3,444 search results
(0.048 seconds)
- FS Untitled Variable by Fontsmith,
$319.99Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - FF Pastoral by FontFont,
$50.99A sturdy workhorse with the grace of a gazelle, the FF Pastoral typeface family marries pure craftsmanship with rapturous excesses of form. With his fifteenth release under the FontFont brand, prolific French designer Xavier Dupré has filled a typographic toolbox with plentiful options ranging from a tender, feathery Thin to a robust, healthy Black. At a glance, FF Pastoral appears deceptively simple, particularly in the middle weights. That surface serenity is intentional and allows for easy reading and quick comprehension of short blocks of copy. Upon closer inspection, FF Pastoral is complex and nuanced, carrying a balanced tension in its forms. This plays particularly well in magazine spreads and corporate logos, where uniqueness is a virtue. In creating his latest design, Dupré drew inspiration from a tasteful mix of references, combining diverse elements with a deft hand. While its letter shapes were informed by humanist-geometric hybrid Gill Sans, FF Pastoral’s proportions have been optimized for contemporary typography. Slightly condensed but generously spaced, FF Pastoral features a tall x-height, open counters, and subtle, sprightly italics slanted at just 5°. Proportional oldstyle figures are the default in the family, with tabular and lining numbers and fractions accessible through OpenType features. Elegant details evocative of calligraphy judiciously pepper the FF Pastoral glyph set. The ‘e’ bears an oblique crossbar, while the right leg of the ‘K’ and the ‘R’ are insouciantly curved in both the upright and italic variants. Further flourishes appear throughout the italics, notably in the ‘T’ and the ‘Z’, the gloriously looped tail of the ‘G’, and an extraordinary ampersand. Sharp-eyed fans of Dupré’s work may feel like they’re in familiar territory, and they would be right. An early version of FF Pastoral sprang to life in 2017 as Malis, a family in four weights on the heavier side of the spectrum. Over time, Dupré refined his original design, expanding it with four lighter styles and including true italics for all. The lightest weights are ethereal, with exquisitely delicate strokes drawing the eye in and across a line of type. The most substantial styles are tremendous in their power, allowing text to make a deep impression in print or on screen. Fully fleshed out, FF Pastoral works sublimely in a vast array of text and display settings. Dupré sees his latest FontFont offering as a ‘cultural’ typeface, perfect for the pages of an oversized coffee-table book or business communications where warmth and informality will win the day. Born in Aubenas, France (1977), Xavier Dupré is a gifted user of type as well as an award-winning type designer and lettering artist. After training in graphic design in Paris, Dupré studied calligraphy and typography at the Scriptorium de Toulouse. Since releasing FF Parango in 2001, Dupré has published such FontFont classics as the FF Absara and FF Sanuk superfamilies, FF Megano, FF Tartine, and FF Yoga. A designer of Khmer fonts as well as Latin typefaces, Dupré splits his time between Europe and Asia. - FS Untitled by Fontsmith,
$80.00Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - Costa Std by Typofonderie,
$59.00A mediterranean style sanserif in 4 styles The original idea of Costa was to create a contemporary mediterranean typeface style. Costa is a synthesis of the purity, as found on Greek capitals, and softness, found in Renaissance scripts. First thing was the design concept that take its roots on the Chancery script. Such writing style appeared during Italian Renaissance. Later few typefaces have been developed from such cursive models. Today most serifed typeface italic take their roots on such triangular structure we can find on gylphs like the n, p, or d. The Costa capitals remains close to pure sanserif models when the lowercases features an ending serif on many letters like the a, n, d, etc. This ending serif being more like a minimal brush effect, creating a visual contrast and referencing the exoticness of the typeface. Knowing that the Costa typeface family began life in the 90s as a bespoke typeface for Costa Crociere, an Italian cruise company — it suddenly makes sense and explains well why Jean François Porchez focused so much on Italian Chancery mixed to a certain exotism. The curvy-pointed terminals of the Costa n can obviously get find on other glyphs, such as the ending of the e, c and some capitals. So, the sanserif looks more soft and appealing, without to be to pudgy or spineless. The general effect, when set for text, remains a sanserif, even not like Rotis Semiserif. Costa is definitly not a classical typeface, or serif typeface which convey past, tradition, historicism as Garamond does beautifully. Because of the Costa crocieres original needs, Costa typeface was designed to be appropriate for any uses. Anytime you’re looking for good mood, qualitative effects, informal tone, cool atmosphere without to be unconvential or blowzy, Costa will convey to your design the required chic and nice atmosphere, from large headlines sizes, brands, to small text sizes. It’s a legible typeface, never boring. A style without neutrality which doesn’t fit comfortably into any typeface classification! Does it proves the novelty of its design and guarantees as well as its originality? Its up to you to be convinced. Barcelona trip Originally not planned, this need appeared because of a trip to Barcelona at the time of the project, where Jean François was giving a lecture. He wanted to pay an homage to that invitation to create something special. So, he designed during his flight some variations of the Spanish Ch, following ideas developed by the Argentinian type designer Rubén Fontana for his typeface called Fontana ND (published by the Barcelona foundry Bauer). Then, he presented during his lecture variations and asked to the audience which design fit the best to their language. They selected the design you can find in the fonts today. Read more about pairing Costa Type Directors Club 2000 Typographica: Our Favourite Typefaces 2004 - Structia by Typodermic,
$11.95As you consider the words you need to convey, it’s clear that you’re looking for something that feels just as precise and intentional as the message you’re promoting. Structia is a typeface that does not shy away from its influence—it leans into the hard edges and geometries that are typically associated with brutalist architecture. And yet, even as it draws inspiration from an austere and somewhat daunting aesthetic, Structia also possesses a sense of control and discipline that is undeniably alluring. At the core of Structia’s appeal is its mechanical precision. Every line, every curve, is carefully calculated and crafted to create a sense of mathematical accuracy that is difficult to resist. There is no room for error or imperfection in Structia—every stroke is sharp and precise, with chamfered corners that add an extra layer of texture and visual interest. This is not a typeface that allows for ambiguity—it demands clarity and specificity, and it delivers both with remarkable consistency. But Structia is more than just a collection of angular shapes and precise lines. It is a typeface that conveys a sense of scientific accuracy and chilly logic—a kind of elegance and refinement that is unexpected. There is a beauty in the way that Structia balances the hard-edged geometries of brutalism with a sense of control and finesse that is undeniably modern. It is a typeface that feels at once futuristic and timeless—a design that can be used in a wide variety of contexts and still feel fresh and relevant. And then there are the two effect styles—Structia Panel and Structia War—which take the basic geometry of the typeface and push it even further into the realm of science fiction. Structia Panel feels like something you might see on a spacecraft or in the architecture of an alien planet, with thin, laser-like struts that give it a futuristic edge. Structia War, meanwhile, takes the concept of Structia Panel and adds a layer of battle damage, as if the letters have been through a cosmic conflict and emerged victorious. In the end, Structia is a typeface that demands attention and respect. It is not a typeface that will fade into the background or blend in with the crowd—it is a design that is meant to be noticed and admired. And yet, even as it draws your eye with its hard-edged geometries and precise lines, it also possesses a sense of elegance and refinement that is undeniably alluring. Structia is a typeface that balances the old and the new, the hard and the soft, the mechanical and the human—and the result is something truly remarkable. Most Latin-based European, and some Cyrillic-based writing systems are supported, including the following languages. A Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - FF Mark Paneuropean by FontFont,
$79.00Geometric sans fonts in the Bauhaus tradition were the inspiration for the design of FF Mark®, for example the Universal font by Herbert Bayer, Erbar® Grotesk, Kabel®, Neuzeit Grotesk and of course Paul Renner's Futura®. From an aesthetic point of view, FF Mark is a descendant of these classics of German typeface design that intends to meet the needs of modern communication. Hannes von Döhren and Christoph Koeberlin had the support of the entire FontFont Type Department in the design of FF Mark, including Erik Spiekermann, who took over the artistic direction of the project. The teamwork resulted in carefully planned, balanced forms, which are responsible for the harmonious overall impression of the font. The capitals are not based on Roman square capitals; rather, they have a uniformly wide letter form in a comfortable ratio to the x-height. Thanks to the x-height, which is significantly larger compared to the historical models, FF Mark is also very legible in small sizes. This makes it a very flexible font in terms of its range of applications. A contrast in the stroke width is barely noticeable. At the same time, light modulation supports readability, especially in the bold styles in small sizes. The uniform line ends are obvious for a contemporary sans family nowadays (unlike some of the historical precedents, which evolved over years). Other details from the predecessors are consciously maintained and provide for added individuality in FF Mark. For example, the limbs in the uppercase "K" and "R" are offset slightly from the stem. Alternative characters with crossbars are available for the numbers "0", "1", "7" and the uppercase "Z" and the lowercase "a" also has an alternative with an open form. German typesetters have the option of uppercase umlauts with points that are set lower, as well as a long "s" from the Fraktur. And last but not least, FF Mark has the very characteristic ft-ligature of Futura. FF Mark is available in ten finely tuned weights ranging from Hairline to Black. A Book style for text setting further emphasizes the well-rounded features of this contemporary typeface. When the font was published, it also included ten carefully designed cursives for all weights. Users also have the option of various numeral sets with old-style and uppercase numbers as well as small capitals. FF Mark also has some geometric shapes and arrows based on the features of Futura. FF Mark is a modern, full-featured, geometric sans serif that you can use without hesitation for large projects in headlines as well as in texts. FF Mark's design is a nod to the historical models and transports their charm, elegance and in some cases unusual design applications into a modern font family equipped with the most current typographical features. NEW: the new FF Mark W1G versions features a pan-European character set for international communications. The W1G character set supports almost all the popular languages/writing systems in western, eastern, and central Europe based on the Latin alphabet and also several based on Cyrillic and Greek alphabets. - Moyenage by Storm Type Foundry,
$55.00Blackletter typefaces follow certain fixed rules, both in respect to their forms and to the orthography. Possibly, they were a reaction to the half-developed Carolingian minuscule which was soon to end in the Latin script. Narrow, ordered script was to replace the round, hesitant and shattered shapes of letters in order to simplify writing, to unify the meaning of individual letters, and to save some parchment, too. Opposed to the practice common in monasterial scriptoriums where Uncial, Irish and Carolingian inspiration flew freely and as a result, the styles of writing differed in each monastery, the blackletter type was to define one, common standard. It was to express spiritual verticality, in perfect tune with the architecture of the Gothic era. Typography became an integral part of the overall style of the period. The pointed arch and the blackletter type were the vanguard of the spectacular transformation from the Middle Ages towards the modern era, they were a celebration of a time when works of art were not signed by their makers yet. Some unfortunate souls keep linking blackletter solely with Germany and the Third Reich, while the truth is that its direct predecessor, the Gothic minuscule, evolved mostly in France. Even Hitler himself indicated blackletter type obsolete in the age of steel, iron and concrete – thus making a significant contribution to the spreading of the Latin script in Germany. Once we leave our prejudice aside, we find that the shapes of blackletter type have exceptional potential, unheard of in sans-serif letterforms. The lower case letters fit into an imaginary rectangle which is easily extended both upwards and sideways. In its scope and in the name itself, the Moyenage type family project is to celebrate the diversity of the Middle Ages. I begun realizing the urge to design my own blackletter when visiting the beer gardens of Munich and while walking through the villages of rural Austria. The letters from the notice boards of inns are scented with spring air, with the flowers of cudweed, with white sausage and weissbier. The crooked calligraphic hooks and beaks seem to imitate the hearty yodeling of local drinkers and the rustle of the giant skirts of girls who distribute the giant wreaths of beer jugs. Moyenage is, however, a modern replica of blackletter, so it contains some otherwise unacceptable Latin script elements in upper case. I chose these keeping the modern reader in mind, striving for better legibility. The font is drawn as if written with a flat pen or brush, and with the ambition to, perhaps, serve as a calligraphic model. In medium width, the face is surprisingly well legible; it is perfect for menus as well as posters and CD covers for some of the heavier kinds of music. It has five types of numerals and also a set of Cyrillic script, symbolising the lovelorn union of Germans and Russians in the 20th century. Thus, it is well suited for the setting of bilingual texts of the German classic literature, which, according to the ancient rules, must not be set in Latin script. - Maestro by Canada Type,
$24.95Out of a lifelong inner struggle, Philip Bouwsma unleashes a masterpiece that reconciles classic calligraphy with type in a way never before attempted. Maestro takes its cue from the Italian chancery cursive of the early sixteenth century. By this time type ruled the publishing world, but official court documents were still presented in calligraphy, in a new formal style of the high Renaissance that was integrated with Roman letters and matched the refined order of type. The copybooks of Arrighi and others, printed from engraved wood blocks, spread the Italian cancellaresca across Europe, but the medium was too clumsy and the size too small to show what was really happening in the stroke. Arrighi and others also made metal fonts that pushed type in the direction of calligraphy, but again the medium did not support the superb artistry of these masters or sustain the vitality in their work. As the elegant sensitive moving stroke of the broad pen was reduced to a static outline, the human quality, the variety and the excitement of a living act were lost. Because the high level of skill could not be reproduced, the broad pen was largely replaced by the pointed tool. The modern italic handwriting revival is based on a simplified model and does not approach the level of this formal calligraphy with its relationship to the Roman forms. Maestro is the font that Arrighi and his colleagues would have made if they had had digital technology. Like the calligraphic system of the papal chancery on which it is modelled, it was not drawn as a single finished alphabet, but evolved from a confluence of script and Roman; the script is formalized by the Roman to stand proudly in a world of type. Maestro came together on screen over the course of several years, through many versions ranging widely in style, formality, width, slant, weight and other parameters. On one end of the spectrum, looking back to tradition it embodies the formal harmony of the Roman capitals and the minuscule which became the lower case. On the other it is a flowing script letter drawing on the spirit of later pointed pen and engravers scripts. As its original designers intended, it works with simple Roman capitals and serifs or swash capitals and baroque flourishes. The broad pen supplies weight and substance to the stroke which carries energy through tension in balanced s-curves. Above all it is meant to convey the life and motion of formal calligraphy as a worthy counterbalance to the stolid gravity of metal type. The Maestro family consists of forty fonts distributed over two weights. The OpenType version compresses the family considerably down to two fonts, regular and bold, each containing the entire character set of twenty fonts, for a total of more than 3350 characters per font. These include a wide variety of stylistic alternates, ligatures, beginning and ending letters, flourishes, borders, rules, and other extras. The Pro version also includes extended linguistic support for Latin-based scripts (Western, Central and Eastern European, Baltic, Turkish, Welsh/Celtic, Maltese) as well as Greek. For more thoughts on Maestro, its background and character sets, please read the PDF accompanying the family. - Lido STF - Personal use only
- Waltograph UI - Unknown license
- Maestrale by Catharsis Fonts,
$25.00Maestrale is a paradigm-breaking new take on calligraphy, built around a compact, serif-style core and outrageously long, flamboyant extenders. At large sizes, its confident, charismatic lettershapes are ideally suited for branding and decorative uses, whereas longer texts at smaller sizes naturally weave themselves into a flowing texture. The font comprises 1299 glyphs, including many stylistic alternates, ligatures, small capitals, and initial, terminal, and linking forms, and offers extensive OpenType programming to support them. The calligraphic form of Maestrale is complemented by a matching text font (Maestrale Text) with short extenders, available in three cuts (a serif-style Roman, an upright Cursive, and a tilted Italic). Maestrale is all about the lowercase; its capitals are deliberately understated so as not to steal the limelight. In fact, the font works very well when set exclusively in lowercase. Maestrale�s small capitals are fitted into the core space of the lowercase, allowing them to be freely interspersed with lowercase characters. Alternately, an OpenType feature is available to replace a and e in small-caps text with their lowercase equivalents for a fresh unicase look. Since alternates and ligatures play such an important role, Maestrale offers three different modes of use. The most straightforward approach is simply to start typing using Maestrale Pro � the extensive OpenType programming will ensure that collisions between extenders are avoided and attractive ligatures are substituted for common glyph combinations. A more interactive approach is provided by the font Maestrale Manual, which allows the user to manually select alternate forms and ligatures even in typographically unsavvy applications, such as PowerPoint (as long as standard ligatures are supported). Stylistic alternates are simply represented as ligatures of their base forms with one or more instances of the rarely-used by easily-accessed characters "~" (ASCII tilde) and "`" (spacing grave accent); linking forms are built with �_� (underscore), multi-character ligatures with "|" (pipe), and initial and terminal forms with the �less than� and �greater than� characters. For instance, the Maestrale wordmark in the posters above was simply typeset with the string (`ma`est|r_a```l```e)| in Maestrale Manual (The parentheses represent �less than� and �greater than� characters here.) Feel free to type this string into the test line below and see what happens! Make sure Standard Ligatures are enabled. An instruction sheet listing all alternate forms and their accessibility is available from the Gallery tab on this page. The third mode of usage is aimed at professional designers, who make use of sophisticated software with extensive OpenType support. These power users are advised to use the font Maestrale Pro again, where all glyphs are accessible as stylistic alternates. Maestrale Text is a less extravagant but more versatile variation on the design of Maestrale, replacing Maestrale�s swashes with efficiently compact extenders. It is intended to serve as a perfectly matching text companion to Maestrale calligraphy, but constitutes a full-fledged typeface in its own right. It is equally at home at display sizes as it is in pull quotes, titles, and high-impact blocks of text. Maestrale Text comes in three complementary faces: A serif-style Roman, an upright Cursive, and a tilted Italic. Maestrale is the Italian word for �masterful�. It is also the traditional Italian name for the northwesterly mediterranean wind, better known by its French name, Mistral. Acknowledgements: I am grateful to the helpful souls on the Typophile forums for extensive feedback and encouragement on Maestrale, and to the TypeDrawers forum for feedback on Maestrale Text. This font is dedicated to Simone. - TT Ricordi Greto by TypeType,
$29.00TT Ricordi Greto useful links: Specimen | Graphic presentation | Customization options TT Ricordi Greto is the 5th project from the TT Ricordi collection of fonts, the main task of which is to find gems in old tablets and on stones and bring these inscriptions back to life in the form of contemporary fonts under the general name TT Ricordi. TT Ricordi Greto is Kseniya Karataeva’s original experimental project, inspired by a floor plaque dating from 1423 found in the Basilica di Santa Croce, Florence. When working on the typeface, we wanted to do something new and modern, but at the same time find details or artifacts in the source that could be exaggerated to the maximum. TT Ricordi Greto is a non-contrasting Florentine sans-serif with dynamic proportions and a hint on what would be serifs. The main features of the typeface are the closed aperture, dynamic proportions, and the combination of historical forms with modern visual solutions, flowing terminals with curling dash ends and flared ends, and subtle serifs that hint at the historical material. Another feature of the typeface is a large set of graphic icons (characters and objects), margin markers (flowers, stars and drops) and thirteen catchwords. All icons and spacing have been carefully selected and rendered in order to best match the visual plasticity of the font and interact well with it. The TT Ricordi Greto font family consists of 4 styles: Regular, Medium, Demibold + the Variable font. Each style includes 678 glyphs and 14 OpenType features. In addition to wide language support (extended Latin and basic Cyrillic), each style has two sets of figures and currencies (proportional and tabular), a set of arrows alternative versions of the letter M (flared and straight versions) and the letter Ф (round and oval) and the same a set of icons, margin markers and catchwords. TT Ricordi Greto OpenType features list: aalt, ccmp, locl, numr, ordn, tnum, pnum, case, ss01, ss02, ss03, ss04, ss05, calt. TT Ricordi Greto language support: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani +, Banjar, Basque +, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Bosnian (lat), Breton +, Catalan+, Cebuano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican +, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gikuyu, Guarani, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Kamba, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kikuyu, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian+, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Meru, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss, German +, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana +, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Walser+, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian+, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian. - TE HAFS2 Tharwat Emara by Tharwat Emara,
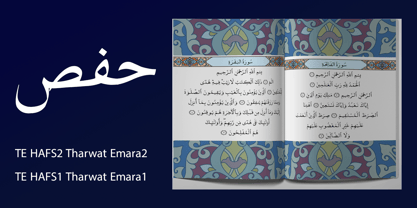
$39.00Introducing "Te Hafs tharwat Emara" - An Exquisite Arabic Font for the Holy Quran Unveil the beauty and elegance of Arabic calligraphy with "Te Hafs tharwat Emara," a meticulously crafted font designed specifically for typing the Holy Quran. This magnificent typeface pays homage to the rich cultural heritage of Arabic script while embracing modern design elements, resulting in a captivating blend of tradition and innovation. With its unique and enchanting aesthetic, "Te Hafs tharwat Emara" captures the essence of Islamic art and typography, making it an ideal choice for any project related to the Holy Quran. Whether you're designing Quranic verses, Islamic manuscripts, or educational materials, this font will elevate your work to new heights and leave a lasting impression on your audience. The essence of "Te Hafs tharwat Emara" lies in its harmonious balance of form and function. Every letter has been meticulously crafted to ensure legibility and clarity, even at smaller sizes. The thoughtful spacing and meticulous attention to detail make this font a delight to read, enhancing the overall reading experience of the Holy Quran. One of the standout features of "Te Hafs tharwat Emara" is its ornate and intricate calligraphic strokes. Each character is a masterpiece in itself, reflecting the skill and expertise of traditional Arabic calligraphers. The fluidity of the strokes and the subtle curves create a sense of rhythm and grace, evoking a sense of reverence and spirituality. The versatility of "Te Hafs tharwat Emara" allows it to adapt effortlessly to various design contexts. Whether you're working on printed materials, digital platforms, or even signage, this font will maintain its beauty and legibility, ensuring your message is conveyed with utmost clarity and impact. To further enhance its usability, "Te Hafs tharwat Emara" includes a comprehensive set of Arabic ligatures, diacritical marks, and punctuation, enabling you to accurately represent the intricacies of the Arabic language. These thoughtful additions ensure that your typography remains authentic and faithful to the traditions of Arabic script. When it comes to font selection, readability is of utmost importance. "Te Hafs tharwat Emara" has been meticulously optimized for digital and print environments, ensuring exceptional legibility in both mediums. Each character has been carefully tested and refined to guarantee optimal reading comfort, making this font an excellent choice for long passages of text. Moreover, "Te Hafs tharwat Emara" supports a wide range of OpenType features, granting you creative control over your typography. From alternate character forms to contextual alternates, swashes, and ligatures, this font offers a plethora of options to customize and elevate your design. With such flexibility at your fingertips, your creativity knows no bounds. Beyond its technical prowess, "Te Hafs tharwat Emara" is a font with a story. It symbolizes a rich cultural heritage, embodying the devotion and reverence associated with the Holy Quran. Its elegant curves and intricate details evoke a sense of spirituality, making it a perfect choice for projects aimed at preserving and celebrating Islamic traditions. In conclusion, "Te Hafs tharwat Emara" is more than just a font; it is a celebration of Arabic calligraphy, Islamic art, and the beauty of the Holy Quran. With its exquisite design, unparalleled legibility, and versatile application, this font is an invaluable asset for any project related to Islamic typography. Embrace the artistry of "Te Hafs tharwat Emara" and elevate your designs to new heights of beauty and elegance. - Tecna Dark Up Triangle BNF by Descarflex,
$30.00The Tecn@ Dark&Light Triangle Background Nomenclature Font family is differentiated by the direction of the triangle tip in the 4 cardinal points. The family were designed to head, enumerate, indicate or highlight writings or design plans, for this reason, the characters are available only in capital letters and some signs or symbols that can serve such purposes. A triangle or empty character is included so that the user can use it overlaying any character of his choice or to be used alone. What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. Why do we use it? It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like). Where does it come from? Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32. The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham. Where can I get some? There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc. - TE HAFS1 Tharwat Emara1 by Tharwat Emara,
$39.00Introducing "Te Hafs1 tharwat Emara1" - An Exquisite Arabic Font for the Holy Quran Unveil the beauty and elegance of Arabic calligraphy with "Te Hafs1 tharwat Emara1," a meticulously crafted font designed specifically for typing the Holy Quran. This magnificent typeface pays homage to the rich cultural heritage of Arabic script while embracing modern design elements, resulting in a captivating blend of tradition and innovation. With its unique and enchanting aesthetic, "Te Hafs1 tharwat Emara1" captures the essence of Islamic art and typography, making it an ideal choice for any project related to the Holy Quran. Whether you're designing Quranic verses, Islamic manuscripts, or educational materials, this font will elevate your work to new heights and leave a lasting impression on your audience. The essence of "Te Hafs1 tharwat Emara1" lies in its harmonious balance of form and function. Every letter has been meticulously crafted to ensure legibility and clarity, even at smaller sizes. The thoughtful spacing and meticulous attention to detail make this font a delight to read, enhancing the overall reading experience of the Holy Quran. One of the standout features of "Te Hafs1 tharwat Emara1" is its ornate and intricate calligraphic strokes. Each character is a masterpiece in itself, reflecting the skill and expertise of traditional Arabic calligraphers. The fluidity of the strokes and the subtle curves create a sense of rhythm and grace, evoking a sense of reverence and spirituality. The versatility of "Te Hafs1 tharwat Emara1" allows it to adapt effortlessly to various design contexts. Whether you're working on printed materials, digital platforms, or even signage, this font will maintain its beauty and legibility, ensuring your message is conveyed with utmost clarity and impact. To further enhance its usability, "Te Hafs1 tharwat Emara1" includes a comprehensive set of Arabic ligatures, diacritical marks, and punctuation, enabling you to accurately represent the intricacies of the Arabic language. These thoughtful additions ensure that your typography remains authentic and faithful to the traditions of Arabic script. When it comes to font selection, readability is of utmost importance. "Te Hafs1 tharwat Emara1" has been meticulously optimized for digital and print environments, ensuring exceptional legibility in both mediums. Each character has been carefully tested and refined to guarantee optimal reading comfort, making this font an excellent choice for long passages of text. Moreover, "Te Hafs1 tharwat Emara1" supports a wide range of OpenType features, granting you creative control over your typography. From alternate character forms to contextual alternates, swashes, and ligatures, this font offers a plethora of options to customize and elevate your design. With such flexibility at your fingertips, your creativity knows no bounds. Beyond its technical prowess, "Te Hafs1 tharwat Emara1" is a font with a story. It symbolizes a rich cultural heritage, embodying the devotion and reverence associated with the Holy Quran. Its elegant curves and intricate details evoke a sense of spirituality, making it a perfect choice for projects aimed at preserving and celebrating Islamic traditions. In conclusion, "Te Hafs1 tharwat Emara1" is more than just a font; it is a celebration of Arabic calligraphy, Islamic art, and the beauty of the Holy Quran. With its exquisite design, unparalleled legibility, and versatile application, this font is an invaluable asset for any project related to Islamic typography. Embrace the artistry of "Te Hafs1 tharwat Emara1" and elevate your designs to new heights of beauty and elegance. - Lido STF by Storm Type Foundry,
$39.00Times with a Human Face: In my article of the same name which appeared in the magazine Font, volume 2000 I described the long and trying story of an order for a typeface for the Czech periodical Lidové noviny (People’s Newspaper). My task was to design a modification of the existing Times. The work, however, finally resulted in the complete re-drawing of the typeface. The assignment, which was on the whole wisely formulated, was to design a typeface which would enable “a smooth flow of information in the reader’s eye”, therefore a typeface without any artistic ambitions, from which everything which obstructs legibility would be eliminated. A year later Lidové noviny had a different manager who in the spring of 2001 decided to resume the cooperation. The typeface itself definitely profited from this; I simplified everything which could be simplified, but it still was not “it”, because the other, and obviously more important, requirement of the investor held: “the typeface must look like Times”. And that is why the above-mentioned daily will continue to be printed by a system version of Times, negligently adjusted to local conditions, which is unfortunately a far cry from the original Times New Roman of Stanley Morison. When I was designing Lido, the cooperation with the head of production of Lidové noviny was of great use to me. Many tests were carried out directly on the newspaper rotary press during which numerous weak points of the earliest versions were revealed. The printing tests have proved that the basic design of this typeface is even more legible and economical than that of Times. The final appearance of Lido STF was, however, tuned up without regard to the original assignment – the merrier-looking italics and the more daring modelling of bold lower case letters have been retained. The typeface is suitable for all periodicals wishing to abandon inconspicuously the hideous system typefaces with their even more hideous accents and to change over to the contemporary level of graphic design. It is also most convenient for everyday work in text editors and office applications. It has a fairly large x-height of lower case letters, shortened serifs and simplified endings of rounded strokes. This is typical of the typefaces designed for use in small sizes. Our typeface, however, can sustain enlargement even to the size appropriate for a poster, an information table or a billboard, as it is not trite and at the same time is moderate in expression. Its three supplementary condensed designs correspond to approximately 80% compression and have been, of course, drawn quite separately. The intention to create condensed italics was abandoned; in the case of serif typefaces they always seem to be slightly strained. I named the typeface dutifully "Lido" (after the name of the newspaper) and included it in the retail catalog of my type foundry. In order to prevent being suspected of additionally turning a rejected work into cash, Lido STF in six designs is available free of charge. I should not like it if the issuing of this typeface were understood as an “act out of spite” aimed against the venerable Times. It is rather meant as a reminder that there really are now alternatives to all fonts in all price categories. - Gorod.Volgograd by FontCity,
$15.00The general idea: Can You imagine to yourself, what the hydroelectric power station is? The building of this electricity production foundry is half hidden under the water, but the visible above-water part astonishes your sense. It is a construction almost 1,5 km length dammed out the powerful river stream. Besides thousand of electricity conduction lines supports it bears also the highway and the railroad. From a faraway distance the train seems like a caterpillar that has climbed up the stout tree. There are also the navigable sluices, the flood channels and other erections. The idea of this typeface outlines arrived to the authors exactly on the viewing platform, under the impression of the waterfalls, which are escaping from the dam womb, falling from almost 50 meters altitude and becoming white-haired during this flight. Release: in the form of "gorod.Volgograd" font with the one style. We work with other styles now and sometime we will be very glad to introduce the Bold and Italic styles to You. We should explain the font name meaning. "Gorod" is "city of" in Russian and Volgograd is the old, big and famous Russian city. The Volga hydroelectric power station of a name of XXII congress of the CPSU caused the Volgograd sea formation. It expands of 14 km width and more than 600 km along the Volga river-bed. But HEPS isn't the sole Volgograd sight. There are many interesting places here. The most known tourist sight, the visit card of Volgograd is the Mamaev Hill. Being here You can see almost all 100 kilometers of city length. Due to its geographical position, Mamaev Hill has got a great importance during the Great Patriotic War (1941-1945). It became and still is the Main Height of Russia. Soviet people have built the huge stately memorial ensemble here. There are many other witnesses of the heroic past of Volgograd: the Alley of Heroes, the Perished Fighters Square, the Soldiers Field and others. The line of tank turrets is stretched out along all town not far from Volga bank. It marks the line, where fascist troops was stopped in 1943. It is very amazingly when You dive under the ground on a usual tram. Volgograders have built a few underground station for the high-speed tramway. The river tram need a quarter of an hour to get an island in the Volga. And You need the same time to walk across the river station. The Volga-Don navigable channel starts from Volgograd. There are planetarium, circus, some theatres, many museums in Volgograd. One of football matches of Euro-2004 qualifying round took a place in the "Rotor" stadium in Volgograd. Volgograd holds the longest - above 50 km - park in the world. Its avenues, squares, embankments are beautiful, Volgograd central districts are built in unique architecture style called the Stalin Empire. You can enjoy fountains, parks, attractions, water-pools and other Volgograd sights. If You visit Volgograd once You'll never forget it. You can read about the ancient history of Volgograd city on the Tsaritsyn font page. Also we plan to create the Stalingrad font and give You a short story about another period in Tsaritsyn-Stalingrad-Volgograd history. - Varidox by insigne,
$35.00Varidox, a variable typeface design, allows users to connect with specific design combinations with slightly varied differences in style. These variations in design enable the user to reach a wider scope of audiences. As the name suggests, Varidox is a paradox of sorts--that is, a combination of two disparate forms with two major driving influences. In the case of type design, the conflict lies in the age-old conundrum of artistic expression versus marketplace demand. Should the focus center primarily on functionality for the customer or err on the side of advancing creativity? If both are required, where does the proper balance lie? Viewed as an art, type design selections are often guided by the pulse of the industry, usually emphasizing unique and contemporary shapes. Critics are often leading indicators of where the marketplace will move. Currently, many design mavens have an eye favoring reverse stress. However, these forms have largely failed to penetrate the marketplace, another major driving factor influencing the font world. Clients now (as well as presumably for the foreseeable future) demand the more conservative forms of monoline sans serifs. Typeface designers are left with a predicament. Variable typefaces hand a great deal of creative control to the consumers of type. The demands of type design critics, personal influences of the typeface designer and the demands of the marketplace can all now be inserted into a single font and adjusted to best suit the end user. Varidox tries to blend the extremes of critical feature demands and the bleeding edge of fashionable type with perceptive usability on a scalable spectrum. The consumer of the typeface can choose a number between one and one-thousand. Using a more conservative style would mean staying between zero and five hundred, while gradually moving higher toward one thousand at the high end of the spectrum would produce increasingly contemporary results. Essentially, variable fonts offer the ability to satisfy the needs of the many versus the needs of the few along an axis with a thousand articulations, stabilizing this delicate balance with a single number that represents a specific form between the two masters, a form specifically targeted towards the end user. Practically, a user in some cases may wish to use more conservative slab form of Varidox for a more conservative clientele. Alternatively, the same user may then choose an intermediate instance much closer to the other extreme in order to make a more emphatic statement with a non-traditional form. Parametric type offers a new options for both designers and the end users of type. In the future, type will be able to morph to target the reader, based on factors including demographics, mood or cultural influences. In the future, the ability to adjust parameters will be common. With Varidox, the level of experimentality can be gauged and then entered into the typeface. In the future, machine learning, for example, could determine the mood of an individual, their level of experimentality or their interest and then adjust the typeface to meet these calculated parameters. This ability to customize and tailor the experience exists for both for the designer and the reader. With the advent of new marketing technologies, typefaces could adjust themselves on web pages to target consumers and their desires. A large conglomerate brand could shift and adapt to appeal to a specific target customer. A typeface facing a consumer would be more friendly and approachable, whereas a typeface facing a business to business (B2B) customer would be more businesslike in its appearance. Through both experience, however, the type would still be recognizable as belonging to the conglomerate brand. The font industry has only begun to realize such potential of variable fonts beyond simple visual appearance. As variable font continues to target the user, the technology will continue to reveal new capabilities, which allow identities and layouts to adjust to the ultimate user of type: the reader. - Compendium by Sudtipos,
$99.00Compendium is a sequel to my Burgues font from 2007. Actually it is more like a prequel to Burgues. Before Louis Madarasz awed the American Southeast with his disciplined corners and wild hairlines, Platt Rogers Spencer, up in Ohio, had laid down a style all his own, a style that would eventually become the groundwork for the veering calligraphic method that was later defined and developed by Madarasz. After I wrote the above paragraph, I was so surprised by it, particularly by the first two sentences, that I stopped and had to think about it for a week. Why a sequel/prequel? Am I subconsciously joining the ranks of typeface-as-brand designers? Are the tools I build finally taking control of me? Am I having to resort to “milking it” now? Not exactly. Even though the current trend of extending older popular typefaces can play tricks with a type designer’s mind, and maybe even send him into strange directions of planning, my purpose is not the extension of something popular. My purpose is presenting a more comprehensive picture as I keep coming to terms with my obsession with 19th century American penmanship. Those who already know my work probably have an idea about how obsessive I can be about presenting a complete and detailed image of the past through today’s eyes. So it is not hard to understand my need to expand on the Burgues concept in order to reach a fuller picture of how American calligraphy evolved in the 19th century. Burgues was really all about Madarasz, so much so that it bypasses the genius of those who came before him. Compendium seeks to put Madarasz’s work in a better chronological perspective, to show the rounds that led to the sharps, so to speak. And it is nearly criminal to ignore Spencer’s work, simply because it had a much wider influence on the scope of calligraphy in general. While Madarasz’s work managed to survive only through a handful of his students, Spencer’s work was disseminated throughout America by his children after he died in 1867. The Spencer sons were taught by their father and were great calligraphers themselves. They would pass the elegant Spencerian method on to thousands of American penmen and sign painters. Though Compendium has a naturally more normalized, Spencerian flow, its elegance, expressiveness, movement and precision are no less adventurous than Burgues. Nearing 700 glyphs, its character set contains plenty of variation in each letter, and many ornaments for letter beginnings, endings, and some that can even serve to envelope entire words with swashy calligraphic wonder. Those who love to explore typefaces in detail will be rewarded, thanks to OpenType. I am so in love with the technology now that it’s becoming harder for me to let go of a typeface and call it finished. You probably have noticed by now that my fascination with old calligraphy has not excluded my being influenced by modern design trends. This booklet is an example of this fusion of influences. I am living 150 years after the Spencers, so different contextualization and usage perspectives are inevitable. Here the photography of Gonzalo Aguilar join the digital branchings of Compendium to form visuals that dance and wave like the arms of humanity have been doing since time eternal. I hope you like Compendium and find it useful. I'm all Spencered out for now, but at one point, for history’s sake, I will make this a trilogy. When the hairline-and-swash bug visits me again, you will be the first to know. The PDF specimen was designed with the wonderful photography of Gonzalo Aguilar from Mexico. Please download it here http://new.myfonts.com/artwork?id=47049&subdir=original - Hand Stamp Play Rough Serif by TypoGraphicDesign,
$25.00“Hand Stamp Play Rough Serif” is a rough and dirty serif Font with authentic & real stamp look. Original Hand Stamped. A–Z, a–z, and 0–9 are each 3× different forms (every letter/glyph has two additional alternate characters) and is intended to show the hand-made nature and the vibrancy of the display font. The different pressure (velocity) of the stamp on paper creates a liveliness in the typeface. Ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffj, ffi, and additional logotypes like and, the, by, tel fax, web, www … and a Versal Eszett (Capital Letter Double S) give the Font more life and shows that despite their retro-looks works with modern OpenType technology (from ❤ love is, from luck will ✤ … ). Replacing the glyphs “E” instead of “3” to convey that typeface invites you to play. It is the desire to experiment and promote uninhibited experimentation. A variety of alternative letters and a few glyphs follow her own head @, &, ₤, £, “,”, * … The typeface has its quirks and downright human characteristics to “just love.” Have fun with this font – Just Stamp It. Application Area The serif font works best for headline size. Logo, Poster, Editorial Design (Magazine or Fanzine) or Webdesign (Headline Webfont for your website), Webbanner, party flyer, movie poster, music poster, music covers … How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). Technical Specifications ■ Font Name: Hand Stamp Play Rough Serif ■ Font Weights: Regular, Bold ■ Fonts Category: Display for Headline Size ■ Desktop-Font: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 617 ■ Language Support: Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Bislama, Bosnian, Breton, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Estonian, Faroese, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Guarani, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Islandic, Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, Versal Eszett (German Capital Sharp S), symbols, dingbats, digits, accents & €, incl. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Numerators (numr), Ordinals (ordn), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Superscript (sups), Slashed Zero (zero) ■ Design Date: 2014 ■ Type Designer: Manuel Viergutz - Sachiko - Personal use only
- TT Ramillas by TypeType,
$39.00TT Ramillas useful links: Specimen | Graphic presentation | Customization options TT Ramillas in numbers: • 28 styles: 7weights, 7 true italics, 4 decorative styles, 7 initials styles, and 3 variable fonts • 900 glyphs in each style (except decorative & initials styles) • Support for more than 180+ languages: extended Latin, Cyrillic • 25 OpenType features in each style (except outline styles): small capitals, ligatures, old-style figures, arrows and other useful features • Amazing Manual TrueType Hinting TT Ramillas is a fully reconsidered high contrast transitional serif, which is perfectly adapted to modern realities and requirements. When starting this project, we wanted to try to draw a modern serif with the precisely verified shapes, high contrast and detailed elaboration of each character. The visual features of TT Ramillas are high contrast, small flared serifs, variable slope of ovals, open aperture of signs, contrasting thin nodules and no drops. In addition, TT Ramillas has a characteristic flame-like element in the lowercase Cyrillic letter ? and a bright "tongue" in the letters ??, ductile legs in ??, ??, and ??, as well as a very interesting upper terminal in the letter a. TT Ramillas is perfect for use in magazines, in the fashion industry, in the branding of premium goods and services. TT Ramillas is quite versatile and suitable for use both in headings and in text arrays. In addition, we have done manual hinting in the typeface, and now it can be used with a clear conscience in the web and applications. In the process of working on TT Ramillas, we wanted to expand the functionality of the typeface a little more, and thus, after a few experiments, two pairs of decorative fonts were born: Outline, Decor and their oblique versions. These decorative fonts work great for headlines and bold accent lettering. We thought that in these decorative fonts, small caps and some specific features would not be needed, otherwise the composition of decorative fonts is identical to the basic ones. The TT Ramillas typeface consists of 28 styles: 7 weights and 7 corresponding italics, 4 decorative ones, 7 initials styles and 3 variable fonts. Each typeface style consists of 900 glyphs (except for the decoratives). TT Ramillas supports over 180+ languages, including Cyrillic support and Extended Latin support. When creating the typeface, we did not forget to add small caps, ligatures, old style figures, arrows, hands, card suits and many other useful characters and OpenType features. For the most demanding users, we have prepared a variable version of basic styles. Using the variability slider, you can adjust and select the individual thickness, without reference to the existing weight distribution. An important clarification — not all programs support variable technologies yet, you can check the support status here: https://v-fonts.com/support/. TT Ramillas OpenType features list: aalt, kern, ccmp, locl, subs, sinf, sups, numr, dnom, frac, ordn, tnum, onum, lnum, pnum, calt, ss01, ss02, ss03, ss04, c2sc, smcp, liga, dlig, case. TT Ramillas language support: Acehnese, Afar, Albanian, Aleut (lat), Alsatian, Aragonese, Arumanian, Asu, Aymara, Azerbaijani, Banjar, Basque, Belarusian (cyr), Belarusian (lat), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Catalan, Cebuano, Chamorro, Chichewa, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Dutch, Embu, English, Erzya, Esperanto, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gaelic, Gagauz (lat), Galician, Ganda, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Karachay-Balkar (cyr), Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian, Livvi-Karelian, Luba-Kasai, Ludic, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (cyr), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Silesian, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Tagalog, Tahitian, Taita, Tatar, Teso, Tetum, Tok Pisin, Tongan, Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Valencian, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Welsh, Wolof, Xhosa, Zaza, Zulu. - Type Ultimate by VP Creative Shop,
$39.00Type Ultimate is an exquisite serif font that combines elegance and sophistication. It comes in regular and italic versions, each containing a stunning collection of 383 ligature glyphs and alternate glyphs, as well as 26 swashes for both regular and italic versions. With its extensive character set, Type Ultimate supports a wide range of languages, making it a versatile choice for various projects. This font is perfect for creating a memorable logo, establishing a strong brand identity, and making headlines that stand out. Its timeless and refined design also makes it an excellent choice for elegant wedding invitations and other formal occasions. Overall, Type Ultimate is a font that exudes beauty and refinement, adding a touch of sophistication to any project it's used in. Language Support : Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusi,i Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian, Bokmål, Norwegian, Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish, Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper, Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu Ligatures Uppercase - AB,AC,AD,AG,AK,AL,AM,AN,AP,AR,AS,AT,AV,AY,BE,BL,BO,BU,CE,CH,CK,CO,CT,DE,DI,DO,EA,ED, EE,EF,EI,EL,EM,EN,EP,ER,ES,ET,EV,EX,EY,FA,FE,FF,FI,FO,FR,FT,FU,GA,GE,GH,GO,GR,HA,HE,HI, HO,HT,KE,KI,KN,LA,LD,LE,LF,LI,LL,LO,MA,ME,MI,MM,MO,MP,MU,NA,NC,ND,NE,NG,NK,NO,NS,NT, NY,OA,OD,OK,OL,OM,ON,OO,OP,OR,OS,OT,OU,OW,PA,PE,PL,PO,PP,PR,RA,RD,RE,RI,RO,RR,RS,RT, RY,SA,SE,SH,SO,ST,SU,TA,TE,TH,TI,TL,TO,TR,TS,TT,TU,UG,UL,UN,UR,US,UT,VE,VI,WE,WH,WI,WO,YO, YS,MEN,WER,FRO,RON,ROM,THE,AND,ING,HER,HAT,HIS,THA,ERE,FOR,ENT,ION,TER,WAS,YOU,ITH, VER,ALL,THI,TIO,OUL,ULD,IGH,GHT,AVE,HAV,ICH,HIC,HIN,HEY,ATI,EVE,HING,WERE,FROM,THAT,THER, TION,OULD,IGHT,HAVE,THIS,THIN,THEY, ATIO,EVER,MENT Lowercase - ab,ad,ag,ai,ak,al,am,an,ap,as,at,av,ay,ba,be,bl,bo,bu,ca,ce,ch,ck,co,ct,de,di,do,ea,ec,ed,ee,ef,eg,ei,ej,el,en,ep,es,et,ev,ew,ey,fa,fe,fi,fo,fr,fu,ga,ge,gh,gi,gr,ha,he,hi,ho,ht,ic,id,ie,ik,il,im,in,io,ir,is,it,iv,ke,ki,kn,la,ld,le,lf,li,lo,ly,ma,me,mi,na,nc,nd,ne,ng,ni,nk,nl,no,nt,ny,oa,oc,od,of,oi,ok,ol,om,on,oo,op,ot,ou,ov, ow,pa,pe,pi,pl,po,pp,qu,ra,rd,re,ri,rm,rn,ro,rr,rs,rt,ru,ry,sa,se,sh,si,so,sp,ss,st,su,ta,te,th,ti,tl,to,ts,tt, tu,uc,ug,um,un,up,ur,us,ut,va,ve,wa,we,wo,xp,ye,yo,ys,men,wer,fro,rom,ron,the,and,ing,her,hat,tha, ere,for,ent,ion,ter,you,ver,thi,ght,ave,hey How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. Mock ups and backgrounds used are not included. Thank you! Enjoy! - Invitation Script by Intellecta Design,
$69.00Iza W and Intellecta Design are proud to announce Invitation Script, a modern and clean revival of the classic work of the Portuguese master penman Manuel de Andrade de Figueiredo, whose work can be seen in “Nova Escola para aprender a ler, escrever, e contar (...)'' (1722). Invitation Script is the third script superfamily published by Intellecta Design, after Penabico and Van den Velde Script. Invitation Script has original letters designed by Iza W. Creative direction and core programming were provided by Paulo W. Chyrllene K assisted with some work on unusual and archaic styles, resulting in a special font - Invitation Script Archaic (soon available). Invitation started out from Andrade’s script style and evolved into a voluptuous script font family. The result is a typeface ideal for beautiful headings, signatures, art work typography, titles and short pieces of hand-lettered text. Invitation family includes two multi-table Opentype fonts, three supplementary fonts for ornaments and fleurons, and the Archaic font with some of the Andrade’s original characters. Embedded in the regular fonts are additional sets of letters. Over 40 variations are available for certain letters via the Special Sets Opentype table. The two regular versions of Invitation Script contains the following: (i) An extensive set of ligatures providing letterform variations that make eye-popping designs or simulate real handwriting. These are accessible via contextual alternates and other open-type features. (ii) Many stylistic alternates for each letter (upper and lowercase, accessed via the glyph palette, encoded in the ranges of the Special Set Opentype feature). Since there are over 1100 glyphs in each font, we suggest using the glyph palette. (iii) A set of ornaments and fleurons accessed with the glyph palette or using the Ornaments feature. Additional ornaments can be found in the two Invitation Script Ornaments fonts. (iv) Initial and final letters with artistic variations accessible using the initial and final form open-type features. (v) Major kerning work: over 6000 kerning pairs, hand-set to avoid collisions and to create intricate combinations of letters, using swashes and other resources. These powerful features are all accessible in InDesign, Illustrator, QuarkXpress and similar software. We recommend exploring the magic of this font using the glyph palette. Our sample illustrations and PDF brochures showcase the power and pizzazz of this calligraphic script. Let your imagination go wild and use Invitation Script in ways that Andrade could not have foreseen. In non-OpenType-savvy applications, Invitation Script is still an exceptionally beautiful calligraphic typeface that stands up to the competition. The regular fonts contains the complete Latin alphabet, including Central European, Vietnamese, Baltic and Turkish, with a full set of diacritics and punctuation marks. --- 1 FIGUEIREDO, Manuel de Andrade de, 1670-1735 Nova Escola para aprender a ler, escrever, e contar. Offerecida á Augusta Magestade do Senhor Dom Joaõ V. Rey de Portugal. Primeira parte / por Manoel de Andrade de Figueiredo, Mestre desta Arte nas cidades de Lisboa Occidental, e Oriental. - Lisboa Occidental: na Officina de Bernardo da Costa de Carvalho, Impressor do Serenissimo Senhor Infante, 1722. - [18], 156 p., 44 f. grav. a buril : il., ; 2º (31 cm)Engraved royal coat of arms supported by angels over the city of Lisbon, engraved portrait of the author (both of the foregoing by Bernard Picart), (12)ff., 156pp., engraved calligraphic section title, 44 engraved plates. Wood-engraved culs-de-lampe and lettrines. Sm. folio. “Andrade de Figueiredo was born in Espirito Santo, where his father was Governor of the ‘Capitania.’ The fine portrait is dated 1721 and is showing Figueiredo at the age of 48. He was an eminent calligrapher and a creator of the Portuguese handwriting until the reign of Don José I (ca. 1755). His work follows the style of the great Italian masters in its use of clubbed ascenders and descenders, and of Diaz Morante, the famous Spanish writing master, in its very elaborate show of command of hand. By his contemporaries, he was known as the ‘Morante portugues’” (Ekström). “Ce livre est un manuel, composé de quatre parties, destiné à apprendre à lire, à écrire, à conter ainsi que l’orthographe. Les planches comportent des examples d’écritures, d’alphabets et de textes ornés de remarquables traits de plume exécutés d’une main sûre et enjouée” (Jammes). - Type Prodigy by VP Creative Shop,
$39.00Introducing Type Prodigy, a timeless serif logo font that combines classic elegance with modern versatility. This font is a designer's dream, boasting over 310 crafted ligatures and alternate glyphs that add flair and sophistication to any project. With support for 87 languages, Type Prodigy is truly a global font that caters to diverse design needs. Type Prodigy is a font that exudes professionalism, making it perfect for creating logos, branding, editorial designs, and more. Its refined serifs and clean lines convey a sense of authority, while its generous ligatures and alternate glyphs allow for creative customization, making each design truly unique. Whether you're designing for a luxury brand, a boutique business, or a creative agency, Type Prodigy delivers exceptional results. Its extensive character set and language support make it ideal for international clients, enabling you to communicate effectively in multiple languages and markets. With Type Prodigy, you'll have access to a versatile font that combines classic beauty with modern functionality. Its exquisite design and extensive features make it a profitable choice for professional designers who demand the best. Unlock your creative potential with Type Prodigy, and elevate your designs to new heights of excellence. Language Support : Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusi,i Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian, Bokmål, Norwegian, Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish, Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper, Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu Ligatures : AB,AC,AD,AE,AF,AG,AH,AI,AK,AM,AN,AO,AP,AR,AS,AT,AU,AV,AW,AY,AZ,BA,BE,BF,BG,BH,BM,BO,BU,CA,CB,CC,CE,CF,CG,CH,CI,CK,CL,CO,CQ,CR,CT,CU,DA,DE,DG,DI,DK,DM,DN,DO,DR,DU,EA,EB,ED,EE,EF,EG,EH,EI,EK,EL,EM,EN,EP,ER,ES,ET,EU,EV,EW,EX,EY,FA,FE,FF,FG,FI,FL,FO,FP,FR,FS,FT,FU,FY,GA,GE,GH,GL,GR,HA,HB,HD,HE,HF,HI,HK,HL,HO,HT,IB,IC,ID,IE,IF,IG,IK,IL,IM,IN,IO,IR,IS,IT,IU,KA,KC,KE,KF,KG,KI,KO,KP,KQ,KR,KS,LA,LC,LD,LE,LF,LI,LK,LL,LM,LN,LO,LP,LT,LU,MA,MB,ME,MF,ML,MM,MO,MP,MS,MU,NA,NB,NC,ND,NE,NF,NG,NH,NI,NK,NL,NM,NN,NO,NQ,NT,NU,OA,OB,OC,OD,OE,OF,OG,OH,OI,OK,OL,OM,ON,OO,OP,OR,OT,OU,OV,OW,OX,OY,PA,PC,PE,PF,PG,PM,PN,PO,QA,QE,QU,RA,RB,RC,RD,RE,RF,RG,RH,RI,RK,RL,RM,RN,RO,RP,RR,RS,RT,RU,RY,SA,SD,SG,SS,ST,SU,TC,TD,TE,TF,TH,TI,TK,TL,TM,TN,TO,TP,TR,TT,TU,TW,TY,UH,UK,UL,UM,UN,UO,VA,VE,WA,WD,WE,WF,WO,XA,XC,XE,XT,YE,YO,YT,ZE,MEN,WER,FRO,RON,ROM,THE,AND,ING,HER,HAT,HIS,THA,ERE,FOR,ENT,ION,TER,WAS,YOU,ITH,VER,ALL,THI,TIO,OUL,ULD,IGH,GHT,AVE,HAV,ICH,HIC,HIS,HIN,HEY,ATI,EVE,HING,WERE,FROM,THAT,THER,TION,HERE,OULD,IGHT,HAVE,HICH,THIS,THIN,THEY,ATIO,EVER,MENT How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. Mock ups and backgrounds used are not included. Thank you! Enjoy! - Hachi Maru Pop by Norio Kanisawa,
$40.00It is a cute font that imaged a circle that was popular among young Japanese girls in the 1970s and 1980s, plus elements of the current round character as well. The momentum of the circle fads of the 70s and 80s back then seemed to have been great, and it seems that there were schools that prohibited the use of the round letters as students were all writing, too. In addition, a circular letter contest was held, and it seems that the work selected from many entries was released as a phototype. I tried to round up to the limit while incorporating the elements of that circle and the elements of the round letters that the current Japanese girls would write. It corresponds to Hiragana · Katakana · Alphabet · Numerals · Symbols · Kanji(chinese characters). You can also write vertically. You can use it easily, because it contains JIS first · second level, and IBM extended Kanji(about 6700chinese characters). I think that it is an eye-catching design although it lacks a little on readability, so it is also recommended to use it point-wise. The name "Hachimaru" is a thing that touched "80" in the 1980s. The 80s is one of my favorite times. I think that the power to young girls 'Kawaii' such as circle letters, fancy goods and idols was a very strong era. I hope I can express even a little "Kawaii" culture of that unique and unique 80's Japan. <「はちまるポップ」紹介文> 1970年〜80年代に、日本の若い女の子の間で流行した丸文字をイメージし、現在の丸文字の要素もプラスしたかわいいフォントです。 70〜80年代当時の丸文字の流行の勢いは凄かったらしく、学生さんもみな書いていたそうで、丸文字の使用を禁止する学校もあったそうです。 また、丸文字のコンテストが行われ、多数の応募から選ばれた作品が写植書体としてリリースされたこともあるそうです。 その丸文字の要素と、現在の日本の女の子が書くような丸文字の要素も取り込みながら、極限まで丸っこくしてみました。 ひらがな・カタカナ・アルファベット・数字・記号類・漢字に対応しており、縦書きもできます。 漢字はJIS第一水準・第二水準・IBM拡張漢字に対応(約6700文字)しているので、使い勝手も良いかと思います。 可読性には少々欠けますが目を引くデザインだと思うので、ポイント的に使うのもオススメです。 名称の「はちまる」は80年代の「80」をもじったものです。 80年代は私の好きな時代の1つです。丸文字をはじめ、ファンシーグッズやアイドルなど、若い女の子の「かわいい」へのパワーがとても強い時代だったんだなぁと思います。 その個性的で独特な80年代日本の「かわいい」カルチャーを少しでも表現できてればいいなぁと思います。 <スタイルカテゴリー> 手書き風、丸ゴシック - Hand Sketch Rough Poster by TypoGraphicDesign,
$25.00“Hand Sketch Rough Poster” is a handmade, rough and dirty sans-serif display font for decorative headline sizes. Hand drawn. A–Z (× 2), a–z (× 2) and 0–9 (× 4) are each many different forms. Contextual alternates. Is intended to show the hand-made character and the vibrancy of the display font. The different forms of roughness creates a liveliness in the typeface. Standard ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffi, ffj and more decorative ligatures like CT, LC, LE, LH, LI, LO, LU, LY, TOO, TC, TE, TH, TU, TZ and ch, cl, ck, ct, sh, sk, st, sp, additional logotypes like BPM, fff, ppp, sfz and many more … plus Versal Eszett (Capital Letter Double S) give the font more life and shows that despite their retro-looks works with modern OpenType technology (type the word note for the symbol ♫ and the word love for the dingbat ❤ … ). Symbols like play, stop, eject, forward, backward, skip, pause and so on. The topic for the discretionary ligatures and the symbols are music. Have fun with this font – turn up the volume! How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). TECHNICAL SPECIFICATIONS ■ Font Name: Hand Sketch Rough Poster ■ Font Weights: Regular ■ Fonts Category: Display for Headline Size ■ Desktop-Font Format: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font Format: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 715 ■ Language Support: Afrikaans, Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Belarusian (Lacinka), Bislama, Bosnian, Breton, Catalan, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Esperanto, Estonian, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Malay (Latinized), Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Quechua, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, logotypes, dingbats & symbols, accents & €. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Lining Figures (lnum), Numerators (numr), Old Style Figures (onum) Ordinals (ordn), Proportional Figures (pnum), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Stylistic Set 04 (ss04), Superscript (sups), Tabular Figures (tnum) ■ Design Date: 2015 ■ Type Designer: Manuel Viergutz - Oceanwide Pro by California Type Foundry,
$47.00A font perfect for not just one, but many projects! Introducing Oceanwide Pro, a sans that loves to be used in just about any situation! Designed with ultra clean lines and versatility in mind, Oceanwide wants to be your new favorite sans! Oceanwide’s ultra clean letters work anywhere you want to communicate orderliness and competence, and designed to build trust and rapport with your audience. Its wide proportions make it ideal for display and logo use. Oceanwide especially shines for white/bright letters on black/dark backgrounds! That’s because the inside shapes are nearly perfect circles in many weights. Here's a quick video tour of Oceanwide Pro by Dave Lawrence, including all the great things Oceanwide can be used for! We've tested Oceanwide for these industries, with stunning results!: Tech Arts Fashion & Style Business & Branding Corporations Logistics Architecture Food and many more... Oceanwide can be used for: Headers Subheadlines Logos Even body text, if tracked. Print & Screen The styles it can take are also many. It's great for: Modern/minimalist design Flat design Cut out design User Interface (UI) Technical designs In combination with text effects, even for grunge and other situations. And many others... DESIGN FEATURES Simplicity Tall x-height Hand-sloped obliques (italics) Narrow spacing Semi-wide proportions Expert kerning Well proportioned, usable lights & extra lights Large caps Great ALL CAPS MODE Uppercase punctuation Uppercase spacing with California Type Foundry’s Smart Tracking™ Advanced fraction support Proportional lining figures Thick joins Smooth curves Sturdy—great for textures and effects Variable font available Latin Pro character set for Central European languages. That's the writing for over 782 languages and transliterations worldwide! DESIGN STORY—THE FORGOTTEN SANS by Dave Lawrence, Lead Designer, California Type Foundry Adrian Frutiger was the 20th century master of sans, but I didn't realize he had made—not one—but TWO geometric sans! It wasn't until I had purchased the book “Adrian Frutiger: Typefaces”. I had hoped to someday meet Adrian Frutiger, but he passed away that very same year. Here is the story of Frutiger's forgotten sans. Back in 1968, Frutiger was approached by Pentagram to make a design for British Petroleum. They wanted a "new version of Futura". However, they wanted him to make a couple adjustments. First, they felt that Futura was "too fiddly." By this, they meant that it narrowed too much at the joins. (Joins are for example where the round and straight parts of the 'd' meet.) This is something that is necessary for small print text (to prevent ink clogging), but is not necessary at large sizes. Second, they wanted it to be entirely geometric, using the circular shape with minimal optical corrections. Unfortunately this font was not even used very consistently in the BP brand. A haphazard mix of Futura and Frutiger's BP font ensued. It was then replaced by another font design very soon after. My design is different in several ways. First, the commas and quotes are a more modern style. I tried his original commas, but these just didn’t work to 21st century eyes. Second, in his drawings, Frutiger went for a more standard u with a downstroke on the right. However, Oceanwide has a simpler u. Third, I made more optical adjustments. At the direction of his employer, Frutiger reluctantly put no font optical corrections into the letters. So I think my optical adjustments are similar to what Frutiger would have wanted. Fourth, I extended the weight into the light and extra light ranges. Fifth, the rest of the font I created according to the principles of Adrian Frutiger, but with no sources for inspiration. Here is Frutiger’s design philosophy, in his own words: “If you remember the shape of your spoon at lunch, it has to be the wrong shape. The spoon and the letter are tools; one to take food from the bowl, the other to take information off the page... When it is a good design, the reader has to feel comfortable because the letter is both banal and beautiful.” The words about the spoon were the ones I kept in my mind as I tried to make the curves ultra smooth, and the shapes ultra simple. Hopefully this font is a worthy successor to the font that inspired it. Released on the 93rd birthday of Adrian Frutiger, to celebrate the life and achievements of this amazing designer. ——————— Simplicity. Versatility. Oceanwide. - TT Fors by TypeType,
$39.00TT Fors useful links: Specimen | Graphic presentation | Customization options TT Fors is a modern geometric sans serif with characters and shapes contrasting in width, as close as possible to the basic geometric shapes (circle, square, triangle). TT Fors is a great addition to TypeType's line of functional sans serifs, which already includes such fonts as TT Norms Pro, TT Commons, TT Hoves and TT Interphases. The main inspiration for the creation of TT Fors was the study of geometric grotesques of the early to mid-20th century (Futura, Neuzeit Grotesk, Twentieth Century, Avantgarde Gothic, etc.), and the analysis of the contribution they made to the visual environment of that time. We gave ourselves the task to create the most versatile functional typeface that draws inspiration from the visual environment of the early to mid-20th century, but at the same time is aimed at uninterrupted use in all modern media, from branding and packaging design to work in interfaces and applications. This versatility is reflected in the title TT Fors (for), a typeface for a wide range of uses. The rounded characters in the font family tend to be shaped as the correct circle as much as possible, while the rest of the characters have narrower proportions. For more functionality, the typeface has rather high lowercase characters. Thanks to the correct and precisely selected geometric shapes and uniform construction rules, TT Fors works great both in the format of large headings and in very small text sizes used in book printing and in web design. In addition, the TT Fors family has a display subfamily TT Fors Display, which is a trendy pair for the text fonts. The main feature of the display subfamily is high contrast in horizontal or vertical strokes. When choosing a contrasting stroke, we paid attention that the shape of the letter would not go into reverse contrast and become a stressed sans serif. The subtle strokes in TT Fors Display have added sufficient display vibe to give the font a vibrant character, while remaining intelligent and serious. In total, TT Fors family includes 34 fonts: 9 weights and 9 italic styles in the text subfamily, 6 weights and 6 italic styles in the display subfamily, 2 outline styles and 2 variable fonts for both subfamilies. TT Fors has stylistic alternatives, ligatures, small caps (text family only), numbers in circles, arrows and a set of alternative round full stops and punctuation marks (text family only), slashed zero, and other useful features. More details about all OpenType features can be found in the font specimen. And, by good tradition, TT Fors has two variable fonts, for each of the subfamilies. Each variable font supports two axes of variability—thickness and slant. An important clarification—not all programs support variable technologies yet, you can check the support status here: https://v-fonts.com/support/. To use the variable font with two variable axes on Mac you will need MacOS 10.14 or higher. TT Fors supports more than 180+ languages, such as: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani+, Banjar, Basque+, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Bosnian (lat), Breton+, Catalan+, Cebuano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican+, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss German+, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana+, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (not localization), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian - LT Soul - 100% free
- Temporarium - 100% free
- Averia Serif - 100% free
- LT Hoop - 100% free
- Old Standard TT - 100% free
- Pecita - 100% free
- News Cycle - 100% free
- Pfennig - 100% free
- nineveh - 100% free
- Gentium - 100% free
- Justus - Unknown license