1,689 search results
(0.041 seconds)
- Imagine if your high school chemistry teacher decided to become a typographer, and their first project was to somehow capture the essence of every "Eureka!" moment they ever had in a font. The result...
- Oh, let me take you on a little journey through the cosmos of typography, where the star of our expedition is none other than the Voyager Grotesque! Dreamt up and meticulously crafted by the talented...
- Ah, the GauFontExpositionW font! Picture this: if fonts were people, GauFontExpositionW would be that charismatic, globe-trotting adventurer you meet at a swanky, underground art exposition. It's the...
- Imagine wandering into a neon-soaked, nostalgia-fueled cinema alley from the golden era of blockbusters. There, amidst the scent of buttery popcorn and the echoes of cinematic triumphs, emerges the e...
- The MLB Tuscan font is a visually captivating typeface that telegraphs a sense of vintage charm and sporting elegance, making it a favorite for projects that desire to embody a classic yet dynamic vi...
- Bebas Neue - 100% free
- LOVE-BOX - Personal use only
- Sports World - Unknown license
- Designosaur - 100% free
- Web Serveroff - 100% free
- LT Sweet Nothings - Personal use only
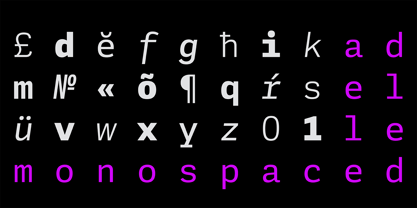
- Adelle Mono by TypeTogether,
$36.00The Adelle family continues its stylistic expansion with the release of Adelle Mono and Adelle Mono Flex by Veronika Burian and José Scaglione. Monospaced typefaces are the default choice for developers and programmers and are also an aesthetic choice for many designers and communicators. The Adelle Mono font family has two widths to serve both breeds and a variable font for the flexible spectrum in between. Monospaced typefaces are born of necessity rather than purely aesthetic values. Each glyph is constrained to a strict box, making the naturally smaller ones the same width as the naturally wider ones. While this serves the functional purpose of keeping text aligned in vertical and horizontal rows, it is completely unnatural in terms of readability. A monospaced ‘l, i’ are overblown compromises while ‘m, w’ become compressed mutations. The Adelle Mono family was therefore designed with both the developer and the aesthete in mind. Adelle Mono respects its necessary constraints while still being visually appealing and easily read. Activate it for use in Sublime, Swift, Terminal, or your IDE of choice and see how well it performs. Clarity will lead to less developer mistakes, and its aesthetic appeal will make your work enjoyable. Adelle Mono Flex is the proportional width version that works for any kind of normal text reading or a design intended to invoke “system or information aesthetics”. Opposite the demands of the monospace family, Flex is reader friendly and intended for branding, annual reports, paragraphs, UI, logos, posters, screens, tables, captions, and more. Employ the Mono version where monospace is needed and the Flex version where reading or coherence is priority. Adelle Mono’s experimental 20-style design explores the space between proportional and monospaced types. It boosts creativity and coherence by providing flexible options in the same family, including italics and the variable font format with an axis of weight and a spectrum axis between multi-width and monospaced characters. Combining Adelle Mono with either Adelle or Adelle Sans adds more layers and adaptability to your work. - Acarau Display by Tipogra Fio,
$30.00Acarau is a 6 fonts display typeface with high reverse contrast—since from Roman capitals and calligraphy, usually Latin alphabet letters have thiner horizontal steams and thicker verticals, these features being optical or visual—quite adequate for logos, headlines and posters. Moreover, the style of the typeface is inspired by Italics form factor: lowercase letters having less strokes to make their shapes; A has one story; E has one stroke shape, such as K, G, Y and Z; F has a descent. To give it more calligraphic feeling, there is contrast for uppercases as well, this is very perceived by the diagonal letters like A, K, M, N, V, W, X, Y and Z. J also has a descent. Q and R have natural swashes, but they have alternates in case the costumer want to go for more usual forms—including accent marked letters. Acarau is a 12 months project, the contrast for uppercases were increasing as the process was made. In the middle it is found suitable blend the letter shapes with the history of Brazilian music from the 70’s and 80’s, since the font has a tropical, warm, spicy and nostalgic feeling. Songs from bands and singers that emerged on Rio de Janeiro like Paralamas do Sucesso, Cazuza, Lulu Santos and Kid Abelha bring the beach accent and rhythm that this font has. OpenType features complement the set, which has Multi-Lingual support for a comprehensive Latin set, including Vietnamese—meaning more than 640 glyphs: Case-Sensitive forms, so symbols can properly align to uppercase letters; Ligatures, to better reading for z_y and L_I, and style for s_s, w_w_w; also for ease arrows and punctuation typing; Stylistic Set 1: two story a—including accent marked letters; Stylistic Set 2: two story g—including accent marked letters; Stylistic Set 3: diagonal (usual) z—including accent marked letters; Stylistic Set 4: flower i and j dots; Contextual alternates; Terminal forms, for R and Q; Ordinals. - Roc Grotesk by Kostic,
$40.00Roc is a sans serif grotesk inspired by American wood types from the end of the 19th century. With nine weights in five widths, this family contains 45 fonts in total. The character set supports Western and Central European languages, as well as Turkish. Roc Grotesk comes in a range of five widths: Compressed, Condensed, Normal, Wide and ExtraWide, in order to cover a wide scope of applications. Although the styles at both ends of each range are made in their most pronounced form in terms of width and weight, they are not taken to such extremes as to become absurd, and are quite usable in display settings. The Normal width keeps all its nine styles in proportionally similar widths. The Compressed width, however, is deliberately made to be disproportionate, so that every style takes the least possible horizontal space. That is why the contrast between Compressed Thin and Compressed Heavy style is substantial. As the weights progress from Thin to Heavy, the stroke contrast becomes more prominent. It is intentionally exaggerated in heavier weights, which is particularly apparent in the uppercase E and R of the Black and Heavy style. Roc has a large x-height and relatively short descenders and ascenders. No uppercase letter descends below the baseline, so the lines of an all-caps text can be packed tightly on a poster or a headline. The Regular style is somewhat generously spaced, as it is most likely to be used for setting longer passages of text. Its Bold counterpart is spaced in such a way that the width of the text column will be similar to the text set in Regular. Tabular figures in these two styles have exact matching widths, so for example, you could emphasize one row of numbers in a data column without visually disrupting the vertical order of the table. The lowercase g and r have alternatives to accommodate what most designers expect from a typical Grotesk typeface. The single-story g and the cut-off r are accessible via the OpenType feature. - Plakato Pro by Underware,
$50.00Plakato, a stencil love affair Plakato is a family of display fonts, consisting of various eye-catching styles, each of them very bold. Plakato is an identity toolkit, a heavyweight building block in case you need a strong personality, a small stencil font family to cut out your best ideas and grab all the attention. But just as with many other creations, its outcome is as divers as its multiple origins. Plakato comes in 16 eye-catching styles. The default stencil style comes in Regular & Italic. They both have 2 variations: one version, named Plakato Stencil, automatically creates borders around the text, putting any text into a graphic stencil in this way. Another version, the extruded three-dimensional version, guarantees even more attention for your message. Next to this there is also the Inline version, which is an optical play with a lot of lines. Plakato Inline has a supportive background layer, a separate font in case you want to add a background in a different colour. Then there is Plakato Paper, a manually teared version of Plakato offering a more physical look. This small family of eye-catching display fonts also contains a Neon font, an independent design in Plakato style, which can actually be used for making neon signs due to its construction. Plakato Neon comes with its own Dingbat font for that extra flush-flush. Plakato has also been redrawn on a C64, and with all its accompanying limitations been ported back and turned into a font: Plakato Game. Also this font comes with its own Dingbat font, full of emoji’s and icons for oldskool pleasure. Last but not least there is Plakato Build, constructed out of blocks. As if that wasn’t enough, there are various dynamic versions in the Plakato Play package, which offer a whole new range of possibilities for typographic expression, with new animation and interaction opportunities. - Syntachron by Mofr24,
$11.00Syntachron is an extraordinary monospaced font that stands out with its futuristic and mecha-inspired design. What sets this font apart is its unique ability to combine simplicity, modernity, and boldness, resulting in a visually captivating typeface. It is the perfect choice for those seeking to create impactful posters, eye-catching marketing materials, captivating logos, attention-grabbing headlines, and engaging book and magazine layouts. One of the distinguishing features of Syntachron is its compatibility with the Cyrillic alphabet, offering versatility and style for a wide range of design projects. Whether you're working on international branding campaigns or multi-language publications, this font seamlessly integrates with the Cyrillic characters, ensuring consistency and cohesiveness across different languages. In terms of typeface pairing, Syntachron harmonizes exceptionally well with related families and typefaces that share its sleek aesthetics and futuristic vibe. It complements and enhances other fonts, enabling designers to create stunning combinations that amplify the impact of their designs. Beyond its striking appearance, Syntachron excels in its functional aspects. The font comes in a variety of styles, allowing for versatility in design choices. Its monospaced nature ensures consistent character widths, making it ideal for code snippets, technical documentation, and typewriter-style layouts. Furthermore, Syntachron offers a comprehensive character set with special features, enabling the seamless creation of diverse and engaging designs. The design concept behind Syntachron was to capture the essence of a futuristic world and merge it with the mechanical elements of mecha-inspired aesthetics. The result is a font that exudes a sense of cutting-edge technology and boldness, empowering designers to create visually striking and impactful designs that captivate their audience. Syntachron was meticulously created to fulfill the need for a font that seamlessly merges modern simplicity with futuristic design elements. Its purpose is to provide designers with a versatile tool that sparks creativity and enables them to craft stunning visual experiences. With its sleek aesthetics, support for the Cyrillic alphabet, and functional aspects, Syntachron is an indispensable asset for any design project seeking to embrace the future. - Cinema Macabre by Wing's Art Studio,
$10.00Cinema Macabre: Horror Fonts Torn from the Pages of Giallo A Hand-drawn Display Font for Creating the Most Diabolical Horror Titles This loose and inky brush font takes its inspiration from the classic Giallo film posters of the 1960s to 1980s - a cult cinematic subgenre beloved for its stylish visuals, haunting soundtracks and exploitation led marketing. It's a devilishly drawn design that aims to capture the feeling of vintage horror, preserving analogue details of old print while remaining versatile enough to work across a variety of digital designs. The Cinema Macabre font family boasts six fonts, each containing a unique set of uppercase and lowercase characters, as well as numerals, punctuation and language support. Add to this a host of custom ligatures, underlines and graphic elements and you have an essential toolbox for creating truly hand-made looking title designs. Cinema Macabre if a font that rewards experimentation by mixing all the various upper and lowercase alternatives, with interesting combinations waiting to be found and inspire terror across your own movie posters, book covers, albums and editorials. Few other fonts offer the versatility to create such diabolical designs! A Brief Introduction to Giallo: In popular cinema, Giallo is a genre of mystery fiction and thrillers often containing slasher, psychological horror, exploitation, supernatural and erotic elements. The term giallo (meaning yellow) derives from a series of pulp novels published by Mondadori from 1929 taking the name from its trademark yellow covers. The series consisted of Italian translations of mystery novels by well-known authors such as Agatha Christie, Edgar Allan Poe and Raymond Chandler. The popularity of these cheap paperbacks eventually established the word Giallo as a synonym in Italian for a mystery novel. The cinematic Giallo subgenre developed during the 1960-80s and are noted for their vivid cinematography, memorable soundtracks and inventive gore-filled scenarios. Key examples include Dario Argento's Suspiria, Tenebrae and Deep Red - stylish films that at once influenced the American slasher (see Black Christmas and Friday 13th) up to todays horror in Censor and Last Night In Soho. - Biome by Monotype,
$29.99In the sketches that formed the basis for his typeface Biome, Crossgrove experimented with inner and outer shapes in different styles, adapted letters to the form of the super-ellipse, and added curves only to remove these again. His challenge was to find a harmonious and coherent approach that provided sufficient contrast with existing fonts. Biome is essentially in the sans serif tradition and the letters exhibit only minor variations in terms of line thickness. There is still a suggestion of the super-ellipse at many points, but this never becomes the predominant design factor. While most of the terminals of the vertical strokes are only slightly rounded, the horizontals and diagonals have pronounced arches and it is these that basically determine the round and soft character of the typeface. The more unconventionally shaped letters, such as the lowercase 'g' with its two semi-open counters and the 'k' and 'x' with their crossbars, provide Biome with an individual personality. And this effect is emphasized by the generously rounded links in the 'v' and 'w' and the uppercase 'M' and 'N'. Biome has been designed as a typeface super-family. From the near hairline Extra Light to the amply proportioned Ultra, there are seven clearly differentiated weights and three tracking widths. There are oblique italic versions of all variants. The range includes small caps and numeral sets containing lowercase and uppercase digits. With its available range of characters, Biome can be used to set texts in all Eastern European languages. Although the remarkable individuality of Biome is most clearly apparent in the larger point sizes, this typeface is not just suitable for producing headlines and logos. Biome's elegant visual effects mean that it is equally comfortable in short texts while its large x-height and generous counters make it readily legible even in the small font sizes. Biome is a contemporary typeface that employs mid-20th century futurist elements which ironically give it a retro feel. - Kulture Grotesk by SilverStag,
$19.00I am thrilled to present you the KULTURE GROTESK, a brand new sans serif font meticulously crafted to elevate your design projects to new heights. This contemporary typeface seamlessly blends modernity, chic aesthetics, and boundless creativity to offer a truly unique and captivating visual experience. With its clean lines and refined forms, this grotesk font embodies a perfect balance of simplicity and sophistication. Designed with the utmost attention to detail, it brings a breath of fresh air to the world of typography. Its versatility knows no bounds, making it the ideal choice for a wide range of applications, from editorial design and branding to web design and advertising. Whether you are looking to create a sleek corporate identity or add a touch of elegance to your personal projects, this font will undoubtedly leave a lasting impression. One of the most exciting features of the new font is the inclusion of over 300 alternate letters and ligatures.These unique characters offer a world of possibilities, allowing you to create stunning and original typography. From distinctive logo designs to captivating headlines, this grotesk font enables you to break free from the ordinary and infuse your creations with a touch of individuality. KULTURE GROTESK - Modern Sans Serif Font Includes: Over 300 ligatures and alternate letters Numerals & Punctuation Language Support Web Font Kit is included as well Detailed instructions on how to use alternates in most of the apps on your computer as well for Canva Would you like to get 5 completely free fonts worth over $75? No tricks, no hidden words, terms or anything. Just subscribe to my newsletter, make sure to check your email to approve the subscription, add me to your contacts so that the emails don't end up in spam folder and you will get 5 fonts for free. The fonts are packed with alternates, ligatures and some even come with extra goodies. Happy creating everyone! - Desphalia Pro by Ingo,
$42.00A classic “American” sans serif with a kink Desphalia belongs to the kind of sans serif fonts that were created in the 19th century. You could also name it “American Gothic”, a sans serif in the style of fonts like Franklin Gothic, News Gothic and similar. Above all, the high x-height characterizes this typeface style, as do the identical heights of uppercase and ascenders. However, I allowed myself a few peculiarities ;-) On the one hand, there is the gently sloping horizontal middle line on letters such as H, E, F, A and e. The M also got gently slanted sides. Some of the lower-case letters have an up- or down-stroke: a d m n p u. This "kink" on the shaft also serves to better distinguish the small l from the capital I — as can be seen clearly with the term »Illinois«. In keeping with the tradition of American typefaces, Desphalia does not have a true italic. Rather, the letters of the “Italic” have the same character forms as the normal upright variant, but in oblique — and so it is not called “Italic” but “Oblique”. Style Set 01: Another American peculiarity is the capital I with dashes above and below. It is included in the Desphalia as an alternate character form. An alternative small l with the “kink” in the ascender is also included — as is a y with the “kink” in the descender. Style Set 02: The corresponding “straight” forms a d l m n p u without the break are included as alternatives in a separate style set. Small caps are uppercase letters that are optically the same size as lowercase letters. They offer a very classy way of emphasis. Desphalia is available in the widths Condensed, Normal and Expanded, the weights include Thin, Light, Book, Bold, Black. Using the variable font, all intermediate levels can be freely selected. The figures are optionally available as tabular figures, proportional lining figures or old style figures. - Lineavec by Typodermic,
$11.95Introducing Lineavec—the typeface of the future. With its precise, wide, and light design, Lineavec embodies the essence of technology and innovation. This futuristic font will transport your message to the far reaches of space and time, evoking images of vector arcade games, laser beams, and the intricate traces of a circuit board. Lineavec is not just a font, it’s a statement. It’s a symbol of the ever-evolving digital landscape and the unstoppable march of progress. Its sleek and minimalistic design is perfect for a range of contemporary projects, including tech startups, gaming websites, and sci-fi films. So if you want to give your message a sense of interstellar distinctiveness, Lineavec is the font for you. Whether you’re looking to captivate your audience with bold headlines, or to add a touch of sophistication to your brand identity, Lineavec is the perfect choice. Don’t miss out on the opportunity to make your mark on the future—get Lineavec today! Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Blank Manuscript by Aah Yes,
$14.95Blank Manuscript allows you to produce sophisticated musical scoresheets even on basic Word Processors - anything from simple plain staves to complex full-page orchestral scores of your own design, to write in the notation yourself. The basic stuff is really easy and straightforward, but there's some quite advanced things you can do as well. So Copy and Save these Instructions. • The main stuff is simple and tends to follow the initial letter. Treble, Bass and Alto clefs are on upper case T B A (there are more clefs, below). The 5 Lines for the clefs are on L or l. • A small v will give a small vertical line (like a bar line) and a Big U will give a Big Upright - these can start or end a line or piece. • Time Signatures - type the following letters: Think of W for Waltz and it's easy to remember that 3/4 time is on W. Then from that they go up or down together like this: V=2/4 W=3/4 X=4/4 Y=5/4 Z=6/4 Compound Times are on H I J K like this: H=3/8 I=6/8 J=9/8 K=12/8 Common Time and Cut Common symbols can be found on semi-colon and colon respectively (all begin with Co- ). 2/2 3/2 are on lower case a and b, 7/4 and 7/8 are on lower case c and d, 5/8 is on small k (think POL-k-A) • Flat signs are on the numbers. Flat signs on LINES 1 to 5 are on numbers 1 to 5. Flat signs on SPACES 1 to 5 are on numbers 6 to 0 (space 1 being above line 1, space 5 being above the top line of the stave). Sharp signs are on the letters BELOW the long-row numbers. Which is q w e r t for the sharp signs on Lines 1 to 5, and y u i o p for sharp signs on spaces 1 to 5. Doing it this way means it works the same for all clefs, whether Treble, Bass, Alto, Tenor or any other. Sharp and Flat Signs always go in this order, depending on how many sharps or flats your key signature requires: Treble Clef Sharps t i p r u o e Flats 3 9 7 4 2 8 6 Bass Clef Sharps r u o e t i w Flats 2 8 6 3 1 7 = Alto Clef Sharps o e t i w r u Flats 7 4 2 8 6 3 1 • Guitar Chord Boxes are on G and g (G for Guitar) Upper Case G has a thick line across the top Lower case g has an open top, for chords up the fretboard TAB symbols are available: Six-string Tablature is on s & S for Six. Four-string Tablature is on f & F for Four. (Lower case has the "TAB" symbol on it, Upper Case has just the lines to continue.) Five-string tablature, is on lower case "j" (as in BAN-j-O) and of course L or l will continue the 5 lines. •RARE CLEF SIGNS including Tenor Clef, are on various punctuation marks, i.e. dollar, percent, circumflex, ampersand & asterisk, above the numbers 4 to 8. NOTE: The important symbols were kept on the letter and number keys, which are fairly standard all over, but some of the less important symbols are on various punctuation keys, which in different countries are not the same as on my keyboard. If it comes out wrong on your system, all I can say is it's right on the systems we've tried, and they'll be in here somewhere, probably on a different key. CLOSING THE ENDS OF THE LINES and BAR-LINES is done with the 3 varieties of brackets - brackets, brace and parentheses - Left/Right for the Left/Right end of the line. Parentheses L/R () which are above 9, 0 give a clef with a small vertical upright (the same as a bar line). Brace L/R and Brackets L/R (both on the 2 keys to the right of P on my keyboard) will close off a staff line with tall upright bars. Brace gives a double upright - one thick, one thin. Brackets give a single tall upright. A Big Upright is on Big U, (Big U for Big Upright) and a small vertical line is on small v (small v for small vertical). The Big Upright is the maximum height, and the small vertical is exactly the same height as a stave. And there's a tall upright Bar, on Bar (which is to the left of z on my keyboard, with Shift,) which is the same height as the bar on upper case U but twice as broad. • There's a staff intended for writing melodies, which is a little bit higher up than an ordinary treble clef giving a space underneath to put lyrics in - on m and M for Melody line. Lower case has the Treble Clef on, Upper case M has just the higher-up staff lines with no clef. (Use mMMMMMMM etc.) However this clef will be in the wrong place to put in sharp and flat signs, key signatures and so on, so if you use this clef you'll have to write the sharps, flats and key signature yourself. There's also a clef that's smaller (less tall) than the ordinary clef, but with the same horizontal spacing so it will align with other standard-sized clefs - on slash (a plain clef) and backslash (with a Treble Clef). • There are some large brackets for enclosing groups of staves, such as you'd use on large orchestral scores, on Upper Case N O P Q R, which can aid clarity. N and O on the left, Q and R on the right. P is a Perpendicular line to be used on both sides to increase the height of the enclosure, in this way but with the staff lines in between: N Q P P P P P P O R OTHERS —————————————— • Repeat marks are on comma (left) and period/full stop (right). • Hyphen is left as a sort of hyphen - it's a thin line like a single staff line, with the same horizontal spacing as ordinary staff lines - in case you want to draw a line across for a Percussion Instrument, or a Title or Lyric Line. • Space is a Space, but with HALF the width or horizontal spacing as ordinary staff lines, so 2 space symbols will be the same width as a clef symbol or line. • Grave (to the left of 1 on the long row, or hold down Alt and type 0096 then let go) gives a staff line that is one eighth the width of an ordinary staff line. • If you want manuscript in a clef and key which requires a flat or sharp sign in the space underneath the 5 lines, they’re on = equals and + plus . SYMBOLS • Many of these symbols will only be useful if you have worked out in advance which bars will need them, but they are here in case you've done that and wish to include them. • Symbols for p and f (piano and forte) are on 'less than' and 'greater than' < > (above comma and full stop) and m for mezzo is on Question, next to them. They can be combined to make mp, mf, ff, pp, etc. These signs -- and other signs and symbols like Pedal Sign, Coda Sign and so on -- can be found on various punctuation mark keys, including above 1, 2, 3 in the long row, and others around the keyboard. There's a sort of logic to their layout, but in different countries the keys are likely to give different results to what is stated here, so it's probably best to just try the punctuation and see if there's any you might want to use. (But on my keyboard a Coda sign is on circumflex - because of the visual similarity. Pedal sign is on underscore. A "Sign" symbol is on exclamation mark.) They were only included in case you really need them to be printed rather than handwritten. • However, a Copyright symbol is deemed necessary, and also included are a "Registered" symbol and a TradeMark symbol. They are found in the conventional places, and can be accessed by holding down ALT and typing 0169, 0174 or 0153 respectively in the numberpad section and letting go. • Staff lines with arco and pizz. above are on capital C and D respectively ---C for ar-C-o. • An empty circle above a staff line (to indicate sections by writing letters A, B, C or 1,2,3 inside for rehearsal marks) is on n. The actual signs for an A, B, C and D in a circle above the staff line can be produced by holding down ALT and typing 0188, 0189, 0190 and 0191 respectively and letting go. • The word "Page", for indicating page numbers, is on the numbersign key. • The two quotes keys, (quote single and quote double) have symbols representing "Tempo is", and "play as triplets", respectively. • INSTRUMENT NAMES There's a whole lot of Instrument Names built in (over a hundred) which can be printed out above the clef, and you do it like this. Hold down Alt and type in the given number in the numberpad section, then let go. For Piccolo it's 0130, for Flute it's 0131, Cornet is on 0154, Violin is on 0193, and the numbers go up to over 0250, it's a fairly complete set. There's also a blank which is used to align un-named clefs on 0096. Put them at the very beginning of the line for the best results. Here they are: WOODWIND Piccolo 0130 Flute 0131 Oboe 0132 Clarinet 0133 Eng Horn 0134 Bassoon 0135 Soprano Sax 0137 Alto Sax 0138 Tenor Sax 0139 Baritone Sax 0140 Saxophone 0142 Contrabassoon 0145 Recorder 0146 Alto Flute 0147 Bass Flute 0148 Oboe d'Amore 0149 Cor anglais 0152 Pipes 0241 Whistle 0242 BRASS Cornet 0154 Trumpet 0155 Flugelhorn 0156 Trombone 0158 Euphonium 0159 Tuba 0161 French Horn 0162 Horn 0163 Tenor Trombone 0164 Bass Trombone 0165 Alto Trombone 0166 Piccolo Cornet 0167 Piccolo Trumpet 0168 Bass Trumpet 0170 Bass Tuba 0171 Brass 0172 VOICES Vocal 0175 Melody 0176 Solo 0177 Harmony 0178 Soprano 0179 Alto 0180 Tenor 0181 Baritone 0182 Treble 0183 Bass 0197 (see also PLUCKED STRINGS) Descant 0184 Mezzo Soprano 0185 Contralto 0186 Counter Tenor 0187 Lead 0206 BOWED STRINGS Strings 0192 Violin 0193 Viola 0194 Cello 0195 Contrabass 0196 Bass 0197 Double Bass 0198 Violoncello 0199 Violin 1 0200 Violin 2 0201 Fiddle 0252 PLUCKED STRINGS Harp 0202 Guitar 0203 Ac. Gtr 0204 El. Gtr 0205 Lead 0206 Bass 0197 Ac. Bass 0207 El. Bass 0208 Slide Gtr 0209 Mandolin 0210 Banjo 0211 Ukelele 0212 Zither 0213 Sitar 0214 Lute 0215 Pedal Steel 0216 Nylon Gtr. 0238 Koto 0239 Fretless 0244 KEYBOARDS + ORGAN Piano 0217 El. Piano 0218 Organ 0219 El. Organ 0220 Harpsichord 0221 Celesta 0222 Accordion 0223 Clavinet 0224 Harmonium 0225 Synth 0226 Synth Bass 0227 Keyboards 0228 Sampler 0249 PERCUSSION and TUNED PERCUSSION Percussion 0229 Drums 0230 Vibes 0231 Marimba 0232 Glockenspiel 0233 Xylophone 0234 Bass marimba 0235 Tubular Bells 0236 Steel Drums 0237 Kalimba 0240 OTHERS Harmonica 0246 Mouth Organ 0247 FX 0251 Intro 0243 Verse 0245 Refrain 0248 Chorus 0250 un-named 0096 (this is a small spacer stave for aligning clefs without a name) ALSO copyright 0169 registered 0174 TradeMark 0153 Rehearsal marks 0188-0191 (giving A, B, C, D in a circle, an empty circle is on n ) Clef signs for Treble Bass Alto without any staff lines 0253-0255 An Alphabetic List of all signs: a 2/2 time b 3/2 time c 7/4 time d 7/8 time e sharp sign, centre line f Tab sign for 4-string tab g Guitar Chord Box, no nut h half-width stave I sharp sign, third space up j Tab sign for 5-string tab k 5/8 time l Lines - 5 horizontal lines for a stave m Melody Clef - a standard clef but placed higher up, with Treble sign n Stave with an empty circle above o sharp sign, fourth space up p sharp sign, space above stave q sharp sign, bottom line r sharp sign, fourth line up s Tab sign for 6-string tab t sharp sign, top line (fifth line up) u sharp sign, second space up v vertical line (bar-line) w sharp sign, second line up x Fretboard, four strings y sharp sign, first space up z Fretboard, five strings A Alto Clef B Bass Clef C “arco” above stave D “pizz.” above stave E Double Vertical Lines F Four Horizontal lines (for 4-string tab) G Guitar Chord Box with nut H 3/8 time I 6/8 time J 9/8 time K 12/8 time L Lines - 5 horizontal lines for a stave M Melody Clef - a standard clef but placed higher up, plain N Bounding Line for grouping clefs - top left O Bounding Line for grouping clefs - bottom left P Bounding Line for grouping clefs - Perpendicular Q Bounding Line for grouping clefs - top right R Bounding Line for grouping clefs - bottom right S Six Horizontal lines (for 6-string tab) T Treble Clef U tall, thin Upright line V 2/4 time W 3 / 4 time X 4/4 time Y 5/4 time Z 6/4 time 1 flat sign, first line up (the lowest line) 2 flat sign, second line up 3 flat sign, third line up 4 flat sign, fourth line up 5 flat sign, fifth line up (the top line) 6 flat sign, first space up (the lowest space) 7 flat sign, second space up 8 flat sign, third space up 9 flat sign, fourth space up 0 flat sign, space above stave - ROBO - Personal use only
- Cartoonist - Personal use only
- Emoticons - Personal use only
- Cyberspace - Personal use only
- AJ Quadrata by Adam Jagosz,
$25.00Once, Blackletter was a calligraphy style. Full of ligatures, with letters bumping into each other to create an unapologetic picket-fence pattern. Some even claimed that the regularity improved legibility! But then Blackletter was cast into metal, and only a handful of established ligatures survived, while most interletter connections were disentangled. Everyone since followed suit, and hundreds of years later, digital Blackletter fonts were modelled mostly on the metal fonts that prevailed rather than the original handwriting. Up until now! AJ Quadrata is an authentic revival of the textura quadrata hand, and its major inspiration is a 15th-century Latin manuscript of the Bible from Zwolle, the Netherlands. The typeface is delivered in two flavors. The default cut is a modern take on textura quadrata that can be useful for today and tomorrow. The standard ligatures feature employs nearly all letters. The tittle of i retains its original, hasty squiggle form (except for the Turkish localization). Discretionary ligatures include medieval ligatures da, de, do, pa, pe, po (and their mixed-case counterparts!). Stylistic sets allow to use historic letter variants such as long s and rotunda r, closed-counter a, and alternate capitals. AJ Quadrata Medieval is perfect for setting Latin. Default forms of capital F, H and O are swapped with the alternates. The squiggles above i only appear for disamibiguation nearby m, n or u, as in original manuscripts. Discretionary ligatures and historic variants are promoted to the standard ligatures feature to make room in the discretionary ligatures feature for a variety of scribal abbreviations. Dedicated stylistic sets include medieval punctuation and justification alternates — glyphs with elongated terminals used for lengthening lines that end up too short. The Rubrum styles can be layered and colored to create the illuminated effect on the capital letters. Besides a faithful rendition of extended Latin including Vietnamese, numerous synthetic additions are included: polytonic Greek, Armenian, and Cyrillic (with Bulgarian and Serbian/Macedonian localizations). Both flavors of the typeface can be considered a starting point that can be further customized using OpenType features, including Stylistic Sets (some features differ between AJ Quadrata and AJ Quadrata Medieval): ss01 Alt E ss02 Descending F / Roman F ss03 Uncial H / Roman H ss04 Angular O / Round O ss05 Contextual closed-counter a ss06 Diamond-dot i j / Always dotted i, j ss07 Contextual rotunda r / No r rotunda ss08 Contextual long s / No long s ss09 Dotless y ss10 Serbian Cyrillic ss11 Alt Cyrillic de ss12 Alt Cyrillic zhe ss13 Alt Cyrillic sha ss14-ss17 [reserved for future use] ss18 Scribal punctuation ss19 Alt linking hyphen ss20 Justification alternates - Weingut Script by FaceType,
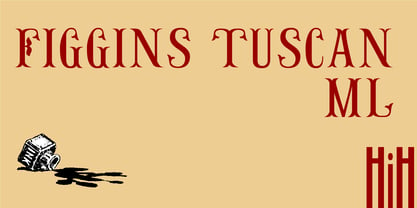
$34.00Blossoms, leaves, buds and tendrils create fragile objects of words and letters. · Weingut Script Flourish is a decorative display font with high contrasts, perfectly hand-drawn to the tiniest details. The font is trimmed to fairly large font sizes and is highly suitable for chapter titles or book jackets as well as Headlines, Invitations and wine labels :), although also impressing with an astounding legibility in small typesettings. Inspired by the handmade Blätterschrift from the 19th century Mettenleiter’s Schriftenmagazin, its basic structure is related to the English Script which makes it a perfect wedding font. The Weingut Family – noticable bouquet, beautiful structure with full fruit and a long finish. · Design with bicoloured capitals: In Weingut Script and Weingut Flourish, leaves and letters are available separately. You can stack them and apply different colours to the foreground and background. · Decoration and patterns: Weingut Swashes and Ornaments offers extra decorative elements in a separate font. Leaves, flourishes and borders available on their own or merged to ornaments. · Please make sure to use an application that supports the layering of text (two-coloured capitals) and OpenType features (contextual alternates). Be aware if you intend to combine Weingut Script Flourish and Weingut Flourish that these two do not go together. The floral outlines differ slightly and inaccurate overlaps will be the end result. · View other fonts from Georg Herold-Wildfellner: Sofa Serif | Sofa Sans | Mila Script Pro | Pinto | Supernett | Mr Moustache | Aeronaut | Ivory | Weingut · Language Report for Weingut Script / 151 languages supported: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Arrernte, Arvanitic, Asturian, Aymara, Basque, Bikol, Bislama, Breton, Cape Verdean, Catalan, Cebuano, Chamorro, Chavacano, Chickasaw, Cofan, Corsican, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Galician, Genoese, German, Gooniyandi, Greenlandic, Guadeloupean, Gwichin, Haitian Creole, Han, Hiligaynon, Hopi, Icelandic, Ido, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Italian, Jamaican, Javanese, Jerriais, Kala Lagaw Ya, Kapampangan, Kaqchikel, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Latin, Latino Sine, Lojban, Lombard, Low Saxon, Luxembourgish, Makhuwa, Malay, Manx, Marquesan, Meriam Mir, Mohawk, Montagnais, Murrinhpatha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Norwegian, Novial, Occidental, Occitan, Oshiwambo, Palauan, Papiamento, Piedmontese, Portuguese, Potawatomi, Qeqchi, Quechua, Rarotongan, Romansh, Rotokas, Sami Southern, Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Seri, Seychellois, Shawnee, Shona, Sicilian, Slovio, Somali, Sotho Northern, Sotho Southern, Spanish, Sranan, Sundanese, Swahili, Swazi, Swedish, Tagalog, Tetum, Tok Pisin, Tokelauan, Tshiluba, Tsonga, Tswana, Tumbuka, Tzotzil, Uzbek, Venetian, Volapuk, Voro, Walloon, Waraywaray, Warlpiri, Wayuu, Wikmungkan, Wiradjuri, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni - Figgins Tuscan by HiH,
$12.00Early in the 19th century, foundries began releasing a variety of decorated ornamental letters based on the Tuscan letterform. Fancy Tuscan letters quickly became so popular, they eventually came to represent the cluttered extremes of Victorian design. Foundries competed with each other to produce most extravagantly decorated letterforms. As often happens, success turned to excess. What is often overlooked is the long history of the Tuscan style. Early examples have been traced back to ancient Rome. Indeed, the characteristic bifurcation may have represented a fishtail to the early Christians, thus sharing in the roll of symbolic identification played by the simple drawing of a fish as a whole. Later. trifurcation was developed as an alternate termination, followed by loops, full fishtails, curls, hooks and other fancy variations. Nicolete Gray provides an extensive history in her Appendix One of NINETEENTH CENTURY ORNAMENTED TYPEFACES. According to Gray, the first metal typeface based on the Tuscan form was the Ornamented of 1817 by Vincent Figgins of London. Thorowgood followed suit in 1821, Fry in 1824 and Caslon in 1830. Each was to re-visit the form many times during the Victorian era. Here we present our interpretation of what Figgins might have produced in a basic, plain Tuscan form - free of the decorative additions. We are pretty safe here because Figgins was very creative. He explored many of the terminal variations listed above and combined them with different decorative devices to produce a constant stream of new faces to meet the demands of the marketplace. Figgins Tuscan ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. There are also a few glyphs for Anglo-Saxon, Gaelic and Old Gaelic. Total of 355 glyphs. 2. Added OpenType GSUB layout features: aalt, ornm and liga ˜ with total 34 lookups. 3. Added 351 kerning pairs. 4. Redesigned several glyphs: the comma, quotes, brackets, braces, acute accent, and grave accent. 5. Revised vertical metrics for improved cross-platform line spacing. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Oh, the tale of Weaver! Picture it: in the vast, swirling cosmos that is the font universe, where Serif rubs elbows with Sans Serif at the swankiest of typographical parties, and Script flows gracefu...
- As of my last update in April 2023, there is no widely recognized typeface known specifically as "Blasphemy" within the graphic design or typography communities. However, I can certainly explore the ...
- Corrodated J, a font by the creative minds at Immortalware, is what you might call the rebellious teenager of the typeface family. Imagine a font that decided it wasn’t going to follow the rules, swi...
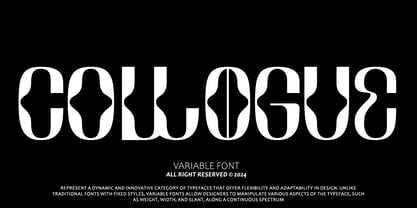
- Collogue by Heyfonts,
$25.00Collogue - Variable Font is a cutting-edge and versatile typeface that brings a new level of adaptability to display typography. Unlike traditional fonts with fixed styles, a variable font allows designers to manipulate various aspects of the typeface, such as weight, width, and slant, along a continuous spectrum. Here's a comprehensive explanation of the features and functions of the Display Variable Font: Key Features: -Adaptive Design Elements: The primary feature of the Display Variable Font is its adaptability. -Designers can seamlessly vary specific attributes of the font, including weight, width, slant, and more. -This flexibility empowers designers to fine-tune the typography to suit the visual aesthetics of their projects. -Single Font File, Multiple Styles: Display Variable Fonts consolidate multiple styles into a single font file. This eliminates the need for separate files for different styles, providing a streamlined and efficient solution for designers. -Smooth Transitions: Changes in the font attributes occur smoothly and continuously. Unlike traditional fonts that switch abruptly between styles, a Display Variable Font ensures a fluid transition, allowing for a more harmonious and visually pleasing typographic experience. -Precision Control: Designers have precise control over the variation axis, enabling them to adjust the font's appearance with granular precision. This level of control enhances the typographic customization possibilities and allows for fine-tuning based on specific design requirements. -Responsive Typography: Display Variable Fonts excel in responsive design. They adapt gracefully to various screen sizes and resolutions, ensuring optimal readability and aesthetics across different devices. Functions: -Dynamic Branding: For brands looking to establish a dynamic and adaptable visual identity, Display Variable Fonts offer the perfect solution. The font's ability to adjust seamlessly allows for a versatile and cohesive branding experience across diverse applications. -Editorial Freedom: In editorial design, Display Variable Fonts provide editorial teams with the freedom to experiment with typography. The font can be adjusted to suit different sections or emphasis points within publications, enhancing the overall visual appeal. -Web Design Innovation: Display Variable Fonts are at the forefront of innovation in web design. They enable designers to create dynamic and interactive typographic elements that respond to user interactions, contributing to a modern and engaging web experience. -Attention-Grabbing Displays: Whether used in signage, banners, or large-scale displays, Display Variable Fonts stand out with their adaptability. Designers can experiment with different styles within a single font to create attention-grabbing and visually dynamic displays. -Customizable Interfaces: In digital interfaces, Display Variable Fonts provide a customizable typographic experience. Designers can optimize text elements for different device sizes and orientations, ensuring a seamless and visually pleasing user interface. -Innovative Advertising: Display Variable Fonts offer a fresh approach to advertising typography. Brands and advertisers can leverage the font's adaptability to create visually striking and memorable campaigns across various media channels. In summary, Display Variable Fonts represent a groundbreaking evolution in typographic design, providing designers with unprecedented flexibility and control - Posterama by Monotype,
$40.99The Posterama™ typeface family contains 63 fonts and is a true journey through space and time. Designed by Jim Ford, each Posterama family contains 7 weights from Thin to Ultra Black, in 9 distinct families. What makes Posterama so unique and versatile are the eight alternative display families. By making use of a collection of alternative glyphs, Posterama sets an evocative flavor to visualize an entire century of futuristic reference points from art, architecture, poster design and science fiction into one family. Posterama Text is the base family. It has the most robust character set including upper and lowercase glyphs and pan-European language support (including Greek and Cyrillic). Note: all the other Posterama variants described below do not have lowercase letters or Greek and Cyrillic support. Posterama 1901 recalls the decoratively geometric style of Art Nouveau from the turn of the 20th century. Letterforms such as the slender, snaking ‘S’, the high-waisted ‘E’ and the underlined ‘O’ revive the spirit of Charles Rennie Mackintosh and the designers of the Viennese Secession. Posterama 1913 pays homage to the Armory Show, or 1913 Exhibition of Modern Art, which brought the revolutionary work of European artists such as Picasso, Duchamp and Kandinsky to the US for the first time to the shock and astonishment of press and public. Near-abstract, angular characters such as the ‘A’, ‘E’ and ‘N’ hint at cubism’s jagged and clashing planes. Posterama 1919 uses a small, but important, variation to set a tone when the Bauhaus was founded, and the surge in radical European typography that followed. The straight-sided, roundheaded ‘A’ adds a flavor of 1919 – this style of ‘A’ can still be seen in the Braun logo, designed in 1934. Posterama 1927 captures the year of Metropolis, The Jazz Singer and Paul Renner’s pioneering, geometric Futura typeface from 1927, which had a profound influence on design in the US and Europe. Posterama 1933 – With its low-waisted, sinuous designs, the Posterama 1933 typeface family echoes lettering of the Art Deco period, which in turn had its roots in Art Nouveau, the key influence on Posterama 1901. The two fonts make a great team and can be used interchangeably. Posterama 1945 features a few Cyrillic characters to conjure up an era when Russian art and political posters made their mark in cold war propaganda, espionage and also giant aliens and monsters. Posterama 1984 takes its typographic influences from George Orwell’s classic novel, publicity for the dystopian action and sci-fi movies (Blade Runner, Videodrome and Terminator) and games like Space Invaders and Pac-Man that made an impact at that time. Posterama 2001 was inspired by Stanley Kubrick’s science fiction masterpiece, which made extensive use of the Futura typeface. Posterama 2001 finds its cosmic orbit with its nosecone-style ‘A’ from NASA’s much-missed ‘worm’ logotype. There’s an echo, too, in Bauhaus designs from as early as 1920, whose minimalist, geometric lettering also featured a crossbar-less ‘A’. - Painting With Chocolate is an evocatively named font, and right from its name, one can conjure images of something both artistic and indulgent. Created by the designer known as Mooze, this font carri...
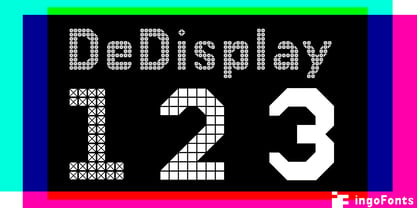
- DeDisplay by Ingo,
$24.99A type designed in a grid, like on display panels Type is not only printed. There were always and still are a number of forms of type versions which function completely differently. Even very early in the history of script there were attempts to combine a few single elements into the diverse forms of individual characters and also efforts to construct the forms of letters within a geometric grid system. The “instructions” of Albrecht Dürer are probably most well-known. But although designers of past centuries assumed the ideal to basically be an artist’s handwritten script, the idea which developed in the course of mechanization was to “build” characters in a building block system only by stringing together one basic element — the so-called grid type was discovered, represented most commonly today by »pixel types.« But even before computers, there were display systems which presented types with the help of a mechanical grid display, like the display panels in public transportation (bus, train) or at airports and train stations. In a streetcar, I met up with a modern variation of this display which reveals the name of each tram stop as it is approached. This system was based on a customary coarse square grid, but the individual squares were also divided again diagonally in four triangles. In this way it is possible to display slants and to simulate round forms more accurately as with only squares. The displayed characters still aren’t comparable to a decent typeface — on the contrary, the lower case letters are surprisingly ugly — but they form a much more legible type than that of ordinary [quadrate] grid types. DeDisplay from ingoFonts is this kind of type, constructed from tiny triangles which are in turn grouped in small squares. The stem widths are formed by two squares; the height of upper case characters is 10, the x-height 7 squares. DeDisplay is available in three versions: DeDisplay 1 is the complex original with spaces between the triangles, DeDisplay 2 forgoes dividing the triangles and thus appears somewhat darker or “bold,” and DeDisplay 3 is to some extent the “black” and doesn’t even include spaces between the individual squares. - Lisbeth by TypeTogether,
$39.00Louisa Fröhlich’s Lisbeth is the charming all-italic trailblazer that handles branding and text with internal vividness. With no roman style, it’s an italic-only family whose creation was guided by imagination instead of restrictive writing tools. Some type families aren’t sure what they want. Lisbeth proceeds with the utmost confidence on its own terms — it’s a feisty three-dimensional thespian amidst the cast of strait-laced characters you’re used to. With branding and magazine usage in mind, Lisbeth addresses the distinct challenges of text and display in a characterful way. The curves of the text weights show a soft angularity, emphasising the handwritten quality and the subtle twist inside the letters. The stroke’s carefully balanced contrast is more pronounced in the vibrant heavier weights but almost absent in the graceful structure of the thin weight. The angle of the letters is almost upright and the x-height is relatively large, so longer texts can be read comfortably and without effort. Lisbeth is slightly condensed and so uses a smaller area to efficiently impart much information. So if a type design can be thought of as the clothing letters wear, then Lisbeth is an energetic, freely flowing stroke wrapped around practical and efficient letter proportions. Another highlight of the family is the quirky high-contrast display style, easily catching every eye. The design concept of the twisted stroke shows at the extreme here and makes the letters dance a little on the page. Even though the shapes behave wildly, every letter is carefully balanced in itself so that the rhythmic repetition of the lettershapes results in an even and harmonic total picture. Lisbeth’s five text weights (from thin to bold) perform excellently in text settings, and its funky display style amps up the internal shimmer within each glyph. It supports numerous languages (Latin-A extended) and comes with ligatures and contextual alternates to produce beautiful typography. The character set contains proportional lining and oldstyle figures, tabular figures, subscripts, superscripts, and fractions. The complete Lisbeth family, along with our entire catalogue, has been optimised for today’s varied screen uses. - Telidon by Typodermic,
$11.95Introducing Telidon—the typeface that brings the nostalgic charm of old dot matrix printers to life. It’s a typeface that’s full of character, inspired by the clunky, mechanical printers of the 1980s that used to hum, buzz and chug away, as they churned out reams of perforated pages. Telidon’s unique dot-matrix appearance isn’t just a throwback to a bygone era, it’s a design element that can help your words stand out from the crowd. With its quick and simple flavor, Telidon will add a jolt of energy to your text, making it perfect for headlines, titles, and logos. This versatile typeface comes in three widths, three weights, and italics, giving you the freedom to create dynamic layouts and add emphasis where needed. Whether you’re designing a retro-inspired poster, a tech-forward website, or anything in between, Telidon is the font that can take your project to the next level. But wait, there’s more! Telidon also has a grungy companion—Telidon Ink—that can give your design a rough-and-tumble edge. So why not add a little dot-matrix magic to your designs and give Telidon a try? You won’t be disappointed! Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Mariage by Linotype,
$40.99Morris Fuller Benton, the principal designer of the American Type Founders, designed Mariage in 1901. Mariage, which has been sold under a plethora of different names during the last century, is a blackletter typeface belonging to the Old English category. The term blackletter refers to typefaces that stem out of the historical printing traditions of northern Europe. These letters, called gebrochene Schriften, or "broken type" in German, are normally elaborately bent and distorted. Their forms often print large amounts of ink upon the page, creating text that leaves a heavy, black impression. The Old English style is a subset of blackletter type that dates back to 1498, when Wynken de Worde introduced textura style printing to England. Continental printers had been printing with textura style letters since Gutenberg's invention of the printing press fifty years earlier. Italian printers stopped using them around 1470. For northern Europeans, texturas remained the most popular form of typeface design until the invention of the fraktur style in Nuremberg. Mariage is heavily classicized sort of Old English type. During the Victorian era, designers admired the Middle Ages for its chivalric, community-based values and its pre-industrial lifestyle. Yet they also found the basic medieval textura letterform too difficult to read by present standards. They desired to modernize this old style. Today, this sort of update is often referred to not as "modernization" but as classicism. Benton's design for ATF builds upon earlier Victorian classicist interpretations of Old English/textura letters. For an example of what these Victorian designs looked like, check out the popular 1990 revival of the genre, Old English . Old English style types often appear drastically different from other blackletters. For contrast, compare Mariage to a classical German fraktur design, Fette Fraktur , a schwabacher style face, or the popular early 20th Century calligraphic gothic from Linotype, Wilhelm Klingspor Gotisch . Especially in the United States, classicist Old English typefaces are thought to espouse tradition and journalistic integrity. These features, together with the inherent, complex beauty of Mariage's forms, make this typeface a perfect choice for certificates, awards, and newsletter mastheads. - "TRASHED" by Last Soundtrack is a captivating display of creative chaos, intricately designed to bring a rugged, edgy feel to the table. At first glance, the font boldly defies traditional typographi...