10,000 search results
(0.076 seconds)
- Rothe by Konstantine Studio,
$10.00 - Kolkman by Ingrimayne Type,
$8.95 - Mocha Script by Borges Lettering,
$52.00Created by veteran Sign Painter, Bruce Bowers and Lettering Artist, Charles Borges de Oliveira. Mocha Script boasts over 243 characters which includes alternates, ligatures and special end characters which allows the Designer to create a magnitude of variations of letters to produce unique hand lettered words. Enjoy! - Desk Jockey JNL by Jeff Levine,
$29.00Desk Jockey JNL features the same font found in Jeff's Levine's Mailbox Letters JNL (based on self-adhesive lettering), but without the rectangles. - Zhang QA - Unknown license
- Duvall by John Moore Type Foundry,
$19.95Duvall is an idealization created from the Edward J. Duvall lettering. Mr. Duvall was a teacher in lettering, who was well known for his book “Modern Sign Painting” in the late 40s and early 50s. Duvall cursive script is presented in five weights, Duvall 1, as a light version, to Duvall 5 as a bold version, and Duvall Style a decorative typeface with Inline, ideal for set in color layers combined with Duvall 5. Duvall is a Script font with low contrast, not intended to be used as a type of reading, but is however well adapted to small sizes because its simple form is easy to read. It is advisable to use this font for large to medium sizes. Duvall is ideal for composition, ordinal, superior and inferior numbers, and thanks to the OpenType features you can compose with alternate characters, old style numbers and with a complete set of glyphs for Eastern and Western European languages. The Duvall set comes with a font called Duvall Ribbons, a dingbats font with which you can create interesting headlines with the taste of the advertising of the 50s. Duvall FunWords is a dingbats playing with funny words in English, French and Spanish phrases. Duvall is ideal for packaging, signs, banners, branding and graphic design in general and can be combined harmonically with your favorite sans fonts. - Zetwih by Twinletter,
$17.00Zetwih, is a stunning display font with an alluring Japanese feel. With the beauty and charm of faux Japanese, Zetwih is the perfect solution for projects that require a distinctly Japanese and Southeast Asian touch. With Zetwih, you can create designs that are themed by Japanese and Southeast Asian culture in an authentic and captivating style. Each letter is carefully designed, combining elements of a distinctly Japanese aesthetic with a modern twist. Zetwih’s top features give you flexibility and creativity in your typography designs. With the available ligatures and alternates, you can combine beautiful characters and create interesting variations in letter composition. Zetwih also supports multilingualism, allowing you to express your message in multiple languages and reach an international audience. That way, you can adapt this font to the needs and preferences of your target market. Let Zetwih immerse you in the beauty and elegance of Japanese and Southeast Asian culture. Get this font now and create inspiring and stunning designs with an unforgettable Japanese touch. What’s Included : File font All glyphs Iso Latin 1 Alternate, Ligature Simple installations We highly recommend using a program that supports OpenType features and Glyphs panels like many Adobe apps and Corel Draw so that you can see and access all Glyph variations. PUA Encoded Characters – Fully accessible without additional design software. Fonts include Multilingual support - Farao by Storm Type Foundry,
$21.00Originally designed in 1998 as a 3-font family, updated in 2016 by new italics, small caps and many OpenType functions, resulting in a set of highly visible poster typefaces. If a text is set in a good Egyptienne, we can observe a kind of sparkle in the lines. Slab-serifs are cheerful typefaces, possibly due to the fact that they developed simultaneously with Grotesque typefaces. The design principle originating from the first half of the 19th century does not have such firm and long-established roots as for example, the Venetian Roman typefaces, hence it’s much more prone to a “decline”. We know of Egyptiennes with uneven color, with letters falling backwards (this often happens in the case of “S”), and especially with slightly bizarre modeling of details. In the course of time, however, it was realized that such things could be quite pleasant and tempting. After a century and a half, we find that such Egyptiennes could refresh uniform computer typography. The forms of many twisted letters resemble the gestures of a juggler: others, rectangularly static ones, reflect the profile of a rail or a steel girder – things which, in their times, were new and were observed by the first creators of Egyptiennes. These typefaces are ideal for circus posters and programs for theatre performances, just as for printing on cement sacks. - The Bachuz by Twinletter,
$17.00Welcome to a world of elegance and beauty with The Bachuz, a classic serif font that exudes timeless charm. Created as the perfect solution for projects with a classic modernist theme, The Bachuz will bring an alluring touch to your designs. With a stunning serif style, The Bachuz gives each letter softness and perfection. Each character is meticulously sculpted to convey a timeless classic feel. This font is a great choice for creating elegant, demure, and stylish designs. Not only that but The Bachuz is also equipped with special features that will increase your creativity. Thanks to the ligatures and alternate characters, you can combine letters harmoniously, create great variations and customize the design to your liking. Apart from that, this font also supports multiple languages, allowing you to easily reach a global audience. With The Bachuz, you will find beauty in every detail. Show the alluring charm of classic modernism and present an elegant and classy design. Don’t miss the opportunity to own The Bachuz and create unforgettable creations for your potential customers. What’s Included : File font All glyphs Iso Latin 1 Alternate, Ligature Simple installations We highly recommend using a program that supports OpenType features and Glyphs panels like many Adobe apps and Corel Draw so that you can see and access all Glyph variations. PUA Encoded Characters – Fully accessible without additional design software. Fonts include Multilingual support - Tichy by NoCommenType,
$20.00The "Tichy" typeface is intended for use in titles, headlines and in short text blocks, like citates. However, the typeface is legible even in larger text blocks. It's strong appeal allows the typeface's usage mixed with other graphic elements of the layout without compromising it's readability and it's presence. The typeface's simple initial module (double braked at 135 degrees straight line), the strict rules of forming the letters lead to an unique typeface - masculine, strong and still legible. The Cyrillic glyphs are influenced by the work of the great Bulgarian typographers Boris Angelushev, Vassil Yonchev and Alexander Poplilov, who developed Cyrillic further in 60-s and 70-s of the XX century. Western, East European, Cyrillic, Baltic and Turkish codepages are supported. The font file contains all the basic ligatures, alternate glyphs and kern pairs. It can be used both on Windows and MacOS based computers. The history of "Tichy" typeface began many years ago with a project for logotype design for a small company. It was a kind of designer's game to try making some letters just using one single module. Development of the other glyphs of the latin alphabet was for many years a mandatory exercise for the young colleagues in our studio. Suddenly we realized that this project matured and creation of a new typeface started. - Amira Madison Script by Jamalodin,
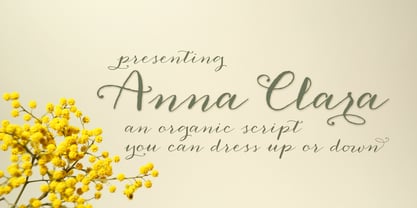
$17.00Introducing Amira Madison Script! Amira Madison Script is modern calligraphy script font, every single letters has been carefully crafted to make your text looks beautiful. With modern script style this font will perfect for many different project, example: invitations, greeting cards, posters, name card, quotes, blog header, branding, logo, fashion, apparel, letter, stationery and more! Amira Madison Script come with 780+ glyphs. The alternative characters were divided into several Open Type features such as Swash, Stylistic Sets, Stylistic Alternates, Contextual Alternates. The Open Type features can be accessed by using Open Type savvy programs such as Adobe Illustrator, Adobe InDesign, Adobe Photoshop Corel Draw X version, And Microsoft Word. And this Font has given PUA unicode (specially coded fonts). so that all the alternate characters can easily be accessed in full by a craftsman or designer. Amira Madison Script Contains: - Uppercase & Lowercase - International Language & Symbols - Punctuation & Numbers - PUA Unicode - Standard Stylistic Alternates - Stylistic Set 1-23 - Character Variant Contextual. The ZIP file are include the following : Amira Madison Script.otf If you don't have a program that supports OpenType features such as Adobe Illustrator and CorelDraw X Versions, you can access all the alternate glyphs using Font Book (Mac) or Character Map (Windows). If you have any question, don't hesitate to contact me by email: jamalodin11@gmail.com - Anna Clara by Trial by Cupcakes,
$29.00Anna Clara can be dressed up or down, as fancy as you wanna be. On its own, it’s an organic script, with the fine hairlines, thick swells, and slightly undulating baseline found in modern casual calligraphy. Add swashes, and Anna Clara becomes a bit more playful and festive. Each capital letter has a flourished alternate—great for displays or headings, or to add emphasis to a particular section of text. For OpenType-aware software users, Anna Clara also features ten pairs of swashes that can be added to the beginning or end of any lowercase letter, for a custom flourished look. Illustrator and InDesign users can access extra swashes and banners by using the glyph panel. Photoshop users: These characters can be accessed via the “Ornaments” feature in your OpenType panel - try non-numeric punctuation marks and accents for swashes. For banners, type catchwords followed by an asterisk. “Asterisk asterisk” will produce a blank banner that you can use to create your own. Included catchwords are “and”, “at”, “by”, “for”, “from”, “of”, “the”, “to”, “with”, "l'", “le”, “la”, “el”, “et”, and “y”. Roman numerals can be used in the “Ornaments” feature by typing their respective keyboard characters “I”, “II”, “III”, etc. - followed by an asterisk. An ampersand (&) followed by one or two asterisks produces two special “and” characters. - Hiyida Script by Creative Lafont,
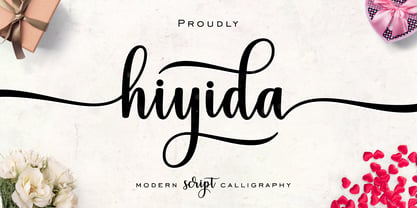
$12.00Introducing Hiyida Script! Hiyida Script is modern script font, every single letters has been carefully crafted to make your text looks beautiful. With modern script style this font will perfect for many different project, example: weddings, invitations, greeting cards, posters, name card, quotes, blog header, branding, logo, fashion, apparel, letter, stationery, etc. Hiyida Script allows you to create custom dynamic text. you can access by turning on; Stylistic Alternates, Stylistic Set, Initial Forms, Terminal Forms as well as ligatures in Photoshop, Adobe Illustrator, Adobe InDesign or through a panel of glyphs such as Adobe Illustrator, Photoshop CC, Let's swirl from the reguler character into character alternative to get the text with the layout of your dreams. Hiyida Script features 801 glyphs and has given “Private Use Areas” PUA Encoded (specially coded fonts), with tons of alternate characters. The pack can be accessed in full by any crafter or designer, without the requirement for extra design software, Compatible With Silhouette Studio & Cricut Design Space. Files Include: - Hiyida Script Features: - Basic Latin A-Z and a-z - Numbers & Symbols - Stylistic Set & Ligatures - PUA Encode (specially coded fonts) - Latin Pro Support Character In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. Thanks for your visit :-) - Pagnol by Typorium,
$15.00The Pagnol typeface has been designed with a principle developed by A. M. Cassandre in 1937, when the great French designer created the Peignot typeface following paleographic studies on the evolution of letterforms. Researches in the history of writing have proved that the lowercase "a" is at its origin nothing but the "A" shape transformed through centuries by scribes until the invention of printing. A large number of lowercases meanwhile kept their original shapes. If the scribes’ hand didn’t find the necessity to simplify them, it is only because these letters could be easily written. Integrating the classical shapes of capitals to the lowercases has already been used, keeping the lowercases which are only a deformation of capitals. Nevertheless, the respect of readability imposes to keep ascendants and descendants from traditional lowercases which serve as optical focus points in a text and make reading easier. The particularity of Pagnol is to use rounded shapes on top and bottom of pointed capital letters to make them fit with corresponding lowercases (Aa, Mm, Nn, Vv, Ww, Zz). Lowercases proportions are wide, to be in tune with classic lowercase shapes in order to optimize readability. Five weights in roman and italic have been designed to offer a wide palette of typographic possibilities in all sizes and all paper and screen supports. - Qualion by ROHH,
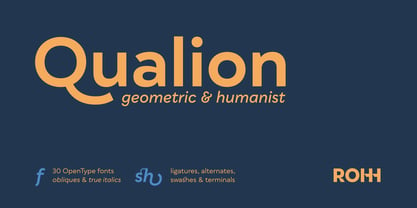
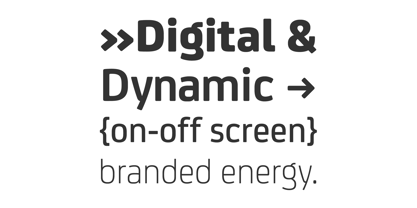
$39.00Qualion™ is a modern geometric grotesk typeface with humanist and calligraphic inspirations. The base of design is a minimal geometric sans serif with subtle humanist touches. Letter shapes are crafted with the highest care for beautiful proportions and excellent legibility. Qualion™ is a sibling of Qualion Round™ & Qualion Text™ - type family adjusted to fit paragraph text and small sizes best (narrower width, greater contrast, larger ink traps and tapering, adjusted spacing and kerning & even more calligraphic, elegant true italics). This versatile sans serif is not only well suited to clean, minimal projects and text paragraphs, but it has lots of features making it perfect for branding, logo design and all kinds of display use. All fonts are packed with alternates, swashes, terminal forms and ligatures, which make Qualion™ a very original ornamental type great for posters and packaging design. Qualion™ family consists of 10 weights with corresponding oblique and true italic styles, that give total of 30 styles. Both Oblique and Italic styles were hand drawn to get sharp and fine letter shapes. It has extended language support, as well as broad number of OpenType features, such as small caps, case sensitive forms, standard and discretionary ligatures, swashes, terminal forms, stylistic sets, contextual alternates, lining, oldstyle, tabular and small cap figures, slashed zero, fractions, superscript and subscript, ordinals, currencies and symbols. - Nomad by Coniglio Type,
$20.02NOMAD —Regular is a stand alone font. Nomad -Regular is a clean, interesting revival font. It is a Display font. Nomad, now exclusively in OpenType .oft by Joseph V Coniglio of Coniglio Type. It is a narrow boldfaced font. Its analog source was comprised of an extremely limited die cut, truly generic, craft, peel-and-stick vinyl set of capital letters of ascenders and numbers. It was purchased at a five & dime stores, hardware department from the 1970's. My father owned an original set of characters: Nomad-Regular is nicely expanded to meet the needs of OpenType. The original adhesive labels adhered to the bows of that small boats so fisherman wouldn't get turned away at the Canadian border for not having their vessels tagged and listed with the appropriate license name and numbers, recorded by customs. It was a required serialization of letters and numbers marked on the side of their vessels. On the other hand, most beer and whisky drinking fishers, card players and bait casters would rather not deal with it, but the boat could not cross over the border without them. (Once part of Market LTD from the 1990's, a collection of limited faces, mostly alpha-numeric and some just plain numeric, used primarily in retail and display situations and titling.) Designer: Joseph V Coniglio Author: Coniglio Type - Street Rush by Gleb Guralnyk,
$13.00Introdusing a creative font set Street Rush. It's a stencil typeface with grunge and clean variations. Grunge version has a rough damaged shape with imitation of a melting paint. Clean font suits better for smaller text without noisy details. Street rush font will perfectly fit for T-shirt print with different lettering compositions. This font has west european multilingual support (check out all available characters on the screenshots). Grunge font has a set of alternative characters for english alphabet to avoid repetetive noise effect. - JWX Twisted Star by Janworx,
$19.95Being a Star is one thing, but being a Twisted one is even better! JWX Twisted Star incorporates your deep desire for stardom into each alpha and numeric glyph, in a bold bordered font. The upper case letters sport a trailing accent, making them shooting twisted stars. This is a single bold typeface, and is intended to be used at a large size in graphics work, adding a not-so-subtle statement to everything from screen printed t-shirts to posters or even embroidery (available at www.janworx.com). - Gyroscope by Milan Pleva,
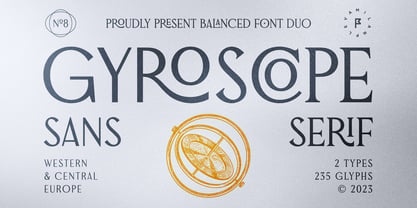
$18.00Gyroscope is an all caps display font duo consisting of two styles - Serif and Sans Serif. Both of them can also be bought separately. Gyroscope has elegant and well balanced curves of letters perfect for logos, headlines, magazines, or even longer texts. There are selected ligatures you can use for a better look. Features: 2 Styles: Gyroscope Sans & Gyroscope Serif Basic latin alphabet A-Z 43 Ligatures & Alternates 56 Accented characters Numbers, Punctuation, Currency, Symbols, Math symbols & Diacritics Old style figures Case sensitive glyph Enjoy Gyroscope! - SCR-N by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - SCR-I by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - Mr Robot by Hipopotam Studio,
$16.00Mr Robot is a typeface designed for our next book for children. We wanted to have a colorful, dimensional and edgy looking letters for headlines. There are three ways to use Mr Robot. You can align three text frames with same text but with different colors and font styles (Regular, Shadow 1 or Shadow 3 and Shadow 2) or with ALLinONE font style but select a different OpenType Stylistic Sets (set 1 is like Shadow 1, set 2 like Shadow 2 and set 3 like Shadow 3). This works great but we don’t like to have unnecessary text frames in our layouts so we added a very cool Contextual Alternates OpenType feature. You just need Mr Robot ALLinONE style and only one text frame. First make sure that Contextual Alternates is off. Type every character three times (RRROOOBBBOOOTTT), select colors for each letter (first letter of every three is a side shadow, second is bottom shadow and third is a front of the dimensional letter). When everything is set just turn Contextual Alternates back on. Styles and alignment will be set automatically. Check out the Users Manual for a visual explanation. For web fonts it is better (at least for now) to use the first method (with font styles) as the OpenType features are not supported in older browsers. - KG LET HER GO by Kimberly Geswein,
$5.00 - Limine by TeGeType,
$29.00 - ArTarumianAfrickian by Tarumian,
$40.00 - FS Albert by Fontsmith,
$80.00The x factor How do you make a font like FS Albert unique, distinctive? “When designing a font I try to question every letter,” says Jason Smith, “but all you need is a few that have an x factor. With FS Albert, they’re the lowercase ‘a’ and ‘g’ and the uppercase ‘I’ and ‘J’. “I remember a friend saying, ‘Why on earth have you designed the ‘a’ like that? Isn’t it too friendly for this kind of font?’ And, in a way, that’s what I wanted – honesty and warmth, because a lot of big brands at the time really needed to show a more human side.” Range of weights and styles FS Albert is a charismatic type: a warm, friendly sans serif face with a big personality. Open, strong and amenable, and available in a wide range of weights and styles, FS Albert suits almost every task you put it to. Fontsmith has crafted five finely-tuned upright Roman weights and four italic weights, as well as a special Narrow version to provide the best coverage and give headlines and text an easy-going character. The chunky kid “FS Albert was inspired by – and named after – my son, who was a bit of a chunky kid,” says Jason Smith. “I designed an extra bold weight because I always felt that the really big font heavy weights had the most personality. “I recently told Albert this story. He laughed, and forgave me for thinking he was a fat baby. He liked the big personality bit, though.” 1000s of glyphs Not content with a character set that covered Europe and the whole of the Western world, the studio decided to go further afield. There are now FS Albert character sets that cover western and eastern European languages, including those of Russia, as well as Cyrillic, Arabic and Greek scripts. In fact, the font now covers more than 100 languages, making it ideal for bringing a consistent typographic style to the communications of global brands. - FS Joey Paneuropean by Fontsmith,
$90.00Kangaroo FS Joey was the offspring of a project with Rudd Studio to develop a logotype for an online streaming TV service, in 2008. While under wraps, the secret project was code-named Kangaroo. The logotype led to a second project, to design a corporate typeface for the service. It was the first big project Fernando Mello had worked on with Jason Smith. “Like any designer who just joined a team, I was very excited about it, drawing and sketching lots of ideas. I remember Jason and I experimenting with lots of possibilities, for both the logo and the typeface.” Online As the font for a Spotify-style, internet-based service, FS Joey needed to be highly legible on-screen, including at very small sizes. There had to be a range of weights, and they’d have to work well in print, too. It was also important that it felt corporate, not too quirky, while still having a strong character of its own. Quirkiest “We designed three weights specifically for use on the Web,” says Jason Smith. “There was the usual fight between me and my team. I wanted at least one identifiable letter that was a quirk. As always I went straight for the lowercase ‘g’, and it was drawn numerous times with lots of variation. I got the quirkiest one accepted by the client.” But, later in 2009, the Competition Commission blocked Project Kangaroo, and Fontsmith were left with a couple of weights of an as yet unused font. From Kangaroo, Joey was born. A favourite “Straight away, people started to notice the typeface,” says Jason. “I can take the credit for pushing the art direction and standing up for the quirks. But it was Fernando who was the key to pulling it all together and adding his own distinct flavour. Now it’s one of my favourite designs in our library.” Fresh and friendly, geometric and energetic, Joey is available in five weights, all with italics, all finely-tuned for both screen and print. - FS Joey by Fontsmith,
$80.00Kangaroo FS Joey was the offspring of a project with Rudd Studio to develop a logotype for an online streaming TV service, in 2008. While under wraps, the secret project was code-named Kangaroo. The logotype led to a second project, to design a corporate typeface for the service. It was the first big project Fernando Mello had worked on with Jason Smith. “Like any designer who just joined a team, I was very excited about it, drawing and sketching lots of ideas. I remember Jason and I experimenting with lots of possibilities, for both the logo and the typeface.” Online As the font for a Spotify-style, internet-based service, FS Joey needed to be highly legible on-screen, including at very small sizes. There had to be a range of weights, and they’d have to work well in print, too. It was also important that it felt corporate, not too quirky, while still having a strong character of its own. Quirkiest “We designed three weights specifically for use on the Web,” says Jason Smith. “There was the usual fight between me and my team. I wanted at least one identifiable letter that was a quirk. As always I went straight for the lowercase ‘g’, and it was drawn numerous times with lots of variation. I got the quirkiest one accepted by the client.” But, later in 2009, the Competition Commission blocked Project Kangaroo, and Fontsmith were left with a couple of weights of an as yet unused font. From Kangaroo, Joey was born. A favourite “Straight away, people started to notice the typeface,” says Jason. “I can take the credit for pushing the art direction and standing up for the quirks. But it was Fernando who was the key to pulling it all together and adding his own distinct flavour. Now it’s one of my favourite designs in our library.” Fresh and friendly, geometric and energetic, Joey is available in five weights, all with italics, all finely-tuned for both screen and print. - FS Albert Paneuropean by Fontsmith,
$90.00The x factor How do you make a font like FS Albert unique, distinctive? “When designing a font I try to question every letter,” says Jason Smith, “but all you need is a few that have an x factor. With FS Albert, they’re the lowercase ‘a’ and ‘g’ and the uppercase ‘I’ and ‘J’. “I remember a friend saying, ‘Why on earth have you designed the ‘a’ like that? Isn’t it too friendly for this kind of font?’ And, in a way, that’s what I wanted – honesty and warmth, because a lot of big brands at the time really needed to show a more human side.” Range of weights and styles FS Albert is a charismatic type: a warm, friendly sans serif face with a big personality. Open, strong and amenable, and available in a wide range of weights and styles, FS Albert suits almost every task you put it to. Fontsmith has crafted five finely-tuned upright Roman weights and four italic weights, as well as a special Narrow version to provide the best coverage and give headlines and text an easy-going character. The chunky kid “FS Albert was inspired by – and named after – my son, who was a bit of a chunky kid,” says Jason Smith. “I designed an extra bold weight because I always felt that the really big font heavy weights had the most personality. “I recently told Albert this story. He laughed, and forgave me for thinking he was a fat baby. He liked the big personality bit, though.” 1000s of glyphs Not content with a character set that covered Europe and the whole of the Western world, the studio decided to go further afield. There are now FS Albert character sets that cover western and eastern European languages, including those of Russia, as well as Cyrillic, Arabic and Greek scripts. In fact, the font now covers more than 100 languages, making it ideal for bringing a consistent typographic style to the communications of global brands. - Supa Mega Fantastic by Nicky Laatz,
$28.00Say hello to Supa Mega Fantastic! A casual font duo consisting of a hand-lettered inky script and a casual inked all caps font. The Script comes with a multitude of additional characters as Opentype Alternates, to add a fancy flair to your words as you require. All uppercase characters have a fancy alternate, and all lowercase letters have a selection of alternates for you to select from to suit your wording best. You can have it plain, or fancy shmancy :) The Script comes in two variants - Regular and slightly thinner. The slightly thinner version is best suited to lighter type on darker backgrounds, and the slightly thicker version is better suited to darker type on lighter backgrounds. Perfect for typography based branding, quotes, packaging design, greeting cards, recipe books, cosmetic brands, retro vintage badge design, creative headers and so much more. - Oxford Press by Set Sail Studios,
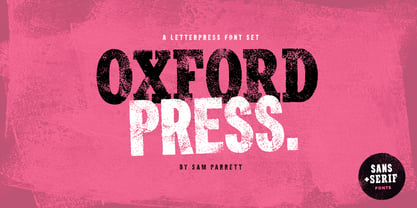
$17.99Recreate authentic letterpress typography with Oxford Press, a set of chunky uppercase Serif & Sans fonts designed using real vintage metal letterpress blocks sourced from old printing companies. The Serif & Sans fonts each have two variations, 'Clean' and 'Rough'—with the latter having real, highly detailed hand-made letterpress textures applied to each letter. Each letter of the 'Rough' fonts also has an alternate texture, which can be accessed simply by switching between upper and lowercase characters. The 'Rough' fonts can make a striking impact as bold header text for posters, adverts, prints and packaging, whereas the 'Clean' versions are more suited for smaller accompanying text, cleaner designs or for applying your own textures and styles. Language Support • English, French, Italian, Spanish, Portuguese, German, Swedish, Norwegian, Danish, Dutch, Finnish, Indonesian, Malay, Hungarian, Polish, Croatian, Turkish, Romanian, Czech, Latvian, Lithuanian, Slovak, Slovenian. - Silky Smoke - Personal use only
- Shade Blue - Personal use only
- Roman Nouveau JNL by Jeff Levine,
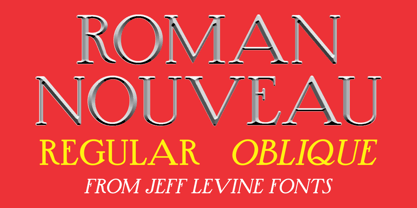
$29.00In the 1904 book “Letters & Lettering” by Frank C. Brown is a page of Roman style upper case letters entitled “Modern American Capitals – after Will Brady”. The slab serif, Art-Nouveau-influenced alphabet inspired a digital version. Roman Nouveau JNL, is available in both regular and oblique versions. - Seasick by Ingrimayne Type,
$8.95Seasick and Seasick-Mirror features wobbly, wavy, distorted letters. They were derived from the almost monoline font Kwersity. The letters of Seasick have a slight backward slant and the letters of SeasickMirror have a slight forward slant. Each of them comes in four weights: Light, Regular, Bold, and ExtraBold. - Lie Detector by PizzaDude.dk,
$15.00A comic font with a twist of crunch! The Lie Detector font deserves headlines and comic lettering, but most of all it deserves long letters. Use Lie Detector next time you want to spice up your letter or invitation, and you'll be surprised by the powers in this font! - Soest St Mary by New Renaissance Fonts,
$10.00Unusual decorative capitals from embroidery work in a German church. Upper case has a diamond-shaped frame around each letter; lower case is just the letters without the diamond frame; and the ampersand gives just the diamond frame so you can use a different colour from the letter. - Balissha by Yoga Letter,
$15.00"Balissha" is a natural and elegant handwritten font with butterfly and flower decoration on the alternate letters. This font is perfect for mothers day, autumn, valentine, wedding, engagement, christmas, stickers and more. Equipped with uppercase letters, lowercase letters, numerals, punctuations, swash, titling, uppercase alternates, ligatures and multilingual support. - Disposable by PizzaDude.dk,
$20.00 - Funny Business JNL by Jeff Levine,
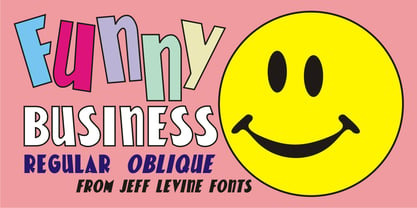
$29.00The hand lettered title on the sheet music for "Gee, But I'd Like to Make You Happy" (from the 1930 MGM motion picture "Good News") presented a conundrum. Some of the lettering was a classic Art Deco "thick and thin" design while the others resembled comic book title lettering. Leaning toward the comic book style, the conflicting letters were revised and the finished result became Funny Business JNL; available in both regular and oblique versions.