10,000 search results
(0.095 seconds)
- Thornback by Lauren Ashpole,
$15.00 - Hydrella by Ayca Atalay,
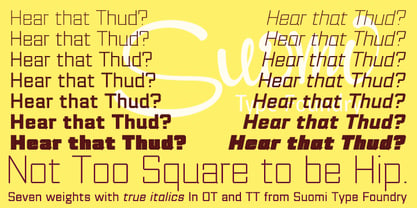
$28.00Hydrella is a modern sans serif with sharp, unique features and moderately high contrast. Its easily distinguishable attributes provide just enough of a fresh new look without overpowering the overall design. Available in 9 weights, Hydrella works well as both a display typeface and in smaller sizes. - Thud by Suomi,
$30.00 - Future Bugler Upright by Breauhare,
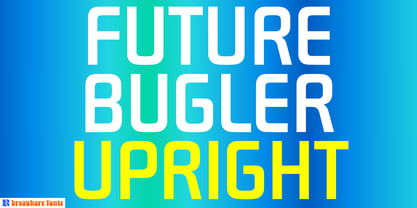
$35.00Future Bugler Upright is a non-slanted version of Future Bugler, a font based on the second logo created by Harry Warren in early 1975 for his sixth grade class newsletter, The Broadwater Bugler, at Broadwater Academy in Exmore, Virginia, on Virginia’s Eastern Shore. This font can convey several perspectives or moods. It can suggest a space-age vision of the future, or an art-deco perspective of the future as in the movie Sky Captain and the World of Tomorrow. It also communicates the idea of high performance, or extreme sports, without the grunge. Digitized by John Bomparte. - LT Beverage - 100% free
- DF A Bit by Dutchfonts,
$33.00DF A Bit is made for screen display which is the final form of a lot of information nowadays. But there is more in this BIT... in display sizes it unfolds it’s skin, a beautiful ink on paper structure caused by the letterpress printing of copper lines. Analogue BITS indeed. With all the wealth of the ‘non perfect’, to please the eye and to satisfy the mind. - Content Creator by Dumadi,
$20.00Content Creator – Playful Typeface is a comic themed font that can be used for your design needs. as the title suggests, this font is specifically for content creators to improve the quality of the designs and projects you are working on. Content Creator is perfect for design, logos, social media, brands, advertising, product design, handwritten quotes, product packaging, headers, posters, merchandise, and other designs. What’s Included : + Standard glyphs + Ligature + Web Font + Multilingual Accent + Works on PC & Mac, Simple installations Accessible in Adobe Illustrator, Adobe Photoshop, Adobe InDesign, even work on Microsoft Word. PUA Encoded Characters – Fully accessible without additional design software. Fonts include multilingual support + Image used: All photographs/pictures/vectors used in the preview are not included, they are intended for illustration purposes only. Thanks - Girasol by Lián Types,
$35.00This is a cute story about a mother and her son. :) About a decade ago my own mother got very interested in my work. She used to say my letters had so many swirls and dazzling swashes, and suggested my job seemed to be very fun. She wondered if she could ever try to make her own alphabet... Well, she is a civil engineer and a maths teacher, and appeared to be a little tired of exact sciences... I remember answering this, while she was listening with her typical tender look: -"Mamá... While type-design may be a really enjoyable thing to do, it also involves having a great eye and knowledge about the history of letters: nice curves and shapes require a meticulous study and, like it happens in many fields, practice makes perfect"-. Well, she raised her eyebrows at me. -"and so what?"- She didn't have any experience neither in the field of art nor in the field of graphic design so, I told her that if she really wanted to get into this she should borrow some of my calligraphic books from my beloved shelves in my office. So... she did. Some weeks after that, she came to me with many sketches made with pencils and markers: some letters where very nice and unique while others naturally needed some work. I remember she added ball terminals to all of her letters (even if they didn't need them) because that was one of the rules she imposed. After some back and forth, we had the basis for what would be today, ten years later, the seed of this lovely font Girasol. Her proposal was nice, something I was not accustomed to do, that’s why many years later I decided to watch it with fresh new eyes and finished it. While she was in charge of making the lowercase letters, I helped with the uppercase and also added my hallmark in the alternates, already seen in others of my expressive fonts. The result is an upright decorative font that follows the behavior of the copperplate nib with a naive touch that makes it really cute and useful for a wide range of products. Many alternates per glyph make Girasol a very fun to use font which will delight you. Above posters are a proof of that! This font is a gift for my mother, Susana, who, in spite of her exacts academic background, taught me that beauty can also be found in the imperfect. 1 NOTES (1) In my fonts I'm always in seek of the perfect curve. When I designed Erotica and Dream Script, I read about Fibonacci’s spirals! - Gaveto by Absonstype,
$19.00Gaveto is the Geometric Sans Serif with 2 styles (Clean and Rough) with combine uppercase and lowercase looks and feel nice balanced. Provide with ligatures in Uppercase variant style make the design letter looks nice. Honestly it works perfectly for headlines, logos, posters, packaging, T-shirts and much more. Font Features : Regular version Rough version Character set A-Z in Uppercase and Lowercase Ligatures Numerals & Punctuation Accented Characters Multiple Languages Supported Recommended to use in Adobe Illustrator or Adobe Photoshop with opentype feature. Ligatures feature is default setting in Adobe Illustrator or Adobe Photoshop in Uppercase character. So when you want not to use the ligatures. Open glyphs panel : In Adobe Photoshop choose tool Window Character and then please click fi symbol In Adobe Illustrator choose tool Window Type Open Type and then please click fi symbol If you have questions, just send me a message and I’m glad to help. Have a great day, Absonstype - Azarosa by Trifásica Studio,
$9.00Azarosa (a.sa.ˈɾo.sa) is a display font inspired by the work of the urban artist Arkano in Bogotá (Colombia). The orthogonal shapes of a continuos line adapt themselves pretty well to the architecture of the city, and the not common ductus of the letters gives a very attractive visual texture, which is always seen before read. Visually, Azarosa is related to the graffiti movement pichação in Brasil and with some nordic runes; this is why this visually "encrypted" font is not easy to read, ideal for underground purposes. - Tecna Building City by Descarflex,
$30.00The Tecn@ BC (Building City) family's design was inspired by the Downtown of a Metropolis City surrounded by buildings and real estate structures. Each uppercase or lowercase character represents a building with a unique design, which when forming a word or in an entire piece of writing, the user would be composing their own city. - Walls by Piñata,
$8.00What do you use to write a price tag at a store or to design a wall menu in a cafe? What to choose – a marker or chalk? Now it makes no more sense to be torn apart by the choice – use both techniques for your design. Walls fontfamily allows to perfectly combine an eco-friendly style with contemporary motives. Walls fontfamily supports over 70 languages and consists of 10 typefaces in 5 popular weights (Thin, Light, Regular, Bold, Black). Initially we wanted to create a font that would imitate an inscription made by a square tip marker which is usually used to write price tags at supermarkets, shops and cafes. During the working process we've decided to extend the conceptual boundaries of the Walls fontfamily and added 5 rough typefaces that imitate the style of ecologic chalk writing - FS Lucas by Fontsmith,
$80.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - FS Lucas Paneureopean by Fontsmith,
$90.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - Channel Tuning JL - Unknown license
- Lilith Script Pro by Monday Type,
$15.00Lilith Script Pro is a family inspired from hand lettering and calligraphic typography that I've seen when in urban cities when I've travelled the world. Its strength is the magical mix of contextual alternates and 104 ligatures. Both open type enabled and completely automatic make sure that the flow of the writing will always be pleasant and perfect. The ligatures will always be substituted automatically through the "liga" feature, while the contextual alternates can be turned on and off through the "calt" feature. Lilith Script Pro is perfect for special logos and playful invitations or headlines. With its 574 glyphs per style there is really nothing you can't do with this family. - Greenwich Mean - Unknown license
- Alga by Nova Type Foundry,
$42.00Alga is a high contrast modern typeface with a contemporary look. It has subtle details that make it appealing for big sizes and headlines. It is a lively and charming serif typeface with lots of fancy curves. It is a serif typeface that will shine in headlines and short pieces of text. It also works in smaller sizes, but it is not for the tiny text sizes. Alga started from an exploration of the thinner weight with this idea of a tall and elegant serif typeface with low contrast. Then it evolved to be a high contrast font in the bold weight. But always keeping its style and personality. - Spry Roman by Stephen Rapp,
$49.00Handmade, expressive, lively, organic— …words typically used to describe a script font or a casual sans. Spry Roman opens up new possibilities. It’s origin is handwritten letters created using a pointed nib on slightly toothy paper. While based on a Roman form, the letters are designed to break out of the mold and dance along the baseline. Spry Roman Pro is a fully featured opentype font. Among the 964 glyphs are loads of alternate characters and swash letters; a full set of small caps; simple fractions; case sensitive punctuation; and a variety of ornaments, border elements, and flourishes. It also includes a full dose of language support for not only main characters, but also for alternates and small caps. Ligatures have been kept to a minimum to allow users the option of tracking text. **Please note that the Pro version has all the glyphs of the others combined. The smaller versions are for those who don't have opentype savvy apps like Adobe Illustrator. - Blanche by ErlosDesign,
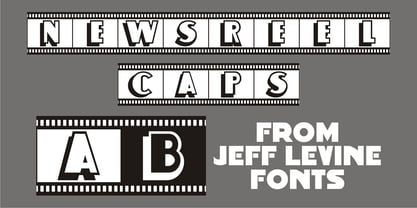
$17.00Blanche Font is a modern calligraphy font with handwritten, sophisticated flows. It is full of hearts and glyphs:). It is perfect for branding, wedding invites, and cards. Blanche Font includes a full set of lovely uppercase and lowercase letters, multilingual symbols, numerals, punctuation and ligatures. Also it includes: -long lowercase beginning and ending swashes -lowercase ending heart swashes, which serve to connect two words or letters (This is so perfect for invitations, monograms) -short lowercase ending heart swashes. The font has a smooth texture, so it would be perfect for your design. The file you will get is: • Works on PC & Mac • Simple installation • Can be accessed in Adobe Illustrator, Adobe Photoshop, Adobe InDesign, and even works in Microsoft Word. • Encoded PUA Character - Can be accessed completely without additional design software. Enjoy! - Newsreel Caps JNL by Jeff Levine,
$29.00Newsreel Caps JNL is a novelty caps-only outline letter with cast shadow set inside film frames. Although the design idea itself is not new, this version is based on lettering from a vintage piece of sheet music for a song featured in the movie "Fox Movietone Follies". The font is a wink and nod to Fox's long-running newsreel series called "Fox Movietone News". The upper case keys have black letters on a white frame, while the lower case keys have white letters on a black frame. A blank white frame is on the period key; a blank black frame is on the comma key. Use this font for individual initials, set the characters loose for effect or set them tight (as provided) for a continuous film strip. - Bale Mono by moretype,
$28.00Bale Mono is the monospaced companion of Bale. This Mono font brings a technical edge to the cool professionalism of Bale. Originally developed as a part of a corporate identity, Bale is a warm and confident sans-serif font. With its generous counters and angled terminals Bale is a dependable work horse with enough flare to add interest to any typographical landscape. This hardworking font comes equipped with small caps, automatic fractions, proportional/tabular lining and old style figures and alternative glyphs and is the must for any typographic toolkit. - Bale by moretype,
$28.00Originally developed as a part of a corporate identity, Bale is a warm and confident sans-serif font. With its generous counters and angled terminals Bale is a dependable work horse with enough flare to add interest to any typographical landscape. This hardworking font comes equipped with small caps, automatic fractions, proportional/tabular lining and old style figures and alternative glyphs and is the must for any typographic toolkit. Bale Mono is the monospaced companion of Bale. This Mono font brings a technical edge to the cool professionalism of Bale. - Quarter Braille by Echopraxium,
$20.00Presentation QuarterBraille (Abbreviated as "QB" thereafter) is a decorative, steganographic and lattice font. Its core design concept is that Braille dots are represented as "quarters of a square"[1]. This is illustrated by posters 1 and 2 (NB: these glyph parts will be called "QB dots" thereafter). The other glyph parts (see poster 3) are purely decorative and meaningless in terms of Braille dots encoding[2]. All glyph parts are meant to generate a wide variety of patterns from horizontal and vertical combinations of glyphs. There is also a graphic convention to differentiate uppercase from lowercase letters with the presence or absence of shape subparts (in the "endings", "quarter of a circle with a ring" and "quarter of a diamond with a small square in the middle") like shown by poster 4. This font is suitable for very short texts (e.g. logos, acronyms, quotes, ambigrams, pangrams, palindromes, etc...) but on the other hand it may be used for steganographic purpose like geocaching as well as fictive alphabets (e.g. Alien/SciFi/Fantasy/Antique civilizations). Posters 1. Font Logo: the displayed text is " Quarter " followed by " Braille". There's a rainbow layer above the text to highlight the "QB dots", this is achieved by A..Z glyphs with "only QB dots" (codes 230..255) 2. Anatomy of a Glyph (L) and "QB Dots" (quarters of a square) 3. Glyphs Parts: Square and Cross (Inverted square), Circle and Inverted Circle (with or without the small circle in the middle), Diamond (with or without the small square in the middle), Inverted Square and Circle, Shape combos, Ending 4. Uppercase vs Lowercase (tiny shape subparts are shown in red) 5. Sample 1: Bathroom sink with QB tiles on the credence 6. Sample 2: Hands knuckle tatoos: "LOVE/HATE"[4] 7. Sample 3: Poker Hand: pocket Aces. It's an Ace of Hearts (Ah) on the left and an Ace of Spades (As) on the right. Like in regular cards, the card value (e.g. Ah) is displayed twice: at the top and rotated by 180 degrees at the bottom. This poster also illustrates that QB could be used to print embossed playing cards with tactile and visual display of card values. 8. Sample 4: Pangram: "Adept quick jog over frozen blue whisky mix" 9. Sample 5: Latin Magic Square: "SATOR AREPO TENET OPERA ROTAS" (NB: for compensation of the 2/3 glyph ratio, letters on each line are separated by a space: "S A T O R", ...). 10. Sample 6: Quote of Mahatma Gandhi: "Learn as if you will live forever, live like you will die tomorrow.". This is also a demonstration of border glyphs combinations. 11. Sample 7: Steganography use case: the text is a sequence of 64 aminoacids (1 Letter notation), this protein was described in a research paper "The complete Aminoacid sequence of an amyloid fibril protein AA of unusual size (64 residues) 1975". 12. Sample 8: Border Glyphs with the provided styles and mixed styles. The words are the same than in poster 9 ("SATOR AREPO TENET OPERA ROTAS"). Despite the 2/3 glyph ratio, the "TENET cross" was achieved by both inserting spaces in horizontally ("T ENE T") and by using the "thin borders glyphs". Notes a. Border glyphs[3] are meant to enhance the esthetics of text samples displayed with QB b. Special characters (e.g. *$()[].,;:&@# ...) are provided and follow the NABCC (North American Braille Computer Code) convention. c. A..Z Glyphs with only the "QB dots" are provided as demonstrated by posters 1 and 2 (A/N: this was very useful to create them). d. Glyph Map: 32..64: Special characters - 161..187: "Thin variant" of Border glyphs, 192..229: Border glyphs, 230..255: A..Z with only the "QB dots" - Codes 176 an 181 are "regular SPACE" (empty glyph). Footnotes 1. There is indeed two shapes which represent the braille dot: the "quarter of a square" and the "quarter of a cross". It's because a cross may be considered as an "inverted square" because the square corners are merged in the center. 2. That's why the SPACE glyph is only made of decorative/meaningless glyph parts (i.e. no "QB dots"). 3. For other fonts with border glyphs, please take a look at my other "decorative Braille fonts" (GoBraille, HexBraille, KernigBraille, StackBraille, MaBraille, DiamondBraille, LorraineBraille). 4. LOVE/HATE knuckle tatoos are inspired by the anthology scene from "The Night of the Hunter" movie (Charles Laughton 1955), it also appearead in "Do The Right Thing" movie (Spike Lee 1989). Disclaimer This font is not appropriate and not meant to print text documents in Braille for the blind readers audience. - Bi Bi by Naghi Naghachian,
$78.00BiBi font family is designed by Naghi Naghashian. This font family is developed on the basis of specific research and analysis on Arabic characters and definition of their structure. This innovation is a contribution to modernisation of Arabic typography, gives the font design of Arabic letters real typographic arrangement and provides more typographic flexibility. This step was necessary after more than two hundred years of relative stagnation in Arabic font design. BiBi supports Arabic, Persian, and Urdu. It also includes proportional and tabular numerals for the supported languages. BiBi Font family is available in five weights: Light, Regular, Demi, Bold and Heavy; each of them in two diferent styles including normal and extended. BiBi designs fulfill the following needs: A Explicitly crafted for use in electronic media fulfils the demands of electronic communication. BiBi is not based on any pre-digital typefaces. It is not a revival. Rather, its forms were created with today’s technology in mind. B Suitability for multiple applications. Gives the widest potential acceptability. C Extreme legibility not only in small sizes, but also when the type is filtered or skewed, e.g., in Photoshop or Illustrator. BiBi's simplified forms may be artificial obliqued in InDesign or Illustrator, without any loss in quality for the effected text. D An attractive typographic image. BiBi was developed for multiple languages and writing conventions. E The highest degree of geometric clarity and the necessary amount of calligraphic references. This typeface offers a fine balance between calligraphic tradition and the contemporary sans serif aesthetic now common in Latin typography. - ITC Coventry by ITC,
$29.99ITC Coventry is the work of American designer Brian Sooy. ITC Coventry is what type would look like if you left a gothic font out in the rain. IF you look close, you'll see the roots of a handsome sans serif font buried under a layer of grime and rust, basically." The low-budget student flyers that Sooy saw in the Coventry section of Cleveland Heights, Ohio, inspired him to design this font and the result is a typeface which looks as though it has been faxed or photocopied many times. "While it looks very irregular in text, it's very carefully spaced to give that effect," says Sooy. ITC Coventry was designed to work just as well in text as in headlines or even on billboards." - Soapy Feelings by PizzaDude.dk,
$18.00Soapy Feelings is my slightly rough-edged handmade fantasy (or perhaps even fairytale) font. I've added several swashes, which can be used for both starting and endings of words. I've also added 4 slightly different versions of each letter (and they automatically cycle as you type!) and lastly, of course Soapy Feelings has multilingual support! Caps Only Fonts - Brink by 4RM Font,
$23.00 - Arian by Linotype,
$187.99For decades, the Persian-born Naghi Naghashian has been working as a graphic designer and illustrator in Germany. Arian™ is his first commercial Arabic typeface. Named after his mother, Naghi created the Arian typeface family after years of systematically analyzing the Arabic script. The Arian design is sought to fulfill the many needs and was developed for multiple languages and writing conventions. It's extremely legibilitable not only in small sizes, but also when the type is filtered or skewed. This typeface offers a fine balance between calligraphic tradition and the contemporary sans serif aesthetic now common in Latin typography. - Cubicle - Unknown license
- Monkton Aged by Club Type,
$36.99This antique-aged version of Monkton can be used to imitate old letterpress printed documents such as old English text. The rough edges resemble ink spread on paper to give an old look. The inspiration for this typeface family came from my childhood experiences at Monkton, amidst an historic part of the South West of England. Studies of the original incised capitals of the Trajan column in Rome were analysed and polished for this modern version. The lower case letterforms and numerals were then created in sympathy, taking their proportions from the incised letters of local gravestones. Its name honours not only the area where the original alphabet was conceived and drawn, but also the people responsible for fostering my initial interest in letters. - Redbird by Eurotypo,
$34.00Redbird is a modern hand-painted script with an irregular baseline. Rough edges and imperfect lines give to this brush font a unique and trendy look. All glyphs have been carefully painted giving your words a wonderful flow. Fat and thin stroke in this font impresses the harmony. Want to give your projects an organic, hand-painted look? Redbird font contains 584 glyphs, with inky lines, and "perfect or imperfect" painted edges, including a few extra character alternates, swashes and ligatures for a genuine hand-lettered effect. This font includes OpenType features that may only be accessible via OpenType-aware applications, a Central European language support. Bonus: 60 useful ornaments and a lot of catchwords that you use for the most demanding design project! Redbird looks lovely on wedding invitations, greeting cards, logos, business cards and is perfect for using in ink or watercolour based designs, fashion, magazines, food packaging and menus, book covers and more! - Walk Da Walk Two - Personal use only
- Walk Da Walk Three - Personal use only
- Tevegraphy - Personal use only
- Ghang - Personal use only
- Arachnids - Personal use only
- Walk Da Walk One - Personal use only
- StageDive - Unknown license
- Narin by Ahmet Altun,
$19.00Narin Font Family is a geometric sans design with rounded corners which seems much softer and eye-pleasing even though it still has geometric and straight borders. The family comes in six weights with regular and italic forms. Narin Font Family is legible from very small size to very large ones. It is suitable for letterpress and also long texts. With the small caps, all fonts can be used to create great and gorgeous works like logos, texts, presentations, t-shirts etc. and can be used to create the pressworks such as posters, magazines and books. The word "Narin" means "graceful" in Turkish.