10,000 search results
(0.069 seconds)
- Mystical Woods by Missy Meyer,
$12.00Mystical Woods is a script and caps font duo. I went back to the basics for this one -- ink and a brush on paper. I cleaned up the letters enough so that there are no jagged edges, but left enough of the character to keep that inky look -- those are the Rough fonts. Then I went back through again and cleaned the heck out of them, making every line and curve smooth for our cut-crafting friends -- those are the Smooth fonts. Since these two fonts were written together with the same tools and style, you can also mix the script letters in with the caps letters! Each font comes with a full set of standard characters and punctuation, as well as over 300 extended Latin characters for language support. And the script fonts also have 45 double-letter ligatures! - Farela by Asenbayu,
$14.00The Farela font is a serif ligature font that has an attractive elegant appearance. You can use this font in vintage, classic, and retro designs. This font gives a beautiful, classy and luxurious feel to your designs. This font is perfect for projects such as logos, branding, fashion, magazines, labels, posters, album covers and many more. This font features Open Type Format, Kerning, Ligature Style, Alternative Style, Numeral, Symbol and Multilingual Supports. Note: To use the alternate and ligature features, please look in the Glyph Panel / Character Map in your software to be able to access all the glyphs in this font. The ligature style in this font is simply "Standard Ligature", meaning it appears automatically. To set your desired letter binding, you can block letters or add them from the glyph panel. Thank you! - Aphrodite Slim by Typesenses,
$57.00Aphrodite Slim Pro is not just a lighter version of its sister Aphrodite Pro. Aphrodite Slim Pro has duplicated the quantity of characters of its partner, and that means more than 500 new glyphs, reaching a total of more than 1000. More delicate and meticulous, Aphrodite Slim Pro is once more a new typography with deep calligraphic ideals: We immersed ourselves into the world of each calligraphy ductus and each calligraphy masters by studying from decoration to lettering books. This was the key for the logic of Aphrodite Slim’s behavior. The new concept of Aphrodite Slim Pro was to join diverse styles of calligraphy in one in order to achieve an autonomous expressiveness, in fact, this is what calligraphy aims to, and we agreed to bring those ideals to the world of typography: It is justifiable to be inspired in hundred-year-old calligraphies, but it is even better if the results you obtain have a plus. A personal plus. During the creation process we were wondering whether it was possible to mix certain strokes of such rigid styles as uncial, (Li·n’s favourite style), with strokes of the copperplate, (Sav’s favourite style), and also to take and mix cualities of cancelleresca cursiva, formata and moderna; finally giving our creation a roman-transition italic look. So Aphrodite Slim takes ideals and aspects from those formal styles, following its own logic though, and emphasizing the fact of being a decorative typography. Calligraphy masters of our past are who we are in debt with. They are the cause we have lovely letters now. They have been spontaneous at the moment of creation, what differs from the type-designers of nowadays, whose spontaneity is more limited. Digital faces that we are used to see these days are a result of long hours of optical adjustments, grids, macros and inspirations of other existing typography, but without personal contributions. Aphrodite Slim wants to refute this. Its mission is to rescue de spontaneity of the artesanal lettering in order to obtain unique words; those which only calligraphy masters of our past or lettering artists of our present could give us. We have worked hard to achieve this, making Aphrodite the most universal font we could: It was necessary to study the most common words, focalizing more in the ones referring to “sensitivity”, of four of the most spoken languages in the world. Aphrodite Slim has an enormous quantity of decorative characters and special ligatures for phrases and words in English, French, Spanish and German. (See English, Français, Español, Deutsch PDF in the gallery section). We promise there is no existing type that decorates/ligates glyphs and words like Aphrodite Slim does: It is the first time a font like this really considers its purpose. -The way glyphs are ligated is insane- : Aphrodite Slim rescues some ideals of persons like Jan van den Velde (Italian cancilleresca writing of XVI Century) who understands ascenders and descenders as possibilities to beautify the lines of writing with curved strokes that seem to be dancing above and below of the words. This master also creates ascenders and descenders even where they are not necessary, on letters that do not actually need them: Aphrodite Slim takes this ideal. The font counts with a wide range of glyphs that seem not to be satisfied with its more primitive form and prefer to extreme their parts to be decorative. It also existed masters of calligraphy like José de Casanova of XVII Century, who, with a magnificant skill and a really personal mark, had the particularity of ligating words that were actually separated with spaces. This is another innovative feature in Aphrodite Slim. An investigation of the most common beginnings and endings words of the English language was done. Having that feature activated (discretionary ligatures), common words will start to ligate or to be decorated even when they are separated by spaces. Impossible to forget Francesco Periccioli of XVII Century and our experience us designers to face with works of him: His letters, that today are included in the group of cancellerescas modernas, have been a direct inspiration to the oldstyle figures and historical forms variables in Aphrodite Slim. Giovanni Antonio Tagliente (XVI Century) and his particular way of making tails and diagonals longer than usual, qualities that our creation reflects too. Finally, our adventures in Biblioteca Nacional and Barrio San Telmo, Buenos Aires, were essential for us to make Aphrodite Slim more complete and interesting: Sav did an excellent work when studying how the decorative miscellanea and swirls of early XX century were. She also investigated what particularities made those roman titling characters look antique so she could rescue some ideals for the oldstyle figures and historical forms variables. This also leaded her to create the ornaments variable in Aphrodite Slim. We are really proud of presenting Aphrodite Slim Pro, a typography that was the result of days and nights of working hard, because we do love what we do; and we are glad we are living in a present that gives us the possibility to spread this kind of art, because that is the way we consider our job: Aphrodite Slim Pro is Art. Hope you can appreciate the enormous work this type has. Features. Aphrodite Slim Pro is the most complete variable. It includes more than 1000 glyphs. Thanks to the Open-Type programming, it counts with a easy way to change/alternate glyphs if the application in which the font is used supports this. The variables contained in Aphrodite Slim Pro are also offered separately. Aphrodite Slim Text: It is the variable for lines and paragraphs. Thus it is the least ornamental and the most accurate to achieve a satisfying legibility. It has the Standard Ligatures feature in order to improve the possible conflicts some glyphs could have by others. Aphrodite Slim Contextual: It is the one that makes emphasis in decorating. It has the particularity of ligating/decorating words of common use in English, French, Spanish and German. It also has the quality of ligating common beginnings and endings of the common words in English. Aphrodite Slim Stylistic: With similar features of Slim Contextual. It includes a set of decorative numbers for a display use. Aphrodite Slim Swash: This one has special beginnings and endings to decorate words. Aphrodite Slim Endings: It makes words look as a signature. Aphrodite Slim Historical: It adds an antique look to the written word. It also has the special historical ligature function. Aphrodite Slim Titling: This one is the most decorative. Its copperplate inspired ornaments give words a special color, in order to handle the quantity of decoration, it comes with the standard ligature feature, which has the most common ligatures plus others that make decorative swirls not to be conflictive. Aphrodite Slim Ornaments: A set of 52 ornaments. Aphrodite Slim Pro includes all this features plus the Stylistic Set 1; Stylistic Set 2 and the possibility of Slashed Zero. We recommend you to check out the gallery in order to see all these features in action. - Samuri by Twinletter,
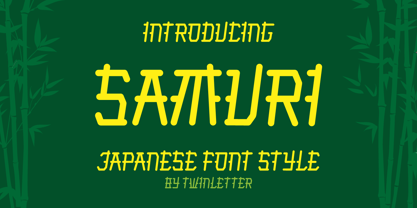
$15.00SAMURI is our newest font with Japanese style features, developed with an exotic and relaxed shape, this font is extremely attractive to match your extraordinary project, using this font will instantly make your project look exquisite, charming, and everyone will be glad to view the look. Unlike the rest, your project will be one-of-a-kind. Logotypes, food banners, branding, brochure, posters, movie titles, book titles, quotes, and more may all benefit from this font. Of course, using this font in your various design projects will make them excellent and outstanding; many viewers are drawn to the striking and unusual graphic display. Start utilizing this typeface in your projects to make them stand out. - American Oak by Ian Barnard,
$15.00I've always been drawn to the beautiful typography of whiskey, gin, rum & bourbon bottle labels, as they enhanced the history that is behind this aged old spirits. A combination of elegant scripts and rugged serifs, these labels give sensibility to the slow process which these spirits go through in the distilling process. - Overnight Oats by Hanoded,
$11.00I recently walked part of the South West Coast Path in the UK. A couple of days in the hike, I came across a small cafe and I decided to have an oat latte (I am lactose intolerant). Since it was early in the morning, the breakfast menu was out and one of the items I noticed was ‘Overnight Oats’. I normally cook my oats with some lactose free milk and water, but apparently you can soak them overnight, add fruit and nuts and eat it like that. I tried it, it’s ok, but I think I prefer the cooked version. Overnight Oats is a bit of an odd font: it is very higgledy piggledy, yet legible and unique. If you want something out of the ordinary, then this may be your font! - Sabon Georgian by Linotype,
$67.99The Sabon® Georgian design translates the original Sabon typeface into Georgian language. Its old style Latin-based design traits and proportions have been carefully and beautifully interpreted as Georgian script characters. In the early 1960s, a group of German master printers wanted a typeface family which would provide them with consistent and predictable results, whether it was used as machine or hand-set composition. They approached one of Germany’s most distinguished type designers, Jan Tschichold, to undertake the design task. The end result of the design commission is a typographic tour de force, and the face that establishes Tschichold’s reputation as a type designer. The completed design, released in 1966, not only solved the imposed design problem of the early 1960s, it is also an exceptionally beautiful and useful digital design. The Sabon® Georgian design further extends the range of this remarkable typeface - Medinah by Trustha,
$15.00 - American Spirit STF by Altered Ego,
$30.00American Spirit STF is a glorious collection of contemporary patriotic symbols: US Flags (traditional and contemporary), a variety of stars, eagles, torches, and combinations of them all. Designed for print and web, this collection is useful for embellishing your designs with a subtle (or not-so-subtle) patriotic touch. The flags have been designed for easy ungrouping in a drawing program, in order to colorize the union and stripes. And as a special feature, American Spirit™ splits the flags into two characters (the union and the stripes) that can be separately colored and will kern together based on the character chosen. Suggestions for doing this are included in every package. This versatile collection also contains a special contemporary version of the US Flag, with rounded corners on the union and stripes, and a five-pointed asterisk-like shape as the stars. (This allows the stars to appear as stars at smaller sizes.) Show your American Spirit! Sign up today for this contemporary collection of patriotic symbols! - Olimpico by MAC Rhino Fonts,
$59.00The name of this typeface is a hymn to the Stadio Olimpico in Rome. The home arena to the World's most beautiful football club – AS ROMA. A club with many great players through the years. The biggest of them all, is already a living legend… Francesco Totti. The design is a 2-weight family perfect for elegant display work. The regular weight is more even in blackness while the bold weight carry more contrast. - SCR-N by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - SCR-I by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - Monocolo by Kprojects,
$25.00Monocolo is the result of a reflection on communication and of the language evolution in the new media. For this reason, some emoticons have been added to the usual glyphs and symbols and icons have been added to the regular. These glyphs, through the use of Discretionary Ligatures (DL) feature, can be recalled by using their name or idea associated with them (in the English language). This feature is designed to retrieve the icons quickly and not to be applied to a text, therefore you have to pay attention to compound words when used through DL. - Quickstep by Holland Fonts,
$30.00The Quickstep Bold, a 'quick' font, originally made for the 25th anniversary of SSP Printing Co. in Amsterdam. First used for an intro spread of a Brian Eno quote in Wired Magazine (#3.05, May 1995): "The problem with computers is that they don't have enough Africa in them. What's pissing me off is that they use so little of my body". For a less outspoken expression, the Quickstep Sans was developed later. - Ad Hoc by Linotype,
$29.99Ad Hoc is a fake. My intention was to design a typeface with the looks of the characters drawn on paper with a marker pen. But they are all drawn on a monitor, with no scanner ever involved. That's the reason why they look so regular. Ad Hoc is Latin and stands for, approximately, for this reason". The expression itself is often used for something unplanned, improvised. Ad Hoc was released in 1992. - Trapezoidal by Ingrimayne Type,
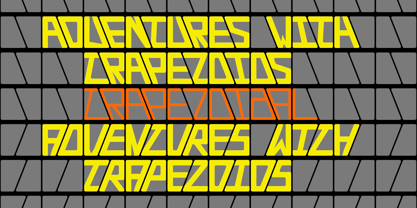
$9.00The letters of Trapezoidal are like sheep: they do not like being alone but want to be part of a flock. Many of the individual letters of Trapezoidal look strange and unshapely in isolation because they are designed to fit into a pattern with other letters. That pattern is formed by alternating asymmetric trapezoids, with trapezoids that are wide at the top alternating with trapezoids that are wide at the bottom. The magic of the OpenType feature of contextual alternatives (calt) automatically alternates them. The fonts in the family are largely monospaced and have very tight letter spacing. (If for some reason one wants to use only one set of the letters, the letters will overlap unless one widens character spacing.) (If D and O are too similar, use the alternative versions of D.) The family has five weights and each weight has an italics formed by flipping the trapezoidal pattern over a vertical line. Like other alternating-character typeface families from IngrimayneType, this distinctive and visually-arresting family can be used for titles or advertising. (For another but very different typeface based on alternating trapezoids, see PoultrySign.) - Rolfter by AlienValley,
$13.00Introducing Rolfter, a classic serif typeface with many features including ligatures, tons of alternates and multilingual support. All the ligatures and alternates can be accessed by installing just one font file. LIGATURES & CONTEXTUAL ALTERNATES We recommend that you turn on both ligatures and contextual alternates for best results. You can do this in either Photoshop or Illustrator. Photoshop: Open the "Character" panel via Window - Character and check the standard ligatures and contextual alternates icons at the bottom left corner of the panel. Illustrator: Open the "OpenType" panel via Window - Type - OpenType and also check the standard ligatures and contextual alternates at the bottom of the panel. OPTIONAL ALTERNATES These are optional alternates that can be used depending on your current design. We recommend moderate use of these for optimal results as using too many can easily make the font unreadable. To access these you need to open the following panels depending on your software: Photoshop: Window - Glyphs (Note that this panel may not be available in earlier PS versions) Illustrator: Type - Glyphs You will then have access to all the glyphs inside the font file to use them as you like. - Imagine stumbling into a whimsical, quirky little coffee shop in the heart of an artsy neighborhood, where every nook and cranny is packed with charm and character. That’s the essence of Miss, a font...
- ITC Stepp by ITC,
$29.99When Hal Taylor saw the 1930 logo for the Stetson Shoe Company of Weymouth, Massachusetts, he didn't run out and buy a pair of loafers. Instead, he seized on this striking example of an Art Deco logotype as the basis for a new typeface design. “I was impressed with the delicate and sophisticated letter forms,” Taylor recalls, “particularly the enlarged cap S -- in any other case it would have seemed unbalanced, but in the context of this logo, it worked perfectly.” All the letters in the original all-caps Stetson Shoe logo were rendered with condensed proportions except the O, which was a perfect circle. While the prominent O added visual interest to the logo, Taylor knew that such a character would limit his typeface to display applications. For versatility's sake, he drew his O for ITC Stepp with the same proportions as the rest of the alphabet. Taylor also gave the logotype's inverted S a more traditional design, but kept the original as an alternate character in the OpenType font. Taylor's toughest challenge during the design process was creating a lowercase. “A good type design tells you what it wants to be,” he says, “and after a little while the Stepp caps began to tell me what the lowercase should look like.” Taylor's lowercase is slightly more conventional than the caps. The jaunty g" and almost upside-down "s" add subtle charm, while the capital letters provide the broader gestures of Stepp's personality. Together, they create a versatile and distinctive typeface design. One of Hal Taylor's first jobs was as a photo-lettering typographer in Philadelphia, setting headlines and creating custom lettering. This was followed by a stint doing finished lettering for John Langdon, whose ambigrams appear in Dan Brown's best-selling novel, Angels & Demons. Today, Taylor works as a graphic designer in the publishing industry, but he still finds time to create an occasional hand-lettered book jacket, and draw handsome typeface designs. ITC Stepp is available in four weights, ranging from Light to Ultra Bold. All four weights have companion italics, and the lightest three weights also offer a suite of small caps." - Imperio by Juan I. Siwak,
$40.00Imperio is a font inspired by old posters, especially those related to constructivism and futurism. It reflects both the rationalism of Bauhaus as a propagandist and revolutionary spirit of an era. On the other hand it is not nostalgic, but instead looks for its own way to get diagonals where there was rigidity. The poster itself is the language of graphic design, and geometry is its ally. This font aims for that goal. It has two variants that derive from its source. Imperio Giga Black attempts to be a negative typography, starting with the black and then searching for small windows in which they begin to uncover the morph. This is an extreme and modern font. Imperio West is a metamorphosis of the original one, with decorative details which transform it into a typeface of wood and saloon font. In all cases we recommend its use in large sizes (up to 20pt) and main titles. Imperio UltraBlack can work in smaller sizes than Imperio Regular. - Ongunkan Radloff Anglosaxon by Runic World Tamgacı,
$100.00Vasili Vasilyevich Radlof or Wilhelm Radloff (Russian: Василий Васильевич Радлов; German: Wilhelm Radloff; 17 January 1837 - 12 May 1918) was a German-born Russian orientalist and founder of Turcology. Radloff is a German-born Russian Turcologist who researches the Turkish world from different perspectives, opens a new era in the history of Turkology by bringing them to light, and devoted 60 years of his 81-year life to these studies. He published his work known as Radloff's Atlas with a runic font specially developed for the Old Turkish Runic Alphabet. I made the Turkish Runic Font using Radloff's Atlas. I developed this Anglo Saxon Futhark font based on this font and adapted it to Anglo Saxon script. - CyberNippon by MXMV Design,
$20.00CyberNippon is a unique latin script font that references Japanese and Cyberpunk motifs. Literal translation of the name "Cyber Japan" This typeface took many months to complete and was inspired by the style and mood of cyberpunk, for whom Japanese culture is very close. Since the Japanese are inherent in perfectionism, while working on this font, I brought everything to perfection. The result of all the work was, in my opinion, a font that was perfectly verified and worked out for many hours. The main motives that are visible in this work are the modern interpretation of the classic Japanese hieroglyphic systems - hiragana and katakana. Originally, the font was completely handwritten using a calligraphic pen, and then converted to digital format. - The KG Shadow of the Night font, designed by Kimberly Geswein, stands as an emblem of creativity that gracefully bridges the gap between whimsical charm and gothic elegance. Kimberly Geswein, known f...
- "GoodDog Plain" is a font that exudes a playful charm and an unpretentious simplicity, much like the delight one might find in watching the joyful antics of a beloved pet. Its design is rooted in a c...
- High Table by SAMUEL DESIGN,
$39.00The key words for this font are taste, elegance, storytelling, and a little bit of dynamism. HIGH TABLE family have exquisite details and great quality. We believe that only high quality and unique details can move people more than exaggerated shapes. Fonts are so powerful, they tell a moving story. The PACE typeface was chosen to tell a story quietly but with dynamism. Readers are delighted and relaxed when they see this font family, and colleagues read the story with respect. A brand needs a story, and a brand’s story needs the most appropriate font to carry it. - Echowarp by Luxfont,
$18.00Introducing Echowarp is an unusual COLORED font family. Main idea of this font is that a colored echo spreads and fades from minimalistic letters to the sides. Distorted letters give the effect of temporary refraction. The originality of this family is primarily suitable for a bold design. And if you add a random distortion in a graphics program to the finished heading written in this font, the inscription will turn into an absolutely unique and inimitable one. Futuristic set has 23 fonts in the family! Do not limit your imagination, because the font opens up a huge space for creative experiments. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. Features: Free Demo font to check it works Letters with color echo & distortion 23 OTF SVG color fonts in the family Gradient and hologram fonts Kerning IMPORTANT: - OTF SVG fonts contain vector letters with gradients and transparency. - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf - Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic OTF | TTF fonts. How can I change the font color to my color? Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Oh, "Heartfont," the name alone conjures images of love letters penned in the wee hours, secret admirers typing away on their vintage typewriters, and the digital equivalent of a heart-shaped box of ...
- Frutiger Symbols by Linotype,
$29.00In Adrian Frutiger, the discipline of a mathematically exact mind is joined with an unmistakable artistic sense. His independent work possesses the controllable language of letterforms. Personal and intensive, this work is the manifestation of his expressive will. Frutiger's precise sense of outline reveals itself two- or three-dimensionally in wood, stone, or bronze, on printing plates and in the form of reliefs. However, even his independent work can be understood as objectivized signs; in their symbolism, they are embedded in the fundamental questions of human existance. They might have developed in the spirit of playfulness, but their nature is always conceptual, directed towards a complex, yet harmonic, whole. Following function, form also necessarily follows the content of the language. The entire spiritual world becomes readable through letters. Essentially, Adrian Frutiger attempts to fathom the basic, central truth which defines our lives: change, growth, division - beginning and end. In a virtual synthesis, he seems to close the circle in which the world reflects itself in symbolic forms. Frutiger Stones is for Adrian Frutiger the example of his formal artistic sensibility par excellence. Searching for the fundamental elements in nature, he has discovered the pebble, rounded and polished over innumerable years by gently flowing water. And out of this, he has created his complete system, a ruralistic typeface of letters and symbols. It depicts animals and plants, as well as astrological and mythical signs. Because of its unique aura, Frutiger Stones is particularly well-suited to different purposes - in headlines and prominent pictograms, as symbol faces, illustrations, and more. Frutiger Symbols is a symbol font of plants, animals and stars as well as religious and mythological symbols. Together with Frutiger Stones this typeface builds a complete design system, which offers endless possibilities. It can be used for illustrations or a symbol type with its distinctive pictograms. Frutiger Symbols is available in the weights regular, positive and negative. - Illuminations Woodcut by Just My Type,
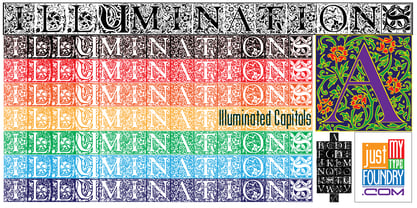
$10.00Illuminations Woodcut is inspired by the decorated initial capitals of Medieval manuscripts… and an old book of clip art in which they were found. Try decomposing them in Adobe Illustrator and coloring the pieces or dropping color into them in Photoshop: you can get some stunning results. Caps and TrueType only. - Jawbox by Chank,
$49.00In 1995, when indie rock hipness was just reaching its pique, Chank was really into Jawbox, a post-punk band from DC. It was their music he was listening to when he made this font for the Space Ghost web site. The band broke up in 1997, but the font named in their honor lives on. This font family includes Jawbox, Jawbox Chanky, and Jawbreaker. - Serena by Canada Type,
$24.95The story of Serena is a unique one among revivals. Serena was neither a metal face nor a film one. In fact it never went anywhere beyond Stefan Schlesinger’s 1940-41 initial sketches (which he called Saranna). A year later, while working with Dick Dooijes on the Rondo typeface, Schlesinger was sent to a concentration camp where he died, along with any material prospects for the gorgeous letters he'd drawn. The only sketches left of Schlesinger’s Saranna work are found in the archives of the Drukkerij Trio (the owner of which was Schlesinger’s brother-in-law). The sketches were done in pencil and ink over pencil on four sheets of paper. And now Hans van Maanen revives Schlesinger’s spirit as closely as the drawings permit, and elaborately expands the work to cover a multitude of codepages and languages. It took more than 65 years for Schlesinger’s drawings to see the light, so van Maanen made sure to bring them to life stylishly and respectfully. Serena embodies the peace and calm rarely ever found in mainstream calligraphy or other genres of display type. With upright elegance and a slight Eastern touch, this typeface expertly bridges the gracefully casual with the deeply spiritual. The light and soft letter forms add a pleasant, breezy element to anything they touch. When used sparingly in titling or display, Serena is like a sigh of desire, rare but quite memorable and very appreciated. - Serapion by Storm Type Foundry,
$39.00Another variation on the Renaissance-Baroque Roman face, it extends the selection of text type faces. In comparison with Jannon, the contrast within the letters has been enhanced. The dynamic elements of the Renaissance Roman face have been strengthened in a way which is illustrated best in the letters "a", "b" and "s". These letters contain, in condensed form, the principle of this type face - in round shapes the dark stroke invariably has a round finial at one end and a sharp one at the other. Another typical feature is the lower-case "g"; the upper part of this letter consists of two geometrically exact circles, the inner of which, a negative one, is immersed down on the right, upright to the direction of the lower loop and the upright knob. The vertical strokes slightly splay out upwards. Some details of the upper-case letters may seem to be too daring, but they are less apparent in the text sizes. It has to be admitted that typographers tend to draw letters in exaggerated sizes, as a result of which they stick to details. Serapion Italic are italics inspired partly by the Renaissance Cancelleresca. This is obvious from the drop-shaped finials of its lower-case descenders. The type face is suitable for illustrated books, art posters and short texts. It has a rather ugly name - after St. Serapion. - P22 CoDependent by IHOF,
$24.95P22 CoDependent is a revival of the Independant typeface from 1930 created by Dutch designer Johannes Nicolaas Coenraad Collette along with Jos Dufour from Belgium. Independant was released in metal by the Belgian division of the Amsterdam Type Foundry in commemoration of the 100th anniversary of the independence of Belgium from the Netherlands. Despite the name, the two fonts contained in the set, Regular and Shadow, are not codependent upon each other. They can be used alone, but together they can create a dynamic two-color option. There have been other fonts inspired by and revived directly from Independant, but this version adheres the original design with the added consideration of how the shadow version will overlap. - Monkton Incised by Club Type,
$39.00The inspiration for this typeface family came from my childhood experiences at West Monkton, amidst an historic part of the South West of England. Studies of the original incised capitals of the Trajan column in Rome were analysed and polished for this modern version. The lower case letterforms and numerals were then created in sympathy, taking their proportions from the incised letters of local gravestones. Its name honours not only the area where the original alphabet was conceived and drawn, but also the people responsible for fostering my initial interest in letters. These stylized incised typefaces give a depth to the letterforms that can be exploited in your typography - evoking the carved monumental inscriptions of the Roman era. - Trollkatt by Hanoded,
$15.00A Trollkatt in Norwegian myth, is the cat associated with witches. The last few days a stray ginger cat seems to have adopted us - she comes into the house, lies down on the carpet and loves the cat food we bought her. We have posted some ‘found a cat’ messages online and hung op some flyers - just in case someone is missing a cat. Because of the stray, I decided that I should name this font something cattish, so Trollkatt is what popped up. The font is quite nice; I made it with my Chinese ink and a brush, from which I cut most of the hairs. This font won’t catch mice, but it will put some magic into your designs! And the stray cat… well, if she isn’t chipped and no one comes to fetch her, we will keep her. #happyending - Tchig Mono by Eclectotype,
$30.00This is Tchig Mono, a monospaced type family that doesn't take itself too seriously. Why make a monospaced font? For coding, sure, but display? It’s my humble opinion that it’s the aesthetic choices driven by the constraints of the monospaced environment that makes them attractive. It’s a challenge for the type designer to squash and expand glyphs into a rigid bounding box, and the more unorthodox shapes that spring from this have a feel about them which lends them to postmodernist layouts and hipsterish anti-design. And the payoff for the type designer - no kerning! Yay. So what’s different about Tchig? Like I said before, it doesn't take itself too seriously. Even the name Tchig is just a stupid, fun sound (although it does show off that nice g!). There are a selection of playful alternates that give text a slightly alien feel. Stylistic set 1 chops off ascenders and descenders of lowercase letters, giving it a kind of small caps meets unicase feel (it is also accessible using the small caps feature). The other sets (or stylistic alternates if you don't have access to stylistic sets) make certain letters more twirly, more square, more “experimental”. Automatic fractions use a half-width numerator and denominator so fractions like one half and five eighths have the same width as figures (and every other glyph). There you go then - a monospaced type family not initially intended for use in the usual ways monospaced families are intended to be used. Give it a try. You could even do some coding with it if you like. - LeDrôle Lettering Pro by Ingo,
$40.00The Comic-Script by ingoFonts In the past cartoons used to be lettered by hand. Hardly anyone does this today. The reason is, because hardly anyone has nice handwriting these days, so there are practical advantages in having a special font. However the font should still look like it’s been written by hand. Well, most script fonts don’t meet this requirement. The LeDrôle Lettering is a computer font, but closely resembles genuine handwriting. The model for the LeDrôle Lettering is my personal handwriting, as can be seen on the example of the Biró Script, which is also an ingoFont. The habit of capitalization comes from the Romanic and Anglo-Saxon countries. Depending on the purpose they are designed in three significantly bolder weights. In order for the typeface to actually look handwritten, it needs to have clearly visible irregularities. These are not found only in the shapes of the individual letters. Even though LeDrôle Lettering is all in capital letters, the characters of uppercase and lowercase letters are clearly different. Additionally, many alternative shapes are used, which are automatically applied when the OpenType “Ligatures” feature is activated. Thus, there are no identical double letters or numerals, and many character combinations are defined as ligatures with alternative forms. - Excelsior LT by Linotype,
$36.99 - Atocha by Sudtipos,
$49.00It was expected that Joluvian’s third type font would be inspired by the city where he currently resides: Madrid, Spain. His previous creations had originated in Venezuela (Zulia) and The Philippines (Salamat), both, places where he had once lived. Joluvian believes “now is the time to pay tribute and show gratitude towards a city that has bestowed me with so many fortunes.” He considers that Madrid’s people, streets, scents, flavor and sounds are gift enough to awaken the creative urgency in any artist. This time around, it is being expressed through the crafts of the Typographic industry. Since his arrival in Spain, Joluvian has been attached to the city’s central area, specifically to the renowned Atocha Street and its railroad station. It was precisely on that street that Joluvian and Mauco Sosa, his friend and partner, decided to establish the Patera Studio: a charming creative space that birthed the concept for this new font which they proudly named Atocha Script. The artists where still in the final phases of their previous script, Salamat, when the idea for Atocha came about. This dynamic is actually very typical of the artistic process, in which every finished product spawns the need to create its next level offspring. “Working on Atocha and Atocha Caps has been a very pleasant journey. We have given our best efforts, for we wanted to offer a typeface that was both versatile and user-friendly on a number of applications, showing a wide scope of alternatives in our glyphs,” says the artist. The illustrations were created by Mauco, to ensure visual integration that would showcase the work of both members of the Patera Studio and their complementing aesthetic voices. Atocha, as Salamat and Zulia before, was digitized by Alejandro Paul. - Inkster by Typadelic,
$19.00Inkster breaks all the rules. The serifs vary from letter to letter, if they have any serifs at all. The upper and lower case letters intermingle and the contrasting characters bounce all over the baseline. Loosely based on the character shapes of Frisco, I developed a tightly spaced calligraphic version and called it Inkster. Use this artistic font when youre looking for a distinctive style!