3,179 search results
(0.017 seconds)
- Bowling Script by Sudtipos,
$69.00There is plenty of lyric and literature about looking over one's shoulder in contemplation. What would you have done differently if you knew then what you know now? This is the kind of question that comes out of nowhere. When it does and whether its context is personal or professional make very little difference. It's a question that can cause emotions to rise and passions to run hot. It can trigger priority shifts and identity crises. It's never easy to answer. Three years ago, I published a font called Semilla. My aim with that was to distill the work of Bentele, a lettering artist from early 1950s Germany. Picking such an obscure figure back then was my way of pondering the meaning and efficiency of objectivity in a world where real human events and existences are inevitably filtered through decades of unavoidably subjective written, printed and oral history. And maybe to pat myself on the back for surviving surprises mild and pleasant. Having been fortunate enough to follow my professional whims for quite some time now, I took another, longer look at my idea of distilling Bentele's work again. I suppose the concepts of established history and objectivity can become quite malleable when personal experience is added to the mix. I say that because there I was, three years later, second-guessing myself and opining that Bentele's work can be distilled differently, in a manner more suited to current cultural angles. So I embarked on that mission, and Bowling Script is the result. I realize that it's difficult to reconcile this soft and happy calligraphic outcome with the introspection I've blathered about so far, but it is what is. I guess even self-created first world problems need to be resolved somehow, and the resolution can happen in mysterious ways. Bowling Script is what people who like my work would expect from me. It's yet another script loaded with all kinds of alternation, swashing and over-the-top stuff. All of that is in here. These days I think I just do all that stuff without even blinking. But there are two additional twists. The more noticeable one is ornamental: The stroke endings in the main font are of the typical sharp and curly variety found in sign painting, while the other font complements that with ball endings, sometimes with an added-on-afterwards impression rather than an extension of the actual stroke. In the philosophical terms I was mumbling earlier, this is the equivalent of alternate realities in a world of historical reduxes that by their very nature can never properly translate original fact. The second twist has to do with the disruption of angular rhythm in calligraphic alphabets. Of course, this is the kind of lettering where the very concept of rhythm can be quite flexible, but it still counts for something, and experimenting with angular white space in a project of a very dense footprint was irresistible. After playing for a bit, I decided that it would interesting to include the option of using optically back-slanted forms in the fonts. Most scripts out there, including mine, have a rhythm sonically comparable to four-to-the-floor club beats. So the weirdly angled stuff here is your chance to do the occasional drumroll. Everyone knows we need one of those sometimes. Bowling Script and Bowling Script Balls fonts comes with 1600 characters and features extended Latin-based language support. There are also a basic version of both fonts without all the alternates and extra OpenType features. Bowling family ships in cross-platform OpenType format. We also want to present “Mute”, a visual essay narated by Tomás García and Valentín Muro, about digital life created specially to introduce Bowling Script. - Lost and Foundry by Fontsmith,
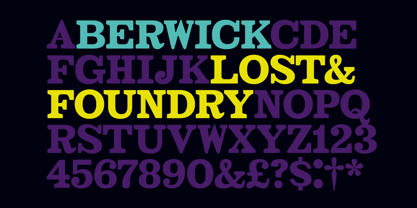
$15.00Breaking the cycle of homelessness We are partnered with The House of St. Barnabas, a private members club in Soho Square, whose work as a not for profit charity aims to break the cycle of homelessness in London. Each purchase (of the family pack) comes with a one month membership to The House and 100% of the proceeds from sales of fonts go directly to the charity to help their essential work. This unique collection of 7 typefaces is based on the disappearing signs of Soho, at risk of being lost forever due to the ever changing landscape of the area. By re-imaging the signage as complete fonts, we have rescued this rich visual history from the streets and present the typefaces into a contemporary context for a bright optimistic future. FS Berwick Thanks to its humble tiled origins, this Egyptian serif type maintains a uniform character width, creating the irregular letter proportions found in the final alphabet. Broad-shouldered, the bracketed serifs firmly ground the font, whilst its extreme hairlines become a necessity due to the uniform width. Of note is the upside down ‘S’, to be found on the original sign on Berwick Street. Perhaps due to its ceramic origins, there is a surprising ‘slippiness’ to its final appearance. FS Cattle Cattle & Son is best described as a wide, but not overly extended, grotesque-style sans serif, showing a uniform width and carrying a robust strength to its form. Whilst lightly functional overall, the purposeful diagonal legs of the ‘K’, ‘R’ and the tail of the ‘Q’ add an urgency to its appearance. The reduced size of the ampersand gives away Cattle & Son’s hand-painted origins, and the oblique compacted ‘LTD’ found on the original sign is also included in the final set. This beautiful sign is tucked away under an arch in Portland Mews, sheltering from the weather. Perhaps this is why it has lasted so long. FS Century This somewhat elongated set of Roman capitals was originally rendered in paint circa 1940, but its roots trace back to the Trajan Column in Rome. Witness the slightly unbalanced ‘W’ and the painter’s hand is revealed. Century’s flared serif style is extremely short, sharp and bracketed. The ‘M’ is splayed and has no top serifs. Century has a uniform appearance of width, probably due to its sign-written origins. Yet is elegant, classic and exudes sophistication. FS Charity A true Tuscan letterform, the original is located on The House of St. Barnabas in ceramic tiles and was revealed in all its broken glory in 2014. FS Charity retains the option of using these incorrect characters (try typing lowercase in the test drive above and compare with the more uniform uppercase characters). FS Charity features fishtailed terminals on its strokes, a curious branched ‘T’ and the ‘S’ displays tear-drop ends to its serifs. Almost uniform in width, the ‘A’, ‘M’ and ‘W’ are the widest characters in this set. FS Marlborough The elongated Marlborough features diagonal terminals to some characters and numerals. Also retained is the space-saving contracted ‘T’ glyph from the original sign, while the ‘R’ features a distinctive wedge-shaped leg. Highly individual in this form, similar signage appears around Soho, but featuring a variety of widths in their design. FS Portland The sister type to Cattle & Son, Portland is oblique rather than italic. The serifs are not overly long, yet still enhance its rather rigid cap height and baseline appearance. Its ‘A’ has a top serif, the ‘M’ is square and the ‘G’ foregoes any spur. Particularly delightful is the open ampersand. Numerals align to encourage the horizontal flavour of the oblique style. Overall, Portland is both confident and graceful. FS St James A lineal Continental style, St James also displays a true sense of ‘Londoness’ in its titling form, perhaps influenced by early Underground signage. Irregular letterforms display a continental flavour, particularly evident in its Deco style ‘W’, ampersand and numerals. The rather high cross bar in the ‘A’ is also reflected in the raised middle strokes of the ‘M’. Noteworthy are the distinctive unions found on all of the characters and the additional small caps. The original lettering is still located on Greek St. - Zephyrus Cyber by Ferry Ardana Putra,
$19.00Introducing Zephyrus, our new condensed modern cyber font that's designed to take your designs to the next level! With its unique condensed squared feel, this font is perfect for anyone looking to add a modern and futuristic touch to their work. But we didn't stop there - we've also included a rounded version of Zephyrus, which softens the edges and provides a more approachable feel. This versatility means that you can use Zephyrus for a wide range of design projects, from logos and branding to websites and digital presentations. In addition, Zephyrus comes equipped with numerals, symbols, punctuation, and foreign language support, making it a versatile and functional font that's suitable for global projects. Whether you're creating a tech-based project or looking to add a futuristic touch to your branding, Zephyrus has you covered. Zephyrus is a great font for modern and futuristic designs. Its unique condensed squared feel and rounded version make it a versatile choice for a wide range of design applications. Here are some perfect use cases for Zephyrus font: Technology-based websites and apps: Zephyrus is an excellent choice for designing websites and apps that focus on technology and innovation. Its modern and futuristic design complements the content of these websites and apps and creates an atmosphere of innovation. Corporate branding: Zephyrus can be used to create a modern and innovative corporate branding identity for companies in the technology and innovation sectors. It is perfect for creating logos, letterheads, business cards, and other branded materials. Advertising campaigns: Zephyrus is perfect for advertising campaigns that require a futuristic or high-tech look and feel. It can be used in print ads, online ads, and other promotional materials to create a sense of innovation and modernity. Product packaging: Zephyrus can be used to create packaging designs for technology-based products. Its modern and futuristic design can help these products stand out on shelves and create an impression of innovation and quality. Presentations: Zephyrus is a great choice for creating compelling and modern presentations. Its unique design can add an element of creativity and innovation to your presentations and help you stand out from the competition. Video game design: Zephyrus can be used to create a video game design that requires a futuristic or cyberpunk style. Its unique design can help create an immersive gaming experience for players. In conclusion, Zephyrus is the perfect choice for anyone looking for a condensed modern cyber font that's both versatile and functional. With its squared feel, rounded version, and support for numerals, symbols, punctuation, and foreign languages, Zephyrus is a font that's sure to take your designs to the next level! Zephyrus features: A full set of uppercase Numbers and punctuation Multilingual language support PUA Encoded Characters OpenType Features Cyber Style +278 Total Glyphs ⚠️To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe InDesign & CorelDraw X6-X7, Microsoft Word 2010, or later versions. There are additional ways to access alternates/swashes, using Character Map (Windows), Nexus Font (Windows), Font Book (Mac) or a software program such as Pop Char (for Windows and Mac). ⚠️For more information about accessing alternatives, you can see this link: http://adobe.ly/1m1fn4Y ——— 🔑Important tutorial from the author: Tutorial for Mollusca font trio: https://lnkd.in/d984CQD6 How to use Midway | Retro Script Font on illustrator: https://lnkd.in/eusbZd7s How to use Midway | Retro Script Font on Photoshop: https://lnkd.in/evsYrwgs How to use Hellfire Flames | Death Metal Font on Photoshop: https://www.youtube.com/watch?v=Z0MSBYzl9EM&t=35s How to use Rusted Sabbath | Black Metal Font Font on Photoshop: https://www.youtube.com/watch?v=_BTTgnSszsM&t=6s How to use Black Dread | Death Metal Font on Photoshop: https://www.youtube.com/watch?v=cKoSvIEbdZ4 ——— 🔥 Thank you for purchasing our product, hope you like it and have fun with our product. If you have any queries, questions, or issues, please don't hesitate to contact us directly. If you are satisfied with our product, please give 5 stars rating. ——— Happy Designing...😊 - Type Prodigy by VP Creative Shop,
$39.00Introducing Type Prodigy, a timeless serif logo font that combines classic elegance with modern versatility. This font is a designer's dream, boasting over 310 crafted ligatures and alternate glyphs that add flair and sophistication to any project. With support for 87 languages, Type Prodigy is truly a global font that caters to diverse design needs. Type Prodigy is a font that exudes professionalism, making it perfect for creating logos, branding, editorial designs, and more. Its refined serifs and clean lines convey a sense of authority, while its generous ligatures and alternate glyphs allow for creative customization, making each design truly unique. Whether you're designing for a luxury brand, a boutique business, or a creative agency, Type Prodigy delivers exceptional results. Its extensive character set and language support make it ideal for international clients, enabling you to communicate effectively in multiple languages and markets. With Type Prodigy, you'll have access to a versatile font that combines classic beauty with modern functionality. Its exquisite design and extensive features make it a profitable choice for professional designers who demand the best. Unlock your creative potential with Type Prodigy, and elevate your designs to new heights of excellence. Language Support : Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusi,i Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian, Bokmål, Norwegian, Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish, Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper, Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu Ligatures : AB,AC,AD,AE,AF,AG,AH,AI,AK,AM,AN,AO,AP,AR,AS,AT,AU,AV,AW,AY,AZ,BA,BE,BF,BG,BH,BM,BO,BU,CA,CB,CC,CE,CF,CG,CH,CI,CK,CL,CO,CQ,CR,CT,CU,DA,DE,DG,DI,DK,DM,DN,DO,DR,DU,EA,EB,ED,EE,EF,EG,EH,EI,EK,EL,EM,EN,EP,ER,ES,ET,EU,EV,EW,EX,EY,FA,FE,FF,FG,FI,FL,FO,FP,FR,FS,FT,FU,FY,GA,GE,GH,GL,GR,HA,HB,HD,HE,HF,HI,HK,HL,HO,HT,IB,IC,ID,IE,IF,IG,IK,IL,IM,IN,IO,IR,IS,IT,IU,KA,KC,KE,KF,KG,KI,KO,KP,KQ,KR,KS,LA,LC,LD,LE,LF,LI,LK,LL,LM,LN,LO,LP,LT,LU,MA,MB,ME,MF,ML,MM,MO,MP,MS,MU,NA,NB,NC,ND,NE,NF,NG,NH,NI,NK,NL,NM,NN,NO,NQ,NT,NU,OA,OB,OC,OD,OE,OF,OG,OH,OI,OK,OL,OM,ON,OO,OP,OR,OT,OU,OV,OW,OX,OY,PA,PC,PE,PF,PG,PM,PN,PO,QA,QE,QU,RA,RB,RC,RD,RE,RF,RG,RH,RI,RK,RL,RM,RN,RO,RP,RR,RS,RT,RU,RY,SA,SD,SG,SS,ST,SU,TC,TD,TE,TF,TH,TI,TK,TL,TM,TN,TO,TP,TR,TT,TU,TW,TY,UH,UK,UL,UM,UN,UO,VA,VE,WA,WD,WE,WF,WO,XA,XC,XE,XT,YE,YO,YT,ZE,MEN,WER,FRO,RON,ROM,THE,AND,ING,HER,HAT,HIS,THA,ERE,FOR,ENT,ION,TER,WAS,YOU,ITH,VER,ALL,THI,TIO,OUL,ULD,IGH,GHT,AVE,HAV,ICH,HIC,HIS,HIN,HEY,ATI,EVE,HING,WERE,FROM,THAT,THER,TION,HERE,OULD,IGHT,HAVE,HICH,THIS,THIN,THEY,ATIO,EVER,MENT How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. Mock ups and backgrounds used are not included. Thank you! Enjoy! - TT Runs by TypeType,
$39.00TT Runs useful links: Specimen PDF | Graphic presentation | Customization options TT Runs Version 2.0—an Unusual Wide-Proportioned Sans Serif! An update that expands the font's capabilities. TT Runs is a font designed for the sports industry. Before starting the development, we researched the identities of various Olympic venues and analyzed current sports brands. We put in maximum effort to design a unique yet elegant modern font well-suited for the sports sector. TT Runs has wide and unusual proportions that are different from traditional ones. It is because of the reversed contrast, which refers to the distinction between the upper and lower parts of letters. The uppercase letters have distinctive inverted proportions, particularly noticeable in characters like K, C, S, and R. This design choice gives the font an original personality and makes the letters look stylish and suitable for both athletic and casual sportswear. While updating the font, we kept its distinctive characteristics and preserved the graphical look of the majority of the characters. However, we thoroughly redesigned the outlines and italic font styles and updated the font's technical aspects entirely. As a result, TT Runs has become more convenient to use, and its range of applications has significantly broadened. - More projects and countries! The set of each font style has expanded from 791 to 917 characters. We added new languages and characters of the expanded Latin and Cyrillic writing systems. - Perfect italics! The new italic font styles are flawless from both graphical and technical points of view. The updated variable font. We have united the roman and italic font styles. You can now change the font on the axes of slope and weight, choosing the suitable values. - The new set of OpenType features! We added the updated numerators with currency symbols, numbers in filled circles, and localization features for the Dutch, Catalan, Turkish, Serbian, Bashkir, Chuvash, Bulgarian, and Romanian languages. TT Runs is an expressive font. It looks aesthetically pleasing on both athletic and casual clothing and is well-suited for printing on any material. Due to its proportions, the font is an ideal choice for headings, offering excellent readability and an elegant appearance in bigger blocks of text. Created with the sports industry in mind, this font brings a touch of style to any modern project. FOLLOW US: Instagram | Facebook | Website TT Runs OpenType features: aalt, ccmp, locl, subs, sinf, sups, numr, dnom, frac, ordn, tnum, onum, lnum, pnum, case, dlig, liga, salt, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, ss11, ss12, calt. TT Runs language support: English, Albanian, Basque, Catalan, Croatian, Czech, Danish, Dutch, Estonian, Finnish, French, German, Hungarian, Icelandic, Irish, Italian, Latvian, Lithuanian, Luxembourgish, Maltese, Moldavian (lat), Montenegrin (lat), Norwegian, Polish, Portuguese, Romanian, Serbian (lat), Slovak, Slovenian, Spanish, Swedish, Swiss German, Valencian, Azerbaijani, Kazakh (lat), Turkish, Uzbek (lat), Acehnese, Banjar, Betawi, Bislama, Boholano, Cebuano, Chamorro, Fijian, Filipino, Hiri Motu, Ilocano, Indonesian, Javanese, Khasi, Malay, Marshallese, Minangkabau, Nauruan, Nias, Palauan, Rohingya, Salar, Samoan, Sasak, Sundanese, Tagalog, Tahitian, Tetum, Tok Pisin, Tongan, Uyghur, Afar, Asu, Aymara, Bemba, Bena, Chichewa, Chiga, Embu, Gikuyu, Gusii, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Kirundi, Kongo, Luba-Kasai, Luganda, Luo, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Mauritian Creole, Meru, Morisyen, Ndebele, Nyankole, Oromo, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Sena, Seychellois Creole, Shambala, Shona, Soga, Somali, Sotho, Swahili, Swazi, Taita, Teso, Tsonga, Tswana, Vunjo, Wolof, Xhosa, Zulu, Ganda, Maori, Alsatian, Aragonese, Arumanian, Asturian, Belarusian (lat), Bosnian (lat), Breton, Bulgarian (lat), Colognian, Cornish, Corsican, Esperanto, Faroese, Frisian, Friulian, Gaelic, Gagauz (lat), Galician, Interlingua, Judaeo-Spanish, Karaim (lat), Kashubian, Ladin, Leonese, Manx, Occitan, Rheto-Romance, Romansh, Scots, Silesian, Sorbian, Vastese, Volapük, Võro, Walloon, Walser, Welsh, Karakalpak (lat), Kurdish (lat), Talysh (lat), Tsakhur (Azerbaijan), Turkmen (lat), Zaza, Aleut (lat), Cree, Haitian Creole, Hawaiian, Innu-aimun, Lakota, Karachay-Balkar (lat), Karelian, Livvi-Karelian, Ludic, Tatar, Vepsian, Guarani, Nahuatl, Quechua, Russian, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Macedonian, Serbian (cyr), Ukrainian, Gagauz (cyr), Moldavian (cyr), Kazakh (cyr), Kirghiz, Tadzhik, Turkmen (cyr), Uzbek (cyr), Azerbaijan, Lezgian, Abazin, Agul, Archi, Avar, Dargwa, Ingush, Kabardian, Kabardino-Cherkess, Karachay-Balkar (cyr), Khvarshi, Kumyk, Lak, Nogai, Rutul, Tabasaran, Tsakhur, Buryat, Komi-Permyak, Komi-Yazva, Komi-Zyrian, Shor, Siberian Tatar, Tofalar, Touva, Bashkir, Chechen (cyr), Chuvash, Erzya, Kryashen Tatar, Mordvin-moksha, Tatar Volgaic, Uighur, Rusyn, Karaim (cyr), Montenegrin (cyr), Romani (cyr), Dungan, Karakalpak (cyr), Shughni, Mongolian, Adyghe, Kalmyk, Talysh (cyr) . - TT Fors by TypeType,
$39.00TT Fors useful links: Specimen | Graphic presentation | Customization options TT Fors is a modern geometric sans serif with characters and shapes contrasting in width, as close as possible to the basic geometric shapes (circle, square, triangle). TT Fors is a great addition to TypeType's line of functional sans serifs, which already includes such fonts as TT Norms Pro, TT Commons, TT Hoves and TT Interphases. The main inspiration for the creation of TT Fors was the study of geometric grotesques of the early to mid-20th century (Futura, Neuzeit Grotesk, Twentieth Century, Avantgarde Gothic, etc.), and the analysis of the contribution they made to the visual environment of that time. We gave ourselves the task to create the most versatile functional typeface that draws inspiration from the visual environment of the early to mid-20th century, but at the same time is aimed at uninterrupted use in all modern media, from branding and packaging design to work in interfaces and applications. This versatility is reflected in the title TT Fors (for), a typeface for a wide range of uses. The rounded characters in the font family tend to be shaped as the correct circle as much as possible, while the rest of the characters have narrower proportions. For more functionality, the typeface has rather high lowercase characters. Thanks to the correct and precisely selected geometric shapes and uniform construction rules, TT Fors works great both in the format of large headings and in very small text sizes used in book printing and in web design. In addition, the TT Fors family has a display subfamily TT Fors Display, which is a trendy pair for the text fonts. The main feature of the display subfamily is high contrast in horizontal or vertical strokes. When choosing a contrasting stroke, we paid attention that the shape of the letter would not go into reverse contrast and become a stressed sans serif. The subtle strokes in TT Fors Display have added sufficient display vibe to give the font a vibrant character, while remaining intelligent and serious. In total, TT Fors family includes 34 fonts: 9 weights and 9 italic styles in the text subfamily, 6 weights and 6 italic styles in the display subfamily, 2 outline styles and 2 variable fonts for both subfamilies. TT Fors has stylistic alternatives, ligatures, small caps (text family only), numbers in circles, arrows and a set of alternative round full stops and punctuation marks (text family only), slashed zero, and other useful features. More details about all OpenType features can be found in the font specimen. And, by good tradition, TT Fors has two variable fonts, for each of the subfamilies. Each variable font supports two axes of variability—thickness and slant. An important clarification—not all programs support variable technologies yet, you can check the support status here: https://v-fonts.com/support/. To use the variable font with two variable axes on Mac you will need MacOS 10.14 or higher. TT Fors supports more than 180+ languages, such as: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani+, Banjar, Basque+, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Bosnian (lat), Breton+, Catalan+, Cebuano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican+, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss German+, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana+, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (not localization), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian - Antique by Storm Type Foundry,
$26.00The concept of the Baroque Roman type face is something which is remote from us. Ungrateful theorists gave Baroque type faces the ill-sounding attribute "Transitional", as if the Baroque Roman type face wilfully diverted from the tradition and at the same time did not manage to mature. This "transition" was originally meant as an intermediate stage between the Aldine/Garamond Roman face of the Renaissance, and its modern counterpart, as represented by Bodoni or Didot. Otherwise there was also a "transition" from a slanted axis of the shadow to a perpendicular one. What a petty detail led to the pejorative designation of Baroque type faces! If a bookseller were to tell his customers that they are about to choose a book which is set in some sort of transitional type face, he would probably go bust. After all, a reader, for his money, would not put up with some typographical experimentation. He wants to read a book without losing his eyesight while doing so. Nevertheless, it was Baroque typography which gave the world the most legible type faces. In those days the craft of punch-cutting was gradually separating itself from that of book-printing, but also from publishing and bookselling. Previously all these activities could be performed by a single person. The punch-cutter, who at that time was already fully occupied with the production of letters, achieved better results than he would have achieved if his creative talents were to be diffused in a printing office or a bookseller's shop. Thus it was possible that for example the printer John Baskerville did not cut a single letter in his entire lifetime, for he used the services of the accomplished punch-cutter John Handy. It became the custom that one type founder supplied type to multiple printing offices, so that the same type faces appeared in various parts of the world. The type face was losing its national character. In the Renaissance period it is still quite easy to distinguish for example a French Roman type face from a Venetian one; in the Baroque period this could be achieved only with great difficulties. Imagination and variety of shapes, which so far have been reserved only to the fine arts, now come into play. Thanks to technological progress, book printers are now able to reproduce hairstrokes and imitate calligraphic type faces. Scripts and elaborate ornaments are no longer the privilege of copper-engravers. Also the appearance of the basic, body design is slowly undergoing a change. The Renaissance canonical stiffness is now replaced with colour and contrast. The page of the book is suddenly darker, its lay-out more varied and its lines more compact. For Baroque type designers made a simple, yet ingenious discovery - they enlarged the x-height and reduced the ascenders to the cap-height. The type face thus became seemingly larger, and hence more legible, but at the same time more economical in composition; the type area was increasing to the detriment of the margins. Paper was expensive, and the aim of all the publishers was, therefore, to sell as many ideas in as small a book block as possible. A narrowed, bold majuscule, designed for use on the title page, appeared for the first time in the Late Baroque period. Also the title page was laid out with the highest possible economy. It comprised as a rule the brief contents of the book and the address of the bookseller, i.e. roughly that which is now placed on the flaps and in the imprint lines. Bold upper-case letters in the first line dramatically give way to the more subtle italics, the third line is highlighted with vermilion; a few words set in lower-case letters are scattered in-between, and then vermilion appears again. Somewhere in the middle there is an ornament, a monogram or an engraving as a kind of climax of the drama, while at the foot of the title-page all this din is quietened by a line with the name of the printer and the year expressed in Roman numerals, set in 8-point body size. Every Baroque title-page could well pass muster as a striking poster. The pride of every book printer was the publication of a type specimen book - a typographical manual. Among these manuals the one published by Fournier stands out - also as regards the selection of the texts for the specimen type matter. It reveals the scope of knowledge and education of the master typographers of that period. The same Fournier established a system of typographical measurement which, revised by Didot, is still used today. Baskerville introduced the smoothing of paper by a hot steel roller, in order that he could print astonishingly sharp letters, etc. ... In other words - Baroque typography deserves anything else but the attribute "transitional". In the first half of the 18th century, besides persons whose names are prominent and well-known up to the present, as was Caslon, there were many type founders who did not manage to publish their manuals or forgot to become famous in some other way. They often imitated the type faces of their more experienced contemporaries, but many of them arrived at a quite strange, even weird originality, which ran completely outside the mainstream of typographical art. The prints from which we have drawn inspiration for these six digital designs come from Paris, Vienna and Prague, from the period around 1750. The transcription of letters in their intact form is our firm principle. Does it mean, therefore, that the task of the digital restorer is to copy meticulously the outline of the letter with all inadequacies of the particular imprint? No. The type face should not to evoke the rustic atmosphere of letterpress after printing, but to analyze the appearance of the punches before they are imprinted. It is also necessary to take account of the size of the type face and to avoid excessive enlargement or reduction. Let us keep in mind that every size requires its own design. The longer we work on the computer where a change in size is child's play, the more we are convinced that the appearance of a letter is tied to its proportions, and therefore, to a fixed size. We are also aware of the fact that the computer is a straightjacket of the type face and that the dictate of mathematical vectors effectively kills any hint of naturalness. That is why we strive to preserve in these six alphabets the numerous anomalies to which later no type designer ever returned due to their obvious eccentricity. Please accept this PostScript study as an attempt (possibly futile, possibly inspirational) to brush up the warm magic of Baroque prints. Hopefully it will give pleasure in today's modern type designer's nihilism. - Rocket Queen by Ferry Ardana Putra,
$19.00Unleash your inner street artist with Rocket Queen! The definitive font for urban self-expression. Inspired by the bold strokes of tagging graffiti markers found on city walls, this font encapsulates the raw energy of the streets. Its uppercase and lowercase characters ensure versatility, while support for foreign languages guarantees global appeal. Graffiti artists worldwide adore its iconic rounded tip marker style for its unique and entertaining aesthetics. Rocket Queen's "Urban Tags" font is more than just a typeface; it's an urban art form. Designed with a nod to the vibrant world of graffiti scenes, this font embodies the spirit of tagging graffiti markers, creating a gritty, authentic experience. With full support for foreign languages and both uppercase and lowercase characters, Rocket Queen empowers your creativity. Its iconic rounded tip marker style, favored by graffiti artists globally, offers a unique and entertaining touch to your designs. Plus, it's enriched with street graffiti ornaments for that added urban flair. Rocket Queen is more than a font; it's the language of rebellion and urban creativity. Drawing inspiration from the bustling streets and tagging graffiti markers, this font captures the raw spirit of street art. Its iconic rounded tip marker style, beloved by graffiti artists worldwide, sets your designs apart with a unique and captivating aesthetic. Supporting foreign languages and featuring a complete set of uppercase and lowercase characters, Rocket Queen is your canvas for bold, edgy statements. Step into the world of street art with Rocket Queen, a font that embodies the raw spirit of urban graffiti. Inspired by the legendary rounded tip marker style, this font captures the essence of tagging in the streets. Its captivating, one-of-a-kind design is favored by graffiti artists across the globe. With support for foreign languages and a full set of uppercase and lowercase characters, Rocket Queen is the ultimate choice for artists who want their work to resonate with the vibrant, rebellious energy of the graffiti scene. And, don't forget to explore the collection of street graffiti ornaments to take your designs to the next level! "Rocket Queen" font is perfect for a wide range of creative and artistic applications. Here are some ideal uses for this unique and edgy font: Graffiti Artwork: Use "Rocket Queen" to create authentic graffiti-style artwork on canvas, walls, or digital platforms. Its street-inspired design will add an urban, edgy vibe to your work. Streetwear Brand Logos: Design logos and branding materials for streetwear clothing lines or urban fashion brands. The font's bold and expressive style is a great match for this niche. Event Posters and Flyers: Create eye-catching event posters and flyers for music concerts, art exhibitions, or street festivals. "Rocket Queen" will help your event materials stand out and evoke a gritty, streetwise feel. Album Covers: Design album covers for music genres like hip-hop, rap, punk, or any style that demands a rebellious and energetic look. The font can give your cover artwork an authentic street vibe. Tattoo Lettering: Tattoo artists and enthusiasts can use "Rocket Queen" for lettering in tattoos. Its unique graffiti-inspired characters can create distinct and personalized tattoos. Skateboard Deck Graphics: Use the font to design custom graphics for skateboard decks, reflecting the rebellious and urban culture of skateboarding. Street Art Installations: If you're creating street art installations, "Rocket Queen" can be used for text elements within the artwork, giving it an authentic urban graffiti feel. Urban Magazine Titles: "Rocket Queen" can be an ideal choice for magazine titles and headlines in publications that focus on urban culture, street art, or graffiti. Video Game Titles and Graphics: Design video game titles, logos, or in-game graphics for games with an urban or street culture theme. The font's distinctive style can enhance the game's visual appeal. YouTube Channel Branding: Content creators with a street art or urban lifestyle focus can use "Rocket Queen" for their channel logos, banners, and thumbnails. Product Packaging: For products targeting a youthful, urban audience, the font can be used in product packaging design, making the brand and product look fresh and exciting. Digital and Print Advertisements: Incorporate "Rocket Queen" in advertising campaigns that aim to connect with a young, rebellious, or urban demographic. The "Rocket Queen" font is versatile and can be adapted to a wide range of applications where a bold, streetwise, and artistic look is desired. It's all about bringing an authentic graffiti vibe to your creative projects. ——— Rocket Queen features: A full set of uppercase and lowercase Numbers and punctuation Multilingual language support PUA Encoded Characters OpenType Features Layered Style +345 Total Glyphs +100 Graffiti Swashes and Ornaments included! - Tavern by FontMesa,
$25.00Tavern is a super font family based on our Algerian Mesa design, with Tavern we've greatly expanded the usability by creating light and bold weights plus all new for 2020 with the introduction of extra bold and black weights Tavern is now a five weight family. The addition of the bold weight made it possible to go further with the design by adding open faced shadowed, outline and fill versions. Please note, the fill fonts are aligned to go with the open faced versions, they may work with the outline versions, however you will have to apply them one letter at a time. The Tavern Fill fonts may also be used a stand alone font, however, the spacing is much wider than the regular solid black weights of Tavern. In the old days of printing, fill fonts rarely lined up perfect with the open or outline font, this created a misprinted look that's much in style today. To create that misprinted look using two different colors, try layering the outline fonts offset over the top of the solid black versions. Next we come to the small caps and X versions, for a font that's mostly seen used in all caps we felt a small caps would come in handy. The X in Tavern X stands for higher X-height, we've taken our standard lowercase and raised it for greater visibility in small text and for signage where you want the look of a lowercase but it needs to be readable from the street. In August of 2016 I started the project of expanding this font into more weights after seeing the font in use where someone tried creating a bold version by adding a stroke fill around the letters. The result didn't look very good, the stroke fill also caused the shadow line to merge with the serifs on some letters. This lead me to experiment to see if a new bold weight was possible for this font and I'm pleased to say that it was. After the bold weight was finished I decided to type the regular and bold weights together in a first word thin second word bold combination, however the weight difference between the two wasn't enough contrast. This lead me to wonder if a lighter weight was possible for this font, as you can see yes it was, so now for the first time in the history of this old 1908 type design you can type a first word thin second word bold combination. So why the name change from Algerian to Tavern? Since the original font was designed in England by the Stephenson Blake type foundry I decided to give this font a name that reminded you of the country it came from, however, there were other more technical reasons. During the creation of the bold weight the engraved shadow line was sticking out too far horizontally on the bottom right of the serifs dramatically throwing the whole font off balance. The original font encountered this problem on the uppercase E, L and Z, their solution was a diagonal cut corner which was now needed across any glyph in the new bold weight with a serif on the bottom right side. In order to make the light and regular weights blend well with the bold weight diagonal cut offs were needed and added as well. This changed the look of the font from the original and why I decided to change the name, additional concerns were, if you're designing a period piece where the font needs to be authentic then this font would be too new. Regular vs. Alt version? The alternate version came about after seeing the regular version used as a logo and secondary text on a major product label. I felt that some of the features of the regular version didn't look good as smaller secondary text, this gave me the idea to create an alternate version that would work well for secondary text in an advertising layout. But don't stop there, the alternate version can be used as a logo too and feel free to exchange letters between both regular and alternate versions. Where are the original alternates from Algerian? Original alternates from Algerian are built into the regular versions of Tavern plus new alternates have been created. We're excited to introduce, for the first time, all new swash capitals for this classic font, you're going to love the way they look in your ad layout, sign or logo. The best way to access alternate letters in Tavern is with the glyph map in Adobe Illustrator and Adobe InDesign products, from Adobe Illustrator you can copy and paste into Photoshop as a smart object and take advantage of all the text layer style features Photoshop has to offer. There may be third party character maps available for accessing alternate glyphs but we can't advise you in that area. I know what you're thinking, will there be a Tavern Condensed? It takes a lot of hours to produce a large font family such as this, a future condensed version will depend on how popular this standard version is. If you love Tavern we're happy to introduce the first weathered edge version of this font called Bay Tavern available in February 2020. - SF Old South Arabian by Sultan Fonts,
$9.99Historical Background Old South Arabian Script (OSA) was used before the Islamic era not only in the southwest corner of the Arabian Peninsula, but actually in the entire Peninsula. In addition, samples of OSA have been found as far as Uruk in Mesopotamia, Delos in Greece, and Giza in Egypt. Archaeological finds show that as far back as the 8th century BCE, OSA was used in trade, religious writing, and in civil records. Following the spread of Islam in Yemen, the decline of OSA began in the 7th century CE as it was gradually supplanted by Arabic script. OSA was typically known by the name of the then-dominant peoples in the Southern Peninsula. At various times, it was known as Sabaean, Qatabani, or Hadramite, among others. Although it was used for a variety of languages, OSA is most strongly associated with Sabaean. Many Peninsular languages borrowed OSA before introducing further changes of their own. Prime examples are the Thamudic, Safaitic, and Lihyanite scripts which eventually developed into independent scripts. The westward migration of the Sabaean people into the Horn of Africa introduced the South Arabian consonantal alphabet into the region. The transplanted script formed the roots of the Geez script of Ethiopia, which, in time and under presumably external influences, developed into a rich syllabary unlike any other Semitic script in history. Even a cursory examination of the letter forms of Modern Ethiopic writing reveal a striking similarity to South Arabian Script. OSA inscriptions typically reveal a dominant right-to-left directionality, although there are also many cases of alternating directions, known as boustrophedon writing. Figure 1 is a fine example of this style of writing. OSA inscriptions were discovered early in the 19th century. Soon thereafter, two orientalists, Gesenius and Rödiger, made great strides towards deciphering the script. Styles of Writing Old South Arabian inscriptions have survived primarily on stone, ceramic, and metallic surfaces. Hundreds of artifacts have been found and, to this day, continue to be discovered. Some of the best examples number of inscriptions on softer materials, such as wood and leather, have also been discovered. Although there is a significant difference between the styles of letters on the hard surfaces and those on the soft. Old South Arabian (Musnad) is composed of 29 letters , that is one letter more than the Arabic alphabet, which is between “S” and “Sh”, and names “Samekh”. Aspects of difference between Musnad and the present Arabic writing is that Musnad is written in separate letters, and the shape of the letters do not change according to its place in the word. However, some letters change according to the beginning of the writing. Musnad is either prominent, or deep. Prominent writings are for important writings and deep writings are for ordinary. The material on which the Musnad was written were stones, rocks, wood, and metal. In the course of its development the Musnad use appeared in the “Lehyanite’, “Thamudic”, “Safaitic”, pen to which many changes and amendments were made. And from it “Habashi’ writing was born. As regards his place among the Arabs of the Peninsula , when we look at the internet and its role in cultural dialogue , the Arabs of the Peninsula considered Musnad inscription which was indisputably their national writing until the dawn of Islam. It was used by people in all parts of Arabia in their homeland and abroad . It was their means of chronology and record of their glories and history.2- Features of Musnad Script: 1. It is written from right to left and vice versa. 2. Its letters are not joined. 3. Shape of letters are uniform despite their positions in the word. 4. Words are separated by vertical lines. 5. A letter is doubled in case of assertion. 6. No points and punctuations. 7. Easy to be learned by beginners. My OSA Musnad Font My design and technical work is only a treatment of the OSA Musnad as a symbol of writing. And it is possible to use in computer.. My design is not aimed at demonstrating the linguistic and intellectual structure of the Old South Arabian (Musnad). It is so simple that it could be easy to learn by learners and those who are interested in the OSA Musnad letters in computer. The basis of such importance is that it spares a lot of time and effort for researchers and students in this field. Formerly they used to write the Musnad texts either by handwriting or scan them , But now they can easily write its texts in OSA Musnad by using keyboard directly, so that they can change , amend and fulfill easily and accurately . So, we made use of speed, easiness and accuracy. And anyone interested in the South Arabian history in any part of the world can due to this design read and write OSA Musnad letters most easily. This design will also be used by historians and archeologists. , as well as specialist linguistics . The design also demonstrates the aesthetics of the Himyarit writing. About this font family Old South Arabian is An Arabic, Old South Arabian and Latin typeface for desktop applications ,for websites, and for digital ads. Old South Arabian font family contains two types: Old South Arabian and Old South Arabian serif. The font includes a design that supports Arabic, Old South Arabian and Latin languages. Old South Arabian typeface comes with many opentype features. - Ganymede3D - Personal use only
- Mrs Eaves XL Serif by Emigre,
$59.00Originally designed in 1996, Mrs Eaves was Zuzana Licko’s first attempt at the design of a traditional typeface. It was styled after Baskerville, the famous transitional serif typeface designed in 1757 by John Baskerville in Birmingham, England. Mrs Eaves was named after Baskerville’s live in housekeeper, Sarah Eaves, whom he later married. One of Baskerville’s intents was to develop typefaces that pushed the contrast between thick and thin strokes, partially to show off the new printing and paper making techniques of his time. As a result his types were often criticized for being too perfect, stark, and difficult to read. Licko noticed that subsequent interpretations and revivals of Baskerville had continued along the same path of perfection, using as a model the qualities of the lead type itself, not the printed specimens. Upon studying books printed by Baskerville at the Bancroft Library in Berkeley, Licko decided to base her design on the printed samples which were heavier and had more character due to the imprint of lead type into paper and the resulting ink spread. She reduced the contrast while retaining the overall openness and lightness of Baskerville by giving the lower case characters a wider proportion. She then reduced the x-height relative to the cap height to avoid increasing the set width. There is something unique about Mrs Eaves and it’s difficult to define. Its individual characters are at times awkward looking—the W being narrow, the L uncommonly wide, the flare of the strokes leading into the serifs unusually pronounced. Taken individually, at first sight some of the characters don’t seem to fit together. The spacing is generally too loose for large bodies of text, it sort of rambles along. Yet when used in the right circumstance it imparts a very particular feel that sets it clearly apart from many likeminded types. It has an undefined quality that resonates with people. This paradox (imperfect yet pleasing) is perhaps best illustrated by design critic and historian Robin Kinross who has pointed out the limitation of the “loose” spacing that Licko employed, among other things, yet simultaneously designated the Mrs Eaves type specimen with an honorable mention in the 1999 American Center for Design competition. Proof, perhaps, that type is best judged in the context of its usage. Even with all its shortcomings, Mrs Eaves has outsold all Emigre fonts by twofold. On MyFonts, one of the largest on-line type sellers, Mrs Eaves has been among the 20 best selling types for years, listed among such classics as Helvetica, Univers, Bodoni and Franklin Gothic. Due to its commercial and popular success it has come to define the Emigre type foundry. While Licko initially set out to design a traditional text face, we never specified how Mrs Eaves could be best used. Typefaces will find their own way. But if there’s one particular common usage that stands out, it must be literary—Mrs Eaves loves to adorn book covers and relishes short blurbs on the flaps and backs of dust covers. Trips to bookstores are always a treat for us as we find our Mrs Eaves staring out at us from dozens of book covers in the most elegant compositions, each time surprising us with her many talents. And Mrs Eaves feels just as comfortable in a wide variety of other locales such as CD covers (Radiohead’s Hail to the Thief being our favorite), restaurant menus, logos, and poetry books, where it gives elegant presence to short texts. One area where Mrs Eaves seems less comfortable is in the setting of long texts, particularly in environments such as the interiors of books, magazines, and newspapers. It seems to handle long texts well only if there is ample space. A good example is the book /CD/DVD release The Band: A Musical History published by Capitol Records. Here, Mrs Eaves was given appropriate set width and generous line spacing. In such cases its wide proportions provide a luxurious feel which invites reading. Economy of space was not one of the goals behind the original Mrs Eaves design. With the introduction of Mrs Eaves XL, Licko addresses this issue. Since Mrs Eaves is one of our most popular typefaces, it’s not surprising that over the years we've received many suggestions for additions to the family. The predominant top three wishes are: greater space economy; the addition of a bold italic style; and the desire to pair it with a sans design. The XL series answers these requests with a comprehensive set of new fonts including a narrow, and a companion series of Mrs Eaves Sans styles to be released soon. The main distinguishing features of Mrs Eaves XL are its larger x-height with shorter ascenders and descenders and overall tighter spacing. These additional fonts expand the Mrs Eaves family for a larger variety of uses, specifically those requiring space economy. The larger x-height also allows a smaller point size to be used while maintaining readability. Mrs Eaves XL also has a narrow counterpart to the regular, with a set width of about 92 percent which fulfills even more compact uses. At first, this may not seem particularly narrow, but the goal was to provide an alternative to the regular that would work well as a compact text face while maintaining the full characteristics of the regular, rather than an extreme narrow which would be more suitable for headline use. Four years in the making, we're excited to finally let Mrs Eaves XL find its way into the world and see where and how it will pop up next. - Blank Manuscript by Aah Yes,
$14.95Blank Manuscript allows you to produce sophisticated musical scoresheets even on basic Word Processors - anything from simple plain staves to complex full-page orchestral scores of your own design, to write in the notation yourself. The basic stuff is really easy and straightforward, but there's some quite advanced things you can do as well. So Copy and Save these Instructions. • The main stuff is simple and tends to follow the initial letter. Treble, Bass and Alto clefs are on upper case T B A (there are more clefs, below). The 5 Lines for the clefs are on L or l. • A small v will give a small vertical line (like a bar line) and a Big U will give a Big Upright - these can start or end a line or piece. • Time Signatures - type the following letters: Think of W for Waltz and it's easy to remember that 3/4 time is on W. Then from that they go up or down together like this: V=2/4 W=3/4 X=4/4 Y=5/4 Z=6/4 Compound Times are on H I J K like this: H=3/8 I=6/8 J=9/8 K=12/8 Common Time and Cut Common symbols can be found on semi-colon and colon respectively (all begin with Co- ). 2/2 3/2 are on lower case a and b, 7/4 and 7/8 are on lower case c and d, 5/8 is on small k (think POL-k-A) • Flat signs are on the numbers. Flat signs on LINES 1 to 5 are on numbers 1 to 5. Flat signs on SPACES 1 to 5 are on numbers 6 to 0 (space 1 being above line 1, space 5 being above the top line of the stave). Sharp signs are on the letters BELOW the long-row numbers. Which is q w e r t for the sharp signs on Lines 1 to 5, and y u i o p for sharp signs on spaces 1 to 5. Doing it this way means it works the same for all clefs, whether Treble, Bass, Alto, Tenor or any other. Sharp and Flat Signs always go in this order, depending on how many sharps or flats your key signature requires: Treble Clef Sharps t i p r u o e Flats 3 9 7 4 2 8 6 Bass Clef Sharps r u o e t i w Flats 2 8 6 3 1 7 = Alto Clef Sharps o e t i w r u Flats 7 4 2 8 6 3 1 • Guitar Chord Boxes are on G and g (G for Guitar) Upper Case G has a thick line across the top Lower case g has an open top, for chords up the fretboard TAB symbols are available: Six-string Tablature is on s & S for Six. Four-string Tablature is on f & F for Four. (Lower case has the "TAB" symbol on it, Upper Case has just the lines to continue.) Five-string tablature, is on lower case "j" (as in BAN-j-O) and of course L or l will continue the 5 lines. •RARE CLEF SIGNS including Tenor Clef, are on various punctuation marks, i.e. dollar, percent, circumflex, ampersand & asterisk, above the numbers 4 to 8. NOTE: The important symbols were kept on the letter and number keys, which are fairly standard all over, but some of the less important symbols are on various punctuation keys, which in different countries are not the same as on my keyboard. If it comes out wrong on your system, all I can say is it's right on the systems we've tried, and they'll be in here somewhere, probably on a different key. CLOSING THE ENDS OF THE LINES and BAR-LINES is done with the 3 varieties of brackets - brackets, brace and parentheses - Left/Right for the Left/Right end of the line. Parentheses L/R () which are above 9, 0 give a clef with a small vertical upright (the same as a bar line). Brace L/R and Brackets L/R (both on the 2 keys to the right of P on my keyboard) will close off a staff line with tall upright bars. Brace gives a double upright - one thick, one thin. Brackets give a single tall upright. A Big Upright is on Big U, (Big U for Big Upright) and a small vertical line is on small v (small v for small vertical). The Big Upright is the maximum height, and the small vertical is exactly the same height as a stave. And there's a tall upright Bar, on Bar (which is to the left of z on my keyboard, with Shift,) which is the same height as the bar on upper case U but twice as broad. • There's a staff intended for writing melodies, which is a little bit higher up than an ordinary treble clef giving a space underneath to put lyrics in - on m and M for Melody line. Lower case has the Treble Clef on, Upper case M has just the higher-up staff lines with no clef. (Use mMMMMMMM etc.) However this clef will be in the wrong place to put in sharp and flat signs, key signatures and so on, so if you use this clef you'll have to write the sharps, flats and key signature yourself. There's also a clef that's smaller (less tall) than the ordinary clef, but with the same horizontal spacing so it will align with other standard-sized clefs - on slash (a plain clef) and backslash (with a Treble Clef). • There are some large brackets for enclosing groups of staves, such as you'd use on large orchestral scores, on Upper Case N O P Q R, which can aid clarity. N and O on the left, Q and R on the right. P is a Perpendicular line to be used on both sides to increase the height of the enclosure, in this way but with the staff lines in between: N Q P P P P P P O R OTHERS —————————————— • Repeat marks are on comma (left) and period/full stop (right). • Hyphen is left as a sort of hyphen - it's a thin line like a single staff line, with the same horizontal spacing as ordinary staff lines - in case you want to draw a line across for a Percussion Instrument, or a Title or Lyric Line. • Space is a Space, but with HALF the width or horizontal spacing as ordinary staff lines, so 2 space symbols will be the same width as a clef symbol or line. • Grave (to the left of 1 on the long row, or hold down Alt and type 0096 then let go) gives a staff line that is one eighth the width of an ordinary staff line. • If you want manuscript in a clef and key which requires a flat or sharp sign in the space underneath the 5 lines, they’re on = equals and + plus . SYMBOLS • Many of these symbols will only be useful if you have worked out in advance which bars will need them, but they are here in case you've done that and wish to include them. • Symbols for p and f (piano and forte) are on 'less than' and 'greater than' < > (above comma and full stop) and m for mezzo is on Question, next to them. They can be combined to make mp, mf, ff, pp, etc. These signs -- and other signs and symbols like Pedal Sign, Coda Sign and so on -- can be found on various punctuation mark keys, including above 1, 2, 3 in the long row, and others around the keyboard. There's a sort of logic to their layout, but in different countries the keys are likely to give different results to what is stated here, so it's probably best to just try the punctuation and see if there's any you might want to use. (But on my keyboard a Coda sign is on circumflex - because of the visual similarity. Pedal sign is on underscore. A "Sign" symbol is on exclamation mark.) They were only included in case you really need them to be printed rather than handwritten. • However, a Copyright symbol is deemed necessary, and also included are a "Registered" symbol and a TradeMark symbol. They are found in the conventional places, and can be accessed by holding down ALT and typing 0169, 0174 or 0153 respectively in the numberpad section and letting go. • Staff lines with arco and pizz. above are on capital C and D respectively ---C for ar-C-o. • An empty circle above a staff line (to indicate sections by writing letters A, B, C or 1,2,3 inside for rehearsal marks) is on n. The actual signs for an A, B, C and D in a circle above the staff line can be produced by holding down ALT and typing 0188, 0189, 0190 and 0191 respectively and letting go. • The word "Page", for indicating page numbers, is on the numbersign key. • The two quotes keys, (quote single and quote double) have symbols representing "Tempo is", and "play as triplets", respectively. • INSTRUMENT NAMES There's a whole lot of Instrument Names built in (over a hundred) which can be printed out above the clef, and you do it like this. Hold down Alt and type in the given number in the numberpad section, then let go. For Piccolo it's 0130, for Flute it's 0131, Cornet is on 0154, Violin is on 0193, and the numbers go up to over 0250, it's a fairly complete set. There's also a blank which is used to align un-named clefs on 0096. Put them at the very beginning of the line for the best results. Here they are: WOODWIND Piccolo 0130 Flute 0131 Oboe 0132 Clarinet 0133 Eng Horn 0134 Bassoon 0135 Soprano Sax 0137 Alto Sax 0138 Tenor Sax 0139 Baritone Sax 0140 Saxophone 0142 Contrabassoon 0145 Recorder 0146 Alto Flute 0147 Bass Flute 0148 Oboe d'Amore 0149 Cor anglais 0152 Pipes 0241 Whistle 0242 BRASS Cornet 0154 Trumpet 0155 Flugelhorn 0156 Trombone 0158 Euphonium 0159 Tuba 0161 French Horn 0162 Horn 0163 Tenor Trombone 0164 Bass Trombone 0165 Alto Trombone 0166 Piccolo Cornet 0167 Piccolo Trumpet 0168 Bass Trumpet 0170 Bass Tuba 0171 Brass 0172 VOICES Vocal 0175 Melody 0176 Solo 0177 Harmony 0178 Soprano 0179 Alto 0180 Tenor 0181 Baritone 0182 Treble 0183 Bass 0197 (see also PLUCKED STRINGS) Descant 0184 Mezzo Soprano 0185 Contralto 0186 Counter Tenor 0187 Lead 0206 BOWED STRINGS Strings 0192 Violin 0193 Viola 0194 Cello 0195 Contrabass 0196 Bass 0197 Double Bass 0198 Violoncello 0199 Violin 1 0200 Violin 2 0201 Fiddle 0252 PLUCKED STRINGS Harp 0202 Guitar 0203 Ac. Gtr 0204 El. Gtr 0205 Lead 0206 Bass 0197 Ac. Bass 0207 El. Bass 0208 Slide Gtr 0209 Mandolin 0210 Banjo 0211 Ukelele 0212 Zither 0213 Sitar 0214 Lute 0215 Pedal Steel 0216 Nylon Gtr. 0238 Koto 0239 Fretless 0244 KEYBOARDS + ORGAN Piano 0217 El. Piano 0218 Organ 0219 El. Organ 0220 Harpsichord 0221 Celesta 0222 Accordion 0223 Clavinet 0224 Harmonium 0225 Synth 0226 Synth Bass 0227 Keyboards 0228 Sampler 0249 PERCUSSION and TUNED PERCUSSION Percussion 0229 Drums 0230 Vibes 0231 Marimba 0232 Glockenspiel 0233 Xylophone 0234 Bass marimba 0235 Tubular Bells 0236 Steel Drums 0237 Kalimba 0240 OTHERS Harmonica 0246 Mouth Organ 0247 FX 0251 Intro 0243 Verse 0245 Refrain 0248 Chorus 0250 un-named 0096 (this is a small spacer stave for aligning clefs without a name) ALSO copyright 0169 registered 0174 TradeMark 0153 Rehearsal marks 0188-0191 (giving A, B, C, D in a circle, an empty circle is on n ) Clef signs for Treble Bass Alto without any staff lines 0253-0255 An Alphabetic List of all signs: a 2/2 time b 3/2 time c 7/4 time d 7/8 time e sharp sign, centre line f Tab sign for 4-string tab g Guitar Chord Box, no nut h half-width stave I sharp sign, third space up j Tab sign for 5-string tab k 5/8 time l Lines - 5 horizontal lines for a stave m Melody Clef - a standard clef but placed higher up, with Treble sign n Stave with an empty circle above o sharp sign, fourth space up p sharp sign, space above stave q sharp sign, bottom line r sharp sign, fourth line up s Tab sign for 6-string tab t sharp sign, top line (fifth line up) u sharp sign, second space up v vertical line (bar-line) w sharp sign, second line up x Fretboard, four strings y sharp sign, first space up z Fretboard, five strings A Alto Clef B Bass Clef C “arco” above stave D “pizz.” above stave E Double Vertical Lines F Four Horizontal lines (for 4-string tab) G Guitar Chord Box with nut H 3/8 time I 6/8 time J 9/8 time K 12/8 time L Lines - 5 horizontal lines for a stave M Melody Clef - a standard clef but placed higher up, plain N Bounding Line for grouping clefs - top left O Bounding Line for grouping clefs - bottom left P Bounding Line for grouping clefs - Perpendicular Q Bounding Line for grouping clefs - top right R Bounding Line for grouping clefs - bottom right S Six Horizontal lines (for 6-string tab) T Treble Clef U tall, thin Upright line V 2/4 time W 3 / 4 time X 4/4 time Y 5/4 time Z 6/4 time 1 flat sign, first line up (the lowest line) 2 flat sign, second line up 3 flat sign, third line up 4 flat sign, fourth line up 5 flat sign, fifth line up (the top line) 6 flat sign, first space up (the lowest space) 7 flat sign, second space up 8 flat sign, third space up 9 flat sign, fourth space up 0 flat sign, space above stave - Vendetta by Emigre,
$69.00The famous roman type cut in Venice by Nicolas Jenson, and used in 1470 for his printing of the tract, De Evangelica Praeparatione, Eusebius, has usually been declared the seminal and definitive representative of a class of types known as Venetian Old Style. The Jenson type is thought to have been the primary model for types that immediately followed. Subsequent 15th-century Venetian Old Style types, cut by other punchcutters in Venice and elsewhere in Italy, are also worthy of study, but have been largely neglected by 20th-century type designers. There were many versions of Venetian Old Style types produced in the final quarter of the quattrocento. The exact number is unknown, but numerous printed examples survive, though the actual types, matrices, and punches are long gone. All these types are not, however, conspicuously Jensonian in character. Each shows a liberal amount of individuality, inconsistency, and eccentricity. My fascination with these historical types began in the 1970s and eventually led to the production of my first text typeface, Iowan Old Style (Bitstream, 1991). Sometime in the early 1990s, I started doodling letters for another Venetian typeface. The letters were pieced together from sections of circles and squares. The n, a standard lowercase control character in a text typeface, came first. Its most unusual feature was its head serif, a bisected quadrant of a circle. My aim was to see if its sharp beak would work with blunt, rectangular, foot serifs. Next, I wanted to see if I could construct a set of capital letters by following a similar design system. Rectangular serifs, or what we today call "slab serifs," were common in early roman printing types, particularly text types cut in Italy before 1500. Slab serifs are evident on both lowercase and uppercase characters in roman types of the Incunabula period, but they are seen mainly at the feet of the lowercase letters. The head serifs on lowercase letters of early roman types were usually angled. They were not arched, like mine. Oddly, there seems to be no actual historical precedent for my approach. Another characteristic of my arched serif is that the side opposite the arch is flat, not concave. Arched, concave serifs were used extensively in early italic types, a genre which first appeared more than a quarter century after roman types. Their forms followed humanistic cursive writing, common in Italy since before movable type was used there. Initially, italic characters were all lowercase, set with upright capitals (a practice I much admire and would like to see revived). Sloped italic capitals were not introduced until the middle of the sixteenth century, and they have very little to do with the evolution of humanist scripts. In contrast to the cursive writing on which italic types were based, formal book hands used by humanist scholars to transcribe classical texts served as a source of inspiration for the lowercase letters of the first roman types cut in Italy. While book hands were not as informal as cursive scripts, they still had features which could be said to be more calligraphic than geometric in detail. Over time, though, the copied vestiges of calligraphy virtually disappeared from roman fonts, and type became more rational. This profound change in the way type developed was also due in part to popular interest in the classical inscriptions of Roman antiquity. Imperial Roman letters, or majuscules, became models for the capital letters in nearly all early roman printing types. So it was, that the first letters in my typeface arose from pondering how shapes of lowercase letters and capital letters relate to one another in terms of classical ideals and geometric proportions, two pinnacles in a range of artistic notions which emerged during the Italian Renaissance. Indeed, such ideas are interesting to explore, but in the field of type design they often lead to dead ends. It is generally acknowledged, for instance, that pure geometry, as a strict approach to type design, has limitations. No roman alphabet, based solely on the circle and square, has ever been ideal for continuous reading. This much, I knew from the start. In the course of developing my typeface for text, innumerable compromises were made. Even though the finished letterforms retain a measure of geometric structure, they were modified again and again to improve their performance en masse. Each modification caused further deviation from my original scheme, and gave every font a slightly different direction. In the lower case letters especially, I made countless variations, and diverged significantly from my original plan. For example, not all the arcs remained radial, and they were designed to vary from font to font. Such variety added to the individuality of each style. The counters of many letters are described by intersecting arcs or angled facets, and the bowls are not round. In the capitals, angular bracketing was used practically everywhere stems and serifs meet, accentuating the terseness of the characters. As a result of all my tinkering, the entire family took on a kind of rich, familiar, coarseness - akin to roman types of the late 1400s. In his book, Printing Types D. B. Updike wrote: "Almost all Italian roman fonts in the last half of the fifteenth century had an air of "security" and generous ease extremely agreeable to the eye. Indeed, there is nothing better than fine Italian roman type in the whole history of typography." It does seem a shame that only in the 20th century have revivals of these beautiful types found acceptance in the English language. For four centuries (circa 1500 - circa 1900) Venetian Old Style faces were definitely not in favor in any living language. Recently, though, reinterpretations of early Italian printing types have been returning with a vengeance. The name Vendetta, which as an Italian sound I like, struck me as being a word that could be taken to signifiy a comeback of types designed in the Venetian style. In closing, I should add that a large measure of Vendetta's overall character comes from a synthesis of ideas, old and new. Hallmarks of roman type design from the Incunabula period are blended with contemporary concerns for the optimal display of letterforms on computer screens. Vendetta is thus not a historical revival. It is instead an indirect but personal digital homage to the roman types of punchcutters whose work was influenced by the example Jenson set in 1470. John Downer. - Hawkes by Kimmy Design,
$15.00Hawkes is an extensive handmade typeface family that comes with a bundle of weights, widths and styles, all designed to work cohesively. Here is a breakdown of the Hawkes family. Hawkes Sans: The primary subfamily is a sans-serif typeface that includes nine fonts: three weights (light, medium and bold) and three widths (narrow, regular and wide). Within this set are an array of stylistic features; including small capitals, character style alternatives, discretionary ligatures and contextual alternatives. See details below for more information on OpenType Features. Hawkes Variable Width Sans: The secondary subfamily is the same base sans-serif fonts but combined in variating widths. Essentially, it takes all three widths of each weight and randomly mixes them together. This creates a funky and creative alternative to the more traditional sans-serif set. The variations are for the uppercase, lowercase, small capitals, ligatures and numbers. Hawkes Script: The last subfamily is the script typeface. It’s a quirky script with variations of its own, including ligatures, swashes and contextual alternatives (again, see below for further details.) The script font works great as a complimentary style to the sans-serif, or on it’s own. FEATURES Alright, let’s get into all the extra goodies this typeface has to offer. Small Capitals: Small caps are short capital letters designed to blend with lowercase text. These aren’t just capital letters just scaled down but designed to fit with the weight of both the lowercase and capitals. With Hawkes, small caps can either sit on the baseline (in line with the base of the capital and lowercase) or to be lifted to match the height of the capital letters by applying the discretionary ligature setting in the OpenType panel. These small capitals have a dot underlining them that sit along the baseline. The feature offers a unique display affect that is great for logos, titles and other headline needs. Discretionary Ligatures: A discretionary ligature is more decorative and unique combination than a standard ligature and can be applied at the users discretion (as the name indicates.) The specific styling for these ligatures varies for different fonts. With Hawkes, they are used as an all capital styling feature, or to lift the small capitals to align with the height of the capitals. In the former setting, both lowercase and uppercase letters are first changed to all capitals, then a specialized set of letter combinations are transitioned so small characters are positioned within a main capital letter. These combinations only happen with main characters that include an applicable stem, such as C F K L R T Y. Some of these combinations include two or three characters. When Small Caps is turned ‘on’, this feature will lift the small caps to the height of the capital letter. For more information, please check out the user guide! Stylistic Alternatives: Stylistic alternates are a secondary form of a character, often used to enhance the look or style of a font. For Hawkes, these alternatives provide a slightly more handmade feel. A - the capital and small capital A will lose its pointed apex and become rounded. Think of it more as an upside-down U than an up-side-down V ;-) Oo, G, Ss, Cc- these characters’ topmost terminal becomes a loop. The O is applied automatically, the G S and C need to be turn on individually. Titling Alternatives: This feature does sort of the opposite of what it intends. Instead of being used for titling purposes, this feature makes the text look better in paragraph text settings. Kk Rr h n m - curved terminals on the are straightened e - the counter stroke also gets straightened from a more looping motion y - the shape of y is changed from a rounded character to a sharper apex (think more like a ‘v’ than ‘u’) Contextual Alternatives: Contextual alternates are glyphs designed to work within context of other adjacent glyphs. With Hawkes Sans, there are three slightly different variations per character. The feature rotates the application of each variation. This helps with organic authenticity, so if you have two e’s next to each other, they won’t look identical (reflecting the natural variations in handwriting and lettering.) With Hawkes Variable width fonts, I have created a contextual pattern that randomizes the widths of each character. So, when the feature is turned ‘on’ in the OpenType panel, the widths would alternate in a pattern such as: Narrow, Wide, Regular, Narrow, Regular Wide, Narrow, etc. It happens automatically so the user doesn’t have to think or worry about getting a random seed. With Hawkes Script, contextual alternates allow strokes to connect properly from one character to the next while maintaining a believable, natural flow. Connecting strokes are present for two letters next to each other but are replaced by a shorter stroke when located at the end of a word or sentence. Some characters have in-strokes when located at the start of a word. When a character is preceded by a capital letter that doesn’t connect, it too needs an in-stroke or altered spacing. This feature is complicated and messy, but luckily you don’t really have to think about it! I’ve done all the coding so all you have to do is turn ‘on’ the feature in the OpenType panel and you are off to the races! I’m just letting you know what’s happening behind the scenes. Swashes: These are just for Hawkes Script and provide tail swashes to the start and ends of letters. There are three different options. You can pick the basic option by turning ‘on’ the swash feature in the OpenType panel, or you can pick using the Glyph panel. Stylistic Sets: This feature work in new versions of Illustrator CC and InDesign CC. You can pick specific styling sets instead of turning on an entire feature. For example, let’s say you want to have a loopy S, but not a loopy C or O, you can just turn on the S in the Style Set. It also helps create the little drop box that pops up when you hover over a character, showing you the alternates associated with that character. This makes it easy to pick and choose specific styles you want in a word or headline. ---------- And there it is folks! That’s all the basic info on Hawkes, I know it’s been a lot and I appreciate you hanging on. If you are like me and need more of a visual reference to accessing all these goodies, I’ve made a user guide to help navigate Hawkes and everything it has to offer. Altogether this extensive family boasts 14 total fonts in a wide array of styles, weights and widths, making it a great addition to any handmade type collection. Enjoy! - VAG-HandWritten - 100% free
- Open-Dyslexic - Personal use only
- Waltograph UI - Unknown license
- Danah by Eyad Al-Samman,
$35.00Danah” is the first name of a very close and cherished classmate, friend, and peer. Danah is a Palestinian woman who used to study with me in the same university where I was honorably introduced to her several years ago. In fact, I decided to dedicate this typeface wholly to her in return for all the years of friendship that we had spent together as classmates during the late 1990s. She was—and absolutely still—a source of support and inspiration for me in life due to her brilliant, big-hearted, and philanthropic personality. Danah likes different things in life and among them the sea, horses, reading, and also travelling. She lives and works now in Palestine, and yearns for being granted a new life—like many other free Palestinians—full of freedom, peace, and happyness. Danah® is a handwriting and scribbly Arabic display typeface. The main trait of this typeface is the realistic handwriting design of its letters and ligatures. This feature renders it as one of the stylish typefaces used for headlines and also texts. Among the distinguished letters of Danah® typeface are the “Qaaf”, “Kaaf”, “Meem”, “Noon”, and others. Moreover, Danah® typeface has a character set which supports Arabic, Persian, Urdu, and Latin letters/numerals with a limited range of specific Arabic and Latin ligatures. This font comes in a single weight (i.e., regular) with exactly 639 distinctive glyphs. Due to its free and streamlined design, Danah® typeface is appropriate for heading and text in Arabic, Persian, and Urdu. It can be graphically and visually exploited in magazines, posters, and interfaces of different things such as clothes and equipment. Moreover, it can be pleasingly used in writing personal, friendly, and unofficial letters, messages, documents, invoices, notes, dispatches and menus which require a smoothed handwritten touch and trend. It is also elegantly suitable for signs, books’ covers, advertisement light boards, and titles of flyers, pamphlets, novels, and books of children and adults. In brief, Danah® typeface is one of the new hand-drawn typefaces which can be brought into play efficiently in diverse graphic, typographic, calligraphic, and artistic works in different languages and cultures. 2018-09-13 00:00:00.000 10.0000 F25946-S114426 10913 Timeless URW Type Foundry https://www.myfonts.com/collections/timeless-duplicate-font-urw NULL NULL 2016-01-08 00:00:00.000 89.9900 F10913-S42560 54569 Jellofries Maulana Creative https://www.myfonts.com/collections/jellofries-font-maulana-creative https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/JtHgrbkPi7YU282OWix69Tqb_97b690350e4b3ed453d7c27fe0eb6664.png Jellofries is a fancy brush script font. With brush bold contrast stroke, fun character with a bit of ligatures and alternates. To give you an extra creative work. Jellofries font support multilingual more than 100+ language. This font is good for logo design, Social media, Movie Titles, Books Titles, a short text even a long text letter and good for your secondary text font with sans or serif. Make a stunning work with Jellofries font. Cheers, Maulana Creative 2022-05-06 00:00:00.000 12.0000 F54569-S252887 38361 Alt Moav ALT https://www.myfonts.com/collections/alt-moav-font-andreas-leonidou https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/70046_aa489c02cd589f8f924b405c901a8014.png Moav is a geometric experimental display typeface for use on logos,posters etc. 2011-12-13 00:00:00.000 15.0000 F38361-S179452 42255 M Elle HK Monotype HK https://www.myfonts.com/collections/m-elle-hk-font-monotype-hk NULL HK series fonts are in Unicode encoding and consists of BIG 5 character set and HKSCS characters. The character glyphs are based on the regular Traditional Chinese writing form and style. It is generally used in Taiwan ROC, Hong Kong and Macau. 2011-05-11 00:00:00.000 523.9900 F42255-S193845 71839 Kaerobi Kulokale https://www.myfonts.com/collections/kaerobi-font-kulokale https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10004/ieVtB18gl4EgKrVVDIPLtX8b_33d93ffd2cd339b2544feb3d7a0a3121.png Kaerobi is an condensed display font, and with a style that is very different from the others. This font comes in four styles, Regular, Oblique, Rough, and Outline Version. Kaerobi is well-suited for posters, social media, headlines, magazine titles, clothing, large print formats - and wherever you want to be seen. Inspired by the style of design that is currently popular, and this is the answer to all the needs of every idea that you will pour in this modern era. We highly recommend using a program that supports OpenType features and Glyphs panels such as Adobe Illustrator, Adobe Photoshop CC, Adobe InDesign, or CorelDraw, so you can see and access all Glyph variations. This font is encoded with Unicode PUA, which allows full access to all additional characters without having special design software. Mac users can use Font Book, and Windows users can use Character Map to view and copy one of the extra characters to paste into your favorite text editor / application. Thank You. 2022-08-16 00:00:00.000 17.0000 F71839-S298671 52588 The Heather Romie Creative https://www.myfonts.com/collections/the-heather-font-romie-creative https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/Lc4estBSB0wCiDunz9GNDUcb_097035319875b31f0a18a4bb2e8e675b.png The Heather Script is a formal calligraphy design, including Regular. This font is casual and pretty with a stroke. Can be used for various purposes. such as logos, product packaging, wedding invitations, branding, headlines, signage, labels, signatures, book covers, posters, quotes and much more. Heather Script featuring OpenType style alternatives, ligatures and International support for most Western Languages is included. To enable the OpenType Stylistic alternative, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or a later version. How to access all alternative characters using Adobe Illustrator: *https://www.youtube.com/watch?v=XzwjMkbB-wQ Heather Script is coded with PUA Unicode, which allows full access to all additional characters without having to design special software. Mac users can use Font Book , and Windows users can use Character Map to view and copy any additional characters to paste into your favorite text editor/application. How to access all alternative characters, using the Windows Character Map with Photoshop: *https://www.youtube.com/watch?v=Go9vacoYmBw 2022-02-23 00:00:00.000 19.0000 F52588-S242949 16709 Pastina Lebbad Design https://www.myfonts.com/collections/pastina-font-lebbad-design https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/220264_a574aa9e49d2f9f1da3950f1fef09123.png Pastina is an elegant serif font consisting of caps, lower case, and alternate characters. Soft serifs and the graceful flow of each character add to the classic feel of this font. 2008-07-31 00:00:00.000 24.9500 F16709-S66588 2367 Munira Script Picatype https://www.myfonts.com/collections/munira-script-font-picatype https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/309621_5c93006e7517281c082dc7c75bfd1c2b.png Munira Script is a modern calligraphy design. This font is casual and pretty with swashes. It can be used for various purposes. such as logos, product packaging, wedding invitations, branding, headlines, signage, labels, signature, book covers, posters, quotes and more. Munira Script features OpenType stylistic alternates, ligatures and International support for most Western Languages. To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or later versions. How to access all alternative characters using Adobe Illustrator: https://www.youtube.com/watch?v=XzwjMkbB-wQ How to access all alternative characters, using Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw Munira Script is coded with PUA Unicode, which allows full access to all the extra characters without having special designing software. Mac users can use Font Book , and Windows users can use Character Map to view and copy any of the extra characters to paste into your favourite text editor/app. If you need help or have any questions, please let me know. I'm happy to help :) Thanks & Happy Designing! 2019-07-05 00:00:00.000 10.0000 F2367-S10062 27004 Ketimun Hanoded https://www.myfonts.com/collections/ketimun-font-hanoded https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/306179_8517cd9a57ccc15cff68737e17de4e85.png Ketimun means ‘cucumber’ in Bahasa Indonesia. At home we eat a lot (A LOT) of Indonesian food, which often includes Acar Ketimun (Sweet/sour cucumber salad). I usually make the simple version, but sometimes I go for the more elaborate cucumber salad (the recipe of which you’ll find on poster 2). Ketimun font is a rather delicious script font; uneven, organic and full of life. Comes with a fresh taste and lots of diacritics. 2019-06-06 00:00:00.000 15.0000 F27004-S120951 38675 Psalterium Alter Littera https://www.myfonts.com/collections/psalterium-font-alter-littera https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/204202_94b78204200645ccd1daa5d5f1a63916.png A clean, smooth adaptation of the magnificent gothic types used by Johann Fust and Peter Schöffer in their famous Mainz Psalter (Psalterium Moguntinum) of 1457, also used in their Canon of the Mass (Canon Missae) of 1458, and in their Benedictine Psalter (Psalterium Benedictinum) of 1459. [Although these works were published after Gutenberg’s break with Fust, it is generally agreed that Gutenberg was working along with Fust and Schöffer on the Mainz Psalter while the 42-line Bible was still being printed.] In addition to the usual standard characters for typesetting modern texts, the font includes a comprehensive set of special characters, uncial initials (adapted from both the Mainz Psalter and early sixteenth-century Dutch types by Henric Pieterszoon), alternates and ligatures, plus Opentype features, that can be used for typesetting (almost) exactly as in the Mainz Psalter and later incunabula. The main historical sources used during the font design process were high-resolution scans from the copy of the Mainz Psalter preserved at the Österreichische Nationalbibliothek, Vienna (the only copy whose colophon includes the famous printer’s mark of Fust and Schöffer). Other sources were as follows: Masson, I. (1954), The Mainz Psalters and Canon Missae, 1457-59, London: Printed for the Bibliographical Society; Kapr, A. (1996), Johann Gutenberg - The Man and his Invention, Aldershot: Scolar Press (ch. 8); Füssel, S. (2005), Gutenberg and the impact of printing, Burlington: Ashgate (ch. 1); and Man, J. (2009), The Gutenberg Revolution, London: Bantam (ch. 8). Specimen, detailed character map, OpenType features, and font samples available at Alter Littera’s The Oldtype “Psalterium” Font Page. Note: Several uncial initials in The Oldtype “Psalterium” Font have been derived from corresponding characters in The Initials “Gothic C” Font, adjusting them to cope with the special (large) x-height and letter spacing of the Psalterium font (so the two sets of initials are not directly interchangeable). 2012-07-06 00:00:00.000 25.0000 F38675-S178340 23791 VLNL Donuts VetteLetters https://www.myfonts.com/collections/vlnl-donuts-font-vetteletters https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10001/190114_ca5047d6d6754375933067862f9328a8.png VLNL Donuts’ first incarnation was designed already in 2005 by DBXL as a logo for Dutch funky house music outfit Hardsoul, and since then has been used for lots of music related projects. Donuts is heavily infused by hip 1970s geometric fonts like Blippo, Pump and ITC Bauhaus, but nonetheless has both feet in this modern day and age. Meticulously designed and tightly spaced, VLNL Donuts is very suitable for logos, headlines and music artwork. We especially recommend using it on big 12 album covers. Oh, and it got its name for obvious reasons (“the O looks like one...’) VLNL Donuts is deep fried, glazed and can be covered in a variety of sweetness: sprinkles, cinnamon, coconut, chopped peanuts, powdered sugar or maple syrup. They also can be filled with cream, custard or jam. As a very sweet and saturated snack should, VLNL Donuts is fitted with a full set of alternate swoosh caps that can be deployed to liven up your already ‘out there’ designs.
PreviousPage 80 of 80