6,277 search results
(0.065 seconds)
- Busted by Canada Type,
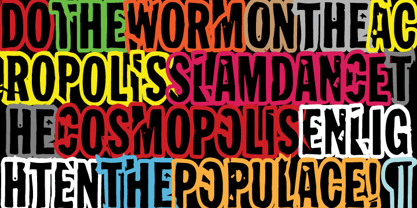
$24.95Busted is the very strange and out-of-character outburst of Bill Troop, a guy who was classically trained in everything, from classical piano and literature to classical photography and type design. As far as we could tell, Bill Troop is the kind of guy whose appearance and voice instantly trigger thoughts of black and white photos, fedoras, and pre-industrial age Europe. A few years ago, he even moved from the United States to England, where it took him less than a week to feel at home and start sounding like a Norwich native. Then something happened and the poor dude just snapped. Busted is the controversial result of the blood rushing to his head. If you know what exactly happened to him, please let us know. Concern, consideration and human interest story aside, Busted is a fascinating thing. It is a set of four interchangeable thick outline fonts where the same letter forms turn from wild to wilder to broken to somewhat clean. Mix them up in a setting and you have words that snarl with a sneer. Life's too short. Take it all with a grain of salt. Scream whenever you feel like it. Busted Pro is a single font combining all four character sets, and rigged with an OpenType pseudo-randomizer in the contextual alternates feature, which you can disable or enable anywhere in your setting for maximum visual shock just the way you like it. Works just as well in PAL or SECAM. Don't be fooled by imitations, and don't get caught with your drawers down. - DIN Next by Monotype,
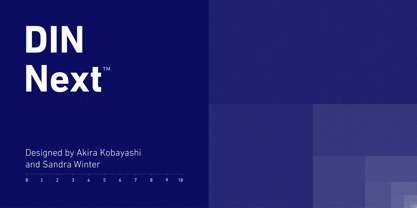
$56.99DIN has always been the typeface you root for—the one you wanted to use but just couldn’t bring yourself to because it was limited in its range of weights and widths, rendering it less useful than it could be. The century-old design has proven to be timeless, but modern use cases demanded an update, which resulted in DIN Next—a versatile sans serif family that will never go out of style. This classic design turned modern must-have includes seven weights that range from light to black, each of which has a complementary italic and condensed counterpart. The family also included four rounded designs, stretching the original concept’s range and core usability. DIN Next also boasts a suite of small capitals, old style figures, subscript, superscript and several alternate characters. A quintessential 20th-century design, its predecessor DIN was based on geometric shapes and was intended for use on traffic signs and technical documentation. Akira Kobayashi’s update made slight changes to the design, rounding the formerly squared-off corner angles to humanize the family. Rooted in over 100-years of history, it’s safe to say that there will always be a demand for the DIN design, and thanks to DIN Next, now it’s as usable as it is desired. Wondering what will pair with it perfectly? Check out Agmena™, Bembo® Book, Cardamon™, Joanna® Nova, FF Quadraat® and Quitador™. Featured in: Best Fonts for Logos, Best Fonts for Websites, Best Fonts for Tattoos - Cocomat Pro by Zetafonts,
$39.00Cocomat has been designed by Francesco Canovaro and Debora Manetti as a development of the Coco Gothic typeface system created by Cosimo Lorenzo Pancini. It shares with all the other subfamilies in the Coco Gothic system a geometric skeleton with open, more humanistic proportions, a sans serif design with slightly rounded corners and low contrast proportions, without optical compensation on the horizontal lines, resulting in a quasi-inverted contrast look in the boldest weights. What differentiates Cocomat from the other subfamilies in Coco Gothic are some slight design touches in the uppercase letters, with a vertical unbalancing reminiscent of art deco design, notably evident in uppercase "E", "A","F","P" and "R" - while lowercase letters have been given some optical compensation on the stems, like in "n","m", "p" and "q". These design choices, evoking the second and third decade of the last century (Cocomat is also referred as Coco 1920 in the Coco Gothic Family) all give Cocomat a slight vintage feeling, making it a perfect choice every time you need to add a period vibe or an historical flair to your design, like in food or luxury branding. The typeface, first published in 2014, has been completely redesigned by the original authors in 2019 as Cocomat PRO to include eight extra weights (thin, medium, black and heavy in both roman and italic form), extra open type features (including alternate forms, positional numerals), and extra glyphs making Cocomat cover over two hundred languages using latin, cyrillic and greek alphabets. - MyCRFT by DM Founts,
$28.00MyCRFT was designed as a custom heading typeface for Drew Maughan's IhNohMinecraft project. ABOUT THE PROJECT Beginning life in 2015 under the name Mascoteers, the project was an ensemble of small-scale characters built from LEGO elements. The challenge was in creating the different figures with the restrictions of existing LEGO elements, while being recognisable as individual characters. The project was initially well received within the LEGO community and with the general public, but was eventually ignored and even ridiculed in favour of LEGO's own BrickHeadz theme, launched in late 2016. It was rebranded IhNohMinecraft as a response to the deliberate cries of "Ih dih Minecraft?" since BrickHeadz' launch. The project has no relation to the popular game. ABOUT THE TYPEFACE The motivation to create MyCRFT was as part of establishing IhNohMinecraft as its own project, by giving it a new visual identity. The typeface could be described as a cross between the ones used for Gears Of War and Overwatch. I liked the boldness of the former, and the italicized straight edges of the latter. MyCRFT was intended to be used in its Black Italic form from the beginning, and was designed around the letters from the word MINECRAFT. Where I couldn't decide on specific characters, I've included the designs as alternative glyphs. I've also included the old "square" Mascoteers logo and the newer "head" IhNohMinecraft logo. MyCRFT is paired with Kanit on the official IhNohMinecraft web site. Let me know if you discover a better pairing! PROJECT LINKS View the IhNohMinecraft "reveal" playlist on YouTube. The official Mascoteers/IhNohMinecraft web site. - Encercle Draft by Typodermic,
$11.95With Encercle Draft, you can create circles and other shapes containing numbers up to 999999. Here's how it works: hold shift and type the number of digits, followed by a number. If you want the number 25, hold shift, type 2 followed by 25. If you want the number 250, hold shift, type 3 followed by 250. You can also type letters, periods, slashes, hyphens, question marks and exclamation points. Create an inverse white-on-black effect using your application's Bold feature. Easily change shapes by selecting a different font style from your application's font menu. Encercle Draft is available in the following shapes. Circle Square Box (wide rectangle) Box with rounded ends (tab) Diamond Circle inside a diamond Hexagon Hexagon rotated Octagon Triangle up Triangle down Triangle right Triangle left Quote bubble with left tail Quote bubble with right tail Quote bubble with no no tail Cloud (thought bubble) Encercle Draft uses OpenType technology. Most current graphic design applications support basic OpenType features but there are a few exceptions including AutoCAD, SketchUp, Solidworks and Canva. Encercle Draft will work in Affinity, Inkscape, GIMP, Adobe apps (not Photoshop Elements), Microsoft apps (not Powerpoint), Sibelius and more. Encercle Draft includes a PDF manual with examples. There's also an advanced feature which allows you to create solid-colored backgrounds. For a thicker, sans-serif style, check out Encercle Sans. For more complex layered effects with a different selection of typefaces and shapes, check out Numbers with Rings. Encercle PDF user manual. - Encercle Sans by Typodermic,
$11.95With Encercle Sans, you can create circles and other shapes containing numbers up to 999999. Here's how it works: hold shift and type the number of digits, followed by a number. If you want the number 25, hold shift, type 2 followed by 25. If you want the number 250, hold shift, type 3 followed by 250. You can also type letters, periods, slashes, hyphens, question marks and exclamation points. Create an inverse white-on-black effect using your application's Bold feature. Easily change shapes by selecting a different font style from your application's font menu. Encercle Sans is available in the following shapes. Circle Square Box (wide rectangle) Box with rounded ends (tab) Diamond Circle inside a diamond Hexagon Hexagon rotated Octagon Triangle up Triangle down Triangle right Triangle left Quote bubble with left tail Quote bubble with right tail Quote bubble with no no tail Cloud (thought bubble) Encercle Sans uses OpenType technology. Most current graphic design applications support basic OpenType features but there are a few exceptions including AutoCAD, SketchUp, Solidworks and Canva. Encercle Sans will work in Affinity, Inkscape, GIMP, Adobe apps (not Photoshop Elements), Microsoft apps (not PowerPoint), Sibelius and more. Encercle Sans includes a PDF manual with examples. There's also an advanced feature which allows you to create solid-colored backgrounds. For a thinner, classic architecture/drafting style, check out Encercle Draft. For more complex layered effects with a different selection of typefaces and shapes, check out Numbers with Rings. Encercle PDF user manual. - Arsapia by URW Type Foundry,
$49.99Michael Hoffmann manufactures digital fonts for 30 years. At URW++ he contributed to the technological progress. Over the years, he also specialized in the ideal representation of fonts on screen and the complex assembly of international fonts with scripts of all countries. In his latest project he put the emphasis on developing a highly readable typeface. Less interested in the design as in the functionality of this typeface, he designed Arsapia which he has now installed as a system font on all his computers. Michael Hoffmann studied Japanology at the University of Hamburg and traveled in the early years of his professional activity frequently to Japan, there to train the IKARUS font production tools to Japanese customers. In his spare time he plays guitar or golf depending on the weather. The typeface Arsapia has been designed in such a way that all three font styles Light, Regular and Bold have the same width. When a user therefore opts for the use of Arsapia Light, even though he has already written his text in Regular, nothing changes with respect to the letter tracking. When choosing the Bold for emphasis: Nothing changes except the blackness of the letters. A font change does not engender unwanted line and page breaks of itself. All letters can be clearly distinguished from each other. 1 l I O 0 are all different. For programmers and lovers of monospaced fonts Michael Hoffmann has developed a fourth typeface: Arsapia Mono. This is the perfect terminal font. - Enchanted Love by VP Creative Shop,
$20.00Introducing Enchanted Love - Elegant Sans Serif Typeface - 8 weights Enchanted Love is classic yet creative typeface loaded with 8 fonts, alternate and ligature glyphs to make you typography truly unique! Language Support : Belarusian, Bosnian, Bulgarian, Chechen, Macedonian, Russian, Serbian, Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estronian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusii, Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwadna, Litvian, Lithuanian, Lower Sorbian, Luo, Luxembourish, Luyia, Machame, Makhuwa-Meetoo, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian Bokm ål, Norwegian Nynorsk, Nyankole, Ormo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss German, Taita, Teso, Turkish, Ukrainian, Upper Sorbian, Uzbek (Latin), Volap ük, Vunjo, Walser, Welsh, Western Frisian, Zulu FEATURES Uppercase, lowercase, numeral, punctuation & Symbol -Hairline, Extra light, Light, Regular, Bold, Extra Bold, Black and Heavy versions Cyrillic support ligature glyphs alternates Multilingual support - 95 languages No special software is required to type out the standard characters of the Typeface. How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. Feel free to contact me if you have any questions! Mock ups and backgrounds used are not included. Thank you! Enjoy! - Haboro Squared by insigne,
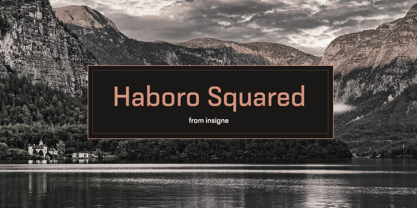
$25.00Haboro Squared is a formidable typeface, created for a variety of uses. Clean and consistent, it evokes the 1950s and 1960s. Haboro Squared conveys accuracy and utility with its clean, consistent strokes. In the 1950s and 1960s, designers and the general public began to reject the austerity of the war years in favor of a new sense of American optimism. This era is reflected in Haboro Squared’s gently rounded letters, playful alternates, and multi-purpose use. Whether you are creating a logo, crafting a website, or designing a magazine article, Haboro balances modernity with a hint of nostalgia. Haboro Squared achieves a balance between fashion and practicality. Even though it has an angular, modern design, it radiates friendliness and warmth. Haboro Squared works well for headings and brief texts. This collection of fonts consists of eight weights, from Thin to Black, each with a corresponding italic. Your design will seem robust and fashionable with so many options. Haboro plenty of alternate glyphs from which you can select an alternative or adjust the appearance of each letter. You’ve found a secret weapon. The Haboro Hyperfamily features a whole array of options, from Haboro Sans, Serif, to Haboro Didone. Take a look at the entire family. Even the most serious texts have a touch of whimsy thanks to the quirky alternate terminals in this multipurpose text face. Impress clients with your next branding package, web site, or magazine spread. Let the nostalgia of America’s post WWII heyday fill you with inspiration! Supercharge your next branding package, web site, or magazine spread with Haboro Squared! - Trakya Slab by Bülent Yüksel,
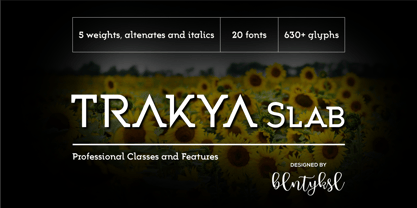
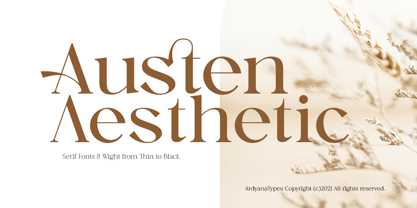
$19.00Thrace (/θreɪs/; Greek: Θράκη, Thráki; Bulgarian: Тракия, Trakiya; Turkish: Trakya) is a geographical and historical region in Southeast Europe, now split among Bulgaria, Greece, and Turkey, which is bounded by the Balkan Mountains to the north, the Aegean Sea to the south, and the Black Sea to the east. It comprises southeastern Bulgaria (Northern Thrace), northeastern Greece (Western Thrace), and the European part of Turkey (East Thrace). Trakya Slab is a modern slab serif with a geometric touch. It has a modern streak which is the result of a harmonization of width and height especially in the lowercase letters to support legibility. Ideally suited for advertising and packaging, editorial and publishing, logos, branding and creative industries, posters and billboards, small text, way-finding and signage as well as web and screen design. Trakya Slab provides advanced typographical support for Latin-based languages. An extended character set, supporting Central, Western and Eastern European languages, rounds up the family. The designation “Trakya Slab 500 Regular” forms the central point. The first figure of the number describes the stroke thickness: 100 Thin to 900 Bold. "Trakya Slab" comes with 5 weights and italics; "Trakya Slab Alt" also comes with 5 weights and matching italics, giving a total of 20 styles. The family contains a set of 630+ characters. Case-Sensitive Forms, Classes and Features, Small Caps from Letter Cases, Fractions, Superior, Inferior, Denominator, Numerator, Old Style Figures just with one touch, easy to access in all graphic programs. Trakya Slab is the perfect font for web use. Enjoy using it. - Austen Aesthetic by Ardyanatypes,
$15.00Description Austen Aesthetic comes with an aesthetic style with a modern and elegant serif-type tagline appearance. This font comes with 8 thickness levels, from thin to black to suit your needs. Austen Aesthetic is also equipped with modern professional characteristics that can present an elegant and attractive identity for your company or project for business purposes. It pairs well with modern serifs and scripts pictured or stands firm as a title and brand representative for an elegant look. Austen Aesthetic also comes with multiple languages, making it easy to use for any country and language use. It also comes with alternative Ligatures and stylistics to make your designs more appealing. Austen Aesthetic is suitable for branding projects and various design purposes such as business cards, name tags, uniforms as a brand enhancement. Advertising, posters, invitations, branding, logos, magazines, merchandise, presentations, etc. Supports languages: Afrikaans, Albanian, Asturian, Asu, Azerbaijani, Basque, Bemba, Bena, Bosnian, Breton, Catalan, Chiga, Colognian, Cornish, Croatian, Czech, Danish, Dutch, Embu, English, Esperanto, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, German, Gusii, Hungarian, Icelandic, Igbo, Indonesian, Irish, Italian, Kabuverdianu, Kalaallisut, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Low German, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian Bokmål, Norwegian Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Spanish, Swahili, Swedish, Swiss German, Taita, Teso, Turkish, Turkmen, Upper Sorbian, Vietnamese, Vunjo, Walser, Welsh, Western Frisian, Yoruba, Zulu - Millenium Pro by TypoStudio Pro,
$29.00In designing the Millenium® typeface, Patrice Provost was inspired by great typographers in the great French typographic tradition to create a unique and modern variable font. His goal was to reinterpret the mid-20th century sans serif style in a variable typeface that will conform to the need of the 21st century. He succeeded with mastery in drawing large characters. In doing so, patrice provost added an exceptional dimension to the design of this typeface, a graphic personality that evolves over the styles. The attention to detail brought to each letter, each accent, each diacritic, make this font a solid tool for all Western graphic designers and layout artists. With more than 1000 glyphs per style, Millenium® can be used in more than 210 countries. With its 13 styles drawn in Classical Roman style, in Italics and in condensed Millenium® provides designers from all walks of life with a fantastic tool to bring novelty and class to your creations. Ideal for signage, Millenium, thanks to its "wide case", is also widely used for posters. It is also a gold mine for creating logos for dynamic tech start-ups. The Millenium family is made up of designs with progressive weight changes. it is very extensive. It ranges from "Super Thin" to "Extra Black". Unique in the world, its thinness makes it possible to design a very light style even to print on posters and other large formats. Designed from the outset as a variable typeface, Millenium offers a range of 900 possible variations and an infinity of creations... - Times New Roman PS Cyrillic by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman Seven by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman WGL by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman Small Text by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman PS Greek by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman PS by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Fan Script by Sudtipos,
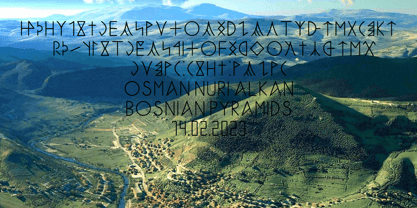
$99.00A friend of mine says that sports are the ultimate popular drug. One of his favorite things to say is, “The sun’s always shining on a game somewhere.” It’s hard to argue with that. But that perspective is now the privilege of a society where technology is so high and mighty that it all but shapes such perspectives. These days I can, if I so choose, subscribe to nothing but sports on over a hundred TV channels and a thousand browser bookmarks. But it wasn't always like that. When I was growing up, long before the super-commercialization of the sport, I and other kids spent more than every spare minute of our time memorizing the names and positions of players, collecting team shirts and paraphernalia, making up game scenarios, and just being our generation’s entirely devoted fans. Argentina is one of the nations most obsessed with sports, especially "fútbol" (or soccer to North Americans). The running American joke was that we're all born with a football. When the national team is playing a game, stores actually close their doors, and Buenos Aires looks like a ghost town. Even on the local level, River Plate, my favorite team where I grew up, didn't normally have to worry about empty seats in its home stadium, even though attendance is charged at a high premium. There are things our senses absorb when we are children, yet we don't notice them until much later on in life. A sport’s collage of aesthetics is one of those things. When I was a kid I loved the teams and players that I loved, but I never really stopped to think what solidified them in my memory and made them instantly recognizable to me. Now, thirty-some years later, and after having had the fortune to experience many cultures other than my own, I can safely deduce that a sport’s aesthetic depends on the local or national culture as much as it depends on the sport itself. And the way all that gets molded in a single team’s identity becomes so intricate it is difficult to see where each part comes from to shape the whole. Although “futbol” is still in my blood as an Argentinean, I'm old enough to afford a little cynicism about how extremely corporate most popular sports are. Of course, nothing can now take away the joy I got from football in my childhood and early teens. But over the past few years I've been trying to perceive the sport itself in a global context, even alongside other popular sports in different areas of the world. Being a type designer, I naturally focus in my comparisons on the alphabets used in designing different sports experiences. And from that I've come to a few conclusions about my own taste in sports aesthetic, some of which surprised me. I think I like the baseball and basketball aesthetic better than football, hockey, volleyball, tennis, golf, cricket, rugby, and other sports. This of course is a biased opinion. I'm a lettering guy, and hand lettering is seen much more in baseball and basketball. But there’s a bit more to it than that. Even though all sports can be reduced to a bare-bones series of purposes and goals to reach, the rules and arrangements of baseball and basketball, in spite of their obvious tempo differences, are more suited for overall artistic motion than other sports. So when an application of swashed handlettering is used as part of a team’s identity in baseball or basketball, it becomes a natural fit. The swashes can almost be visual representation of a basketball curving in the air on its way to the hoop, or a baseball on its way out of the park. This expression is invariably backed by and connected to bold, sleak lettering, representing the driving force and precision (arms, bat) behind the artistic motion. It’s a simple and natural connective analysis to a designer, but the normal naked eye still marvels inexplicably at the beauty of such logos and wordmarks. That analytical simplicity was the divining rod behind Fan Script. My own ambitious brief was to build a readable yet very artistic sports script that can be a perfect fit for baseball or basketball identities, but which can also be implemented for other sports. The result turned out to be quite beautiful to my eyes, and I hope you find it satisfactory in your own work. Sports scripts like this one are rooted in showcard lettering models from the late 19th and early 20th century, like Detroit’s lettering teacher C. Strong’s — the same models that continue to influence book designers and sign painters for more than a century now. So as you can see, American turn-of-the-century calligraphy and its long-term influences still remain a subject of fascination to me. This fascination has been the engine of most of my work, and it shows clearly in Fan Script. Fan Script is a lively heavy brush face suitable for sports identities. It includes a variety of swashes of different shapes, both connective and non-connective, and contains a whole range of letter alternates. Users of this font will find a lot of casual freedom in playing with different combinations - a freedom backed by a solid technological undercurrent, where OpenType features provide immediate and logical solutions to problems common to this kind of script. One final thing bears mentioning: After the font design and production were completed, it was surprisingly delightful for me to notice, in the testing stage, that my background as a packaging designer seems to have left a mark on the way the font works overall. The modern improvements I applied to the letter forms have managed to induce a somewhat retro packaging appearance to the totality of the typeface. So I expect Fan Script will be just as useful in packaging as it would be in sports identity, logotype and merchandizing. Ale Paul - Ongunkan Bosnia Pyramid by Runic World Tamgacı,
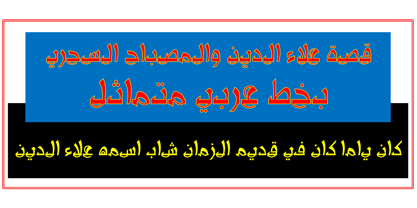
$100.00The signs of the Bosnian pyramids The pyramid researcher, Semir Osmanagic, began excavations in 2005 in Visoko, Bosnia, 30 km North from Sarajevo. Mr. Senad Hodocic, the curator at the local museum, pointed out at the pyramidal shape of the Visocica Mountain, which grabbed Osmanagic's attention. It is also suspected that the four adjacent hills, covered by plants and greenery, also hide the pyramids. The main sites of the excavations are called the Pyramid of the Sun and the Pyramid of the Moon, and the results achieved so far have already proved that those structures are man-made and artificial. The Pyramid of the Sun is bigger and older than the pyramid in Giza, which was built by Pharaoh Cheops 4600 years ago. Gábor Szakács, who went to the site in June 2006 for the first time, found the symbols on the megalithic blocks inside the tunnel of the Pyramid of the Sun, which correspond to the ancient Hungarian runic writings. Further information about the Bosnian Pyramids is available at the website http://www.piramidasunca.ba/. There are also researchers who do not accept the subject of the Bosnian pyramids. Time will tell the truth. - Arabetics Aladdin by Arabetics,
$34.00Arabetics Aladdin is a monoshape font family with a fixed single shape per each Arabic Unicode character. Glyphs are designed to incorporate the traditional Arabetic visual characteristics found in all four varying shapes, isolated, initial, medial, and final, for each letter. The overall design also emphasizes the line-like (khat) horizontal look and feel of the Arabetic scripts without sacrificing legibility. This font family supports all Arabetic scripts covered by Unicode 6.1, and the latest Arabic Supplement and Extended-A Unicode blocks, including support for Quranic texts. It includes two weights: regular and bold, each of which has normal and left-slanted (Italic) versions. The design of this font family follows the Arabetics Mutamathil style design principles utilizing varying x-heights and no glyph substitutions. The Mutamathil type style was introduced by the designer more than 18 years ago. The Arabetics Aladdin font family includes all required Lam-Alif ligatures in addition to all soft vowel diacritics (harakat), which are selectively positioned with most of them appearing on similar high and low levels—top left corner—to clearly distinguish them from the letters. The Tatweel or Kashida lengthening character is a zero-width glyph. - Geographica by Three Islands Press,
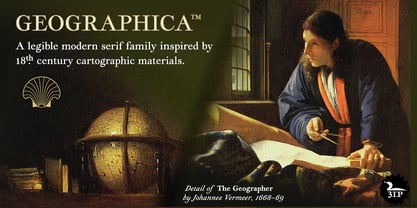
$29.00Thomas Jefferys (ca. 1710–1771) was the best-known map maker in 18th-century England, chiefly because he won (and hyped) the title “Geographer to King George III.” Jefferys was really more an engraver/publisher than a geographer, since he mostly relied on the cartographic materials of others. Still, his maps of the North American colonies were well known. Geographica is a legible, four-style serif family modeled after the neat hand-lettered place names and peripheral text on Jefferys’s maps. With its long serifs, tall x-height, and robust curves, Geographica somehow combines classic elegance with a whiff of coastline and sea. The italic styles have the slant and warmth of the hand-drawn source materials. And the typeface comes with a slew of distinctive map-based ornaments—including compass wheels and sailing ships. This evocative serif works well in both display situations and long blocks of text, whether on paper or screen. OpenType features include small capitals, numerous ligatures, and two stylistic sets of titling caps. Geographica offers full support for Central and Eastern European languages—more than 1,200 glyphs in all. - Khatt by Arabetics,
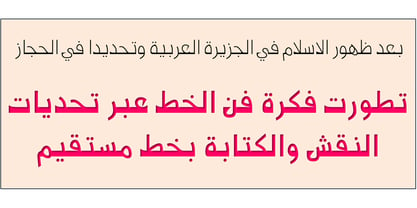
$39.00Khatt tries to mimic the concept behind the meaning of the Arabic word Khatt: a straight horizontal line. The word Khatt is also the word for calligraphy in the Arabic language. Even though Khatt is a cursive style font it offers clearly distinguished and visually unified letter shapes in every position of a word. Khatt supports all Arabetic scripts covered by Unicode 6.1, and the latest Arabic Supplement and Extended-A Unicode blocks, including support for Quranic texts. It comes with five weights, regular, medium, bold, light, and ultra-light. Each weight has normal and left-slanted “italic” styles. The script design of this font family follows the Arabetics Mutamathil Taqlidi style and utilizes varying x-heights. The Mutamathil Taqlidi type style uses one glyph per every basic Arabic Unicode character or letter, as defined by the Unicode Standards, and one additional final form glyph, for each freely-connecting letter in an Arabic text. Khatt includes the required Lam-Alif ligatures in addition to all vowel diacritic ligatures. Katts’s soft-vowel diacritic marks (harakat) are positioned with most of them appearing on similar lower or upper positions to emphasize they are not part of letters. - Urbani by W Type Foundry,
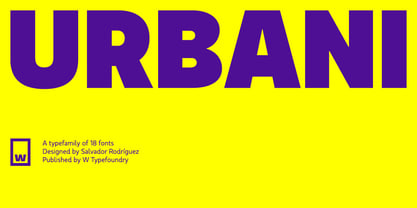
$25.00URBANI is the result of a mix between Neohumanist and Neogrotesque types. The subtle narrowness of its proportions makes it ideal for composing extensive blocks of text. The slightly superior height of its ascenders, the wider proportions of its counter-forms, the addition of ink traps at certain stroke intersections; every aspect of URBANI’s design was conceived with reading in mind. The Opentype tool Alternative Glyphs is especially important, since its use is fundamental in achieving a universal and geometrical visual language through the rationalization of the font family. URBANI is inspired upon the works of Adrian Frutiger and Paul Renner, a constant source of admiration and inspiration to W. This type family comes fully equipped with Opentype tools, a huge range of alternate glyphs, fractions, modern and old style numbers, superiors and inferiors, ligatures and smallcaps. Universality is a major goal when it comes to creating our fonts. URBANI is ideally suited for general graphic design, print and digital publications, motion graphics, web design, branding and interaction design. Learn about upcoming releases, work in progress and get to know us better! On Instagram W Foundry On facebook W Foundry wtypefoundry.com - Undergrad by Thomas Käding,
$10.00This font began its life as a project to design a T-shirt for a student group on a large midwestern university. It has now grown up into a unicode font, including Greek and Cyrillic. It has that look and feel of the T-shirts that are ubiquitous on the campuses of colleges and universities over the world. It would make an ideal tool for designing them, as well as posters and banners. Characters in these fonts include Latin, for English and other European languages; small a and c for names like MacDonald; many fractions, including 0/3 needed in baseball; Latin with diacritical marks for Eastern and Western European, Turkish, and Baltic languages; thorn, eth, cedilla, AE, OE, and sharp S for French, German, Icelandic; Latin extensions for clicks of some African languages; Greek (with tonos); Cyrillic for Russian and many other Slavic and Asian languages that use it; most Runes (the full Futhark plus a few more); six-point Brialle; currency symbols for dollar, cent, pound, yen, euro; and a few other extras like the peace sign. Available styles are regular block letters, outlines, and bold. - Core Sans M by S-Core,
$25.00The Core Sans M Family is a part of the Core Sans Series, such as Core Sans N, Core Sans N Rounded, Core Sans N SC, and Core Sans G. This font family has open and square letter shapes, and overall rounded finishes provide a soft and friendly appearance. Simple and modern shapes with a tall x-height make the text legible and the spaces between individual letter forms are precisely adjusted to create the perfect typesetting. The Core Sans M Family consists of 2 widths (Condensed, Normal), 7 weights (ExtraLight, Light, Regular, Medium, Bold, ExtraBold, Heavy), and Italics for each format. Small Caps versions are also available. It supports WGL4, which provides a wide range of character sets (CE, Greek, Cyrillic and Eastern European characters). Each font includes support for Tabular numbers, Arrows, Box drawings, Geometric shapes, Block elements, Mathematical operators, Miscellaneous symbols and Opentype Features such as Proportional Figures, Numerators, Denominators, Superscript, Scientific Inferiors, Subscript, Fractions and Standard Ligatures. The Core Sans M Family provides both OpenType (.OTF) and TrueType (.TTF) versions in the same package. We highly recommend it for use in books, web pages, screen displays, and so on. - Nagham by Arabetics,
$45.00Nagham was designed using uniform glyph thickness throughout and exaggerated letter heights to offer a vertical look and feel. It supports all Arabetic scripts covered by Unicode 6.1, and the latest Arabic Supplement and Extended-A Unicode blocks, including support for Quranic texts. This font family includes two letter spacing flavors: isolated for small text and overlapped for large or display text. The two flavors come with two weights, regular and bold, each of which has normal and left-slanted Italic versions. The script design of this font family follows the Arabetics Mutamathil Taqlidi style utilizing varying x-heights. The Mutamathil Taqlidi type style uses one glyph per every basic Arabic Unicode character or letter, as defined by the Unicode Standards, and one additional final form glyph, for each freely-connecting letter of the Arabic cursive text. Nagham includes the required Lam-Alif ligatures in addition to all vowel diacritic ligatures. Soft-vowel diacritic marks (harakat) are selectively positioned with most of them appearing on similar high and low levels—top left corner—, to clearly distinguish them from the letters. Tatweel is a zero-width glyph. - Pattern by Mauve Type,
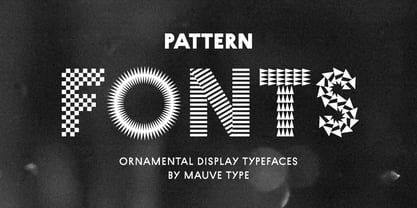
$29.00The Pattern Project is an ornamental display type family. It is inspired by medieval initials and transforms their mesmerizing rhichness of detail into cool state-of-the-art typography. All letter shapes and patterns are exclusively geometric, providing a very distinct and contemporary feel. Pattern is the new sexy – perfect for vodka labels, record sleeves and posters. For editorial design and packaging. With a special typographic impact. Some practical details: - Family consists of 9 diverse patterns + a blank version. - 3 weights available. - As with patterns in general: It is quite essential how far you zoom in to change the graphic impression. 3 pattern resolutions (Coarse, Medium + Fine) allow varying the pattern size independently from the font size. - Each pattern comes with diverse weights and/or pattern resolutions. - Use in display sizes only. The bigger – the better! - Fine pattern resolutions require even larger font sizes than coarse resolutions. - Fonts gain kind of ʺtransparencyʺ through the patterns - handy for use on top of images. - Characterset is caps only and supports Central, Eastern and Western European languages. - Entertaining 2 min movie explaining the basic concept: youtube.com/watch?v=wbuUkRDApzs - ITC Johnston by ITC,
$29.00ITC Johnston is the result of the combined talents of Dave Farey and Richard Dawson, based on the work of Edward Johnston. In developing ITC Johnston, says London type designer Dave Farey, he did “lots of research on not only the face but the man.” Edward Johnston was something of an eccentric, “famous for sitting in a deck chair and carrying toast in his pockets.” (The deck chair was his preferred furniture in his own living room; the toast was so that he’d always have sustenance near at hand.) Johnston was also almost single-handedly responsible, early in this century, for the revival in Britain of the Renaissance calligraphic tradition of the chancery italic. His book Writing & Illuminating, & Lettering (with its peculiar extraneous comma in the title) is a classic on its subject, and his influence on his contemporaries was tremendous. He is perhaps best remembered, however, for the alphabet that he designed in 1916 for the London Underground Railway (now London Transport), which was based on his original “block letter” model. Johnston’s letters were constructed very carefully, based on his study of historical writing techniques at the British Museum. His capital letters took their form from the best classical Roman inscriptions. “He had serious rules for his sans serif style,” says Farey, “particularly the height-to-weight ratio of 1:7 for the construction of line weight, and therefore horizontals and verticals were to be the same thickness. Johnston’s O’s and C’s and G’s and even his S’s were constructions of perfect circles. This was a bit of a problem as far as text sizes were concerned, or in reality sizes smaller than half an inch. It also precluded any other weight but medium ‘ any weight lighter or heavier than his 1:7 relationship.” Johnston was famously slow at any project he undertook, says Farey. “He did eventually, under protest, create a bolder weight, in capitals only ‘ which took twenty years to complete.” Farey and his colleague Richard Dawson have based ITC Johnston on Edward Johnston’s original block letters, expanding them into a three-weight type family. Johnston himself never called his Underground lettering a typeface, according to Farey. It was an alphabet meant for signage and other display purposes, designed to be legible at a glance rather than readable in passages of text. Farey and Dawson’s adaptation retains the sparkling starkness of Johnston’s letters while combining comfortably into text. Johnston’s block letter bears an obvious resemblance to Gill Sans, the highly successful type family developed by Monotype in the 1920s. The young Eric Gill had studied under Johnston at the London College of Printing, worked on the Underground project with him, and followed many of the same principles in developing his own sans serif typeface. The Johnston letters gave a characteristic look to London’s transport system after the First World War, but it was Gill Sans that became the emblematic letter form of British graphic design for decades. (Johnston’s sans serif continued in use in the Underground until the early ‘80s, when a revised and modernized version, with a tighter fit and a larger x-height, was designed by the London design firm Banks and Miles.) Farey and Dawson, working from their studio in London’s Clerkenwell, wanted to create a type family that was neither a museum piece nor a bastardization, and that would “provide an alternative of the same school” to the omnipresent Gill Sans. “These alphabets,” says Farey, referring to the Johnston letters, “have never been developed as contemporary styles.” He and Dawson not only devised three weights of ITC Johnston but gave it a full set of small capitals in each weight ‘ something that neither the original Johnston face nor the Gill faces have ‘ as well as old-style figures and several alternate characters. - TT Mussels by TypeType,
$35.00TT Mussels useful links: Specimen | Graphic presentation | Customization options About TT Mussels: The TT Mussels font family is the successor of such popular fonts as Bender and TT Squares. At the same time, TT Mussels has a number of fundamental differences that make it a unique font family that stands out from other octagonal typefaces. When designing TT Mussels, we paid great attention to the possibility of imposing large arrays of text, and we can responsibly state that TT Mussels is a rare type of technological text fonts. To go along with the rest, we've created a stencil version of the typeface, in which the location of the incisions changes according to their thickness. In total, the TT Mussels font family consists of 36 faces, which include among other things stylistic alternatives, ligatures, and also implements a broad support for OpenType features: case, frac, ordn, sups, sinf, numr, dnom, onum, tnum, pnum, liga, dlig, salt, ss01. Dynamic contrast is widely implemented in TT Mussels. It is most noticeable in the Black typeface, where the ratio of the thickness of the vertical strokes to the horizontal strokes is approximately two to one. For the Thin typeface, the thickness of the vertical strokes is already consistent with the thickness of the horizontal strokes. You can also find other signs of respect for traditional text fonts in the TT Mussels design, such as the trace of pen movement which is historically typical for antiquas. For example, in the letter M from the Black face, we can first see a thin stroke, then a thick diagonal stroke followed by a thin diagonal stroke, and a finishing bold vertical stroke. As in the case of dynamic contrast, this effect gradually disappears when approaching thin faces. In thick faces, in places such as the “armpits” of the letters MN? or the junctions of the diagonals of WVvw, there are visual compensators that brighten the bold typefaces. As the thickness of typefaces moves from thick to thin, the dimensions and conceptual values of compensators change, and in thin typefaces they completely disappear. TT Mussels language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Gagauz (lat), Galician, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Manx, Maori, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Swiss German, Tagalog, Tahitian, Taita, Tatar, Tetum, Tok Pisin, Tongan, Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Vepsian, Volapük, Võro, Vunjo, Xhosa, Zaza, Zulu. - Chalk Hand Lettering by Fontscafe,
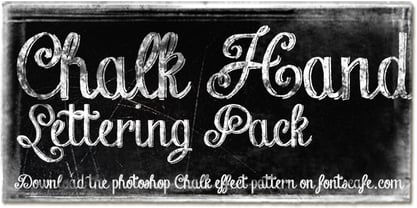
$39.00If you are into the vintage feel, you will love this one. This is as vintage as it probably gets. There are probably only a handful of places in the world where schools still use blackboards and chalk – they’ve given way to their white board and marker counterparts for decades now. White boards are definitely more practical and less messy when compared to chalk, but then if you are creatively inclined you will agree that a little bit of mess is worth it if you are going to get the effects that you desired! Well, we can give you the effects minus the mess with our chalk hand lettering fonts! As the name suggests, this font gives you that distinctly unique chalk on slate feel, and if you are wondering what’s distinct about it; writing on slate or blackboard was a slow process which required deliberated and concentrated efforts resulting in a handwriting which was usually quite different to a person’s handwriting on paper. Typography of chalk on slate was an everyday event in the classrooms of yesterday, and today we hardly ever get to see one of these if it all. Writing on a black board with chalk was quite an interesting achievement in its own right, if you ended up with anything legible and if your writing remained focused and ‘in-line’! But of course like everything else, his took time to master and when you did get it right, chalk hand lettering was quite an enjoyable experience! For semi-permanent designs, say for example an eventful day at school; students of the day would create beautiful typography on the boards, and add a solidarity to it sometimes by shading one side of the lettering – usual y the right side towards which the lettering leaned. This is the effect our chalk hands lettering shaded variation gives you. You could get this font individually, but we strongly advise you check out the “chalk hand lettering pack” font. It includes the simple “chalk hand lettering” (minus the shading effect) and also a “chalk hand elements” bag of tricks. The elements is a collection of graphic art which resemble shapes and designs that used to be added to chalk art, to beautify the typography. If you enjoyed seeing the effects of our Chalk Hands font, and the shaded variant – you are simply going to go gaga over Chalk Hand Elements! The chalk hand font of course enables you to make typographic art similar to the effect of chalks on slates and black boards. This was quite the art form in the days gone by! The shaded variation added a bit of solidarity and the technique was commonly used to make semi-permanent designs say for example a welcome note when somebody important was to visit. Classic chalk hand designs, especially the semi permanent ones often had little pieces of art to help beautify the creation as a whole. It could simply be symmetrical graphics appearing before and after the title and headings, maybe just an interesting shape to fill in an empty area on the board, and such…our Chalk Hand Elements offers you a ton of such graphics. The two chalk hand variations and the elements are all included in the Chalk Hand Family, and this is strongly recommended if you want to make designs that are truly reminiscent of the days of chalk on slate. - Swollen - Unknown license
- Austin Pen by Three Islands Press,
$29.00Empresario Stephen F. Austin (1793-1836) is considered by many the “Father of Texas” for leading the first Anglo-American colony into the then-Mexican territory back in the 1820s. A few years later, while on a diplomatic mission to Mexico City, Austin was arrested on suspicion of plotting Texas independence and imprisoned for virtually all of 1834. During this time he kept a secret diary of his thoughts and musings—much of it written in Spanish. Austin Pen is my interpretation of Austin’s scribblings in this miniature prison journal (now in the collection of the wonderful Dolph Briscoe Center for American History, in the Texas city that bears his name). The little leather-bound book is filled with notes in ink and pencil—some of the faded penciled pages traced in ink years later by Austin’s nephew Moses Bryan. A genuine replication of 19th century cursive, Austin Pen has two styles: a fine regular weight, along with a bold style that replicates passages written with an over-inked pen. Each is legible and evocative of commonplace American penmanship of two centuries ago. - Realest by Font Row,
$24.99A great addition to every graphic designer's toolkit. Realest™ is a modern slab serif display font designed with mathematical precision. The entire typeface is crafted with consistent angles & measurements down to the smallest detail. It is built on mathematics. For this reason, it is a highly versatile display font, ideal for branding, logos, websites, ads, graphics, clothing & printable materials. What makes Realest™ stand out is its classy yet modern style. It could be classified as 'futuristic' (due to its square-shaped structure), yet the slab serif details add a touch of class that most futuristic fonts lack. This gives it a unique character, making it ready to perform well in a wide variety of creative projects. Features: • A unique fusion of Modern & Slab Serif styles. • Designed with mathematical precision. • The characters share the exact same dimensions (where possible). • Monospaced (with even spacing between characters). • Comes with a generous number of alternate glyphs & accented characters. • Available in both Regular & Extended (wide) styles. • Highly versatile Realest™ Extended is a completely free font that can be used in commercial projects. - Buckwheat TC by Tom Chalky,
$12.00Introducing the Buckwheat Font Collection; Each and every font within the Buckwheat Collection was carefully created to be timeless, super versatile, and effortlessly cohesive. An essential kit to come back to time and time again for any number of design projects; from clean and modern, to rough and organic. What's Inside? - Buckwheat TC Regular: A condensed heading/titling font boasting real small caps (along with numerals, currency glyphs and more to match the small caps). - Buckwheat TC Sans: A rounded sans-serif font with several stylistic alternatives for various capitals (A, B, G, H, J, K, P, and R). - Buckwheat TC Script: Tying everything together, a simple yet effective monoline script font designed to look great big or small. - Rough and Smooth Styles: All of the aforementioned fonts are available in both smooth and textured styles. The textures are consistent throughout the collection, improving the cohesion of the fonts and eliminating the need to texture them yourself. - All of the typefaces within this collection include multilingual support and a full western character glyph range. - Nostalgia by Resistenza,
$39.00Say Hello to Nostalgia! A Modern Font with a retro feeling 3 Fonts Regular, Effect and Flowers Go back in time and travel through the magazines and graphics from the fabulous 1970´s. Different serif typefaces, rounded and bold were the big focus to add a spark of life and modernity to the products. Nostalgia is our contemporary interpretation of this beautiful collection of fonts. Our aim is to draw the positive mood of these nostalgic letterforms with softened edges and rounded terminations, to evoke a fresh and contemporary view on this graphic approach. An extended set of alternates & swashes specially designed to create stylish lettering compositions have been included. You can Access your OpenType features and discover all the possibilities. Combining the glyphs with "Nostalgia Icons" as well as changes of color you'll feel the magic. This endless collection of flowers and decorative forms will boost the vintage mood to any project. The result is a very versatile font that works in a wide range request, from logos, headlines, branding, magazine design to wedding cards, poster and so much more. - P22 Glaser Houdini by P22 Type Foundry,
$24.95Milton Glaser commented about this type family: “The typeface is called Houdini after the famous American magician. I wanted to produce a letterform that would gradually disappear as one line after another was removed.” The various versions of Houdini presented by P22 include those originally offered as phototypesetting fonts, plus a solid and an outline version—a variation of which was used for Sesame Place children’s park in 1980. These Houdini variations can all be layered on top of each other for a range of chromatic effects. Each of the Houdini fonts contains over 375 characters for full European language coverage. The family is taken to its logical conclusion with the bonus font “P22 Glaser Houdini Vanished.” This font shares the same spacing and kerning as all of the Houdini font but lacks all visible outlines. Over the years there have been many typefaces that borrowed heavily from the Glaser designs, but these are the only official fonts approved by Milton Glaser Studio and the Estate of Milton Glaser. - Bungire Retro by Product Type,
$17.00Introducing Bungire Retro, the ideal answer for your projects with a retro, vintage, or classic modernist theme! Bungire Retro is the perfect font for bringing a sense of nostalgia and charm to your creations because of its distinctive and eye-catching design. With its extensive selection of alternates, Bungire Retro lets you personalize and produce genuinely distinctive typographic designs. When creating logos, posters, invitations, or other creative endeavors, Bungire Retro’s distinct retro vibes will enthrall your audience. Additionally, because of its linguistic support, it may be used for projects everywhere. With Bungire Retro, you can take your ideas to the next level and let your creativity shine. Get Bungire Retro right away to take your audience back to the heyday of classical modernism! What’s Included : - File font - All glyphs Iso Latin 1 - We highly recommend using a program that supports OpenType features and Glyphs panels like many Adobe apps and Corel Draw, so you can see and access all Glyph variations. - PUA Encoded Characters – Fully accessible without additional design software. - Fonts include Multilingual support. Thank you for your purchase! - CoolKids by SevenType,
$29.99CoolKids was inspired by the song “Signs of Life” by Arcade Fire. Since the lyrics talk about some cool kids we wondered what a typeface with the name cool kids would look like. We immediately knew it had to be laid back yet bold and to stand out from the crowd. After designing the bold script we decided to include a light, regular and medium weight to offer you more options for your designs. It comes with initial and final alternates, that show up automatically, to make it feel more natural and similar to handwriting. Every character was carefully drawn and connections are real smooth. This casual font-family speaks most Latin languages, both in their basic and alternate forms. CoolKids is great for creating logos, packaging, posters and much more. More important than to create a font is to use it… so now it’s up to you to create something awesome with it. Feel free to share your designs with us via email to hi@seventype.com We would love to see and share them with the world!