10,000 search results
(0.044 seconds)
- Leifa by Identity Letters,
$39.00A flare-serif socialite. Elegant and affable at once. Leifa is a flare-serif typeface that strikes a balance between elegant and affable. It’s pleasant to read in text sizes yet takes center stage in headlines and display applications. With its higher-than-usual contrast, Leifa might evoke Didone typefaces at first. However, it differs from strictly Didone designs in the details: flattened serifs and deeply incised, tapered spurs provide an organic effect. These humanist elements are restrained and almost inconspicuous in body copy. It’s in display sizes that they realize their full potential. Set your message in Leifa, set it large, and it will get noticed. A true socialite, Leifa is a most welcome guest on any party. With its dual character and a range of weights that allow for fine-tuning the desired visual voice, it’s a brilliant choice for branding and editorial design. Its good-natured yet sophisticated character makes Leifa the perfect typeface for fashion, sports, lifestyle, social media, food and cooking, health, beauty, architecture, interior design, art, literature, theater, and travel. (And any other topic that you’d love to talk about at a dinner in good company.) The entire font family consists of eight weights. Each comes with an italic counterpart, totaling 16 styles. Leifa’s italics are oblique, optically corrected versions of the upright styles. Each style comprises a character set of 883 glyphs that includes small caps, a set of ligatures, tabular and old-style figures, case-sensitive forms, fractions, symbols, and many other features. Four stylistic sets allow you to adjust the appearance of the Leifa fonts: a single-story a (SS01), a simple f (SS02), a triple-story g (SS03), and thin punctuation marks (SS04) are at your disposal. If you’re looking for a typeface with some debonair spirit, look no further than Leifa. - Behrensschrift iF Plus by Ingo,
$29.00Peter Behrens’ renowned art nouveau type from 1902 – with ornaments. Newly revised and neatly digitalized by Ingo Zimmermann In 1902, Peter Behrens (1869–1940), architect, designer and typographer, created a new ”German“ type which became very successful very quickly for the Rudhard’sche Gießerei (foundry which later became Gebr. Klingspor AG) in Offenbach am Main. It served, for example, as the official German type for the world expositions in 1904 and 1910. Behrens himself writes about the development of this type ”...For the actual form of my type, I took the technical principle of the Gothic script, the stroke of the quill feather. The proportions of height and width and the boldness of the strokes of the Gothic letters were also decisive for me in producing a German character. A cohesive character could be hoped for by avoiding all non-necessities and by strictly carrying out the design principle of holding the quill at an angle…“ By the way, when “long s” is activated, the typographically correct “round s” is automatically placed at the end of the word so that you need only pay attention to the correct s on syllable endings within words. When using “long s,” you must ensure the correct use of the rules for the Fraktur font: “round s” is always at the end of the word, also in compound words. For those of you who want to be even more correct, read the corresponding article in >> Wikipedia. Peter Behrens also drew matching ornaments for his typeface – we have likewise carefully revised these decorative touches and arranged them into a font. The "Behrens-Schrift" fits best on all topics that have something to do with art history or the time around 1900. - Z_tUBBAnomal - Unknown license
- Metromedium #2 by Linotype,
$29.00American graphic designer William Addison Dwiggins' (W.A.D. for short) first typefaces were the Metro family, designed from 1927 onward. The project grew out of Dwiggins' dissatisfaction with the new European sans serif typefaces of the day, such as Futura, Erbar, and Kabel, a feeling he expressed in his seminal book Layout in Advertising. Urged by Mergenthaler Linotype to create a solution for the problem, Dwiggins began a professional relationship that would span over the next few decades. The first Metro family typeface to be released was Metroblack, brought to market by Linotype in 1929 (Metroblack #2™ the only one of the two versions that Mergenthaler Linotype eventually put into production which is available in digital form). With more of a humanist quality than the geometric styles popular in Europe at the time, Dwiggins drew what he believed to be the ideal sans serif for headlines and advertising copy. Metroblack has a warmer character than the Modernists' achievements, and the type is full of mannered curves and angled terminals (Metroblack also has an astoundingly beautiful Q). The other weights of the Metro family, Metromedium #2™ and Metrolite #2™, were designed by Mergenthaler Linotype's design office under Dwiggins' supervision. Despite having been created more than three-quarters of a century ago, the Metro family types have aged well, and remain a popular sans serif family. Although spec'd less often than other bestsellers, like Futura, Metro continues to find many diverse uses. The typeface has appeared throughout Europe and the North America for decades in newspapers and magazines, and can even help create a great brand image when used in logos and corporate identity. Dwiggins ranks among the most influential graphic designers and typeface designers of the 20th Century. He has several other quality fonts in the Linotype Originals, including the serif text faces Electra™ and New Caledonia™, as well as Caravan™, a font of typographic ornaments." - First Grade by m u r,
$10.00Searching for a font that resembled true children's handwriting, this font's creator designed a font from his own first grade penmanship assignments. Ideal for anything related to children. - Sprout by The Northern Block,
$25.99Sprout is a low-contrast sans serif, slightly condensed for economy of space, and complete with 6 weights in Roman and Italic. It has open apertures and a generous x-height for clarity of reading. It also comes with a weight balanced italic, which can be used for differentiation or as a standalone typeface in itself. The defining feature of the family is the taut curve, where the inner counter pushes out toward the outer contour, creating a feeling of tension in the curve. In the italic this shape language is pushed further, with a playful looped g and cursive form of the f. Sprout also comes with Old Style figures. Its range of weights makes for a versatile family suitable for branding, on-screen publishing and long-form reading. - Ame Chan Pop Maru by Norio Kanisawa,
$40.00I make this font imaging rounded candy, this theme is cute and round but you can use scenes less often. Because the circle is interrupted in places such as voiced points and parts of kanji(chinese characters), it may be fun to look for it. It corresponds to Hiragana · Katakana · Alphabet · Numerals · Symbols · Kanji(chinese characters). You can also write vertically. You can use it easily, because it contains JIS first · second level, and IBM extended Kanji(about 6700chinese characters). This font is bold, recommended to use it for headlines and prominent places. It might be good for shop pop etc. Because it is soft, pop and cheerful impression, I recommend it for contents for children. About the name, I like Osaka, and I thought "This font's name that is loved by everyone", and since the sound is also cute, I attached the word "Amechan". I heard they called candy as "Amechan" in Osaka, and some madam in Osaka always have candy, and give it to people. I think this font gives happy feeling to you and people look it, like madam in Osaka gives "Amechan". <「あめちゃんポップ まる」紹介文> ころころ丸っこい飴玉をイメージして、「丸くてかわいいけどシーンをあまり選ばずに使えるフォント」をテーマに作りました。 濁点や漢字の一部など、所々に丸がまぎれてますので、探してみるのも楽しいかもしれません。 ひらがな・カタカナ・アルファベット・数字・記号類・漢字に対応。縦書きもできます。 漢字はJIS第一水準・第二水準・IBM拡張漢字(約6700文字)に対応しているので、使いやすいかと思います。 太めのフォントなので、見出しや目立つ場所に使うのがオススメです。お店のポップなどにもいいかもしれません。 柔らかくポップで元気な印象なので、子供向けのコンテンツにもオススメします。 名称については、大阪が好きなのと「皆に愛されるような名前を」と思って、響きも可愛いので「あめちゃん」という単語を名前につけました。 大阪では飴のことを「あめちゃん」と言うらしく、大阪のおばちゃんの中にはいつも飴を持っている方もいるそうで、色んな人にその飴をあげるそうです。 大阪のおばちゃんが「あめちゃん」をくれる時みたいに、使ったり見てくださる方の心があったかくなるようなフォントになればいいなぁ、と思います。 <スタイルカテゴリー> ファンシー、装飾 - Prismatic Spirals by MMC-TypEngine,
$93.00PRISMATIC SPIRALS FONT! The Prismatic Spirals Font is a decorative type-system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals has two related families, its “bold” braided version Prismatic Interlaces and the Pro version. While the default is simpler or easier to use, as all piece’s spin in same way, PRO provides a more complex intricate Design which requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 48 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Maree by Ashton,
$5.00If you want to write something sincere and genuine but not too formal then this is the font for you. It is based on real handwriting, not some artificial calligraphy made to be either too haphazard or spiky or have loads of elegant flourishes but an ordinary person's writing, and designed to look as natural and as close to the original lettering as possible. Like any person's writing it is individual and distinctive, but so easy going on the eye those differences sit comfortably with you. It is friendly and open with easy to read glyphs both as lowercase and uppercase. The letters are relatively wide with clearly shaped distinct outlines. This font may be ideal for projects where you expect a wide readership with different reading abilities from young to old. When you are using this font a slightly bigger point size usually gives a better result so for a standard letter or similar you should size up to 15 points or more. Maree has been individually crafted to the smallest detail. To create a realistic handwriting font that looks relatively simple but works in a wide variety of languages requires a complexity and attention to detail most fonts will never require. This font in any ordinary business environment would never have been made, the effort required to make it too great, the length of time too long. There have been no shortcuts in this font, no automatic scanning or tracing, no automatic generation, no class kerning. Not only is each glyph individual but the width of letters, the height, the accents and the positions of the accents are all different. Even the line weight of the letters is designed to have natural variation but yet similar enough that the font appears as though it were written effortlessly in the same pen. And in order to keep the spacing consistent even though the letters have different widths, heights, lengths of descenders and so on, there are a vast number of kerning pairs, letter to letter, number to number, letter to number... All kerning has been individually assessed with an eye to proportionality taking in character shape, size and weight. For instance if you write a telephone number the numbers all sit close together but if you write a number before a letter such as in a UK post code or before a unit of measurement an extra little bit of space has been added which makes the number more distinct and therefore readable. That space is so natural to the eye that you don’t even know it is there. However even in the spacing allowance has been made for the fact it can’t be too perfect because when you write by hand the spacing is inconsistent. There have to be some letters which are too close or far apart otherwise the font would look artificial. For similar reasons if you are going to print out this font for a letter, etc, check the print version before you make any letter spacing changes because with the zoom functions in modern applications that uneven spacing and lettering can seem more pronounced than it actually is. When this font is printed out you will find it is surprisingly neat. This font is what it is, simple clear handwriting. You will not go wow. But if you want something unique and different and looks good on the page you won’t be disappointed. This font is not a work of art but it is a work of love. This font has a soul. How many fonts can you say that about? - ITC Tyfa by ITC,
$29.99Some words from the designer, Frantisek Storm... Designed by Josef Tyfa in 1959, digitalized by F. Storm in 1996. This Roman and Italic are well-known perhaps to all Czech graphic artists and typographers ever since their release. Although this type face in some details is under the sway of the period of its rise, its importance is timeless, in contradistinction to other famous types dating from the turn of the sixties which were found, after some time, to be trite. The italics live their own life, only their upper-case letters have the same expression as the basic design. Thin and fragile, they work excellently, emphasizing certain parts in the text by their perfect contrast of expression. When seen from a distance they are a little bit darker than the Roman face. Tyfa Roman was released in 1960 by Grafotechna in Prague for hot setting. Later on, Berthold produced letter matrices - "rulers" for Staromat devices, used for manual photosetting of display alphabets. In the eighties it was available on dry transfers of Transotype and today it is offered also by ITC. The meticulously executed designs of the individual letters in the 288 point size are arranged into a set of signs on a cardboard of about B2 in size. The yellowed paper reveals retouches by white paint on the ink. Blue lines mark the baseline, the capital line, the ascender and descender lines and the central verticals of the letters. With regard to the format of the flat scanner, the designs had to be reduced, with the use of a camera, to the format A4, i.e. to the upper-case letter height of about 30 mm. These were then scanned in 600 dpi resolution and read as a bitmap template to the FontStudio programme. The newly created bold type faces derive from Tyfa's designs of the letters "a", "n", "p", the darkness of which was increased further, approximately by 3%, to enhance their emphasizing function. The text designs have hairstrokes thickened by one third; the contrast between thin and thick strokes has been modified, in order to improve legibility, in sizes under 12 points. We have used electronic interpolation to produce the semi-bold designs. Josef Tyfa himself recommends to choose a somewhat darker design than the basic one for printing of books. - POP - Unknown license
- Hand Stamp Play Rough Serif by TypoGraphicDesign,
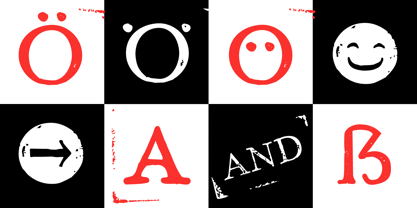
$25.00“Hand Stamp Play Rough Serif” is a rough and dirty serif Font with authentic & real stamp look. Original Hand Stamped. A–Z, a–z, and 0–9 are each 3× different forms (every letter/glyph has two additional alternate characters) and is intended to show the hand-made nature and the vibrancy of the display font. The different pressure (velocity) of the stamp on paper creates a liveliness in the typeface. Ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffj, ffi, and additional logotypes like and, the, by, tel fax, web, www … and a Versal Eszett (Capital Letter Double S) give the Font more life and shows that despite their retro-looks works with modern OpenType technology (from ❤ love is, from luck will ✤ … ). Replacing the glyphs “E” instead of “3” to convey that typeface invites you to play. It is the desire to experiment and promote uninhibited experimentation. A variety of alternative letters and a few glyphs follow her own head @, &, ₤, £, “,”, * … The typeface has its quirks and downright human characteristics to “just love.” Have fun with this font – Just Stamp It. Application Area The serif font works best for headline size. Logo, Poster, Editorial Design (Magazine or Fanzine) or Webdesign (Headline Webfont for your website), Webbanner, party flyer, movie poster, music poster, music covers … How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). Technical Specifications ■ Font Name: Hand Stamp Play Rough Serif ■ Font Weights: Regular, Bold ■ Fonts Category: Display for Headline Size ■ Desktop-Font: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 617 ■ Language Support: Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Bislama, Bosnian, Breton, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Estonian, Faroese, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Guarani, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Islandic, Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, Versal Eszett (German Capital Sharp S), symbols, dingbats, digits, accents & €, incl. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Numerators (numr), Ordinals (ordn), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Superscript (sups), Slashed Zero (zero) ■ Design Date: 2014 ■ Type Designer: Manuel Viergutz - Z_SHINOBI - Unknown license
- Morseircle code - Unknown license
- SKYSCRAPER - Unknown license
- Z_tUBBA - Unknown license
- damara - Unknown license
- BD Gitalona Moxa by Balibilly Design,
$19.00This is an Experimental typeface, a direct descendant of the BD Gitalona font family, which has a supermassive family with Variable technology. However, this version is more on the aesthetic aspect, which is experimental and exploratory. It complements the beauty of the primary typeface that we released separately. If you are a fan of Effectiveness and flexibility, please learn more about BD Gitalona and BD Gitalona Variable! Inspiration The world of entertainment moves non-stop. One by one, figures appeared and left. We expect to create something to entertain previous trends with packaging more relevant to the present. More specifically, we admire and are inspired by some of the world's leading and top singers with a segmented nature. We imagine so many figures that can affect every viewer. However, each artist or singer has a segment because almost all of them have characteristics. The Design The basic design of this typeface begins with a transitional serif shape with sharp, shapeless corners. Then in the middle of the invention, there was an opportunity to explore it further from the readability side by adding an optical variable that can adjust the serif thickness when used together between large, medium to paragraph text sizes for editorials. The shift from serif to sans-serif with the contrast initiated by the shift of the serif family form as a different variable also makes this font richer in terms of the features it contains. Parts are expected to add to the user satisfaction with the complexity of this font. The Features BD Gitalona consists of one sub-family intended for body text with nine weights from Thin(100) to Black(900) and four other display sub-families such as Display serif, Flick, Harmony Sans and Contrast Sans. Each consists of four weights Thin(100), Regular Weight(400), Bold(700), and Black(900). And again, there are also retailed separately; the BD Gitalona Variable font, which is designed to accommodate all Subfamily in 1 font file, and BD Gitalona Moxa, an experimental typeface. A total of 700+ glyphs in each style. Advanced OpenType features functionally and aesthetically, such as Case-sensitive forms, small caps, standard and discretionary ligatures, stylistic alternates, ordinals, fractions, numerator, denominator, superscript, subscript, circled number, slashed zero, old-style figure, tabular and lining figure. Supports multi-languages including Western Europe, Central Europe, Southeast Europe, South America, and Oceania. - SteamCourt by insigne,
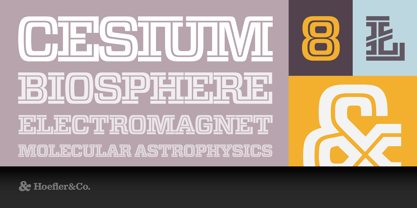
$22.00Think smart. Think regal. Think SteamCourt, a new font designed specifically for the card game SteamCourt. A bit of background if you will: In early 2014, some friends from my college days banded together to form their own game company. Their first launch? A current Kickstarter they named SteamCourt. I love Kickstarter. It’s a fantastic platform, a great way for individuals to introduce the public to their visions. I've started a couple of them myself--both including fonts designed specifically for the projects. The first is Chatype, a font created exclusively for the city of Chattanooga. The second: Cabrito, a font developed as part of the children’s typeface book, The Clothes Letters Wear. It’s wonderful to work with so many others who come alongside to help you vision become reality. Naturally, hearing of my friends' project, I contacted them about adding a new face to their venture as well. I gave them carte blanche. They wanted steampunk. It was a great challenge, the result of which is now SteamCourt, an unforgettable display typeface that draws from the mix of Victorian regals, metallic and brass engineering, cogs, clocks and blackletter typography. It evokes a time of skillfully forged metalwork and an era of intrigue and excitement, filled with audacious feats of engineering and innovation and the perilous journeys of the airship. While influenced by the era of blackletter, SteamCourt is an unmistakable departure from the style of two centuries past, yet it still shines in its given display roles with a distinct regal twist. The serifs are asymmetrical, yet the characters are all specially and delicately balanced. It’s an eye-catching alternative to blackletter with modern steampunk touches. The game’s signature typeface has sizeable language support on top of 90 alternate characters as well. In addition to a generous number contextual alternates, SteamCourt features stylistic alternates that allow for buyers to customize its visual appearance for their preferences, helping to make it a superior option for packaging, branding and enormous typesetting logotypes as well as shorter textual content. Check out the game, but grab the font, too, to be a part of that crib created as a companion for the new game in court. It'll be the ace up your sleeve for many rounds of design ahead. - Cesium by Hoefler & Co.,
$51.99An inline adaptation of a distinctive slab serif, Cesium is an unusually responsive display face that maintains its high energy across a range of different moods. The Cesium typeface was designed by Jonathan Hoefler in 2020. An energetic inline adaptation of Hoefler’s broad-shouldered Vitesse Black typeface (2000), Cesium is named for the fifty-fifth member of the periodic table of the elements, a volatile liquid metal that presents as a scintillating quicksilver. From the desk of the designer, Jonathan Hoefler: I always felt that our Vitesse typeface, an unusual species of slab serif, would take well to an inline. Vitesse is based not on the circle or the ellipse, but on a less familiar shape that has no common name, a variation on the ‘stadium’ that has two opposing flat edges, and two gently rounded sides. In place of sharp corners, Vitesse uses a continuously flowing stroke to manage the transition between upright and diagonal lines, most apparent on letters like M and N. A year of making this gesture with my wrist, both when drawing letterforms and miming their intentions during design critiques, left me thinking about a reduced version of the typeface, in which letters would be defined not by inside and outside contours, but by a single, fluid raceway. Like most straightforward ideas, this one proved challenging to execute, but its puzzles were immensely satisfying to solve. Adding an inline to a typeface is the quickest way to reveal its secrets. All the furtive adjustments in weight and size that a type designer makes — relieving congestion by thinning the center arm of a bold E, or lightening the intersecting strokes of a W — are instantly exposed with the addition of a centerline. Adapting an existing alphabet to accommodate this inline called for renovating every single character (down to the capital I, the period, and even the space), in some cases making small adjustments to reallocate weight, at other times redesigning whole parts of the character set. The longer we worked on the typeface, the more we discovered opportunities to turn these constraints into advantages, solving stubbornly complex characters like € and § by redefining how an inline should behave, and using these new patterns to reshape the rest of the alphabet. The New Typeface The outcome is a typeface we’re calling Cesium. It shares many of Vitesse’s qualities, its heartbeat an energetic thrum of motorsports and industry, and it will doubtless be welcome in both hardware stores and Hollywood. But we’ve been surprised by Cesium’s more reflective moods, its ability to be alert and softspoken at the same time. Much in the way that vibrant colors can animate a typeface, we’ve found that Cesium’s sensitivity to spacing most effectively changes its voice. Tighter leading and tracking turns up the heat, heightening Cesium’s sporty, high-tech associations, but with the addition of letterspacing it achieves an almost literary repose. This range of voices recommends Cesium not only to logos, book covers, and title sequences, but to projects that regularly must adjust their volume, such as identities, packaging, and editorial design. Read more about how to use Cesium. About the Name Cesium is a chemical element, one of only five metals that’s liquid at room temperature. Resembling quicksilver, cesium is typically stored in a glass ampule, where the tension between a sturdy outer vessel and its volatile contents is scintillating. The Cesium typeface hopes to capture this quality, its bright and insistent inline restrained by a strong and sinuous container. Cesium is one of only three H&Co typefaces whose name comes from the periodic table, a distinction it shares with Mercury and Tungsten. At a time when I considered a more sci-fi name for the typeface, I learned that these three elements have an unusual connection: they’re used together in the propulsion system of nasa’s Deep Space 1, the first interplanetary spacecraft powered by an ion drive. I found the association compelling, and adopted the name at once, with the hope that designers might employ the typeface in the same spirit of discovery, optimism, and invention. —JH Featured in: Best Fonts for Logos - HRKtKAI - Unknown license
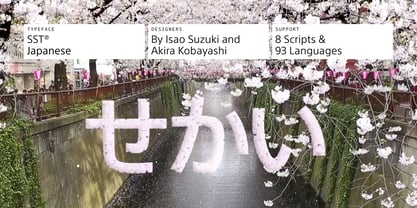
- SST Japanese by Monotype,
$236.99Designed for global branding and supporting 93 languages, the SST® typefaces blend the organic readability and controlled structure of modern sans serif designs. In combining these attributes, the SST family is understated, versatile – and sure to be a timeless design. The SST Japanese Pro family has 6 fonts in total. It spans four weights from ultra light to bold, and has two condensed weights to further expand the family’s vast range of uses. SST’s subtle design traits provide a quietly handsome and consistently friendly typographic presence that can be used for just about any typographic application. Broad range branding applicability, combined with coverage for almost a hundred languages, makes SST one of the most widely accessible and usable typefaces available. Originally designed in partnership with the global consumer brand, Sony, the SST family is one of the most comprehensive type families available. Since extensive multi-lingual support was a critical design goal from the beginning, Akira Kobayashi, Monotype type director and primary designer on the project, turned to a network of local designers around the world for their individual language expertise. As a result, the details – which could be as subtle as stroke curvature and width – are consistent across Latin, Greek, Cyrillic, Arabic and multiple Asian languages. SST performs equally well in print and on-screen and the designs can be used at very small sizes in packaging and catalogs; while massive print headlines – even complicated wayfinding projects — pose no stumbling blocks to the family’s typographic dexterity. - Haarlemmer by Monotype,
$29.00Haarlemmer is a recreation of a never-produced Jan Van Krimpen typeface that goes one step beyond authentic: it shows how he wanted it to be designed in the first place. The original, drawn in the late 1930s, was created for the Dutch Society for the Art of Printing and Books and was to be used to set a new edition of the Bible, using Monotype typesetting. Hence the problem: fonts for metal typesetting machines like the Linotype and Monotype had to be created within a crude system of predetermined character width values. Every letter had to fit within and have its spacing determined by a grid of only 18 units. Often, the italic characters had to share the same widths as those in the roman design. Van Krimpen believed this severely impaired the design process. The invasion of Holland in World War II halted all work on the Bible project, and the original Haarlemmer never went into production. Flash forward about sixty years. Frank E. Blokland, of The Dutch Type Library, wanted to revive the original Haarlemmer, but this time as Van Krimpen would have intended. Blokland reinterpreted the original drawings and created a typeface that matched, as much as possible, Van Krimpen's initial concept. While Van Krimpen's hand could no longer be on the tiller, a thorough study of his work made up for his absence. The result is an exceptional text family of three weights, with complementary italic designs and a full suite of small caps and old style figures. Van Krimpen would be proud. - Alfie by Monotype,
$29.99Alfie™ is lively, friendly, inviting and easy on the eyes. What more could you want in a script? How about four flavors of the same design? Alfie Script is a delightful connecting script with a touch of comfortable elegance. Use it for everything from social announcements to headlines and packaging. Alfie Casual is a little more laid-back with letters standing on their own. It works great in short blocks of text copy, subheads and navigational links. Alfie Informal has spirited serifs and its own demeanor, while Alfie Small Caps does a fine job of supporting its other siblings. There’s an immediacy to words and messages set in these lighthearted confections. Jim Ford was practicing drawing with a new brush pen when the inspiration for Alfie came to him. He had filled several pages in a notebook with letters and, at one point, realized that there might be a typeface among them. As it turned out, there were four. The process, however, wasn’t choosing one design and modifying it. The makings of all the designs were on the pages. It was just a matter of culling out the right collection of characters to build the foundations for the four flavors of Alfie. Because they share the same family roots, each design in the Alfie family can be paired and intermixed. Ford admits that there’s a hint of Emil Klumpp’s 1950s Murray Hill typeface (https://www.myfonts.com/fonts/bitstream/murray-hill/) in the Alfie family. Just enough to give the design a 50s vibe. (Some fashions never go out of style.) - Loraine by Homelessfonts,
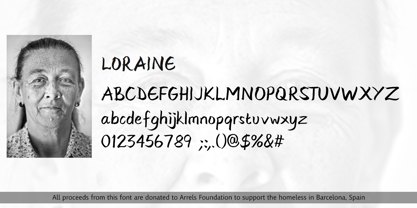
$49.00Homelessfonts is an initiative by the Arrels foundation to support, raise awareness and bring some dignity to the life of homeless people in Barcelona Spain. Each of the fonts was carefully digitized from the handwriting of different homeless people who agreed to participate in this initiative. MyFonts is pleased to donate all revenue from the sales of Homelessfonts to the Arrels foundation in support of their mission to provide the homeless people in Barcelona with a path to independence with accommodations, food, social and health care. Loraine was born in London. She was an ordinary, hardworking family person, with nothing to worry about beyond paying the rent at the end of the month or keeping the fridge full. Until in 2009 she came to Barcelona on holiday. Soon after she arrived her passport was stolen from her and she had a series of problems with the British embassy. Somebody had made illegal use of her passport. So Loraine found herself in a strange place, unable to get home. She didn’t know anyone there and her circumstances meant she couldn’t ask for help from England, either. She had to sell all her possessions and, in time, learn to speak Spanish. “Living in the street is a wonderful adventure,” she says. In the street she discovered a new city, a new country and a new culture. “There are lots of people who prefer to sleep under the stars.” She also made lots of friends who helped her in a completely unfamiliar world. - Garcon Grotesque by Thomas Jockin,
$50.00From pastiche to sophistication, Garçon Grotesque improves on a classic for today's designer. Designed in a multitude of weights, extended latin character set, small capitals and a working lowercase, Garçon is built for any situation that calls for sophistication, elegance and culture. Built in five weights, Garçon Grotesque allows for great flexibility. Use the Bold weight for beefy headlines. Use the the medium and regular weights for subheads and decks. Use the Light and Thin weights for a softer, more delicate tone. All weights have the same size spurs, so you can mix and match! Right out of the box, Garçon Grotesque offers full language support to most eastern european speaking territories. Most foundries release these accent characters as a "pro" release at an additional fee. Just because you speak Turkish or Croatian, shouldn't mean you have to pay more than a designer who speaks English. Please see the Specimen PDF for more information about languages supported. Accessible as an OpenType Feature, Garçon Grotesque offers alternate forms of the uppercase "J", and the lowercase "a" and "g". Use Stylistic Set 01 for the alternate form capital J. Use Stylistic Set 02 for the alternate form of the lowercase a. Use Stylistic Set 03 for the alternate form of the lowercase g. Also accessible as an OpenType Feature, Garçon Grotesque offers tabular figures in all five weights. Perfect for menus, tabular figures allow for number listings to align easily and without shifting if a different font weight is selected for emphasis. - Onamura by Balibilly Design,
$22.00Initially, letterform was inspired by the gothic style of Romance decorative letters in transitional art in the Middle Ages. The conservative type in the Gothic era, especially in decorative romance, has led to the Victorian style being embedded in several forms as accents related but not forced to be combined. Rounded serif seems conventional combined with historically relevant letterform to create a harmonious blend. The art nouveau style also inspires this typeface. Approach to architectural ornamentation from 1880 to 1915, adopting the dynamic lines and curves typical of the civilization of the time. Continue time travel; we also present a more modern form influenced by the digitalization of art nouveau derivatives, familiarly called the psychedelic style. Paying homage to predecessors, we presented The Onamura font in a Japanese Ukiyo-e style that influenced the fine arts movement that broke old conservative art in Europe. We designed this font carefully with the information about the Middle Ages, Ukiyo-E, & Art Nouveau that greatly influenced art worldwide. In this font family, there are collaboration vibes. Both are the basis of the phenomenal blend of idealism between western and Japanese artists. Consisting of 10 fonts in 10 weights, it features an extended charset of over 850 glyphs, covering multilingual support, including Western European, Central European, and Southeastern European. Complete with advanced open type features like stylistic alternates, discretionary ligatures, ordinals, small caps, fractions, and case-sensitive forms. The elegant and refined details seen in this font provide a new aesthetic input, satisfy contemporary style, and give a range of choices for luxury typographic projects. This font is perfectly suited for high-impact headlines. Advance open-type features are stunning on logos, branding, magazines, website, etc. Supports languages: Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Bosnian, Catalan, Cebuano, Chiga, Colognian, Cornish, Corsican, Croatian, Czech, Danish, Dutch, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusii, Hungarian, Icelandic, Ido, Inari Sami, Indonesian, Interlingua, Irish, Italian, Javanese, Jju, Jola-Fonyi, Kabuverdianu, Kalaallisut, Kalenjin, Kinyarwanda, Kurdish, Latvian, Lithuanian, Lojban, Low German, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Maltese, Manx, Maori, Morisyen, North Ndebele, Northern Sami, Northern Sotho, Norwegian Bokmål, Norwegian Nynorsk, Nyanja, Nyankole, Occitan, Oromo, Polish, Portuguese, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Sardinian, Scottish Gaelic, Sena, Shambala, Shona, Slovak, Slovenian, Soga, Somali, South Ndebele, Southern Sotho, Spanish, Swahili, Swati, Swedish, Swiss German, Taita, Taroko, Teso, Tsonga, Tswana, Turkish, Turkmen, Upper Sorbian, Vunjo, Walloon, Welsh, Western Frisian, Wolof, Xhosa, Zulu - Prismatic Interlaces by MMC-TypEngine,
$93.00PRISMATIC INTERLACES TYPEFACE! Prismatic Interlaces is a decorative system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Interlaces has two related families, both as a kind of lighter weight versions Prismatic Spirals Default & Pro. While Default is simpler or easier to use, same way as Prismatic Interlaces, Pro provides a more complex intricate Design that requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Interlaces Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 49 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - MECCHA_GO - Unknown license
- GROSSFADERS CH02 - Unknown license
- ITC Motter Sparta by ITC,
$29.99ITC Motter Sparta is the work of Austrian designer Othmar Motter and for its inspiration, he turned to car design. As we all know, trends in car design affect many other fields of design in a way that shapes tastes." At the end of the 1990s, Motter saw the trend moving away from soft lines and toward a tighter, tenser look: "In this latest trend, sharp clearly-defined edges meet broadly-drawn, dynamic curves and cut them off sharply." And so too is ITC Motter Sparta, with each character form distinct, which also creates a typeface instantly recognizable from a single character. "The sharp straight strokes, cut off almost at right angles, and the strong cross-stroke curves, ending in points, form a charged contrast to the vertical and horizontal straight strokes that give Motter sparta its taut framework."" - 13_Roshi - Personal use only
- 13_Fletcher - Personal use only
- 13_Ghosts - Unknown license
- 13_Misa - Unknown license
- Ongunkan Bosnia Pyramid by Runic World Tamgacı,
$100.00The signs of the Bosnian pyramids The pyramid researcher, Semir Osmanagic, began excavations in 2005 in Visoko, Bosnia, 30 km North from Sarajevo. Mr. Senad Hodocic, the curator at the local museum, pointed out at the pyramidal shape of the Visocica Mountain, which grabbed Osmanagic's attention. It is also suspected that the four adjacent hills, covered by plants and greenery, also hide the pyramids. The main sites of the excavations are called the Pyramid of the Sun and the Pyramid of the Moon, and the results achieved so far have already proved that those structures are man-made and artificial. The Pyramid of the Sun is bigger and older than the pyramid in Giza, which was built by Pharaoh Cheops 4600 years ago. Gábor Szakács, who went to the site in June 2006 for the first time, found the symbols on the megalithic blocks inside the tunnel of the Pyramid of the Sun, which correspond to the ancient Hungarian runic writings. Further information about the Bosnian Pyramids is available at the website http://www.piramidasunca.ba/. There are also researchers who do not accept the subject of the Bosnian pyramids. Time will tell the truth. - Innova by Durotype,
$49.00Innova. A new grotesque for the 21st century. More open. More squarish. More legible. After the many grotesques which have been designed over the years, is it still possible to improve this genre? Innova is a new design — a contribution to the tradition of grotesque typefaces. It is an attempt to improve both this genre’s legibility and versatility. Innova consists of two families: Innova and Innova Alt. The Innova family has rectangular dots. The Innova Alt family has round dots — making its personality a little friendlier. Innova is well suited for both text and display use — for graphic design, corporate identity design, magazines, newspapers, books, reports, editorials, web, advertising, signage, etc. Innova includes 16 uprights and 16 matching italics. It includes small caps, arbitrary fractions, and extensive language support. It includes nine numerical styles: lining and oldstyle figures (proportional and tabular), small cap figures, superiors, inferiors, numerators, and denominators. Innova embodies the renewal needed for the traditional grotesques. It is a grotesque which is fit for the 21st century. In order to see whether you agree with this, please try the free Innova Alt Demi. For more information about Innova, download the PDF Specimen Manual. - ITC Napoleone Slab by ITC,
$29.99There is something straight-forward and no-nonsense about slab serifed typefaces. Calligraphic designs, on the other hand, evoke a sense of humanity and immediacy - even intimacy. ITC Napoleone Slab combines both slab serif and calligraphic design traits into a single typeface design. Heady stuff. The result is unlike almost any other slab serif typeface. According to designer Silvio Napoleone, “The concept developed from my explorations as a student in an independent lettering class. I sketched many historical letterforms by brush. I continued experimenting for several years after, sketching by hand and on the computer. Eventually, I chose the slab serif for production because of its distinctive design quality.” ITC Napoleone Slab is exceptionally versatile. The family is economical in width and contains true italic designs, oldstyle numbers and a suite of special ligatures. According to Silvio, “Napoleone Slab was designed to work well at all sizes, and in on-screen applications.” Silvio currently lives in Toronto, where he works for a “young, enthusiastic interactive firm.” His designs have been exhibited nationally and internationally, and his work was also part of a traveling exhibit for the American Institute of Graphic Arts. - Bastia by Jen Wagner Co.,
$17.00Bastia is a classy, bold upper and lowercase typeface that looks incredible in both large and small settings. Best used as a display for headings and logos, Bastia's clean lines and smooth curves give any project an extra touch of class. See how it looks when used for body text in the 11th sample image above. I also love combining Bastia and clean sans serifs for minimal logos (see the "Lucky Finch" sample logo). This download also includes a special outline version of the serif, so you can layer text or add some flair to your logos and display type. There are also alternates available for "k" and "s" that give each letter some extra curves (available via the special characters panel One thing to note about Bastia is the letter spacing. It was intentionally spaced for clean reading if you wanted to use it for body type, so I recommend setting the spacing a little tighter for display use (around -10 to -20 should do!). Includes: Bastia Bold (uppercase & lowercase) Bastia Bold Outline (uppercase & lowercase) Numbers & punctuation Foreign language support Alternates for "k" and "s" – available via the special characters panel - Niemeyer by Latinotype,
$36.00Oscar Niemeyer is one of the greatest architects of our time—his unique way of mixing straight lines and abstract curves gives rise to an unmistakable and characteristic style. This typeface is my own tribute to Brazilian architect Oscar Niemeyer. The design process started when my wife and I visited Brazil while she was running a series of workshops on calligraphy. In my spare time, I would walk through the streets of beautiful cities like Rio de Janeiro or São Paulo, enjoying the local architecture and urban life. I had also the opportunity to attend to some of the workshops during which I was able to observe the organic of calligraphy and people. Then, I started to draw some shapes that reflected everything about this beautiful place: Niemeyer’s architecture and work and, in his own words ‘the curves on the body of the beloved woman’. This versatile typeface comes in 8 weights with matching italics, alternative characters, oldstyle figures and much more! Niemeyer is well-suited for logotypes, advertising, publishing, branding and corporate use. Special thanks to everyone in the Latinotype Team (especially to César Araya) for their support, help with corrections and digital editing.