10,000 search results
(0.061 seconds)
- Shape Variable Script by Roland Hüse Design,
$32.00A shape-shaky script font that reacts to audio! Thanks to the variable font technology, fonts today can be variable be it weight, width or any other parameters that are defined by values such as shape! Even better: in html, with a bit of css (and in this case, javascript as well) it is possible to animate them between these values. This gave me the idea to create something really fun which is a quirky, informal handwritten font that can react to sound. The html file along with css and javascript is taken from codepen.io and I was using and tweaking it to this specific project. Please read more details in this pdf where you can also find link to a demo and download the txt files: https://drive.google.com/file/d/15J_6g3NgmZKJYO6SrnOHj4Rk7qltkfwE/view?usp=sharing The character set of this font contains Western, Eastern and South-Eastern Latin accented characters, special characters, basic symbols, punctuation and signs. Best use is with large size and a few words rather than large sentences. I hope you guys like it and it will add up to your next creative project! Have fun and happy creating! - Axeo by Asritype,
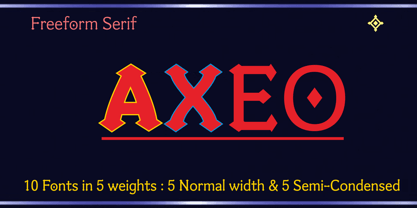
$13.00Axeo is a freeform serif typeface. With more than 500 glyphs for each cut, Axeo supporting wide Latin Base Languages. The font structures is sans-serif typeface. Then, the fonts is made into serif (serifed) using rhombus and adapted/modified rhombus (before remove overlaps) placed on its appropriate positions. This fonts is released first, while the sans-serif is being in process. There are 10 fonts; 5 weight in normal width: Light, Regular, Medium, Bold, and Black; and 4 in semi-condensed: Light, Regular, Medium, Bold and Black, too. The fonts has some minor character variations, all are sets in SS01.There are also standard and discretionary ligatures, arrow, some geometric shapes and ornaments. With its sansserif structure, the Medium, Bold and Black fonts is playful with text effect in various applications such MS Word, CorelDraw or others to enhance the appearance. Its serif form will make unique enhancements. Thus, the fonts is suitable for Branding, logos, cards, advertisements, banners, display and more; for the main texts or its companions. While the light, regular and medium fonts can also be used as description text, card text, note, caption and longer non-formal texts or other usages. - Ardentia by Asritype,
$19.00Ardentia is a serif typeface, supporting a wide range of Latin based languages and Greek (see TechSpecs). Ardentia was created inspired by most serif text font used in book printing. Smooth curves help the flow for long text reading. Ardentia is designed with medium contrast in order to have all parts of the letter’s shape well printable in book size printing, for high or low resolution printers, high or low paper quality. Other than book printing, the medium contrast also gives good visibility in display thanks to its clearness. Thus, Ardentia will work well for both printing and display, webpage or electronic/digital display. Ardentia consist of 4 weights: Light, Regular, Semi-bold and Bold, plus matching italics. The thickness of the lowercases (vertical stem) of the regular font is drawn at about the middle of the thickness of similar kind (serif) and similar size fonts. So Ardentia is the right choice for both textbook and display altogether. Being a normal serif typeface, Ardentia is applicable to a wide range of usage. From book typing, news, magazines notes, cards, sticker texts, banners, to logos and the others design mean. Enjoy using Ardentia for your projects. - Wood Bonnet Grotesque No.4 by astype,
$46.00After release of Wood Bonnet Antique No.7 some of my clients asked for a sans serif version. So I printed my second batch of old wood type. I transferred these wood type into a digital font and tried to preserve the warm vintage look. » pdf specimen « The font offers up to four glyph variations of all the Latin base letters, figures and some additional letters - It has an build in letter randomizer. Please check you have turned on contextual alternates in your application. If you prefer a more common look and need more weights or to use the font in smaller text sizes I have done clean and sharp font family called Bonnet Grotesque Nr. It’s the preferred version for all the usages on websites, apps or ebooks. Have fun! - Lucida Handwriting by Monotype,
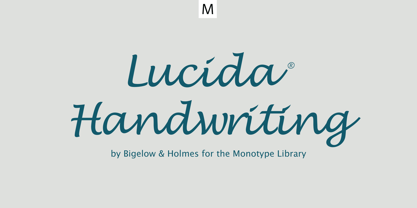
$40.99Lucida Handwriting is a casual, connected script designed for smooth and fun reading on screens and in print. Its relaxed personality and vigorous energy sends a distinctive message. Lucida Handwriting was originally released in one weight. It is now available in five weights, from Thin to Black. Lucida Handwriting was designed by Kris Holmes and Charles Bigelow based on historic blackletter style cursives. As with other joining script typefaces, all capital letters usage is not recommended: it is best to use upper and lowercase for optimal legibility. Lucida Handwriting is part of the Lucida superfamily of fonts from Bigelow & Holmes. Lucida is highly regarded for legibility and its extensive range of type styles. The Lucida Handwriting typeface family has a Standard character set with 255 glyphs supporting the basic range of Latin languages. - Buddy by Hackberry Font Foundry,
$24.95Buddy is the new companion sans for Contenu, the book font family designed for my book on font design design. Originally, I called it Compagnon, but that seemed to pompous. Then I called it Aide, but that was too formal and dry. It's a loose, free, easy to read sans, so when my wife suggested Buddy, it clicked. This is the 4-font Buddy family of Regular, Italic, Bold, & Bold Italic. I made a new, more limited feature set for these fonts due to their designed usage, but there are still small caps, small cap figures, oldstyle figures, numerators, and denominators. The bold is closer to a black, and the italics are only slightly slanted obliques. If you need a strong black in caps, use the small caps of the bold. - Neon Rounded by Joe Hewitt Design,
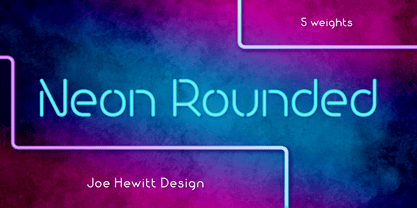
$12.99Neon Rounded is a rounded monoline typeface inspired by retro neon light bulbs often used in signage. Neon bulbs were first seen back in 1910 in Paris. They later became popular in 1930s New York, especially on Broadway and the Las Vegas strip. Although Neon Rounded was designed with eye-catching signs in mind, its possible usage is vast. Clothing brands, road signs, logos and advertising. The heavier weights lend themselves to children's books and toys, while the lighter weights provide a more modern, futuristic feel. The typeface contains lower and uppercases in five weights: Light, Regular, Medium, Semi-bold and Bold. There are also alternatives for most letters and all numbers. The glyph set includes all languages covered in Basic Latin, Latin-1 Supplement and Latin Extended-A scripts. - Musirte Antiqua by Intellecta Design,
$19.90 - Champina by Forberas Club,
$16.00 - Nantua by Characters Font Foundry,
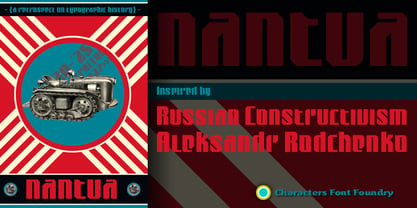
$-Nantua is inspired by the Russian Constructivism from the early 1920s. Artists like Aleksandr Rodchenko used typography as forms. Nantua can be used with that very same principal. It's a very geometrical display font with hard edges. Used in big sizes it is very 'in your face'. Used in small sizes it tends to work like a compact background pattern. With very small inner forms, Nantua needs to be used in big sizes to be legible. It's preferably seen on posters or flyers. - Give You Glory - Personal use only
- monbijoux - Personal use only
- Atomgeek by PizzaDude.dk,
$20.00Atomgeek is inspired by old arcade games. Use it for your comics - especially the ones with superheroes and their counterparts! The capital letters have lightning flaming out of the left side, and if you want them flaming out of the right side then just use the Open Type Stylish Alternates! You will need to use OpenType supporting applications to use the autoligatures. - GothicHorror by Ingrimayne Type,
$9.00What would a typeface look like that used a gothic arch, a feature of medieval architecture, as its motif? I decided to find out and the result was not beautiful but frightful. GothicHorror uses a pointed arch almost everywhere that it can be used and is unlike anything else. It is ugly, but for some uses that ugliness is a virtue. - Maassslicer3D - 100% free
- Alte DIN 1451 Mittelschrift gepraegt - 100% free
- Elbaris - 100% free
- Nomitais - 100% free
- Quirkus Out - 100% free
- Baskerville by Bitstream,
$29.99John Baskerville spared no effort to create the ultimate typographic book. He prepared deep black inks and smoothed paper to show to full effect the letters that he had John Handy cut from his own brilliant designs, based on a lifetime of calligraphy and stonecutting. Punches and matrices survive at the Cambridge University Press. The present design is an accurate recutting, with particular attention to George W. Jones’ revision from the metal of Baskerville’s English (14pt) roman and italic in 1929 for Linotype & Machinery Ltd; Mergenthaler Linotype imported this design to the USA two years later. - Bosque Encantado - Personal use only
- Blocked Off - Personal use only
- Addis Ababa - Personal use only
- Indie Flower - Personal use only
- Surrendered Heart - Personal use only
- Over the Rainbow - Personal use only
- Gloria Hallelujah - Personal use only
- happyhanneke - Personal use only
- Modal Stencil by Schriftlabor,
$42.00 - Whisper by TypeSETit,
$24.95 - Gencis by Twinletter,
$15.00introduce Gencis unique display font. You can use this font that has a funny, cute, attractive, and playful shape for various things in your special project. It can be used as the title of your news article, or it can be used in your search button. Or you can even use it as a subtitle in various visual media to promote your company. of course, your various design projects will be perfect and extraordinary if you use this font because this font is equipped with a font family, both for titles and subtitles and sentence text, start using our fonts for your extraordinary projects. - Always by Scholtz Fonts,
$19.00Always is an elegant script font in six styles. Always makes full use of extravagant ascenders and descenders, giving the font a generous, opulent appearance. To use the font to its best advantage, we suggest that the user allows a generous line spacing. (For example: use multiple line spacing of no less than 1.3 when using the MS Word application). Always comes in six styles, condensed light, light, condensed regular, regular, black and fat, giving the user enough variety for all possible uses. Use a combination of styles for product branding, book covers, greeting cards, wedding media, women’s advertising media. The Always combination will enable you to use different styles of the same font for headings, sub-headings and body text. Always makes use of OpenType features and includes a number of automatic and discretionary ligatures, giving the font a varied, handwritten effect. Always contains over 283 characters - (upper and lower case characters, punctuation, numerals, symbols and accented characters are present) as well as characters for ligatures and alternate characters. It has all the accented characters used in the major European languages. - Bowling Script by Sudtipos,
$69.00There is plenty of lyric and literature about looking over one's shoulder in contemplation. What would you have done differently if you knew then what you know now? This is the kind of question that comes out of nowhere. When it does and whether its context is personal or professional make very little difference. It's a question that can cause emotions to rise and passions to run hot. It can trigger priority shifts and identity crises. It's never easy to answer. Three years ago, I published a font called Semilla. My aim with that was to distill the work of Bentele, a lettering artist from early 1950s Germany. Picking such an obscure figure back then was my way of pondering the meaning and efficiency of objectivity in a world where real human events and existences are inevitably filtered through decades of unavoidably subjective written, printed and oral history. And maybe to pat myself on the back for surviving surprises mild and pleasant. Having been fortunate enough to follow my professional whims for quite some time now, I took another, longer look at my idea of distilling Bentele's work again. I suppose the concepts of established history and objectivity can become quite malleable when personal experience is added to the mix. I say that because there I was, three years later, second-guessing myself and opining that Bentele's work can be distilled differently, in a manner more suited to current cultural angles. So I embarked on that mission, and Bowling Script is the result. I realize that it's difficult to reconcile this soft and happy calligraphic outcome with the introspection I've blathered about so far, but it is what is. I guess even self-created first world problems need to be resolved somehow, and the resolution can happen in mysterious ways. Bowling Script is what people who like my work would expect from me. It's yet another script loaded with all kinds of alternation, swashing and over-the-top stuff. All of that is in here. These days I think I just do all that stuff without even blinking. But there are two additional twists. The more noticeable one is ornamental: The stroke endings in the main font are of the typical sharp and curly variety found in sign painting, while the other font complements that with ball endings, sometimes with an added-on-afterwards impression rather than an extension of the actual stroke. In the philosophical terms I was mumbling earlier, this is the equivalent of alternate realities in a world of historical reduxes that by their very nature can never properly translate original fact. The second twist has to do with the disruption of angular rhythm in calligraphic alphabets. Of course, this is the kind of lettering where the very concept of rhythm can be quite flexible, but it still counts for something, and experimenting with angular white space in a project of a very dense footprint was irresistible. After playing for a bit, I decided that it would interesting to include the option of using optically back-slanted forms in the fonts. Most scripts out there, including mine, have a rhythm sonically comparable to four-to-the-floor club beats. So the weirdly angled stuff here is your chance to do the occasional drumroll. Everyone knows we need one of those sometimes. Bowling Script and Bowling Script Balls fonts comes with 1600 characters and features extended Latin-based language support. There are also a basic version of both fonts without all the alternates and extra OpenType features. Bowling family ships in cross-platform OpenType format. We also want to present “Mute”, a visual essay narated by Tomás García and Valentín Muro, about digital life created specially to introduce Bowling Script. - ColorTube - 100% free
- 1470Jenson - Personal use only
- MBF Neo Wave by Moonbandit,
$19.00 - Tingle by Jonahfonts,
$14.95 - MBF Future Voyage by Moonbandit,
$15.00 - Areplos by Storm Type Foundry,
$53.00To design a text typeface "at the top with, at the bottom without" serifs was an idea which crossed my mind at the end of the sixties. I started from the fact that what one reads in the Latin alphabet is mainly the upper half of the letters, where good distinguishableness of the individual signs, and therefore, also good legibility, is aided by serifs. The first tests of the design, by which I checked up whether the basic principle could be used also for the then current technology of setting - for double-sign matrices -, were carried out in 1970. During the first half of the seventies I created first the basic design, then also the slanted Roman and the medium types. These drawings were not very successful. My greatest concern during this initial phase was the upper case A. I had to design it in such a way that the basic principle should be adhered to and the new alphabet, at the same time, should not look too complicated. The necessary prerequisite for a design of a new alphabet for double-sign matrices, i.e. to draw each letter of all the three fonts to the same width, did not agree with this typeface. What came to the greatest harm were the two styles used for emphasis: the italics even more than the medium type. That is why I fundamentally remodelled the basic design in 1980. In the course of this work I tried to forget about the previous technological limitations and to respect only the requirements then placed on typefaces intended for photosetting. As a matter of fact, this was not very difficult; this typeface was from the very beginning conceived in such a way as to have a large x-height of lower-case letters and upper serifs that could be joined without any problems in condensed setting. I gave much more thought to the proportional relations of the individual letters, the continuity of their outer and inner silhouettes, than to the requirements of their production. The greatest number of problems arose in the colour balancing of the individual signs, as it was necessary to achieve that the upper half of each letter should have a visual counterbalance in its lower, simpler half. Specifically, this meant to find the correct shape and degree of thickening of the lower parts of the letters. These had to counterbalance the upper parts of the letters emphasized by serifs, yet they should not look too romantic or decorative, for otherwise the typeface might lose its sober character. Also the shape, length and thickness of the upper serifs had to be resolved differently than in the previous design. In the seventies and at the beginning of the eighties a typeface conceived in this way, let alone one intended for setting of common texts in magazines and books, was to all intents and purposes an experiment with an uncertain end. At this time, before typographic postmodernism, it was not the custom to abandon in such typefaces the clear-cut formal categories, let alone to attempt to combine the serif and sans serif principles in a single design. I had already designed the basic, starting, alphabets of lower case and upper case letters with the intention to derive further styles from them, differing in colour and proportions. These fonts were not to serve merely for emphasis in the context of the basic design, but were to function, especially the bold versions, also as independent display alphabets. At this stage of my work it was, for a change, the upper case L that presented the greatest problem. Its lower left part had to counterbalance the symmetrical two-sided serif in the upper half of the letter. The ITC Company submitted this design to text tests, which, in their view, were successful. The director of this company Aaron Burns then invited me to add further styles, in order to create an entire, extensive typeface family. At that time, without the possibility to use a computer and given my other considerable workload, this was a task I could not manage. I tried to come back to this, by then already very large project, several times, but every time some other, at the moment very urgent, work diverted me from it. At the beginning of the nineties several alphabets appeared which were based on the same principle. It seemed to me that to continue working on my semi-finished designs was pointless. They were, therefore, abandoned until the spring of 2005, when František Štorm digitalized the basic design. František gave the typeface the working title Areplos and this name stuck. Then he made me add small capitals and the entire bold type, inducing me at the same time to consider what to do with the italics in order that they might be at least a little italic in character, and not merely slanted Roman alphabets, as was my original intention. In the course of the subsequent summer holidays, when the weather was bad, we met in his little cottage in South Bohemia, between two ponds, and resuscitated this more than twenty-five-years-old typeface. It was like this: We were drinking good tea, František worked on the computer, added accents and some remaining signs, inclined and interpolated, while I was looking over his shoulder. There is hardly any typeface that originated in a more harmonious setting. Solpera, summer 2005 I first encountered this typeface at the exhibition of Contemporary Czech Type Design in 1982. It was there, in the Portheim Summer Palace in Prague, that I, at the age of sixteen, decided to become a typographer. Having no knowledge about the technologies, the rules of construction of an alphabet or about cultural connections, I perceived Jan Solpera's typeface as the acme of excellence. Now, many years after, replete with experience of revitalization of typefaces of both living and deceased Czech type designers, I am able to compare their differing approaches. Jan Solpera put up a fight against the digital technology and exerted creative pressure to counteract my rather loose approach. Jan prepared dozens of fresh pencil drawings on thin sketching paper in which he elaborated in detail all the style-creating elements of the alphabet. I can say with full responsibility that I have never worked on anything as meticulous as the design of the Areplos typeface. I did not invent this name; it is the name of Jan Solpera's miniature publishing house, in which he issued for example an enchanting series of memoirs of a certain shopkeeper of Jindrichuv Hradec. The idea that the publishing house and the typeface might have the same name crossed my mind instinctively as a symbol of the original designation of Areplos - to serve for text setting. What you can see here originated in Trebon and in a cottage outside the village of Domanín - I even wanted to rename my firm to The Trebon Type Foundry. When mists enfold the pond and gloom pervades one's soul, the so-called typographic weather sets in - the time to sit, peer at the monitor and click the mouse, as also our students who were present would attest. Areplos is reminiscent of the essential inspirational period of a whole generation of Czech type designers - of the seventies and eighties, which were, however, at the same time the incubation period of my generation. I believe that this typeface will be received favourably, for it represents the better aspect of the eighties. Today, at the time when the infection by ITC typefaces has not been quite cured yet, it does absolutely no harm to remind ourselves of the high quality and timeless typefaces designed then in this country.In technical terms, this family consists of two times four OpenType designs, with five types of figures, ligatures and small capitals as well as an extensive assortment of both eastern and western diacritics. I can see as a basic text typeface of smaller periodicals and informative job-prints, a typeface usable for posters and programmes of various events, but also for corporate identity. Štorm, summer 2005 - Raits Therma by madeDeduk,
$12.00Introducing Raits Therma is a playful handwritten font. Super easy to use, you can access these via using OpenType capable software ( like Photoshop, Illustrator, Indesign). You can also access them if you use a Mac and use Fontbook and Textedit. And will be perfect for book, title branding, product packaging, invitation, quotes, label, poster, logo etc. Feature Uppercase & Lowercase Number & Symbol International Glyphs Multilingual support Ligature Alternative Feel free to drop us a message any time and follow my shop for upcoming updates Hope you enjoy it.