9,781 search results
(0.033 seconds)
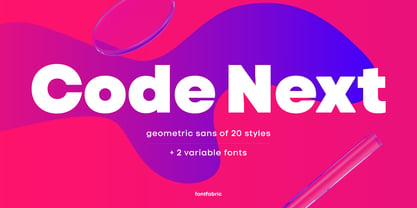
- Code Next by Fontfabric,
$39.0010 years later, one of the first geometric typefaces in our portfolio and a popular favorite of yours is rising to a whole new level! We’re revealing the stand-alone type family Code Next—a staggering evolution from Code Pro in functionality, versatility, and application. The transformation includes 6 new weights, 10 new Italics, full support of Extended Cyrillic and Greek, full redesign and glyphs refinement, 2 variable fonts, to name but a few. Going back to 2011, the grotesque-inspired Code Pro was designed to complement memorable pieces that make a statement. Balancing between stylization and simplification, it was encoded with the distinct voice of basic organic shapes to stand the test of time. Little did we know, it would expand and live up to the potential of a “font from the future” as the new Code Next. Today, a type family of 22 styles, this geometric sans solidifies its relevance and carries a strong constructive aesthetic through simplified forms with a twist. These fit any modern design in print, web, and display visualization. Developed to go above and beyond, Code Next comes prepared for multi-script projects with Extended Latin, Extended Cyrillic, and Greek. Explore Code Next’s versatility and switch things up with the help of 2 variable fonts, more than 1280 glyphs, and an extensive OpenType features set including small caps, standard and discretionary ligatures, contextual and stylistic alternates, stylistic sets, case sensitive forms, and much more. Overview: • Font family of 22 fonts • 10 weights • Languages - Full support of Extended Latin; Extended Cyrillic; Greek • Entirely refined design and metrics • Glyph count - 1288 • Variable fonts - 2 fonts OpenType features: • Small Caps • Standard Ligatures • Discretionary Ligatures • Contextual Alternates • Stylistic Alternates • Stylistic Sets • Case-Sensitive Forms • Ordinals • Localized Forms • Lining Figures • Proportional Figures • Tabular Figures • Oldstyle Figures • Subscripts • Scientific Inferiors • Superscripts • Numerators and Denominators • Fractions • Roman figures • Extensive mathematical support • Navigation symbols - Avenir Next by Linotype,
$97.99Avenir Next Pro is a new take on a classic face—it’s the result of a project whose goal was to take a beautifully designed sans and update it so that its technical standards surpass the status quo, leaving us with a truly superior sans family. This family is not only an update though, in fact it is the expansion of the original concept that takes the Avenir Next design to the next level. In addition to the standard styles ranging from UltraLight to Heavy, this 32-font collection offers condensed faces that rival any other sans on the market in on and off—screen readability at any size alongside heavy weights that would make excellent display faces in their own right and have the ability to pair well with so many contemporary serif body types. Overall, the family’s design is clean, straightforward and works brilliantly for blocks of copy and headlines alike. Akira Kobayashi worked alongside Avenir’s esteemed creator Adrian Frutiger to bring Avenir Next Pro to life. It was Akira’s ability to bring his own finesse and ideas for expansion into the project while remaining true to Frutiger’s original intent, that makes this not just a modern typeface, but one ahead of its time. Complete your designs with these perfect pairings: Dante™, Joanna® Nova, Kairos™, Menhart™, Soho® and ITC New Veljovic®. Avenir Next Variables are font files which are featuring two axis, weight and width. They have a preset instance from UltraLight to Heavy and Condensed to Roman width. The preset instances are: Condensed UltraLight, Condensed UltraLight Italic, Condensed Thin, Condensed Thin Italic, Condensed Light, Condensed Light Italic, Condensed, Condensed Italic, Condensed Demi, Condensed Demi Italic, Condensed Medium, Condensed Medium Italic, Condensed Bold, Condensed Bold Italic, Condensed Heavy, Condensed Heavy Italic, UltraLight, UltraLight Italic, Thin, Thin Italic, Light, Light Italic, Regular, Italic, Demi, Demi Italic, Medium, Medium Italic, Bold, Bold Italic, Heavy, Heavy Italic. Featured in: Best Fonts for PowerPoints - JAF Lapture by Just Another Foundry,
$59.00Lapture is based on the Leipziger Antiqua by Albert Kapr, released in 1971 by the East German foundry Typoart. It has been extended and carefully redesigned by Tim Ahrens in 2002-05. The strong calligraphic characteristics are a result of the design process: "The size of the counters and the width of individual characters at small optical sizes were analysed with a steel pen while the letter shapes were designed in larger size with a specially trimmed reed pen. Sometimes the hand is more innovative than the head alone," says Kapr. A unique feature of this font is the introduction of gothic shapes into a latin typeface. "The basic concept is to string together narrow white hexagons as counters and inter-letter spaces, defined by vertical stems and triangular serifs. The interior spaces are at least as important as the strokes that make up the characters." Lapture is an ideal choice if a reference to gothic style is desired, as true black letter types are often too eye-catching and not as legible as latin fonts for unfamiliar readers. "The last few years have seen a number of very elegant typefaces based on the mellow and feminine renaissance model. However, sometimes we require a font that is strong and robust, harmonic yet rigid," says designer Tim Ahrens. JAF Lapture is provided in OpenType format. Each font contains more than 600 glyphs, including true small caps, nine sorts of figures, contextual and stylistic alternates and accented characters. This means that you only need to purchase one font whereas in other families you would have to buy two or three fonts in order to get the same. Technically, they follow the Adobe Pro fonts and provide the same glyph set and OpenType functionality. JAF Lapture Basic is provided in OpenType format. Each font contains the standard sets of both MacOS and Windows. In contrast to JAF Lapture they do not provide any advanced OpenType features and no extended glyph set. - Phone Pro Hebrew by Tamar Fonts,
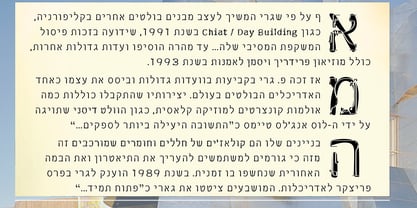
$30.00Note: the 'Phone Pro Hebrew' typeface, includes just the Hebrew characters of the comprehensive "Phone Pro" family font, sold separately [on this MyFonts site], so they are economical for those interested just in the Hebrew Characters. And regarding the “Phone Pro” project in general, this is what I wrote: 'PRISTINE'; this font is—neither beautiful nor ugly, neither vigorous nor weak, neither traditional nor modern, neither serif nor sans serif, neither script nor printable, neither a text font nor a display font—it is rather all of the above, which makes it a more versatile typographic tool—[handwritten] characters that are well-suited for a wide variety of applications—from editorial design, [friendly] greeting cards... to branding, advertising, publicity and digital. Each glyph design combines its unique shapes and stylish ink-traps with parabolic curves. Each glyph design has been treated as an 'individual character'—the way I would treat a breathing, living, vulnerable and courteous human being; looking after each and every character as if it was my only child — bringing to light the authenticity and uniqueness of each individual, as well as my objective to bring about peace and harmony between them all as a whole. Designed with the intention of harmonizing between four scripts — Latin, Cyrillic, Greek and Hebrew; the whole family has a comprehensive set of characters—in addition to the Latin letters, the Phone typeface also has a full set of characters for Vietnamese, partially extended Cyrillic, Greek and Hebrew (sold separately). The t_t ligature is something unique to Phone, as well as the t_z ligature, among others and extras. A distinctive trait of the Phone typeface, is a high x-height combined with relatively short ascenders. The Phone typeface is in a way evoking the feeling of some Gaelic font and of the [Egyptian] Papyrus font (by Chris Costello, though, not being based on neither of those), having an exotic and an exquisite look, under the category of "Soft Fonts & Friendly Faces". - Felbridge by Monotype,
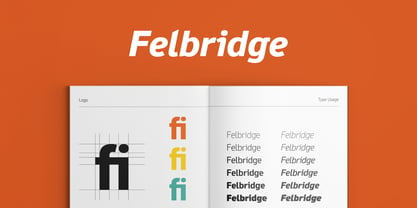
$29.00The impetus behind Felbridge was both ambitious and highly practical: to develop an ideal online" typeface for use in web pages and electronic media. Robin Nicholas, the family's designer, explains, "I wanted a straightforward sans serif with strong, clear letterforms which would not degrade when viewed in low resolution environments." Not surprisingly, the design also performs exceptionally well in traditional print applications. In 2001, to achieve his goal, Nicholas adjusted the interior strokes of complex characters like the M and W to prevent on-screen pixel build-up and improve legibility. Characters with round strokes were drawn with squared proportions to take full advantage of screen real estate. In addition, small serifs were added to characters like the I, j and l to improve both legibility and readability. "The result," according to Nicholas, "is a typeface with a slightly humanist feel, economical in use and outstanding legibility - even at relatively small point sizes. Most sans serif typefaces have italics based on the simple "sloped Roman" principle, but italic forms for Felbridge have been drawn in the tradition of being visually lighter than their related Roman fonts, providing a strong contrast when the italic is used for emphasis in Roman text. The italic letter shapes also have a slightly calligraphic flavor and distinctive "hooked" strokes that improve fluency. Felbridge is available in four weights of Roman - Light, Regular, Bold and Extra Bold - with complementary italics for the Regular and Bold designs. The result is a remarkably versatile typeface family, equally comfortable in magazine text copy or in display work for advertising and product branding. As a branding typeface, Felbridge works in all environments from traditional hardcopy materials to web design, and is even suitable for general office use. As part of a corporate identity, this no-nonsense typeface family will be a distinctive and effective communications tool." Felbridge™ font field guide including best practices, font pairings and alternatives. - Birthday by Canada Type,
$34.95What do you imagine the ideal casual invitation font would look like? It has to be cheerful, inviting, legible, creative, and loads of fun. But first and foremost, it has to look like real handwriting. Fonts seeming like real handwriting are always a major task, and although Canada Type already has plenty of fonts that solve the “looks like handwriting” issue in a variety of ways, we're once again raising the bar a little higher with this one. Birthday is a massive package that crosses the traditional font/handwriting solution of 2-letter ligatures and waltzes into the land of 3-letter combinations. Plenty of them, too! The complete Postscript and True Type versions of Birthday ship with no less than five separate fonts full of nothing but ligatures. And for even more realism, an alternates font is also included in the package, for a total of seven fonts of happy handwriting that can be used anywhere and everywhere personalization is of importance to a layout. For layout artists with advanced typography tools that take advantage of the power of OpenType, Birthday Pro is a wunderkind. All the individual letter alternates are accessible through the Stylistic Alternates feature, the 2-letter ligatures through the standard Ligatures feature, and the 3-letter ligatures via the Discretionary Ligatures feature (for the technically inclined: this includes a nice liga-to-dlig crossover, where the maximum number of possible ligated letters is automatically chosen at the push of a button). If you enjoy using OpenType, Birthday Pro is definitely for you. If on the other hand you like your fonts in Postsript or True Type, it is advisable to keep a character map handy while using Birthday. You will need it to take advantage of the many, many alternates and ligatures distributed over the fonts. The next time someone asks you for the perfect casual invitation font is, look no further. And as usually is with Canada Type, quality fonts are more affordable than ever. - Metromedium #2 by Linotype,
$29.00American graphic designer William Addison Dwiggins' (W.A.D. for short) first typefaces were the Metro family, designed from 1927 onward. The project grew out of Dwiggins' dissatisfaction with the new European sans serif typefaces of the day, such as Futura, Erbar, and Kabel, a feeling he expressed in his seminal book Layout in Advertising. Urged by Mergenthaler Linotype to create a solution for the problem, Dwiggins began a professional relationship that would span over the next few decades. The first Metro family typeface to be released was Metroblack, brought to market by Linotype in 1929 (Metroblack #2™ the only one of the two versions that Mergenthaler Linotype eventually put into production which is available in digital form). With more of a humanist quality than the geometric styles popular in Europe at the time, Dwiggins drew what he believed to be the ideal sans serif for headlines and advertising copy. Metroblack has a warmer character than the Modernists' achievements, and the type is full of mannered curves and angled terminals (Metroblack also has an astoundingly beautiful Q). The other weights of the Metro family, Metromedium #2™ and Metrolite #2™, were designed by Mergenthaler Linotype's design office under Dwiggins' supervision. Despite having been created more than three-quarters of a century ago, the Metro family types have aged well, and remain a popular sans serif family. Although spec'd less often than other bestsellers, like Futura, Metro continues to find many diverse uses. The typeface has appeared throughout Europe and the North America for decades in newspapers and magazines, and can even help create a great brand image when used in logos and corporate identity. Dwiggins ranks among the most influential graphic designers and typeface designers of the 20th Century. He has several other quality fonts in the Linotype Originals, including the serif text faces Electra™ and New Caledonia™, as well as Caravan™, a font of typographic ornaments." - TT Norms Pro Serif by TypeType,
$39.00Introducing TT Norms® Pro Serif, version 1.100! The updated font now has new OpenType features and localization for the Serbian and Bulgarian languages. TT Norms® Pro Serif is a functional serif based on our studio's main bestseller—the versatile sans serif TT Norms® Pro. Together, they form an ideal font pair. Although these typefaces are made for each other, they can easily be used independently and paired with other fonts. So, TT Norms® Pro Serif is a self-sufficient and elegant serif, neutral at the same time. It is easy to recognize due to its gentle proportion dynamics, open aperture, slanted oval axis, and low stroke contrast. Another distinctive feature of this font is brutal serifs that adjust in length according to the weight of the font. As well as TT Norms Pro, there are Italic font styles in TT Norms® Pro Serif. However, for this serif, we have designed true italics instead of simple slanted font styles. Their key feature is the ability of the lowercase letterforms to change in reference to the roman font styles. They become more rounded, moving towards handwritten shapes. The nature of the italics turned out sharper than that of the roman font styles. It can be used to place accents that would attract attention without interfering with the process of reading. TT Norms® Pro Serif is capable of solving multiple design tasks. It is highly readable, which makes it convenient for small point sizes. This serif's application range is broad and diverse: it can be used for websites, printed materials, and packaging design. The font is well-suited for projects in the domains of culture, art, history, or literature and can be implemented into the designs of signs, posters, or premium products and services. TT Norms® Pro Serif, version 1.100, consists of: 24 font styles: 11 roman, 11 italic, and 2 variable fonts (one for the roman font styles and another—for italics); 1380 glyphs in each font style; 31 OpenType features, including options for localization. - Anface by Andfonts,
$17.00Anface is a bold, square font with a playful, creative letters. This font is unique because of its bold and strong letterforms that evoke a feeling of confidence and strength. The square shapes add a modern, geometric element that gives it a cool and contemporary look. In terms of functionality, Anface offers a range of styles, including regular and bold, as well as a full character set that supports multiple languages. Its special features include a full range of punctuation and symbols, making it a versatile choice for a variety of design projects. The design concept behind Anface was to create a font that was both bold and playful, making it perfect for a variety of creative projects: headlines, logos, and other design elements that required a strong and confident visual impact. Its unique square shape and bold letterforms make it a fresh and exciting addition to any designer's toolkit. Here are a few ideas for where Anface could be used: Tech companies: The geometric design of Anface could be a good fit for technology or software companies, as it has a modern and futuristic feel. Sports teams: The bold, strong letterforms of Anface could be used for sports team logos, jerseys, and other branding materials. Its square shape gives it a sporty and athletic look. Architecture firms: The clean, modern lines of Anface make it a great choice for architecture firms or any businesses related to construction or design. Art and design studios: Anface's playful, creative design would be well-suited for art and design studios, or any business related to the creative industries. Music industry: Anface's bold, attention-grabbing design could be used for music album covers, posters, or other promotional materials. Cafes and restaurants: Anface's square shape and bold design could be a good fit for cafes or restaurants that want to create a modern and unique brand identity. Its playful and creative look could help businesses stand out and create a unique visual identity. - Lievin by Mofr24,
$11.00Lievin is an exceptional slab serif font that stands out for its simplicity, clean lines, and captivating elegance. What sets it apart is its unique ability to effortlessly adapt to diverse design needs, making it a versatile choice for any project. With an impressive range of 50 variable styles, ranging from delicate thin to bold and massive black, Lievin caters to a wide array of typographic demands. Its versatility makes it perfect for various applications such as posters, marketing materials, logotypes, headlines, books, magazines, and more. One of the defining features of Lievin is its impeccable balance of classic charm and contemporary appeal. Its sleek and refined aesthetic adds a touch of sophistication to any design. The font's exceptional legibility ensures that the message is conveyed with clarity and impact. Lievin pairs harmoniously with a range of typefaces, making it an ideal choice for combination and layering. It complements sans-serif fonts, such as Helvetica or Futura, creating a visually dynamic and engaging typographic composition. Beyond its visual appeal, Lievin boasts an extensive character set, providing support for multiple languages and typographic features. This allows designers to express their creativity and accommodate different linguistic requirements. The design concept of Lievin is rooted in the desire to create a timeless and versatile slab serif font that would seamlessly integrate into modern design practices. Its clean lines and balanced proportions ensure legibility across various media and sizes, while its elegant charm adds a touch of sophistication. Lievin is the result of a meticulous creative process aimed at delivering a font that captures attention and makes a lasting impression. It combines the best of traditional and contemporary design elements, offering a fresh take on slab serif typography. As a modern typeface, Lievin is an original creation, not based on any historical design or revival. It embodies a contemporary interpretation of slab serif fonts while incorporating functional aspects that cater to the needs of today's designers. - Cori by HiH,
$8.00You wrote on your school notebooks, didn't you. Of course, just about everyone did. And those that didn't are probably in therapy trying to overcome the repression and guilt. Balloon letters are fun, easy to draw and have a light-hearted presence. With little autonomy, what young person can resist the opportunity to make a public, personal statement on their notebook. Guess what! Adults do it too - with our cars, our houses, our toys, our accessories and so on. And how "grown-up" are we really? Anyway, my niece, Cori, made this nice, colorful, hand-drawn birthday card. It was so vibrant and fun - in warm circus colors - that I could not resist making it into a font. Use it for positive, fun stuff, stuff with a light touch - an invitation for an informal party perhaps, but probably not a formal dinner at the White House. This font is not comfortable in a bowtie. But don't be fooled. Casual as Cori is, you can set at least twelve major European languages with it, in addition to English: Albanian, Danish, Dutch, Finnish, French, German, Hungarian, Italian, Norwegian, Portuguese, Spanish and Swedish. Cori Valentine adds a decorative Valentine border to the upper case of Cori. By leaving out the bow in the upper center of the border we were able to fit the border around the accented caps. Similarly, we omitted the butterfly for the Ccedilla glyph. Blank versions of the regular border & the bowless border are provided at positions 135 & 137 in case you want to put a border around your signature or something like that. Just for reference, the letterforms for Cori Valentine are 75% the size as the regular Cori font. We would like to assure you that it is permissible to use Cori Valentine to create a romantic card, flyer or note during any month with less the 32 days. - The WetPaint font, conceived by Richard William Mueller, is a dynamic and lively typeface that emulates the appearance and energy of hand-painted brush strokes. Its distinctive character is derived f...
- The RaveParty Oblique font by Three Mile Island is an evocative typeface that embodies the spirit of rebellious fun and electrifying energy often associated with rave culture. From its name alone, on...
- Hand Sketch Rough Poster by TypoGraphicDesign,
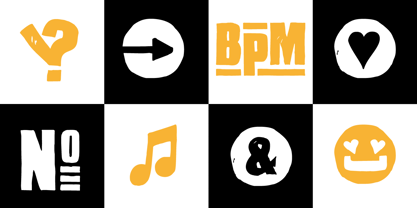
$25.00“Hand Sketch Rough Poster” is a handmade, rough and dirty sans-serif display font for decorative headline sizes. Hand drawn. A–Z (× 2), a–z (× 2) and 0–9 (× 4) are each many different forms. Contextual alternates. Is intended to show the hand-made character and the vibrancy of the display font. The different forms of roughness creates a liveliness in the typeface. Standard ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffi, ffj and more decorative ligatures like CT, LC, LE, LH, LI, LO, LU, LY, TOO, TC, TE, TH, TU, TZ and ch, cl, ck, ct, sh, sk, st, sp, additional logotypes like BPM, fff, ppp, sfz and many more … plus Versal Eszett (Capital Letter Double S) give the font more life and shows that despite their retro-looks works with modern OpenType technology (type the word note for the symbol ♫ and the word love for the dingbat ❤ … ). Symbols like play, stop, eject, forward, backward, skip, pause and so on. The topic for the discretionary ligatures and the symbols are music. Have fun with this font – turn up the volume! How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). TECHNICAL SPECIFICATIONS ■ Font Name: Hand Sketch Rough Poster ■ Font Weights: Regular ■ Fonts Category: Display for Headline Size ■ Desktop-Font Format: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font Format: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 715 ■ Language Support: Afrikaans, Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Belarusian (Lacinka), Bislama, Bosnian, Breton, Catalan, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Esperanto, Estonian, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Malay (Latinized), Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Quechua, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, logotypes, dingbats & symbols, accents & €. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Lining Figures (lnum), Numerators (numr), Old Style Figures (onum) Ordinals (ordn), Proportional Figures (pnum), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Stylistic Set 04 (ss04), Superscript (sups), Tabular Figures (tnum) ■ Design Date: 2015 ■ Type Designer: Manuel Viergutz - Singothic is not a widely recognized or specific font you might find in common font collections or typography references as of my last update. However, based on its name, we can make some educated gu...
- As of my last update in 2023, Pungen is not a well-documented or widely recognized font in mainstream typography resources. This seems to suggest that Pungen may either be a niche, bespoke creation b...
- The font "ButterFly" crafted by the prolific German typeface designer Manfred Klein, is a vibrant and artistic exploration of typography, characterized by its playful and whimsical nature. Manfred Kl...
- Ah, diving into the fun world of fonts, aren't we? Alright, let me introduce you to the whimsical world of the "Poke" font, crafted by the talented Ray Larabie. This particular font is like the bubbl...
- Moonshiner Sharp, designed by the talented Mattox Shuler, is a typeface that embodies a perfect blend of vintage charisma and modern flair. Its name, reminiscent of the illicit distillers of the Proh...
- The Hocus Focus font, crafted by the talented artist Ward Zwart, stands as a testament to the unique blend of playful whimsy and artistic seriousness. Ward Zwart, known for his distinctive illustrati...
- The "Bamf" font, created by the prolific Iconian Fonts, is an intriguing typeface that embodies a striking blend of contemporary boldness and a playful, somewhat nostalgic essence. Iconian Fonts, kno...
- Sure, I'd be happy to paint a visual picture of the HIGHUP ITALIC PERSONAL USE font designed by Billy Argel for you. Imagine a font that effortlessly strides the fine line between elegance and advent...
- Disparador, a font designed by Tobias Sommer (who also goes by the nickname "shyfonts"), is a visually striking typeface that imbarks a unique blend of modernity and retro inspiration. Sommer, known ...
- Orthotopes Oblique, a font designed by the innovative Megami Studios, is a true testament to the harmony between structure and fluidity. It's as if this typeface captures the dynamic motion of the fu...
- Ye Old Shire is a font that evokes the rustic charm and storied past of medieval England and the broader British Isles, transporting its audience to an era of knights, folklore, and the textual craft...
- The MW Talon font, designed by Milkwort, is a distinctive and charismatic typeface that immediately captures attention with its unique characteristics and artistic flair. Designed to blend functional...
- Gipsiero by Bumbayo Font Fabrik is a font that arrests the eye with its unique blend of whimsy and elegance. Crafted with keen attention to detail, this typeface embodies a bold and adventurous spiri...
- "Tin Doghouse" is a truly unique and quirky font that immediately catches the eye with its playful yet edgy design. Created by the imaginative designer or collective known as Starving-4, this font em...
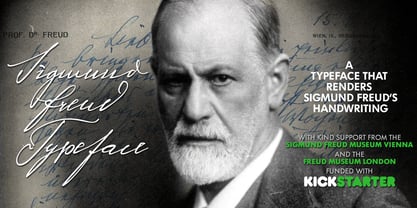
- Sigmund Freud Typeface by Harald Geisler,
$29.00“For those who regret what keyboards and touch screens have done to their penmanship, typographer Harald Geisler has an answer: Sigmund Freud.” — The Wall Street Journal Sigmund Freud was a neurologist who lived from 1856 to 1939. His research and studies led to the foundation of ‘Psychoanalysis’. When I first saw Freud’s century old letters, I was fascinated by the beauty of these historic manuscripts. It made me smile to imagine a person writing his or her shrink a letter set in Freud’s handwriting. I started to plan creating a font based on his manuscripts. I contacted the Sigmund Freud Museum Vienna and Freud Museum London. To start the creation I selected eight handwritten documents from the archive in Vienna – This selection of specimen was my orientation during the design process. The Samples were created between 1883 to 1938 and are of various character such as handwritten scientific papers, personal letters, notes and a telegram. A successful Kickstarter Campaign "The Sigmund Freud Typeface - A Letter to your Shrink" with over 1400 Backers enabled me to visit the archive in Vienna and study the original manuscripts of Sigmund Freud. After a year of preparation and design work, I finished four alphabets based on Freud’s handwriting. What are the different Versions PRO, Kurrent, #1, #2, #3 and #4 about? “This project gives people the convenience afforded by the computer while maintaining the romantic nostalgia, beauty, and character of letter writing with real handwriting.” — Daniel Vahab, The Huffington Post When you write with your hand, every letter looks a little different. When you write a text on your computer every letter looks exactly the same. In order to make type look like handwriting, I chose four different variations of each letter from Freud’s manuscripts, drew and stored them in the font. The font is then programmed to exchange letters while you are typing. This makes the rendered result on your screen or print look like unique handwriting. PRO While you are typing… the PRO Version actively combines all four alphabets and exchanges them automatically. Through this mechanism never the same two o’s will stand next to each other. With every touch a unique look is generated. This works in certain applications i.e. Word 2010(or newer), Pages, TextEdit, Editor(Pre-installed on Windows 7 or newer), InDesign, Illustrator… →Here you can see an animation of what this effect looks like in action. (Please Note: some applications like LibreOffice, OpenOffice do currently not support this feature. Date: December 2013) #1 #2 #3 and #4 The Sigmund Freud Typeface #1, #2, #3 and #4 each hold one individual lowercase alphabet based on Freud’s handwriting. Kurrent Most of Freud’s correspondence was written in German. Until the 1950′s a different handwriting was taught throughout German speaking countries (Switzerland, Austria, Germany). This style is called Kurrent. The name Kurrent and Cursive derive from the Latin word currere - to run, hurry - both styles were designed to write fast. As you can see in the samples above, Freud practiced both Kurrent and when writing english Cursive (Latin script or Joined-up). Kurrent has three significantly different letters (s,h,e). Use Kurrent to render the authentic look of an historic Sigmund Freud letter in German. Bundle On the Top of this page you can get all six fonts of the Sigmund Freud Typeface Family in a bundle. International Typeface All styles of the Sigmund Freud Typeface feature a wide range of accented letters so you can write to all your friends in Sweden (Bjørn) France (Chloé & Zoë), Ireland (Dáirine), Poland (Łucja), Germany (Jörg) and almost everywhere around the globe (Find a complete list in the tech specs). Usage recommendations I hope that this design will be valuable to you and most of all that you have fun with this typeface! 1. Point Size — To reproduce the size of Sigmund Freud’s handwriting adjust the type size between 18-24 point in your word processor. If you are using an imaging software like Photoshop set the resolution to 300dpi and adjust the point size between 18-24. 2. Line Spacing — Narrow the line hight until swashes of capital letters touch the baseline above. This also happens when you write a letter and gives the document a unique handwritten look. 3. Right Aligned — Freud had the habit to write towards the right edge of the page and start loosely on the left. Set your text alignment to ‘right’ to incorporate this dramatic expression also to your documents. What do other People say about the Sigmund Freud Typeface? “Wouldn’t you love to write a letter to your shrink using the Sigmund Freud typeface?” — Dorothy Tan, Design TAXI ''“JUST DON’T WRITE A LETTER TO YOUR MOTHER WITH IT… …until the reader looks a bit closer, and they see 70+ years of modern science weighing in on turn-of-the-century pop psychology."'' — Mark Willson, Fast Company “Doctor, what does it mean if you dream of creating a font of Freud’s handwriting?” — Ayun Halliday, Open Culture “…geekily romantic, at once artistic and scientific” — Edie Jarolim, Freud’s Butcher “…sympathisch” — Jürgen Siebert, Fontblog !WOW! Thank you for reading the complete font description! You are awesome! If you still have a question please contact me through MyFonts or my website haraldgeisler.com. Credits This project was made possible by the help of 1481 Backers on Kickstarter and the kind support of the Sigmund Freud Museum Vienna and the Freud Museum London. Thank you. All of Freud’s Manuscripts shown are © Sigmund Freud Museum Vienna. Poster Image: IN17 - Sigmund Freud, Germany 1932. © Freud Museum London. Flag Image: IN19 - Sigmund Freud 1930’s. © Freud Museum London. - ROBO - Personal use only
- Cartoonist - Personal use only
- Emoticons - Personal use only
- Cyberspace - Personal use only
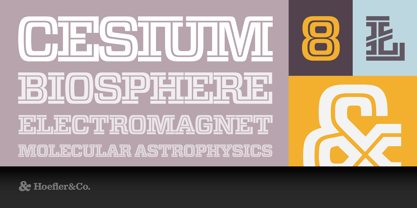
- Cesium by Hoefler & Co.,
$51.99An inline adaptation of a distinctive slab serif, Cesium is an unusually responsive display face that maintains its high energy across a range of different moods. The Cesium typeface was designed by Jonathan Hoefler in 2020. An energetic inline adaptation of Hoefler’s broad-shouldered Vitesse Black typeface (2000), Cesium is named for the fifty-fifth member of the periodic table of the elements, a volatile liquid metal that presents as a scintillating quicksilver. From the desk of the designer, Jonathan Hoefler: I always felt that our Vitesse typeface, an unusual species of slab serif, would take well to an inline. Vitesse is based not on the circle or the ellipse, but on a less familiar shape that has no common name, a variation on the ‘stadium’ that has two opposing flat edges, and two gently rounded sides. In place of sharp corners, Vitesse uses a continuously flowing stroke to manage the transition between upright and diagonal lines, most apparent on letters like M and N. A year of making this gesture with my wrist, both when drawing letterforms and miming their intentions during design critiques, left me thinking about a reduced version of the typeface, in which letters would be defined not by inside and outside contours, but by a single, fluid raceway. Like most straightforward ideas, this one proved challenging to execute, but its puzzles were immensely satisfying to solve. Adding an inline to a typeface is the quickest way to reveal its secrets. All the furtive adjustments in weight and size that a type designer makes — relieving congestion by thinning the center arm of a bold E, or lightening the intersecting strokes of a W — are instantly exposed with the addition of a centerline. Adapting an existing alphabet to accommodate this inline called for renovating every single character (down to the capital I, the period, and even the space), in some cases making small adjustments to reallocate weight, at other times redesigning whole parts of the character set. The longer we worked on the typeface, the more we discovered opportunities to turn these constraints into advantages, solving stubbornly complex characters like € and § by redefining how an inline should behave, and using these new patterns to reshape the rest of the alphabet. The New Typeface The outcome is a typeface we’re calling Cesium. It shares many of Vitesse’s qualities, its heartbeat an energetic thrum of motorsports and industry, and it will doubtless be welcome in both hardware stores and Hollywood. But we’ve been surprised by Cesium’s more reflective moods, its ability to be alert and softspoken at the same time. Much in the way that vibrant colors can animate a typeface, we’ve found that Cesium’s sensitivity to spacing most effectively changes its voice. Tighter leading and tracking turns up the heat, heightening Cesium’s sporty, high-tech associations, but with the addition of letterspacing it achieves an almost literary repose. This range of voices recommends Cesium not only to logos, book covers, and title sequences, but to projects that regularly must adjust their volume, such as identities, packaging, and editorial design. Read more about how to use Cesium. About the Name Cesium is a chemical element, one of only five metals that’s liquid at room temperature. Resembling quicksilver, cesium is typically stored in a glass ampule, where the tension between a sturdy outer vessel and its volatile contents is scintillating. The Cesium typeface hopes to capture this quality, its bright and insistent inline restrained by a strong and sinuous container. Cesium is one of only three H&Co typefaces whose name comes from the periodic table, a distinction it shares with Mercury and Tungsten. At a time when I considered a more sci-fi name for the typeface, I learned that these three elements have an unusual connection: they’re used together in the propulsion system of nasa’s Deep Space 1, the first interplanetary spacecraft powered by an ion drive. I found the association compelling, and adopted the name at once, with the hope that designers might employ the typeface in the same spirit of discovery, optimism, and invention. —JH Featured in: Best Fonts for Logos - Ah, the font named "Immoral," a typographical riddle wrapped in an enigma, dressed scandalously in serifs and swashes. This is not your grandmother's font, oh no. It's the font that sneaks out at nig...
- Mom´sTypewriter is a distinct font typified by its vintage, nostalgic charm, reminiscent of the classic typewritten documents of the mid-20th century. Designed by Christoph Mueller, this font capture...
- SF Wonder Comic, a font created by ShyFoundry, epitomizes the whimsy and lighthearted essence often sought after in comic book lettering and storytelling. This font captures the essence of classic co...
- Porcelain font by Misprinted Type, concocted from the creative mind of Eduardo Recife, is an artistic marvel that seamlessly blends the boundaries between traditional motifs and contemporary design s...
- As of my last update in April 2023, the "OhMyGodStars" font by WhoAmI Design captures a playful yet enchanting essence that dazzles the eye and sparks the imagination. This font is a vibrant ode to c...
- Absolutely, I'd be delighted to share a bit about ChopinScript with you! ChopinScript is a font that dances on the page, much like the compositions of the composer it's named after, Frédéric Chopin...