10,000 search results
(0.035 seconds)
- Beyond Comfort by Tom Chalky,
$16.00Introducing Beyond Comfort - A classy and stylish font duo inspired by 80's editorial type. At first glance, they look pixel perfect, but on further inspection, you'll notice perfect imperfections, revealing that the fonts are in fact entirely hand-drawn; As all of my fonts are, adding to the overall character of the duo. - Space Omega by Genesislab,
$17.00Omega is a luxurious yet elegant display Sans font. characters that suit today's styles will be very interesting for you to create any design work with a classy model that still maintains a calm and classy style to look at. You definitely already have inspiration with 400 Glyphs to combine with your creativity! Multilingual Support. - Cromwell NF by Nick's Fonts,
$10.00This typeface is a faithful reproduction of an elegant and somewhat quaint design by Morris Fuller Benton, which first appeared in the American Type Founders 1913 specimen book. It's equally at home as a text or a headline face. Both versions of this font include the complete Latin 1252 and Central European 1250 character sets. - Basis by MADType,
$19.00Basis is a bitmap font family which is happy being used at both small and large sizes. Designed as a 9 point bitmap face for the web, it offers different styles than most normal bitmaps. The stencil style can be used for display purposes, while the SmallCaps lowercase is great for website navigation menus. - Quite Delicious by Bogstav,
$17.00 - Sans Culottes by K-Type,
$20.00A misprinted sans serif loosely based on Phillip Cavette’s 1999 font 4990810, but with re-drawn outlines, more distress marks, a neater vertical aspect and no baseline irregularity. Unlike its inspiration, Sans Culottes is a complete font which includes a lower case, accented characters and as many dingbats as you can shake a stick at. - Nure by FSD,
$39.00 - Juletany by Typebae,
$17.00Juletany is an exquisite handwritten signature script font that features elegant swashes at the beginning and end of each letter. It offers ligatures, allowing certain letter combinations to flow seamlessly for a more natural and authentic look. This font is also designed to support multiple languages, making it versatile and suitable for various design projects. - Rapido by Typestation,
$20.00Rapido is a kind of Italic hand lettering typeface. We designed it with the phenomenon of writing fast and perfect cutting edges. Rapido is available in Light, Regular and Ultra Bold weights to make your work look perfect at various movements. Rapido will work best on magazines/ menus/ books quotes and everything you're gonna initiate. - Adelita by Type-Ø-Tones,
$40.00Adelita by Adela de Bara, Laura Meseguer / OpenType, 4 styles Adelita has its origins from Adela de Bara’s hand drawings, a display typeface with balls at the end of the strokes. Helped by Laura Meseguer, this artist entered our catalogue in the nineties with four weights: three display faces and a collection of naive dingbats. - Geovana by madeDeduk,
$14.00Geovana is a signature typeface and is inspired from a classic handwriting style. It is suitable to create any branding, product packaging, invitation, quote, t-shirt, label, poster, and more. Feature Uppercase Lowercase Numbers & Symbols International Glyphs Alternative Uppercase Alternative Lowercase Ligatures If you need anything else just shoot me on email at: dedukvic@gmail.com - Kudryashev by ParaType,
$30.00The typeface (formerly known as Kudryashevskaya Entsiklopedicheskaya) was designed in 1960-1974 by Nikolay Kudryashev and Zinaida Maslennikova at Polygraphmash type design bureau for the Bol'shaya Sovetskaya Entsiklopedia (the Large Soviet Encyclopaedia) publishing house. New improved digital design and extention of character set was done by Natalia Vasilyeva and released by ParaType in 2008 - Trencher JNL by Jeff Levine,
$29.00Trencher JNL is based on hand-cut stencils spray-painted onto a vintage 1947 Cleveland Trencher acquired by the Marine Corps Mechanized Museum at Camp Pendleton, California. Restoration volunteer Brian Platzer supplied to Jeff Levine the images of the stencil markings - and they were quickly re-drawn and turned into a digital type face. - Griffiths by Attract Studio,
$20.00Griffiths is a clean italic serif designed to be stylized and combined with a dynamic calligraphic font that is angled at twenty-three degrees. Griffiths is equipped with multilingual support and a set of OpenType features such as alternates and ligatures. Font Pairings : Bethany Elingston Including : 2 Weights Alternatives & Ligatures OpenType support Multilingual PUA encoded. - ProtoFet by The Northern Block,
$16.70A precise legible typeface inspired by the classic font Eurostile. The idea was to produce a functional text based font that would demonstrate technical interest at a variety of sizes. The typeface is ideal for use on print, web, motion, t-shirts and apparel. Details include 250 characters, manually edited kerning and Euro symbol. - Yugee Techno Sans by Pmfonts,
$10.00Yugee Techno Sans are the fonts inspired by the pace of growth of our current technology. Created in a way that it works as display text as well as paragraph text. The fonts looks great at all sizes and with different spacing. The font family inlcludes 4 different font weights that suits your needs. - RM Sans by Ray Meadows,
$19.00RM Sans has been designed to offer an useful but inexpensive family of 5 regular weights; 3 condensed weights; 5 outline weights and an 'eco' alternative. Due to the modular nature of this design there may be a slight lack of smoothness to the curves at very large point sizes (around 100 pt and above). - Radar.one by Srdjan Kuzmanovic,
$50.00I started creating this font at my university while studying graphic design. It's constructed using nails in different sizes and various parts of floppy-disks. It's a highly decorative font and the best way of using it is for posters, flyers and ads. It can also be used for your own website; see example below. - Kitchen Doodles by Outside the Line,
$19.00Julia Child said, "I didn't start cooking until I was 32: up until then I just ate". Whether you cook or eat, design menus or place cards or cookbooks this set of 30 fresh Kitchen Doodle illustrations makes the job easier. Baking, cooking, mixing, chopping, grating, this little font has it all. Bon Appétit! - Slab Happy by Will Ryan,
$15.00Slab Happy is a layered typographic system that adds a unique twist to neutral slab serifs. By pasting layers on top of one another and altering fonts and colors, you can create infinite combinations of slabby brilliance. Slab Happy looks best when set in display sizes, but functions just as well at smaller point sizes. - Jacopo Mediaeval NF by Nick's Fonts,
$10.00This stately typeface takes its inspiration from Erbar Medieval, designed by Jakob Erbar for the Ludwig & Mayer foundry of Frankfurt am Main, released in 1914. Equally at home in headlines or text blocks, this face is both elegant and inviting. Both versions contain the complete Latin 1252, Central European 1250 and Turkish 1254 character sets. - philson block by chris philson,
$25.00Philson Block is a family with upright and oblique versions. The structure of each character is based on a square divided into simple fractions. Each letter has at least one variation, with angled corners, increased widths, or altered shapes. This font is recommended for display lettering, headlines, and blocks of type that mask images. - Moonchrome by madeDeduk,
$18.00Introducing Moonchrome comes with 4 alternate variations. Moonchrome perfect for poster design, book covers, merchandise, fashion campaigns, newsletters, branding, advertising, magazines, greeting cards, album covers, and quote designs and more. Feature UPPERCASE lowercase Numbers & Symbols International Glyphs Alternative lowercase Ligatures Swashes If you need anything else just shoot me an email at: dedukvic@gmail.com - DF Ko by Dutchfonts,
$33.00 - Selfie Neue Sharp by Lián Types,
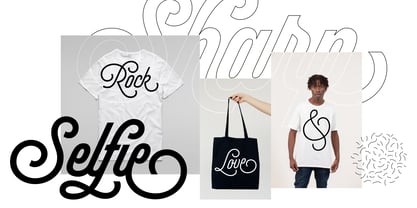
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold, see also Selfie Neue Rounded for more!) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Sharp was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Sharp Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - Areplos by Storm Type Foundry,
$53.00To design a text typeface "at the top with, at the bottom without" serifs was an idea which crossed my mind at the end of the sixties. I started from the fact that what one reads in the Latin alphabet is mainly the upper half of the letters, where good distinguishableness of the individual signs, and therefore, also good legibility, is aided by serifs. The first tests of the design, by which I checked up whether the basic principle could be used also for the then current technology of setting - for double-sign matrices -, were carried out in 1970. During the first half of the seventies I created first the basic design, then also the slanted Roman and the medium types. These drawings were not very successful. My greatest concern during this initial phase was the upper case A. I had to design it in such a way that the basic principle should be adhered to and the new alphabet, at the same time, should not look too complicated. The necessary prerequisite for a design of a new alphabet for double-sign matrices, i.e. to draw each letter of all the three fonts to the same width, did not agree with this typeface. What came to the greatest harm were the two styles used for emphasis: the italics even more than the medium type. That is why I fundamentally remodelled the basic design in 1980. In the course of this work I tried to forget about the previous technological limitations and to respect only the requirements then placed on typefaces intended for photosetting. As a matter of fact, this was not very difficult; this typeface was from the very beginning conceived in such a way as to have a large x-height of lower-case letters and upper serifs that could be joined without any problems in condensed setting. I gave much more thought to the proportional relations of the individual letters, the continuity of their outer and inner silhouettes, than to the requirements of their production. The greatest number of problems arose in the colour balancing of the individual signs, as it was necessary to achieve that the upper half of each letter should have a visual counterbalance in its lower, simpler half. Specifically, this meant to find the correct shape and degree of thickening of the lower parts of the letters. These had to counterbalance the upper parts of the letters emphasized by serifs, yet they should not look too romantic or decorative, for otherwise the typeface might lose its sober character. Also the shape, length and thickness of the upper serifs had to be resolved differently than in the previous design. In the seventies and at the beginning of the eighties a typeface conceived in this way, let alone one intended for setting of common texts in magazines and books, was to all intents and purposes an experiment with an uncertain end. At this time, before typographic postmodernism, it was not the custom to abandon in such typefaces the clear-cut formal categories, let alone to attempt to combine the serif and sans serif principles in a single design. I had already designed the basic, starting, alphabets of lower case and upper case letters with the intention to derive further styles from them, differing in colour and proportions. These fonts were not to serve merely for emphasis in the context of the basic design, but were to function, especially the bold versions, also as independent display alphabets. At this stage of my work it was, for a change, the upper case L that presented the greatest problem. Its lower left part had to counterbalance the symmetrical two-sided serif in the upper half of the letter. The ITC Company submitted this design to text tests, which, in their view, were successful. The director of this company Aaron Burns then invited me to add further styles, in order to create an entire, extensive typeface family. At that time, without the possibility to use a computer and given my other considerable workload, this was a task I could not manage. I tried to come back to this, by then already very large project, several times, but every time some other, at the moment very urgent, work diverted me from it. At the beginning of the nineties several alphabets appeared which were based on the same principle. It seemed to me that to continue working on my semi-finished designs was pointless. They were, therefore, abandoned until the spring of 2005, when František Štorm digitalized the basic design. František gave the typeface the working title Areplos and this name stuck. Then he made me add small capitals and the entire bold type, inducing me at the same time to consider what to do with the italics in order that they might be at least a little italic in character, and not merely slanted Roman alphabets, as was my original intention. In the course of the subsequent summer holidays, when the weather was bad, we met in his little cottage in South Bohemia, between two ponds, and resuscitated this more than twenty-five-years-old typeface. It was like this: We were drinking good tea, František worked on the computer, added accents and some remaining signs, inclined and interpolated, while I was looking over his shoulder. There is hardly any typeface that originated in a more harmonious setting. Solpera, summer 2005 I first encountered this typeface at the exhibition of Contemporary Czech Type Design in 1982. It was there, in the Portheim Summer Palace in Prague, that I, at the age of sixteen, decided to become a typographer. Having no knowledge about the technologies, the rules of construction of an alphabet or about cultural connections, I perceived Jan Solpera's typeface as the acme of excellence. Now, many years after, replete with experience of revitalization of typefaces of both living and deceased Czech type designers, I am able to compare their differing approaches. Jan Solpera put up a fight against the digital technology and exerted creative pressure to counteract my rather loose approach. Jan prepared dozens of fresh pencil drawings on thin sketching paper in which he elaborated in detail all the style-creating elements of the alphabet. I can say with full responsibility that I have never worked on anything as meticulous as the design of the Areplos typeface. I did not invent this name; it is the name of Jan Solpera's miniature publishing house, in which he issued for example an enchanting series of memoirs of a certain shopkeeper of Jindrichuv Hradec. The idea that the publishing house and the typeface might have the same name crossed my mind instinctively as a symbol of the original designation of Areplos - to serve for text setting. What you can see here originated in Trebon and in a cottage outside the village of Domanín - I even wanted to rename my firm to The Trebon Type Foundry. When mists enfold the pond and gloom pervades one's soul, the so-called typographic weather sets in - the time to sit, peer at the monitor and click the mouse, as also our students who were present would attest. Areplos is reminiscent of the essential inspirational period of a whole generation of Czech type designers - of the seventies and eighties, which were, however, at the same time the incubation period of my generation. I believe that this typeface will be received favourably, for it represents the better aspect of the eighties. Today, at the time when the infection by ITC typefaces has not been quite cured yet, it does absolutely no harm to remind ourselves of the high quality and timeless typefaces designed then in this country.In technical terms, this family consists of two times four OpenType designs, with five types of figures, ligatures and small capitals as well as an extensive assortment of both eastern and western diacritics. I can see as a basic text typeface of smaller periodicals and informative job-prints, a typeface usable for posters and programmes of various events, but also for corporate identity. Štorm, summer 2005 - Bibliophile Script by Sudtipos,
$79.00A friend once jokingly told me that what I really do is mine extinct arts for parts to use in modern things, like going to the scrapyard to pick up bumpers, quarter-panels and dashboards off of Datsuns and Ponies to build a shiny new Ferrari. I still kind of grin at that, but I certainly do spend a lot of time looking at old things and imagining ways they would work today. This shiny new Ferrari here is called Bibliophile, and it contains scrap heap parts from various pages by Louis Prang, the Prussian-American printer and publisher who inspired my Prangs fonts. This is my second engagement with the late 19th century man, and it’s quite a bit more intricate than just an italic Didone with a connected lowercase. Bibliophile marries Round Hand calligraphy with Italian capitals, two styles not often relayed in the same alphabet, but work together beautifully when combined well. When you combine them well with a few long-practised tricks of the trade, then mix in a few trusted features from my previous work over the years, you get my usual crazy exuberance, like 17 different shapes for the d, 21 different forms for the y, endings, beginnings, swashes, ornaments, and so on. It’s no secret that I can get carried away when I’m so consumed by an idea. — Bibliophile comes in 2 weights, each of them with over 900 glyphs covering all the latin languages. Bibliophile also comes with a bold weight, something I’m always reluctant to do with something as adventurous and complex as the structure of this historical mashup. But I couldn’t chase away the idea of increasing the contrast while maintaining the hairlines in a lowercase this narrow. Part of it was the curiosity about the outcome, and part was the sheer challenge of it. I think it turned out OK. Words set in either weight will show delicateness and elegance, and the more time you spend inside the font and micro-manage the setting, the more ways you will find to magnify either. Bibliophile can be as muted or luxurious as you want it to be. This is the kind of alphabet that fits well in fashion marketing and high-end packaging, from the very subdued to the super-exquisite. Enjoy the gleaming new vehicle made with freshly polished old parts. - Prosper Rules by Nathatype,
$29.00Prosper Rules is a distinguished serif font that exudes sophistication and refinement. With its timeless serifs and carefully crafted extended lines, this typeface brings an air of elegance to your designs. The defining feature of Prosper Rules lies in its extended lines, gracefully integrated into select letters. These extended lines add a touch of distinction and visual interest, elevating the font's overall composition. Each letter is meticulously designed to strike the perfect balance between tradition and modernity. Inspired by classic typographic elements, Prosper Rules captures the essence of timeless beauty. The serifs, with their subtle flares, provide a sense of stability and sophistication. The extended lines offer a contemporary twist, infusing the font with a touch of creativity and uniqueness. The uppercase letterforms of Prosper Rules are meticulously crafted, showcasing clean lines and well-balanced proportions. The extended lines, thoughtfully placed in specific letters, create a sense of flow and purpose. Features: Ligatures Stylistic Sets Multilingual Supports PUA Encoded Numerals and Punctuations Prosper Rules fits for headings, titles, logos, and any design project that seeks to make a refined and memorable statement. Whether you're working on editorial layouts, branding materials, invitations, or any project that demands a touch of sophistication, this font will lend a sense of timeless beauty. It is particularly well-suited for applications related to luxury, fashion, fine arts, and high-end products. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Preta by Lián Types,
$39.00Preta, portuguese for a very pure kind of black, has its name very related to its concept: I wanted to make the fattest/darkest script ever. People who follow my work may notice its forms are very related to works of my past (1) but this time the challenge was to be very cautious with the white spaces between letters. Not only I followed some rules and ductus of the copperplate style of calligraphy but also I took a lot of inspiration in posters of the early Art Nouveau (specially in Alfred Roller of the Vienna Secession) where letters forms looked like black squares if not looked from a close distance. With Preta, I wanted to achieve that same idea of “darkness” and thanks to the always welcomed question -what if?- the font grew a lot. The result is a very fat font, that looks delicious. Due to possible customer needs, I designed Preta Small, so it can be used in smaller sizes. Preta Ao Sol (which literally means under the sun!) is a style with those lovely tiny details to give the sensation of bright. Preta Ao Sol Solo was made to be used as a layered font with Preta. Finally, Preta Capitals serves as a company for Preta. Hope you enjoy the font as much as I did when designing it: The fact that it’s full of alternates, swashes, ligatures and swirls makes it really pleasurable at the moment of using it. Give it a try and dance with Preta! TIPS For better results, use Preta with the ‘standard ligatures’ feature activated. NOTES (1) Beatle in 2014. Seventies in 2015. - Gotti by Resistenza,
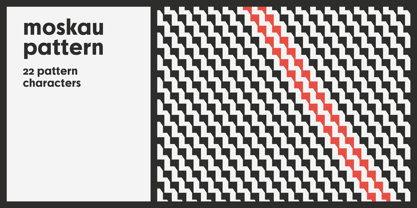
$39.00Introducing Gotti. Where Timeless Precision Meets Seventies Flair We are thrilled to unveil our latest creation, Gotti font family, born and meticulously crafted during an inspiring journey to Goteborg. This typeface seamlessly fuses the Bauhaus essence with the spirited vibes of the seventies, resulting in a font that's not just a visual treat but a design experience. Gotti draws its creative fuel from the geometric elegance of the Bauhaus movement, prioritising functional simplicity and razor-sharp lines. However, its design journey doesn't end there. Imbued with the unmistakable energy of the Seventies, Gotti emerges as a font family that encapsulates both nostalgic charm and contemporary boldness. At its core, Gotti boasts a geometric skeleton that has been intricately designed to redefine precision. Ranging from light to black, the weight variations offer a broad spectrum of expressive possibilities. Gotti is perfect for display use, advertising, and branding, it transforms your creative vision into a visual masterpiece. Stand out with confidence, whether it's a captivating logo, a compelling headline, or an unforgettable advertisement. Elevate your brand identity with Gotti. It brings strategic branding to life, communicating sophistication and modernity. Your advertising materials become memorable works of art, leaving a lasting impression on your audience. Curious about the magic Gotti can bring to your designs? Our showcase reveals real-world applications, demonstrating its adaptability and aesthetic appeal. See for yourself how this font family turns ordinary designs into extraordinary visual experiences. Follow us on social media for updates, inspiration, and a glimpse behind the scenes. Have questions or just want to share your thoughts? We're here for you! - Moskau Pattern by Letter Edit,
$49.00The design of the typeface Moskau Grotesk and Moskau Pattern is based on the signage created for the Café Moskau in Berlin by the graphic artist Klaus Wittkugel in the beginning of the 1960s. The Café Moskau, across from the Kino International on Karl-Marx-Allee in Berlin Mitte was one of the prestige edifices of the former DDR (German Democratic Republic). Built in the early 1960s, it advanced over the years and changing social developments to a trademark building of the capital. The lettering display on the roof was created by the graphic artist Klaus Wittkugel (October 17, 1910 – September 19, 1985). He had been Professor at the School for Applied Arts in Berlin, and, in addition to the creation of many posters, book covers and postage stamps, he was responsible for the signage of the Kino International as well as for the complete graphic treatment for the Palace of the Republik. The signage for the Café Moskau with the words »RESTAURANT«, »CAFÉ«, »KONZERT« and »MOCKBA« set in capital letters, becomes the basis for the Moskau Grotesk which was developed by Björn Gogalla in 2013. This face should not be seen as an imitation. A few shortcomings were »fixed«. In favor of maintaining the core characteristics some unique features were, however, not relinquished. Lower case letters and the missing capital letters were designed from scratch. It is not surprising that the plain, unassuming geometrical direction of the basic character style forms a bridge to the architecture of the 1960s. Inspired by the then favored, diverse possibilities inherent in the architectural example and wall reliefs, two complimentary pattern fonts emerged. - Runway by Canada Type,
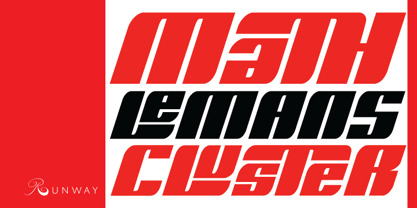
$24.95Runway is the font that will satisfy the need for speed in your design. Simple lines and curves, a commanding slant, and big sturdy shapes made to cruise at any speed or altitude, through summer breeze or horrible snowstorms. Runway was designed to be tight like an engine chain, powerful like the hum of the engine itself, and simply the best choice when it comes to strength and velocity in design. Initially Runway was meant to be a single font. But during the spacing and kerning stages, Patrick noticed that most of the letters, especially the vowels and the s, can clasp stylishly with the L or the T to make some really funky combinations. That's how the Alternates font was born. After building a few alternates and about 40 "clasped" combinations around the L and the T, the decision was made to take Runway to the next level: OpenType. The OpenType version of Runway is a single font that contains some serious font magic. Some of the many features the font includes: Over 430 characters for that great character map utility you have, automatic to-and-fro small-capping, discretionary ligatures that call up some pretty funky combinations automatically as you type, and a lot of stylistic and contextual alternates for many characters, ligatures and composites. If your design program of choice supports the features of OpenType fonts (Illustrator CS, Photoshop CS, InDesign CS), then you're in for a lot of enjoyment playing with Runway. For those who don't fancy OpenType or can't handle it, Runway is also available (in Regular, Caps and Alt styles) in the usual font formats for both Mac and PC. - Ablati by Hackberry Font Foundry,
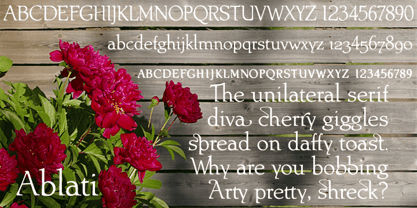
$24.95Ablati is the commercial release of the font designed during the production of our new font design book, “Practical Font Design”. It is a new serif font in my continuing objective of designing book fonts that I can really use. In many ways, Ablati is a very different direction for me. Designed to produce gaphics to use in the font design book, I was forced to really reconsider many of my working methods to make them work for outside readership. Like all designers, my internal design processes can get really sloppy. The book helped me clean up my act. Taking my inspiration from one of my favorite fonts of all time {though I've never really been able to use it much}, Romic, by Colin at Letraset, I decided to design a unilateral serif font. In most ways, this is a normal serif for me in that it has caps, lowercase, small caps with the appropriate figures for each case. This font has all the OpenType features in the new set developed for the book. There are several ligatures for your fun and enjoyment: bb gg ff fi fl ffi ffl ffy fj ft tt ty Wh Th and more. Several alternative forms, a dozen ornaments, and more. Like all of my fonts, there are: caps, lowercase, small caps, proportional lining figures, proportional oldstyle figures, & small cap figures, plus numerators, denominators, superiors, inferiors, and a complete set of ordinals 1st through infinity. Enjoy! The Oldstyle and Small Cap fonts are an attempt to have most of the OpenType characters available to people still using Type 1 and TrueType fonts. - Moskau Grotesk by Letter Edit,
$39.00The design of the typeface Moskau Grotesk is based on the signage created for the Café Moskau in Berlin by the graphic artist Klaus Wittkugel in the beginning of the 1960s. The Café Moskau, across from the Kino International on Karl-Marx-Allee in Berlin Mitte was one of the prestige edifices of the former DDR (German Democratic Republic). Built in the early 1960s, it advanced over the years and changing social developments to a trademark building of the capital. The lettering display on the roof was created by the graphic artist Klaus Wittkugel (October 17, 1910 – September 19, 1985). He had been Professor at the School for Applied Arts in Berlin, and, in addition to the creation of many posters, book covers and postage stamps, he was responsible for the signage of the Kino International as well as for the complete graphic treatment for the Palace of the Republik. The signage for the Café Moskau with the words »RESTAURANT«, »CAFÉ«, »KONZERT« and »MOCKBA« set in capital letters, becomes the basis for the Moskau Grotesk which was developed by Björn Gogalla in 2013. This face should not be seen as an imitation. A few shortcomings were »fixed«. In favor of maintaining the core characteristics some unique features were, however, not relinquished. Lower case letters and the missing capital letters were designed from scratch. It is not surprising that the plain, unassuming geometrical direction of the basic character style forms a bridge to the architecture of the 1960s. Inspired by the then favored, diverse possibilities inherent in the architectural example and wall reliefs, two complementary pattern fonts emerged. - Lausanne - Personal use only
- Andada - 100% free
- Signika - 100% free
- Red October - Personal use only
- Set Fire to the Rain - Personal use only
- A Bebedera - Personal use only