10,000 search results
(0.062 seconds)
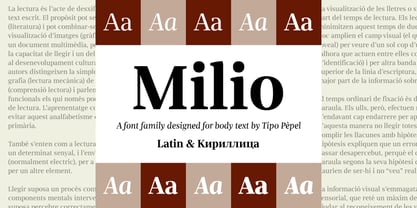
- Milio by Tipo Pèpel,
$22.00Any typeface has two intrinsic elements that does´t work at the same levels, form and appearance. These peculiar visual behavior generate a wide range of graphics games. At reading level, we observe a uniform gray spot, but large bodies allows us to appreciate their shapes and counterforms. Milio takes this duality to offer unparalleled service in newsprint and magazine publishing, specially in small bodies but hard and formal cogency in titling. Its wide variety of weights, 10 in total, together with a slight condensation allows us to save space without losing legibility, even under poor printing conditions. Its basic quasi humanistic forms include support for a wide range of details that give great originality and strength. A friendly appearance, but a strong, all-road typeface with internal forms that reinforced visibility in small sizes thanks to its high average eye and the contrast that generates its soft curved external and internal squared angles. The nuances here are fundamental and explain its powerful large sizes, where you can see these contrasts between the curved, organic, humanistic, and straight, angled, almost mechanical shapes. Milio has the bonus of a large multilingual support for all alphabets based on the Latin and Cyrillic, as well as large Opentype features for expert users, among which we have true small caps, ligatures and automatic contextual alternates. Several sets of numerals for use on tables and other “delicatessen” as fractions are also included. Having in mind the daily struggle in newspaper and magazines´ edition, Milio has been designed with the idea of being Cinta´s perfect couple, a similar contrast and proportion typographic san serif family produced by the same Foundry as Milio, to cover almost all the graphic needs in actual DTP. - Givry by TypeTogether,
$49.00The bâtarde flamande is a style of writing used predominantly in France and present-day Belgium in the 15th century. The style shares an ancestry with other writing styles traditionally grouped as blackletter— fraktur, textura, rotunda, and schwabacher. It had evolved, however, into an æsthetic far removed from its relatives. While high-contrast in nature, the bâtarde flamande is more delicate and dynamic than the austere and condensed fraktur and textura. Quick curves lack the rigidity of the schwabacher and rotunda. Flair through swashes is thematic, as are the variations in letterforms. The flowing rhythm, achieved through a letterform axis that is overall slightly rightward, is most noticable in the hallmark f and long s. Round forms are fused together for economy of space. It is a writing hand that, with its syncopation and fluidity, produces a vibrance uncharacteristic of other blackletters. Givry has been created in the spirit of the bâtarde flamande. It melds the particular traits compiled from the works of the style’s prominent scribes—Jean Fouquet, Loyset Liédet, and Jean Bourdichon. While suitable as an elegant and energetic display face, Givry was conceived for setting continuous text. The result of many refinements and adjustments is the preservation of the style’s irregular nature, as well as a consistency that continuous-text typography requires. Carefully researched and developed in OpenType format for a wealth of typographic features and support for more than forty languages, Givry is neither derivative nor experimental, but historically accurate. Of the many blackletter digital typefaces available, fraktur and all its connotations have become representative. In contrast, the bâtarde flamande is essentially non-existent in digital form, and has until now been overlooked. Givry provides designers and anyone searching for typographic expression a lively, delicate, and striking side to blackletter. - Generis Serif by Linotype,
$29.00The idea for the Generis type system came to Erik Faulhaber while he was traveling in the USA. Seeing typefaces mixed together in a business district motivated him to create a new type system with interrelated forms. The first design scheme came about in 1997, following the space saving model of these American Gothics. Faulhaber then examined the demands of legibility and various communications media before finally developing the plan behind this type system. Generis’s design includes two individually designed styles; each of with is available with and without serifs, giving the type system four separate families. Each includes at least four basic weights: Light, Regular, Medium, and Bold. Further weights, small caps, old style figures, and true italics were added to each family where needed. The Generis type system is designed to meet both optical criteria and the highest possible measure of technical precision. Harmony, rhythm, legibility, and formal restraint make up the foreground. Generis combines aesthetic, technical, and economic advantages, which purposefully and efficiently cover the whole range of corporate communication needs. The unified basic form and the individual peculiarity of the styles lead to Generis’ systematic, total-package concept. The clear formal language of the Generis type system resides beneath the information, bringing appropriate typographic expression to high-level corporate identity systems, both in print and on screen. The condensed and aspiring nature of the letterforms allows for the efficient setting of body copy, and the economic use of the page. A range of accented characters allows text to be set in 48 Latin-based languages, offering maximal typographic free range. This previously unknown level of technical and design execution helps create higher quality typography in all areas of corporate communication. Optimal combinations within the type system: Generis Serif or Generis Slab with Generis Sans or Generis Simple. - Generis Simple by Linotype,
$39.00The idea for the Generis type system came to Erik Faulhaber while he was traveling in the USA. Seeing typefaces mixed together in a business district motivated him to create a new type system with interrelated forms. The first design scheme came about in 1997, following the space saving model of these American Gothics. Faulhaber then examined the demands of legibility and various communications media before finally developing the plan behind this type system. Generis’s design includes two individually designed styles; each of with is available with and without serifs, giving the type system four separate families. Each includes at least four basic weights: Light, Regular, Medium, and Bold. Further weights, small caps, old style figures, and true italics were added to each family where needed. The Generis type system is designed to meet both optical criteria and the highest possible measure of technical precision. Harmony, rhythm, legibility, and formal restraint make up the foreground. Generis combines aesthetic, technical, and economic advantages, which purposefully and efficiently cover the whole range of corporate communication needs. The unified basic form and the individual peculiarity of the styles lead to Generis’ systematic, total-package concept. The clear formal language of the Generis type system resides beneath the information, bringing appropriate typographic expression to high-level corporate identity systems, both in print and on screen. The condensed and aspiring nature of the letterforms allows for the efficient setting of body copy, and the economic use of the page. A range of accented characters allows text to be set in 48 Latin-based languages, offering maximal typographic free range. This previously unknown level of technical and design execution helps create higher quality typography in all areas of corporate communication. Optimal combinations within the type system: Generis Serif or Generis Slab with Generis Sans or Generis Simple. - Generis Sans by Linotype,
$29.00The idea for the Generis type system came to Erik Faulhaber while he was traveling in the USA. Seeing typefaces mixed together in a business district motivated him to create a new type system with interrelated forms. The first design scheme came about in 1997, following the space saving model of these American Gothics. Faulhaber then examined the demands of legibility and various communications media before finally developing the plan behind this type system. Generis’s design includes two individually designed styles; each of with is available with and without serifs, giving the type system four separate families. Each includes at least four basic weights: Light, Regular, Medium, and Bold. Further weights, small caps, old style figures, and true italics were added to each family where needed. The Generis type system is designed to meet both optical criteria and the highest possible measure of technical precision. Harmony, rhythm, legibility, and formal restraint make up the foreground. Generis combines aesthetic, technical, and economic advantages, which purposefully and efficiently cover the whole range of corporate communication needs. The unified basic form and the individual peculiarity of the styles lead to Generis’ systematic, total-package concept. The clear formal language of the Generis type system resides beneath the information, bringing appropriate typographic expression to high-level corporate identity systems, both in print and on screen. The condensed and aspiring nature of the letterforms allows for the efficient setting of body copy, and the economic use of the page. A range of accented characters allows text to be set in 48 Latin-based languages, offering maximal typographic free range. This previously unknown level of technical and design execution helps create higher quality typography in all areas of corporate communication. Optimal combinations within the type system: Generis Serif or Generis Slab with Generis Sans or Generis Simple. - Fractus by Eurotypo,
$36.00The requirements of Middle Ages scribes who copied and produced books in monasteries were fundamentally to preserve space, due to the high cost of the writing surface. During this long period of the development of Gothic forms, many other variations of the style of black letters appear: Textur or “Gothic-antique”, another group called Rotunda preferred by Italian and Spanish scribes. In 1490, the style "Bâtarde" (according to the the French classification) began to be widely used in Germany with more rounded shapes and named Scwabacher (probably derived from the city of Schwabach, but not certified) Fractur is a more condensed and narrower form than Schwabacher. This style is attributed to Johann Neudörfer of Nuremberg, cut in 1513; it was quickly imitated, therefore a few years later became to be a German national identity that extended over the next four centuries. The shape of its characters can be considered as a fusion of Texture and Schwabacher: the lowercase actually has medium strictly vertical and half curved strokes. The first expressions of the baroque influence this writing whose appearance of movement is due to the ornaments applied to the uppercase letters and the ascending and descending features of the lowercase. Despite having spent so many years and being a typeface not suitable for extensive reading texts, the Gothic Fractur has endured over time for possessing a strong and solid characteristic, as well as being closely linked to the spirit of gothic cathedrals of countries in northen Europe. In fact, it is probably that this expressive feature leads them to be chosen in the most varied graphic communication needs, which run from from banks and financial companies, insurers, law offices, publishers, newspapers and TV networks, till alcoholic drinks, funeral tombstones, packaging and even tattoos. - Oh, the tale of Weaver! Picture it: in the vast, swirling cosmos that is the font universe, where Serif rubs elbows with Sans Serif at the swankiest of typographical parties, and Script flows gracefu...
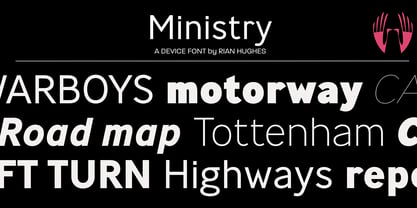
- Ministry by Device,
$39.00A 14-weight sans family based on the original British ‘M.O.T.’ (Ministry of Transport) alphabet. A capitals-only, single-weight design was drawn up around 1933 for use on Britain’s road network, and remained in use until Jock Kinnear and Margaret Calvert’s ‘Transport Alphabet’ was introduced for Britain's first motorway in 1958. The identity of the original designer is not preserved; however, Antony Froshaug in a 1963 ‘Design’ magazine article mentions Edward Johnston as an advisor. Speculation that it was based on Johnston’s London Transport alphabet is discussed in archived government documents from 1957: “So far as I am aware, the Ministry alphabet was not based on Johnston’s design; indeed, it has been suggested that Gill got his idea from Johnston. Our alphabet was based on advice from Hubert Llewellyn-Smith (then chairman of the British Institute of Industrial Art) and Mr. J. G. West, a senior architect of H. M. Office of Works.” A 1955-57 revision of the alphabet which polished the somewhat mechanical aspects of the original may be the work of stone carver and typographer David Kindersley. For the digitisation, Rian Hughes added an entirely new lower case, italics and a range of weights. The lower case mimics the forms of the capitals wherever possible, taking cues form Gill and Johnston for letters such as the a and g, with single-tier versions in the italic. A uniquely British font that is now available in a versatile family for modern use. - Lust by Positype,
$49.00Lust’s original masters were completely redrawn, expanded, with a new optical size added based on customer requests. Lust now sports 6 fonts, instead of the original 4: Standard, Display, Fine, and complementing Italics. The character set has been expanded as well to include more OpenType features and more swashes. The Lust Collection is the culmination of 5 years of exploration and development, and I am very excited to share it with everyone. When the original Lust was first conceived in 2010 and released a year and half later, I had planned for a Script and a Sans to accompany it. The Script was released about a year later, but I paused the Sans. The primary reason was the amount of feedback and requests I was receiving for alternate versions, expansions, and ‘hey, have you considered making?’ and so on. I listen to my customers and what they are needing… and besides, I was stalling with the Sans. Like Optima and other earlier high-contrast sans, they are difficult to deliver responsibly without suffering from ill-conceived excess or timidity. The new Lust Collection aggregates all of that past customer feedback and distills it into 6 separate families, each adhering to the original Lust precept of exercises in indulgence and each based in large part on the original 2010 exemplars produced for Lust. I just hate that it took so long to deliver, but better right, than rushed, I imagine. - Periodico by Emtype Foundry,
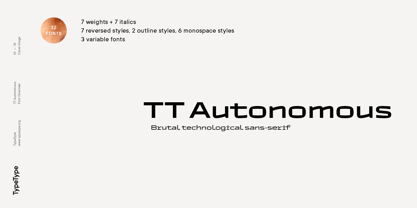
$69.00Periódico (newspaper in Spanish), was originally commissioned by the Spanish daily newspaper ABC. Inspired by old Spanish typographic engravings, mostly from the second half of the 18th Century, we picked out the most relevant details of Spanish typography as the source of that inspiration, and instead of making a revival or an interpretation of these models, we started from scratch to create a truly original font family. The goal was to achieve a very distinctive family, functional and versatile at the same time, and reminiscent of old Spanish typography. Although we have borrowed many details from the old Spanish typography, like the nail, which is present in the letters U, G, or J, which we worked and evolved in order to be applied on other letters, we have also left behind several others. One example is the tilde of the ñ engraved by Gerónimo Gil, a very distinctive element of Spanish typography that was intentionally omitted for being too atypical to be used in a contemporary font. The letters a and g are probably the most distinctive of the Periódico family. The shape of the bowl in the letter a, with the top arch in diagonal position, is very characteristic of old Spanish types. In Periódico, we emphasized this detail by applying it to many other letters (such as g, j, and t) up to a point that it became the leitmotiv of this family. The formal finish of serifs and terminals is something that gives great personality to any typeface, so we came up with plenty of alternatives in order to find the exact shape we wanted: sober, elegant, and contemporary. Even though the serifs are geometric, the upper terminals have a curve with a dynamic very similar to the arch in the a or the notch in the j. The terminals in the capitals follow the same style, but, in this case, the inspiration comes from Pradell’s Missal, which on the other hand has been influenced by the types engraved by Johann Michael Fleischman in the Netherlands. Eighteenth-Century types were mostly used for printing books. Therefore, they had very generous proportions (large ascendents and descendants) and high contrast, but today, these characteristics do not work well in newspapers because of the worldwide demand for more space-saving fonts. The adaptation of the type’s proportions to be used for a newspaper was one of the most interesting parts of the project, specially the time taken to find the perfect balance between the x height\ and legibility. Periódico is presented in 30 different styles, for a total of 30 fonts—10 for text (from Light to Bold) and 20 for display sizes (from Thin to Ultra Black); this family results in an extensive system capable of solving all the needs of a large publication. - TT Autonomous by TypeType,
$39.00TT Autonomous useful links: Specimen PDF | History of creation | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org About TT Autonomous: The idea was born in Amsterdam when one of our colleagues took the official electric taxi at the Schiphol airport. At the moment we were thinking about creating a new wide sans-serif, and an interesting question emerged during the trip: what font would be associated with autonomous electric transport. Then we thought it would also be nice to expand this theme visually. This is how the font family TT Autonomous came about. It is a modern brutal technological sans-serif. The basic visual characteristic of the typeface is the noticeable squareness of the characters and angular internal space. In addition, the typeface proportions tend to appear monospaced, but they are not really monospaced. The width of the characters is inspired by automobile logotype proportions, which are mostly rather wide. We could not disregard the fact that code lines in software for autonomous cars are traditionally typed using monospaced fonts and added a special monospaced subfamily to the TT Autonomous typeface. Thanks to the squareness of the characters inherited from the main family and the real monospace properties, the character forms in the subfamily turned out very specific and interesting. This is especially true for oblique monospaced fonts, which are true italics. In addition, we created a couple of outline styles which are great for use in titles and large inscriptions and perfectly match the basic family and the monospaced family. As opposed to outlines that can be created in graphic editors, in TT Autonomous Outline we worked through the narrow and questionable spots, thanks to which the font looks professionally complete and harmonious. As from the very beginning, the font was developed with tomorrow's technologies in mind, we could not miss addressing variability and creating a variable font. TT Autonomous has variable versions for both the basic and the monospaced subfamilies. TT Autonomous is a complex font family that consists of 32 fonts intended to solve a broad range of design tasks. Overall, the font family features 14 regular styles, 6 monospaced styles, 7 reversed styles, 2 outline styles and 3 variable fonts. The number of glyphs varies from 630+ in the monospaced font to 790+ in the basic styles. The basic subfamily has alternates, ligatures, old-style figures, slashed zeroes, and many other useful features. FOLLOW US: Instagram | Facebook | Website TT Autonomous language support: Acehnese, Afar, Albanian, Aleut (lat), Alsatian, Aragonese, Arumanian, Asu, Aymara, Azerbaijani, Banjar, Basque, Belarusian (cyr), Belarusian (lat), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Catalan, Cebuano, Chamorro, Chichewa, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Dutch, Embu, English, Erzya, Esperanto, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gaelic, Gagauz (lat), Galician, Ganda, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Karachay-Balkar (cyr), Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian, Livvi-Karelian, Luba-Kasai, Ludic, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (cyr), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Number, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Silesian, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Superscripts and Subscripts, Swahili, Swazi, Swedish, Swiss German, Tagalog, Tahitian, Taita, Talysh (lat), Tatar, Teso, Tetum, Tok Pisin, Tongan, Tsakhur (Azerbaijan), Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Valencian, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Welsh, Wolof, Xhosa, Zaza, Zulu. - As of my last knowledge update in early 2023, Astro 869 isn't a recognized or widely known font within the graphic design industry or among typography enthusiasts. This could suggest that Astro 869 m...
- As of my last update in April 2023, there isn't a widely recognized font named "Spaceman" within major font libraries or among widely used typefaces. However, let's imagine what a font aptly named "S...
- Supernett by FaceType,
$19.90Supernett was originally created in 2013. Now we decided to upgrade it: more styles, more glyphs, more features, more everything. Have fun with Supernett 2019! Supernett 2019 super revised version Supernett is a versatile handmade text- and display-family and is perfect for space-saving headlines. All letters and numerics are available in three variants which alternate randomly with OpenType Contextual Alternates activated. One of Supernetts key features is Wiggling & jumping letters: letters jump around the baseline or tilt forward and backwards without a plan. Combine this with OpenType Contextual Alternates and let Supernett look truly hand-drawn with a maximum effect when applied to big typesetting. Further features include small caps, glyph alternates, case-sensitive forms, fractions, symbols and many more. Supernett is a hand-drawn / handmade / handdrawn Sans-Serif font-family. Supernett is available in three weights, two widths, Uprights and Italics. The handmade family is tailored for large font sizes but also impresses with seamless legibility in small type sizes. Due to its display origin and slightly condensed appearance, make sure to increase the spacing a little when used in text setting. The extensive character set supports 209 Central and Eastern European as well as Western European languages (for details, please see below). Supernett Font and Feature Guide Download it | View it online Supernett OpenType Features Alternating Letters Letters and numerics are available in three variants which alternate randomly → OpenType Contextual Alternates Small Caps Supernetts Small Caps mixes Upper- and Lowercase letter forms. Choose between »Small Caps« or »OpenType All Small Caps«. The latter replaces lower- AND uppercase letters, as well as the dotted i and activates punctuation to match the small caps’ height. Wiggling letters All glyphs tilt slightly and randomly forward and backwards → OpenType Swashes (or OpenType Stylistic Set 06) Jumping letters Each single glyph moves individually up or down → OpenType Titling Alternates (or OpenType Stylistic Set 07) → for a stronger effect, add OpenType Stylistic Set 08 (Jumping Baseline MORE) Case-Sensitive Forms This feature shifts various punctuation marks to a position that works better with all caps typography. → activated when an app’s all-caps styling is applied Slashed Zero Make clear what you’re talking about and work with a slashed zero → OpenType Zero with a Slash Fractions Figures separated by a slash are substituted by proper fraction glyphs. A date however, written like 10/12/2019 will remain unchanged. → OpenType Fractions Alternate Glyph Set 1 → OpenType Stylistic Set 01 Alternate Glyph Set 2 → OpenType Stylistic Set 02 Alternate Glyph Set 3 The default glyph set. Activate it to disable Alternating Letters within OpenType Contextual Alternates. → OpenType Stylistic Set 03 Y Alternate Choose between two different styles of Y → OpenType Stylistic Set 04 Underlined Uppercase O & ordinals → OpenType Stylistic Set 05 → activate OpenType Ordinals to substitute No. by № Uppercase I Alternate There’s an alternate for the isolated ›I‹ (I love you) → included in OpenType Contextual Alternates → or activate OpenType Positional Forms: Automatic Form → substitute every single ›I‹ with OpenType Stylistic Set 09 Bullet Alternate Choose between two different styles of bullet (•) → OpenType Stylistic Set 11 Squares and Circles Type a – z and out pop squares and circles. All symbols are PUA-encoded for easy copy and paste between different applications. → OpenType Stylistic Set 10 → or open your apps’ glyphs panel and double-click the desired symbols Supernett is an organic and decorative hand-drawn / handmade Sans Serif display-family for packaging, posters, book-covers, kids- (children-), food- and logo-design and will best stand out in huge grades. Its handmade / hand-drawn origin is subtle yet visible. Supernett supports 209 languages Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic, Asturian, Atayal, Aymara, Bashkir, Basque, Belarusian, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofan, Corsican, Creek, Crimean Tatar, Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Esperanto, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz, Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic, Guadeloupean, Gwichin, Haitian Creole, Han, Hawaiian, Hiligaynon, Hopi, Hotcak, Hungarian, Icelandic, Ido, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istroromanian, Italian, Jamaican, Javanese, Jerriais, Kala Lagaw Ya, Kapampangan, Kaqchikel, Karakalpak, Karelian, Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino Sine, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Maori, Marquesan, Meglenoromanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinhpatha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Oshiwambo, Ossetian, Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Qeqchi, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami Inari, Sami Lule, Sami Northern, Sami Southern, Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Seri, Seychellois, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio, Somali, Sorbian Lower, Sorbian Upper, Sotho Northern, Sotho Southern, Spanish, Sranan, Sundanese, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen, Tuvaluan, Tzotzil, Ukrainian, Uzbek, Venetian, Vepsian, Volapuk, Voro, Wallisian, Walloon, Waraywaray, Warlpiri, Wayuu, Welsh, Wikmungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni View other fonts from Georg Herold-Wildfellner Sofa Serif | Sofa Sans | Mila Script Pro | Pinto | Supernett | Mr Moustache | Aeronaut | Ivory | Weingut - Chickweed by Typodermic,
$11.95Chickweed: The Perfect Typeface for Effortlessly Captivating Headlines If you’re looking to make a bold statement with your typography, Chickweed is the font for you. This dynamic typeface effortlessly commands attention with its engaging, informal style that is perfect for headlines and subheadings that need to pack a punch. What’s more, Chickweed’s compact design allows it to take up less space while still making a big impact. Chickweed’s OpenType-savvy features automatically jumble up the variations, giving your design a more natural and exuberant look. This means that you can let your creativity flow, without being bogged down by technicalities. At the core of Chickweed’s design is a style that is stylish, playful, and contemporary. Its unique curves and swoops exude a sense of energy and excitement that is sure to captivate your audience. Whether you’re designing a poster, a logo, or a website, Chickweed is the perfect choice for creating designs that stand out. Why settle for ordinary typography when you can choose Chickweed? Let this dynamic typeface elevate your designs to the next level and bring your message to life in a way that is both engaging and memorable. Try it out today and see the difference for yourself. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Pekin by HiH,
$15.00Pekin is an unusual design with an oriental flavor. It was originally designed by Ernst Lauschke and released by The Great Western Type Foundry of Chicago as “Dormer,” which is similar to the French verb ‘to sleep,’ not exactly a marketing triumph. Barnhart Bros. And Spindler (independently-operated subsidiary of ATF since 1911) bought Great Western in 1918. According to McGrew, AMERICAN METAL TYPEFACES of the TWENTIETH CENTURY, BB&S renamed the typeface prior printing their 1925 specimen book — guess they wanted something just a tad more exciting. Quirky, distinctive and fun. Pekin ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Added glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 415 glyphs (compared to 218 glyphs in the original release). 2. 652 Kerning Pairs. Note: Ag, Aj and gj will cross unless kerned. Alternative A may also be used. 3. Added OpenType GSUB layout features: onum, salt, liga, dlig, hist, ornm and kern. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Refined various glyph outlines, based on improved scans. 6. Added set of Tabular Numbers at cap height, based on original design; added Old-Style Numbers based on default design. 7. Added a bunch of alternative characters: 18 upper case letters, 10 lower case letters, 1 ampersand and 1 bullet. The alternate c is actually the original design, but I don't like it - easily confused with e. Alt E H M h m n r t are from the original design. I added the rest. 8. 7 Ligatures, 4 Ornaments, 18 Geometric Shapes, 6 Arrows and 12 Misc. Symbols. The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - PF DIN Stencil Pro by Parachute,
$65.00DIN Stencil Pro on Behance. DIN Stencil Pro: Specimen Manual PDF. Despite the fact that over the years several designers have manually created stencil lettering based on DIN for various projects, there had never been a professional digital stencil version of a DIN-based typeface until 2010 when the original DIN Stencil was first released. The Pro version was released in 2014 and adds multiscript support for Cyrillic and Greek. DIN Stencil Pro was based on its original counterpart DIN Text Pro and was particularly designed to address contemporary projects, by incorporating elements and weights which are akin to industries such as fashion, music, video, architecture, sports and communications. Traditionally, stencils have been used extensively for military equipment, goods packaging, transportation, shop signs, seed sacks and prison uniforms. In the old days, stencilled markings of ownership were printed on personal possessions, while stencilled signatures on shirts were typical of 19th century stencilling. Two companies dominated the market in the mid-twentieth century: the Marsh Stencil Machine Company in the United States and the Sächsische Metall Schablonen Fabrik in Germany. Ever since the late 1930s, it was the German Sächsische Metall Schablonen Fabrik which used heavily the new DIN 1451 standard font (introduced in 1936), attempting to overthrow the reign of the Didot-style modern roman which was at the time the most common stencil letter in Germany. These letters were manufactured mainly as individual zinc stencils which could be ordered in sizes between 10 and 100mm. The DIN Stencil family manages to preserve several traditional stencil features, but introduces additional modernities which enhance its pleasing characteristics which make it an ideal choice for a large number of contemporary projects. Furthermore, the spacing attributes of the glyphs were redefined and legibility was improved by revising the shape of the letterforms. The DIN Stencil Pro family is an enhanced version of the popular DIN Stencil. It consists of 8 diverse weights from the elegant Hairline to the muscular Black and supports Latin, Cyrillic, Greek, Eastern European, Turkish and Baltic. The new version 3.0 includes several additions such the recently unicode encoded character of the German uppercase Eszett (ẞ), the Russian currency symbol for Rouble (₽), Ukrainian Hryvnia (₴), Azeri and Kazakh letterforms. - Noort by TypeTogether,
$51.60Juan Bruce’s Noort is not a type family for wayfinding or mapmaking alone, but for clarifying information and engaging readers along their own journey. The information designer’s role is to bring clarity and style to overwhelming amounts of information, which fortunately is Noort’s purpose as well. Hierarchies submit to its will and layering colour only adds more presence to its active posture. Noort’s design uses the proven editorial text features of a large x-height, ample spacing, and low contrast to check all the boxes for paragraph text use. But it’s the long serifs, wide characters, and overall typographic presence that make it resilient and ease the task of reading in small point sizes. These details mean Noort is able to demonstrate importance not only with its five pitch-perfect weights, but with its brindled colour within a layout. Noort’s roman and italic styles play off each other by transplanting their design features. The roman style’s serifs are transferred in substance but expectedly increased in speed in the italic styles. And the italic’s inktraps and separated strokes are echoed amidst the roman’s upright structure. Where digitisation could have removed the influence of the hand, Noort retains the analogue nature of its creation. This antiphonal seeding of details creates a cohesive family that is as fascinating as it is functional. Noort’s axis and serifs have a slightly varying ductus — the directional flow that aids reading and character clarity. Its latent obviousness in text sizes immediately becomes its signature style when bumped up to subhead sizes. And since Noort’s counters are so wide and welcoming, its heavier weights can expand more within themselves than along their exterior edges. Noort’s ten total fonts cover the Latin A Extended glyph set to bring its unbordered, globetrotting sensibilities to your projects. OpenType features include ligatures, fractions, and several figure styles, along with mature-rather-than-overbearing swashes. Aligned with TypeTogether’s commitment to produce high-quality type for the global market, the complete Noort family can set digital and printed works with ease, capitalising on the dual needs of clear information and fascinating textual artistry. - Courage by Positype,
$35.00High-contrast? High impact? Have Courage? Eye-catching and (extra, extra) bold, Courage balances ultra-high stroke weight, delicate details, and unique letterforms with a self-indulgent passion that will make you feel a little guilty using it. Honestly, use it large and don’t try to force it into a small space, because these fearless letterforms need room to move. Flavored with both upright and italic styles, each font includes an indulgent level of alternates, swashes and titling options, visual elements and more. A backstory with a different name Years ago, I was commissioned to take my Lust typeface and produce something unique to use for large format graphics for an event…cool. It needed to be hyper-contrast with a lot of over-the-top details. With a tight turnaround, I looked for primers within my development catalogue to help me, and settled on some early work on a typeface I had drawn called Hedonist. I used those sketches and its conventions to retrofit and build out Lust Hedonist (only to see the project go bust on the client’s end). I intended to go back shortly after the Lust Hedonist release to finalize a retail version of the OG Hedonist, but I never could settle on the look of the 'g' or the numerals, got distracted with other projects, and never picked it back up… until last year. After randomly doodling a fat, flat ‘g’ with an extremely tilted counter axis, I knew immediately how it could be used and that (re)set things in motion. Only problem was, in the process of refining the letterforms I began truly dissecting the pieces, rediscovering all of the recklessness within Hedonist, and decided on fundamentally rewriting the approach to the typeface… literally flaying it to the bone. I’m much, much happier with this finished typeface now, but the name no longer fit the moniker given to the first, adolescent approach—there’s far more audacity and cleverness in these letterforms, tenacious in their resolution now. As a result, the name Courage fit the mettle of this typeface so much more, so I kept it. - Laima by TypeTogether,
$39.00Laima is the brush-formed stencil from Bogidar Mascareñas that will create an ovation for branding, album art, upscale venues, and packaging. If wide appeal, attention to detail, or international reach is necessary for your brand, consider Laima’s high-calibre design as your personal ambassador. The general font user is accustomed to stencil typefaces that have a brute look to them — industrial, mechanical, restrictive, or even militarised. Stencils are commonly used because they serve a function, like spray-painting over template letters, giving the reader a warning that must be heeded for safety, or a command to follow immediately. Wooden crates and grunge art are the medium and black or red paint are the norm. Laima, instead, creates a stencil from the world of calligraphy to turn all this on its head. Laima’s 12 stencil styles (six roman and six italic) use the junctures of calligraphic strokes as an opportunity to achieve an uncommon stencil effect, shifting to create unexpected shapes and the illusion of twisted, disconnected overlaps. Inspired by “Arte Nueva de Escribir”, an engravings book published by Francisco Palomares in 1776, Laima progressed well beyond its beginning as a Type and Media Master’s project at KABK, The Hague (NL). It sometimes required completely new character shapes to accommodate the space needed for clear diacritic marks, and was further enhanced with flourishes and alternates for liveliness and variety in individual or branded work. Laima’s italic begins with swashes and uses OpenType features to automatically turn them off with more than two successive capital letters. Use one swashed character for a drop cap, two for ligatured fun, turn them on or off at your discretion, or change the ascender length and swash shape to suit your creative need. With two styles of numerals and stylistic sets for final forms, Laima’s 12 styles and hundreds of Latin-based languages can turn simple words into an occasion that would immediately benefit high-class brands and special uses. Set that article title, release that new product, code your best-looking UI yet, letterpress that business card, and print that gourmet label. Whatever is next, Laima is the unexpected stencil partner to introduce it to an expectant world. - Werksatz by Identity Letters,
$39.00Inspired by early grotesque typefaces such as Akzidenz Grotesk and Venus, Werksatz is our contemporary interpretation of this beloved genre. Some things are timeless. These are the things that only get better with use. The aforementioned typefaces certainly belong into this category. Rediscovered by designers from every generation again and again, they are here to stay. However, as tools evolve and technology moves on, even a well-tried design has to adapt to this evolution continuously in order to stand the test of time. Werksatz is such an adaptation, taking the best from the invincible classics and infusing them with the warm blood of today’s tech. With 10 weights from Thin to Black, each with painstakingly fine-tuned obliques, and more than 940 characters per style, this font family is ready for the future. Its Extended Latin support ensures you won’t miss a letter in any of hundreds of languages. Special glyphs like three variations of arrows and additional shapes will make your design work so much easier—for well-structured forms as well as radical editorial layouts. Among a treasure trove of OpenType features, you’ll find essentials such as Capital Spacing, Case-Sensitive Forms, and Ligatures, but also advanced functions like Small Caps, Subscript and Inferior figures and letters, plenty figure sets (Lining Figures, Tabular Figures, Old-Style Figures, circled and squared figures, figures for small caps … you get the idea), Slashed Zero, and more. You’ll discover that Werksatz is less formalistic and rigid than your average neogrotesk typeface. Sure, you can use it for serious business—whether in corporate design, branding, editorial design, publication design, or web design for industries and topics ranging from politics, government, management, or law to technology, entrepreneurship, commerce, or finance. However, Werksatz is much more versatile than that. Its more human appearance also allows for effective use in culture, fashion, art, entertainment, sports, exhibitions, leisure, and luxury. It’s an excellent choice for wayfinding applications, apps, packaging, and all kinds of nonfiction books. Other Grotesks with big names are left behind outdated by their proprietors, but Werksatz is here to stay. The classic industrial warmth of these letterforms will age like fine wine. - Times Eighteen by Linotype,
$29.00In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Europa LT by Linotype,
$29.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Ten by Linotype,
$40.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Ten Paneuropean by Linotype,
$92.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - FS Untitled Variable by Fontsmith,
$319.99Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - Times by Linotype,
$40.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - FS Untitled by Fontsmith,
$80.00Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - Ah, Stasmic, the font that seems to have chugged three espresso shots before sitting down to the business of being a font. Crafted by the ever-innovative Ray Larabie, a name synonymous with fonts tha...
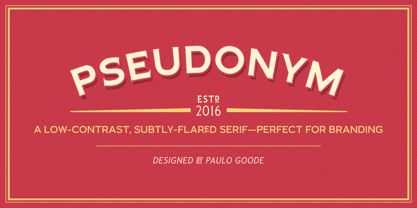
- Pseudonym by Monotype,
$20.99Pseudonym is a low-contrast, subtly-flared serif available in four weights across three styles in both roman and italic. As with all of my typeface designs, I am creating fonts that I would use myself for branding purposes—typefaces with style and purpose that are intended for use in creating logos and distinctive branding typography. I wanted to create a typeface that had incisive flared serifs combined with the strength and solidity of modern grotesque faces. The result is Pseudonym, which I feel has great presence, style and legibility. Although I must admit, I had to tone down the flared serifs during the design process in order to achieve that :) I’m sure you will have great fun playing with some of the Open Type features that I’ve added to Pseudonym. There’s a full set of true small caps with their corresponding diacritics and figures. There are also a number of discretionary ligatures, these are chosen from the glyphs palette in your layout app to replace pairs of standard characters. You’ll also enjoy making use of the catchwords – these have been created to harmonise with each style, again, giving you more flexibility and scope to create some innovative typography. Finally, there are some alternate characters for /C/D/O/. You may wish to use these when creating logos that include standard contractions for limited, number, incorporated, etc. Key features: • Pseudonym is a low-contrast, subtly-flared serif that has great presence, style and legibility • 3 styles – Narrow, Regular and Wide • 4 weights in roman and italic: • Light | Regular | Medium | Bold • Full set of small caps with diacritics and figures • 30+ discretionary ligatures, catchwords and alternate characters • Full European character set • 600 glyphs per font - Behrensschrift iF Plus by Ingo,
$29.00Peter Behrens’ renowned art nouveau type from 1902 – with ornaments. Newly revised and neatly digitalized by Ingo Zimmermann In 1902, Peter Behrens (1869–1940), architect, designer and typographer, created a new ”German“ type which became very successful very quickly for the Rudhard’sche Gießerei (foundry which later became Gebr. Klingspor AG) in Offenbach am Main. It served, for example, as the official German type for the world expositions in 1904 and 1910. Behrens himself writes about the development of this type ”...For the actual form of my type, I took the technical principle of the Gothic script, the stroke of the quill feather. The proportions of height and width and the boldness of the strokes of the Gothic letters were also decisive for me in producing a German character. A cohesive character could be hoped for by avoiding all non-necessities and by strictly carrying out the design principle of holding the quill at an angle…“ By the way, when “long s” is activated, the typographically correct “round s” is automatically placed at the end of the word so that you need only pay attention to the correct s on syllable endings within words. When using “long s,” you must ensure the correct use of the rules for the Fraktur font: “round s” is always at the end of the word, also in compound words. For those of you who want to be even more correct, read the corresponding article in >> Wikipedia. Peter Behrens also drew matching ornaments for his typeface – we have likewise carefully revised these decorative touches and arranged them into a font. The "Behrens-Schrift" fits best on all topics that have something to do with art history or the time around 1900. - Caldwell Script by madjack.font,
$15.00Caldwell Script is a modern calligraphy design. This typeface is casual and beautiful with swash. It can be used for various purposes such as logos, product packaging, wedding invitations, branding, headlines, signage, labels, signatures, book covers, posters, quotes, and more. Caldwell Script includes changes in the OpenType language style, binders and international support for most Western languages. To enable alternative OpenType alternatives, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or newer versions. How to access all alternative characters using Adobe Illustrator: https://www.youtube.com/watch?v=XzwjMkbB-wQ Caldwell Script is coded with Unicode PUA, which allows full access to all additional characters without having special design software. Mac users can use Letter Book, and Windows users can use Character Maps to view and copy any of the additional characters to attach to your favorite text editor/application. How to access all alternative characters, using Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw If you need help or have questions, let me know. I am happy to help. Thank you & Happy Designing! - Yosyita Script by Romie Creative,
$13.00Yoshita Script is a modern calligraphy design, including Regular. This typeface is normal and beautiful with swashes. It can be used for various purposes, such as logos, product packaging, wedding invitations, branding, headlines, signage, labels, signatures, book covers, posters, quotes, and more. Yoshita Script includes OpenType features, binders, and international support for most Western languages. To activate the OpenType Stylistic alternative, you request a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or newer versions. How to access all alternative characters using Adobe Illustrator: https://www.youtube.com/watch?v=XzwjMkbB-wQ Yoshita Script is coded with Unicode PUA, which allows access to all additional characters without having to install special software. Mac users can use Letter Books, and Windows users can use Character Maps to view and use one of the additional characters to enter their favorite text editor / application. How to access all your alternative characters, use Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw If you need help or have questions, let me know. I am happy to help :) Thank you & Happy Designing! - As of my last update in April 2023, HeadlineNEWS by Reference Type Foundry has not been specifically documented in my training data. However, I can provide you with a general description based on wha...
- As of my last knowledge update in April 2023, Solemnity is not a widely recognized or specific font within major font distributions or libraries. However, the imaginative essence and potential charac...
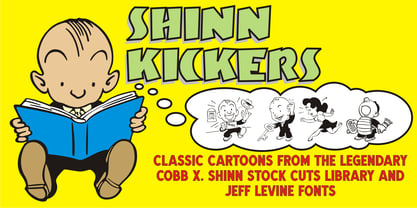
- Shinn Kickers JNL by Jeff Levine,
$29.00Conrad X. 'Cobb' Shinn (Sept. 4, 1887- Jan. 28, 1951) was a Fillmore, Indiana-born post card illustrator who sold a series of successful novelty postcard lines which included (among others) Charlie Chaplin, automobiles and the Dutch culture in the beginning years of the 20th Century. After serving in World War I, Shinn found the market for novelty postcards dwindling, and he also lent his artistic skills to cartoon features and illustrating many children's books [including his own, under the nickname 'Uncle Cobb'] which taught easy step-by-step drawing methods. Some time in the 1920s, he eventually migrated into the field of supplying electrotypes and stereotypes of 'stock cuts' of photos and line art to the printing trade. In the days of letterpress printing, this was the forerunner of paper clip art and its successor, electronic clip art. Purchasing many of his designs from 'journeyman' artists of the time, the diversity of Cobb Shinn's stock cuts library grew with the passing years, reflecting changing times, styles and topics. Some of the illustrators whose signed works were presented in Shinn's 'CUTalogs' [as he called his stock cuts catalogs] include Mary Clemmitt, Louis H. Hippe, E.C. Klinge, Nelson White, Harvey Fuller, Bess Livings, Lois Head, Harvey Peake and Van Tuyl. Upon his passing in 1951, it's not known how long the Indianapolis-based company existed before finally closing its doors. One of the more popular series of cartoons were the line illustrations of men and women affectionately called 'little big head guys' by many modern fans of these cuts because the heads of the characters were drawn somewhat larger than the rest of their bodies. Shinn Kickers JNL is a collection twenty-six of these illustrations, and just like a kick in the shin (as the pun in the name implies), these charming cartoons get your attention. - As of my last update in 2023, "Sonic Empire" isn't a widely recognized font within mainstream typographic resources, which suggests it might be a custom or lesser-known typeface, perhaps specifically...
- Swiss 721 by Bitstream,
$29.99Swiss 721™ is a sans serif family that ranges in style from thin to black while mixing in a few unexpected, but beautifully made and ironically flattering, outline weights that spice up the grotesque design. Couple these upstanding letterforms with matching italic styles and you have yourself a beautiful tool that is as legible on screen as it is off, has the technical prowess to conquer even the trickiest of design riddles and will work in a myriad of projects. Swiss 721 is a staple sans serif that you’ll never be sorry you have in your library. It’s been said that a simple sans serif is one of the most difficult typefaces to design. This is because when letters are reduced to their most basic details, irregularities and inconsistencies in design become immediately visible. The Swiss 721 typeface family is a quintessential example of letterforms distilled to their essence while still possessing warmth and verve. Based on mid-century sans serif typefaces, Swiss 721 is a versatile family of weights and proportions ideally suited to a wide variety of print and interactive design projects and is equally at home as headlines on billboards as it is navigation content on small screens. Swiss 721 takes the essence of mid 20th century sans serif typefaces and melds it with modern design consistency and a systematic weight range. - Pauline Script by insigne,
$39.00Pauline Script is a Vintage inspired Monoline script. It's a contemporary script inspired by the past, now available to the Instagram era. Pauline Script is a follow up to the popular Pauline typeface. Pauline was one of my first typefaces, all the way back in 2008. Inspired by a variety of influences, from Art Deco signage, to a simple spice label, Pauline Script has very little stroke contrast and was inspired by Retro connected scripts. Over the course of its evolution, it started to take on more influence from geometric sans serif typefaces and lost the connectors. There's a strong geometric streak, derived from 1930s sans serifs like Futura. Tall ascenders and descenders give it a unique look. Now, this script version has now come full circle, utilizing the original sans serif face design and adding connectors back in, with an optically corrected dynamic slant. For invitations, signage, logos or other applications, Pauline Script is there when you need something that stands out with a touch of class and a sense of uniqueness. Turning on Contextual Alternates (non connecting ending forms) and Discretionary Ligatures (better letter connections) is highly recommended. There's a wide range of weights available. It's a playful typeface with options to either have everything connected, or alternate forms which allow for letter connections that still maintain the sense of flow of a script. Includes plenty of ligatures! - The Distant Galaxy Outline font by ShyFoundry, with its futuristic and cosmic allure, takes you on a journey through space and time, evoking the feeling of exploring distant galaxies and engaging in ...