8,910 search results
(0.049 seconds)
- Gipsiero by Bumbayo Font Fabrik is a font that arrests the eye with its unique blend of whimsy and elegance. Crafted with keen attention to detail, this typeface embodies a bold and adventurous spiri...
- Picture this: you’re on a nostalgic trip down memory lane, or perhaps a whimsical wander through the alleys of typographic treats. There, in the neon glow of creativity and cheekiness, stands a font ...
- Ah, the font Oohlalalulucurvy. Imagine, if you will, a font so lively and flamboyant that each letter seems to be thrown into a dance party from the moment it hits the page. This is no ordinary colle...
- As of my last update in April 2023, CrawfishPopsicle is not a widely recognized or specific font within mainstream font libraries or the typographic community, which suggests it might be a custom or ...
- Banknote 1948 by Ingo,
$39.00A very expanded sans serif font in capital letters inspired by the inscription on a bank note Old bank notes tend to have a very typical typography. Usually they carry decorative and elaborately designed markings. For one thing, they must be practically impossible to forge and for another, they should make a respectable and legitimate impression. And in the days of copper and steel engravings, that meant nothing less than creating ornate, shaded or otherwise complicated scripts. Designing the appropriate script was literally in the hands of the engraver. That’s why I noticed this bank note from 1948. It is the first 20 mark bill in the then newly created currency ”Deutsche Mark.“ All other bank notes of the 1948 series show daintier forms of typography with an obvious tendency toward modern face. The 1949 series which followed shortly thereafter reveals the more complicated script as well. For whatever reason, only this 20 mark bill displays this extremely expanded sans serif variation of the otherwise Roman form applied. This peculiarity led me in the year 2010 to create a complete font from the single word ”Banknote.“ Back to those days in the 40’s, the initial edition of DM bank notes was carried out by a special US-American printer who was under pressure of completing on time and whose engravers not only engraved but also designed. So that’s why the bank notes resemble dollars and don’t even look like European currency. That also explains some of the uniquely designed characters when looked at in detail. Especially the almost serif type form on the letters C, G, S and Z, but also L and T owe their look to the ”American touch.“ The ingoFont Banknote 1948 comprises all characters of the Latin typeface according to ISO 8859 for all European languages including Turkish and Baltic languages. In order to maintain the character of the original, the ”creation“ of lower case letters was waived. This factor doesn’t contribute to legibility, but this kind of type is not intended for long texts anyway; rather, it unfolds its entire attraction when used as a display font, for example on posters. Banknote 1948 is also very suitable for distortion and other alien techniques, without too much harm being done to the characteristic forms. With Banknote 1948 ingoFonts discloses a font like scripts which were used in advertising of the 1940’s and 50’s and were popular around the world. But even today the use of this kind of font can be expedient, especially considering how Banknote 1948, for its time of origin, impresses with amazingly modern detail. - Sunday Evening by Typodermic,
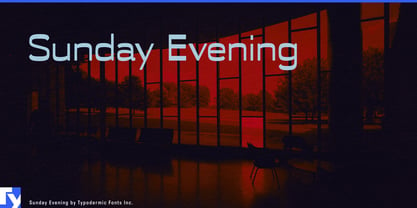
$11.95Welcome to Sunday Evening, a stunning display typeface that is guaranteed to elevate your designs to new heights. This typeface is not your typical typeface; it has a unique character that is sure to catch the eye of anyone who sees it. With its squarish letterforms and high-tech superelliptical style, Sunday Evening is perfect for anyone who wants to add a touch of sophistication to their designs. The reverse contrast of this soft sans-serif typeface gives it a one-of-a-kind look, while the high waistlines and curving ends are reminiscent of the Art Nouveau era. However, the elegant technical letterforms and sensual lines make this font anything but old-fashioned. It’s a perfect blend of vintage and modern design that will make your message stand out from the rest. But what truly sets Sunday Evening apart are the adorable heart symbols that have been included. Simply type [heart1], [heart2], and so on to add these sweet symbols to your designs. These little touches are what make Sunday Evening so special and unique. In summary, Sunday Evening is a display typeface that combines vintage and modern design elements to create a stunning and unforgettable font. With its unique character and squarish letterforms, this font is sure to add a touch of sophistication and elegance to any project. So why not give it a try and see how it can transform your message with exquisite accuracy and a truly unique personality? Most Latin-based European, and some Cyrillic-based writing systems are supported, including the following languages. A Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Apresia Script by Asritype,
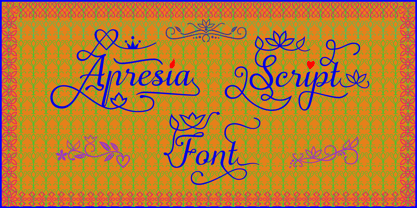
$42.00Inspired by various shapes such as leaves, flowers, hearts etc., Apresia Script is harmonically crafted. My first intention is only for standard design, but, later added simpler characters for normal(standard) typings. Apresia Script is rich with capital letter variants and ornaments. There are also lowercase variants in lesser numbers. I assume that many or perhaps most people want to have their name or the other of their important designs to be written with some letters that are in various shapes harmoniously. Apresia Script with more then 4000 glyphs support this aim, also support many latin based languages. However, because of many variations, except the standard characters, the full marked capitals are only set in two variants; in ss01 and ss02, which is also some marked lowercases included here. Swash variants (swsh) consist only one variant of every uppercase and lowercase characters, but no marked characters. All the others capital and lowercase variants are put in stlystic alternatives (salt). There are tens of unmarked caps and fewer for unmarked lowercase in salt (see Apresia Script opentype features(1) poster for some). The ornaments can be accessed via opentype ornaments(ornm), using less() characters for easier access. There are also beginning small letter(lowercase) ornaments, end word(lowercase) ornaments and insertion ornaments to make your typing/design more flourish, using ornm via “[“ (bracketleft), “]” (bracketright) and “\” (backslash), respectively. For marks; marks via combining marks and mkmk was set for many characters variants, however, it seem most applications not yet support this features. Alternatively, you can add non standard unicode combining marks via ornaments for the language supported: asterisk “*” list for uppercase marks above letters; ASCIIcircum “^” list for lowercase marks above letters; underscore “_” for uppercase and lowercase marks below the letters; numbersign “#” for slashing characters, horn, caron alternate and reversed comma for g, (see Apresia Script opentype features(2) poster and save it if you download the font). Thus, it is recommended to have the application which are support these opentype features such as: Adobe in Design, Adobe Illustrator, CorelDRAW or others for easier accessing the glyphs. Still, for non supported applications, you can insert these glyphs via Character maps, insert symbols or other similar tools. Apresia Script will go for most typing/design such as invitation, wedding card, greeting card, banners, logos and many others. Use it for whatever you intended to, Apresia script will give an amazing end design, though you are not a designer. As intended to be able to be used by many, this font is set in an affordable price. Thank you very much for downloading this font. - Levato by Linotype,
$29.99Levato, the first font designed by Felix Bonge, is an Antiqua that is full of character and is refined but by no means sterile. This typeface provides for a wide range of options for creating individual designs. It was not really Felix Bonge's intention to create a whole font family when, as a second year student, he began several exercises in contrast and proportion as part of the typeface design course of Professor Veljovi? at Hamburg University of Applied Sciences. However, these initial studies developed into a project that Bonge persisted with over the following years while working towards his degree. He continually had new insights and ideas that he was able to exploit for his font. Of particular importance, he claims, was a calligraphy seminar, which prompted him to completely rework his concept. It took him several years before his extensive font Levato™ was ready. Although the forms of Levato are ultimately derived from Renaissance Antiqua, Bonge has slightly increased the relative contrast in his version. This gives the font a graceful appearance that is further emphasized by the reduced x-height and the associated prominence of the ascenders. And, in addition, the relatively fine serifs, which are almost linear at their ends, infuse Levato with a hint of classical Antiqua á la Bodoni. At the same time, Bonge cleverly compensates for the sterilising tendency of this font form. Soft and rounded serif attachments and rounded line apexes offset the severe nature of the font and provide it with an aura of vivacity. This effect is promoted by the calligraphic-like foot of the lowercase h, n and m and the not quite horizontal bars of the uppercase E and F. Overall, Bonge has succeeded in creating a refined and yet very dynamic typeface. Levato is available in five weights; Light, Regular, Medium, Bold and Black, in each case with the corresponding italic versions. Bonge treats Levato Italic as a genuine cursive typeface. Its letters are thus slightly narrower than the analogous upright letters and their forms are considerably more curvilinear. All the versions of Levato boast an enormous range of characters to meet all possible requirements. In addition to four sets of minuscule and majuscule numerals for tabular and proportional typesetting, there are also small caps, numerous ligatures, ornamental characters and even swash variants of letters. With their generous, sweeping curves, the swash variants (available as OpenType versions) can be used for striking titling effects or as initials. - Schnorr Gestreckt by HiH,
$12.00Peter Schnorr was a German artist/illustrator of Art Nouveau period (called Jugendstil in Germany and Austria). He was quite adept at calligraphy and did a variety of commercial work, including business signs. He designed at least four different alphabets and collaborated with Bruce Rogers on advertising work and title page designs for books. One of their clients was the publishing house of Houghton Mifflin. I have not been able to discover anything else about him, but I suspect he might be the grandson of the Bavarian artist Jules Schnorr von Carolsfeld, who was once commissioned to do a mural by Ludwig II of Bavaria (whose famous castle was copied by Disneyland). Schnorr did not give individual names to his fonts. Where there is no historical name, we like to follow the tradition initiated by Bauer and name fonts after their designer, with a descriptive adjective in the designer’s native language. Gestreckt is German for stretched or elongated. An interesting deign detail of this typeface is the cross bar of the “T” --it is NOT symetrical. The right hand side extends only 88% as far as the left hand side (a ratio of 9:8). I presume this was done for a more pleasing letter fit. Today Schnorr’s design is frequently offered under the name “Ambrosia.” However. close inspection will usually reveal that the serifs have been treated differently. I believe our font has a greater fidelity to the original design. Please also compare the design of the various auxiliary characters to those in other fonts. Often they are either borrowed from an inappropriate font of a different period or are missing altogether. We make every effort to design characters that are in keeping with the overall design and spirit of the typeface. For example, see the superscript Registered Trademark symbol (0174) and the Double s (0223). I think both are quite successful. Schnorr Gestreckt ML represents a major extension of the original release. In addition to the standard 1252 Western Europe Code Page with character slots up to decimal position 255, there are glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. There are also two alternate letter forms, one ornament and seven ligatures with Unicode codepoints (Private Use Area) and OpenType aalt, ornm & liga GSUB layout features. There are a total of 318 glyphs and 351 kerning pairs. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). This release also incorporates a redesign of several glyphs: the comma, quotes, acute accent, and grave accent. - Bethlehem Star by HiH,
$10.00For much of the world, the last half of December encompasses the beginning of winter and the a season of gift-giving, marked by Hanukkah and Christmas. It is generally accepted that the tradition of giving of gifts at this time was begun by The Three Wisemen. As described in The Gospel According to Matthew, the wisemen, led by a star from a distant land to the east, found the baby Jesus. First, they worshipped him and then, "they presented him with gifts: gold, frankincense and myrrh." (Matthew 2:11). Thus began the tradition of celebrating the birth of Christ with the giving of gifts. There is a parallel tradition in the Jewish faith of the giving of gelt or gold at Hanakkuh to help support poor students, in keeping with the rich history of scholarship that is fundamental to the rabbinic system. Inevitably, in our secular culture, there has been a blending and a secularization of these traditions. The reasons have gotton lost in the “gimme.” What is often overlooked is what Paul realized when he told Timothy, “Neglect not the gift that is in thee.” The most importent gift is the gift inside of us, the gift of sacrificial love for others. When we let that gift be diminished in our minds amid the clutter of modern day material seeking, we can recall the prophesy of Micah over 2800 years ago, But thou, Bethlehem Ephratah, though thou be little among the thousands of Judah, yet out of thee shall he come forth unto me that is to be ruler in Israel: whose goings forth have been from of old, from everlasting." (Micah 5:2 KJV) Never underestimate the impact you have on others. Words of kindness can change people’s lives. The Talmud says that the highest form of wisdom is kindness. Be wise this holiday season. The font BETHLEHEM STAR was originally designed for the church to which I belong, The Star Bethlehem Church of Ansonia, Connecticut, USA and is based on the typeface Accent with the permission of URW++ of Hamburg, Germany. You might choose BETHLEHEM STAR for your personal greetings as well as for flyers and programs at your church this holiday season. Like most display fonts, it is most effective at 18 points and larger. Like most script fonts, it is most effective when set with both upper and lower case. All caps with this font is like eating two pieces of pecan pie — too much of a good thing. - Kage Pro by Balibilly Design,
$25.00Greetings: We are introducing an advanced version of the Kage font released and received great exposure from users and worldwide font enthusiasts. The massive development puts forward experimentation on the alternate letters. We redesign each shape to make it more functional and comfortable when text size escalation occurs. In addition to rejuvenating the letterform, we also apply an oblique style to provide diverse style choices. Learn more about Kage Pro here: Graphics presentation | Type Specimen | The Inspiration: The radical exploration world of fashion inspires us. It leads our minds to the Neo-classical type style created during the age of enlightenment in the 18th century. It has a reasonably extreme contrast from the previous serif style, making the impression that it is emitted more expensive and classy. Organically, this Neo-Classical typeface is closely related to the fashion world, especially in Europe, and even spread across the globe. Fashion and this typeface reflect each other. After, we boldly observed Japanese fashion designer Rei Kawakubo. Famous for radical & deconstructive fashion, which makes the world of fashion more flexible and dynamic. The Design: As well as the typeface that we made, we started it with a cultural foundation of the Didone typeface. We tried to deconstruct the appearance. The decoration that better reflected the dynamic of fashion implemented in the fashionable alternate and calligraphical stylistic set ended with ball terminals. The versatile impression created is like taking off a scarf on the model's hair during a fashion show. The deconstructive image is combined with a legibility structure like the appearance of the Neo-Classical style. Kage Pro is designed to visualize a costly and exclusive image of a thing, product, world clothing brand, famous fashion magazine, etc. The modern transitions of each letterform are softer, so when repositioning and escalating the size of this font, it will remain beautiful without injuring other elements. So, Kage Pro is a bold choice on headlines and more prominent media with a portion of 50% even more. The Feature: Kage Pro has 11 upright and 11 oblique styles from thin to black; all family-style consist of one variable font with 2 axes. The total number of glyphs is 1,665 in each style. She comes with tons of swirly ligatures and stylistic alternates in Advance OpenType features, including: Case-sensitive forms, small caps, standard and discretionary ligatures, stylistic alternates, ordinals, fractions, numerator, denominator, superscript, subscript, circled number, slashed zero, old-style figure, tabular and lining figure. Support multi-language including Western European, Central European, Southeastern European, South American, Oceanian, Vietnamese. - America Line by Kustomtype,
$30.00Since its foundation in 1901, the iconic building in the Rotterdam neighborhood Kop van Zuid, is shining. Where previously the Holland America Line was housed, you will now find Hotel New York. A building with a tremendous history. We’re glad to take you back in time with captivating memories. In 1991, catering entrepreneurs Daan van der Have, Hans Loos and Dorine de Vos refurbished the at the time vacant property into a hotel/restaurant. To honor its 25 years existence, we celebrate this happening with a brand-new font, ‘America Line’. A tribute to Wim ten Broek, the multi-talented Dutch Graphic Designer. As early as the 1930’s before the Second World War, Wim ten Broek made the famous posters for the Holland-America Line. The influence of A.M. Cassandre here in, is clearly recognizable. Wim ten Broek also worked for HAL with large surfaces and fixed lines in which primary colors dominate, accentuated with shadows acquired by spraying technique. He also made graphic works for, among others, the World Exhibition in New York, the Dutch railway company ‘Werkspoor’ and the royal Dutch steel factory ‘Hoogovens’. His drawings and lettering gave me a love for the trade and naturally gave me a completely different view on fonts. That’s how I slowly but surely made my way to the trade. Based on the letters I had at my disposal from the Holland – America Line poster, I started to complete the alphabet in the same style as the original text. I digitized everything in order to acquire a usable and modern font. The Holland America Line Font comes with uppercase and lowercase with all the needs of modern times to create a good digital font and to be able to use it for all graphic purposes. The font is ideal for headtext, posters, logos, etc... Don't hesitate and use this unique historical font! It will give your work that glamour that you will find in few fonts. Enjoy the Holland America Line. The Holland America Line Font comes with uppercase, lowercase, numerals, punctuations so you can use the Holland America Line font to customize all your designs. The Holland America Line font is designed by Coert De Decker in 2018 and published by Kustomtype Font Foundry. The Holland America Line Font can be used for all graphic purposes. It is ideal for headtext, posters, logos, logos, letterhead, apparel design, package design, label design etc... Don't hesitate any longer and enjoy this unique historical font! It will give your work the glamour that you will only find in a few fonts. Enjoy your journey with the Holland America Line! - Collogue by Heyfonts,
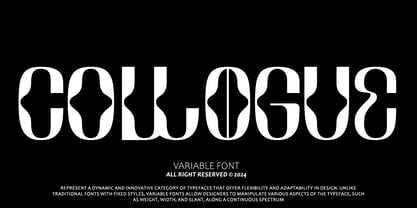
$25.00Collogue - Variable Font is a cutting-edge and versatile typeface that brings a new level of adaptability to display typography. Unlike traditional fonts with fixed styles, a variable font allows designers to manipulate various aspects of the typeface, such as weight, width, and slant, along a continuous spectrum. Here's a comprehensive explanation of the features and functions of the Display Variable Font: Key Features: -Adaptive Design Elements: The primary feature of the Display Variable Font is its adaptability. -Designers can seamlessly vary specific attributes of the font, including weight, width, slant, and more. -This flexibility empowers designers to fine-tune the typography to suit the visual aesthetics of their projects. -Single Font File, Multiple Styles: Display Variable Fonts consolidate multiple styles into a single font file. This eliminates the need for separate files for different styles, providing a streamlined and efficient solution for designers. -Smooth Transitions: Changes in the font attributes occur smoothly and continuously. Unlike traditional fonts that switch abruptly between styles, a Display Variable Font ensures a fluid transition, allowing for a more harmonious and visually pleasing typographic experience. -Precision Control: Designers have precise control over the variation axis, enabling them to adjust the font's appearance with granular precision. This level of control enhances the typographic customization possibilities and allows for fine-tuning based on specific design requirements. -Responsive Typography: Display Variable Fonts excel in responsive design. They adapt gracefully to various screen sizes and resolutions, ensuring optimal readability and aesthetics across different devices. Functions: -Dynamic Branding: For brands looking to establish a dynamic and adaptable visual identity, Display Variable Fonts offer the perfect solution. The font's ability to adjust seamlessly allows for a versatile and cohesive branding experience across diverse applications. -Editorial Freedom: In editorial design, Display Variable Fonts provide editorial teams with the freedom to experiment with typography. The font can be adjusted to suit different sections or emphasis points within publications, enhancing the overall visual appeal. -Web Design Innovation: Display Variable Fonts are at the forefront of innovation in web design. They enable designers to create dynamic and interactive typographic elements that respond to user interactions, contributing to a modern and engaging web experience. -Attention-Grabbing Displays: Whether used in signage, banners, or large-scale displays, Display Variable Fonts stand out with their adaptability. Designers can experiment with different styles within a single font to create attention-grabbing and visually dynamic displays. -Customizable Interfaces: In digital interfaces, Display Variable Fonts provide a customizable typographic experience. Designers can optimize text elements for different device sizes and orientations, ensuring a seamless and visually pleasing user interface. -Innovative Advertising: Display Variable Fonts offer a fresh approach to advertising typography. Brands and advertisers can leverage the font's adaptability to create visually striking and memorable campaigns across various media channels. In summary, Display Variable Fonts represent a groundbreaking evolution in typographic design, providing designers with unprecedented flexibility and control - Selfie Neue Rounded by Lián Types,
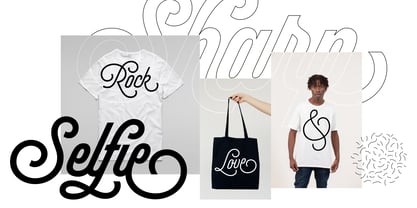
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Rounded was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - As of my last update in early 2023, "PlasterCaster" is not a widely recognized typeface in mainstream typographic resources or font collections, which makes it a bit challenging to describe accuratel...
- As of my last update in early 2023, there is no widely recognized or standard font specifically named "CODE3X" within the global design community or within major font repositories such as Google Font...
- Vendetta by Emigre,
$69.00The famous roman type cut in Venice by Nicolas Jenson, and used in 1470 for his printing of the tract, De Evangelica Praeparatione, Eusebius, has usually been declared the seminal and definitive representative of a class of types known as Venetian Old Style. The Jenson type is thought to have been the primary model for types that immediately followed. Subsequent 15th-century Venetian Old Style types, cut by other punchcutters in Venice and elsewhere in Italy, are also worthy of study, but have been largely neglected by 20th-century type designers. There were many versions of Venetian Old Style types produced in the final quarter of the quattrocento. The exact number is unknown, but numerous printed examples survive, though the actual types, matrices, and punches are long gone. All these types are not, however, conspicuously Jensonian in character. Each shows a liberal amount of individuality, inconsistency, and eccentricity. My fascination with these historical types began in the 1970s and eventually led to the production of my first text typeface, Iowan Old Style (Bitstream, 1991). Sometime in the early 1990s, I started doodling letters for another Venetian typeface. The letters were pieced together from sections of circles and squares. The n, a standard lowercase control character in a text typeface, came first. Its most unusual feature was its head serif, a bisected quadrant of a circle. My aim was to see if its sharp beak would work with blunt, rectangular, foot serifs. Next, I wanted to see if I could construct a set of capital letters by following a similar design system. Rectangular serifs, or what we today call "slab serifs," were common in early roman printing types, particularly text types cut in Italy before 1500. Slab serifs are evident on both lowercase and uppercase characters in roman types of the Incunabula period, but they are seen mainly at the feet of the lowercase letters. The head serifs on lowercase letters of early roman types were usually angled. They were not arched, like mine. Oddly, there seems to be no actual historical precedent for my approach. Another characteristic of my arched serif is that the side opposite the arch is flat, not concave. Arched, concave serifs were used extensively in early italic types, a genre which first appeared more than a quarter century after roman types. Their forms followed humanistic cursive writing, common in Italy since before movable type was used there. Initially, italic characters were all lowercase, set with upright capitals (a practice I much admire and would like to see revived). Sloped italic capitals were not introduced until the middle of the sixteenth century, and they have very little to do with the evolution of humanist scripts. In contrast to the cursive writing on which italic types were based, formal book hands used by humanist scholars to transcribe classical texts served as a source of inspiration for the lowercase letters of the first roman types cut in Italy. While book hands were not as informal as cursive scripts, they still had features which could be said to be more calligraphic than geometric in detail. Over time, though, the copied vestiges of calligraphy virtually disappeared from roman fonts, and type became more rational. This profound change in the way type developed was also due in part to popular interest in the classical inscriptions of Roman antiquity. Imperial Roman letters, or majuscules, became models for the capital letters in nearly all early roman printing types. So it was, that the first letters in my typeface arose from pondering how shapes of lowercase letters and capital letters relate to one another in terms of classical ideals and geometric proportions, two pinnacles in a range of artistic notions which emerged during the Italian Renaissance. Indeed, such ideas are interesting to explore, but in the field of type design they often lead to dead ends. It is generally acknowledged, for instance, that pure geometry, as a strict approach to type design, has limitations. No roman alphabet, based solely on the circle and square, has ever been ideal for continuous reading. This much, I knew from the start. In the course of developing my typeface for text, innumerable compromises were made. Even though the finished letterforms retain a measure of geometric structure, they were modified again and again to improve their performance en masse. Each modification caused further deviation from my original scheme, and gave every font a slightly different direction. In the lower case letters especially, I made countless variations, and diverged significantly from my original plan. For example, not all the arcs remained radial, and they were designed to vary from font to font. Such variety added to the individuality of each style. The counters of many letters are described by intersecting arcs or angled facets, and the bowls are not round. In the capitals, angular bracketing was used practically everywhere stems and serifs meet, accentuating the terseness of the characters. As a result of all my tinkering, the entire family took on a kind of rich, familiar, coarseness - akin to roman types of the late 1400s. In his book, Printing Types D. B. Updike wrote: "Almost all Italian roman fonts in the last half of the fifteenth century had an air of "security" and generous ease extremely agreeable to the eye. Indeed, there is nothing better than fine Italian roman type in the whole history of typography." It does seem a shame that only in the 20th century have revivals of these beautiful types found acceptance in the English language. For four centuries (circa 1500 - circa 1900) Venetian Old Style faces were definitely not in favor in any living language. Recently, though, reinterpretations of early Italian printing types have been returning with a vengeance. The name Vendetta, which as an Italian sound I like, struck me as being a word that could be taken to signifiy a comeback of types designed in the Venetian style. In closing, I should add that a large measure of Vendetta's overall character comes from a synthesis of ideas, old and new. Hallmarks of roman type design from the Incunabula period are blended with contemporary concerns for the optimal display of letterforms on computer screens. Vendetta is thus not a historical revival. It is instead an indirect but personal digital homage to the roman types of punchcutters whose work was influenced by the example Jenson set in 1470. John Downer. - Once upon a whimsical time in the bustling town of Typeface Village, there lived a jovial and somewhat rotund font named Balloon. Oh, Balloon! With curves as bouncy and spirit as buoyant as its names...
- Guayaba Sans, a font crafted by Juan Casco, stands as an example of typographic artistry designed for personal use, embodying the creative spirit and skill of its creator. While I cannot directly obs...
- Once upon a time, in the bustling metropolis of Typography Town, there lived a unique and rather intriguing font named EU-Sym. This font wasn't your typical character in the neighborhood, like the bo...
- In the whimsical world of typography, where letters stretch and contort with the flexibility of a cartoon cat, there lies a font that has donned the cloak of mystery and intrigue – meet Arcanum, brou...
- ATF Garamond by ATF Collection,
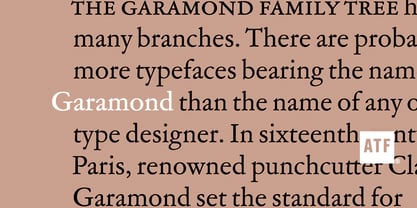
$59.00The Garamond family tree has many branches. There are probably more different typefaces bearing the name Garamond than the name of any other type designer. Not only did the punchcutter Claude Garamond set a standard for elegance and excellence in type founding in 16th-century Paris, but a successor, Jean Jannon, some eighty years later, cut typefaces inspired by Garamond that later came to bear Garamond’s name. Revivals of both designs have been popular and various over the course of the last 100 years. When ATF Garamond was designed in 1917, it was one of the first revivals of a truly classic typeface. Based on Jannon’s types, which had been preserved in the French Imprimerie Nationale as the “caractères de l’Université,” ATF Garamond brought distinctive elegance and liveliness to text type for books and display type for advertising. It was both the inspiration and the model for many of the later “Garamond” revivals, notably Linotype’s very popular Garamond No. 3. ATF Garamond was released ca. 1918, first in Roman and Italic, drawn by Morris Fuller Benton, the head of the American Type Founders design department. In 1922, Thomas M. Cleland designed a set of swash italics and ornaments for the typeface. The Bold and Bold Italic were released in 1920 and 1923, respectively. The new digital ATF Garamond expands upon this legacy, while bringing back some of the robustness of metal type and letterpress printing that is sometimes lost in digital adaptations. The graceful, almost lacy form of some of the letters is complemented by a solid, sturdy outline that holds up in text even at small sizes. The 18 fonts comprise three optical sizes (Subhead, Text, Micro) and three weights, including a new Medium weight that did not exist in metal. ATF Garamond also includes unusual alternates and swash characters from the original metal typeface. The character of ATF Garamond is lively, reflecting the spirit of the French Renaissance as interpreted in the 1920s. Its Roman has more verve than later old-style faces like Caslon, and its Italic is outright sprightly, yet remarkably readable. - October Crow by Chad Savage is a true embodiment of the haunting charm that one associates with the fall season, particularly with the anticipation of Halloween. This font dives deep into the aesthet...
- Steelfish by Typodermic,
$11.95Introducing Steelfish, a typeface that will take your designs to a whole new level. This condensed typeface is inspired by newspaper headlines from the turn of the twentieth century, and it is designed to be compact and efficient. Unlike other typefaces that try to emulate specific metal types, Steelfish is a unique blend of various headline fonts that gives it a one-of-a-kind character. Steelfish doesn’t rely on modern-day embellishments or antique ornamentation, which means it can be used seamlessly in both historical and contemporary themes. With its seven weights, including oblique styles, Steelfish is a versatile typeface that can be used for a wide range of design projects. Whether you’re working on a website, a brochure, or a poster, Steelfish is the perfect choice to add a touch of sophistication to your work. In addition to the classic Steelfish, there are other variations to choose from as well. The Steelfish Rounded is perfect for designs that require a softer touch, while the Steelfish Hammer is ideal for bold and impactful designs. Steelfish Steeled adds an industrial edge to your designs, and the Steelfish Unleaded is a stripped-down version for when you need a more minimalist look. Overall, Steelfish is the typeface you need to make a statement in your designs. Its compact letterforms and unique blend of headline fonts give it a character that is both historical and contemporary, making it a versatile and timeless choice for all your design needs. Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Selfie Neue Sharp by Lián Types,
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold, see also Selfie Neue Rounded for more!) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Sharp was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Sharp Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - Maestro by Canada Type,
$24.95Out of a lifelong inner struggle, Philip Bouwsma unleashes a masterpiece that reconciles classic calligraphy with type in a way never before attempted. Maestro takes its cue from the Italian chancery cursive of the early sixteenth century. By this time type ruled the publishing world, but official court documents were still presented in calligraphy, in a new formal style of the high Renaissance that was integrated with Roman letters and matched the refined order of type. The copybooks of Arrighi and others, printed from engraved wood blocks, spread the Italian cancellaresca across Europe, but the medium was too clumsy and the size too small to show what was really happening in the stroke. Arrighi and others also made metal fonts that pushed type in the direction of calligraphy, but again the medium did not support the superb artistry of these masters or sustain the vitality in their work. As the elegant sensitive moving stroke of the broad pen was reduced to a static outline, the human quality, the variety and the excitement of a living act were lost. Because the high level of skill could not be reproduced, the broad pen was largely replaced by the pointed tool. The modern italic handwriting revival is based on a simplified model and does not approach the level of this formal calligraphy with its relationship to the Roman forms. Maestro is the font that Arrighi and his colleagues would have made if they had had digital technology. Like the calligraphic system of the papal chancery on which it is modelled, it was not drawn as a single finished alphabet, but evolved from a confluence of script and Roman; the script is formalized by the Roman to stand proudly in a world of type. Maestro came together on screen over the course of several years, through many versions ranging widely in style, formality, width, slant, weight and other parameters. On one end of the spectrum, looking back to tradition it embodies the formal harmony of the Roman capitals and the minuscule which became the lower case. On the other it is a flowing script letter drawing on the spirit of later pointed pen and engravers scripts. As its original designers intended, it works with simple Roman capitals and serifs or swash capitals and baroque flourishes. The broad pen supplies weight and substance to the stroke which carries energy through tension in balanced s-curves. Above all it is meant to convey the life and motion of formal calligraphy as a worthy counterbalance to the stolid gravity of metal type. The Maestro family consists of forty fonts distributed over two weights. The OpenType version compresses the family considerably down to two fonts, regular and bold, each containing the entire character set of twenty fonts, for a total of more than 3350 characters per font. These include a wide variety of stylistic alternates, ligatures, beginning and ending letters, flourishes, borders, rules, and other extras. The Pro version also includes extended linguistic support for Latin-based scripts (Western, Central and Eastern European, Baltic, Turkish, Welsh/Celtic, Maltese) as well as Greek. For more thoughts on Maestro, its background and character sets, please read the PDF accompanying the family. - Ah, "rockdafonkybit" by Grafik Industries - a font that sounds like it was named during a groovy jam session in the basement of a 1970s disco-tech, where the walls were painted in psychedelic pattern...
- Oh, gather round, typography aficionados, design enthusiasts, and lovers of all things that speak in silent voices but with the presence of a medieval knight at a Renaissance fair! Today, we dive int...
- The font named "Ash" brings to mind an elegant yet robust typeface that likely balances traditional design elements with modern flair. Without having a specific, widely-known font called "Ash" availa...
- The Willow font is a unique and eye-catching typeface that finds its roots in the Art Nouveau movement of the late 19th and early 20th centuries. Born out of a desire to break away from the rigid con...
- Wood Sticks is a font that seems as though it was plucked straight from a whimsical forest or a charming, rustic cabin. It's a typeface that embodies the essence of the outdoors, bringing to mind ima...
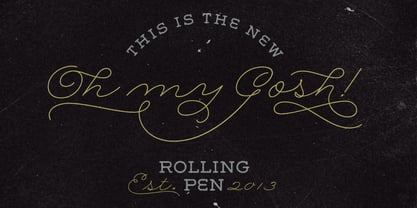
- Rolling Pen by Sudtipos,
$79.00After doing this for so many years, one would think my fascination with the old history of writing would have mellowed out by now. The truth is that alongside being a calligraphy history buff, I'm a pop technology freak. Maybe even keener on the tech thing, since I just can't seem to get enough new gadgets. And after working with type technologies for so many years, I'm starting to think that writing and design technologies as we now know them, being about 2.5 post-computer generations, keep becoming more and more detached from what the very old humanity arts/tasks they essentially want to facilitate. In a world where command-z is a frequently used key combination, it’s difficult to justify expecting a Morris-made book or a Zaner-drawn sentence, but accidental artistic “mutations” become welcome, marketable features. When fluid pens were introduced, their liquid saturation influenced type design to a great extent almost overnight an influence professional designers tend to play down. Now round stroke endings are a common sight, and the saturation is so clean and measured, unlike any liquid-paper relationship possible in reality. Some designers even illustrate their work by overlaying perfect circles at stroke ends, in order to illustrate how “geometric” their work was. Because if it’s measured with precise geometry, it’s got to be meaningful design. And once in a while, by a total freak accident, the now-cherished mutations prove to have existed long before the technology that caused them. Rolling Pen was cued by just such a thing: A rounded, circular, roll-flowing calligraphy from the late nineteenth century seemingly one of those experimental takes on what inspired Business Penmanship, another font of mine. Looking at it now it certainly seems to be friendlier, more legible, and maybe even more practical and easier to execute than the standard business penmanship of those days, but I guess friendliness and simplicity were at odds with the stiff manner business liked to present itself back then, so that kind of thing remained buried in the professional penman’s oddities drawer. It would be quite a few years before all this curviness and rounding were thought of as symbolic of graceful movement, which brought such a flow closer to the idea of fine art. Even though in this case the accidental mutation just happens to not be a mutation after all, the whole technology-transforms-application argument still applies here. I'm almost sure “business” will be the last thing on people’s minds when they use this font today. One extreme example of that level of disconnect between origin and current application is shown here, with the so-called business penmanship strutting around in gloss and neon. Rolling Pen is another cup of mine that runneth over with alternates, swashes, ligatures, and other techy perks. To explore its full potential, please use it in a program that supports OpenType features for advanced typography. Enjoy the new Rolling Pen designed by Ale Paul with Neon’s visual poetry by Tomás García. - Burgues Script by Sudtipos,
$99.00Burgues Script is an ode to the late 19th century American calligrapher Louis Madarasz, whose legendary pen has inspired schools of penmanship for over 100 years. His talent has caused some people to call him “the most skillful penman the world has ever known.” I use the word ‘ode’ in a colloquially ambitious manner. If I was an actual poet, my words would be about things I desire but cannot attain, objects of utter beauty that make me wallow in humility, or people of enormous talent who look down at me from the clouds of genius. But I don’t write poems. My work consists of letters drawn to fit together, that become an element of someone’s visual poetry. I am the poet’s assistant, so to speak. Once in a while, the assistant persists on what the subject of the poem will be. And occasionally, the poet gives in to the persistence. I hope you, visual poet, find my persistence justified in this case. The two main sources for Burgues were the calligraphy examples shown in Zaner Bloser’s The Secret of the Skill of Madarasz: His Philosophy and Penmanship Masterpieces, and C. W. Jones’s Lessons in Advanced Engraver’s Script Penmanship by L. Madarasz. These two references were the cornerstone for the concept I was trying to work with. I did have to change many of the letters in order to be able to produce digital calligraphy that can flow flexibly and offered the user a variety of options, while maintaining its attractive appearance. To this end, many ligatures and swashes were made, as well as full flourished sets of letters for use at the beginnings or endings of words and sentences. All of this has been tied together with OpenType and tested thoroughly within today’s standard design and desktop publishing software. After working with digital scripts for so long, at one point I thought that Burgues Script would become a bit of a chore to complete. I also thought that, like with most other scripts, the process would regularize itself after a while and be reduced to a mechanical habit. Surprisingly, and fortunately for me, this did not happen. The past holds as many surprises as the future. Madarasz’s method of penmanship was fascinating and challenging to translate into the strict, mathematically oriented language of the computer. It seems that the extremely high contrast of the forms, coupled with the required flow and connectivity of such lettering, will always be hard work for any visual artist to produce, even with the aide of a powerful machine. I can only imagine what steady nerves and discipline Madarasz must have had to be able to produce fully flourished and sublimely connected words and sentences on a whim. When I think of Madarasz producing a flourished calligraphic logotype in a few seconds, and try to reconcile that with the timelines of my or my colleagues’ work in identity and packaging design, the mind reels. Such blinding talent from over a hundred years ago. Burgues is the Spanish word for Bourgeois. In the end, I hope Burgues Script will serve you well when a flourished word or sentence is required for a design project. One of the wonders of the computer age is the ability to visually conjure up the past, serving both the present and the future. With Burgues, you have a piece of “the most skillful penman the world has ever known,” at your service. Burgues received important awards such as a Certificate of Excellence TDC2 2008 and a Certificate of Excellence at the Bienal Tipos Latinos 2008. - FF Fago Monospaced by FontFont,
$67.99FF Fago Thanks to his many years of involvement in major corporate type projects, Ole Schäfer had the necessary resources from which to construct his FF Fago™. The result is an extended family that provides comprehensive typographic support and whose qualities come to the fore in all relevant contexts ? from print to office through internet and wayfinding systems. FF Fago The sizable x-height together with the generous and open design of the characters ensure that the sans serif Fago remains clearly legible even in small point sizes or in potentially difficult situations, such as on wayfinding systems. A subtle contrast in line weight and letter forms that are reminiscent of those of an antiqua typeface provide the font with a restrained yet friendly and lively tone. Available in five weights, each with three different kerning widths and matching genuine italic variants, FF Fago is equipped for practically every situation. There are also small caps, oldstyle and lining figures, a selection of ligatures and geometric symbols. The range of potential applications of this universal font is almost inexhaustible ? it can be used in packaging design, on signs, posters and even for setting longer text sections. Fago is the ideal partner for those working on major corporate projects! FF Fago Correspondence Sans und Correspondence SerifThe Correspondence versions of Fago have been optimized for use in the business environment and in office communication. The carefully modified characters have a particularly robust feel, so that the clear, easily differentiated glyphs allow for straightforward communication even on screen. With these aims in mind, Schäfer has not only adjusted the x-height, but has provided certain letters in the sans variant ? such as the lowercase "i", the "r" and the uppercase "I" ? with serifs. Correspondence Serif, on the other hand, has been conceived as a slab serif throughout and in appearance has the look of the letters produced by the old office typewriting machines. An individual note has been added by providing a few unusual serif forms, as for example in the case of the "m", the "v" and the "y". Both Correspondence Sans and Serif are available in two weights with complementary italic versions and thus are ideally suited for use with standard office programs. This is all rounded off with a selection of office symbols. FF Fago Monospaced The use of a few typographic tricks is necessary to ensure that the letters of the alphabet appear to have the same width. Narrow letters such as "r" and "i" have been made to seem more expansive by using prominent serifs while the broader letters ? a good example is the "m" ? have the forms seen in a condensed font. And it is thanks to this design strategy that Fago Monospaced has the character of old typewriter text. What was once unavoidable because of the technology of the time is now a welcome alternative that can be used for the purposes of emphasis. As an additional supplement to the Fago superfamily, Fago Monospaced can be used, for example, to set short notes or draw attention to special text passages. There are three weights, in their original form without italic variants or small caps, but offering an alternative, technical form of the "0" with a crossbar. - The Edhiron Asdhúriel v. 1.2 font is a work of typographic art that transports the imagination to realms of ancient manuscripts and elvish lore. Its design intricately weaves together elegance and my...
- I'm sorry, but it seems there might be a bit of confusion regarding the existence of a font named "Wooden Log" by Tokokoo. As of my last update, I don't have information on a font by that specific na...
- Nightbird is a font created by David Kerkhoff that captures the essence of spontaneity and a touch of eerie allure, transporting its viewers into a world that blurs the line between the fantastical a...
- Moyenage by Storm Type Foundry,
$55.00Blackletter typefaces follow certain fixed rules, both in respect to their forms and to the orthography. Possibly, they were a reaction to the half-developed Carolingian minuscule which was soon to end in the Latin script. Narrow, ordered script was to replace the round, hesitant and shattered shapes of letters in order to simplify writing, to unify the meaning of individual letters, and to save some parchment, too. Opposed to the practice common in monasterial scriptoriums where Uncial, Irish and Carolingian inspiration flew freely and as a result, the styles of writing differed in each monastery, the blackletter type was to define one, common standard. It was to express spiritual verticality, in perfect tune with the architecture of the Gothic era. Typography became an integral part of the overall style of the period. The pointed arch and the blackletter type were the vanguard of the spectacular transformation from the Middle Ages towards the modern era, they were a celebration of a time when works of art were not signed by their makers yet. Some unfortunate souls keep linking blackletter solely with Germany and the Third Reich, while the truth is that its direct predecessor, the Gothic minuscule, evolved mostly in France. Even Hitler himself indicated blackletter type obsolete in the age of steel, iron and concrete – thus making a significant contribution to the spreading of the Latin script in Germany. Once we leave our prejudice aside, we find that the shapes of blackletter type have exceptional potential, unheard of in sans-serif letterforms. The lower case letters fit into an imaginary rectangle which is easily extended both upwards and sideways. In its scope and in the name itself, the Moyenage type family project is to celebrate the diversity of the Middle Ages. I begun realizing the urge to design my own blackletter when visiting the beer gardens of Munich and while walking through the villages of rural Austria. The letters from the notice boards of inns are scented with spring air, with the flowers of cudweed, with white sausage and weissbier. The crooked calligraphic hooks and beaks seem to imitate the hearty yodeling of local drinkers and the rustle of the giant skirts of girls who distribute the giant wreaths of beer jugs. Moyenage is, however, a modern replica of blackletter, so it contains some otherwise unacceptable Latin script elements in upper case. I chose these keeping the modern reader in mind, striving for better legibility. The font is drawn as if written with a flat pen or brush, and with the ambition to, perhaps, serve as a calligraphic model. In medium width, the face is surprisingly well legible; it is perfect for menus as well as posters and CD covers for some of the heavier kinds of music. It has five types of numerals and also a set of Cyrillic script, symbolising the lovelorn union of Germans and Russians in the 20th century. Thus, it is well suited for the setting of bilingual texts of the German classic literature, which, according to the ancient rules, must not be set in Latin script. - The "CrazyZoo" font, imagined as a spirited creation by an artist named Chloe, is a vibrant and captivating typeface that instantly transports its viewer into a whimsical world of imagination and cre...
- As of my last update in April 2023, "Safrole" is not widely recognized as a standard or famous font within the vast typography landscape. It’s possible that "Safrole" could be a bespoke or less commo...