10,000 search results
(0.027 seconds)
- Pacioli by MADType,
$29.00This font is based on an alphabet published by Luca Pacioli in his 1509 mathematical treatise De divina proportione. In this book, Pacioli describes how to build the Roman alphabet geometrically using lines, squares and circles. Pacioli was not the first or the last man in his era to describe the building of letters mathematically. Felice Feliciano did this before Pacioli, and Albrecht Dürer further developed these forms years after. According to Pacioli, the thick strokes should be 1/9th of the height, and the thin strokes should have 1/2 the weight of the thick strokes. I felt that this beautiful alphabet needed to be restored to its full geometric glory and set out to construct an accurate replica using Pacioli's instructions. Included in the font you'll find the letters that have the grid overlay and also the letters without the grid. The letters J, W, U, and Z were not included in the book, so I have created my own versions of these characters that fit into Pacioli's grid. Pacioli shows two different Os in the book, so I have included the second O as well as a second J, Q, and Z as OpenType stylistic alternates. Also included in the font are border patterns and a fleuron taken from the cover of the book. - FS Hackney by Fontsmith,
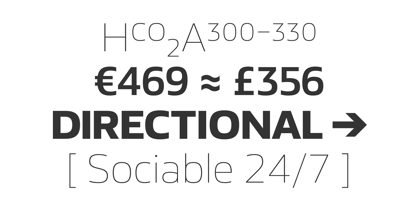
$80.00Elliptical The squareness of curves. That was the elliptical – in more than one sense – notion being explored in the making of FS Hackney. The squareness of curves and vertical terminals to create a gentle, soft sans serif, with a little bit of magic. A momentary thought – “It doesn’t have to be like this” – provided the spur to explore the verticals and skeletons of letterforms beyond conventional type design limits. A 12-month gestation period gave rise to a font with a larger-than-usual character set, including non-lining figures, small caps and superior and inferior numbers. It’s a collection that speaks confidently for itself. Assertive It was the Hackney carriage – the black London cab – that gave this font its name, not the north London neighbourhood. Solid, dependable, effective and built to last, FS Hackney was honed to perform in all conditions. Cool, compelling lines and a satisfying overall simplicity lend FS Hackney its assertive air. Assured, versatile and effective; just like a black cab (but without the grumbling). Machined Over a string of meetings, Jason Smith and FS Hackney designer Nick Job worked out how to infuse Nick’s sketched letterforms with Fontsmith’s familiar geniality. “Nick is very meticulous and produces very clean design work,” says Jason. “Hackney is ideal for branding as it’s very clear and its quirks are sensible ones, not odd ones, that don’t distract from the message.” - FS Conrad by Fontsmith,
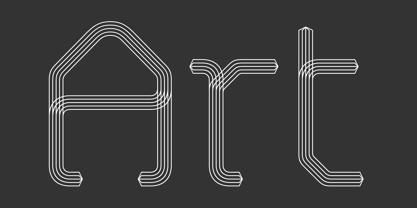
$50.00Art into type In 2008, Fontsmith were approached by their friend, Jon Scott, to investigate whether a typeface could assume the aesthetic of one artist’s body of work. Jon’s not-for-profit charity, Measure, was organising an event for the artist, Conrad Shawcross, whose giant mechanical installation, entitled Chord, was going on public display in the long-disused Kingsway tram tunnel in Holborn. Chord explores the way we perceive time, as either a line or a cycle. Two enormous machines with dozens of rotating arms and moving in opposite directions, weave rope with almost infinite slowness. An unusual brief Phil Garnham visited Conrad in his Hackney studio to get a feel for his work and ideas. “Conrad is a very clever and philosophical guy. He struggled to see how typeface design had any relevance to him and his art. This was going to be a challenge.” The artist presented the type designer with a pile of rope and a huge diagram of sketches and mathematical workings. “This was, in essence, my brief.” Phil developed three concepts, the simplest of which ticked all the boxes. “The idea of the strokes in the letterforms appearing and ending at peaks or points of origin fitted perfectly with Conrad’s idea of time occurring and ending at two ends of the sculpture.” Two versions Phil planned modules for two versions of the typeface: one with five lines in the letterforms and one with seven. He then drew the modules on-screen and twisted and turned them to build the machine that is FS Conrad. “This is not a simple headline typeface,” says Phil. “It’s not a rigid structure. It has varying character widths, and it’s informed by real typographic insight and proportions so that it actually works as piece of functioning, harmonious type.” - Ma Braille by Echopraxium,
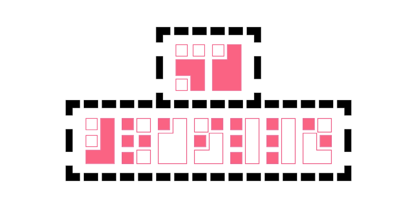
$5.00The "Ma" in "Ma Braille" is used as a minimalist way to say "Negative Space". "Ma" in japanese arts is an "esthetical usage of emptiness". Thus this font explicits the negative space around visible braille dots in each glyph. A. Font user guide a.1. Lowercase glyphs { A..Z } In these glyphs, dots are represented as "black squares" while the negative space is displayed as 1 or 2 white filled polygons. a.2. Uppercase glyphs { a..z } In these glyphs, dots are represented as "white squares" while the negative space is displayed as 1 or 2 black filled polygons. a.3. Digits: they are just the same than a..j, but the "North US version" is also provided in ascii codes 0xE0..0xE4 (1..5) and 0xE7..0xEB (6..0). a.5. "Dashed Border": a.5.1. "Black dashed" border glyphs; { £, ¥, µ, Â, Ä, Ê, Ë, Î, Ï, Ô } a.5.2. "White dashed" border glyphs; { Ö, Õ, °, ô, ö, î, ï, û, u, õ } B. Posters Poster 1: "Font Logo" version 1, it displays "Ma Braille" text surrounded by the "black dashed border" glyphs. Poster 2: "Font Logo" version 2, it displays "MA" glyphs in big size and smaller "Braille" glyphs within "M" and within "A" as well. Poster 3: the classical pangram to test a font "The Quick Brown Fox jumps over the Lazy dog". Poster 4: Article 1 of the Human Rights: All human beings are born free and equal in dignity and rights. They are endowed with reason and conscience and should act towards one another in a spirit of brotherhood. Poster 5: the "Glyph set" (Border glyphs not included) with A..Z, a..z, digits and special characters. - Brainly Script by Max.co Studio,
$19.00Brainly Script is the font of choice for writing things that go beyond words. This font type is designed with high detail to deliver stylish elegance. So, it can be said, the character of the change is very beautiful, a kind of classical decorative copper script. Brainly Script presents alternative variants of most letters, binders, and many calligraphy tips, ideal for elegant labels, high-end packaging, personal stationery, and compositions for certain brands, beautiful titling, verses, letters and short texts, which are intended to be read only with the eyes or intended to whisper into someone's ear. Brainly Script has 792+ glyphs and 534 alternative characters, including various language support. With the OpenType feature with an alternative style and elegant binder. The OpenType feature does not function automatically, but you can access it manually and for the best results needed for your creativity in combining these Glyph variations. And also a touch of ornament makes this font look elegant. To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or later versions. (Windows), Font Book (Mac) or a software program such as PopChar (for Windows and Mac). How to access all alternative characters using Adobe Illustrator: https://www.youtube.com/watch?v=XzwjMkbB-wQ How to use stylistic sets fonts in Microsoft Word 2010 or later versions: https://www.youtube.com/watch?v=NVJlZQ3EZU0 There are additional ways to access alternates / swashes, using the Character Map (Windows), Nexus Font (Windows) Font Book (Mac) or a software program such as PopChar (for Windows and Mac). How to access all the alternative characters, using the Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw If you need help or advice, please contact me by e-mail "maximal.fonts@gmail.com" Thank you for watching! - Generale Script by Alpha Bento,
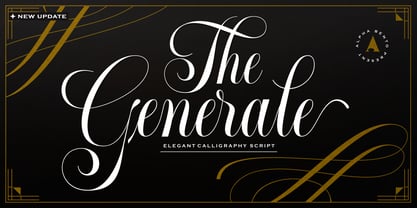
$12.00Generale Script is the font of choice for writing things that go beyond words. This font type is designed with high detail to deliver stylish elegance. So, it can be said, the character of the change is very beautiful, a kind of classical decorative copper script. Generale Script presents alternative variants of most letters, binders, and many calligraphy tips, ideal for elegant labels, high-end packaging, stationery, and compositions for certain brands, beautiful titling, verses, letters and short texts, which are intended to be read only with the eyes or intended to whisper into someone's ear. Generale Script has 300+ glyphs and alternative characters, including various language support. With the OpenType feature with an alternative style and elegant binder. The OpenType feature does not function automatically, but you can access it manually and for the best results needed for your creativity in combining these Glyph variations. To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or later versions. (Windows), Font Book (Mac) or a software program such as PopChar (for Windows and Mac). How to access all alternative characters using Adobe Illustrator: https://www.youtube.com/watch?v=XzwjMkbB-wQ How to use stylistic sets fonts in Microsoft Word 2010 or later versions: https://www.youtube.com/watch?v=NVJlZQ3EZU0 There are additional ways to access alternates / swashes, using the Character Map (Windows), Nexus Font (Windows) Font Book (Mac) or a software program such as PopChar (for Windows and Mac). How to access all the alternative characters, using the Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw If you need help or advice, please contact me. :) Thank You, Alpha Bento - Agent Red - Unknown license
- Handwriting1800 - 100% free
- Farckenzlabb - 100% free
- Stargazers - Unknown license
- Gobbledegook - 100% free
- ActionIs - Unknown license
- Firefly - Unknown license
- MonstoCaps - Unknown license
- FarHat - Unknown license
- Chuck Chillout - Unknown license
- Fearless - Unknown license
- Cerbature - Unknown license
- Hyper Kinetic - Unknown license
- Tirade by Fontosaurus,
$19.95I'm not sure where the inspiration for Tirade originally came from, but it looks like a good rant, hence the name. - Number 515 by Wooden Type Fonts,
$20.00 - Wandhen by RahagitaType,
$16.00 - Lagniappe by Funk King,
$5.00 - Goodwine by Gleb Guralnyk,
$15.00 - Squidink by Gleb Guralnyk,
$15.00 - Shakeout by PizzaDude.dk,
$20.00 - Cayenne by Luxus,
$25.00 - Technomat by Storm Type Foundry,
$10.00Technomat takes inspiration from matrix or thermal dot printers. Minimalistic construction and soft edges makes it legible from 3 point size. - Tonys Trees by Komet & Flicker,
$10.00 - Olean by Andfonts,
$15.00 - Angel Eyes by Autographis,
$39.50 - Bjorn by Monotype,
$50.99Meet Bjorn. A super usable, digital-device ready type design, refreshingly unburdened by today’s pre-conceived notions of ‘digital neutrality’. This is a typeface driven by the notion that today’s ‘digital’ shouldn’t automatically mean the devolution of typographic personality, Bjorn brings a softer-side to the idea of pixel perfect brand comms. Solid digital typography can also convey a warm tone of voice, radiate a softness, a human emotive charm whilst still maintaining all of the functional on-screen requirements of crisp easy reading fonts across viewports. Bjorn is a distinctive type design that combines a unique blend of flattened round stems (to take the edge-off), levelled inner terminals (pixel friendly) and pointed ears and feet (creating an distinct rhythm and dynamic with bowled letters). Bjorn is not a typeface following a tried and tested pattern, it’s a typeface designed to make digital brands feel special, enabling speech in a voice that brings viewers closer to their words. Bjorn is warm, yet clinical, flat and curved, elliptical and pointy. The font’s strong sense of ‘straightness’, the letter proportions and features build up its versatility across digital environments, not too wide, not too narrow, not too pointy, not too round — just right. Bjorn is available in 4 Roman styles — Light, Regular, Medium and Bold. - Mundbind DK by PizzaDude.dk,
$15.00A few days ago, my good friend David from Hanoded.com visited me for a few days. We drank a lot of coffee and walked the streets of Copenhagen - we even took a trip up in Rundetårn! :) Well, on one of our walk (of course looking for inspiration for new fonts) we spotted this handmade sign. We agreed to make a font of the 7 letters available, using our own imagination and style! I called my font Mundbind DK and David named his Mundbind NL - of course it is the landcodes of Denmark and Holland. As you can tell, the font is uneven and somewhat unpredictable - following only the "rules" of the person who handprinted that sign ... and not many of the rules of the good old and respected painter who make beautiful signs ... however, this sign had it's beauty in a natural and innocent way. - All Round Gothic by Dharma Type,
$24.99Originally designed in 2012 by Ryoichi Tsunekawa, All Round Gothic is a font family inspired by classic sans serif fonts such as Avant Garde Gothic and Futura. All Round Gothic is a structured geometric sans, but also creates a sweet and cute atmosphere by removing unnecessary stems. With their bowls shaped by not-perfectly-geometric circles, All Round Gothic makes an organic impression in some degree. As a result, All Round Gothic became a new font family that covers between 1920s Bauhaus and contemporary design trends comprehensively and one of the most suitable family for any purpose such as text, headline, logo, poster, and animations thanks to clean and legible but soft and friendly letterforms. All Round Gothic includes 5 weights and obliques corresponding to each weight. Why don't you try this family if you got a little bored with classic sans serifs. This font is used in Minions movie. - Castillian by Haksen,
$20.00Castillian is the family of modern serif style with Uppercase and Lowercase feel nice balanced. Provide alternates font in uppercase and lowercase variant style make the design letter looks incredible. Honestly it works perfectly for headlines, logos, posters, packaging, T-shirts and much more. Recommended to use in Adobe Illustrator or Adobe Photoshop with opentype feature. Ligatures feature is default setting in Adobe Illustrator or Adobe Photoshop in Uppercase character. So when you want not to use the ligatures. Open glyphs panel : In Adobe Photoshop choose tool Window Character and then please klick fi symbol In Adobe Illustrator choose tool Window Type Open Type and then please klick fi symbol How to access Alternates Character? Open glyphs panel : In Adobe Photoshop choose tool Window glyphs In Adobe Illustrator choose tool Type glyphs If you have questions, just send me a message and I’m glad to help. Have a great day, Haksen - Atherosser by Mokatype Studio,
$18.00Atherosser is elegant classic serif font inspired from old formal roman, built with modern nuance, and still looks vintage, unique design with rounded on the tip of serif and lots of alternates and ligatures. This font is suitable for any purposes of design like headlines, typography, Poster, magazines, brochures, packaging, websites, and much more for your design needs, making your designs look like luxurious nuances. And still, this font can be used for long text design. What's you get : Standard glyphs Ligatures (Opentype features) Alternates (Opentype features) Web Font International Accent Works on PC & Mac Simple installations Accessible in Adobe Illustrator, Adobe Photoshop, Adobe InDesign, and even work on Microsoft Word. PUA Encoded Characters - Fully accessible without additional design software. Fonts include multilingual support Image used: All photographs/pictures/vectors used in the preview are not included, they are intended for illustration only. Thank You - Silver Queen by VP Creative Shop,
$20.00Introducing Silver Queen - Serif Typeface Silver Queen is luxury, vintage typeface with 6 weights loaded alternate glyphs, ligatures and multilingual support. It's a very versatile font that works great in large and small sizes. Silver Queen is perfect for branding projects, home-ware designs, product packaging, magazine headers - or simply as a stylish text overlay to any background image. Uppercase, lowercase, numeral, punctuation & Symbol 6 weights Hairline Light Regular Bold Extra Bold Black Alternate glyphs Ligatures Multilingual support How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. Feel free to contact me if you have any questions! Mock ups and backgrounds used are not included. Thank you! Enjoy! - Noceur by VP Creative Shop,
$12.00Introducing Noceur - Elegant serif font Noceur is luxury and fragile font with multilingual support. It's a very versatile font that works great in large and small sizes. This font is perfect for branding projects, home-ware designs, product packaging, magazine headers - or simply as a stylish text overlay to any background image. FEATURES Uppercase, lowercase, numeral, punctuation & Symbol alternate glyphs regular and italic versions Multilingual support No special software is required to type out the standard characters of the Typeface. Canva friendly How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. Feel free to contact me if you have any questions! Mock ups and backgrounds used are not included. Thank you! Enjoy! - Disento by LABFcreations,
$14.00Disento Sensual Ligature Sans Serif Typeface . Sexy & elegant sans serif font is ideal for creating logon and Brand Identities. With large variations of original ligatures and a lot of sophisticated Alternates It works perfect for creating stylish logos, striking editorials, invitations, graphic quotes, and more. Uppercase Characters Lowercase Characters Discretionary Ligatures Multilingual support for various languages HOW TO GET ACCESS TO ALTERNATE CHARACTERS & LIGATURES Open glyphs panel: In Adobe Photoshop go to Window - glyphs In Adobe Illustrator go to Type – glyphs Microsoft Windows apps -generally propose a Font menu by right-clicking on a selected text. This Font menu lets you setup several font features, in particular ligatures. "In Word 2010 or newer for Windows, press Control-D to open the Font dialog box, and select the Advanced tab. Check the option to “Use Contextual Alternates,” then set Ligatures to “All,” and click OK." Follow me by Instagram: @labfcreations - Degdegan by Haksen,
$18.00Degdegan is a futuristic classic bold script style with unique alternates feel nice balanced. Provide many variant ligatures style make the design letter looks incredible. Honestly it works perfectly for headlines, logos, posters, packaging, T-shirts and much more. Recommended to use in Adobe Illustrator or Adobe Photoshop with opentype feature. Ligatures feature is default setting in Adobe Illustrator or Adobe Photoshop in Uppercase character. So when you want not to use the ligatures. Open glyphs panel : In Adobe Photoshop choose tool Window Character and then please klick fi symbol In Adobe Illustrator choose tool Window Type Open Type and then please klick fi symbol How to access Alternates Character? Open glyphs panel : In Adobe Photoshop choose tool Window glyphs In Adobe Illustrator choose tool Type glyphs If you have questions, just send me a message and I’m glad to help. Have a great day, Haksen