5,396 search results
(0.026 seconds)
- Billock by Alit Design,
$19.00Presenting the Billock Script font by alitdesign. The Billock script font is inspired by the strokes of a highlighter marker that has a bold square character combined with a dynamic signature script style. Combined with the concept of bright and neon colors, the design of the Billock font becomes more sporty and modern. This Billock script font is very suitable to be the latest collection of your font library, because it has many and very unique swashes and alternatives that make the designs you will make look different and cool. The Billock Script font is perfect for magazine cover designs, brochures, flyers. Instagram ads, Canva Design and so on with unique and modern concepts. besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Billock Script contains 887 glyphs with many unique and interesting alternative options. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - Chomiqy by Alit Design,
$15.00Presenting the 🗯️💬CHOMIQY Typeface💬🗯️ by alitdesign. The CHOMIQY Typeface is inspired by the style of letters in comics that have less serious and fun characters. The lettering of CHOMIQY Typeface is a serif with display font characters which gives a fun and design impression for retro pop art. The CHOMIQY Typeface has 2 style font regular and italic and has 3 characters solid, line and 3D. The CHOMIQY Typeface is perfect for creating designs with non-serious concepts, designs for children, book headers, and of course for text on comics. The CHOMIQY Typeface also gets a bonus character of 230 Comic-themed illustrations that make creating designs even easier. Simply by downloading The CHOMIQY Typeface creating a Comic and non formal themed design is very quick and easy. The CHOMIQY Typeface is perfect for magazine cover designs, brochures, flyers. Instagram ads, Canva Design and so on with comic, non-serious, pop art, game mobile and fun design. Besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The CHOMIQY Typeface contains 560 + 230 bonus glyphs with many unique and interesting alternative options. - Delightful by Jessie Makes Stuff,
$12.00Delightful is a whimsical and cheerful handwritten font family of varying weights and widths. This typeface is like if Comic Sans had a cousin who studied abroad one summer and now wears scarves to look more grown up, even though inside she's still the same, sweet marshmallow she always was. The letters were inspired by my handwriting on a good day - slowed down, legible, and intentionally drawn. I even threw in some of my favorite doodles as alt characters because the set wouldn't be complete without them. And the name was inspired purely by how it feels when I see it - and by my word of the year, delight. Delightful is ideal for anyone who wants to include a bit more warmth and a personal touch with their messaging. It's friendly and non-threatening, and will enhance personal projects or professional ones alike - whether you're a designer, an Instagram influencer, or you need to create some flyers for the local Mom 'n Pop Shop. There are two versions of this font. The original style is slightly more rounded and gets chubbier as you increase its boldness, and the stretched style is like a condensed version, except it's been stretched taller rather than squished narrower. I hope you delight in it as much as I do! - Beat Ghost by Alit Design,
$16.00Presenting the 🐈⬛🌙🎃 The Beat Ghost Halloween Typeface 🐁🌙🎃 by alitdesign. The Beat Ghost Halloween Typeface is designed for the needs of design concepts themed about Halloween and events in October and November. The Beat Ghost Halloween Typeface has a horror character with a character shaped like distortion character, making the horror Halloween themed design concept even better and unique. 🐁🌙The Beat Ghost Halloween Typeface also gets a bonus character of 150 Halloween-themed illustrations that make creating designs even easier. Simply by downloading The Mouse Moon Halloween Typeface, creating a Halloween themed design is very quick and easy. The Mouse Moon Halloween Typeface is perfect for magazine cover designs, brochures, flyers. Instagram ads, Canva Design and so on with halloween and dark concepts. besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - Funroot by Alit Design,
$16.00Presenting the 🎃 The FUNROOT Halloween Typeface 🦇 by alitdesign. The FUNROOT Halloween Typeface is designed for the needs of Halloween themed design concepts and events in October and November. FUNROOT Halloween Typeface has a horror character with a character shaped like a haunted tree root, making the Halloween horror-themed design concept even better and unique. The FUNROOT Halloween Typeface also gets a bonus character of 150 Halloween-themed illustrations that make creating designs even easier. Simply by downloading The FUNROOT Halloween Typeface, creating a Halloween themed design is very quick and easy. The FUNROOT Halloween Typeface is perfect for magazine cover designs, brochures, flyers. Instagram ads, Canva Design and so on with halloween and dark concepts. besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The FUNROOT Halloween Typeface contains 561 + 150 bonus glyphs with many unique and interesting alternative options. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - As of my last knowledge update in April 2023, there isn't a widely recognized font specifically named "Panther" that is acknowledged across the major font platforms or in design communities. However,...
- The font named SAVE THE HONEYBEE, created by SpideRaY, is a distinctive and purpose-driven typeface, conceived with the intention of raising awareness about the critical issue of honeybee conservatio...
- Groovy 3D Caps JNL by Jeff Levine,
$29.00It all started with a simple idea back in 1998: do a digital version of a "lost" 70's typeface, and make up the missing letters that were not present in the only available example Jeff Levine had to work with. Jeff wasn't yet doing his own digital font creation, so he hooked up with Brad Nelson who owns a small foundry called Brain Eaters Fonts. Together, they collaborated on "Action Is"- a freeware font named after the source of the type example. This was a title page for a commemorative photo album of images from the 60's TV music show "Where the Action Is", formerly hosted by Jeff's employer at the time, singer-writer-producer Steve Alaimo. The free font took off like a rocket, being released just at the peak of the 60’s/70’s retro craze in the late 1990’s, and it was EVERYWHERE! It showed up on TV shows, packaging and web design -- and was even spotted on signage used on the side of a major amusement resort’s retro-themed hotel. From that point on, Jeff kept getting requests for a version with a lower case. Although they shared the copyright in the freeware version, Brad Nelson gave Jeff his blessing to re-work and take Action Is into the realm of commercial type. Newly improved and re-released as Groovy Happening JNL, it became one of Jeff's better selling type designs. A simplified, yet similar font was issued called Groovy Summer JNL. Now, after about a decade, Jeff had decided to clean up the 3-D (drop shadow) version that was originally freeware with many minute design flaws and re-release it commercially. Groovy 3D Caps JNL is an all-caps, limited character set font which ties in well with the previous releases, yet retains itís 1960s-1970s era charm. The font flag art is courtesy of Barbara D. Berney and is used by permission. - TT Phobos by TypeType,
$35.00TT Phobos useful links: Specimen | Graphic presentation | Customization options TT Phobos is a pliable display serif with a soft and gentle character. The features of the typeface are the moderate contrast between bold and thin strokes, pliable visual compensators, and the counter-clockwise bend of internal ovals. In addition to 6 weights and 6 italic, TT Phobos also includes two original decorative fonts, inline and stencil. Despite its pliability and display character, TT Phobos is dynamic enough and is well suited for text arrays even in large text blocks. The serifs of letters are completely asymmetrical and bring in dynamics when reading the text from left to right. Thanks to the harmonious contrast of black and white forms and internal negative spaces of the letters, as well as its broad letter spacing, the typeface is well read in small sizes. In this case, the character of the letters is completely preserved, partially thanks to the exaggerated elegant visual compensators. The ornamental pattern used in TT Phobos Inline varies for capital and lowercase letters. Capital letters implement a more complex double inline with a rhombic element in the middle, and in the lower case features a simplified form of the inline, made in a single movement. Thanks to the original cutting, TT Phobos Stencil stands out for its expression, and the rounded cuts add even more visual style to the font. TT Phobos consists of 14 faces: 6 weights (Light, Regular, DemiBold, Bold, ExtraBold, Black), 6 Italics, inline and stencil. There are 17 ligatures in TT Phobos, including several Cyrillic ones. The typeface has stylistic alternates, which adds an italic effect to the upright fonts, and a little solemnity of the upright version to the italics. In addition, we have not forgotten about the old-style figures and other useful OpenType features, such as ordn, sups, sinf, dnom, numr, onum, tnum, pnum, liga, dlig, salt (ss01), frac, case. - Hand Writing of Janina by TypoGraphicDesign,
$19.00The typeface Hand Writing of Janina is designed from 2021 for the font foundry Typo Graphic Design by Janina Fels & Manuel Viergutz. The character of the handwritten script typeface is rough, ruggend and raw. With state-of-the-art OpenType-Feature (like Contextual Alternates (calt) and Stylistic Alternates (salt)). Each uppercase and each lowercase letter has automatically alternated two variations to bring humanly-random characteristics of handwriting to life. 4 font-styles (Book, Bold, Dark & Icons) with 786 glyphs (Latin 3) incl. 100+ decorative extras like icons, arrows, catch words, dingbats, emojis, symbols, geometric shapes (type the word #LOVE for ♥︎ or #SMILE for ☺ as OpenType-Feature dlig) and stylistic alternates. For use in logos, magazines, posters, advertisement plus as webfont for decorative headlines. The font works best for display size. Have fun with this font & use the DEMO-FONT (with reduced glyph-set) FOR FREE! Font Specifications ■ Font Name: Hand Writing of Janina ■ Font Styles: 4 font-styles (Book, Bold, Dark, Icon) + DEMO (with reduced glyph-set) ■ Font Category: Display Script for headline size ■ Font Format:.otf (Mac + Win, for Print) + .woff (for Web) ■ Glyph Set: 786 glyphs (Latin 3 incl. decorative extras like icons) ■ Language Support: 93 languages: Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Catalan, Chiga, Colognian, Cornish, Croatian, Czech, Danish, Dutch, Embu, English, Esperanto, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusii, Hungarian, Inari Sami, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, Northern Sami, North Ndebele, Norwegian Bokmål, NorwegianNynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Serbian, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss German, Taita, Teso, Turkish, Upper Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu ■ Design Date: 2021 ■ Type Designer: Janina Fels, Manuel Viergutz - Northwell by Set Sail Studios,
$16.00Introducing: Northwell! A rustic, dapper handwritten font with a personal charm. With quick dry strokes and a signature style, Northwell is perfect for branding projects, homeware designs, product packaging - or simply as a stylish text overlay to any background image. ★ New Update • Northwell Clean! Northwell has now been updated to include 2 styles; a rustic textured version, and a totally clean & smooth version. This gives you the option to completely switch the style of your font at the click of a mouse, whether you’re looking for a more rustic, hand-made style, or a silky smooth finish. The Northwell Family includes 6 font files; 1. Northwell • A handwritten script font containing upper & lowercase characters, numerals and a large range of punctuation. 2. Northwell Alt • This is a second version of Northwell, with a completely new set of both lower and uppercase characters. If you wanted to avoid letters looking the same each time to recreate a custom-made style, or try a different word shape, simply switch to this font for an additional layout option. 3. Northwell Swash • A set of 20 hand-drawn swashes, the perfect finishing touch to underline your Northwell text. Simply install this as a separate font, select it from your font menu and type any A-U character to create a swash. 4. Northwell Clean, Northwell Clean Alt & Northwell Clean Swash • Clean versions of the above 3 fonts, with the rough brush texture removed and replaced with a completely smooth edge. Ideal for specialist printing (e.g. Cricut/Silhouette Studio), or simply for a smoother finish to your designs. Fonts include multilingual support for English, French, German, Spanish, Italian, Portuguese, Czech, Danish, Dutch, Estonian, Finnish, Hungarian, Norwegian, Polish, Slovak, Slovenian, Swedish, & Turkish. Standard Ligatures • Are also available for several lowercase characters (double-letters which flow more naturally). Ligatures will automatically replace the standard letter pairs whenever available, when using any OpenType capable software. - Smallstep Pro by Evolutionfonts,
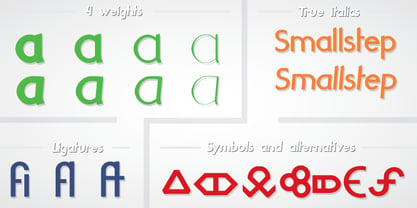
$-Smallstep - One geometric sans serif with a free spirit. If we presume that geometric typefaces play with the idea of what typography would look like in the future when all unnecessary elements would disappear, than most of their designers seem to envision the future in a rather metropolisque kind of way. We love geometric faces, but the cold and heartless feelings that most of them leave is just not our cup of tea. That is why we are happy to bring some optimism in that genre with our new typeface. We called it Smallstep. Smallstep is a typeface that follows the traditions of classic geometric sans serifs like “Futura”, but is at the same time friendly and whimsical. We took the liberty to deviate from the standard sans serif glyphs while drawing some characters (such as ”a” and ”r” ), others (“w” “k”) are completely redesigned. Probably the biggest trademark of this typeface is the way vertical lines in most lower case characters are “cut” so they end in a 60 degree angle. Smallstep is over all a expressive face, which means it brings some emotions to your design and feelings in itself, and should be used accordingly. Other than that, it is suitable for both headline and body text, print and web. So what kind of name is “Smallstep”? We view the type design process as a form of evolution: There can be no typeface that differs drastically from the current standards, since its characters would be unrecognizable and thus unreadable. But at the same time there are hundreds of faces that differ a little, and still manage to make a difference by moving with small steps towards better and more refined looks. Smallstep consist of 4 weights, that cover all the features, that are expected of a modern Opentype face: kerning pairs, ligatures, true italics and alternative characters, plus a set of symbols, that will help you start off your designs more easily. - Tiresias by Bitstream,
$29.99Tiresias was designed for subtitling by Dr. John Gill from the Royal National Institute for the Blind (RNIB), in the United Kingdom. The Tiresias font is designed to have characters that are easy to distinguish from each other, especially important for the visually impaired. The following key factors were considered during the design process: character shapes, relative weight of character stokes, intercharacter spacing, and aspect ratios that affect the maximum size at which the type could be used. The benefits of the Tiresias font are greatest on lower resolution displays, such as televisions, train and airline information terminals, and low resolution displays on wireless communication and handheld devices. InfoFont is for printed instructions on public terminals where legibility is the primary consideration; these instructions are often read at a distance of 30 to 70 cm. Infofont is not designed for large quantities of text. The Tiresias LPfont is a large print typeface specifically designed for people with low vision. Large print publications should be designed to specifically help with reading problems, and should not just be an enlarged version of the ordinary print. The Tiresias LPfont family, made up of roman, italic, and bold weights, was designed to address and solve these issues. The RNIB developed PCfont for people with low vision to use on computer screens. It is designed for use at larger sizes only. PCfont includes delta hinting technology in the font to ensure pixel-perfect display at key sizes. Signfont is for fixed (not internally illuminated) signage. The recommended usage is white or yellow characters on a matt dark background. Note that the “Z” versions have slashed zeroes, and are identical in all other respects. These faces were developed together with Dr. John Gill of the National Institute of the Blind, Dr. Janet Silver; optometrist of Moorfields Eye Hospital, Chris Sharville of Laker Sharville Design Associates, and Peter O'Donnell; type consultant. Tiresias himself is a figure from Greek mythology, a blind prophet from Thebes. - ITC Stone Humanist by ITC,
$40.99Type designers have been integrating the design of sans serifs with serifed forms since the 1920s. Early examples are Edward Johnston's design for the London Underground, and Eric Gill's Gill Sans. These were followed by Jan van Krimpen's Romulus Sans, Frederic Goudy's ITC Goudy Sans, Hermann Zapf's Optima, Hans Meier's Syntax and Adrian Frutiger's Frutiger. Now, ITC Stone Humanist joins this tradition. It is a careful blend of traditional sans serif shapes and classical serifed letterforms. ITC Stone Humanist grew out an experiment with the medium weight of ITC Stone Sans, a design that already showed a relationship to these sans serif-serif hybrids. ITC Stone Sans has proportions based on those of ITC Stone Serif, and its thick-and-thin stroke contrast suggests the bloodline of humanistic sans serif typefaces. But other aspects of ITC Stone Sans are more closely aligned to the gothics and grotesques, a tradition that accounts for the largest portion of sans serif designs. Enter ITC Stone Humanist. During his experiments with the earlier design, Sumner Stone recalls, I was actually quite surprised at how seemingly subtle changes transformed the face," moving the design firmly into the humanist tradition. "The form of the 'g,' 'l,' 'M,' 'W,' and more subtly the 'a' and 'e' are part of the restructuring of the family," he explains. The top endings of vertical lower case strokes have been cropped on an angle, as have the ascender and descender stroke endings. ITC Stone Humanist is a full-fledged member of the ITC Stone family. It has been produced with the same complement of weights, and the x-heights, proportions, and underlying character shapes are completely compatible with the three original designs. The original ITC Stone Sans is a popular typeface, in part because of its notable versatility. ITC Stone Humanist shares this virtue, and can be used successfully at very small sizes, in long passages of text copy, and even as billboard-sized display type." - Arapix by Anatoletype,
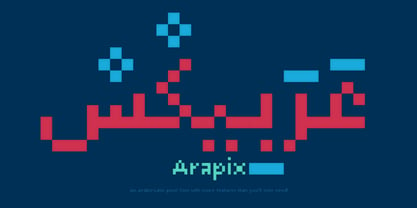
$69.00Arapix is a 12 pixel high multilingual Latin-Arabic pixel font with incredible capabilities. The Arapix is an almost traditional Naskh. It is elegant and easy to read even in very small sizes. It includes almost every feature you would expect from a high range Naskh font. Its humanistic look and feel fit perfectly to its Latin counterpart. Arapix was originally designed for a web project that didn't see the light a few years back. It started with the idea of fitting both Latin and Arabic into a 12 pixel vertical grid. The latin glyphs fit properly within the vertical limits, but when it came to the arabic glyphs, it proved to be more challenging. Arabic letters with lower diacritic dots like the (Yeh-fina) or letters with accents above like the (Alef-Hamza-above) need much more space than any Latin letter. Add to this the fact that accents needs to be positioned above and below the glyphs. It is technically impossible to fit a (Yeh-fina-kasratan) or a (Alef-Hamza-above-shadda-damma) into 12 pixels. Initially the accents were dropped and not included in the design. Although it seemed impossible at the start, Sylvain found a solution in the end, including as many contextual alternates and contextual kerning as needed to avoid every collision between letters and diacritics, letters and accents, and diacritics and accents. The contextual kerning was added to achieve an even letter and word spacing in longer text. Arapix is amazingly legible in small size on screen and in print. On the other hand, it also works perfectly as display titling font due to its unique and contemporary pixel approach. It can be used for screens with very low resolution as well as for high resolution screens and prints. The new Arapix comes with various new features and new glyphs including Persian and Urdu letters, stylistic set, old style figures, contextual kerning, contextual alternates and a few icons too. Enjoy the new Arapix and have fun with it. - Odile by Kontour Type,
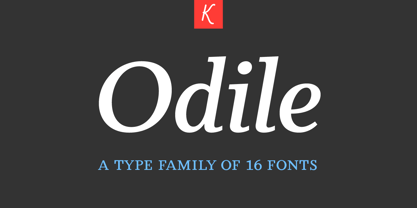
$50.00Odile is a text typeface with bracketed head and bracket-free bottom lower case serifs, a quality that counters rigidness most traditional slab serif typefaces possess. This contemporary design draws inspiration from an experimental typeface named Charter originally designed by the American book and type designer William Addision Dwiggins. It consisted of an informal lowercase alphabet, a narrow seemingly non-inclined vertical letter with script attributes, featuring non-joining letterforms. Dwiggins’ contemplated Charter as the italic companion to Arcadia, Experimental No. 221. The Charter project progressed sporadic stalled during the Second World War and came to a halt in 1955. Charter remained incomplete and was never commercially released. Assessing Charter’s whimsical design, its fragments were rethought and developed into a comprehensive text family. Odile Upright Italic reveals recognizable similarities shared by Dwiggin’s Charter and defines the design approach for the family. The steep calligraphic outstroke and low junctions off the stem as in the upright italic “n” or “r”, for example, are gradually lessened in the italic and moved up for the roman weights. The six optically balanced weights range from the delicate Light to stark Black, accompanied by display variants with feminine flair and ardent Ornaments. Two sorts of Initials, one amplified with interweaving swashes, the other more restrained, both are clearly derived from the Upright Italic. This mid-contrast serif offers a wide range of tools for text and display typographies with a palette of strict to playful. This family shines in magazine, book and display use. The graceful serifed type harmonizes perfectly with Elido, Odile’s sans companion. Sans and serif share the family array and OpenType features in perfect tune. Odile offers an extensive character set, numerous OT features including roman and italic Small Caps, five sets of numerals, alluring ligatures, and many more. OT stylistic variants (with accents) offer a one-story “a” for the roman weights, alternate “g” and “s” designs for the italics, and a variant “s” for the Upright Italic. - Hamptons BF by Bomparte's Fonts,
$40.00Hamptons BF is a beautiful, elegant sans serif with dramatic individuality. A font that steps out in Art Deco style. As a design movement Art Deco came into prominence during the 1920s and 30s when forms were typically sleek, symmetrical, geometric or highly stylized. Today the influence of this enduring style can be clearly seen in architecture, industrial design, fashion, art, graphic design, and yes, even type design. Art Deco style exemplifies luxury, glamour and modernity. I believe Hamptons BF captures something of that retro look in a nod to the past without ever looking dated, all the while retaining a contemporary flair. Named after the well-known New York resorts synonymous with style and elegance, this gothic or sans serif type is based upon University Roman, an early 1970s serif design which in turn was influenced by yet another serif design called Forum Flair (late 1960s); and that in turn owes its pedigree to the late 1930s’ Stunt Roman, which is the original source of inspiration for all of these. Quite a family tree! There’s dynamic interplay between certain wide, full-round letters such as C, D, G, O, P, Q, R, S and narrow ones like A, E, F, H, K, L, M, N, U, etc. This contrast repeats throughout certain lower case letters and serves to create a unique look of distinction. Light and Regular weights communicate a romantic, feminine appeal while the Bold offers a complementary emphasis. The font is somewhat versatile as in addition to its primary purpose for display, Hamptons BF also succeeds in settings containing short blocks of large text. It’s right at home in a variety of typographic environments: branding, packaging, signage logos, magazine headlines, invitations, menus, trendy cafes and more. Among the included OpenType features are Stylistic Alternates, Automatic Ligatures and Fractions. There is extended language support for Western, Central and Eastern Europe and Turkish. - Kingthings Serifique Pro by CheapProFonts,
$10.00This is what you get when you mix monoline rounded letters with some bracketed serifs and finish it off with a sprinkle of ornamental appendages. The result is very readable, rather original and quite charming. I have fixed some inconsistencies in serif designs across the weights, cleaned up the serif connections - and added a fourth weight. But I have kept all the wonky curves and slightly differing stroke thicknesses, as they are so integral to the charm. Kevin King says: "I guess all type designers at some point think 'Well, I'll just have a go at a standard text face...' There is a long story here somewhere, suffice it to say that I started with the thinnest version - typical. I wanted to make a standard serif text face - until I saw it in print and thought "Yuk! it looks like everything else!" - still does really but with twiddles and pooneys..." If you find the "twiddles & pooneys" too much you can tone them down with the OpenType Stylistic Alternate feature (which will make sure they don't appear on three consecutive letters) or remove them completely with the OpenType Swash feature. ALL fonts from CheapProFonts have very extensive language support: They contain some unusual diacritic letters (some of which are contained in the Latin Extended-B Unicode block) supporting: Cornish, Filipino (Tagalog), Guarani, Luxembourgian, Malagasy, Romanian, Ulithian and Welsh. They also contain all glyphs in the Latin Extended-A Unicode block (which among others cover the Central European and Baltic areas) supporting: Afrikaans, Belarusian (Lacinka), Bosnian, Catalan, Chichewa, Croatian, Czech, Dutch, Esperanto, Greenlandic, Hungarian, Kashubian, Kurdish (Kurmanji), Latvian, Lithuanian, Maltese, Maori, Polish, Saami (Inari), Saami (North), Serbian (latin), Slovak(ian), Slovene, Sorbian (Lower), Sorbian (Upper), Turkish and Turkmen. And they of course contain all the usual "western" glyphs supporting: Albanian, Basque, Breton, Chamorro, Danish, Estonian, Faroese, Finnish, French, Frisian, Galican, German, Icelandic, Indonesian, Irish (Gaelic), Italian, Northern Sotho, Norwegian, Occitan, Portuguese, Rhaeto-Romance, Sami (Lule), Sami (South), Scots (Gaelic), Spanish, Swedish, Tswana, Walloon and Yapese. - Desphalia Pro by Ingo,
$42.00A classic “American” sans serif with a kink Desphalia belongs to the kind of sans serif fonts that were created in the 19th century. You could also name it “American Gothic”, a sans serif in the style of fonts like Franklin Gothic, News Gothic and similar. Above all, the high x-height characterizes this typeface style, as do the identical heights of uppercase and ascenders. However, I allowed myself a few peculiarities ;-) On the one hand, there is the gently sloping horizontal middle line on letters such as H, E, F, A and e. The M also got gently slanted sides. Some of the lower-case letters have an up- or down-stroke: a d m n p u. This "kink" on the shaft also serves to better distinguish the small l from the capital I — as can be seen clearly with the term »Illinois«. In keeping with the tradition of American typefaces, Desphalia does not have a true italic. Rather, the letters of the “Italic” have the same character forms as the normal upright variant, but in oblique — and so it is not called “Italic” but “Oblique”. Style Set 01: Another American peculiarity is the capital I with dashes above and below. It is included in the Desphalia as an alternate character form. An alternative small l with the “kink” in the ascender is also included — as is a y with the “kink” in the descender. Style Set 02: The corresponding “straight” forms a d l m n p u without the break are included as alternatives in a separate style set. Small caps are uppercase letters that are optically the same size as lowercase letters. They offer a very classy way of emphasis. Desphalia is available in the widths Condensed, Normal and Expanded, the weights include Thin, Light, Book, Bold, Black. Using the variable font, all intermediate levels can be freely selected. The figures are optionally available as tabular figures, proportional lining figures or old style figures. - FS Neruda by Fontsmith,
$80.00A literary font FS Neruda takes its name from Chilean poet Pablo Neruda, described as “the greatest poet of the 20th century in any language”. As such, it’s a font that references the very best literary typeface traditions. Smart, sharp and classical, FS Neruda bridges the gap between the classical and the offbeat. This font started life in the world of newspapers and books and is the perfect storytelling typeface for savvy, inquiring readers whether in printed journals, hard news, short online missives or poetry. Idiosyncratic precision FS Neruda is clear and legible in body text, while also being a space-saver fitting in more characters on each line than the typefaces that inspired it. In larger sizes it becomes a different beast – livelier, quirkier, but no less sharp. This is a truly classic typeface designed with long text setting in mind, thanks to its large x-heights, and short ascenders and descenders. FS Neruda mixes suave, sharp confidence with a sense of fragility and quirkiness. It’s knowledgeable, informative and idiosyncratic; one for readers and enquiring minds. Subtle weight modifications The construction and details of the letterforms differ across each of the five weights, with each cut separately to evoke different flavours: Thin is typewriter-like, Light is classy, Regular is canonical, Bold is robust, Black is magazine-esque. FS Neruda also boasts a radiant italic companion, a wide set of small caps, lower and uppercase ligatures, case punctuation and spacing, four sets of figures, and some ageless typographic symbols such as manicules, fleurons and teardrop crosses. Suggestive simplicity “The key to success in the current type design landscape is to design a typeface which looks conventional at text sizes but has a few small, suggestive touches visible at bigger sizes that make it distinct,” says designer Pedro Arilla. “Another thing we wanted to achieve with this typeface is simplicity.” FS Neruda is available in ten carefully crafted styles: it’s designed to work perfectly at text sizes, but still glows as a display typeface. - Scriptina Pro by CheapProFonts,
$-This is the 100th font released by CheapProFonts, and I wanted to make something special - so I have chosen to upgrade one of the most popular free fonts ever: the one and only Scriptina by the infamous Fredrick “Apostrophe” Nader! After first cleaning up the outlines, spacing and kerning, Scriptina Pro has been expanded with a set of alternate letters without the loops and swashes, using the OpenType contextual alternates feature to switch them around automatically to avoid too many overlapping and repeating elements. You can also manually turn off the loops and swashes with the OpenType titling and swash features respectively. The originals alternate letters have been incorporated as stylistic alternates (and stylistic set 02) and the ligatures as discretionary ligatures if you should want them. The alternate non-script lowercase z is programmed as stylistic set 01. In addition Scriptina Pro has been given the usual CheapProFonts large multilingual character set, of course. I hope many will enjoy the improvements and additional language support. And, naturally: it is still free! ALL fonts from CheapProFonts have very extensive language support: They contain some unusual diacritic letters (some of which are contained in the Latin Extended-B Unicode block) supporting: Cornish, Filipino (Tagalog), Guarani, Luxembourgian, Malagasy, Romanian, Ulithian and Welsh. They also contain all glyphs in the Latin Extended-A Unicode block (which among others cover the Central European and Baltic areas) supporting: Afrikaans, Belarusian (Lacinka), Bosnian, Catalan, Chichewa, Croatian, Czech, Dutch, Esperanto, Greenlandic, Hungarian, Kashubian, Kurdish (Kurmanji), Latvian, Lithuanian, Maltese, Maori, Polish, Saami (Inari), Saami (North), Serbian (latin), Slovak(ian), Slovene, Sorbian (Lower), Sorbian (Upper), Turkish and Turkmen. And they of course contain all the usual “western” glyphs supporting: Albanian, Basque, Breton, Chamorro, Danish, Estonian, Faroese, Finnish, French, Frisian, Galican, German, Icelandic, Indonesian, Irish (Gaelic), Italian, Northern Sotho, Norwegian, Occitan, Portuguese, Rhaeto-Romance, Sami (Lule), Sami (South), Scots (Gaelic), Spanish, Swedish, Tswana, Walloon and Yapese. - Vintage Glamour by Ardyanatypes,
$15.00Vintage Glamour comes with an aesthetic style, and its serif-type tagline is Vintage and elegant. This font comes in eighteen thickness levels, from thin to black, to suit your needs. Vintage Glamour is also equipped with the latest professional characteristics that can present an elegant and attractive identity for your company or project for business purposes. It goes well with modern serifs and scripts that depict or stand firm as titles and brand representatives for an elegant look. Vintage Glamour has 18 font styles ranging from thin to regular and italic. This will go a long way in creating the perfect impression, giving you many options you'll want to use in each design. Vintage Glamour also comes with multiple languages, making any country and language easy to use. It also comes with alternative Ligatures and styles to make your designs more attractive. Vintage Glamour is suitable for branding projects and various design purposes such as business cards, name tags, and uniforms as a brand enhancement. Advertisements, posters, invitations, branding, logos, magazines, merchandise, presentations, etc. Supports languages: Afrikaans, Albanian, Asturian, Asu, Azerbaijani, Basque, Bemba, Bena, Bosnian, Breton, Catalan, Chiga, Colognian, Cornish, Croatian, Czech, Danish, Dutch, Embu, English, Esperanto, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, German, Gusii, Hungarian, Icelandic, Igbo, Indonesian, Irish, Italian, Kabuverdianu, Kalaallisut, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Low German, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian Bokmål, Norwegian Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Spanish, Swahili, Swedish, Swiss German, Taita, Teso, Turkish, Turkmen, Upper Sorbian, Vietnamese, Vunjo, Walser, Welsh, Western Frisian, Yoruba, Zulu A guide to accessing all alternatives can be read at http://adobe.ly/1m1fn4Y Adobe Photoshop go to Window - glyphs Adobe Illustrator go to Type - glyphs Features: A – Z Character Set a – z Characters set Numerals & Punctuations (OpenType Standard) Multilingual Thank you and have a nice day - Ah, Liturgisch! This font is to typography what a grand, echoing chorus is to a silent chapel: absolutely transformative. Crafted by the talented Dieter Steffmann, a wizard in the world of fonts, Lit...
- As of my last update, I don't have direct access to databases or the internet to provide real-time or highly specific descriptions of lesser-known or proprietary fonts, such as "PetalGlyph" by Essqué...
- Mojacalo AH - Unknown license
- Vernacular Sans by jpFonts,
$19.95The Vernacular trilogy was designed by Swiss designer Hans-Jürg Hunziker, who had worked for Adrian Frutiger in Paris for many years. Based on the concept of a transitional Linear Antiqua, he has developed a colorful bouquet of typefaces that contain the entire spectrum of typefaces for book design and corporate identity. Thanks to his "Swiss school" and his outstanding skills, he has succeeded in giving the typefaces a particularly noble and sympathetic expression. In addition to the Sans family, there is a Serif family and a Clarendon family, each of which, including the separately drawn italics, is equipped with 12 font weights that are finely tuned to one another. Each of the 3 font styles develops its own character, but thanks to a concept that brings the different font styles closer together, they also work well together and complement each other perfectly. Sans and Clarendon have a vertical axis and similar endings in contrast to the Serif, which has a traditional diagonal axis and horizontal endings. The straight stems and the proportions are used as an element to stress the closeness of the typeface-trilogy. They thus share a comon feature. All fonts contain tabular and proportional figures as well as old style figures. Small caps and small cap figures are also available in all fonts. In addition, some fonts have alternative characters available via style set, such as «g», which can be used to further vary the typeface. Vernacular offers all the options for well-kept typesetting for print and web - for small and large orders. - Kontext H by Elster Fonts,
$20.00Imagine a font that is easier to read the smaller it is – or the further away the text is. There are already many line screen fonts, I wanted to take it to the extreme and use as few lines as possible, while keeping the grid of the fonts metrics. The result is a typeface that lives up to its name. Each individual line makes no sense on its own; individual letters are only recognisable in the context of all associated lines, individual letters are most likely to be recognised in the context of whole words. Attached to a building wall, text would be readable from a great distance and become increasingly difficult to decipher the closer you get to the building. Placed on the ground or on a large flat roof, text would only be readable from an aeroplane or - depending on the size - in Google Earth. Kontext has old style figures, superscript numerals, case-sensitive questiondown and exclamdown and an alternative ampersand, 390 glyphs at all. Use the same value for font size and line spacing to keep the lines in the grid, or change the line spacing in 10% steps. Change the spacing in 100-unit or 25-percent increments increments to keep the grid. The »H« in the font name stands for horizontal (lines). The numbers in the font name refer to the brightness of the background and letters themselves, with the first number describing the background and the second the letters. Starting with »00« (white) to »200« (dark) See also my Family Kontext Dot - Metron by Storm Type Foundry,
$52.00Metron is so far the most ambitious typeface made to order in the Czech Republic. Despite the fact that for a number of years it has not been used for the purpose for which it was designed, every inhabitant of Prague is still well aware of its typical features. Metron Pro was commissioned by the Transport Company of the Capital City of Prague in 1970 to be used in the information system of the Prague Metro. It was first published in the manual of the Metroprojekt company in 1973 and then used to the full, under the author’s supervision, for lines “A” and “C”. Since 1985 Rathouský's system has been disappearing from the Prague Metro; it survives only in the form of metal letters at its stations and at some stations of the Czechoslovak Railways. In 2014 we're mentioning the 90th birthday of Jiří Rathouský. It’s a good opportunity for updating and re-introducing his Metron. Extended was the choice of figures and fractions, new currency signs added, diacritics revised, etc., but above all the newly designed Cyrillics including true SmallCaps. Now we have six weights plus italics, where the tone of the basic style is even closer to the original. Ten years back we've had the feeling that this typeface should again take a part of Prague’s traffic system and today, when revisiting of all the fonts, the feeling turned to certainty. The main feature of this typeface is namely a noticeability a property above all welcomed in rush of platforms. - Vernacular Serif by jpFonts,
$19.95The Vernacular trilogy was designed by Swiss designer Hans-Jürg Hunziker, who had worked for Adrian Frutiger in Paris for many years. Based on the concept of a transitional Linear Antiqua, he has developed a colorful bouquet of typefaces that contain the entire spectrum of typefaces for book design and corporate identity. Thanks to his "Swiss school" and his outstanding skills, he has succeeded in giving the typefaces a particularly noble and sympathetic expression. In addition to the Sans family, there is a Serif family and a Clarendon family, each of which, including the separately drawn italics, is equipped with 12 font weights that are finely tuned to one another. Each of the 3 font styles develops its own character, but thanks to a concept that brings the different font styles closer together, they also work well together and complement each other perfectly. Sans and Clarendon have a vertical axis and similar endings in contrast to the Serif, which has a traditional diagonal axis and horizontal endings. The straight stems and the proportions are used as an element to stress the closeness of the typeface-trilogy. They thus share a comon feature. All fonts contain tabular and proportional figures as well as old style figures. Small caps and small cap figures are also available in all fonts. In addition, some fonts have alternative characters available via style set, such as «g», which can be used to further vary the typeface. Vernacular offers all the options for well-kept typesetting for print and web - for small and large orders. - Guzzo by Monotype,
$50.99A playful caricature of a midcentury grotesque, Guzzo is a fresh addition to the Monotype Library. Somewhat eccentric and full of surprises, its unmistakable quirk can be found on closer inspection, stemming from details proudly borrowed from brush lettering and calligraphy. The wide range of weights and style can take you through any design space, from the condensed weights squeezing in larger headlines or dense blocks of text with the condensed range, to experimenting with small point sizes, labels or packaging with the extended cut. However, Guzzo’s real charm is probably best expressed through its wonderfully playful shapes, its unusual 'laid-back italics' feature cursive forms and a backslant. The different stylistic sets allow you to decide what you make of Guzzo, with several sets of alternate glyphs steering it in any direction you want. Guzzo is a happy-go-lucky character, and has a warm, humble and painterly quality that - at a glance - may be unrecognizable as a typeface. It can almost pass for hand-lettering. Guzzo pairs exceptionally well with scripts and slab typefaces, and feels most at home in situ with toys, packaging, menus, broadcasting, cartoons and merchandising! Guzzo encourages you to turn up the silliness and is for designers who want to emulate hand-painted and casual motifs. Taking its name from American artist Jeremy Pinc, aka the painter Guzzo Pinc, the typeface channels the quirky, funny and poignant qualities of his paintings - with wacky characters, loosely painted geometric forms and bright colors. For this mid century, authentic, nostalgic typeface - the story is really what you make of it. - Vernacular Clarendon by jpFonts,
$19.95The Vernacular trilogy was designed by Swiss designer Hans-Jürg Hunziker, who had worked for Adrian Frutiger in Paris for many years. Based on the concept of a transitional Linear Antiqua, he has developed a colorful bouquet of typefaces that contain the entire spectrum of typefaces for book design and corporate identity. Thanks to his "Swiss school" and his outstanding skills, he has succeeded in giving the typefaces a particularly noble and sympathetic expression. In addition to the Sans family, there is a Serif family and a Clarendon family, each of which, including the separately drawn italics, is equipped with 12 font weights that are finely tuned to one another. Each of the 3 font styles develops its own character, but thanks to a concept that brings the different font styles closer together, they also work well together and complement each other perfectly. Sans and Clarendon have a vertical axis and similar endings in contrast to the Serif, which has a traditional diagonal axis and horizontal endings. The straight stems and the proportions are used as an element to stress the closeness of the typeface-trilogy. They thus share a comon feature. All fonts contain tabular and proportional figures as well as old style figures. Small caps and small cap figures are also available in all fonts. In addition, some fonts have alternative characters available via style set, such as «g», which can be used to further vary the typeface. Vernacular offers all the options for well-kept typesetting for print and web - for small and large orders. - Sanctum Island by Skinny Type,
$19.00Introducing Sanctum Island an handwritten font with a high detailed dry brush texture. Sanctum Island has been designed to fit a wide range of projects from urban style to classic branding with a characters set to completely change the look of your design. You can use it for business branding, Instagram quotes, blog headers, fashion apparel, stationery and more... Please note that Sanctum Island includes both standard and alphabets. Sanctum Island includes: Sanctum Island • A dry brush script font with uppercase and lowercase characters, ligatures, numerals and punctuation. Kingston Extras • A full set of brushed elements : 52 hand-drawn swashes, doodles and paint drips. How to use Sanctum Island Extras To use the Sanctum Island Extras characters simply install the Sanctum Island Extras.otf file, select it from your font menu and type any letter from uppercase A to lowercase z to have a swash or a paint splat. You can refer to the Sanctum Island Extras Map Character included in the folder to see which letter correspond to which element. Multilingual support Sanctum Island supports multilingual characters for western, central and south-east European languages. Feel free to message me if you're unsure of any language support. More Sanctum Island is compatible with any software that can read a standard font, though ligatures require a software that is Opentype capable. Most programs now are compatible with Opentype features. Fonts are provided in OTF and TTF. Any question? Feel free to contact me i’ll be glad to help you :) Enjoy! - Kontext V by Elster Fonts,
$20.00Imagine a font that is easier to read the smaller it is – or the further away the text is. There are already many line screen fonts, I wanted to take it to the extreme and use as few lines as possible, while keeping the grid of the fonts metrics. The result is a typeface that lives up to its name. Each individual line makes no sense on its own; individual letters are only recognisable in the context of all associated lines, individual letters are most likely to be recognised in the context of whole words. Attached to a building wall, text would be readable from a great distance and become increasingly difficult to decipher the closer you get to the building. Placed on the ground or on a large flat roof, text would only be readable from an aeroplane or - depending on the size - in Google Earth. Kontext has old style figures, superscript numerals, case-sensitive questiondown and exclamdown and an alternative ampersand, 390 glyphs at all. Use the same value for font size and line spacing to keep the lines in the grid, or change the line spacing in 10% steps. Change the spacing in 50-unit or 25-percent increments to keep the grid. The »V« in the font name stands for vertical (lines). The numbers in the font name refer to the brightness of the background and letters themselves, with the first number describing the background and the second the letters. Starting with »00« (white) to »200« (dark) See also my family Kontext Dot - The Impossible font by Apostrophic Labs is a wonderfully intricate and imaginative typeface that captures the essence of creativity and impossibility. With its unique design, this font seems to defy ...
- Bank Sans EF by Elsner+Flake,
$35.00With its extended complement, this comprehensive redesign of Bank Gothic by Elsner+Flake offers a wide spectrum for usage. After 80 years, the typeface Bank Gothic, designed by Morris Fuller Benton in 1930, is still as desirable for all areas of graphic design as it has ever been. Its usage spans the design of headlines to exterior design. Game manufacturers adopt this spry typeface, so reminiscent of the Bauhaus and its geometric forms, as often as do architects and web designers. The creative path of the Bank Gothic from hot metal type via phototypesetting to digital variations created by desktop designers has by now taken on great breadth. The number of cuts has increased. The original Roman weight has been augmented by Oblique and Italic variants. The original versions came with just a complement of Small Caps. Now, they are, however, enlarged by often quite individualized lower case letters. In order to do justice to the form changes and in order to differentiate between the various versions, the Bank Gothic, since 2007 a US trademark of the Grosse Pointe Group (Trademark FontHaus, USA), is nowadays available under a variety of different names. Some of these variations remain close to the original concept, others strive for greater individualism in their designs. The typeface family which was cut by the American typefoundry ATF (American Type Founders) in the early 1930’s consisted of a normal and a narrow type family, each one in the weights Light, Medium and Bold. In addition to its basic ornamental structure which has its origin in square or rectangular geometric forms, there is another unique feature of the Bank Gothic: the normally round upper case letters such as B, C, G, O, P, Q, R and U are also rectangular. The one exception is the upper case letter D, which remains round, most likely for legibility reasons (there is the danger of mistaking it for the letter O.) Because of the huge success of this type design, which follows the design principles of the more square and the more contemporary adaption of the already existing Copperplate, it was soon adopted by all of the major type and typesetting manufacturers. Thus, the Bank Gothic appeared at Linotype; as Commerce Gothic it was brought out by Ludlow; and as Deluxe Gothic on Intertype typesetters. Among others, it was also available from Monotype and sold under the name Stationer’s Gothic. In 1936, Linotype introduced 6pt and 12pt weights of the condensed version as Card Gothic. Lateron, Linotype came out with Bank Gothic Medium Condensed in larger sizes and a more narrow set width and named it Poster Gothic. With the advent of photoypesetters and CRT technologies, the Bank Gothic experienced an even wider acceptance. The first digital versions, designed according to present computing technologies, was created by Bitstream whose PostScript fonts in Regular and Medium weights have been available through FontShop since 1991. These were followed by digital redesigns by FontHaus, USA, and, in 1996, by Elsner+Flake who were also the first company to add cursive cuts. In 2009, they extended the family to 16 weights in both Roman and Oblique designs. In addition, they created the long-awaited Cyrillic complement. In 2010, Elsner+Flake completed the set with lowercase letters and small caps. Since its redesign the type family has been available from Elsner+Flake under the name Bank Sans®. The character set of the Bank Sans® Caps and the Bank Sans® covers almost all latin-based languages (Europe Plus) as well as the Cyrillic character set MAC OS Cyrillic and MS Windows 1251. Both families are available in Normal, Condensed and Compressed weights in 4 stroke widths each (Light, Regular, Medium and Bold). The basic stroke widths of the different weights have been kept even which allows the mixing of, for instance, normal upper case letters and the more narrow small caps. This gives the family an even wider and more interactive range of use. There are, furthermore, extensive sets of numerals which can be accessed via OpenType-Features. The Bank Sans® type family, as opposed to the Bank Sans® Caps family, contains, instead of the optically reduced upper case letters, newly designed lower case letters and the matching small caps. Bank Sans® fonts are available in the formats OpenType and TrueType. - Teimer Std by Suitcase Type Foundry,
$75.00Typographer and graphic designer Pavel Teimer (1935-1970) designed a modern serif roman with italics in 1967. For the drawing of Teimer he found inspiration in the types of Walbaum and Didot, rather than Bodoni. He re-evaluated these archetypes in an individual way, adjusting both height and width proportions and modifying details in the strokes, thus effectively breaking away from the historical models he used as a starting point. Teimer's antiqua has less contrast; the overall construction of the characters is softer and more lively. The proportions of the italics are rather wide, making them stand out by their calm and measured rhythm. This was defined by the purpose of the typeface, as it was to be utilised for two-character matrices. The long serifs are a typical feature noticeable throughout the complete family of fonts. In 1967, a full set of basic glyphs, numerals and diacritics of Teimer's antiqua was submitted to the Czechoslovak Grafotechna type foundry. However, the face was never cast. At the beginning of 2005 we decided to rehabilitate this hidden gem of Czech typography. We used the booklet "Teimer's antiqua - a design of modern type roman and italics", written by Jan Solpera and Kl‡ra Kv’zov‡ in 1992, as a template for digitisation. The specimen contains an elementary set of roman and italics, including numerals and ampersands. After studying the specimen, we decided to make certain adjustments to the construction of the character shapes. We slightly corrected the proportions of the typeface, cut and broadened the serifs, and slightly strengthened the hair strokes. In the upper case we made some significant changes in the end serifs of round strokes in C, G and S, and the J was redrawn from the scratch. The top diagonal arm of the K was made to connect with the vertical stem, while the tail of Q has received a more expressive tail. The stronger hairlines are yet more apparent in the lower case, which is why we needed to further intervene in the construction of the actual character shapes. The drawing of the f is new, with more tension at the top of the character, and the overall shape of the g is better balanced. We also added an ear to the j, and curves in the r have become more fluent. To emphasise the compact character of the family, the lining numerals were thoroughly redrawn, with the finials being replaced by vertical serifs. The original character of the numerals was preserved in the new set of old-style figures. To make the uppercase italics as compact as possible, they were based on the roman cut rather than on the original design. The slope of lowercase italics needed to be harmonised. The actual letter forms are still broader than the characters in the original design, and the changes in construction are more noticeable. The lower case b gained a bottom serif, the f has a more traditional shape as it is no longer constricted by the demands of two-matrice casting, the g was redrawn and is a single storey design now. The serifs on one side of the descenders of the p and q were removed, the r is broader and more open. The construction of s, v, w, x, y, and z is now more compact and better balanced. Because Teimer was designed to make optimal use of the OpenType format, it was deemed necessary to add a significant amount of new glyphs. The present character set of one font comprisess over 780 glyphs, including accented characters for typesetting of common Latin script languages, small caps and a set of ligatures, tabular, proportional, old style and lining, superscript and fraction numerals. It also contains a number of special characters, such as arrows, circles, squares, boxed numerals, and ornaments. Because of its fine and light construction, the original digitised design remained the lightest of the family. Several heavier weights were added, with the family now comprising Light, Light Italic, Medium, Medium Italic, Semibold, Semibold Italic, Bold, and Bold Italic. - Steiner - Unknown license
- Right Swipe by Din Studio,
$25.00Right Swipe is a fantastic sans serif brush font duo. The sans serif font, in the Right Swipe, is the epitome of simplicity and elegance. Designed in uppercase, it boasts clean lines and a minimalist aesthetic, making a versatile look. This sans serif typeface is all about timeless sophistication and modern appeal. In contrast to its sans serif, the brush font adds a touch of creativity and spontaneity to the duo. The brush font's characters are made in round shapes and consistent proportions, creating a harmonious appearance. Each letter is meticulously crafted with fluid strokes, evoking a sense of warmth and approachability. Together, this duo offers a harmonious balance of elegance and creativity. This combination of a simple and refined sans serif font with a warm and inviting brush font allows you to strike the perfect tone for your design projects. In addition, enjoy the features here. Features: Multilingual Supports PUA Encoded Numerals and Punctuations Right Swipe fits in headlines, logos, posters, flyers, branding materials, print media, editorial layouts, and many more vintage-inspired designs. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Brootahh by Alit Design,
$16.00Presenting the 🗯️💬The Brootahh Comic Typeface💬🗯️ by alitdesign. The Brootahh Comics typeface is inspired by the style of letters in comics that have less serious and fun characters. The lettering of the Brootahh font is a sans serif with distorted characters which gives a fun and design impression for children. The Brootahh font has 2 families, namely the Brootahh Blup font which has more bubble characters that can support comic characters to be cooler. The Brootahh font is perfect for creating designs with non-serious concepts, designs for children, book headers, and of course for text on comics. The Brootahh Comics typeface also gets a bonus character of 230 Comic-themed illustrations that make creating designs even easier. Simply by downloading The Brootahh Comics typeface creating a Comic and non formal themed design is very quick and easy. The Brootahh Comics typeface is perfect for magazine cover designs, brochures, flyers. Instagram ads, Canva Design and so on with comic, non-serious, pop art, game mobile and fun design. Besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Brootahh Comics typeface contains 618 and Brootahh Blup 498 + 230 bonus glyphs with many unique and interesting alternative options. - VLNL Bonen by VetteLetters,
$30.00While sketching for a music project logo, Donald DBXL Beekman looked at several wood type alphabets as a starting poing. One of these was No.120, patented in 1880 by William Hamilton Page. With its distinct diagonally cut serifs and round shapes cut off at top and bottom, it bore just the right feel for the project. DBXL digitized the alphabet, adding all characters needed for a full set. During this process all shapes were widened, tweaked and streamlined to enhance consistency and rhythm along the whole font. VLNL Bonen is an all-caps display font with a very specific western cowboy or circus look. For instance burger or barbecue grill restaurants would do well with this one. We can easily see it shine on a festival flyer or poster as well, and not just country & western festivals. VLNL Bonen is suitable for any ‘big’ use that needs to stand out of the crowd. Bonen is the Dutch word for beans, a world wide source of nutrition and proteins it comes in a multitude of shapes, colours and sizes. Beans are also the most eaten foods in a cowboy’s diet along the trail. Available in abundance and easily preserved and transported, many recipes on the cattle drives in the American Wild West used beans. Think of chili, mashed beans with biscuits and bean soups. “Keep them doggies movin’, cowboy!”