol is deemed necessary, and also included are a "Registered" symbol and a TradeMark symbol. They are found in the conventional places, and can be accessed by holding down ALT and typing 0169, 0174 or 0153 respectively in the numberpad section and letting go. • Staff lines with arco and pizz. above are on capital C and D respectively ---C for ar-C-o. • An empty circle above a staff line (to indicate sections by writing letters A, B, C or 1,2,3 inside for rehearsal marks) is on n. The actual signs for an A, B, C and D in a circle above the staff line can be produced by holding down ALT and typing 0188, 0189, 0190 and 0191 respectively and letting go. • The word "Page", for indicating page numbers, is on the numbersign key. • The two quotes keys, (quote single and quote double) have symbols representing "Tempo is", and "play as triplets", respectively. • INSTRUMENT NAMES There's a whole lot of Instrument Names built in (over a hundred) which can be printed out above the clef, and you do it like this. Hold down Alt and type in the given number in the numberpad section, then let go. For Piccolo it's 0130, for Flute it's 0131, Cornet is on 0154, Violin is on 0193, and the numbers go up to over 0250, it's a fairly complete set. There's also a blank which is used to align un-named clefs on 0096. Put them at the very beginning of the line for the best results. Here they are: WOODWIND Piccolo 0130 Flute 0131 Oboe 0132 Clarinet 0133 Eng Horn 0134 Bassoon 0135 Soprano Sax 0137 Alto Sax 0138 Tenor Sax 0139 Baritone Sax 0140 Saxophone 0142 Contrabassoon 0145 Recorder 0146 Alto Flute 0147 Bass Flute 0148 Oboe d'Amore 0149 Cor anglais 0152 Pipes 0241 Whistle 0242 BRASS Cornet 0154 Trumpet 0155 Flugelhorn 0156 Trombone 0158 Euphonium 0159 Tuba 0161 French Horn 0162 Horn 0163 Tenor Trombone 0164 Bass Trombone 0165 Alto Trombone 0166 Piccolo Cornet 0167 Piccolo Trumpet 0168 Bass Trumpet 0170 Bass Tuba 0171 Brass 0172 VOICES Vocal 0175 Melody 0176 Solo 0177 Harmony 0178 Soprano 0179 Alto 0180 Tenor 0181 Baritone 0182 Treble 0183 Bass 0197 (see also PLUCKED STRINGS) Descant 0184 Mezzo Soprano 0185 Contralto 0186 Counter Tenor 0187 Lead 0206 BOWED STRINGS Strings 0192 Violin 0193 Viola 0194 Cello 0195 Contrabass 0196 Bass 0197 Double Bass 0198 Violoncello 0199 Violin 1 0200 Violin 2 0201 Fiddle 0252 PLUCKED STRINGS Harp 0202 Guitar 0203 Ac. Gtr 0204 El. Gtr 0205 Lead 0206 Bass 0197 Ac. Bass 0207 El. Bass 0208 Slide Gtr 0209 Mandolin 0210 Banjo 0211 Ukelele 0212 Zither 0213 Sitar 0214 Lute 0215 Pedal Steel 0216 Nylon Gtr. 0238 Koto 0239 Fretless 0244 KEYBOARDS + ORGAN Piano 0217 El. Piano 0218 Organ 0219 El. Organ 0220 Harpsichord 0221 Celesta 0222 Accordion 0223 Clavinet 0224 Harmonium 0225 Synth 0226 Synth Bass 0227 Keyboards 0228 Sampler 0249 PERCUSSION and TUNED PERCUSSION Percussion 0229 Drums 0230 Vibes 0231 Marimba 0232 Glockenspiel 0233 Xylophone 0234 Bass marimba 0235 Tubular Bells 0236 Steel Drums 0237 Kalimba 0240 OTHERS Harmonica 0246 Mouth Organ 0247 FX 0251 Intro 0243 Verse 0245 Refrain 0248 Chorus 0250 un-named 0096 (this is a small spacer stave for aligning clefs without a name) ALSO copyright 0169 registered 0174 TradeMark 0153 Rehearsal marks 0188-0191 (giving A, B, C, D in a circle, an empty circle is on n ) Clef signs for Treble Bass Alto without any staff lines 0253-0255 An Alphabetic List of all signs: a 2/2 time b 3/2 time c 7/4 time d 7/8 time e sharp sign, centre line f Tab sign for 4-string tab g Guitar Chord Box, no nut h half-width stave I sharp sign, third space up j Tab sign for 5-string tab k 5/8 time l Lines - 5 horizontal lines for a stave m Melody Clef - a standard clef but placed higher up, with Treble sign n Stave with an empty circle above o sharp sign, fourth space up p sharp sign, space above stave q sharp sign, bottom line r sharp sign, fourth line up s Tab sign for 6-string tab t sharp sign, top line (fifth line up) u sharp sign, second space up v vertical line (bar-line) w sharp sign, second line up x Fretboard, four strings y sharp sign, first space up z Fretboard, five strings A Alto Clef B Bass Clef C “arco” above stave D “pizz.” above stave E Double Vertical Lines F Four Horizontal lines (for 4-string tab) G Guitar Chord Box with nut H 3/8 time I 6/8 time J 9/8 time K 12/8 time L Lines - 5 horizontal lines for a stave M Melody Clef - a standard clef but placed higher up, plain N Bounding Line for grouping clefs - top left O Bounding Line for grouping clefs - bottom left P Bounding Line for grouping clefs - Perpendicular Q Bounding Line for grouping clefs - top right R Bounding Line for grouping clefs - bottom right S Six Horizontal lines (for 6-string tab) T Treble Clef U tall, thin Upright line V 2/4 time W 3 / 4 time X 4/4 time Y 5/4 time Z 6/4 time 1 flat sign, first line up (the lowest line) 2 flat sign, second line up 3 flat sign, third line up 4 flat sign, fourth line up 5 flat sign, fifth line up (the top line) 6 flat sign, first space up (the lowest space) 7 flat sign, second space up 8 flat sign, third space up 9 flat sign, fourth space up 0 flat sign, space above stave - Zephyrus Cyber by Ferry Ardana Putra,
$19.00Introducing Zephyrus, our new condensed modern cyber font that's designed to take your designs to the next level! With its unique condensed squared feel, this font is perfect for anyone looking to add a modern and futuristic touch to their work. But we didn't stop there - we've also included a rounded version of Zephyrus, which softens the edges and provides a more approachable feel. This versatility means that you can use Zephyrus for a wide range of design projects, from logos and branding to websites and digital presentations. In addition, Zephyrus comes equipped with numerals, symbols, punctuation, and foreign language support, making it a versatile and functional font that's suitable for global projects. Whether you're creating a tech-based project or looking to add a futuristic touch to your branding, Zephyrus has you covered. Zephyrus is a great font for modern and futuristic designs. Its unique condensed squared feel and rounded version make it a versatile choice for a wide range of design applications. Here are some perfect use cases for Zephyrus font: Technology-based websites and apps: Zephyrus is an excellent choice for designing websites and apps that focus on technology and innovation. Its modern and futuristic design complements the content of these websites and apps and creates an atmosphere of innovation. Corporate branding: Zephyrus can be used to create a modern and innovative corporate branding identity for companies in the technology and innovation sectors. It is perfect for creating logos, letterheads, business cards, and other branded materials. Advertising campaigns: Zephyrus is perfect for advertising campaigns that require a futuristic or high-tech look and feel. It can be used in print ads, online ads, and other promotional materials to create a sense of innovation and modernity. Product packaging: Zephyrus can be used to create packaging designs for technology-based products. Its modern and futuristic design can help these products stand out on shelves and create an impression of innovation and quality. Presentations: Zephyrus is a great choice for creating compelling and modern presentations. Its unique design can add an element of creativity and innovation to your presentations and help you stand out from the competition. Video game design: Zephyrus can be used to create a video game design that requires a futuristic or cyberpunk style. Its unique design can help create an immersive gaming experience for players. In conclusion, Zephyrus is the perfect choice for anyone looking for a condensed modern cyber font that's both versatile and functional. With its squared feel, rounded version, and support for numerals, symbols, punctuation, and foreign languages, Zephyrus is a font that's sure to take your designs to the next level! Zephyrus features: A full set of uppercase Numbers and punctuation Multilingual language support PUA Encoded Characters OpenType Features Cyber Style +278 Total Glyphs ⚠️To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe InDesign & CorelDraw X6-X7, Microsoft Word 2010, or later versions. There are additional ways to access alternates/swashes, using Character Map (Windows), Nexus Font (Windows), Font Book (Mac) or a software program such as Pop Char (for Windows and Mac). ⚠️For more information about accessing alternatives, you can see this link: http://adobe.ly/1m1fn4Y ——— 🔑Important tutorial from the author: Tutorial for Mollusca font trio: https://lnkd.in/d984CQD6 How to use Midway | Retro Script Font on illustrator: https://lnkd.in/eusbZd7s How to use Midway | Retro Script Font on Photoshop: https://lnkd.in/evsYrwgs How to use Hellfire Flames | Death Metal Font on Photoshop: https://www.youtube.com/watch?v=Z0MSBYzl9EM&t=35s How to use Rusted Sabbath | Black Metal Font Font on Photoshop: https://www.youtube.com/watch?v=_BTTgnSszsM&t=6s How to use Black Dread | Death Metal Font on Photoshop: https://www.youtube.com/watch?v=cKoSvIEbdZ4 ——— 🔥 Thank you for purchasing our product, hope you like it and have fun with our product. If you have any queries, questions, or issues, please don't hesitate to contact us directly. If you are satisfied with our product, please give 5 stars rating. ——— Happy Designing...😊 - The "NeverSayDie" font, designed by the talented and distinctively named PizzaDude, offers a bold and unyielding statement in the world of typography. This font embodies a sense of rebellion and resi...
- Verve by Altsys Metamorphosis is a font that truly embodies its name, resonating with energy, dynamism, and, indeed, a certain "verve". Created by Altsys Metamorphosis, a name that itself hints at tr...
- Eau by YOFonts is an artistically refined font that captures the essence of elegance and fluidity, suggesting a beautiful amalgamation of classic and modern design elements. The name 'Eau,' French fo...
- Willy 2, crafted by the talented Milos Kunst, is a typeface that captures the imagination with its playful yet refined attributes. At the heart of Willy 2's design lies a harmonious blend of whimsy a...
- Imagine a font that decided to wake up one morning, pull on its intergalactic superhero suit, and dive headfirst into an epic adventure across multiple dimensions. Ladies and gentlemen, meet *Battlef...
- Painting With Chocolate is an evocatively named font, and right from its name, one can conjure images of something both artistic and indulgent. Created by the designer known as Mooze, this font carri...
- Doris PP, designed by Paulo Pedott, is a font that promises to bring a unique charm to any design project it graces. It exhibits a blend of contemporary style with a nod to vintage aesthetics, making...
- Polias by Esintype,
$23.00Polias is an all-caps uniwidth typeface inspired by an ancient inscription carved on a monoblock stone in hybrid characters — between no-contrast linear sans to low-contrast flared serif. The inspiring inscription is the dedication by Alexander the Great, discovered in the Temple of Athena Polias in the ancient Ionian city of Priene. Stanley Morison mentioned this inscription in one of his lectures: “The distinctive feature of this inscription consists of a consistent thickening towards the ends of perpendiculars and horizontals.” … “We have not the right to say that the serif was invented for Alexander the Great's inscription, only that this is its first datable appearance.” The letter proportions are almost identical to the original, but the stroke features have been reinterpreted and characterized. Serif-like nodes at the end of the strokes are subtle extensions that serve to accentuate rather than break its monoline elegance. With an analogy, they are not flowers, but like blooming buds. Polias is a flared sans typeface which is closer to sans-serif forms on the spectrum between sans and serif. It’s especially light looking by design to convey rather thin and white typographic color of its original monumental look. It comes in eight weights and a variable font, scaled from Thin to Bold. It is multiplexed, so the weights do not affect text lengths. Light weights are closely based on the actual carving of the inscription. Thicker weights can be used on smaller typesettings to compensate for the weight difference of larger letters’ strokes, and to keeping the monoline appearance of the entire text block intact. This method can be used for any purpose, such as setting a hierarchy between the lines or to justify their lengths. Some of the original letterforms have been preserved and stylistic alternatives such as Ionic four-bar Sigma, dotted Theta, palm Y are provided as open type feature. Some of the other ancient forms, such as the three-bar Sigma (S), the pointed U, were also added for both the Greek and Latin scripts. Polias is preferable for big type settings such as logos and headlines as a modern representation of perennial classical forms. Its a fine fit for product branding, movie posters, book covers, packaging materials, and more, which require an epic look to attracting attention with a distinctive elegance. Polias can be considered for distinctiveness wherever Roman Capitals work. As a noun, Polias is one of the epithets of Athena / Minerva, and in this case referring to her role as the protector of the city of Priene. Polias is one of the seven typeface designs in Esintype's ancient scripts of Anatolia project, Tituli Anatolian series. - Polias Varia by Esintype,
$140.00Polias Varia is an all-caps uniwidth variable weight typeface inspired by an ancient inscription carved on a monoblock stone in hybrid characters — between no-contrast linear sans to low-contrast flared serif. The inspiring inscription is the dedication by Alexander the Great, discovered in the Temple of Athena Polias in the ancient Ionian city of Priene. Stanley Morison mentioned this inscription in one of his lectures: “The distinctive feature of this inscription consists of a consistent thickening towards the ends of perpendiculars and horizontals.” … “We have not the right to say that the serif was invented for Alexander the Great’s inscription, only that this is its first datable appearance.” In Polias Varia, the letter proportions are almost identical to the original, but the stroke features have been reinterpreted and characterized. Serif-like nodes at the end of the strokes are subtle extensions that serve to accentuate rather than break its monoline elegance. With an analogy, they are not flowers, but like blooming buds. Polias Varia is a flared sans typeface which is closer to sans-serif forms on the spectrum between sans and serif. It’s especially light looking by design to convey rather thin and white typographic color of its original monumental look. It comes in eight weights and a variable font, scaled from Thin to Bold. It is multiplexed, so the weights do not affect text lengths. Light weights are closely based on the actual carving of the inscription. Thicker weights can be used on smaller typesettings to compensate for the weight difference of larger letters’ strokes, and to keeping the monoline appearance of the entire text block intact. This method can be used for any purpose, such as setting a hierarchy between the lines or to justify their lengths. Some of the original letterforms have been preserved and stylistic alternatives such as Ionic four-bar Sigma, dotted Theta, palm Y are provided as open type feature. Some of the other ancient forms, such as the three-bar Sigma (S), the pointed U, were also added for both the Greek and Latin scripts. Polias Varia is preferable for big type settings such as logos and headlines as a modern representation of perennial classical forms. Its a fine fit for product branding, movie posters, book covers, packaging materials, and more, which require an epic look to attracting attention with a distinctive elegance. Polias Varia can be considered for distinctiveness wherever Roman Capitals work. As a noun, Polias is one of the epithets of Athena / Minerva, and in this case referring to her role as the protector of the city of Priene. Polias (family) is one of the seven typeface designs in Esintype’s ancient scripts of Anatolia project, Tituli Anatolian series.