1,399 search results
(0.036 seconds)
- Byron - Personal use only
- Vianova Serif Pro by Elsner+Flake,
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 1990s, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honored as a member of the Art Directors Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - Vianova Slab Pro by Elsner+Flake,
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 1990s, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honored as a member of the Art Directors Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - Wakefield by Galapagos,
$39.00A gentle breeze caressed his face as his body took on the easy posture of a dancer on break. Flickering sparklets of light sprinkled the glass-smooth surface of the aqua liquid on which he floated. His mind wandered; he was only days away from his scheduled departure date. This day was no different from a hundred other days he had spent melded to his windsurfer, skittering along the breadth of the modest lake, soaking up the sun's rays and forgetting about the entire rest of the world. Lake Quannapowitt, and the town of Wakefield, Massachusetts, were familiar to Steve, a long-time resident of the picturesque New England town. This is where he grew up; this is where he married and lived for many years; and this is the place he was preparing to leave, not one week hence. Not generally prone to nostalgia, it was in just such a state he nonetheless found himself once Zephyrus retreated, as was his custom, periodically, while patrolling the resplendent lake. Steve was going to miss the lake, and he was going to miss the town. How many hours of how many days had he spent exactly like this, standing on his motionless board, waiting for his sail to fill, and staring at the lake's shores, its tiny beach, the town Common with its carefully maintained greenery, and equally well-tended gazebo, the Center church - its spire shadow piercing the water's edge, like a scissor-cut the better to begin a full-fabric tear? Yes, he was going to miss this place - this town which all of a sudden had become a place out of time, just as he was about to become a person out of place. Once this idea struck him, he couldn't shake it. He was transported back in time four score years, now watching his ancestors walk along the shore. Nothing in view belied this belief - not the church's century old architecture, not the gazebo frozen in time, nor the timeless sands of the beach, nor the unchanging Common. Everything belonged exactly where it was, and where it always would be. This, he decided, was how he would remember his hometown. And this is when it occurred to Steve to design a typeface that would evoke these images and musings - a typeface with an old-fashioned look, reflected in high crossbars, an x-height small in size relative to its uppercase, and an intangible quality reminiscent of small-town quaintness. Wakefield, the typeface, was born on Lake Quannapowitt in the town for which it was named, shortly before Steve moved away. It is at once a tribute to his birthplace and a keepsake. - Look by insigne,
$25.00Look, folks! From what may just be the vernacular sign capital of the world, Chattanooga, Tennessee, it’s a brand new hyperfamily from insigne! Look includes three different related fonts, with three weights each. That’s over 70 fonts! Imagine: you turn onto a stretch of open country road. On the distressed, red background of an old barn wall, a large block of crisp white letters shout out: “See Rock City.” You soon realize this barn is not alone in competing for the passing eye. Far from it, ladies and gentlemen. This is just one of the many pieces of historic, hand-painted advertisements dotting the great Southern United States. Yes, these are the pieces of true Americana--the barns, the roadside signs, the machinery, the soda fountains, and more--that now inspire this splendid new set of three font families. This new, easily readable type from insigne digs deep to capture the very heart and passion of this splendid country’s lettering of the post-war era. Look’s compact frame quickly draws the audience to your headline, logo, subheading, or pull quote, working well in those compact spots of text without overpowering your content. You'll easily put the feeling of those days gone by into every piece with the natural beauty and simple usefulness of the Look hyperfamily. Each of the individual sub-families incorporates a variety of font weights with distressed attributes. Think Woodtype. Jeans. Antiques, folks. That deep, ingrained texture--that quality that will stand the test of time. And Look is flexible, too. Take, for example, Look Script. This powerhouse of a font offers thinner weights to give your work an easy-going, down-to-earth design. But bring in those heavier weights, and you'll have a muscular, assertive font that will go the whole nine rounds. Combine any of the Look families with Ornaments to really give your layouts a zing. Build an extraordinary design as well with Look’s swashes and alternates. To activate any of these alternates, just click on Swash, Stylistic or Titling Alternates in any OpenType-savvy application, or choose from the Glyph Palette. Explore hundreds of included extras to find that “cherry on top” for your one-of-a-kind project. There are over 70 fonts to choose from, including subfamily sans, serif, script and ornament fonts! You can't go wrong. To get the most bang for your buck, order the whole Look family now! Note on SHADOWS: Increase depth and make your designs pop! Add shadows to any of the Look fonts by duplicating the text content layer in place and switching it to its corresponding shadow. Color and offset to taste. Look shadows are offset automatically. In Illustrator, you may need to turn on Em Box Top for proper shadow alignment. - Vianova Sans Pro by Elsner+Flake,
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 90th, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honoured as a member of the Art Director Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - Morris by HiH,
$10.00Morris is a four-font family produced by HiH Retrofonts and based on the work of the very English William Morris. William Morris wanted a gothic type drawn from the 14th century blackletter tradition that he admired both stylistically and philosophically. He drew from several sources. His principal inspiration for his lower case was the 1462 Bible by Peter Schoeffer of Mainz; particularly notable for the first appearance of the ‘ear’ on the g. The upper case was Morris’s amalgam of the Italian cursive closed caps popular throughout the 12th through 15th centuries, a modern example of which is Goudy’s Lombardic Capitals. The gothic that Morris designed was first used by his Kelmscott Press for the publication of the Historyes Of Troye in 1892. It was called “Troy Type” and was cut at 18 points by Edward Prince. It was also used for The Tale of Beowulf. The typeface was re-cut in at 12 points and called “Chaucer Type” for use in The Order of Chivalry and The Works of Geoffrey Chaucer. Morris' objective is designing his gothic was not only to preserve the color and presence of his sources, but to create letters that were more readable to the English eye. ATF copied Troy and called it Satanick. Not only was the ATF version popular in the United States; but, interestingly, sold very well in Germany. There was great interest in that country in finding a middle ground between blackletter and roman styles -- one that was comfortable for a wider readership. The Morris design was considered one of the more successful solutions. Our interpretation, which we call Morris Gothic, substantially follows the Petzendorfer model used by other versions we have seen, with the following exceptions: 1) a larger fillet radius on the upper arm of the H, 2) a more typically broadpen stroke in place of the foxtail on the Q, which I do not like, 3) inclusion of the aforementioned ear on the g and 4) a slightly shorter descender on the y. We have included five ornaments, at positions 0135, 0137, 0167, 0172 and 0177. The German ligatures ‘ch’ & ‘ck’ can be accessed using the left and right brace keys (0123 & 0125). Morris Initials One and Morris Initials Two are two of several different styles of decorative initial letters that Morris designed for use with his type. He drew from a variety of 15th century sources, among which were Peter Schoeffer’s 1462 Mainz Bible and the lily-of-the-valley alphabet by Gunther Zainer of Augsburg. Each of the two initial fonts is paired with the Morris Gothic lower case. Morris Ornaments is a collection of both text ornaments and forms from the surrounding page-border decorations. - As of my last update, the "SF Chrome Fenders Condensed" font from ShyFoundry Fonts (formerly known as ShyFonts) stands as a distinctive, attention-grabbing typeface that captures the essence of retro...
- taller evolution - Personal use only
- cibreo - Personal use only
- delizioso - Personal use only
- Times Eighteen by Linotype,
$29.00In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Europa LT by Linotype,
$29.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Ten by Linotype,
$40.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Ten Paneuropean by Linotype,
$92.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Phinney Jenson by HiH,
$12.00Phinney Jenson ML is a font with deep historical roots firmly planted in the fertile soil of the Italian Renaissance. Twenty years after Lorenzo Ghiberti finished his famous East Doors, the Gates of Paradise, of Santa Maria del Fiore in Florence and about fifteen years before Sandro Botticelli painted his “Birth of Venus,” a French printer by the name of Nicolas Jenson set up a small print shop in the powerful city-state of Venice. The fifteenth century marked the end of the plague and the rise of Venetian power, as the merchants of Venice controlled the lucrative trade of the eastern Mediterranean and sent their ships as far as London and even the Baltic. In 1470, Jenson introduced his Roman type with the printing of De Praeparatio Evangelica by Eusebuis. He continued to use his type for over 150 editions until he died in 1480. In 1890 a leader of the Arts & Crafts movement in England named William Morris founded Kelmscott Press. He was an admirer of Jenson’s Roman and drew his own somewhat darker version called GOLDEN, which he used for the hand-printing of limited editions on homemade paper, initiating the revival of fine printing in England. Morris' efforts came to the attention of Joseph Warren Phinney, manager of the Dickinson Type Foundry of Boston. Phinney requested permission to issue a commercial version, but Morris was philosophically opposed and flatly refused. So Phinney designed a commercial variation of Golden type and released it in 1893 as Jenson Oldstyle. Phinney Jenson is our version of Phinney’s version of Morris' version of Nicolas Jenson’s Roman. We selected a view of the Piazza San Marco in Venice for our gallery illustration of Phinney Jenson ML because most of the principal buildings on the Piazza were already standing when Jenson arrived in Vienna in 1470. The original Campanile was completed in 1173 (the 1912 replacement is partially visible on the left). The Basilica di San Marco was substantially complete by 1300. The Doge’s Palace (not in the photo, but next to the Basilica) was substantially complete by 1450. Even the Torre dell'Orologio (Clock Tower) may have been completed by 1470—certainly by 1500. Phinney Jenson ML has a "rough-and-ready" strength, suitable for headlines and short blocks of text. We have sought to preserve some of the crudeness of the nineteenth-century original. For comparison, see the more refined Centaur, Bruce Rogers's interpretation of Jenson Roman. Phinney Jenson ML has a strong presence that will help your documents stand out from the Times New Roman blizzard that threatens to cover us all. Phinney Jenson ML Features: 1. Glyphs for the 1252 Western Europe, 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Accented glyphs for Cornish and Old Gaelic. Total of 393 glyphs. 400 kerning pairs. 2. OpenType GSUB layout features: onum, pnum, salt, liga, dlig, hisy and ornm. 3. Tabular (std), proportional (opt) & old-style numbers (opt). 5. CcNnOoSsZz-kreska available (salt). - Times by Linotype,
$40.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Fan Script by Sudtipos,
$99.00A friend of mine says that sports are the ultimate popular drug. One of his favorite things to say is, “The sun’s always shining on a game somewhere.” It’s hard to argue with that. But that perspective is now the privilege of a society where technology is so high and mighty that it all but shapes such perspectives. These days I can, if I so choose, subscribe to nothing but sports on over a hundred TV channels and a thousand browser bookmarks. But it wasn't always like that. When I was growing up, long before the super-commercialization of the sport, I and other kids spent more than every spare minute of our time memorizing the names and positions of players, collecting team shirts and paraphernalia, making up game scenarios, and just being our generation’s entirely devoted fans. Argentina is one of the nations most obsessed with sports, especially "fútbol" (or soccer to North Americans). The running American joke was that we're all born with a football. When the national team is playing a game, stores actually close their doors, and Buenos Aires looks like a ghost town. Even on the local level, River Plate, my favorite team where I grew up, didn't normally have to worry about empty seats in its home stadium, even though attendance is charged at a high premium. There are things our senses absorb when we are children, yet we don't notice them until much later on in life. A sport’s collage of aesthetics is one of those things. When I was a kid I loved the teams and players that I loved, but I never really stopped to think what solidified them in my memory and made them instantly recognizable to me. Now, thirty-some years later, and after having had the fortune to experience many cultures other than my own, I can safely deduce that a sport’s aesthetic depends on the local or national culture as much as it depends on the sport itself. And the way all that gets molded in a single team’s identity becomes so intricate it is difficult to see where each part comes from to shape the whole. Although “futbol” is still in my blood as an Argentinean, I'm old enough to afford a little cynicism about how extremely corporate most popular sports are. Of course, nothing can now take away the joy I got from football in my childhood and early teens. But over the past few years I've been trying to perceive the sport itself in a global context, even alongside other popular sports in different areas of the world. Being a type designer, I naturally focus in my comparisons on the alphabets used in designing different sports experiences. And from that I've come to a few conclusions about my own taste in sports aesthetic, some of which surprised me. I think I like the baseball and basketball aesthetic better than football, hockey, volleyball, tennis, golf, cricket, rugby, and other sports. This of course is a biased opinion. I'm a lettering guy, and hand lettering is seen much more in baseball and basketball. But there’s a bit more to it than that. Even though all sports can be reduced to a bare-bones series of purposes and goals to reach, the rules and arrangements of baseball and basketball, in spite of their obvious tempo differences, are more suited for overall artistic motion than other sports. So when an application of swashed handlettering is used as part of a team’s identity in baseball or basketball, it becomes a natural fit. The swashes can almost be visual representation of a basketball curving in the air on its way to the hoop, or a baseball on its way out of the park. This expression is invariably backed by and connected to bold, sleak lettering, representing the driving force and precision (arms, bat) behind the artistic motion. It’s a simple and natural connective analysis to a designer, but the normal naked eye still marvels inexplicably at the beauty of such logos and wordmarks. That analytical simplicity was the divining rod behind Fan Script. My own ambitious brief was to build a readable yet very artistic sports script that can be a perfect fit for baseball or basketball identities, but which can also be implemented for other sports. The result turned out to be quite beautiful to my eyes, and I hope you find it satisfactory in your own work. Sports scripts like this one are rooted in showcard lettering models from the late 19th and early 20th century, like Detroit’s lettering teacher C. Strong’s — the same models that continue to influence book designers and sign painters for more than a century now. So as you can see, American turn-of-the-century calligraphy and its long-term influences still remain a subject of fascination to me. This fascination has been the engine of most of my work, and it shows clearly in Fan Script. Fan Script is a lively heavy brush face suitable for sports identities. It includes a variety of swashes of different shapes, both connective and non-connective, and contains a whole range of letter alternates. Users of this font will find a lot of casual freedom in playing with different combinations - a freedom backed by a solid technological undercurrent, where OpenType features provide immediate and logical solutions to problems common to this kind of script. One final thing bears mentioning: After the font design and production were completed, it was surprisingly delightful for me to notice, in the testing stage, that my background as a packaging designer seems to have left a mark on the way the font works overall. The modern improvements I applied to the letter forms have managed to induce a somewhat retro packaging appearance to the totality of the typeface. So I expect Fan Script will be just as useful in packaging as it would be in sports identity, logotype and merchandizing. Ale Paul - Steagal by insigne,
$24.75I love geometric sans serifs, their crispness and rationality. Le Havre taps into this style, but for a while, I've wanted to create a font recalling the printed Futura of the 1940s, which seems to have an elusive quality all its own. After seeing an old manual on a World War II ship, I developed a plan for "Le Havre Metal" but chose to shelve the project due to Le Havre's small x-height. That's where Steagal comes in. When Robbie de Villiers and I began the Chatype project in early 2012 (a project which led one publication to label me the Edward Johnston of Chattanooga!), we started closely studying the vernacular lettering of Chattanooga. During that time, I also visited Switzerland, where I saw how designers were using a new, handmade aesthetic with a geometric base. I was motivated to make a new face combining some of these same influences. The primary inspiration for the new design came from the hand-lettering of sign painters in the United States, circa 1930s through 1950s. My Chatype research turned up a poster from the Tennessee Valley Authority in Chattanooga, Tennessee, which exhibited a number of quirks from the unique hand and style of one of these sign artists. Completing the first draft of Steagal, however, I found that the face appeared somewhat European in character. I turned then to the work of Morris Fuller Benton for a distinctly American take and discovered a number of features that would help define Steagal as a "1930s American" vernacular typeface--features I later learned also inspired Morris Fuller Benton's Eagle. The overall development of Steagal was surprisingly difficult, knowing when to deliberately distort optical artifacts and when to keep them in place. Part of type design is correcting optical illusions, and I found myself absentmindedly adjusting the optical effects. In the end, though, I was able to draw inspiration from period signs, inscriptions, period posters, and architecture while retaining just enough of the naive sensibility. Steagal has softened edges, which simulate brush strokes and retain the feeling of the human hand. The standard version has unique quirks that are not too intrusive. Overshoots have almost been eliminated, and joins have minimal corrections. The rounded forms are mathematically perfect, geometric figures without optical corrections. As a variation to the standard, the “Rough” version stands as the "bad signpainter" version with plenty of character. Steagal Regular comes in five weights and is packed with OpenType features. Steagal includes three Art Deco Alternate sets, optically compensated rounded forms, a monospaced variant, and numerous other features. In all, there are over 200 alternate characters. To see these features in action, please see the informative .pdf brochure. OpenType capable applications such as Quark or the Adobe Creative suite can take full advantage of the automatically replacing ligatures and alternates. Steagal also includes support for all Western European languages. Steagal is a great way to subtly draw attention to your work. Its unique quirks grab the eye with a authority that few typefaces possess. Embrace its vernacular, hand-brushed look, and see what this geometric sans serif can do for you. - Prismatic Spirals by MMC-TypEngine,
$93.00PRISMATIC SPIRALS FONT! The Prismatic Spirals Font is a decorative type-system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals has two related families, its “bold” braided version Prismatic Interlaces and the Pro version. While the default is simpler or easier to use, as all piece’s spin in same way, PRO provides a more complex intricate Design which requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 48 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Prismatic Interlaces by MMC-TypEngine,
$93.00PRISMATIC INTERLACES TYPEFACE! Prismatic Interlaces is a decorative system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Interlaces has two related families, both as a kind of lighter weight versions Prismatic Spirals Default & Pro. While Default is simpler or easier to use, same way as Prismatic Interlaces, Pro provides a more complex intricate Design that requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Interlaces Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 49 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Varidox by insigne,
$35.00Varidox, a variable typeface design, allows users to connect with specific design combinations with slightly varied differences in style. These variations in design enable the user to reach a wider scope of audiences. As the name suggests, Varidox is a paradox of sorts--that is, a combination of two disparate forms with two major driving influences. In the case of type design, the conflict lies in the age-old conundrum of artistic expression versus marketplace demand. Should the focus center primarily on functionality for the customer or err on the side of advancing creativity? If both are required, where does the proper balance lie? Viewed as an art, type design selections are often guided by the pulse of the industry, usually emphasizing unique and contemporary shapes. Critics are often leading indicators of where the marketplace will move. Currently, many design mavens have an eye favoring reverse stress. However, these forms have largely failed to penetrate the marketplace, another major driving factor influencing the font world. Clients now (as well as presumably for the foreseeable future) demand the more conservative forms of monoline sans serifs. Typeface designers are left with a predicament. Variable typefaces hand a great deal of creative control to the consumers of type. The demands of type design critics, personal influences of the typeface designer and the demands of the marketplace can all now be inserted into a single font and adjusted to best suit the end user. Varidox tries to blend the extremes of critical feature demands and the bleeding edge of fashionable type with perceptive usability on a scalable spectrum. The consumer of the typeface can choose a number between one and one-thousand. Using a more conservative style would mean staying between zero and five hundred, while gradually moving higher toward one thousand at the high end of the spectrum would produce increasingly contemporary results. Essentially, variable fonts offer the ability to satisfy the needs of the many versus the needs of the few along an axis with a thousand articulations, stabilizing this delicate balance with a single number that represents a specific form between the two masters, a form specifically targeted towards the end user. Practically, a user in some cases may wish to use more conservative slab form of Varidox for a more conservative clientele. Alternatively, the same user may then choose an intermediate instance much closer to the other extreme in order to make a more emphatic statement with a non-traditional form. Parametric type offers a new options for both designers and the end users of type. In the future, type will be able to morph to target the reader, based on factors including demographics, mood or cultural influences. In the future, the ability to adjust parameters will be common. With Varidox, the level of experimentality can be gauged and then entered into the typeface. In the future, machine learning, for example, could determine the mood of an individual, their level of experimentality or their interest and then adjust the typeface to meet these calculated parameters. This ability to customize and tailor the experience exists for both for the designer and the reader. With the advent of new marketing technologies, typefaces could adjust themselves on web pages to target consumers and their desires. A large conglomerate brand could shift and adapt to appeal to a specific target customer. A typeface facing a consumer would be more friendly and approachable, whereas a typeface facing a business to business (B2B) customer would be more businesslike in its appearance. Through both experience, however, the type would still be recognizable as belonging to the conglomerate brand. The font industry has only begun to realize such potential of variable fonts beyond simple visual appearance. As variable font continues to target the user, the technology will continue to reveal new capabilities, which allow identities and layouts to adjust to the ultimate user of type: the reader. - Baveuse - Unknown license
- TT Mussels by TypeType,
$35.00TT Mussels useful links: Specimen | Graphic presentation | Customization options About TT Mussels: The TT Mussels font family is the successor of such popular fonts as Bender and TT Squares. At the same time, TT Mussels has a number of fundamental differences that make it a unique font family that stands out from other octagonal typefaces. When designing TT Mussels, we paid great attention to the possibility of imposing large arrays of text, and we can responsibly state that TT Mussels is a rare type of technological text fonts. To go along with the rest, we've created a stencil version of the typeface, in which the location of the incisions changes according to their thickness. In total, the TT Mussels font family consists of 36 faces, which include among other things stylistic alternatives, ligatures, and also implements a broad support for OpenType features: case, frac, ordn, sups, sinf, numr, dnom, onum, tnum, pnum, liga, dlig, salt, ss01. Dynamic contrast is widely implemented in TT Mussels. It is most noticeable in the Black typeface, where the ratio of the thickness of the vertical strokes to the horizontal strokes is approximately two to one. For the Thin typeface, the thickness of the vertical strokes is already consistent with the thickness of the horizontal strokes. You can also find other signs of respect for traditional text fonts in the TT Mussels design, such as the trace of pen movement which is historically typical for antiquas. For example, in the letter M from the Black face, we can first see a thin stroke, then a thick diagonal stroke followed by a thin diagonal stroke, and a finishing bold vertical stroke. As in the case of dynamic contrast, this effect gradually disappears when approaching thin faces. In thick faces, in places such as the “armpits” of the letters MN? or the junctions of the diagonals of WVvw, there are visual compensators that brighten the bold typefaces. As the thickness of typefaces moves from thick to thin, the dimensions and conceptual values of compensators change, and in thin typefaces they completely disappear. TT Mussels language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Gagauz (lat), Galician, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Manx, Maori, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Swiss German, Tagalog, Tahitian, Taita, Tatar, Tetum, Tok Pisin, Tongan, Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Vepsian, Volapük, Võro, Vunjo, Xhosa, Zaza, Zulu. - Waltograph UI - Unknown license
- Prismatic Spirals Pro by MMC-TypEngine,
$182.00PRISMATIC SPIRALS PRO FONT! The Prismatic Spirals PRO is a Decorative Type-System and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals Pro has two related Typefaces both more basic or easier to use versions, the Default Family plus its “bold” braided version Prismatic Interlaces… PRO provides a more advanced, complex, and twisted Design, plus requires to be typed alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Pro Font Map Reference PDF Here! (!) Is recommended Print it to have the Reference or open the PDF to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. The 2 glyphs sets are separated in colors for facilitating. Also use the Map Font with key captions or switch to it for ensure that the characters are alternating between both uppercase and lowercase letters as other Keys as numbers, marks, and punctuation along the strings, holding Shift one by one or actually two by two. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 96 are different keys with 2 versions of each of both caps and shift keys, plus a few repeated for facilitating. It was settled this way in order for exchanging with its Prismatic relative fonts which has only 48 different keys repeated twice. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Celtic Knots by Clanbadge,
$20.00While it is obvious that this is an ornamental style font, it is more than that: it is a Celtic Knotwork design tool! Irish, Scottish, Welsh, even Norse and Viking cultures have used knotwork designs for millenia. These ancient traditional interwoven designs are experiencing a revival as Celtic culture gains exposure in the modern world. Intricate Celtic knots are featured everywhere from jewelry to tattoos. While many enjoy them simply for their beauty and fascinating twists, they can also be used to add an air of myth, magic and mystery to any project. The interlaced lines make them perfect for wedding invitations, borders, dividers and rules, web graphics, and logos. I began using Celtic knotwork designs in my own work as part of my knifemaking and jewelry making hobbies. I read all of the books I could find about Celtic knots and at first I drew them by hand with pencil and paper. Then as I realized how nice it would be to have "undos" I switched over to using Corel Draw. Draw proved to be a natural for this type of artwork with tools like contour and the trim function. But even with these great tools, it was still tedious to create these designs. I noticed that I was able to reuse a lot of parts in repetitive sections. I developed a small library of reusable bits and chunks of Celtic designs. I found them so useful and fun to work with that I began thinking about ways to market my Celtic design kit. I thought about CDR and EPS formats, but then I thought of creating this toolset as a True Type Font. That way anyone with ANY program that uses fonts could easily create Celtic knotwork designs. Word processors, embroidery programs, engraving programs, jewelry design programs, CAD/CAM programs...almost every program can use fonts. I was also interested in CNC work and thought that this font would work well for applications such as laser etching, vinyl signs, and machining. With that in mind, I designed each character of the font with extremes of accuracy. If one character from the font is used at one inch tall, every control point will be placed to an accuracy of better than 0.0001 inch. I wanted every piece to meet exactly with the next, with no possibility for misalignment. The different styles are all very carefully created to fit accurately with each other. So the Filled Style fits exactly into the Outline Style, and the Inverse Style fits precisely around the Outline Style so as to make up the background behind the knotwork. Combining the styles allows you to have complete creative control. By assembling the nearly 200 pieces it is quite easy to produce very complex designs. It is actually a bit like playing with a puzzle and many people really enjoy putting the pieces together to make designs. In fact, I have had many customers tell me of how they love playing with this font and making knots into the wee hours of morning. If you like puzzles then you will absolutely love this font! And creating the patterns is just the beginning of the fun! If you apply your favorite Photoshop tricks on them you can make anything from dazzling chrome knotwork to carved stone. Photoshop plug-ins like SuperBladePro are great for converting knotwork text into corroded bronze or rusted iron. Use your knotwork to add texture to a virtual landscape, or add them as surface embelishments on architecture and furniture. You can also make round knotwork by using this font with "WordArt" (WordArt is included with every copy of Microsoft Word. See http://clanbadge.com/round_knots.htm for a tutorial on how to make round knotwork). For Crafters there are limitless uses for this font. It has been used for embroidery, jewelry, leatherwork, stencils, stained glass, quilting, painting, pyrography, woodcarving and lots more. We have even sold copies to monks for use in decorating handmade books! - Quarter Braille by Echopraxium,
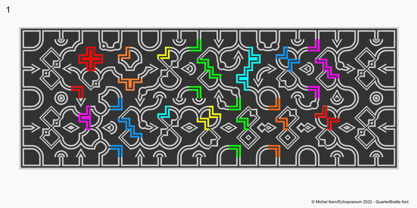
$20.00Presentation QuarterBraille (Abbreviated as "QB" thereafter) is a decorative, steganographic and lattice font. Its core design concept is that Braille dots are represented as "quarters of a square"[1]. This is illustrated by posters 1 and 2 (NB: these glyph parts will be called "QB dots" thereafter). The other glyph parts (see poster 3) are purely decorative and meaningless in terms of Braille dots encoding[2]. All glyph parts are meant to generate a wide variety of patterns from horizontal and vertical combinations of glyphs. There is also a graphic convention to differentiate uppercase from lowercase letters with the presence or absence of shape subparts (in the "endings", "quarter of a circle with a ring" and "quarter of a diamond with a small square in the middle") like shown by poster 4. This font is suitable for very short texts (e.g. logos, acronyms, quotes, ambigrams, pangrams, palindromes, etc...) but on the other hand it may be used for steganographic purpose like geocaching as well as fictive alphabets (e.g. Alien/SciFi/Fantasy/Antique civilizations). Posters 1. Font Logo: the displayed text is " Quarter " followed by " Braille". There's a rainbow layer above the text to highlight the "QB dots", this is achieved by A..Z glyphs with "only QB dots" (codes 230..255) 2. Anatomy of a Glyph (L) and "QB Dots" (quarters of a square) 3. Glyphs Parts: Square and Cross (Inverted square), Circle and Inverted Circle (with or without the small circle in the middle), Diamond (with or without the small square in the middle), Inverted Square and Circle, Shape combos, Ending 4. Uppercase vs Lowercase (tiny shape subparts are shown in red) 5. Sample 1: Bathroom sink with QB tiles on the credence 6. Sample 2: Hands knuckle tatoos: "LOVE/HATE"[4] 7. Sample 3: Poker Hand: pocket Aces. It's an Ace of Hearts (Ah) on the left and an Ace of Spades (As) on the right. Like in regular cards, the card value (e.g. Ah) is displayed twice: at the top and rotated by 180 degrees at the bottom. This poster also illustrates that QB could be used to print embossed playing cards with tactile and visual display of card values. 8. Sample 4: Pangram: "Adept quick jog over frozen blue whisky mix" 9. Sample 5: Latin Magic Square: "SATOR AREPO TENET OPERA ROTAS" (NB: for compensation of the 2/3 glyph ratio, letters on each line are separated by a space: "S A T O R", ...). 10. Sample 6: Quote of Mahatma Gandhi: "Learn as if you will live forever, live like you will die tomorrow.". This is also a demonstration of border glyphs combinations. 11. Sample 7: Steganography use case: the text is a sequence of 64 aminoacids (1 Letter notation), this protein was described in a research paper "The complete Aminoacid sequence of an amyloid fibril protein AA of unusual size (64 residues) 1975". 12. Sample 8: Border Glyphs with the provided styles and mixed styles. The words are the same than in poster 9 ("SATOR AREPO TENET OPERA ROTAS"). Despite the 2/3 glyph ratio, the "TENET cross" was achieved by both inserting spaces in horizontally ("T ENE T") and by using the "thin borders glyphs". Notes a. Border glyphs[3] are meant to enhance the esthetics of text samples displayed with QB b. Special characters (e.g. *$()[].,;:&@# ...) are provided and follow the NABCC (North American Braille Computer Code) convention. c. A..Z Glyphs with only the "QB dots" are provided as demonstrated by posters 1 and 2 (A/N: this was very useful to create them). d. Glyph Map: 32..64: Special characters - 161..187: "Thin variant" of Border glyphs, 192..229: Border glyphs, 230..255: A..Z with only the "QB dots" - Codes 176 an 181 are "regular SPACE" (empty glyph). Footnotes 1. There is indeed two shapes which represent the braille dot: the "quarter of a square" and the "quarter of a cross". It's because a cross may be considered as an "inverted square" because the square corners are merged in the center. 2. That's why the SPACE glyph is only made of decorative/meaningless glyph parts (i.e. no "QB dots"). 3. For other fonts with border glyphs, please take a look at my other "decorative Braille fonts" (GoBraille, HexBraille, KernigBraille, StackBraille, MaBraille, DiamondBraille, LorraineBraille). 4. LOVE/HATE knuckle tatoos are inspired by the anthology scene from "The Night of the Hunter" movie (Charles Laughton 1955), it also appearead in "Do The Right Thing" movie (Spike Lee 1989). Disclaimer This font is not appropriate and not meant to print text documents in Braille for the blind readers audience. - Treasury Pro by Canada Type,
$79.95The Treasury script waited over 130 years to be digitized, and the Canada Type crew is very proud to have done the honors. And then some. After seven months of meticulous work on some of the most fascinating letter forms ever made, we can easily say that Treasury is the most ambitious, educational and enjoyable type journey we've embarked upon, and we're certain you will be quite happy with the results. Treasury goes beyond being a mere revival of a typeface. Though the original Treasury script is quite breathtaking in its own right, we decided to bring it into the computer age with much more style and functionality than just another lost script becoming digital. The Treasury System is an intuitive set of fonts that takes advantage of the most commonly used feature of today's design software: Layering. Please do help yourself to the PDF and images in the MyFonts gallery for a quick look at the some of the limitless possibilities Treasury has to offer, from simple attractive elegance expressed in the main script, all the way into mysteriously magnificent calligraphic plates. To date in digital type history, this is the most comprehensive and versatile work of its kind. Every designer loves many options to experiment. Experimentation has never been as much fun and productive as it is with Treasury. If you're "compudling" your initial ideas for a layout, or you're just an alphabet fan who loves spending time with letters, working with Treasury is very inspiring and fulfilling. Some of Treasury's features are: - No more endless searching for initial caps that fit your project. The Treasury System lets you build your own initial caps, in any combination of colors, fills, linings or dimensions you like, with a few simple clicks of the mouse. - With two base styles and nine layer fonts, the Treasury System set helps you produce endless possibilities of alternation and variation in dimension, color, and calligraphic combinations to fit your layout's exact needs, down to the very last detail. - 12 pre-combined Treasury fonts are also there to help and inspire layout artists who love shortcuts and don't want to fiddle with too many layers in their layout. Available in small packages on their own, or as part of the complete Treasury package, these 12 fonts can start you up on your way to discovering the perfect fit for your layout. - Every single letter in the Treasury System comes with at least one alternative. Some characters have even three or four alternates. Although the main character set is an authentic rendition of Ihlenburg's 1874 classic, we made sure to include a treasure trove of alternates for maximum usability. - The most gorgeous set of numerals we have seen in a long, long time. The Treasury numbers are what really turned us onto this project in the first place. - Treasury Pro, the incredibly sophisticated OpenType version, combines the complete Treasury System into a single font, programmed for compatibility with Adobe's latest CS and CS2 software programs. Over 2000 characters in one font, for thousands of possibilities. Setting the ideal elegant wordmark, logotype, intitial cap, or headline, no matter how simple or complex, is as easy as taking a minute or two to push a few buttons in Illustrator, Photoshop, or InDesign. We can go on endlessly about the beauty and functionality of this Treasury set, but we really cannot do it justice with words. So try Treasury for yourself and see the amazing possibilities of fun and creativity it has. It can be used pretty much anywhere - signs, book covers, certificates, music inserts, movie posters, greeting cards, invitations, etc. Much thanks are due to the generous and considerable help Canada Type received from the Harvard Library in Boston, Klingspor Museum in Frankfurt, and many type hobbyists and researchers in Canada, England, Germany, the Netherlands, and the United States. Without them it would was near-impossible to track down the lost history of Hermann Ihlenburg, the most prolific German/American type designer and punch cutter of the 19th century. We hope Mr. Ihlenburg is proudly smiling down on us from type designer heaven. - Made For Japan by Font Aid V,
$20.00In March 2011, the Society of Typographic Aficionados began organizing a collaborative project that would unite the typographic and design communities. The goal of Font Aid V: Made for Japan was to raise funds to expedite relief efforts after the devastating earthquake and tsunami in Japan. Nearly 300 contributors from 45 countries sent in over 500 glyphs in a single week. Behind the scenes, volunteers Neil Summerour, Silas Dilworth, Delve Withrington, and Grant Hutchinson were up to their elbows in Adobe Illustrator and Fontlab assembling the typeface. The sheer number of submissions coupled with the complexity of some of the designs caused unforeseen delays in completing the typeface. The team not only managed the immense influx of submissions, it also had several technical hurdles and multiple content reviews to mitigate before the final font could be produced. Several months after the project was initiated, Font Aid V: Made for Japan was finally ready for distribution. With the help of Sogo Japan, all proceeds from sales of this typeface will be delivered directly to organizations in Japan, such as Second Hand and AMDA International (Association of Medical Doctors of Asia). Sogo Japan strives to help circumvent regular international charity channels and the inefficiencies associated with them. Thanks to everyone who participated and helped us spread the word about the Font Aid V: Made for Japan project. In particular, we would like to acknowledge the following individuals and groups for their participation and involvement: Jonathan Abbott, Rui Abreu, Frank Adebiaye, Tim Ahrens, Anonymous, Eero Antturi, Leonardo Aranda, Hector Carrillo Aspano, Danielle Atnip, Alejandro Cabrera Avila, Christophe Badani, Joanne Gyo Young Bae, Ben Balvanz, Cynthia Bataille, Priyanka Batra, Donald Beekman, Hannes Beer, David Berlow, Kevin Beronilla, Fabian Bertschinger, Nicole Bittner, Bart Blubaugh, Dathan Boardman, Andrew Boardman, Joel Vilas Boas, Konstantin Boldovskiy, Scott Boms, Michael Browers, Vickie Burns, Matt Burvill, Daniele Capo, Seymour Caprice, Mauro Caramella, Matevž Čas, Eli Castellanos, Sarah Castillo, Tom Censani, Pinar Ceyhan, Ivette Chacon, Hin-Ching Chan, Sarah Charalambides, Karen Charatan, Sinde Cheung, Todd Childers, Justin Chodzko, Felipe Coca, Antonio Coelho, Jefferson Cortinove, Alan Lima Coutinho, Nick Cox, Nick Curtis, Girish Dalvi, Christopher DeCaro, Thomas C Dempsey, Matt Desmond, Chank Diesel, Anum Durvesh, Suzie Eland, Engy Elboreini, Craig Eliason, Emi Eliason, James Elliott, Grace Engels, Exljbris, Hillary Fayle, Carol Fillip, Jeff Fisher, Scott Fisk, John Foley, Stuart Ford, Mathias Forslund, Brock French, Anina Frischknecht, Eric Frisino, Chiyo Fujimori, Kaela Gallo, Ayesha Garrett, Harald Geisler, Alfonso Gómez-Arzola, Adriana Esteve González, Richard Gregory, James Grieshaber, Grupoingenio, Kemie Guaida, Carlos Fabián Camargo Guerrero, Rachel Han, Erin Harris, Stefan Hattenbach, Magnus Hearn, Marissa Heiken, Georg Herold-Wildfellner, Jamie Homer, Ed Hoskin, Dav[id Hubner], Jonathan Hughes, Rian Hughes, Grant Hutchinson, Xerxes Irani, Masayuki Izumi, Jan Janeček, Hyun Kyung Jang, Julien Janiszewski, Dušan Jelesijevic, Cal Jepps, Meghan Jossick, Evamaria Judkins, July Twenty Fourth, Erica Jung, William K, Claes Källarsson, Kapitza, Asutosh Kar, Arno Kathollnig, Sami Kaunisvirta, Hajime Kawakami, Scott Kaye, Richard Kegler, Anna Keroullé, Bizhan Khodabandeh, Lara Assouad Khoury, Ilona Kincses, Becky King, Sean King, Megan Kirby, Max Kisman, Keith Kitz, Romy Klessen, Akira Kobayashi, Kokin, Kozyndan & Silas Dilworth, Atushi Kunimune, Andreas Kuschner, John Langdon, Ray Larabie, Jess Latham, Kelly D Lawrence, Matic Leban, Chien-Hao Lee, Bryan Levay, Enrico Limcaco, Andreas Lindholm, Andrew Loschiavo, Chris Lozos, Ian Lynam, John Lyttle, Gustavo Machado, Jonathan Mak, Ricardo Marcin, Jeannie Mecorney, Steve Mehallo, Cristina Melo, Martin Mendelsberg, The Midnight Umbrella Studio, Goro Mihok, Ojasvi Mohanty, Ahmed Mohtadi, Alixe Monteil, Veronica Monterosso, Dani Montesinos, Masanobu Moriyama, Misa Moriyama, Pedro Moura, John Moy Jr, Marc Marius Mueller, Shoko Mugikura, Joachim Müller-Lancé, Diane Myers, John Nahmias, Yoshihisa Nakai, Hiroshi Nakayama, Reiko Nara, Nathoo, Titus Nemeth, Nathanael Ng, Ngoc Ngo, Antoninus Niemiec, James Ockelford, Kunihiko Okano, Naotatsu Okuda, Toshi Omagari, Onikeiji, Ozlem Ozkal, Jason Pagura, Hrant Papazian, Brian Jongseong Park, John Passafiume, Patrick Griffin, Alejandro Paul, Vian Peanu, Dylan Pech, Rebecca Penmore, Peter Brugger, Jean François Porchez, Carolyn Porter, Andrew Pothecary, James Puckett, Rachel Hernández Pumarejo, James Random, Liam Roberts, Tom Rogers, David Jonathan Ross, Sumio Sakai, Sana, Stuart Sandler, Rafael Saraiva, Riccardo Sartori, Ai Sasaki, Yee Wen Sat, Agnes Schlenke, Giovanna Scolaro, Roland Scriver, Alessandro Segalini, Shawn Semmes, Jane Sheppard, Josh Sherwood, Paulo Silva, Mark Simonson, Luis Siquot, Greg Smith, Owen Song, James L. Stirling, Nina Stössinger, Tanya Turipamwe Stroh, Kevin Strzelczyk, Neil Summerour, Superfried, Shiho Takahashi, Shuji Takahashi, Yusuke Takeda, Naoyuki Takeshita, Bruno Tenan, Chung-Deh Tien, Tom, Ryoichi Tsunekawa, Alex Tye, Matthew Tyndall, TypoVar, Virginia Valdez, Beatriz Valerio, Tom Varisco, Brayden Varr, Catarina Vaz, Andy Veale, Yvette Claudia Velez, Marie-Anne Verougstraete, Abbie Vickress, Ray Villarreal, Pat Vining, Courtney Waite, Hoyle Wang, Viola Wang, Jim Ward, Grace Watling, Terrance Weinzierl, Robert Weiss, Stuart Weston, Kevin Wijaya, Dave Williams, Beau Williamson, Delve Withrington, Katherine Wood, Neil Woodyatt, Jesvin Yeo, Yokokaku, Kazuhi Yoshikawa, YouWorkForThem, Matt Yow, Charlton Yu, Yuriko, Ron Za, Jayson Zaleski, Víctor Zúñiga - Libertat by Elyas Beria,
$9.00In a not-too-distant future, humanity was ruled by a powerful, technologically advanced empire known as the Synod. The Synod controlled all forms of communication, and through this, they controlled the minds of the people. But a small group of rebels, known as the Resistance, had managed to evade the Synod's surveillance and formed a secret underground movement. They were determined to overthrow the Synod and restore freedom to the people. One of the Resistance's key members was a young artist named Trystån. He had a unique talent for creating powerful, visually striking posters that captured the spirit of the Resistance's message and spread it to the masses. Trystån had just completed a new poster, one that would be critical to the Resistance's plans. It depicted a single, outstretched hand holding a traditional Kimarii laser staff, with the words "Libertat!" emblazoned across the top. The poster featured a striking and powerful font that perfectly captured the spirit of the Resistance's message. The font was a combination of bold lines, elegant confident curves, and strong angles, giving it a sense of strength and determination. The lettering was large and prominent, filling up much of the poster, making it hard to miss. The letters seemed to be almost carved into the surface, giving the impression of something that was permanent and unshakable. The font was colored in dark shades, and was a sans serif typeface, that gives the message a very modern and current feel yet also feels vintage and retro, connecting the present with the struggles of the past. And with multilingual support, the typeface ensured that the message of the Resistance could be disseminated in every language on the planet. The background was minimalistic and in contrast, with a neutral palette, with just a hint of a sand-like color, representing the harsh conditions of the land that the people were fighting for their rights. The focus was all on the lettering, and how it conveyed the message. The poster was indeed a moving piece of graphic design, with its strong, striking font, and powerful imagery. It was clear that Trystån had put a lot of thought and care into its design. The poster, he hoped, would connect with people on an emotional level and inspire them to rise up against the oppression of the Synod Empire. The poster was set to be distributed at a major rally in the capital, where the Resistance was hoping to gain the support of thousands of citizens. But the Synod was not about to let this happen. They had long suspected the existence of the Resistance and had been working to infiltrate their ranks and discover their plans. The night before the rally, the Synod launched a surprise raid on the Resistance's hideout, capturing Trystån and several other members of the Resistance. Trystån was thrown into sand pits and interrogated by the Synod's top agents. They wanted to know everything about the Resistance's plans, including the details of the poster and the rally. Trystån, knowing the importance of the poster, refused to give in, even under the harshest of conditions. Meanwhile, the rally was drawing near, and the Resistance was desperate to get the poster out to the public. They knew that it was their only hope of gaining the support they needed to overthrow the Synod. They came up with a plan to smuggle the poster out of the hideout, but it would be a risky endeavor. As the rally began, the Resistance made their move, slipping the poster into the hands of the crowd. Trystån's poster had made a big impact in the rallies, and soon it became the symbol of hope for the resistance, and the visual representation of their struggle for freedom. The poster had become the catalyst for the revolution, and it would be remembered for many years to come as the symbol of the fight for freedom and democracy. The image of the outstretched hand holding the Kimarii laser staff struck a chord with the people, and they began to rise up against the Synod's oppression. Trystån, still locked away in the sand pits behind a stasis feild, could only imagine the scene unfolding outside. But he knew that his work had helped to spark a revolution, and he felt a sense of pride and accomplishment. The Resistance, with the help of the rally, was able to overthrow the empire, and Trystån was released, celebrated as a hero and hailed as the artist who helped to bring about the new era of freedom and democracy. The poster Trystån had designed had become the symbol of a new era, and it would hang in museums and public places as a reminder of the power of resistance and art, in the face of oppression. Features: regular and light weights numbers and punctuation multilingual characters - Shafira by Gatype,
- DeLouisville - 100% free
- Coming Together by Font Aid,
$20.00Coming Together contains over 400 glyphs and is supplied as a single, cross-platform OpenType font. All glyphs are accessible using OpenType-savvy applications, Unicode-savvy utilities, the Character Map utility on Windows, and FontBook on Mac OS X. Nearly 400 designers contributed to “Coming Together”: Adam Humphries, Aditi Dilip, Adrien Midzic, Afraa Gutub, Al Insan Lashley, Alan Lima Coutinho, Alaric Garnier, Alejandro Cabrera Avila, Alejandro Lo Celso, Alejandro Paul, Alessandro Segalini, Alex Cameron, Alex Coblentz, Alexander Trubin, Alexandre Freitas, Alexey Murashko, Alicia Jabin, Aline Horta, Allison Dominguez, Amanda Postle, Amy Brown, Amy Papaelias, Anderson Maschio, Andrea Emery, Andres Perez, Andrew Boardman, Andrew Jesernig, Andrey Furlan, Andrij Shevchenko, Ann Tripepi, Antonio Gutierrez, Antony Kitson, Anushree Kapoor, Anya Cam, AP303 Estudio Design, Becky Krohe, Beejay, Ben Mitchell, Benjamin K. Shown, Benjamin Varin, Brad McNally, Brad Nelson, Bradley Trinnaman, Brady Baltezore, Brandon Horne, Breck Campbell, Brian J. Bonislawsky, Brian Jaramillo, Brian Jongseong Park, Brian Mueller, Brock French, Bruce Rodgers, Bruno Pugens, Bryan Angelo Lim, Buro Reng, Caitlin Martin-Frost, Calou, Carlos Fabián Camargo Guerrero, Carlos Vidal, Cayo Navarro, Cesar Puertas, Chank Diesel, Charles Williams, Chris Lozos, Chris Trude, Christophe Badani, Christy Lai, Claes Källarsson, Claire Coullon, Claudio Piccinini, Colby Cook, Craig Eliason, Cristina Pegnataro, Curve Doctor, Dan DiSorbo, Dan Liggins, Dan Rubin, Daniel Justi, Daniele Capo, Dav(id Hubner), Dave Bailey, Dave Cohen, David Jonathan Ross, David Sudweeks, David Thometz, Dawn Mercurio, Delve Withrington, Diana van de Blaak, Didier Mazellier, Diederik Corvers, Dino Santos, Dmytro Pobiedash, Donald Beekman, Dries Wiewauters, Duncan Bancroft, Ed Hoskin, Eddy Ymeri, Edineide Oliveira, Eduardo Manso, Eduardo Rodríguez Tunni, Eero Antturi, Eli Castellanos, Elias Bitencourt, Elias Stenalt Werner, Elman Padilla, Emery Miller, Emily Leong, Emily Maher, Enrico Limcaco, Eric Frisino, Eric Stine, Erik Brandt, Espen, Evan Moss, Evangeline Rupert, Fabiane Lima, Fabio Foncati, Fabrizio Schiavi, Farbod Kokabi, Felipe Lekich, Francisco Martin, Frank Riccio, Frans van Bellen, Gary Holmes, Gautam Rao, Gayle Hendricks, Gene Buban, Georg Herold-Wildfellner, George Aytoun, Gerd Wiescher, Giles Edwards, Gist Studio, Glen Barry, Glenn Parsons, Goro Mihok, Grace Engels, Grant Alexander, Grant Hutchinson, Greg Smith, Gunnar Swanson, Gustavo Machado, Hans Nieuwstraten, Harold Lohner, Hilary Salmon, Hillary Fayle, Hrant H Papazian, Hugo Gallipoli, Ian Drolet, Ian Lynam, Ilona Kincses, Isac Corrêa Rodrigues, Ivette Chacon, Ivo Federspiel, Jacques Le Bailly, Jae-hyoung Choi, Jaime Vasquez, James Edmondson, James Grieshaber, James L. Stirling, James Lukens-Gable, James Martin, James Ockelford, James Puckett, Jarbas Gomes, Jarett Knuth, Jason Adam, Jason Robinson, Javier Suzuki, Jay Chu, Jayson Zaleski, Jean Francois Porchez, Jeff Fisher, Jeff Jarvis, Jeffrey Vanlerberghe, Jelmar Geertsma, Jennifer Clarke, Jennifer Rutherford, Jens Kutilek, Jerry Allen Rose, Jess Latham, Jesse Ragan, Jessica Page, Jesvin Yeo Puay Hwa, Jim Ford, Jim Lyles, Jim Rimmer, Jin Ping, Jo De Baerdemaeker, Joachim Muller-Lance, Joanna Abbott Moss, Joe Francis, Joe VanDerBos, Joel Vilas Boas (J85), John Downer, John Flanagan, John Foley, John Langdon, John Lopez, John Lyttle, John Skelton, Johnny Dib, Jonathan Hughes, Jonathan Pierini, Jos Buivenga, Jose Luis Coyotl Mixcoatl, Juan Acosta, Judd Crush, Judith Lee, Julie Johnson, Julie Oakley, Julie Thomas, Juliet Shen, Jumin Lee, Jurgen Weltin, Justin Callahan, Justin Chodzko, Karel Piska, Karen MacKay, Karin Eberhardt, Karin van Soest, Karla Perez, Katie Parry, Katie Snape, Katri Haycock, Katy Brooks, Kelley Garrard, Kelly Redling, Kent Lew, Kevin D’Souza, Kevin J. Boynton, Kevin McDermott, Kim Arispe, Kokin, Kristen Caston, Kristen Hartman, Kristian Möller, Kristians Šics, Kyle Jones, L Bollinger, Lan Huang, Larry Van Dyke, Laura Ricker, Laura Worthington, Laurel Wilson, LeAndrea James, Lijklema Design, Linda McNeil, Lise Barreto, Louie Crumbley, Louis Duchesne, Luke Dorny, Luke Stouffer, Madison Cramer, Måns Björkman, Marc Salinas Claret, Marcus Leis Allion, Marcus Parker, Marcus Sterz, Marie-Anne Verougstraete, Mark Simonson, Martin Majoor, Matheus Barbosa, Mathias Forslund, Matt Desmond, Matt McInerney, Matt Millette, Matthew Jerauld, Max Kisman, Michael Browers, Michael Bundscherer, Michael Cina, Michael Doret, Michael G. Adkins, Michael Hernan, Michael Paul Young, Michael Wallner, Miguel Catopodis, Mikael Engblom, Mike Jarboe, Mike Petschek, Miriam Martincic, Moira Sheehan, Monica Pedrique, Nacho Gallego, Naomi Atkinson, Natanael Gama, Nathanael Ng, Neil Fox, Neil Patel, Neil Summerour, Neil Woodyatt, Ngoc Ngo, Nguyen Pham, Nicholas Curtis, Nicole Hudson, Nicole Sowinski, Nicolien van der Keur, Nina Stössinger, Noah Scalin, Ojasvi Mohanty, Oleg Macujev, Olivia Choi, Ong Fang Zheng, Pata Macedo, Patrick Gallagher, Patrycja Zywert, Paul Hunt, Paul Langman, Pedro Moura, Pedro Paz, Per Ohlsson, PJ Onori, Premm Design Ltd, Rae Kaiser, Rafael Carozzi, Rafael Cordeiro, Rafael Neder, Randy Jones, Ray Larabie, Raymond Forbes, Ressa McCray, Ricardo Esteves, Ricardo Martins, Riccardo Sartori, Richard Kegler, Richard Miller, Rob Keller, Roballo, Rose Coplon, Roy Rub, Rudo van der Velden, Russell McGorman, Ryan Rushing, Ryan Thorpe, Sander Neijnens, Sara Cross, Scott Boms, Scott Fisk, Sergio Jimenez, Shi-Min Chin, Sílvio Gabriel Spannenberg, Soohyen Park, Sorin Bechira, Stanley Friesesk, Stefan Hattenbach, Stefan Kjartansson, Stephen Lay, Steve Harrison, Steve Marsh, Steve Matteson, Steve Mehallo, Steve Zelle, Steven Bonner, Steven Wulf, Stuart Brown, Stuart Ford, Stuart Sandler, Sue Zafarana, Sulekha Rajkumar, Susan Surface, Tanya T Stroh, Taylor Loman, Ted Ullrich, Teja Ideja, Tena Letica, Terrance Weinzierl, Theo França, Thiago Martins, Tiffany Wardle, Tim Whalen, Titus Nemeth, Tom Plate, Tom Rickner, Tomato Košir, Tomi Haaparanta, Travis Kochel, Troy Leinster, Tyler Heron, Type Mafia, Vanessa Robertson, Veronika Burian, Victor Esteves, Victor Zuniga, Viktor Nübel, Viviana G, Wellinton Reis, Wilson Thomas, Wolfgang Homola, Xavier Dupre, Xerxes Irani, Zvika Rosenberg These designers represented the following countries: Argentina, Australia, Austria, Belgium, Brazil, Canada, Columbia, Croatia, Czech Republic, El Salvador, England, Finland, France, Germany, India, Ireland, Italy, Japan, Latvia, Lebanon, Mexico, New Zealand, Peru, Poland, Portugal, Scotland, Siberia, Singapore, Slovenia, Spain, Sweden, Switzerland, The Netherlands, Ukraine, United States, Venezuela, Vietnam - PykesPeakZero - 100% free
- Earthbound - 100% free
- VAG-HandWritten - 100% free
- Open-Dyslexic - Personal use only
- Blank Manuscript by Aah Yes,
$14.95Blank Manuscript allows you to produce sophisticated musical scoresheets even on basic Word Processors - anything from simple plain staves to complex full-page orchestral scores of your own design, to write in the notation yourself. The basic stuff is really easy and straightforward, but there's some quite advanced things you can do as well. So Copy and Save these Instructions. • The main stuff is simple and tends to follow the initial letter. Treble, Bass and Alto clefs are on upper case T B A (there are more clefs, below). The 5 Lines for the clefs are on L or l. • A small v will give a small vertical line (like a bar line) and a Big U will give a Big Upright - these can start or end a line or piece. • Time Signatures - type the following letters: Think of W for Waltz and it's easy to remember that 3/4 time is on W. Then from that they go up or down together like this: V=2/4 W=3/4 X=4/4 Y=5/4 Z=6/4 Compound Times are on H I J K like this: H=3/8 I=6/8 J=9/8 K=12/8 Common Time and Cut Common symbols can be found on semi-colon and colon respectively (all begin with Co- ). 2/2 3/2 are on lower case a and b, 7/4 and 7/8 are on lower case c and d, 5/8 is on small k (think POL-k-A) • Flat signs are on the numbers. Flat signs on LINES 1 to 5 are on numbers 1 to 5. Flat signs on SPACES 1 to 5 are on numbers 6 to 0 (space 1 being above line 1, space 5 being above the top line of the stave). Sharp signs are on the letters BELOW the long-row numbers. Which is q w e r t for the sharp signs on Lines 1 to 5, and y u i o p for sharp signs on spaces 1 to 5. Doing it this way means it works the same for all clefs, whether Treble, Bass, Alto, Tenor or any other. Sharp and Flat Signs always go in this order, depending on how many sharps or flats your key signature requires: Treble Clef Sharps t i p r u o e Flats 3 9 7 4 2 8 6 Bass Clef Sharps r u o e t i w Flats 2 8 6 3 1 7 = Alto Clef Sharps o e t i w r u Flats 7 4 2 8 6 3 1 • Guitar Chord Boxes are on G and g (G for Guitar) Upper Case G has a thick line across the top Lower case g has an open top, for chords up the fretboard TAB symbols are available: Six-string Tablature is on s & S for Six. Four-string Tablature is on f & F for Four. (Lower case has the "TAB" symbol on it, Upper Case has just the lines to continue.) Five-string tablature, is on lower case "j" (as in BAN-j-O) and of course L or l will continue the 5 lines. •RARE CLEF SIGNS including Tenor Clef, are on various punctuation marks, i.e. dollar, percent, circumflex, ampersand & asterisk, above the numbers 4 to 8. NOTE: The important symbols were kept on the letter and number keys, which are fairly standard all over, but some of the less important symbols are on various punctuation keys, which in different countries are not the same as on my keyboard. If it comes out wrong on your system, all I can say is it's right on the systems we've tried, and they'll be in here somewhere, probably on a different key. CLOSING THE ENDS OF THE LINES and BAR-LINES is done with the 3 varieties of brackets - brackets, brace and parentheses - Left/Right for the Left/Right end of the line. Parentheses L/R () which are above 9, 0 give a clef with a small vertical upright (the same as a bar line). Brace L/R and Brackets L/R (both on the 2 keys to the right of P on my keyboard) will close off a staff line with tall upright bars. Brace gives a double upright - one thick, one thin. Brackets give a single tall upright. A Big Upright is on Big U, (Big U for Big Upright) and a small vertical line is on small v (small v for small vertical). The Big Upright is the maximum height, and the small vertical is exactly the same height as a stave. And there's a tall upright Bar, on Bar (which is to the left of z on my keyboard, with Shift,) which is the same height as the bar on upper case U but twice as broad. • There's a staff intended for writing melodies, which is a little bit higher up than an ordinary treble clef giving a space underneath to put lyrics in - on m and M for Melody line. Lower case has the Treble Clef on, Upper case M has just the higher-up staff lines with no clef. (Use mMMMMMMM etc.) However this clef will be in the wrong place to put in sharp and flat signs, key signatures and so on, so if you use this clef you'll have to write the sharps, flats and key signature yourself. There's also a clef that's smaller (less tall) than the ordinary clef, but with the same horizontal spacing so it will align with other standard-sized clefs - on slash (a plain clef) and backslash (with a Treble Clef). • There are some large brackets for enclosing groups of staves, such as you'd use on large orchestral scores, on Upper Case N O P Q R, which can aid clarity. N and O on the left, Q and R on the right. P is a Perpendicular line to be used on both sides to increase the height of the enclosure, in this way but with the staff lines in between: N Q P P P P P P O R OTHERS —————————————— • Repeat marks are on comma (left) and period/full stop (right). • Hyphen is left as a sort of hyphen - it's a thin line like a single staff line, with the same horizontal spacing as ordinary staff lines - in case you want to draw a line across for a Percussion Instrument, or a Title or Lyric Line. • Space is a Space, but with HALF the width or horizontal spacing as ordinary staff lines, so 2 space symbols will be the same width as a clef symbol or line. • Grave (to the left of 1 on the long row, or hold down Alt and type 0096 then let go) gives a staff line that is one eighth the width of an ordinary staff line. • If you want manuscript in a clef and key which requires a flat or sharp sign in the space underneath the 5 lines, they’re on = equals and + plus . SYMBOLS • Many of these symbols will only be useful if you have worked out in advance which bars will need them, but they are here in case you've done that and wish to include them. • Symbols for p and f (piano and forte) are on 'less than' and 'greater than' < > (above comma and full stop) and m for mezzo is on Question, next to them. They can be combined to make mp, mf, ff, pp, etc. These signs -- and other signs and symbols like Pedal Sign, Coda Sign and so on -- can be found on various punctuation mark keys, including above 1, 2, 3 in the long row, and others around the keyboard. There's a sort of logic to their layout, but in different countries the keys are likely to give different results to what is stated here, so it's probably best to just try the punctuation and see if there's any you might want to use. (But on my keyboard a Coda sign is on circumflex - because of the visual similarity. Pedal sign is on underscore. A "Sign" symbol is on exclamation mark.) They were only included in case you really need them to be printed rather than handwritten. • However, a Copyright symbol is deemed necessary, and also included are a "Registered" symbol and a TradeMark symbol. They are found in the conventional places, and can be accessed by holding down ALT and typing 0169, 0174 or 0153 respectively in the numberpad section and letting go. • Staff lines with arco and pizz. above are on capital C and D respectively ---C for ar-C-o. • An empty circle above a staff line (to indicate sections by writing letters A, B, C or 1,2,3 inside for rehearsal marks) is on n. The actual signs for an A, B, C and D in a circle above the staff line can be produced by holding down ALT and typing 0188, 0189, 0190 and 0191 respectively and letting go. • The word "Page", for indicating page numbers, is on the numbersign key. • The two quotes keys, (quote single and quote double) have symbols representing "Tempo is", and "play as triplets", respectively. • INSTRUMENT NAMES There's a whole lot of Instrument Names built in (over a hundred) which can be printed out above the clef, and you do it like this. Hold down Alt and type in the given number in the numberpad section, then let go. For Piccolo it's 0130, for Flute it's 0131, Cornet is on 0154, Violin is on 0193, and the numbers go up to over 0250, it's a fairly complete set. There's also a blank which is used to align un-named clefs on 0096. Put them at the very beginning of the line for the best results. Here they are: WOODWIND Piccolo 0130 Flute 0131 Oboe 0132 Clarinet 0133 Eng Horn 0134 Bassoon 0135 Soprano Sax 0137 Alto Sax 0138 Tenor Sax 0139 Baritone Sax 0140 Saxophone 0142 Contrabassoon 0145 Recorder 0146 Alto Flute 0147 Bass Flute 0148 Oboe d'Amore 0149 Cor anglais 0152 Pipes 0241 Whistle 0242 BRASS Cornet 0154 Trumpet 0155 Flugelhorn 0156 Trombone 0158 Euphonium 0159 Tuba 0161 French Horn 0162 Horn 0163 Tenor Trombone 0164 Bass Trombone 0165 Alto Trombone 0166 Piccolo Cornet 0167 Piccolo Trumpet 0168 Bass Trumpet 0170 Bass Tuba 0171 Brass 0172 VOICES Vocal 0175 Melody 0176 Solo 0177 Harmony 0178 Soprano 0179 Alto 0180 Tenor 0181 Baritone 0182 Treble 0183 Bass 0197 (see also PLUCKED STRINGS) Descant 0184 Mezzo Soprano 0185 Contralto 0186 Counter Tenor 0187 Lead 0206 BOWED STRINGS Strings 0192 Violin 0193 Viola 0194 Cello 0195 Contrabass 0196 Bass 0197 Double Bass 0198 Violoncello 0199 Violin 1 0200 Violin 2 0201 Fiddle 0252 PLUCKED STRINGS Harp 0202 Guitar 0203 Ac. Gtr 0204 El. Gtr 0205 Lead 0206 Bass 0197 Ac. Bass 0207 El. Bass 0208 Slide Gtr 0209 Mandolin 0210 Banjo 0211 Ukelele 0212 Zither 0213 Sitar 0214 Lute 0215 Pedal Steel 0216 Nylon Gtr. 0238 Koto 0239 Fretless 0244 KEYBOARDS + ORGAN Piano 0217 El. Piano 0218 Organ 0219 El. Organ 0220 Harpsichord 0221 Celesta 0222 Accordion 0223 Clavinet 0224 Harmonium 0225 Synth 0226 Synth Bass 0227 Keyboards 0228 Sampler 0249 PERCUSSION and TUNED PERCUSSION Percussion 0229 Drums 0230 Vibes 0231 Marimba 0232 Glockenspiel 0233 Xylophone 0234 Bass marimba 0235 Tubular Bells 0236 Steel Drums 0237 Kalimba 0240 OTHERS Harmonica 0246 Mouth Organ 0247 FX 0251 Intro 0243 Verse 0245 Refrain 0248 Chorus 0250 un-named 0096 (this is a small spacer stave for aligning clefs without a name) ALSO copyright 0169 registered 0174 TradeMark 0153 Rehearsal marks 0188-0191 (giving A, B, C, D in a circle, an empty circle is on n ) Clef signs for Treble Bass Alto without any staff lines 0253-0255 An Alphabetic List of all signs: a 2/2 time b 3/2 time c 7/4 time d 7/8 time e sharp sign, centre line f Tab sign for 4-string tab g Guitar Chord Box, no nut h half-width stave I sharp sign, third space up j Tab sign for 5-string tab k 5/8 time l Lines - 5 horizontal lines for a stave m Melody Clef - a standard clef but placed higher up, with Treble sign n Stave with an empty circle above o sharp sign, fourth space up p sharp sign, space above stave q sharp sign, bottom line r sharp sign, fourth line up s Tab sign for 6-string tab t sharp sign, top line (fifth line up) u sharp sign, second space up v vertical line (bar-line) w sharp sign, second line up x Fretboard, four strings y sharp sign, first space up z Fretboard, five strings A Alto Clef B Bass Clef C “arco” above stave D “pizz.” above stave E Double Vertical Lines F Four Horizontal lines (for 4-string tab) G Guitar Chord Box with nut H 3/8 time I 6/8 time J 9/8 time K 12/8 time L Lines - 5 horizontal lines for a stave M Melody Clef - a standard clef but placed higher up, plain N Bounding Line for grouping clefs - top left O Bounding Line for grouping clefs - bottom left P Bounding Line for grouping clefs - Perpendicular Q Bounding Line for grouping clefs - top right R Bounding Line for grouping clefs - bottom right S Six Horizontal lines (for 6-string tab) T Treble Clef U tall, thin Upright line V 2/4 time W 3 / 4 time X 4/4 time Y 5/4 time Z 6/4 time 1 flat sign, first line up (the lowest line) 2 flat sign, second line up 3 flat sign, third line up 4 flat sign, fourth line up 5 flat sign, fifth line up (the top line) 6 flat sign, first space up (the lowest space) 7 flat sign, second space up 8 flat sign, third space up 9 flat sign, fourth space up 0 flat sign, space above stave
PreviousPage 35 of 35