3,901 search results
(0.035 seconds)
- Maestro by Canada Type,
$24.95Out of a lifelong inner struggle, Philip Bouwsma unleashes a masterpiece that reconciles classic calligraphy with type in a way never before attempted. Maestro takes its cue from the Italian chancery cursive of the early sixteenth century. By this time type ruled the publishing world, but official court documents were still presented in calligraphy, in a new formal style of the high Renaissance that was integrated with Roman letters and matched the refined order of type. The copybooks of Arrighi and others, printed from engraved wood blocks, spread the Italian cancellaresca across Europe, but the medium was too clumsy and the size too small to show what was really happening in the stroke. Arrighi and others also made metal fonts that pushed type in the direction of calligraphy, but again the medium did not support the superb artistry of these masters or sustain the vitality in their work. As the elegant sensitive moving stroke of the broad pen was reduced to a static outline, the human quality, the variety and the excitement of a living act were lost. Because the high level of skill could not be reproduced, the broad pen was largely replaced by the pointed tool. The modern italic handwriting revival is based on a simplified model and does not approach the level of this formal calligraphy with its relationship to the Roman forms. Maestro is the font that Arrighi and his colleagues would have made if they had had digital technology. Like the calligraphic system of the papal chancery on which it is modelled, it was not drawn as a single finished alphabet, but evolved from a confluence of script and Roman; the script is formalized by the Roman to stand proudly in a world of type. Maestro came together on screen over the course of several years, through many versions ranging widely in style, formality, width, slant, weight and other parameters. On one end of the spectrum, looking back to tradition it embodies the formal harmony of the Roman capitals and the minuscule which became the lower case. On the other it is a flowing script letter drawing on the spirit of later pointed pen and engravers scripts. As its original designers intended, it works with simple Roman capitals and serifs or swash capitals and baroque flourishes. The broad pen supplies weight and substance to the stroke which carries energy through tension in balanced s-curves. Above all it is meant to convey the life and motion of formal calligraphy as a worthy counterbalance to the stolid gravity of metal type. The Maestro family consists of forty fonts distributed over two weights. The OpenType version compresses the family considerably down to two fonts, regular and bold, each containing the entire character set of twenty fonts, for a total of more than 3350 characters per font. These include a wide variety of stylistic alternates, ligatures, beginning and ending letters, flourishes, borders, rules, and other extras. The Pro version also includes extended linguistic support for Latin-based scripts (Western, Central and Eastern European, Baltic, Turkish, Welsh/Celtic, Maltese) as well as Greek. For more thoughts on Maestro, its background and character sets, please read the PDF accompanying the family. - Baveuse - Unknown license
- Top Speed - Unknown license
- Top Speed Outline - Unknown license
- Top Speed Heavy - Unknown license
- Piel Script by Sudtipos,
$89.00Over the past couple of years I received quite a number of unusual and surprising requests to modify my type designs to suit projects of personal nature, but none top the ones that asked me to typeset and modify tattoos using Burgues Script or Adios. At first the whole idea was amusing to me, kind of like an inside joke. I had worked in corporate branding for a few years before becoming a type designer, and suddenly I was being asked to get involved in personal branding, as literally “personal” and “branding” as the expression can get. After a few such requests I began pondering the whole thing from a professional perspective. It was typography, after all, no matter how unusual the method or medium. A very personal kind of typography, too. The messages being typeset were commemorating friends, family, births, deaths, loves, principles, and things that influenced people in a deep and direct way, so much so that they chose to etch that influence on their bodies and wear it forever. And when you decide to wear something forever, style is of the essence. After digging into the tattooing scene, I have a whole new respect for tattoo artists. Wielding that machine is not easy, and driving pigment into people’s skin is an enormous responsibility. Not to mention that they're some of the very few who still use a crafty, hands-on process that is all but obsolete in other ornamentation methods. Some artists go the extra mile and take the time to develop their own lettering for tattooing purposes, and some are inventive enough to create letters based on the tattoo’s concept. But they are not the norm. Generally speaking, most tattoo artists use generic type designs to typeset words. Even the popular blackletter designs have become quite generic over the past few decades. I still cringe when I see something like Bank Script embedded into people’s skin, turning them into breathing, walking shareholder invitations or government bonds. There’s been quite a few attempts at making fonts out of whatever original tattoo designer typefaces can be found out there - wavy pseudo-comical letters, or rough thick brush scripts, but as far as I could tell a stylish skin script was never attempted in the digital age. And that’s why I decided to design Piel Script. Piel is Spanish for skin. In a way, Piel Script is a removed cousin of Burgues Script. Although the initial sketches were infused with some 1930s showcard lettering ideas (particularly those of B. Boley, whose amazing work was shown in Sign of the Times magazine), most of the important decisions about letter shapes and connectivity were reached by observing whatever strengths and weaknesses can be seen in tattoos using Burgues. Tattoos using Adios also provided some minor input. In retrospect, I suppose Affair exercised some influence as well, albeit in a minor way. I guess what I'm trying to say is there is as much of me in Piel Script as there is in any of the other major scripts I designed, even though the driving vision for it is entirely different from anything else I have ever done. I hope you like Piel Script. If you decide it to use it on your skin, I'll be very flattered. If you decide to use it on your skateboard or book cover, I'll be just as happy. Scripts can't get any more personal than this. Piel Script received the Letter2 award, where they selected the best 53 typefaces of the last decade, organised by ATypI. - Auchentaller by HiH,
$12.00Auchentaller was inspired by a travel poster by Josef Maria Auchentaller in 1906. To our knowledge, it was never cast in type. Grado lies on the northern Adriatic, between Venice and Trieste. At one time the port for the important Roman town of Aquileia. With the decline of the Roman Empire, the upper Adriatic region came under the rule of the Visigoths, the Ostrogoths, the Byzantines, the Lombards, the Franks, the Germans, the Venetians and finally, in 1796, the Austrian Hapsburgs. So it remained until the dissolution of the Austro-Hungarian Monarchy in 1919, following World War I, when the seaport of Trieste was awarded to Italy. With Trieste came Montefalcone, Aquileia and Grado. The area was marked by years of political tension between Italy and Yugoslavia, exemplified by the d'Annunzio expedition to capture Fiume (Rijeka) in September, 1919. Some basic discussion of the period from 1919 to 1939 may be found in Seton-Watson’s Eastern Europe Between The Wars (Cambridge 1945) and Rothschild’s East Central Europe Between The Two World Wars (Seattle 1974). In 1965 I was traveling by train from Venice to Vienna. Crossing the Alps, the train stopped for customs inspection at the rural Italian-Austrian border, just above Slovenia. We were warned not to get off the train because there were still shooting skirmishes in the area. Through all this, Grado remained literally an island of tranquility, connected to the mainland by a only causeway and lines on a map. Auchentaller not only painted the beach scene at Grado, he moved there, living out the rest of his life in this comfortable little island town. His travel illustration contains the text from which the design of our font Auchentaller is drawn. The text translates: "Seaside resort : Grado / Austrian coastal land". Please see our gallery images to see a map locating Grado, as well as Auchentaller’s painting of the resort. Auchentaller is a monoline all-cap font, light and open in design , with a lot of typically art nouveau letter forms. Included in our font are a number of ligatures. As is frequently seen in designs by German speakers, the umlaut is embedded in the O & U below the tops of the letters. This approach led to two whimsies: a happy umlauted O and a sad umlauted U. This font has a clean, crisp look that is very appealing and very distinctive. Auchentaller ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Add glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 336 glyphs. 2. Added OpenType GSUB layout features: pnum, liga, salt & ornm. 3. Added 116 kerning pairs. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Revised ‘J’. 6. Minor refinements to various glyph outlines. 7. Inclusion of both tabular & proportional numbers. 8. Inclusion of both standard acute and Polish kreska with choice of alternate accented glyphs for c,n,r,s & z. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Maree by Ashton,
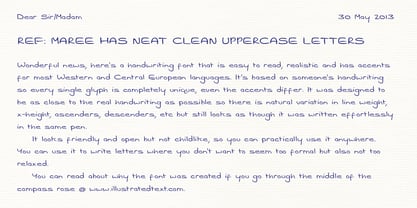
$5.00If you want to write something sincere and genuine but not too formal then this is the font for you. It is based on real handwriting, not some artificial calligraphy made to be either too haphazard or spiky or have loads of elegant flourishes but an ordinary person's writing, and designed to look as natural and as close to the original lettering as possible. Like any person's writing it is individual and distinctive, but so easy going on the eye those differences sit comfortably with you. It is friendly and open with easy to read glyphs both as lowercase and uppercase. The letters are relatively wide with clearly shaped distinct outlines. This font may be ideal for projects where you expect a wide readership with different reading abilities from young to old. When you are using this font a slightly bigger point size usually gives a better result so for a standard letter or similar you should size up to 15 points or more. Maree has been individually crafted to the smallest detail. To create a realistic handwriting font that looks relatively simple but works in a wide variety of languages requires a complexity and attention to detail most fonts will never require. This font in any ordinary business environment would never have been made, the effort required to make it too great, the length of time too long. There have been no shortcuts in this font, no automatic scanning or tracing, no automatic generation, no class kerning. Not only is each glyph individual but the width of letters, the height, the accents and the positions of the accents are all different. Even the line weight of the letters is designed to have natural variation but yet similar enough that the font appears as though it were written effortlessly in the same pen. And in order to keep the spacing consistent even though the letters have different widths, heights, lengths of descenders and so on, there are a vast number of kerning pairs, letter to letter, number to number, letter to number... All kerning has been individually assessed with an eye to proportionality taking in character shape, size and weight. For instance if you write a telephone number the numbers all sit close together but if you write a number before a letter such as in a UK post code or before a unit of measurement an extra little bit of space has been added which makes the number more distinct and therefore readable. That space is so natural to the eye that you don’t even know it is there. However even in the spacing allowance has been made for the fact it can’t be too perfect because when you write by hand the spacing is inconsistent. There have to be some letters which are too close or far apart otherwise the font would look artificial. For similar reasons if you are going to print out this font for a letter, etc, check the print version before you make any letter spacing changes because with the zoom functions in modern applications that uneven spacing and lettering can seem more pronounced than it actually is. When this font is printed out you will find it is surprisingly neat. This font is what it is, simple clear handwriting. You will not go wow. But if you want something unique and different and looks good on the page you won’t be disappointed. This font is not a work of art but it is a work of love. This font has a soul. How many fonts can you say that about? - Gemini Type Fontpack by Chank,
$49.00INTRODUCING THE GEMINI TYPE FONTPACK, an industrial-strength OpenType font bundle inspired by and optimized for dimensional type. Chank Co is proud to introduce the new “Gemini Type Fontpack,” a collection of ten fonts available for use on your desktop computer or web pages, but also optimized for use as exterior cast-metal signage in bronze or aluminum in collaboration with Gemini, a family-owned industry leader in the wholesale manufacture of dimensional letters, logo and plaques based in Cannon Falls, MN. Gemini collaborated with Chank Co to assemble a line of fonts that would work well as dimensional, cast-letter signage for use on the sides of buildings, in stores, and other public spaces. The fonts included in the “Gemini Type Fontpack” are reinterpretations of previous Chank Fonts, now optimized for dimensional signage display, but then also repackaged and presented for your use as an OpenType desktop computer font collection: GT-Adrianna DemiBold GT-Adrianna Bold GT-Adrianna ExtraBold GT-Fairbanks GT-Forward Thinking GT-Hydropower ExtraCondensed GT-Kegger GT-Shopaganda GT-Shopaganda Condensed GT-Timeless Geometric. This is a multi-purpose collection of heavy-lifting fonts to convey your message strong and clearly, full of legibility and clarity, but also displaying personality and distinction. You can purchase and download these fonts in OpenType format for your desktop computer right now via MyFonts. Get it today and you'll also get a great introductory special sale price. These exclusive typefaces are also available as dimensional letters, manufactured by Gemini in bronze or aluminum, from 6" tall up to 18" tall, with a variety of finish options, for use in public signage and wayfinding systems. Gemini manufacture their products in 20 plants through out the US, Canada and Mexico, and all their products are backed by a lifetime guarantee. Chank Co is excited to offer these ten strong, industrial font designs in durable cast metal format via Gemini. ----- More about the fonts in the Gemini Type Fontpack: GT-Adrianna DemiBold, Bold, and Adrianna ExtraBold Clear, invisible, no-nonsense, multi-purpose. A versatile sans-serif heavy-lifting font family. GT-Fairbanks Vintage, silent film, speedball, old-timey, old-fashioned, retro. Based upon the lettering in the 1914 silent film, “The Good Bad Man.” GT-Forward Thinking Futuristic, semi-serif, clean, distinctive, contemporary, idiosyncratic. A font for tomorrow and the future. GT-Hydropower ExtraCondensed Extra-condensed, compressed, strong, rigid and concise. GT-Kegger Strong, sporty, collegiate, athletic. Nothing says “GO TEAM” quite like a big, bold slab-serif font. GT-Shopaganda and GT-Shopaganda Condensed Industrial, geometric, constructivist, propaganda, oh there’s so much to love about the strength and clarity of these two fonts. Based on Chank’s Liquorstore and Nicotine fonts, which have been married and unified here, with a few new twists and turns to their letterforms. GT-Timeless Geometric Bauhaus, anyone? The geometric and minimalist alphabet here is about as clean and straight-forward as a semi-condensed sans can get. ----- All of the fonts in this package are available individually, or save money when you purchase all ten of them as a collection. Download this digital font package from MyFonts today and you'll receive both OpenType and TrueType formats in your download for your desktop computer. Webfont format is also available. (If you'd like to use these fonts as cast-metal letters for exterior, architectural purposes, visit the Gemini website to learn more about how you can find a signage retailer near you.) - Structia by Typodermic,
$11.95As you consider the words you need to convey, it’s clear that you’re looking for something that feels just as precise and intentional as the message you’re promoting. Structia is a typeface that does not shy away from its influence—it leans into the hard edges and geometries that are typically associated with brutalist architecture. And yet, even as it draws inspiration from an austere and somewhat daunting aesthetic, Structia also possesses a sense of control and discipline that is undeniably alluring. At the core of Structia’s appeal is its mechanical precision. Every line, every curve, is carefully calculated and crafted to create a sense of mathematical accuracy that is difficult to resist. There is no room for error or imperfection in Structia—every stroke is sharp and precise, with chamfered corners that add an extra layer of texture and visual interest. This is not a typeface that allows for ambiguity—it demands clarity and specificity, and it delivers both with remarkable consistency. But Structia is more than just a collection of angular shapes and precise lines. It is a typeface that conveys a sense of scientific accuracy and chilly logic—a kind of elegance and refinement that is unexpected. There is a beauty in the way that Structia balances the hard-edged geometries of brutalism with a sense of control and finesse that is undeniably modern. It is a typeface that feels at once futuristic and timeless—a design that can be used in a wide variety of contexts and still feel fresh and relevant. And then there are the two effect styles—Structia Panel and Structia War—which take the basic geometry of the typeface and push it even further into the realm of science fiction. Structia Panel feels like something you might see on a spacecraft or in the architecture of an alien planet, with thin, laser-like struts that give it a futuristic edge. Structia War, meanwhile, takes the concept of Structia Panel and adds a layer of battle damage, as if the letters have been through a cosmic conflict and emerged victorious. In the end, Structia is a typeface that demands attention and respect. It is not a typeface that will fade into the background or blend in with the crowd—it is a design that is meant to be noticed and admired. And yet, even as it draws your eye with its hard-edged geometries and precise lines, it also possesses a sense of elegance and refinement that is undeniably alluring. Structia is a typeface that balances the old and the new, the hard and the soft, the mechanical and the human—and the result is something truly remarkable. Most Latin-based European, and some Cyrillic-based writing systems are supported, including the following languages. A Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Quietism Variable by Michael Rafailyk,
$150.00A smooth contemplative Antiqua with aspiring to the sky ascenders, inspired by the Quietism philosophy. Clarity of the mind is achieved by bringing the body into a state of calm and contemplation, and this is reflected in the design – the quiet horizontal serifs (body) are opposed to the peaky soaring ascenders (mind). The design also features four optical size subfamilies with different x-height and contrast, oldstyle diagonal stress, oldstyle figures by default, smooth details and slightly dark texture. Variable axes: Weight, Contrast, X-Height. Scripts: Latin, Greek, Cyrillic. Languages: 480+. The complete list of supported languages: michaelrafailyk.com/quietism Kerning: 4553 class-to-class pairs. Hinting: Not applied. Format: TTF – OpenType with TrueType outlines. Variable Font: Quietism Variable provides more options than static versions, and has three axes: Weight (Thin–Black), Contrast (Low-High), and X-Height (Low-High). Variable fonts includes thousands of styles that you can access using a sliders on graphic editor or via CSS on web browser. Mixing different axes gives you extra styles not represented by static fonts. Optical Size: The typeface is represented by four subfamilies: Text (low contrast, high x-height – for paragraph 10-20 pt), Deck (medium contrast, medium x-height – for subheading 20+ pt), Display (high contrast, medium x-height – for heading 72+ pt), Poster (high contrast, low x-height – for big size 120+ pt). Small Caps: Lowercase letters and Oldstyle Figures are replaced with Small Capitals forms. Capitals to Small Caps: Uppercase letters, all figures, and some punctuation are replaced with Small Capitals forms. Case Sensitive Forms: ()[]{}‹›«»-–—•·#%‰@ and Arrows are centered on capitals. Oldstyle figures are replaced with Lining figures. Oldstyle Figures: 0123456789 #%‰. Designed to work with lowercase letters. Used by default. Lining Figures: 0123456789 #%‰. Figures are the same height as uppercase letters (cap height). Proportional Figures: Lining, Oldstyle, Small Caps, Capitals to Small Caps. Tabular Figures: Lining, Oldstyle, Small Caps, Capitals to Small Caps. Ordinals: adehnorst. Superscript, Subscript, Numerator, Denominator: 0123456789. Fractions: ¼½¾⅐⅑⅒⅓⅔⅕⅖⅗⅘⅙⅚⅛⅜⅝⅞⅟ (precomposed). Any other fractions (even those typed through a slash) will also be displayed correctly, with the automatic replacement to Numerator + fraction + Denominator. Slashed Zero: All 0 figures. Contextual Alternates: Number sign character (#) before uppercase letters is replaced by its version centered on capitals. Hyphen character (-) between two uppercase letters is replaced by its version centered on capitals. First of two TT letters is replaced by its alternate form. Letters vwy before the letters fijmnprtuvwxy are replaced with an alternate shorter versions that fits better in the context. Contextual Alternates (Greek): ΆΈΉΊΌΎΏ. Greek uppercase accented characters lose their tonos accent and retain only dieresis in All Caps and Small Caps modes. Turned on by default. If you need tonos accents in All Caps then turn off Contextual Alternates (calt) feature. Stylistic Alternates: FTГТИЦЩцщ and their versions with diacritical marks. Stylistic Set 01 “Arrows”: Left <- Right -> Up Left Right <-> Up Down North West South East \> South West Stylistic Set 02 “Round-Square Cyrillic”: ДИЙЍЛФвгджзийѝклнптцчшщьъю characters are replaced with its Bulgarian or Russian forms. Stylistic Set 03 “Cyrillic Tse Shcha short tails”: ЦЩцщ characters are replaced with its alternate form with short tail. Stylistic Set 04 “Cyrillic I full serifs”: ИЙЍӢ characters are replaced with its alternate form with inner serifs. Stylistic Set 05 “FT bent inward serif”: FTГ characters and their versions with diacritical marks are replaced with its alternate form with right head serif that bent inside. Stylistic Set 06 “Small Caps centered on Capitals”: Small Caps are vertically centered on uppercase letters. Standard Ligatures: fi fl fb ff fh fj fk ffb ffh ffi ffj ffk ffl. Discretionary Ligatures: Th ct st. Localized Forms: 52 character substitutions for Azeri, Bulgarian, Catalan, Dutch, German, Kazakh, Macedonian, Moldavian, Polish, Romanian, Serbian, Tatar, Turkish. Glyph Composition/Decomposition (Diacritics): Full Latin and based Vietnamese set of diacritics (571 characters). Precomposed. - Bowling Script by Sudtipos,
$69.00There is plenty of lyric and literature about looking over one's shoulder in contemplation. What would you have done differently if you knew then what you know now? This is the kind of question that comes out of nowhere. When it does and whether its context is personal or professional make very little difference. It's a question that can cause emotions to rise and passions to run hot. It can trigger priority shifts and identity crises. It's never easy to answer. Three years ago, I published a font called Semilla. My aim with that was to distill the work of Bentele, a lettering artist from early 1950s Germany. Picking such an obscure figure back then was my way of pondering the meaning and efficiency of objectivity in a world where real human events and existences are inevitably filtered through decades of unavoidably subjective written, printed and oral history. And maybe to pat myself on the back for surviving surprises mild and pleasant. Having been fortunate enough to follow my professional whims for quite some time now, I took another, longer look at my idea of distilling Bentele's work again. I suppose the concepts of established history and objectivity can become quite malleable when personal experience is added to the mix. I say that because there I was, three years later, second-guessing myself and opining that Bentele's work can be distilled differently, in a manner more suited to current cultural angles. So I embarked on that mission, and Bowling Script is the result. I realize that it's difficult to reconcile this soft and happy calligraphic outcome with the introspection I've blathered about so far, but it is what is. I guess even self-created first world problems need to be resolved somehow, and the resolution can happen in mysterious ways. Bowling Script is what people who like my work would expect from me. It's yet another script loaded with all kinds of alternation, swashing and over-the-top stuff. All of that is in here. These days I think I just do all that stuff without even blinking. But there are two additional twists. The more noticeable one is ornamental: The stroke endings in the main font are of the typical sharp and curly variety found in sign painting, while the other font complements that with ball endings, sometimes with an added-on-afterwards impression rather than an extension of the actual stroke. In the philosophical terms I was mumbling earlier, this is the equivalent of alternate realities in a world of historical reduxes that by their very nature can never properly translate original fact. The second twist has to do with the disruption of angular rhythm in calligraphic alphabets. Of course, this is the kind of lettering where the very concept of rhythm can be quite flexible, but it still counts for something, and experimenting with angular white space in a project of a very dense footprint was irresistible. After playing for a bit, I decided that it would interesting to include the option of using optically back-slanted forms in the fonts. Most scripts out there, including mine, have a rhythm sonically comparable to four-to-the-floor club beats. So the weirdly angled stuff here is your chance to do the occasional drumroll. Everyone knows we need one of those sometimes. Bowling Script and Bowling Script Balls fonts comes with 1600 characters and features extended Latin-based language support. There are also a basic version of both fonts without all the alternates and extra OpenType features. Bowling family ships in cross-platform OpenType format. We also want to present “Mute”, a visual essay narated by Tomás García and Valentín Muro, about digital life created specially to introduce Bowling Script. - TA Bankslab by Tural Alisoy,
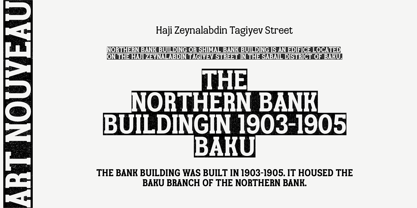
$33.00The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - Robur by Canada Type,
$24.95It shouldn't be a surprise to anyone that these letter shapes are familiar. They have the unmistakable color and weight of Cooper Black, Oswald Cooper's most famous typeface from 1921. What should be a surprise is that these letters are actually from George Auriol's Robur Noir (or Robur Black), published in France circa 1909 by the Peignot foundry as a bolder, solid counterpart to its popular Auriol typeface (1901). This face precedes Cooper Black by a dozen of years and a whole Great War. Cooper Black has always been a bit of a strange typographical apparition to anyone who tried to explain its original purpose, instant popularity in the 1920s, and major revival in the late 1960s. BB&S and Oswald Cooper PR aside, it is quite evident that the majority of Cooper Black's forms did not evolve from Cooper Old Style, as its originators claimed. And the claim that it collected various Art Nouveau elements is of course too ambiguous to be questioned. But when compared with Robur Noir, the "elements" in question can hardly be debated. The chronology of this "machine age" ad face in metal is amusing and stands as somewhat of a general index of post-Great War global industrial competition: - 1901: Peignot releases Auriol, based on the handwriting of George Auriol (the "quintessential Art Nouveau designer," according to Steven Heller and Louise Fili), and it becomes very popular. - 1909-1912: Peignot releases the Robur family of faces. The eight styles released are Robur Noir and its italic, a condensed version called Robur Noir Allongée (Elongated) and its italic, an outline version called Clair De Lune and its condensed/elongated, a lined/striped version called Robur Tigre, and its condensed/elongated counterpart. - 1914 to 1918: World War One uses up economies on both sides of the Atlantic, claims Georges Peignot with a bullet to the forehead, and non-war industry stalls for 4 years. - 1921: BB&S releases Cooper Black with a lot of hype to hungry publishing, manufacturing and advertising industries. - 1924: Robert Middleton releases Ludlow Black. - 1924: The Stevens Shanks foundry, the British successor to the Figgins legacy, releases its own exact copies of Robur Noir and Robur Noir Allongée, alongside a lined version called Royal Lining. - 1925: Oswald Cooper releases his Cooper Black Condensed, with similar math to Robur Noir Allongée (20% reduction in width and vectical stroke). - 1925: Monotype releases Frederick Goudy's Goudy Heavy, an "answer to Cooper Black". Type historians gravely note it as the "teacher steals from his student" scandal. Goudy Heavy Condensed follows a few years later. - 1928: Linotype releases Chauncey Griffith's Pabst Extra Bold. The condensed counterpart is released in 1931. When type production technologies changed and it was time to retool the old faces for the Typositor age, Cooper Black was a frontrunning candidate, while Robur Noir was all but erased from history. This was mostly due to its commercial revival by flourishing and media-driven music and advertising industries. By the late 1960s variations and spinoffs of Cooper Black were in every typesetting catalog. In the early- to mid-1970s, VGC, wanting to capitalize on the Art Nouveau onslaught, published an uncredited exact copy of Robur Black under the name Skylark. But that also went with the dust of history and PR when digital tech came around, and Cooper Black was once again a prime retooling candidate. The "old fellows stole all of our best ideas" indeed. So almost a hundred years after its initial fizz, Robur is here in digital form, to reclaim its rightful position as the inspiration for, and the best alternative to, Cooper Black. Given that its forms date back to the turn of the century, a time when foundry output had a closer relationship to calligraphic and humanist craft, its shapes are truer to brush strokes and much more idiosyncratic than Cooper Black in their totality's construct. Robur and Robur Italic come in all popular font formats. Language support includes Western, Central and Eastern European character sets, as well as Baltic, Esperanto, Maltese, Turkish, and Celtic/Welsh languages. A range of complementary f-ligatures and a few alternates letters are included within the fonts. - TA Bankslab Art Nouveau by Tural Alisoy,
$40.00TA Bankslab graphic presentation at Behance The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - ITC Johnston by ITC,
$29.00ITC Johnston is the result of the combined talents of Dave Farey and Richard Dawson, based on the work of Edward Johnston. In developing ITC Johnston, says London type designer Dave Farey, he did “lots of research on not only the face but the man.” Edward Johnston was something of an eccentric, “famous for sitting in a deck chair and carrying toast in his pockets.” (The deck chair was his preferred furniture in his own living room; the toast was so that he’d always have sustenance near at hand.) Johnston was also almost single-handedly responsible, early in this century, for the revival in Britain of the Renaissance calligraphic tradition of the chancery italic. His book Writing & Illuminating, & Lettering (with its peculiar extraneous comma in the title) is a classic on its subject, and his influence on his contemporaries was tremendous. He is perhaps best remembered, however, for the alphabet that he designed in 1916 for the London Underground Railway (now London Transport), which was based on his original “block letter” model. Johnston’s letters were constructed very carefully, based on his study of historical writing techniques at the British Museum. His capital letters took their form from the best classical Roman inscriptions. “He had serious rules for his sans serif style,” says Farey, “particularly the height-to-weight ratio of 1:7 for the construction of line weight, and therefore horizontals and verticals were to be the same thickness. Johnston’s O’s and C’s and G’s and even his S’s were constructions of perfect circles. This was a bit of a problem as far as text sizes were concerned, or in reality sizes smaller than half an inch. It also precluded any other weight but medium ‘ any weight lighter or heavier than his 1:7 relationship.” Johnston was famously slow at any project he undertook, says Farey. “He did eventually, under protest, create a bolder weight, in capitals only ‘ which took twenty years to complete.” Farey and his colleague Richard Dawson have based ITC Johnston on Edward Johnston’s original block letters, expanding them into a three-weight type family. Johnston himself never called his Underground lettering a typeface, according to Farey. It was an alphabet meant for signage and other display purposes, designed to be legible at a glance rather than readable in passages of text. Farey and Dawson’s adaptation retains the sparkling starkness of Johnston’s letters while combining comfortably into text. Johnston’s block letter bears an obvious resemblance to Gill Sans, the highly successful type family developed by Monotype in the 1920s. The young Eric Gill had studied under Johnston at the London College of Printing, worked on the Underground project with him, and followed many of the same principles in developing his own sans serif typeface. The Johnston letters gave a characteristic look to London’s transport system after the First World War, but it was Gill Sans that became the emblematic letter form of British graphic design for decades. (Johnston’s sans serif continued in use in the Underground until the early ‘80s, when a revised and modernized version, with a tighter fit and a larger x-height, was designed by the London design firm Banks and Miles.) Farey and Dawson, working from their studio in London’s Clerkenwell, wanted to create a type family that was neither a museum piece nor a bastardization, and that would “provide an alternative of the same school” to the omnipresent Gill Sans. “These alphabets,” says Farey, referring to the Johnston letters, “have never been developed as contemporary styles.” He and Dawson not only devised three weights of ITC Johnston but gave it a full set of small capitals in each weight ‘ something that neither the original Johnston face nor the Gill faces have ‘ as well as old-style figures and several alternate characters. - Tavern by FontMesa,
$25.00Tavern is a super font family based on our Algerian Mesa design, with Tavern we've greatly expanded the usability by creating light and bold weights plus all new for 2020 with the introduction of extra bold and black weights Tavern is now a five weight family. The addition of the bold weight made it possible to go further with the design by adding open faced shadowed, outline and fill versions. Please note, the fill fonts are aligned to go with the open faced versions, they may work with the outline versions, however you will have to apply them one letter at a time. The Tavern Fill fonts may also be used a stand alone font, however, the spacing is much wider than the regular solid black weights of Tavern. In the old days of printing, fill fonts rarely lined up perfect with the open or outline font, this created a misprinted look that's much in style today. To create that misprinted look using two different colors, try layering the outline fonts offset over the top of the solid black versions. Next we come to the small caps and X versions, for a font that's mostly seen used in all caps we felt a small caps would come in handy. The X in Tavern X stands for higher X-height, we've taken our standard lowercase and raised it for greater visibility in small text and for signage where you want the look of a lowercase but it needs to be readable from the street. In August of 2016 I started the project of expanding this font into more weights after seeing the font in use where someone tried creating a bold version by adding a stroke fill around the letters. The result didn't look very good, the stroke fill also caused the shadow line to merge with the serifs on some letters. This lead me to experiment to see if a new bold weight was possible for this font and I'm pleased to say that it was. After the bold weight was finished I decided to type the regular and bold weights together in a first word thin second word bold combination, however the weight difference between the two wasn't enough contrast. This lead me to wonder if a lighter weight was possible for this font, as you can see yes it was, so now for the first time in the history of this old 1908 type design you can type a first word thin second word bold combination. So why the name change from Algerian to Tavern? Since the original font was designed in England by the Stephenson Blake type foundry I decided to give this font a name that reminded you of the country it came from, however, there were other more technical reasons. During the creation of the bold weight the engraved shadow line was sticking out too far horizontally on the bottom right of the serifs dramatically throwing the whole font off balance. The original font encountered this problem on the uppercase E, L and Z, their solution was a diagonal cut corner which was now needed across any glyph in the new bold weight with a serif on the bottom right side. In order to make the light and regular weights blend well with the bold weight diagonal cut offs were needed and added as well. This changed the look of the font from the original and why I decided to change the name, additional concerns were, if you're designing a period piece where the font needs to be authentic then this font would be too new. Regular vs. Alt version? The alternate version came about after seeing the regular version used as a logo and secondary text on a major product label. I felt that some of the features of the regular version didn't look good as smaller secondary text, this gave me the idea to create an alternate version that would work well for secondary text in an advertising layout. But don't stop there, the alternate version can be used as a logo too and feel free to exchange letters between both regular and alternate versions. Where are the original alternates from Algerian? Original alternates from Algerian are built into the regular versions of Tavern plus new alternates have been created. We're excited to introduce, for the first time, all new swash capitals for this classic font, you're going to love the way they look in your ad layout, sign or logo. The best way to access alternate letters in Tavern is with the glyph map in Adobe Illustrator and Adobe InDesign products, from Adobe Illustrator you can copy and paste into Photoshop as a smart object and take advantage of all the text layer style features Photoshop has to offer. There may be third party character maps available for accessing alternate glyphs but we can't advise you in that area. I know what you're thinking, will there be a Tavern Condensed? It takes a lot of hours to produce a large font family such as this, a future condensed version will depend on how popular this standard version is. If you love Tavern we're happy to introduce the first weathered edge version of this font called Bay Tavern available in February 2020. - DeLouisville - 100% free
- PykesPeakZero - 100% free
- Komikaze - 100% free
- Hawkes by Kimmy Design,
$15.00Hawkes is an extensive handmade typeface family that comes with a bundle of weights, widths and styles, all designed to work cohesively. Here is a breakdown of the Hawkes family. Hawkes Sans: The primary subfamily is a sans-serif typeface that includes nine fonts: three weights (light, medium and bold) and three widths (narrow, regular and wide). Within this set are an array of stylistic features; including small capitals, character style alternatives, discretionary ligatures and contextual alternatives. See details below for more information on OpenType Features. Hawkes Variable Width Sans: The secondary subfamily is the same base sans-serif fonts but combined in variating widths. Essentially, it takes all three widths of each weight and randomly mixes them together. This creates a funky and creative alternative to the more traditional sans-serif set. The variations are for the uppercase, lowercase, small capitals, ligatures and numbers. Hawkes Script: The last subfamily is the script typeface. It’s a quirky script with variations of its own, including ligatures, swashes and contextual alternatives (again, see below for further details.) The script font works great as a complimentary style to the sans-serif, or on it’s own. FEATURES Alright, let’s get into all the extra goodies this typeface has to offer. Small Capitals: Small caps are short capital letters designed to blend with lowercase text. These aren’t just capital letters just scaled down but designed to fit with the weight of both the lowercase and capitals. With Hawkes, small caps can either sit on the baseline (in line with the base of the capital and lowercase) or to be lifted to match the height of the capital letters by applying the discretionary ligature setting in the OpenType panel. These small capitals have a dot underlining them that sit along the baseline. The feature offers a unique display affect that is great for logos, titles and other headline needs. Discretionary Ligatures: A discretionary ligature is more decorative and unique combination than a standard ligature and can be applied at the users discretion (as the name indicates.) The specific styling for these ligatures varies for different fonts. With Hawkes, they are used as an all capital styling feature, or to lift the small capitals to align with the height of the capitals. In the former setting, both lowercase and uppercase letters are first changed to all capitals, then a specialized set of letter combinations are transitioned so small characters are positioned within a main capital letter. These combinations only happen with main characters that include an applicable stem, such as C F K L R T Y. Some of these combinations include two or three characters. When Small Caps is turned ‘on’, this feature will lift the small caps to the height of the capital letter. For more information, please check out the user guide! Stylistic Alternatives: Stylistic alternates are a secondary form of a character, often used to enhance the look or style of a font. For Hawkes, these alternatives provide a slightly more handmade feel. A - the capital and small capital A will lose its pointed apex and become rounded. Think of it more as an upside-down U than an up-side-down V ;-) Oo, G, Ss, Cc- these characters’ topmost terminal becomes a loop. The O is applied automatically, the G S and C need to be turn on individually. Titling Alternatives: This feature does sort of the opposite of what it intends. Instead of being used for titling purposes, this feature makes the text look better in paragraph text settings. Kk Rr h n m - curved terminals on the are straightened e - the counter stroke also gets straightened from a more looping motion y - the shape of y is changed from a rounded character to a sharper apex (think more like a ‘v’ than ‘u’) Contextual Alternatives: Contextual alternates are glyphs designed to work within context of other adjacent glyphs. With Hawkes Sans, there are three slightly different variations per character. The feature rotates the application of each variation. This helps with organic authenticity, so if you have two e’s next to each other, they won’t look identical (reflecting the natural variations in handwriting and lettering.) With Hawkes Variable width fonts, I have created a contextual pattern that randomizes the widths of each character. So, when the feature is turned ‘on’ in the OpenType panel, the widths would alternate in a pattern such as: Narrow, Wide, Regular, Narrow, Regular Wide, Narrow, etc. It happens automatically so the user doesn’t have to think or worry about getting a random seed. With Hawkes Script, contextual alternates allow strokes to connect properly from one character to the next while maintaining a believable, natural flow. Connecting strokes are present for two letters next to each other but are replaced by a shorter stroke when located at the end of a word or sentence. Some characters have in-strokes when located at the start of a word. When a character is preceded by a capital letter that doesn’t connect, it too needs an in-stroke or altered spacing. This feature is complicated and messy, but luckily you don’t really have to think about it! I’ve done all the coding so all you have to do is turn ‘on’ the feature in the OpenType panel and you are off to the races! I’m just letting you know what’s happening behind the scenes. Swashes: These are just for Hawkes Script and provide tail swashes to the start and ends of letters. There are three different options. You can pick the basic option by turning ‘on’ the swash feature in the OpenType panel, or you can pick using the Glyph panel. Stylistic Sets: This feature work in new versions of Illustrator CC and InDesign CC. You can pick specific styling sets instead of turning on an entire feature. For example, let’s say you want to have a loopy S, but not a loopy C or O, you can just turn on the S in the Style Set. It also helps create the little drop box that pops up when you hover over a character, showing you the alternates associated with that character. This makes it easy to pick and choose specific styles you want in a word or headline. ---------- And there it is folks! That’s all the basic info on Hawkes, I know it’s been a lot and I appreciate you hanging on. If you are like me and need more of a visual reference to accessing all these goodies, I’ve made a user guide to help navigate Hawkes and everything it has to offer. Altogether this extensive family boasts 14 total fonts in a wide array of styles, weights and widths, making it a great addition to any handmade type collection. Enjoy!
PreviousPage 98 of 98