10,000 search results
(0.054 seconds)
- Chipen by 38-lineart,
$14.00I am pleased to present you an excellent futuristic font "Chipen" in unique graphic style! This font consists of regular, expanded, regular italic and expanded italic, these 4 fonts are encapsulated in one variable. With one font variable, this will cover 4 styles and cover all the weights between regular and expanded. If you are used to working with variable fonts it will give you more weight options, if you have never tried this variable font it will be an amazing new experience for you, take a look at this video snippet: https://youtu.be/jgqNPGeoVjc Chipen comes in bold and with a “RoundCube” cut, this is perfect for modern, Sci-Fi, and technology themes. Coupled with the stripe in the middle of the makes it appear more sporty. Not only that, this stripe can also display "Eighties" if you package it in a retro concept. Another strength of this font is the lowercase ligature, we present a lot of ligatures and one of them might be suitable for your logo brand. Finally, this font is a dynamic font with a variable concept capable of covering more 'weight', unique to appearing in various eras, exploring the world of retro and even science and fiction. - DeDisplay by Ingo,
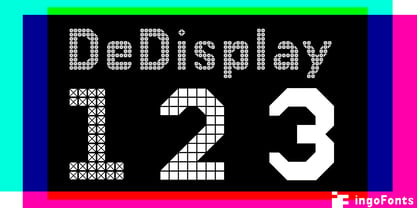
$24.99A type designed in a grid, like on display panels Type is not only printed. There were always and still are a number of forms of type versions which function completely differently. Even very early in the history of script there were attempts to combine a few single elements into the diverse forms of individual characters and also efforts to construct the forms of letters within a geometric grid system. The “instructions” of Albrecht Dürer are probably most well-known. But although designers of past centuries assumed the ideal to basically be an artist’s handwritten script, the idea which developed in the course of mechanization was to “build” characters in a building block system only by stringing together one basic element — the so-called grid type was discovered, represented most commonly today by »pixel types.« But even before computers, there were display systems which presented types with the help of a mechanical grid display, like the display panels in public transportation (bus, train) or at airports and train stations. In a streetcar, I met up with a modern variation of this display which reveals the name of each tram stop as it is approached. This system was based on a customary coarse square grid, but the individual squares were also divided again diagonally in four triangles. In this way it is possible to display slants and to simulate round forms more accurately as with only squares. The displayed characters still aren’t comparable to a decent typeface — on the contrary, the lower case letters are surprisingly ugly — but they form a much more legible type than that of ordinary [quadrate] grid types. DeDisplay from ingoFonts is this kind of type, constructed from tiny triangles which are in turn grouped in small squares. The stem widths are formed by two squares; the height of upper case characters is 10, the x-height 7 squares. DeDisplay is available in three versions: DeDisplay 1 is the complex original with spaces between the triangles, DeDisplay 2 forgoes dividing the triangles and thus appears somewhat darker or “bold,” and DeDisplay 3 is to some extent the “black” and doesn’t even include spaces between the individual squares. - Song Composer JNL by Jeff Levine,
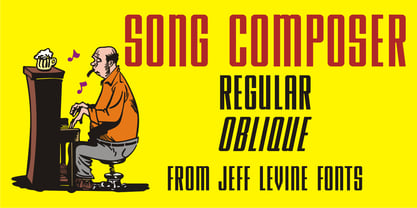
$29.00The sheet music for the 1939 tune "Chico's Love Song (Ma-La-Ja Fa-La Pas-Ka Lah-Ta) [Cuban Double Talk]" may have had an odd title, but the main portion of it was hand lettered in an interesting style. Condensed letters with rounded corners complemented by sharp lines and angles give the characters an almost futuristic look, despite the fact that they were designed during the Art Deco era. This became the basis for Song Composer JNL, which is available in both regular and oblique versions. - Genki Desu by Hanoded,
$15.00Genki Desu is one of those Japanese expressions that are used a lot and don’t really mean what you think they mean. You can use it as a greeting: O Genki Desu Ka? (お元気ですか - how are you), or to say you’re feeling fine (元気です - Genki Desu). The word Genki also means ‘energy’ or ‘vigor’. I am not an expert, in fact, there’s so much Japanese I can actually speak (shame on me), but Genki Desu is one of my favourites. Maybe just because it sounds so nice! - This Boring Party - Unknown license
- Poeta Color by Tarallo Design,
$14.99Poeta Color is an ornamental font for making patterns and decorating text. It contains floral and nature motifs. The symbols are versatile enough for simple decoration or thematic seasonal and holiday moods. Designers can use Poeta to make unique lines, fields, borders, or ornamentation within or around text. Try replacing a basic straight line with repeated symbols. Make a background to add visual interest to a design. Use the forms to decorate a chapter title or to mark the end of a magazine article. Replace a letter in a word with a symbol to create a memorable statement. This font began with sketches of patterns seen in ceramic tiles around Sicily. It is named Poeta because Sicily is an island rich in poetry traditions. Below is some helpful technical information. Using this font is simple. Install it and type. Symbols will appear instead of letters. Choose the precise symbols through a software’s glyph palette. Use the type/character menu controls to vary the spacing and density of patterns. All fonts are vector-based, OpenType, and fully scalable. Six of the fonts have different color or grey combinations. One of the fonts (solid) is a standard font. The font previews on this website will only display the font in black. See the slides to get an idea of the colors. Be assured that the colors are present in the files and will appear when loaded on the computer. The colors that are in each font: Primary: red, yellow, blue Secondary: orange, green, purple Tertiary: red-orange, yellow-orange, yellow-green, blue-green, blue-violet, red-violet Diverse: many different warm and cool colors Grey: three different greys from light to dark Gradient: a greyscale gradient Solid: standard font and can be colored normally Software that supports color SVG fonts: Photoshop, since 2017 llustrator, since 2018 InDesign, since 2019 QuarkXPress, since 2018 Pixelmator Sketch - FS Maja by Fontsmith,
$50.00Youthful Fontsmith received a brief to develop a font that would form part of the broadcast identity for the UK’s first digital Freeview channel – E4. It needed to work seamlessly in text and display, both in print and on-screen, and please the eye of the target audience, 18-34-year-olds. So, young, fresh and informal. No problem. Except for one thing: the timing. Daughter As he worked on FS Maja, Jason Smith was occupied by another imminent deadline: the birth of his third child. The pressure was mounting, but rather than let it get to him, Jason embraced the challenge and made light of the tension, fashioning a bright, bubbly, entertaining type with a personality made for memorable headlines. Beautifully random FS Maja’s soft, rounded shapes and assured, fluent lines encompass lots of notable features that contribute to its warm, fun-loving personality, including: a very large x-height; a short, rounded serif to allow for close spacing and give texture to body text; a slight convexity, or bulge, in the stroke terminals; a calligraphic fluidity in the entry to the down-stroke of most lowercase letters; open, generous curves, especially in the “B”, “P” and “R”; and a “w” made of two “u”s. - Skolar Sans PE by Rosetta,
$70.00Any prototype you can imagine, Skolar Sans can materialise. This industrious type family is more than just a versatile partner for our award-winning Skolar collection: it is a true sans-serif type system envisioned for the age of responsive design. We developed Skolar Sans to accommodate contemporary typographers and the challenges they confront: an ever-changing spectrum of outputs and devices, in which serious typography can get lost. Skolar Sans is engineered to cope with complex editorial texts and data-rich layouts alike. Its construction is designed for easy reading, and its subtle personal style and a touch of flourish. From gently thin to black, the finely-tuned weight variants will fit any composition from wide-screen dashboards to compact mobile editorial designs. Its four subtly graded width variants allow you to fit any page context with comfort. The 72 styles; 36 weight and width variants in uprights and true italics with ligatures, arrows, scientific figure variants, and fleurons. The two variable fonts (one for uprights and one for the italics) allow user precise navigation of the Skolar Sans design space and streamline delivery. The linguistic scope of Skolar Sans PE is an exact match to Skolar PE: Latin, Cyrillic, and Greek (including polytonic) scripts and support for hundreds of languages and transliterations. - Sedona by Jeff Kahn,
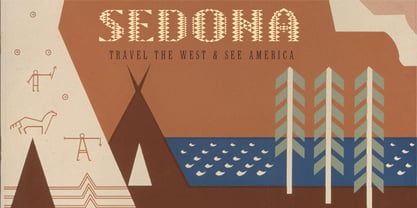
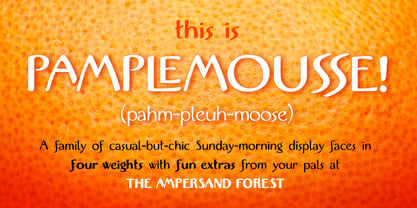
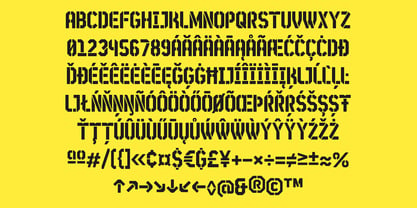
$29.00Sedona is a quirky, all capitals, display font that evokes the American West, Native Americana, vacations, travel, campgrounds, rustic lodges, needle point, Christmas, holidays, Arts and Crafts movement, quilts, tiles, and alpine resorts. It is based on an isometric grid and individual shapes that conform to the grid's structure. Each letter or glyph is made up of numerous triangular shapes. The letters have gaps of space that create a dynamic texture. Our mind connects the triangles to complete the letter and recognize the familiar letterform. Sedona will create a unique identity for book cover titles, editorial headings, packaging, logotypes and signs. Create multicolored letters by selecting individual shapes within each letter and apply various colors. Simply convert type in Adobe Illustrator or InDesign with these two steps: 1. "Creating Outlines", 2. "Release Compound Path". You may also want to "Ungroup" the letters. Great care was taken to align the shapes perfectly. There are no overlapping or misaligned shapes. Sedona includes punctuation, numerals, and basic math glyphs.You will find some additional and alternate glyphs in the "Glyph Palette". Sedona does not include a lowercase or diacritics for foreign languages. You may type in lowercase but the letters will appear as uppercase. - Pamplemousse by The Ampersand Forest,
$19.00Meet Pamplemousse, a display font that's part fun, casual script and part elegant typeface! Pamplemousse is most decidedly a fellow who enjoys lazy Sunday mornings spent sipping mimosas or bloody marys over a plate of eggs benedict and the New York Times crossword puzzle. He enjoys dressing up for use in branding and headlines (he looks particularly dashing in all caps) and also sitting back and composing a casual note to a dear friend. Pamplemousse is mostly sweet and just a little sophisticated, and he likes being just as he is. Pamplemousse started out as a typeface based on the lettering of Gustav Klimt in his poster for the first exhibition of the Vienna Secession movement (Art Nouveau). This drifted into an homage to Rea Irvin's iconic masthead typeface for the New Yorker magazine. Finally, with the addition of a lowercase (absent from Irvin's typeface), a significant revision away from both Klimt and Irvin into a more casual space, Pamplemousse was born! Oh — why "pamplemousse?" "Pamplemousse" is French for grapefruit. What goes better in your Sunday gin and tonic than an aromatic slice of pamplemousse? Say it a few times. Preferably after a couple of those g & t's. You'll see how fun he can be... - STP Stencil by Sete Std,
$30.00Developed from the STP Display, the STP Stencil Typeface follows the same characteristic premise as its sister, in addition to composing the same number of Latin characters. What distinguishes them it’s that the STP Stencil can be applied more easily anytime, anywhere, increasing the possibility of being used in a more craft and artistic way. Since it has characteristics of a stencil font, it brings a more urban and contemporary look, which makes ideal to use it in public spaces with large circulation of people. In addition, wayfinding, architectural, advertising, packaging, posters, among others projects, are a good request for STP Stencil show its vigor and all its beauty. The STP Stencil is a modular feature source, perfect to use it in major event signaling projects or similar. It can also be useful in any demands that requires improvisation and quick solutions. The STP Stencil has very expressive forms and counterforms, but still counts with the practicality of a stencil source and its infinite possibilities of use. With a complete Latin alphabet, STP Stencil covers over 90% of the supported languages, covering the entire American continent, East and West Europe and most of the countries of Africa, Asia and Oceania. - Praxis Next by Linotype,
$57.99Praxis® Next has the same robust shapes and proportions as the original 1976 Praxis design. Its large x-height, substantial counters and open apertures guarantee high levels of legibility and reading ease in print and on screen. More weights, condensed designs and true cursive italics differentiate Praxis Next from the older design. Praxis Next shines where space is at a premium. The regular designs are modestly narrow while the condensed typefaces perform with grace in the most crowded of environments. The bold designs create powerful headlines and banners and the lighter weights are ideal for both long and short-form text copy. Because of its many weights and proportions, Praxis Next is also an ideal design to build a brand identity. Praxis Next Variables are font files which are featuring two axis and have a preset instance from Light to Ultra and Condensed to Roman. Pair Praxis Next with old-style designs like Bembo® Book and Stempel Garamond™ to create a dynamic typographic contrast. Or complement the design with its serifed counterpart, Demos® Next . Unger also drew ITC Flora® as an alternative italic design. Looking for something a little different? Pair Praxis Next with Masqualero™ . - Frutiger Capitalis by Linotype,
$29.00Frutiger Capitalis Regular and Outline belong to the group of typefaces for the Linotype’s Type Before Gutenberg project. However, they are not based on direct historical sources. At first glance, they may seem related to the roman type Capitalis Monumentalis, but upon closer examination, the fonts reveal a vitality unknown to the characters the Romans etched in stone. Frutiger confesses that creating Capitalis was “a liberation”. After working on so many sophisticated and meticulously designed typefaces, Frutiger Capitalis was a breath of fresh air. Stylistically, Frutiger Capitalis Outline forms a bridge to Frutiger Capitalis Signs, a whole universe of its own. Frutiger Capitalis Signs is a personal cosmos of symbols, many are immediately “legible”, others leave room for interpretation. Some of the symbols are the product of Frutiger’s imagination, such as his “Life Signs” — soft, hand drawn figures whose lines have no apparent beginning or end, creating both interior and exterior spaces, new forms emerging at each glance. These contoured drawings have accompanied Frutiger throughout his professional life, a fantasy garden which has provided an important balance to his many years of disciplined typeface design. Yet he does not consider himself an artist. Frutiger says he simply “wants to tell stories, to draw thin lines, create contours of signs; that is my style”. - Hex Braille by Echopraxium,
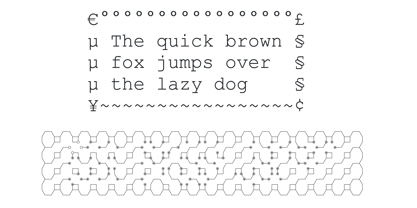
$5.62The purpose of this monospace font is to display braille in an original although rather steganographic way. Its glyphs are built from a flat hexagon which can be read as 3 rows of 2 vertices (i.e. regular braille glyph grid). The initial design is illustrated by glyphs 'ç' (no dot) and 'û' (6 dots) as shown by poster 5. Glyphs are connected to each other, thus 6 connections for each hexagon (2 on left/right and 4 on top/bottom). In the final design many diagonal segments of the hexagon were removed for esthetical reason. Text is displayed not as a honeycomb but as a lattice instead which mixes hexagons, squares and "irregular convex octagons" (mostly unclosed), the design favored squares over octagons. The whole slightly resembling a PCB. Text can be framed with 3 sets of Frame glyphs (as shown in Poster 4): Octagonal: { €, °, £, µ, §, ¥, ~, ¢ } which can be mixed with Rectangular High Rectangular Low: { è, é, ê, ï, î, à, â, ä } Rectangular High: { Â, ù, Ä, Ê, Ë, ô, õ, ë } which can be mixed with Octagonal NB: When using Frame glyphs, it is advised to show Pilcrow (¶) and Non Breaking Space, which are replaced by empty shapes (e.g. in Microsoft Word, use CTRL+8 or use [¶] button in the ribbon). - Syphon Spritz Pro by CheapProFonts,
$10.00A free flowing and loose handwritten style, with the occasional double lines - and with quite elaborate and decorative initials. Feminine, but sloppy - an interesting combination. I have regularized the stroke thicknesses and modified a couple of the letterforms to make them less ambiguous. Some kerning and spacing completes the workover, together with our extensive language support. ALL fonts from CheapProFonts have very extensive language support: They contain some unusual diacritic letters (some of which are contained in the Latin Extended-B Unicode block) supporting: Cornish, Filipino (Tagalog), Guarani, Luxembourgian, Malagasy, Romanian, Ulithian and Welsh. They also contain all glyphs in the Latin Extended-A Unicode block (which among others cover the Central European and Baltic areas) supporting: Afrikaans, Belarusian (Lacinka), Bosnian, Catalan, Chichewa, Croatian, Czech, Dutch, Esperanto, Greenlandic, Hungarian, Kashubian, Kurdish (Kurmanji), Latvian, Lithuanian, Maltese, Maori, Polish, Saami (Inari), Saami (North), Serbian (latin), Slovak(ian), Slovene, Sorbian (Lower), Sorbian (Upper), Turkish and Turkmen. And they of course contain all the usual "western" glyphs supporting: Albanian, Basque, Breton, Chamorro, Danish, Estonian, Faroese, Finnish, French, Frisian, Galican, German, Icelandic, Indonesian, Irish (Gaelic), Italian, Northern Sotho, Norwegian, Occitan, Portuguese, Rhaeto-Romance, Sami (Lule), Sami (South), Scots (Gaelic), Spanish, Swedish, Tswana, Walloon and Yapese. - Trump Gothic Pro by Canada Type,
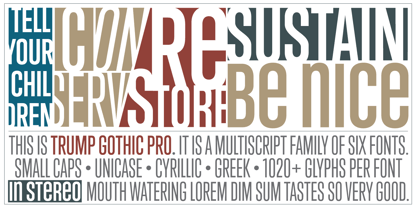
$39.95Trump Gothic is a reconception of ideas from Georg Trump's seminal 1955 Signum typeface and its later reworking (Kamene) by Czech designer Stanislav Marso. Originally cobbled together for a variety of film projects in the late 1990s and early 2000s, the Trump Gothic family was made available for the general public in 2005. Shortly thereafter, it became a common sight in movie credits, on posters and magazine covers, in fashion branding and on corporate web sites. Though countless attempts have been made to emulate it, its unique totality and attractiveness to layout designers was never really topped. Its appeal is largely due to its double-duty toolbox: An economic functionality that allows it to pack large amounts of information in small spaces, and a clear, modular aesthetic that gives it the ability to emphasize short text in large sizes, all without sacrificing legibility or giving in to dated or over-rehashed industrial gothic forms. The typeface was redrawn, refitted, optimized and greatly expanded in 2013, and the result is Trump Gothic Pro, a multiscript family of six fonts, each containing over 1020 glyphs and a wealth of OpenType features, including small caps, caps-to-small-caps, stylistic alternates, unicase/monocase alternates, fractions, ordinals, class-based kerning, and support for Latin, Cyrillic and Greek locales. - Big Vesta by Linotype,
$29.99Vesta™ was originally designed as an orientation and information system for the city of Rome, the birthplace of the roman alphabet. The forms are inspired by letterforms found on a frieze in the Vesta temple in Tivoli. Vesta has more contrast than the average sans serif but, like many of other designs of Gerard Unger, let in a lot of light - the letterforms are open, the counters generous. Relatively narrow and hence economical - without feeling too compressed - Vesta is an ideal solution for newspapers and magazines, and numerous other applications, including corporate identity and more. Big Vesta was intended as Vesta's display partner. However, it also performs very well at small sizes - its large x-height and short ascenders and descenders make it particularly economical, making it ideal when space is limited; for example on a mobile display. Vesta and Big Vesta are now available in seven weights - from Light to Black - and include everything necessary for setting extended texts well: italics, small caps, and a range of figures, including old style, lining, and tabular figures. All in addition, Vesta is available as a family of OpenType fonts with a very large Pro character set and supports most Central European and many Eastern European languages. - Rothorn by ROHH,
$35.00Rothorn™ is a modern, minimalist geometric sans with its own personality derived for subtle design details, such as cut diagonal corners, pointed t, very small contrast and closed aperture. The letterforms give the typeface a lot of charisma, keeping a very minimal, clear and well balanced look at the same time. Its powerful and sharp shapes together with the variety of weights from Hairline to Black make it a perfect choice for headlines and branding. Generous x-height, careful spacing and distribution of weights give it a color and legibility great for long paragraphs of text. Rothorn is a geometric member of a large type system including such families as Montreux Grotesk (Swiss-style grotesk), Lütschine (narrow headline family) and Conthey (narrow headline unicase family). The Rothorn family consists of 10 weights with corresponding italic styles, giving a total of 20 styles. Italic styles were hand drawn to get sharp and fine letter shapes. It includes a 2-axis variable font letting you adjust the weight and italic slant to your exact needs. The family has extended latin language support, as well as broad number of OpenType features, such as, case sensitive forms, ligatures, contextual alternates, lining, oldstyle, tabular and circled figures, slashed zero, fractions, superscript and subscript, ordinals, currencies and symbols. - Audace Std by Typofonderie,
$59.00Between geometry & shapes inspired by nature, in 4 fonts Audace was born as a response to a simple brief: how to visually express human interaction and technology with abstract forms? The starting point is a humanistic sanserif, to which are added external references: design pieces, furniture, buildings. Architects shape our world with the intention to reconnect nature, human and address a perfect functionality. Not so far to typeface design which combines a personal vision and ensures good legibility in a certain context. Audace — like the works of those artists, designers, architects — is clearly influenced by the tension of the line, the play with negative space, the dynamics, the surprise, the nature that will influence the shapes of the letters. So if a v is asymmetrical, and the y based on similar asymmetry but in reverse, these two shapes help to distinguish from one to the other. This is a consequence of the influence of forms from design and art in the design of the Audace. And this small example illustrates the confrontations of the designer’s influences: the search for the most unique shapes, but without compromising on function: to be read, to be legible, even at very small size in the worst conditions. Audace, between geometry and shapes inspired by nature - Times New Roman Windows compatible by Monotype,In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Times New Roman World Version is an extension of the original Times New Roman with several other scripts like with the Helvetica World fonts. It is part of the Windows Vista system. The following code pages are supported:1250 Latin 2: Eastern European 1251 Cyrillic 1253 Greek 1254 Turkish 1255 Hebrew 1256 Arabic Note: The Roman and Bold versions include the arabic scripts but they are not part in the corresponding italic versions. 1257 Windows Baltic 1258 Windows Vietnamese
- Poultry Sign by Ingrimayne Type,
$5.95While searching through microfilm of an old, 1932 newspaper, I stumbled on the word "Poultry" written with trapezoidal letters. I did not recall seeing lettering like this and it inspired me to design a typeface that could produce a similar result. Poultry Sign has two widths each with three weights giving the family six styles. It is monoline, monospaced, and all caps. The letters on the lower-case keys reverse the trapezoid of those on the upper-case keys. The designer's expectation is that the most common use for this typeface will alternate upper-case and lower-case keys, and to make this effect easy, included in the font is a contextual alternatives (calt) OpenType feature that automatically produces this result if your word processor supports this feature. To get text with all letters with big bottoms or all letters with with big tops, this feature must be turned off. The spacing of the letters is identical within each width so the styles can be layered to produce bi-colored or tri-colored letters. There is a second set of numbers that can be accessed with an OpenType stylistic alternative. Also accessible with OpenType stylistic alternatives are variations of letters T, N, L, Y, and V. - Skema Pro by Mint Type,
$40.00Skema Pro is a versatile system of 6 serif typefaces - each bearing a distinct character and purpose. Together they form a huge superfamily of 84 fonts to fit any imaginable task. Skema Pro Livro is a low contrast, low x-height typeface with inclined axis. It is designed to work in books, where long ascenders and descenders along with increased line-spacing aid comfortable reading. Skema Pro Text has low contrast, medium x-height, and slightly tilted axis. Its neutrality along with modern feel makes it default choice for long texts of any nature. Skema Pro Omni features medium contrast, medium x-height, and slightly inclined axis. Being a more contrasted version of Skema Pro Text, it shares its intent of usage, however, creates a different texture with more formal look. Skema Pro News is a low contrast, large x-height typeface with vertical axis. Works best in newspapers and in screen applications. Skema Pro Title has medium contrast, large x-height, and vertical axis. Designed to work in larger text sizes, it offers contemporary detailing for pull-quotes and subheadings. Skema Pro Display is a typeface with high contrast, large x-height, and vertical axis. It shows its features in large text sizes, such as editorial headings. - Eurotypo Bodoni by Eurotypo,
$48.00Talking about the numerous types that today bear the name of Giambattista Bodoni are a kind of tribute as much to his reputation as a printer as to his ability as designer and engraver. In fact, all of them tent to be more in the way or style of Bodoni than simply copy of his letterforms. Like many other type designers, we’ve been seduced also to develop our own point of view of his work, nowadays enriched by some features of OpenType format that allows a variety of combinations: standard ligatures, discretional ligatures, stylistic alternates and old styles figures. Whereas the Bodoni serif in the capitals was of the same weight as the thin stroke but joined with a very slight fillet (Bracket) and the lowercase serif were like his French rivals, the Didots, featured straight- edged serifs that were unbracketed. The ascenders and descenders of this new Bodoni are shorter, giving in this way, more space for enlarge x high. Specially designed for editorial design and advertising, can be used in magazines, annual reports and all kind of fine print materials or web pages. The beauty of his letterforms can enrich headlines; this font can also be used as body text for its good legibility and accurate kerning. - 1812 by Apostrof,
$40.00'1812' type family is a revival and further development of the typeface '1812' by Lehmann Type Foundry (St. Petersburg). It was created for the centenary of the French invasion of Russia, known in Russia as the Patriotic War of 1812 along the lines of decorative engraved inscriptions and ornamented typefaces of that time, presumably by the artist Alexandre Benois. It was used mainly for the decoration of luxurious elegant publications. Later, in 1917, this typeface was used on the Russian Provisional Government banknotes. In the Soviet period of time '1812' appeared to be one of the few typefaces included in the first Soviet type standard OST 1337. It was produced for manual typesetting until the early 1990s. This typeface could be seen on Soviet letterheads, forms, posters and even air tickets. The digital version development was launched in 2010. The original version was supplemented with lowercase letters and alternative symbols, the extended Latin and Cyrillic alphabets were fully supported. The font was evolved into a family of 14 decorative styles which can refine any design giving it a festive and elegant but at the same time strict and nostalgic look. Despite its decorative nature, '1812' is perfectly readable in small emphasized text blocks due to its classic shape and careful spacing. - Bridone by Tipo Pèpel,
$22.00Introducing the innovative and original Josep Patau’s new recipe, salsa and wild-type master. 1. In a font, combine a bit of slightly outdated British slab types from the late Victorian period. If you find Vincent Figgins’s variety, do not discard. You'll find plenty to choose from in his specimens, some of then with unexpected vitality an enviably condition, despite it’s age. As aging wine, they had improve their quality with time. Cut Didones into thin slices and add. 2. In a blender, whisk the strength of these Slab serif with highly contrasted strokes from Bodoni or Didot’s neoclassical types. Adjust the mix to get a sweeter or spicier taste, but do not forget to emphasize the contrast to avoid the dressing off. 3. On the page, set the wide variety of weights as your menu demands. If you want to feed fill the stomach of the hungriest holders, use Bridone Titling as main course. If you are serving a traditional menu, starter, main and dessert, then simmer a combination of weights and sizes according to your space. It will not disappoint, much less your guests . 4. Spread thoroughly the page, serve and enjoy . If you like natural, switch to Bridona, your pages will thank you. - Duepuntozero Pro by Zetafonts,
$39.00Created as a logo typeface in 2004 by Francesco Canovaro, Duepuntozero is one of Zetafonts classic typefaces. A monolinear sans serif typeface with rounded corners and condensed proportions, strictly based on modular geometric design, it was at first designed in five weights to be used as a condensed companion typeface to the rounded display family Arista. In 2019 the family was completely redesigned by the Zetafonts Team, expanding the original character set to include cyrillic and greek glyphs and adding four extra weights and italics to the original weight range. This restored and revamped version, named Duepuntozero Pro, also includes full Open Type features for positional figures, fractions and Small Caps. With his rounded, minimal aesthetic, Duepuntozero embodies the desire for simplicity and playfulness of contemporary mobile applications, making it a perfect choice for gaming and app interface design. Its compact design allow for maximum space saving on mobile screens when used as a text typeface, while the strictly geometric design and the extreme range of weights (including thin and black) make it excel in display, logo and editorial use. A complementary set of free icons in the same range of weights of the font is provided to help designers build consistent branding through pictograms in infographics, interfaces and editorial products. - Marujo by PintassilgoPrints,
$15.00Marujo is a highly decorative typeface inspired by painted pieces of Arthur Bispo do Rosário, a striking Brazilian artist who lived for 50 years in a psychiatric institution. Besides its spirited Regular and Light cuts, Marujo family brings nifty eye-catching variations adorned with dots and stripes. It also brings complementary fonts to spice things up even more: there are 2 shadow options and yet a picture font packed with doodles, mostly on nautical subjects (which are strongly present on Bispo do Rosário, a former seaman apprentice.) Bispo do Rosário's works employs a multitude of materials and are often very intricate. Words are everywhere, painted or embroidered at most. He produced a vast amount of works, and is now - posthumously - widely recognized in Brazilian art scene. The psychiatric institution in which he lived is now a museum dedicated exclusively to his work. Marujo draws inspiration not only from Bispo's works, but also from this man's potency, a persistent man who produced amazing art locked in such a tough environment for a life-long. Marujo fonts are positively adventurous and will safely navigate through a sea of feelings, reaching free spirits everywhere. To navigate is precise... - Apocalypse 13 by IKIIKOWRK,
$15.00Proudly Present Apocalypse 13 - Cyberpunk Type, created by ikiiko With its gritty and edgy design, the explosive cyberpunk brush typeface Apocalypse 13 perfectly portrays the feel of a dystopian future. This typeface was created to transport you to the pitch-black, neon-lit streets of a cybernetic metropolis. It is the ideal fusion of technical grit and artistic expression. Each character in Apocalypse 13 is painstakingly created, using jagged edges and strong brushstrokes to evoke a sense of urgency and defiance. The letters suggest a world that is on the verge of anarchy because they look like they were spray painted on a collapsing concrete wall. This typeface is perfect for an movie title, movie poster, game title, game logo, streamer, magazine layout, fashion stuff, quotes, or simply as a stylish text overlay to any background image. What's Included? 2 Weights : Regular & Oblique Uppercase & Lowercase Numbers & Punctuation Multilingual Support Works on PC & Mac - LTC Garamont by Lanston Type Co.,
$24.95Frederic Goudy joined Lanston as art advisor in 1920. One of his first initiatives was to design a new version of Garamond based on original Garamond designs of 1540. Goudy intended his free-hand drawings to be cut exactly as he had drawn them and fought with the workmen at Lanston to keep them from “correcting” his work. This new type was called Garamont (an acceptable alternate spelling) to distinguish it from other Garamonds on the market. (The other Garamonds on the market at that time were later confirmed to be the work of Jean Jannon.) In 2001, Jim Rimmer digitized Garamont in two weights. The display weight is based on the actual metal outlines to compensate slightly for the ink gain that occurs with letterpress printing. The text weight is a touch heavier and more appropriate for general offset and digital text work. Digital Garamont is available to the public for the first time in 2005. - Diablo by Monotype,
$29.99Jim Parkinson's Diablo typeface is a single weight display design. The look comes from samples found in early 20th century books on hand-lettering books, as well as general poster lettering styles from that same of the period. Diablo has a touch of the Arts and Crafts" movement in its appearance, and it also looks rather heavy. It is a unicase design, in that there is no real "lowercase." Some glyphs on the uppercase keys are alternates to the capital-style forms found on the lowercase keyboard, like A, E, F, H, J, K, M, N, Q, R, V, W, and Z. In fact, the uppercase itself is a bit more decorated and round than the lowercase. Nevertheless, the upper and lowercase letters may be freely interchanged with each other to create the best possible image for the text. The name of the typeface, Diablo, is another term for the devil, or Satan." - ITC New Winchester by ITC,
$29.99ITC New Winchester is a revival of a typeface that never really had a first release. The original Winchester was an experimental design created by the American type designer W.A. Dwiggins in 1944. Dwiggins was interested in improving the legibility of the English language by reducing the number of ascenders and descenders; to do this, he gave Winchester very short descenders and created uncial forms for a number of letters. The result was a distinctive text typeface that was occasionally used by Dwiggins and Dorothy Abbe in handset form. Fifty years later, Indiana type designer Jim Spiece has turned Dwiggins's experiment into a new family of digital text types. Spiece gave New Winchester a bold weight, as well as small caps (both roman and italic) and old style figures; he also created two forms of the lowercase f, one with and one without an overhang (in metal type, a kern), and a full set of f-ligatures. - Moving Headlines JNL by Jeff Levine,
$29.00For decades, visitors to Times Square could look up and read the up-to-the-minute news flashes that moved across a giant electric sign on the face of the old New York Times Building (now known simply as One Times Square). According to Wikipedia's article on OneTimes Square: "On November 6, 1928, an electronic news ticker known as the Motograph News Bulletin (colloquially known as the "zipper") was introduced near the base of the building. The zipper originally consisted of 14,800 light bulbs and a chain conveyor system; individual letter elements (a form of movable type) were loaded into frames to spell out news headlines. As the frames moved along the conveyor, the letters themselves triggered electrical contacts which lit the external bulbs (the zipper has since been upgraded to use modern LED technology)." An example of this was seen in the 1933 Warner Bothers film "Picture Snatcher" starring James Cagney. This example inspired Moving Headlines JNL. - Skeletal Wish by Hanoded,
$15.00Skeletal Wish is a line from one of my favourite Opeth songs: Heir Apparent. The lyrics are pretty veiled and bleak, describing the destruction and downfall of something that once was beautiful. I am worried about what is happening with our planet: the Amazon forest is burning down, our oceans are full of plastic and the earth is warming up. I had to think of this when I created Skeletal Wish and I thought the title was perfect. Skeletal Wish is a heavy and scary halloween font. It comes with blobs, splatter, gore and whatever else you may need for your designs. It won’t help save the Amazon rainforest, nor will it stop the flow of marine plastic, but you could use it to create a protest sign. After all, the change begins with you. - P22 Glaser Babyfat by P22 Type Foundry,
$24.95Milton Glaser on designing Babyfat: “This is the first alphabet I ever designed. For some inexplicable reason I called it Babyfat. Because I’m not a type designer, most of my alphabets are actually novelties or graphic ideas expressed typographically. Here the idea was to take a gothic letter and view it simultaneously from two sides. It started out as a rather esoteric letterform; it ended up being used in supermarkets for ‘Sale’ signs.” This forced perspective 3-D font has appeared on many LP covers and posters from the mid 1960s onward. This revival includes the original lowercase for the first time in digital form. Besides the three original styles (Outline, Shaded, and Black) made for photo typesetting, the new P22 Glaser Babyfat introduces six additional variations to allow the user to easily colorize the type as Glaser envisioned. The Keyline, Fill, Glyph, Left, Right, and Down font styles give the user nearly infinite options to create dynamic chromatic effects. P22 Glaser Babyfat was based on original drawings and phototype proofs from the Milton Glaser Studios archives. Typographic punctuation and sorts were imagined by James Grieshaber to work with Glaser’s design, as well as diacritics to accommodate most European languages. Over the years there have been many typefaces that borrowed heavily from the Glaser designs, but these are the only official fonts approved by Milton Glaser Studio and the Estate of Milton Glaser. - DearJoe 6 by JOEBOB graphics,
$29.00The dearJoe series of fonts had it’s origin somewhere around 1999, the year I created dearJoe 1, which was a first (and half-assed) attempt at converting my own handwriting into a working font. Being able to type in my own handwriting had always been a childhood fantasy, and even though I only partly understood the software, a working font was generated and I decided to put it on the internet for people to use. And that’s what they did: at this moment the dearJoe 1 font has been downloaded millions of times and can be found on just about anything, ranging from Vietnamese riksjas, a Tasmanian gym to a fancy chocolate store on 5th Avenue. The font is not something I am particularly proud of, but it started me of in building what later became the JOEBOB graphics font foundry. Inbetween creating other fonts, the dearJoe series has become a theme I revisit every once in a while, trying to create an update on how my handwriting evolved, along with my abilities in creating fonts that mimic actual handwriting. In the last decade or so I started implementing ligatures and alternate characters, which helped a lot in making something that can almost pass for actual handwriting. - Maya Tiles by Aga Silva,
$25.00Maya Tiles was designed as a set of 62 seamless, endless patterns accompanied by font map(s) and “Idea Book” to get you started on designing your own wallpapers, textiles, stained/etched/privacy glass window films, or even wooden fancy trellises - the choice is yours :) The font features simple, fancy, intricate patterns in three variants (Fill, Outlines and Stencil). - Outlines were designed with an idea of serving as an unobtrusive pattern on its own, or as a playful addition to the Fill pattern. - Fill pattern was designed to give more statement to Outlines, which in some cases may be too subtle for the job you have to be done. - Stencil has the most robust shapes. I have thrown this one in just in case you might want to do some DIY stencils. You may also use this file as a starting point for some CNC cut fancy trellis, however please do match pattern to the cutting method (ie. CNC, bolt cutter etc) and the material you intend to cut. -By overlaying Outlines & Fill (or Stencil & Fill) and manipulating those two layers you may get “more flat” or “more 3D” look. Have fun! Note: Please be aware that you may need to prepare those patterns in order to work with them in CAD-CAM or if you intend them for bolt cutter etc. - Ivy Tiles by Aga Silva,
$9.50Ivy Tiles was designed as a set of 62 seamless, endless patterns accompanied by font map(s). They well might be a base for designing your own wallpapers, textiles, glass wall opaque foil privacy screens or even wooden fancy trellises - the choice is yours :) The font features simple, fancy, intricate patterns in three variants (Fill, Outlines and Stencil). - Outlines were designed with an idea of serving as an unobtrusive pattern on its own, or as a playful addition to the Fill pattern. - Fill pattern was designed to give more statement to Outlines, which in some cases may be too subtle for the job you have to be done. - Stencil has the most robust shapes. I have thrown this one in just in case you might want to do some DIY stencils. You may also use this file as a starting point for some CNC cut fancy trellis, however please do match pattern to the cutting method (ie. CNC, bolt cutter etc.) to the pattern and the material you intend to cut. -By overlaying Outlines & Fill (or Stencil & Fill) and manipulating those two layers you may get “more flat” or “more 3D” look. Have fun! Note: Please be aware that you may need to prepare those patterns in order to work with them in CAD-CAM or if you intend them for bolt cutter etc. - Dokument Pro by Canada Type,
$29.95Jim Rimmer aptly described his Dokument family as a sans serif in the vein of News Gothic that takes nothing from News Gothic. Building on that internal analysis, Dokument Pro is the thoroughly reworked and expanded of the original main set released in 2005, with different widths still in the pipeline. This new version updates Jim’s work to six Pro weights and their italic counterparts, each of which takes advantage of OpenType stylistic sets to introduce different degrees of graduation from gothic to humanist. Dokument Pro is now a unique text sans family, with an adaptable personality suitable for the kind of edgy, uncompromising corporate and media typography that just tells it like it is, instead of having to resort to the common contemporary luring and baiting tactics. Dokument Pro’s range of weights, styles and features (over 775 glyphs per font, built-in small caps, alternates galore, and support for over 45 Latin languages) allows for multi-application versatility and clear, precise emotional delivery. This is the kind of straight-shooter sans that should be in every designer’s toolbelt. For more details on the fonts' features, text and display specimens and print tests, consult the Dokument Pro PDF availabe in the Gallery section of this page. 20% of Dokument Pro’s revenues will be donated to the Canada Type Scholarship Fund, supporting higher typography education in Canada. - Oktah Round by Groteskly Yours,
$25.00Oktah Round Overview: 1600+ characters per font 16 static fonts 1 variable fonts Extensive OpenType features Support for 220+ Languages (Latin & Cyrillic) Special Symbols, Alternate Sets, and Features Free Trial Fonts Available Oktah Round is a rounded version of Oktah Neue. Oktah Round is soft and friendly, modern and warm. It's a typeface that combines human touch with high functionality. Oktah Round comes equipped with 1600+ characters per font and is available in 16 styles (from Thin to Black), and as a variable font that allows you to change weight and slant angle. Oktah Round supports more than 200 Latin languages and has amazing support for Cyrillic languages like Bulgarian, Serbian, Ukrainian, Macedonian, Russian, and others. Relying heavily on the geometric forms and proportions first introduced in Oktah, this rounded version does more than just smooth out a few corners. To make curves sharper and more uniform, some terminals were modified. Other visual features (like curving tails in 'l' and 't') were dropped to create more clear cut look. Oktah Round is perfectly balanced and finely tuned to be the font you'd want to use again and again. The variety or styles and availability of a variable font give Oktah Round a potential to be used across multiple mediums. Oktah Round supports most Latin based languages, it also has support for Extended Cyrillic. The remainder of the extensive 1600+ glyph character set is reserved for punctuation, numbers, special symbols, and all sorts of additional symbols like squared numbers, geometric shapes, etc. All characters are evenly spaced and carefully kerned, so that there are no overlaps or glaring gaps in any language. OpenType features include Legible Alternates, Case Sensitive Punctuation, Fractions, Sub- and Superscript, Black and White Circled Figures, Ligatures, Oldstyle Figures, Tabular Figures and many others. The variable font incorporates both axes (Weight and Slant) and can be used for web and graphic design alike. 16 static font styles can be purchased separately or as part of Oktah Round family. Two fonts can be downloaded free of charge. - Culoare v.2 by Luxfont,
$19.00Introducing Culoare V2.0 is the second version of the space bright color gradient font. (The first version is here - Culoare) This is a new set with completely new color combinations, bright and saturated like neon. 3 types of stylization in 9 different color gradient combinations with soft transitions. Letters seem to be backlit and it looks very original in addition to stylish minimalist glyphs. Lots of design use cases. Ideal for promotional illustrations, headlines and covers. Font family is based on the Regular font Boldini - which means that if necessary you can combine these two families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. P.s. Have suggestions for color combinations? Write me an email with the subject "Culoare V2 Color" on: ld.luxfont@gmail.com Features: - Free Demo font to check it works. - Uppercase and lowercase the same size but different colors. - Transparency in letters. - Kerning. IMPORTANT: - Multicolor version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com