10,000 search results
(0.056 seconds)
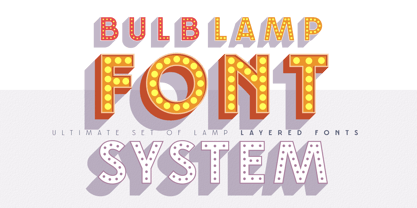
- Bulblamp by Popskraft,
$9.00Layered font set 3D Bulb lamp Bulblamp is a 12 component font system that can be layered in different ways to create endless classic titling effects used commonly in signage by skilled sign painters and sign makers and any who interested in simple and flexible ways to make graphic design. Examples of how to use this you can see on the images. Moreover, You can start fast in Figma, Illustrator and Photoshop with predefined downloadable package. ! Download free predesigned Figma, Illustrator and Photoshop sets for this fonts here: https://drive.google.com/open?id=17ogdSIjPuLA5-CUaAO1TlqJGbRPWy5iA&authuser=popov_av%40koriphey.ru&usp=drive_fs Each file is named according to its purpose. The number indicates the recommended order of the layers. 1 below, 5 on top. 1 means you should place it first. Of course, you do not have to use all the fonts, and vice versa - you can repeatedly use the same font style with different styles. What is Layered font? In fact, these are common fonts located in a stack strictly one above the other. This allows quickly create unique text effects using ordinary fonts. Where can you use this? These fonts can be used in any program that allows you to stack fonts as objects strictly one above the other, however it is recommended to work in professional programs such as Illustrator, Photoshop, Figma and so on ... How to use this font set quickly? For quick use, I recommend using ready designs for Figma, Photoshop or Illustrator. Download fonts and Install all fonts. Go to the link https://drive.google.com/open?id=17ogdSIjPuLA5-CUaAO1TlqJGbRPWy5iA&authuser=popov_av%40koriphey.ru&usp=drive_fs which has contained pre-made solutions for this font applicable in Figma, Photoshop or Illustrator and download presets. Follow the recommendations on the pages. Basically, you will need to replace the words in the template with your own, then edit colors and transfer the result to your design. In that’s all, it's easy. - The VINTAGE COLLEGE DEPT_DEMO_worn font by Fontsandfashion is a distinctive typeface that embodies the spirit of classic collegiate and varsity aesthetics, with a distinctly retro feel that harks bac...
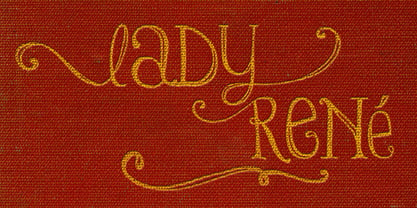
- Lady Rene by Sudtipos,
$59.00Looking back on my production to date, neither so little nor so large, it does not come as a surprise to find myself now introducing Lady René. A brief review of my career would read as follows: graphic designer graduated from Buenos Aires University, a 10-year professorship in Typography in the same institution, an illustrator in the making. For almost 15 years now my work has focused on the design of editorial pieces, predominantly books and CD sleeves. Typography proper has always been central to my research projects. All my obsessions eventually embodied as much the search for a perfect, spotless text as for a daring and provoking one. In my view, "how-to-say-something" ranks highest amongst a graphic designer’s responsibilities. It was in this vein that I called in the written word to illustrate, to draw, to narrate. Why not reverse the saying and proclaim that “a word is worth a thousand images”? If so, one single word could trigger endless meanings, associations, ideas, and memories in every reader’s mind. Language, we know, has a strong power and is a living expression of a culture. In my illustrations, letters and drawings reunite in one synergy said and unsaid, the finiteness of the message and the freedom of the free reading. And this is how and when, Lady René, my first born type font sees the light of day conceived out of a love of illustration and a reverence for the written word, recalling the whimsicality of the handmade drawing and reflecting its sensitive, warmth and spontaneity. Enabled by the characteristics of Open Type and the hard, outstanding work of designer Ale Paul, Lady René succeeds in composing texts in a simple, organic way by means of its contextual and stylistic alternates, swash characters, ligatures and connecting words. A bundle of decorative miscellanea completes the set of signs, enabling the user considerable freedom to create new typographic landscapes. Lady René is then prepared, very much like a character in a short story, to come to life in the reader’s mind. I expect you will enjoy her as much as I did creating her. Laura Varsky - TT Berlinerins by TypeType,
$29.00TT Berlinerins useful links: Specimen PDF | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org About TT Berlinerins: TT Berlinerins is a contrast pair of typefaces which is basically our tribute to Berlin. Just like in the city itself where historicity and modernity are intertwined, the elegant script in our font family symbolizes the modern Berlin, and the grotesque inspired by the wood-type poster types of the first third of the 20th century is responsible for the historic component of the city. The idea of this project emerged in the beginning of 2016 when we've met Evgenia Pestova, a calligrapher from Berlin, who shared the contemporary perspective on calligraphy and the city impressions with us. The wood-type grotesque appeared later, after our another colleague had visited Berlin and told us her fascinating story about the things she had seen. The city is full of contrasts—it is very modern and very vintage at the same time. The photographs and the impressions from the trip have also become the basis of our project. That is how we've added a little of old Berlins roughness and inhomogeneity. TT Berlinerins Script contains 998 glyphs, including more than 240 swashes for which we've written a special feature. We've also drawn a large number of ligatures for TT Berlinerins Script and integrated wide support of OpenType features: ordn, frac, case, sups, sinf, numr, dnom, tnum, pnum, calt, liga. TT Berlinerins Grotesk consists of uppercase letters, includes a set of unusual ligatures and wide support of OpenType features: ordn, frac, sups, sinf, numr, dnom, tnum, pnum, liga, salt and two stylistic sets ss01, ss02 for the ampersand. FOLLOW US: Instagram | Facebook | Website TT Berlinerins language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Gagauz (lat), Galician, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Manx, Maori, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Swiss German, Tagalog, Tahitian, Taita, Tatar, Tetum, Tok Pisin, Tongan, Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Vepsian, Volapük, Võro, Vunjo, Xhosa, Zaza, Zulu. - Boogie by Linotype,
$40.99German graphic designer Ralf Weissmantel created Boogie in 2003. Boogie is an ironic reference to pop art, and to disco lettering from the 1960s and 70s. Its round forms and outlines evoke the flashing, pulsating lights and music of that era. Shipping with five different, width-compatible fonts, the Boogie typeface has four different components: an outlined letterform is the base element, and forms the first font. Three additional fonts may be layered over top of this base, surrounding the first font with up to three bubble-outlines. In graphics applications like Adobe PhotoShop or Illustrator, these elements can each be assigned different colors. There is also a fifth font, which contains the base outlined letterform pre-surrounded by three additional outlines of the same color. Boogie works best in large headline, display and signage applications, where its forms can be clearly seen and enjoyed. When different colored layers are applied, text set in Boogie will gyrate and jive across the page! Weissmantel has worked as an art director for various international advertising agencies, and has led Corporate Design projects for firms such as Grey and MetaDesign. His design work, honored internationally, has been included in the typography collection of the Museum for Art and Trade in Hamburg. He is currently teaching graphic design at the Düsseldorf University of Applied Sciences. Weissmantel has been an associate of the United Designers Network since August 2002. Boogie received an Honorable Mention in the 2003 International Type Design Contest, sponsored by Linotype GmbH. - ITC Handel Gothic Arabic by ITC,
$103.99ITC Handel Gothic Arabic is a modern Kufi design by Nadine Chahine, created especially for headlines and display purposes. It comes in 5 different weights ranging from Light to Heavy which extends its usage capabilities considerably. The design is mono-linear and with the typical geometric construction associated with the Kufi style. Its usage can vary from headlines to logos to packaging. Given its large counters, it can function quite well in very small sizes too. Its pattern is quite homogenous, so it is not recommended to use this for whole paragraphs. The character set supports Arabic, Persian, and Urdu and also includes Basic Latin. - Robot Teacher - Unknown license
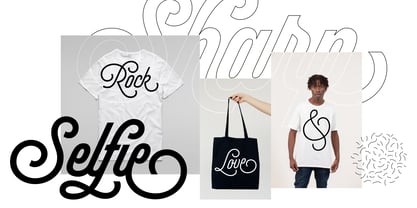
- Selfie Neue Sharp by Lián Types,
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold, see also Selfie Neue Rounded for more!) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Sharp was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Sharp Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - Preissig Antikva Pro by Storm Type Foundry,
$39.00This vintage, iconic typeface of original Czech letter-founding has been faithfully revised, extended and newly rendered in 2012. The majority of Vojtěch Preissig’s type faces have been, from their very creation, subject to controversial evaluations which might perhaps fill more pages than have been set in these type faces so far. The considerable technological backwardness of Czech typography between the world wars intensified the author’s creative effort even more. He had been devoting thought to his Antikva type face from 1912 onwards and dozens of hardly perceptible nuances of the same design have been preserved in his drawings. It was his only book type face, but it shows no signs of any hard struggle in creating it. Its extraordinary vividness and elegance are really surprising. It may be still indebted to the forms of Art Nouveau, which was withering away at that time, but its proportions, colour and expression inspire other Czech type designers. Preissig’s Antikva, Menhart’s Figural (and also Růžička’s Fairfield) and Týfa’s Antikva represent a clear line of development, very far away from the soft aesthetics of Tusar, Dyrynk or Brunner. The co-author of the modification for computer composition is Otakar Karlas. Without his experience the work would remain only a shadow of Preissig’s design. Our aim was to produce a large family of type faces for the setting of both books and jobbing works. The digital transcription of Preissig’s Antikva came into existence from summer till winter 1998. The direct model for this type face is the most successful, two-cicero (24 pt.) design dating from 1925. The designs of other sizes (12 pt., 14 pt., 16 pt. and then 36 pt. and 49 pt.) lack vividness and are the source of the widespread mistaken belief that Preissig’s Antikva consists of straight lines. That is, unfortunately, how even Muzika and Menhart describe it. Neither is it a Cubist type face as many of the semi-educated think today. Special attention had to be paid to italics. It is apparent that their design is not as perfect as that of Preissig’s Antikva. In contradistinction to the original we have deleted almost all lower serifs in the lower-case letters, enlarged the angle of inclination and completely redesigned the letters a, e, g, s, k, x, ... All crotches have been lightened by marked incisions. In other words, none of the italic letters corresponds to Preissig’s model. The signs which were missing have been supplemented with regard to the overall character of the alphabet. Preissig did not deal with bold designs, but the crystal-clear logic of his “chopping-off” of the round strokes enabled us to complete the type face family without any greater doubts. An excessively fragile type face, however, cannot be used for setting in smaller sizes; that is why we have prepared a separate family of text designs which has shortened ascenders, normal accents, slightly thickened strokes, and is, in general, optically more quiet and robust. We recommend it for sizes under 12 points. By contrast, the elegance of the basic design will be appreciated most in the sizes used for headlines and posters. Preissig’s Antikva is suitable not only for art books and festive prints, but also for poetry and shorter texts. - Zephyrus Cyber by Ferry Ardana Putra,
$19.00Introducing Zephyrus, our new condensed modern cyber font that's designed to take your designs to the next level! With its unique condensed squared feel, this font is perfect for anyone looking to add a modern and futuristic touch to their work. But we didn't stop there - we've also included a rounded version of Zephyrus, which softens the edges and provides a more approachable feel. This versatility means that you can use Zephyrus for a wide range of design projects, from logos and branding to websites and digital presentations. In addition, Zephyrus comes equipped with numerals, symbols, punctuation, and foreign language support, making it a versatile and functional font that's suitable for global projects. Whether you're creating a tech-based project or looking to add a futuristic touch to your branding, Zephyrus has you covered. Zephyrus is a great font for modern and futuristic designs. Its unique condensed squared feel and rounded version make it a versatile choice for a wide range of design applications. Here are some perfect use cases for Zephyrus font: Technology-based websites and apps: Zephyrus is an excellent choice for designing websites and apps that focus on technology and innovation. Its modern and futuristic design complements the content of these websites and apps and creates an atmosphere of innovation. Corporate branding: Zephyrus can be used to create a modern and innovative corporate branding identity for companies in the technology and innovation sectors. It is perfect for creating logos, letterheads, business cards, and other branded materials. Advertising campaigns: Zephyrus is perfect for advertising campaigns that require a futuristic or high-tech look and feel. It can be used in print ads, online ads, and other promotional materials to create a sense of innovation and modernity. Product packaging: Zephyrus can be used to create packaging designs for technology-based products. Its modern and futuristic design can help these products stand out on shelves and create an impression of innovation and quality. Presentations: Zephyrus is a great choice for creating compelling and modern presentations. Its unique design can add an element of creativity and innovation to your presentations and help you stand out from the competition. Video game design: Zephyrus can be used to create a video game design that requires a futuristic or cyberpunk style. Its unique design can help create an immersive gaming experience for players. In conclusion, Zephyrus is the perfect choice for anyone looking for a condensed modern cyber font that's both versatile and functional. With its squared feel, rounded version, and support for numerals, symbols, punctuation, and foreign languages, Zephyrus is a font that's sure to take your designs to the next level! Zephyrus features: A full set of uppercase Numbers and punctuation Multilingual language support PUA Encoded Characters OpenType Features Cyber Style +278 Total Glyphs ⚠️To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe InDesign & CorelDraw X6-X7, Microsoft Word 2010, or later versions. There are additional ways to access alternates/swashes, using Character Map (Windows), Nexus Font (Windows), Font Book (Mac) or a software program such as Pop Char (for Windows and Mac). ⚠️For more information about accessing alternatives, you can see this link: http://adobe.ly/1m1fn4Y ——— 🔑Important tutorial from the author: Tutorial for Mollusca font trio: https://lnkd.in/d984CQD6 How to use Midway | Retro Script Font on illustrator: https://lnkd.in/eusbZd7s How to use Midway | Retro Script Font on Photoshop: https://lnkd.in/evsYrwgs How to use Hellfire Flames | Death Metal Font on Photoshop: https://www.youtube.com/watch?v=Z0MSBYzl9EM&t=35s How to use Rusted Sabbath | Black Metal Font Font on Photoshop: https://www.youtube.com/watch?v=_BTTgnSszsM&t=6s How to use Black Dread | Death Metal Font on Photoshop: https://www.youtube.com/watch?v=cKoSvIEbdZ4 ——— 🔥 Thank you for purchasing our product, hope you like it and have fun with our product. If you have any queries, questions, or issues, please don't hesitate to contact us directly. If you are satisfied with our product, please give 5 stars rating. ——— Happy Designing...😊 - Mavel by Arodora Type,
$40.00Mavel is a large font family where you can find simplicity and elegance together. With this font, you can create impressive presentations and increase their contrast by using sub-family members. You can create unique looking layouts and banners. The luxury logo will look great for your work. Apart from its wide family, this aesthetic font offers you alternative characters, ligatures and many more usage features. - Calps Sans by Typesketchbook,
$55.00Calps Sans is a variant of the original Calps typeface. Import to be more corporate, Calps Sans family use flat corners instead of rounded corners (Calps). “Calps Sans” is a prominent, eye-catching and unique typeface. It comes with 9 weights and Slim version in order to suit for a multifunctional usage, especially for cooperative work, such as website, magazine, editorial, publishing , as well as packaging. - Manju by Eko Bimantara,
$19.00Manju font family represents retro 70s styles which have soft and chewy characteristics. Designed to be fit for display, titling, good for logo, header, and large size usage. The light styles can be also used for short text. It consists of 10 styles from thin to heavy with matching obliques. It has several opentype features such as alternates and ligatures, it also supports broad latin languages. - Marshmallow by Positype,
$39.00Marshmallow is a fun, fat, super high-contrast script typeface in two variants. A slick connected (Script) and a mellow unconnected (Fluff) style that provides the versatility you need regardless of the display usage you plan. Marshmallow Script tops out at 820 characters, and both fonts feature a wide array of swash and stylistic alternates that complement the other, with varying options in the three additional stylist sets, titling alternates, ligatures and contextual ligature combinations. The fonts even contain ordinals, superior and inferior numerals, OpenType-generated fractions. All of these extras are produced with a sense of decadence and fun to expand the possible uses of the typeface. It can’t be used everywhere, but when it is used, it should be used with indulgent abandon… which is pretty much what happens any time we take a soft, gooey bite into marshmallow now, right?! - Retrio by Luxfont,
$18.00Introducing Retrio. Original glyphs with echoed behind. As if the letters were moved, but the kinetic trail remained. Colored, gradient, with transparency or solid - many options in one family for any task and for every taste. The font will emphasize the style of the 20th century in illustration. Discos, electro music, records, nostalgia - these are the associations that this font family evokes, which is very important in design. At the same time, the Retrio font is not outdated, it was created taking into account modern trends in retro themes. A unique family in which there are both color and classic monochrome versions. Great versatility in use is provided by the many fonts in the set. Great for ad designs, posters, headlines and covers. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. P.s. Have suggestions for color combinations? Write me an email with the subject "Retrio Color" on: ld.luxfont@gmail.com Features: - Free Demo font to check it works. - Uppercase and lowercase the same size. - With transparency and without. - Mega high-quality gradients in letters. - Kerning. IMPORTANT: - Multicolor version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Anaglyph by Luxfont,
$18.00Introducing incredible COLOR ANAGLYPH font. Unique font family with anaglyph stereo effect - a novelty in the field of color fonts. Inspired by global trends in contemporary design with a touch of retro 90s, electric music and minimalistic purity of glyphs. Truly a reflection of modern POP culture. Font is ideal in entertainment design. Night club poster design, fashionable business card, website title, magazine illustration - there are countless options for using it. Font family has two thicknesses - bold & regular, 3 types of stereo effect, 2 font colors with stereo effect (black and white). Font consists of letters of the same height without division into uppercase and lowercase glyphs. This font family is based on the Regular & Bold fonts Boldini - which means that if necessary you can combine these two families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. Features: Free Demo font to check it works. 36 OTF SVG fonts in the family 2 thicknesses: Bold, Regular 3 types of stereo anaglyph effect 6 font colors with stereo effect Kerning IMPORTANT: - OTF SVG fonts contain vector letters with gradients and transparency. - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf - Don't worry about what you see all fonts in black and not in multicolor in the tab “Individual Styles” - all fonts are working and have passed technical inspection, but not displayed in multicolor they, just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic OTF | TTF fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Monotype Italian Old Style by Monotype,
$41.99Italian Old Style™ was designed by Frederic W. Goudy for the Lanston Monotype Company in the USA. Goudy was asked by Monotype to copy Cloister Oldstyle, a successful font that belonged to a competing foundry (it was designed by Morris Fuller Benton, see Cloister Open Face). Goudy refused on grounds of ethics, and instead talked Monotype into producing a new face. This he based freely on fifteenth century Venetian types, which were the same historical models used by Benton for Cloister and later by Bruce Rogers for Centaur. Goudy's result was Italian Old Style, released by Monotype in 1924, and considered by many to be one of Goudy's best fonts for book typography." - Reaver - Personal use only
- Two Turtle Doves - 100% free
- Le Grand by Calamar,
$10.00Le Grand is an elegant & modern typeface that uses ligatures to smoothly link letters. It's perfect for logos, wedding monograms or pull quotes. Flip through the previews above to get some inspiration and to see what you can make with this font. Le Grand Typeface includes regular, italic and bold versions. Also for more easier usage I've created Ligature and Capital Serifs. All gorgeous ligatures in these versions turn on automatically and you don't need any special programs to use them. This font has 42 ligatures as well as alternate characters, numerals and punctuation making it super flexible. - Prefix - Unknown license
- Jillsville by Typodermic,
$11.95Welcome to Jillsville, the charming slab-serif typeface that will give your message a delicate and sympathetic tone. With its lovely curls and unusual design, Jillsville stands out from the crowd and offers a contemporary and unique touch to your design. One of the most striking features of Jillsville is its slab-serif design, which adds a touch of boldness and solidity to your text while still maintaining a delicate touch. Whether you’re creating a logo, a title, or a piece of body text, Jillsville’s distinct and eye-catching design will help your message stand out. In addition to its elegant design, Jillsville also offers a wide range of symbols and numerals, including mathematical symbols, fractions, numeric ordinals, and monetary symbols. This makes it a versatile and practical choice for a variety of design projects. With seven weights and italics to choose from, Jillsville offers plenty of flexibility and options for your design. Whether you’re looking for a bold and impactful headline or a softer and more delicate body text, Jillsville has the perfect weight and style for your needs. Overall, Jillsville is a must-have slab-serif for any designer looking for a contemporary and unique typeface. Its charming design and practical features make it an ideal choice for a variety of design projects, from branding and marketing to editorial and web design. Try Jillsville today and see how it can take your designs to the next level. Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Orthotopes Oblique - Personal use only
- Orthotopes - Personal use only
- Castelan Hispane by Ixipcalli,
$35.00La tipografía Castelan Hispane es una tipografía inspirada en documentos y textos antiguos históricos españoles del siglo XVI. Los trazos semi-medievales - cursivos, le dan una apariencia antigua pero también moderna para los proyectos en los que se desee utilizar la tipografía. Cuenta con seis estilos y tres pesos, ligera, regular y negrita. Cada peso contiene también su forma “itálica”. The Castelan Hispane typeface is a typeface inspired by ancient Spanish historical documents and texts from the 16th century. The semi-medieval - cursive strokes give it an ancient but also modern appearance for projects in which you want to use typography. It has six styles and three weights, light, regular and bold. Each weight also contains its “italic” form. - Comenia Sans by Suitcase Type Foundry,
$75.00Comenia Sans was designed in the framework of a unique typographic project for all types of schools. It is a complementary face for Comenia Serif, released by our friends at Storm Type Foundry. Comenia Sans has a lot in common with its serif sister: the height of both upper and lower case, the length of ascenders and descenders, and the general weight. This makes the two perfect partners which work well even when set side by side in a single line of text. Comenia Sans does, however, lack all serifs, ornamental elements and stroke stress variation. All these elements freshen up the feel of long texts, but for shorter texts use, they are not necessary. Despite that, Comenia Sans retains the soft, friendly character of its big sister, as well as a few tiny details which lend it its unique character without compromising legibility or utility. Open counters give all letters an airy feel and permit enough variation in construction. This is why the face works well even in multiple-page texts. All its letters are easily distinguished from each other, so the reader's eyes are not strained. Diacritics and punctuation harmonize with both upper and lower case. As usually, all diacritical marks fully respect conventional shapes of accents and they are perfectly suitable for Czech, Slovak, Polish and other Central European languages, where a lot of diacritics abounds. Similarly to the renaissance italics which refers to the cursive forms, Comenia Sans introduces novel shapes of some characters drawing from the hand-written heritage. This is most apparent in the single-bellied a, the simplified g, and the stem of f which crosses the baseline and ends with a distinct terminal. In the text, emphasized words are thus distinguished not only by the slant of letters, but also by the shapes of the letters themselves. All twelve styles contain set of small caps, suitable for the names, in the indexes or the headlines in longer texts. Legibility in small sizes under 10 points was at the center of designers' attention, too. This is why the counters of a, e and g are large enough to prevent ink spread in small sizes, both on-screen and in print. After all, the font was specifically optimized for screen use: its sober, simple forms are perfectly fit to be displayed on the computer screen and in other low-resolution devices. When used in the context of architecture, the smoothness of all contours stands out, permitting to enlarge the letters almost without limit. A standard at the Suitcase Type Foundry, each style of Comenia Sans boasts a number of ligatures, an automatic replacement of small caps and caps punctuation, a collection of mathematical symbols, and several types of numerals which make it easy to set academic and other texts in an organised, well-arranged way. For the same purpose, fractions may come in handy, too. Apart from the standard emphasis styles, the family also contains six condensed cuts (each set has the same number of characters), designated for situations where space is limited or the need for striking, poster-like effect arises. Comenia Sans is the ideal choice for the setting of magazines, picture books, and navigation systems alike. Its excellent legibility and soft, fine details will be appreciated both in micro-typography and in poster sizes. Although it was designed as a member of a compact system, it will work equally well on its own or in combination with other high-quality typefaces. - Negara Serif by Monoco Type,
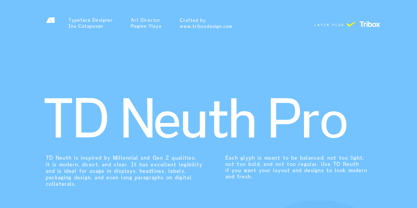
$15.00Negara Serif is typeface that have classic and elegant vibe, designed for any headline and short paragraph use. Featured with Latin Plus that have include 219 Language support so it will usable in wide range country, Beside latin there is Cyrillic Support in Negara Serif. You can see more about this font usage and feature in the preview image. [New Update with Variable Font File available to purchase] - TD Neuth by Tribox Design,
$9.00TD Neuth is inspired by Millennial and Gen Z qualities; it is modern, direct, and clear. It has excellent legibility and is ideal for usage in displays, headlines, labels, packaging design, and even long paragraphs on digital collaterals. Each glyph is meant to be balanced: not too light, not too bold, and not too regular. Use TD Neuth if you want your layout and designs to look modern and fresh. - TS Karagoz by TSfonts Type Studio,
$35.00Introduction: Karagoz is a playful and fun display typeface that has strong and powerful. It is designed to be bold and large. Karagoz is perfect for video games, cartoons, t-shirts, children’s books, captions, headlines, and posters. Weights and Languages: It consists of 1 Weight. It supports Latin, Arabic, Persian, and Urdu. Usage: Karagoz Font is used in headlines, posters, websites, social media, and visual identities. Designing & Developing: TSfonts Type Studio. - Kobold by Luxus,
$19.00Kobold is a font system consisting of a hand drawn serif and a connecting script. The all caps serif combines a handmade look and angled, modern looking letter forms. It also contains rough styles with a printed vintage look. Kobold Script is warm and friendly and has an expressive charm. Use Kobold for logotypes, magazine headlines, packaging, invitations, clothing, labels, greeting cards, posters, ads and the various web usages. - Kremlin Grand Duke - Unknown license
- Univers Next Cyrillic by Linotype,
$49.00Linotype Univers is a completely reworked version of the original Univers typeface family designed by Adrian Frutiger in 1957. After a long process of painstakingly detailed revision, Frutiger and the design staff at Linotype completed this large joint project in 1997. The result: a brilliant and cohesive font family of 63 weights and styles including the 4 monospaced typewriter weights. All the existing weights were completely redrawn, with careful attention paid to making the proportions more consistent with each other and improving fine details such as curves and thick-to-thin stroke ratios. The family was expanded from 27 to 63 weights, providing a much larger framework to graphic designers for choosing just the right style. The bold and condensed weights were reworked for improved legibility and on-screen application. The stroke weights were revised for consistency within each face as well as in relationship to the other weights. By following Frutiger's original designs, the humanist character of the sans serif Univers now comes through more distinctly. The systemized numbering system has also been updated. With its sturdy, clean forms Univers can facilitate an expression of cool elegance and rational competence. In fact, the strong familial relationships between all the styles and weights make it a serviceable choice for large graphic design projects that require versatility with consistency. Frutiger was successful in staying true to his initial aims; the new Linotype Univers does indeed work in longer texts as well as for display settings. In 2010 the typeface family was extended and renamed into a more logical naming of "Univers Next" to fit better in the Platinum Collection naming. - ITC Tactile by ITC,
$29.99ITC Tactile is a puzzle of subtle typographic contradictions. Capitals have traditional epigraphic proportions, but the lowercase has a uniform optical width. Light weights are stately and elegant, but bold designs are almost jolly. This paradoxical alphabet even combines two distinctively different serif designs. Designer Joe Stitzlein says, “I wanted to create a modern and dynamic serif face that draws its forms from antiquity. I also wanted to have as much fun as possible with the drawing and architecture of each letter. Hopefully I've created a very legible typeface that grabs the reader's eye in a nice, 'tactile' way.” The apparent inconsistencies of the design are the result of careful consideration. Of the seemingly odd serif design, Stitzlein explains, “The transitional serif is an entry point for the eye into the letterform, and the long slab is an exit, leading to the next letter.” The result is a typeface that's easy to read at text sizes but offers surprising details when enlarged to display sizes, setting ITC Tactile apart from more traditional designs. While this is his first commercial typeface design, Stitzlein has ample experience creating custom typefaces for corporate branding, including companies such as Silicon Graphics and Sempra Energy. His graphic design business has served a wide range of clients, including Apple Computer and the 2002 Salt Lake City Olympics. The ITC Tactile family is available in three weights, with complementary italic designs and a suite of small caps for each of the roman designs. Stitzlein drew the small caps to match the height of the lowercase x-height, which enables “bi-form” or “unicase” setting in display copy. - Univers Next Paneuropean by Linotype,
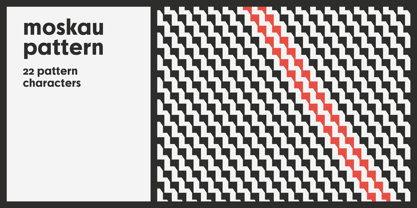
$89.00Linotype Univers is a completely reworked version of the original Univers Univers typeface family designed by Adrian Frutiger in 1957. After a long process of painstakingly detailed revision, Frutiger and the design staff at Linotype completed this large joint project in 1997. The result: a brilliant and cohesive font family of 63 weights and styles including the 4 monospaced typewriter weights. All the existing weights were completely redrawn, with careful attention paid to making the proportions more consistent with each other and improving fine details such as curves and thick-to-thin stroke ratios. The family was expanded from 27 to 63 weights, providing a much larger framework to graphic designers for choosing just the right style. The bold and condensed weights were reworked for improved legibility and on-screen application. The stroke weights were revised for consistency within each face as well as in relationship to the other weights. By following Frutiger's original designs, the humanist character of the sans serif Univers now comes through more distinctly. T he systemized numbering system has also been updated. With its sturdy, clean forms Univers can facilitate an expression of cool elegance and rational competence. In fact, the strong familial relationships between all the styles and weights make it a serviceable choice for large graphic design projects that require versatility with consistency. Frutiger was successful in staying true to his initial aims; the new Linotype Univers does indeed work in longer texts as well as for display settings. In 2010 the typeface family was extended and renamed into a more logical naming of "Univers Next" to fit better in the Platinum Collection naming. - Moskau Pattern by Letter Edit,
$49.00The design of the typeface Moskau Grotesk and Moskau Pattern is based on the signage created for the Café Moskau in Berlin by the graphic artist Klaus Wittkugel in the beginning of the 1960s. The Café Moskau, across from the Kino International on Karl-Marx-Allee in Berlin Mitte was one of the prestige edifices of the former DDR (German Democratic Republic). Built in the early 1960s, it advanced over the years and changing social developments to a trademark building of the capital. The lettering display on the roof was created by the graphic artist Klaus Wittkugel (October 17, 1910 – September 19, 1985). He had been Professor at the School for Applied Arts in Berlin, and, in addition to the creation of many posters, book covers and postage stamps, he was responsible for the signage of the Kino International as well as for the complete graphic treatment for the Palace of the Republik. The signage for the Café Moskau with the words »RESTAURANT«, »CAFÉ«, »KONZERT« and »MOCKBA« set in capital letters, becomes the basis for the Moskau Grotesk which was developed by Björn Gogalla in 2013. This face should not be seen as an imitation. A few shortcomings were »fixed«. In favor of maintaining the core characteristics some unique features were, however, not relinquished. Lower case letters and the missing capital letters were designed from scratch. It is not surprising that the plain, unassuming geometrical direction of the basic character style forms a bridge to the architecture of the 1960s. Inspired by the then favored, diverse possibilities inherent in the architectural example and wall reliefs, two complimentary pattern fonts emerged. - Moskau Grotesk by Letter Edit,
$39.00The design of the typeface Moskau Grotesk is based on the signage created for the Café Moskau in Berlin by the graphic artist Klaus Wittkugel in the beginning of the 1960s. The Café Moskau, across from the Kino International on Karl-Marx-Allee in Berlin Mitte was one of the prestige edifices of the former DDR (German Democratic Republic). Built in the early 1960s, it advanced over the years and changing social developments to a trademark building of the capital. The lettering display on the roof was created by the graphic artist Klaus Wittkugel (October 17, 1910 – September 19, 1985). He had been Professor at the School for Applied Arts in Berlin, and, in addition to the creation of many posters, book covers and postage stamps, he was responsible for the signage of the Kino International as well as for the complete graphic treatment for the Palace of the Republik. The signage for the Café Moskau with the words »RESTAURANT«, »CAFÉ«, »KONZERT« and »MOCKBA« set in capital letters, becomes the basis for the Moskau Grotesk which was developed by Björn Gogalla in 2013. This face should not be seen as an imitation. A few shortcomings were »fixed«. In favor of maintaining the core characteristics some unique features were, however, not relinquished. Lower case letters and the missing capital letters were designed from scratch. It is not surprising that the plain, unassuming geometrical direction of the basic character style forms a bridge to the architecture of the 1960s. Inspired by the then favored, diverse possibilities inherent in the architectural example and wall reliefs, two complementary pattern fonts emerged. - Hand Stamp Gothic Rough by TypoGraphicDesign,
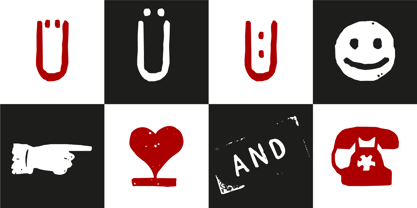
$25.00“Hand Stamp Gothic Rough” is based on real vintage rubber stamp letters from Germany. A classic american gothic face mixed with a modern condensed sans serif type. Rough & dirty with a authentic hand stamped look for a warm analogue vintage charm. It started analogous with only a few rubber stamps and finally it was digital 776 glyphs. With 4 × A–Z, 4 × 0–9, 4 × a–z and many other alternative glyphs like @. Plus modern OpenType Features like contextual alternates (automatic generated loop for letter variation). The different variations from the dynamic pressure by hand intended to show the hand-made nature and creates a liveliness in the display font. The font has 80 decorative extras in the form of symbols & dingbats like arrows, hearts, smileys, stars, further numbers, lines & shapes. A range of figure set options like oldstyle figures, lining figures, superiors & inferiors. Additionally standard ligatures, decorative ligatures (type the word “show” for ☛ and “love” for ❤ … ), Versal Eszett (German Capital Sharp S) and many emojis & symbols. Example of use It’s your turn … for example everywhere where it makes sense. The hand stamped font would look good at headlines. Advertising (big headlines), Corporate Design (type for logos & branding), Editorial Design (magazine or fanzine headlines), Product Design (typographical packaging) or Webdesign (headline webfont for your website), flyer, poster, music covers or web banner … How To Use – awesome magic OpenType-Features in your layout application: ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the Glyph panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). Technical Specifications ■ Font Name Hand Stamp Gothic Rough ■ Font Weights Regular & Dirty (Bold) ■ Font Category Display for headline size ■ Font Format.otf (OpenType Font for Mac + Win) ■ Glyph Set 776 glyphs ■ Language Support Basic Latin/English letters, Central Europe, West European diacritics, Turkish, Baltic, Romanian, OpenType Features, Dingbats & Symbols ■ Specials Alternative letters, stylistic sets, automatic contextual alternates via OpenType Feature (4× different versions of A–Z & 0–9 + a–z), Euro, kerning pairs, standard & decorative ligatures, Versal Eszett (German Capital Sharp S), 80 extras like Dingbats & Symbols, arrows, hearts, emojis/smileys, stars, further numbers, lines & shapes. ■ Design Date 2016 ■ Type Designer Manuel Viergutz ■ License Desktop license, Web license, App license, eBook license, Server license - Sigmund Freud Typeface by Harald Geisler,
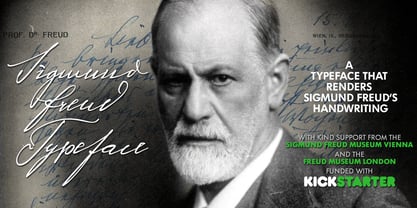
$29.00“For those who regret what keyboards and touch screens have done to their penmanship, typographer Harald Geisler has an answer: Sigmund Freud.” — The Wall Street Journal Sigmund Freud was a neurologist who lived from 1856 to 1939. His research and studies led to the foundation of ‘Psychoanalysis’. When I first saw Freud’s century old letters, I was fascinated by the beauty of these historic manuscripts. It made me smile to imagine a person writing his or her shrink a letter set in Freud’s handwriting. I started to plan creating a font based on his manuscripts. I contacted the Sigmund Freud Museum Vienna and Freud Museum London. To start the creation I selected eight handwritten documents from the archive in Vienna – This selection of specimen was my orientation during the design process. The Samples were created between 1883 to 1938 and are of various character such as handwritten scientific papers, personal letters, notes and a telegram. A successful Kickstarter Campaign "The Sigmund Freud Typeface - A Letter to your Shrink" with over 1400 Backers enabled me to visit the archive in Vienna and study the original manuscripts of Sigmund Freud. After a year of preparation and design work, I finished four alphabets based on Freud’s handwriting. What are the different Versions PRO, Kurrent, #1, #2, #3 and #4 about? “This project gives people the convenience afforded by the computer while maintaining the romantic nostalgia, beauty, and character of letter writing with real handwriting.” — Daniel Vahab, The Huffington Post When you write with your hand, every letter looks a little different. When you write a text on your computer every letter looks exactly the same. In order to make type look like handwriting, I chose four different variations of each letter from Freud’s manuscripts, drew and stored them in the font. The font is then programmed to exchange letters while you are typing. This makes the rendered result on your screen or print look like unique handwriting. PRO While you are typing… the PRO Version actively combines all four alphabets and exchanges them automatically. Through this mechanism never the same two o’s will stand next to each other. With every touch a unique look is generated. This works in certain applications i.e. Word 2010(or newer), Pages, TextEdit, Editor(Pre-installed on Windows 7 or newer), InDesign, Illustrator… →Here you can see an animation of what this effect looks like in action. (Please Note: some applications like LibreOffice, OpenOffice do currently not support this feature. Date: December 2013) #1 #2 #3 and #4 The Sigmund Freud Typeface #1, #2, #3 and #4 each hold one individual lowercase alphabet based on Freud’s handwriting. Kurrent Most of Freud’s correspondence was written in German. Until the 1950′s a different handwriting was taught throughout German speaking countries (Switzerland, Austria, Germany). This style is called Kurrent. The name Kurrent and Cursive derive from the Latin word currere - to run, hurry - both styles were designed to write fast. As you can see in the samples above, Freud practiced both Kurrent and when writing english Cursive (Latin script or Joined-up). Kurrent has three significantly different letters (s,h,e). Use Kurrent to render the authentic look of an historic Sigmund Freud letter in German. Bundle On the Top of this page you can get all six fonts of the Sigmund Freud Typeface Family in a bundle. International Typeface All styles of the Sigmund Freud Typeface feature a wide range of accented letters so you can write to all your friends in Sweden (Bjørn) France (Chloé & Zoë), Ireland (Dáirine), Poland (Łucja), Germany (Jörg) and almost everywhere around the globe (Find a complete list in the tech specs). Usage recommendations I hope that this design will be valuable to you and most of all that you have fun with this typeface! 1. Point Size — To reproduce the size of Sigmund Freud’s handwriting adjust the type size between 18-24 point in your word processor. If you are using an imaging software like Photoshop set the resolution to 300dpi and adjust the point size between 18-24. 2. Line Spacing — Narrow the line hight until swashes of capital letters touch the baseline above. This also happens when you write a letter and gives the document a unique handwritten look. 3. Right Aligned — Freud had the habit to write towards the right edge of the page and start loosely on the left. Set your text alignment to ‘right’ to incorporate this dramatic expression also to your documents. What do other People say about the Sigmund Freud Typeface? “Wouldn’t you love to write a letter to your shrink using the Sigmund Freud typeface?” — Dorothy Tan, Design TAXI ''“JUST DON’T WRITE A LETTER TO YOUR MOTHER WITH IT… …until the reader looks a bit closer, and they see 70+ years of modern science weighing in on turn-of-the-century pop psychology."'' — Mark Willson, Fast Company “Doctor, what does it mean if you dream of creating a font of Freud’s handwriting?” — Ayun Halliday, Open Culture “…geekily romantic, at once artistic and scientific” — Edie Jarolim, Freud’s Butcher “…sympathisch” — Jürgen Siebert, Fontblog !WOW! Thank you for reading the complete font description! You are awesome! If you still have a question please contact me through MyFonts or my website haraldgeisler.com. Credits This project was made possible by the help of 1481 Backers on Kickstarter and the kind support of the Sigmund Freud Museum Vienna and the Freud Museum London. Thank you. All of Freud’s Manuscripts shown are © Sigmund Freud Museum Vienna. Poster Image: IN17 - Sigmund Freud, Germany 1932. © Freud Museum London. Flag Image: IN19 - Sigmund Freud 1930’s. © Freud Museum London. - Stars And Type by Tim Kirkman,
$22.00 - Paternoster AH - Unknown license