10,000 search results
(0.03 seconds)
- Times Eighteen by Linotype,
$29.00In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Europa LT by Linotype,
$29.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Ten by Linotype,
$40.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Ten Paneuropean by Linotype,
$92.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - FS Untitled Variable by Fontsmith,
$319.99Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - Times by Linotype,
$40.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - FS Untitled by Fontsmith,
$80.00Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - As of my last update in April 2023, HeadlineNEWS by Reference Type Foundry has not been specifically documented in my training data. However, I can provide you with a general description based on wha...
- As of my last knowledge update in April 2023, Solemnity is not a widely recognized or specific font within major font distributions or libraries. However, the imaginative essence and potential charac...
- As of my last update in 2023, "Sonic Empire" isn't a widely recognized font within mainstream typographic resources, which suggests it might be a custom or lesser-known typeface, perhaps specifically...
- Swiss 721 by Bitstream,
$29.99Swiss 721™ is a sans serif family that ranges in style from thin to black while mixing in a few unexpected, but beautifully made and ironically flattering, outline weights that spice up the grotesque design. Couple these upstanding letterforms with matching italic styles and you have yourself a beautiful tool that is as legible on screen as it is off, has the technical prowess to conquer even the trickiest of design riddles and will work in a myriad of projects. Swiss 721 is a staple sans serif that you’ll never be sorry you have in your library. It’s been said that a simple sans serif is one of the most difficult typefaces to design. This is because when letters are reduced to their most basic details, irregularities and inconsistencies in design become immediately visible. The Swiss 721 typeface family is a quintessential example of letterforms distilled to their essence while still possessing warmth and verve. Based on mid-century sans serif typefaces, Swiss 721 is a versatile family of weights and proportions ideally suited to a wide variety of print and interactive design projects and is equally at home as headlines on billboards as it is navigation content on small screens. Swiss 721 takes the essence of mid 20th century sans serif typefaces and melds it with modern design consistency and a systematic weight range. - Pauline Script by insigne,
$39.00Pauline Script is a Vintage inspired Monoline script. It's a contemporary script inspired by the past, now available to the Instagram era. Pauline Script is a follow up to the popular Pauline typeface. Pauline was one of my first typefaces, all the way back in 2008. Inspired by a variety of influences, from Art Deco signage, to a simple spice label, Pauline Script has very little stroke contrast and was inspired by Retro connected scripts. Over the course of its evolution, it started to take on more influence from geometric sans serif typefaces and lost the connectors. There's a strong geometric streak, derived from 1930s sans serifs like Futura. Tall ascenders and descenders give it a unique look. Now, this script version has now come full circle, utilizing the original sans serif face design and adding connectors back in, with an optically corrected dynamic slant. For invitations, signage, logos or other applications, Pauline Script is there when you need something that stands out with a touch of class and a sense of uniqueness. Turning on Contextual Alternates (non connecting ending forms) and Discretionary Ligatures (better letter connections) is highly recommended. There's a wide range of weights available. It's a playful typeface with options to either have everything connected, or alternate forms which allow for letter connections that still maintain the sense of flow of a script. Includes plenty of ligatures! - The Distant Galaxy Outline font by ShyFoundry, with its futuristic and cosmic allure, takes you on a journey through space and time, evoking the feeling of exploring distant galaxies and engaging in ...
- As of my last update in April 2023, there isn't a widely recognized font specifically called "Notepad" that stands apart in the same way as, say, Arial or Times New Roman. However, the concept of a "...
- BellySansCondensed by Manfred Klein embodies a unique blend of simplicity and expressiveness, crafted to deliver a modern, sleek aesthetic while retaining a sense of warmth and approachability. At it...
- Jantar Sharp by CAST,
$45.00Jantar Sharp is a text family with flared terminals that eludes the categories of serif or sans. Its most recognisable features are taken from both styles to achieve proper design and high legibility standards. Jantar Sharp performs especially well when used for continuous reading including texts on web platforms. Its personality lies in the flared stroke endings and certain details which make its shapes neither sans nor serifs. Rather than following any particular historical model, it picks up elements from various periods to achieve an organically dynamic look which is entirely compatible with the reading process. Jantar Sharp Italic makes a nice contrast, though the pace and proportions are not drastically different from the upright. This allows for effortless reading of longer passages of italicised text. Jantar Sharp – as well as its teammate Jantar Flow – has been designed in seven weights from ExtraLight to Heavy, all with accompanying italics; it has a tabular and proportional set of figures in both old style and lining options are included together with a special set of hybrid figures sitting between x-height and capitals. Superscripts and subscripts are provided together with a vast collection of diacritics covering all European language and a set of case-sensitive characters. - TELETYPE 1945-1985 - Unknown license
- Tropicane by Heyfonts,
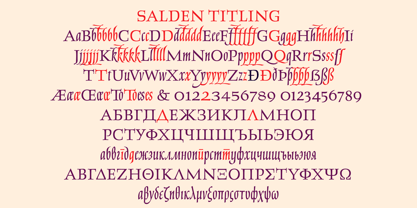
$18.00Tropicane - Stylish Typeface refers to a font that possesses a distinct and attractive aesthetic, often characterized by unique design elements, creative flair, and an overall fashionable or contemporary look. Stylish typefaces are crafted to make a visual impact and are frequently chosen for design projects where the typography plays a crucial role in conveying a specific mood, personality, or brand identity. Here's an in-depth explanation of the characteristics and significance of a stylish typeface: - Distinctive Design Elements: Stylish typefaces stand out due to their distinctive design features. This may include unique letterforms, creative ligatures, elegant serifs, or modern sans-serif shapes. The goal is to create a visually appealing and memorable set of characters. - Contemporary Aesthetic: The term "stylish" implies a modern and fashionable design. Stylish typefaces often incorporate contemporary design trends, keeping up with current aesthetics to ensure that they remain visually relevant and appealing. - Versatility: Stylish typefaces are often versatile, suitable for a variety of design applications. Whether used for branding, editorial design, websites, or marketing materials, these typefaces maintain their stylish appeal across different contexts. - Attention to Detail: A stylish typeface is characterized by meticulous attention to detail. Designers pay close attention to the shapes, proportions, and spacing of individual characters to create a harmonious and visually pleasing overall appearance. - Expressive Characters: Stylish typefaces can convey a sense of expressiveness and personality. This expressiveness can be achieved through unique letter shapes, playful elements, or the incorporation of design features that evoke a particular mood or emotion. Applicability to Branding: Brands often use stylish typefaces to create a distinctive visual identity. A stylish font can contribute to the overall brand image, helping to communicate the brand's values, tone, and style to the target audience. - Innovative Typography: Stylish typefaces are often at the forefront of typographic innovation. They may push the boundaries of traditional letterforms, experimenting with new shapes, styles, and arrangements to create a sense of novelty and creativity. - Readability and Functionality: Despite their emphasis on style, these typefaces generally maintain a balance between visual appeal and readability. Clear and legible letterforms are crucial, ensuring that the text remains accessible while still making a stylish statement. - Adaptability to Trends: Stylish typefaces are often designed with an awareness of design trends. This adaptability allows them to stay relevant over time, making them a popular choice for designers who want their projects to reflect a contemporary and stylish aesthetic. - Customization Options: Some stylish typefaces come with additional features, such as alternative characters, ligatures, or stylistic sets, offering designers the flexibility to customize the appearance of the text for specific design needs. In summary, a stylish typeface is a carefully crafted font that goes beyond mere functionality, aiming to enhance the visual appeal and expressiveness of the text. - Salden by Canada Type,
$40.00The Salden fonts are our tribute to the man who was dubbed the face of the Dutch book, and whose work is considered essential in 20th century Dutch design history. Helmut Salden’s exquisite book cover designs were the gold standard in the Netherlands for more than four decades. His influence over Dutch lettering artists and book designers ranges far and wide, and his work continues to be used commercially and exhibited to this very day. At the root of Salden’s design work was a unique eye for counter space and incredible lettering skills that never failed to awe, regardless of category or genre. This made our attention to his lettering all the more focused within our appreciation to his overall aesthetic. Though Salden never designed alphabets to be turned into typefaces (he drew sets of letters which he sometimes recycled and modified to fit various projects), we thought there was enough there to deduce what a few different typefaces by Salden would have looked like. The man was prolific, so there were certainly enough forms to guide us, and enough variation in style to push our excitement even further. And so we contacted the right people, obtained access to the relevant material, and had a lot of fun from there. This set covers the gamut of Salden’s lettering talents. Included are his famous caps, his untamed, chunky flare sans serif in two widths, his unique Roman letters and an italic companion and, most recognizable of all, his one-of-a-kind scripty upright italic lowercase shapes, which he used alongside Roman caps drawn specifically for that kind of combination titling. All the fonts in this set include Pan-European glyph sets. They’re also loaded with extras. Salden Roman (908 glyphs) and Salden Italic (976 glyphs) each come with built-in small caps (and caps-to-small-caps), quite a few ligatures, and two different sets of alternates. Salden Black and Salden Black Condensed (636 glyphs each) come with a set of alternates, and both lining and oldstyle figures. Salden Caps (597 glyphs) comes with a set of alternates, and Salden Titling (886 glyphs) comes with a quite a lot of swashed forms and alternates (including as many six variants for some forms), a few discretionary ligatures, and two sets of figures. There are also some form alternates for the Cyrillic and Greek sets included in all six fonts. These alphabets were enjoyably studied and meticulously developed over the past ten years or so. We consider ourselves very fortunate to be the ones bringing them to the world as our contribution to maintaining the legacy of a legendary talent and a great designer. The majority of the work was based on Salden’s original drawings, access to which was graciously provided by Museum Meermanno in The Hague. The Salden fonts were done in agreement with Stichting 1940-1945, and their sale will in part benefit Museum Meermanno. - SF Espresso Shack Condensed by ShyFoundry is a distinctive font that captures the essence of modern café culture with a nod to vintage aesthetics. This typeface embodies a unique blend of casual char...
- Absolutely! PF Tempesta Five Compressed is a fascinating font created by Yuusuke Kamiyamane, a talented designer known for his intricate and detailed work. This font, like many of Kamiyamane's creati...
- Neue Frutiger Paneuropean by Linotype,
$79.00During planning for the new Roissy Charles de Gaulle airport in Paris at the beginning of the 1970s, it was determined that the airport's signage system had to include the clearest and most legible lettering possible. The development of all signage was put into the hands of Adrian Frutiger and his studio. The team carried out their task so effectively that a huge demand for their typeface soon arose from customers who wanted to employ it in other signage systems, and in printed materials as well. The Frutiger® typeface not only established new standards for signage, but also for a range of other areas in which a clear and legible design would be required, especially for small point sizes and bread-and-butter type. The typeface family that which emerged as a result of this demand was added into the Linotype library as "Frutiger" in 1977. Frutiger Next, created in 1999, is a further development of Frutiger, not necessarily a rethinking of the design itself. It was based on a new concept, the most obvious visual characteristics of which is the larger x-height, as well as a more pronounced ascender height and descender depth for lower case letters in relation to capitals. This new design created a balanced image and included considerably narrower letterspacing. Frutiger Next meets the demand for a space-saving, modern humanist sans. 2009's Neue Frutiger is a rethink of the 1977 Frutiger family, now revised and improved by Akira Kobayashi in close collaboration with Adrian Frutiger. Despite the various changes, this "New Frutiger" still fits perfectly with the original Frutiger family, and serves to harmoniously enhance the weights and styles already in existence. The perfect mix, guaranteed Neue Frutiger has the same character height as Frutiger. As a result of this, already existing Frutiger styles can be mixed with Neue Frutiger where necessary. Likewise, Neue Frutiger is perfect for use alongside Frutiger Serif. Newly added are the "Neue Frutiger 1450" weights. Especially for the requirements of the newly released German DIN 1450 norm we have built together with Adrian Frutiger specific weights of the Neue Frutiger. The lowercase l" is curved at the baseline to better differentiate between the cap "I", additionally the number "0" has a dot inside to better differentiate between the cap "O", and the number "1" is now a serifed 1. The font contains additionally the origin letterforms from the regular Neue Frutiger font which can be accessed through an Opentype feature." - Noam Text by TypeTogether,
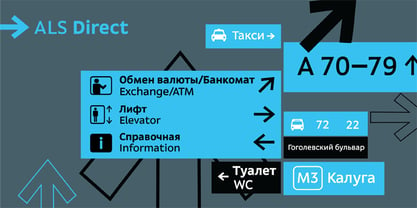
$69.00Adi Stern’s Noam Text shows that typographic progress is often in the small things — in the perfecting of familiar traditions and in staying loyal to the spirit of what came before. It can’t really be called progress unless it honours its history. In this way, TypeTogether is happy to introduce Noam Text: A Hebrew and Latin serif font that builds on its heritage with the twin tools of honour and progress. Since 1908, the Frank-Rühl fonts have dominated the Hebrew book and newspaper market. Noam Text’s design goal was to create a coherent family with both Latin and Hebrew serif text typefaces, each authentic to its own script, and which would serve as an alternative to last century’s predecessor. In short order, users will recognise Noam Text as a source of progress in its bilingual abilities. Hebrew and Latin have opposite reading directions, creating many issues: opposing directionality of the open counters; vertical stress in Latin, but horizontal in Hebrew; fewer extenders in Hebrew; and no Hebrew capital letters. All these have been taken into account in Noam Text’s modern design. Of unique importance — all punctuation marks have a Hebrew version, which makes each script complete and uncompromising. Among other technologically advanced details, Noam Text was programmed for all expected scenarios of mixing Hebrew, Latin, figures, and punctuation. Noam Text is intended mostly for setting long texts, so it strives to achieve maximum legibility in minimum space with its large x-height, short and fairly condensed Latin capitals, large and open counters, and low contrast. Originally derived from the Hebrew, the shallow horizontal curves and strong baseline serifs provide dynamism and enhance the reading flow. Noam Text Latin’s italic is rounded and reading friendly, is condensed to generate a lighter texture than the roman, and has a flowing stance. These virtues help it endure harsh printing conditions and subpar inks and paper. Noam Text’s three total weights provide a proper solution for integrating texts in both scripts, as well as a contemporary alternative for use in books, newspapers, and magazine design. Aligned with TypeTogether’s commitment to produce high-quality type for the global market, the complete Noam Text family displays an impressive amount of discretion, applying to wide use-cases by not edging too close to religious motifs or imbibing in secular indulgence. This means Noam Text can be the go-to family across the board and capitalise on the desire for clear typographic progress in this modern age. - ALS Direct by Art. Lebedev Studio,
$63.00ALS Direct is an open and dynamic typeface with clear-cut letterforms that make it instantly readable. It lends text a neutral, yet agreeable and modern feel. Direct has nine font styles convenient for the purposes of navigation signage. Regular-style letterforms are rather wide, because direction signs are likely to appear before readers at an angle, so the type needs to withstand perspective distortions. And as signs and boards may vary in size, Direct was developed to include several width variations. Condensed fonts can be used where horizontal space is limited, allowing you to keep proper height and readability of the characters. A signage typeface must be easily readable from some distance away and have simple letterfoms with clear-cut features to quickly identify characters. Designing a type for a potentially wide range of purposes calls for a universal approach. If not destined to be used for navigation in a particular building, it shouldn’t incorporate any peculiar elements to agree with certain design or architecture. All of the above determined our choice of a sans serif with large apertures and definite features allowing readers to instantly recognize letters. Descenders are made compact not to interfere with the line below. And the low contrast between thick and thin strokes renders all elements equally perceptible. The x-height is significant, close to the cap height, which inhances readability of the lowercase type. There are two reasons why directions must not be set in all caps. Firstly, lowercase letters are more diverse and include ascenders and descenders identifying some of the letters in the line. And secondly, having learned to read, people recognize word shapes rather than individual letters, which makes lowercase text more readable. With Direct being a signage typeface, first to be developed were its width variations, and different weight styles and italics were added later. Another thing to be kept in mind was that signs often use dark background colors, and black type on a white background appears smaller than white type on a black background. Direct is the first Cyrillic typeface created for navigation purposes. Before that, designers could use the Cyrillic version of Frutiger (Freeset) developed by Adrian Frutiger for the Paris Charles de Gaulle International Airport, and a number of other, mostly body copy, neutral sans serif types. However, signs and boards were dominated by Arial, which Direct would be glad to replace offering elegance and lucidity of form instead of type bluntess. Direct was designed as a signage typeface, but its neutral style and clear-cut letterforms suggest various other ways of application. - Neue Frutiger Cyrillic by Linotype,
$89.00During planning for the new Roissy Charles de Gaulle airport in Paris at the beginning of the 1970s, it was determined that the airport's signage system had to include the clearest and most legible lettering possible. The development of all signage was put into the hands of Adrian Frutiger and his studio. The team carried out their task so effectively that a huge demand for their typeface soon arose from customers who wanted to employ it in other signage systems, and in printed materials as well. The Frutiger® typeface not only established new standards for signage, but also for a range of other areas in which a clear and legible design would be required, especially for small point sizes and bread-and-butter type. The typeface family that which emerged as a result of this demand was added into the Linotype library as "Frutiger" in 1977. Frutiger Next, created in 1999, is a further development of Frutiger, not necessarily a rethinking of the design itself. It was based on a new concept, the most obvious visual characteristics of which is the larger x-height, as well as a more pronounced ascender height and descender depth for lower case letters in relation to capitals. This new design created a balanced image and included considerably narrower letterspacing. Frutiger Next meets the demand for a space-saving, modern humanist sans. 2009's Neue Frutiger is a rethink of the 1977 Frutiger family, now revised and improved by Akira Kobayashi in close collaboration with Adrian Frutiger. Despite the various changes, this "New Frutiger" still fits perfectly with the original Frutiger family, and serves to harmoniously enhance the weights and styles already in existence. The perfect mix, guaranteed Neue Frutiger has the same character height as Frutiger. As a result of this, already existing Frutiger styles can be mixed with Neue Frutiger where necessary. Likewise, Neue Frutiger is perfect for use alongside Frutiger Serif. Newly added are the "Neue Frutiger 1450" weights. Especially for the requirements of the newly released German DIN 1450 norm we have built together with Adrian Frutiger specific weights of the Neue Frutiger. The lowercase l" is curved at the baseline to better differentiate between the cap "I", additionally the number "0" has a dot inside to better differentiate between the cap "O", and the number "1" is now a serifed 1. The font contains additionally the origin letterforms from the regular Neue Frutiger font which can be accessed through an Opentype feature." - Neue Frutiger 1450 by Linotype,
$71.99During planning for the new Roissy Charles de Gaulle airport in Paris at the beginning of the 1970s, it was determined that the airport's signage system had to include the clearest and most legible lettering possible. The development of all signage was put into the hands of Adrian Frutiger and his studio. The team carried out their task so effectively that a huge demand for their typeface soon arose from customers who wanted to employ it in other signage systems, and in printed materials as well. The Frutiger® typeface not only established new standards for signage, but also for a range of other areas in which a clear and legible design would be required, especially for small point sizes and bread-and-butter type. The typeface family that which emerged as a result of this demand was added into the Linotype library as "Frutiger" in 1977. Frutiger Next, created in 1999, is a further development of Frutiger, not necessarily a rethinking of the design itself. It was based on a new concept, the most obvious visual characteristics of which is the larger x-height, as well as a more pronounced ascender height and descender depth for lower case letters in relation to capitals. This new design created a balanced image and included considerably narrower letterspacing. Frutiger Next meets the demand for a space-saving, modern humanist sans. 2009's Neue Frutiger is a rethink of the 1977 Frutiger family, now revised and improved by Akira Kobayashi in close collaboration with Adrian Frutiger. Despite the various changes, this "New Frutiger" still fits perfectly with the original Frutiger family, and serves to harmoniously enhance the weights and styles already in existence. The perfect mix, guaranteed Neue Frutiger has the same character height as Frutiger. As a result of this, already existing Frutiger styles can be mixed with Neue Frutiger where necessary. Likewise, Neue Frutiger is perfect for use alongside Frutiger Serif. Newly added are the "Neue Frutiger 1450" weights. Especially for the requirements of the newly released German DIN 1450 norm we have built together with Adrian Frutiger specific weights of the Neue Frutiger. The lowercase l" is curved at the baseline to better differentiate between the cap "I", additionally the number "0" has a dot inside to better differentiate between the cap "O", and the number "1" is now a serifed 1. The font contains additionally the origin letterforms from the regular Neue Frutiger font which can be accessed through an Opentype feature." - We The People by K-Type,
$20.00This typeface is extrapolated from the ‘We the People’ calligraphy of the handwritten US Constitution Preamble which employed a style based on German Text and Square Text exemplars from George Bickham’s penmanship copy-books, the most celebrated being The Universal Penman published in 1743. The original Constitution document was transcribed onto parchment by Jacob Shallus, a Pennsylvania Assistant Clerk, over a weekend in 1787. Shallus’s biographer, Arthur Plotnik (The Man Behind the Quill, 1987), notes that he was paid $30, a modest monthly wage at the time. He also suggests that the calligraphic headings, ‘We the People’ and ‘Article’, may have been inserted by Shallus’s 14 year old trainee son, Francis, “The manner in which the ‘Article’ headings are squeezed into the space Shallus allowed for them suggests a second hand—and perhaps not a very experienced one.” The unconventional backslant of the headings would seem to support this contention, and at the end of the document there is perhaps a novice’s inconsistency in the structure of the letter n between that used for ‘done’ and those used for ‘In Witness’. However, one has to admire the elegant swagger of the wavy t, h and l which the K-Type font extends to the b, f and k. Also, the simpler, Schwabacher-style W, an enlarged version of the lowercase w, is a little less flamboyant than the capital W from the German and Square texts in Bickham’s manuals. For designers using OpenType-aware applications, the typeface includes some Alternates, including a Bickham-style W, the letters t, h and n with added flourishes, two simpler forms of the A, and a few roman numerals for numbering articles. Also some ornamental flourishes and a round middle dot/decimal point. Punctuation marks are drawn in square, calligraphic style, but an alternative round period/full stop, for use with currency and numerals, is available at the period centered position (though placed on the baseline), accessed by Shift Option 9 on a Mac, or Alt 0183 on Windows. The full phrase, ‘We the People’, has been placed at the trademark keystroke and can be accessed by Option 2 (or Shift Option 2) on a Mac, or Alt 0153 on Windows. For designers who find the backslant awkward or unpleasant, the licensed typeface also includes two additional fonts which have a vertical aspect that may be more conducive to graphic design layouts. ‘We The People Upright’ and ‘We The People Upright Bold’ both retain the distinctive style, and the heavier weight is only slightly emboldened, just enough to add some punch. - PF Tempesta Five Extended is an intriguing font choice that draws attention for its distinct characteristics, meticulously designed by Yuusuke Kamiyamane. This font is an extension of the PF Tempesta...
- The PF Tempesta Five Condensed font, designed by Yuusuke Kamiyamane, is a masterpiece of minimalist design and functionality. This font is part of the broader PF Tempesta family, known for its compac...
- Aracne Ultra Condensed Regular is a distinctive typeface designed by Antipixel, an entity known for its unique and versatile font offerings. This particular font stands out due to its ultra-condensed...
- The Final Frontier Old Style font, designed by Allen R. Walden, embodies the essence of adventure and exploration, reminiscent of the vast, uncharted expanses of outer space. This font captures the s...
- Sure, I'd love to dive into the details of a font that takes its inspiration from the realms of science fiction and exploration, "Trek." Embraced by designers and fans of a certain iconic space explo...
- Wonton - Unknown license
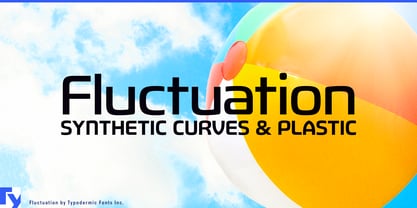
- Fluctuation by Typodermic,
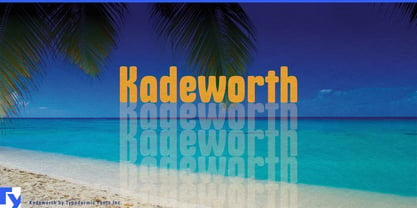
$11.95Introducing Fluctuation—the typeface that’s as fashionable as it is high-tech. Designed with the same precision and attention to detail as the consumer electronics products it’s inspired by, Fluctuation is the perfect choice for anyone looking to add a touch of sophistication to their design. With its smooth lancet arches and chamfers, Fluctuation is a typeface that truly stands out. It’s the perfect choice for those looking to conserve horizontal space without sacrificing style, making it a popular option for websites, advertisements, and more. Fluctuation is available in a variety of weights and italics, giving you the flexibility to choose the perfect style for your project. Whether you’re looking for something extra-light or bold and attention-grabbing, Fluctuation has you covered. So why wait? Add a touch of high-tech sophistication to your next project with Fluctuation. Try it out today and see for yourself just how stylish and versatile this amazing typeface can be. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Kadeworth by Typodermic,
$11.95Introducing Kadeworth—the bold, contemporary typeface that commands attention. With its daring, rounded design, Kadeworth is a true standout in the world of graphic design. Its compact, space-saving letters pack a powerful punch, making it the perfect choice for headlines and bold statements. But don’t be fooled by its sleek exterior—Kadeworth also has a soft side. Its smooth letterforms have a warm, inviting quality that will draw your audience in and keep them engaged. Whether you’re creating a cutting-edge tech brand or a stylish lifestyle blog, Kadeworth will bring your message to life with its unique blend of strength and softness. With its hi-tech voice, Kadeworth is perfect for modern designs that demand attention. It’s versatile enough to work in a variety of settings, from edgy editorial layouts to sleek corporate branding. So why settle for a dull, lifeless typeface when you can elevate your designs with Kadeworth’s bold, rounded charm? Try it out today and see the difference for yourself. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Restore by Typodermic,
$11.95Introducing Restore, the headline typeface that pays homage to the early 20th century German sign lettering. Its geometric structure and logical design might fool you into thinking it’s straightforward. But take a closer look, and you’ll see how each letter is visually adjusted and perfectly balanced, giving it a unique industrial edge. But what really sets Restore apart is its interlocking letterforms. The tight spacing and intentional overlap of certain letters, such as “RS” and “ST”, create a striking, dynamic effect that adds depth and dimension to any design. Whether you’re looking to create eye-catching headlines, bold logos, or sleek branding, Restore has got you covered. And with seven different weights to choose from, you can find just the right balance of strength and style for your project. So if you’re ready to elevate your designs with a typeface that seamlessly blends the past with the future, give Restore a try. Your audience won’t be able to take their eyes off it. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - FF Neuwelt by FontFont,
$50.99FF Neuwelt™, from Jens Gehlhaar, is open, inviting, highly legible, and strikingly handsome. Combining the straightforward clarity of a geometric sans with a welcoming warmth, FF Neuwelt’s eight display and text weights, vast range of alternates and extended character set, make for a family with few limitations. While grounded in a solid geometric sans serif foundation, Gehlhaar has drawn a large suite of alternate characters that infuses FF Neuwelt with softened, and ultimately easy on the eyes, humanistic shapes and proportions. Alternative cursive italic forms and a choice of round or square punctuation are also available at the click of a mouse. FF Neuwelt is spaced for sizes larger than 16 point, while FF Neuwelt Text has more open letterspacing to set perfectly at sizes smaller than 16 point. In addition, five key lowercase characters were drawn with more legible shapes. The result is that FF Neuwelt adapts from text to larger sizes and one stylistic mien to another with ease and grace. FF Neuwelt is a natural for interactive design, performing well on both large digital displays and small screens. Counters are generous and apertures are open, making them a perfect choice when setting text as microcopy or in short blocks where quick and accurate comprehension is the goal. Even the heaviest weights translate well to on-screen reading. FF Neuwelt also speaks with authority in large sizes on big screens. Equally at home in print environments, FF Neuwelt is a perfect choice for long-form text, captions, editorial, packaging, point-of-purchase design – as well as extensive branding projects. Its many choices of alternative characters make for a design that draws the reader in, without overpowering the message. Although he has drawn typefaces in addition to FF Neuwelt, Gehlhaar is primarily a filmmaker. Directing commercials with style and grace, his work includes spots for Nissan, Apple, Emirates Airlines and Microsoft. As a creative director, Gehlhaar has worked on a broad range of projects for Coca-Cola, MTV, EPSN, Volkswagen and more. - Ambiguity by Monotype,
$50.99Ambiguity is a type family with five distinct personalities or ‘states’, created as a tool for coaxing designers and brands out of their comfort zone. It embraces both tradition and radicality, as well as generosity and thrift, encouraging us to question our beliefs about the intersection of style and meaning. The family is designed by Charles Nix, who describes Ambiguity as “as much thought experiment as typeface.” Its five states—Tradition, Radical, Thrift, Generous and Normate—each express or subvert different aspects of typographic tradition. Tradition is conservative, relying on historical letter shapes. Radical rejects inherited ideas of proportion, making typically slender letterforms wide, and wide letterforms slender. “It’s contrarian,” says Nix. Thrift cherry picks the condensed shapes from Tradition and Radical, while Generous does the same for wide forms. Normate sits at the center, a synthetic blend of all of the others. “Tradition is very comforting,” says Nix. “It’s the mask of conservatism. It’s calming because it delivers the proportions we expect. With Thrift more fits into a smaller space, so it’s great where words want to get large, like gigantic headlines, or text needs to cram in, like small screen type. You get a sense of carefree and luxury from the Generous cut. One would expect the Radical to be used in a sort of Dadaist way, but in a classic context it provides an enjoyable jolt.” Ambiguity is a litmus test. Designers could spend hours trying on typefaces that offer just one of these voices. Ambiguity provides five different personalities—ideas—beliefs—each of which also work seamlessly together. “It’s a palettea, like idea cards,” he says. “It’s a way of making yourself see differently. My hope is that traditionalists will try on radical clothes and vice versa. It’s a way of exploring outside your comfort zone, breaking out of the doldrums, by stepping through a variety of voices.” - Romantic Jets by Typodermic,
$11.95Introducing Romantic Jets—a display typeface that breaks all the rules and challenges the traditional norms of typography. Inspired by the raw and rugged beauty of brutalist architecture, Romantic Jets infuses an unconventional and futuristic appeal to your designs. With its sharp edges and unconventional shapes, this typeface injects a unique technical aesthetic to your message. The way Romantic Jets uses negative space will not only make your text stand out, but also create a mesmerizing visual experience for your audience. But what truly sets Romantic Jets apart is its peculiar index holes. These little cutouts add a touch of quirkiness and playfulness to an otherwise bold and brutal typeface. Use them to add character to your designs, or make them the focal point of your message. Whether you’re looking to create a bold, eye-catching poster, a sleek and modern logo, or a futuristic sci-fi book cover, Romantic Jets is the typeface that will make your designs truly stand out. Try it out today and experience the power of unconventional typography. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Rahere Slab by ULGA Type,
$18.98Part of the extended Rahere typeface family, Rahere Slab is a humanist slab serif (or Egyptian) in six weights from light to extra bold with corresponding italics. Rahere Slab – like its sibling Rahere Sans – features subtle detailing, giving the typeface a distinctive, warm appearance without distracting the reader. Legible at large and small sizes, Rahere Slab is a versatile, workhorse typeface that is suitable for a wide range of applications such as information signage, packaging, annual reports, advertising, brochures, catalogues, screen text and visual identities. Slab serifs are ideal for projects that need to convey a sense of authority tempered with diplomacy or messages that just need some serious oomph – and Rahere is a great slab for the job. The italic lowercase is more cursive and expressive than the roman and when they’re used together it displays enough character to create emphasis without looking out of place while harmonising admirably. Set on its own (for example, pull-out quotes), the italic exudes a charm that draws attention to the text. The character set covers most European languages plus Vietnamese. Each weight contains lining & non-aligning numerals in both proportional & tabular spacing. The tabular numerals share the same width across all weights and styles (matching Rahere Sans too) – indispensable for financial tables in annual reports. If a companion sans serif is needed, Rahere Sans is the perfect partner. They are both part of the extended Rahere typeface family and have been designed to complement each other beautifully. The typeface is named after Rahere, a 12th-century Anglo-Norman priest, who founded the Priory of the Hospital of St Bartholomew, London in 1123. In 2007 I was successfully treated at Barts for relapsed testicular cancer so I’m indebted to all the doctors, nurses and support staff who work there. A special shout out to Orchid Cancer – a UK charity that helps men affected by cancer – who funded the research for my treatment.