10,000 search results
(0.07 seconds)
- Linotype Aroma by Linotype,
$29.99From the designer, Tim Ahrens... I started designing this typeface about half a year after learning that Frutiger was not a new brand of sweets and that Garamond is not the name of a fragrance. In time it became clear that designing a sans serif must always be considered as a transformation of traditional serifed typefaces instead of deriving it from typefaces that have been derived from others which have been derived from others again. I did not want Aroma to be one of those odourless and tasteless typefaces wich sacrifice a natural feeling and the characteristic shapes of the letters to neutrality. I think that beauty often evolves unintentionally. For example, I am fascinated by the beauty of airfoils, which are actually a careful transformation of a bird's wing. I love their anorganic and abstract shape which still bears the essence and all the complexity of what they are modelled on. This is exactly the formal concept behind Aroma. Many of the outlines are actually parabolics. The small r, for example, consists exclusively of straight lines and parabolics. I decided to give Aroma more stroke contrast than it is usual for sans serif designs. Many strokes are slightly convex, which gives the font an anorganic feeling. The font was intended to have a feel similar to the antiqua. More specifically, it is based on Old Style Faces. The character of those fonts, which were cut during the Renaissance, is still inherent to Aroma. - Kulture Grotesk by SilverStag,
$19.00I am thrilled to present you the KULTURE GROTESK, a brand new sans serif font meticulously crafted to elevate your design projects to new heights. This contemporary typeface seamlessly blends modernity, chic aesthetics, and boundless creativity to offer a truly unique and captivating visual experience. With its clean lines and refined forms, this grotesk font embodies a perfect balance of simplicity and sophistication. Designed with the utmost attention to detail, it brings a breath of fresh air to the world of typography. Its versatility knows no bounds, making it the ideal choice for a wide range of applications, from editorial design and branding to web design and advertising. Whether you are looking to create a sleek corporate identity or add a touch of elegance to your personal projects, this font will undoubtedly leave a lasting impression. One of the most exciting features of the new font is the inclusion of over 300 alternate letters and ligatures.These unique characters offer a world of possibilities, allowing you to create stunning and original typography. From distinctive logo designs to captivating headlines, this grotesk font enables you to break free from the ordinary and infuse your creations with a touch of individuality. KULTURE GROTESK - Modern Sans Serif Font Includes: Over 300 ligatures and alternate letters Numerals & Punctuation Language Support Web Font Kit is included as well Detailed instructions on how to use alternates in most of the apps on your computer as well for Canva Would you like to get 5 completely free fonts worth over $75? No tricks, no hidden words, terms or anything. Just subscribe to my newsletter, make sure to check your email to approve the subscription, add me to your contacts so that the emails don't end up in spam folder and you will get 5 fonts for free. The fonts are packed with alternates, ligatures and some even come with extra goodies. Happy creating everyone! - Areplos by Storm Type Foundry,
$53.00To design a text typeface "at the top with, at the bottom without" serifs was an idea which crossed my mind at the end of the sixties. I started from the fact that what one reads in the Latin alphabet is mainly the upper half of the letters, where good distinguishableness of the individual signs, and therefore, also good legibility, is aided by serifs. The first tests of the design, by which I checked up whether the basic principle could be used also for the then current technology of setting - for double-sign matrices -, were carried out in 1970. During the first half of the seventies I created first the basic design, then also the slanted Roman and the medium types. These drawings were not very successful. My greatest concern during this initial phase was the upper case A. I had to design it in such a way that the basic principle should be adhered to and the new alphabet, at the same time, should not look too complicated. The necessary prerequisite for a design of a new alphabet for double-sign matrices, i.e. to draw each letter of all the three fonts to the same width, did not agree with this typeface. What came to the greatest harm were the two styles used for emphasis: the italics even more than the medium type. That is why I fundamentally remodelled the basic design in 1980. In the course of this work I tried to forget about the previous technological limitations and to respect only the requirements then placed on typefaces intended for photosetting. As a matter of fact, this was not very difficult; this typeface was from the very beginning conceived in such a way as to have a large x-height of lower-case letters and upper serifs that could be joined without any problems in condensed setting. I gave much more thought to the proportional relations of the individual letters, the continuity of their outer and inner silhouettes, than to the requirements of their production. The greatest number of problems arose in the colour balancing of the individual signs, as it was necessary to achieve that the upper half of each letter should have a visual counterbalance in its lower, simpler half. Specifically, this meant to find the correct shape and degree of thickening of the lower parts of the letters. These had to counterbalance the upper parts of the letters emphasized by serifs, yet they should not look too romantic or decorative, for otherwise the typeface might lose its sober character. Also the shape, length and thickness of the upper serifs had to be resolved differently than in the previous design. In the seventies and at the beginning of the eighties a typeface conceived in this way, let alone one intended for setting of common texts in magazines and books, was to all intents and purposes an experiment with an uncertain end. At this time, before typographic postmodernism, it was not the custom to abandon in such typefaces the clear-cut formal categories, let alone to attempt to combine the serif and sans serif principles in a single design. I had already designed the basic, starting, alphabets of lower case and upper case letters with the intention to derive further styles from them, differing in colour and proportions. These fonts were not to serve merely for emphasis in the context of the basic design, but were to function, especially the bold versions, also as independent display alphabets. At this stage of my work it was, for a change, the upper case L that presented the greatest problem. Its lower left part had to counterbalance the symmetrical two-sided serif in the upper half of the letter. The ITC Company submitted this design to text tests, which, in their view, were successful. The director of this company Aaron Burns then invited me to add further styles, in order to create an entire, extensive typeface family. At that time, without the possibility to use a computer and given my other considerable workload, this was a task I could not manage. I tried to come back to this, by then already very large project, several times, but every time some other, at the moment very urgent, work diverted me from it. At the beginning of the nineties several alphabets appeared which were based on the same principle. It seemed to me that to continue working on my semi-finished designs was pointless. They were, therefore, abandoned until the spring of 2005, when František Štorm digitalized the basic design. František gave the typeface the working title Areplos and this name stuck. Then he made me add small capitals and the entire bold type, inducing me at the same time to consider what to do with the italics in order that they might be at least a little italic in character, and not merely slanted Roman alphabets, as was my original intention. In the course of the subsequent summer holidays, when the weather was bad, we met in his little cottage in South Bohemia, between two ponds, and resuscitated this more than twenty-five-years-old typeface. It was like this: We were drinking good tea, František worked on the computer, added accents and some remaining signs, inclined and interpolated, while I was looking over his shoulder. There is hardly any typeface that originated in a more harmonious setting. Solpera, summer 2005 I first encountered this typeface at the exhibition of Contemporary Czech Type Design in 1982. It was there, in the Portheim Summer Palace in Prague, that I, at the age of sixteen, decided to become a typographer. Having no knowledge about the technologies, the rules of construction of an alphabet or about cultural connections, I perceived Jan Solpera's typeface as the acme of excellence. Now, many years after, replete with experience of revitalization of typefaces of both living and deceased Czech type designers, I am able to compare their differing approaches. Jan Solpera put up a fight against the digital technology and exerted creative pressure to counteract my rather loose approach. Jan prepared dozens of fresh pencil drawings on thin sketching paper in which he elaborated in detail all the style-creating elements of the alphabet. I can say with full responsibility that I have never worked on anything as meticulous as the design of the Areplos typeface. I did not invent this name; it is the name of Jan Solpera's miniature publishing house, in which he issued for example an enchanting series of memoirs of a certain shopkeeper of Jindrichuv Hradec. The idea that the publishing house and the typeface might have the same name crossed my mind instinctively as a symbol of the original designation of Areplos - to serve for text setting. What you can see here originated in Trebon and in a cottage outside the village of Domanín - I even wanted to rename my firm to The Trebon Type Foundry. When mists enfold the pond and gloom pervades one's soul, the so-called typographic weather sets in - the time to sit, peer at the monitor and click the mouse, as also our students who were present would attest. Areplos is reminiscent of the essential inspirational period of a whole generation of Czech type designers - of the seventies and eighties, which were, however, at the same time the incubation period of my generation. I believe that this typeface will be received favourably, for it represents the better aspect of the eighties. Today, at the time when the infection by ITC typefaces has not been quite cured yet, it does absolutely no harm to remind ourselves of the high quality and timeless typefaces designed then in this country.In technical terms, this family consists of two times four OpenType designs, with five types of figures, ligatures and small capitals as well as an extensive assortment of both eastern and western diacritics. I can see as a basic text typeface of smaller periodicals and informative job-prints, a typeface usable for posters and programmes of various events, but also for corporate identity. Štorm, summer 2005 - Herochin by DonyaDesign,
$12.00Herochin is a modern calligraphy design, including Regular. This font is elegant and beautiful with swash. Can be used for various purposes. such as logos, product packaging, wedding invitations, branding, headlines, signage, labels, signatures, book covers, posters, quotes, etc. Herochin chooses changes to the OpenType, Bond and international language styles for reviews of Most Western Languages. To activate the OpenType Stylistic alternative, you request a program that supports the OpenType feature such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or a newer version. How to access all alternative characters using Adobe Illustrator: https://www.youtube.com/watch?v=XzwjMkbB-wQ Herochin coded PUA Unicode, which was given full access to all additional characters without having special design software. Mac users can use the Letter Book, and Windows users can use Character Maps to view and use one of the characters to paste into your favorite text editor / application. How to access all alternative characters, use Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw If you need help or have questions, please let me know. I am happy to help: Thank you & Congratulations on the Design - Merriday by Romie Creative,
$12.00Merriday Script is a modern calligraphy design. This font is casual and beautiful with swashes. Can be used for various purposes such as logos, product packaging, wedding invitations, branding, headlines, signage, labels, signatures, book covers, posters, quotes, and more. Merriday script includes changes to the OpenType language style, ligatures and international support for most Western languages. To activate the OpenType Stylistic alternative, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or newer versions. How to access all alternative characters using Adobe Illustrator: https://www.youtube.com/watch?v=XzwjMkbB-wQ Merriday Script is coded with Unicode PUA, which allows full access to all additional characters without having to design special software. Mac users can use Letter Book, and Windows users can use Character Maps to view and copy any of the additional characters to be included in your favorite text editor / application. How to access all alternative characters, using Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw If you need help or have questions, let me know. I am happy to help. - Gebisha Script by Romie Creative,
$13.00Gebisha Script is a modern calligraphy design, including Regular and Slant. This typeface is casual and beautiful with swash. It can be used for various purposes. such as logos, product packaging, wedding invitations, branding, headlines, signage, labels, signatures, book covers, posters, quotes, and more. Gebisha Script has an OpenType style replacement feature, binder and international support for most Western languages. To activate the OpenType Stylistic alternative, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or newer versions. How to access all alternative characters using Adobe Illustrator: https://www.youtube.com/watch?v=XzwjMkbB-wQ Gebisha Script is coded with Unicode PUA, which allows full access to all additional characters without having special design software. Mac users can use the Font Book, and Windows users can use the Character Map to view and copy one of the additional characters to paste into your favorite text editor / application. How to access all alternative characters, using Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw If you need help or have questions, let me know. I am happy to help :) Thank you & Happy Designing! - Birka by Linotype,
$29.99Birka is the first typeface I designed from scratch. It took a whole year of my weekend and evening hours and is the typeface that teached me everything I know about type design. It is easy too see that I had Garamond in mind when drawing it. Birka is beautiful" was the comment of the well known Swedish designer Bo Berndal when he first saw it. That comment gave me the courage to design more and more typefaces. In a Danish article about Scandinavian type design, Birka was taken as example of a typical Swedishness in typography. I am not sure what the writer had in mind, but it surely sounded well. Birka has its name from the ancient Viking town Birka, whose remains are found not far away from Stockholm. Birka was released in 1992." - Hot Script by Lián Types,
$49.00Say hello to another of my hot and trendy scripts, Hot Script! I got the inspiration for this one in the world of sign painters. My neighbourhood, and more specifically the avenue were I live, is very well known for its ''parrillas'': For those who don't know what this means, well, it may be better to live the experience rather than reading these lines. Villa Urquiza is full of restaurants with an argentinian flavour, with a ''gauchezco'' feel. Here you can taste some of the best ''asados'' in the entire world. Ok, this made me hungry, let's go back to type: These amazing venues still mantain genuine elements from the past, and try to preserve the beauty of the handcrafted. Parrillas of Buenos Aires have all their walls, windows and doors lettered with chalk or paint. I've always wanted to make a font out of that, and Hot Script is my first attempt. I believe the results are great! Hot Script follows some rules of the flat brush (see terminals, and tails especially in caps) but its contrast of thicks and thins was manually altered to make the font better for a wider range of uses. Although the sexy curves and versatility of Hot seemed to be enough, I decided to spice it a little more by creating some layers for it: Hot Script Shine Solo or Hot Script Shades Solo combined with Hot Script will give outstanding results. (Look for them combined in the posters above and dare to deny it!) Go make your project more savory! This font is Hot, hot, hot! - Saskya by Dear Alison,
$29.00While I was in Boston in 2014, I visited the Museum of Fine Arts and to my good fortune there was an exhibit of etchings by Rembrandt, one of my favorite artists. As to be expected, many were simply gorgeous, but one especially caught my eye. It was an etching of a priest (Jan Cornelis Sylvius, Preacher) with an extensive amount of writing in Latin. While I'm not certain that it was Rembrandt's own hand, the script was beautiful and I was fascinated by it because it had to be written on the etching plate in reverse. I snapped a few photos using my phone and later found other editions on line. I was so taken by the script that it begged me to create a modern typeface from it. The result is Saskya, named after Rembrandt's wife Saskia. There were many ligatures and glyph variants in the print, of which I captured many of them and made them accessible via OpenType features. The complete alphabet was not present in the sample, however, I discovered some other source material to sensitively fill in those gaps, with a remaining last few that I created myself. A truly romantic hand, Saskya will work well for invitations of many sorts, and when you're looking for that 'old thyme' scripty feeling in your graphics. - FHA Broken Gothic by Fontry West,
$15.00More than a century ago, Frank H. Atkinson presented this hand lettered style as Broken Poster. It was one of a hundred styles he demonstrated in his manual on sign painting. Even before his book was published (and certainly after), Broken Poster was a favorite with sign painters and letterers. It has graced show cards and movie posters, signs and windows displays, and advertisements of all varieties. We presented the our first digital revival of this classic in 2000. It is long overdue for an upgrade. Broken Gothic expands the basic Broken Poster to four weights, two specialty formats and some cool layed effects. The language base includes Greek, Cyrillic, Latin A, and some of Latin B and Latin Extended. There are also some nice alternates and ligatures. All weights are quite suited to posters, headlines, display copy, web headers, etc. At first glance, Broken Gothic may seem to have limited uses. Give it a chance and it will surprise you. Broken shouts out that there is a sale, a giant monster or the end of the world. Broken Gothic is comfortable in a wide range of themes and applications from zombie movie titles to salsa jar labels. While I can't recommend it for text, Broken is great for headers, banners, signs, titles, product presentation and other display applications. When you need a rough customer, Broken Gothic fills the bill. - Mashq by Arabetics,
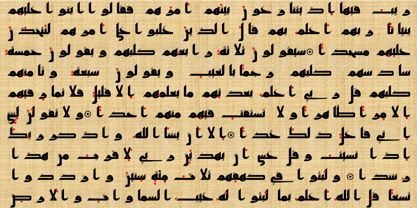
$29.00The Mashq script is the oldest documented Arabic Jazm calligraphy style. It was invented by the early Muslims in the Arabian cities of Mecca and Medina, exclusively for writing the Quran and other Islamic religious texts. The Mashq style employed complex ligature and multi-level baseline rules, and therefore it went through a continuous simplification process. Around the time period Mashq was developed, the early Arab Muslims experimented with another short-lived Mashq-like style with heavily slanted vertical stems, which closely resembled the common Ḥijazi style. This style is commonly referred to as the Ma’il (slanted) style. Eventually, the early complex Mashq style was replaced as the main Islamic Arabic script, by a more simplified Mashq-derived calligraphy style that was developed in the city of Kufa, modern day Iraq, which was commonly referred to as Kufi. The Kufic style became the official Arabic script style for centuries before it was replaced by the more developed Naskh, the modern Arabic script style used today. The Mashq font family by Arabetics includes three styles of Mashq. The first is Mashq regular, which closely follows the script style of Musḥaf ‘Uthman (currently displayed in the Topkapi Museum in Turkey) with only the initial and final Haa’ baselines shifting. The second is Mashq Maail, which emphasizes the features of the Ma’il style shared with Mashq. The third is Mashq Kufi, which closely follows the script style in an adequate sample from the Quran manuscripts of the Bergstraesser Archive. All three fonts include two styles, with and without Tashkeel (dots). The Mashq and Mashq Kufi fonts include two more styles, with and without Harakat (soft vowels), and Hamza. Only three soft vowels are implemented along with their Tanween (double) forms. The Sukoon vowel is the default shape before inserting a soft vowel. Hamza was treated as a vowel in the Mashq and early Kufi manuscripts. Kashida is a zero width character. In the Mashq fonts, inserting one Kashida before the final ‘Ayn glyph group will trigger alternative shapes. In the Mashq Kufi fonts, inserting one Kashida (or two) before the final Yaa’, ‘Ayn, and Ḥaa’ glyph groups will trigger alternative shapes. The Mashq font family by Arabetics was designed to be as compatible as possible with the Arabic keyboard and Unicode alphabet used in computers today. Calligraphic variations were implemented only when they marked significant and permanent script features. - Comic Sans by Microsoft Corporation,
$49.00The Comic Sans® typeface, one of Microsoft's most popular designs, has received a makeover courtesy of Monotype Imaging. The company has introduced the four-font Comic Sans Pro family of typefaces. Featuring elements such as speech bubbles and cartoon dingbats, Comic Sans Pro extends the versatility of the original Comic Sans, designed by Vincent Connare for Microsoft in 1994. Hats off to Monotype Imaging for enlivening Comic Sans and getting it back to its roots as a comic book lettering face. Now everyone can write with more panache - and look even more like a pro using swashes, small caps and other typographic embellishments," said Connare. "Every day, millions of people rely on Comic Sans for countless applications ranging from scrapbooking to school projects," said Allan Haley, director of words and letters at Monotype Imaging. "Comic Sans is also a favorite in professional environments, used in medical information, instructions, ambulance signage, college exams, corporate mission statements and executive reprimands - even public letters from sports team owners to their fans. Breaking up with your spouse? Why not write a letter in Comic Sans Pro, embellished with a typographic whack!, pow! or bam! Comic Sans is everywhere, and now it's even better." The Comic Sans Pro family includes regular and bold fonts, in addition to two new italic and bold italic fonts drawn by Monotype Imaging's Terrance Weinzierl. "Our aim is to put the 'fun' back in 'functional.' We can't wait to see Comic Sans Pro used in everything from second wedding announcements to warning labels," said Weinzierl. "Long live Comic Sans!" Comic Sans Pro contains a versatile range of typographic features including swashes, small caps, ornaments, old style figures and stylistic alternates - all supported by the OpenType® font format. OpenType-savvy applications, such as Adobe® Creative Suite®, QuarkXPress® or Mellel™ software are required to access these features. Comic Sans Pro can also be used in new versions of Microsoft® Office including Microsoft Word 2010 and Microsoft Publisher 2010. In addition, Comic Sans Pro includes a set of ornaments and symbols, including speech bubbles, onomatopoeia and dingbats, pre-sized to work well as bullets." - Mastadoni by Eclectotype,
$40.00Mastadoni is a bold headliner/masthead typeface, with high vertical contrast in a Didone style. That's the starting point at least. There's much more to this font than another modern clone. It is a specialized (only one weight) typeface that comes in five optical grades. Use G1 at very large sizes and G5 at smaller sizes. The grades can be combined so that the thins of type set at different point sizes appear the same thickness - a very useful feature for magazine layouts. Optical grades could also be used in circumstances where a logo needs to be size-specific; the text on your bistro sign can afford to be more delicate than that on your coffee cups. This is a typeface with a big x-height, small cap-height and stubby ascenders and descenders, which contribute to an overall appearance somewhat different from must Didones, and make for some interesting layout possibilities in tight spaces. Mastadoni features a number of useful OpenType features. All fonts include standard ligatures and automatic fractions. In the discretionary ligature feature, you'll find the esoteric "percent off" glyph. Just type '%ff' with dlig engaged and there it is! Case-sensitive forms are available in all the fonts. The contextual alternates feature performs a subtle trick that resolves an optical illusion whereby two ascenders next to each other appear to be different heights. The Roman and Italic styles have a different group of stylistic sets as follows: Roman: SS01 substitutes a less decorative 4; SS02 is a different eszett; SS03 substitues the # with an attractive numero glyph; and SS04 gives an alternate K. Italic: SS01 and SS03 are the same as in the Romans; SS02 gives you more bulbous variants of v, w, and y letters; SS04 is a single storey g; SS05 changes C, G and S to non-ball-terminal varieties; and SS06 changes the swash versions of E, L, N and Q (when the swash feature is engaged). Speaking of the swash feature, the italic fonts feature swash capitals from A to Z, and swash variations for lower case h k m n v w and z. Lastly, the discretionary ligature feature in the italic fonts has vi, wi, KA and RA ligatures. Mastadoni is a typeface that would find itself immediately at home in glossy magazines, while offering a different aesthetic palette from the more standard choices of Didones. - Fairbank by Monotype,
$29.99Monotype Bembo is generally regarded as one of the most handsome revivals of Aldus Manutius' 15th century roman type, but the original had no italic counterpart. The story is told that Stanley Morison commissioned Alfred Fairbank, a renowned calligrapher, to create the first italic for Bembo, which was released as metal fonts in 1929. Alfred Fairbank, however, claimed that he drew the design as an independent project and then sold his drawings to Monotype. According to him, the statement has been made that I was asked to design an italic for the Bembo roman. This is not so. Had the request been made, the italic type produced would have been different." Whichever version you believe, it was obvious that Fairbank's design - while undeniably beautiful - was not harmonious with Bembo roman. A second, more conventional italic was eventually drawn and added to the Bembo family. Fairbank's first design, which was based on the work of sixteenth-century writing master Ludovico degli Arrighi, managed to have a modest life of its own as a standalone font of metal type. It never made the leap into phototype fonts, however, and the face could have been lost, were it not for Robin Nicholas, Monotype Imaging's Head of Typography in the United Kingdom, and Carl Crossgrove, a senior designer for Monotype Imaging in the US. Nicholas and Crossgrove used the original drawings for Fairbank as the starting point for a new digital design, but this was only the beginning. They improved spacing, added subtle kerning and optimized the design for digital imaging. In addition, Nicholas created an alternative set of lowercase letters, fancy and swash capitals and enough alternate characters to personalize virtually any design project. By the time his work was complete, Nicholas and Crossgrove had created a small type family that included Fairbank, a revived version of the earlier metal font, and Fairbank Chancery, a more calligraphic rendition of the design. An additional suite of ornate caps, elegant ligatures, and beginning and ending letters accompanies both fonts, as does a full complement of lowercase swash characters. Now, instead of a failed Bembo italic, Fairbank emerges in its true glory: a sumptuous, elegant design that will lend a note of grace to holiday greetings, invitations, and any application where its Italianate beauty is called for." - Disoluta - Personal use only
- Meloriac by Typodermic,
$11.95Introducing Meloriac, the unicase display typeface that combines a pseudo-retro feel with a minimalist design, creating a strong and modern-looking font that has become a reliable staple in the toolbox of today’s graphic designer. Inspired by the classic Futura Extra Bold and Avant Garde Gothic Bold, Meloriac is an extra-heavy tribute that is perfect for tight headlines and logos. Its minimalist design and strong strokes make it stand out and demand attention. The font is versatile, able to convey a variety of messages while maintaining its bold and modern aesthetic. Meloriac is more than just a pretty face; it’s also highly functional. For improved clarity, we recommend tracking it wider (adding more space) on subheadings. The result is a cleaner, more legible display that will make your message pop. Additionally, the font’s OpenType stylistic alternates feature allows access to filled letter variations and an alternative ampersand, giving you even more creative control over your designs. Whether you’re designing a poster, a book cover, or a website, Meloriac’s minimalist design and bold aesthetic make it the perfect font to convey your message with impact. Try it out today and see for yourself why it’s a favorite among today’s graphic designers. Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Baritta Script by madjack.font,
$18.00Baritta is a modern script font made with brushes and ink, thick and irregular lines. It contains the complete set of lowercase, uppercase, alternative, binder, punctuation, numbers, and multilingual support. Get inspiration from the preview above. Baritta is perfect for use in watercolor designs or bold handwriting styles, such as blog headings, branding, t-shirts, weddings, social media, product design, stationery, advertisements, clothing, cover books, business cards, greeting cards, branding, merchandise, invitations and handmade quotes and more. Baritta features alternative OpenType styles, binders and international support for most Western Languages included. To enable the OpenType Stylistic alternative, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or newer versions. How to access all alternative characters using Adobe Illustrator: https://www.youtube.com/watch?v=XzwjMkbB-wQ Baritta is coded with Unicode PUA, which allows full access to all additional characters without having special design software. Mac users can use the Font Book, and Windows users can use the Character Map to view and copy one of the additional characters to paste into your favorite text editor / application. How to access all alternative characters, using Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw If you need help or have questions, please let me know. I am happy to help :) Thank you & Happy Designing! - Kuschelfraktur by Catharsis Fonts,
$36.00Kuschelfraktur is a unique, eye-catching take on the theme of blackletter that replaces the broad nib with a brush pen and achieves stroke modulation through stencil-like gaps. It combines the texture and dignity of blackletter with the human warmth of informal handwriting. Kuschelfraktur offers five separate sets of capital letters and several additional customization option via stylistic alternates. The degree of ornamentation in the blackletter capitals can be increased (SS02) or decreased (SS07), while SS04 and SS05 offer two simpler approaches to capital letters that bridge from blackletter to Roman letters (Antiqua). The default single-storey �a� can be replaced with a two-storey version in SS01, and SS08 offers a single-storey capital �A� for the simple capitals. Finally, SS03 restores some of the more unique letter shapes of the Fraktur style of blackletter. The old-style figures can be replaced with lining and/or tabular figures. All these stylistic sets are accessible via OpenType from the main font, Kuschelfraktur, whereas the spin-off fonts (Traditional, Verziert, Text, Schlicht, Antiqua) offer convenient access to those sets even in environments without OpenType support. I am grateful to the helpful souls on the TypeDrawers and Typographie.info forums for encouragement and constructive feedback, and to the Glyphs team for their fantastic type editor. Kuschelfraktur is dedicated to my son Marius. - Elisetta by Sudtipos,
$39.00Musical notes and letterforms, silences and white spaces, pentagrams and lines, music and writing have much in common and go beyond time, cultures, styles and locations. This new typeface emerges from the blend between the lyrics and the harmony, rhythm, femininity and luminosity of the traditional musical forms. It`s not about blues or rock, tango or salsa, instead it recovers the neoclassical characteristics of the current musical notation system and revitalize the essence of its signs. Taking care of both the function and the form, Elisetta has been specially designed for the writing of texts and musical sheets considering all its elements and communication needs. This source of inspiration also makes the font really good for extensive texts, since its design is based on situations that require high line performance, great readability and high aesthetic coherence. With 5 variables that vary in weight and style, the typography gathers asymmetry and organic nature in vertical structure, narrow horizontal proportions, high x height and extreme contrast between black and white. Elisetta Book has been created for the writing of clear texts and long lines composed in small sizes inside and outside the pentagram; Elisetta Italic intensifies the organic nature of the musical keys by offering softer signs, contextual alternates and initial caps; finally, Elisetta Display increase and emphasize the contrast between vertical stems and horizontal lines to highlight short texts and titles. For those who love music and for those who like romantic forms, this typography has a lot to offer: Elisetta is the best option to write light words with style, compose clear and rhythmic lines and read comfortable paragraphs with high performance. You can tell everybody this is your font, how wonderful life is while you're in the world! * This typeface was originally designed and supervised as «Elisa», the main project of the Master in Typography at University of Buenos Aires, Argentina. - Monterchi by Zetafonts,
$39.00In 1459, while visiting his dying mother, Italian painter Piero della Francesca spent seven days creating a fresco of a pregnant madonna in a small country church in the hilltown of Monterchi (Italy). Hailed today as one of the masterpieces of Italian Renaissance, the fresco was given a new branding in 2019 by Art Director Riccardo Falcinelli who asked the Zetafonts team to develop a custom font for the project. The resulting typeface system, designed by Cosimo Lorenzo Pancini together with Andrea Tartarelli and Maria Chiara Fantini as a rework of Francesco Canovaro original Beatrix Antiqua, is a 50-weights ode to the beauty of classical roman letterforms, that pairs elegant alternates and quirky ligatures with an array of design options for clear and effective editorial, signage, logo and wayfinding design. The base display family, Monterchi, allows endless design expressions with a range of six weights from the slender thin to the strong extrabold, all with matching italics and an array of over one hundred discretionary ligatures. A fine-tuned companion Monterchi Text has been developed to excel in body use, with a larger x-height and wider spacing - clear and legible even at small sizes. The use range of the family is enriched by Monterchi Serif and Monterchi Sans that feature different contemporary interpretations of the same classical geometric skeleton, allowing for layered editorial design and variation. All the fifty fonts in the Monterchi Type System feature an extended character set of over 1100 glyphs covering over 200 languages using the Latin alphabet, as well as Greek and Russian Cyrillic. Open Type features include small caps, positional figures, alternate letterforms, stylistic sets and discretionary ligatures. With his elegant, historical aesthetic, Monterchi embodies the spirit of early Renaissance and the humanist obsession with constructed and geometric beauty - still managing to function as a workhorse family, ready to help any designer in need of a timeless classic look, or looking for the right ligature to transform a simple word into a striking wordmark. - Martian Grotesk by Martian Fonts,
$35.00Martian Grotesk is a large typeface family originally designed for the screen which consists of a variable font with 2 axes of variation and 63 styles: Condensed to Ultra Wide, Thin to Ultra Black. Aesthetics The font style is characterized by some brutality and assertiveness. Overhanging terminals, a closed aperture, and an almost complete lack of contrast lead to this effect. Additionally, some elements of the letters are especially enlarged. This font gives any text the impression of being a “signature” style. Nevertheless, we still maintain the golden mean between its rebellious nature and readability. Perfect for web development We created Martian Grotesk for the web and digital project world. When laying out web pages, frontend developers are constantly faced with the fact that uneven metrics do not allow text to be evenly placed on some design element, for example, on a button. Instead, they have to compensate in some way, like making the top padding smaller and the bottom padding larger in CSS. This little deal really hurts. Also, if your project adheres to design system principles, you might be unable to stand a lack of systematic approach when working with fonts. We researched and calculated vertical metrics and set them up in a way that guarantees equal space above the cap height and under the baseline. This enables the text labels to be evenly placed on buttons, inputs, lists, and forms. In addition, we found a proper ratio of the letter heights, so, with commonly used font sizes—10, 15, and 20 pixels—the glyph heights stick to the pixel grid. As a result, the letter shapes become sharper, which reduces the load on the reader's eyes and simply looks much better. The typeface also comes equipped with OpenType and TrueType hinting, and Martian Grotesk appears legible on most platforms, even when being rendered in small sizes. When coupled together, all the above features make Martian Grotesk a reasonable choice for any user interface design. Roadmap Martian Grotesk right now is a work-in-progress product. The font is completely ready for professional use, however, many great features are still ahead! For example, support for Extended Cyrillic characters, and italics. Pricing Purchasing an early version of the font presents the opportunity to get it at a very attractive price! That’s because with every new version, costs will go up to reflect the additional value that comes with every release. But after purchasing Martian Grotesk, all its future updates are included for free! - Miss Donna by Scholtz Fonts,
$15.00Miss Donna - contemporary, powerful, versatile and casual. Curvy, sassy, fast-talking, and utterly useable, she takes you into the world of movie posters, decor ads, fashion posters and tags, greeting cards and invitations. Her lines are bold, clean and legible. The Miss Donna family comes in four styles: - REGULAR - clean good lines and generous curves - for decor ads, greeting cards, copy - NARROW - slim (more compact), and elegant with contained curves - for greeting cards, invitations, copy - BLACK - bold statement, round, generous curves - for movie posters, fashion posters - BLACK CAPS - especially designed for "all-caps" printed text. Use for headings & subheads. Miss Donna Black Caps contains capitals in two sizes and this gives you the ability to generate text of two types: - a correctly spaced and kerned upper case, OR - a TRUE Small Caps -- as opposed to the false Small Caps produced by a well-known word processing application. In a correctly proportioned Small Caps the stroke width should not be reduced in the same proportion as the letter height is reduced. The stroke width of the small capitals should rather be equal or close to the stroke width of the corresponding upper case characters. Note: When using script fonts it is NOT usually advisable to use text in ALL caps. The best effects for headings and subheads are obtained with an initial upper case letter followed by lower case characters. BUT, Miss Donna will still produce excellent results with all caps if you are using an application that supports kerning. If you are using upper and lower case then it is not necessary to use kerning, although it may make a slight difference on occasion. Miss Donna contains over 235 characters - (upper and lower case characters, punctuation, numerals, symbols and accented characters are present). It has all the accented characters used in the major European languages. - Clear Sans by Positype,
$29.00Clear Sans™ is a… wait for it… rational geometric sans serif. It is intended to fill a niche… to provide an alternative to the somewhat based-on-vernacular signage, somewhat geometric sans. I hear the word vernacular thrown around too much and too loosely. If a typeface is based in the vernacular, based on hand-painted or hand-crafted signage, then it should be based on the movements of the hand, retain that warmth and not on a pretty geometric model. For me, clean, geometric and precise doesn't have to be cold and expressionless. The original skeleton was hand-painted in 2008 to help determine and inform my decisions going forward. The typeface was completed shortly afterwards at the behest of an old friend for their identity. As usual, I expanded it, but considered retiring it since there were so many things similar out there. Years later, I had a chance to rediscover it and came to the conclusion that it could be improved, expanded in a logical and useful way, and introduced. I would be lying if I didn't admit that the rise of webfonts and embedded type in applications influenced many of the decisions I made about reworking Clear Sans™. Completely new Text and Screen fonts were developed that utitlize larger x-heights, space-saving widths, logical (and simplified) weight offerings… to name a few alterations. Even the pricing of each variant was considered to produce a more reasonable and simple solution for the developer, designer, professional and novice. Clear Sans™ is a departure from my previous sans serifs, but the influences of Aaux Next, Akagi Pro and Halogen are evident. Enjoy a light-hearted mini-site devoted to Clear Sans™ - P22 Stickley Pro by IHOF,
$39.95Stickley Optical Family is an expansion of P22 Stickley Text, a humanist, Oldstyle-rooted design with a contemporary execution and full OpenType abilities. The font contains ten distinct cuts across four optical masters—in addition to Text for page content, the optical family includes Display for titling; Headline for emphasis; and Caption for footnotes and small sizes. Typefaces were originally designed for the physical size at which they were to be printed, with subtle variations in proportion, detail, contrast, and visual weight to ensure they were as clear at 6 pt. as they were elegant at 68 pt. This created a unified design as the various sizes were set together on a page. Text is the foundation of this typeface family and is built for use in extended reading. Its proportions are carefully balanced for visual clarity while retaining its character; designed for use at 9 to 13 pt. Caption is a sturdy, simplified interpretation of the Text letterforms, with ink traps, generous letters and spacing, and hefty proportions to give balance to the smallest content on a page; designed for use at 5 to 8pt. Headline is a complement to the Text master size. It is a gently modified version with larger small caps to add visual strength and has a greater delicacy; designed for use at 14 to 26 pt. Display is an elegant refinement with stylized details. It harmonizes with the smaller optical masters as a more intricate manifestation of the typeface. Designed for use at 34 pt. and above. Opentype features include ligatures, oldstyle and lining figures, alternates, Central European characters and diacritics, and Swash Caps for the Italics. Stickley Optical Family is a feature-rich workhorse with international functionality. - Clear Sans Text by Positype,
$25.00Clear Sans™ is a… wait for it… rational geometric sans serif. It is intended to fill a niche… to provide an alternative to the somewhat based-on-vernacular signage, somewhat geometric sans. I hear the word vernacular thrown around too much and too loosely. If a typeface is based in the vernacular, based on hand-painted or hand-crafted signage, then it should be based on the movements of the hand, retain that warmth and not on a pretty geometric model. For me, clean, geometric and precise doesn't have to be cold and expressionless. The original skeleton was hand-painted in 2008 to help determine and inform my decisions going forward. The typeface was completed shortly afterwards at the behest of an old friend for their identity. As usual, I expanded it, but considered retiring it since there were so many things similar out there. Years later, I had a chance to rediscover it and came to the conclusion that it could be improved, expanded in a logical and useful way, and introduced. I would be lying if I didn't admit that the rise of webfonts and embedded type in applications influenced many of the decisions I made about reworking Clear Sans™. Completely new Text and Screen fonts were developed that utitlize larger x-heights, space-saving widths, logical (and simplified) weight offerings… to name a few alterations. Even the pricing of each variant was considered to produce a more reasonable and simple solution for the developer, designer, professional and novice. Clear Sans™ is a departure from my previous sans serifs, but the influences of Aaux Next, Akagi Pro and Halogen are evident. Enjoy a light-hearted mini-site devoted to Clear Sans™ - Clear Sans Screen by Positype,
$21.00Clear Sans™ is a… wait for it… rational geometric sans serif. It is intended to fill a niche… to provide an alternative to the somewhat based-on-vernacular signage, somewhat geometric sans. I hear the word vernacular thrown around too much and too loosely. If a typeface is based in the vernacular, based on hand-painted or hand-crafted signage, then it should be based on the movements of the hand, retain that warmth and not on a pretty geometric model. For me, clean, geometric and precise doesn't have to be cold and expressionless. The original skeleton was hand-painted in 2008 to help determine and inform my decisions going forward. The typeface was completed shortly afterwards at the behest of an old friend for their identity. As usual, I expanded it, but considered retiring it since there were so many things similar out there. Years later, I had a chance to rediscover it and came to the conclusion that it could be improved, expanded in a logical and useful way, and introduced. I would be lying if I didn't admit that the rise of webfonts and embedded type in applications influenced many of the decisions I made about reworking Clear Sans™. Completely new Text and Screen fonts were developed that utitlize larger x-heights, space-saving widths, logical (and simplified) weight offerings… to name a few alterations. Even the pricing of each variant was considered to produce a more reasonable and simple solution for the developer, designer, professional and novice. Clear Sans™ is a departure from my previous sans serifs, but the influences of Aaux Next, Akagi Pro and Halogen are evident. Enjoy a light-hearted mini-site devoted to Clear Sans™ - Text Tile by Tetradtype,
$25.00TextTile is a system of heavy sans titling faces which can be utilized to carry a repeating chromatic pattern across words and letters. It stands apart from other chromatic faces, where layered effects typically interact only within each letter and do not carry through from one letter to another. The pattern repetition across letters of varying widths is achieved through OpenType substitution, using conditional alternates for each successive letter to allow for a seamless appearance across words, regardless of letter combinations. Though the pattern exists on a strict grid and the letters' widths and spacing must be highly regular in order to preserve the pattern repeat, the letterforms themselves are not rigid; rather, they appear organic, lively. The initial release includes patterns inspired by a classic buffalo plaid, separated into its horizontal and vertical components to maximize the creative possibilities for layering one-, two-, three-, and even four-color plaid patterns. Kits are available to produce the plaid pattern in detail—with overlapping diagonal hatching fully visible—or as a simplified version in which transparency can be used to simulate plaid or to create a checkered or striped effect. The TextTile family of fonts is a flexible canvas for mixing and matching a broad array of patterns to create a unique look. Check back for more pattern releases and take a look at the online specimen to see what is possible with the current offerings. Usage Notes For best results use an OpenType aware program. Enabling Contextual Alternates will ensure pattern alignment. For patterns that are made up of vertical stripes or columns using the Stylistic Alternate/Stylistic Set 1 will shift the columns. Stylistic Set 2 will change 1-0 into blocks of patterns. - Materia Pro by Elsner+Flake,
$79.00Minimal, modular, modern—at first glance, Materia shows a contemporary flair, combining pure, strong geometrical form with a subtle, distinct appearance. Actually, the design was inspired by lettering from the turn of the 19th to the 20th century that still can be found in the East of France. While its formal origins date back as far as this, revived e. g. by the constructivists into the nineteen twenties and later on by Dutch information designer Wim Crouwel in the nineteen-sixties, the visual language of Materia still speaks of the »future«. Following a minimalistic concept the font is formally built on a grid. Wherever optical curves are needed for a smoother, more comfortable shape of letters than a simple rectangular block, diagonals cut off the egdes – like a diamond is cut to achieve more beauty. Thus headlines and texts set in Materia are given a certain »egdy« feeling, whereas their tonality is still kept well-balanced, keeping concentation all on information in a nonconfomist way. Materia comes in eight styles, from elegant Thin to attention-forcing Ultra. Even a regular Italic is available, following the classic type-set-principle. Two of the styles are explicitly designed for display use, Shadow and Code. Both are ready for combinations with Bold or each other respectively, the layering of Shadow and Code e. g. allows astonishing effects or highlighting within the letters. For OpenType-users Materia is a real Pro, containing accented Latin letters for over 70 languages, small caps, old style, tabular and lining figures and special condensed titling all caps for cases in which space is all that counts. How useful all of the above mentioned is may be seen in the book David Lynch – Lithos, designed by Koma Amok, published in 2010 by item éditions, Paris, and Hatje Cantz, Germany, which was typeset completely in Materia. - Magola by Andinistas,
$39.95Magola is a creamy flavor font family whose purpose is to season with emotions the reading of words and phrases formed by puffy glyphs coated with a caramel of empty spaces external and internal. Independently or in groups, members of the family serve to decorate and organize packaging or advertising material in letters apparently crafted for food or entertainment contexts. Its starting point was to draw letters like a ballon fish evolved into a black version with empty areas and microscopic contrasted with colorful inflated and filled areas. Then the challenge was based on the sum transferred between full and empty into a lighter caliber. In that vein, its overall design adapted skeletons of italics and Roman calligraphy. Therefore, its regular, bold and black files have great height "x" with upwards and downwards extremely short and large internal counterblocks to facilitate reading. In this regard, to strengthen its objective and capture the reader's attention, its kind of contrast and simulated auctions flat tip brush strokes, and amount of contrast between thick and thin in the black version is slightly inverted. Its sizes, smooth strokes and irregular lines reinforce its traditional spirit, so it is favorable to shine the information on posters or large-format media. In short, its optical conformation based on a non-literal way, in metrics similar in all family members to be easily exchanged without changing the ìxî height. It is therefore a striking and versatile tool, that besides being useful in large sizes, can be used in small sizes as well. And more importantly, its general concept is more profitable when its members are mixed to nest headings, subheadings and short paragraphs, designed according to size, position, color and location in logos, covers, posters, ads and flyers. - Paralucent Slab by Device,
$39.00Paralucent Slab is an addition to the ever-popular Paralucent family. Paralucent is versatile all-purpose modern sans and slab serif design. Available in seven weights, from Thin to Heavy, with corresponding italics, it avoids some of the more eccentric calligraphic quirks of Akzidenz or Helvetica or the cool precision of Univers for an elegant, functional, yet warm design. Several core ideas inform Paralucent’s design. Prime attention has given to the negative space between characters, giving a more even “colour”, especially in text. For example, the J, L and T have shorter arms than comparable sans typefaces, while the M and W are wider. The A has a lower bar, opening up the interior counter. An unusually high lower-case x-height again helps to give a more even colour and improve legibility. Care has been taken to rationalise repeated elements like the tails on lower-case letters, or the Q and the “ear” of the g. Typographic design solutions that are consistent across all these features add more stylistic cohesion. ‘Ink traps’ are exaggerated incisions used to open up a letter's narrower internal angles, which can become clogged with ink, especially in small point sizes. Now largely redundant due to the high quality of modern print, they are still sometimes used as a stylistic quirk or design feature. Now that digital fonts are often reversed or outlined, or enlarged to enormous sizes, these can also lead to unexpected or obtrusive results. Paralucent takes these inevitable digital manipulations into account, and adds optical corrections without resort to ink traps. The family has been picked up by many UK and US publishers, featuring heavily in magazines like Loaded, Heat and TV Quick, as well as high-end coffee-table photography books and gallery websites. The addition of the Slab family adds even more options for running text and headline. - Burpology by Typodermic,
$11.95Hey, cats and kittens! Dig this groovy font we got for ya—Burpology! It’s the perfect typeface for all your cartoon headline needs. With its heavy weight, small counters, and tight spacing, you’ll be making a visual footprint that’ll knock ’em out! And that’s not all, daddy-o! Burpology comes equipped with automatic shuffling of three letter and numeric variations in OpenType-savvy apps, giving your words that cool, hand-drawn vibe. It’s like having your very own in-house cartoonist! So, if you want to add some serious pow and pizzazz to your headlines, just hit up your application’s contextual alternates or standard ligatures option and watch the magic happen. Don’t be a square, man—get Burpology and let your words do the talkin’! Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Maori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Averta Standard by Intelligent Design,
$10.00Averta Standard is the basic version of Averta. Bringing together features from early European grotesques and American gothics, Kostas Bartokas’ (Greek: ‘αβέρτα’ – to act or speak openly, bluntly or without moderation, without hiding) Averta is a geometric sans serif family with a simple, yet appealing, personality. The purely geometric rounds, open apertures, and its low contrast strokes manage to express an unmoderated, straightforward tone resulting in a modernist, neutral and friendly typeface. Averta Standard is intended for use in a variety of media. The central styles (Light through Bold) are drawn to perform at text sizes, while the extremes are spaced tighter to form more coherent headlines. The dynamism of the true italics adds a complementary touch to the whole family and provides extra versatility, making Averta Standard an excellent tool for a range of uses, from signage to branding and editorial design. Averta Standard comes with alternate glyphs, case sensitive forms and contextual alternates, in eight weights with matching italics and supports over two hundred languages with an extended Latin, Cyrillic (Russian, Bulgarian, and Serbian/Macedonian alternates), Greek and Vietnamese character set. It ships in three different packages offering different script coverage according to your needs: Averta Standard PE (Pan-European: Latin, Cyrillic, Greek), Averta Standard CY (Latin and Cyrillic), and Averta Standard (Latin and Greek). Averta's Cyrillic have received the 3rd Prize in the 2017 Granshan Awards in the Cyrillic Category. - Cloister Open Face LT by Linotype,
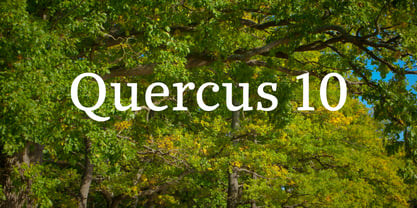
$29.99Cloister Open Face was designed in 1929 by Morris Fuller Benton as one weight of the Cloister Old Style family. Cloister itself appeared from 1897 with American Type Founders, and later for the typesetting machines of the Linotype, Intertype and Monotype companies. At that time, it was the truest modern industrial revival of the Jensonian Roman. Benton stayed close to the style of his model in both design and spacing. Cloister Open Face has an old-world elegance, and it works well for titling in books and magazines. In 1458, Charles VII sent the Frenchman Nicolas Jenson to learn the craft of movable type in Mainz, the city where Gutenberg was working. Jenson was supposed to return to France with his newly learned skills, but instead he traveled to Italy, as did other itinerant printers of the time. From 1468 on, he was in Venice, where he flourished as a punchcutter, printer and publisher. He was probably the first non-German printer of movable type, and he produced about 150 editions. Though his punches have vanished, his books have not, and those produced from about 1470 until his death in 1480 have served as a source of inspiration for type designers over centuries. His Roman type is often called the first true Roman." Notable in almost all Jensonian Romans is the angled crossbar on the lowercase e, which is known as the "Venetian Oldstyle e."" - Quercus 10 by Storm Type Foundry,
$69.00Quercus is characterised by open, yet a little bit condensed drawing with sufficient spacing so that the neighbouring letters never touch. It has eight interpolated weights with respective italics. Their fine gradation allows to find an exact valeur for any kind of design, especially on the web. Quercus serif styles took inspiration from classicistic typefaces with vertical shadows, ball terminals and thin serifs. The italics have the same width proportion as upright styles. This “modern” attitude is applied to both families and calls for use on the same page, e g in dictionaries and cultural programmes. Serif styles marked by “10” are dedicated to textual point sizes and long reading. The sans-serif principle is rather minimalistic, with subtle shadows and thinned joints between curved shapes and stems. Quercus family comprises of the usual functionality such as Small Caps, Cyrillics, diacritics, ligatures, scientific and aesthetic variants, swashes, and other bells & whistles. It excels in informational and magazine design, corporate identity and branding, but it’s very well suited for book covers, catalogues and posters as well. When choosing a name for this typeface I've been staring out from my studio window, thinking helplessly without any idea in sight. Suddenly I realised that all I can see is a spectacular alley of oaks (Quercus in Latin) surrounding my house. These oaks were planted by the builders of local ponds under the leadership of Jakub Krčín in the fifteenth century. - Hope Sans by Monotype,
$50.99Hope Sans™ takes the jaunty style of 1950s and 60s lettering and melds it with the jubilant 1970s swashes of Bookman. The result is a sans serif family that is lively, inviting and deeply customizable. Its basic sans serif forms create engaging text, while a roaring collection of swash designs, alternate characters and ligatures make it a natural for attention-grabbing display typography. Hope Sans has been selected by the judges of the 22nd Annual TDC Typeface Design Competition to receive the Certificate of Typographic Excellence. The middle weights of the family are easy on the eyes and shine at smaller sizes and in blocks of text copy. Their friendly vibe also translates well to web and interactive design projects. Spacing is open, counters are large and Hope Sans’ range of six weights can provide just the right design for virtually any need. Headlines, subheads, banners and navigational links are naturals for its lightest and boldest weights – either with, or without, the swash letters. “Hope Sans is a paint box,” says its designer, Charles Nix. “In its basic form, it’s a sturdy grotesque, capable of setting text in a cool and relaxed way. But a bit of accenting with the alternate forms easily creates an entirely different mood and meaning. And for those that are willing to really mix with it, the variety of alternate characters can build truly unique typographic statements.” - Quercus Whiteline by Storm Type Foundry,
$69.00Quercus is characterised by open, yet a little bit condensed drawing with sufficient spacing so that the neighbouring letters never touch. It has eight interpolated weights with respective italics. Their fine gradation allows to find an exact valeur for any kind of design, especially on the web. Quercus serif styles took inspiration from classicistic typefaces with vertical shadows, ball terminals and thin serifs. The italics have the same width proportion as upright styles. This “modern” attitude is applied to both families and calls for use on the same page, e g in dictionaries and cultural programmes. Serif styles marked by “10” are dedicated to textual point sizes and long reading. The sans-serif principle is rather minimalistic, with subtle shadows and thinned joints between curved shapes and stems. Quercus family comprises of the usual functionality such as Small Caps, Cyrillics, diacritics, ligatures, scientific and aesthetic variants, swashes, and other bells & whistles. It excels in informational and magazine design, corporate identity and branding, but it’s very well suited for book covers, catalogues and posters as well. When choosing a name for this typeface I've been staring out from my studio window, thinking helplessly without any idea in sight. Suddenly I realised that all I can see is a spectacular alley of oaks (Quercus in Latin) surrounding my house. These oaks were planted by the builders of local ponds under the leadership of Jakub Krčín in the fifteenth century. - Sirba by TypeTogether,
$49.00Sirba, a serif typeface family with a friendly personality, was conceived especially for the demands in complex text environments like dictionaries, academic texts, annual reports, novels and magazines. It has many design features that were particularly designed with Sirba’s purpose in mind. Because of its open counters, the large x-height and its short ascenders and descenders, this typeface conveys a pleasant reading experience and high legibility even in small sizes. Sirba is a low-contrast typeface, contemporary but with a classical touch, revealing its beauty in design details, such as the asymmetrical bottom serifs, curved bracketing and calligraphically reminiscent terminals. Furthermore, the capitals appear integrated into the text, thanks to the low cap height, and the constant width of all tabular numbers between the weights make this typeface very usable in annual reports and tables. Sirba is available in the four classic styles plus a special heavy (Black) version, which is particular in that its proportions are designed so the counters remain big enough when set in very small text sizes. This means that Sirba Black’s spacing and letter width are rather generous in comparison to other typefaces of that colour. This ensures excellent legibility. During the design of the typeface family, much attention was given to the italic and regular as counterparts of each other. The italic distinguishes itself just enough while reading without creating strange spots within the text when looking at the text as a whole. - Aristotelica Pro by Zetafonts,
$39.00Aristotelica Pro is the 2020 redesign of the rounded geometric sans designed by Cosimo Lorenzo Pancini and Andrea Tartarelli developing the original philosophy of one of the classic and best-selling Zetafonts typefaces, Arista by Francesco Canovaro. Originally conceived as an exercise in restraint and simplicity, Aristotelica is typographic eulogy to the simple beauty of circular shapes, aptly named after the greek philosopher who pioneered formal logic. It shows its strengths mostly in display uses and logo design, with a palette of moods ranging from the stark elegance of the uppercase hairline weights to the playful softness of the lowercase bold weights. True to its universalist calling, it has however been developed in a variant text version that applies slight corrections to design and metrics to allow for better legibility in long body copy. In Aristotelica Pro both the display and the text subfamilies have been complemented with a condensed version, though especially for mobile screens and other situations where space-saving is a concern. Also the original language coverage (extended latin, greek and cyrillic) has been expanded with the inclusion of arabic language glyphs, bringing the typeface to a total of over 1100 glyphs and 200 languages covered. The family is further enriched by the inclusion of Aristotelica Icons, a set of matching variable-width monoline icons that can be used to faultlessly match the typeface line width. OpenType features includes stylistic alternates, old style and lining figures and small caps. - Quercus Serif by Storm Type Foundry,
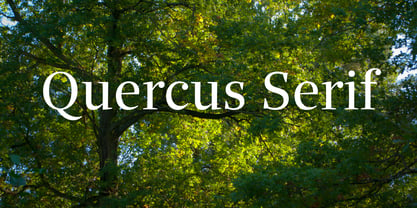
$69.00Quercus is characterised by open, yet a little bit condensed drawing with sufficient spacing so that the neighbouring letters never touch. It has eight interpolated weights with respective italics. Their fine gradation allows to find an exact valeur for any kind of design, especially on the web. Quercus serif styles took inspiration from classicistic typefaces with vertical shadows, ball terminals and thin serifs. The italics have the same width proportion as upright styles. This “modern” attitude is applied to both families and calls for use on the same page, e g in dictionaries and cultural programmes. Serif styles marked by “10” are dedicated to textual point sizes and long reading. The sans-serif principle is rather minimalistic, with subtle shadows and thinned joints between curved shapes and stems. Quercus family comprises of the usual functionality such as Small Caps, Cyrillics, diacritics, ligatures, scientific and aesthetic variants, swashes, and other bells & whistles. It excels in informational and magazine design, corporate identity and branding, but it’s very well suited for book covers, catalogues and posters as well. When choosing a name for this typeface I've been staring out from my studio window, thinking helplessly without any idea in sight. Suddenly I realised that all I can see is a spectacular alley of oaks (Quercus in Latin) surrounding my house. These oaks were planted by the builders of local ponds under the leadership of Jakub Krčín in the fifteenth century. - Quercus Sans by Storm Type Foundry,
$69.00“Quercus” is characterised by open, yet a little bit condensed drawing with sufficient spacing so that the neighbouring letters never touch. It has eight interpolated weights with respective italics. Their fine gradation allows to find an exact valeur for any kind of design, especially on the web. Quercus serif styles took inspiration from classicistic typefaces with vertical shadows, ball terminals and thin serifs. The italics have the same width proportion as upright styles. This “modern” attitude is applied to both families and calls for use on the same page, e g in dictionaries and cultural programmes. Serif styles marked by “10” are dedicated to textual point sizes and long reading. The sans-serif principle is rather minimalistic, with subtle shadows and thinned joints between curved shapes and stems. Quercus family comprises of the usual functionality such as Small Caps, Cyrillics, diacritics, ligatures, scientific and aesthetic variants, swashes, and other bells & whistles. It excels in informational and magazine design, corporate identity and branding, but it’s very well suited for book covers, catalogues and posters as well. When choosing a name for this typeface I've been staring out from my studio window, thinking helplessly without any idea in sight. Suddenly I realised that all I can see is a spectacular alley of oaks (Quercus in Latin) surrounding my house. These oaks were planted by the builders of local ponds under the leadership of Jakub Krčín in the fifteenth century.