10,000 search results
(0.056 seconds)
- Xenara by Typodermic,
$11.95Introducing Xenara—a typeface born from the mechanical precision of vintage calculators and electric typewriters of the 1970s. Designed with technical applications in mind, Xenara features stolid letterforms and rounded ends that communicate a cold, businesslike style with scientific precision. Xenara’s unique design elements include an alternate barless “A”, trident “M”, zigzag “E”, and square “S”, which are available when you use the OpenType alternates feature. These details add a level of technical sophistication to your work that is unmatched by other typefaces. Available in both Regular and Bold weights, Xenara is the perfect choice for projects that require a technical look and feel. Whether you’re creating data-heavy reports, technical manuals, or scientific publications, Xenara will ensure your message is delivered with the utmost precision. Choose Xenara for a typeface that speaks to the essence of science and technology with a timeless design that will endure for years to come. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Dirtstorm by Typodermic,
$11.95Introducing Dirtstorm—the ultimate street stencil typeface that is sure to make your message stand out from the rest. With its raw, hand-cut edges and tattered texture, this font exudes an undeniable edge that will leave an impression on anyone who sees it. Featuring unique OpenType ligatures, Dirtstorm creates bespoke character sequences that add an extra layer of realism to your design. Whether you’re creating posters, flyers, or social media graphics, this typeface is the perfect way to convey your message with a distinct, grungy tone. Dirtstorm is not your typical, cookie-cutter font. It’s a rebellious, handcrafted typeface that embraces the imperfections and roughness of street art. So if you’re looking for a font that speaks volumes and demands attention, look no further than Dirtstorm. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Grunge font, vibrant and rebellious in nature, encapsulates the raw energy and unfiltered expression of the grunge movement that exploded in the 1990s. This font family showcases a distinctive aesthe...
- Oh, Havelseen! Imagine if your charmingly eccentric aunt, who spends her summers sailing through Europe in a hand-painted boat, decided to become a typographer. That's Havelseen for you. It's not jus...
- Quarter Braille by Echopraxium,
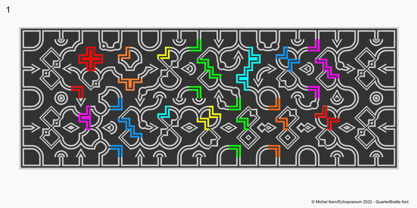
$20.00Presentation QuarterBraille (Abbreviated as "QB" thereafter) is a decorative, steganographic and lattice font. Its core design concept is that Braille dots are represented as "quarters of a square"[1]. This is illustrated by posters 1 and 2 (NB: these glyph parts will be called "QB dots" thereafter). The other glyph parts (see poster 3) are purely decorative and meaningless in terms of Braille dots encoding[2]. All glyph parts are meant to generate a wide variety of patterns from horizontal and vertical combinations of glyphs. There is also a graphic convention to differentiate uppercase from lowercase letters with the presence or absence of shape subparts (in the "endings", "quarter of a circle with a ring" and "quarter of a diamond with a small square in the middle") like shown by poster 4. This font is suitable for very short texts (e.g. logos, acronyms, quotes, ambigrams, pangrams, palindromes, etc...) but on the other hand it may be used for steganographic purpose like geocaching as well as fictive alphabets (e.g. Alien/SciFi/Fantasy/Antique civilizations). Posters 1. Font Logo: the displayed text is " Quarter " followed by " Braille". There's a rainbow layer above the text to highlight the "QB dots", this is achieved by A..Z glyphs with "only QB dots" (codes 230..255) 2. Anatomy of a Glyph (L) and "QB Dots" (quarters of a square) 3. Glyphs Parts: Square and Cross (Inverted square), Circle and Inverted Circle (with or without the small circle in the middle), Diamond (with or without the small square in the middle), Inverted Square and Circle, Shape combos, Ending 4. Uppercase vs Lowercase (tiny shape subparts are shown in red) 5. Sample 1: Bathroom sink with QB tiles on the credence 6. Sample 2: Hands knuckle tatoos: "LOVE/HATE"[4] 7. Sample 3: Poker Hand: pocket Aces. It's an Ace of Hearts (Ah) on the left and an Ace of Spades (As) on the right. Like in regular cards, the card value (e.g. Ah) is displayed twice: at the top and rotated by 180 degrees at the bottom. This poster also illustrates that QB could be used to print embossed playing cards with tactile and visual display of card values. 8. Sample 4: Pangram: "Adept quick jog over frozen blue whisky mix" 9. Sample 5: Latin Magic Square: "SATOR AREPO TENET OPERA ROTAS" (NB: for compensation of the 2/3 glyph ratio, letters on each line are separated by a space: "S A T O R", ...). 10. Sample 6: Quote of Mahatma Gandhi: "Learn as if you will live forever, live like you will die tomorrow.". This is also a demonstration of border glyphs combinations. 11. Sample 7: Steganography use case: the text is a sequence of 64 aminoacids (1 Letter notation), this protein was described in a research paper "The complete Aminoacid sequence of an amyloid fibril protein AA of unusual size (64 residues) 1975". 12. Sample 8: Border Glyphs with the provided styles and mixed styles. The words are the same than in poster 9 ("SATOR AREPO TENET OPERA ROTAS"). Despite the 2/3 glyph ratio, the "TENET cross" was achieved by both inserting spaces in horizontally ("T ENE T") and by using the "thin borders glyphs". Notes a. Border glyphs[3] are meant to enhance the esthetics of text samples displayed with QB b. Special characters (e.g. *$()[].,;:&@# ...) are provided and follow the NABCC (North American Braille Computer Code) convention. c. A..Z Glyphs with only the "QB dots" are provided as demonstrated by posters 1 and 2 (A/N: this was very useful to create them). d. Glyph Map: 32..64: Special characters - 161..187: "Thin variant" of Border glyphs, 192..229: Border glyphs, 230..255: A..Z with only the "QB dots" - Codes 176 an 181 are "regular SPACE" (empty glyph). Footnotes 1. There is indeed two shapes which represent the braille dot: the "quarter of a square" and the "quarter of a cross". It's because a cross may be considered as an "inverted square" because the square corners are merged in the center. 2. That's why the SPACE glyph is only made of decorative/meaningless glyph parts (i.e. no "QB dots"). 3. For other fonts with border glyphs, please take a look at my other "decorative Braille fonts" (GoBraille, HexBraille, KernigBraille, StackBraille, MaBraille, DiamondBraille, LorraineBraille). 4. LOVE/HATE knuckle tatoos are inspired by the anthology scene from "The Night of the Hunter" movie (Charles Laughton 1955), it also appearead in "Do The Right Thing" movie (Spike Lee 1989). Disclaimer This font is not appropriate and not meant to print text documents in Braille for the blind readers audience. - Moonshiner Sharp, designed by the talented Mattox Shuler, is a typeface that embodies a perfect blend of vintage charisma and modern flair. Its name, reminiscent of the illicit distillers of the Proh...
- As of my last update in April 2023, there isn't a widely recognized typeface named specifically "Snoopy" in the traditional sense that is acknowledged across major typography communities or databases...
- Celtic Knots by Clanbadge,
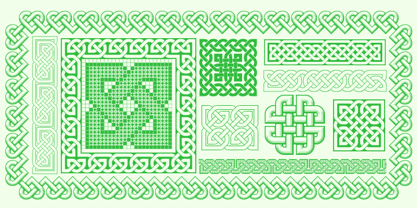
$20.00While it is obvious that this is an ornamental style font, it is more than that: it is a Celtic Knotwork design tool! Irish, Scottish, Welsh, even Norse and Viking cultures have used knotwork designs for millenia. These ancient traditional interwoven designs are experiencing a revival as Celtic culture gains exposure in the modern world. Intricate Celtic knots are featured everywhere from jewelry to tattoos. While many enjoy them simply for their beauty and fascinating twists, they can also be used to add an air of myth, magic and mystery to any project. The interlaced lines make them perfect for wedding invitations, borders, dividers and rules, web graphics, and logos. I began using Celtic knotwork designs in my own work as part of my knifemaking and jewelry making hobbies. I read all of the books I could find about Celtic knots and at first I drew them by hand with pencil and paper. Then as I realized how nice it would be to have "undos" I switched over to using Corel Draw. Draw proved to be a natural for this type of artwork with tools like contour and the trim function. But even with these great tools, it was still tedious to create these designs. I noticed that I was able to reuse a lot of parts in repetitive sections. I developed a small library of reusable bits and chunks of Celtic designs. I found them so useful and fun to work with that I began thinking about ways to market my Celtic design kit. I thought about CDR and EPS formats, but then I thought of creating this toolset as a True Type Font. That way anyone with ANY program that uses fonts could easily create Celtic knotwork designs. Word processors, embroidery programs, engraving programs, jewelry design programs, CAD/CAM programs...almost every program can use fonts. I was also interested in CNC work and thought that this font would work well for applications such as laser etching, vinyl signs, and machining. With that in mind, I designed each character of the font with extremes of accuracy. If one character from the font is used at one inch tall, every control point will be placed to an accuracy of better than 0.0001 inch. I wanted every piece to meet exactly with the next, with no possibility for misalignment. The different styles are all very carefully created to fit accurately with each other. So the Filled Style fits exactly into the Outline Style, and the Inverse Style fits precisely around the Outline Style so as to make up the background behind the knotwork. Combining the styles allows you to have complete creative control. By assembling the nearly 200 pieces it is quite easy to produce very complex designs. It is actually a bit like playing with a puzzle and many people really enjoy putting the pieces together to make designs. In fact, I have had many customers tell me of how they love playing with this font and making knots into the wee hours of morning. If you like puzzles then you will absolutely love this font! And creating the patterns is just the beginning of the fun! If you apply your favorite Photoshop tricks on them you can make anything from dazzling chrome knotwork to carved stone. Photoshop plug-ins like SuperBladePro are great for converting knotwork text into corroded bronze or rusted iron. Use your knotwork to add texture to a virtual landscape, or add them as surface embelishments on architecture and furniture. You can also make round knotwork by using this font with "WordArt" (WordArt is included with every copy of Microsoft Word. See http://clanbadge.com/round_knots.htm for a tutorial on how to make round knotwork). For Crafters there are limitless uses for this font. It has been used for embroidery, jewelry, leatherwork, stencils, stained glass, quilting, painting, pyrography, woodcarving and lots more. We have even sold copies to monks for use in decorating handmade books! - The A.D. MONO font is a modern take on the classic monospaced typographic style, designed with a keen eye on functionality and aesthetic appeal for the digital era. Monospaced fonts, known for their ...
- MachineScript by De Nada Industries is a font that embodies the seamless merger of the mechanical and the artistic, capturing the essence of precision and creativity in every stroke. This font is a t...
- Oh, "Heartfont," the name alone conjures images of love letters penned in the wee hours, secret admirers typing away on their vintage typewriters, and the digital equivalent of a heart-shaped box of ...
- Swank by ITC,
$29.99Jill Bell's typefaces are energetic, highly decorative, and refreshingly unpredictable. Some are friendly and childlike, while others are rough and nervous. Her latest creation is ITC Swank, a connected script whose shabby-chic" sophistication communicates a worn elegance. Bell begins the design process "with black stuff on white paper," she explains, preferring to draw letters before she digitizes them. Often the inspiration for her typefaces comes from a piece of hand-lettering. "Bruno began as a reminder to buy cat food," she says, "and ITC Swank started out as a small bit of lettering for Wurlitzer Pianos." Bell finds that working with blocks of lettering is a good start for script typefaces. "If I'm drawing a script typeface, I have to write out sentences in the letters first," she explains. "Drawing each letter separately doesn't establish the flow and spontaneity that scripts deserve." Bell's newest design is ITC Swank. It's a somewhat tattered formal script with definite links to early copperplate scripts. Though probably not for wedding invitations, Swank's elegant underpinnings are evident, with its slightly narrow proportions and a baseline that can best be called "bouncy." Graphic designers will appreciate the abundance of swash letters, making it easy to create distinctive headlines and short blocks of copy. Bell has a fondness for the "open, genuine" quality of Chinese and Japanese calligraphy. "Eastern styles incorporate the natural flow of the hand," she says. "Natural, human qualities shine through. Mistakes are accepted, not scorned as in the 'white-out' Western culture." This philosophy is evident in Bell's own designs. Whether it's ITC Clover 's carefree spirit, the slightly spooky Hollyweird, Caribbean 's< rustic charm or the weathered elegance of ITC Swank, there is a natural honesty in her work." - Mencken Std by Typofonderie,
$59.00An American Scotch remixed in 27 fonts Mencken has twenty seven styles, divided into three widths, three optical sizes, romans and italics. Generally, optical size typeface families belong to a same common construction. It falls into the same category of type classification, while presenting different x-heights or contrasts. Mencken is unique because it is designed according to different axis and optical sizes. Firstly, Mencken Text is a low-contrast transitional typeface, designed on an oblique axis, asserting horizontal with featuring open counters. Its capitals follow Didots to better harmonize the rest of the family. On the other side of the spectrum, Mencken Head (and narrow variations) is designed on a vertical axis, high contrast, in a contemporary Didot style. The Mencken is therefore a typeface answering to different sorts of uses, whose design is different according to its uses: from oblique axis in small size to vertical axis in large sizes. Vertical proportions (x-height, capitals height, etc.) were calibrated to be compatible with many Typofonderie typeface families. Lucie Lacava and I followed the idea launched by Matthew Carter few years ago for some of his typefaces intended for publications. From Baltimore Sun’s project to Typofonderie’s Mencken It is a bespoke typeface for American newspaper The Baltimore Sun started at the end of 2004 which marks the beginning of this project. The story started with a simple email exchange with Lucie Lacava then in charge of redesigning the American East Coast newspaper. As usual, she was looking for new typeface options in order to distinguish the redesign that she had started. At the time of its implementation, a survey of the newspaper’s readers has revealed that its previous typeface, drawn in the mid-1990s, was unsatisfactory. The Mencken was well received, some reader responses was particularly enjoyable: “It’s easier to read with the new type even though the type is designed by a French.” Why it is called Mencken? The name Mencken is a tribute to H. L. Mencken’s journalistic contributions to The Sun. According to the London Daily Mail, Mencken ventured beyond the typewriter into the world of typography. Because he felt Americans did not recognize irony when they read it, he proposed the creation of a special typeface to be called Ironics, with the text slanting in the opposite direction from italic types, to indicate the author’s humour. Affirming his irreverence, the Mencken typeface does not offer these typographic gadgets. Henry Louis Mencken (1880 — 1956) was an American journalist, satirist, cultural critic and scholar of American English. Known as the “Sage of Baltimore”, he is regarded as one of the most influential American writers and prose stylists of the first half of the twentieth century. He commented widely on the social scene, literature, music, prominent politicians and contemporary movements. Creative Review Type Annual 2006 Tokyo TDC 2018 - FF Info Pict by FontFont,
$62.99Erik Spiekermann, working in collaboration with Ole Schäfer, originally designed FF Info® Display for use in the context of wayfinding systems. The variants FF Info™ Text and FF Info™ Correspondence were developed later for text setting and office communication. FF Info Display The sober and clear forms of the sans serif FF Info Display have been deliberately molded to make them perfect for use on wayfinding systems. The font by Ole Schäfer and Erik Spiekermann not only takes the problem of lack of space into account - it is some 15% narrower than comparable typefaces - the characters have also been designed to ensure they remain legible even in adverse conditions for reading. As text on signs often contains words with which readers are unfamiliar and which are thus deciphered letter for letter rather than perceived as whole words, it is essential to provide for a clear differentiation between glyphs. Additional serifs on the lowercase "i" and uppercase "I" and a small arch on the terminal of the lowercase "l" ensure that it is possible to readily discriminate between these particularly problematic letters. Moreover, sharp corners on glyphs can also make it difficult to read signs with backlighting or when driving past. The rounded corners of FF Info Display counteract this effect and make sure that the character forms remain well defined.FF Info Display is available in five carefully coordinated weights, from Regular to Bold. In the corresponding italic variants, the letters appear overall more rounded while the lowercase "a" has a closed form and the "f" has a descender. Also included among the glyphs of FF Info Display are several ligatures and arrow symbols. Pictograms with different themes that complement the typeface are also available in four weights. FF Info Text Thanks to his know-how gained through designing other typefaces, Erik Spiekermann became aware that fonts created for use in problematic environments can be used in many different situations. In smaller point sizes, FF Info Display cuts a fine figure when used to set longer texts. So Spiekermann carefully reworked FF Info Display to produce FF Info Text, a font perfected for use in this context. Not only can the characters be more generously proportioned, certain features, such as additional serifs to aid with the differentiation of problematic letters, are also no longer necessary in textual surroundings. The upright styles have a double-story "g" while Spiekermann has added oldstyle figures and small caps. FF Info Correspondence FF Info Correspondence has also been designed for setting block text although it recalls the style of old typewriter characters and is specifically intended for use in office communication. The characters of this third member of the family are thus more formal, without rounded terminals but with rectangular punctuation marks. The narrower letters are provided with large serifs to give them more space although, at the same time, this reduces the differences in terms of letter width among the alphabet. In contrast with its two siblings, FF Info Correspondence has only three weights, each with corresponding italic.The three styles of the FF Info super family cover an extensive range of potential applications. If the different kerning is adjusted manually, the three styles harmonize happily with each other and can be readily used in combination to set, for example, headlines and texts and also creative display options. - The PiratesTwo font, created by the prolific font designer Manfred Klein, captures the adventurous spirit and the enigmatic allure of the pirate era. Manfred Klein, known for his vast range of typefa...
- Lubaline by Lián Types,
$39.00Who haven't heard the phrase that ‘any past time was better’?. Although I sometimes find this phrase a little too pessimistic (because I try to think that the best is yet to come), it may be true regarding my passion, typography. I'm too young (29) unfortunately, and this means I did not have the pleasure of being contemporary with maybe the man who has influenced my work the most (1). The man that showed that letters are more than just letters to be read. Herb Lubalin (1918-1981), also called sometimes as ‘the rule basher’ (2), smashed the taboos and sacred rules of type design and gave it personality. He rejected the functionalist philosophy of europeans in favor of an eclectic and exuberant style. To him, letters were not merely vessels of form, they were objects of meaning. (3). Nowadays, when looking at his portfolio, who dares to deny that the term ‘typography’ and ‘beauty’ may go hand-in-hand without any problem? Ed Benguiat, one of Herb’s partners, still likes making jokes with the phrase “screw legibility, type should be beautiful” and what I understand of this is not to forget the rules, but to know and break them carefully. In an era of pure eclecticism, we, the lovers of flourishes and swashes, can't do nothing but admire all the legacy that Lubalin, this wonderful type-guru, left. My font Lubaline read as “the line of Lubalin” is my humble tribute to him. Those who know his work, may see the influences easily like in his ‘Beards’ (1976) and ‘The Sound of Music’ (1965) posters; the art-deco forms in many of his amazing logos and practically in all his creations where letters seem to be alive just like you and me. I really hope that the future finds me still learning more and more about type-design and letterforms, and like him, always willing to make innovations in my field: Because letters are not just letters to be read. NOTES (1) These are some of my fonts in which some of Lubalin’s influences can be seen (in order of creation): Reina, Aire, Erotica, String, Beatle, Heroe, Selfie, Model, Seventies, and many others that are still in progress. (2) (3) Steven Heller. Herb Lubalin: Rule Basher. U&lc (1998) http://www.printmag.com/imprint/my-favorite-lubalin/ - 112 Hours by Device,
$9.00Rian Hughes’ 15th collection of fonts, “112 Hours”, is entirely dedicated to numbers. Culled from a myriad of sources – clock faces, tickets, watches house numbers – it is an eclectic and wide-ranging set. Each font contains only numerals and related punctuation – no letters. A new book has been designed by Hughes to show the collection, and includes sample settings, complete character sets, source material and an introduction. This is available print-to-order on Blurb in paperback and hardback: http://www.blurb.com/b/5539073-112-hours-hardback http://www.blurb.com/b/5539045-112-hours-paperback From the introduction: The idea for this, the fifteenth Device Fonts collection, began when I came across an online auction site dedicated to antique clocks. I was mesmerized by the inventive and bizarre numerals on their faces. Shorn of the need to extend the internal logic of a typeface through the entire alphabet, the designers of these treasures were free to explore interesting forms and shapes that would otherwise be denied them. Given this horological starting point, I decided to produce 12 fonts, each featuring just the numbers from 1 to 12 and, where appropriate, a small set of supporting characters — in most cases, the international currency symbols, a colon, full stop, hyphen, slash and the number sign. 10, 11 and 12 I opted to place in the capital A, B and C slots. Each font is shown in its entirety here. I soon passed 12, so the next logical finish line was 24. Like a typographic Jack Bauer, I soon passed that too -— the more I researched, the more I came across interesting and unique examples that insisted on digitization, or that inspired me to explore some new design direction. The sources broadened to include tickets, numbering machines, ecclesiastical brass plates and more. Though not derived from clock faces, I opted to keep the 1-12 conceit for consistency, which allowed me to design what are effectively numerical ligatures. I finally concluded one hundred fonts over my original estimate at 112. Even though it’s not strictly divisible by 12, the number has a certain symmetry, I reasoned, and was as good a place as any to round off the project. An overview reveals a broad range that nonetheless fall into several loose categories. There are fairly faithful revivals, only diverging from their source material to even out inconsistencies and regularize weighting or shape to make them more functional in a modern context; designs taken directly from the source material, preserving all the inky grit and character of the original; designs that are loosely based on a couple of numbers from the source material but diverge dramatically for reasons of improved aesthetics or mere whim; and entirely new designs with no historical precedent. As projects like this evolve (and, to be frank, get out of hand), they can take you in directions and to places you didn’t envisage when you first set out. Along the way, I corresponded with experts in railway livery, and now know about the history of cab side and smokebox plates; I travelled to the Musée de l’imprimerie in Nantes, France, to examine their numbering machines; I photographed house numbers in Paris, Florence, Venice, Amsterdam and here in the UK; I delved into my collection of tickets, passes and printed ephemera; I visited the Science Museum in London, the Royal Signals Museum in Dorset, and the Museum of London to source early adding machines, war-time telegraphs and post-war ration books. I photographed watches at Worthing Museum, weighing scales large enough to stand on in a Brick Lane pub, and digital station clocks at Baker Street tube station. I went to the London Under-ground archive at Acton Depot, where you can see all manner of vintage enamel signs and woodblock type; I photographed grocer’s stalls in East End street markets; I dug out old clocks I recalled from childhood at my parents’ place, examined old manual typewriters and cash tills, and crouched down with a torch to look at my electricity meter. I found out that Jane Fonda kicked a policeman, and unusually for someone with a lifelong aversion to sport, picked up some horse-racing jargon. I share some of that research here. In many cases I have not been slavish about staying close to the source material if I didn’t think it warranted it, so a close comparison will reveal differences. These changes could be made for aesthetic reasons, functional reasons (the originals didn’t need to be set in any combination, for example), or just reasons of personal taste. Where reference for the additional characters were not available — which was always the case with fonts derived from clock faces — I have endeavored to design them in a sympathetic style. I may even extend some of these to the full alphabet in the future. If I do, these number-only fonts could be considered as experimental design exercises: forays into form to probe interesting new graphic possibilities. - Wonton - Unknown license
- Mymra by TipografiaRamis,
$35.00Mymra fonts – an upgraded version of Mymra Forte and Mymra Mono (2009), with a careful re-dress of glyph shapes, and the extension of glyph amounts – which enables support of more Latin languages. One more weight – Black – has been added to the original three of Mymra Forte fonts. Fonts are intended for use in a vast variety of publications. - MEcanicules - Unknown license
- Ceudah by PojolType,
$12.00 - Z_tUBBAnomal - Unknown license
- First Grade by m u r,
$10.00Searching for a font that resembled true children's handwriting, this font's creator designed a font from his own first grade penmanship assignments. Ideal for anything related to children. - POP - Unknown license
- Z_SHINOBI - Unknown license
- Morseircle code - Unknown license
- SKYSCRAPER - Unknown license
- Z_tUBBA - Unknown license
- damara - Unknown license
- HRKtKAI - Unknown license
- MECCHA_GO - Unknown license
- GROSSFADERS CH02 - Unknown license
- P22 Vale by IHOF,
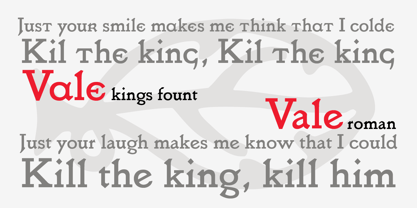
$24.95The Vale Press was a contemporary of Willam Morris's Kelmscott Press. The types used by the Vale Press were designed by artist Charles Ricketts, who also supervised the design and printing of Vale Press books. The main type used, Vale, was based on the Jenson 15th century roman type style. The King's Fount was an experimental semi-uncial font based on the Vale type. The King's Fount was designed in 1903 for the Vale edition of the 15h century poem "The Kingis Quair". This semi-uncial font evokes old English and Anglo-Saxon lettering. P22 Vale Pro combines the two fonts P22 Vale Roman and P22 Vale King's Fount into one "Pro" font. This pro font also includes a Central European character set, old style figures, fractions, ornaments and a special faux "Middle English" feature to make "anee text appeer Olde." This feature is not known to exist in any other font. - GROSSFADERS CH01 - Unknown license
- Anttalla by Attype Studio,
$15.00Anttalla is modern script calligraphy font, include front swash and ending swash for lowercase glyph, combine it to make the best word for your design. Anttalla font perfectly match for design like banner, book cover, t-shirt, branding, promotion, social media post, quotes, wedding, photography and more. Hope you enjoy with our font! Attype Studio - Hyomenha by Lafitte 58,
$16.00Hyomenha is an elegant script fon and handwritten font. Its natural and unique style makes it incredibly fitting to a large pool of designs.No matter the topic, this font will be an incredibly asset to your fonts library, as it has the potential to elevate any creation, this font was designed to enhance the beauty of your projects. - cart o grapher - Unknown license
- Finest Romance by Din Studio,
$25.00Be a trendsetter and get prominent with the best style from the Finest Romance. Finest Romance is a duo font from mixtures of serif and script fonts. This harmonic duo font work hand in hand to produce marvelous designs because it expresses modernity, elegance and a little romance. Additionally, the geometric serif font’s letters are simple and consistent for a great legibility purpose. On the other hand, the script font’s letters are designed to be similar to a handwriting by adding more variations to the letters with curves and final swinging wipes. You can use this font together or separately based on your necessity. With this font’s amazing features, you can enhance your design products. Features: Stylistic Sets Ligatures Multilingual Supports PUA Encoded Numerals and Punctuations Finest Romance fits for various design projects, such as posters, banners, logos, magazine covers, quotes, name cards, invitations, headings, printed products, merchandise, social media, etc. Find out more ways to use this font by taking a look at the font preview. Hopefully, you have a great experience using our font. Feel free to contact us if you require more information when you are dealing with a problem. Thank you. Happy designing. - Evening Paper JNL by Jeff Levine,
$29.00 - Hellebore by Harvester Type,
$15.00Hellebore is a font inspired by the logo and the game Mortal Shell itself. The font conveys the medieval era, the spirit of cutting weapons and dark fantasy. It is sinister, dark, dark, Gothic, rough and sharp. Perfect for logos, headlines, posters, banners. The font is named after the plant of the same name. The name conveys the font's mood.