10,000 search results
(0.052 seconds)
- Aire by Lián Types,
$37.00Aire is what Sproviero would call a < big display family >. We recommend seeing its user’s guide. After his success with Reina, Sproviero comes out with this big family of 7 members: Each of them loaded with lots of sophisticated ligatures, alternates and the entire cyrillic alphabet. The overall impression that the font gives is lightness and delicateness; that’s the reason the designer chose to call it Aire, or Air, in English. "Aire was somehow having a rest from my fat face Reina [...] It started as a really thin style of Reina, but it rapidly migrated from it and grew up alone. And how it grew..." The inspiration came from his own past creations: “The heavy strokes of Reina were shouting for a more delicate thing. Something more feminine. More fragile. Something which had a lot of elegance and fresh air inside”. Aire responds to this: Sproviero found that many of the typefaces of nowadays which are used for headlines (best known as display fonts) have almost always just one, maybe two weight styles. This was his opportunity to try something new. Aire makes it easier for the user to generate different levels/layers of communication thanks to its variety of styles. With this font you can solve entire decorative pieces of design with just one font, and that was the aim of it. Aire was designed to be playful yet formal: While none of its alternates are activated it can be useful for short to medium length texts; and when the user chooses to make use of its open-type decorative glyphs, it can be useful for headlines with dazzling results. On March of 2012, Aire was chosen to be part of the most important exhibition of typography in Latinoamerica: Tipos Latinos 2012. TECHNICAL Aire is a family with many members. In total, the user can choose between almost 6,000 (!) glyphs (1,000 per style). Each member has variants inside, which are open-type programmed: The user decides which glyph to alternate, equalizing the amount of decoration wanted. Every decorative glyph has its weight adjusted to the style it belongs to. Exclusively for decoration, Aire Fleurons Pro is an open-type programmed set of ornaments. And last but not least, remember Aire is delicate. What’s my point? It is not recommended to activate all the alternates at the same time. It is typo-scientifically proved: A maximum of 3 or 4 alternates per word would be more than enough. - TA Bankslab by Tural Alisoy,
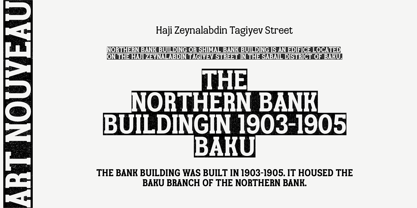
$33.00The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - TA Bankslab Art Nouveau by Tural Alisoy,
$40.00TA Bankslab graphic presentation at Behance The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - Classic Grotesque by Monotype,
$40.99Classic Grotesque by Rod McDonald: a traditional font with a modern face. The growing popularity of grotesque typefaces meant that many new sans serif analogues were published in the early 20th century. Setting machines were not compatible with each other but all foundries wanted to offer up-to-date fonts, and as a result numerous different typeface families appeared that seem almost identical at first glance and yet go their separate ways with regard to details. One of the first fonts created with automatic typesetting in mind was Monotype Grotesque®. Although this typeface that was designed and published by Frank Hinman Pierpont in 1926 has since been digitalised, it has never achieved the status of other grotesque fonts of this period. But Monotype Grotesque was always one of designer Rod McDonald’s favourites, and he was overjoyed when he finally got the go-ahead from Monotype in 2008 to update this “hidden treasure”. The design process lasted four years, with regular interruptions due to the need to complete projects for other clients. In retrospect, McDonald admits that he had no idea at the beginning of just how challenging and complex a task it would be to create Classic Grotesque™. It took him considerable time before he found the right approach. In his initial drafts, he tried to develop Monotype Grotesque only to find that the result was almost identical with Arial®, a typeface that is also derived in many respects from Monotype Grotesque. It was only when he went back a stage, and incorporated elements of Bauer Font’s Venus™ and Ideal Grotesk by the Julius Klinkhardt foundry into the design process, that he found the way forward. Both these typefaces had served as the original inspiration for Monotype Grotesque. The name says it all: Classic Grotesque has all the attributes of the early grotesque fonts of the 20th century: The slightly artificial nature gives the characters a formal appearance. There are very few and only minor variations in line width. The tittles of the ‘i’ and ‘j’, the umlaut diacritic and other diacritic marks are rectangular. Interestingly, it is among the uppercase letters that certain variations from the standard pattern can be found, and it is these that enliven the typeface. Hence the horizontal bars of the “E”, “F” and “L” have bevelled terminals. The chamfered terminal of the bow of the “J” has a particular flamboyance, while the slightly curved descender of the “Q” provides for additional dynamism. The character alternatives available through the OpenType option provide the designer with a wealth of opportunities. These include a closed “a”, a double-counter “g” and an “e” in which the transverse bar deviates slightly from the horizontal. The seven different weights also extend the scope of uses of Classic Grotesque. These range from the delicate Light to the super thick Extrabold. There are genuine italic versions of each weight; these are not only slightly narrower than their counterparts, but also have variant shapes. The “a” is closed, the “f” has a semi-descender while the “e” is rounded. Its neutral appearance and excellent features mean that Classic Grotesque is suitable for use in nearly all imaginable applications. Even during the design phase, McDonald used his new font to set books and in promotional projects. However, he would be pleased to learn of possible applications that he himself has not yet considered. Classic Grotesque, which has its own individual character despite its neutral and restrained appearance, is the ideal partner for your print and web project. - OregonDry is a font meticulously designed by Pat Snyder that evokes a distinctive and captivating essence of rustic charm and vintage appeal. This font stands out with its unique take on the serif ge...
- FT Pedant Dilettante, crafted by Fenotype, a font foundry known for its diverse and high-quality typefaces, stands as a testament to the blend of meticulous detail and artistic whimsy. The font encap...
- Chickweed by Typodermic,
$11.95Chickweed: The Perfect Typeface for Effortlessly Captivating Headlines If you’re looking to make a bold statement with your typography, Chickweed is the font for you. This dynamic typeface effortlessly commands attention with its engaging, informal style that is perfect for headlines and subheadings that need to pack a punch. What’s more, Chickweed’s compact design allows it to take up less space while still making a big impact. Chickweed’s OpenType-savvy features automatically jumble up the variations, giving your design a more natural and exuberant look. This means that you can let your creativity flow, without being bogged down by technicalities. At the core of Chickweed’s design is a style that is stylish, playful, and contemporary. Its unique curves and swoops exude a sense of energy and excitement that is sure to captivate your audience. Whether you’re designing a poster, a logo, or a website, Chickweed is the perfect choice for creating designs that stand out. Why settle for ordinary typography when you can choose Chickweed? Let this dynamic typeface elevate your designs to the next level and bring your message to life in a way that is both engaging and memorable. Try it out today and see the difference for yourself. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Blok, a font designed by Tup Wanders, stands out in the typographic landscape with its distinctive and bold character. It belongs to a category of typefaces that draws inspiration from geometric form...
- NovaMono is a distinctive typeface that captures the essence of modernity while nodding to the traditional monospaced fonts historically used in typewriters and early computing. Designed by fontcolle...
- The "Computer Is Personal" font is a distinctive typeface that embodies the essence of digital intimacy and personal computing. This font captures the ethos of the era when personal computers started...
- Regency Gothic, as its name suggests, is a font that channels the architectural and decorative styles prevalent during the Regency era, which occurred in the early 19th century. This typeface manages...
- The Hooge 05_55 Cyr2 font, designed by Nikolay Dubina, is a distinctive and impactful typeface that commands attention through its bold, minimalist aesthetic. Crafted with precision and sharp geometr...
- UA Squared, crafted by Unauthorized Type, is a distinctive font that carries a bold and innovative aesthetic, striving to stand out in a world crowded with conventional typefaces. It is characterized...
- Rayando is a font that seems to capture the essence of creativity and spontaneity with its unique design. Picture a canvas where each character is not just a letter but a piece of art, dancing betwee...
- Aquawax Pro by Zetafonts,
$39.00Aquawax Pro PDF Specimen Aquawax Graphic Project on Behance Created as a custom brand typeface in 2008 by Francesco Canovaro, Aquawax is one of Zetafonts most successful typefaces - having been chosen, among the others, by Warner Bros for the design of the logo for the Aquaman movie. Its logo design roots are obvious in the design details, from the blade-like tail of the Q and the fin-like right leg of the K to the intentionally reversed uppercase W, as well as the rounded edges softening the stark modernist lettershapes. While this details make the typeface extremely suitable for logo and display design, especially in the bolder weights, the open, geometric forms of the letters and a generous x-height make it extremely readable at small sizes, making it perfect for body text and webfont use. In 2019 the family was completely redesigned by the Zetafonts team, expanding the original glyph set to include Cyrillic and Greek and adding three extra weights and italics to the original six weights, for a total of 27 weights (including 9 pictograms). The restored and revamped version, named Aquawax Pro, also includes full Open Type features for Positional Figures, Stylistic Alternates, Discretionary Ligatures and Small Caps, and adds to the typeface new alternate glyph shapes, accessible as Stylistic Alternates. Optimized for maximum screen readability, it covers over 200 languages that use the Latin, Cyrillic and Greek alphabet, with full range of accents and diacritics. - Cloister Open Face LT by Linotype,
$29.99Cloister Open Face was designed in 1929 by Morris Fuller Benton as one weight of the Cloister Old Style family. Cloister itself appeared from 1897 with American Type Founders, and later for the typesetting machines of the Linotype, Intertype and Monotype companies. At that time, it was the truest modern industrial revival of the Jensonian Roman. Benton stayed close to the style of his model in both design and spacing. Cloister Open Face has an old-world elegance, and it works well for titling in books and magazines. In 1458, Charles VII sent the Frenchman Nicolas Jenson to learn the craft of movable type in Mainz, the city where Gutenberg was working. Jenson was supposed to return to France with his newly learned skills, but instead he traveled to Italy, as did other itinerant printers of the time. From 1468 on, he was in Venice, where he flourished as a punchcutter, printer and publisher. He was probably the first non-German printer of movable type, and he produced about 150 editions. Though his punches have vanished, his books have not, and those produced from about 1470 until his death in 1480 have served as a source of inspiration for type designers over centuries. His Roman type is often called the first true Roman." Notable in almost all Jensonian Romans is the angled crossbar on the lowercase e, which is known as the "Venetian Oldstyle e."" - Quercus 10 by Storm Type Foundry,
$69.00Quercus is characterised by open, yet a little bit condensed drawing with sufficient spacing so that the neighbouring letters never touch. It has eight interpolated weights with respective italics. Their fine gradation allows to find an exact valeur for any kind of design, especially on the web. Quercus serif styles took inspiration from classicistic typefaces with vertical shadows, ball terminals and thin serifs. The italics have the same width proportion as upright styles. This “modern” attitude is applied to both families and calls for use on the same page, e g in dictionaries and cultural programmes. Serif styles marked by “10” are dedicated to textual point sizes and long reading. The sans-serif principle is rather minimalistic, with subtle shadows and thinned joints between curved shapes and stems. Quercus family comprises of the usual functionality such as Small Caps, Cyrillics, diacritics, ligatures, scientific and aesthetic variants, swashes, and other bells & whistles. It excels in informational and magazine design, corporate identity and branding, but it’s very well suited for book covers, catalogues and posters as well. When choosing a name for this typeface I've been staring out from my studio window, thinking helplessly without any idea in sight. Suddenly I realised that all I can see is a spectacular alley of oaks (Quercus in Latin) surrounding my house. These oaks were planted by the builders of local ponds under the leadership of Jakub Krčín in the fifteenth century. - Quercus Whiteline by Storm Type Foundry,
$69.00Quercus is characterised by open, yet a little bit condensed drawing with sufficient spacing so that the neighbouring letters never touch. It has eight interpolated weights with respective italics. Their fine gradation allows to find an exact valeur for any kind of design, especially on the web. Quercus serif styles took inspiration from classicistic typefaces with vertical shadows, ball terminals and thin serifs. The italics have the same width proportion as upright styles. This “modern” attitude is applied to both families and calls for use on the same page, e g in dictionaries and cultural programmes. Serif styles marked by “10” are dedicated to textual point sizes and long reading. The sans-serif principle is rather minimalistic, with subtle shadows and thinned joints between curved shapes and stems. Quercus family comprises of the usual functionality such as Small Caps, Cyrillics, diacritics, ligatures, scientific and aesthetic variants, swashes, and other bells & whistles. It excels in informational and magazine design, corporate identity and branding, but it’s very well suited for book covers, catalogues and posters as well. When choosing a name for this typeface I've been staring out from my studio window, thinking helplessly without any idea in sight. Suddenly I realised that all I can see is a spectacular alley of oaks (Quercus in Latin) surrounding my house. These oaks were planted by the builders of local ponds under the leadership of Jakub Krčín in the fifteenth century. - Rotis Sans Serif by Monotype,
$45.99Rotis is a comprehensive family group with Sans Serif, Semi Sans, Serif, and Semi Serif styles, for a total of 17 weights including italics. The four families have similar weights, heights and proportions; though the Sans is primarily monotone, the Semi Sans has swelling strokes, the Semi Serif has just a few serifs, and the Serif has serifs and strokes with mostly vertical axes. Designed by Otl Aicher for Agfa in 1989, Rotis has become something of a European zeitgeist. This highly rationalized yet intriguing type is seen everywhere, from book text to billboards. The blending of sans with serif was almost revolutionary when Aicher first started working on the idea. Traditionalists felt that discarding serifs from some forms and giving unusual curves and edges to others might be something new, but not something better. But Rotis was based on those principles, and has proven itself not only highly legible, but also remarkably successful on a wide scale. Rotis is easily identifiable in all its styles by the cap C and lowercase c and e: note the hooked tops, serifless bottoms, and underslung body curves. Aicher is a long-time teacher of design and has many years of practical experience as a graphic designer. He named Rotis after the small village in southern German where he lives. Rotis is suitable for just about any use: book text, documentation, business reports, business correspondence, magazines, newspapers, posters, advertisements, multimedia, and corporate design. - Aristotelica Pro by Zetafonts,
$39.00Aristotelica Pro is the 2020 redesign of the rounded geometric sans designed by Cosimo Lorenzo Pancini and Andrea Tartarelli developing the original philosophy of one of the classic and best-selling Zetafonts typefaces, Arista by Francesco Canovaro. Originally conceived as an exercise in restraint and simplicity, Aristotelica is typographic eulogy to the simple beauty of circular shapes, aptly named after the greek philosopher who pioneered formal logic. It shows its strengths mostly in display uses and logo design, with a palette of moods ranging from the stark elegance of the uppercase hairline weights to the playful softness of the lowercase bold weights. True to its universalist calling, it has however been developed in a variant text version that applies slight corrections to design and metrics to allow for better legibility in long body copy. In Aristotelica Pro both the display and the text subfamilies have been complemented with a condensed version, though especially for mobile screens and other situations where space-saving is a concern. Also the original language coverage (extended latin, greek and cyrillic) has been expanded with the inclusion of arabic language glyphs, bringing the typeface to a total of over 1100 glyphs and 200 languages covered. The family is further enriched by the inclusion of Aristotelica Icons, a set of matching variable-width monoline icons that can be used to faultlessly match the typeface line width. OpenType features includes stylistic alternates, old style and lining figures and small caps. - Quercus Serif by Storm Type Foundry,
$69.00Quercus is characterised by open, yet a little bit condensed drawing with sufficient spacing so that the neighbouring letters never touch. It has eight interpolated weights with respective italics. Their fine gradation allows to find an exact valeur for any kind of design, especially on the web. Quercus serif styles took inspiration from classicistic typefaces with vertical shadows, ball terminals and thin serifs. The italics have the same width proportion as upright styles. This “modern” attitude is applied to both families and calls for use on the same page, e g in dictionaries and cultural programmes. Serif styles marked by “10” are dedicated to textual point sizes and long reading. The sans-serif principle is rather minimalistic, with subtle shadows and thinned joints between curved shapes and stems. Quercus family comprises of the usual functionality such as Small Caps, Cyrillics, diacritics, ligatures, scientific and aesthetic variants, swashes, and other bells & whistles. It excels in informational and magazine design, corporate identity and branding, but it’s very well suited for book covers, catalogues and posters as well. When choosing a name for this typeface I've been staring out from my studio window, thinking helplessly without any idea in sight. Suddenly I realised that all I can see is a spectacular alley of oaks (Quercus in Latin) surrounding my house. These oaks were planted by the builders of local ponds under the leadership of Jakub Krčín in the fifteenth century. - Quercus Sans by Storm Type Foundry,
$69.00“Quercus” is characterised by open, yet a little bit condensed drawing with sufficient spacing so that the neighbouring letters never touch. It has eight interpolated weights with respective italics. Their fine gradation allows to find an exact valeur for any kind of design, especially on the web. Quercus serif styles took inspiration from classicistic typefaces with vertical shadows, ball terminals and thin serifs. The italics have the same width proportion as upright styles. This “modern” attitude is applied to both families and calls for use on the same page, e g in dictionaries and cultural programmes. Serif styles marked by “10” are dedicated to textual point sizes and long reading. The sans-serif principle is rather minimalistic, with subtle shadows and thinned joints between curved shapes and stems. Quercus family comprises of the usual functionality such as Small Caps, Cyrillics, diacritics, ligatures, scientific and aesthetic variants, swashes, and other bells & whistles. It excels in informational and magazine design, corporate identity and branding, but it’s very well suited for book covers, catalogues and posters as well. When choosing a name for this typeface I've been staring out from my studio window, thinking helplessly without any idea in sight. Suddenly I realised that all I can see is a spectacular alley of oaks (Quercus in Latin) surrounding my house. These oaks were planted by the builders of local ponds under the leadership of Jakub Krčín in the fifteenth century. - Stabia by Eurotypo,
$29.00Stabia is a multi-purpose typeface with large wedge-angular serifs. It is delicate and highly readable at very small sizes but reveals all its strength and personality when used at big sizes. The contrast of the sharped serifs provides a fresh and very contemporary look. The family has 5 weights, ranging from Light to Black (including italics) and is ideally suited for advertising and packaging, book text, editorial and publishing, logo and branding, small text as well as web and epub. Stabia provides advanced typographical support with features such as ligatures, small capitals, alternate characters, case-sensitive forms, fractions, and super- and subscript characters. It comes with a complete range of figure set options – oldstyle and lining figures, each in tabular and proportional widths. As well as Latin-based, the typeface family also supports Central European languages. Stabiae was an ancient Roman town, located close to the modern town of Castellammare di Stabia approximately 4.5 km southwest of Pompeii. According to the account written by his nephew, Pliny the Elder was at the other side of the bay in Misenum when the Mount Vesuvius eruption started. He travelled by galley ship across the bay, partly to observe the eruption more closely, and partly to rescue people from the coast near the volcano. Pliny died at Stabiae the following day, probably during the arrival of the sixth and largest pyroclastic surge of the eruption caused by the collapse of the eruption plume. - Lemon Grass by Zain Fahroni is a captivating typeface that embodies the essence of modernity blended with a touch of organic whimsy. Its design is a refreshing departure from the conventional, bringi...
- Ah, Espresso, the font that sounds like it was brewed in the dimly lit corner of a quaint Italian café, its letters wafting towards you with the intoxicating aroma of freshly ground coffee beans. Thi...
- Arctic is a font that embodies the chill, pristine vastness of its namesake, while also encapsulating warmth and approachability. Imagine the sharp, clean lines of ice formations and the fluid, organ...
- Prismatic Spirals by MMC-TypEngine,
$93.00PRISMATIC SPIRALS FONT! The Prismatic Spirals Font is a decorative type-system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals has two related families, its “bold” braided version Prismatic Interlaces and the Pro version. While the default is simpler or easier to use, as all piece’s spin in same way, PRO provides a more complex intricate Design which requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 48 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - TT Ricordi Greto by TypeType,
$29.00TT Ricordi Greto useful links: Specimen | Graphic presentation | Customization options TT Ricordi Greto is the 5th project from the TT Ricordi collection of fonts, the main task of which is to find gems in old tablets and on stones and bring these inscriptions back to life in the form of contemporary fonts under the general name TT Ricordi. TT Ricordi Greto is Kseniya Karataeva’s original experimental project, inspired by a floor plaque dating from 1423 found in the Basilica di Santa Croce, Florence. When working on the typeface, we wanted to do something new and modern, but at the same time find details or artifacts in the source that could be exaggerated to the maximum. TT Ricordi Greto is a non-contrasting Florentine sans-serif with dynamic proportions and a hint on what would be serifs. The main features of the typeface are the closed aperture, dynamic proportions, and the combination of historical forms with modern visual solutions, flowing terminals with curling dash ends and flared ends, and subtle serifs that hint at the historical material. Another feature of the typeface is a large set of graphic icons (characters and objects), margin markers (flowers, stars and drops) and thirteen catchwords. All icons and spacing have been carefully selected and rendered in order to best match the visual plasticity of the font and interact well with it. The TT Ricordi Greto font family consists of 4 styles: Regular, Medium, Demibold + the Variable font. Each style includes 678 glyphs and 14 OpenType features. In addition to wide language support (extended Latin and basic Cyrillic), each style has two sets of figures and currencies (proportional and tabular), a set of arrows alternative versions of the letter M (flared and straight versions) and the letter Ф (round and oval) and the same a set of icons, margin markers and catchwords. TT Ricordi Greto OpenType features list: aalt, ccmp, locl, numr, ordn, tnum, pnum, case, ss01, ss02, ss03, ss04, ss05, calt. TT Ricordi Greto language support: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani +, Banjar, Basque +, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Bosnian (lat), Breton +, Catalan+, Cebuano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican +, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gikuyu, Guarani, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Kamba, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kikuyu, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian+, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Meru, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss, German +, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana +, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Walser+, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian+, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian. - Ah, Toonish! If a font could wear a brightly colored, oversized bow tie and dance at the edge of a page, Toonish would be the first in line, tapping its serifs and winking at the cursor. Imagine divi...
- Indie by Lián Types,
$37.00A FEW THOUGHTS Indie is a trendy script, result of the wide range of possibilities that can be achieved using a pointed brush. (1) “You Only Live Once” say The Strokes, (to me, symbols of indie music) so, what would represent that sensation of volatility better than a brush? As you may already know, this time inspiration came from hipsters and indies around us: We may sometimes criticise them, we may sometimes want to be like them, but the truth is that the universo gráfico they generated these past years is gigantic, full of colour and variations. (2) Brush lettering and Sign painting are fields I've been fond of since I started as a designer. Nowadays, these styles are getting a lot of attention and maybe it’s due to the undeniable mark of life that is materialised when using a brush. This tool is so expressive that shows the passions and fears of the artist, and materialises that idea of “living the present”, so popular in this era. When you see Indie, you think of skaters, rollers, surfers, hiphop dancers, street artists, summer, and why not? California beaches. So if you feel life is only one, it’s high time you got Indie into your fonts' collection! STYLES Indie comes in 4 styles plus another one which consists only in capitals. Indie; Indie Shade; Indie Shade Solo; Indie Inline are all open-type programmed and have exactly the same glyphs and metrics, so you can combine them without probem. (I.E. You may use Indie Inline, then write the same word using Indie Shade Solo, and finally put them together). In applications such as Adobe Illustrator, the font has nice results when fi ligatures is activated. However, if you want a more casual look, activate the contextual and the decorative ligatures. NOTES 1. After several years of practicing calligraphy I can say that to me, there’s nothing more satisfying than being able to create fonts out of your own handlettering. I owe a lot of this brush-style to Carl Rohrs. He was the very first calligrapher who taught it to me. His style is unique and what he can do with a brush is truly marvelous. I'm serious. 2. In spite of some particular cases, I can say I'm happy to live in a present in which Typography is living a kind of Renaissance along with Lettering. Like it happened with W. Morris a hundred years ago, handcrafts are being revalued/reborn, and some of this may be happening thanks to these indie designers that, trying to be unique, gave new/fresh air to different areas of graphic design. - Narcis by VP Creative Shop,
$15.00Introducing Narcis, the delightful retro bold script font that's bound to add a touch of nostalgia and flair to any project! This charming typeface boasts a unique blend of boldness and elegance, making it perfect for various design purposes. With its alternate and ligature glyphs, Narcis offers a wonderful range of creative possibilities. These additional characters add extra variety to your text, giving it a truly personalized and artistic feel. Whether you're designing a logo, poster, invitation, or any other project, Narcis' alternates and ligatures will help you achieve a distinct and eye-catching look. But that's not all! Narcis is also impressively versatile when it comes to language support, accommodating up to 87 languages. This means you can confidently express yourself in multiple languages without compromising on the font's aesthetics or legibility. Narcis comes in both regular and italic styles, allowing you to emphasize specific parts of your text or create a dynamic interplay between the two styles. The regular style offers a bold and confident appearance, while the italic style adds a touch of sophistication and movement to your design. Whether you're a seasoned designer or just starting on your creative journey, Narcis is sure to become your go-to font for adding that retro touch with a modern twist. Its warm and friendly demeanor will instantly win you over, making every project a joyful and visually captivating experience. So go ahead and give Narcis a try – you won't be disappointed! Language Support : Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusi,i Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian, Bokmål, Norwegian, Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish, Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper, Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. Mock ups and backgrounds used are not included. Thank you! Enjoy! - The "Soviet" font by Iconian Fonts is a captivating and visually impactful typeface that harks back to the graphic design style prevalent in the Soviet Union during the 20th century. Designed to evok...
- April Flowers, created by the talented Misti's Fonts, is an embodiment of both whimsy and grace, designed to bring a touch of spring and floral elegance to any project. As the name suggests, the font...
- The font "Chopin-Bold" evokes a sense of elegance and grandeur that is truly reminiscent of its namesake, the famed composer Frédéric Chopin. Known for his romantic-era compositions that stir the sou...
- Aracne Ultra Condensed Regular is a distinctive typeface designed by Antipixel, an entity known for its unique and versatile font offerings. This particular font stands out due to its ultra-condensed...
- SteelTongs by WhoAmI Design stands out in the realm of typography as a niche and highly specialized font. Crafted with a focus on utility and angle towards the film and entertainment industry, its un...
- The SoulMission font is a captivating and expressive typeface that seems to resonate with a mission that goes beyond mere aesthetics. At the very heart of SoulMission lies a blend of artistic flair a...
- "Joint by PizzaDude" is a font that resonates with the creative ethos of its creator - a person or entity known for crafting fonts with a distinctive character and a playful edge. This particular fon...
- The font named ThunderCats-Ho!, created by SpideRaY, is a distinctly crafted typeface that captures the essence and nostalgic exuberance of the iconic 1980s ThunderCats franchise. This font embodies ...
- The font named "Got heroin?" by Chris Hansen is a distinctive and provocative typeface that stands out for its edgy and unconventional style. This font is not merely a collection of characters; it is...