8,169 search results
(0.094 seconds)
- Americanic, created by GemFonts and the talented typographer Graham Meade, is a font that encapsulates the spirit of American typography with a contemporary twist. This typeface stands out for its bo...
- Comfortaa, crafted by Johan Aakerlund, is a smooth and friendly sans-serif font that exudes a modern, clean, and approachable vibe. Its design is characterized by soft curves and rounded edges, which...
- Ah, Verdana! Picture this: you're browsing through your computer, searching for that perfect, clear, and friendly font that just screams "readability." Boom, there you land on Verdana, and it's like ...
- LFT Iro Sans by TypeTogether,
$49.00Milan-based Leftloft studio developed LFT Iro Sans, an expansive family that solves the significant, wide-ranging challenges of branding, wayfinding, pictographic language, and complex editorial use. LFT Iro Sans began as the clear and welcoming wayfinding project of San Siro stadium in Milan. Over time many other styles and weights have been added. LFT Iro Sans never finds itself outmatched by the task at hand. The primary aim was to design a technical typeface that was readable in any low visibility condition, for instance in a poorly lit area with awkward wall shapes and overhangs. This worked well for stadium and large lettering use, but other problems also needed to be addressed, such as complementary iconography. A location developer was left mixing — clashing, really — one type family with a different family of icons, resulting in a cobbled-together look which diluted the brand and the experience. They set out to radically simplify and clarify each shape and its meaning, accepting uniqueness as part of the final visual language. LFT Iro Sans pictograms answers the need for having a consistent and large group of icons, perfectly suited to the text typeface. As it concerns public spaces, this didn’t exist before. LFT Iro Sans incorporated a branding project too, so they decided to let LFT Iro Sans go out on a limb and created a unicase style that demands attention. Each unicase letter is a combination of the lowercase and capital form, quite noticeable in the ‘i’, ‘m’, ‘t’, and unique ‘d’ and ‘b’, balanced by more restrained forms of ‘a’, ‘s’, ‘c’, and ‘e’. LFT Iro Sans is not only a technical typeface, but, thanks to letters’ proportions, can also be used for editorial purposes. Assertive and economical in stature, the text weights are clear and assured. And a display version for headlines in Ultralight and Heavy (with italics) was developed for stunning headlines. For enthusiasts of every stripe, LFT Iro Sans can be a brand’s rallying cry with its arresting unicase, be a developer’s go-to pictogram choice, or set the most demanding editorial text in digital or print. With its many OpenType features, simplified pictogram commands (even available in Apple’s Pages and Microsoft Word), and a total of 30 targeted family members, LFT Iro Sans is a brilliant, easy choice. As with the rest of the TypeTogether catalogue, the complete LFT Iro Sans family, designed by Lefloft and developed by Octavio Pardo, has been optimised for today’s varied screen uses. - Pompeian Cursive by Wordshape,
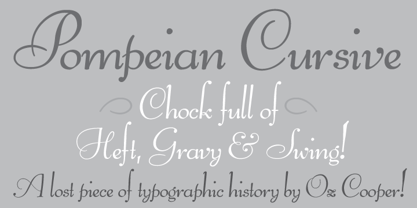
$30.00Pompeian Cursive is a calligraphically-inspired display typeface featuring a limited number of alternate characters and a handful of graceful ligatures. A lively set of non-lining numerals accompanies, as well as a few calligraphically-inspired flourishes for ornament. The history of this typeface: Oswald Cooper’s relationship with the Barnhart Brothers & Spindler foundry was one instigated under the auspices of creating new styles of type in lieu of following stylistic trends. In 1927, BB&S requested that Cooper create a script-like cursive typeface design in step with Lucien Bernhard’s Schoenschrift and ATF’s similarly-styled Liberty typeface. In response to BB&S’s desire to emulate instead of innovate, Cooper wrote to Mcarthur, “I am desolated to see Barnhart’s hoist the black flag. Your own efforts through the years to boost the foundry into a place in the sun as an originator seem wasted.” Still, Cooper took up the task at hand, creating a delicate, sophisticated type design which he named Pompeian Cursive. The typeface featured a limited number of alternate characters and a handful of graceful ligatures. A lively set of non-lining numerals accompanied, as well as a few calligraphically-inspired flourishes for ornamenting the end of lines of type accompanied the typeface, as well. By reviewing the few remaining original drawings for the type, as well as copious samples of Pompeian Cursive from both Cooper & BB&S' proofing process and period-specific type specimens, Wordshape presents the first digital version of this classic hybrid script/sans typeface, complete with all original alternate characters and ornaments. Pompeian Cursive has been intensively spaced and kerned for the finest setting for weddings, announcements, and general display work. - What was the inspiration for designing the font? While researching a biographic essay for Japan’s IDEA Magazine, I came across the original proofs and drawings for Pompeian Cursive. While a number of foundries have released interpretations of Cooper’s assorted typefaces, they stray from the original rather dramatically in parts. Cooper is without a doubt my favorite type and lettering designer, and to bring a refined return to his original intentions is an immense gift. - What are its main characteristics and features? Pompeian Cursive is a typeface which functions as both a display face and a limited text face. It features classy, thoughtful, and delicate swash capitals and rugged lowercase characters with a low x-height and gracefully long ascenders and descenders. - Usage recommendations: Display type or text-setting. Perfect for newspaper work, editorial design, materials intended to invoke an "old-timey" flavor, or just about anything in need of personality. - Leather by Canada Type,
$24.95Over the past few years, every designer has seen the surprising outbreak of blackletter types in marketing campaigns for major sports clothing manufacturers, a few phone companies, soft drink makers, and more recently on entertainment and music products. In such campaigns, blackletter type combined with photos of usual daily activity simply adds a level of strength and mystique to things we see and do on a regular basis. But we couldn't help noticing that the typography was very odd in such campaigns, where the type overpowers all the other design elements. This is because almost all blackletter fonts ever made express too much strength and time-stamp themselves in a definite manner, thereby eliminating themselves as possible type choices for a variety of common contemporary design approaches, such as minimal, geometric, modular, etc. So extending the idea of using blackletter in modern design was a bit of a wild goose chase for us. But we finally found the face that completes the equation no other blackletter could fit into: Leather is a digitization and major expansion of Imre Reiner's forgotten but excellent 1933 Gotika design, which was very much ahead of its time. In its own time this design saw very little use because it caused problems to printers, where the thin serifs and inner bars were too fragile and broke off too easily when used in metal. But now, more than seventy years later, it seems like it was made for current technologies, and it is nothing short of being the perfect candidate for using blackletter in grid-based settings. Leather has three features usually not found in other blackletter fonts: - Grid-based geometric strokes and curves: In the early 1930s, blackletter design had already begun interacting back with the modern sans serif it birthed at the turn of the century. This design is one of the very few manifestations of such interaction. - Fragile, Boboni-like serifs, sprout from mostly expected places in the minuscules, but are sprinkled very aesthetically on some of the majuscules. The overall result is magnificently modern. - The usual complexity of blackletter uppercase's inner bars is rendered simple, geometric and very visually appealing. The contrast between the inner bars and thick outer strokes creates a surprising circuitry-like effect on some of the letters (D, O, Q), wonderfully plays with the idea of fragile balances on some others (M, N and P), and boldly introduces new concepts on others (B, F, K, L, R). Our research seems to suggest that the original numerals used with this design in the 1930s were adopted from a previous Imre Reiner typeface. They didn't really fit with the idea of this font, so we created brand new numerals for Leather. We also expanded the character set to cover all Western Latin-based languages, and scattered plenty of alternates and ligatures throughout the map. The name, Leather, was derived from a humorous attempt at naming a font. Initially we wanted to call it Black Leather (blackletter...blackleather), but the closer we came to finishing it, the more respect we developed for its attempt to introduce a plausible convergence between two entirely different type categories. Sadly for the art, this idea of convergence didn't go much further back then, due to technological limitations and the eventual war a few years later. We're hoping this revival would encourage people to look at blackletter under a new light in these modern times of multiple design influences. - NAKED - Personal use only
- Broking by Alit Design,
$19.00Presenting the ✨The Broking Typeface✨ by alitdesign. The Broking Typeface is inspired by stylish designs from the 80s to 90s. At that time the font style like "The Broking Typeface" had a firm and trendy impression. The Broking Typeface has a wide selection of alternative characters and swashes that make it easy to create bold retro-style designs. The Broking Typeface is very suitable for making designs with retro concepts, simple and playful designs, for example making magazine cover designs, music covers, YouTube thumbs, text headers, logotypes and so on with an elegant retort theme. Besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Broking Typeface has a total of 806 glyphs including symbol, multilingual and alternative glyphs. We really enjoyed the process of making The Broking Typeface, we hope you are also happy when using The Broking Typeface. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - Bulland by Alit Design,
$19.00Presenting the ✨The Bulland Typeface✨ by alitdesign. The Bulland Typeface is inspired by stylish designs from the 80s to 90s. At that time the font style like "The Bulland Typeface" had a firm and trendy impression. The Bulland Typeface has a wide selection of alternative characters and swashes that make it easy to create bold retro-style designs. The Bulland Typeface is very suitable for making designs with retro concepts, simple and playful designs, for example making magazine cover designs, music covers, YouTube thumbs, text headers, logotypes and so on with an elegant retort theme. Besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Bulland Typeface has a total of 1065 glyphs including symbol, multilingual and alternative glyphs. We really enjoyed the process of making The Bulland Typeface, we hope you are also happy when using The Bulland Typeface. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - Jazm by Arabetics,
$34.00Jazm is an Arabetic typeface design with connected glyphs. Jazm was the earliest, pre-Islamic, script style of the modern Arabic script, before branching into Kufi and Naskh styles. The initial script had a lot less, position-dependent shapes and ligatures, and was not strictly connected. It occasionally included minuscule dots to distinguish identical shapes. This font family design is a modern visualization by the designer of the historical Jazm letter shapes following the guidelines of the Mutamathil Taqlidi type style with one glyph for every basic Arabic Unicode character or letter, as defined in Unicode Standards, and one additional final form glyph for each Arabic letter that can connect with other letters from both sides in traditional cursive Arabic strings. Jazm employs variable x-height values. It includes all required Lam-Alif ligatures and selected marks. Tatweel (or Kashida) glyph is a zero width space. Keying it before any glyph will display that glyph isolated form, if desired. Keying Tatweel before Alif Lam Lam Ha will display the Allah ligature. Jazm typeface family includes both Arabic and Arabic-Indic numerals; all required diacritic marks, in addition to Standard English keyboard punctuations and major currency symbols. Jazm is available in regular, bold, black, and corresponding italic (slated to the left) styles. - Telepath by Coniglio Type,
$19.95TELEPATH Telepath by Coniglio Type, first appeared in 1998. It is now in opentype .otf as of 2021. Telepath is a master sampling of a Royal office typewriter of industrial strength provided by the Miller Furniture store, of Dunkirk, New York. It had a baseline set of numbers to make accounting practices easy and line up nicely on the statements. (No gentile old fashioned numerical ascenders and descenders.) Yet, for a a rather old and stolid machine, it was very luxurious and built to definitely take the test of time. Cudo's for Royal Typewriter Company, is all I can say. The set of images were very carefully gathered and has fallen into the preferred category for a typewriter font that has it all. The font has exceptional value as a text font -and- a display font. It contains a great deal of graphic information and doesn't spike at higher sizes. Telepath presents a strikingly handsome typewriter font with a uniquely intuitive difference. Unlike the original source material—scans of monospaced typewriter copy, every font is painstakingly hand kerned for your most demanding copy fitting work in justified or casually ragged settings for print or the web. All Coniglio Type fonts are 100% embeddable. It will get you there. - Matolha by Alit Design,
$17.00Presenting the ✨The Matolha Typeface✨ by alitdesign. The Matolha Typeface is inspired by stylish designs from the 80s to 90s. At that time the font style like "The Matolha Typeface" had a firm and trendy impression. The Matolha Typeface has a wide selection of alternative characters and swashes that make it easy to create bold retro-style designs. The Matolha Typeface is very suitable for making designs with retro concepts, simple and playful designs, for example making magazine cover designs, music covers, YouTube thumbs, text headers, logotypes and so on with an elegant retort theme. Besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Matolha Typeface has a total of 843 glyphs including symbol, multilingual and alternative glyphs. We really enjoyed the process of making The Matolha Typeface, we hope you are also happy when using The Matolha Typeface. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - Brodille by Alit Design,
$18.00Presenting the ✨The Brodille Typeface✨ by alitdesign. The Brodille Typeface is inspired by stylish designs from the 80s to 90s. At that time the font style like "The Brodille Typeface" had a firm and trendy impression. The Brodille Typeface has a wide selection of alternative characters and swashes that make it easy to create bold retro-style designs. The Brodille Typeface is very suitable for making designs with retro concepts, simple and playful designs, for example making magazine cover designs, music covers, YouTube thumbs, text headers, logotypes and so on with an elegant retort theme. Besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Brodille Typeface has a total of 705 glyphs including symbol, multilingual and alternative glyphs. We really enjoyed the process of making The Brodille Typeface, we hope you are also happy when using The Brodille Typeface. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - Minatur by Alit Design,
$19.00Presenting the ✨The Minatur Typeface✨ by alitdesign. The Minatur Typeface is inspired by stylish designs from the 80s to 90s. At that time the font style like “The Minatur Typeface” had a firm and trendy impression. The Minatur Typeface has a wide selection of alternative characters and swashes that make it easy to create bold retro-style designs. The Minatur Typeface is very suitable for making designs with retro concepts, simple and playful designs, for example making magazine cover designs, music covers, YouTube thumbs, text headers, logotypes and so on with an elegant retort theme. Besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Minatur Typeface has a total of 702 glyphs including symbol, multilingual. We really enjoyed the process of making The Minatur Typeface, we hope you are also happy when using The Minatur Typeface. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn’t have Glyphs panel, you can install additional swashes font files. - Molhim by Ethar Elaagib,
$79.00About Molhim: I first designed Molhim in 2016 as a personal project to digitalize my handwriting. Molhim 2016 was a static typeface, including two weights, and supported basic Arabic only. Since it was my first typeface to design, it had several issues regarding letterform design and aesthetics, good curve drawing, proportions, font programming, and correct OpenType features. So, in 2019 I started redesigning my handwriting font from the beginning to produce a neat Multi-lingual typeface suitable for diverse purposes. Arabic letterforms are redrawn with a focus on proportions and unity. Molhim Variable characteristics: Supports basic Arabic, and Arabic script-based languages, such as Persian and Urdu. Supports Basic and extended Latin characters. Includes 200+ ligatures and alternate styles for a natural flow of letters. Latin small letters have both separated and connected script forms. The variable font comes in two axes, Weight (wght) and Softness (SOFT): The Weight axis ranges from thin to bold, while Softness changes the stroke's cap from a round cap to a sharp projecting cap. Although I see the new Molhim Variable as a different typeface, I decided to keep the name 'Molhim' for the new typeface with the addition of 'Variable'. Molhim is an Arabic word that means 'inspiring'; this is how I hope people would perceive my handwriting. - Baka Expert by Positype,
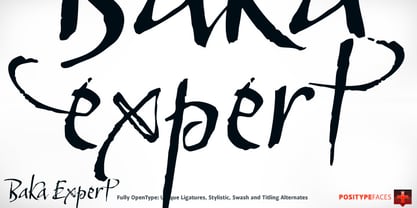
$25.00Why Baka Expert? There’s actually a simple answer. The original Baka was done as an experiment of sorts. I wanted to quickly capture a rough, frenetic handwriting style that broke normal conventions. Commercially, it was successful, received some accolades ... but I wasn’t completely satisfied, so I went back to the master art and the lettering explorations and produced Baka Too. This addressed some of the line items I wanted to refine in Baka. I liked it. Each font has been out for a few years now, and I have seen them in use. I’m very critical of my work, and I could still see things—modulations of strokes, angle of the nib, ink swell, and so on—that I wanted to change, refine, and reorder. For me, it is typographic indulgence, but I wanted to take this handwriting ‘font’ and turn it into a robust ‘typeface.’ So I did just that and a bit more by adding back more of my initial flourish concepts; attaining tighter, consistent control of the modulation; optimizing points; adding titling options; and expanding the character language set. Baka and Baka Too had to exist to produce this entirely new re-envisioning of an old friend ... and they all play well together :) - FS Matthew by Fontsmith,
$80.00Developed for screen For not the first time, Fontsmith was commissioned to develop a font for one of the UK’s terrestrial TV channels. The product was a clearly-defined three-weight family. When italics were added, it became FS Matthew, a clean, stylish, structured sans serif with swooping, open curves and a bright, lively personality. Southbank Inspiration for many of the forms of FS Matthew came from details found within the modernist buildings and architecture of London’s Southbank, such as the Royal Festival Hall. During the font’s gestation, Jason had found himself at London Studios, a TV studio on Southbank, and a wander around the neighbouring arts buildings proved thought-provoking. The result was a font with a very British character: solid forms that provide the platform for innovation and distinctiveness. Feelgood efficiency FS Matthew’s trademark is efficiency with a feelgood factor: disciplined enough for corporate identities, websites and signing systems, and colourful enough for logotypes and advertising. Its versatility and excellent legibility are achieved via some unexpected details: the reaching curves of the “g” and “y”; the simple shape of the “u”; an off-kilter “k”; generous counters; and a slightly condensed aspect that makes FS Matthew a space-saver in text or title sizes. - Neacademia by Rosetta,
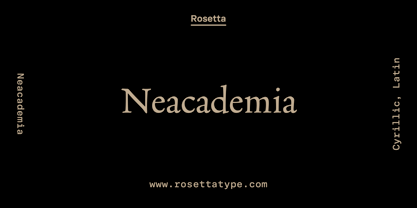
$70.00Neacademia is a Latin and Cyrillic type family inspired by the types cut by 15th century punchcutter Francesco Griffo for Venetian printer Aldus Manutius. Beyond the letterforms themselves, however, the digital fonts themselves are based on the techniques and methods Griffo employed. The family comprises four distinct variants optimised for specific point sizes, as was traditional in metal type. While the display sizes maintain a visual link to calligraphic roots, text sizes exhibit more typographic qualities, following the hand of the carver. Likewise, Neacademia maintains its even colour on the page by carefully employing alternative letterforms, rather than leaning on a multitude of kerning pairs. A geeky little detail you’ll likely need to point out with a magnifying glass to your type friends, but creating a neat texture that works in readers favour nonetheless. Neacademia’s historically sensitive eye is put to work for modern typographers’ needs. It incorporates Griffo’s italic capitals and harmonizes them with the lowercase and the romans — where the original Aldine italics had no capitals of their own and simply re-used the uprights. It was designed with specific allowances for letterpress photopolymer printing. Printed digitally, it can tolerate – and even benefit from – low resolution, rough paper, and low-grade presswork. In many ways, it feels like using metal type again! - Malibre by Alit Design,
$19.00Presenting the ✨The Malibre Typeface✨ by alitdesign. The Malibre Typeface is inspired by stylish designs from the 80s to 90s. At that time the font style like "The Malibre Typeface" had a firm and trendy impression. The Malibre Typeface has a wide selection of alternative characters and swashes that make it easy to create bold retro-style designs. The Malibre Typeface is very suitable for making designs with retro concepts, simple and playful designs, for example making magazine cover designs, music covers, YouTube thumbs, text headers, logotypes and so on with an elegant retort theme. Besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Malibre Typeface has a total of 721 glyphs including symbol, multilingual and alternative glyphs. We really enjoyed the process of making The Malibre Typeface, we hope you are also happy when using The Malibre Typeface. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - The Bringa by Alit Design,
$19.00Presenting the ✨The Bringa Typeface✨ by alitdesign. The Bringa Typeface is inspired by stylish designs from the 80s to 90s. At that time the font style like “The Bringa Typeface” had a firm and trendy impression. The Bringa Typeface has a wide selection of alternative characters and swashes that make it easy to create bold retro-style designs. The Bringa Typeface is very suitable for making designs with retro concepts, simple and playful designs, for example making magazine cover designs, music covers, YouTube thumbs, text headers, logotypes and so on with an elegant retort theme. Besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Bringa Typeface has a total of 786 glyphs including symbol, multilingual and alternative glyphs. We really enjoyed the process of making The Bringa Typeface, we hope you are also happy when using The Bringa Typeface. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn’t have Glyphs panel, you can install additional swashes font files. - Plate Gothic by Monotype,
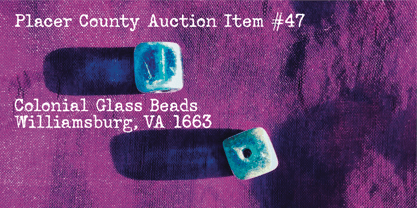
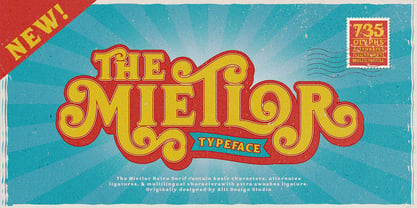
$29.00Around the turn of the twentieth-century, Steel and copper plate engraving was the most sophisticated and expensive method for producing business cards, stationery, and formal announcements. In engraved printing, the image is incised, or engraved into a hard, flat plate. Ink is applied to the plate, and then wiped off; leaving only the ink that is trapped below the surface in the incised areas. When the paper is pressed against the flat plate, the ink is drawn out of these areas and transferred to the paper. The results are twofold: printing which sits above the surface of the paper, and the reproduction very delicate lines and shapes. For business and formal printing, engraved printing was, and is, considered the best. The problem is that not everybody can afford the best. Type foundries, in the early 1900s, figured that if they could produce a typeface for traditional printing, which had appearance of engraving, they would be able to satisfy the needs of those forced to live with modest printing budgets. Engravers faces were born. Fredric Goudy’s Copperplate Gothic was one of the most popular. Plate Gothic is a version of this style updated for digital technology. It has all the charm and charisma as the metal type and yet is perfect for today's needs. - The Mietlor by Alit Design,
$20.00Presenting the ✨The Mietlor Typeface✨ by alitdesign. The Mietlor Typeface is inspired by stylish designs from the 80s to 90s. At that time the font style like "The Mietlor Typeface" had a firm and trendy impression. The Mietlor Typeface has a wide selection of alternative characters and swashes that make it easy to create bold retro-style designs. The Mietlor Typeface is very suitable for making designs with retro concepts, simple and playful designs, for example making magazine cover designs, music covers, YouTube thumbs, text headers, logotypes and so on with an elegant retort theme. Besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Mietlor Typeface has a total of 735 glyphs including symbol, multilingual and alternative glyphs. We really enjoyed the process of making The Mietlor Typeface, we hope you are also happy when using The Mietlor Typeface. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - Delightful by Jessie Makes Stuff,
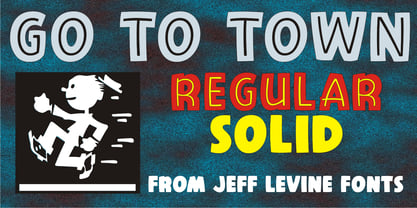
$12.00Delightful is a whimsical and cheerful handwritten font family of varying weights and widths. This typeface is like if Comic Sans had a cousin who studied abroad one summer and now wears scarves to look more grown up, even though inside she's still the same, sweet marshmallow she always was. The letters were inspired by my handwriting on a good day - slowed down, legible, and intentionally drawn. I even threw in some of my favorite doodles as alt characters because the set wouldn't be complete without them. And the name was inspired purely by how it feels when I see it - and by my word of the year, delight. Delightful is ideal for anyone who wants to include a bit more warmth and a personal touch with their messaging. It's friendly and non-threatening, and will enhance personal projects or professional ones alike - whether you're a designer, an Instagram influencer, or you need to create some flyers for the local Mom 'n Pop Shop. There are two versions of this font. The original style is slightly more rounded and gets chubbier as you increase its boldness, and the stretched style is like a condensed version, except it's been stretched taller rather than squished narrower. I hope you delight in it as much as I do! - Go To Town JNL by Jeff Levine,
$29.00Vintage sheet music for a song from the 1941 animated feature "Mr. Bug Goes to Town" featured a casual, hand-lettered inline type style on its cover page. Recreated as the digital font Go to Town JNL, this design is presented in all the imperfect glory of pen and ink lettering. Go to Town JNL is available in the regular inline version as well as a solid version. A bit about the cartoon: The project was created by the legendary Fleischer Studios in Miami, Florida (they had relocated from New York City), after they could not obtain the rights to adapt Maurice Maeterlinck's "The Life of the Bee". Beset by the expenses of relocating to Florida, growing production costs on the full-length feature cartoon and other problems; mid-way through the making of "Mr. Bug Goes to Town" the Fleischer brothers were forced to sell their studio to their distributor (Paramount Pictures) in order to continue in operation. It was released on Dec. 5, 1941 - just two days before the Japanese attack on Pearl Harbor. The release [and subsequent re-release by Paramount as "Hoppity Goes to Town"] was a disappointing failure, earning [as late as 1946] only $241,000 of the initial cost of $713,511 it took to make the film. - Bridone by Tipo Pèpel,
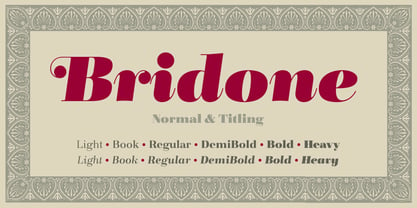
$22.00Introducing the innovative and original Josep Patau’s new recipe, salsa and wild-type master. 1. In a font, combine a bit of slightly outdated British slab types from the late Victorian period. If you find Vincent Figgins’s variety, do not discard. You'll find plenty to choose from in his specimens, some of then with unexpected vitality an enviably condition, despite it’s age. As aging wine, they had improve their quality with time. Cut Didones into thin slices and add. 2. In a blender, whisk the strength of these Slab serif with highly contrasted strokes from Bodoni or Didot’s neoclassical types. Adjust the mix to get a sweeter or spicier taste, but do not forget to emphasize the contrast to avoid the dressing off. 3. On the page, set the wide variety of weights as your menu demands. If you want to feed fill the stomach of the hungriest holders, use Bridone Titling as main course. If you are serving a traditional menu, starter, main and dessert, then simmer a combination of weights and sizes according to your space. It will not disappoint, much less your guests . 4. Spread thoroughly the page, serve and enjoy . If you like natural, switch to Bridona, your pages will thank you. - MVB Sirenne by MVB,
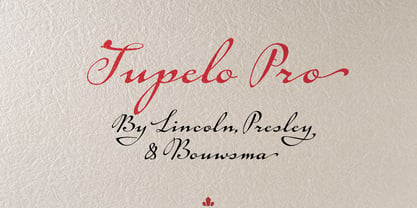
$39.00A rare natural history book from the early 18th century served as inspiration for the MVB Sirenne typefaces. The artisan who engraved the book—likely a map engraver—had a distinctive style of lettering that was used on the descriptive captions for the many tropical fishes depicted in the book. The plates used to print the illustrations would have been copper, the letterforms hand-engraved. The designers at MVB Fonts found the distinctive quirks of the roman letterforms and the eccentric stress of the italic interesting enough to embark on developing digital fonts based on the engraved samples. As the captions were hand-lettered, there was a great degree of variation, making a direct “revival” impossible, so Alan Dague-Greene interpreted the characteristics of the letterforms into a workable typeface design. The challenge was to retain a rustic quirkiness to the forms, yet have a typeface that was useful for more than display. The solution was to make optical sizes. The “Six” faces are full of character, but strong and open for clarity at small sizes. The design of the “Text” faces is more subtle, so that they can be used for passages of text, but retain the feel of their model. MVB Sirenne “Eighteen” and “Seventy Two” are intended for display use. - Tupelo by Canada Type,
$39.95Philip Bouwsma’s offbeat mind, always working in mysterious ways, brings us one of the unlikeliest syntheses of historical influences in a perfectly fluid, organic, and highly expressive connected script. Tupelo takes its inspirational roots from the handwritings of two of the most influential men in world history: Elvis Presley and Abraham Lincoln. It took a little research and analysis on Bouwsma’s part to reveal that The King’s and Honest Abe’s methods of writing shared a common ancestor: a writing system they had both learned as youths during their early school years. While Tupelo’s lowercase maintains the slant, color, texture, and flourish of Elvis’s handwriting, its uppercase is the embodiment of Lincoln’s well-versed originality. This is the closest a typeface has ever come, in its timeliness and historic relevance, to making a statement about these modern days' fusion of politics and popular culture. Tupelo comes in two main fonts, plus a set of beginning lowercase, a set of ending lowercase, and plenty of alternates and extras. The non-Pro set consists of five fonts, while Tupelo Pro combines the lot in a single font of over 840 characters, which includes programming for push-button swash caps, stylistic alternates, oldstyle figures, beginning and ending letters. Elvis and Abe would be proud! - Cabrito by insigne,
$24.00After my son was born, I found myself reading him a lot of books. A LOT of books. Some were good, some were great, but I found myself wanting to develop something using my skills and interests to make something that only I could make. In short, I realized my son needed to be indoctrinated—I mean, introduced into the wonderfully wild world of fonts. So, I set about to make a board book to teach about typography, called “The Clothes Letters Wear.” You can learn more about the book here. I’ve made the captivating illustrations bright and colorful, and the use of different letter forms makes for a fascinating read to delight ages young and young at heart. And, as an added bonus, this children’s book has a custom designed font. I’m always looking for an excuse to design a new font, and this book created the perfect alibi. Drum roll, please. I now give you … Cabrito (“little goat” en Español). This new serif typeface incorporates the latest research on typographic legibility for children, features to make it—well, extra legible. A little background: studies show that Bookman Old Style is one of the most readable typefaces, and as a consequence or perhaps the reason why, it is used thoroughly for children’s books. This font became my initial inspiration for the typeface. Then, I found more legibility research saying that (brace yourselves) Comic Sans is also very legible for beginning readers, much due to the large x-height and softer, easily recognizable forms. In addition, forms that are closer to handwriting also seem to be more legible. Once I threw all that into my cauldron and stewed it a bit, the result was a pleasantly rounded typeface that includes not-so-strictly geometric, handwriting-inspired forms for the b, d, p, and q. Es guapo! Cabrito’s slender weights are simple and fun, with extras that turn any “bah humbug” into a smile. Add lighter touches to your project with the typeface’s included sparkles or rainbows (not included). Splash a little more color on the page with the firmer look of the thicker weights. Cabrito’s upright variations across all weights are matched by optically altered italics, too, giving you even more variety with the font family. This modern typeface’s bundle of alternates can be accessed in any OpenType-enabled software. The fashionable options involve a significant team of alternates, swashes, and meticulously refined aspects with ball terminals and alternate titling caps to decorate the font. Also bundled are swash alternates, old style figures, and small caps. Peruse the PDF brochure to check out these options in motion. OpenType-enabled applications like the Adobe suite or Quark allows comprehensive control of ligatures and alternates. This font family also provides the glyphs to aid a variety of languages. Cabrito is a welcoming, everyday font family by Jeremy Dooley. Use it to convey warmth and friendliness on anything from candy and food packages to children’s toys, company IDs or run-of-the-mill promotional material. Cabrito’s unique appearance and high legibility make it equally at home in print as it is on a screen. - Rogaton, crafted by Pleine Page-Luc Mahler, is a font that expertly combines the essence of artistic expression with the pragmatism needed in typography. It's a design that immediately captures the e...
- Fontin, a creation by the talented type designer Jos Buivenga, is a sophisticated and versatile typeface that seamlessly blends classic type qualities with contemporary styling. Its design is a harmo...
- Roughhewn, as crafted by the talented GemFonts foundry under the creative direction of Graham Meade, is a distinctive and expressively rustic typeface that captures the essence of hand-carved letteri...
- CorpusCare, designed by the prolific Canadian type designer Ray Larabie, stands out as a distinct and innovative font that marries accessibility with aesthetic appeal. Larabie, known for his vast and...
- "Old Copperfield," crafted by the ingenious efforts of GemFonts | Graham Meade, is a captivating font that appears to breathe a vintage soul into the modern-day canvas of typography. This typeface, a...
- As of my last update in April 2023, without specific knowledge of a font named "Convalescence," I can still create a conceptual description based on its evocative name. The name "Convalescence" sugge...
- The "Harry P" font, created by GemFonts under the direction of Graham Meade, is a striking typeface that has carved its own niche in the world of typography. It's a font that immediately catches the ...
- "The Hands of Deaf" by SpideRaY is a font that truly speaks in the silent poetry of hands. Imagine a world where the alphabet dances gracefully at the tips of fingers, where each letter is a ballet o...
- As of my last update in April 2023, I should note that there isn't a widely recognized or prominent font specifically named "Robotech Complete" in mainstream typography or design discussions. It's po...
- Amalgam by Iconian Fonts is a distinctive and versatile typeface that captures attention with its unique blend of styles. Crafted by the prolific font foundry Iconian Fonts, known for their vast arra...
- The Cosmic Dude Demo font by The Scriptorium is an intriguing artistic creation that exudes a lively and adventurous spirit. This font transports you to the realms of cosmic fantasies and interstella...
- The FT Ornamental font by Fenotype is a true celebration of intricate design and decorative flair. It stands as a testament to the exquisite craftsmanship of typography, where every character and gly...