2,542 search results
(0.03 seconds)
- Figgins Antique by HiH,
$12.00“Hey, look at me!” cried the new advertising typefaces. With the nineteenth century and the industrial revolution came an esthetic revolution in type design. Brash, loud, fat display faces elbowed their way into the crowd of book faces, demanding attention. Those who admired traditional book types harumphed and complained. Robert Thorne had fired the opening round with his Fatface. With the cutting of Figgins Antique, the battle was well and truly joined. Job printing came into its own and it seemed like everything changed. The world of printing had been turned upside down and the gentile book-type aficionados recoiled in horror much as the rural landed gentry recoiled at the upstart middle class shopkeepers and manufacturers. William Savage, approvingly quoted by Daniel Berkeley Updike over a hundred years later, described the new display faces as “a barbarous extreme.” These were exciting times. According to Geoffrey Dowding in his An Introduction To The History Of Printing Types, “The types which we know by the name of Egyptian were first shown by Vincent Figgins in his specimen book of 1815, under the name Antique.” Of course, dating the design is not quite as simple as that. Nicolete Gray points out that Figgins used the same “1815” title page on his specimen books from 1815 to 1821, adding pages as needed without regard to archival issues. As a result, there are different versions of the 1815 specimen book. In those copies that include the new Antique, that specific specimen is printed on paper with an 1817 watermark. The design is dated by the 1817 watermark rather than the 1815 title page. Figgins Antique ML is an all-cap font. This typeface is for bold statements. Don't waste it on wimpy whispers of hesitant whimsies. And please don't use it for extended text -- it will only give someone a headache. Think boldly. Use it boldly. Set it tight. Go ahead and run the serifs together. Solid and stolid, this face is very, very English. FIGGINS ANTIQIE ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Added glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 331 glyphs. 2. Added OpenType GSUB layout features: liga and pnum. 3. Added 86 kerning pairs. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Redesigned mathamatical operators. 6. Included of both tabular (standard) & proportional numbers (optional). 7. Refined various glyph outlines. - Gradl Initialen ML by HiH,
$12.00Max Joseph Gradl designed Art Nouveau jewelry in Germany. At least some of his designs were produced by Theodor Fahrner of Pforzheim, Germany -- one of the leading manufacturers of fine art jewelry on the Continent from 1855 to 1979. I don't know if he designed for Fahrner exclusively, but every example I found was produced by that firm. I assume it was also the same M.J, who edited a book, Authentic Art Nouveau Stained Glass which was reissued by Dover and is still available. For an artist as accomplished as Gradl was, he is very tough to research. There just does not seem to have been much written about him. The jeweler is visible in most of his typeface designs. They exhibit a sculptural quality as if they were modeled in clay (or gold) rather than drawn on paper. His monograms, especially, reflect that quality. Those shown in plates 112 through 116 in Petzendorfer actually appear to have been designed specifically for fabricating in the form of gold or silver pendents. Of the initial letters that came out of Germany during this period, these by Gradl seem unusually open and lyrical. They seem to be dancing on the page, rather than sitting. Please note that Gradl designed only the decorated initials. All other characters supplied were extrapolated by HiH, including the accented initials. Orn.1 (unicode E004) is based on a jeweled gold clasp designed by Gradl (please check out Gallery Image on Myfonts.com). Also included are an art nouveau girl’s face, a swan and the face from Munch’s “Scream”, from scans of old printer’s ornaments. Gradl Initialen M represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Added glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 341 glyphs. Both upper & lower case provided with appropriate accents. 2. 558 Kerning Pairs. 3. Added OpenType GSUB layout features: salt, dlig, ornm and kern. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Refined various glyph outlines. 6. Alternative characters: 16 upper case letters (with gaps in surrounding decorations for accents above letter). 8. Four Ornaments: face1, face2, swan and orn1 (silhouette of Gradl clasp) The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Storehouse by Creative Toucan,
$15.00Storehouse Font is an old fashioned typeface with a modern touch. Inspired by tradition, hardworking brewers and 1800s it come up with 10 strong, confident and powerful styles, included: Regular, Italic, Thin, Black, Outline, Shadow, Used, Wide, Soft and Stencil. The font looks great when put on signs, shirts or labels of the bottles. Also, it works perfect as font for a branding and commercial uses. What is included: Shapes: 1.Storehouse Shapes EPS – EPS file 2.Storehouse Shapes PDF – PDF file Fonts: Storehouse Regular - OpenType font file - Regular old fashioned typeface with a modern touch. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Thin - OpenType font file - Thin version. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Wide - OpenType font file – Wide version, big spaces. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Black - OpenType font file - Extra, extra bold version. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Outline - OpenType font file – Outline version of regular version, amazing in matching with regular version as a back shadow. full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Shadow - OpenType font file – Old fashioned shadow of regular version. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Italic - OpenType font file – Regular version with smooth edges. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Soft - OpenType font file - full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Stencil - OpenType font file – Stencil font with amazing old fashioned modern touch. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Used- OpenType font file – Softer edges, smooth lines. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Multilanguage Support: English, Albanian, Danish, Dutch, Estonian, Croatian, Bosnian, Slovenian, Finnish, French, German, Icelandic, Italian, Norwegian, Portugese, Spanish, Swedish with a lot of other languages; see Full Character List. Note: To access the extra alternate letters, you will need to use the glyphs panel. Many design programs offer this ability, including Adobe Photoshop CC 2015 , Adobe Illustrator, Adobe Indesign. Works with Cricut, Silhouette, PicMonkey, Photoshop, Illustrator and many more applications! - Winter Glows by Fargun Studio,
$14.00Thanks for checking out Winter Glows! A fabulously fun yet elegant script font with tons of energy, allowing you to create beautiful hand-made typography in an instant. With extra bouncy curves & loops, Winter Glows is guaranteed to make your text stand out - perfect for logos, printed quotes, invitations, cards, product packaging, headers and whatever your imagination holds. What's really awesome is that Winter Glows comes with a complete set of lowercase alternates, which allows you to create even more authentic custom-feel text. Another great feature is the bonus ornaments font, which allows you to add some really unique and elegant finishing touches to your script text. Winter Glows Family includes 5 font files; Winter Glows • A handwritten script font containing upper & lowercase characters, numerals and a large range of punctuation. Winter Glows Alt 1 • This is a second version Winter Glows, with a completely new set of both lower and uppercase characters. this versions do not contain as many glyphs as the Regular style. If you wanted to avoid letters looking the same each time to recreate a custom-made style, or try a different word shape, simply switch to this font for an additional layout option. Winter Glows Alt 2 • This is a second version Winter Glows, with a completely new set of both lower and uppercase characters. this versions do not contain as many glyphs as the Regular style. If you wanted to avoid letters looking the same each time to recreate a custom-made style, or try a different word shape, simply switch to this font for an additional layout option. Winter Glows Alt 3 • This is a second version Winter Glows, with a completely new set of both lower and uppercase characters. this versions do not contain as many glyphs as the Regular style. If you wanted to avoid letters looking the same each time to recreate a custom-made style, or try a different word shape, simply switch to this font for an additional layout option. Winter Glows Extras • A set of hand-drawn swashes & doodles, the perfect finishing touch to underline your Winter Glows text & doodles for perfect lettering logos. Simply install this as a separate font, select it from your font menu and type any A-Z, a-z & 0-9 character to create a swash & Doodles. Standard Ligatures • Are also available for several lowercase characters (double-letters which flow more naturally). Ligatures will automatically replace the standard letter pairs whenever available, when using any OpenType capable software. - Keep Calm by K-Type,
$20.00Keep Calm is a family of fonts developed from the now famous World War 2 poster that was designed in 1939 but never issued, then rediscovered in 2000. As well as the original Keep Calm font, the medium weight of the poster, new weights are now available – Keep Calm Book (regular weight), Heavy and Light – and each weight comes with a complimentary italic. Version 2.0 (2017) is a comprehensive update which consists of numerous refinements and improvements across all weights. The family now contains a full complement of Latin Extended-A characters, Welsh diacritics and Irish dotted consonants. The four italics have been optically corrected with revised, ‘true italic’ forms of a and f. The crown motif from the top of the Keep Calm poster is located at the plus minus ± and section § keystrokes (Alt 0177 and Alt 0167 on Windows). The lowercase g follows the Gill/Johnston eyeglass model, but also included is an alternative, single-story g at the Alt G keystroke (Alt 0169 on a Windows keyboard), the normal location of the copyright symbol which has been relocated elsewhere in the fonts. An alternative lowercase t, without the curved wedge cutaway, is provided at the Alt T (dagger) keystroke (Alt 0134 on Windows). When I first saw the Keep Calm and Carry On poster, I wrongly assumed the letters to be Gill Sans. Recent research at the National Archive by Dr. Bex Lewis of Manchester Metropolitan University has revealed that the original poster was hand drawn by the illustrator and painter, Ernest Wallcousins. The Gill Sans influence is apparent, in the R particularly, the M’s perfectly pointed vertex is redolent of Johnston’s Underground, and the most anomalous character, the C, resembles the ‘basic lettering’ of engineers that provided the vernacular sources for the Gotham typeface. Developing the Keep Calm typeface has been an exercise in extrapolation; an intriguing challenge to build a whole, high quality font family based on the twelve available capitals of the Keep Calm poster, and on similar lettering from the other two posters in the original series. This has required the creation of new lowercase letters that are believably 1939; that maintain the influence of Gill and Johnston while also hinting at the functional imperative of a wartime drawing office. Wallcousins’s lettering balanced intuitive human qualities and the pure pleasure of drawing elegant contemporary characters, against an underlying geometry of ruled lines, perfect circles, 45° terminals, and a requirement for no-nonsense clarity. - Apresia Script by Asritype,
$42.00Inspired by various shapes such as leaves, flowers, hearts etc., Apresia Script is harmonically crafted. My first intention is only for standard design, but, later added simpler characters for normal(standard) typings. Apresia Script is rich with capital letter variants and ornaments. There are also lowercase variants in lesser numbers. I assume that many or perhaps most people want to have their name or the other of their important designs to be written with some letters that are in various shapes harmoniously. Apresia Script with more then 4000 glyphs support this aim, also support many latin based languages. However, because of many variations, except the standard characters, the full marked capitals are only set in two variants; in ss01 and ss02, which is also some marked lowercases included here. Swash variants (swsh) consist only one variant of every uppercase and lowercase characters, but no marked characters. All the others capital and lowercase variants are put in stlystic alternatives (salt). There are tens of unmarked caps and fewer for unmarked lowercase in salt (see Apresia Script opentype features(1) poster for some). The ornaments can be accessed via opentype ornaments(ornm), using less() characters for easier access. There are also beginning small letter(lowercase) ornaments, end word(lowercase) ornaments and insertion ornaments to make your typing/design more flourish, using ornm via “[“ (bracketleft), “]” (bracketright) and “\” (backslash), respectively. For marks; marks via combining marks and mkmk was set for many characters variants, however, it seem most applications not yet support this features. Alternatively, you can add non standard unicode combining marks via ornaments for the language supported: asterisk “*” list for uppercase marks above letters; ASCIIcircum “^” list for lowercase marks above letters; underscore “_” for uppercase and lowercase marks below the letters; numbersign “#” for slashing characters, horn, caron alternate and reversed comma for g, (see Apresia Script opentype features(2) poster and save it if you download the font). Thus, it is recommended to have the application which are support these opentype features such as: Adobe in Design, Adobe Illustrator, CorelDRAW or others for easier accessing the glyphs. Still, for non supported applications, you can insert these glyphs via Character maps, insert symbols or other similar tools. Apresia Script will go for most typing/design such as invitation, wedding card, greeting card, banners, logos and many others. Use it for whatever you intended to, Apresia script will give an amazing end design, though you are not a designer. As intended to be able to be used by many, this font is set in an affordable price. Thank you very much for downloading this font. - Gelato Script by Eclectotype,
$40.00The original Gelato Script has been updated and improved, not once, but twice. This version is kept here for legacy and compatibility issues, but I would encourage new users to check out Gelato Luxe or Gelato Fresco instead. Gelato Script is a smooth-flowing typeface with an air of familiarity. Influenced by both formal scripts and mid-Twentieth Century hand lettering. The power of OpenType is used with precision in the Contextual Alternate feature to make sure letters connect seamlessly, t’s cross where they can and swashes don't crash into neighboring glyphs. 781 glyphs make up this font, which is capable of speaking in many different languages. Alternate forms are grouped into stylistic sets to make it easy to change the mood of the text. For example, ss01 makes droopable letters drop below the baseline to break it up a little if required. I recommend using it sparingly, one glyph at a time, but if you do enable it for a whole chunk of text, the clever OpenType programming ensures that it doesn't go overboard. Sets 2, 3 and 4 bring about alternate forms of S, s, B and Q. Set 5 changes AE and OE to some perhaps controversial Upper/lowercase ligatures. Engage ss06 for the underline feature. After a word, simply type two or more underscores and a line extends backwards under the word you just typed. Don't worry if you have to break for a descender, the OpenType programming will take care of making sure it connects properly to the preceding character. Sets 7 and 8 are for alternate ampersands, and ss09 swaps the script r for a regular shaped r. There are swash capitals available for most uppercase letters, and the OpenType programming makes sure there is room for them under or over the following letters. There’s also a good amount of ligatures thrown in. The localised forms feature can be set for Polish, where acutes get steeper and lslash takes on its script form; Dutch, where IJ and ij digraphs become cool ligatured combinations; and Romanian and Moldovan, where cedillas are subsituted for comma accents. The stylistic alternates feature groups together a few of the stylistic sets for users that can't get to them directly. Gelato Script is a highly usable, powerful typeface. Perfect for everything from food packaging to wedding invitations, sports team logos to magazine headings. Use it however you see fit. Just one thing - it’s not designed for all-caps settings, so avoid that at all costs! - Norwich Aldine ML by HiH,
$12.00Norwich Aldine ML is a all-cap typeface with enlarged serifs, designed and produced in wood by William Hamilton Page of Norwich, Connecticut in 1872. Norwich Aldine ML is a fine example of the strength of decorative wood types: large, simple type forms that provide the visual boldness sought by advertisers of the Victorian period. While our marketing has gotten so very sophisticated, there is always a place for a simple, visually strong typeface. Although about 14 miles inland, Norwich, Connecticut lies at the head of the Thames River. The river is both wide and deep, and therefore was not bridged in the early 20th century. Until then, if you wanted to get from Groton on the west bank to the whaling port of New London on the east bank by land, you had to go by way of Norwich. Because of its size, the Thames is navigable all the way from Norwich to New London. Docks were built in Norwich around 1685 and the city became Connecticut’s 2nd largest port by 1800. With the construction of the Norwich & Worcester Railroad in 1835, Page could easily ship his wood type north by rail or south by coastal schooner. Included with our font, Norwich Aldine ML, are two 19th century printer’s ornaments of sailing ships similar to those that sailed up the Thames to Norwich. Reference: Moon’s Handbooks, Connecticut 2nd Edition (Emeryville CA 2004) The family has expanded from one to four fonts: 1. Norwich Aldine ML: the concept font, computer-sharp corners and smooth curves, as we imagine it was designed. 336 Glyphs including some reduced-width alternatives for better letter spacing. 2. Norwich Aldine Worn ML: the way actual wooden type would look after have been used for a while. 332 Glyphs 3. Norwich Aldine Distressed ML: the way the wooden type would look after it had really been used, perhaps abused. Alternatives to the more popular letters reflect the damage that typically occurs on a well-wormn font, with nicks, cuts and scratches and the overall wear that reduces the overall height and leads to uneven inking due to varying heights in the chase. A couple of bullets look like bullet holes. 345 glyphs. 4. Norwich Aldine Cyrillic: Cyrillic includes alll English and Cyrillic letters for MS Windows Code Page 1251, ISO 8859-5 and MacOS Cyrillic. 235 glyphs. We did Cyrillic because is was fun and we felt the basic design cried out for Cyrillic. While obviously subjective, we hope you will agree. - Shout by HiH,
$12.00Shout is a “Hey, Look at ME” font. It is an attention-getting font for posters, flyers and ads. Its lineage includes the Haas Type Foundry’s 19th century advertising font, Kompakte Grotesk, which Jan Tschichold (1902-1974) dryly described as “extended sans serif” and which graphic designer Roland Holst (1868-1938) would have disapprovingly referred to as a “shout,” as opposed to the quiet presentation of information that he believed was the proper function of advertising. In 1963 Letraset released what appears to be an updated variation in multiple weights designed by Frederick Lambert called Compacta. Shout draws heavily on Compacta, as well as other similar fonts of the 50s and 60s like Eurostile Bold Condensed and Permanent Headline. In weight, it falls about halfway between Compacta Bold and Compacta Black, but with a relatively heavier lower case that is not so easily pushed around by the upper case. After all, one can shout while sitting down. Shout is the first font released with our new encoding, as noted in the All_customer_readme.txt. The Euro symbol has been moved to position 128 and the Zcaron/zcaron have been added at positions 142/158 respectively. Otherwise, Shout has our usual idiosyncratic glyph selection, with the German ch/ck instead of braces, a long s instead of the Greek mu and our usual Hand-in-Hand symbol. There are also left and right glyphs of a big mouth ]ing (135/137) and left and right glyphs of an angry man shouting (172/177). Please use Shout with discretion. Folks get tired of being yelled out. After awhile, they stop listening. Shout ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Add glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 355 glyphs. 2. Added OpenType GSUB layout features: pnum, ornm, liga, hist & salt. 3. Added 266 kerning pairs. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Revised hyphen, dashes & math operators. 6. Minor refinements to various glyph outlines. 7. Inclusion of both tabular & proportional numbers. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Albert Einstein by Harald Geisler,
$29.00Harald Geisler wants to make you as brilliant as Albert Einstein. Or at least let you write like him. Or at least write in his handwriting. — The Wall Street Journal Imagine you could write like Albert Einstein. The Albert Einstein font enables you to do exactly that. In an joined effort, creators Harald Geisler and Elizabeth Waterhouse, spend over 7 years on finalising the project. It was made possible with the help of the Albert Einstein Archive, the Albert Einstein Estate, and funding by a successful Kickstarter Campaign of 2, 334 backers. The outcome was worth the effort: a font unprecedented in aesthetic technique and a benchmark for handwriting fonts. To create a result that is true to the original, Harald Geisler developed a method to analyse the movement of the famous writer. Letter by letter, every glyph was digitally re-written to create a seamlessly working font. It is the only font that holds 5 variations for each lowercase and uppercase-letter, number, and punctuation sign. Each based on meticulous detail to the original samples of Albert Einstein’s handwriting. The OpenType contextual alternates feature dynamically arranges the letters automatically as you type to ensure that no repeated letter forms are placed next to each other. Stylistic variants can also be accessed through stylistic sets. The font has 10 fine-tuned weights ranging from extra-light to fine and extra bold to heavy. The result is a vivid handwritten text true to the original. A PDF documentation, showing step by step how the font was made and comparing numerous original samples, is included with the font and can be downloaded here. The work has been recognised internationally, by press, Einstein fans, and designers. Some quotes used in images: “The font is beautiful“ — Washington Post “If you could write like Einstein, would it help you to think like Einstein?” — The Times (London) “Finally, if your colleagues aren’t taking you seriously, then perhaps you could start sending e-mails in a new font that mimics the handwriting of Albert Einstein.” — Physics World “Geisler and Waterhouse are really asking deeper questions about the diminishing (or evolving) role of our flawed, variable penmanship as a conduit of thought in today’s pixel-perfect landscape.” — QUARTZ “Your writing will look imaginative — which is exactly what Einstein would've wanted." — Huffington Post Arts & Culture "Forget Myriad Pro, Helvetica or Futura. The only font you’ll ever need" — Gizmodo “Capture a piece of Einstein's genius in your own writing." — Mashable - Paneuropa 1931 by ROHH,
$19.00Paneuropa 1931™ is a faithful recreation of XX-century Polish classic, made by Idzikowski foundry in Warsaw, 1931. Original Paneuropa was a renowned and highly popular typeface in XX-century Poland, and was widely used in all kinds of design, editorial use and printed materials for decades. Paneuropa is a geometric, clean and versatile font family inspired by Paul Renner's famous Futura - it is a bit narrower, with different proportions and details in drawing, completely different figures and punctuation shapes than Futura. It is an interesting and refreshing alternative to Futura with its own distinct personality and a subtle authentic vintage flavour. Paneuropa 1931 contains separate styles for display and large sizes as well as styles for small text sizes - differing in spacing and the softness of letterforms. The family features an original Paneuropa Double font - a beautiful inline style for headlines and display use. The whole family is completed with added missing inbetween styles as well as italics. The original subfamily set is available for purchase and it contains solely the original Paneuropa styles (Thin, Regular, Bold, Text Regular, Text Italic, Double). Paneuropa 1931 characteristics: letter shapes and proportions are very faithful to the original, keeping its idiosycrasies and inconsistencies spacing and kerning are carefully adjusted in order to achieve the colour of the original fonts, keeping maximum possible consistency - a compromise between authentic vintage feel and legible consistent text colour (for hardcore users: just turn off the kerning) weights precisely matching the original (Thin, Regular, Bold, Text Regular, Text Italic, Double), inbetween weights were added (Light, Demi Bold, as well as missing italic styles) italic angle faithful to the original (8 degrees) softened corners help achieving the character of old imprecise printed display styles for big sizes are sharper and have tight spacing, text styles have softer shapes (recreating small print imperfect print) and broader spacing for use in paragraph text (spacing in both display and text styles matches the original as well) original style names in Polish for devices with Polish set as their primary language The family is very versatile. The Inline style as well as bold and thin weights are perfect for headlines and display use, other styles works wonderfully as paragraph text. Paneuropa 1931 consists of 18 fonts - 5 display weights with corresponding italics + 3 text weights with corresponding italics + 2 inline styles (for big and small print sizes). It has extended support for latin languages, as well as broad number of OpenType features, such as case sensitive forms, fractions, superscript and subscript, ordinals, currencies and symbols. - Martian Grotesk by Martian Fonts,
$35.00Martian Grotesk is a large typeface family originally designed for the screen which consists of a variable font with 2 axes of variation and 63 styles: Condensed to Ultra Wide, Thin to Ultra Black. Aesthetics The font style is characterized by some brutality and assertiveness. Overhanging terminals, a closed aperture, and an almost complete lack of contrast lead to this effect. Additionally, some elements of the letters are especially enlarged. This font gives any text the impression of being a “signature” style. Nevertheless, we still maintain the golden mean between its rebellious nature and readability. Perfect for web development We created Martian Grotesk for the web and digital project world. When laying out web pages, frontend developers are constantly faced with the fact that uneven metrics do not allow text to be evenly placed on some design element, for example, on a button. Instead, they have to compensate in some way, like making the top padding smaller and the bottom padding larger in CSS. This little deal really hurts. Also, if your project adheres to design system principles, you might be unable to stand a lack of systematic approach when working with fonts. We researched and calculated vertical metrics and set them up in a way that guarantees equal space above the cap height and under the baseline. This enables the text labels to be evenly placed on buttons, inputs, lists, and forms. In addition, we found a proper ratio of the letter heights, so, with commonly used font sizes—10, 15, and 20 pixels—the glyph heights stick to the pixel grid. As a result, the letter shapes become sharper, which reduces the load on the reader's eyes and simply looks much better. The typeface also comes equipped with OpenType and TrueType hinting, and Martian Grotesk appears legible on most platforms, even when being rendered in small sizes. When coupled together, all the above features make Martian Grotesk a reasonable choice for any user interface design. Roadmap Martian Grotesk right now is a work-in-progress product. The font is completely ready for professional use, however, many great features are still ahead! For example, support for Extended Cyrillic characters, and italics. Pricing Purchasing an early version of the font presents the opportunity to get it at a very attractive price! That’s because with every new version, costs will go up to reflect the additional value that comes with every release. But after purchasing Martian Grotesk, all its future updates are included for free! - Medieval Borders by Aah Yes,
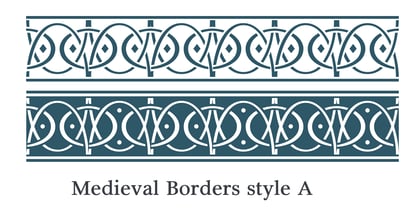
$5.00This is a large group of typefaces inspired by those borders and patterns you see going across documents from the Middle Ages and Medieval times, eventually becoming this collection of fonts where you can scroll various repeating patterns across a page, for example. You can get a repeating pattern that scrolls seamlessly by repeating the same letter. The default text displaying on the web-page is bbbbbbbb, for example. There's over 2 dozen basic styles, and each style has 52 designs within it, using the characters Upper Case A - Z and lower case a - z, with the lower case being the negative/reverse colour of the Upper Case version, it will be the corresponding design just reverse coloured and with an edging strip. There's also a space - but nothing else. The styles in these fonts usually have groups of six characters (A to F, G to L, M to R, S to X), and where the second group is a variation on the first - usually thicker lines - and the third grouping is another variation on that, usually thicker lines again, making the first 24 letters. (Sometimes there's three groups of eight characters). The pattern within a group normally starts off plain then gets busier as it progresses - such as there'd be a more complex pattern of circles and diamonds as you go through the letters. Then the letters Y & Z are somewhat different to the rest. There's four versions starting with Z, and they're a little bit different, and they're grouped in fives - getting bolder as you progress through the letters, but with similar patterns within each group of 5, and that makes the first 25 characters. The letter Z character is extra busy. Again, lower case is the reverse colour of the Upper Case. Mostly you can get patterns and borders that combine seamlessly by using letters within the same group of 6 or 8 (like maybe abdcedcb). There are a few occasions when that doesn't work out, because there may be circles or diamonds at the sides of the letters that don't match up with another letter that has a different pattern at the side. But you can create a pattern with the exact level of complexity you want perfectly easily. You can see examples of this in the poster images. Neighbouring letters without embellishments at the sides of the letters will usually fit together. Have fun with it, that's what it's there for. aah yes fonts - Kage Pro by Balibilly Design,
$25.00Greetings: We are introducing an advanced version of the Kage font released and received great exposure from users and worldwide font enthusiasts. The massive development puts forward experimentation on the alternate letters. We redesign each shape to make it more functional and comfortable when text size escalation occurs. In addition to rejuvenating the letterform, we also apply an oblique style to provide diverse style choices. Learn more about Kage Pro here: Graphics presentation | Type Specimen | The Inspiration: The radical exploration world of fashion inspires us. It leads our minds to the Neo-classical type style created during the age of enlightenment in the 18th century. It has a reasonably extreme contrast from the previous serif style, making the impression that it is emitted more expensive and classy. Organically, this Neo-Classical typeface is closely related to the fashion world, especially in Europe, and even spread across the globe. Fashion and this typeface reflect each other. After, we boldly observed Japanese fashion designer Rei Kawakubo. Famous for radical & deconstructive fashion, which makes the world of fashion more flexible and dynamic. The Design: As well as the typeface that we made, we started it with a cultural foundation of the Didone typeface. We tried to deconstruct the appearance. The decoration that better reflected the dynamic of fashion implemented in the fashionable alternate and calligraphical stylistic set ended with ball terminals. The versatile impression created is like taking off a scarf on the model's hair during a fashion show. The deconstructive image is combined with a legibility structure like the appearance of the Neo-Classical style. Kage Pro is designed to visualize a costly and exclusive image of a thing, product, world clothing brand, famous fashion magazine, etc. The modern transitions of each letterform are softer, so when repositioning and escalating the size of this font, it will remain beautiful without injuring other elements. So, Kage Pro is a bold choice on headlines and more prominent media with a portion of 50% even more. The Feature: Kage Pro has 11 upright and 11 oblique styles from thin to black; all family-style consist of one variable font with 2 axes. The total number of glyphs is 1,665 in each style. She comes with tons of swirly ligatures and stylistic alternates in Advance OpenType features, including: Case-sensitive forms, small caps, standard and discretionary ligatures, stylistic alternates, ordinals, fractions, numerator, denominator, superscript, subscript, circled number, slashed zero, old-style figure, tabular and lining figure. Support multi-language including Western European, Central European, Southeastern European, South American, Oceanian, Vietnamese. - Figgins Tuscan by HiH,
$12.00Early in the 19th century, foundries began releasing a variety of decorated ornamental letters based on the Tuscan letterform. Fancy Tuscan letters quickly became so popular, they eventually came to represent the cluttered extremes of Victorian design. Foundries competed with each other to produce most extravagantly decorated letterforms. As often happens, success turned to excess. What is often overlooked is the long history of the Tuscan style. Early examples have been traced back to ancient Rome. Indeed, the characteristic bifurcation may have represented a fishtail to the early Christians, thus sharing in the roll of symbolic identification played by the simple drawing of a fish as a whole. Later. trifurcation was developed as an alternate termination, followed by loops, full fishtails, curls, hooks and other fancy variations. Nicolete Gray provides an extensive history in her Appendix One of NINETEENTH CENTURY ORNAMENTED TYPEFACES. According to Gray, the first metal typeface based on the Tuscan form was the Ornamented of 1817 by Vincent Figgins of London. Thorowgood followed suit in 1821, Fry in 1824 and Caslon in 1830. Each was to re-visit the form many times during the Victorian era. Here we present our interpretation of what Figgins might have produced in a basic, plain Tuscan form - free of the decorative additions. We are pretty safe here because Figgins was very creative. He explored many of the terminal variations listed above and combined them with different decorative devices to produce a constant stream of new faces to meet the demands of the marketplace. Figgins Tuscan ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. There are also a few glyphs for Anglo-Saxon, Gaelic and Old Gaelic. Total of 355 glyphs. 2. Added OpenType GSUB layout features: aalt, ornm and liga ˜ with total 34 lookups. 3. Added 351 kerning pairs. 4. Redesigned several glyphs: the comma, quotes, brackets, braces, acute accent, and grave accent. 5. Revised vertical metrics for improved cross-platform line spacing. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - PF DIN Serif by Parachute,
$36.00DIN Serif: Specimen Manual PDF The DIN Type System: A Comparison Table This is the first ever release of a true serif companion for the popular DIN typeface. DIN Serif originated in a custom project for a watchmaking journal which required a modern serif to work in unison and match the inherent simplicity of DIN. As a result, a solid, confident and well-balanced typeface was developed which is simple and neutral enough when set at small sizes, but sturdy and powerful when set at heavier weights and bigger sizes. It utilizes the skeleton of the original DIN and retains its basic proportions such as x-height, caps height and descenders, whereas ascenders were slightly increased. DIN Serif makes no attempt to impress with ephemeral nifty details on individual letters, but instead it concentrates on a few modern, functional and everlasting novelties which express an overall distinct quality on the page and set it apart from most classic romans. This is a low contrast typeface with vertical axis and squarish form which brings out a balance between simplicity and legibility. Its narrow proportions offer economy of space which is critical for newspaper body text and headlines. At small sizes the text has an even texture, it is comfortable and highly readable. The serifs are narrow at heavy weights and when tight typesetting is applied at large sizes, the heavier weights become ideal for headlines. DIN Serif was inspired by late 19th century Egyptian and earlier transitional roman faces. Bracketed serifs were placed on the upper part of the letterforms (this is where we mostly concentrate our attention when we read) whereas small clean square serifs were placed on and under the baseline to simplify the letterforms. In order to reduce visual tension at the joins and make reading smooth and comfortable, a slight hint of bracketed serif was added at the joins in the form of a subtle angular tapered serif, which softens the harsh angularity. These angular tapered serifs tend to disappear at smaller sizes (or smooth out the joins) but stand out at bigger sizes exuding a strong, modern and energetic personality. What started out as a custom 2 weight family, it has developed into a full scale superfamily with 10 styles from Regular to ExtraBlack along with their italics. Additional features were added such as small caps, alternate letters and numbers as well as numerous symbols for branding, signage and publishing. All weights were meticulously hinted for excellent display performance on the web. Finally, DIN Serif supports more that 100 languages such as those based on the Latin, Greek and Cyrillic alphabet. - Friendly by Positype,
$29.00Friendly is an homage to Morris Fuller Benton's adorable Announcement typeface. It is not a strict interpretation, digital revival or reverent reproduction of the original letterforms… but I would be remiss and shady to not acknowledge the letterforms that inspired this typeface. If you are looking for a more accurate 'scanned revival' I would recommend searching "Announcement" on MyFonts. As stated earlier, it is an homage to the original letterforms of the typeface but takes a great bit of freedom tightening the construction up in order to loosen up the movement of the variant letterforms to allow a great deal of usable personality. I enjoy stating this dichotomy… "loosen up to tighten up the forms" and vice versa. It seems counterintuitive or silly but by allowing the letterforms to normalize, I felt more comfortable going back and adding rather indulgent personality. Infused with stylistic alternates, swashes, titling, many many contextual alternates, 9 stylistic sets and 2 stylistic sets with wordmarks, the typeface became far more 'friendly' for me… how could it not? With so many loops, swashes and typographic indulgences, it was bound to be fun. The more elaborate and 'overdone' Friendly got, the more I wanted to slant it. Here's where my thinking differs from MFB's original. I like slanted romans… especially ones with long ascenders, but I do not like much of a slant. It has to be the lettering person in me. It's hard for me to do a completely upright serif and not pair it with an angle, but I did not feel Announcement's 'Italic' offered much and the actual slant needed to be far less. If it's not an italic, I prefer the letters to slant with an angle equivalent to the thickness of the vertical stroke. The Slanted version of Friendly is set at 3.6 degrees, is quite subtle, and very fitting for me. You will find that most characters have a contextual, stylistic, swash and titling alternate assigned to them and some have an echoed alternate to the swash and titling options if the stylistic alt has been selected in tandem. Additionally, all of these are accessible in the glyph palette directly from the base glyph typed or through selecting options through the Stylistic Sets 1–9. Stylistic Sets 10 & 11 are a little different. They are actually configured as complex majuscule ligatures… a result of me getting carried away. Other features like a default old style numeral set and coordinating glyphs have been produced along with case support, ordinals, and more have been added to make it more relevant for contemporary use. - Allrounder Grotesk by Identity Letters,
$40.00A true workhorse. The only Grotesk you’ll ever need. Allrounder Grotesk is a neutral, powerful Neogrotesk member of the Allrounder superfamily. An unobtrusive teamplayer as well as an excellent soloist, this hard-working sans-serif typeface is ready for any task you’ll throw it at. A workhorse that lives up to its name, Allrounder Grotesk consists of ten weights ranging from a delicate Air to a powerful Black with 900+ glyphs per font. Each weight is accompanied by carefully hand-corrected italics. Allrounder Grotesk supports more than 200 Latin-based languages, containing the complete “LatinPlus” glyph set developed by Underware. It also provides you with plenty of OpenType features and additional goodies: small capitals, ten sets of figures, case-sensitive forms, ligatures, superiors, fractions and arrows. Equipped like this, you’ll be ready for any kind of sophisticated typesetting scenario you might encounter. With Allrounder Grotesk, you’ve got a sans that works great for body text, yet looks crisp and clean in headlines and display sizes. Whether annual reports, magazine and editorial layouts, nonfiction books, branding and packaging work, large-scale advertising, forms and contracts, or contemporary posters: Allrounder Grotesk is up for it. This multitalented font family was developed in a 2-year process by Moritz Kleinsorge. It was the first release of the Allrounder superfamily, a series of typefaces sharing the same color and horizontal metrics (cap height, small cap height and x-height): a typesetting system whose components match each other perfectly. Any other part of this design kit, e. g., Allrounder Antiqua or Allrounder Monument, may be easily combined with Allrounder Grotesk. Perfect Pairing: Allrounder Antiqua + Allrounder Grotesk Allrounder Antiqua is the ideal complement to Allrounder Grotesk. They both share common vertical metrics and a common color. This allows you to pair both typefaces within the same layout—even within the same paragraph—without creating visual disruption. Head over to the Family Page of Allrounder Antiqua to get more information about this typeface. Design Trick: Bilingual Design With the Allrounder Superfamily Combining Allrounder Grotesk with Allrounder Antiqua is an ideal approach for bilingual designs, wherein both languages get the same emphasis yet are distinguished with two different typefaces. It's also best practice to set headlines in a different typeface than the body text if they harmonize with each other. Allrounder Grotesk and Allrounder Antiqua provide you with the perfect pair for this purpose. In any kind of design, in any type of medium, working with Allrounder fonts is effortless. That’s why Allrounder got its name. - Roller Poster by HiH,
$12.00Roller Poster is named after Alfred Roller. In 1902, Roller created a poster to advertise the 16th exhibit of Austrian Artists and Sculptures Association, representing the Vienna Secession movement. The exhibit was to take place in Vienna during January & February 1903. The location is not mentioned because everyone in Vienna knew it would be held at the exhibit hall in the Secession Building at Friedrichstraþe 12, a few blocks south of the Opernring, near the Naschmarkt. Designed by Joseph Maria Olbrich in 1897, the buiilding has been restored and stands today as one finest of the many fine examples of Art Nouveau architecture in Vienna (see vienna_secession_bldg.jpg). Because of its dome, it is called “the golden cabbage.” The poster itself is unique. The word “secession” is in one type style and takes up two-thirds of the elongated poster. At the bottom of the poster are the details in a different lettering style. It is this second style at the bottom that is the basis for the font Roller Poster. In keeping with our regular naming conventions, we were going to call it Roller Gezeichnete (hand-drawn), but the wonderful play on both words and the shape of the three S’s in secession was too compelling. In November 1965 there was an exhibit of Jugendstil and Expressionist art at the University of California. Alfred Roller’s Secession Poster was part of that exhibit. Wes Wilson was designing promotional material at Contact Printing in San Francisco. Among their clients was a rock promoter named Bill Graham, staging dance-concerts at Fillmore Auditorium. Wilson saw the catalog from the UC exhibit and Roller’s lettering. Wilson adapted Roller’s letter forms to his own fluid style. The result was the poster for the August 12-13, 1966 Jefferson Airplane/Grateful Dead concert at Fillmore put on by Graham (BG23-1). Wilson continued to use Roller’s letter forms on most of the posters he did for Graham through May 1967, when he stopped working for Graham. The posters were extremely successful and the lettering style along with Roller’s letter forms were picked up by other artists, including Bonnie MacLean, Clifford Charles Seeley, James Gardner, and others. The Secession poster and the Fillmore posters have inspired a number of fonts in addition to ours. Among them are JONAH BLACK (& WHITE) by Rececca Alaccari, LOVE SOLID by Leslie Carbarga and MOJO by Jim Parkinson. Each is different and yet each clearly shows its bloodlines. Our font differs in two ways: 1) the general differences in the interpretation of the letter forms and 2) the modification of the basic letter form to incorporate the diacriticals within the implied frame of the letter, after the manner of the original design by Roller. We borrowed Carbarga’s solution to the slashed O and used it, in a modified form, for other characters as well to accomplish the same purpose. We recommend that you buy ours and at least one of the other three. According to Alaccari, a version called URBAN was released by Franklin Lettering in the 70’s (and is shown on page 51 of The Solotype Catalog). For comparison of our font to original design, see image files roller_poster_2s.jpg of original poster and roller_poster_2sx.jpg showing reconstruction using our font for the lower portion (recontructed area indicated by blue bar). Please note the consistency of character width. In the lower case, 23 of the basic 26 letters are 1/2 EM Square wide. The ‘i’ is an eighth narrower, while the ‘m’& ‘w’ are one quarter wider. All the Upper Case letters are 1/8 EM wider than the lower case. This is to make it easier to fill a geometrical shape like a rectangle, allowing you to capture a little of the flavor of Wes Wilson’s Fillmore West poster using only a word processor. We have also included a number of shapes for use as spacers and endcaps. If you have a drawing program that allows you to edit an ‘envelope’ around the letters to distort their shape, you can really get creative. I used Corel Draw for the gallary images, but there are other programs that can accomplish the same thing. The image file “roller_poster_keys.jpg” shows the complete character set with the keystrokes required for each character (see “HiH_Font_readme.txt” for instruction on inserting the non-keyboard characters). The file “roller_poster_widths.jpg” shows the exact width of each character in EM units (based on 1000 units per EM square). You will notice that the font is set wide for readability. However, most programs will allow you to tighten up on the character spacing after the manner of Roller & Wilson. In MS Word, for example, go to the FORMAT menu > FONT > CHARACTER SPACING. Go to the second Drop-Down Menu, labeled ‘Spacing’ and select "condensed' and then set the amount that you want to condense ‘by’ (key on the little arrows); two points (2.0) is a godd place to start. Let your motto be EXPLORE & EXPERIMENT. Art Nouveau has always been one of my favorite movements in art -- I grew up in a home with a couple of Mucha prints hanging on the living room wall. Perhaps because of that and because I lived through the sixties, I have enjoyed researching and designing this font more than any other I have worked on. Let’s face it (pardon the pun), Roller Poster is a FUN font. You owe it to yourself to have fun using it. - SF Old South Arabian by Sultan Fonts,
$9.99Historical Background Old South Arabian Script (OSA) was used before the Islamic era not only in the southwest corner of the Arabian Peninsula, but actually in the entire Peninsula. In addition, samples of OSA have been found as far as Uruk in Mesopotamia, Delos in Greece, and Giza in Egypt. Archaeological finds show that as far back as the 8th century BCE, OSA was used in trade, religious writing, and in civil records. Following the spread of Islam in Yemen, the decline of OSA began in the 7th century CE as it was gradually supplanted by Arabic script. OSA was typically known by the name of the then-dominant peoples in the Southern Peninsula. At various times, it was known as Sabaean, Qatabani, or Hadramite, among others. Although it was used for a variety of languages, OSA is most strongly associated with Sabaean. Many Peninsular languages borrowed OSA before introducing further changes of their own. Prime examples are the Thamudic, Safaitic, and Lihyanite scripts which eventually developed into independent scripts. The westward migration of the Sabaean people into the Horn of Africa introduced the South Arabian consonantal alphabet into the region. The transplanted script formed the roots of the Geez script of Ethiopia, which, in time and under presumably external influences, developed into a rich syllabary unlike any other Semitic script in history. Even a cursory examination of the letter forms of Modern Ethiopic writing reveal a striking similarity to South Arabian Script. OSA inscriptions typically reveal a dominant right-to-left directionality, although there are also many cases of alternating directions, known as boustrophedon writing. Figure 1 is a fine example of this style of writing. OSA inscriptions were discovered early in the 19th century. Soon thereafter, two orientalists, Gesenius and Rödiger, made great strides towards deciphering the script. Styles of Writing Old South Arabian inscriptions have survived primarily on stone, ceramic, and metallic surfaces. Hundreds of artifacts have been found and, to this day, continue to be discovered. Some of the best examples number of inscriptions on softer materials, such as wood and leather, have also been discovered. Although there is a significant difference between the styles of letters on the hard surfaces and those on the soft. Old South Arabian (Musnad) is composed of 29 letters , that is one letter more than the Arabic alphabet, which is between “S” and “Sh”, and names “Samekh”. Aspects of difference between Musnad and the present Arabic writing is that Musnad is written in separate letters, and the shape of the letters do not change according to its place in the word. However, some letters change according to the beginning of the writing. Musnad is either prominent, or deep. Prominent writings are for important writings and deep writings are for ordinary. The material on which the Musnad was written were stones, rocks, wood, and metal. In the course of its development the Musnad use appeared in the “Lehyanite’, “Thamudic”, “Safaitic”, pen to which many changes and amendments were made. And from it “Habashi’ writing was born. As regards his place among the Arabs of the Peninsula , when we look at the internet and its role in cultural dialogue , the Arabs of the Peninsula considered Musnad inscription which was indisputably their national writing until the dawn of Islam. It was used by people in all parts of Arabia in their homeland and abroad . It was their means of chronology and record of their glories and history.2- Features of Musnad Script: 1. It is written from right to left and vice versa. 2. Its letters are not joined. 3. Shape of letters are uniform despite their positions in the word. 4. Words are separated by vertical lines. 5. A letter is doubled in case of assertion. 6. No points and punctuations. 7. Easy to be learned by beginners. My OSA Musnad Font My design and technical work is only a treatment of the OSA Musnad as a symbol of writing. And it is possible to use in computer.. My design is not aimed at demonstrating the linguistic and intellectual structure of the Old South Arabian (Musnad). It is so simple that it could be easy to learn by learners and those who are interested in the OSA Musnad letters in computer. The basis of such importance is that it spares a lot of time and effort for researchers and students in this field. Formerly they used to write the Musnad texts either by handwriting or scan them , But now they can easily write its texts in OSA Musnad by using keyboard directly, so that they can change , amend and fulfill easily and accurately . So, we made use of speed, easiness and accuracy. And anyone interested in the South Arabian history in any part of the world can due to this design read and write OSA Musnad letters most easily. This design will also be used by historians and archeologists. , as well as specialist linguistics . The design also demonstrates the aesthetics of the Himyarit writing. About this font family Old South Arabian is An Arabic, Old South Arabian and Latin typeface for desktop applications ,for websites, and for digital ads. Old South Arabian font family contains two types: Old South Arabian and Old South Arabian serif. The font includes a design that supports Arabic, Old South Arabian and Latin languages. Old South Arabian typeface comes with many opentype features. - Remora Sans by G-Type,
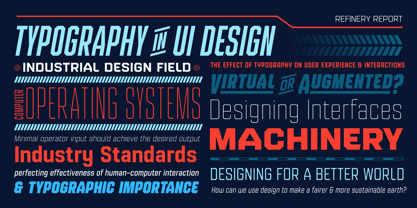
$39.00Remora is an extensive new humanist sans serif which comes in 2 style variations, the effervescent Remora Sans and its corporate business partner Remora Corp . Both styles include 5 individual width sets ranging from the condensed W1 to the extra-wide W5. Furthermore, with an impressive 7 weights (Thin to Ultra) and true matching italics in each pack Remora is an ultra versatile super family comprising 140 individual fonts, perfect for any typographic assignment or design brief. Remora was designed by G-Type founder Nick Cooke. Both the Sans and Corp families share the same proportions, with the exception of certain key characters that change the overall appearance. Remora Sans is an exuberant and characterful typeface while Remora Corp, as its name suggests, is a businesslike typeface more suited to corporate typography. Quite early on in the design process Nick decided to give Remora Corp equal billing instead of incorporating these glyphs as alternates or a stylistic set that may get overlooked. “I created two separate families after learning a valuable lesson with one of my earlier typefaces, Houschka”, says Nick. “Houschka contained distinctive rounded A’s W’s and w’s, with ‘straight’ styles as character alternates. Even though style sets and alternates are easy to activate they are rarely used, so after many requests for customised versions of the fonts with the straight characters as defaults it was decided to create the separate ‘Alt’ family. So I cut straight to the chase with the two Remora variants and created two complementary families.” Both sets contain many shared letterforms, but it is the alternate characters that significantly alter the appearance of each font. Remora has been carefully designed for optimum legibility at large and very small sizes. Although fairly monolinear in appearance, especially in the lighter weights, particular attention has been paid to optical correction like the overshoots of the curved characters. Open counters and painstaking attention to detail (e.g. weight contrast between horizontal and vertical strokes, junctions of shoulders and stems etc) all boost readability and make Remora a great choice across all media. Remora Sans and Corp are ‘humanist’ rather than ‘geometric’ in style, meaning they’re not strictly based on rectangles and circles, resulting in a warm and friendlier feel. The slightly ’super-elliptical’ rounded forms create generously attractive curves. Remora has very distinctive italics in that they are only inclined by 8 degrees, but are not just based on slanted uprights. The italic styles are very alluring when used for display at large sizes and the good news is they come bundled free with their respective uprights. Each family also contains many OpenType features including proportional and tabular numbers, small caps, discretionary ligatures, plus five stylistic sets for ultra versatile typography. - Refinery by Kimmy Design,
$10.00Refinery is the newest font in the Evanston Collection of square typefaces. With a similar capital structure to Tavern and Alehouse, Refinery includes both lowercase and small caps, making it an ideal typeface for paragraph text settings. It also comes in a wide array of weights and widths, with 85 font files in total. DESIGN Refinery has it’s roots in early 20th century signage and saloon typography, but has been modernized - even future-ized - to fit the 21st century digital landscape. The design was aimed at providing a type family that could work in many modern design fields, from sports, tech and military to gaming, HUD, virtual reality and augmented reality. ENGINEERING Essentially. Refinery is a simple mono-linear square design has been expertly refined into an easy-reading sans serif typeface. It was designed to be used in both display and text settings. From hairline to black in ultra-narrow or extended, the wide array of weight and width options makes it easy to find the right font for each text need. SPECS Refinery not only includes 85 font files, but each one include a wide array of Opentype Extras that allow even further customization. • Stylistic Alternatives: Letters A W Y have a styling variation that rounds the pointed apex into a square curve. The S and 2 variation straightens the spine, making all curves in the alphabet read as 90º angles. • Small Capitals: A shortened version of the capitals for alternate header settings. • Titling Alternatives: In this typeface, this feature turns on lifted small caps. Take the small capitals, raise them to level with capitals and underline at the baseline. When multiple lowercase or small capital letters are typed in a row, the underlines connect, creating unique ligatures. • Figures: There are different figure styles for different text needs. Options include, proportional lining, tabular lining (for math), old style and small capitals. • Discretionary Ligatures: A little funk to this otherwise serious typeface. Letters with a long baseline or cap height stem - F, L, T - get elongated to hug a small capital vowel. Other ligatures include Co. and No. • Catchwords: These are common words that bring emphasis to a design. In English these words include ‘and’ ‘as’ ‘by’ ‘in’ ‘of’ ‘the’ ‘to’ ‘when’, among others. Refinery also includes multilingual catchwords of ‘el’ ‘la’ ‘oder’ ‘go’ ‘para’ ‘pour’ ‘und’ ‘y’, among others. For the full list, please check out the specimen images. EXTRAS To round the typeface off, a set of over 150 ornaments, icons, arrows, patterns and line breaks is included to provide complimentary graphics. These can be found in the Ornaments labelled font, it is recommended to use the Glyphs panel to select which text glyph is needed. - Gothic Tuscan One by HiH,
$12.00Gothic Tuscan One is a all-cap condensed gothic with round terminals and decorative “tuscan” center spurs. It was first shown by William H. Page of Norwich, Connecticut among his wood type specimen pages of 1859. Gothic Tuscan One exemplifies the strength of decorative wood types: large, simple type forms that provide the visual boldness sought by advertisers of the Victorian period. While our marketing has gotten so very sophisticated, there is always a place for simple, visually strong typeface. Although about 14 miles inland, Norwich lies at the head of the Thames River. The river is both wide and deep, and therefore was not bridged in the early 20th century. From the 17th century until then, if you wanted to get from Groton on the west bank to the whaling port of New London on the east bank by land, you had to had to go by way of Norwich. Because of its size, the Thames is navigable all the way from Norwich to New London. Docks were built in Norwich around 1685 and the city became Connecticut’s 2nd largest port by 1800. With the construction of the Norwich & Worcester Railroad in 1835, Page could easily ship his wood type north by rail or south by coastal schooner. Included with our font, Gothic Tuscan One, are two 19th century printer’s ornaments of sailing ships similar to those that sailed up the Thames to Norwich. There is also a more contemporary glyph of a whale, looking quite pleased that the only whaling ship left in Connecticut is the Charles W. Morgan, permanently moored at Mystic Seaport. Reference: Moon’s Handbooks, Connecticut 2nd Edition (Emeryville CA 2004). Gothic Tuscan One ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Added glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 332 glyphs. 2. Added OpenType GSUB layout features: pnum, ornm and dlig. 3. Added 330 kerning pairs. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Redesigned mathamatical operators 6. Included of both tabular (std) & proportional numbers (optional). 7. Refined various glyph outlines. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Morris by HiH,
$10.00Morris is a four-font family produced by HiH Retrofonts and based on the work of the very English William Morris. William Morris wanted a gothic type drawn from the 14th century blackletter tradition that he admired both stylistically and philosophically. He drew from several sources. His principal inspiration for his lower case was the 1462 Bible by Peter Schoeffer of Mainz; particularly notable for the first appearance of the ‘ear’ on the g. The upper case was Morris’s amalgam of the Italian cursive closed caps popular throughout the 12th through 15th centuries, a modern example of which is Goudy’s Lombardic Capitals. The gothic that Morris designed was first used by his Kelmscott Press for the publication of the Historyes Of Troye in 1892. It was called “Troy Type” and was cut at 18 points by Edward Prince. It was also used for The Tale of Beowulf. The typeface was re-cut in at 12 points and called “Chaucer Type” for use in The Order of Chivalry and The Works of Geoffrey Chaucer. Morris' objective is designing his gothic was not only to preserve the color and presence of his sources, but to create letters that were more readable to the English eye. ATF copied Troy and called it Satanick. Not only was the ATF version popular in the United States; but, interestingly, sold very well in Germany. There was great interest in that country in finding a middle ground between blackletter and roman styles -- one that was comfortable for a wider readership. The Morris design was considered one of the more successful solutions. Our interpretation, which we call Morris Gothic, substantially follows the Petzendorfer model used by other versions we have seen, with the following exceptions: 1) a larger fillet radius on the upper arm of the H, 2) a more typically broadpen stroke in place of the foxtail on the Q, which I do not like, 3) inclusion of the aforementioned ear on the g and 4) a slightly shorter descender on the y. We have included five ornaments, at positions 0135, 0137, 0167, 0172 and 0177. The German ligatures ‘ch’ & ‘ck’ can be accessed using the left and right brace keys (0123 & 0125). Morris Initials One and Morris Initials Two are two of several different styles of decorative initial letters that Morris designed for use with his type. He drew from a variety of 15th century sources, among which were Peter Schoeffer’s 1462 Mainz Bible and the lily-of-the-valley alphabet by Gunther Zainer of Augsburg. Each of the two initial fonts is paired with the Morris Gothic lower case. Morris Ornaments is a collection of both text ornaments and forms from the surrounding page-border decorations. - Gundrada ML by HiH,
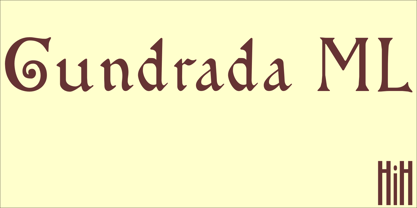
$12.00Gundrada ML was inspired by the lettering on the tomb of Gundrada de Warenne. She was buried at Southover Church at Lewes, Sussex, in the south of England in 1085. The Latin inscription on her tomb, STIRPS GUNDRADA DUCUM, meaning “Gundrada, descendant of the Duke” may have led to the speculation that she was the daughter of William, Duke of Normandy and bastard son of Robert the Devil of Normandy and Arletta, daughter of a tanner in Falaise. In 1066 William defeated Harold at the Battle of Hastings and was crowned William I of England. More commonly known as William the Conquerer, he commissioned a string of forts around the kingdom and charged trusted Norman Barons to control the contentious Anglo-Saxon population. William de Warenne, husband of Gundrada, was one of these Barons. There has also been the suggestion that Gundrada may have been the daughter of William’s wife, Matilda of Flanders, by a previous marriage. According to the Dictionary of National Biography (Oxford University Press, Oxford, England 1921-22), both of these contentions are in dispute. Searching the past of a thousand years ago is like wandering in a heavy fog: facts are only dimly in view. Regardless, I know that I found these letterforms immediately engaging in their simplicity. Unadorned and unsophisticated, they have a direct honesty that rests well in the company of humanistic sans serifs like Franklin Gothic or Gill Sans, appealing to a contemporary sensibility. The lettering on the tomb is in upper case only. Although Gundrada does not sound Norman French to me, her husband certainly and her father probably were Norman French. Nonetheless, the man that carved her tombstone was probably Anglo-Saxon, like most of the people. For that reason, we are quite comfortable with a fairly generic lower case from an Anglo-Saxon document of the time. The time was a time of transition, of contending language influences. This font reflects some of that tension. Features 1. Multi-Lingual Font with 389 glyphs and 698 Kerning Pairs. 2. OpenType GSUB layout features: onum, dlig, liga, salt & hist. 3. Tabular Figures and Alternate Old-Style Figures. 4. Alternate Ruled Caps (line above and below, matching to brackets). 5. Central Europe, Western Europe, Turkish and Baltic Code Pages. 6. Additional accents for Cornish and Old Gaelic. 7. Stylistic alternates A, E, y and #. 8. Ligatures ST, Th, fi and fl. 9. Historic alternate longs. The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Remora Corp by G-Type,
$39.00Remora is an extensive new humanist sans serif which comes in 2 style variations, the effervescent Remora Sans and its corporate business partner Remora Corp. Both styles include 5 individual width sets ranging from the condensed W1 to the extra-wide W5. Furthermore, with an impressive 7 weights (Thin to Ultra) and true matching italics in each pack Remora is an ultra versatile super family comprising 140 individual fonts, perfect for any typographic assignment or design brief. Remora was designed by G-Type founder Nick Cooke. Both the Sans and Corp families share the same proportions, with the exception of certain key characters that change the overall appearance. Remora Sans is an exuberant and characterful typeface while Remora Corp, as its name suggests, is a businesslike typeface more suited to corporate typography. Quite early on in the design process Nick decided to give Remora Corp equal billing instead of incorporating these glyphs as alternates or a stylistic set that may get overlooked. “I created two separate families after learning a valuable lesson with one of my earlier typefaces, Houschka”, says Nick. “Houschka contained distinctive rounded A’s W’s and w’s, with ‘straight’ styles as character alternates. Even though style sets and alternates are easy to activate they are rarely used, so after many requests for customised versions of the fonts with the straight characters as defaults it was decided to create the separate ‘Alt’ family. So I cut straight to the chase with the two Remora variants and created two complementary families.” Both sets contain many shared letterforms, but it is the alternate characters that significantly alter the appearance of each font. Remora has been carefully designed for optimum legibility at large and very small sizes. Although fairly monolinear in appearance, especially in the lighter weights, particular attention has been paid to optical correction like the overshoots of the curved characters. Open counters and painstaking attention to detail (e.g. weight contrast between horizontal and vertical strokes, junctions of shoulders and stems etc) all boost readability and make Remora a great choice across all media. Remora Sans and Corp are ‘humanist’ rather than ‘geometric’ in style, meaning they’re not strictly based on rectangles and circles, resulting in a warm and friendlier feel. The slightly ’super-elliptical’ rounded forms create generously attractive curves. Remora has very distinctive italics in that they are only inclined by 8 degrees, but are not just based on slanted uprights. The italic styles are very alluring when used for display at large sizes and the good news is they come bundled free with their respective uprights. Each family also contains many OpenType features including proportional and tabular numbers, small caps, discretionary ligatures, plus five stylistic sets for ultra versatile typography. - Tibet - 100% free
- Phinney Jenson by HiH,
$12.00Phinney Jenson ML is a font with deep historical roots firmly planted in the fertile soil of the Italian Renaissance. Twenty years after Lorenzo Ghiberti finished his famous East Doors, the Gates of Paradise, of Santa Maria del Fiore in Florence and about fifteen years before Sandro Botticelli painted his “Birth of Venus,” a French printer by the name of Nicolas Jenson set up a small print shop in the powerful city-state of Venice. The fifteenth century marked the end of the plague and the rise of Venetian power, as the merchants of Venice controlled the lucrative trade of the eastern Mediterranean and sent their ships as far as London and even the Baltic. In 1470, Jenson introduced his Roman type with the printing of De Praeparatio Evangelica by Eusebuis. He continued to use his type for over 150 editions until he died in 1480. In 1890 a leader of the Arts & Crafts movement in England named William Morris founded Kelmscott Press. He was an admirer of Jenson’s Roman and drew his own somewhat darker version called GOLDEN, which he used for the hand-printing of limited editions on homemade paper, initiating the revival of fine printing in England. Morris' efforts came to the attention of Joseph Warren Phinney, manager of the Dickinson Type Foundry of Boston. Phinney requested permission to issue a commercial version, but Morris was philosophically opposed and flatly refused. So Phinney designed a commercial variation of Golden type and released it in 1893 as Jenson Oldstyle. Phinney Jenson is our version of Phinney’s version of Morris' version of Nicolas Jenson’s Roman. We selected a view of the Piazza San Marco in Venice for our gallery illustration of Phinney Jenson ML because most of the principal buildings on the Piazza were already standing when Jenson arrived in Vienna in 1470. The original Campanile was completed in 1173 (the 1912 replacement is partially visible on the left). The Basilica di San Marco was substantially complete by 1300. The Doge’s Palace (not in the photo, but next to the Basilica) was substantially complete by 1450. Even the Torre dell'Orologio (Clock Tower) may have been completed by 1470—certainly by 1500. Phinney Jenson ML has a "rough-and-ready" strength, suitable for headlines and short blocks of text. We have sought to preserve some of the crudeness of the nineteenth-century original. For comparison, see the more refined Centaur, Bruce Rogers's interpretation of Jenson Roman. Phinney Jenson ML has a strong presence that will help your documents stand out from the Times New Roman blizzard that threatens to cover us all. Phinney Jenson ML Features: 1. Glyphs for the 1252 Western Europe, 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Accented glyphs for Cornish and Old Gaelic. Total of 393 glyphs. 400 kerning pairs. 2. OpenType GSUB layout features: onum, pnum, salt, liga, dlig, hisy and ornm. 3. Tabular (std), proportional (opt) & old-style numbers (opt). 5. CcNnOoSsZz-kreska available (salt). - Sofa Sans Hand by FaceType,
$24.00High-contrast & all handmade – the powerful Sofa Sans. Sofa Sans is a hand-drawn/handmade all-caps display-family for packaging, posters, book-covers, food- and logo-design and will best stand out in huge grades. Its handcrafted character is friendly and eye-catching. Stylish features and alternates add personality and let you create unique logos and stunning headlines. Two optical sizes and extra shadow-, 3D-, inline- and hatched-styles make Sofa Sans a flexible solution for any display need. Sofa Sans now has a sister: view Sofa Serif here. · The family boasts 4 weights from a monolinear Thin to Black, each containing more than 1000 glyphs, plenty of OpenType features and full ISO latin 1 & 2 language support. In addition, extra shadow-, 3D-, inline- and hatched-styles round out the package. · High contrast is one of Sofa Sans’ key features. To maintain a wide range of use, choose from two optical sizes: Standard and Display with a maximum of contrast especially in the heavier weights. · Sofa Sans includes a variety of OpenType alternates which add uniqueness to your work. OpenType features include Swashes- and Titling-Alternates, Beginnings and Endings, Stylistic-Sets for even more alternative glyphs as well as a “random-double-letter-feature” with “Discretionary Ligatures” activated. OpenType Swashes- and Titling-Alternates are smart features which automatically adjust all swashy letters to the available white space. Switch one on and let Sofa Sans do the rest. Please download the SofaSans-OpenType Feature Guide from the gallery for further details. · Have fun! · View other fonts from Georg Herold-Wildfellner: Sofa Serif | Sofa Sans | Mila Script Pro | Pinto | Supernett | Mr Moustache | Aeronaut | Ivory | Weingut · Language Report for Sofa Sans Hand/ 195 languages supported: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic, Asturian, Aymara, Bashkir, Basque, Bikol, Bislama, Bosnian, Breton, Cape Verdean, Catalan, Cebuano, Chamorro, Chavacano, Chickasaw, Cimbrian, Cofan, Corsican, Creek, Crimean Tatar, Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz, Galician, Genoese, German, Gooniyandi, Greenlandic, Guadeloupean, Gwichin, Haitian Creole, Han, Hawaiian, Hiligaynon, Hopi, Hotcak, Hungarian, Icelandic, Ido, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istroromanian, Italian, Jamaican, Javanese, Jerriais, Kala Lagaw Ya, Kapampangan, Kaqchikel, Karakalpak, Karelian, Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino Sine, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Makhuwa, Malay, Maltese, Manx, Maori, Marquesan, Meglenoromanian, Meriam Mir, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinhpatha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Oshiwambo, Ossetian, Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Qeqchi, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami Lule, Sami Southern, Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Seri, Seychellois, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio, Somali, Sorbian Lower, Sorbian Upper, Sotho Northern, Sotho Southern, Spanish, Sranan, Sundanese, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen, Tuvaluan, Tzotzil, Uzbek, Venetian, Vepsian, Volapuk, Voro, Wallisian, Walloon, Waraywaray, Warlpiri, Wayuu, Welsh, Wikmungkan, Wiradjuri, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni - PykesPeakZero - 100% free
- Sofa Serif Hand by FaceType,
$24.00All handmade – the versatile Sofa Serif Family. Sofa Serif’s handcrafted character is friendly and eye-catching. Stylish features and alternates add personality and let you create unique logos and stunning headlines. The family boasts 5 weights from Monoline to Fat, each containing more than 1000 glyphs, plenty of OpenType features and full ISO latin 1 & 2 language support. In addition, extra shadow-, 3D-, inline- and hatched-styles round out the package. 7 font-styles are especially created to be used as layers/layered styles. Sofa Serif has a sister: view Sofa Sans here. · High contrast is one of Sofa Serif’s key features. To maintain a wide range of use, choose from two optical sizes: Standard and Display with a maximum of contrast especially in the heavier weights. This makes it a flexible solution for any display and editorial need. · Sofa Serif includes a variety of OpenType alternates which add uniqueness to your work. OpenType features include Swashes- and Titling-Alternates, Beginnings and Endings and a number of alternates within various Stylistic-Sets for even more variation. OpenType Swashes- and Titling-Alternates are smart features which automatically adjust all swashy letters to the available white space. Switch one on and let Sofa Serif do the rest. · Please download the Sofa Serif Font Guide for all details. · Sofa Serif is an organic, rough and decorative hand-drawn/handmade all-caps display-family for packaging, posters, book-covers, wedding-, kids-, food- and logo-design and will best stand out in huge grades. Its handmade origin is subtle yet visible. · Have fun! · View other fonts from Georg Herold-Wildfellner: Sofa Serif | Sofa Sans | Mila Script Pro | Pinto | Supernett | Mr Moustache | Aeronaut | Ivory | Weingut · Language Report for Sofa Serif / 203 languages supported: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic, Asturian, Atayal, Aymara, Bashkir, Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofan, Corsican, Creek, Crimean Tatar, Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz, Galician, Ganda, Genoese, German, Gooniyandi, Greenlandic, Guadeloupean, Gwichin, Haitian Creole, Han, Hawaiian, Hiligaynon, Hopi, Hotcak, Hungarian, Icelandic, Ido, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istroromanian, Italian, Jamaican, Javanese, Jerriais, Kala Lagaw Ya, Kapampangan, Kaqchikel, Karakalpak, Karelian, Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino Sine, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Maori, Marquesan, Meglenoromanian, Meriam Mir, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinhpatha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Oshiwambo, Ossetian, Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Qeqchi, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami Inari, Sami Lule, Sami Nothern, Sami Southern, Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Seri, Seychellois, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio, Somali, Sorbian Lower, Sorbian Upper, Sotho Northern, Sotho Southern, Spanish, Sranan, Sundanese, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen, Tuvaluan, Tzotzil, Uzbek, Venetian, Vepsian, Volapuk, Voro, Wallisian, Walloon, Waraywaray, Warlpiri, Wayuu, Welsh, Wikmungkan, Wiradjuri, Wolof, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni - Neue Haas Unica Paneuropean by Linotype,
$65.00Neue Haas Unica by Toshi Omagari: The original purpose behind the creation of the typeface Haas Unica was to provide a sympathetic update of Helvetica. But now the font designer Toshi Omagari has decided to make this typeface his own and has thus significantly supplemented and extended it. In the late 1970s, at the same time at which hot metal typesetting was being replaced by phototypesetting, the Haas Type Foundry commissioned a group of specialists known as "Team '77" consists of Andre Gurtler, Christian Mengelt and Erich Gschwind to adapt Max Miedinger's font The characters of Haas Unica are somewhat narrower than those of Helvetica so that the larger bowls, such as those of the "b" and "d", appear more delicate and have a slightly more pleasing effect. In general, the spacing of Haas Unica was increased to provide for improved kerning and thus enhance the legibility of the typeface in smaller point sizes. Major changes were made to the lowercase "a", in that the curve of the upper bowl became rounder and its spur was eliminated. The form of the "k" was additionally modified to remove the offset leg so that both diagonals originate from the main stem. The outstroke of the uppercase "J" was also significantly curtailed. In addition to many minor alterations, such as to the length of the horizontal bars of the "E", "F" and "G" and to the angle of the tail of the "Q", the leg of the "R" was extended and made more diagonal. In the case of the numerals, the upper curve of the "2" was reduced and the lower loops of the "5" and "6" were correspondingly adapted. The sweep of the diagonal of the "7" was also reduced. Several decades later, Toshi Omagari returned to the original sketches with the objective of reinvigorating this almost totally forgotten typeface. First, however, he needed to revise the drafts prepared by Team '77 to adapt them for digital typesetting. So Omagari carefully adjusted the proportions of the glyphs, achieving a more uniform overall effect across all line weights and removed details that had become redundant for contemporary typefaces. It was also apparent from the old drafts that it had been the case that the original plan was to create more than the four weights that were published. Omagari has added five additional styles, giving his Neue Haas Unica? a total of nine weights, from Ultra Light to Extra Black. He has also greatly extended the range of glyphs. Providing as it does typographic support for Central and European languages, Greek and Cyrillic texts, Neue Haas Unica is now ready to be used for major international projects. In addition, it has been supplied with small caps and various sets of numerals. With its resolute clarity and excellent typographic support, Neue Haas Unica is suitable for use in a wide range of new contexts. The light and elegant characters can be employed in the large point sizes to create, for example, titling and logos while the very bold styles come into their own where the typography needs to be powerful and expressive. The medium weights can be used anywhere, for setting block text and headlines. - AdamGorry-Lights - Personal use only
- Anonymous Pro - 100% free
- AdamGorry-Inline - Personal use only
- Dust Serif - Personal use only
- Baveuse - Unknown license
- Back to the Futurex - Unknown license
- Domotika Pro by Zetafonts,
$39.00Domotika was first designed for Zetafonts by Cosimo Lorenzo Pancini in 2018, trying to translate the modernist and humanist ideals into typographic form, looking for a conversation between the classical and the contemporary, the hand-made and the technological. Following the motto of Mies Van Der Roe and Gustave Flaubert ("God is in the details"), Domotika takes inspiration from architectural practice, with a pragmatic attention to functionality that doesn't forget aesthetics. Its design juxtaposes the open humanist letterforms to slight calligraphic curve endings that marries perfect readability to expressive design. The name itself of the typeface is an homage to the science of living comfortably, with its reference to "domotics", robotic technology for use in the home. In 2021 Andrea Tartarelli, who originally designed Domotika italics, completely reworked the original type family adding over five hundred glyphs to the original set and extending the language coverage to include over two hundred languages using latin, Cyrillic and greek alphabets. Open type features have been also expanded, including positional numbers, small caps, ligatures, contextual alternates and stylistic sets, as well as tabular, lining and old-style numerals. • Suggested uses: conceived as a great tool for editorial use, great for display usage too, where readability and personality must match design space needs; • 18 styles: 8 weights + 8 italics + 2 variable fonts; • 1075 glyphs in each weight; • Useful OpenType features: Access All Alternates, Small Capitals From Capitals, Contextual Alternates, Case-Sensitive Forms, Glyph Composition / Decomposition, Denominators, Fractions, Kerning, Lining Figures, Localized Forms, Mark Positioning, Mark to Mark Positioning, Alternate Annotation Forms, Numerators, Oldstyle Figures, Ordinals, Proportional Figures, Stylistic Alternates, Scientific Inferiors, Small Capitals, Stylistic Set 1, Subscript, Superscript, Tabular Figures, Slashed Zero; • 219 languages supported (extended Latin, Cyrillic, Greek alphabets): English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Vietnamese, Turkish, Italian, Polish, Afaan Oromo, Azeri, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Igbo, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Greek, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Chichewa, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Gikuyu, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Bemba, Lombard, Lithuanian, Tsonga, Wolof, Jamaican, Dholuo, Galician, Ganda, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Zarma, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Zazaki, Latvian, Nahuatl, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Maasai, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), Māori, Tok Pisin, Tongan, Alsatian, Atayal, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Greenlandic (Kalaallisut), Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Kaingang, Palauan, Sami (Northern Sami), Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Mirandese, Tuvaluan, Xavante, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Onĕipŏt, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Cornish, Sami (Inari Sami), Yindjibarndi, Noongar, Hotcąk (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Old Icelandic, Old Norse, Slovio (Latin), Volapük - Milligram by Zetafonts,
$35.00Grotesque sans typefaces: you know you won’t ever get tired of those. And any moment you decide that Vignelli was right and one Swiss font is enough, here comes a new specimen from the past inviting you to try new takes on the modernist letterforms. It's a tight and crowded design space, so design decisions are subtle and almost unnoticeable. Whoever you decide to be in the details - either God or the Devil - you surely need a taste for the infinitesimal to work with these shapes. Time design borders sandstoning shapes, in a delicate equilibrium between modernist precise ideals and the fascinating energy of old lead grotesques. The resulting typeface develops around an idiosyncratic relationship with negative space, inspired by the tight metrics modernist designers imposed on their layouts. Leaving a text optimised spacing to the text subfamily, Milligram plays with a feeling of attraction behind shapes, something brought to the extremes in the logo-oriented Milligram Macro Variant. Designed by Cosimo Lorenzo Pancini with Andrea Tartarelli, Milligram is a fine but bold homage to the Akzidenz Grotesk that never was. • Suggested uses: Milligram is a versatile type family: perfect for modern branding and logo design (Milligram Macro), for text and editorial design (Milligram Text), web design, packaging and countless other projects; • 36 styles: 7 weights + 7 italics x 3 different styles + 2 variable fonts; • 759 glyphs in each weight; • Useful OpenType features: Access All Alternates, Case-Sensitive Forms, Glyph Composition / Decomposition, Denominators, Fractions, Kerning, Lining Figures, Localized Forms, Mark Positioning, Mark to Mark Positioning, Alternate Annotation Forms, Numerators, Oldstyle Figures, Ordinals, Proportional Figures, Scientific Inferiors, 5 Stylistic Sets, Subscript, Superscript, Tabular Figures, Slashed Zero; • 207 languages supported (extended Latin and Cyrillic alphabets): English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Turkish, Italian, Polish, Afaan Oromo, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Chichewa, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Gikuyu, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Bemba, Lombard, Lithuanian, Tsonga, Wolof, Jamaican, Dholuo, Galician, Ganda, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Latvian, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Maasai, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), M?ori, Tok Pisin, Tongan, Alsatian, Atayal, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Greenlandic (Kalaallisut), Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Palauan, Sami (Northern Sami), Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Mirandese, Tuvaluan, Xavante, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Sami (Inari Sami), Yindjibarndi, Noongar, Hotc?k (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Slovio (Latin), Volapük.