2,552 search results
(0.017 seconds)
- Katarine by Suitcase Type Foundry,
$75.00From today's point of view Katarine has a rather unusual origin. Initially an all-caps display face, what was to become the Medium weight of the family was augmented with a lower case, then the character set was completed by adding all the missing glyphs. The next step was the creation of the Light and the Bold weights with matching Italics. This working method compromised the relationships between the characters across the different weights After some consideration the decision was made to start over and draw the complete family from scratch. This time the "conventional" process was followed — first the Light and Bold weights were designed. Those extremes were used to interpolate the Regular, Medium and Semibold weights. When compared to the original, the glyphs of the new fonts are slightly wider. The construction of the letters is sturdy, with an x-height that varies from the heaviest to the lightest weights. The relationship of the stem weight between the horizontal and vertical strokes is carefully balanced. Characters are open and firm; the italics have room to breathe. The original fonts included two sets of small caps — Small Caps and Petite Caps. However neither set were suited for emphasis, with the Small Caps being too tall and the Petite Caps too short. We decided to replace them both with one set of traditional small caps, slightly taller than the x-height, perfectly suited for emphasis in text usage. The original version of Katarine was partly incorporated into the new OpenType versions. Thus most of the original arrows, frames and boxes can be found in the new Katarine. Each individual weight now contains 830 glyphs, nine sets of numerals, small caps, numerous ligatures and fractions. An additional font named Numbers contains numerals in circles and squares, and is now augmented with accented caps and a number of terminal alternatives, which can easily be accessed through stylistic sets. We also added two extra variants, Experts Regular and Experts Black (in inverted form). Katarine Std preserves the solid construction and excellent legibility of the original family, but has now become a fully featured OpenType typeface. Katarine is suited for a broad range of applications, from simple layouts to intricate corporate systems. It is the typeface of choice where the cold, austere character of modern sans serifs are inappropriate, yet simple shapes and good legibility are required. - Salden by Canada Type,
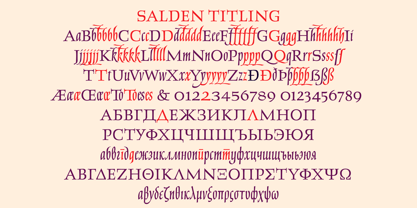
$40.00The Salden fonts are our tribute to the man who was dubbed the face of the Dutch book, and whose work is considered essential in 20th century Dutch design history. Helmut Salden’s exquisite book cover designs were the gold standard in the Netherlands for more than four decades. His influence over Dutch lettering artists and book designers ranges far and wide, and his work continues to be used commercially and exhibited to this very day. At the root of Salden’s design work was a unique eye for counter space and incredible lettering skills that never failed to awe, regardless of category or genre. This made our attention to his lettering all the more focused within our appreciation to his overall aesthetic. Though Salden never designed alphabets to be turned into typefaces (he drew sets of letters which he sometimes recycled and modified to fit various projects), we thought there was enough there to deduce what a few different typefaces by Salden would have looked like. The man was prolific, so there were certainly enough forms to guide us, and enough variation in style to push our excitement even further. And so we contacted the right people, obtained access to the relevant material, and had a lot of fun from there. This set covers the gamut of Salden’s lettering talents. Included are his famous caps, his untamed, chunky flare sans serif in two widths, his unique Roman letters and an italic companion and, most recognizable of all, his one-of-a-kind scripty upright italic lowercase shapes, which he used alongside Roman caps drawn specifically for that kind of combination titling. All the fonts in this set include Pan-European glyph sets. They’re also loaded with extras. Salden Roman (908 glyphs) and Salden Italic (976 glyphs) each come with built-in small caps (and caps-to-small-caps), quite a few ligatures, and two different sets of alternates. Salden Black and Salden Black Condensed (636 glyphs each) come with a set of alternates, and both lining and oldstyle figures. Salden Caps (597 glyphs) comes with a set of alternates, and Salden Titling (886 glyphs) comes with a quite a lot of swashed forms and alternates (including as many six variants for some forms), a few discretionary ligatures, and two sets of figures. There are also some form alternates for the Cyrillic and Greek sets included in all six fonts. These alphabets were enjoyably studied and meticulously developed over the past ten years or so. We consider ourselves very fortunate to be the ones bringing them to the world as our contribution to maintaining the legacy of a legendary talent and a great designer. The majority of the work was based on Salden’s original drawings, access to which was graciously provided by Museum Meermanno in The Hague. The Salden fonts were done in agreement with Stichting 1940-1945, and their sale will in part benefit Museum Meermanno. - PMN Caecilia eText by Monotype,
$29.99PMN Caecilia™ is the premiere work of the Dutch designer Peter Matthias Noordzij. He made the first sketches for this slab serif design in 1983 during his third year of study in The Hague, and the full font family was released by Linotype in 1990. The PMN prefix represents the designer's initials, and Caecilia is his wife's name. This font has subtle variations of stroke thickness, a tall x-height, open counters, and vivacious true italics. Noordzij combined classical ductus with his own contemporary expression to create a friendly and versatile slab serif family. With numerous weights from light to heavy, and styles including small caps, Old style figures, and Central European characters, PMN Caecilia has all the elements necessary for rich typographic expression. eText fonts - the optimum of on-screen text quality With our new eText fonts that have been optimised for on-screen use, you can ensure that your texts remain readily legible when displayed on smartphones, tablets or e-readers. The poor resolution of many digital display systems represents a major challenge when it comes to presenting text. It is necessary to make considerable compromises, particularly in the case of text in smaller point sizes, in order to adapt characters designed in detail using vector graphics to the relatively crude pixel grid. So-called 'font hinting' can help with this process. This, for example, provides the system with information on which lines are to be displayed in a particular thickness, i.e. using a specific number of pixels. As font hinting is a largely manual and thus very complex technique, many typefaces come with only the most necessary information. What is unimportant for a text printed in high resolution can result in a poor quality image when the same text is displayed on a screen, so that reading it rapidly becomes a demanding activity. Specially optimised eText fonts can help overcome this problem. An extremely refined and elaborate font hinting system makes sure that these fonts are optimally displayed on screens. Monotype has not only adopted font hinting for this purpose but has also thoroughly reworked the fonts to hone them for display in low resolution environments. For example, the open counters present in the letters C, c, e, S, s, g etc. have been slightly expanded so that these retain their character even in small point sizes. Also with a view to enhancing appearance in smaller point sizes, line thickness has been discreetly increased and x-height carefully adjusted. Kerning has also been modified. Don't leave the on-screen appearance of your creations to chance. Play it safe and use eText fonts to achieve perfect results on modern display devices. Many typefaces, including many popular classics, are already available as eText fonts and new ones are continually being published. The eText font you can purchase here are available for use as Desktop Fonts or Web Fonts. Should they be used in Mobile Devices such as smartphones, tablets or eReaders, please contact our OEM specialists at sales-eu@monotype.com. - Prillwitz Pro by preussTYPE,
$49.00Johann Carl Ludwig Prillwitz, the German punch cutter and type founder, cut the first classic Didot letters even earlier than Walbaum. The earliest proof of so-called Prillwitz letters is dated 12 April 1790. Inspired by the big discoveries of archaeology and through the translations of classical authors, the bourgeoisie was enthused about the Greek and Roman ideal of aesthetics. The enthusiasm for the Greek and Roman experienced a revival and was also shared by Goethe and contemporaries. »Seeking the country of Greece with one’s soul«. All Literates who are considered nowadays as German Classics of that time kept coming back to the Greek topics, thinking of Schiller and Wieland. The works of Wieland were published in Leipzig by Göschen. Göschen used typefaces which had been produced by until then unknown punch cutter. This punch cutter from Jena created with these typefaces master works of classicist German typography. They can stand without any exaggeration on the same level as that of Didot and Bodoni. This unknown gentleman was known as Johann Carl Ludwig Prillwitz. Prillwitz published his typefaces on 12th April 1790 for the first time. This date is significant because this happened ten years before Walbaum. Prillwitz was an owner of a very successful foundry. When the last of his 7 children died shortly before reaching adulthood his hope of his works was destroyed, Prillwitz lost his will to live. He died six months later. His wife followed him shortly after. The typeface Prillwitz as a digital font was created in three optical styles (Normal, Book and Display). The typeface Prillwitz Press was created especially for a printing in small sizes for newspapers. »Prillwitz Press« combines aesthetic and functional attributes which make written text highly readable. It was originally designed for a newspaper with medium contrast to withstand harsh printing conditions. Its structure is quite narrow which makes this typeface ideal for body text and headlines where space is at premium. For the Normal – even more for the Book – a soft and reader-friendly outline was created through a so-called »Schmitz« and optimized in numerous test prints. The arris character and the common maximal stroke width contrast of the known classicist typefaces (Didot/Bodoni) were edited by the study of the original prints. This was also done in order to reach a very good readability in small type sizes. This typeface is perfectly suited to scientific and belletristic works. Accordingly it has three styles: Regular, Bold and Italic as Highlighting (1). The typeface Prillwitz is a complete new interpretation and continuing development of the conservated originals from 1790. They have been kept in the German Library in Leipzig. It was always given the priority to keep the strong roughness and at the same time optimizing the readability of this striking font. The type family has all important characters for an efficient and typographic high quality work. ----------- (1) Accentuation of particular words or word orders (e.g. proper names, terms etc.). Typographic means for Highlighting could be Italic, SmallCaps or semi-bold. - Speech Bubbles by Harald Geisler,
$68.00The font Speech Bubbles offers a convenient way to integrate text and image. While the font can be used to design comics, it also gives the typographer a tool to make text speak – to give words conversational dynamics and to emphasize visually the sound of the message. The font includes a total of seventy outlines and seventy bubble backgrounds selected from a survey of historic forms. What follows is a discussion of my process researching and developing the font, as well as a few user suggestions. My work on the Speech Bubbles font began with historic research. My first resource was a close friend who is a successful German comic artist. I had previously worked with him to transform his lettering art into an OpenType font. This allowed his publishing house to easily translate cartoons from German to other languages without the need to use another font, like Helvetica rounded. My friend showed me the most exciting, outstanding and graphically appealing speech bubbles from his library. I looked at early strips from Schulz (Peanuts), Bill Waterson (Calvin & Hobes), Hergé (TinTin), Franquin, as well as Walt Disney. The most inspiring was the early Krazy Kat and Ignatz (around 1915) from George Herriman. I also studied 1980’s classics Dave Gibbon’s Watchmen, Frank Miller’s Ronin and Alan Moore and David Lloyd’s V for Vandetta. Contemporary work was also a part of my research—like Liniers from Macanudo and work of Ralf König. With this overview in mind I began to work from scratch. I tried to distill the typical essence of each author’s or era’s speech bubbles style into my font. In the end I limited my work down to the seventy strongest images. An important aspect of the design process was examining each artist’s speech bubble outlines. In some cases they are carefully inked, as in most of the 80’s work. In others, such as with Herriman, they are fast drawn with a rough impetus. The form can be dynamic and round (Schultz) with a variable stroke width, or straight inked with no form contrast (Hergé). Since most outlines also carry the character of the tool that they are made with, I chose to separate the outline from the speech bubble fill-in or background. This technical decision offers interesting creative possibilities. For example, the font user can apply a slight offset from fill-in to outline, as it is typical to early comic strips, in which there are often print misalignments. Also, rather than work in the classic white background with black outline, one can work with colors. Many tonal outcomes are possible by contrasting the fill-in and outline color. The Speech Bubbles font offers a dynamic and quick way to flavor information while conveying a message. How is something said? Loudly? With a tint of shyness? Does a rather small message take up a lot of space? The font’s extensive survey of historic comic designs in an assembly that is useful for both pure comic purposes or more complex typographic projects. Use Speech Bubbles to give your message the right impact in your poster, ad or composition. - Divina Proportione by Intellecta Design,
$29.00Divina Proportione is based from the original studies from Luca Pacioli. Luca Pacioli was born in 1446 or 1447 in Sansepolcro (Tuscany) where he received an abbaco education. Luca Pacioli was born in 1446 or 1447 in Sansepolcro (Tuscany) where he received an abbaco education. [This was education in the vernacular (i.e. the local tongue) rather than Latin and focused on the knowledge required of merchants.] He moved to Venice around 1464 where he continued his own education while working as a tutor to the three sons of a merchant. It was during this period that he wrote his first book -- a treatise on arithmetic for the three boys he was tutoring. Between 1472 and 1475, he became a Franciscan friar. In 1475, he started teaching in Perugia and wrote a comprehensive abbaco textbook in the vernacular for his students during 1477 and 1478. It is thought that he then started teaching university mathematics (rather than abbaco) and he did so in a number of Italian universities, including Perugia, holding the first chair in mathematics in two of them. He also continued to work as a private abbaco tutor of mathematics and was, in fact, instructed to stop teaching at this level in Sansepolcro in 1491. In 1494, his first book to be printed, Summa de arithmetica, geometria, proportioni et proportionalita, was published in Venice. In 1497, he accepted an invitation from Lodovico Sforza ("Il Moro") to work in Milan. There he met, collaborated with, lived with, and taught mathematics to Leonardo da Vinci. In 1499, Pacioli and Leonardo were forced to flee Milan when Louis XII of France seized the city and drove their patron out. Their paths appear to have finally separated around 1506. Pacioli died aged 70 in 1517, most likely in Sansepolcro where it is thought he had spent much of his final years. De divina proportione (written in Milan in 1496–98, published in Venice in 1509). Two versions of the original manuscript are extant, one in the Biblioteca Ambrosiana in Milan, the other in the Bibliothèque Publique et Universitaire in Geneva. The subject was mathematical and artistic proportion, especially the mathematics of the golden ratio and its application in architecture. Leonardo da Vinci drew the illustrations of the regular solids in De divina proportione while he lived with and took mathematics lessons from Pacioli. Leonardo's drawings are probably the first illustrations of skeletonic solids, an easy distinction between front and back. The work also discusses the use of perspective by painters such as Piero della Francesca, Melozzo da Forlì, and Marco Palmezzano. As a side note, the "M" logo used by the Metropolitan Museum of Art in New York City is taken from De divina proportione. “ The Ancients, having taken into consideration the rigorous construction of the human body, elaborated all their works, as especially their holy temples, according to these proportions; for they found here the two principal figures without which no project is possible: the perfection of the circle, the principle of all regular bodies, and the equilateral square. ” —De divina proportione - Steagal by insigne,
$24.75I love geometric sans serifs, their crispness and rationality. Le Havre taps into this style, but for a while, I've wanted to create a font recalling the printed Futura of the 1940s, which seems to have an elusive quality all its own. After seeing an old manual on a World War II ship, I developed a plan for "Le Havre Metal" but chose to shelve the project due to Le Havre's small x-height. That's where Steagal comes in. When Robbie de Villiers and I began the Chatype project in early 2012 (a project which led one publication to label me the Edward Johnston of Chattanooga!), we started closely studying the vernacular lettering of Chattanooga. During that time, I also visited Switzerland, where I saw how designers were using a new, handmade aesthetic with a geometric base. I was motivated to make a new face combining some of these same influences. The primary inspiration for the new design came from the hand-lettering of sign painters in the United States, circa 1930s through 1950s. My Chatype research turned up a poster from the Tennessee Valley Authority in Chattanooga, Tennessee, which exhibited a number of quirks from the unique hand and style of one of these sign artists. Completing the first draft of Steagal, however, I found that the face appeared somewhat European in character. I turned then to the work of Morris Fuller Benton for a distinctly American take and discovered a number of features that would help define Steagal as a "1930s American" vernacular typeface--features I later learned also inspired Morris Fuller Benton's Eagle. The overall development of Steagal was surprisingly difficult, knowing when to deliberately distort optical artifacts and when to keep them in place. Part of type design is correcting optical illusions, and I found myself absentmindedly adjusting the optical effects. In the end, though, I was able to draw inspiration from period signs, inscriptions, period posters, and architecture while retaining just enough of the naive sensibility. Steagal has softened edges, which simulate brush strokes and retain the feeling of the human hand. The standard version has unique quirks that are not too intrusive. Overshoots have almost been eliminated, and joins have minimal corrections. The rounded forms are mathematically perfect, geometric figures without optical corrections. As a variation to the standard, the “Rough” version stands as the "bad signpainter" version with plenty of character. Steagal Regular comes in five weights and is packed with OpenType features. Steagal includes three Art Deco Alternate sets, optically compensated rounded forms, a monospaced variant, and numerous other features. In all, there are over 200 alternate characters. To see these features in action, please see the informative .pdf brochure. OpenType capable applications such as Quark or the Adobe Creative suite can take full advantage of the automatically replacing ligatures and alternates. Steagal also includes support for all Western European languages. Steagal is a great way to subtly draw attention to your work. Its unique quirks grab the eye with a authority that few typefaces possess. Embrace its vernacular, hand-brushed look, and see what this geometric sans serif can do for you. - Cabrito by insigne,
$24.00After my son was born, I found myself reading him a lot of books. A LOT of books. Some were good, some were great, but I found myself wanting to develop something using my skills and interests to make something that only I could make. In short, I realized my son needed to be indoctrinated—I mean, introduced into the wonderfully wild world of fonts. So, I set about to make a board book to teach about typography, called “The Clothes Letters Wear.” You can learn more about the book here. I’ve made the captivating illustrations bright and colorful, and the use of different letter forms makes for a fascinating read to delight ages young and young at heart. And, as an added bonus, this children’s book has a custom designed font. I’m always looking for an excuse to design a new font, and this book created the perfect alibi. Drum roll, please. I now give you … Cabrito (“little goat” en Español). This new serif typeface incorporates the latest research on typographic legibility for children, features to make it—well, extra legible. A little background: studies show that Bookman Old Style is one of the most readable typefaces, and as a consequence or perhaps the reason why, it is used thoroughly for children’s books. This font became my initial inspiration for the typeface. Then, I found more legibility research saying that (brace yourselves) Comic Sans is also very legible for beginning readers, much due to the large x-height and softer, easily recognizable forms. In addition, forms that are closer to handwriting also seem to be more legible. Once I threw all that into my cauldron and stewed it a bit, the result was a pleasantly rounded typeface that includes not-so-strictly geometric, handwriting-inspired forms for the b, d, p, and q. Es guapo! Cabrito’s slender weights are simple and fun, with extras that turn any “bah humbug” into a smile. Add lighter touches to your project with the typeface’s included sparkles or rainbows (not included). Splash a little more color on the page with the firmer look of the thicker weights. Cabrito’s upright variations across all weights are matched by optically altered italics, too, giving you even more variety with the font family. This modern typeface’s bundle of alternates can be accessed in any OpenType-enabled software. The fashionable options involve a significant team of alternates, swashes, and meticulously refined aspects with ball terminals and alternate titling caps to decorate the font. Also bundled are swash alternates, old style figures, and small caps. Peruse the PDF brochure to check out these options in motion. OpenType-enabled applications like the Adobe suite or Quark allows comprehensive control of ligatures and alternates. This font family also provides the glyphs to aid a variety of languages. Cabrito is a welcoming, everyday font family by Jeremy Dooley. Use it to convey warmth and friendliness on anything from candy and food packages to children’s toys, company IDs or run-of-the-mill promotional material. Cabrito’s unique appearance and high legibility make it equally at home in print as it is on a screen. - Kandidat by Fontroll,
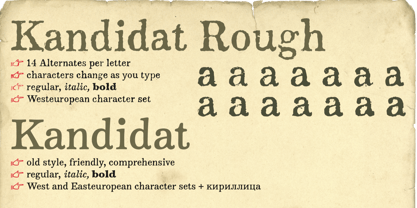
$30.00Imagine being printer in the early nineteenth century, your stock isn’t the finest, your lead characters are worn out: Voilá Kandidat Rough. But wait, Kandidat isn’t the usual scan-an-old-book,-put-the-glyphs-in-a-font-and-you’re-done-font. Kandidat Rough has a variety of whopping 14 alternates for most characters. Our algorithm changes the letters automatically. All you have to do is turn on Contextual Alternates in your layout app. The algorithm is the best we’ve seen so far, and it’s so good that even same words appear in different forms. And should by coincidence words have the same glyphs, just assign a different Style Set to the first letter, and all other letters in the word will change as well (well, it depends a bit on your software). The mechanism isn’t perfect and maybe we stretched OpenType capabilities a bit over the top, but we yet haven’t seen any better routine for switching letters on the fly. Is it worth to mention that Kandidat Rough not only speaks English, but also German, French, Spanish, Dutch, Danish, Norwegian, Swedish, Croatian, Turkish and most likely some other languages? Maybe. To be sure whether your language is supported, this is the typeset of all letters: ABCDEFGHIJKLMNOPQRSTUVWXYZÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÑÒÓÔÕÖØÙÚÛÜÝĆČĐĞ݌ފŸŽ abcdefghijklmnopqrstuvwxyzàáâãäåæçèéêëìíîïñòóôõöøùúûüýÿćčđğıœşšž Apart from that we also included the following punctuation and currency symbols: !"#$%&'()*+,-./:;?@[\]_{|}¡©«®°±¶·»¿×–—‘’‚“”„†•…‹›⁄≠☞ €¢$£¥ This sums up to nearly 3000 glyphs per font, and we have three of them: Regular, Italic and Bold. All neatly kerned. All in all a great repertoire for even the most demanding book or advert jobs with a look of old times. And now imagine you are sick of the rugged print experience Kandidat Rough delivers: go for Kandidat. This is our Scotch-ish ancestor the Rough version was made from. A sturdy, friendly, round, warm friend from the beginning of the nineteenth century. A bit dark, maybe. You will like it. Kandidat has the aforementioned type set plus complete Baltics, Eastern Europe and Cyrillic. Plus a couple of gimmicks like fleurons, stars, circled numbers, arrows, and, and, and… Kandidat Regular additionally has small caps for Latin based scripts (not Cyrillic). The spick and span Kandidat font set also consists of Regular, Italic and Bold cuts. The bold cut is on the very bold side and can nicely be used for headings, whereas Italic is a great companion for Regular. It took us some time and trouble to finish this project, but after all we are very proud of our little feat and hope you will enjoy Kandidat as much as we do. Enjoy! - PF DIN Serif by Parachute,
$36.00DIN Serif: Specimen Manual PDF The DIN Type System: A Comparison Table This is the first ever release of a true serif companion for the popular DIN typeface. DIN Serif originated in a custom project for a watchmaking journal which required a modern serif to work in unison and match the inherent simplicity of DIN. As a result, a solid, confident and well-balanced typeface was developed which is simple and neutral enough when set at small sizes, but sturdy and powerful when set at heavier weights and bigger sizes. It utilizes the skeleton of the original DIN and retains its basic proportions such as x-height, caps height and descenders, whereas ascenders were slightly increased. DIN Serif makes no attempt to impress with ephemeral nifty details on individual letters, but instead it concentrates on a few modern, functional and everlasting novelties which express an overall distinct quality on the page and set it apart from most classic romans. This is a low contrast typeface with vertical axis and squarish form which brings out a balance between simplicity and legibility. Its narrow proportions offer economy of space which is critical for newspaper body text and headlines. At small sizes the text has an even texture, it is comfortable and highly readable. The serifs are narrow at heavy weights and when tight typesetting is applied at large sizes, the heavier weights become ideal for headlines. DIN Serif was inspired by late 19th century Egyptian and earlier transitional roman faces. Bracketed serifs were placed on the upper part of the letterforms (this is where we mostly concentrate our attention when we read) whereas small clean square serifs were placed on and under the baseline to simplify the letterforms. In order to reduce visual tension at the joins and make reading smooth and comfortable, a slight hint of bracketed serif was added at the joins in the form of a subtle angular tapered serif, which softens the harsh angularity. These angular tapered serifs tend to disappear at smaller sizes (or smooth out the joins) but stand out at bigger sizes exuding a strong, modern and energetic personality. What started out as a custom 2 weight family, it has developed into a full scale superfamily with 10 styles from Regular to ExtraBlack along with their italics. Additional features were added such as small caps, alternate letters and numbers as well as numerous symbols for branding, signage and publishing. All weights were meticulously hinted for excellent display performance on the web. Finally, DIN Serif supports more that 100 languages such as those based on the Latin, Greek and Cyrillic alphabet. - TA Bankslab by Tural Alisoy,
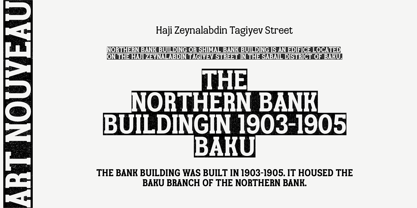
$33.00The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - TA Bankslab Art Nouveau by Tural Alisoy,
$40.00TA Bankslab graphic presentation at Behance The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - Komikaze - 100% free
- Liliana by Letritas,
$30.00Liliana is a geometrical typeface, born throughout comprehensive formal studies while testing new ways of displaying certain words and sentences. The essential structure of Liliana is very conservative: It can look similar to other geometrical typographies, however, it has unique features that make this project very special. Liliana is a typeface that will work perfectly while setting short texts, words, and phrases as well. It shall perform greatly even when the paragraph is too short. Thanks to the versatility of its alternate characters, Liliana is perfect to achieve eye-catching texts. The spirit of this typography is focused on its “s” character, which originates from manuscript writings and provides a very special identity. If the text does not contain the letter "s", the intended personality can still be achieved by using alternate characters such as "f", "l", “r” and “L”, which are aligned with the same concept. On top of that, may all this still not be enough, you can furthermore use its ligatures and swashes. It is actually hard not to set a spectacular text with Liliana! Liliana is a typeface optimal for being used in marketing assets, packaging design, magazines, branding, film captions, headlines, editorial, quotes, logos, corporate identity, and motion graphics. The italic version has a 10-degree slant. This feature is intended to convey a gorgeous feeling of tension, power, and agility. It’s very interesting to realize how the dynamism in the italic characters works when compared with the regular ones. The typeface has 9 weights, ranging from “thin” to “heavy”, and two versions: "regular" and "italic". Its 18 files contain 642 characters with ligatures, alternates, and swashes. It supports 219 Latin-based languages, spanning through 212 different countries. Liliana supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Built by Typodermic,
$11.95In the world of journalism, headlines are the lifeblood of a publication. They need to be compact, sturdy, and project a voice that exudes trust and neutrality. Enter Built, the font family designed specifically for creating striking headlines that grab the reader’s attention. With its wraparound curves and subtle curls, Built evokes a feel of a bygone newspaper era without being too old-fashioned. The font family is available in five weights, ranging from Extra-Light to Bold, each with its own unique character and style. But what sets Built apart from other fonts is its ability to scale up without sacrificing readability. Lighter typefaces may look great on paper, but on-screen, they can quickly become unreadable if not properly designed. With Built, however, the font becomes narrower as it becomes lighter, allowing designers to set oversized page titles without worrying about copyfitting. In addition to its unique scaling capabilities, Built also offers a simple solution to the problem of aligning numbers in headlines. By disabling kerning, Built ensures that all numerals, monetary symbols, and most math symbols will line up perfectly, saving designers time and frustration. Built also includes a range of other typographical features, such as fractions, primes, ordinals, and vertically compact accents. And as the font becomes lighter, the asterisk grows more legs, allowing it to appear tonally even in Extra-Light. So whether you’re designing a front page for a major newspaper or simply need to create eye-catching headlines for your blog, Built is the font family that can deliver the perfect balance of style and readability. With its range of weights and styles, it’s the perfect choice for any journalist or designer looking to make a bold statement on-screen. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - TT Hoves Pro by TypeType,
$39.00We've upgraded TT Hoves Pro with 20 new fonts and Vietnamese! TT Hoves Pro useful links: Specimen | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org TT Hoves Pro is the studio's bestseller, one of the top three universal sans serifs along with TT Norms® Pro and TT Commons™️ Pro. TT Hoves Pro has a neutral yet recognizable character suitable for use in any modern project. The font has a large character set, including extended Cyrillic and Latin, as well as a large number of styles. TT Hoves Pro was already perfect, but we made it even more functional! Updated TT Hoves Pro: supports more than 200 languages, including Vietnamese; contains 4 widths: Compact, Normal, Condensed, Expanded; consists of 83 styles, 20 of which are new Compact fonts; includes upright and italic Outline fonts, each with 672 characters; contains an improved variable font that varies in weight, width and slope; includes 1573 characters in each style, except for Outline versions; contains 41 OpenType features, including many ligatures and stylistic alternatives. The geometry of the TT Hoves Pro has remained unchanged. The font lacks pronounced contrast, all terminals are on the same level, and there are wide horizontal strokes in triangular characters. TT Hoves Pro is ideal for web design and use in applications. Perfect for branding, packaging design and printing. TT Hoves Pro OpenType features list: aalt, ccmp, locl, subs, sinf, sups, numr, dnom, frac, ordn, tnum, onum, lnum, pnum, c2sc, smcp, dlig, liga, salt, calt, case, zero, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, ss11, ss12, ss13, ss14, ss15, ss16, ss17, ss18, ss19 TT Hoves Pro language support: English, Albanian, Basque, Catalan, Croatian, Czech, Danish, Dutch, Estonian, Finnish, French, German, Hungarian, Icelandic, Irish, Italian, Latvian, Lithuanian, Luxembourgish, Maltese, Moldavian (lat), Montenegrin (lat), Norwegian, Polish, Portuguese, Romanian, Serbian (lat), Slovak, Slovenian, Spanish, Swedish, Swiss German, Valencian, Azerbaijani, Kazakh (lat), Turkish, Acehnese, Banjar, Betawi, Bislama, Boholano, Cebuano, Chamorro, Fijian, Filipino, Hiri Motu, Ilocano, Indonesian, Javanese, Khasi, Malay, Marshallese, Minangkabau, Nauruan, Nias, Palauan, Rohingya, Salar, Samoan, Sasak, Sundanese, Tagalog, Tahi- tian, Tetum, Tok Pisin, Tongan, Uyghur, Afar, Afrikaans, Asu, Aymara, Bemba, Bena, Chichewa, Chiga, Embu, Gusii, Jola-Fonyi, Kabuverdianu, Kalenjin, Kinyarwanda, Kirundi, Kongo, Luba-Kasai, Luganda, Luo, Luyia, Machame, Makhuwa-Meetto, Ma- konde, Malagasy, Mauritian Creole, Morisyen, Ndebele, Nyankole, Oromo, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Sena, Seychellois Creole, Shambala, Shona, Soga, Somali, Sotho, Swahili, Swazi, Taita, Teso, Tsonga, Tswana, Vunjo, Wolof, Xhosa, Zulu, Ganda, Maori, Alsatian, Aragonese, Arumanian, Belarusian (lat), Bosnian (lat), Breton, Colognian, Cornish, Corsi- can, Esperanto, Faroese, Frisian, Friulian, Gaelic, Gagauz (lat), Galician, Interlingua, Judaeo-Spanish, Karaim (lat), Kashubian, Ladin, Leonese, Manx, Occitan, Rheto-Romance, Romansh, Scots, Silesian, Sorbian, Vastese, Volapük, Võro, Walloon, Welsh, Karakalpak (lat), Kurdish (lat), Talysh (lat), Tsakhur (Azerbaijan), Turkmen (lat), Zaza, Aleut (lat), Cree, Haitian Creole, Hawaiian, Innu-aimun, Karachay-Balkar (lat), Karelian, Livvi-Karelian, Ludic, Tatar, Vepsian, Nahuatl, Quechua,, Russian, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Macedonian, Serbian (cyr), Ukrainian, Gagauz (cyr), Moldavian (cyr), Kazakh (cyr), Kirghiz, Tadzhik, Turkmen (cyr), Uzbek (cyr), Azerbaijan, Lezgian, Abazin, Agul, Archi, Avar, Dargwa, Ingush, Kabardian, Kab- ardino-Cherkess, Karachay-Balkar (cyr), Khvarshi, Kumyk, Lak, Nogai, Rutul, Tabasaran, Tsakhur, Altai, Buryat, Dolgan, Enets, Evenki, Ket, Khakass, Khanty, Komi-Permyak, Komi-Yazva, Komi-Zyrian, Manci, Shor, Siberian Tatar, Tofalar, Touva, Aleut (cyr), Alyutor, Even, Koryak, Nanai, Negidal’skij, Nivkh, Udege, Ulch, Bashkir, Chechen (cyr), Chukchi, Chuvash, Erzya, Eskimo, Kryashen Tatar, Mari-high, Mari-low, Mordvin-moksha, Nenets, Nganasan, Saami Kildin, Selkup, Tatar Volgaic, Udmurt, Yakut, Uighur, Rusyn, Karaim (cyr), Montenegrin (cyr), Romani (cyr), Dungan, Karakalpak (cyr), Shughni, Mongolian, Adyghe, Kalmyk, Talysh (cyr), Russian Old, Vietnamese - Paverify by Esintype,
$14.00Paverify is an all-caps geometric slab serif display face inspired by a particular pavement tile component which is evoking a blocky “I” letter. All other characters were interpreted based on its look and drawn accordingly. There are three uppercase Roman fonts in different weights and widths substantially. With the additional versions, type family consisting of 7 fonts in total. Over 220 Latin, Cyrillic and Greek script languages supported. Each font contains an extensive multilingual support with more than 1600 glyphs and OpenType features, including number forms, fractions, and stylistic alternate sets those provide different looks by the typographic preferences. For the lowercase letters there are small caps variants, i.e., shorter caps. These also have identical glyphs and matching marks to enable “Small Capitals From Capitals” feature. Narrower Medium and Bold styles was produced to accompany the Black first design. Paverify comes with an ornaments font named as “Extras”, which contains geometric graphical elements, i.e., paver stone patterns, banner/sticker background sets, star comps and a collection of catchwords to simplify creating feature rich layouts. As is known as interlocking paver in certain regions — a rectangular shape with the distinctive diagonal tabs — transcribing the simplest letter to draw into the whole alphabet was a challenging task. Not only it was the single thing that can be used as a source, considering its thick form in roughly 1.2:1 proportions compared to the sophistication of letterforms was the challenge. Starting point was keeping design consistent while both avoiding and preserving a particular appearance to achieve a similar texture, basically a repeating pattern on the streets. In contrary of a traditional approach, Paverify tend to have more contrast than the other slab serifs which helps to reduce massive stem weight of the source form. This look contributes to its hand painted sign effect achieved in a certain degree, which may otherwise impractical to transform because the source material is an inorganic, static form by definition. Tight and even spacing of the pavement tiles was inspirational for the kerning balance of the letters. Although the lighter weights have more space between the letter pairs, black weight adjusted as to be close to each other as the original grid. Tight spacing can be ignored by using Capital Spacing OpenType feature for the Outline versions as layer fonts. In one stroke, this gives an extra space between the letters to avoid diagonal armed letter terminals overlap. Black typographic colour and texture gives a sturdy appearance to the lines, it is useful for the projects where a robust display faces preferred for the titling, strong headlines, letter stacks, dropcaps, initials, short names on materials such as advertisements, book covers, posters, logotypes, wordmarks, package designs, and more in print or digital. Paverify can be paired as a complimentary face in a combination with broader type systems, where vintage look compositions and woodcut style fusions requiring an extra stunning texture. - Semilla by Sudtipos,
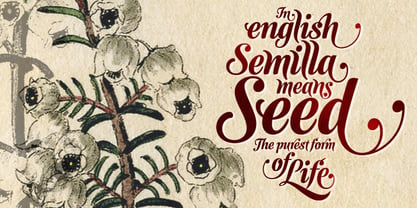
$79.00I spend a lot of time following two obsessions: packaging and hand lettering. Alongside a few other minor obsessions, those two have been my major ones for so many years now, I've finally reached the point where I can actually claim them as “obsessions” without getting a dramatic reaction from the little voice in the back of my head. When you spend so much time researching and studying a subject, you become very focused, directionally and objectively. But of course some of the research material you run into turns out to be tangential to whatever your focus happens to be at the time, so you absorb what you can from it, then shelf it — like the celebrity bobblehead that amused you for a while, but is now an almost invisible ornament eating dust and feathers somewhere in your environment. And just like the bobblehead may fall off the shelf one day to remind you of its existence, some of my lettering research material unveiled itself in my head one day for no particular reason. Hand lettering is now mostly perceived as an American art. Someone with my historical knowledge about lettering may be snooty enough to go as far as pointing out the British origins of almost everything American, including lettering — but for the most part, the contemporary perspective associates great lettering with America. The same perspective also associates blackletter, gothics and sans serifs with Germany. So you can imagine my simultaneous surprise and impatience when, in my research for one of my American lettering-based fonts, I ran into a German lettering book from 1953, by an artist called Bentele. It was no use for me because it didn't propel my focus at that particular time, but a few months ago I was marveling at what we take for granted — the sky is blue, blackletter is German, lettering is American — and found myself flipping through the pages of that book again. The lettering in that book is upbeat and casual sign making stuff, but it has a slightly strange and youthful experimentation at its heart. I suppose I find it strange because it deviates a lot from the American stuff I'm used to working with for so long now. To make a long story short, what’s inside that German book served as the semilla, which is Spanish for seed, for the typeface you see all over these pages. With Semilla, my normal routine went out the window. My life for a while was all Bezier all the time. No special analog or digital brushes or pens were used in drawing these forms. They're the product of a true Bezier process, all starting with a point creating a curve to another point, which draws a curve to another point, and so on. It’s a very time-consuming process, but at the end I am satisfied that it can get to pretty much the same results easier and more traditional methods accomplish. And as usual with my fonts, the OpenType is plenty and a lot of fun. Experimenting with substitution and automation is still a great pleasure for me. It is the OpenType that always saves me from the seemingly endless work hours every type designer must inevitably have to face at one point in his career. The artful photos used in this booklet are by French photographer and designer Stéphane Giner. He is very deserving of your patronage, so please keep an eye out for his marvelous work. I hope you like Semilla and enjoy using it. I have a feeling that it marks a transition to a more curious and flexible period in my career, but only time will tell. - P22 Tyndale by IHOF,
$24.95Quill-formed roman/gothic with an olde-worlde flavor. Some background in the designer's own words: "A series of fonts came to mind which would be rooted in the medieval era -for me, a period of intense interest. Prior to Gutenberg's development of commercial printing with type on paper in the mid-1400s, books were still being written out by hand, on vellum. At that time, a Bible cost more than a common workman could hope to earn in his entire lifetime. Men like William Tyndale devoted their energies to translating the Scriptures for the benefit of ordinary people in their own language, and were burned to death at the stake for doing so. Those in authority correctly recognized a terminal threat to the fabric of feudal society, which revolved around the church. "This religious metamorphosis was reflected in letterforms: which, like buildings, reflect the mood of the period in which they take shape. The medieval era produced the Gothic cathedrals; their strong vertical emphasis was expressive of the vertical relationship then existing between man and God. The rich tracery to be seen in the interstices and vaulted ceilings typified the complex social dynamics of feudalism. Parallels could be clearly seen in Gothic type, with its vertical strokes and decorated capitals. Taken as a whole, Gothicism represented a mystical approach to life, filled with symbolism and imagery. To the common man, letters and words were like other sacred icons: too high for his own understanding, but belonging to God, and worthy of respect. "Roman type, soon adopted in preference to Gothic by contemporary printer-publishers (whose primary market was the scholarly class) represented a more democratic, urbane approach to life, where the words were merely the vehicle for the idea, and letters merely a necessary convenience for making words. The common man could read, consider and debate what was printed, without having the least reverence for the image. In fact, the less the medium interfered with the message, the better. The most successful typefaces were like the Roman legions of old; machine-like in their ordered functionality and anonymity. Meanwhile, Gutenberg's Gothic letterform, in which the greatest technological revolution of history had first been clothed, soon became relegated to a Germanic anachronism, limited to a declining sphere of influence. "An interesting Bible in my possession dating from 1610 perfectly illustrates this duality of function and form. The text is set in Gothic black-letter type, while the side-notes appear in Roman. Thus the complex pattern of the text retains the mystical, sacred quality of the hand-scripted manuscript (often rendered in Latin, which a cleric would read aloud to others), while the clear, open side-notes are designed to supplement a personal Bible study. "Tyndale is one of a series of fonts in process which explore the transition between Gothic and Roman forms. The hybrid letters have more of the idiosyncrasies of the pen (and thus, the human hand) about them, rather than the anonymity imbued by the engraving machine. They are an attempt to achieve the mystery and wonder of the Gothic era while retaining the legibility and clarity best revealed in the Roman form. "Reformers such as Tyndale were consumed with a passion to make the gospel available and understood to the masses of pilgrims who, in search of a religious experience, thronged into the soaring, gilded cathedrals. Centuries later, our need for communion with God remains the same, in spite of all our technology and sophistication. How can our finite minds, our human logic, comprehend the transcendent mystery of God's great sacrifice, his love beyond understanding? Tyndale suffered martyrdom that the Bible, through the medium of printing, might be brought to our hands, our hearts and our minds. It is a privilege for me to dedicate my typeface in his memory." - Teimer Std by Suitcase Type Foundry,
$75.00Typographer and graphic designer Pavel Teimer (1935-1970) designed a modern serif roman with italics in 1967. For the drawing of Teimer he found inspiration in the types of Walbaum and Didot, rather than Bodoni. He re-evaluated these archetypes in an individual way, adjusting both height and width proportions and modifying details in the strokes, thus effectively breaking away from the historical models he used as a starting point. Teimer's antiqua has less contrast; the overall construction of the characters is softer and more lively. The proportions of the italics are rather wide, making them stand out by their calm and measured rhythm. This was defined by the purpose of the typeface, as it was to be utilised for two-character matrices. The long serifs are a typical feature noticeable throughout the complete family of fonts. In 1967, a full set of basic glyphs, numerals and diacritics of Teimer's antiqua was submitted to the Czechoslovak Grafotechna type foundry. However, the face was never cast. At the beginning of 2005 we decided to rehabilitate this hidden gem of Czech typography. We used the booklet "Teimer's antiqua - a design of modern type roman and italics", written by Jan Solpera and Kl‡ra Kv’zov‡ in 1992, as a template for digitisation. The specimen contains an elementary set of roman and italics, including numerals and ampersands. After studying the specimen, we decided to make certain adjustments to the construction of the character shapes. We slightly corrected the proportions of the typeface, cut and broadened the serifs, and slightly strengthened the hair strokes. In the upper case we made some significant changes in the end serifs of round strokes in C, G and S, and the J was redrawn from the scratch. The top diagonal arm of the K was made to connect with the vertical stem, while the tail of Q has received a more expressive tail. The stronger hairlines are yet more apparent in the lower case, which is why we needed to further intervene in the construction of the actual character shapes. The drawing of the f is new, with more tension at the top of the character, and the overall shape of the g is better balanced. We also added an ear to the j, and curves in the r have become more fluent. To emphasise the compact character of the family, the lining numerals were thoroughly redrawn, with the finials being replaced by vertical serifs. The original character of the numerals was preserved in the new set of old-style figures. To make the uppercase italics as compact as possible, they were based on the roman cut rather than on the original design. The slope of lowercase italics needed to be harmonised. The actual letter forms are still broader than the characters in the original design, and the changes in construction are more noticeable. The lower case b gained a bottom serif, the f has a more traditional shape as it is no longer constricted by the demands of two-matrice casting, the g was redrawn and is a single storey design now. The serifs on one side of the descenders of the p and q were removed, the r is broader and more open. The construction of s, v, w, x, y, and z is now more compact and better balanced. Because Teimer was designed to make optimal use of the OpenType format, it was deemed necessary to add a significant amount of new glyphs. The present character set of one font comprisess over 780 glyphs, including accented characters for typesetting of common Latin script languages, small caps and a set of ligatures, tabular, proportional, old style and lining, superscript and fraction numerals. It also contains a number of special characters, such as arrows, circles, squares, boxed numerals, and ornaments. Because of its fine and light construction, the original digitised design remained the lightest of the family. Several heavier weights were added, with the family now comprising Light, Light Italic, Medium, Medium Italic, Semibold, Semibold Italic, Bold, and Bold Italic. - TT Firs Neue by TypeType,
$39.00TT Firs Neue useful links: Specimen | Graphic presentation | Customization options TT Firs Neue is reborn! We have rethought the font to introduce the next-generation typeface. After analyzing each contour and graphic element, we rebuilt the font, preserving its best features while making any necessary adjustments. We have created a flawless and modern sans serif using the new technical capabilities of the studio. TT Firs Neue is a Scandinavian sans serif that combines expressive graphic elements with the versatility of use. In the latest 2023 edition, the font's display elements have become even more attractive, while the overall font balance has also been improved. This is the result of the visual research we did before working on the update. Here is what has changed. The visual elements of the font are now logically coherent. We got rid of the ones that did not suit the font's concept and kept the most attractive ones. The changes affected letters with diagonal strokes "M, N, И", and figures "2, 3, 6, 9". All round characters' shapes have been standardized for all font styles. In the previous version, all glyphs looked different: more square or oval, depending on the font's weight. We made the shapes consistent for the font to feel more integral. Glyphs containing bowls have also changed. We have worked on the balance, altering the height and shape of the bowls. Like rounded ones, we aspired to make the glyphs more balanced for all font styles. The shapes of the letters "J, M, N, S, W, З, И" and Black font style characters have changed. The individuality of these glyphs was slightly different from the whole set, which became apparent in larger sizes. We have improved the shapes and made them more suitable for the font's style. Letters with diagonal strokes and triangular glyphs, such as "A, V, Y, D". We have brought the characters to a consistent logic in their shapes by refining the angles and weight of diagonals in different font styles. The glyphs' terminals follow the same logic in the new version. We have preserved and perfected the old shapes. Ligatures and stylistic sets have been updated entirely and expanded. We have researched Scandinavian languages and designed ligatures and diacritical sets that would definitely be useful for designers. We have redesigned diacritical marks, figures, and punctuation marks. Now all characters follow the same logic and contribute to a well-balanced impression of the font. The character set in each font style has been increased from 934 to 1719, and the number of OpenType features—from 24 to 40. The new font includes 23 font styles: 11 roman, 11 italic, and 1 variable font. The variable font has also become a significant technological advancement for TT Firs Neue. We retained a warm sentiment towards TT Firs Neue's previous success while redesigning the font and implementing substantial alterations. The 2023 font has been developed according to new technical standards that have become significantly higher in the past 5 years. TT Firs Neue is a font well-suited for a wide range of contexts. It can be used for headings, text fragments, visual merchandising and building decoration, and the web. The font is visually aesthetic on podcast and video covers and is an ideal choice for packaging design and brand identity. TT Firs Neue OpenType features: aalt, ccmp, locl, subs, sinf, sups, numr, dnom, frac, ordn, tnum, onum, lnum, pnum, case, dlig, liga, c2sc, smcp, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, ss11, ss12, ss13, ss14, ss15, ss16, ss17, ss18, ss19, ss20, calt. TT Firs Neue language support: English, Albanian, Basque, Catalan, Croatian, Czech, Danish, Dutch, Estonian, Finnish, French, German, Hungarian, Icelandic, Irish, Italian, Latvian, Lithuanian, Luxembourgish, Maltese, Moldavian (lat), Montenegrin (lat), Norwegian, Polish, Portuguese, Romanian, Serbian (lat), Slovak, Slovenian, Spanish, Swedish, Swiss German, Valencian, Azerbaijani, Kazakh (lat), Turkish, Uzbek (lat), Acehnese, Banjar, Betawi, Bislama, Boholano, Cebuano, Chamorro, Fijian, Filipino, Hiri Motu, Ilocano, Indonesian, Javanese, Khasi, Malay, Marshallese, Minangkabau, Nauruan, Nias, Palauan, Rohingya, Salar, Samoan, Sasak, Sundanese, Tagalog, Tahitian, Tetum, Tok Pisin, Tongan, Uyghur, Afar, Asu, Aymara, Bemba, Bena, Chichewa, Chiga, Embu, Gikuyu, Gusii, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Kirundi, Kongo, Luba-Kasai, Luganda, Luo, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Mauritian Creole, Meru, Morisyen, Ndebele, Nyankole, Oromo, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Sena, Seychellois Creole, Shambala, Shona, Soga, Somali, Sotho, Swahili, Swazi, Taita, Teso, Tsonga, Tswana, Vunjo, Wolof, Xhosa, Zulu, Ganda, Maori, Alsatian, Aragonese, Arumanian, Asturian, Belarusian (lat), Bosnian (lat), Breton, Bulgarian (lat), Colognian, Cornish, Corsican, Esperanto, Faroese, Frisian, Friulian, Gaelic, Gagauz (lat), Galician, Interlingua, Judaeo-Spanish, Karaim (lat), Kashubian, Ladin, Leonese, Manx, Occitan, Rheto-Romance, Romansh, Scots, Silesian, Sorbian, Vastese, Volapük, Võro, Walloon, Walser, Welsh, Karakalpak (lat), Kurdish (lat), Talysh (lat), Tsakhur (Azerbaijan), Turkmen (lat), Zaza, Aleut (lat), Cree, Haitian Creole, Hawaiian, Innu-aimun, Lakota, Karachay-Balkar (lat), Karelian, Livvi-Karelian, Ludic, Tatar, Vepsian, Guarani, Nahuatl, Quechua, Russian, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Macedonian, Serbian (cyr), Ukrainian, Kazakh (cyr), Kirghiz, Tadzhik, Turkmen (cyr), Uzbek (cyr), Lezgian, Abazin, Agul, Archi, Avar, Dargwa, Ingush, Kabardian, Kabardino-Cherkess, Karachay-Balkar (cyr), Khvarshi, Kumyk, Lak, Nogai, Rutul, Tabasaran, Tsakhur, Buryat, Komi-Permyak, Komi-Zyrian, Siberian Tatar, Tofalar, Touva, Bashkir, Chechen (cyr), Chuvash, Erzya, Kryashen Tatar, Mordvin-moksha, Tatar Volgaic, Udmurt, Uighur, Rusyn, Montenegrin (cyr), Romani (cyr), Dungan, Karakalpak (cyr), Shughni, Mongolian, Adyghe, Kalmyk. - TT Fors by TypeType,
$39.00TT Fors useful links: Specimen | Graphic presentation | Customization options TT Fors is a modern geometric sans serif with characters and shapes contrasting in width, as close as possible to the basic geometric shapes (circle, square, triangle). TT Fors is a great addition to TypeType's line of functional sans serifs, which already includes such fonts as TT Norms Pro, TT Commons, TT Hoves and TT Interphases. The main inspiration for the creation of TT Fors was the study of geometric grotesques of the early to mid-20th century (Futura, Neuzeit Grotesk, Twentieth Century, Avantgarde Gothic, etc.), and the analysis of the contribution they made to the visual environment of that time. We gave ourselves the task to create the most versatile functional typeface that draws inspiration from the visual environment of the early to mid-20th century, but at the same time is aimed at uninterrupted use in all modern media, from branding and packaging design to work in interfaces and applications. This versatility is reflected in the title TT Fors (for), a typeface for a wide range of uses. The rounded characters in the font family tend to be shaped as the correct circle as much as possible, while the rest of the characters have narrower proportions. For more functionality, the typeface has rather high lowercase characters. Thanks to the correct and precisely selected geometric shapes and uniform construction rules, TT Fors works great both in the format of large headings and in very small text sizes used in book printing and in web design. In addition, the TT Fors family has a display subfamily TT Fors Display, which is a trendy pair for the text fonts. The main feature of the display subfamily is high contrast in horizontal or vertical strokes. When choosing a contrasting stroke, we paid attention that the shape of the letter would not go into reverse contrast and become a stressed sans serif. The subtle strokes in TT Fors Display have added sufficient display vibe to give the font a vibrant character, while remaining intelligent and serious. In total, TT Fors family includes 34 fonts: 9 weights and 9 italic styles in the text subfamily, 6 weights and 6 italic styles in the display subfamily, 2 outline styles and 2 variable fonts for both subfamilies. TT Fors has stylistic alternatives, ligatures, small caps (text family only), numbers in circles, arrows and a set of alternative round full stops and punctuation marks (text family only), slashed zero, and other useful features. More details about all OpenType features can be found in the font specimen. And, by good tradition, TT Fors has two variable fonts, for each of the subfamilies. Each variable font supports two axes of variability—thickness and slant. An important clarification—not all programs support variable technologies yet, you can check the support status here: https://v-fonts.com/support/. To use the variable font with two variable axes on Mac you will need MacOS 10.14 or higher. TT Fors supports more than 180+ languages, such as: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani+, Banjar, Basque+, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Bosnian (lat), Breton+, Catalan+, Cebuano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican+, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss German+, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana+, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (not localization), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian - Cesium by Hoefler & Co.,
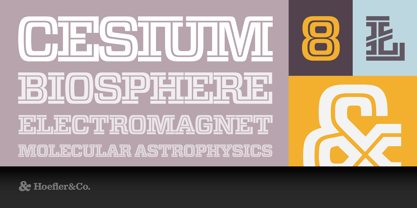
$51.99An inline adaptation of a distinctive slab serif, Cesium is an unusually responsive display face that maintains its high energy across a range of different moods. The Cesium typeface was designed by Jonathan Hoefler in 2020. An energetic inline adaptation of Hoefler’s broad-shouldered Vitesse Black typeface (2000), Cesium is named for the fifty-fifth member of the periodic table of the elements, a volatile liquid metal that presents as a scintillating quicksilver. From the desk of the designer, Jonathan Hoefler: I always felt that our Vitesse typeface, an unusual species of slab serif, would take well to an inline. Vitesse is based not on the circle or the ellipse, but on a less familiar shape that has no common name, a variation on the ‘stadium’ that has two opposing flat edges, and two gently rounded sides. In place of sharp corners, Vitesse uses a continuously flowing stroke to manage the transition between upright and diagonal lines, most apparent on letters like M and N. A year of making this gesture with my wrist, both when drawing letterforms and miming their intentions during design critiques, left me thinking about a reduced version of the typeface, in which letters would be defined not by inside and outside contours, but by a single, fluid raceway. Like most straightforward ideas, this one proved challenging to execute, but its puzzles were immensely satisfying to solve. Adding an inline to a typeface is the quickest way to reveal its secrets. All the furtive adjustments in weight and size that a type designer makes — relieving congestion by thinning the center arm of a bold E, or lightening the intersecting strokes of a W — are instantly exposed with the addition of a centerline. Adapting an existing alphabet to accommodate this inline called for renovating every single character (down to the capital I, the period, and even the space), in some cases making small adjustments to reallocate weight, at other times redesigning whole parts of the character set. The longer we worked on the typeface, the more we discovered opportunities to turn these constraints into advantages, solving stubbornly complex characters like € and § by redefining how an inline should behave, and using these new patterns to reshape the rest of the alphabet. The New Typeface The outcome is a typeface we’re calling Cesium. It shares many of Vitesse’s qualities, its heartbeat an energetic thrum of motorsports and industry, and it will doubtless be welcome in both hardware stores and Hollywood. But we’ve been surprised by Cesium’s more reflective moods, its ability to be alert and softspoken at the same time. Much in the way that vibrant colors can animate a typeface, we’ve found that Cesium’s sensitivity to spacing most effectively changes its voice. Tighter leading and tracking turns up the heat, heightening Cesium’s sporty, high-tech associations, but with the addition of letterspacing it achieves an almost literary repose. This range of voices recommends Cesium not only to logos, book covers, and title sequences, but to projects that regularly must adjust their volume, such as identities, packaging, and editorial design. Read more about how to use Cesium. About the Name Cesium is a chemical element, one of only five metals that’s liquid at room temperature. Resembling quicksilver, cesium is typically stored in a glass ampule, where the tension between a sturdy outer vessel and its volatile contents is scintillating. The Cesium typeface hopes to capture this quality, its bright and insistent inline restrained by a strong and sinuous container. Cesium is one of only three H&Co typefaces whose name comes from the periodic table, a distinction it shares with Mercury and Tungsten. At a time when I considered a more sci-fi name for the typeface, I learned that these three elements have an unusual connection: they’re used together in the propulsion system of nasa’s Deep Space 1, the first interplanetary spacecraft powered by an ion drive. I found the association compelling, and adopted the name at once, with the hope that designers might employ the typeface in the same spirit of discovery, optimism, and invention. —JH Featured in: Best Fonts for Logos - TT Tsars by TypeType,
$39.00TT Tsars useful links: Specimen | Graphic presentation | Customization options The TT Tsars font family is a collection of serif display titling fonts that are stylized to resemble the fonts of the beginning, the middle and the end of the XVIII century. The project is based on title fonts, that is, the fonts that were used to design book title pages. The idea for the project TT Tsars was born after a small study of the historical development of the Cyrillic type and is also based on Abram Shchitsgal’s book "Russian Civil Type". At the very beginning of the project, we had developed a basic universal skeleton for the forms of all characters in all subfamilies of the family, and later on, we added styles, visual features, artifacts and other nuances typical of the given period onto the skeleton. Yes, from the historical accuracy point of view it might be that such an approach is not always justified, but we have achieved our goal and as a result, we have created perfectly combinable serifs that can be used to style an inscription for a certain time period. The TT Tsars font family consists of 20 fonts: 5 separate subfamilies, each of which consists of 4 fonts. Each font contains 580 glyphs, except for the TT Tsars E subfamily, in which each font consists of 464 characters. Instead of lowercase characters in the typeface, small capitals are used, which also suggests that the typeface is rather a display than text one. In TT Tsars you can find a large number of ligatures (for Latin and Cyrillic alphabets), arrows and many useful OpenType features, such as: frac, ordn, sinf, sups, numr, dnom, case, onum, tnum, pnum, lnum, salt (ss01), dlig. Time-related characteristics of the subfamilies are distributed as follows: • TT Tsars A—the beginning of the 18th century (Latin and Cyrillic) • TT Tsars B—the beginning of the 18th century (Latin and Cyrillic) • TT Tsars C—the middle of the 18th century (Latin and Cyrillic) • TT Tsars D—the end of the 18th century (Latin and Cyrillic) • TT Tsars E—conditionally the beginning of the 18th century (only Latin) TT Tsars A and TT Tsars B families (both the beginning of the 18th century) have different starting points: for TT Tsars A it is Latin, for TT Tsars B it is Cyrillic. The development of the TT Tsars A family began in Latin, the font is based on the royal serif Romain du Roi. The Cyrillic alphabet is harmoniously matched to the Latin. The development of the TT Tsars B family began in Cyrillic, which is based on a Russian civil type. Characteristic elements are the curved one-sided serifs of triangular characters (A, X, Y), drops appear in the letter ?, the middle strokes ? and P are adjacent to the main stroke. Latin was drawn to pair with Cyrillic. It is still based on the royal serif, but somewhat changed: the letters B and P are closed and the upper bar of the letter A rose. This was done for the visual combination of Cyrillic and Latin and at the same time to make a distinction between TT Tsars A and TT Tsars B. TT Tsars C is now the middle of the 18th century. Cyrillic alphabet itself did not stand still and evolved, and by the middle of the 18th century, its forms have changed and become to look the way they are shown in this font family. Latin forms are following the Cyrillic. The figures are also slightly modified and adapted to the type design. In TT Tsars C, Cyrillic and Latin characters are created in parallel. A distinctive feature of the Cyrillic alphabet in TT Tsars C is the residual influence of the flat pen. This is noticeable in such signs as ?, ?, K. The shape of the letters ?, ?, ?, ? is very characteristic of the period. In the Latin alphabet, a characteristic leg appears at the letter R. For both languages, there is a typical C characterized by an upper serif and the appearance of large, even somewhat bolding serifs on horizontals (T, E, ?, L). TT Tsars D is already the end of the 18th century when with the development of printing, the forms of some Cyrillic characters had changed and turned into new skeletons of letters that we transposed into Latin. The figures were also stylized. In this font, both Cyrillic and Latin are stylistically executed with different serifs and are thus logically separated. The end of the century is characterized by the reduction of decorative elements. Straight, blueprint-like legs of the letters ?, R, K, ?. Serifs are very pronounced and triangular. E and ? are one-sided on the middle horizontal line. A very characteristic C with two serifs appears in the Latin alphabet. TT Tsars E is a steampunk fantasy typeface, its theme is a Latinized Russian ?ivil type (also referred to as Grazhdansky type which emerged after Peter the Great’s language reform), which includes only the Latin alphabet. There is no historical analog to this typeface, it is exclusively our reflections on the topic of what would have happened if the civil font had developed further and received a Latin counterpart. We imagined such a situation in which the civil type was exported to Europe and began to live its own life. - Datura - Unknown license
- Oceanwide Pro by California Type Foundry,
$47.00A font perfect for not just one, but many projects! Introducing Oceanwide Pro, a sans that loves to be used in just about any situation! Designed with ultra clean lines and versatility in mind, Oceanwide wants to be your new favorite sans! Oceanwide’s ultra clean letters work anywhere you want to communicate orderliness and competence, and designed to build trust and rapport with your audience. Its wide proportions make it ideal for display and logo use. Oceanwide especially shines for white/bright letters on black/dark backgrounds! That’s because the inside shapes are nearly perfect circles in many weights. Here's a quick video tour of Oceanwide Pro by Dave Lawrence, including all the great things Oceanwide can be used for! We've tested Oceanwide for these industries, with stunning results!: Tech Arts Fashion & Style Business & Branding Corporations Logistics Architecture Food and many more... Oceanwide can be used for: Headers Subheadlines Logos Even body text, if tracked. Print & Screen The styles it can take are also many. It's great for: Modern/minimalist design Flat design Cut out design User Interface (UI) Technical designs In combination with text effects, even for grunge and other situations. And many others... DESIGN FEATURES Simplicity Tall x-height Hand-sloped obliques (italics) Narrow spacing Semi-wide proportions Expert kerning Well proportioned, usable lights & extra lights Large caps Great ALL CAPS MODE Uppercase punctuation Uppercase spacing with California Type Foundry’s Smart Tracking™ Advanced fraction support Proportional lining figures Thick joins Smooth curves Sturdy—great for textures and effects Variable font available Latin Pro character set for Central European languages. That's the writing for over 782 languages and transliterations worldwide! DESIGN STORY—THE FORGOTTEN SANS by Dave Lawrence, Lead Designer, California Type Foundry Adrian Frutiger was the 20th century master of sans, but I didn't realize he had made—not one—but TWO geometric sans! It wasn't until I had purchased the book “Adrian Frutiger: Typefaces”. I had hoped to someday meet Adrian Frutiger, but he passed away that very same year. Here is the story of Frutiger's forgotten sans. Back in 1968, Frutiger was approached by Pentagram to make a design for British Petroleum. They wanted a "new version of Futura". However, they wanted him to make a couple adjustments. First, they felt that Futura was "too fiddly." By this, they meant that it narrowed too much at the joins. (Joins are for example where the round and straight parts of the 'd' meet.) This is something that is necessary for small print text (to prevent ink clogging), but is not necessary at large sizes. Second, they wanted it to be entirely geometric, using the circular shape with minimal optical corrections. Unfortunately this font was not even used very consistently in the BP brand. A haphazard mix of Futura and Frutiger's BP font ensued. It was then replaced by another font design very soon after. My design is different in several ways. First, the commas and quotes are a more modern style. I tried his original commas, but these just didn’t work to 21st century eyes. Second, in his drawings, Frutiger went for a more standard u with a downstroke on the right. However, Oceanwide has a simpler u. Third, I made more optical adjustments. At the direction of his employer, Frutiger reluctantly put no font optical corrections into the letters. So I think my optical adjustments are similar to what Frutiger would have wanted. Fourth, I extended the weight into the light and extra light ranges. Fifth, the rest of the font I created according to the principles of Adrian Frutiger, but with no sources for inspiration. Here is Frutiger’s design philosophy, in his own words: “If you remember the shape of your spoon at lunch, it has to be the wrong shape. The spoon and the letter are tools; one to take food from the bowl, the other to take information off the page... When it is a good design, the reader has to feel comfortable because the letter is both banal and beautiful.” The words about the spoon were the ones I kept in my mind as I tried to make the curves ultra smooth, and the shapes ultra simple. Hopefully this font is a worthy successor to the font that inspired it. Released on the 93rd birthday of Adrian Frutiger, to celebrate the life and achievements of this amazing designer. ——————— Simplicity. Versatility. Oceanwide. - Mrs Eaves XL Serif by Emigre,
$59.00Originally designed in 1996, Mrs Eaves was Zuzana Licko’s first attempt at the design of a traditional typeface. It was styled after Baskerville, the famous transitional serif typeface designed in 1757 by John Baskerville in Birmingham, England. Mrs Eaves was named after Baskerville’s live in housekeeper, Sarah Eaves, whom he later married. One of Baskerville’s intents was to develop typefaces that pushed the contrast between thick and thin strokes, partially to show off the new printing and paper making techniques of his time. As a result his types were often criticized for being too perfect, stark, and difficult to read. Licko noticed that subsequent interpretations and revivals of Baskerville had continued along the same path of perfection, using as a model the qualities of the lead type itself, not the printed specimens. Upon studying books printed by Baskerville at the Bancroft Library in Berkeley, Licko decided to base her design on the printed samples which were heavier and had more character due to the imprint of lead type into paper and the resulting ink spread. She reduced the contrast while retaining the overall openness and lightness of Baskerville by giving the lower case characters a wider proportion. She then reduced the x-height relative to the cap height to avoid increasing the set width. There is something unique about Mrs Eaves and it’s difficult to define. Its individual characters are at times awkward looking—the W being narrow, the L uncommonly wide, the flare of the strokes leading into the serifs unusually pronounced. Taken individually, at first sight some of the characters don’t seem to fit together. The spacing is generally too loose for large bodies of text, it sort of rambles along. Yet when used in the right circumstance it imparts a very particular feel that sets it clearly apart from many likeminded types. It has an undefined quality that resonates with people. This paradox (imperfect yet pleasing) is perhaps best illustrated by design critic and historian Robin Kinross who has pointed out the limitation of the “loose” spacing that Licko employed, among other things, yet simultaneously designated the Mrs Eaves type specimen with an honorable mention in the 1999 American Center for Design competition. Proof, perhaps, that type is best judged in the context of its usage. Even with all its shortcomings, Mrs Eaves has outsold all Emigre fonts by twofold. On MyFonts, one of the largest on-line type sellers, Mrs Eaves has been among the 20 best selling types for years, listed among such classics as Helvetica, Univers, Bodoni and Franklin Gothic. Due to its commercial and popular success it has come to define the Emigre type foundry. While Licko initially set out to design a traditional text face, we never specified how Mrs Eaves could be best used. Typefaces will find their own way. But if there’s one particular common usage that stands out, it must be literary—Mrs Eaves loves to adorn book covers and relishes short blurbs on the flaps and backs of dust covers. Trips to bookstores are always a treat for us as we find our Mrs Eaves staring out at us from dozens of book covers in the most elegant compositions, each time surprising us with her many talents. And Mrs Eaves feels just as comfortable in a wide variety of other locales such as CD covers (Radiohead’s Hail to the Thief being our favorite), restaurant menus, logos, and poetry books, where it gives elegant presence to short texts. One area where Mrs Eaves seems less comfortable is in the setting of long texts, particularly in environments such as the interiors of books, magazines, and newspapers. It seems to handle long texts well only if there is ample space. A good example is the book /CD/DVD release The Band: A Musical History published by Capitol Records. Here, Mrs Eaves was given appropriate set width and generous line spacing. In such cases its wide proportions provide a luxurious feel which invites reading. Economy of space was not one of the goals behind the original Mrs Eaves design. With the introduction of Mrs Eaves XL, Licko addresses this issue. Since Mrs Eaves is one of our most popular typefaces, it’s not surprising that over the years we've received many suggestions for additions to the family. The predominant top three wishes are: greater space economy; the addition of a bold italic style; and the desire to pair it with a sans design. The XL series answers these requests with a comprehensive set of new fonts including a narrow, and a companion series of Mrs Eaves Sans styles to be released soon. The main distinguishing features of Mrs Eaves XL are its larger x-height with shorter ascenders and descenders and overall tighter spacing. These additional fonts expand the Mrs Eaves family for a larger variety of uses, specifically those requiring space economy. The larger x-height also allows a smaller point size to be used while maintaining readability. Mrs Eaves XL also has a narrow counterpart to the regular, with a set width of about 92 percent which fulfills even more compact uses. At first, this may not seem particularly narrow, but the goal was to provide an alternative to the regular that would work well as a compact text face while maintaining the full characteristics of the regular, rather than an extreme narrow which would be more suitable for headline use. Four years in the making, we're excited to finally let Mrs Eaves XL find its way into the world and see where and how it will pop up next. - Vendetta by Emigre,
$69.00The famous roman type cut in Venice by Nicolas Jenson, and used in 1470 for his printing of the tract, De Evangelica Praeparatione, Eusebius, has usually been declared the seminal and definitive representative of a class of types known as Venetian Old Style. The Jenson type is thought to have been the primary model for types that immediately followed. Subsequent 15th-century Venetian Old Style types, cut by other punchcutters in Venice and elsewhere in Italy, are also worthy of study, but have been largely neglected by 20th-century type designers. There were many versions of Venetian Old Style types produced in the final quarter of the quattrocento. The exact number is unknown, but numerous printed examples survive, though the actual types, matrices, and punches are long gone. All these types are not, however, conspicuously Jensonian in character. Each shows a liberal amount of individuality, inconsistency, and eccentricity. My fascination with these historical types began in the 1970s and eventually led to the production of my first text typeface, Iowan Old Style (Bitstream, 1991). Sometime in the early 1990s, I started doodling letters for another Venetian typeface. The letters were pieced together from sections of circles and squares. The n, a standard lowercase control character in a text typeface, came first. Its most unusual feature was its head serif, a bisected quadrant of a circle. My aim was to see if its sharp beak would work with blunt, rectangular, foot serifs. Next, I wanted to see if I could construct a set of capital letters by following a similar design system. Rectangular serifs, or what we today call "slab serifs," were common in early roman printing types, particularly text types cut in Italy before 1500. Slab serifs are evident on both lowercase and uppercase characters in roman types of the Incunabula period, but they are seen mainly at the feet of the lowercase letters. The head serifs on lowercase letters of early roman types were usually angled. They were not arched, like mine. Oddly, there seems to be no actual historical precedent for my approach. Another characteristic of my arched serif is that the side opposite the arch is flat, not concave. Arched, concave serifs were used extensively in early italic types, a genre which first appeared more than a quarter century after roman types. Their forms followed humanistic cursive writing, common in Italy since before movable type was used there. Initially, italic characters were all lowercase, set with upright capitals (a practice I much admire and would like to see revived). Sloped italic capitals were not introduced until the middle of the sixteenth century, and they have very little to do with the evolution of humanist scripts. In contrast to the cursive writing on which italic types were based, formal book hands used by humanist scholars to transcribe classical texts served as a source of inspiration for the lowercase letters of the first roman types cut in Italy. While book hands were not as informal as cursive scripts, they still had features which could be said to be more calligraphic than geometric in detail. Over time, though, the copied vestiges of calligraphy virtually disappeared from roman fonts, and type became more rational. This profound change in the way type developed was also due in part to popular interest in the classical inscriptions of Roman antiquity. Imperial Roman letters, or majuscules, became models for the capital letters in nearly all early roman printing types. So it was, that the first letters in my typeface arose from pondering how shapes of lowercase letters and capital letters relate to one another in terms of classical ideals and geometric proportions, two pinnacles in a range of artistic notions which emerged during the Italian Renaissance. Indeed, such ideas are interesting to explore, but in the field of type design they often lead to dead ends. It is generally acknowledged, for instance, that pure geometry, as a strict approach to type design, has limitations. No roman alphabet, based solely on the circle and square, has ever been ideal for continuous reading. This much, I knew from the start. In the course of developing my typeface for text, innumerable compromises were made. Even though the finished letterforms retain a measure of geometric structure, they were modified again and again to improve their performance en masse. Each modification caused further deviation from my original scheme, and gave every font a slightly different direction. In the lower case letters especially, I made countless variations, and diverged significantly from my original plan. For example, not all the arcs remained radial, and they were designed to vary from font to font. Such variety added to the individuality of each style. The counters of many letters are described by intersecting arcs or angled facets, and the bowls are not round. In the capitals, angular bracketing was used practically everywhere stems and serifs meet, accentuating the terseness of the characters. As a result of all my tinkering, the entire family took on a kind of rich, familiar, coarseness - akin to roman types of the late 1400s. In his book, Printing Types D. B. Updike wrote: "Almost all Italian roman fonts in the last half of the fifteenth century had an air of "security" and generous ease extremely agreeable to the eye. Indeed, there is nothing better than fine Italian roman type in the whole history of typography." It does seem a shame that only in the 20th century have revivals of these beautiful types found acceptance in the English language. For four centuries (circa 1500 - circa 1900) Venetian Old Style faces were definitely not in favor in any living language. Recently, though, reinterpretations of early Italian printing types have been returning with a vengeance. The name Vendetta, which as an Italian sound I like, struck me as being a word that could be taken to signifiy a comeback of types designed in the Venetian style. In closing, I should add that a large measure of Vendetta's overall character comes from a synthesis of ideas, old and new. Hallmarks of roman type design from the Incunabula period are blended with contemporary concerns for the optimal display of letterforms on computer screens. Vendetta is thus not a historical revival. It is instead an indirect but personal digital homage to the roman types of punchcutters whose work was influenced by the example Jenson set in 1470. John Downer. - Antique by Storm Type Foundry,
$26.00The concept of the Baroque Roman type face is something which is remote from us. Ungrateful theorists gave Baroque type faces the ill-sounding attribute "Transitional", as if the Baroque Roman type face wilfully diverted from the tradition and at the same time did not manage to mature. This "transition" was originally meant as an intermediate stage between the Aldine/Garamond Roman face of the Renaissance, and its modern counterpart, as represented by Bodoni or Didot. Otherwise there was also a "transition" from a slanted axis of the shadow to a perpendicular one. What a petty detail led to the pejorative designation of Baroque type faces! If a bookseller were to tell his customers that they are about to choose a book which is set in some sort of transitional type face, he would probably go bust. After all, a reader, for his money, would not put up with some typographical experimentation. He wants to read a book without losing his eyesight while doing so. Nevertheless, it was Baroque typography which gave the world the most legible type faces. In those days the craft of punch-cutting was gradually separating itself from that of book-printing, but also from publishing and bookselling. Previously all these activities could be performed by a single person. The punch-cutter, who at that time was already fully occupied with the production of letters, achieved better results than he would have achieved if his creative talents were to be diffused in a printing office or a bookseller's shop. Thus it was possible that for example the printer John Baskerville did not cut a single letter in his entire lifetime, for he used the services of the accomplished punch-cutter John Handy. It became the custom that one type founder supplied type to multiple printing offices, so that the same type faces appeared in various parts of the world. The type face was losing its national character. In the Renaissance period it is still quite easy to distinguish for example a French Roman type face from a Venetian one; in the Baroque period this could be achieved only with great difficulties. Imagination and variety of shapes, which so far have been reserved only to the fine arts, now come into play. Thanks to technological progress, book printers are now able to reproduce hairstrokes and imitate calligraphic type faces. Scripts and elaborate ornaments are no longer the privilege of copper-engravers. Also the appearance of the basic, body design is slowly undergoing a change. The Renaissance canonical stiffness is now replaced with colour and contrast. The page of the book is suddenly darker, its lay-out more varied and its lines more compact. For Baroque type designers made a simple, yet ingenious discovery - they enlarged the x-height and reduced the ascenders to the cap-height. The type face thus became seemingly larger, and hence more legible, but at the same time more economical in composition; the type area was increasing to the detriment of the margins. Paper was expensive, and the aim of all the publishers was, therefore, to sell as many ideas in as small a book block as possible. A narrowed, bold majuscule, designed for use on the title page, appeared for the first time in the Late Baroque period. Also the title page was laid out with the highest possible economy. It comprised as a rule the brief contents of the book and the address of the bookseller, i.e. roughly that which is now placed on the flaps and in the imprint lines. Bold upper-case letters in the first line dramatically give way to the more subtle italics, the third line is highlighted with vermilion; a few words set in lower-case letters are scattered in-between, and then vermilion appears again. Somewhere in the middle there is an ornament, a monogram or an engraving as a kind of climax of the drama, while at the foot of the title-page all this din is quietened by a line with the name of the printer and the year expressed in Roman numerals, set in 8-point body size. Every Baroque title-page could well pass muster as a striking poster. The pride of every book printer was the publication of a type specimen book - a typographical manual. Among these manuals the one published by Fournier stands out - also as regards the selection of the texts for the specimen type matter. It reveals the scope of knowledge and education of the master typographers of that period. The same Fournier established a system of typographical measurement which, revised by Didot, is still used today. Baskerville introduced the smoothing of paper by a hot steel roller, in order that he could print astonishingly sharp letters, etc. ... In other words - Baroque typography deserves anything else but the attribute "transitional". In the first half of the 18th century, besides persons whose names are prominent and well-known up to the present, as was Caslon, there were many type founders who did not manage to publish their manuals or forgot to become famous in some other way. They often imitated the type faces of their more experienced contemporaries, but many of them arrived at a quite strange, even weird originality, which ran completely outside the mainstream of typographical art. The prints from which we have drawn inspiration for these six digital designs come from Paris, Vienna and Prague, from the period around 1750. The transcription of letters in their intact form is our firm principle. Does it mean, therefore, that the task of the digital restorer is to copy meticulously the outline of the letter with all inadequacies of the particular imprint? No. The type face should not to evoke the rustic atmosphere of letterpress after printing, but to analyze the appearance of the punches before they are imprinted. It is also necessary to take account of the size of the type face and to avoid excessive enlargement or reduction. Let us keep in mind that every size requires its own design. The longer we work on the computer where a change in size is child's play, the more we are convinced that the appearance of a letter is tied to its proportions, and therefore, to a fixed size. We are also aware of the fact that the computer is a straightjacket of the type face and that the dictate of mathematical vectors effectively kills any hint of naturalness. That is why we strive to preserve in these six alphabets the numerous anomalies to which later no type designer ever returned due to their obvious eccentricity. Please accept this PostScript study as an attempt (possibly futile, possibly inspirational) to brush up the warm magic of Baroque prints. Hopefully it will give pleasure in today's modern type designer's nihilism. - Waltograph UI - Unknown license
- Earthbound - 100% free
- Danah by Eyad Al-Samman,
$35.00Danah” is the first name of a very close and cherished classmate, friend, and peer. Danah is a Palestinian woman who used to study with me in the same university where I was honorably introduced to her several years ago. In fact, I decided to dedicate this typeface wholly to her in return for all the years of friendship that we had spent together as classmates during the late 1990s. She was—and absolutely still—a source of support and inspiration for me in life due to her brilliant, big-hearted, and philanthropic personality. Danah likes different things in life and among them the sea, horses, reading, and also travelling. She lives and works now in Palestine, and yearns for being granted a new life—like many other free Palestinians—full of freedom, peace, and happyness. Danah® is a handwriting and scribbly Arabic display typeface. The main trait of this typeface is the realistic handwriting design of its letters and ligatures. This feature renders it as one of the stylish typefaces used for headlines and also texts. Among the distinguished letters of Danah® typeface are the “Qaaf”, “Kaaf”, “Meem”, “Noon”, and others. Moreover, Danah® typeface has a character set which supports Arabic, Persian, Urdu, and Latin letters/numerals with a limited range of specific Arabic and Latin ligatures. This font comes in a single weight (i.e., regular) with exactly 639 distinctive glyphs. Due to its free and streamlined design, Danah® typeface is appropriate for heading and text in Arabic, Persian, and Urdu. It can be graphically and visually exploited in magazines, posters, and interfaces of different things such as clothes and equipment. Moreover, it can be pleasingly used in writing personal, friendly, and unofficial letters, messages, documents, invoices, notes, dispatches and menus which require a smoothed handwritten touch and trend. It is also elegantly suitable for signs, books’ covers, advertisement light boards, and titles of flyers, pamphlets, novels, and books of children and adults. In brief, Danah® typeface is one of the new hand-drawn typefaces which can be brought into play efficiently in diverse graphic, typographic, calligraphic, and artistic works in different languages and cultures. 2018-09-13 00:00:00.000 10.0000 F25946-S114426 10913 Timeless URW Type Foundry https://www.myfonts.com/collections/timeless-duplicate-font-urw NULL NULL 2016-01-08 00:00:00.000 89.9900 F10913-S42560 54569 Jellofries Maulana Creative https://www.myfonts.com/collections/jellofries-font-maulana-creative https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/JtHgrbkPi7YU282OWix69Tqb_97b690350e4b3ed453d7c27fe0eb6664.png Jellofries is a fancy brush script font. With brush bold contrast stroke, fun character with a bit of ligatures and alternates. To give you an extra creative work. Jellofries font support multilingual more than 100+ language. This font is good for logo design, Social media, Movie Titles, Books Titles, a short text even a long text letter and good for your secondary text font with sans or serif. Make a stunning work with Jellofries font. Cheers, Maulana Creative 2022-05-06 00:00:00.000 12.0000 F54569-S252887 38361 Alt Moav ALT https://www.myfonts.com/collections/alt-moav-font-andreas-leonidou https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/70046_aa489c02cd589f8f924b405c901a8014.png Moav is a geometric experimental display typeface for use on logos,posters etc. 2011-12-13 00:00:00.000 15.0000 F38361-S179452 42255 M Elle HK Monotype HK https://www.myfonts.com/collections/m-elle-hk-font-monotype-hk NULL HK series fonts are in Unicode encoding and consists of BIG 5 character set and HKSCS characters. The character glyphs are based on the regular Traditional Chinese writing form and style. It is generally used in Taiwan ROC, Hong Kong and Macau. 2011-05-11 00:00:00.000 523.9900 F42255-S193845 71839 Kaerobi Kulokale https://www.myfonts.com/collections/kaerobi-font-kulokale https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10004/ieVtB18gl4EgKrVVDIPLtX8b_33d93ffd2cd339b2544feb3d7a0a3121.png Kaerobi is an condensed display font, and with a style that is very different from the others. This font comes in four styles, Regular, Oblique, Rough, and Outline Version. Kaerobi is well-suited for posters, social media, headlines, magazine titles, clothing, large print formats - and wherever you want to be seen. Inspired by the style of design that is currently popular, and this is the answer to all the needs of every idea that you will pour in this modern era. We highly recommend using a program that supports OpenType features and Glyphs panels such as Adobe Illustrator, Adobe Photoshop CC, Adobe InDesign, or CorelDraw, so you can see and access all Glyph variations. This font is encoded with Unicode PUA, which allows full access to all additional characters without having special design software. Mac users can use Font Book, and Windows users can use Character Map to view and copy one of the extra characters to paste into your favorite text editor / application. Thank You. 2022-08-16 00:00:00.000 17.0000 F71839-S298671 52588 The Heather Romie Creative https://www.myfonts.com/collections/the-heather-font-romie-creative https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/Lc4estBSB0wCiDunz9GNDUcb_097035319875b31f0a18a4bb2e8e675b.png The Heather Script is a formal calligraphy design, including Regular. This font is casual and pretty with a stroke. Can be used for various purposes. such as logos, product packaging, wedding invitations, branding, headlines, signage, labels, signatures, book covers, posters, quotes and much more. Heather Script featuring OpenType style alternatives, ligatures and International support for most Western Languages is included. To enable the OpenType Stylistic alternative, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or a later version. How to access all alternative characters using Adobe Illustrator: *https://www.youtube.com/watch?v=XzwjMkbB-wQ Heather Script is coded with PUA Unicode, which allows full access to all additional characters without having to design special software. Mac users can use Font Book , and Windows users can use Character Map to view and copy any additional characters to paste into your favorite text editor/application. How to access all alternative characters, using the Windows Character Map with Photoshop: *https://www.youtube.com/watch?v=Go9vacoYmBw 2022-02-23 00:00:00.000 19.0000 F52588-S242949 16709 Pastina Lebbad Design https://www.myfonts.com/collections/pastina-font-lebbad-design https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/220264_a574aa9e49d2f9f1da3950f1fef09123.png Pastina is an elegant serif font consisting of caps, lower case, and alternate characters. Soft serifs and the graceful flow of each character add to the classic feel of this font. 2008-07-31 00:00:00.000 24.9500 F16709-S66588 2367 Munira Script Picatype https://www.myfonts.com/collections/munira-script-font-picatype https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/309621_5c93006e7517281c082dc7c75bfd1c2b.png Munira Script is a modern calligraphy design. This font is casual and pretty with swashes. It can be used for various purposes. such as logos, product packaging, wedding invitations, branding, headlines, signage, labels, signature, book covers, posters, quotes and more. Munira Script features OpenType stylistic alternates, ligatures and International support for most Western Languages. To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or later versions. How to access all alternative characters using Adobe Illustrator: https://www.youtube.com/watch?v=XzwjMkbB-wQ How to access all alternative characters, using Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw Munira Script is coded with PUA Unicode, which allows full access to all the extra characters without having special designing software. Mac users can use Font Book , and Windows users can use Character Map to view and copy any of the extra characters to paste into your favourite text editor/app. If you need help or have any questions, please let me know. I'm happy to help :) Thanks & Happy Designing! 2019-07-05 00:00:00.000 10.0000 F2367-S10062 27004 Ketimun Hanoded https://www.myfonts.com/collections/ketimun-font-hanoded https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/306179_8517cd9a57ccc15cff68737e17de4e85.png Ketimun means ‘cucumber’ in Bahasa Indonesia. At home we eat a lot (A LOT) of Indonesian food, which often includes Acar Ketimun (Sweet/sour cucumber salad). I usually make the simple version, but sometimes I go for the more elaborate cucumber salad (the recipe of which you’ll find on poster 2). Ketimun font is a rather delicious script font; uneven, organic and full of life. Comes with a fresh taste and lots of diacritics. 2019-06-06 00:00:00.000 15.0000 F27004-S120951 38675 Psalterium Alter Littera https://www.myfonts.com/collections/psalterium-font-alter-littera https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/204202_94b78204200645ccd1daa5d5f1a63916.png A clean, smooth adaptation of the magnificent gothic types used by Johann Fust and Peter Schöffer in their famous Mainz Psalter (Psalterium Moguntinum) of 1457, also used in their Canon of the Mass (Canon Missae) of 1458, and in their Benedictine Psalter (Psalterium Benedictinum) of 1459. [Although these works were published after Gutenberg’s break with Fust, it is generally agreed that Gutenberg was working along with Fust and Schöffer on the Mainz Psalter while the 42-line Bible was still being printed.] In addition to the usual standard characters for typesetting modern texts, the font includes a comprehensive set of special characters, uncial initials (adapted from both the Mainz Psalter and early sixteenth-century Dutch types by Henric Pieterszoon), alternates and ligatures, plus Opentype features, that can be used for typesetting (almost) exactly as in the Mainz Psalter and later incunabula. The main historical sources used during the font design process were high-resolution scans from the copy of the Mainz Psalter preserved at the Österreichische Nationalbibliothek, Vienna (the only copy whose colophon includes the famous printer’s mark of Fust and Schöffer). Other sources were as follows: Masson, I. (1954), The Mainz Psalters and Canon Missae, 1457-59, London: Printed for the Bibliographical Society; Kapr, A. (1996), Johann Gutenberg - The Man and his Invention, Aldershot: Scolar Press (ch. 8); Füssel, S. (2005), Gutenberg and the impact of printing, Burlington: Ashgate (ch. 1); and Man, J. (2009), The Gutenberg Revolution, London: Bantam (ch. 8). Specimen, detailed character map, OpenType features, and font samples available at Alter Littera’s The Oldtype “Psalterium” Font Page. Note: Several uncial initials in The Oldtype “Psalterium” Font have been derived from corresponding characters in The Initials “Gothic C” Font, adjusting them to cope with the special (large) x-height and letter spacing of the Psalterium font (so the two sets of initials are not directly interchangeable). 2012-07-06 00:00:00.000 25.0000 F38675-S178340 23791 VLNL Donuts VetteLetters https://www.myfonts.com/collections/vlnl-donuts-font-vetteletters https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10001/190114_ca5047d6d6754375933067862f9328a8.png VLNL Donuts’ first incarnation was designed already in 2005 by DBXL as a logo for Dutch funky house music outfit Hardsoul, and since then has been used for lots of music related projects. Donuts is heavily infused by hip 1970s geometric fonts like Blippo, Pump and ITC Bauhaus, but nonetheless has both feet in this modern day and age. Meticulously designed and tightly spaced, VLNL Donuts is very suitable for logos, headlines and music artwork. We especially recommend using it on big 12 album covers. Oh, and it got its name for obvious reasons (“the O looks like one...’) VLNL Donuts is deep fried, glazed and can be covered in a variety of sweetness: sprinkles, cinnamon, coconut, chopped peanuts, powdered sugar or maple syrup. They also can be filled with cream, custard or jam. As a very sweet and saturated snack should, VLNL Donuts is fitted with a full set of alternate swoosh caps that can be deployed to liven up your already ‘out there’ designs.
PreviousPage 64 of 64