10,000 search results
(0.022 seconds)
- PT Serif Pro by ParaType,
$50.00PT Serif Pro is an universal type family designed for use together with PT Sans Pro family released earlier. PT Serif Pro coordinates with PT Sans Pro on metrics, proportions, weights and design. It consists of 38 styles: 6 weights (from light to black) with corresponding italics of normal proportions; 6 weights (from light to black) with corresponding italics of narrow proportions; 6 weights (from light to black) with corresponding italics of extended proportions; and 2 caption styles (regular and italic) are for texts of small point sizes. The letterforms are distinguished by large x-height, modest stroke contrast, robust wedge-like serifs, and triangular terminals. Due to these features the face can be qualified as matched to modern trends of type design and of enhanced legibility. Mentioned characteristics beside conventional use in business applications and printed stuff made the fonts quite useable for advertising and display typography. Each font next to standard Latin and Cyrillic character sets contain alphabet glyphs of title languages of the national republics of Russian Federation and support the most of the languages of neighboring countries. The fonts were developed and released by ParaType in 2011 with financial support from Federal Agency of Print and Mass Communications of Russian Federation. PT Serif family together with PT Sans won the bronze in Original Typeface category of ED-Awards 2011. Design – Alexandra Korolkova with assistance of Olga Umpeleva and supervision of Vladimir Yefimov - Concinnitas by Corien’s Handwritingfonts,
$24.00 - Ript Cure by insigne,
$19.99RiptCure is a futuristic, but usable typeface for everything from logotypes to magazine headlines. Several weights are included, including an interesting Ultra Light. - Happy Cloud by Cultivated Mind,
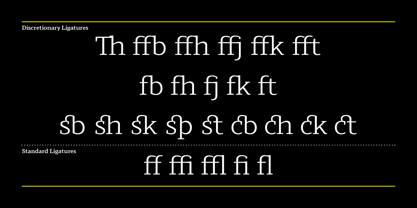
$25.00 - Expline Variable by Formatype Foundry,
$140.00Expline typeface finds its roots in modernist design but subtly pays homage to early Modern Industrial Grotesks. This fusion creates a font that encapsulates the essence of tradition while embracing the contemporary. The font incorporates sharp details in select characters and curves, imparting a delicate sweetness while preserving the robust character associated with Grotesk fonts. This unique blend allows Expline to strike a perfect balance between display and text usage, making it a versatile choice for a variety of design projects. Expline's flexibility shines through its extensive weight options. The font family offers eight distinct weights, each thoughtfully crafted to establish a clear typographic hierarchy. Designers can easily choose the right weight to suit the specific needs of their projects, whether it's a bold headline or a refined body text. This variety ensures that your typography will always make the right visual impact. Expline typeface doesn't stop at weights. It provides expansive character sets across each weight, encompassing all Western European diacritics, Punctuation, Mathematics, and Numerics. This ensures that your typography will seamlessly support various languages and punctuation marks, making it a global choice. In addition, the font boasts OpenType features, granting the flexibility to explore multiple subsets. This includes alternate capital letterforms, tabular and lining numerals (both proportional and old-style), enabling endless typographic possibilities. Whether you're designing for print or web, these features allow you to fine-tune your typography for a perfect fit. Expline is a font that bridges the gap between modernist design principles and early industrial influences, resulting in a Neo-Grotesk font with a contemporary twist. Its comprehensive weight options, expansive character sets, and OpenType features make it a versatile choice for any medium between print and screen. - Expline by Formatype Foundry,
$39.00Expline typeface finds its roots in modernist design but subtly pays homage to early Modern Industrial Grotesks. This fusion creates a font that encapsulates the essence of tradition while embracing the contemporary. The font incorporates sharp details in select characters and curves, imparting a delicate sweetness while preserving the robust character associated with grotesk fonts. This unique blend allows Expline to strike a perfect balance between display and text usage, making it a versatile choice for a variety of design projects. Expline's flexibility shines through its extensive weight options. The font family offers eight distinct weights, each thoughtfully crafted to establish a clear typographic hierarchy. Designers can easily choose the right weight to suit the specific needs of their projects, whether it's a bold headline or a refined body text. This variety ensures that your typography will always make the right visual impact. Expline typeface doesn't stop at weights. It provides expansive character sets across each weight, encompassing all Western European diacritics, Punctuation, Mathematics, and Numerics. This ensures that your typography will seamlessly support various languages and punctuation marks, making it a global choice. In addition, the font boasts OpenType features, granting the flexibility to explore multiple subsets. This includes alternate capital letterforms, tabular and lining numerals (both proportional and old-style), enabling endless typographic possibilities. Whether you're designing for print or web, these features allow you to fine-tune your typography for a perfect fit. Expline is a font that bridges the gap between modernist design principles and early industrial influences, resulting in a Neo-Grotesk font with a contemporary twist. Its comprehensive weight options, expansive character sets, and OpenType features make it a versatile choice for any medium between print and screen. - Toms Finger by CozyFonts,
$20.00Toms Finger Family fonts is a hand drawn sans serif series containing Regular weight (Toms Finger), Bold weight (Toms Thumb), and Light weight (Toms Pinky). Drawn entirely using his finger tip on a tablet Tom created this font to be user-friendly for Notes, Signs, Posters, Ads, Captions or anything where the writer wants to convey a casual, non invasive voice in the copy. Toms Finger Family is legible in a wide range of sizes in all weights. - Event Horizon - Personal use only
- Custard by Device,
$39.00 - Edicia by Tour De Force,
$-Edicia is modern serif family with 5 weights and matching Italics. Distinctive and recognizable, Edicia stands out clearly with charming details. Characterized by asymmetric serifs, Edicia is designed with special care for ink-traps. Contains extended Latin and Cyrillic character set equipped with left & right side Borders, Localised Forms, Denominator & Numerator, OldStyle Figures, Tabular Figures, Tabular OldStyle Figures, Superscript, Subscript, Stylistic Alternates. Thin weight is available for free. - Scharf by The Northern Block,
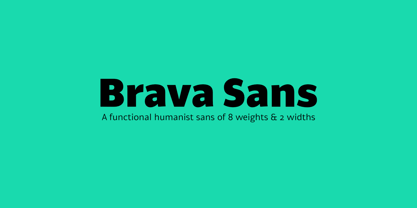
$39.95Scharf is a sturdy serif of eight weights with matching true italics. Accurate serif details are carefully drawn to allow improvements to readability and further enhance the fonts' fluid and dynamic personality. This extensive type system is purposefully suited for editorial design and complex typographic hierarchy. Details include eight weights with matching true italics, over 950 characters per font with alternative lowercase a, e, g and y, eight variations of numerals, true small caps with accents, discretionary ligatures and language support covering Western, South and Central European and Vietnamese. - Brava Sans by Rafael Jordan,
$30.00Brava Sans (the naked & extended version of Brava Slab ) is a family of 8 weights, 2 widths and true italics. Designed for editorial purpose, it has a monolinear appearance with a humanist construction, open counters and a tall “x height” that give it a right personality for use in branding. Also Brava Sans has a lot of helpful features as a wide range cover of Latin languages, a lot of OpenType features, a new condensed width and two bolder and cooler weights that make Brava Sans a useful tool for the graphic designer. A full range of numerals (included old style figures, lining, numerators, denominators, superiors, subs, circled and black circled), small caps, forty ligatures (between standard & discretionary ligatures), a lowercase superior and inferior set and a stylistic set are some of the features that makes Brava Sans a solid choice. - Butti by RMU,
$25.00 - Document by Aah Yes,
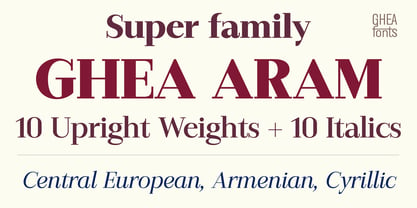
$11.00Document is an easy-to-read sans serif with large lower-case letters, but with one difference - it is slightly slanted to the right, but a lot less than a conventional italic angle. This is intended to give it a more informal and modern look than a perfectly upright font would be, and which also contributes extra dynamism while reading. It's a sort of in-between font, for situations where a boring old upright typeface is too formal and staid but where the italic version is too slanted and obvious. There are six weights, giving adequate representation for most jobs, from large bodies of text to headlines. The zip package contains both OTF and TTF versions - install either OTF or TTF, not both versions of a font on the same machine. - GHEA Aram by Edik Ghabuzyan,
$40.00GHEA Aram is a super family font. It has 10 upright weights and their Italics. GHEA Aram supports Central European, Armenian and Cyrillic language systems. The weights from Regular to Bold and their Italics can be used as text fonts. The weights thinner than Regular and thicker than Bold can be used as Display fonts. It is an easily readable two side serif high contrast font but the eyes don't get tired while reading. - Greater Neue by NicolassFonts,
$40.00The Greater Neue font family is a modern collection consisting of 16 weights, 8 uprights, and matching italics, as well as a Variable font with adjustable weight and slant. It is perfect for packaging, advertisements, headlines, and corporate identities. This font family is well-suited for graphic design and any type of display use. - Paradise Point by Swell Type,
$20.00Surf's up! Take an unforgettable adventure to the sparkling shores of Paradise Point. Ride our 25 majestic weights, from tranquil tall & thin to thunderous wide & heavy. Expand your horizons with the versatile Variable font to select any spot between. One-of-a-kind activities: Drop in a thrilling Inline weight for stylistic flair. Overlay with the matching Heavy for striking color effects. Discover hidden wonders! Stylistic Alternates will take you to the scenic heights of uppercase in a friendly lowercase style. Or immerse your text in interlocking Discretionary Ligatures for an authentic Tiki Type island experience. Enchanting views: Two versions of each letter and number automatically rotate for a natural, hand-drawn appearance. The Light weights have round ends to simulate a single pen stroke, which matches the center of the Inline weights for a perfect pairing. Explore! If you venture into unknown territory, each weight of Paradise Point contains 775 glyphs for stress-free support of over 200 languages. An all-inclusive getaway: Each weight of Paradise Point includes the features above, and can set readable body text as well as create striking logos and headlines. Use it for restaurant menus, surf and skate brands, or any design project where you want to convey lively, friendly, stress-free fun. - Toska by Locomotype,
$20.00Toska is a geometric sans serif font. This font has a strong but friendly impression because the rounded corners make the eyes feel comfortable. Suitable for headings, poster titles, logotypes, signage, packaging and Toska can even be used for interesting paragraphs. Comes in eight weights, each weight having an italic version so you are free to pair various weights to make your typography more attractive. - Koomerang by Type Associates,
$21.95I arrived this concept as a means to fulfil a need for a simple yet radical semi-sans with rounded terminals. My concept called for a modular approach so a single weight font family resulted, the monoline stroke weights being one-eighth of the cap height and the x-height five-eights, the descent two units. Within these constraints I found it was simple to devise an alphabet which met my need for quirkiness whilst retaining its legibility. As for the outline, shadow and contour variants - well they just seem to work. If you are wondering - and you don't hail from the "Land Downunder" - Canberra is our nation's capital; Bondi - "water breaking over rocks" a beautiful beach in Sydney; Uluru is the name given to the world's largest pebble, (formerly known as Ayers Rock); Kakadu is a national park in the "Top End" and Koomerang means "hill of clouds" - all place names in their respective Australian indigenous languages. Come on down - the natives are friendly. - FS Millbank by Fontsmith,
$80.00A sign of something better When designer Stuart de Rozario surveyed the fonts used in signage on London’s public transport systems, he reached a dead end. They seemed staid, sterile, lacking in personality, and ill-suited to use by modern brands. He was pointed in another direction entirely. ‘The driving force behind my thoughts was to design something more current and fresh without compromising legibility and clarity. A font with both personality and function, that’s versatile and large and small sizes, and effortless to read, but which also says something new.’ Speed reading Late for a meeting and can’t find your way? Trying to catch a flight? Lost in a hospital? Reading signs is a different business to reading a book or a newspaper. Text on signs needs to be deciphered quickly and effortlessly. So the legibility criteria for signage letterforms are different to those for normal reading, too. Throughout FS Millbank’s uppercase and lowercase alphabets, characters have been given features for extra definition, including: wide ink traps on the A, K, M, V, W, X and Y; a serifed i, accentuated spurs on the a, d, l u; and different x-height shapes on the b, g, p and q. Distinctive forms and generous, open internal shapes all help the quick reading of sign text, and wide, open terminals and counters allow similar letter shapes to be distinguished easily when viewed at different angles. Running down a corridor, maybe... Positive/negative Standard type tends to glow on the kind of dark backgrounds often used for signage, and look heavier than its true weight. To correct the imbalance caused by this optical trick, special weights of the typeface have to be drawn for these ‘negative’, light-on-dark applications. These are lighter than their comparable positive weights to overcome the ‘glow’ effect. After extensive tests of the negative weights, at all sizes, we achieved the right optical balance. Glowing, glowing, gone. Icons This wouldn’t be a signage typeface without its own set of icons, or symbols, to help people find what they’re looking for. So, to sit alongside the positive and negative fonts, we’ve created a comprehensive set of 172 icons, covering a wide range of applications from transport and user interface to information and directional. Designed within the typeface capital height, they sit on the baseline and are spaced centrally. - Lilith - Unknown license
- Snare by In-House International,
$5.00A typeface that celebrates marching to the beat of your own drum. Snare is a jazzy little display type that presents like a stencil but behaves in its own way.Featuring angled section breaks and variable heights, Snare keeps each character’s footprint steady as as its heights change, revealing unique crossbars, periscoping capitals and deep-sinking descenders. Because each character follows its own rules, the more each word grows, the more it shows the beautiful rhythm of variety. Or stretch individual characters to shape the contours of your words. Beyond just being playful, fun to dress in colors, and delightfully useful for tight spaces,Snare’s lanky verticals and nervous energy reflect the time it was created. In this second pandemic spring, Snare brings up the drumroll-expectant heartbeat of our uncertainty, and the wish that when we can all meet again, our newfound weirdnesses will find a home in the world. The Snare font family includes one uppercase alphabet with two lowercase variants and comes in ten standard weights-which-are-just-really-heights (.otf) and as a variable type(.ttf) for designers using compatible platforms. Snare was designed by Alexander Wright and In-House International and developed byRodrigo Fuenzalida at FragType. In-House International’s foundry was launched in the summer of 2020 to offer bold, experimental, display typefaces that tell a story. Our previous releases have been featured on Design Milk, DesignBoom, Slanted and all sorts of exciting places. - Eigerdals by insigne,
$24.99Eigerdals is a pleasant and visually warm sans-serif type family. Eigerdahl is a soft and amiable face, perfect for when you want to convey a relaxed and pleasant feeling. Eigerdals features a smooth, brushed impression and a tall x-height. The characters are slightly top heavy in the heavier weights to give it a friendly feel. The Eigerdals family contains seven weights and their complementary italics. It contains some unique character traits that give the face a unique look, and the type family is incredibly versatile. The face is highly readable in extended text settings, and the bolder weights are perfect for display work. Eigerdals can be used in a variety of graphic settings. Eigerdals includes many useful OpenType features, including a set of upright italic swash alternates, ligatures and unicase alternates. OpenType-capable applications such as Quark or the Adobe suite can take full advantage of the automatically replacing ligatures and alternates. This family also includes the glyphs to support a wide range of languages. - Monopoint by Volcano Type,
$19.00Monopoint is the little brother of Doublepoint. By overlaying the single weights from light to bold you will get a nice outline-in-outline look. - Judlebug by Atlantic Fonts,
$26.00 - Lordish by Creativemedialab,
$17.00 - Filson Soft by Mostardesign,
$25.00Filson Soft is the rounded version of the popular Filson Pro . At first sight, the main feature of Filson Soft are the distinctive letters ‘K’, ‘Q’ and especially ‘R’ that make the font family very elegant. With its rounded terminaisons, this font family is also perfect for original titles and will give you future creations a nicely friendly aspect. But with all these originals features, Filson Soft is highly legible and quite versatile. Its large x-height, even performs nicely in small sizes. Filson Soft comes in 8 weights - Thin, Light, Book, Regular, Medium, Bold, Black, Heavy with a professional range of Opentype functions such as lining and oldstyle figures, stylistic alternates, case sensitive forms, localized forms, stylistic set, arrows and f-ligatures. For better typographic control, Filson Soft also includes an OpenType class kerning with thousands of kerning pairs. - Bunday Slab by Buntype,
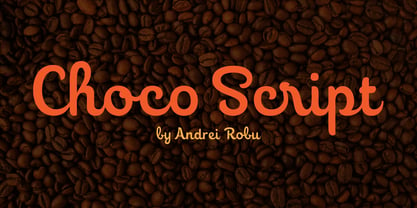
$22.50The new Bunday™ Slab Font Family consist of three main states with different moods: the crisp and distinctive slab serif, the cute script styled italic and the matching upright italic. All states of Bunday™ Slab share the same contemporary, clear and open base forms and create a space-saving and pretty homogeneous text colour with good legibility. The font was manually hinted and contains extensive handcrafted kerning tables to ensure perfect appearance in all media. Bunday™ Slab ships with 9 standard, 9 upright italic and 8 italic styles from a considerable thin “Hair” to a pretty fat “Heavy” weight. It supports at least 99 languages and provides OpenType® features for ligatures, alternative glyphs, localised forms and more. Please take a look at the other members of the Bunday superfamily: Bunday™ Clean Bunday™ Slab Further information: Bunday Slab Specimen PDF Feature Summary: 9 weights: Hair, Light, Thin, SemiLight, Regular, SemiBold, Bold, ExtraBold and Heavy 3 Moods: Sans, Upright and Upright Italic Overall width: Narrow or Space-Saving Advanced “f” ligature set* “s” and “c” ligatures* Alternates Characters: a, ç, e, f, g, l, t, y and more* Capital German Esszett* Supports at least 99 Languages * Only available applications with advanced OpenType® support - Robu Choco Script by Typeverything,
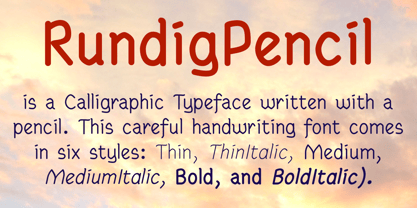
$38.00 - Rundig Pencil by Ingrimayne Type,
$9.95 - Cargiona by Fype Co,
$14.00Cargiona is a very nice font with a soft and confident impression, modern with a clean touch. Cargiona family includes both lowercase and uppercase letters with 7 choices of font thickness from the lightest weights to black weight. Cargiona suitable for large amounts of text to the heaviest weights, intended for headlines. With weights ranging from light to black, there are a variety of applications that the fonts can be used for print, web, branding, logo, advertising, magazines, products, packaging, labels, etc. - Runde Wien by Wannatype,
$36.00Runde Wien Pro, the rounded sans serif by Ekke Wolf. Typeface lovers looking for a modern, well-developed sans serif font with a touch of retro and warm, individual lettering will get excited about a new addition to the font market. The more than complete Runde Wien Pro front comes in three styles and four different weights. In addition to the upright Runde Wien Pro there is the Runde Wien Pro Oblique with a moderate 6° slant and the Runde Wien Pro Superoblique with an 18° slant. Available weights are light, regular, medium, bold and black. These fonts are equipped with extended Latin alphabet for Central and Eastern Europe and also Cyrillic and Greek alphabet. The set of characters includes nine different sets of numbers, plus its own set for the small caps, as well as alternative characters and groovy ligatures. In addition, all Runde Wien Pro styles are also available as unicase with upper case and lower case x-height alignment. The style, metrics and proportions of Runde Wien Pro combine perfectly with the Liebelei Pro and the script fonts of the Calafati Pro. - Roclette Pro by FoxType,
$25.00Roclette Pro Display is a Brand Elegant Typeface from Roclette powerful font family. It has a dependable and uncompromising style, with controlled letterforms and modern touches. It looks amazing in logos, magazines, and movies. Roclette Font would be perfect for branding, headlines, Captions, paragraphs, and posters. The various weights allow you to experiment with a wide range of applications. It's created to make an impression without sacrificing its beauty and readability. It's shown a clean, minimalist, warmth, quirky, yet still purposed to be versatile The Typeface includes Eight Weights - Thin, ExtraLight, Light, Regular, Medium, SemiBold, Bold and ExtraBold Numerals and extended punctuation (200+ Glyphs). Expert kerning and quality crafting. Normal, Italics, Outline and Outline Italics Included. - Sumptuous by Locomotype,
$15.00Sumptuous is a classic sans-serif family that combines geometric and humanist shapes. It comes in 14 weights, 10 uprights and 10 italics. Each weight includes OpenType features such as standard ligatures, directional ligatures, tabular figures, fractions and more and also extended language support. Suitable for magazines, headline, body text, logo, poster and other graphic design projects. - UpMax by NicolassFonts,
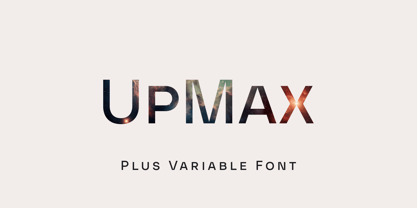
$99.99UpMax is a modern font family. This family is ideally suited for graphic design and display use. Language support: extended Latin (including Vietnamese), Cyrillic (including Bulgarian), and Greek. It comes in 16 weights, 8 uprights, matching italics and Variable font. Each weight includes 2540 glyphs and 36 OpenType features (including Small Caps, Ligatures, Numerals, and Typographic Variants). - Onry Display by NicolassFonts,
$35.00Onry Display is a modern family based on Willgray font family. It comes in 20 weights, 10 uprights, and matching italics. The ExtraBold weight is free of charge. This font family can be used as a headline or as a body copy typeface. The font features excellent legibility for print, as it does for reproduction on TV screens. - Camy by Scholtz Fonts,
$9.50I wanted to create a "handwriting" font which could be used professionally. I have often needed such a font with a variety of weights and styles for a particular project and have had to resort to mixing fonts, creating a rather messy, amateur job. Camy is named for a little village in South West France where I did much of the initial work on this font. Camy is ideal for contemporary display work, comes in ten styles, and has a contemporary appeal with its casual, easy to read letters. Camy was designed as a total professional package for designers looking for a handwritten font suitable for all kinds of contemporary display work: the idea being that once you have the Camy Professional Pack you don't have to waste time searching for other handwritten fonts. The Family: LIGHT -- NARROW - light weight, condensed width, delicate line -- MEDIUM - light weight, delicate line -- WIDE - light weight, expanded width, delicate line NORMAL WEIGHT -- NARROW - of medium weight and condensed width - perfect for limited space -- MEDIUM - of medium weight -- WIDE - of medium weight and expanded width BLACK - for best readability -- NARROW - condensed width for bolder statements in small areas without losing legibility -- MEDIUM - for bolder statements -- WIDE - expanded width for bolder statements FAT -- WIDE - for maximum impact Use a combination of styles for product branding, book covers, invitations, greeting cards. The Camy combination works well for both headings and body text. Camy contains over 250 characters - (upper and lower case characters, punctuation, numerals, symbols and accented characters are present). It has all the accented characters used in the major European languages. - Cicada by Larin Type Co,
$15.00Cicada is an elegant and modern sans-serif font family. It includes upright and Italic style, each of them has five weights from Extra light to bold. This is a multi-purpose font that is perfect for any project, it is contrasted, modern and easy to read. With it, you can create logos, use in advertising, packaging, book covers and magazines, headings, descriptions and much more. Also use Italic style to add dynamics to your project. This font is easy to use has OpenType features. - Bellagio NF by Nick's Fonts,
$10.00This family, in normal and bold weights, is based on Advertisers Gothic, designed by Robert Wiebking for Barnhart Brothers & Spindler in 1917. The original might be considered a transitional design between Art Nouveau and Art Deco; this version accentuates the Deco traits, adding a thick-and-thin treatment not found in the original. The large x-height and short descenders allow for compact, commanding headlines with a carefree charm, a.k.a. bell'agio. Both versions of the font include 1252 Latin, 1250 CE (with localization for Romanian and Moldovan). - Quador Display by Fontador,
$24.99Quador Display is a serif, especially designed for contemporary typography on print and screen. The superellipse-based forms and high x-height allow large and open letterforms, perfectly adapted to the pixel grid on screen. The font contains 6 weights from light to ultrabold plus true italics. 1.049 glyphs include 282 ligatures, tabular, old style, fractions …, and a wide range of flexibility for latin language support for every typographical needs. Quador Display is a contemporary serif typeface, special for logotypes, brands, magazines and editorial.