1,068 search results
(0.024 seconds)
- Times Europa LT by Linotype,
$29.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Ten by Linotype,
$40.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Ten Paneuropean by Linotype,
$92.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Phinney Jenson by HiH,
$12.00Phinney Jenson ML is a font with deep historical roots firmly planted in the fertile soil of the Italian Renaissance. Twenty years after Lorenzo Ghiberti finished his famous East Doors, the Gates of Paradise, of Santa Maria del Fiore in Florence and about fifteen years before Sandro Botticelli painted his “Birth of Venus,” a French printer by the name of Nicolas Jenson set up a small print shop in the powerful city-state of Venice. The fifteenth century marked the end of the plague and the rise of Venetian power, as the merchants of Venice controlled the lucrative trade of the eastern Mediterranean and sent their ships as far as London and even the Baltic. In 1470, Jenson introduced his Roman type with the printing of De Praeparatio Evangelica by Eusebuis. He continued to use his type for over 150 editions until he died in 1480. In 1890 a leader of the Arts & Crafts movement in England named William Morris founded Kelmscott Press. He was an admirer of Jenson’s Roman and drew his own somewhat darker version called GOLDEN, which he used for the hand-printing of limited editions on homemade paper, initiating the revival of fine printing in England. Morris' efforts came to the attention of Joseph Warren Phinney, manager of the Dickinson Type Foundry of Boston. Phinney requested permission to issue a commercial version, but Morris was philosophically opposed and flatly refused. So Phinney designed a commercial variation of Golden type and released it in 1893 as Jenson Oldstyle. Phinney Jenson is our version of Phinney’s version of Morris' version of Nicolas Jenson’s Roman. We selected a view of the Piazza San Marco in Venice for our gallery illustration of Phinney Jenson ML because most of the principal buildings on the Piazza were already standing when Jenson arrived in Vienna in 1470. The original Campanile was completed in 1173 (the 1912 replacement is partially visible on the left). The Basilica di San Marco was substantially complete by 1300. The Doge’s Palace (not in the photo, but next to the Basilica) was substantially complete by 1450. Even the Torre dell'Orologio (Clock Tower) may have been completed by 1470—certainly by 1500. Phinney Jenson ML has a "rough-and-ready" strength, suitable for headlines and short blocks of text. We have sought to preserve some of the crudeness of the nineteenth-century original. For comparison, see the more refined Centaur, Bruce Rogers's interpretation of Jenson Roman. Phinney Jenson ML has a strong presence that will help your documents stand out from the Times New Roman blizzard that threatens to cover us all. Phinney Jenson ML Features: 1. Glyphs for the 1252 Western Europe, 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Accented glyphs for Cornish and Old Gaelic. Total of 393 glyphs. 400 kerning pairs. 2. OpenType GSUB layout features: onum, pnum, salt, liga, dlig, hisy and ornm. 3. Tabular (std), proportional (opt) & old-style numbers (opt). 5. CcNnOoSsZz-kreska available (salt). - Times by Linotype,
$40.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - "Kozmik Vibez" is a distinctive font designed by Darrell Flood, embodying a fusion of retro and futuristic aesthetics. Its design reflects an imaginative journey through space and time, appealing to ...
- As of my last update in April 2023, I must note that there might be limited direct information widely available about a specific font called "DENIAL" by Patrick Dehen, making a comprehensive descript...
- As of my last update in April 2023, PORT118 isn't a widely recognized or popular font within mainstream typography communities or databases. However, let's imagine and describe what PORT118 could be ...
- Gather round, fellow digital travelers, for the tale of Verdana, the oft-overlooked hero of our screens. Born in the digital renaissance of the 1990s, Verdana was a child prodigy among fonts, designe...
- As of my last update in April 2023, there isn't a font officially recognized or broadly distributed under the name "! Jamiroquai !" that is associated with the popular British jazz-funk band Jamiroqu...
- As an imaginative exploration of the font named "End of Path," let's embark on a journey into its design and character attributes. Although it's essential to acknowledge that this specific font might...
- VTC-TribalThreeFree - Personal use only
- Special Forces by Typodermic,
$11.95Special Forces is the commanding slab serif headline typeface that will put some backbone into your message. Its efficient and rugged letterforms will give your words the strength they need to succeed in any mission. With its robust slab serifs, this typeface means business. You won’t find any fancy curves or delicate strokes here—this font is built to withstand the toughest of conditions. Special Forces is ready to take on any challenge, just like our brave soldiers in the field. But this font isn’t just tough—it also commands authority. When you use Special Forces, your message will have the power of a commanding officer. Whether you’re calling your troops to action or announcing a new campaign, this typeface will give your words the weight they deserve. And the best part? Special Forces comes in both regular and oblique styles, so you can choose the right level of intensity for your message. So don’t settle for a weak font that won’t get the job done. Choose Special Forces and take your design to the front lines. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Qualitype by Bülent Yüksel,
$19.00QUALITYPE + VARIABLE FONT FAMILY "QualiTYPE" font extends its use by providing weights from "Thin" to "Black". Natural curves, ridges, and curved bodies grow in character as the font gains weight. "Qualitype" is an exciting serif font with contemporary twists. It has a distinctive sound that preserves the simplicity and elegance of classic "serif" fonts with a fresh, stylish rework. Her personality is bold and fills the space without shouting, she looks elegant and confident. The low X-height provides a great amount of visibility at all weights and is optically corrected for better readability. In the process of working on "Qualitype" we wanted to expand the functionality of the typeface a bit more, so after a few tries two different fonts were born: "Old", "Neo" and "italics" versions. "Qualitype" is perfect for use in magazines, in the fashion industry, in the branding of premium goods and services. "Qualitype" is quite versatile and suitable for use both in headings and in text arrays. In addition, we have done manual hinting in the typeface, and now it can be used with a clear conscience in the web and applications. “Quality” typeface consists of 56 styles: 2 style, 2 Shining, 7 weights and italics. Each typeface style consists of 860+ glyphs (except for the decoratives). “Qualitype” supports over 80+ languages. A variant version of the basic styles has been prepared for the most demanding users. Using the variability slider, you can adjust and select the individual thickness regardless of the current weight distribution. An important clarification - not all programs support variable technologies yet, you can check the support status here: https://v-fonts.com/support/. OPENTYPE FEATURES aalt, dnom, onum, pnum, tnum, lnum, numr, frac, zero, sing, sups, subs, case, c2sc, smack, salt, hist, titl, holing, dig, liga, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, kern FEATURE SUMMARY: - 4 Axes: 2 Style: Old and Neo. 7 weights: Thin, Light, Book, Regular, Medium, Bold and Black. 2 Shining: Dark and Lamp. Matching italics (12º) for all weights and style . - Matching small caps for all weights and widths. - Lining and old style figures (proportional and tabular). - Alternate characters (a, d, g, m, n, p, q, r, u, y). - Unlimeted fractions. - 24 Dingbats. - Extended language support. - Extended currency support. You can contact me at buyuksel@hotmail.com, pre-purchase and post-purchase with questions and for technical support. You can enjoy using it. - SCR-N by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - SCR-I by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - Steagal by insigne,
$24.75I love geometric sans serifs, their crispness and rationality. Le Havre taps into this style, but for a while, I've wanted to create a font recalling the printed Futura of the 1940s, which seems to have an elusive quality all its own. After seeing an old manual on a World War II ship, I developed a plan for "Le Havre Metal" but chose to shelve the project due to Le Havre's small x-height. That's where Steagal comes in. When Robbie de Villiers and I began the Chatype project in early 2012 (a project which led one publication to label me the Edward Johnston of Chattanooga!), we started closely studying the vernacular lettering of Chattanooga. During that time, I also visited Switzerland, where I saw how designers were using a new, handmade aesthetic with a geometric base. I was motivated to make a new face combining some of these same influences. The primary inspiration for the new design came from the hand-lettering of sign painters in the United States, circa 1930s through 1950s. My Chatype research turned up a poster from the Tennessee Valley Authority in Chattanooga, Tennessee, which exhibited a number of quirks from the unique hand and style of one of these sign artists. Completing the first draft of Steagal, however, I found that the face appeared somewhat European in character. I turned then to the work of Morris Fuller Benton for a distinctly American take and discovered a number of features that would help define Steagal as a "1930s American" vernacular typeface--features I later learned also inspired Morris Fuller Benton's Eagle. The overall development of Steagal was surprisingly difficult, knowing when to deliberately distort optical artifacts and when to keep them in place. Part of type design is correcting optical illusions, and I found myself absentmindedly adjusting the optical effects. In the end, though, I was able to draw inspiration from period signs, inscriptions, period posters, and architecture while retaining just enough of the naive sensibility. Steagal has softened edges, which simulate brush strokes and retain the feeling of the human hand. The standard version has unique quirks that are not too intrusive. Overshoots have almost been eliminated, and joins have minimal corrections. The rounded forms are mathematically perfect, geometric figures without optical corrections. As a variation to the standard, the “Rough” version stands as the "bad signpainter" version with plenty of character. Steagal Regular comes in five weights and is packed with OpenType features. Steagal includes three Art Deco Alternate sets, optically compensated rounded forms, a monospaced variant, and numerous other features. In all, there are over 200 alternate characters. To see these features in action, please see the informative .pdf brochure. OpenType capable applications such as Quark or the Adobe Creative suite can take full advantage of the automatically replacing ligatures and alternates. Steagal also includes support for all Western European languages. Steagal is a great way to subtly draw attention to your work. Its unique quirks grab the eye with a authority that few typefaces possess. Embrace its vernacular, hand-brushed look, and see what this geometric sans serif can do for you. - Boncaire Titling by insigne,
$22.00Inspired by the type elements of 17th century Dutch mapmaking, Boncaire Titling provides you with a historic yet adventurous look for your library. This addition from insigne found its muse in a map of Curacao by Dutch cartographer Gerard Van Keulen, a member of the prosperous Van Keulen family from Amsterdam, who were engaged in the manufacture of maps for seafaring. Much thanks on this project goes to The Norman B. Leventhal Map Center, housed at the Boston Public Library. Through the centers kindness, I was able to view a number of period maps in person and to meet with curators, who explained more about the Van Keulen family and the way maps of the period were created. While I studied the maps, I narrowed in on some of the original types unique idiosyncrasies. For instance, the long, exaggerated serifs, which give the forms a sense of stability, aid in the faces legibility--largely a byproduct of the engraving method that was used to create the metal plates for manufacturing these maps. In creating Boncaire Titling, I decided to capture these unique idiosyncrasies, embracing the character of the engravings rather than removing them entirely through over-refining the forms. The result is an elegant family with far more than seafaring potential. This font has a full range of six weights, from thin to black. It also includes a wide variety of OpenType alternates. All insigne fonts are fully loaded with OpenType features. Boncaire Titling is also equipped for complex professional typography, including alternates, smaller titling caps and plenty of alts, including normalized capitals and lowercase letters. There are over 30 autoreplacing ligatures, and the face includes a number of numeral sets, including fractions, old-style and lining figures with superiors and inferiors. OpenType capable applications such as Quark or the Adobe suite can take full advantage of automatically replacing ligatures and alternates. You can find these features demonstrated in the .pdf brochure. Boncaire Titling also includes the glyphs to support a wide range of languages, including Central, Eastern and Western European languages. In all, Boncaire Titling supports over 40 languages that use the extended Latin script, making the new addition a great choice for multi-lingual publications and packaging. Maps are fascinating; they come with the promise of treasure to be uncovered. Examining the map itself, too, you can find great wealth in the details so artfully condensed to that single piece of paper--details carried over into this new insigne font. For your next project, explore the imagination potential in Boncaire Titling. - VTC-FreehandTattooOne - Personal use only
- VTC-BadEnglischOne - Personal use only
- FF Real Text by FontFont,
$50.99FF Real is a convincing re-interpretation of the German grotesque style from between 1998 and 1908, but with much more warmth and improved legibility as well as a hint towards the warmer American grotesques. Later on, not just slanted styles, but a “proper” italic version was added inspired by the way Roman and Italic are distinguished in traditional serif faces. NEW: a specially created set of obliques were added in 2018 to give designers more design flexibility, for those looking for a less calligraphic look. In 2020 the family was extended with matching condensed weights. FF Real was originally conceived by Erik Spiekermann as one text weight and one headline weight to be used as the only faces in his biography ‘Hello I am Erik’, edited by Johannes Erler, published in 2014. While Spiekermann drew the alphabets, he passed on the font data to Ralph du Carrois and Anja Meiners who cleaned it up and completed it. In the meantime, FF Real has been extended to a family of two styles and 65 weights each. The design of FF Real is rooted in early static grotesques from the turn of the century. Several German type foundries – among them the Berlin-based foundries Theinhardt and H. Berthold AG – released such designs between 1898 and 1908. The semi-bold weight of a poster-size typeface that was lighter than most of the according semi-bolds in metal type at the time, gave the impetus to FF Real’s regular weight. In the words of Spiekermann, the historical example is “the real, non-fake version, as it were, the royal sans serif face“, thus giving his new typeface the name “Real” (which is also in keeping with his four-letter names, i.e. FF Meta, FF Unit). FF Real is a convincing re-interpretation of the German grotesque style, but with much more warmth and improved legibility. With a hint towards the warmer American grotesques, Spiekermann added those typical Anglo-American features such as a three-story ‘g’ and an ‘8’ with a more defined loop. To better distinguish characters in small text sizes, FF Real Text comes in old style figures, ‘f’ and ‘t’ are wider, the capital ‘I’ is equipped with serifs, as is the lowercase ‘l’. What’s more, i-dots and all punctuation are round. - FF Real Head by FontFont,
$50.99FF Real is a convincing re-interpretation of the German grotesque style from between 1998 and 1908, but with much more warmth and improved legibility as well as a hint towards the warmer American grotesques. Later on, not just slanted styles, but a “proper” italic version was added inspired by the way Roman and Italic are distinguished in traditional serif faces. NEW: a specially created set of obliques were added in 2018 to give designers more design flexibility, for those looking for a less calligraphic look. In 2020 the family was extended with matching condensed weights. FF Real was originally conceived by Erik Spiekermann as one text weight and one headline weight to be used as the only faces in his biography ‘Hello I am Erik’, edited by Johannes Erler, published in 2014. While Spiekermann drew the alphabets, he passed on the font data to Ralph du Carrois and Anja Meiners who cleaned it up and completed it. In the meantime, FF Real has been extended to a family of two styles and 65 weights each. The design of FF Real is rooted in early static grotesques from the turn of the century. Several German type foundries – among them the Berlin-based foundries Theinhardt and H. Berthold AG – released such designs between 1898 and 1908. The semi-bold weight of a poster-size typeface that was lighter than most of the according semi-bolds in metal type at the time, gave the impetus to FF Real’s regular weight. In the words of Spiekermann, the historical example is “the real, non-fake version, as it were, the royal sans serif face“, thus giving his new typeface the name “Real” (which is also in keeping with his four-letter names, i.e. FF Meta, FF Unit). FF Real is a convincing re-interpretation of the German grotesque style, but with much more warmth and improved legibility. With a hint towards the warmer American grotesques, Spiekermann added those typical Anglo-American features such as a three-story ‘g’ and an ‘8’ with a more defined loop. To better distinguish characters in small text sizes, FF Real Text comes in old style figures, ‘f’ and ‘t’ are wider, the capital ‘I’ is equipped with serifs, as is the lowercase ‘l’. What’s more, i-dots and all punctuation are round. - Portada by TypeTogether,
$35.00For everyone wishing for a modern serif that’s as clear and readable as a sans in restrictive digital environments, meet Portada by Veronika Burian and José Scaglione. Sans serifs are commonly used on small screens to save space and carry a modern tone. Serifs may appear fickle and unsteady, pixel grids change from one product to another, and space is at a premium. Portada now provides a serif option for these restrictive digital environments, putting that old trope to rest. The screen has met its serif match. Portada was created from and for the digital world — from e-ink or harsh grids to Retina capability — making it one of the few serifs of its kind. Portada’s text and titling styles were engineered for superlative performance, making great use of sturdy serifs, wide proportions, ample x-height, clear interior negative space, and its subservient personality. After all, words always take priority in text. It’s not all business, though. Portada’s italics contain an artefact of calligraphy in which the directionality of the instrokes and the returning curves of the outstrokes give the family a little unexpected brio. Yet even the terminals are stopped short of flourished self-absorption to retain their digital clarity. When printed these details are downright comforting. Portada’s titling styles enact slight changes while reducing the individual width of each character and keeping the internal space clear. Titling italics have increased expressiveness across a few characters rather than maxing out the personality in each individual glyph. Digital magazines, newspapers, your favourite novel, and all forms of continuous screen reading benefit from Portada’s features. This family can also cover many of the needs developers have: user interface, showing data intensive apps on screen, even one-word directives and dialogs. And, as a free download, an exhaustive set of dark and light icons is included to maintain Portada’s consistent presence, whether as a word or an image. The complete Portada family (eight text styles, ten titling styles, and one icon set) is designed for extensive, clear screen use — a rare serif on equal footing with a sans. - Freitag Display by Zetafonts,
$39.00Probably as a reaction to the pragmatism of modernist design, the seventies saw an explosion of buoyant, vivacious typography. Psychedelia fueled a return to the melting, lush shapes of Art Nouveau while Pop culture embraced the usage of funky, joyful lettering for advertising, product design and tv titling. New low-cost technologies like photo-lettering and rub-on transfer required new fonts to be expressive rather than legible, pushing designers to produce, bubbly, high-spirited masterpieces, where geometric excess and calligraphic inventions melted joyfully. Freitag is Cosimo Lorenzo Pancini's homage to this era and its typography. His starting point was the design of a heavy sans serif with humanist condensed proportions, flared stems and reverse contrast, that generated both the main family, and a variant display subfamily. The main typeface family slowly builds the tension and design exuberance along the weight axis - a bit like our desire for the weekend increases during the week. In Light and Medium weights the font shows a more controlled, medium-contrast design, tightly spaced for maximum display effect. The Book weight follows the same design but uses a more relaxed letter spacing to allow usage in smaller sizes and short body copy. As weight increases in the Bold weight the style becomes more expressive, with a visible reverse contrast building up and culminating in the Heavy weight with his clearly visible "bell bottoms" feel. In the display sub-family the design is pushed further by introducing variant letterforms that have a stronger connection to calligraphy and lettering. Also, the weight range becomes a optical one, with weights marked as Medium, Large, XLarge, as bringing the contrast and the boldness to the extreme creates smaller counterspaces that require bigger usage sizes. Another important addition of the display sub-family is the connected italics that sport swash capitals and cursive letterforms, developed with logo design and ultra-expressive editorial design in mind. To balance the extreme contrast in the XL weight, contrast of punctuation is reduced, creating a rich, highly-dynamic texture wherever diacritics and marks are used in the text. The full family includes 16 styles + 4 variable fonts, allowing full control of the design over its tree-hugging design space. All 20 fonts share an extended latin charset with open type features including case sensitive forms, single and double story variants and alternate glyphs. According to its creator, "Freitag is the typeface that sounds like an imaginary Woodstock where on the stage with Jimi Hendrix with Novarese, Motter, Excoffon and Benguiat playing onstage with Jimi Hendrix". Jeepers creepers! - Baveuse - Unknown license
- TT Mussels by TypeType,
$35.00TT Mussels useful links: Specimen | Graphic presentation | Customization options About TT Mussels: The TT Mussels font family is the successor of such popular fonts as Bender and TT Squares. At the same time, TT Mussels has a number of fundamental differences that make it a unique font family that stands out from other octagonal typefaces. When designing TT Mussels, we paid great attention to the possibility of imposing large arrays of text, and we can responsibly state that TT Mussels is a rare type of technological text fonts. To go along with the rest, we've created a stencil version of the typeface, in which the location of the incisions changes according to their thickness. In total, the TT Mussels font family consists of 36 faces, which include among other things stylistic alternatives, ligatures, and also implements a broad support for OpenType features: case, frac, ordn, sups, sinf, numr, dnom, onum, tnum, pnum, liga, dlig, salt, ss01. Dynamic contrast is widely implemented in TT Mussels. It is most noticeable in the Black typeface, where the ratio of the thickness of the vertical strokes to the horizontal strokes is approximately two to one. For the Thin typeface, the thickness of the vertical strokes is already consistent with the thickness of the horizontal strokes. You can also find other signs of respect for traditional text fonts in the TT Mussels design, such as the trace of pen movement which is historically typical for antiquas. For example, in the letter M from the Black face, we can first see a thin stroke, then a thick diagonal stroke followed by a thin diagonal stroke, and a finishing bold vertical stroke. As in the case of dynamic contrast, this effect gradually disappears when approaching thin faces. In thick faces, in places such as the “armpits” of the letters MN? or the junctions of the diagonals of WVvw, there are visual compensators that brighten the bold typefaces. As the thickness of typefaces moves from thick to thin, the dimensions and conceptual values of compensators change, and in thin typefaces they completely disappear. TT Mussels language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Gagauz (lat), Galician, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Manx, Maori, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Swiss German, Tagalog, Tahitian, Taita, Tatar, Tetum, Tok Pisin, Tongan, Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Vepsian, Volapük, Võro, Vunjo, Xhosa, Zaza, Zulu. - Waltograph UI - Unknown license
- Noam Text by TypeTogether,
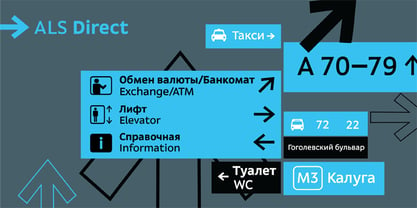
$69.00Adi Stern’s Noam Text shows that typographic progress is often in the small things — in the perfecting of familiar traditions and in staying loyal to the spirit of what came before. It can’t really be called progress unless it honours its history. In this way, TypeTogether is happy to introduce Noam Text: A Hebrew and Latin serif font that builds on its heritage with the twin tools of honour and progress. Since 1908, the Frank-Rühl fonts have dominated the Hebrew book and newspaper market. Noam Text’s design goal was to create a coherent family with both Latin and Hebrew serif text typefaces, each authentic to its own script, and which would serve as an alternative to last century’s predecessor. In short order, users will recognise Noam Text as a source of progress in its bilingual abilities. Hebrew and Latin have opposite reading directions, creating many issues: opposing directionality of the open counters; vertical stress in Latin, but horizontal in Hebrew; fewer extenders in Hebrew; and no Hebrew capital letters. All these have been taken into account in Noam Text’s modern design. Of unique importance — all punctuation marks have a Hebrew version, which makes each script complete and uncompromising. Among other technologically advanced details, Noam Text was programmed for all expected scenarios of mixing Hebrew, Latin, figures, and punctuation. Noam Text is intended mostly for setting long texts, so it strives to achieve maximum legibility in minimum space with its large x-height, short and fairly condensed Latin capitals, large and open counters, and low contrast. Originally derived from the Hebrew, the shallow horizontal curves and strong baseline serifs provide dynamism and enhance the reading flow. Noam Text Latin’s italic is rounded and reading friendly, is condensed to generate a lighter texture than the roman, and has a flowing stance. These virtues help it endure harsh printing conditions and subpar inks and paper. Noam Text’s three total weights provide a proper solution for integrating texts in both scripts, as well as a contemporary alternative for use in books, newspapers, and magazine design. Aligned with TypeTogether’s commitment to produce high-quality type for the global market, the complete Noam Text family displays an impressive amount of discretion, applying to wide use-cases by not edging too close to religious motifs or imbibing in secular indulgence. This means Noam Text can be the go-to family across the board and capitalise on the desire for clear typographic progress in this modern age. - ALS Direct by Art. Lebedev Studio,
$63.00ALS Direct is an open and dynamic typeface with clear-cut letterforms that make it instantly readable. It lends text a neutral, yet agreeable and modern feel. Direct has nine font styles convenient for the purposes of navigation signage. Regular-style letterforms are rather wide, because direction signs are likely to appear before readers at an angle, so the type needs to withstand perspective distortions. And as signs and boards may vary in size, Direct was developed to include several width variations. Condensed fonts can be used where horizontal space is limited, allowing you to keep proper height and readability of the characters. A signage typeface must be easily readable from some distance away and have simple letterfoms with clear-cut features to quickly identify characters. Designing a type for a potentially wide range of purposes calls for a universal approach. If not destined to be used for navigation in a particular building, it shouldn’t incorporate any peculiar elements to agree with certain design or architecture. All of the above determined our choice of a sans serif with large apertures and definite features allowing readers to instantly recognize letters. Descenders are made compact not to interfere with the line below. And the low contrast between thick and thin strokes renders all elements equally perceptible. The x-height is significant, close to the cap height, which inhances readability of the lowercase type. There are two reasons why directions must not be set in all caps. Firstly, lowercase letters are more diverse and include ascenders and descenders identifying some of the letters in the line. And secondly, having learned to read, people recognize word shapes rather than individual letters, which makes lowercase text more readable. With Direct being a signage typeface, first to be developed were its width variations, and different weight styles and italics were added later. Another thing to be kept in mind was that signs often use dark background colors, and black type on a white background appears smaller than white type on a black background. Direct is the first Cyrillic typeface created for navigation purposes. Before that, designers could use the Cyrillic version of Frutiger (Freeset) developed by Adrian Frutiger for the Paris Charles de Gaulle International Airport, and a number of other, mostly body copy, neutral sans serif types. However, signs and boards were dominated by Arial, which Direct would be glad to replace offering elegance and lucidity of form instead of type bluntess. Direct was designed as a signage typeface, but its neutral style and clear-cut letterforms suggest various other ways of application. - Shout by HiH,
$12.00Shout is a “Hey, Look at ME” font. It is an attention-getting font for posters, flyers and ads. Its lineage includes the Haas Type Foundry’s 19th century advertising font, Kompakte Grotesk, which Jan Tschichold (1902-1974) dryly described as “extended sans serif” and which graphic designer Roland Holst (1868-1938) would have disapprovingly referred to as a “shout,” as opposed to the quiet presentation of information that he believed was the proper function of advertising. In 1963 Letraset released what appears to be an updated variation in multiple weights designed by Frederick Lambert called Compacta. Shout draws heavily on Compacta, as well as other similar fonts of the 50s and 60s like Eurostile Bold Condensed and Permanent Headline. In weight, it falls about halfway between Compacta Bold and Compacta Black, but with a relatively heavier lower case that is not so easily pushed around by the upper case. After all, one can shout while sitting down. Shout is the first font released with our new encoding, as noted in the All_customer_readme.txt. The Euro symbol has been moved to position 128 and the Zcaron/zcaron have been added at positions 142/158 respectively. Otherwise, Shout has our usual idiosyncratic glyph selection, with the German ch/ck instead of braces, a long s instead of the Greek mu and our usual Hand-in-Hand symbol. There are also left and right glyphs of a big mouth ]ing (135/137) and left and right glyphs of an angry man shouting (172/177). Please use Shout with discretion. Folks get tired of being yelled out. After awhile, they stop listening. Shout ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Add glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 355 glyphs. 2. Added OpenType GSUB layout features: pnum, ornm, liga, hist & salt. 3. Added 266 kerning pairs. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Revised hyphen, dashes & math operators. 6. Minor refinements to various glyph outlines. 7. Inclusion of both tabular & proportional numbers. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Martian Grotesk by Martian Fonts,
$35.00Martian Grotesk is a large typeface family originally designed for the screen which consists of a variable font with 2 axes of variation and 63 styles: Condensed to Ultra Wide, Thin to Ultra Black. Aesthetics The font style is characterized by some brutality and assertiveness. Overhanging terminals, a closed aperture, and an almost complete lack of contrast lead to this effect. Additionally, some elements of the letters are especially enlarged. This font gives any text the impression of being a “signature” style. Nevertheless, we still maintain the golden mean between its rebellious nature and readability. Perfect for web development We created Martian Grotesk for the web and digital project world. When laying out web pages, frontend developers are constantly faced with the fact that uneven metrics do not allow text to be evenly placed on some design element, for example, on a button. Instead, they have to compensate in some way, like making the top padding smaller and the bottom padding larger in CSS. This little deal really hurts. Also, if your project adheres to design system principles, you might be unable to stand a lack of systematic approach when working with fonts. We researched and calculated vertical metrics and set them up in a way that guarantees equal space above the cap height and under the baseline. This enables the text labels to be evenly placed on buttons, inputs, lists, and forms. In addition, we found a proper ratio of the letter heights, so, with commonly used font sizes—10, 15, and 20 pixels—the glyph heights stick to the pixel grid. As a result, the letter shapes become sharper, which reduces the load on the reader's eyes and simply looks much better. The typeface also comes equipped with OpenType and TrueType hinting, and Martian Grotesk appears legible on most platforms, even when being rendered in small sizes. When coupled together, all the above features make Martian Grotesk a reasonable choice for any user interface design. Roadmap Martian Grotesk right now is a work-in-progress product. The font is completely ready for professional use, however, many great features are still ahead! For example, support for Extended Cyrillic characters, and italics. Pricing Purchasing an early version of the font presents the opportunity to get it at a very attractive price! That’s because with every new version, costs will go up to reflect the additional value that comes with every release. But after purchasing Martian Grotesk, all its future updates are included for free! - Aerle by Hackberry Font Foundry,
$24.95My first font for 2009 was Aerle. It is a new dark sans serif font in my continuing objective of designing book fonts that I can really use. It made a little ripple in the industry, but more than that I found that I loved it with Aramus and Artimas — my latest book font family with the same proportions. In many ways, Aerle is a very different direction for me built on what I have learned on Aramus and other recent developments in my style. The concept came to me while using Bitstream's Mister Earl on a site online—though there is no direct reference. I wanted a more playful heavy sans with a much smaller x-height than I have been using lately, plus taller ascenders. As I was using Aerle, I constantly needed a light and bold version. The new direction I am taking is a result of a decision that my fonts, though I loved the character shapes, produced an even type color that is too dark or a little dense. Aerle was an attempt to get away from that look even though the letterspacing is quite tight. For Aerle Thin I pushed a little further in that direction and increased the letterspacing. The hand-drawn shapes vary a lot, many pushing the boundaries of the normal character. This gives a little looseness and helps the lightness in feel I am looking for. It will be interesting to see where this all goes. Most new type around the world is far too perfect for my taste. While the shapes are exquisite, the feel is not human but digital mechanical. I find myself wanting to draw fonts that feel human — as if a person crafted them. In most ways this is a normal font for me in that it has caps, lowercase, small caps with the appropriate figures for each case. These small caps were very small (x-height as is proper). So Aerle's small caps are a little oversize because they plugged up too bad at x-height size. The bold is halfway between. These size variations seem important and work well in the text. This font has all the OpenType features in the set for 2009. There are several ligatures for your fun and enjoyment: bb gg sh sp st ch ck ff fi fl ffi ffl ffy fj ft tt ty Wh Th and more. Like all of my fonts, there are: caps, lowercase, & small caps; proportional lining figures, proportional oldstyle figures, & small cap figures; plus numerators, denominators, superiors, inferiors, and a complete set of ordinals 1st through infinity. Enjoy! - Minnak by Esintype,
$18.00Minnak, as a whole geometric display type is our take on Square Kufic (Makili) style Latin script fonts, comes in eleven weights with linear progression. It is an Uniwidth typeface at the core. From Hairline to Black, all multiplexed weights take up the same space in width and can be used interchangeably. Supports wide range of Open Type features, with many stylistic alternates in 12 context. Minnak is also have a close relation with pixel fonts, because in spite of its based on Makili forms, it all started as a pixel font in the drawing stage before further steps came into play. The key difference between Minnak and Makili style is that the latter must have the exact square counters with no diagonal strokes, and any other components of a letterform must conform to be proportional. Such style-specific requirements determine the overall dimensions of the glyphs and therefore, there can be only minor differences between the typefaces. In Minnak, counters are rectangular because of its narrow and condensed proportions, but the Makili form influence is still manifest. This impression is best confirmed with Medium weight where negative spaces and stem thickness are equal. Contrast and virtually no optical correction were presented, as characteristic of its genre had to have equal horizontal and vertical line thicknesses. As per the minimal and authentic look of the type, all glyphs are drawn as straight or only as 45-degree diagonal strokes. The representation of the ‘diagonalless’ approach is preserved by stylistic alternatives, making its similarity in visual aesthetics clearly visible. Marks and punctuation is another feature that doesn’t follow the strict rules of the origin style. Although not a pixel font, all building parts of the glyphs in Minnak share the same unit precision as they are designed with pixel equivalents in mind. Even space characters are designed to match glyph widths, meeting the demands of certain typesetting or multi-line lettering compositions. With its Pseudo Ancient and Runic alternates, extention parts and ornaments included in all weights, Minnak is suitable for branding, logo and monogram designs, the screen titles and headlines, packaging, posters, book covers and more, where it shines at big sizes. Its pixel font-like appearance makes it a significant choice for the modern compositions. Thanks to mostly uniform width design, it is possible to use Minnak also as a system for lettering. This feature can be used as vertical fitting of the letters between the lines. As a casual expression in Turkish, “Minnak” is one of the seven typeface designs in Esintype's ancient scripts of Anatolia project, Tituli Anatolian series — representing Seljuk period in the medieval Anatolia and their tradition of architectural stone ornamentation. - Eskapade by TypeTogether,
$53.50The Eskapade font family is the result of Alisa Nowak’s research into Roman and German blackletter forms, mainly Fraktur letters. The idea was to adapt these broken forms into a contemporary family instead of creating a faithful revival of a historical typeface. On one hand, the ten normal Eskapade styles are conceived for continuous text in books and magazines with good legibility in smaller sizes. On the other hand, the six angled Eskapade Fraktur styles capture the reader’s attention in headlines with its mixture of round and straight forms as seen in ‘e’, ‘g’, and ‘o’. Eskapade works exceptionally well for branding, logotypes, and visual identities, for editorials like magazines, fanzines, or posters, and for packaging. Eskapade roman adopts a humanist structure, but is more condensed than other oldstyle serifs. The reason behind this stems from the goal of closely resembling the Fraktur style to create harmony in mixed text settings. Legibility is enhanced by its low contrast between thick and thin strokes and its tall x-height. Eskapade offers an airy and light typographic colour with its smooth design. Eskapade italic is based on the Cancellaresca script and shows some particularities in its condensed and round forms. This structure also provided the base for Eskapade Fraktur italic. Eskapade Fraktur is more contrasted and slightly bolder than the usual darkness of a regular weight. The innovative Eskapade Fraktur italic, equally based on the Cancellaresca script previously mentioned, is secondarily influenced by the Sütterlin forms — an unique script practiced in Germany in the vanishingly short period between 1915 and 1941. The new ornaments are also hybrid Sütterlin forms to fit with the smooth roman styles. Although there are many Fraktur-style typefaces available today, they usually lack italics, and their italics are usually slanted uprights rather than proper italics. This motivated extensive experimentation with the italic Fraktur shapes and resulted in Eskapade Fraktur’s unusual and interesting solutions. In addition to standard capitals, it offers a second set of more decorative capitals with double-stroke lines to intensify creative application and encourage experimental use. The Thin and Black Fraktur styles are meant for display sizes (headlines, posters, branding, and signage). A typeface with this much tension needs to keep a good harmony between strokes and counters, so Eskapade Black has amplified inktraps and a more dynamic structure seen in the contrast between straight and round forms. These qualities make the family bolder and more enticing, especially with the included uppercase alternates. The Fraktur’s black weights are strident, refusing to let the white of the paper win the tug-of-war. It also won’t give away its secrets: Is it modern or historic, edgy or amicable, beguiling ornamentation or brutish presentation? That all depends on how the radically expanded Eskapade family is used, but its 16 fonts certainly aren’t tame. - Quietism Variable by Michael Rafailyk,
$150.00A smooth contemplative Antiqua with aspiring to the sky ascenders, inspired by the Quietism philosophy. Clarity of the mind is achieved by bringing the body into a state of calm and contemplation, and this is reflected in the design – the quiet horizontal serifs (body) are opposed to the peaky soaring ascenders (mind). The design also features four optical size subfamilies with different x-height and contrast, oldstyle diagonal stress, oldstyle figures by default, smooth details and slightly dark texture. Variable axes: Weight, Contrast, X-Height. Scripts: Latin, Greek, Cyrillic. Languages: 480+. The complete list of supported languages: michaelrafailyk.com/quietism Kerning: 4553 class-to-class pairs. Hinting: Not applied. Format: TTF – OpenType with TrueType outlines. Variable Font: Quietism Variable provides more options than static versions, and has three axes: Weight (Thin–Black), Contrast (Low-High), and X-Height (Low-High). Variable fonts includes thousands of styles that you can access using a sliders on graphic editor or via CSS on web browser. Mixing different axes gives you extra styles not represented by static fonts. Optical Size: The typeface is represented by four subfamilies: Text (low contrast, high x-height – for paragraph 10-20 pt), Deck (medium contrast, medium x-height – for subheading 20+ pt), Display (high contrast, medium x-height – for heading 72+ pt), Poster (high contrast, low x-height – for big size 120+ pt). Small Caps: Lowercase letters and Oldstyle Figures are replaced with Small Capitals forms. Capitals to Small Caps: Uppercase letters, all figures, and some punctuation are replaced with Small Capitals forms. Case Sensitive Forms: ()[]{}‹›«»-–—•·#%‰@ and Arrows are centered on capitals. Oldstyle figures are replaced with Lining figures. Oldstyle Figures: 0123456789 #%‰. Designed to work with lowercase letters. Used by default. Lining Figures: 0123456789 #%‰. Figures are the same height as uppercase letters (cap height). Proportional Figures: Lining, Oldstyle, Small Caps, Capitals to Small Caps. Tabular Figures: Lining, Oldstyle, Small Caps, Capitals to Small Caps. Ordinals: adehnorst. Superscript, Subscript, Numerator, Denominator: 0123456789. Fractions: ¼½¾⅐⅑⅒⅓⅔⅕⅖⅗⅘⅙⅚⅛⅜⅝⅞⅟ (precomposed). Any other fractions (even those typed through a slash) will also be displayed correctly, with the automatic replacement to Numerator + fraction + Denominator. Slashed Zero: All 0 figures. Contextual Alternates: Number sign character (#) before uppercase letters is replaced by its version centered on capitals. Hyphen character (-) between two uppercase letters is replaced by its version centered on capitals. First of two TT letters is replaced by its alternate form. Letters vwy before the letters fijmnprtuvwxy are replaced with an alternate shorter versions that fits better in the context. Contextual Alternates (Greek): ΆΈΉΊΌΎΏ. Greek uppercase accented characters lose their tonos accent and retain only dieresis in All Caps and Small Caps modes. Turned on by default. If you need tonos accents in All Caps then turn off Contextual Alternates (calt) feature. Stylistic Alternates: FTГТИЦЩцщ and their versions with diacritical marks. Stylistic Set 01 “Arrows”: Left <- Right -> Up Left Right <-> Up Down North West South East \> South West Stylistic Set 02 “Round-Square Cyrillic”: ДИЙЍЛФвгджзийѝклнптцчшщьъю characters are replaced with its Bulgarian or Russian forms. Stylistic Set 03 “Cyrillic Tse Shcha short tails”: ЦЩцщ characters are replaced with its alternate form with short tail. Stylistic Set 04 “Cyrillic I full serifs”: ИЙЍӢ characters are replaced with its alternate form with inner serifs. Stylistic Set 05 “FT bent inward serif”: FTГ characters and their versions with diacritical marks are replaced with its alternate form with right head serif that bent inside. Stylistic Set 06 “Small Caps centered on Capitals”: Small Caps are vertically centered on uppercase letters. Standard Ligatures: fi fl fb ff fh fj fk ffb ffh ffi ffj ffk ffl. Discretionary Ligatures: Th ct st. Localized Forms: 52 character substitutions for Azeri, Bulgarian, Catalan, Dutch, German, Kazakh, Macedonian, Moldavian, Polish, Romanian, Serbian, Tatar, Turkish. Glyph Composition/Decomposition (Diacritics): Full Latin and based Vietnamese set of diacritics (571 characters). Precomposed. - TT Ricordi Allegria by TypeType,
$29.00Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org TT Ricordi Allegria useful links: Specimen | Graphic presentation | Customization options TT Ricordi Allegria is a sleek and intelligent contemporary Florentine grotesque inspired by the half-erased lettering in Basilica di Santa Croce, Florence. TT Ricordi Allegria was drawn by Antonina Zhulkova and reflects in its graphics the transitional stage between the classic serif with varying proportions, gravitating towards the Roman capital type, and the Florentine sans serif. The font is characterized by variability in the proportions of characters, contrast between strokes, wedge-shaped triangular characters, and the absence of traditional serifs. The main visual feature of the typeface is its diversity and the ability, using different stylistic sets, to completely change the character and perception of the typeface. The drawing of the characters from the main set is strict, thanks to which the font looks stern, as if the inscription in the font was really carved out of stone. And with the help of another set, we can add roundness, or even smoothness, to the font. This is due to the fact that the letters (E R K Q J Y in Latin, and Л К Ж Э in Cyrillic) from the second set have either very noticeable "curls" or smooth, rounded "legs". In addition, the typeface includes a set of beautiful ligatures for use in display inscriptions, such as large headlines. An interesting moment when working on the typeface was the creation of the Cyrillic typeset, since the Cyrillic alphabet does not so easily fit into the concept of the Florentine grotesque and stressed semi-serif. The most difficult thing in working on the Cyrillic alphabet was to create a system of spacing for characters, as it was done in the Latin alphabet, and to make sure that when typing in Cyrillic, the drawing of the text remained beautiful. That is why the letters Д Л У Ы appearing in the font family are somewhat unusual to the eye, and the proportions of other characters in Cyrillic are not quite “classic” either. In general, the Cyrillic set looks more display than its Latin prototype, but at the same time it lacks the sense of historicity or legacy of the Soviet past, which often comes to the foreground when working on the design of the Cyrillic alphabet in this type of serifs. TT Ricordi Allegria consists of two weights (Regular and Bold) and one variable font. Each style includes over 750 characters, as well as 19 OpenType features. Interesting features of the typeface include three stylistic sets that greatly change the perception of the font, a set of bright display ligatures, a few neat icons that are suitable for breaking text and will emphasize the visual language of the font. Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org FOLLOW US: Instagram | Facebook | Website - VTCTattooScriptTwo - Personal use only
- VTC-KomikaHeadLinerChewdUp - Personal use only
- Prillwitz Pro by preussTYPE,
$49.00Johann Carl Ludwig Prillwitz, the German punch cutter and type founder, cut the first classic Didot letters even earlier than Walbaum. The earliest proof of so-called Prillwitz letters is dated 12 April 1790. Inspired by the big discoveries of archaeology and through the translations of classical authors, the bourgeoisie was enthused about the Greek and Roman ideal of aesthetics. The enthusiasm for the Greek and Roman experienced a revival and was also shared by Goethe and contemporaries. »Seeking the country of Greece with one’s soul«. All Literates who are considered nowadays as German Classics of that time kept coming back to the Greek topics, thinking of Schiller and Wieland. The works of Wieland were published in Leipzig by Göschen. Göschen used typefaces which had been produced by until then unknown punch cutter. This punch cutter from Jena created with these typefaces master works of classicist German typography. They can stand without any exaggeration on the same level as that of Didot and Bodoni. This unknown gentleman was known as Johann Carl Ludwig Prillwitz. Prillwitz published his typefaces on 12th April 1790 for the first time. This date is significant because this happened ten years before Walbaum. Prillwitz was an owner of a very successful foundry. When the last of his 7 children died shortly before reaching adulthood his hope of his works was destroyed, Prillwitz lost his will to live. He died six months later. His wife followed him shortly after. The typeface Prillwitz as a digital font was created in three optical styles (Normal, Book and Display). The typeface Prillwitz Press was created especially for a printing in small sizes for newspapers. »Prillwitz Press« combines aesthetic and functional attributes which make written text highly readable. It was originally designed for a newspaper with medium contrast to withstand harsh printing conditions. Its structure is quite narrow which makes this typeface ideal for body text and headlines where space is at premium. For the Normal – even more for the Book – a soft and reader-friendly outline was created through a so-called »Schmitz« and optimized in numerous test prints. The arris character and the common maximal stroke width contrast of the known classicist typefaces (Didot/Bodoni) were edited by the study of the original prints. This was also done in order to reach a very good readability in small type sizes. This typeface is perfectly suited to scientific and belletristic works. Accordingly it has three styles: Regular, Bold and Italic as Highlighting (1). The typeface Prillwitz is a complete new interpretation and continuing development of the conservated originals from 1790. They have been kept in the German Library in Leipzig. It was always given the priority to keep the strong roughness and at the same time optimizing the readability of this striking font. The type family has all important characters for an efficient and typographic high quality work. ----------- (1) Accentuation of particular words or word orders (e.g. proper names, terms etc.). Typographic means for Highlighting could be Italic, SmallCaps or semi-bold. - Duddy by Letritas,
$30.00Duddy is a “friendly” sans-serif typography designed by Eleonora Lana and the Letritas team. The shape of Duddy was created based on sketches that looked after carrying the concept of kindness as far as possible, keeping always in mind the readability and functionality of the font. In the stage of brainstorming, the team started listing things that were friendly to the touch or sight, such as a candy gum, or marshmallow, to become acquainted with the intended goal. Although slowly, as the letters were being created, the objects associated with the forms were not satisfactory, since when forming words a special personality of its own appeared. By reconceptualizing everything, the personality of the letter the team wanted to work with had to be redefined. Thus it went from "caramel" to "teddy bear", from "teddy bear" to "puppy" and from "puppy" to "dolphin". And Duddy is the perfect name for a dolphin. Duddy was a sound idea: friendly, intelligent, social. Once the concept was nailed, the design of graceful and “soft” shapes started. Almost chewable, almost huggable, as if composing words was a game. Duddy has a slanted version with "real italics". These italics are slightly more condensed than the regular version, in order to give it a different text texture. The typeface has 9 weights, ranging from “thin” to “heavy”, and two versions: "regular" and "italic". Its 18 files contain 729 characters with ligatures, alternates, small caps, oldstyle and tabular numbers, fractions, case sensitive, and unicase figures. It supports 219 Latin-based languages, spanning through 212 different countries. Duddy supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni.