10,000 search results
(0.047 seconds)
- DST Helfita by Designsation,
$16.00This first font was made as an experimental work for us. learn a alot of typeform from other typeface in the past, bring us to this grace position. We learn about Variable font and all the thing to do some improvement in our work. such a nice time to present this new font to the world as the ground breaking of our mission to scale up our skill and to step up into the next vision as a font designer. We create this font with variable and Open Type features. Some instances including, from thin to black. and on the variable font has and oblique style. - Corpesh by Typotheticals,
$4.00Corpesh was drawn in Adobe Illustrator during the wee hours of the night. It is a single weight set of fonts, no bold version. As is/was much of what I have done over the last year, it was created purely to pass time. As a self taught amateur in this field, I only do this for the enjoyment it brings me. This typeface is being released early, at the same time as 'Brainstroke', for exactly the same reason that typeface is, that being a health crisis. I know this typeface is not complete, with, as mentioned, no bold version, and probably never will have. - Heathen by Canada Type,
$24.95A few emails sent to Canada Type have asked for more “bad scripts”. A few others asked for "more Mascara-like treatments". And some asked for more fonts of “distressed elegance”. Whatever you like to call this style of doubled-script font, sightings of designs using it have become common within the last few years. Such fonts have become the standard in expressing elegant confusion, old chaos in modern settings, recycled histories, and rebellious ideas. This style is quite often seen on chic clothing, music packaging, some sports paraphernalia, surfer and skateboarder gear, even book covers. That said, the Heathen font was made to include an advantageous feature that other distressed scripts do not normally have: More intertwined over-swashing in the majuscules. This over-swashing is quite useful in settings where the stroke and fill colors differ, or complement each other. It is also quite the point of emphasis where the idea is to show elegance gone ancient, old thoughts in a modern wrapper, rust never sleeping, or the very basic limits of the world’s nature. The original Heathen was made by redrawing Phil Martin’s Polonaise majuscules and superposing them over the majuscules of Scroll, another Canada Type font. The lowercase is a superposition of Scroll’s lowercase atop a pre-release version of Sterling Script, yet another Canada Type font. Heathen Two was made in a similar way, by combining two pre-release Canada Type scripts. - Mightiest Autograph by Din Studio,
$29.00Digital designs seldom show personal touches to make them stand out and to give unique displays. Generic fonts are no longer enough to do so. You need something special to make great impacts on your work. Therefore, a handwritten font can be the perfect solution to such a necessity. This is the Mightiest Autograph. Mightiest Autograph is a handwritten font in a signature looking style to add elegant, personal nuances on your designs. The curves and wipes in the swinging ends of the letters are the main characters. Like the other cursive fonts, each letter is connected to one another to make the font legible. The letters’ proportions are made different for a more artistic looking style applicable for such romantic texts. You can apply this font for any text sizes due to its great legibility. Additionally, you can enjoy the available features here. Features: Alternates Ligatures Multilingual Supports PUA Encoded Numerals and Punctuations Mightiest Autograph fits best for various design projects, such as brandings, posters, banners, invitations, greeting cards, magazine covers, quotes, printed products, merchandise, logos, social media, etc. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Lemon Smash by Bogstav,
$18.00Lemons here and lemons there - I really love lemons! I use them in foods, deserts and drinks. I even eat them just for the taste of it! And, I name a lot of my fonts something with lemon! This Lemon font has 3 different versions of each lowercase letter and comes in both Regular, Outside and Inside versions - use them as single fonts, or mix them for nice results! Go go Lemon Smash! - Medieval Borders by Aah Yes,
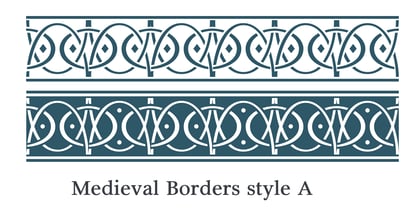
$5.00This is a large group of typefaces inspired by those borders and patterns you see going across documents from the Middle Ages and Medieval times, eventually becoming this collection of fonts where you can scroll various repeating patterns across a page, for example. You can get a repeating pattern that scrolls seamlessly by repeating the same letter. The default text displaying on the web-page is bbbbbbbb, for example. There's over 2 dozen basic styles, and each style has 52 designs within it, using the characters Upper Case A - Z and lower case a - z, with the lower case being the negative/reverse colour of the Upper Case version, it will be the corresponding design just reverse coloured and with an edging strip. There's also a space - but nothing else. The styles in these fonts usually have groups of six characters (A to F, G to L, M to R, S to X), and where the second group is a variation on the first - usually thicker lines - and the third grouping is another variation on that, usually thicker lines again, making the first 24 letters. (Sometimes there's three groups of eight characters). The pattern within a group normally starts off plain then gets busier as it progresses - such as there'd be a more complex pattern of circles and diamonds as you go through the letters. Then the letters Y & Z are somewhat different to the rest. There's four versions starting with Z, and they're a little bit different, and they're grouped in fives - getting bolder as you progress through the letters, but with similar patterns within each group of 5, and that makes the first 25 characters. The letter Z character is extra busy. Again, lower case is the reverse colour of the Upper Case. Mostly you can get patterns and borders that combine seamlessly by using letters within the same group of 6 or 8 (like maybe abdcedcb). There are a few occasions when that doesn't work out, because there may be circles or diamonds at the sides of the letters that don't match up with another letter that has a different pattern at the side. But you can create a pattern with the exact level of complexity you want perfectly easily. You can see examples of this in the poster images. Neighbouring letters without embellishments at the sides of the letters will usually fit together. Have fun with it, that's what it's there for. aah yes fonts - Bloco Pro by CheapProFonts,
$10.00Geometric elements combined to create solid square letters. Makes for interesting blocks of text - and headings. All the diacritical letters have the diacritic embedded into the base letter, so every glyph in this font is within a square. Start stacking your text! ALL fonts from CheapProFonts have very extensive language support: They contain some unusual diacritic letters (some of which are contained in the Latin Extended-B Unicode block) supporting: Cornish, Filipino (Tagalog), Guarani, Luxembourgian, Malagasy, Romanian, Ulithian and Welsh. They also contain all glyphs in the Latin Extended-A Unicode block (which among others cover the Central European and Baltic areas) supporting: Afrikaans, Belarusian (Lacinka), Bosnian, Catalan, Chichewa, Croatian, Czech, Dutch, Esperanto, Greenlandic, Hungarian, Kashubian, Kurdish (Kurmanji), Latvian, Lithuanian, Maltese, Maori, Polish, Saami (Inari), Saami (North), Serbian (latin), Slovak(ian), Slovene, Sorbian (Lower), Sorbian (Upper), Turkish and Turkmen. And they of course contain all the usual "western" glyphs supporting: Albanian, Basque, Breton, Chamorro, Danish, Estonian, Faroese, Finnish, French, Frisian, Galican, German, Icelandic, Indonesian, Irish (Gaelic), Italian, Northern Sotho, Norwegian, Occitan, Portuguese, Rhaeto-Romance, Sami (Lule), Sami (South), Scots (Gaelic), Spanish, Swedish, Tswana, Walloon and Yapese. - Gilman by Miller Type Foundry,
$29.00The idea for Gilman started simple enough, a serif typeface that works well for large amounts of text. However, after many struggles creating a quality typeface digitally, I decided to first draw the complete alphabet by hand on paper, and then trace that digitally. The result is a unique workhorse typeface with a subtle “human touch” that is very rare in this modern technological age. Gilman has extensive language support and comes with many opentype features like true small caps, tabular lining figures, stylistic alternates, ligatures and more. Gilman Sans (derived from the serif) is an excellent compliment and works together harmoniously with Gilman on the page. - Xaloc by Vanarchiv,
$20.50Xaloc was designed for editorial use in books, magazines and newspapers. This typeface family contains different font versions for different optical sizes; Caption, Text, Subhead and Display, all of them with different x-height proportions and contrast. Its serifs are asymmetrical and its letterforms have geometric modulated strokes that emulate the calligraphic variations. Its design approach enhances text flow and continuous reading. Xaloc was based on Ricado Santos’ Tramuntana, which has the same skeleton, proportions and serifs with a more mechanical design. Xaloc is the Catalonian name from the Mediterranean wind that comes from the Sahara and reaches hurricane speeds in North Africa and Southern Europe. - Albia Nova by Greater Albion Typefounders,
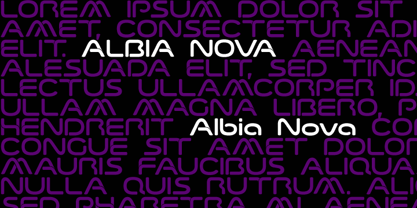
$9.50Albia Nova is a bit of a new departure for Greater Albion-an unashamedly futuristic typeface. It was originally developed for a friend of ours-a set designer who needed some lettering on props for a science fiction play-the brief was to evolve conventional letter forms and speculate as to what they may look like in the future. As released Albia Nova is a more refined version of this idea, placing a bit more emphasis on readability (today) over evolution of the letterforms. The result is good for giving design projects a futuristic feel, but also has something of the 1970s and 1980s about it. - Nantua Flava by Characters Font Foundry,
$25.00Nantua Flava XL is a display font by heart. It's preferably seen on posters or flyers. It's inspired by the Op Art style of lettering in the USA from the 1960s and 70s. But it holds also very futuristic elements so it work very well on futuristic techno party flyers and posters. Nantua Flava XLi speeds up your design. It's powerful as a Ferrari engine, strong as a steam locomotive. The very close innerforms and low contract make it perfectly suited for background patterns as well as big headline texts. The stiff little brother of this is simply called Nantua. They are a happy family. - Arnold Boecklin by Linotype,
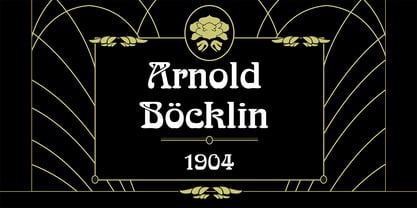
$36.99The font, Arnold Boecklin, appeared in 1904 with the font foundry Otto Weisert. Traces of the floral forms of the Jugendstil can still be seen in this typeface. Alphabets of this type were mainly meant for larger point sizes, as on posters. A decorative feel was much more important than legibility, and Arnold Boecklin was of particular importance to the book design of the Jugendstil movement. Today the font is often used to remind people of “the good old days”. - Escrow RE by Font Bureau,
$40.00The Wall Street Journal commissioned the original version of Escrow. Cyrus Highsmith designed forty-four styles in this new Scotch series, which sets the tone of the front page of the Journal, envy of the newspaper industry. This version of the family is part of the Reading Edge series of fonts specifically designed for small text onscreen, having been adjusted to provide more generous proportions and roomier spacing, and having been hinted in TrueType for optimal rendering in low resolution environments. - Whitechapel BB by Blambot,
$20.00During the investigation of the infamous murders in Whitechapel, police received several letters allegedly from Jack the Ripper. Of the hundreds received, the so-called, “Dear Boss” letter actually included some details of a crime that had yet to be committed. Soon after, the information in this letter would be corroborated at a crime scene. This font was inspired by the handwriting in that letter. It includes dozens of European characters…and just might be the writing of Jack himself! - Bronto by W Type Foundry,
$29.00Bronto is a typeface that mutated many times: it went from being morphologically conventional, to have soft features, to finally have some inverted contrasts that made it more dynamical; but all this without losing sight of the meaning of a typefamily, and the aim pursued by this work: Bronto doesn’t behave as a piece of art, but as a tool. In some weights, this typeface possesses fluffy characteristics and is boldly bighead, while in other versions is slightly contrasted and controlled; this in order to maintain the essential features of the typefamily along the versatility and usability of the 20 variations that composed it. Bronto it’s inspired in neo humanists typographies of the 20th century, and in Chilean lettering. This kind of work was made by the spontaneity of the paintbrush, which gave an inverted contrast to some characters. This typeface has plenty of OpenType features, specially an extensive set of ligatures in all weights. Bronto is well suited for motion graphics, letterings, web, advertisings, magazines and books. - Anfalas - 100% free
- Hollenbeck JNL by Jeff Levine,
$29.00Hollenbeck JNL is the Art Deco, all-caps cousin of Jeff Levine's Hallandale JNL typeface. This version utilizes the thick-and-thin stroke weights so popular during the Art Deco era, while retaining the look of hand-lettered copy. Best suited at larger point sizes, this font is a nice alternative to the over-used display faces reminiscent of that time period. - FeggoliteKeyed by Ingrimayne Type,
$9.00FeggoliteKeyed has letters on rounded rectangles with shadows. The letter shapes are from a decorative, monospaced font called FeggoliteMono. The typeface contains characters that will add color to letters. There are two ways to do this. One uses layers and the other a combination of characters, some with zero-width. A file in the gallery explains the ways that this can be done. - P22 Cage by P22 Type Foundry,
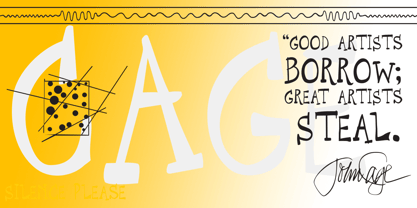
$24.95Based on the handwriting and sketches of American experimental composer John Cage, this set was produced in conjunction with The Museum of Contemporary Art in Los Angeles and the John Cage Trust. This unique collection includes 52 graphic extras culled from the composer's notes and scores, as well as the "Cage Silence" font inspired by Cage's seminal work 4' 33". - Kenosha Antique NF by Nick's Fonts,
$10.00The inspiration for this elegant, willowy typeface was found in the 1903 type specimen catalog of Barnhard Brothers & Spindler. The original version was named "Racine"; this version takes its name from another town in Wisconsin. The Postscript and Truetype versions contain a complete Latin language character set (Unicode 1252); in addition, the Opentype version supports Unicode 1250 (Central European) languages as well. - Kinkajou Stew NF by Nick's Fonts,
$10.00This exuberant face was suggested by a piece of French sheet music from the 1930s for the song Sur un Air de Shimmy, The name comes from an Australian song from the 1950s about a noncompliant boomerang. Both versions of this font contain the Unicode 1252 (Latin) and Unicode 1250 (Central European) character sets, with localization for Romanian and Moldovan. - Sponge Bear by Attractype,
$12.00Sponge Bear is a playful heavy display font, this unique font is suitable for various designs that require thick text and designs with funny, cheerful, happy, spirit, adventure themes. The stylistics of the Sponge Bear font will change the vertical position of the letters randomly, this will make the series of words more unique and interesting. Have fun creating with Sponge Bear. - Unjustified NF by Nick's Fonts,
$10.00No secret here: this typeface was inspired by the opening credits for the television series "Justified." Alternate upper and lowercase letter to achieve the effect, or—in OpenType-savvy programs—activate the Contextual Alternates (calt) feature. Thin numbers can be found in these positions: ~^{}[]|\<>. Both versions of this font support the Latin 1262, Central European 1250, Turkish 1254 and Baltic 1257 codepages. - WBP Ripples by Studio Jasper Nijssen,
$20.00Stone skipping creates water ripples. This font expands by the same principle. A small, narrow base growing to the top, right, bottom and left until it reaches the shores. In this case: from the mean line to the baseline and caps height with a max. of three lines. WBP Ripples is a beautiful, friendly looking and playful display font for everyday use. - Catty Wumpas NF by Nick's Fonts,
$10.00Ross F. George, the lettering wizard behind many an edition of Speedball lettering books, called this quirky creation "Spatter and Spot Roman". In this version, the spatters go, but the spots remain, and a good time is had by all. Both versions of the font include the 1252 Latin and 1250 CE character sets (with localization for Romanian and Moldovan). - Super Bob Triline NF by Nick's Fonts,
$10.00One of countless variations possible from the modular lettering system called "Super Veloz", developed by Spanish type designer Joan Truchut-Blanchard in the 1930s. This particular variant, for whatever reason, was called "Bob" in the style sheet announcing the system, and it seemed particularly apt. Both versions of this font include the complete Unicode 1252 Latin and Unicode 1250 Central European character sets. - Poultry Sign by Ingrimayne Type,
$5.95While searching through microfilm of an old, 1932 newspaper, I stumbled on the word "Poultry" written with trapezoidal letters. I did not recall seeing lettering like this and it inspired me to design a typeface that could produce a similar result. Poultry Sign has two widths each with three weights giving the family six styles. It is monoline, monospaced, and all caps. The letters on the lower-case keys reverse the trapezoid of those on the upper-case keys. The designer's expectation is that the most common use for this typeface will alternate upper-case and lower-case keys, and to make this effect easy, included in the font is a contextual alternatives (calt) OpenType feature that automatically produces this result if your word processor supports this feature. To get text with all letters with big bottoms or all letters with with big tops, this feature must be turned off. The spacing of the letters is identical within each width so the styles can be layered to produce bi-colored or tri-colored letters. There is a second set of numbers that can be accessed with an OpenType stylistic alternative. Also accessible with OpenType stylistic alternatives are variations of letters T, N, L, Y, and V. - ITC Johnston by ITC,
$29.00ITC Johnston is the result of the combined talents of Dave Farey and Richard Dawson, based on the work of Edward Johnston. In developing ITC Johnston, says London type designer Dave Farey, he did “lots of research on not only the face but the man.” Edward Johnston was something of an eccentric, “famous for sitting in a deck chair and carrying toast in his pockets.” (The deck chair was his preferred furniture in his own living room; the toast was so that he’d always have sustenance near at hand.) Johnston was also almost single-handedly responsible, early in this century, for the revival in Britain of the Renaissance calligraphic tradition of the chancery italic. His book Writing & Illuminating, & Lettering (with its peculiar extraneous comma in the title) is a classic on its subject, and his influence on his contemporaries was tremendous. He is perhaps best remembered, however, for the alphabet that he designed in 1916 for the London Underground Railway (now London Transport), which was based on his original “block letter” model. Johnston’s letters were constructed very carefully, based on his study of historical writing techniques at the British Museum. His capital letters took their form from the best classical Roman inscriptions. “He had serious rules for his sans serif style,” says Farey, “particularly the height-to-weight ratio of 1:7 for the construction of line weight, and therefore horizontals and verticals were to be the same thickness. Johnston’s O’s and C’s and G’s and even his S’s were constructions of perfect circles. This was a bit of a problem as far as text sizes were concerned, or in reality sizes smaller than half an inch. It also precluded any other weight but medium ‘ any weight lighter or heavier than his 1:7 relationship.” Johnston was famously slow at any project he undertook, says Farey. “He did eventually, under protest, create a bolder weight, in capitals only ‘ which took twenty years to complete.” Farey and his colleague Richard Dawson have based ITC Johnston on Edward Johnston’s original block letters, expanding them into a three-weight type family. Johnston himself never called his Underground lettering a typeface, according to Farey. It was an alphabet meant for signage and other display purposes, designed to be legible at a glance rather than readable in passages of text. Farey and Dawson’s adaptation retains the sparkling starkness of Johnston’s letters while combining comfortably into text. Johnston’s block letter bears an obvious resemblance to Gill Sans, the highly successful type family developed by Monotype in the 1920s. The young Eric Gill had studied under Johnston at the London College of Printing, worked on the Underground project with him, and followed many of the same principles in developing his own sans serif typeface. The Johnston letters gave a characteristic look to London’s transport system after the First World War, but it was Gill Sans that became the emblematic letter form of British graphic design for decades. (Johnston’s sans serif continued in use in the Underground until the early ‘80s, when a revised and modernized version, with a tighter fit and a larger x-height, was designed by the London design firm Banks and Miles.) Farey and Dawson, working from their studio in London’s Clerkenwell, wanted to create a type family that was neither a museum piece nor a bastardization, and that would “provide an alternative of the same school” to the omnipresent Gill Sans. “These alphabets,” says Farey, referring to the Johnston letters, “have never been developed as contemporary styles.” He and Dawson not only devised three weights of ITC Johnston but gave it a full set of small capitals in each weight ‘ something that neither the original Johnston face nor the Gill faces have ‘ as well as old-style figures and several alternate characters. - Birana MF by Masterfont,
$59.00 - Jaipur by Vic Fieger,
$7.99This font was designed to resemble the Indo-Aryan scripts of the Indian subcontinent. - FS Lucas by Fontsmith,
$80.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - FS Lucas Paneureopean by Fontsmith,
$90.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - Rosewood by Adobe,
$29.00Rosewood font, like its relatives Zebrawood, Pepperwood and Ponderosa, was created by the designer trio K.B. Chansler, C. Crossgrove and C. Twombly, and has its roots in the slab serif style. The first weight displays the simplicity typical of display typefaces at the end of the 18th century. The other weights are playful variations on this theme. The tendency toward display and ornametal typefaces began with the English Industrial Revolution. The introduction of new machines made mass production possible in the print industry, a technique meant to constantly produce new and unusual products to sell to more and more consumers. Many of the typefaces created in this time were meant simply to catch attention and to advertise products. The two ornamental weights of Rosewood reflect this tendency and never fail to catch the reader's eye. Rosewood, like Zebrawood and Schwennel, is a bicolor font, meaning that the weight Rosewood fill can be used as a decoration for the inner spaces of Rosewood regular. - Baluno by Luxfont,
$22.00Introducing is a fun and playful pouty Baluno font. Font has embodied the graphic trend of cartoon flat illustrations and will successfully complement modern designs. The font has 2 types of faces, which can be used both independently and together by alternating letters in one word to avoid repeating letters, creating a unique heading. Family is ideal for children's themes, because the font resembles inflated balloons. Creates a relaxed mood and has fun. Set comes in many different carefully selected colors and gradient color options. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. P.s. Have suggestions for color combinations? Write me an email with the subject "Baluno Color" on: ld.luxfont@gmail.com Features: Free Demo font to check it works. 2 types of faces. Lots of ready-made matched colors. Gradient color variants. Kerning. IMPORTANT: - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the other fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Stratic Script by Nootype,
$35.00Stratic Script is an elegant family of seven fonts, all based on handwriting. The main idea was to create a script font with almost no contrast, easy to use and quite legible. The design is flawless, every letter is carefuly connected to another, in all fonts. The 6 weights, which are very close to each other, allow the designer to choose precisely the weight he needs. It’s an ideal font for fashion magazines, posters, book covers, etc… This family contains OpenType features, such as Proportional Figure, Tabular Figures, Standard & Discretional ligatures. - ITC Matisse by ITC,
$40.99ITC Matisse was designed by Gregory Gray while he was designing an editorial layout for Madame Figaro, a supplement to the Paris newspaper Figaro. While working on a feature on the work of Henri Matisse, Gray created a typeface with paper and an X-Acto knife, and then scanned the cutouts into a computer. The style of the design comes in part from Gray's passion for African art, with its contrasts between flat areas and protruding surfaces. ITC Matisse is ideal for offbeat display applications and initial capitals. - Architype Vierkant by The Foundry,
$50.00Architype Crouwel is a collection of typefaces created in collaboration with Wim Crouwel, following his agreement with The Foundry, to recreate his experimental alphabets as digital fonts. Crouwel's most recognized work was for the Van Abbe and Stedelijk museums (1954 –72) where he established his reputation for radical, grid-based design. Architype Vierkant was developed from the few letterforms that Crouwel created for an opening spread in a 1972 Drupa catalogue, on the theme ‘typo vision international’ – this single reference showed an interesting interplay of the experimental ideas underpinning his controversial ‘new alphabet’ and Fodor. - Darkness Rising by Hanoded,
$15.00I was in a bit of a gloomy mood just before I created this font. I had no inspiration whatsoever (which always affects me in a bad way). I was trying to create a font using broken satay skewers, as using those gives the letters a unique look. I broke about 25 skewers and they all broke ‘the wrong way’. Yes, it’s pathetic, I know, but that’s how it is. I decided to go to the gym and do a little workout, hoping my dark mood would pass. When I came back, I broke one more skewer and lo and behold, it broke exactly the right way! I made this font in one go, using that fantastic skewer and lots of Chinese ink. Darkness Rising comes with all the diacritics you’ll need, plus double letter ligatures and some cool underlined alternates. - Abominio by Unio Creative Solutions,
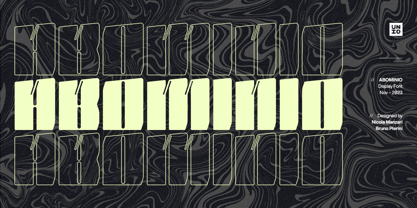
$9.00Abominio is a captivating display typeface featuring an innovative design of recurring chiseled forms. This font aims to capture the spirit of maximalism culture, offering a valuable asset for consumer-oriented designs, allowing them to stand out in a in a sea of competitors. With its bold and experimental appearance, Abominio remains true to the letters of the Latin alphabet. This unique characteristic is well-suited to capture and hold the attention of easily distracted viewers, extending their focus for a few more vital seconds. Designers now have the opportunity to explore their creativity, creating both refined and daring combinations for eye-catching headlines, titles, or graphic design projects that aim to convey strength and artistic innovation. Specifications: - Included: Abominio Regular, Abominio Oblique, Abominio Variable - Multi language support (Central, Eastern, Western European Languages) - OpenType Features Thanks for viewing, Unio. - Varisse by AVP,
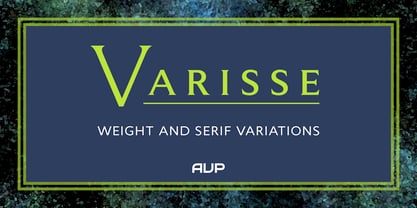
$19.00Varisse spans over two centuries of type design and draws its inspiration from well-loved classics that are as fresh today as they were when they were created. The range stretches from a quintessential 18th century transitional serif to an uncompromising 20th century sans. Think Baskerville, think Gill. The idea was to create a family that shared similar forms and the same vertical metrics, allowing them to be mixed to provide impact and readability as required. With a generous x-height and a host of options, the Varisse family is ideally suited to branding, packaging, magazines and editorial. It also provides a wealth of opportunity in website presentation. The fonts are divided into five subfamilies by degree of ‘serification’. Varisse Sans Varisse Soft Sans Varisse (normal) Varisse Soft Serif Varisse Serif Each subfamily contains six weights and accompanying italics.