9,781 search results
(0.041 seconds)
- Gambler by Fenotype,
$25.00Gambler is a characteristic display type collection of 7 font styles with both clean and textured -making it total 14 fonts designed to play together. Gambler strikes with witty and elegant appeal combining vintage and modern elements. Gambler is an effective set for creating identities for branding, posters, book covers, headlines, logotypes, prints on garments, restaurant menus, beer labels and so on, both offline and online. Gambler Script is a smooth contrasted script that comes in two weights and it is packed with plenty of OpenType features: Standard Ligatures and Contextual Alternates are automatically on and they help to keep the flow and connections smooth. From Stylistic Alternates you’ll find characters with pointed endings and some other small variations. For extra flair try Swash or Titling Alternates. Gambler Script is PUA encoded so you can access the extra characters in most graphic design softwares. Gambler Brush is a soft brush script with low contrast and large x-height. Gambler Brush comes with following OpenType features: Standard Ligatures and Contextual Alternates that are automatically on and that keep the connections smooth. For less uneven word picture try Stylistic or Swash Alternates. Gambler Brush is PUA encoded so you can access the extra characters in most graphic design softwares. Gambler Flare is a flared serif with sharp edges and wide characters Gambler Flare comes in two weights. Gambler Gothic is a rigid condensed sans serif that comes in two styles: Regular and Shadow. Gambler Gothic Shadow has a narrow lining giving a three dimensional expression to the font. Gambler fonts are designed to play together, in pairs, or all together but they also work great as themselves or combined with other Fenotype Fonts. - MMC Insignia by MMC-TypEngine,
$30.00MMC Insignia, is an Iconic & Emblematic Neogothic Geometric Capitals Display… Assembled by Trivial Squares and Diagonals Symbols Pattern from a puzzled grid Aftermath!! Includes Stylistic Alternates!! +Extra Monospaced Figures. In 22 styles, with Obliques, both for single display and layer Typesetting, plus OpenType Features & Bonus Blocks Fonts! MMC Insignia is a Small Caps Typeface, which default lowercases character set is included in the Pro family, its cursive version, apart from it, has also Exclusive Stylistic Alternates… Its atmosphere stands by on both Corporative to Decorative, Modern, Fashion, Federalist, Bohemian, Romantic, Ludic, Treasured Look, Etc. This Display font-family is the result of the repeated applications of this unique infamous Icon or Symbol, of two counterpointed triangles, implicit as hourglasses, in order to compose an innovative and unprecedented typographic pattern and modulation concept through the letterforms, in an extremely Geometric style. The Graphic Sign used throughout this type, is a remarkable trend used already in Logos of different businesses, whose most famous case refers to a famous International Bank, which doesn’t need to be mentioned, as it is instantly associated! This characteristic innovation was the main motivation while creating this type. Usage Suggestions: Type Fancy Titling texts, Display Remarkable Logos, Branding Projects, Labels, Emblems, Fashion Patterns, or in everything Noble and designed for Excellence as a type of Insignia, or distinguished marks and attributes of Royalty and Power!! That’s also forwardly, the reason why it was named MMC Insignia… TIPS: 1-Combine styles into innumerous possibilities of Chromatic Typesetting, by ‘central pasting’ layers… You may dislocate layers for improvisations! 2-USE BLOCK “FREE-STYLES” 1 & 2 also to add default 3D! Change 3D directions by switching Block 1 to Block 2, that way you can Zig-Zag words and lines. *Also shift the block layer up to bottom limit, it makes the 3D direction turn upside down. Greetings! André, MMC-TypEngine. - Hand Of Evouli by TypoGraphicDesign,
$9.00The typeface Hand Of Evouli is designed from 2022 for the font foundry Typo Graphic Design by Manuel Viergutz. The display font based on the original Handwriting. Digitized via handwritten template. Thanks to Evouli. 6 font-styles (Light Pen, Bold, xBold, Black Marker, Black Bounce, Mix) + 1 icon-style with 567 glyphs (Adobe Latin 3) incl. 100+ decorative extras like icons, arrows, dingbats, emojis, symbols, geometric shapes (type the word #LOVE for ❤️ or #SMILE for 🙂 as OpenType-Feature dlig) and stylistic alternates (4 stylistic sets). For use in logos, magazines, posters, advertisement plus as webfont for decorative headlines. The font works best for display size. Have fun with this font & use the DEMO-FONT (with reduced glyph-set) FOR FREE! Font Specifications ■ Font Name: Hand Of Evouli ■ Font Styles: 6 font styles (Light Pen, Bold, xBold, Black Marker, Black Bounce, Mix) + DEMO (with reduced glyph-set) ■ Font Category: Display Script for headline size ■ Font Format:.otf (Mac + Win, for Print) + .woff (for Web) ■ Glyph Set: 567 glyphs (Latin 3 incl. decorative extras like icons) ■ Language Support: 87 languages: Afrikaans Albanian Asu Basque Bemba Bena Breton Catalan Chiga Colognian Cornish Croatian Czech Danish Dutch English Estonian Faroese Filipino Finnish French Friulian Galician Ganda German Gusii Hungarian Inari Sami Indonesian Irish Italian Jola-Fonyi Kabuverdianu Kalenjin Kinyarwanda Latvian Lithuanian Lower Sorbian Luo Luxembourgish Luyia Machame Makhuwa-Meetto Makonde Malagasy Maltese Manx Morisyen Northern Sami North Ndebele Norwegian Bokmål Norwegian Nynorsk Nyankole Oromo Polish Portuguese Quechua Romanian Romansh Rombo Rundi Rwa Samburu Sango Sangu Scottish Gaelic Sena Serbian Shambala Shona Slovak Soga Somali Spanish Swahili Swedish Swiss German Taita Teso Turkish Upper Sorbian Uzbek (Latin) Volapük Vunjo Welsh Western Frisian Zulu ■ Design Date: 2022 ■ Type Designer: Evouli & Manuel Viergutz - Mutable by Paulo Goode,
$35.00Mutable is as flamboyant and changeable as its name suggests. These characterful fonts were designed specifically for display purposes. It’s an exuberant type family that’s jam-packed with alternates and bestowed with a loud personality. This typeface is defined by its barbed serifs and elegantly curved terminals, or “foxtails” as they are sometimes known. An extremely large x-height amplifies the friendliness and buoyancy of the lowercase glyphs. These qualities give Mutable a unique aesthetic that will undoubtedly give your logotypes, headlines, and titles a distinctive appeal. Mutable has a strong Art Nouveau influence and was mainly inspired by Ed Benguiat’s Tiffany and the mysterious Pretorian typeface accredited to P.M. Shanks and Sons of London. Special OpenType features include 523 alternates that will make each word resonate beautifully when used in titling and branding situations. With so many alternates available, you may find it difficult to stop playing and settle on a selection... but that’s a good thing, right? Small Caps are also included (along with their matching diacritics and alternates) – these are designed to harmonise with regular lowercase forms making unicase-style typography a cinch. Mutable has a total glyph count of over 2,400 characters. There are 9 weights across 2 widths, ranging from a delicate and wispy Narrow Thin to a chunky and imposing Ultra. And... it’s variable! This allows you to select any width or weight in between, making Mutable even more... erm... mutable! This type family has an extensive character set that covers all Latin European languages. Finally, you can test drive Mutable immediately as the Regular weight is offered as a free download. Key features: 9 Weights 2 Widths Variable Small Caps 500+ Alternates Old Style Figures European Language Support (Latin) 2400+ Glyphs per font - Betthofen Script by Ferry Ardana Putra,
$12.00Betthofen |Handwriting Bouncy Script font manufactured by Ferry Ardana Putra, this typeface support OpenType features and includes numeral, punctuation, ligatures and it also supports multi-languages. Combine this bouncy font with its ligature and ton of ornaments that you can freely choose for your precious project! This font is perfect for branding projects, wedding designs, advertisements, product packaging, product designs, label, photography, invitation, quotes and any project spiced up! Betthofen features: A full set of upper & lowercase characters Numbers & punctuation Multilingual language support PUA Encoded Characters +350 Glyph Ligatures Swashes Ornaments OpenType Features ——— ⚠️To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe InDesign & CorelDraw X6-X7, Microsoft Word 2010 or later versions. There are additional ways to access alternates/swashes, using Character Map (Windows), Nexus Font (Windows), Font Book (Mac) or a software program such as Pop Char (for Windows and Mac). ⚠️For more information about accessing alternative, you can see this link: http://adobe.ly/1m1fn4Y ——— 🔑Important tutorial from the author: Tutorial for Mollusca font trio: https://lnkd.in/d984CQD6 How to use Midway | Retro Script Font on illustrator: https://lnkd.in/eusbZd7s How to use Midway | Retro Script Font on Photoshop: https://lnkd.in/evsYrwgs ——— ❤️Get in touch with the author: Instagram: https://www.instagram.com/ardana619 Behance: https://www.behance.net/ardana619 ——— 📢Shout out to: https://unsplash.com (for awesome photos) https://graphicburger.com (for outstanding mockups) ——— 🔥Thankyou for purchasing our product, hope you like and have fun with our product. If you have any queries, questions or issues, please don't hesitate to contact us directly. If you satisfied with our product, please give 5 stars rating. ——— Happy Designing...😊 - Figgins Antique by HiH,
$12.00“Hey, look at me!” cried the new advertising typefaces. With the nineteenth century and the industrial revolution came an esthetic revolution in type design. Brash, loud, fat display faces elbowed their way into the crowd of book faces, demanding attention. Those who admired traditional book types harumphed and complained. Robert Thorne had fired the opening round with his Fatface. With the cutting of Figgins Antique, the battle was well and truly joined. Job printing came into its own and it seemed like everything changed. The world of printing had been turned upside down and the gentile book-type aficionados recoiled in horror much as the rural landed gentry recoiled at the upstart middle class shopkeepers and manufacturers. William Savage, approvingly quoted by Daniel Berkeley Updike over a hundred years later, described the new display faces as “a barbarous extreme.” These were exciting times. According to Geoffrey Dowding in his An Introduction To The History Of Printing Types, “The types which we know by the name of Egyptian were first shown by Vincent Figgins in his specimen book of 1815, under the name Antique.” Of course, dating the design is not quite as simple as that. Nicolete Gray points out that Figgins used the same “1815” title page on his specimen books from 1815 to 1821, adding pages as needed without regard to archival issues. As a result, there are different versions of the 1815 specimen book. In those copies that include the new Antique, that specific specimen is printed on paper with an 1817 watermark. The design is dated by the 1817 watermark rather than the 1815 title page. Figgins Antique ML is an all-cap font. This typeface is for bold statements. Don't waste it on wimpy whispers of hesitant whimsies. And please don't use it for extended text -- it will only give someone a headache. Think boldly. Use it boldly. Set it tight. Go ahead and run the serifs together. Solid and stolid, this face is very, very English. FIGGINS ANTIQIE ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Added glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 331 glyphs. 2. Added OpenType GSUB layout features: liga and pnum. 3. Added 86 kerning pairs. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Redesigned mathamatical operators. 6. Included of both tabular (standard) & proportional numbers (optional). 7. Refined various glyph outlines. - Nasalization by Typodermic,
$11.95Attention, design enthusiasts and space enthusiasts alike! Are you looking for a typeface that embodies the futuristic spirit of NASA and the excitement of space exploration? Look no further than Nasalization, an ultramodern sans serif font that takes inspiration from the iconic NASA logo of 1975. Nasalization is the perfect choice for any project that requires a touch of high-tech sophistication, from scientific research papers to sci-fi novels to sleek website designs. With its six weights and attention-grabbing italics, Nasalization offers versatility and visual impact in equal measure. But what really sets Nasalization apart is its dynamic design features. With the slanted “M” and “W” characters, this font is truly out of this world—the letters will automatically flip or straighten up depending on their surrounding characters, thanks to its OpenType-savvy programming. And if you prefer a more traditional look, you can easily turn off the flipped-letter effect by disabling the “standard ligatures” function in your design software. For even more customization options, Nasalization offers an OpenType “stylistic alternates” function that allows you to add a crossbar to the “A” character, giving your designs an extra touch of style and sophistication. So whether you’re designing a logo for a space-themed startup or crafting the perfect cover for your sci-fi novel, Nasalization is the typeface that will take your designs to new heights. Choose Nasalization and experience the power of NASA-inspired design today! Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Times New Roman PS Cyrillic by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman Seven by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Martie by Canada Type,
$25.00From the heart of the Blue Ridge Mountains, by way of Toronto, comes Martie's handwriting. Martie Byrd is a school teacher in Roanoke, Virginia, and a friend of Canada Type's Rebecca Alaccari. After years of admiring the cheer and clarity of Martie's handwriting, we asked her to write out full alphabets for some cool font treatment. The intent was to do three different versions of her writing in two different pens, then use the auto-magic of OpenType to determine letter sequences and rotate character sets on the fly when the fonts are in use. A successful endeavor it was. Take a look at the images in the MyFonts gallery to see the character rotation in action, along with a visual explanation of why Martie is not just another handwriting font. Unlike other available felt tip and ballpoint handwriting fonts, the regular and bold variations are style-based, not weight-based. They are the handwritten expressions of two different Sharpie pens: The fine point one (Martie Bold), and the ultrafine one (Martie Regular). The style-based variation considerably helps the realism needed in design pieces that take advantage of the contrast of two different handwriting fonts. Weight thickening in handwriting is an obvious mechanical effect that only happens with computers. Weight changing by replacing pens is what happens in the real world. Martie Pro and Martie Pro Bold each contain three different character sets in a single font. Language support includes Western, Central and Eastern European languages for all three sets. This translates into each Pro font containing over 750 characters. Add OpenType code and stir, and you have true handwriting fonts with versatility unavailable out there in anything else of the genre. A software program that supports OpenType features is needed to use the randomization coded in Martie Pro and Martie Pro Bold. Current versions of QuarkXpress and Adobe applications (Photoshop, Illlustrator, InDesign) do contain support for the randomization feature. But if you don't have one of these apps, you can still use the interchangeable Type 1 or True Type fonts and change the characters manually to achieve the appearance of true handwriting. The Martie fonts come in a variety of price packages, from the affordable single fonts to value-laden complete sets. All the proceeds from these fonts received by Canada Type will be donated 50/50 to two primary schools: One in Roanoke (where Martie teaches), and one in Toronto (where the 10-year old, real Canada Type boss goes). So next time a design project needs a handwriting font, do the write thing and use Martie to keep it real. - Zapfino Extra X by Linotype,
$29.99Today's digital font technology allowed the world-renowned typeface designer/calligrapher Hermann Zapf to finally realize a vision he first had more than fifty years ago: creating a typeface that could capture the freedom and liveliness of beautiful handwriting. The basic Zapfino™ font family, released in 1998, consists of four alphabets with many additional stylistic alternates that can be freely mixed together to emulate the variations in handwritten text. In 2003, Herman Zapf completely reworked the Zapfino design, creating Zapfino™ Extra. This large expansion of the Zapfino family was designed in close collaboration with Akira Kobayashi. Zapfino™ Extra includes a cornucopia of new characters. It features exuberant hyper-flourishes, elegant small caps, dozens of ornaments, more alternates and ligatures, index characters, and a very useful bold version, named Zapfino™ Forte. A version of the 1998 Zapfino typeface ships as one of the pre-installed fonts included with Mac OSX. The Mac OSX version's letters are four times larger than the Linotype standard. In order to minimize compatibility problems for Macintosh users, Linotype has created OSX versions of its Zapfino Extra Pro typefaces, which have been enlarged to correlate visually with the Mac OS Zapfino system font. These special Linotype fonts can be distinguished by the letter X" in their name. Zapfino Extra is an OpenType format font, which is available in two versions. Which version you purchase should depend on which software applications you use the most and what features they support! The Contextual version of Zapfino Extra Pro contains a treasure-trove of extra contextual features. When created in 2004, this was the most advanced OpenType font released to date. By purchasing this version, users of OpenType-supporting applications, such as Adobe InDesign, may access all of the features available in the entire Zapfino family through just two fonts, Zapfino Extra LT Pro (Contextual) and Zapfino Forte LT Pro! Unfortunately, most non-Adobe applications currently do not support the contextual features made possible by recent OpenType developments. Users of Quark XPress and Microsoft Office should instead purchase all of the non-contextual fonts of Zapfino Extra Pro family, in order to access all of the Zapfino Extra family's 1676 glyphs. The Zapfino Extra family's character set supports 48 western and central European languages. Use Zapfino Extra to produce unusual and graceful advertisements, packaging, and invitations. Zapfino Extra is so joyously abundant that it's tempting to over-indulge, so be sure to check out the tips for working well with the possibilities." - Keep Calm by K-Type,
$20.00Keep Calm is a family of fonts developed from the now famous World War 2 poster that was designed in 1939 but never issued, then rediscovered in 2000. As well as the original Keep Calm font, the medium weight of the poster, new weights are now available – Keep Calm Book (regular weight), Heavy and Light – and each weight comes with a complimentary italic. Version 2.0 (2017) is a comprehensive update which consists of numerous refinements and improvements across all weights. The family now contains a full complement of Latin Extended-A characters, Welsh diacritics and Irish dotted consonants. The four italics have been optically corrected with revised, ‘true italic’ forms of a and f. The crown motif from the top of the Keep Calm poster is located at the plus minus ± and section § keystrokes (Alt 0177 and Alt 0167 on Windows). The lowercase g follows the Gill/Johnston eyeglass model, but also included is an alternative, single-story g at the Alt G keystroke (Alt 0169 on a Windows keyboard), the normal location of the copyright symbol which has been relocated elsewhere in the fonts. An alternative lowercase t, without the curved wedge cutaway, is provided at the Alt T (dagger) keystroke (Alt 0134 on Windows). When I first saw the Keep Calm and Carry On poster, I wrongly assumed the letters to be Gill Sans. Recent research at the National Archive by Dr. Bex Lewis of Manchester Metropolitan University has revealed that the original poster was hand drawn by the illustrator and painter, Ernest Wallcousins. The Gill Sans influence is apparent, in the R particularly, the M’s perfectly pointed vertex is redolent of Johnston’s Underground, and the most anomalous character, the C, resembles the ‘basic lettering’ of engineers that provided the vernacular sources for the Gotham typeface. Developing the Keep Calm typeface has been an exercise in extrapolation; an intriguing challenge to build a whole, high quality font family based on the twelve available capitals of the Keep Calm poster, and on similar lettering from the other two posters in the original series. This has required the creation of new lowercase letters that are believably 1939; that maintain the influence of Gill and Johnston while also hinting at the functional imperative of a wartime drawing office. Wallcousins’s lettering balanced intuitive human qualities and the pure pleasure of drawing elegant contemporary characters, against an underlying geometry of ruled lines, perfect circles, 45° terminals, and a requirement for no-nonsense clarity. - Slowmoon by Alit Design,
$23.00Introducing Slow Moon - The Retro Display Font with Timeless Elegance Unveil the beauty of bygone eras with Slow Moon, a font that encapsulates the essence of retro design while offering an extensive range of dynamic alternatives and ligatures. With 976 meticulously crafted character glyphs, multilingual support, and PUA Unicode, Slow Moon is the quintessential choice for designers seeking to infuse a touch of nostalgia into their projects. Key Features: Timeless Retro Charm: Slow Moon embodies the spirit of the past, bringing to life the aesthetics of vintage signage and typography. Its classic appeal effortlessly transports your audience back to the golden days of design. Dynamic Alternatives and Ligatures: Slow Moon is not just a font; it’s a design toolkit. With an array of dynamic alternatives and ligatures, you can create eye-catching compositions that seamlessly flow from one character to the next. This feature allows you to achieve a genuinely unique and handcrafted look. 976 Unique Glyphs: Slow Moon’s extensive character set ensures that you’ll have the perfect letterform for any project. From decorative swirls to bold serifs, every character is designed with precision and care. Multilingual Support: In our globalized world, Slow Moon understands the importance of inclusivity. It offers multilingual support, making it versatile for projects spanning multiple languages and regions. PUA Unicode: Slow Moon is equipped with Private Use Area (PUA) Unicode encoding. This feature simplifies the process of accessing alternate characters and ligatures in various design software, enabling smooth integration into your creative workflow. Ideal for a Range of Applications: Slow Moon is the perfect choice for a myriad of design projects. Whether you’re crafting vintage-inspired posters, retro-themed branding, stylish packaging, or captivating web graphics, this font will lend an air of sophistication to your work. Its versatility allows it to effortlessly transition from glamorous and elegant to rugged and bold, depending on your creative vision. Get Creative with Slow Moon: Indulge in the allure of a bygone era and elevate your designs with Slow Moon. Its exquisite blend of retro charm, dynamic alternatives, ligatures, and extensive character set will empower you to create typography that stands the test of time. Whether you’re a seasoned designer or just starting your creative journey, Slow Moon is your trusted partner in delivering unique and unforgettable designs. Don’t wait to embark on a design journey that captures the magic of yesteryears. Choose Slow Moon and let your creativity shine in the soft, enchanting glow of nostalgia. - Times New Roman WGL by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Martian Grotesk by Martian Fonts,
$35.00Martian Grotesk is a large typeface family originally designed for the screen which consists of a variable font with 2 axes of variation and 63 styles: Condensed to Ultra Wide, Thin to Ultra Black. Aesthetics The font style is characterized by some brutality and assertiveness. Overhanging terminals, a closed aperture, and an almost complete lack of contrast lead to this effect. Additionally, some elements of the letters are especially enlarged. This font gives any text the impression of being a “signature” style. Nevertheless, we still maintain the golden mean between its rebellious nature and readability. Perfect for web development We created Martian Grotesk for the web and digital project world. When laying out web pages, frontend developers are constantly faced with the fact that uneven metrics do not allow text to be evenly placed on some design element, for example, on a button. Instead, they have to compensate in some way, like making the top padding smaller and the bottom padding larger in CSS. This little deal really hurts. Also, if your project adheres to design system principles, you might be unable to stand a lack of systematic approach when working with fonts. We researched and calculated vertical metrics and set them up in a way that guarantees equal space above the cap height and under the baseline. This enables the text labels to be evenly placed on buttons, inputs, lists, and forms. In addition, we found a proper ratio of the letter heights, so, with commonly used font sizes—10, 15, and 20 pixels—the glyph heights stick to the pixel grid. As a result, the letter shapes become sharper, which reduces the load on the reader's eyes and simply looks much better. The typeface also comes equipped with OpenType and TrueType hinting, and Martian Grotesk appears legible on most platforms, even when being rendered in small sizes. When coupled together, all the above features make Martian Grotesk a reasonable choice for any user interface design. Roadmap Martian Grotesk right now is a work-in-progress product. The font is completely ready for professional use, however, many great features are still ahead! For example, support for Extended Cyrillic characters, and italics. Pricing Purchasing an early version of the font presents the opportunity to get it at a very attractive price! That’s because with every new version, costs will go up to reflect the additional value that comes with every release. But after purchasing Martian Grotesk, all its future updates are included for free! - Times New Roman Small Text by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman PS Greek by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman PS by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Xyzai by Typodermic,
$11.95The turn of the millennium marked a significant shift in the world of design. From the pulsating lights of Times Square to the glowing screens of our computers, technology became an essential part of our lives. Inspired by this futuristic aesthetic, the Xyzai typeface brings a unique blend of industrial elegance and scientific clarity to your message. Xyzai’s segmented LED-inspired structure and unusually wide letterforms are sure to catch the eye of any viewer. Its unconventional design allows for a voice that is both striking and sophisticated. Whether you’re creating a digital display, poster, or magazine layout, Xyzai adds a touch of boldness and sophistication to any project. This Y2K-inspired techno typeface comes in two styles—regular and italic—allowing for versatility in your design choices. Whether you’re looking to create a sleek and modern feel or want to add a touch of edginess to your design, Xyzai is the perfect choice. The ruggedness of Xyzai’s design is reflective of the technology that inspired it, giving it a raw, authentic feel. Its LED-inspired design is both innovative and timeless, making it a font that will stand the test of time. In conclusion, Xyzai is a typeface that bridges the gap between technology and art. Its industrial elegance and scientific clarity make it a must-have for any designer looking to create a bold and striking message. Choose Xyzai and embrace the future of design today. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venda, Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Guyon Gazebo by Alifinart Studio,
$19.00Introducing Guyon Gazebo, the luxurious display font that will elevate your designs to new heights. Get ready to make a bold statement with its unique style, perfect for captivating headlines, branding that stands out, eye-catching promotional materials, or adding a touch of elegance as a stylish text overlay to any background image. With its high contrast strokes, slender stem, and pointed terminals, Guyon Gazebo exudes sophistication and charm. Let your creativity flow as you explore the extensive collection of standard and discretionary ligatures, ensuring your designs are irresistibly attractive and visually stunning. Embrace the jovial spirit of "Guyonan" as this font's name suggests, originating from the Javanese language. Inspired by the traditional rural gazebo, where locals gather to exchange jokes, Guyon Gazebo infuses a sense of lightheartedness into your designs. Included in the package are Guyon Gazebo Regular and Italic styles, along with a full set of basic Latin characters, ligatures, numerals, and punctuation marks, providing you with all the tools you need to bring your vision to life. Don't miss out on this opportunity to enhance your design projects with Guyon Gazebo. Take your typography to the next level and let your creativity shine. Get Guyon Gazebo today and unlock a world of endless possibilities. Ready to make a statement? Purchase Guyon Gazebo now and let your designs speak volumes! What’s included: Guyon Gazebo Regular & Italic Full set of basic Latin+ Ligatures Numeral & punctuation Multilingual Support: Afrikaans, Albanian, Basque, Bemba, Bena, Breton, Catalan, Chiga, Colognian, Cornish, Croatian, Czech, Danish, Dutch, Embu, English, Esperanto, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, German, Gusii, Hungarian, Indonesian, Irish, Italian, Kabuverdianu, Kalaallisut, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian Bokmål, Norwegian Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Serbian, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Zulu. Typeface Story: The name "Guyon" derives from the Javanese language and is often associated with humor or joking. In rural areas, there is a traditional gazebo called "Cakruk" where locals gather in the afternoon or evening to exchange jokes (known as "guyonan"). This font's name pays homage to the jovial atmosphere found in these communal spaces. Thank you for choosing Guyon Gazebo! If you have any questions or need assistance, feel free to reach out to us. ------------------------------ Alifinart Studio alifinart@gmail.com www.alifinart.com Instagram | Behance - Aerle by Hackberry Font Foundry,
$24.95My first font for 2009 was Aerle. It is a new dark sans serif font in my continuing objective of designing book fonts that I can really use. It made a little ripple in the industry, but more than that I found that I loved it with Aramus and Artimas — my latest book font family with the same proportions. In many ways, Aerle is a very different direction for me built on what I have learned on Aramus and other recent developments in my style. The concept came to me while using Bitstream's Mister Earl on a site online—though there is no direct reference. I wanted a more playful heavy sans with a much smaller x-height than I have been using lately, plus taller ascenders. As I was using Aerle, I constantly needed a light and bold version. The new direction I am taking is a result of a decision that my fonts, though I loved the character shapes, produced an even type color that is too dark or a little dense. Aerle was an attempt to get away from that look even though the letterspacing is quite tight. For Aerle Thin I pushed a little further in that direction and increased the letterspacing. The hand-drawn shapes vary a lot, many pushing the boundaries of the normal character. This gives a little looseness and helps the lightness in feel I am looking for. It will be interesting to see where this all goes. Most new type around the world is far too perfect for my taste. While the shapes are exquisite, the feel is not human but digital mechanical. I find myself wanting to draw fonts that feel human — as if a person crafted them. In most ways this is a normal font for me in that it has caps, lowercase, small caps with the appropriate figures for each case. These small caps were very small (x-height as is proper). So Aerle's small caps are a little oversize because they plugged up too bad at x-height size. The bold is halfway between. These size variations seem important and work well in the text. This font has all the OpenType features in the set for 2009. There are several ligatures for your fun and enjoyment: bb gg sh sp st ch ck ff fi fl ffi ffl ffy fj ft tt ty Wh Th and more. Like all of my fonts, there are: caps, lowercase, & small caps; proportional lining figures, proportional oldstyle figures, & small cap figures; plus numerators, denominators, superiors, inferiors, and a complete set of ordinals 1st through infinity. Enjoy! - Youre Gone by Typodermic,
$11.95Typography is the art of crafting letters and shaping language, and for designers, selecting the right font is crucial. Every typeface has its unique personality and can evoke different emotions, which is why selecting the right one for your project is essential. With that in mind, we introduce to you the You’re Gone typeface—a true gem in the world of typography. This rounded techno typeface with an industrial vibe from the 1980s is the perfect way to add a unique, technical edge to your message. Its dauntless strokes and mellow, rounded edges create an industrial look with a contemporary twist, making it the ideal choice for designers looking for something fresh and modern. With its distinct, detached letterforms, You’re Gone is perfect for capturing attention and leaving a lasting impression. This typeface is ideal for all kinds of design projects, from branding and packaging to websites and social media graphics. Its bold, techno look is perfect for businesses in the technology, manufacturing, and industrial sectors. You’re Gone is a versatile typeface that can be used in a variety of ways. Its rounded edges and thick strokes create a distinctive and memorable look, while its technical vibe adds a sense of professionalism and expertise to your message. It’s the perfect way to stand out in a crowded marketplace and make a bold statement with your design. Overall, if you’re looking for a typeface that combines industrial vibes with a contemporary twist, then You’re Gone is the perfect choice. With its bold, rounded strokes and detached letterforms, it’s sure to make a lasting impression and give your message the edge it needs to stand out. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Vendetta by Emigre,
$69.00The famous roman type cut in Venice by Nicolas Jenson, and used in 1470 for his printing of the tract, De Evangelica Praeparatione, Eusebius, has usually been declared the seminal and definitive representative of a class of types known as Venetian Old Style. The Jenson type is thought to have been the primary model for types that immediately followed. Subsequent 15th-century Venetian Old Style types, cut by other punchcutters in Venice and elsewhere in Italy, are also worthy of study, but have been largely neglected by 20th-century type designers. There were many versions of Venetian Old Style types produced in the final quarter of the quattrocento. The exact number is unknown, but numerous printed examples survive, though the actual types, matrices, and punches are long gone. All these types are not, however, conspicuously Jensonian in character. Each shows a liberal amount of individuality, inconsistency, and eccentricity. My fascination with these historical types began in the 1970s and eventually led to the production of my first text typeface, Iowan Old Style (Bitstream, 1991). Sometime in the early 1990s, I started doodling letters for another Venetian typeface. The letters were pieced together from sections of circles and squares. The n, a standard lowercase control character in a text typeface, came first. Its most unusual feature was its head serif, a bisected quadrant of a circle. My aim was to see if its sharp beak would work with blunt, rectangular, foot serifs. Next, I wanted to see if I could construct a set of capital letters by following a similar design system. Rectangular serifs, or what we today call "slab serifs," were common in early roman printing types, particularly text types cut in Italy before 1500. Slab serifs are evident on both lowercase and uppercase characters in roman types of the Incunabula period, but they are seen mainly at the feet of the lowercase letters. The head serifs on lowercase letters of early roman types were usually angled. They were not arched, like mine. Oddly, there seems to be no actual historical precedent for my approach. Another characteristic of my arched serif is that the side opposite the arch is flat, not concave. Arched, concave serifs were used extensively in early italic types, a genre which first appeared more than a quarter century after roman types. Their forms followed humanistic cursive writing, common in Italy since before movable type was used there. Initially, italic characters were all lowercase, set with upright capitals (a practice I much admire and would like to see revived). Sloped italic capitals were not introduced until the middle of the sixteenth century, and they have very little to do with the evolution of humanist scripts. In contrast to the cursive writing on which italic types were based, formal book hands used by humanist scholars to transcribe classical texts served as a source of inspiration for the lowercase letters of the first roman types cut in Italy. While book hands were not as informal as cursive scripts, they still had features which could be said to be more calligraphic than geometric in detail. Over time, though, the copied vestiges of calligraphy virtually disappeared from roman fonts, and type became more rational. This profound change in the way type developed was also due in part to popular interest in the classical inscriptions of Roman antiquity. Imperial Roman letters, or majuscules, became models for the capital letters in nearly all early roman printing types. So it was, that the first letters in my typeface arose from pondering how shapes of lowercase letters and capital letters relate to one another in terms of classical ideals and geometric proportions, two pinnacles in a range of artistic notions which emerged during the Italian Renaissance. Indeed, such ideas are interesting to explore, but in the field of type design they often lead to dead ends. It is generally acknowledged, for instance, that pure geometry, as a strict approach to type design, has limitations. No roman alphabet, based solely on the circle and square, has ever been ideal for continuous reading. This much, I knew from the start. In the course of developing my typeface for text, innumerable compromises were made. Even though the finished letterforms retain a measure of geometric structure, they were modified again and again to improve their performance en masse. Each modification caused further deviation from my original scheme, and gave every font a slightly different direction. In the lower case letters especially, I made countless variations, and diverged significantly from my original plan. For example, not all the arcs remained radial, and they were designed to vary from font to font. Such variety added to the individuality of each style. The counters of many letters are described by intersecting arcs or angled facets, and the bowls are not round. In the capitals, angular bracketing was used practically everywhere stems and serifs meet, accentuating the terseness of the characters. As a result of all my tinkering, the entire family took on a kind of rich, familiar, coarseness - akin to roman types of the late 1400s. In his book, Printing Types D. B. Updike wrote: "Almost all Italian roman fonts in the last half of the fifteenth century had an air of "security" and generous ease extremely agreeable to the eye. Indeed, there is nothing better than fine Italian roman type in the whole history of typography." It does seem a shame that only in the 20th century have revivals of these beautiful types found acceptance in the English language. For four centuries (circa 1500 - circa 1900) Venetian Old Style faces were definitely not in favor in any living language. Recently, though, reinterpretations of early Italian printing types have been returning with a vengeance. The name Vendetta, which as an Italian sound I like, struck me as being a word that could be taken to signifiy a comeback of types designed in the Venetian style. In closing, I should add that a large measure of Vendetta's overall character comes from a synthesis of ideas, old and new. Hallmarks of roman type design from the Incunabula period are blended with contemporary concerns for the optimal display of letterforms on computer screens. Vendetta is thus not a historical revival. It is instead an indirect but personal digital homage to the roman types of punchcutters whose work was influenced by the example Jenson set in 1470. John Downer. - The font "A La Nage" by Swimming Poulp is an intriguing and artistic typeface designed to captivate and enchant its audience with a mesmerizing blend of fluidity and creativity. The name itself, whic...
- As of my last update, I don't have direct access to databases or the internet to provide real-time or highly specific descriptions of lesser-known or proprietary fonts, such as "PetalGlyph" by Essqué...
- Once upon a whimsical time in the bustling town of Typeface Village, there lived a jovial and somewhat rotund font named Balloon. Oh, Balloon! With curves as bouncy and spirit as buoyant as its names...
- Maternellecolor creuse is a delightful and whimsically designed font that seems to carry the innocence and creativity of a child's world right into the realm of typography. Crafted with a keen eye fo...
- Ah, Bubblii, the font that seems to dance right off the page! Designed by the ever-imaginative Philip Lanier, it's the typographical equivalent of a bubble bath — fun, light, and so effervescent, you...
- Oh, the enigma that is Rusted Plastic, a font straight out of the dystopian DIY workshop of Last Soundtrack, a name that hints at its creator's possible final act in the font-making saga—an exclamati...
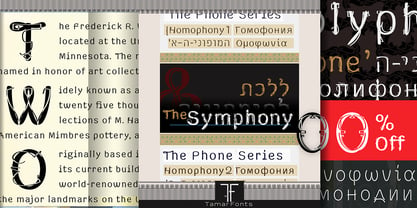
- Phone Pro by Tamar Fonts,
$50.00"Relation Between Typology and Type Design" 'PRISTINE'; this font is—neither beautiful nor ugly, neither vigorous nor weak, neither traditional nor modern, neither serif nor sans serif, neither script nor printable, neither a text font nor a display font—it is rather all of the above, which makes it a more versatile typographic tool—[handwritten] characters that are well-suited for a wide variety of applications—from editorial design, [friendly] greeting cards... to branding, advertising, publicity and digital. Each glyph design combines its unique shapes and stylish ink-traps with parabolic curves. Each glyph design has been treated as an 'individual character'—the way I would treat a breathing, living, vulnerable and courteous human being; looking after each and every character as if it was my only child — bringing to light the authenticity and uniqueness of each individual, as well as my objective to bring about peace and harmony between them all as a whole. Designed with the intention of harmonizing between four scripts — Latin, Cyrillic, Greek and Hebrew; the whole family has a comprehensive set of characters—in addition to the Latin letters, the Phone typeface also has a full set of characters for Vietnamese, partially extended Cyrillic, Greek and Hebrew (sold separately). The t_t ligature is something unique to Phone, as well as the t_z ligature, among others and extras. A distinctive trait of the Phone typeface, is a high x-height combined with relatively short ascenders. The Phone typeface is in a way evoking the feeling of some Gaelic font and of the [Egyptian] Papyrus font (by Chris Costello, though, not being based on neither of those), having an exotic and an exquisite look, under the category of "Soft Fonts & Friendly Faces". Copyright Tamar Fonts/Hillel Glueck 2021 ALL RIGHTS RESERVED Any unauthorized distribution of my work is strictly prohibited, and will be prosecuted; do the right thing, and do not participate in the piracy of my typefaces; if you appreciate my work, then please pay for it and help me prosper — thank you! - Laurentian by Monotype,
$29.99Maclean's is a weekly Canadian newsmagazine with a broad editorial mission. A typical issue covers everything from violence on the other side of the globe to the largest pumpkin grown in a local county. In 2001, Maclean's invited Rod McDonald to become part of the design team to renovate" the 96-year-old publication. The magazine wanted to offer its readers a typographic voice that was professional, clean, and easy to read. Above all, the typeface had to be able to speak about the hundreds of unrelated subjects addressed in each issue while remaining believable and uncontrived. A tall order, perhaps? Now add in that this would be the first text typeface ever commissioned by a Canadian magazine. McDonald, who some have called Canada's unofficial "typographer laureate," took on the challenge. McDonald used two historic models as the basis for Laurentian's design: the work of French type designer Claude Garamond, and that of the English printer and type founder, William Caslon. From Garamond Laurentian acquired its humanist axis, crisp serifs and terminals that mimic pen strokes. Caslon's letters are less humanistic, with a more marked contrast in stroke weight and serifs that appear constructed rather than drawn. These traits also made their mark on Laurentian. Using these two designs as a foundation, McDonald drew Laurentian with the narrow text columns and small type sizes of magazine composition in mind. He gave his letters strong vertical strokes and sturdy serifs, a robust x-height and a slightly compressed character width A tall order, per McDonald's genius is evident in the face's legibility, quiet liveliness and in the openness of the letters. The result is a typeface that not only met Maclean's demanding design brief, but also provides exceptional service in a wide variety of other applications. Laurentian is available in three weights of Regular, Semi Bold and Bold, with complementary italics for the Regular and Semi Bold, and a suite of titling caps." - Berling Nova by Linotype,
$29.99Swedish designer Karl-Erik Forsberg created the original Berling typeface in 1951. Owned by Verbum in Sweden, Berling was completely redesigned and released in 2004, under the name Berling Nova. Forsberg (1914–1995) is considered one of Sweden’s most masterful graphic designers, and his original Berling has come to be seen as possibly the most definitive Swedish typeface. But a redesign was necessary in order to secure that the spirit of Berling would survive in the digital age. Linotype, the distributor of the original Berling™ , provided its collection of source materials to the designers working on Berling Nova. Additionally, Akira Kobayashi — Linotype’s Type Director — lent them his advice as their project advanced. Berling Nova is available in two optical sizes: Text and Display. The original Berling was a classic Renaissance roman face, with fine terminals and sharp, beak-like serifs. If one looks at Berling’s old lead type proofs in the smaller type sizes, it is clear that these had a fuller and more readable form than in later digital versions. So, in order to help return the new Berling Nova to its original splendor, both the base forms and the serifs were softened and inflated. In the text version, the x-height has been increased a bit (by 4%), the diagonal axis is less apparent, and special glyph ranges, such as those for small caps and old style figures, have been included in the font’s character sets. The display version still has the unmistakable “Berling” character that displays Forsberg’s mastery. Berling Nova is well suited for longer text passages in books, publications, and magazines. This typeface fulfils all the demands that one can make on a legible newspaper typeface. Access to both text and display versions are important to the demanding typographer. This is the first time since the typeface was digitalized that it is possible to use it in order to create truly beautiful and functional typography in all type sizes. - Miluero by Luxfont,
$18.00Introducing the stylized Miluero family. Graceful cut, rounded corners combined with austere shapes. Accent fonts with color padding and a classic basic monochrome version in the set. Perfect for logos, headlines and captions. Looks elegant in a minimalist modern design. An assortment of colors will help you get started quickly. This font family is based on the Regular font Pacardo - which means that if necessary you can combine these two families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. P.s. Have suggestions for color combinations? Write me an email with the subject "Miluero Color" on: ld.luxfont@gmail.com Features: - Free Demo font to check it works. - Uppercase and lowercase the same size but different forms. - Color in letters. - Kerning. IMPORTANT: - Multicolor version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Steinweiss Script by Alphabet Soup,
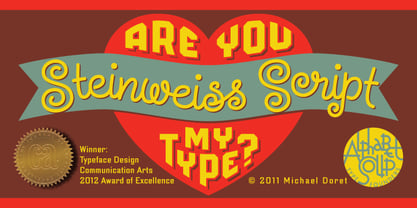
$59.00Steinweiss Script began its journey towards daylight when Michael Doret was asked by Taschen Publishing to do cover lettering for the huge commemorative edition they were putting together on the work of Alex Steinweiss—“The Inventor of the Modern Album Cover”. The lettering was to be created to appear similar to the famous “Steinweiss Scrawl” the calligraphy that Steinweiss had used on countless album covers. While designing this piece of lettering, Michael realized that there was great potential for a font that was designed in the spirit of that famous “scrawl”. Through his contacts at Taschen Publishing, he was fortunate enough to be able to contact the Steinweiss family, and get the official Steinweiss approval to proceed with his “Steinweiss Script” project. Michael decided that in addition to giving the font his name as an homage, that he would donate a portion of the proceeds from the sale of this font to the man himself: Alex Steinweiss. Read more about the background of Steinweiss Script in Steven Heller’s article in Imprint. Steinweiss Script is a family of fonts in three weights: Light, Medium, and Bold. Additionally, within each weight there are three variations: Simple, Fancy, and Titling. These variations relate to the size/ratio of the caps to the lowercase, the complexity of those caps, and the size of the ascenders/descenders on the lowercase characters. These variations add usefulness to the font, making it accessible not just for headlines, but for longer passages of text as well. For a better understanding of its unique features please download The Steinweiss Script Users Guide from the Gallery section. PLEASE NOTE: the three Steinweiss Script fonts are cross-platform fonts which depend to some extent on certain advanced OpenType features, therefore they can be used to their full potential only with programs that support those features. When setting Steinweiss Script one should almost ALWAYS select the “Standard Ligatures" and “Contextual Alternates” buttons in your OpenType palette. See the “Read Me First!” file in the Gallery section. - Sanserata by TypeTogether,
$49.00Dr. Gerard Unger expands the concept of Sanserata to a sans type family with Sanserata, adding specific characteristics which improve reading. Sanserata’s originality does not overtly present itself at text sizes. Rather, at those sizes, it draws upon its enormous x-height, short extenders, and articulated terminals to improve readability, especially on screens. Having articulated terminals means characters flare as they near their end, but readers likely won’t notice. What they would notice is that their ability to take in more content in a line of text is improved because the lettershapes are more defined. Articulation also makes clearer text from digital sources, where rectangular endings tend to get rounded by the emission of light from the screen. Lately there seems a whispered discontent with the lack of progress in the sans serif category. Designs can either stretch too far beyond what is accepted or be too bland to be considered new. Sanserata’s strength is in being vivid and unique without being off-putting. This bodes well for designers of paragraphs and of branding schemes since, with Sanserata’s two flavors, it is well able to capture attention or simply set the tone. Sanserata’s first voice is a generous, friendly, and even cheerful sans serif. But when using the alternate letterforms its voice becomes more businesslike, though still with nice curves, generous proportions, and a pleasant character. Sanserata comes in seven weights with matching italics, covers the Latin Extended character set, and is loaded with extras. Its OpenType features allow for the implementation of typographic niceties such as small caps, both tabular and proportional lining and oldstyle figures, ligatures, alternate characters, case-sensitive variants, and fractions. The complete Sanserata family, along with our entire catalogue, has been optimised for today’s varied screen uses. Dr Unger worked with Tom Grace on the production of Sanserata. For extended branding use with Sanserata, check out Sanserata, the contemporary, eclectic typeface drawn from roots in Romanesque Europe. - Circulo by MMD Fonts,
$6.29Bound to rules, unbound in the usage. Hyper geometric, and minimal contrast. Circulo V1 is based on a font project I originally started because of a client I had. I wanted to create a display and text font for their product design brand, which is all about reducing the amount of necessary materials and production steps. Before I started the course at tipo-g it was called -“REDUCE“ and was more or less finished. The concept was based on the name. How far can letter shapes be reduced to their core geometric concepts and still be identified as letters? But in a way, it lacked a unique approach and was just a generic geometric Sans Serif with a lack of finesse. There was already a glimpse of characteristics visible which would later define Circulo V1. The high focus on geometric shapes was not of the same severity, and the angle on the stems was less intense. Those, as I call them, fake serifs turned out to be a significant factor in legibility and the characteristic of the font. Besides those changes and improvements, I decided to implicate a new feature to the concept, a condensed style. I quickly realised that it is impossible to keep my perfect circles and half-circles in this style without breaking my rules for the font. This „problem“ turned out to be the most crucial feature of the condensed set. Circular-based Letters will ignore the rules and boundaries of the condensed style and stay as they are. This feature allows the user to create a unique rhythm in their texts, and if you use the variable font, you can decide how intense this rhythm will be. In this situation, the user can choose which letters are allowed to keep their shapes and which will be put in their condensed corset. All, some or none of them, you decide. - Barbou by Besnowed,
$19.99Barbou was originally cut in 1925 by Monotype as a counterpart to Fournier, siblings that were different in design but both based on the work of Pierre-Simon Fournier. Whether by choice, accident or oversight, Fournier was preserved digitally, and Barbou was lost to history. Barbou was notably used by Stanley Morrison, in particular as the face of The Fleuron. I fell in love with Barbou when I saw it, and knew that I wanted to bring it to a new generation of designers and readers. This is a revival of Barbou, a faithful recutting with new weights, characters and many of the best features that modern font technology brings. Particular attention was paid to the original Monotype Barbou 178 specimen sheet. Originally only available in a single weight, Barbou has been recut with a variable weight, providing a large degree of flexibility between Regular and Bold. Barbou excels as a comfortable reading face for books, and the variable weight allows you to fine tune the darkness and texture of the page in a way never before possible. Barbou has a distinctive softness, and this revival of Barbou preserves much of the effect the medium of metal type had on the letterforms. This results in a subtly rounded yet defined type, elegant not worn, with the utmost attention and respect to the smallest of details. Barbou was originally cut with disparate x-heights for roman and italic, and this revival of Barbou features both the original italic, as well as a new italic redesigned at the same height as the roman. In Fournier’s time, roman and italic would not be mixed on the same line, but the type must change to meet the needs of a new generation. Barbou also features unique ligatures and alternates, old style numbers, small caps and a full Greek alphabet. Barbou is perfect for books and anywhere a comfortable reading face is required, and excels in flexibility. - Omekashi Font Pro by Norio Kanisawa,
$15.00I thought that "Anyway cute fonts!", Fancy fonts with pops decorated gorgeous cute illustrations. I tried dressed on the letters as well as wearing my favorite clothes when going out. Although it is lacking in readability, I think whether it is fun to use colors or use them pointwise. Since the decoration is different each character, animals are found in various places, ribbons, hearts, and foods are decorated, so it may be interesting to see it one character at a time. It would be greatly appreciated if you use it, or who looked at it could feel a little happy. <「おめかしふぉんとPro」紹介文> 「とにかくかわいいフォントを!」と思って、文字をかわいいイラストでごてごて派手に飾ったポップでファンシーなフォントです。 お出かけの際にお気に入りの服を着ておめかしをするように、文字にもおめかしをしてみました。 可読性には欠けますが、色を塗ってみたりポイント的に使うと面白いかと思います。 一文字ずつ装飾が違っており、色んなところに動物がいたりリボンやハート、食べ物でデコレーションされているので、一文字ずつ見るのも面白いかもしれません。 使ってくださる方、見てくださる方が少しでも幸せな気分になれれば幸いです。 <スタイルカテゴリー> ファンシー、装飾 - Etruria by Dima Pole,
$34.00Font Etruria is based on a real Etruscan inscriptions and realistic accurately simulates the writing of the Etruscans. The idea of the font Etruria is to give an opportunity for anyone to touch the past of mankind! The character of the Etruscan alphabet involves the creation of a font with only uppercase letters. However, I did not limit this font by that. Etruria has not only a lowercase is different from uppercase, but an additional sets of alternative characters. In General, the main characteristic of Etruscan writing is randomness and diversity of characters. Differs from lowercase to uppercase is only the first step on the road to make randomness effect. Next to the aid of the OT features. To recreate the randomness effect, in Etruria there are several OT features (Contextual Alternates, Stylistic Alternates and Stylistic Sets), which built a script to simulate randomness. Additionally, another script creates the effect of random positioning. Together they create incredibly realistic Etruscan inscription. Thus, any of these features can be disabled at will. I also used a small line spacing, because it is characteristic of the Etruscan writing. Actually the Etruscan writings is a mirror of the writings compared with the current European alphabets. I didn't use this feature all the letters, because this would make the font difficult to perceive, but to make the font characteristic of the Etruscan style, Etruria has a few letters in mirror image. However, if for someone it may seem unusual, mirrored letters can be disabled instead of them will appear more familiar to them. Another feature of Etruscan writing is the use instead of a space dotacentered. Font Etruria has this feature, there is a OT feature Stylistic set ss03. Naturally, it also can optionally be disabled. All these features can be used together, separately, or turn it off. The main goal achieved! The text typed in Etruria, creates full impression of these Etruscan inscriptions.