3,690 search results
(0.052 seconds)
- Monolite by Thinkdust,
$10.00Monolite occupies a space of its own, ignoring the common rules dictated to it. At once simple to look at and complex to perceive, this font is solid and resilient, perfect for making a stand. This font speaks in the language of the Resistance fighting for their freedom, stubbornly opposing blind conformity. - Oksana Sans Narrow by AndrijType,
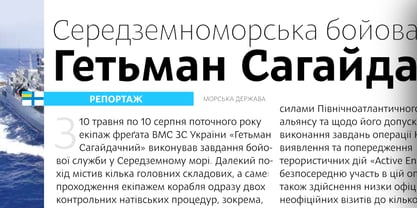
$33.00Oksana Sans Narrow is a space-saving addition for Oksana Sans Roman faces. In six weights from Thin to Heavy it works well in long as in short texts. Supports Western, Central, Baltic Latin and European Cyrillic codepages. Old-style digits, some ligatures, alternative characters and Ukrainian hryvnia sign are also included. - Rambla by TipoType,
$31.90 - Mentor by Ultramarin,
$40.00Mentor is a font made for professor Bruno K. Wiese 85th birthday. I made it especially for the birthday card I sent him as friendly comment to his always present ideas on clarity, purity, exactness and "less is more". He taught us the importance of carefully managing the spaces between elements in typography. - DG Zanardini by DubbioGusto,
$35.00Zanardini it’s a bold serif display font with a high contrast between the stem width and between sharp and curvy terminals and slab / egyptian serifs. All the glyphs was freehand drawn so the curves are strong and they create more interesting shapes in the negative space between the letters. Use it irresponsibly! - 210 Jamak by Design210, Korean Fonts,
$300.00 - The Craprio by Muksal Creatives,
$12.00 - HU Mobydick by Heummdesign,
$15.00 - Turista Flaca NF by Nick's Fonts,
$10.00This Art Deco-inspired face is based on the Baltimore Type Foundry’s Tourist Extra Condensed. Graceful and elegant, this typeface’s compact design also packs a lot of information into very little space. This font contains the complete Latin language character set (Unicode 1252) plus support for Central European (Unicode 1250) languages as well. - Rigo by Katatrad,
$33.00 - Better Together by Katsia Jazwinska,
$19.00Take a look at Better Together, a four-font handwriting family, which was made to look great together in all possible combinations, but also work beautifully on their own. The family consists of: - Better Together Script - a charismatic script, which includes some double-lettered ligatures and alternates for several letters to make your texts look more authentic. - Better Together Condensed - a friendly, fun and quirky font which will give your project illustrative handmade feel. - Better Together Spaced - a specially spaced small font which will give your designs a handwritten feel and a modern aesthetic look. - Better Together Caps - a bold Uppercase font which is indispensable in all occasions where eye-catching headline needed. And one more thing! Each font includes cyrillic and international characters that support most European languages. Hope you like it! - ArchiLogo by Archiness,
$-ArchiLogo is not a regular outline-font. It has a stencil element to it and it’s a kind of indirect, because the font is basically the space between the lines. You have to read between the lines, so to speak. It’s like one of the key elements in architecture: the space between the walls. Here’s where type design meets architecture! The new version, ArchiLogo 3.0, has been improved slightly and 13 glyphs have been added to a total of 85 characters. It is still a free font. Because of the popularity of this font I decided to introduce ArchiLogo Pro. Indeed, the pro version of ArchiLogo. Besides the basic Macintosh Character Set the supported languages are Latin 1, Latin 2: Eastern Europe, Turkish, Windows Baltic. It grew to over 300 glyphs. - Bigail by Mevstory Studio,
$25.00Bigail condensed design makes it an ideal choice for display purposes, such as headlines, titles, and logos. Its clean and legible appearance makes it suitable for short text applications, such as captions or taglines, where space is at a premium. Bigail is versatile and well-suited for a variety of design fields, including branding, advertising, editorial design, and web design. Its condensed design is particularly useful for designs where space is limited, such as packaging, signage, and mobile app interfaces. Overall, Bigail is a high quality font that offers excellent readability and legibility while conveying a sense of modernity and sophistication. Its sleek and streamlined design makes it a great choice for a wide range of design applications, making it a valuable addition to any designer’s font library. - KAPITAL by Superfried,
$32.00KAPITAL is an elegant, geometric uppercase sans. It is available in standard and stencil style across four weights – light | regular | medium | demi – covering 346 glyphs. It is based on the capital character set from a previous release – Basik. Continuing the clean, geometric aesthetics, KAPITAL was refined further to create a more minimal style. This enabled the characters to discreetly perform their role – to simply convey the message of the writer without distraction. To achieve this, special attention was applied to the form consistency of the glyphs across the weights and negative space throughout. In many typefaces as the weight is increased the form and style can deviate significantly from the original design. With regards to negative space – although inevitable – wherever possible key letterforms were adjusted to alleviate this. - Opticum by ParaType,
$25.00Font family Opticum is not just a set of fonts, it’s a maze construction kit that hides letters inside. Each inscription is a little brain-twister with variable difficulty, where the level is defined by the style. The third one is the most difficult. When you type with these fonts you fill the space entirely without spaces because characters in the fonts don’t have side bearings and the leadings are set to zero. This converts you into an artist who produces geometric abstractions containing verbal messages. Texts set with this font not only catch an eye, but keep it for a long time. The duration of attention period can be adjusted by selection of the font style. The third one keeps longer. Opticum was designed by Erken Kagarov and released by ParaType in 2009. - Linotype Nautilus by Linotype,
$29.99According to Hellmut G. Bomm "Nautilus was based on a handwritten type used for the text Li. Das Helle, Klare from the I Ging. "The intention was to create a clear, highly legible typeface. While the even strokes of sans serif types eventually tire the eyes in long texts, the marked stroke contrast of Nautilus lends the type its legibility. The characters were drawn with a broad tipped pen, and like an antiqua type, the forms of Nautilus display a variety of elements. The narrow figures with relatively large spaces between them create an overall open appearance and allow a large quantity of text to fit into a small space. "The headstrong forms of Nautilus make this an excellent display type. The italic weights are independent typefaces with hints of a handwritten character." - und4 by URW Type Foundry,
$39.99The rasterized square (clear, therefore 4 as part of the font name) was the constructive basis. The intention was to put all characters within this grid and produce a highly structured, yet lively, resting in itself, display font. Relaxed but exciting, just. An absolutely noteworthy detail are the classical construction principles (based on a typography book from the 50's for poster designers), the so-called optical weighting, derived and slightly exaggerated character elements: The characters are not purely symmetrical and the curve shapes do not close justified with the surrounding square. Loops and tongues slightly hang over; the upper bows are slightly less protruding than lower ones, etc. The kerning is tuned to fit these design details: the white space between the characters match the same filling space. - Grange Text by Device,
$39.00Grange Text is optimised for smaller text sizes, having more open character shapes and spacing. Use the non-text version of Grange for larger sizes and headlines, which has tighter spacing and detailing. Grange is the Device interpretation of the classic “Grot” thick/thin sans style. Unlike the traditional models on which it is based, Grange takes a rational, consistent approach across wide range of weights and widths for contemporary use. The font includes alternative curved and straighter versions of key characters, most obviously the lower-case ‘g' and capital ‘R', allowing the font to take on either a sharper or warmer, more playful appearance. These can be toggled on or off using the ‘Alts' feature in Illustrator, or ‘Stylistc Sets’ in Indesign. Contains proportional, lining and tabular numerals. - Preface by Shinntype,
$39.00Preface vs. Helvetica/Futura/Gill: a different strategy of text color. Whereas the established classes of sans serif typeface achieve a dynamic balance between stroke and space by combining a diversity of letterform with an evenness of fit, Preface switches the emphasis, driving out diagonals to create a dominant harmony of curves and perpendiculars, matched with a greater variety of inter-character space shapes—the result of extra width introduced in the “f” and “t”, and by the openness that accompanies the wide tails of the “ a” and “l”, the long ear of the “r”, and the serif of the “i”. En masse, and in keeping with the present trend in typography, Preface exhibits a coarser texture than the traditional sans serif faces, but one that is nonetheless even and precise. With tabular, oldstyle figures. - Ma Braille by Echopraxium,
$5.00The "Ma" in "Ma Braille" is used as a minimalist way to say "Negative Space". "Ma" in japanese arts is an "esthetical usage of emptiness". Thus this font explicits the negative space around visible braille dots in each glyph. A. Font user guide a.1. Lowercase glyphs { A..Z } In these glyphs, dots are represented as "black squares" while the negative space is displayed as 1 or 2 white filled polygons. a.2. Uppercase glyphs { a..z } In these glyphs, dots are represented as "white squares" while the negative space is displayed as 1 or 2 black filled polygons. a.3. Digits: they are just the same than a..j, but the "North US version" is also provided in ascii codes 0xE0..0xE4 (1..5) and 0xE7..0xEB (6..0). a.5. "Dashed Border": a.5.1. "Black dashed" border glyphs; { £, ¥, µ, Â, Ä, Ê, Ë, Î, Ï, Ô } a.5.2. "White dashed" border glyphs; { Ö, Õ, °, ô, ö, î, ï, û, u, õ } B. Posters Poster 1: "Font Logo" version 1, it displays "Ma Braille" text surrounded by the "black dashed border" glyphs. Poster 2: "Font Logo" version 2, it displays "MA" glyphs in big size and smaller "Braille" glyphs within "M" and within "A" as well. Poster 3: the classical pangram to test a font "The Quick Brown Fox jumps over the Lazy dog". Poster 4: Article 1 of the Human Rights: All human beings are born free and equal in dignity and rights. They are endowed with reason and conscience and should act towards one another in a spirit of brotherhood. Poster 5: the "Glyph set" (Border glyphs not included) with A..Z, a..z, digits and special characters. - Veto Sans by Monotype,
$50.99Veto® Sans is both highly legible and handsomely distinctive – a rare blend in a typeface. It’s a design that stands out and fits in. Veto Sans is equally competent on screen and in print. It’s four carefully determined weights in both normal and condensed proportions, each with an italic complement, give the family an exceptionally deep range of applications. All the designs in the family are valuable design tools. None are superfluous. Advertising, brand, corporate, editorial and interactive design are all in Veto Sans’ wheelhouse. It also shines in wayfinding and other signage projects. And to all these, it brings a warmth and personality. An ample x-height, open counters, vertical stroke endings and subtly condensed capital letters enable Veto Sans fonts to perform with grace in print and digital environments while being space efficient. An added benefit is that all-capital typography set in Veto Sans is not only space saving, it’s also easy to read. Drawn as a complete reimaging of his earlier Veto design, Swiss designer Marco Ganz worked to create character shapes distilled to their purest forms while maintaining a relaxed and natural demeanor. Ganz, who is also a three-dimensional artist, is acutely aware that the negative space between letters and the internal space within letters is as important as the positive shape of the letters themselves. This dynamic balance between the negative and positive aspects of character forms gives Veto Sans a sense of immediacy without looking hurried. Ganz also took great care to draw a suite of italic designs that not only complement the roman weights perfectly, but also give the family a dynamic verve. A large international character set also ensures ease of localization. “Veto Sans,” says Ganz, “is a typeface for designers that search for a new and different solution to age-old typographic challenges.” - FormPattern Color Six by Tarallo Design,
$14.99Use this font to make lines, borders, patterns, backgrounds, unique bullets, or use it inline within text. Let your imagination explore the possibilities to combine these geometric shapes. Use letter spacing to connect the shapes in a continuous pattern, or space them apart horizontally. Stack them vertically and control their distance with leading (line spacing). Make fields of pattern and explore layering and opacity for color mixing. FormPattern Color Six takes inspiration from mosaic patterns seen in the south of Italy. It is easier to use this font to make patterns than to use drawings because you can control the size, color, and spacing from the type menu. It is also an effective way to make web graphics that are responsive with text. Using it is simple. As you type, forms will appear instead of letters. Each font in this collection is a colored set. The sets are primary, secondary, tertiary, analogous, dark, old world, vintage, greyscale, cool grey, and warm grey. There is a solid font that can be colored in the same way as regular fonts. The color fonts are accessed in the type menu where you would normally find the different weights or italics Most design software, such as Illustrator, InDesign, and Photoshop provide a glyphs palette where you can choose the precise form you want. It can work with the simplest text editors too. However, these may not support the color options. FormPattern Color Six is a vector-based and fully scalable SVG OpenType format. Color fonts are supported by Photoshop 2017, Illustrator 2018, and QuarkXPress 2018 (and later versions). This version of FormPattern Color Six is compatible with all FormPattern fonts by Tarallo Design. The display artwork shows it paired with the typeface Scanno. - Westmount by Rook Supply,
$14.00Westmount is a geometric grotesque sans font that is both versatile and contemporary. The wide spacing between letters gives your text room to breathe and have the perfect amount of presence and balance. The strong capital letters are perfect for clean layouts and timeless branding. Try using Westmount Outline for a clean classic look. - Agmena by Linotype,
$40.99Created by Jovica Veljović, the Agmena typeface family is a fine melding of digital technology and beautifully crafted Renaissance fonts. This typeface makes skillful use of proportion, form and spacing rather in the way that a practiced storyteller varies the timbre of his voice and deftly inserts longer pauses to bring his tale alive. - Vivala Code by Johannes Hoffmann,
$16.99The mono-spaced Vivala Code is designed specifically for programming. Each day developers spend hours looking at a screen. Vivala Code is aligned to their needs. It has a clear distinction between similar characters and owns an optimized punctuation, especially for source code. It's suitable for light text on a dark background at small sizes. - Borda by The Northern Block,
$39.00A carefully drawn geometric typeface. Exacting angles are combined with smooth corner details to form a clean, legible font with a modern appearance. The compact nature of the letterforms allows for great use of space across text layouts. Details include 6 weights with italics, extended European & Cyrillic character set, manually edited kerning and Euro symbol. - Jali Latin by Foundry5,
$19.00Jali is a humanist sans serif typeface ideal for wayfinding, supporting Arabic, Greek, and Latin. 'Jali' means clear in Arabic, its design embodies this with low-contrast strokes, distinct marks, and a warm, readable style. Jali excels in demanding typographic spaces. Awards: TDC Certificate in Typographic Excellence, Granshan’s 1st Prize, Arabic & Latin Category, 2019. - Iamblock by wearecolt,
$-Free Font Iamblock is a super heavy display font that makes a statement. In the family, you get a monospace and a naturally spaced version of Iamblock. Iamblock was developed with the rave and party scene in mind, with lots of bright, bold colors mixed with blacks and whites... it's about the heavy contrast. - The Senden by Evo Studio,
$21.00The senden is a Cool Blackletter that has been in the making for months. There is a combined use of negative space to create contrast. Elements from High German, Old English, and many other styles are incorporated into this beautiful display font. The result is a manuscript that appears with a cleaner, more modern feel. - Deck by Turtle Arts,
$20.00Deck is a font inspired by old decks of playing cards and even some old tarot decks. Deck is an all caps font; the lower case letters and the punctuation are actually different playing card and tarot symbols like: hearts, diamonds, spaces, clubs. This font is great for designing your own deck of cards. - Diosa Rubia NF by Nick's Fonts,
$10.00This svelte type family, whose name translates as "Blonde Goddess", is ideal for creating loquacious headlines in tight spaces, as well as dense informational blocks such as movie credits. Available in three weights. This font contains the complete Latin language character set (Unicode 1252) plus support for Central European (Unicode 1250) languages as well. - Drop Case by Comicraft,
$29.00As seen in ELEPHANTMEN and THE RED STAR, his solid headline font is supplied to you with exterior protective armor casing. Rapid Deployment of DropCase from high altitudes is acceptable only in accordance with the directives of the Red Fleet. . Remastered DropCase features improved spacing & kerning and support for 220 languages, including Western & Central Europe. - Bit Player JNL by Jeff Levine,
$29.00Bit Player JNL is the extra-condensed companion font to Cast and Crew JNL, and features an additional oblique version. Useful wherever a large block of copy text needs to fit into a constrained space, Bit Player JNL can be applied to movie title credits, disclaimers, warranty information, end user license agreements and similar projects. - Olbrich Display NF by Nick's Fonts,
$10.00Based on lettering on a poster for an 1907 art exhibition by Joseph Maria Olbrich. Use uppercase characters for headlines, and lowercase letters for text use. For “dotted” spaces, use the underscore, and brackets or braces for framing characters. Both versions of the font include 1252 Latin, 1250 CE (with localization for Romanian and Moldovan). - Xard by Sryga,
$10.00Introducing Xard, a typeface that brings a cosmic flair to your words. Its captivating contours mirror the fractured elegance of crystal asteroids adrift in space, infusing your text with an otherworldly charm. With Xard, every letter becomes a celestial fragment, forming a captivating constellation of characters that will leave your readers stargazing in awe - Britonix by Owl king project,
$47.00Inspired by monospaced letters, Britonix is designed with normal spacing but seems mono. Uppercase Britonix can be used for headlines or displays giving it a minimalist, professional yet modern look. Britonix also carries 20 weights including italic style, minimalistic lowercase letters can also work well for long sentences or paragraphs. happy exploring with Britonix. - Contourism by Artyway,
$14.00The Contour font is a futuristic letter set, inspired by architecture and future style. Suitable for amazing projects: hud, web, movie or music, and especially logo and headline. The Contour is an amazing futuristic font with linear space and color spot shapes. Your download will include Uppercase and lowercase letters Punctuation Numbers Multilingual coverage - Ayaha by Pedro Teixeira,
$18.00Ayaha was inspired by brush lettering and has a friendly look. This beautiful script font is not conneted, that way you can letter spacing more or less without resulting in weird design. Ayaha, with alternate stylistic sets to add value to your projects. Good for branding, magazine, header, poster, logotype, packaging and so on. - Khonsong Rounded by Jipatype,
$27.00Introducing "Khonsong Rounded" a rounded semi-condensed sans serif font that embodies a harmonious blend of modernity, futurism and softness. With its sleek and contemporary appearance, Its semi-condensed proportions strike a perfect balance between space-saving efficiency and legibility, making it an ideal choice for various applications, from online media to print media. - P22 Il Futurismo by P22 Type Foundry,
$24.95Italian Futurism (1908-43) was one of the 20th century's first and most influential avant garde art movements. Futurist typography sought to disrupt traditional notions of harmony, space and composition on the printed page. The bold and jarring shapes of this set faithfully recall a tumultuous era in both Italian history and Italian graphic design.