10,000 search results
(0.031 seconds)
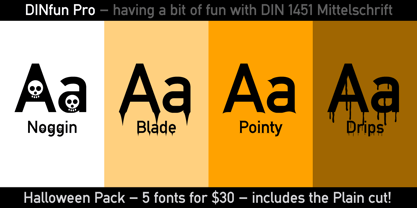
- DINfun Pro Halloween by CheapProFonts,
$10.00A collection of DIN Mittelschrift variants with a slightly sinister and scary appearance - perfect for that Halloween ad, brochure or article. The Plain font is included if you buy the family pack, and can be mixed in. The DINfun Pro fonts are special versions of the classic DIN 1451 Mittelschrift, far removed from the original typeface's serious and no-nonsense roots. I have made them as companions to the classic, with some some very different expressions, complete with a large multilingual character set. Time to spice up that DIN profile! :) ALL fonts from CheapProFonts have very extensive language support: They contain some unusual diacritic letters (some of which are contained in the Latin Extended-B Unicode block) supporting: Cornish, Filipino (Tagalog), Guarani, Luxembourgian, Malagasy, Romanian, Ulithian and Welsh. They also contain all glyphs in the Latin Extended-A Unicode block (which among others cover the Central European and Baltic areas) supporting: Afrikaans, Belarusian (Lacinka), Bosnian, Catalan, Chichewa, Croatian, Czech, Dutch, Esperanto, Greenlandic, Hungarian, Kashubian, Kurdish (Kurmanji), Latvian, Lithuanian, Maltese, Maori, Polish, Saami (Inari), Saami (North), Serbian (latin), Slovak(ian), Slovene, Sorbian (Lower), Sorbian (Upper), Turkish and Turkmen. And they of course contain all the usual "western" glyphs supporting: Albanian, Basque, Breton, Chamorro, Danish, Estonian, Faroese, Finnish, French, Frisian, Galican, German, Icelandic, Indonesian, Irish (Gaelic), Italian, Northern Sotho, Norwegian, Occitan, Portuguese, Rhaeto-Romance, Sami (Lule), Sami (South), Scots (Gaelic), Spanish, Swedish, Tswana, Walloon and Yapese. - Pistacho by Estudio Calderon,
$20.00Are you looking for an appropriate typeface for coffee shops concept? We want to introduce Pistacho, the new type family of Estudio Calderon that contains 18 fonts to design great illustrations and to be applied, especially, in coffee shops, bakeries, ice-cream shops, candy stores, pastry shops, fruit shops and all those places where food is the center. Pistacho was designed by hand using pencils and markers that let us get a handcrafted and rough texture. Below, a brief description of each style: Display: A fresh and modern type, perfect to be used in coffee shops outdoor signs. The logotype of “Central Perk”, the coffee shop of the tv show “Friends” was our inspiration to develop this beautiful font that contains 317 characters and three variables: Display 1, Display 2 and Display 3, each one has specific characteristics that will be an excellent resource for your designs. Sans: Style that contains 7 fonts that can be mixed to get interesting finishes in your designs, each variable has 363 characters with standard ligatures and stylistic alternatives. You can find this styles as: Sans 1, Sans 2, Sans 3, Sans 4, Sans 5, Sans 6 and Sans 7. Good news, you can get Sans 5 DEMO for free. Script: Script 1 and Script 2, two monolineal fonts with a generous spacing that provides contrast and movement, being a suitable complement for the rest of the types of Pistacho family. Serif: Font with a lot of style and personality, inspired in the interlock alphabets shown in «Photo-Lettering´s One Line Manual of Style». Serif 1, Serif 2, Serif 3 and Serif 4 contain a great number of ligatures that generate nice compositions by combining them. One of the characteristics of this style is the combination of upper case and lower case giving as a result a different touch in each design. Soft: Humanist type with a rustic texture and geometric forms ideal for long texts and small sizes. Dingbats: We have designed a package of 244 graphics, illustrations and ornaments that are the perfect complement to combine with each font of this family. Get Pistacho type family, enjoy using it… and do not forget your cup of coffee. - Compiler by Identity Letters,
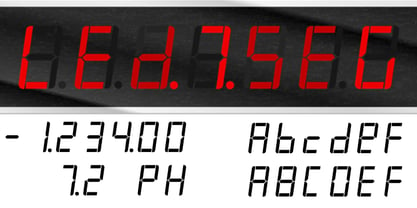
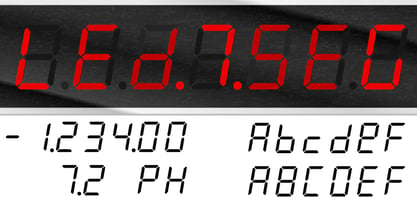
$39.00Legible, technical, clear—with a hint of retro: Compiler is a no-frills font family straight from the heart of a microprocessor. Inspired by console typefaces, the humanist sans serif typeface combines a large x-height with striking serifs on certain letters such as i and l. Those serifs evoke the aesthetics of monospace typefaces for programming. Even though Compiler is a proportional typeface, this detail improves glyph recognition and helps differentiate between individual letters. Combined with vertical stroke ends, which allow for particularly even spacing, the serifs make for an extremely legible typeface. (Even in small sizes.) Brand recognition guaranteed: Compiler is ideal for applications that require a mechanical flavor without appearing offish. You can use it for websites, apps, branding, corporate design, annual reports, signage, and many other areas with perfect results. Compiler consists of two font families; the second one is Compiler Plain. In Compiler Plain, the signature letters lose their serifs and the forms of "a" and "g" are simplified. This way, the shapes are neutralized. The technical impression recedes into the background. Both families can be combined smoothly: you might use the standard Compiler fonts for display sizes and Compiler Plain styles for body copy. For total design control, you can toggle each of the defining design elements individually from Compiler to Compiler Plain and vice versa. Just use Stylistic Sets to fine-tune your Compiler fonts. Compiler provides you with 8 weights in 4 variations: Upright, Italics, Plain Upright and Plain Italics. That's a total of 32 fonts. Each style contains more than 860 glyphs, including advanced typographic tools such as proportional and tabular figures (both lining and old-style) or small caps—something you'll rarely find in this genre. Other glyphs are optimized for display sizes, such as circled figures and various arrows. There's also a set of glyphs designed for web use: with symbols for shopping carts, hamburger menus or checkboxes, you can implement your web projects elegantly and consistently without relying on third-party tools (like an external icon font). Powered by highly productive OpenType functions, Compiler is an intermedia workhorse straight from cyberspace. - AF LED7Seg 1 by Fortune Fonts Ltd.,
$15.00* For when you need the most realistic looking electronic display. * See User Manuals Main advantages: - Spacing between characters does not change when entering a decimal point or colon between them. - Custom characters can be produced by selecting any combination of segments to be displayed. Low cost electronic displays have a fixed number of segments that can be turned on or off to represent different symbols. A digital watch would be the most common example. Fonts typically available for depicting electronic displays are often in the artistic style of these common LED or LCD displays. They provide the look-and-feel, but fall short when technical accuracy is required. Failure to represent an accurate and consistent representation of the real thing can be a cringe-worthy experience for the product design and marketing team, or even the hobbyist for that matter. To solve this problem, Fortune Fonts has released a range of fonts that accurately depict the displays typically found on low cost electronic devices: watches, answering machines, car stereos, alarm clocks, microwaves and toys. These fonts come with numbers, letters and symbols predefined. However, they also allow you to create your own segment combinations for the custom symbols you need. When producing manuals, marketing material and user interfaces, accuracy is an all-or-nothing concept. Instructions in the user manual describe how to turn these fonts into realistic displays according to your own design, in the manner of the images above. If you cannot see a license option for your specific application, such a license may be purchased from here. By purchasing and/or using and/or distributing the font, the buyer, user and distributor (including Monotype Imaging Inc. & Monotype Imaging Hong Kong) agrees to (1) indemnify and hold harmless the font foundry and neither the font foundry nor distributor is responsible to the buyer or user or any other party for any consequential, incidental, special, punitive or other damages of any kind resulting from the use of the deliverables including, but not limited to, loss of revenues, profits, goodwill, savings or expected savings, due to; including, but not limited to, failure of the deliverables to perform it’s described function, or the deliverable’s infringement of patents, copyrights, trademarks, design rights, contract claims, trade secrets, or other proprietary rights of the foundry, distributor, buyer or other parties, (2) not use the fonts to assist in design of, or be incorporated into, non-software displays. - Green Fairy by Maria Montes,
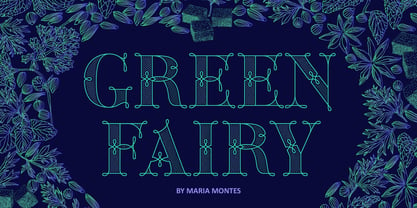
$39.00Green Fairy is a chromatic font family highly ornamented for display purposes. Green Fairy’s characters have been specifically designed to accommodate its loops and ornaments following a modern typeface structure. Green Fairy has four chromatic weights: 1. Green Fairy Outline 2. Green Fairy Dots 3. Green Fairy Stencil 4. Green Fairy Full The outline weight has been created as the base or structure for the other weights. You can combine these weights as well as add colours to obtain multiple effects and type styles. Green Fairy has also three combined weights (combos) to simplify your work flow, for these occasions when you only want to use one single colour in your font: 5. Green Fairy Dots Combo 6. Green Fairy Stencil Combo 7. Green Fairy Full Combo GREEN FAIRY ORIGINS The origin of this typeface is the lettering I designed in October 2015 as part of my illustrated cocktail artwork called “Absinthe. La Fée Verte (The Green Fairy)”. Originally, this lettering only featured eight letters “AB·SINTHE” vector drawn in Illustrator. Right after creating the full-colour artwork, I designed a fountain-letterpress print version of it, in collaboration with Ladies of Letters, A.K.A. Carla Hackett and Amy Constable from Saint Gertrude Fine Printing. At the beginning of 2016 –and thanks to the project @36daysoftype– I found the motivation, and most importantly the deadline, to draw the rest of the twenty-six letters of the uppercase alphabet using Illustrator. I started 2017 having my first two calligraphy courses sold out, so I took this amazing opportunity to devote myself to Green Fairy for a few months. In February 2017, I purchased the font software Glyphs and I started to re-draw all twenty-six letters of the uppercase alphabet again. PRODUCTION PROCESS Green Fairy started being one weight, but quickly turned into a layered/chromatic font. Things were going more or less fine till I arrived to the Dots weight: 1) I started drawing squares following a grid; 2) Then, the squares turned into diamonds following the same grid; 3) Then, the grid wasn’t working so well on the round letters so I tried randomising the position of the diamonds but it didn’t work; 4) So I went back to the grid, and this time scaled down the size of the diamonds creating a visual half-tone effect. I spent over four weeks working on the Dots weight and I felt like I was in the middle of a very long tunnel and I couldn’t see the light at the end. I encountered many other problems along the way but by June 2017, I felt I was back on track again. I kept working, tweaking, re-drawing and re-adjusting, and then the diacritics came on board… And then more re-drawing, re-tweaking, re-adjusting and then numbers… And then spacing, symbols, and currencies… And then more spacing, kerning, contextual kerning for triplets… In September 2017 I told myself “that’s it, I’m going to finish it now!” But guess what? More re-tweaking, testing, hinting, testing, rendering, testing… For those of you not familiarized with typeface design, it is extremely time consuming and it requires a lot of hard work, focus and determination. This project could not have been possible without the help of these generous professionals: Jose Manuel Urós, typeface designer based in Barcelona and my teacher twice in the past; Jamie Clarke, freelance letterer and typeface designer who has released a couple of chromatic fonts recently; Troy Leinster, Australian full-time typeface designer living and working in New York City; Noe Blanco, full-time typeface designer and hinting specialist based in Catalonia; And Nicole Phillips, typographer currently relocating from Australia to New Zealand. To all of you: THANK YOU VERY MUCH! - MARIAMNE by Type Innovations,
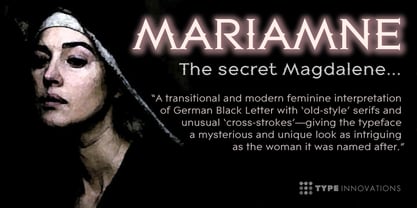
$39.00MARIAMNE is an original design by Alex Kaczun. It is an elegant, modern and traditional interpretation based on and modeled after his successful "Contax Pro" and "New Age Gothic" typeface series. As such, it has generous proportions with clean, crisp lines—ideally suited for easy reading and long lines of copy. Alex felt that the skeleton for "Contax" was perfectly suited to transform the design into a modern version of 'old-style', somewhat reminiscent of German Black Letter. Numerous modifications where made to the body proportions, stems and shapes. True 'old-style' serifs and unusual 'cross-strokes' where added for a touch of distinction. The 'cross-strokes' where added at exactly visual mid-point on the overall heights. This gives the typeface a romantic, female-like quality to the overall design. Strong, yet delicate. Visually stimulating in appearance and function. The result is a truly unique transitional and modern design. Unlike other typefaces, MARIAMNE incorporates uniform stems throughout the capitals, lower case and figures. This gives the design a uniform appearance in overall color and strength. There is a perfect visual balance between inter-letter spacing, stem weights and proportions. The accents are equally large, bold and command attention. This font includes a large 'Pro' character set, which supports most Central European and many Eastern European languages. As a result, the design is ideally suited for display copy as well as text composition. In the near future, Alex plans to expand the typeface series to include a light and heavy weight, along with true italics. - Stamm by Tychographica,
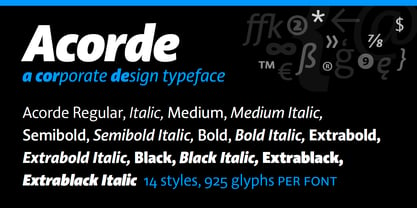
$79.00Based on Element by Max Bittrof, Stamm takes the next step in adaptation to modern environment. Using it's own construction logic it makes the design far more consistent and considerably expands the character set, supporting hundreds of languages, including Vietnamese and extended Cyrillic. Generous amount of OpenType features allows various localization options, automatic fractions, super- and subscripts, oldstyle and tabular figures, small caps and ligatures to suit almost every need. There are 15 Stylistic Sets available to customize the font (some of them duplicate locl-features in case they're not supported by applications): ss01 (Traditional glyphs): changes modern shapes used by default to old-style forms; ss02 (Alternate historical glyphs): changes the shape of several characters to a more obscure historical form; ss03 (Catalan middle dot): replaces middle dot between two l's by Catalan variant for better spacing; ss04 (German ligatures): activates historical ch, ck and tz ligatures used in German blackletter typesetting; ss05 (Dutch IJ-acute): replaces j after i-acute with j-acute; ss06 (Marshallese cedilla): replaces commas under certain letters with cedillas; ss07 (Romanian/Moldovan comma): changes cedilla-glyphs to comma-glyphs; ss08 (Turkish i): replaces regular i with dotted Turkish variant; ss09 (Cyrillic alternates): changes several Cyrillic glyphs to alternate variants; ss10 (Bulgarian Cyrillic): activates Bulgarian shapes; ss11 (Serbo-Macedonian Cyrillic): activates Serbo-Macedonian shapes; ss12 (Double-story a): replaces default glyph with it's double-story variant; ss13 (Alternate asterisk): replaces default asterisk with 5-pointed shape; ss14 (Enclosed figures): replaces standard figures with enclosed variants; ss15 (Slashed zero): replaces default zero with slashed variant. - Acorde by Willerstorfer,
$95.00Please note: Acorde webfonts are exclusively available at willerstorfer.com Acorde is a reliable workhorse for large, demanding design projects. It was designed to be perfectly suited to all different sizes, from small continuous text to large headlines and big signage. The typeface’s name is derived from ‘a’ ‘cor’porate ‘de’sign typeface, however Acorde is not only suitable for corporate design programmes but for information design and editorial design purposes as well. Acorde’s inception was in early 2005 as Stefan Willerstorfer’s final project in the Type and Media course at the Royal Academy of Art in The Hague (NL). It is a humanist sans serif with noticeable diagonal contrast and shows clear influences of the broad nib pen, especially in the Italics. Acorde’s characterful details give it a distinctive appearance in large sizes and contribute to its high legibility in small sizes. It comes in 14 styles – seven weights in Roman and Italic each. While the proportions of the Regular style were chosen to guarantee optimal legibility without being too space consuming, the heavier the weight gets the more suitable it is for headline purposes. The heavy weights are relatively narrower than the lighter ones, which gives them a strong appearance. The huge character set contains 925 glyphs per font and covers a vast range of latin-based languages. Various accented letters, small caps, eleven figure-sets, superscript and subscript are all included. OpenType features allow for a comfortable use of the large set. Acorde was honored with the 2010 Joseph Binder Bronze award for type design by DesignAustria. - Faible by Identity Letters,
$29.00An open-hearted humanist sans-serif. Playful and friendly. Faible is everybody’s darling. You cannot not like this good-natured humanist typeface. Sure, it’s a typeface for serious work—but all serious work is better when you put a smile on your face and a whistle on your lips. The typeface itself isn’t rooted in calligraphy, but there are quite some details in Faible that reference handwriting and add a friendly, humanist facet to its appearance. Take the bowls of B, P, and R: they are merrily bulged, like balloons about to take off. The curved leg of the R adds to this joyful mood. Faible’s italics are rendered playfully, too: they’re not merely sloped Roman styles. Rather, they were designed independently with an internal dynamic that sets them apart on the page. With its trademark glyphs, the swooshin’ K and k, and its friendly details, Faible will radiate optimism in display sizes, titles, and headlines. That makes it a great choice for book covers, posters, editorial design, branding, corporate design, advertising, and packaging. Nontheless, it’s carefully spaced and equipped with plenty OpenType features—a reliable tool for short texts and body copy, too. The font family consists of six weights (ranging from Thin to Black), each with its corresponding italic style. Faible’s glyph set contains more than 600 characters, allowing you to enhance your layouts with ligatures, different sets of figures, case sensitive forms, arrows, and other necessities for the ambitious typographer. Faible is the typeface that puts “fun” back into “functional”. - Haarlemmer by Monotype,
$29.00Haarlemmer is a recreation of a never-produced Jan Van Krimpen typeface that goes one step beyond authentic: it shows how he wanted it to be designed in the first place. The original, drawn in the late 1930s, was created for the Dutch Society for the Art of Printing and Books and was to be used to set a new edition of the Bible, using Monotype typesetting. Hence the problem: fonts for metal typesetting machines like the Linotype and Monotype had to be created within a crude system of predetermined character width values. Every letter had to fit within and have its spacing determined by a grid of only 18 units. Often, the italic characters had to share the same widths as those in the roman design. Van Krimpen believed this severely impaired the design process. The invasion of Holland in World War II halted all work on the Bible project, and the original Haarlemmer never went into production. Flash forward about sixty years. Frank E. Blokland, of The Dutch Type Library, wanted to revive the original Haarlemmer, but this time as Van Krimpen would have intended. Blokland reinterpreted the original drawings and created a typeface that matched, as much as possible, Van Krimpen's initial concept. While Van Krimpen's hand could no longer be on the tiller, a thorough study of his work made up for his absence. The result is an exceptional text family of three weights, with complementary italic designs and a full suite of small caps and old style figures. Van Krimpen would be proud. - Cisalpin by Linotype,
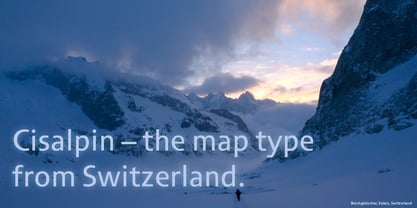
$29.99The ideal typeface for cartography The Swiss designer/typographer Felix Arnold designed Cisalpin during the late 1990s, after he had challenged himself to create a contemporary typeface that could be used for cartographic uses. Arnold came to the subject of cartographic typefaces after analyzing many maps and atlases, and discovering that there was no standard typeface for these types of documents. Like any good cartographic type, Cisalpin is very legible at small sizes. While he was drawing this typeface on his computer, Arnold used a reduction glass to refine his design, making it work in these situations. Cisalpin is a linear sans serif face, with slight resemblance to renaissance serif types. The various weights are all clearly differentiated from one another. And because space is often a premium on maps, Cisalpin runs narrow. Words close in around themselves to help them become more identifiable. The letterforms in Cisalpin are durable, and can maintain their readability when placed over complex backgrounds. They have open interior forms, flattened curves, tall x-heights, and a capital height that almost reaches the tops of the ascenders. Cisalpin also has pronounced Italics, with a very clear angle of inclination. Each letterform in the family has been optimized so that they cannot be easily mistaken for another. This again helps minimize the misunderstandings that often occur because of illegibility. Although Cisalpin was developed for use in cartography, it may be used for countless other purposes; any font that can work well in small sizes on a map could be used almost anywhere else! - Kingthings Spike Pro by CheapProFonts,
$10.00You gotta love this extreme take on the "gothic" blackletter traditions! Roger Nelsson edited a few letters, drastically improved the spacing - and then gave it the usual large CheapProFonts character set. Fun! Kevin King says: "Kingthings Spike was made because Buffy has one, I made Willow... Xander is yet to come. Oh and because I hate Engravers Old English! Pugin, eat my shorts! Sorry!" Kingthings Spikeless is a toned down version of Kingthings Spike. Kevin King says: "Kingthings Spikeless was requested by those who actually want to read text... well I call that tedious, but if you must, here it is no flourishes, just my small homage to black-letter." ALL fonts from CheapProFonts have very extensive language support: They contain some unusual diacritic letters (some of which are contained in the Latin Extended-B Unicode block) supporting: Cornish, Filipino (Tagalog), Guarani, Luxembourgian, Malagasy, Romanian, Ulithian and Welsh. They also contain all glyphs in the Latin Extended-A Unicode block (which among others cover the Central European and Baltic areas) supporting: Afrikaans, Belarusian (Lacinka), Bosnian, Catalan, Chichewa, Croatian, Czech, Dutch, Esperanto, Greenlandic, Hungarian, Kashubian, Kurdish (Kurmanji), Latvian, Lithuanian, Maltese, Maori, Polish, Saami (Inari), Saami (North), Serbian (latin), Slovak(ian), Slovene, Sorbian (Lower), Sorbian (Upper), Turkish and Turkmen. And they of course contain all the usual "western" glyphs supporting: Albanian, Basque, Breton, Chamorro, Danish, Estonian, Faroese, Finnish, French, Frisian, Galican, German, Icelandic, Indonesian, Irish (Gaelic), Italian, Northern Sotho, Norwegian, Occitan, Portuguese, Rhaeto-Romance, Sami (Lule), Sami (South), Scots (Gaelic), Spanish, Swedish, Tswana, Walloon and Yapese. - Arabetics Harfi by Arabetics,
$59.00Arabetics Harfi is a Latin Serif typeface with a comprehensive support for the Arabetic scripts, including Quranic texts. Careful spacing and kerning was used to enhance resulting text legibility both scripts. Arabetics Harfi fully supports MS 1252 Western and 1256 Arabic code pages, in addition to all transliteration characters required by the ALA-LC Romanization tables. Users can either select an accented character directly or form it by keying the desired combining diacritic mark following an unaccented character. For Arabic, it fully supports Unicode 6.1, and the latest Arabic Supplement and Extended-A Unicode blocks. The Arabic design of this font family follows the Mutamathil Taqlidi type style with connected glyphs, but it emphasizes a horizontal look and feel rather than verticalone, utilizing slightly varying x-heights. The Mutamathil Taqlidi type style uses one glyph per every basic Arabic Unicode character or letter, as defined by the Unicode Standards, and one additional final form glyph, for each freely-connecting letter of the Arabic cursive text. Arabetics Harfi includes the required Lam-Alif ligatures in addition to all vowel diacritic ligatures. Soft-vowel diacritic marks (harakat) are selectively positioned with most of them appearing on similar high and low levels—top left corner—, to clearly distinguish them from the letters. Tatweel is a zero-width glyph. Arabetics Harfi includes both Arabic and Arabic-Indic numerals, in addition to generous number of punctuation and mathematical symbols. It includes two weights, regular and bold, each of which has normal, right slanted Italic, and left-slanted styles. - Chameleon by Fontforecast,
$30.00Chameleon consists of 16 fonts based on 3 completely different designs. Different but specially designed to complement each other. Together they form a well-balanced design kit suitable for many different projects, e.g. invites, menus, magazines, brochures, packaging, etc. Chameleon comes in three styles: 2 outline versions and a basic (solid) version. To combine Chameleon with Chameleon Fill, you will need an application that allows you to stack text frames. Once you start layering different fills, like a true chameleon, you can change colors and patterns. Simply place several layers on top of each other, choose from 7 fills to determine your pattern and assign a color to the fill. Always place one of the outline versions of Chameleon on the top layer. Chameleon Pen was added to give you the possibility to spice up your design with a personal touch. It is a charming handwritten font, which was first written out with a dip pen and ink, then scanned in and digitalized. It comes in regular and italic. And then there is Chameleon Sketch for a bit of nonchalance to add to your designs. The Outline, Hatch and Solid version can be used separately, or stacked to create a shadowy or multi-colored effect. On top of that, you'll find 102 glyphs of extra fun to play with in Chameleon Sketch Extra. - Eclectic Two by Altered Ego,
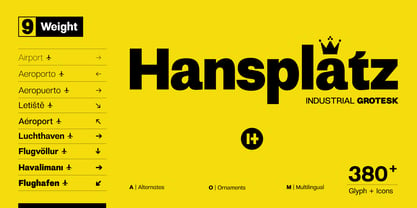
$45.00STF Eclectic Two contains more of the useful and the sublime. Alarm clock time icons and many characters which connect add extra usefulness to this dingbat font. Stuff you'll need someday for a graphic element, bullet or dingbat application. Perfect for website icons! The Eclectic family is legendary, with a cult-like following among the inititated. With over 100 characters in the complete set, you'll find yourself using Eclectic Two almost daily to add spice to your otherwise san-serif typographic existence. This font is essentially a soap opera of typographic image elements, created for projects when I couldn't find the "thingbat" I needed. Almost more of a collection of illustrations, there are many characters which connect to form patterns, and of course it's like a "small neutral European country" army knife for the creative community. EcTwo features an complete architecturally-inspired alphabet, more of those smiley face variations, the eight ball, alarm clocks for the hours, the bouncing ball (with connecting dotted lines!), the paper airplane (flying and crashed!), the work dog, the chainsaw, Dorothy's slippers, the sideways arrows again, a handicapped symbol, chicken feet tracks, male/female symbols, gears, polynesian-inspired ornaments for patterns, a lighthouse, a torch, and more. Sounds twisted, eh? Make your own juxtapositionsof characters for funky borders. Available in Mac and PC formats. License it today! - Hansplatz Grotesk by Heypentype,
$20.00Hansplatz Grotesk is a sans serif type family of nine weight. Influenced by Akzidens Grotesk, Hansplatz typeface bring a new approach to this utilitarian style of grotesk. With more square proportions rather than geometric style, Hansplatz grotesk aimed to ease typesetting job when arranging a words or paragraph easily. A wide range of weight gives flexibility to every design project, hansplatz fit nicely to grid-system because of proportions. Furthermore Hansplatz Grotesk supplied with smart Opentype scripting to assist typesetter and designer very easily to Hansplatz feature. Hansplatz Grotesk truly a utilitarian, workhorse, neutral, and of course faceless. But, it makes the work done quickly. For display use, Hansplatz Grotesk Black to Semi-Bold is recommended, for paragraph heavy design, use regular and light weight. To spice up, adding Hairline or extra-light weight will make a design execution looks great and catchy but not intimidating. - Atocha by Sudtipos,
$49.00It was expected that Joluvian’s third type font would be inspired by the city where he currently resides: Madrid, Spain. His previous creations had originated in Venezuela (Zulia) and The Philippines (Salamat), both, places where he had once lived. Joluvian believes “now is the time to pay tribute and show gratitude towards a city that has bestowed me with so many fortunes.” He considers that Madrid’s people, streets, scents, flavor and sounds are gift enough to awaken the creative urgency in any artist. This time around, it is being expressed through the crafts of the Typographic industry. Since his arrival in Spain, Joluvian has been attached to the city’s central area, specifically to the renowned Atocha Street and its railroad station. It was precisely on that street that Joluvian and Mauco Sosa, his friend and partner, decided to establish the Patera Studio: a charming creative space that birthed the concept for this new font which they proudly named Atocha Script. The artists where still in the final phases of their previous script, Salamat, when the idea for Atocha came about. This dynamic is actually very typical of the artistic process, in which every finished product spawns the need to create its next level offspring. “Working on Atocha and Atocha Caps has been a very pleasant journey. We have given our best efforts, for we wanted to offer a typeface that was both versatile and user-friendly on a number of applications, showing a wide scope of alternatives in our glyphs,” says the artist. The illustrations were created by Mauco, to ensure visual integration that would showcase the work of both members of the Patera Studio and their complementing aesthetic voices. Atocha, as Salamat and Zulia before, was digitized by Alejandro Paul. - Gator by Canada Type,
$24.95Cooper Black's second coming to American design in the mid-sixties, after almost four decades of slumber, can arguably be credited with (or, depending on design ideology, blamed for) the domino effect that triggered the whole art nouveau pop poster jam of the 1960s and 1970s. By the early 1970s, though Cooper Black still held its popular status (and, for better or for worse, still does), countless so-called hippie and funk faces were competing for packaging and paper space. The American evolution of the genre would trip deeper into psychedelia, drawing on a rich history of flared, flourished and rounded design until it all dwindled and came to a halt a few years into the 1980s. But the European (particularly German) response to that whole display type trend remained for the most part cool and reserved, drawing more on traditional art nouveau and art deco sources rather than the bottomless jug of new ideas being poured on the other side of the pond. One of the humorous responses to the "hamburgering" of typography was Friedrich Poppl's Poppl Heavy, done in 1972, when Cooper Black was celebrating its 50th anniversary. It is presented here in a fresh digitization under the name Gator (a tongue-in-cheek reference to Ray Kroc, the father of the fast food chain). To borrow the title of a classic rock album, Gator is meaty, beaty, big and bouncy. It is one of the finest examples of how expressively animated a thick brush can be, and one of the better substitutes to the much overused Cooper Black. Gator comes in all popular font formats, and sports an extended character set covering the majority of Latin-based languages. Many alternates and ligatures are included in the font. - Leroy by Andinistas,
$39.95Leroy is a font family of 5 members designed from geometrizing Roman and Gothic skeletons. Its purpose is to provide optimal reading of titles and paragraphs with strong mechanical flavor. Because of this, its variables are designed to sort information in media such as labels, signs and industrial atmosphere packaging related with the Soviet Union’s fonts in 1920. This idea matured white horizontal lines superimposed on alphabets drawn with an ancient architectural team known as “Leroy K & E Controlled Lettering System”. Then that evolved into a family concept unifying its proportion to the same X height for its members, resulting in a versatile type system. Therefore, Regular and Bold variables have low contrast between thick and thin strokes. Its upstream and downstream are extremely short, generating a suitable interline that clogs the vertical area. Its overall width equal to its X height, supports its tight spacing that compacts the horizontal area. Therefore, the variant with black caliber has plenty of contrast between thick and thin strokes. The light variable has a “blind” effect radiating light halos, ideal to propose hierarchies and combinations with orthogonal projection. In that sense, Leroy’s modular character reminds constructivist ideology merged with typographical variants suitable for graphic design with geometric look. To achieve this, I studied the softening of forms and counter blocks into a typographical system specially designed for composing useful information to attract attention. In that sense, the dingbats were obtained through a careful process of research and testings done with drawings that provided full and empty visual strategies that with the passage of time helped to forge the major decisions of a metamorphosis from industrial tools, birds and humans from pictogram mixing various genres. - Barge by Typodermic,
$11.95Barge is the epitome of architectural precision in typography. This monolithic and technical headline typeface commands attention with its chamfered strokes that maximize space and provide consistent gaps. Its design embodies the very essence of strength, solidity, and confidence. When it comes to establishing an authoritative presence, Barge is unparalleled. Its bold and imposing structure captures the attention of the viewer and instills a sense of authority and power. It is the perfect font for institutions and organizations that wish to project an image of stability, security, and dependability. In short, Barge is a font that stands the test of time. Its architectural design and technical precision make it an ideal choice for anyone looking to make a bold statement. With Barge, you can create a visual language that speaks of power, strength, and authority, and conveys your message with unwavering confidence. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Teramo by ROHH,
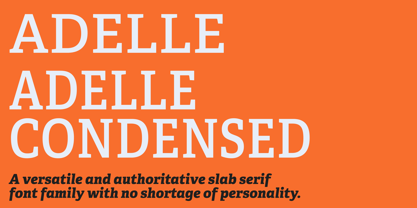
$29.00Teramo™ is daring, sharp and dynamic. Its personality is derived from asymmetry and movement. It is a contemporary serif family full of modern design elements playing with proportions of works of XV and XVI century masters such as Francesco Griffo or Claude Garamond. The family features four optical sizes. Display sizes feature extreme stroke contrast and are intended for fashion, lifestyle, cosmetics, magazine, business, hi-tech and advertising use. Text styles are created for all kinds of body copy — long and short paragraphs, books and websites in any modern design context. They are crafted to be elegant and legible, featuring more generous spacing and scrupulous kerning. Display weights are designed as modern, extraordinary variations on didone style. Teramo’s letterforms are merging classical proportions and precise, contemporary details such as asymmetric serifs, sharp edges and unconventional glyph shapes. Another important factor constituating Teramo’s personality is an angled axis, unusual for didone families and giving the typeface much more organic and dynamic feel. Teramo features a lively true italics strongly related to cursive handwriting. The italic styles imply movement, energy and fluency, introducing a new color to paragraph text, as well as being a powerful and interesting standalone display type. The family introduces additional titling letter variations for headlines and display uses, such as sharp and modern lowercase “y” or uppercase alternates for better all caps typography. Teramo consists of 56 fonts in 4 optical sizes - 28 uprights and their corresponding true italics + 2 variable fonts. It has extended language support as well as broad number of OpenType features, such as case sensitive forms, standard and discretionary ligatures, titling alternates, contextual alternates, lining, oldstyle figures, slashed zero, fractions, superscript and subscript, ordinals, currencies and symbols. - Adelle by TypeTogether,
$52.00While Adelle is a slab serif typeface conceived by Veronika Burian and José Scaglione specifically for intensive editorial use, mainly in newspapers, magazines, and online, its personality and flexibility make it a true multipurpose typeface. Adelle’s superior screen rendering and cross-platform consistency has also made it one of our most popular webfonts. The intermediate weights deliver a neutral look when used in text sizes, providing the usual robustness expected in a newspaper font. The unobtrusive appearance, excellent texture, and slightly dark colour allow it to behave flawlessly in continuous text, even in the most unforgiving editorial applications. As it becomes larger in print, Adelle shows its personality through a series of measured particularities which make it easy to remember and identify. Its energetic character, so inherent to slab serif fonts, becomes evident when used for subheadings and headlines. A condensed series of seven weights with matching italics expand Adelle’s possibilities. This extension provides flexible solutions in situations where saving space is vital but losing legibility is not an option. The new condensed series shares the same personality, proportions, and skeleton of the Adelle family, creating an harmonious texture when combined. Be sure to check out the companion to Adelle, Adelle Sans, to complete the look of your design with the intended personality and flexibility. Awards – Third prize for Latin text typeface in the 2009 Granshan Type Design Competition – Won Gold for Original Typeface in the 2010 European Design Awards – Selected in the first Ukrainian typeface competition in 2010 – Exhibited at the Rutenia Calligraphy & Typography Festival (http://rutenia.org.ua/en/index_u.html) in Kyiv, 2010 – Selected in the 2011 Type Directors Club Tokyo Exhibition – Selected in Communication Arts 2011 Typography Annual – Selected in Yearbook of Type I, 2013 – Part of the exhibition «Call for Type» and subsequent book Neue Schriften (New Typefaces) - Neuropolitical by Typodermic,
$11.95The world of graphic design is a vast and diverse space, with an array of tools, techniques, and resources at the disposal of a designer. However, one crucial aspect of any designer’s arsenal is their choice of typography. The right typeface can elevate a design from mediocre to magnificent, and Neuropolitical is a prime example of just that. Neuropolitical is an ultramodern display typeface that exudes a technical appearance, making it the perfect choice for designs that require an industrial edge. The wide, square curves and sharp ends of the letterforms give your message a voice of efficiency, making it ideal for conveying complex concepts and ideas. Inspired by the iconic 1990s techno typeface, Neuropol, Neuropolitical takes things to the next level. With seven weights and italics, this typeface offers a versatile range of options to fit a multitude of design scenarios. The typeface’s wider design allows for a greater emphasis on the individual characters and the space they occupy, enabling designers to create impactful and memorable designs with ease. But Neuropolitical is not just a tool for the masses, it is a statement of its own. Its wider design embodies the spirit of industrialism and precision, giving designers a new level of control over their designs. The carefully crafted letterforms of Neuropolitical are a testament to the dedication and skill of its designers, resulting in a typeface that is both visually stunning and highly functional. So, whether you’re looking to create a poster, a logo, or a website, Neuropolitical is the typeface for you. It will give your message the power and presence it deserves, leaving a lasting impression on your audience. In a world where first impressions are everything, Neuropolitical is the perfect choice for designers looking to make an impact. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Grenale by insigne,
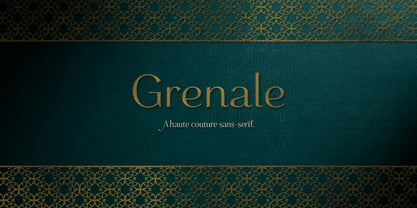
$24.00The elegant Grenale brings a new look to the classic didone. This shimmering sans-serif family with its mild deco shades alters the typical serifs and terminals of the classic style to form a gracefully eye-catching, high-contrast font. While high-contrast, sans serif forms tend to disappear in the copy, Grenale's meticulously designed features exhibit proper balance in the spacing and in the thorough improvements of its contours. The rigorous consideration given these details leaves a delicate typeface that doesn't get washed out in certain applications. Its pure, polished, geometric structure has a glamorous sensitivity, drawing heavily from the inspiration of the haute couture influence. Grenale's thin weights are simple but vibrant--elegant forms that naturally lend themselves to high fashion journals, high-end branding, and other five star applications. With added energy and power, the thicker weights with their ink traps and optical compensation intensify the gravitas for a statelier look to the graceful forms. Grenale's upright versions are also matched by optically adjusted italics, intentionally tailored to maintain their counterparts' sharp edge, causing the font's fierce characteristics to shine through the refined face. The typeface also includes a wide variety of alternates that can be accessed in any OpenType-enabled application. The stylish features include a large group of alternates, swashes, and meticulously precise details with teardrop terminals and alternate titling caps to accessorize the font. Also included are capital swash alternates, old style figures, and small caps. Take a look at the informative PDF brochure to see these features in action. OpenType enabled applications such as the Adobe suite or Quark can take full advantage of the automatic replacing ligatures and alternates. This family also offers the glyphs to support a wide range of languages. It's time to think high-class. Graceful and confident, Grenale's carefully crafted features transfer pleasantly to each page with elegant charm. With its variety of alternate glyphs and its high, classy contrast, this five star font is a great option for bringing a more refined look to your work. Production assistance for Grenale provided from Lucas Azevedo and iKern. - Mizwinki Display by Tondi Republk,
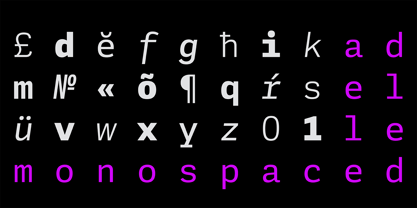
$31.00Mizwinki Display is an all caps sans serif font family that seamlessly blends organic elegance with ornate industrial precission reminiscent of the Art Deco period. The typeface has organic forms that give it a clean decorative and somewhat oriental appeal. This trendsetting trio consists of three font styles, all denoted as MD (Mizwinki Display): MD-Base: This style forms the foundation of the font family, featuring smooth stems and geometric terminals. It blends organic and industrial designs, with letterforms like E, F, W, N, and M crafted from continuous flowing geometry. MD-Ink: Building upon MD-Base, this style introduces spurs and slits, evoking the ornate look synonymous with classic tattoo art letterforms. MD-InkLine: A unique offshoot of MD-Ink, this style features an inline aesthetic that enhances the ornate appeal. Tighter spacing between letterforms allows the glyphs to blend into each other while maintaining legibility within the inline letter silhouettes. Ideal for logos, headlines, packaging, digital ephemera, and apparel, Mizwinki Display is versatile. Despite being a display font, it works well at smaller sizes and is suitable for low-count body copy. Technical Specs: _____________________________________________________ 3 Font Styles / 12 Open Type Features / Extended Latin Character set (Basic Latin; Western, Central and South Eastern European Latin) / Currency Symbols / Punctuation and Parenthesis / Arrows / Basic Mathematical Symbols / Special Symbols / Basic Numerals / Circled Numerals / Numerators and Denominators / Table Figures / Inferiors and Superiors & Fractions Support for 112 Languages: _____________________________________________________ Afrikaans / Akan / Albanian / Asturian / Asu / Bafia / Basque / Bemba / Bena / Breton / Catalan / Chiga / Colognian / Cornish / Croatian / Czech / Danish / Duala / Dutch / Embu / English / Estonian / Ewe / Faroese / Filipino / Finnish / French / Friulian / Fulah / Galician / Ganda / German / Gusii / Hungarian / Icelandic / Igbo / Inari Sami / Indonesian / Irish / Italian / Jola-Fonyi / Kabuverdianu / Kalenjin / Kamba / Kikuyu / Kinyarwanda / Koyraboro Senni / Koyra Chiini / Langi / Latvian / Lingala / Lithuanian / Lower Sorbian / Luba-Katanga / Luo / Luxembourgish / Luyia / Machame / Makhuwa-Meetto / Makonde / Malagasy / Maltese / Manx / Masai / Meru / Metaʼ / Morisyen / Northern Sami / North Ndebele / Norwegian Bokmål / Norwegian Nynorsk / Nuer / Nyankole / Oromo / Polish / Portuguese / Quechua / Romanian / Romansh / Rombo / Rundi / Rwa / Samburu / Sango / Scottish Gaelic / Sena / Serbian / Shambala / Shona / Slovak / Soga / Somali / Spanish / Swahili / Swedish / Swiss German / Taita / Tasawaq / Teso / Turkish / Upper Sorbian / Uzbek (Latin) / Vai / Volapük / Vunjo / Walser / Welsh / Western Frisian / Yoruba / Zarma / Zulu - Adelle Mono by TypeTogether,
$36.00The Adelle family continues its stylistic expansion with the release of Adelle Mono and Adelle Mono Flex by Veronika Burian and José Scaglione. Monospaced typefaces are the default choice for developers and programmers and are also an aesthetic choice for many designers and communicators. The Adelle Mono font family has two widths to serve both breeds and a variable font for the flexible spectrum in between. Monospaced typefaces are born of necessity rather than purely aesthetic values. Each glyph is constrained to a strict box, making the naturally smaller ones the same width as the naturally wider ones. While this serves the functional purpose of keeping text aligned in vertical and horizontal rows, it is completely unnatural in terms of readability. A monospaced ‘l, i’ are overblown compromises while ‘m, w’ become compressed mutations. The Adelle Mono family was therefore designed with both the developer and the aesthete in mind. Adelle Mono respects its necessary constraints while still being visually appealing and easily read. Activate it for use in Sublime, Swift, Terminal, or your IDE of choice and see how well it performs. Clarity will lead to less developer mistakes, and its aesthetic appeal will make your work enjoyable. Adelle Mono Flex is the proportional width version that works for any kind of normal text reading or a design intended to invoke “system or information aesthetics”. Opposite the demands of the monospace family, Flex is reader friendly and intended for branding, annual reports, paragraphs, UI, logos, posters, screens, tables, captions, and more. Employ the Mono version where monospace is needed and the Flex version where reading or coherence is priority. Adelle Mono’s experimental 20-style design explores the space between proportional and monospaced types. It boosts creativity and coherence by providing flexible options in the same family, including italics and the variable font format with an axis of weight and a spectrum axis between multi-width and monospaced characters. Combining Adelle Mono with either Adelle or Adelle Sans adds more layers and adaptability to your work. - Grava by Positype,
$35.00Grava is Neil Summerour’s injection of warmth within the geometric sans font category. Historically, geometric sans families have been based on primal shapes — triangle, circle, square — and the more closely they held to those rigid rules, the more internal inconsistencies they showed. Angles won’t match up correctly, letters will lean, overshoots complicate clean typesetting, and idealized circles become grotesque and unwieldy in some weights. Because of issues like these, geometric sans fonts have a reputation of being cold, austere, even a bit “off”. Grava was made to hold a T-square and triangle in one hand while giving a welcoming handshake with the other. The Grava font family comes in two styles (a normal and a Display), each with 20 weights (Thin to Ultra) and paired with italics. Its design allowed the three scripts of Latin, Cyrillic, and Greek to emerge seamlessly, ensuring Grava will find its home in multilingual publications. Even better, each character in the three scripts is spaced with every other character for a beautifully matched fit, and it’s a buy-one-get-all-three deal since they are all packaged together. The normal style’s large x-height won’t let you down in paragraphs, headings, and any call-out text. And have you seen the angles on those numerals? Pairing Grava’s numerals on a jersey is sure to catch some eyes, just sayin'. Grava Display is purposefully quirky and sharp, and made for poster sizes, book and album covers, and those websites with a well-defined character — somewhere between playfully self-aware and overtly vintage. Flat edges are abandoned to make way for sharp points and conspicuousness, for geometrical attitude and respectful expressiveness. Corporate reports use Grava Display to take on a professional and current look. The optional ligatures (N–T, L–L, G–A, C–O, almost anywhere an ‘A’ is placed, and more) in both the normal and Display styles invoke a midcentury modernist and high art feel. Now that introductions are done, you can let go of Grava’s hand and put it to work for you. - Tiresias by Bitstream,
$29.99Tiresias was designed for subtitling by Dr. John Gill from the Royal National Institute for the Blind (RNIB), in the United Kingdom. The Tiresias font is designed to have characters that are easy to distinguish from each other, especially important for the visually impaired. The following key factors were considered during the design process: character shapes, relative weight of character stokes, intercharacter spacing, and aspect ratios that affect the maximum size at which the type could be used. The benefits of the Tiresias font are greatest on lower resolution displays, such as televisions, train and airline information terminals, and low resolution displays on wireless communication and handheld devices. InfoFont is for printed instructions on public terminals where legibility is the primary consideration; these instructions are often read at a distance of 30 to 70 cm. Infofont is not designed for large quantities of text. The Tiresias LPfont is a large print typeface specifically designed for people with low vision. Large print publications should be designed to specifically help with reading problems, and should not just be an enlarged version of the ordinary print. The Tiresias LPfont family, made up of roman, italic, and bold weights, was designed to address and solve these issues. The RNIB developed PCfont for people with low vision to use on computer screens. It is designed for use at larger sizes only. PCfont includes delta hinting technology in the font to ensure pixel-perfect display at key sizes. Signfont is for fixed (not internally illuminated) signage. The recommended usage is white or yellow characters on a matt dark background. Note that the “Z” versions have slashed zeroes, and are identical in all other respects. These faces were developed together with Dr. John Gill of the National Institute of the Blind, Dr. Janet Silver; optometrist of Moorfields Eye Hospital, Chris Sharville of Laker Sharville Design Associates, and Peter O'Donnell; type consultant. Tiresias himself is a figure from Greek mythology, a blind prophet from Thebes. - Ambra Sans by Zetafonts,
$39.00Designed by Cosimo Lorenzo Pancini with Francesco Canovaro as a development and reinvention of Tarif by Andrea Tartarelli, Ambra Sans is a humanist sans typeface family, drawn around a lively, expressive skeleton but developed with a contemporary, post-digital sensibility that implies low contrast and tall x-height. In designing Ambra Sans, the authors wanted to research the elusive natural signature of handmade humanist letter shapes, in the effort of preserving it while still developing all the capabilities of type as a technical tool in the digital age. Like a frail insect preserved in amber, humanist design is the "ghost in the machine" of this font, that aims at seducing the viewers with its soft, welcoming text flow, firmly opposing the rigid, formal tone of most sans serif fonts. Born to provide a useful tool to graphic designers with branding and editorial needs, Ambra Sans develops around two subfamilies with slight but fundamental differences. The display family offers a taller x-height, optimizing readability and spacing in headings and display use, while offering a single story lowercase g to provide more consistent branding usage. The text family, on the other side, goes for a smaller x-height to give more traditional proportion to the text and removes the slight tapering in the stems to provide better rendering on screen in small formats. Both subfamilies of Ambra Sans develop around a wide range of seven weights with corresponding true italics, with Ambra Display sporting an extra heavy weight for maximum versatility. In total the family counts 30 fonts, each with over 600 glyphs for a wide language coverage. Open type features and glyph alternates further enrich the usage possibility of this typeface that wants to offer contemporary designer an alternative, unexpectedly human approach to contemporary sans type, softly preserving the spirit of handmade calligraphy while encasing its frail nature in a transparent, strong and powerful design language. - Dynascript by Alphabet Soup,
$60.00Typography enters the Space Age! Dynascript brings the ease of “Pushbutton Automatic” to your typesetting experience. Dynascript is actually Two fonts in One–without switching fonts you can instantly change from Dynascript’s connecting font to the non-connecting italic with the simple push of a button. For more details download “The Dynascript Manual” from the Gallery Section. What is Dynascript? Dynascript is the slanted script cousin of Dynatype. It shares many of the characteristics of it’s sibling, but is drawn entirely from scratch and has it’s own unique character. To some it may be reminiscent of various mid-century neon signage, and of sign writing, Speedball alphabets and even baseball scripts. The design of Dynascript also takes some cues from a historical typographic curiosity that began in Germany in the ‘20s and which lasted into the ‘60s—when Photo-Lettering gave it the name "Zip-Top". Basically it was believed to be the wave of the future—that by weighting an alphabet heavier in its top half, one could increase legibility and reading speed. The jury’s still out on whether or not there’s any validity to this claim, but I think you’ll agree that in the context of this design, the heavier weighting at the top of the letters helps to create some uniquely pleasing forms, and a script unlike any other. Typesetters across the planet will also be able to set copy in their language of choice. Dynascript’s 694 glyphs can be used to set copy in: Albanian, Basque, Catalan, Cornish, Croatian, Czech, Danish, Dutch, Esperanto, Estonian, Faroese, Finnish, French, Galician, German, Hungarian, Icelandic, Indonesian, Irish, Italian, Kalaallisut, Latvian, Lithuanian, Malay, Maltese, Manx, Norwegian Bokmål, Norwegian Nynorsk, Oromo, Polish, Portuguese, Slovak, Slovenian, Somali, Spanish, Swahili, Swedish, Turkish, and Welsh—and of course English. Sorry! Off-world languages not yet supported. PLEASE NOTE: When setting Dynascript one should ALWAYS select the “Standard Ligatures" and “Contextual Alternates” buttons in your OpenType palette. See the “Read Me First!” file in the Gallery section. - Scriptina Pro by CheapProFonts,
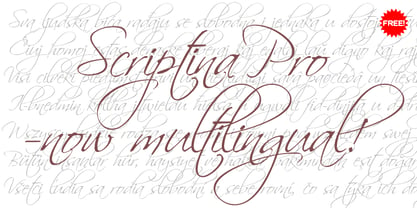
$-This is the 100th font released by CheapProFonts, and I wanted to make something special - so I have chosen to upgrade one of the most popular free fonts ever: the one and only Scriptina by the infamous Fredrick “Apostrophe” Nader! After first cleaning up the outlines, spacing and kerning, Scriptina Pro has been expanded with a set of alternate letters without the loops and swashes, using the OpenType contextual alternates feature to switch them around automatically to avoid too many overlapping and repeating elements. You can also manually turn off the loops and swashes with the OpenType titling and swash features respectively. The originals alternate letters have been incorporated as stylistic alternates (and stylistic set 02) and the ligatures as discretionary ligatures if you should want them. The alternate non-script lowercase z is programmed as stylistic set 01. In addition Scriptina Pro has been given the usual CheapProFonts large multilingual character set, of course. I hope many will enjoy the improvements and additional language support. And, naturally: it is still free! ALL fonts from CheapProFonts have very extensive language support: They contain some unusual diacritic letters (some of which are contained in the Latin Extended-B Unicode block) supporting: Cornish, Filipino (Tagalog), Guarani, Luxembourgian, Malagasy, Romanian, Ulithian and Welsh. They also contain all glyphs in the Latin Extended-A Unicode block (which among others cover the Central European and Baltic areas) supporting: Afrikaans, Belarusian (Lacinka), Bosnian, Catalan, Chichewa, Croatian, Czech, Dutch, Esperanto, Greenlandic, Hungarian, Kashubian, Kurdish (Kurmanji), Latvian, Lithuanian, Maltese, Maori, Polish, Saami (Inari), Saami (North), Serbian (latin), Slovak(ian), Slovene, Sorbian (Lower), Sorbian (Upper), Turkish and Turkmen. And they of course contain all the usual “western” glyphs supporting: Albanian, Basque, Breton, Chamorro, Danish, Estonian, Faroese, Finnish, French, Frisian, Galican, German, Icelandic, Indonesian, Irish (Gaelic), Italian, Northern Sotho, Norwegian, Occitan, Portuguese, Rhaeto-Romance, Sami (Lule), Sami (South), Scots (Gaelic), Spanish, Swedish, Tswana, Walloon and Yapese. - Lineavec by Typodermic,
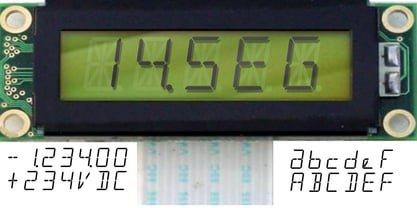
$11.95Introducing Lineavec—the typeface of the future. With its precise, wide, and light design, Lineavec embodies the essence of technology and innovation. This futuristic font will transport your message to the far reaches of space and time, evoking images of vector arcade games, laser beams, and the intricate traces of a circuit board. Lineavec is not just a font, it’s a statement. It’s a symbol of the ever-evolving digital landscape and the unstoppable march of progress. Its sleek and minimalistic design is perfect for a range of contemporary projects, including tech startups, gaming websites, and sci-fi films. So if you want to give your message a sense of interstellar distinctiveness, Lineavec is the font for you. Whether you’re looking to captivate your audience with bold headlines, or to add a touch of sophistication to your brand identity, Lineavec is the perfect choice. Don’t miss out on the opportunity to make your mark on the future—get Lineavec today! Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - An Electronic Display LED LCD LED7 Seg 3 by Fortune Fonts Ltd.,
$15.00* For when you need the most realistic looking electronic display. * See User Manuals Main advantages: - Spacing between characters does not change when entering a decimal point or colon between them. - Custom characters can be produced by selecting any combination of segments to be displayed. Low cost electronic displays have a fixed number of segments that can be turned on or off to represent different symbols. A digital watch would be the most common example. Fonts typically available for depicting electronic displays are often in the artistic style of these common LED or LCD displays. They provide the look-and-feel, but fall short when technical accuracy is required. Failure to represent an accurate and consistent representation of the real thing can be a cringe-worthy experience for the product design and marketing team, or even the hobbyist for that matter. To solve this problem, Fortune Fonts has released a range of fonts that accurately depict the displays typically found on low cost electronic devices: watches, answering machines, car stereos, alarm clocks, microwaves and toys. These fonts come with numbers, letters and symbols predefined. However, they also allow you to create your own segment combinations for the custom symbols you need. When producing manuals, marketing material and user interfaces, accuracy is an all-or-nothing concept. Instructions in the user manual describe how to turn these fonts into realistic displays according to your own design, in the manner of the images above. If you cannot see a license option for your specific application, such a license may be purchased from here. By purchasing &/or using &/or distributing the fonts the buyer user and distributor (including Monotype Imaging Inc. & Monotype Imaging Hong Kong) agree to (1) indemnify & hold harmless the foundry, for any consequential, incidental, punitive or other damages of any kind resulting from the use of the deliverables including, but not limited to, loss of revenues, profits, goodwill, savings, due to; including, but not limited to, failure of the deliverables to perform it’s described function, or the deliverable’s infringement of patents, copyrights, trademarks, design rights, contract claims, trade secrets, or other proprietary rights of the foundry, distributor, buyer or other parties (2) not use the fonts to assist in design of, or be incorporated into, non-software displays - An Electronic Display LED LCD LED7 Seg 2 by Fortune Fonts Ltd.,
$15.00* For when you need the most realistic looking electronic display. * See User Manuals Main advantages: - Spacing between characters does not change when entering a decimal point or colon between them. - Custom characters can be produced by selecting any combination of segments to be displayed. Low cost electronic displays have a fixed number of segments that can be turned on or off to represent different symbols. A digital watch would be the most common example. Fonts typically available for depicting electronic displays are often in the artistic style of these common LED or LCD displays. They provide the look-and-feel, but fall short when technical accuracy is required. Failure to represent an accurate and consistent representation of the real thing can be a cringe-worthy experience for the product design and marketing team, or even the hobbyist for that matter. To solve this problem, Fortune Fonts has released a range of fonts that accurately depict the displays typically found on low cost electronic devices: watches, answering machines, car stereos, alarm clocks, microwaves and toys. These fonts come with numbers, letters and symbols predefined. However, they also allow you to create your own segment combinations for the custom symbols you need. When producing manuals, marketing material and user interfaces, accuracy is an all-or-nothing concept. Instructions in the user manual describe how to turn these fonts into realistic displays according to your own design, in the manner of the images above. If you cannot see a license option for your specific application, such a license may be purchased from here. By purchasing &/or using &/or distributing the fonts the buyer user and distributor (including Monotype Imaging Inc. & Monotype Imaging Hong Kong) agree to (1) indemnify & hold harmless the foundry, for any consequential, incidental, punitive or other damages of any kind resulting from the use of the deliverables including, but not limited to, loss of revenues, profits, goodwill, savings, due to; including, but not limited to, failure of the deliverables to perform it’s described function, or the deliverable’s infringement of patents, copyrights, trademarks, design rights, contract claims, trade secrets, or other proprietary rights of the foundry, distributor, buyer or other parties (2) not use the fonts to assist in design of, or be incorporated into, non-software displays - An Electronic Display LED LCD LED7 Seg Platz by Fortune Fonts Ltd.,
$15.00* For when you need the most realistic looking electronic display. * See User Manuals Main advantages: - Spacing between characters does not change when entering a decimal point or colon between them. - Custom characters can be produced by selecting any combination of segments to be displayed. Low cost electronic displays have a fixed number of segments that can be turned on or off to represent different symbols. A digital watch would be the most common example. Fonts typically available for depicting electronic displays are often in the artistic style of these common LED or LCD displays. They provide the look-and-feel, but fall short when technical accuracy is required. Failure to represent an accurate and consistent representation of the real thing can be a cringe-worthy experience for the product design and marketing team, or even the hobbyist for that matter. To solve this problem, Fortune Fonts has released a range of fonts that accurately depict the displays typically found on low cost electronic devices: watches, answering machines, car stereos, alarm clocks, microwaves and toys. These fonts come with numbers, letters and symbols predefined. However, they also allow you to create your own segment combinations for the custom symbols you need. When producing manuals, marketing material and user interfaces, accuracy is an all-or-nothing concept. Instructions in the user manual describe how to turn these fonts into realistic displays according to your own design, in the manner of the images above. If you cannot see a license option for your specific application, such a license may be purchased from here. By purchasing &/or using &/or distributing the fonts the buyer user and distributor (including Monotype Imaging Inc. & Monotype Imaging Hong Kong) agree to (1) indemnify & hold harmless the foundry, for any consequential, incidental, punitive or other damages of any kind resulting from the use of the deliverables including, but not limited to, loss of revenues, profits, goodwill, savings, due to; including, but not limited to, failure of the deliverables to perform it’s described function, or the deliverable’s infringement of patents, copyrights, trademarks, design rights, contract claims, trade secrets, or other proprietary rights of the foundry, distributor, buyer or other parties (2) not use the fonts to assist in design of, or be incorporated into, non-software displays - Selfie by Lián Types,
$37.00ATTENTION CUSTOMERS :) There's a new Selfie available, have a look here; Selfie Neue is better done and more complete in every aspect. However, you can stay here if you still prefer the classic version. -But first, let me take a Selfie!- said that girl of the song and almost all of you at least once this year. While some terms and actions get trendy, some font styles do it too. It wouldn't be crazy to combine these worlds, in fact it happens often. Selfie is a connected sans serif based in vintage signage scripts seen in Galerías of Buenos Aires. These places are, in general, very small shopping centres which pedestrians sometimes use as shortcuts to get to other parts of the city. Their dark corridors take you back in time, and all of a sudden you are surrounded by cassettes, piercings, and old fashioned cloth. For some reason, all these shops use monolined geometric scripts. Surely, neon strings are easier to manipulate when letterforms have simple shapes. My very first aim with Selfie was to make a font that would serve as a company to those self-shot pictures that have become so popular nowadays. However, the font turned into something more interesting: I realised it had enough potential to stand-alone. Selfie proves that geometry itself can be really attractive. In this font, elegance is not achieved with the already-known contrast between thicks and thins of calligraphy, but with the purity of form. Its curves were based in perfectly shaped circles which made the font easy to be used at different angles (some posters show it at a 24.7º angle) without having problems/deformities. In addition to its nice performance when used over photographs, the font can be a good option for packaging and wedding invitations. TIPS Adding some lights/shadows between letters will for sure catch the eye of the viewer: Words will look as if they were made with tape/strings; so trendy nowadays. Try using Selfie at a 24.7º angle so that the slanted strokes become perfectly vertical. Having the decorative ligatures feature (dlig) activated is a good option to see letters dance. TECHNICAL It is absolutely recommended to use this font with the standard ligatures feature (liga) activated. It makes letters ligate perfectly and also improves the space between words. - An Electronic Display LED LCD LED7 Seg dots 2 by Fortune Fonts Ltd.,
$15.00* For when you need the most realistic looking electronic display. * See User Manuals Main advantages: - Spacing between characters does not change when entering a decimal point or colon between them. - Custom characters can be produced by selecting any combination of segments to be displayed. Low cost electronic displays have a fixed number of segments that can be turned on or off to represent different symbols. A digital watch would be the most common example. Fonts typically available for depicting electronic displays are often in the artistic style of these common LED or LCD displays. They provide the look-and-feel, but fall short when technical accuracy is required. Failure to represent an accurate and consistent representation of the real thing can be a cringe-worthy experience for the product design and marketing team, or even the hobbyist for that matter. To solve this problem, Fortune Fonts has released a range of fonts that accurately depict the displays typically found on low cost electronic devices: watches, answering machines, car stereos, alarm clocks, microwaves and toys. These fonts come with numbers, letters and symbols predefined. However, they also allow you to create your own segment combinations for the custom symbols you need. When producing manuals, marketing material and user interfaces, accuracy is an all-or-nothing concept. Instructions in the user manual describe how to turn these fonts into realistic displays according to your own design, in the manner of the images above. If you cannot see a license option for your specific application, such a license may be purchased from here. By purchasing &/or using &/or distributing the fonts the buyer user and distributor (including Monotype Imaging Inc. & Monotype Imaging Hong Kong) agree to (1) indemnify & hold harmless the foundry, for any consequential, incidental, punitive or other damages of any kind resulting from the use of the deliverables including, but not limited to, loss of revenues, profits, goodwill, savings, due to; including, but not limited to, failure of the deliverables to perform it’s described function, or the deliverable’s infringement of patents, copyrights, trademarks, design rights, contract claims, trade secrets, or other proprietary rights of the foundry, distributor, buyer or other parties (2) not use the fonts to assist in design of, or be incorporated into, non-software displays - An Electronic Display LED LCD LED7 Seg dots1 by Fortune Fonts Ltd.,
$15.00* For when you need the most realistic looking electronic display. * See User Manuals Main advantages: - Spacing between characters does not change when entering a decimal point or colon between them. - Custom characters can be produced by selecting any combination of segments to be displayed. Low cost electronic displays have a fixed number of segments that can be turned on or off to represent different symbols. A digital watch would be the most common example. Fonts typically available for depicting electronic displays are often in the artistic style of these common LED or LCD displays. They provide the look-and-feel, but fall short when technical accuracy is required. Failure to represent an accurate and consistent representation of the real thing can be a cringe-worthy experience for the product design and marketing team, or even the hobbyist for that matter. To solve this problem, Fortune Fonts has released a range of fonts that accurately depict the displays typically found on low cost electronic devices: watches, answering machines, car stereos, alarm clocks, microwaves and toys. These fonts come with numbers, letters and symbols predefined. However, they also allow you to create your own segment combinations for the custom symbols you need. When producing manuals, marketing material and user interfaces, accuracy is an all-or-nothing concept. Instructions in the user manual describe how to turn these fonts into realistic displays according to your own design, in the manner of the images above. If you cannot see a license option for your specific application, such a license may be purchased from here. By purchasing &/or using &/or distributing the fonts the buyer user and distributor (including Monotype Imaging Inc. & Monotype Imaging Hong Kong) agree to (1) indemnify & hold harmless the foundry, for any consequential, incidental, punitive or other damages of any kind resulting from the use of the deliverables including, but not limited to, loss of revenues, profits, goodwill, savings, due to; including, but not limited to, failure of the deliverables to perform it’s described function, or the deliverable’s infringement of patents, copyrights, trademarks, design rights, contract claims, trade secrets, or other proprietary rights of the foundry, distributor, buyer or other parties (2) not use the fonts to assist in design of, or be incorporated into, non-software displays. - An Electronic Display LED LCD LED14 Seg 1 by Fortune Fonts Ltd.,
$15.00* For when you need the most realistic looking electronic display. * See User Manuals Main advantages: - Spacing between characters does not change when entering a decimal point or colon between them. - Custom characters can be produced by selecting any combination of segments to be displayed. Low cost electronic displays have a fixed number of segments that can be turned on or off to represent different symbols. A digital watch would be the most common example. Fonts typically available for depicting electronic displays are often in the artistic style of these common LED or LCD displays. They provide the look-and-feel, but fall short when technical accuracy is required. Failure to represent an accurate and consistent representation of the real thing can be a cringe-worthy experience for the product design and marketing team, or even the hobbyist for that matter. To solve this problem, Fortune Fonts has released a range of fonts that accurately depict the displays typically found on low cost electronic devices: watches, answering machines, car stereos, alarm clocks, microwaves and toys. These fonts come with numbers, letters and symbols predefined. However, they also allow you to create your own segment combinations for the custom symbols you need. When producing manuals, marketing material and user interfaces, accuracy is an all-or-nothing concept. Instructions in the user manual describe how to turn these fonts into realistic displays according to your own design, in the manner of the images above. If you cannot see a license option for your specific application, such a license may be purchased from here. By purchasing &/or using &/or distributing the fonts the buyer user and distributor (including Monotype Imaging Inc. & Monotype Imaging Hong Kong) agree to (1) indemnify & hold harmless the foundry, for any consequential, incidental, punitive or other damages of any kind resulting from the use of the deliverables including, but not limited to, loss of revenues, profits, goodwill, savings, due to; including, but not limited to, failure of the deliverables to perform it’s described function, or the deliverable’s infringement of patents, copyrights, trademarks, design rights, contract claims, trade secrets, or other proprietary rights of the foundry, distributor, buyer or other parties (2) not use the fonts to assist in design of, or be incorporated into, non-software displays - CAL Bodoni Ferrara by California Type Foundry,
$47.00Bodoni Ferrara™ Fashionable, Luxury Heritage: The Original Bodoni Ferrara Sculpted from hi-res photos and scans of Bodoni's original Ferrara Font—his 1818 Manuale Tipografico and 1768 specimens. It has never before been available. This cut of Bodoni specially selected by Dave Lawrence from rare book specimens. Part of the California Type Foundry Origin Series. 3 Display Fonts in One!! And 6+ style mixes. Bodoni's 1st Draft - Transitional Serif Bodoni was often inspired by French type designs. His first draft of Ferrara was inspired by Pierre Simon Fournier. But Bodoni added his own Italian sensibilities. Bododni’s first, transitional style can pair with humanist sans, and transitional fonts. Bodoni's Rework - Modern Serif Later, Bodoni reworked Ferrara to match the later neo-classic style or modern serif of Firmin Didot¹. Bodoni’s modern style can pair with geometric sans, grotesque sans, neo-grotesque sans, gothic sans, copperplate script, . Informal On™ - Informal Mode by CAL Type Foundry This can pair with “infant” fonts. Geometric sans, and other sans or serifs with one-storied a’s. + Bodoni’s Tivoli a for another option! Works great with Fournier¹ fonts and grotesques, since the terminals will match. Font Pairing Guide This font includes a 78 page Ferrara Pairing Guide. This book shows you 131 pairings with text fonts. 47 pairings with subheader fonts! We want to help you get more out of your font collection. Design Features • Subtle forward angle (0.5-1.5°) makes Ferrara more lively and engaging than most Bodoni or Didot fonts. • Round curves make this font feel letter-pressed. • Bodoni's original tall x-height and slightly condensed proportions: great for headlines, where space is at a premium. • Better uppercase. Uppercase punctuation for design apps. • Proportional oldstyle and lining figures, both modern style and transitional numbers. Every pair of numbers is kerned for display sizes: no unsightly gaps! • Multiple special symbols for whenever you need a design to pop, including 3 of Bodoni’s amazing ampersands. Language Features Latin standard for western European and other languages. +Advanced support for: German, French, Spanish, Portuguese, Italian, and French. Special, uppercase umlauts for titles! Compare to metal Bauer¹ Bodoni! Special context kerning for French, Spanish, Portuguese, Italian, and French, to allow better better words like L'Angelique & “¿Nosotros?”. This kerning gets rid of unsightly gaps between “¿ and other combinations. Can’t Find the Pairing Guide? Can't find the pairing guide? Google “California Type Foundry” and grab the pairing guide. Get another free pro font while you’re there! Ferrara: many sizes, styles, moods and situations. It's a classic, fashionable font for display, headlines, and titles. Grab Ferrara today! ----------- ¹Trademarks of their respective owners. Ferrara™ is a trademark of the California Type Foundry.