4,990 search results
(0.022 seconds)
- Van Den Velde Script Pro by Intellecta Design,
$59.95Van den Velde Script Pro is the definitive edition of the original Van den Velde Script, by Intellecta Design, a free interpretation of the work of the famous master penman Jan van den Velde, to be found in the “Spieghel der schrijfkonste, in den welcken ghesien worden veelderhande gheschrifften met hare fondementen ende onderrichtinghe. ” (Haarlen, 1605). This font has evocative ancient ligature forms from the XVII Century Dutch master penman Jan van den Velde. Your indescritible writing-book was important not only with regard to the specific period it represents, but also in relationship to the entire history of calligraphy as an art: Van den Velde is rightly credited with having introduced and perfected a new trend in Dutch calligraphy. Our font, Van den Velde Script, merges modern necessities or better legibility without loosing the taste of his archaic origins. This enhanced OpenType version is a complete solution for producing documents and artworks whith an evocative and voluptuous style of calligraphic script: Van den Velde Script PRO has - more glyphs than the original Van den Velde Script. We created hundred of new glyphs, deactivated old non-representative glyphs and redesign the remaining library of original glyphs. Van den Velde Pro is more functional, soft and beauty than the original. - to keep the powerful of this unusual kind of script we make a tour-de-force kerning work: 771 glyphs in this font was adjusted in 5400 kerning pairs handly. - hundreds of contextual alternates combinations, some of them with three or more letters, - historical ornaments and fleurons in the typical style (and motifs) from the XVII century at the Lower Countryes accessed with the glyph palette using the Ornaments feature); - an extensive set of ligatures (100s of contextual alternates plus discretionary ligatures) providing letterform variations that make your designs really special, resembling real handwriting on the page; .... and, much better, Van den Velde Scriopt PRO is plus cheap than the original font !!! In non-OpenType-savvy applications it works well as an unusual and beautiful script style font. Because of its high number of alternate letters and combinations (over 700 glyphs), we suggest the use of the glyph palette to find ideal solutions to specific designs. The sample illustrations will give you an idea of the possibilities. You have full access to this amazing stuff using InDesign, Illustrator, QuarkXpress and similar software. However, we still recommend exploring what this font has to offer using the glyphs palette: principally to get all the power of the Contextual Alternates feature. Van den Velde Script PRO has original letters designed by Iza W and overall creative direction plus core programming by Paulo W. - Typewriter 1950 Tech Mono by TypoGraphicDesign,
$29.00The typeface Typewriter 1950 Tech Mono is designed for the Typo Graphic Design font foundry in 2017 by Manuel Viergutz. A display slab serif type for headlines. Based on an old typewriter machine from 1950. Plus state-of-the-art OpenType-features like contextual alternates (calt), decorative ligatures e. g. type the word “LOVE” for ❤ and the word “SMILE” for ☺ and Versal Eszett (German Capital Sharp S). For use in magazines, posters, headlines and advertisement, plus as webfont for decorative headlines. Character Set: Latin Extended (Adobe Latin 3). 1490 glyphs with 5× A–Z, 5× a–z, 5× 0–9 and 290+ extra icons like arrows, dingbats, symbols, geomatric shapes, catchwords and many alternative letters. Have fun with this font & use the DEMO-FONT (with reduced glyph-set) FOR FREE! How To Use – OpenType-Features ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ Font Name: Typewriter 1950 Tech Mono ■ Font Weights: Regular + Negative + Black + Mono + Icons + DEMO (with reduced glyph-set) ■ Font Category: Slab Serif Display for Headline Size ■ Font Format:.otf (OpenType Font for Mac + Win) + .ttf (TrueType Font) ■ Glyph Set: 1490 glyphs ■ Language Support: 28+ for Latin Extended (Adobe Latin 3). Afrikaans, Albanian, Catalan, Croatian, Czech, Danish, Dutch, English, Estonian, Finnish, French, German, Hungarian, Icelandic, Italian, Latvian, Lithuanian, Maltese, Norwegian, Polish, Portugese, Romanian, Slovak, Slovenian, Spanisch, Swedish, Turkish, Zulu ■ Specials: 290+ decorative extras like icons for arrows, dingbats, emojis, symbols, geometric shapes, catchwords + German Capital Eszett. ■ Open Type Features: Kerning (kern), Stylistic Set 1 (ss01) … Stylistic Set 6 (ss06), Ornaments (ornm), Titling (titl), Localized Forms (locl), Subscript (subs) Superscript (sups), Ordinals (ordn), Oldstyle Figures (onum), Lining Figures (lnum), Fractions (frac), Denominators (dnom), Numerators (numr), Standard Ligatures (liga), Contextual Alternates (calt) e. g. Stylistic Set-Loop and Decorative Ligatures (dlig) e. g. type the word “LOVE” for ❤ or “SMILE” for ☺ ■ Design Date: 2017–2018 ■ Type Designer: Manuel Viergutz - LAMPOH by Afkari Studio,
$13.00LAMPOH - The Handmade Scratch Display Font LAMPOH is an artistic and captivating handmade display font, meticulously crafted by a talented type designer to bring uniqueness and authenticity to your creative projects. With its scratch-inspired design, LAMPOH stands out as a one-of-a-kind font that exudes a raw and artisanal charm, making it perfect for various artistic endeavors. Every character in LAMPOH has been meticulously hand-drawn with love and passion, ensuring that each glyph carries a distinct and organic feel. The imperfections and irregularities of the scratch strokes add an element of human touch, providing a genuine and authentic character to the font. LAMPOH comes in both regular and bold styles, giving you the flexibility to choose the perfect weight for your design needs. The regular style boasts elegance and subtlety, while the bold style makes a powerful statement, ideal for headlines and emphasis. LAMPOH's versatile design makes it an ideal choice for a wide range of projects. Whether you're creating eye-catching headlines, attention-grabbing posters, logo designs, merchandise branding, or anything that requires a touch of artistic flair, LAMPOH will effortlessly enhance the visual appeal of your work. The uppercase characters of LAMPOH are bold and expressive, demanding attention with their captivating presence. On the other hand, the lowercase letters bring a touch of playfulness, offering quirky alternatives to add delightful variations to your text. LAMPOH comes complete with a set of thoughtfully crafted standard characters and ligatures, allowing you to elevate your designs even further. These unique elements enhance the font's versatility, making it easy to create visually engaging and harmonious compositions. LAMPOH is designed to seamlessly integrate into various design software, making it effortless to use in your preferred creative tools. From Adobe Illustrator to Photoshop, InDesign, and beyond, the font's compatibility ensures a smooth and hassle-free design process. LAMPOH's high-quality design ensures that it looks equally stunning in both print and digital formats. Whether you're producing posters, brochures, social media graphics, websites, or any other project, this font will consistently deliver outstanding results. LAMPOH is not just a font; it's a work of art that adds a touch of human craftsmanship to your creative projects. With its handmade scratch-inspired design, versatile usage, and expressive characters, LAMPOH brings a unique and authentic flair to any design. Unlock your creativity and let LAMPOH illuminate your artistic vision with its captivating charm. Choose between regular and bold styles to create striking and memorable designs that leave a lasting impression on your audience. - Martian Grotesk by Martian Fonts,
$35.00Martian Grotesk is a large typeface family originally designed for the screen which consists of a variable font with 2 axes of variation and 63 styles: Condensed to Ultra Wide, Thin to Ultra Black. Aesthetics The font style is characterized by some brutality and assertiveness. Overhanging terminals, a closed aperture, and an almost complete lack of contrast lead to this effect. Additionally, some elements of the letters are especially enlarged. This font gives any text the impression of being a “signature” style. Nevertheless, we still maintain the golden mean between its rebellious nature and readability. Perfect for web development We created Martian Grotesk for the web and digital project world. When laying out web pages, frontend developers are constantly faced with the fact that uneven metrics do not allow text to be evenly placed on some design element, for example, on a button. Instead, they have to compensate in some way, like making the top padding smaller and the bottom padding larger in CSS. This little deal really hurts. Also, if your project adheres to design system principles, you might be unable to stand a lack of systematic approach when working with fonts. We researched and calculated vertical metrics and set them up in a way that guarantees equal space above the cap height and under the baseline. This enables the text labels to be evenly placed on buttons, inputs, lists, and forms. In addition, we found a proper ratio of the letter heights, so, with commonly used font sizes—10, 15, and 20 pixels—the glyph heights stick to the pixel grid. As a result, the letter shapes become sharper, which reduces the load on the reader's eyes and simply looks much better. The typeface also comes equipped with OpenType and TrueType hinting, and Martian Grotesk appears legible on most platforms, even when being rendered in small sizes. When coupled together, all the above features make Martian Grotesk a reasonable choice for any user interface design. Roadmap Martian Grotesk right now is a work-in-progress product. The font is completely ready for professional use, however, many great features are still ahead! For example, support for Extended Cyrillic characters, and italics. Pricing Purchasing an early version of the font presents the opportunity to get it at a very attractive price! That’s because with every new version, costs will go up to reflect the additional value that comes with every release. But after purchasing Martian Grotesk, all its future updates are included for free! - Guyon Gazebo by Alifinart Studio,
$19.00Introducing Guyon Gazebo, the luxurious display font that will elevate your designs to new heights. Get ready to make a bold statement with its unique style, perfect for captivating headlines, branding that stands out, eye-catching promotional materials, or adding a touch of elegance as a stylish text overlay to any background image. With its high contrast strokes, slender stem, and pointed terminals, Guyon Gazebo exudes sophistication and charm. Let your creativity flow as you explore the extensive collection of standard and discretionary ligatures, ensuring your designs are irresistibly attractive and visually stunning. Embrace the jovial spirit of "Guyonan" as this font's name suggests, originating from the Javanese language. Inspired by the traditional rural gazebo, where locals gather to exchange jokes, Guyon Gazebo infuses a sense of lightheartedness into your designs. Included in the package are Guyon Gazebo Regular and Italic styles, along with a full set of basic Latin characters, ligatures, numerals, and punctuation marks, providing you with all the tools you need to bring your vision to life. Don't miss out on this opportunity to enhance your design projects with Guyon Gazebo. Take your typography to the next level and let your creativity shine. Get Guyon Gazebo today and unlock a world of endless possibilities. Ready to make a statement? Purchase Guyon Gazebo now and let your designs speak volumes! What’s included: Guyon Gazebo Regular & Italic Full set of basic Latin+ Ligatures Numeral & punctuation Multilingual Support: Afrikaans, Albanian, Basque, Bemba, Bena, Breton, Catalan, Chiga, Colognian, Cornish, Croatian, Czech, Danish, Dutch, Embu, English, Esperanto, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, German, Gusii, Hungarian, Indonesian, Irish, Italian, Kabuverdianu, Kalaallisut, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian Bokmål, Norwegian Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Serbian, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Zulu. Typeface Story: The name "Guyon" derives from the Javanese language and is often associated with humor or joking. In rural areas, there is a traditional gazebo called "Cakruk" where locals gather in the afternoon or evening to exchange jokes (known as "guyonan"). This font's name pays homage to the jovial atmosphere found in these communal spaces. Thank you for choosing Guyon Gazebo! If you have any questions or need assistance, feel free to reach out to us. ------------------------------ Alifinart Studio alifinart@gmail.com www.alifinart.com Instagram | Behance - Van den Velde Script by Intellecta Design,
$68.90Iza and Paulo W (Intellecta Design) are proud to announce Van den Velde Script. A free interpretation of the work of the famous master penman Jan van den Velde, to be found in the “Spieghel der schrijfkonste, in den welcken ghesien worden veelderhande gheschrifften met hare fondementen ende onderrichtinghe. ” (Haarlen, 1605). Van den Velde Script has evocative ancient ligature forms from the XVII Century Dutch master penman Jan van den Velde. Your indescritible writing-book was important not only with regard to the specific period it represents, but also in relationship to the entire history of calligraphy as an art: Van den Velde is rightly credited with having introduced and perfected a new trend in Dutch calligraphy. Our font, Van den Velde Script merges modern necessities o better legibility without loose the taste of his archaic origins. This enhanced OpenType version is a complete solution for producing documents and artworks whith a evocative and voluptuous style of calligraphic script: - dozens of stylistic alternates for each letter (upper- and lowercase), accessed with the glyph palette; - historical ornaments and fleurons in the typical style (and motifs) from the XVII century at the Lower Countryes accessed with the glyph palette using the Ornaments feature); - an extensive set of ligatures (100s of contextual alternates plus discretionary ligatures) providing letterform variations that make your designs really special, resembling real handwriting on the page; - a tour-de-force kerning work: over 700 gliphs in this font was adjusted to your kern pairs handly. In non-OpenType-savvy applications it works well as an unusual and beautiful script style font. Because of its high number of alternate letters and combinations (over 700 glyphs), we suggest the use of the glyph palette to find ideal solutions to specific designs. The sample illustrations will give you an idea of the possibilities. You have full access to this amazing stuff using InDesign, Illustrator, QuarkXpress and similar software. However, we still recommend exploring what this font has to offer using the glyphs palette: principally to get all the power of the Contextual Alternates feature. You can has an idea of the power of this font looking at the “Van den Velde User Guide”, a pdf brochure in the Galçlery section. Two last things: take a special look at the Van den Velde Words (ready words) font and another super script font, Penabico. Van den Velde Script has original letters designed by Iza W and overall creative direction plus core programming by Paulo W. - Figgins Tuscan by HiH,
$12.00Early in the 19th century, foundries began releasing a variety of decorated ornamental letters based on the Tuscan letterform. Fancy Tuscan letters quickly became so popular, they eventually came to represent the cluttered extremes of Victorian design. Foundries competed with each other to produce most extravagantly decorated letterforms. As often happens, success turned to excess. What is often overlooked is the long history of the Tuscan style. Early examples have been traced back to ancient Rome. Indeed, the characteristic bifurcation may have represented a fishtail to the early Christians, thus sharing in the roll of symbolic identification played by the simple drawing of a fish as a whole. Later. trifurcation was developed as an alternate termination, followed by loops, full fishtails, curls, hooks and other fancy variations. Nicolete Gray provides an extensive history in her Appendix One of NINETEENTH CENTURY ORNAMENTED TYPEFACES. According to Gray, the first metal typeface based on the Tuscan form was the Ornamented of 1817 by Vincent Figgins of London. Thorowgood followed suit in 1821, Fry in 1824 and Caslon in 1830. Each was to re-visit the form many times during the Victorian era. Here we present our interpretation of what Figgins might have produced in a basic, plain Tuscan form - free of the decorative additions. We are pretty safe here because Figgins was very creative. He explored many of the terminal variations listed above and combined them with different decorative devices to produce a constant stream of new faces to meet the demands of the marketplace. Figgins Tuscan ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. There are also a few glyphs for Anglo-Saxon, Gaelic and Old Gaelic. Total of 355 glyphs. 2. Added OpenType GSUB layout features: aalt, ornm and liga ˜ with total 34 lookups. 3. Added 351 kerning pairs. 4. Redesigned several glyphs: the comma, quotes, brackets, braces, acute accent, and grave accent. 5. Revised vertical metrics for improved cross-platform line spacing. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Boldini by Luxfont,
$18.00Introducing the unique family of COLORED fonts "Boldini" with minimalistic clean letters of a harmonious form in the style of modern POP culture. You no longer need to adjust the gradient for each letter, letters are immediately printed in gradient! Gradient fonts is perfect for headlines for fashion websites, magazines, and print design, and the basic solid font is suitable for branding boutique signs as well as for large amounts of text, because the font is very readable in a small size. Font family has two thicknesses - bold & regular, 6 gradient directions, gradient fonts also 2 type - with transparency and without transparency, as well as 2 basic monochrome fonts. Font consists of letters of the same height without division into uppercase and lowercase glyphs. *See also these fonts, which based on this family: Culoare & Anaglyph. Which means that if necessary you can combine these families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. Features: Such color combinations in gradients are universal and very convenient for repainting. IMPORTANT: - OTF SVG fonts contain vector letters with gradients and transparency. - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf - Don't worry about what you see all fonts in black and not in multicolor in the tab “Individual Styles” - all fonts are working and have passed technical inspection, but not displayed in multicolor they, just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic OTF | TTF fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. Try to experiment, it is so interesting and very easy! ld.luxfont@gmail.com - Air Superfamily by Positype,
$29.00In B-movie awesomeness, Air began as Grotesk vs. Grotesque. I was trying to unify the prevailing traits of German and English Grotes(que/k)s in order to make something different but familiar. I am NOT trying to reinvent Helvetica (snore), so get that out of your system. From the onset, I intended this typeface to be a true workhorse that offers infinite options and flexibility for the user. At its core, it is the maturation of the Aaux Next skeleton I developed years ago. I worked out Aaux Next to settle my issues and love for Akzidenz. With Aaux Next, I strove to be mechanical, cold and unforgiving with it. I was single, young, cocky and it fit. Now I'm married, kids, dog and have found that I've turned into a big softy. When I look at Aaux Next (and have for the past few years) I see another typeface trying to eek out. I wanted it to avoid the trappings of robotic sans, quick tricks and compromises. The typeface’s DNA needed to be drawn and not just generated on a screen — so I set aside a year. I love type. I love working with type. I hate when my options for a slanted complement is only oblique or italic. I set out to produce both to balance usage — there are more than enough reasons to prepare both and I want the user to feel free to consciously choose (and have the option to choose) the appropriate typeface for print, web, etc. That flexibility was central to my decision-making process. The Oblique is immediate and aggressive. The Italic was redrawn at a less severe angle with far more movement and, as a result, is far more congenial when paired with the Uprights. Condensed and Compressed. Yep, why not? I know I would use them. There are nine weights currently available. The logical progression of weights and the intended flexibility demanded I explore a number of light weights and their potential uses — this has produced a number of ‘light without being too light’ options that really work based on the size. The result is a robust 81-font superfamily that is functional, professional, and highly legible without compromising its personality. Pair that with over 900 characters per font that includes ligatures, discretionary ligatures, stylistic alternates, fractions, proportional/tabular lining and proportional/tabular oldstyle figures, numerators, denominators, ordinals, superiors, inferiors, small caps, case-sensitive functionality and extensive language support and you have a versatile superfamily well-suited for any project. - !Disc Inferno® BASIC - Unknown license
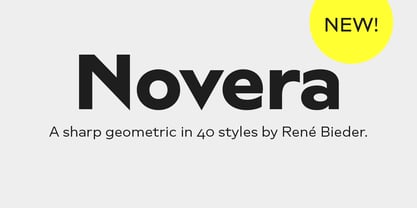
- Novera by René Bieder,
$29.00The Novera family is a sharp geometric sans in ten weights plus matching italics, available in two versions – Modern and Classic. It has a contemporary, approachable and multifunctional yet characteristic design, that comes with an extensive glyphs set of 1000+ glyphs per font, meeting all typographic demands. The Design Vertical terminals, circular shapes and angular apexes – Novera truely breathes geometry! But the concept goes beyond the application of rational geometry. The intension was to create a highly legible family suitable for every day usage inspired by the work of Paul Renner, Eric Gill or Jakob Erbar, combining the geometric with the human and the functional with the unconventional. Although Novera is inspired by the past, its appearance is unmistakingly modern. Modern vs Classic Novera is available in two versions - Modern and Classic - born from the same source file but with different characters set as default. This creates subtle but effective distinctions such as the double-storey a (Novera Modern) which is optimized for legibility in longer text paragraphs, as opposed to the single-storey a (Novera Classic) which allows a purely geometric appearance. Another distinguishing feature are the ascenders on Novera Mondern, which extend above the cap height for an elegant presence, compared to the ascenders on Novera Classic, ending at the cap height, for a compact and helvetica-flavored look. Novera Modern was intended for usage in body copy, whereas Novera Classic was planned for headlines, short paragraphs or logos, but both versions can be used vice versa too, of course. Alternate Characters To maintain neutrality and a modern appearance, the standard character set largely dispenses with idiosyncratic forms. This is in contrast to the alternative forms with the gill-like lowercase letters g and t as well as a traditional shape of S and the German ligature t/z, which traces back to old German spellings. Also inspired by German poster designs from the early 20th century are the elongated i-dots and dieresis-dots that can create eye-catchers in headlines or logos. By the way, both versions, Novera Modern and Classic, can be created via stylistic set 1, 17 and 18. Opentype Features and Symbols The family comes with many opentype features to support modern typesetting. This includes ligatures, different number sets or alternative shapes for texts set in all caps. If you like arrows and other shapes, you will love Novera! The family has a built-in extensive symbols-set including 48 different arrows and various geometric shapes or icons. Weights With its 40 styles and 1000+ glyphs per font, the Novera family covers all thinkable design scenarios from branding to web, app or editorial usage. It blends in perfectly in text heavy paragraphs with its mid-weights like Light, Regular, Medium or Bold or stands out like a monument in headlines and posters with its extreme weights like Thin, ExtraLight, Black or Ultra. Testfonts If you like to test the fonts before buying the full version, please follow the link below. Please note, all test fonts are available for evaluation purposes only and contain a limited character set! A commercial license for the full version must be purchased separately. Please send a mail to contact@renebieder.com for more information. Download the test fonts here: https://www.renebieder.com/test-fonts - Mila Script Pro by FaceType,
$79.00Proud to introduce: The all hand-drawn Mila Script Pro Family Mila Script is a handmade brush script with round and soft letterforms, a low x-height and jumping baseline. Smart OpenType features care about all letterforms and choose between connected and non-connected styles. AutomaticSwashControl adjusts the swashy letters to the available white space. It’s installed within Mila’s main features OpenType Contextual-Alternates, Swashes and Titling-Alternates. Switch one on and let Mila do the rest. · Please read over the manual. It describes the family in detail. · Of course there’s a little more know about Mila Script Pro: 2600+ characters offer four different initial styles, capital swash and titling alternates, connected words, 17 different initial and terminal swashes and much more. All of course with full ISO latin 1 & 2 language support. · Mila Script Basic (900+ characters) offers all single features contained in OpenType Contextual-Alternates: subtle contextual swash alternates, positional forms, ligatures, connecting and non-connecting characters … · Mila Script Sans: Mila Script Sans is a hand-drawn/handwritten “all caps” in three different weights. Mila Script and Mila Script Sans go well together: combine them and equal the line weights by choosing Light, Regular or Bold. Always keep it way smaller than Mila Script. Mila Script Sans also works well as a standalone. It offers negative typesetting, bicolor typesetting by layering two styles and even alternates without counters. Please see the manual for instructions. · Mila Script Ornaments: Change the size and keep the line weight: activate Contextual Alternates, type a letter and add + to enlarge all swashes according to your likings. Mila Script Ornaments contains 69 different swashes and symbols, all of them available in seven different sizes, which makes a total of 483 characters. All ornaments are within easy reach and there’s no need to access certain symbols manually via your glyph palette. · Have fun! · View other fonts from Georg Herold-Wildfellner: Sofa Serif | Sofa Sans | Mila Script Pro | Pinto | Supernett | Mr Moustache | Aeronaut | Ivory | Weingut · Language Report for Mila Script / 195 languages supported: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic, Asturian, Aymara, Bashkir, Basque, Bikol, Bislama, Bosnian, Breton, Cape Verdean, Catalan, Cebuano, Chamorro, Chavacano, Chickasaw, Cimbrian, Cofan, Corsican, Creek, Crimean Tatar, Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz, Galician, Genoese, German, Gooniyandi, Greenlandic, Guadeloupean, Gwichin, Haitian Creole, Han, Hawaiian, Hiligaynon, Hopi, Hotcak, Hungarian, Icelandic, Ido, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istroromanian, Italian, Jamaican, Javanese, Jerriais, Kala Lagaw Ya, Kapampangan, Kaqchikel, Karakalpak, Karelian, Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino Sine, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Makhuwa, Malay, Maltese, Manx, Maori, Marquesan, Meglenoromanian, Meriam Mir, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinhpatha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Oshiwambo, Ossetian, Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Qeqchi, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami Lule, Sami Southern, Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Seri, Seychellois, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio, Somali, Sorbian Lower, Sorbian Upper, Sotho Northern, Sotho Southern, Spanish, Sranan, Sundanese, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen, Tuvaluan, Tzotzil, Uzbek, Venetian, Vepsian, Volapuk, Voro, Wallisian, Walloon, Waraywaray, Warlpiri, Wayuu, Welsh, Wikmungkan, Wiradjuri, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni - Verily Serif Mono - Unknown license
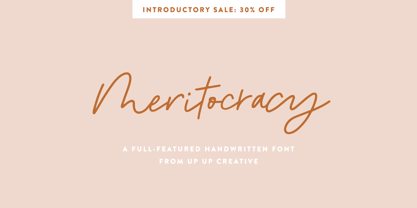
- Meritocracy by Up Up Creative,
$29.00Introducing Meritocracy, a full-featured handwritten font with tons of alternate characters and OpenType features. My goal with this font was to make you a typeface that will look as much like hand lettering as possible. Using the built-in OpenType pseudo-random contextual alternates and over 300 individually drawn ligatures, you can infuse your typography with personality and variety.** OpenType Features Meritocracy comes with more than 900 glyphs! Specific OpenType features include contextual alternates, stylistic alternates, a second stylistic set for variety, multiple alternate glyphs for many letters (accessed through the glyphs panel), multilingual support (including multiple currency symbols), standard numbers, and seven ampersand styles. It also includes 325+ standard and discretionary ligatures, all of them individually hand-drawn to be different from all other glyphs in the font. These ligatures allow you to give a super-realistic hand-lettered look to your typography. You can write the same word in so many different ways if you combine the default set, stylistic set 01, and standard and discretionary ligatures in different ways. SPECIAL OPENTYPE FEATURE: If you are using OpenType-capable software like Adobe Illustrator, Photoshop, InDesign, or CorelDraw and you have contextual alternates turned on, you can see the letters randomize themselves as you type, mixing from the default character set and stylistic set 01. (You can always turn on contextual alternates after you have already typed your passage and it will randomize all at once, or you can choose to turn off contextual alternates and substitute specific glyphs yourself - I find that if I'm typing a word or two, I prefer to control the individual glyphs myself; if I'm typing a paragraph, I like to use the built-in randomness of the contextual alternates feature). Note that this pseudo-randomization (aka contextual alternate feature) is ON by default in Apple's Pages app and OFF by default in Microsoft Word, but it can be turned on. The OpenType features can be very easily accessed by using OpenType-savvy programs such as Adobe Illustrator and Adobe InDesign. (To access most of these awesome features in Microsoft Word, you'll need to get comfortable with the advanced tab of Word's font menu. If you have questions about this, ask me!) Files included: Meritocracy-Regular.otf Please note: there is only one file for this font. That's the magic of OpenType - all of the alternates, ligatures, etc. are built right into the .otf file! Mail support : julie@upupcreative.com --- Find inspiration (and sneak peeks at my next font-in-progress) on - Instagram: http://instagram.com/julieatupupcreative - Facebook : https://www.facebook.com/upupcreative - Pinterest: https://www.pinterest.com/upupcreative - My website: http://upupcreative.com --- **PLEASE ENJOY! I can't wait to see what you make with Meritocracy! Feel free to use the #upupcreative and #meritocracyfont tags to show me what you've been up to!** - CAL Bodoni Ferrara by California Type Foundry,
$47.00Bodoni Ferrara™ Fashionable, Luxury Heritage: The Original Bodoni Ferrara Sculpted from hi-res photos and scans of Bodoni's original Ferrara Font—his 1818 Manuale Tipografico and 1768 specimens. It has never before been available. This cut of Bodoni specially selected by Dave Lawrence from rare book specimens. Part of the California Type Foundry Origin Series. 3 Display Fonts in One!! And 6+ style mixes. Bodoni's 1st Draft - Transitional Serif Bodoni was often inspired by French type designs. His first draft of Ferrara was inspired by Pierre Simon Fournier. But Bodoni added his own Italian sensibilities. Bododni’s first, transitional style can pair with humanist sans, and transitional fonts. Bodoni's Rework - Modern Serif Later, Bodoni reworked Ferrara to match the later neo-classic style or modern serif of Firmin Didot¹. Bodoni’s modern style can pair with geometric sans, grotesque sans, neo-grotesque sans, gothic sans, copperplate script, . Informal On™ - Informal Mode by CAL Type Foundry This can pair with “infant” fonts. Geometric sans, and other sans or serifs with one-storied a’s. + Bodoni’s Tivoli a for another option! Works great with Fournier¹ fonts and grotesques, since the terminals will match. Font Pairing Guide This font includes a 78 page Ferrara Pairing Guide. This book shows you 131 pairings with text fonts. 47 pairings with subheader fonts! We want to help you get more out of your font collection. Design Features • Subtle forward angle (0.5-1.5°) makes Ferrara more lively and engaging than most Bodoni or Didot fonts. • Round curves make this font feel letter-pressed. • Bodoni's original tall x-height and slightly condensed proportions: great for headlines, where space is at a premium. • Better uppercase. Uppercase punctuation for design apps. • Proportional oldstyle and lining figures, both modern style and transitional numbers. Every pair of numbers is kerned for display sizes: no unsightly gaps! • Multiple special symbols for whenever you need a design to pop, including 3 of Bodoni’s amazing ampersands. Language Features Latin standard for western European and other languages. +Advanced support for: German, French, Spanish, Portuguese, Italian, and French. Special, uppercase umlauts for titles! Compare to metal Bauer¹ Bodoni! Special context kerning for French, Spanish, Portuguese, Italian, and French, to allow better better words like L'Angelique & “¿Nosotros?”. This kerning gets rid of unsightly gaps between “¿ and other combinations. Can’t Find the Pairing Guide? Can't find the pairing guide? Google “California Type Foundry” and grab the pairing guide. Get another free pro font while you’re there! Ferrara: many sizes, styles, moods and situations. It's a classic, fashionable font for display, headlines, and titles. Grab Ferrara today! ----------- ¹Trademarks of their respective owners. Ferrara™ is a trademark of the California Type Foundry. - Remora Sans by G-Type,
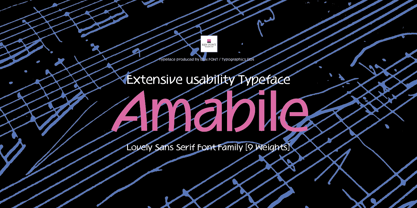
$39.00Remora is an extensive new humanist sans serif which comes in 2 style variations, the effervescent Remora Sans and its corporate business partner Remora Corp . Both styles include 5 individual width sets ranging from the condensed W1 to the extra-wide W5. Furthermore, with an impressive 7 weights (Thin to Ultra) and true matching italics in each pack Remora is an ultra versatile super family comprising 140 individual fonts, perfect for any typographic assignment or design brief. Remora was designed by G-Type founder Nick Cooke. Both the Sans and Corp families share the same proportions, with the exception of certain key characters that change the overall appearance. Remora Sans is an exuberant and characterful typeface while Remora Corp, as its name suggests, is a businesslike typeface more suited to corporate typography. Quite early on in the design process Nick decided to give Remora Corp equal billing instead of incorporating these glyphs as alternates or a stylistic set that may get overlooked. “I created two separate families after learning a valuable lesson with one of my earlier typefaces, Houschka”, says Nick. “Houschka contained distinctive rounded A’s W’s and w’s, with ‘straight’ styles as character alternates. Even though style sets and alternates are easy to activate they are rarely used, so after many requests for customised versions of the fonts with the straight characters as defaults it was decided to create the separate ‘Alt’ family. So I cut straight to the chase with the two Remora variants and created two complementary families.” Both sets contain many shared letterforms, but it is the alternate characters that significantly alter the appearance of each font. Remora has been carefully designed for optimum legibility at large and very small sizes. Although fairly monolinear in appearance, especially in the lighter weights, particular attention has been paid to optical correction like the overshoots of the curved characters. Open counters and painstaking attention to detail (e.g. weight contrast between horizontal and vertical strokes, junctions of shoulders and stems etc) all boost readability and make Remora a great choice across all media. Remora Sans and Corp are ‘humanist’ rather than ‘geometric’ in style, meaning they’re not strictly based on rectangles and circles, resulting in a warm and friendlier feel. The slightly ’super-elliptical’ rounded forms create generously attractive curves. Remora has very distinctive italics in that they are only inclined by 8 degrees, but are not just based on slanted uprights. The italic styles are very alluring when used for display at large sizes and the good news is they come bundled free with their respective uprights. Each family also contains many OpenType features including proportional and tabular numbers, small caps, discretionary ligatures, plus five stylistic sets for ultra versatile typography. - Amabile by REN FONT,
$25.00Hello. Welcome to the Foundry "REN FONT"! I am a Japanese font artist, and this is my first challenge at a full-fledged Latin fonts. The typeface name is “Amabile (Adorable, прекрасный, Αρκετά/Αξιολάτρευτο)”. It means “lovely” in music terms. The design feature reflects the feature of Japanese typeface “Waon”, as the depending latin characters of which this typeface is designed. “Amabile” briefly expresses the basic concept of Waon, to “Express a music with typeface”. The non-Japanese characters in the Japanese font are basically composed with Latin, Cyrillic, and Greek. In addition to these 3 types of characters, “Amabile” have the capability of 87 languages by extending character types so called “W1G”, which consists of Latin supplements, Cyrillic supplements, Greek supplements, Latin extensions. We no longer offer free Regular weights for OpenType. こんにちは。ファウンドリー "REN FONT" へようこそ! 私は日本人のフォント作家ですが、初めて本格的な欧文フォントに挑戦しました。 この書体の名前は「Amabile(アマービレ)」。音楽用語で「愛らしく」という意味があります。 「和音」の従属欧文として制作された性格上、当然ながら「和音」の特長を反映したデザインになっています。 「和音」の基本コンセプトである「文字で音楽を表現する」を、最も端的に文字通り「表現」しているのがこの「Amabile」です。 ほとんどの和文書体の従属欧文は Latin, Cyrillic, Greek の3種類が基本です。「Amabile」はこの3種類に Latin 補助、Cyrillic 補助、Greek 補助、Latin 拡張などを加えた、いわゆるW1Gの規格にプラスアルファし、87か国言語を表現できる多言語フォントに生まれ変わりました。 グリフ形状は、比較的自由にデザイン表現が可能な Latin 以外は「Amabile」の特徴を残しつつ、ネイティブの形状を壊さない、ぎりぎりの選択を施してあります。 OpenType の Regular ウェイトの無料提供は終了しました。 - Remora Corp by G-Type,
$39.00Remora is an extensive new humanist sans serif which comes in 2 style variations, the effervescent Remora Sans and its corporate business partner Remora Corp. Both styles include 5 individual width sets ranging from the condensed W1 to the extra-wide W5. Furthermore, with an impressive 7 weights (Thin to Ultra) and true matching italics in each pack Remora is an ultra versatile super family comprising 140 individual fonts, perfect for any typographic assignment or design brief. Remora was designed by G-Type founder Nick Cooke. Both the Sans and Corp families share the same proportions, with the exception of certain key characters that change the overall appearance. Remora Sans is an exuberant and characterful typeface while Remora Corp, as its name suggests, is a businesslike typeface more suited to corporate typography. Quite early on in the design process Nick decided to give Remora Corp equal billing instead of incorporating these glyphs as alternates or a stylistic set that may get overlooked. “I created two separate families after learning a valuable lesson with one of my earlier typefaces, Houschka”, says Nick. “Houschka contained distinctive rounded A’s W’s and w’s, with ‘straight’ styles as character alternates. Even though style sets and alternates are easy to activate they are rarely used, so after many requests for customised versions of the fonts with the straight characters as defaults it was decided to create the separate ‘Alt’ family. So I cut straight to the chase with the two Remora variants and created two complementary families.” Both sets contain many shared letterforms, but it is the alternate characters that significantly alter the appearance of each font. Remora has been carefully designed for optimum legibility at large and very small sizes. Although fairly monolinear in appearance, especially in the lighter weights, particular attention has been paid to optical correction like the overshoots of the curved characters. Open counters and painstaking attention to detail (e.g. weight contrast between horizontal and vertical strokes, junctions of shoulders and stems etc) all boost readability and make Remora a great choice across all media. Remora Sans and Corp are ‘humanist’ rather than ‘geometric’ in style, meaning they’re not strictly based on rectangles and circles, resulting in a warm and friendlier feel. The slightly ’super-elliptical’ rounded forms create generously attractive curves. Remora has very distinctive italics in that they are only inclined by 8 degrees, but are not just based on slanted uprights. The italic styles are very alluring when used for display at large sizes and the good news is they come bundled free with their respective uprights. Each family also contains many OpenType features including proportional and tabular numbers, small caps, discretionary ligatures, plus five stylistic sets for ultra versatile typography. - Hamptons BF by Bomparte's Fonts,
$40.00Hamptons BF is a beautiful, elegant sans serif with dramatic individuality. A font that steps out in Art Deco style. As a design movement Art Deco came into prominence during the 1920s and 30s when forms were typically sleek, symmetrical, geometric or highly stylized. Today the influence of this enduring style can be clearly seen in architecture, industrial design, fashion, art, graphic design, and yes, even type design. Art Deco style exemplifies luxury, glamour and modernity. I believe Hamptons BF captures something of that retro look in a nod to the past without ever looking dated, all the while retaining a contemporary flair. Named after the well-known New York resorts synonymous with style and elegance, this gothic or sans serif type is based upon University Roman, an early 1970s serif design which in turn was influenced by yet another serif design called Forum Flair (late 1960s); and that in turn owes its pedigree to the late 1930s’ Stunt Roman, which is the original source of inspiration for all of these. Quite a family tree! There’s dynamic interplay between certain wide, full-round letters such as C, D, G, O, P, Q, R, S and narrow ones like A, E, F, H, K, L, M, N, U, etc. This contrast repeats throughout certain lower case letters and serves to create a unique look of distinction. Light and Regular weights communicate a romantic, feminine appeal while the Bold offers a complementary emphasis. The font is somewhat versatile as in addition to its primary purpose for display, Hamptons BF also succeeds in settings containing short blocks of large text. It’s right at home in a variety of typographic environments: branding, packaging, signage logos, magazine headlines, invitations, menus, trendy cafes and more. Among the included OpenType features are Stylistic Alternates, Automatic Ligatures and Fractions. There is extended language support for Western, Central and Eastern Europe and Turkish. - TT Bricks by TypeType,
$29.00TT Bricks useful links: Graphic presentation | Customization options Do you love the early Soviet visual culture as much as we do? We’ve tried going back a hundred years and rethinking the constructivist era. We’ve created an extensive font family that consists of the simplest triangle and rectangle forms. TT Bricks font family includes 16 typefaces: Hairline, Thin, Light, Regular, Medium, Bold, ExtraBold, Black and Italics. Regardless of its Soviet past, TT Bricks is a very fresh and visually powerful font family that perfectly fits the contemporary media landscape. TT Bricks is perfect for mobile apps and corporate websites, as well as for printed press layout. Thanks to the exaggeratedly simple forms of all signs, TT Bricks looks great in very small type sizes. FOLLOW US: Instagram | Facebook | Website TT Bricks language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Gagauz (lat), Galician, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Manx, Maori, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Tagalog, Tahitian, Taita, Tatar, Tetum, Tok Pisin, Tongan, Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Vepsian, Volapük, Võro, Vunjo, Xhosa, Zaza, Zulu. - Yiggivoo Unicode - 100% free
- Rotulona Hand - Personal use only
- Pinto by FaceType,
$15.00Pinto, designed by Vienna based typographer Georg Herold-Wildfellner, lets you transform type into an exciting and beautiful piece of work. The irregular, hand-lettered look adds a real human touch to things and comes along with a lot of loving details. Combine all font-styles the way you want, add some ornamental swashes or banners and even a single word becomes magnificent. · Four subfamilies plus hundreds of ornaments in 1 font combo! Pinto shows a great flexibility and variety. It works similar to a toolbox: four subfamilies including shadow-, outline-, display- and layer-variations. On top of that is NO_05, a set of more than 800 different ornaments to dress up any typographic project. Browse through tons of swashes, flourishes, dividers, corners, ribbons, banners, frames, arrows, hearts and stars. The extensive character set includes uppercase letters in two automatically alternating versions (activate OpenType “Contextual Alternates”). All ornaments are abundant with details and often available in different stroke thicknesses. Scale them up to meet your personal needs! · The Pinto Family at a glance • NO_1: Narrow Sans Serif (additional option: NO_01 Shadow) • NO_2: Slab Serif (plus a playful variant with serifs drawn as outline) • NO_3: Serif (plus 3 versions: Shadow, Engraved & Engraved Display) • NO_4: Western style – this one is for free! (extra: two layer-option) • NO_5: 800+ typographic ornaments in 3 fonts, separated into stylistic sets · The Pinto family in total includes 14 hand-drawn styles and is tailored for food-, magazine-, book- and packaging-design. · Enjoy! Georg Herold-Wildfellner | FaceType · View other fonts from Georg Herold-Wildfellner: Sofa Serif | Sofa Sans | Mila Script Pro | Pinto | Supernett | Mr Moustache | Aeronaut | Ivory | Weingut · Language Report for Pinto / 195 languages supported: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic, Asturian, Aymara, Bashkir, Basque, Bikol, Bislama, Bosnian, Breton, Cape Verdean, Catalan, Cebuano, Chamorro, Chavacano, Chickasaw, Cimbrian, Cofan, Corsican, Creek, Crimean Tatar, Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz, Galician, Genoese, German, Gooniyandi, Greenlandic, Guadeloupean, Gwichin, Haitian Creole, Han, Hawaiian, Hiligaynon, Hopi, Hotcak, Hungarian, Icelandic, Ido, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istroromanian, Italian, Jamaican, Javanese, Jerriais, Kala Lagaw Ya, Kapampangan, Kaqchikel, Karakalpak, Karelian, Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino Sine, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Makhuwa, Malay, Maltese, Manx, Maori, Marquesan, Meglenoromanian, Meriam Mir, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinhpatha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Oshiwambo, Ossetian, Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Qeqchi, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami Lule, Sami Southern, Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Seri, Seychellois, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio, Somali, Sorbian Lower, Sorbian Upper, Sotho Northern, Sotho Southern, Spanish, Sranan, Sundanese, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen, Tuvaluan, Tzotzil, Uzbek, Venetian, Vepsian, Volapuk, Voro, Wallisian, Walloon, Waraywaray, Warlpiri, Wayuu, Welsh, Wikmungkan, Wiradjuri, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni - Shakila by Alifinart Studio,
$17.00Shakila Script is a handwritten font created at the end of March 2021. It is a unique bold font with a pretty and charming casual style with many variants of beautiful swashes, as well as an alternative to capital letters. Shakila is a lovely and delicate font duo (script and sans serif), that exudes elegance and class. This font was particularly crafted for those who need a beautiful and refreshing look to their designs. Also, this font is perfect for branding projects, logo, product designs, invitation cards, wedding cards, stationery designs, advertisements, label, photography, blogging, social media or watermark. Key Features: - Multilingual Accents - Alternative capital letters - Stylistic Alternates up to 20 choices - Has a heart connected feature for a-z and A-Z letters - Available shortcut for Stylistic Alternate by simply adding "period" (.) and “number” (1-20) to each letter. - Has lots of ligatures so the letters connect well together - Has OpenType and PUA Encodes features. This font has a total of 885 glyphs, including capital letters, uppercase alternates, lowercase, numeral and punctuation, multilingual accents, beginning and ending swashes for lowercase, and includes a large number of stylistic alternates and heart swashes (for lowercase-lowercase and uppercase-uppercase). The advantage of the Shakila Script font compared to other fonts is that the alternative capital characters are in 1 font file, so it will make it easier for you to work. Therefore, you are free to choose it as you like, especially this font has the OpenType and PUA Encodes features which means you can access all of the glyphs and swashes with ease. As I mentioned earlier, Shakila Script has a large number of Stylistic Alternates features, up to 14 options for letter a-z and up to 20 options for letter b d h k l. In fact, there is also a swash feature in the form of a connected for the combination of each lowercase-lowercase and uppercase-uppercase letters. Interestingly, you can activate all Stylistic Alternates that are owned by each letter, just by typing; letter + period + number. For example: a.1 a.2 a.3 or b.1 b.2 b.3 and so on. As for activating the heart connected for each letter a-z or A-Z is quite easy. Namely by simply typing; letter + underscore + underscore + letter. For example: a__a or A__A and so on. Shakila Script is a Font Duo pack that pairs with Shakila Sans. The two were created at about the same time, but made in separate file packages. The reason I created this font duo is to make your projects more harmonious and unique. At the end of the sentence, Shakila Font Duo is a very authentic and amazing. If there are things you want to ask, don't hesitate to contact my email. For complete details, please visit my Behance profile. Alifinart Studio alifinart@gmail.com Thank you. - FS Untitled Variable by Fontsmith,
$319.99Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - FS Untitled by Fontsmith,
$80.00Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - Quietism Variable by Michael Rafailyk,
$150.00A smooth contemplative Antiqua with aspiring to the sky ascenders, inspired by the Quietism philosophy. Clarity of the mind is achieved by bringing the body into a state of calm and contemplation, and this is reflected in the design – the quiet horizontal serifs (body) are opposed to the peaky soaring ascenders (mind). The design also features four optical size subfamilies with different x-height and contrast, oldstyle diagonal stress, oldstyle figures by default, smooth details and slightly dark texture. Variable axes: Weight, Contrast, X-Height. Scripts: Latin, Greek, Cyrillic. Languages: 480+. The complete list of supported languages: michaelrafailyk.com/quietism Kerning: 4553 class-to-class pairs. Hinting: Not applied. Format: TTF – OpenType with TrueType outlines. Variable Font: Quietism Variable provides more options than static versions, and has three axes: Weight (Thin–Black), Contrast (Low-High), and X-Height (Low-High). Variable fonts includes thousands of styles that you can access using a sliders on graphic editor or via CSS on web browser. Mixing different axes gives you extra styles not represented by static fonts. Optical Size: The typeface is represented by four subfamilies: Text (low contrast, high x-height – for paragraph 10-20 pt), Deck (medium contrast, medium x-height – for subheading 20+ pt), Display (high contrast, medium x-height – for heading 72+ pt), Poster (high contrast, low x-height – for big size 120+ pt). Small Caps: Lowercase letters and Oldstyle Figures are replaced with Small Capitals forms. Capitals to Small Caps: Uppercase letters, all figures, and some punctuation are replaced with Small Capitals forms. Case Sensitive Forms: ()[]{}‹›«»-–—•·#%‰@ and Arrows are centered on capitals. Oldstyle figures are replaced with Lining figures. Oldstyle Figures: 0123456789 #%‰. Designed to work with lowercase letters. Used by default. Lining Figures: 0123456789 #%‰. Figures are the same height as uppercase letters (cap height). Proportional Figures: Lining, Oldstyle, Small Caps, Capitals to Small Caps. Tabular Figures: Lining, Oldstyle, Small Caps, Capitals to Small Caps. Ordinals: adehnorst. Superscript, Subscript, Numerator, Denominator: 0123456789. Fractions: ¼½¾⅐⅑⅒⅓⅔⅕⅖⅗⅘⅙⅚⅛⅜⅝⅞⅟ (precomposed). Any other fractions (even those typed through a slash) will also be displayed correctly, with the automatic replacement to Numerator + fraction + Denominator. Slashed Zero: All 0 figures. Contextual Alternates: Number sign character (#) before uppercase letters is replaced by its version centered on capitals. Hyphen character (-) between two uppercase letters is replaced by its version centered on capitals. First of two TT letters is replaced by its alternate form. Letters vwy before the letters fijmnprtuvwxy are replaced with an alternate shorter versions that fits better in the context. Contextual Alternates (Greek): ΆΈΉΊΌΎΏ. Greek uppercase accented characters lose their tonos accent and retain only dieresis in All Caps and Small Caps modes. Turned on by default. If you need tonos accents in All Caps then turn off Contextual Alternates (calt) feature. Stylistic Alternates: FTГТИЦЩцщ and their versions with diacritical marks. Stylistic Set 01 “Arrows”: Left <- Right -> Up Left Right <-> Up Down North West South East \> South West Stylistic Set 02 “Round-Square Cyrillic”: ДИЙЍЛФвгджзийѝклнптцчшщьъю characters are replaced with its Bulgarian or Russian forms. Stylistic Set 03 “Cyrillic Tse Shcha short tails”: ЦЩцщ characters are replaced with its alternate form with short tail. Stylistic Set 04 “Cyrillic I full serifs”: ИЙЍӢ characters are replaced with its alternate form with inner serifs. Stylistic Set 05 “FT bent inward serif”: FTГ characters and their versions with diacritical marks are replaced with its alternate form with right head serif that bent inside. Stylistic Set 06 “Small Caps centered on Capitals”: Small Caps are vertically centered on uppercase letters. Standard Ligatures: fi fl fb ff fh fj fk ffb ffh ffi ffj ffk ffl. Discretionary Ligatures: Th ct st. Localized Forms: 52 character substitutions for Azeri, Bulgarian, Catalan, Dutch, German, Kazakh, Macedonian, Moldavian, Polish, Romanian, Serbian, Tatar, Turkish. Glyph Composition/Decomposition (Diacritics): Full Latin and based Vietnamese set of diacritics (571 characters). Precomposed. - Ice Creamery by FontMesa,
$29.00Ice Creamery is a new variation of our Saloon Girl font family complete with italics and fill fonts which may be used to layer different colors into the open parts of each glyph. We don’t recommend using the fill fonts for Ice Creamery as stand alone solid fonts, Ice Creamery Chocolate was designed as a the stand alone solid font for this font family. Fill fonts go back to the 1850's where they would design matched sets of printing blocks and the layering of colors took place on the printing press, they would print a page in black then on a second printing they would print a solid letter in red or blue over the letters with open spaces to fill them in. Most of the time the second printing didn't line up exactly to the open faced font and it created a misprinted look. With the fill fonts in Ice Creamery and other FontMesa fonts you have the option to perfectly align the fill fonts with the open faced fonts or shift it a little to create a misprinted look which looks pretty cool in some projects such as t-shirt designs. I have some ice cream making history in my family, my Grandfather Fred Hagemann was the manager of the ice cream plant for thirty years at Cock Robin Ice Cream and Burgers in Naperville IL. In the images above I've included an old 1960's photo of the Cock Robin Naperville location, the ice cream plant was behind the restaurant as seen by the chimney stack which was part of the plant. If you were to travel 2000 feet directly behind the Cock Robin sign in the photo, that's where I started the FontMesa type foundry at my home in Naperville. My favorite ice cream flavor was their green pistachio ice cream with black cherries, they called it Spumoni even though it wasn't a true Spumoni recipe. Their butter pecan ice cream was also incredibly good, the pecans were super fresh, their Tin Roof Sundae ice cream was chocolate fudge, caramel and peanuts swirled into vanilla ice cream. One unique thing about Cock Robin and Prince Castle was they used a square ice cream scoop for their sundaes. - Poliphili by Flanker,
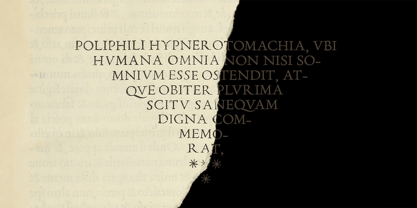
$19.99Hypnerotomachia Poliphili, which can be translated in English as “Dreaming Love Fighting of Poliphilus”, is a romance about a mysterious arcane allegory in which the main protagonist, Poliphilo, pursues his love, Polia, through a dreamlike landscape. In the end, he is reconciled with her by the “Fountain of Venus”. The author of the book is anonymous, however, an acrostic formed by the first, elaborately decorated letter in each chapter in the original Italian reads “POLIAM FRATER FRANCISCVS COLVMNA PERAMAVIT”, which means “Brother Francesco Colonna has dearly loved Polia”. Despite this clue, the book has also been attributed to many other authors. The identity of the illustrator is less certain than that of the author. It was first published in Venice, in December 1499, by Aldo Manutio. This first edition presents an elegant and unique page layout, with refined woodcut illustrations in an Early Renaissance style and a refined Roman font, cut by Francesco da Bologna, which is a revised version of the type used in 1496 for the De Aetna of Pietro Bembo. The print quality is very high for the time, but nevertheless it presents many inconsistencies and imperfections due to the non-ideal inking and adherence of the matrix to the paper. For that reason numerous samples of the original have been used to create every single glyph which will result in an appropriate reconstruction and not a mere and humble reproduction. Some letters like \J, \U and \W were extrapolated, because they are not part of the original alphabet of the period. Some letters like \Q, \X, \Y, \Z and \h have been updated to more modern variants, but the original shape is accessible by Stylistic Alternates Opentype Feature, which also changes the shape of the \V and the \v. The original numerals \zero, \one, \tree, \four and \six have been accompanied by reconstructions of the missing numbers and extended by modern figures. Finally, swashed lower cases and original scribal abbreviations were also included. The font has joined by a matching Italic variant, closely inspired from Aldo Manuzio's 1501 "Vergilius", the first book printed entirely in Italic type by Francesco da Bologna. - ATF Garamond by ATF Collection,
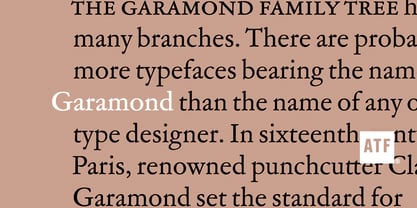
$59.00The Garamond family tree has many branches. There are probably more different typefaces bearing the name Garamond than the name of any other type designer. Not only did the punchcutter Claude Garamond set a standard for elegance and excellence in type founding in 16th-century Paris, but a successor, Jean Jannon, some eighty years later, cut typefaces inspired by Garamond that later came to bear Garamond’s name. Revivals of both designs have been popular and various over the course of the last 100 years. When ATF Garamond was designed in 1917, it was one of the first revivals of a truly classic typeface. Based on Jannon’s types, which had been preserved in the French Imprimerie Nationale as the “caractères de l’Université,” ATF Garamond brought distinctive elegance and liveliness to text type for books and display type for advertising. It was both the inspiration and the model for many of the later “Garamond” revivals, notably Linotype’s very popular Garamond No. 3. ATF Garamond was released ca. 1918, first in Roman and Italic, drawn by Morris Fuller Benton, the head of the American Type Founders design department. In 1922, Thomas M. Cleland designed a set of swash italics and ornaments for the typeface. The Bold and Bold Italic were released in 1920 and 1923, respectively. The new digital ATF Garamond expands upon this legacy, while bringing back some of the robustness of metal type and letterpress printing that is sometimes lost in digital adaptations. The graceful, almost lacy form of some of the letters is complemented by a solid, sturdy outline that holds up in text even at small sizes. The 18 fonts comprise three optical sizes (Subhead, Text, Micro) and three weights, including a new Medium weight that did not exist in metal. ATF Garamond also includes unusual alternates and swash characters from the original metal typeface. The character of ATF Garamond is lively, reflecting the spirit of the French Renaissance as interpreted in the 1920s. Its Roman has more verve than later old-style faces like Caslon, and its Italic is outright sprightly, yet remarkably readable. - ITC Ellipse Script by Typorium,
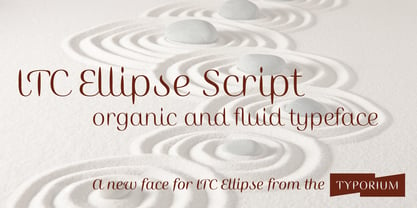
$30.00The Typorium presents a new optimized and enriched version of ITC Ellipse which first appeared in 1996 in the International Typeface Corporation typeface library. ITC Ellipse Script is a complementary typeface to ITC Ellipse Neo, designed a very legible handwriting style. ITC Ellipse Script is both modern and classic. Modern in the unusual shape based on the geometric ellipse form. And classic in the structure of some letters like the lower cases c, e, g, o, s. These letters alone could come from a traditional typeface, but they fit perfectly with the atypical rest of the alphabet giving it a present-day and traditional mix. Furthermore, the ellipse shape fits naturally in the italic styles, giving the font an organic and fluid feeling. ITC Ellipse Script offers OpenType features such as alternate characters for upper and lower case, and an extended accented character set to support many languages. Five weights have been created for each style to offer a wide range of graphic possibilities in a tidy digital footprint. Designer: Jean-Renaud Cuaz Publisher: Typorium MyFonts debut: Nov 1, 2020 Le Typorium présente une nouvelle version optimisée et enrichie d'ITC Ellipse qui est apparue pour la première fois en 1996 dans la bibliothèque de caractères de l'International Typeface Corporation. ITC Ellipse Script est une police complémentaire à ITC Ellipse Neo, conçue dans un style d'écriture très lisible. ITC Ellipse Script est à la fois moderne et classique. Moderne dans le dessin inhabituel basé sur la forme géométrique de l’ellipse. Et classique dans la structure de certaines lettres comme les minuscules c, e, g, o, s. Ces lettres pourraient provenir d'une police de caractères traditionnelle, mais elles s'intègrent parfaitement avec le reste de l'alphabet plus insolite en lui donnant un mélange de modernité et de tradition. De plus, la forme de l'ellipse s'intègre naturellement dans les styles italiques, donnant à la police une sensation organique et fluide. ITC Ellipse Script offre des fonctionnalités OpenType telles que des caractères alternatifs pour les capitales et les bas de casse, et un jeu de caractères accentués étendu pour prendre en charge de nombreuses langues. Cinq graisses ont été créés pour chaque style afin d'offrir un large éventail de possibilités graphiques pour une empreinte numérique rigoureuse. - TT Hazelnuts by TypeType,
$29.00TT Hazelnuts useful links: Specimen PDF | Graphic presentation | Customization options About TT Hazelnuts: TT Hazelnuts is a display sans-serif font family containing a set of elegant and delicate decorative elements. Initially the family was designed for highly specialized areas, but we've decided to extend the number of typefaces and to make the family more universal. Despite its geometric essence, TT Hazelnuts reflects a touch of human hand—you can take a calligraphic tool and, by turning it, draw pretty much the whole font. TT Hazelnuts font family is perfect for small text arrays, for instance, for fashion or advertising industries, and will also fit perfectly into layout of longer and more complex typographic systems thanks to a large variety of font weights (Thin, ExtraLight, Light, Regular, Medium, Bold, ExtraBold, Black, Heavy) and its true italics. It has already become a good tradition to include broad support of OT features into our new fonts. TT Hazelnuts is not an exception, it uses a large number of useful features: ordn, sinf, sups, numr, dnom, tnum, onum, frac, case. FOLLOW US: Instagram | Facebook | Website TT Hazelnuts language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Gagauz (lat), Galician, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Manx, Maori, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Swiss German, Tagalog, Tahitian, Taita, Tatar, Tetum, Tok Pisin, Tongan, Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Vepsian, Volapük, Võro, Vunjo, Xhosa, Zaza, Zulu. - TT Bells by TypeType,
$29.00TT Bells useful links: Specimen PDF | Graphic presentation | Customization options About TT Bells: TT Bells combines the elegant softness of antiqua with a complex and daring temper reflected in straight stroke terminals and arrowheaded serifs. The family is based on broad nib, which was typically used for old style fonts and creates these hallmark terminals and serifs. We've taken the best from old style fonts created before the digital age and added sharp and contemporary geometric shapes to the traditional style. That’s how TT Bells refers the spectators and font enthusiasts to the origins and, at the same time, reminds us that we live in the digital era when geometry and screens rule the world. TT Bells is suited for different types of text–from the shortest headings to large text arrays. When the font size is decreased, the boldness and sharpness of the font soften, it becomes more classic. The font family is created according to the traditional TypeType formula (Thin, Light, Regular, Bold, Black & Italics). FOLLOW US: Instagram | Facebook | Website TT Bells OpenType features: tnum, onum, pnum, numr, dnom, frac, case, ordn, subs, sups. TT Bells language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Gagauz (lat), Galician, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Manx, Maori, Mauritian Creole, Minangkabau, Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Swiss German, Tagalog, Tahitian, Taita, Tatar, Tetum, Tok Pisin, Tongan, Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Vepsian, Volapük, Võro, Vunjo, Xhosa, Zaza, Zulu. - Bu Global by Butlerfontforge,
$18.00While throned before your keys, under your drumming fingers awaits the most astounding standard computer typeface ever devised: BuGlobal. In addition to all the usual alphanumeric characters and symbols, this lone font lets you type more than 400 accented letters appearing in more than 80 English-variant languages worldwide, 70 common math and science symbols, and dozens of other useful characters —more than half a thousand all told— all within the digital parameters of one standard computer typeface, without needing any alternate keyboards or other clumsy digital luggage. Here is a sample: You can add any accent appearing in more than 80 English-variant languages used around the world to any letter appearing in all these languages simply by typing ANY letter then the accent. This includes more than 400 diacritic-laden letters in all —without needing to remember several keystrokes to type any of these letters as a few of them appear in standard computer typefaces. You can type more than 50 math/science symbols that do not appear in standard computer typefaces. These new symbols include several kinds of arrows plus constants, centerlines, dimensions, and graphs and scales that when retyped create continuous scales and graphs. Common symbols such as ballot boxes, rating stars, checkboxes, hearts, fancy fleurons, and similar motifs that do not appear in standard computer typefaces. Dozens of flashy arabesques like ========= [in BuGlobal these equal signs are kerned together so when you type them you create a continuous double line]. In this typeface more than 30 symbols that never appear twice in a row are kerned together so when you continuously type them you create all kinds of flashy arabesques that will make your typing more attractive. No other standard compute typeface allows you to do this. As for Beauty, BuGlobal’s characters are designed according to several axioms of ocular perception until each profile is as iconically simple as Shaker furniture. These axioms make BuGlobal’s letters easier to read compared to other typefaces, and a few of them are: Each letter should look much like the others but for one defining detail. The letters should be as similarly wide as possible. The letters’ midbars should be the same height and thickness. The higher the lowercase letters are compared to capital letters, the more legible and easily readable are their texts. BuGlobal has a typeface user’s guide, titled A Lovely Face, in which a description of each ocular axiom compares BuGlobal with Baskerville, Georgia, Palatino, and other commonly-used standard computer typefaces so you can quickly see why the other typefaces are inferior. You can download a pdf file of this typeface user’s guide, for free, at BuGlobal’s website, butlerfontforge.com, at any time so you can learn all about BuGlobal’s many amazingly new features before possibly buying it. BuGlobal’s plain letters are perfect for texts, its italics are gracefully emphatic, its bolds are ideal for titles and headers, and its arabesques are a fancy way to make your texts look dressy —all of which will add more shimmer to your semantic plumage. One good typeface is more useful than an infinity of poor ones. Robert Bringhurst - LOVE-BOX - Personal use only
- Indulta SemiSerif - Personal use only
- Monserga FFP - Personal use only
- Disoluta - Personal use only
- Lucemita - Personal use only
- ITC Ellipse Neo by Typorium,
$30.00The Typorium presents a new optimized and enriched version of ITC Ellipse which first appeared in 1996 in the International Typeface Corporation typeface library. ITC Ellipse Neo design has been lightly modified. Three weights have been added (light, Medium, Extra Bold, including Italics) to the original Regular and Bold styles. ITC Ellipse Neo is both modern and classic. Modern in the unusual shape based on the geometric ellipse form. And classic in the structure of some letters like the lower cases c, e, g, o, s. These letters alone could come from a traditional typeface, but they fit perfectly with the atypical rest of the alphabet giving it a present-day and traditional mix. Furthermore, the ellipse shape fits naturally in the italic styles, giving the font an organic and fluid feeling. ITC Ellipse Neo offers OpenType features such as alternate characters for upper and lower case, and an extended accented character set to support many languages. Five weights have been created for each style to offer a wide range of graphic possibilities in a tidy digital footprint. Designer: Jean-Renaud Cuaz Publisher: Typorium MyFonts debut: December 15, 2020 Le Typorium présente une nouvelle version optimisée et enrichie d'ITC Ellipse qui est apparue pour la première fois en 1996 dans la bibliothèque de caractères de l'International Typeface Corporation. Le design de ITC Ellipse Neo a été légèrement modifié. Trois graisses ont été ajoutées (léger, moyen, extra gras, y compris les italiques) aux styles originaux Regular et Bold. ITC Ellipse Neo est à la fois moderne et classique. Moderne dans le dessin inhabituel basé sur la forme géométrique de l’ellipse. Et classique dans la structure de certaines lettres comme les minuscules c, e, g, o, s. Ces lettres pourraient provenir d'une police de caractères traditionnelle, mais elles s'intègrent parfaitement avec le reste de l'alphabet plus insolite en lui donnant un mélange de modernité et de tradition. De plus, la forme de l'ellipse s'intègre naturellement dans les styles italiques, donnant à la police une sensation organique et fluide. ITC Ellipse Neo offre des fonctionnalités OpenType telles que des caractères alternatifs pour les capitales et les bas de casse, et un jeu de caractères accentués étendu pour prendre en charge de nombreuses langues. Cinq graisses ont été créés pour chaque style afin d'offrir un large éventail de possibilités graphiques pour une empreinte numérique rigoureuse.