FF Fago Thanks to his many years of involvement in major corporate type projects, Ole Schäfer had the necessary resources from which to construct his FF Fago™. The result is an extended family that provides comprehensive typographic support and whose qualities come to the fore in all relevant contexts ? from print to office through internet and wayfinding systems. FF Fago The sizable x-height together with the generous and open design of the characters ensure that the sans serif Fago remains clearly legible even in small point sizes or in potentially difficult situations, such as on wayfinding systems. A subtle contrast in line weight and letter forms that are reminiscent of those of an antiqua typeface provide the font with a restrained yet friendly and lively tone. Available in five weights, each with three different kerning widths and matching genuine italic variants, FF Fago is equipped for practically every situation. There are also small caps, oldstyle and lining figures, a selection of ligatures and geometric symbols. The range of potential applications of this universal font is almost inexhaustible ? it can be used in packaging design, on signs, posters and even for setting longer text sections. Fago is the ideal partner for those working on major corporate projects! FF Fago Correspondence Sans und Correspondence SerifThe Correspondence versions of Fago have been optimized for use in the business environment and in office communication. The carefully modified characters have a particularly robust feel, so that the clear, easily differentiated glyphs allow for straightforward communication even on screen. With these aims in mind, Schäfer has not only adjusted the x-height, but has provided certain letters in the sans variant ? such as the lowercase "i", the "r" and the uppercase "I" ? with serifs. Correspondence Serif, on the other hand, has been conceived as a slab serif throughout and in appearance has the look of the letters produced by the old office typewriting machines. An individual note has been added by providing a few unusual serif forms, as for example in the case of the "m", the "v" and the "y". Both Correspondence Sans and Serif are available in two weights with complementary italic versions and thus are ideally suited for use with standard office programs. This is all rounded off with a selection of office symbols. FF Fago Monospaced The use of a few typographic tricks is necessary to ensure that the letters of the alphabet appear to have the same width. Narrow letters such as "r" and "i" have been made to seem more expansive by using prominent serifs while the broader letters ? a good example is the "m" ? have the forms seen in a condensed font. And it is thanks to this design strategy that Fago Monospaced has the character of old typewriter text. What was once unavoidable because of the technology of the time is now a welcome alternative that can be used for the purposes of emphasis. As an additional supplement to the Fago superfamily, Fago Monospaced can be used, for example, to set short notes or draw attention to special text passages. There are three weights, in their original form without italic variants or small caps, but offering an alternative, technical form of the "0" with a crossbar.
The "Joe DiMaggio" font, conceptualized by an artist named Chloe, embodies the swift, elegant essence of its namesake, the legendary American baseball player Joe DiMaggio. Reflecting DiMaggio's smoot...
Cheap Fire is a typeface that embodies a raw, energetic essence, as if it’s been forged in the heart of a rebellious spirit. This font doesn't just sit quietly on the page; it demands attention, crac...
HVD Peace, a captivating font by HVD Fonts, embodies a sense of harmony and fluidity that resonates through its design aesthetics, making it a unique choice for various design projects. This font car...
Stripelane, created by Yautja, is a font that embodies modernity while subtly nodding to retro aesthetics. It's a typeface that can instantly inject character and style into any project, making it a ...
Pea Kristin, a font designed by Fonts For Peas, embodies the charm and playfulness often sought after in casual, handwritten typography. This font stands out due to its unique character shapes and th...
The "Crayon" font, created by Utopiafonts, evokes a sense of nostalgia and artistic whimsy, reminiscent of the days spent coloring outside the lines in one's youth. This typeface stands out for its d...

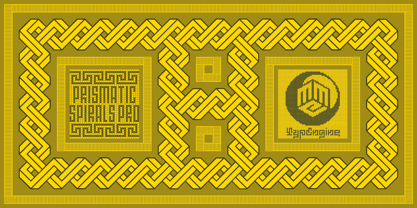
PRISMATIC SPIRALS FONT! The Prismatic Spirals Font is a decorative type-system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals has two related families, its “bold” braided version Prismatic Interlaces and the Pro version. While the default is simpler or easier to use, as all piece’s spin in same way, PRO provides a more complex intricate Design which requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 48 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine.

PRISMATIC INTERLACES TYPEFACE! Prismatic Interlaces is a decorative system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Interlaces has two related families, both as a kind of lighter weight versions Prismatic Spirals Default & Pro. While Default is simpler or easier to use, same way as Prismatic Interlaces, Pro provides a more complex intricate Design that requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Interlaces Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 49 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine.
**Squeeze Me Baby!** by PizzaDude conjures up images of a font that refuses to go unnoticed, much like a zany friend who always knows how to make an entrance. If fonts had personalities, Squeeze Me B...
The !Y2KBUG font, designed by the prolific and talented type designer Ray Larabie, is a reflection of a unique period in digital culture and design aesthetics, embodying the concerns and imagination ...
As of my last update in April 2023, the font "Sophie" crafted by Philippe Blondel echoes the sentiments of artistry and intimacy, marrying the essence of approachability with a touch of elegance. Thi...
CartoGothic Std, created by FontSite, is a prominent typeface that embodies a blend of modernity and functionality. At its core, CartoGothic Std is a sans-serif font, known for its clean lines and un...
The VTCKomixationSCBold font is a vibrant and expressive typeface designed by Vigilante Typeface Corporation, known for their eclectic and occasionally offbeat font choices that cater to a wide range...
The font Soda, crafted by the creative minds at Ministry of Candy, exudes a playful and bubbly atmosphere that is reminiscent of effervescent drinks and casual, fun-filled gatherings. Its design lean...
Fangtasia is a unique and captivating font that immediately grabs attention with its distinctive character. Created by SpideRaY, a designer known for crafting fonts with personality and depth, Fangta...
Baron Kuffner, designed by Bumbayo Font Fabrik, is a distinctive typeface that encapsulates a blend of vintage charm and modern design sensibilities. This font is an ode to the past, inspired by the ...
KellyAnnGothic, created by De Nada Industries, stands out as a distinctive and imaginative font that captures attention with its unique blend of gothic sensibilities and playful expressiveness. This ...
The Friday13 font is an intriguing and distinctive typography choice that evokes a sense of eeriness and suspense, making it an excellent option for projects that aim to captivate and thrill. Its nam...
Yorktown is a distinctive font created by Dieter Steffmann, a renowned German typographer known for his prolific contribution to the realm of digital typography. With a keen eye for historical font s...
Dot.com Outline by Iconian Fonts emerges as a captivating and dynamic typeface, radiating a sense of modernity and innovation. This font unifies the essence of the digital age with the timeless appea...
ATROX is a distinctive font that boasts a characterful design, making it stand out from the crowd. Its name, which invokes a sense of something formidable and bold, is a perfect representation of the...
Das Reicht Gut Regular is a quintessential representation of functionality meeting artistry—a font created by Matt Perkins that seamlessly marries practicality with a distinct aesthetic appeal. At fi...
The font !Sketchy Times by !Exclamachine is a unique typeface that stands out with its distinctive, hand-drawn appearance, making it a favorite among designers looking for a playful, informal vibe. T...
Corporate HQ, designed by the talented Vic Fieger, is a font that embodies a unique blend of professionalism and creativity. Reflecting the essence of corporate identity with a twist of individuality...
The Conduit 2 Italics BRK font, crafted by the talented designer or group known as AEnigma, is a striking example of typeface design that brings together utility with a distinct personality. This fon...
David Rakowski's Nixon is a distinctive font that effortlessly captures a blend of modern flair with subtle retrospective nods. At first glance, Nixon exudes a strong personality with its clean lines...
Loki Cola by Utopiafonts is a playful and whimsical typeface that brings a touch of joy and informality to any project it graces. This font has a distinct character that seems to bubble with the effe...
Ego Trip Fat Skew, conjured by the creative mind behind the PizzaDude moniker, embodies a buoyant and daring spirit, which makes it stand out in the vast landscape of typography. This font, with its ...
GauFontLoveRocket is an enchanting display font that captures the whimsy and excitement of unexpected love and cosmic adventures. Its design, characterized by playful curves and sharp, dynamic angles...
FT Pedant Dilettante, crafted by Fenotype, a font foundry known for its diverse and high-quality typefaces, stands as a testament to the blend of meticulous detail and artistic whimsy. The font encap...
Ah, the font named "Immoral," a typographical riddle wrapped in an enigma, dressed scandalously in serifs and swashes. This is not your grandmother's font, oh no. It's the font that sneaks out at nig...
Once upon a time in a design universe far, far away, there was a font named NHL Atlanta, skating across pages with the grace of a hockey player navigating through opponents on the ice. This font, muc...
Jurassic is not a specific font identified within standard typographic resources or widely known font libraries as of my last update. However, the concept of a "Jurassic" font would typically evoke t...

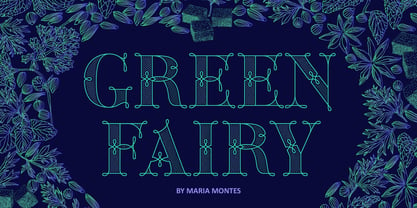
Green Fairy is a chromatic font family highly ornamented for display purposes. Green Fairy’s characters have been specifically designed to accommodate its loops and ornaments following a modern typeface structure. Green Fairy has four chromatic weights: 1. Green Fairy Outline 2. Green Fairy Dots 3. Green Fairy Stencil 4. Green Fairy Full The outline weight has been created as the base or structure for the other weights. You can combine these weights as well as add colours to obtain multiple effects and type styles. Green Fairy has also three combined weights (combos) to simplify your work flow, for these occasions when you only want to use one single colour in your font: 5. Green Fairy Dots Combo 6. Green Fairy Stencil Combo 7. Green Fairy Full Combo GREEN FAIRY ORIGINS The origin of this typeface is the lettering I designed in October 2015 as part of my illustrated cocktail artwork called “Absinthe. La Fée Verte (The Green Fairy)”. Originally, this lettering only featured eight letters “AB·SINTHE” vector drawn in Illustrator. Right after creating the full-colour artwork, I designed a fountain-letterpress print version of it, in collaboration with Ladies of Letters, A.K.A. Carla Hackett and Amy Constable from Saint Gertrude Fine Printing. At the beginning of 2016 –and thanks to the project @36daysoftype– I found the motivation, and most importantly the deadline, to draw the rest of the twenty-six letters of the uppercase alphabet using Illustrator. I started 2017 having my first two calligraphy courses sold out, so I took this amazing opportunity to devote myself to Green Fairy for a few months. In February 2017, I purchased the font software Glyphs and I started to re-draw all twenty-six letters of the uppercase alphabet again. PRODUCTION PROCESS Green Fairy started being one weight, but quickly turned into a layered/chromatic font. Things were going more or less fine till I arrived to the Dots weight: 1) I started drawing squares following a grid; 2) Then, the squares turned into diamonds following the same grid; 3) Then, the grid wasn’t working so well on the round letters so I tried randomising the position of the diamonds but it didn’t work; 4) So I went back to the grid, and this time scaled down the size of the diamonds creating a visual half-tone effect. I spent over four weeks working on the Dots weight and I felt like I was in the middle of a very long tunnel and I couldn’t see the light at the end. I encountered many other problems along the way but by June 2017, I felt I was back on track again. I kept working, tweaking, re-drawing and re-adjusting, and then the diacritics came on board… And then more re-drawing, re-tweaking, re-adjusting and then numbers… And then spacing, symbols, and currencies… And then more spacing, kerning, contextual kerning for triplets… In September 2017 I told myself “that’s it, I’m going to finish it now!” But guess what? More re-tweaking, testing, hinting, testing, rendering, testing… For those of you not familiarized with typeface design, it is extremely time consuming and it requires a lot of hard work, focus and determination. This project could not have been possible without the help of these generous professionals: Jose Manuel Urós, typeface designer based in Barcelona and my teacher twice in the past; Jamie Clarke, freelance letterer and typeface designer who has released a couple of chromatic fonts recently; Troy Leinster, Australian full-time typeface designer living and working in New York City; Noe Blanco, full-time typeface designer and hinting specialist based in Catalonia; And Nicole Phillips, typographer currently relocating from Australia to New Zealand. To all of you: THANK YOU VERY MUCH!

Sterling Script was initially meant to a be digitization/reinterpretation of a copperplate script widely used during what effectively became the last decade of metal type: Stephenson Blake's Youthline, from 1952. The years from 1945 to 1960 saw a heightened demand for copperplate faces, due to post-war market optimism, as well as the banking and insurance industries booming like never before, which triggered the need for design elements that express formal elegance and luxury. The name Sterling Script is a tip of our hat to England, the Stephenson Blake foundry's country of origin. It is also a historical hint about copperplate scripts having been used mainly for banking and bonds in the 19th century. Originally we just wanted to resurrect a gorgeous metal type from the ashes of forgotten history. But after the main font was done we saw that the original s really needed an alternate. We made one. But we felt sorry for the original s and didn't want to see it dropped from use altogether, so we saved it by building a set of ligatures that solve the minor connection problem with the s at large sizes. Before the completion of the ligatures, a few different alternates were also drawn, and we were faced by the fact that the single font we set out to do was now a much larger set than we anticipated. While thinking about how to split up our unexpected bundle of large characters, we drew a few more alternates and some swashes. This abundance "problem" reached a certain point where there was no looking back, so we just decided to go all the way with this font. We added many more alternates, swashes, ligatures, and two full sets of each beginning and ending lowercase letter. The result is over 750 characters of sheer elegance. Sterling Script has many features that set it above and beyond other copperplate scripts: - It has 2 beginning and 2 ending alternates for every single lowercase character. The beginning and ending variants on the vowels are also available in accented form in the appropriate cells of the character map. - Sterling Script is the ultimate elegant font choice for luxury design. Very elegant, but not too soft. Its strong and confident shapes convey a message that is real, comforting and assuring. - One of the eventual purposes of expanding Sterling Script this extensively was to create a script that finds the middle ground between formal and informal without compromising either trait, a script where the degree of formality can be gauged, tweaked, cranked up or toned down depending on the layout's needs. Aside from beginnings and endings, there are multiple variations for the majority of the basic characters. This is a formal script on steroids, where twirls and swashes can be set to come out unexpectedly from any place in the word, which is great for reducing the inherent rigidity of words set in copperplate scripts and "humanizing" them whenever needed. This is especially useful for wedding, postcard and invitation design, where not every viewer of the collateral material has something to do with banking or insurance. - With such an extensive character set, a designer can easily set a word or a sentence in 10 or more different ways, and choose the perfect one for the task at hand. This is particularly useful for work where details are of utmost importance, like logos, slogans, or elegant engravings that consist of one to three words. Let those swashes and twirls intertwine for maximum elegance. The Sterling Script complete package consists of 7 fonts: Sterling Script, Alternates, Beginnings, Endings, Swashes, Swash Alternates, and Ligatures. Sterling Script is available in five different purchase options and price ranges. But with such a massive offering of variation, the Sterling Script complete package is definitely the most value-laden set in its class. Once you use Sterling Script, you will never want to go back to other copperplates.

AwanZaman has a three-phase story, beginning with Dr Mamoun Sakkal’s two Arabic styles and culminating with Juliet Shen’s Latin extension. AwanZaman started as simply Awan, a commission for a modern, clean, monoline typeface for writing headlines and story titles in a forward-thinking Kuwaiti newspaper. Awan was based on the geometric forms of Kufic script, while in phase two, a second typeface (Zaman) was designed to add enough calligraphic Naskh details to make it easy to read in demanding newspaper settings. Together these two phases give the typeface a warm, familiar, and progressive look, as well as an explanatory two-part name — AwanZaman. Since most editorials use typical Naskh headline fonts with an exaggerated baseline, Awan’s rational forms immediately distinguish it as a modern and progressive voice in the crowded field of Arabic editorial typefaces. As the companion Arabic typeface, Zaman has the same basic proportions and forms as Awan, but with many cursive, energetic, and playful details. And since modern monoline fonts are increasingly being used to set extended texts, more features were borrowed from Naskh calligraphy to expand the typeface’s use from headlines into text setting. When using the AwanZaman Arabic family, Awan (geometric Kufic forms) is the starting point. To add the sweeping, energetic personality of Zaman (calligraphic Naskh forms), simply activate an alternate character through the option of 20 stylistic sets available in any OpenType-savvy software. The two typefaces function as one file — the AwanZaman Arabic family — allowing users to combine features from both designs to transform the appearance of text from geometric and formal to playful and informal. The third phase of AwanZaman’s development introduced a companion Latin typeface designed by Juliet Shen to fulfil the persistent need in the Arabic fonts market for modern and geometric bilingual type families. Due to the Arabic’s monolinear strokes, AwanZaman Latin was destined to be a sans serif with a tall x-height, larger counters, and corresponding stem thickness to harmonise with the Arabic’s overall text colour and page presence. But it needed much more. One of AwanZaman’s chief assets is making the two languages look on a par when typeset side by side. Arabic and English readers will have a different sense of what that entails, but this type family defers to the Arabic — graceful and artistic with a good mix of straight stems and curved forms. Latin in general doesn’t aesthetically flow the way Arabic does, yet the tone of the Latin needed to mirror both the Arabic’s more squarish curves and formal personality of Awan and the undulating and more playful shapes of Zaman without looking outlandish. That need was met by creating some novel Latin characters, which are accessed through four stylistic sets the same way as AwanZaman Arabic. The alternates are not just clever in the way they look and how they echo the Arabic aesthetic, but also in harmonising the disparate languages and serving designers well when needing a balanced, bilingual text face with a warm and lively voice. AwanZaman is a clever, seven-weight powerhouse that makes extensive use of OpenType’s stylistic sets (20 in the Arabic and four in the Latin) so writers and designers can make the most of everything from a single glyph in display sizes down to dense text in paragraphs. As AwanZaman Arabic has no italic, neither does the Latin; contextual distinction normally handled by italics is achieved by exploiting the family’s seven weights. AwanZaman’s intricate OpenType programming supports Persian and Urdu, with features such as the returning tail of Barri Yeh treated properly. From its inception in geometry to its melding of two worlds with novel forms, AwanZaman is a personal labor by designers Dr Mamoun Sakkal and Juliet Shen, and embodies the TypeTogether ideals of serving the global community with innovative and stylish typeface solutions. The complete AwanZaman Arabic and Latin families, along with our entire catalogue, have been optimised for today’s varied screen uses.

PRISMATIC SPIRALS PRO FONT! The Prismatic Spirals PRO is a Decorative Type-System and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals Pro has two related Typefaces both more basic or easier to use versions, the Default Family plus its “bold” braided version Prismatic Interlaces… PRO provides a more advanced, complex, and twisted Design, plus requires to be typed alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Pro Font Map Reference PDF Here! (!) Is recommended Print it to have the Reference or open the PDF to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. The 2 glyphs sets are separated in colors for facilitating. Also use the Map Font with key captions or switch to it for ensure that the characters are alternating between both uppercase and lowercase letters as other Keys as numbers, marks, and punctuation along the strings, holding Shift one by one or actually two by two. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 96 are different keys with 2 versions of each of both caps and shift keys, plus a few repeated for facilitating. It was settled this way in order for exchanging with its Prismatic relative fonts which has only 48 different keys repeated twice. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine.
The font "It Lives In The Swamp (BRK)" designed by AEnigma strikes a perfect chord between the eerie and the intriguing, making it an exemplary choice for projects that delve into the mystical, the m...
Bifurk is a striking and versatile typeface that stands out for its unique blend of creativity and functionality. Characterized by its modern approach, Bifurk merges simplicity with complexity, offer...