3,179 search results
(0.019 seconds)
- The Bachuz by Twinletter,
$17.00Welcome to a world of elegance and beauty with The Bachuz, a classic serif font that exudes timeless charm. Created as the perfect solution for projects with a classic modernist theme, The Bachuz will bring an alluring touch to your designs. With a stunning serif style, The Bachuz gives each letter softness and perfection. Each character is meticulously sculpted to convey a timeless classic feel. This font is a great choice for creating elegant, demure, and stylish designs. Not only that but The Bachuz is also equipped with special features that will increase your creativity. Thanks to the ligatures and alternate characters, you can combine letters harmoniously, create great variations and customize the design to your liking. Apart from that, this font also supports multiple languages, allowing you to easily reach a global audience. With The Bachuz, you will find beauty in every detail. Show the alluring charm of classic modernism and present an elegant and classy design. Don’t miss the opportunity to own The Bachuz and create unforgettable creations for your potential customers. What’s Included : File font All glyphs Iso Latin 1 Alternate, Ligature Simple installations We highly recommend using a program that supports OpenType features and Glyphs panels like many Adobe apps and Corel Draw so that you can see and access all Glyph variations. PUA Encoded Characters – Fully accessible without additional design software. Fonts include Multilingual support - Wasabi by Positype,
$20.00Remastered in 2019. Wasabi is the re-imagining of my very first release, Iru. Like Iru, Wasabi was heavily influenced by the monument lettering style, Vermarco. The simple, geometric forms allowed for small lettering sizes to be sandblasted cleanly and has been a monument lettering workhorse for decades… the only issue centered around the lack of a lowercase or any other letters beyond the 26 uppercase glyphs and the numerals. Wasabi solves this with the same simple, efficient line reminiscent of the old Vermarco while bringing it into the 21st century. Visual and optical incongruities of the original uppercase were replaced with new interpretations for the capital letters, a new lowercase and small caps were produced and the original single weight alphabet was replaced with six new weights. Wasabi has several ‘lighter’ weights primarily because the thin lines and simple transitions produce very elegant relationships… and I wanted to make sure those relationships could be explored regardless of the scale of letter. Stylistic Alternates show up through the upper, lowercase and small cap glyphs that attempt to simplify these shapes even more when the opportunity arises. Wasabi is as much a utilitarian typeface as it is a headline face. This realization led to the decision to produce a companion Condensed version shortly after the initial regular weights were developed and tested; so, try them all! - Cyan by Wilton Foundry,
$29.00The design of Cyan was inspired by features found in classic Roman and styles like Trajan and Bodebeck. It shows the designer's personal preference for geometric Roman proportions while incorporating open centers (B,P,R) and compact serifs. Unlike Trajan, Cyan has lowercase characters in the regular version. The characters stay true to the same features as the capitals, resulting in an unusually distinctive style. The Regular Capitals version contains Roman numerals. Cyan's weight is similar to Trajan's but the horizontal strokes are slightly bolder resulting in better legibility for small sizes, especially for lowercase characters. There are many subtle details in Cyan that become more interesting in larger sizes, for instance the subtle curves in the serifs and the overall smoothness as a result of the mostly rounded angles. Cyan is a robust font that will exceed expectations in areas never explored before. The name is inspired by the Greek word cyan, meaning "blue". The color cyan can have many different variations. One definition is a color made by mixing equal amounts of green and blue light (it also is a pure spectral color). As such, cyan is the complement of red: cyan pigments absorb red light. Cyan is sometimes called blue-green or turquoise and often goes undistinguished from light blue. Obviously the Cyan family is a perfect companion to the Cyan Sans family. - Shocka Family by Skinny Type,
$23.00Shocka Family is a confident serif. Designed to reflect nature, it creates a sense of softness and natural expression. We pushed the concept in a usability-focused direction, to work as a bold tool and a beautiful communicator. Variable Shocka enables fluid design in 9 weights, italics and 2 styles with major latin based languages. The right slant advances aesthetics, brings energy and makes it suitable for modern designs. The type family blends organic curves and soft repetition into strong and harmonious types. At large dot sizes you can appreciate the shape of the letters, while the same control and focus creates an even texture for small dot sizes and long reads. Fonts extend their use by giving weights ranging from light to black. The natural curve, a swollen and sloping stem, grows in character as the font gains weight. While the thinner weight has lowered contrast and optical correction to create a warm and soft look. The Shocka Family character set combines additional symbols, style alternatives, unique binding, and case sensitive punctuation - resulting in a stable, hard-working family ready to tackle projects of any size. I can't wait to see what you do with Shocka Family! Feel free to use the #Skinny_Type and #Shocka Family font tags to show what you've done visit my Instagram : https://www.instagram.com/skinny.type/ Thank you! - Kadigan by Missy Meyer,
$12.00Kadigan: (noun) A placeholder word. A kadigan can be used to substitute for any other noun: persons (John Doe, Acme Company), places (Anytown, 123 Main Street) or things (whatchamacallit, thingamajig). Just like kadigans can be used in nearly any situation, the members of the Kadigan font family can be used in nearly any design! These sans-serif beauties are clear and easy to use, but they also have a little bit of wiggle in their strokes and weights, for a fun hand-lettered look! The three members of the family: - Kadigan Light: An all-purpose lightweight stroke, with sharp corners. - Kadigan: A nice mid-weight stroke, with slightly rounded corners. - Kadigan Heavy: A thick, chonky stroke with pillowy rounded corners. And each member of the family is packed with features, including: - All of the basic stuff you expect from every font; - 340+ extended Latin characters; - Cyrillic character set; - Greek character set; - Those character sets? Support over 110 languages! - 52 double-letter ligatures for variety (That's right, EVERY letter. I'm looking at you, savvy revved trekkers!); - A full set of small caps (including Cyrillic & Greek); - And more! (Seriously, it was hard to stop.) So whether your work is in English, Español, български, ελληνικά, Türkçe, or over a hundred other languages, this cute and fun sans-serif may be just what you've been looking for! - Redfighter by Ditatype,
$29.00Redfighter is an attention-grabbing display font with a games theme, featuring large letters and a rectangular shape with sharp corners. This font shows large letters that demand attention and make a statement. The generous size of each character ensures maximum visibility and impactful design elements. This design choice allows this font to stand out and grab the viewer's attention with its imposing presence. The rectangular shape with sharp corners in Redfighter adds a sense of structure and strength to the font. The clean lines and defined angles create a visually bold and striking appearance. This unique feature evokes a sense of power and precision, reflecting the intensity and competitiveness found in the gaming world. For the best legibility you can use it in the bigger text. Enjoy the available features here. Features: Stylistic Sets Multilingual Supports PUA Encoded Numerals and Punctuations Redfighter fits in headlines, logos, posters, titles, branding materials, print media, editorial layouts, website headers, and any other projects that aim to create a strong visual impact. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Wasabi Condensed by Positype,
$20.00Remastered in 2019. Wasabi is the re-imagining of my very first release, Iru. Like Iru, Wasabi was heavily influenced by the monument lettering style, Vermarco. The simple, geometric forms allowed for small lettering sizes to be sandblasted cleanly and has been a monument lettering workhorse for decades… the only issue centered around the lack of a lowercase or any other letters beyond the 26 uppercase glyphs and the numerals. Wasabi solves this with the same simple, efficient line reminiscent of the old Vermarco while bringing it into the 21st century. Visual and optical incongruities of the original uppercase were replaced with new interpretations for the capital letters, a new lowercase and small caps were produced and the original single weight alphabet was replaced with six new weights. Wasabi has several ‘lighter’ weights primarily because the thin lines and simple transitions produce very elegant relationships… and I wanted to make sure those relationships could be explored regardless of the scale of letter. Stylistic Alternates show up through the upper, lowercase and small cap glyphs that attempt to simplify these shapes even more when the opportunity arises. Wasabi is as much a utilitarian typeface as it is a headline face. This realization led to the decision to produce a companion Condensed version shortly after the initial regular weights were developed and tested; so, try them all! - Pacioli by MADType,
$29.00This font is based on an alphabet published by Luca Pacioli in his 1509 mathematical treatise De divina proportione. In this book, Pacioli describes how to build the Roman alphabet geometrically using lines, squares and circles. Pacioli was not the first or the last man in his era to describe the building of letters mathematically. Felice Feliciano did this before Pacioli, and Albrecht Dürer further developed these forms years after. According to Pacioli, the thick strokes should be 1/9th of the height, and the thin strokes should have 1/2 the weight of the thick strokes. I felt that this beautiful alphabet needed to be restored to its full geometric glory and set out to construct an accurate replica using Pacioli's instructions. Included in the font you'll find the letters that have the grid overlay and also the letters without the grid. The letters J, W, U, and Z were not included in the book, so I have created my own versions of these characters that fit into Pacioli's grid. Pacioli shows two different Os in the book, so I have included the second O as well as a second J, Q, and Z as OpenType stylistic alternates. Also included in the font are border patterns and a fleuron taken from the cover of the book. - Hipweee by Storictype,
$9.00Introducing Hipweee Layered Font Hipweee, A new carefully crafted layered rounded Typeface. The Ideas of this fonts are from wide range of reference, baby, kids, school, cafe, food desert & beverages are our main focus for this fonts. So the looks of this fonts must be in the wide range of the reference above. It’s Versatile, Fun, Cute and Beauty feel that you get in Hipweee Typeface Hipweee Created with 7 Layer : Base, Extrude, Shadow, Dot, Flower, Hatch & Inline. Perfect fitted layer to give you a more contrast, more bold look of the title. Our creation on the display to give you a reference what it looks like on your project. such as Branding, Header, Logotype, Poster, and etc. It shows that Gemoy clearly can accommodate various design style. Language Support : Afrikaans, Albanian, AsuBasque, Bemba, Bena, Breton, Catalan, Chiga, Colognian, Cornish, Croatian, Czech, Danish, Dutch, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, German, Gusii, Hungarian, Indonesian, IrishItalian, Kabuverdianu, Kalenjin, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa, Meetto, Makonde, Malagasy, Maltese, Manx, Morisyen, North Ndebele, Norwegian , Bokmål, Norwegian Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Serbian, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper Sorbian, Uzbek (Latin), Volapük, Vunjo, Western, Frisian, Zulu - Schotis Text by Huy!Fonts,
$35.00Schotis Text is a workhorse typeface designed for perfect reading on running texts. Its design is based in Scotch Roman 19th-century style but designed from scratch, with a more contemporary and not nostalgic look. It has seven weights plus matching italics, with 1100 glyphs per font, with a very extended character set for Latin based languages as well as Vietnamese, and shows all its potential with OpenType-savvy applications. Every font includes small caps, ligatures, old-style, lining, proportional and tabular figures, superscript, subscript, numerators, denominators, and fractions. The Scotch Romans were one of the most used letters during the 19th and early 20th century, but they don’t have their own place in the main typographical classifications. They appeared at the beginning of the 19th century with Pica No. 2 in the catalog of William Miller (1813) and assumed the British route towards high contrast and vertical axis modern Romans. In fact, they were called just Modern. In opposition to the continental route of Fournier, Didot, and Bodoni, the English way opted for a wider, more legible letter also resistant to bad printing conditions. The name Schotis comes from the misspelling of Scottish that gave the name to a popular dance in Madrid in the 19th-century. It first was called Schotis and today is knows as Chotis. - FHA Broken Gothic by Fontry West,
$15.00More than a century ago, Frank H. Atkinson presented this hand lettered style as Broken Poster. It was one of a hundred styles he demonstrated in his manual on sign painting. Even before his book was published (and certainly after), Broken Poster was a favorite with sign painters and letterers. It has graced show cards and movie posters, signs and windows displays, and advertisements of all varieties. We presented the our first digital revival of this classic in 2000. It is long overdue for an upgrade. Broken Gothic expands the basic Broken Poster to four weights, two specialty formats and some cool layed effects. The language base includes Greek, Cyrillic, Latin A, and some of Latin B and Latin Extended. There are also some nice alternates and ligatures. All weights are quite suited to posters, headlines, display copy, web headers, etc. At first glance, Broken Gothic may seem to have limited uses. Give it a chance and it will surprise you. Broken shouts out that there is a sale, a giant monster or the end of the world. Broken Gothic is comfortable in a wide range of themes and applications from zombie movie titles to salsa jar labels. While I can't recommend it for text, Broken is great for headers, banners, signs, titles, product presentation and other display applications. When you need a rough customer, Broken Gothic fills the bill. - Kubrick by Quadrat,
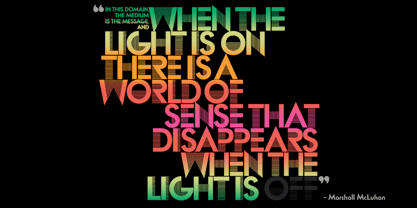
$25.00Kubrick is an experiment in extremes. The Light font is very tall and slender, the Black font is very massive, and Kubrick's slender counters push some of its glyphs to the edge of recognition. The thin counters and negative spaces also give text set in Kubrick a definite visual sparkle, especially in all-uppercase settings. Because of its extreme letterforms, Kubrick is recommended only for large display use. The default letterspacing is set fairly wide to keep text legible. Kubrick was a double-experiment. One part of it was to see how heavy and massive a typeface I could make while still keeping it legible. The other part was to develop a Multiple Master font. Multiple Master fonts were a format developed by Adobe that allowed the user to change things like the weight and width of a typeface. Monollith started as just such a Multiple Master typeface, but when Adobe discontinued the Multiple Master format, I stopped work on the typeface. Later I decided to continue work on it, but as five separate font weights: Light, Medium, Bold, ExtraBold and Black. Very rectilinear letterforms with extremely narrow counters and negative spaces. The five fonts go from very thin and condensed to very heavy and extended. Use in large display settings where unornamented high visual impact is desired. - Maffa Latte by Yumna Type,
$15.00Sometimes it is a boring, tiring process to find a proper font for your project, and what is worse is that the font type you find has no specific character preventing you from delivering messages effectively. For that reason, we have the best solution to your problems. Maffa Latte is a perfect display font for delivering your messages on every design you are working on. Such a display font generally shows you a unique, funny, fun impression for any necessities, increases the nuances of professionalism and attractiveness to the product or brand promoted. The right use of this font makes the design more interesting and fun to cheer up customers. This font, with a clipart as an extra bonus, is legible due to its simple forms and proportions along with high contrasts. You can enjoy the available features here as well. Features: Multilingual Supports PUA Encoded Numerals and Punctuations Maffa Latte fits best for various design projects, such as brandings, posters, banners, headings, magazine covers, quotes, invitations, name cards, printed products, merchandise, social media, etc. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Biloner by Nathatype,
$29.00Biloner is a font in simple, clean sans serif base forms. Its letters have no ornaments and serifs making them look modern and simple. The firm, straight letter shapes look strong and evident. This font shows enlarged capital letters to create a brave, prominent look enabling it to be the center design and to make an explicit message. Despite its original sans serif font base form, Biloner adds detailed brush touches to the letters to give extra rough textures on the letter lines. The brush scratches are on the edge or certain parts of the letters adding dimensions and attractive visuals. Fortunately, this font is applicable for any text sizes thanks to its great legibility, and you may also enjoy the available features here.) Features: Ligatures Multilingual Supports PUA Encoded Numerals and Punctuations Biloner’s flexibility enables it to adapt to any design styles, either the modern and contemporary, or brave and creative ones. It surely fits for any design contexts such as titles, posters, book covers, and brandings. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Pershal by insigne,
$29.00Pershal is something of an oddball, and that's the point. Dynamic and fast, Pershal attracts interest. Its architecture evokes growth and progress. Inspired by the futuristic styles of the 1990s, Pershal started on an aircraft ride as a sketch on a napkin. I set the concept aside for almost a decade before I went back to play with the typeface. Pershal is planned to complement applications in consumer finance, technology firms or biotechnology. As such, it has a complete set of both tabular and proportional figures. For the lowercase, Pershal features a distinctive shape that emphasizes its x-height. Its horizontal movement is highlighted by some of its other features, such as its crossbars. To emphasize growth, acceleration and inventiveness, crossbars and other elements are cut at a dynamic angle. It's a sans serif without a lot of contrast. Another unique feature of this typeface is the vast number of OpenType alternates. If you prefer a more conventional appearance to your sans, with stylistic alternates, you have that option. Altogether, there are more than seven separate sets of stylistic alternates and about 250 alternates for characters. This enables you to mix-and-match and create your own personal typeface. For branding, this makes it very useful. For your next project that requires a dynamic and technological appearance, give Pershal a shot. - Thicker by Zetafonts,
$39.00Thicker is a type-family designed for Zetafonts by Francesco Canovaro with Andrea Tartarelli. A geometric sans typeface on steroids, it was first designed in the muscular Extrablack weight with the aesthetics of high-power dynamic typefaces used in sports communication, and then developed in the lighter weights where the shapes show some vintage-inspired proportions and the slightly squared look that nods to Novarese famous Eurostile, eponymous with retro-futurism. With these diverse influences the typeface allows for both impressive display use and effective logo design as well as more fine-tuned editorial use in body text - with a natural inclination for effective and powerful advertising. Sports typography usually uses italics to add dynamism and impact, and Thicker complies with this by offering a choice of three alternate italic forms with different slant, made even more customizable by the inclusion of variable font technology that allows fine tuning of the weight range as well as precise choice of typeface slant. In each of the 44 weights of the typeface family (as well as in the all-in-one variable type solution) Thicker offers a extended charset of over 900 latin, Cyrillic and Greek glyphs, covering over two hundred languages and including useful Open Type features (Alternate forms, Positional Numerals, Small Caps and Case Sensitive Forms) for flawless typesetting. - Preissig Antikva Pro by Storm Type Foundry,
$39.00This vintage, iconic typeface of original Czech letter-founding has been faithfully revised, extended and newly rendered in 2012. The majority of Vojtěch Preissig’s type faces have been, from their very creation, subject to controversial evaluations which might perhaps fill more pages than have been set in these type faces so far. The considerable technological backwardness of Czech typography between the world wars intensified the author’s creative effort even more. He had been devoting thought to his Antikva type face from 1912 onwards and dozens of hardly perceptible nuances of the same design have been preserved in his drawings. It was his only book type face, but it shows no signs of any hard struggle in creating it. Its extraordinary vividness and elegance are really surprising. It may be still indebted to the forms of Art Nouveau, which was withering away at that time, but its proportions, colour and expression inspire other Czech type designers. Preissig’s Antikva, Menhart’s Figural (and also Růžička’s Fairfield) and Týfa’s Antikva represent a clear line of development, very far away from the soft aesthetics of Tusar, Dyrynk or Brunner. The co-author of the modification for computer composition is Otakar Karlas. Without his experience the work would remain only a shadow of Preissig’s design. Our aim was to produce a large family of type faces for the setting of both books and jobbing works. The digital transcription of Preissig’s Antikva came into existence from summer till winter 1998. The direct model for this type face is the most successful, two-cicero (24 pt.) design dating from 1925. The designs of other sizes (12 pt., 14 pt., 16 pt. and then 36 pt. and 49 pt.) lack vividness and are the source of the widespread mistaken belief that Preissig’s Antikva consists of straight lines. That is, unfortunately, how even Muzika and Menhart describe it. Neither is it a Cubist type face as many of the semi-educated think today. Special attention had to be paid to italics. It is apparent that their design is not as perfect as that of Preissig’s Antikva. In contradistinction to the original we have deleted almost all lower serifs in the lower-case letters, enlarged the angle of inclination and completely redesigned the letters a, e, g, s, k, x, ... All crotches have been lightened by marked incisions. In other words, none of the italic letters corresponds to Preissig’s model. The signs which were missing have been supplemented with regard to the overall character of the alphabet. Preissig did not deal with bold designs, but the crystal-clear logic of his “chopping-off” of the round strokes enabled us to complete the type face family without any greater doubts. An excessively fragile type face, however, cannot be used for setting in smaller sizes; that is why we have prepared a separate family of text designs which has shortened ascenders, normal accents, slightly thickened strokes, and is, in general, optically more quiet and robust. We recommend it for sizes under 12 points. By contrast, the elegance of the basic design will be appreciated most in the sizes used for headlines and posters. Preissig’s Antikva is suitable not only for art books and festive prints, but also for poetry and shorter texts. - Hand Stamp Gothic Rough by TypoGraphicDesign,
$25.00“Hand Stamp Gothic Rough” is based on real vintage rubber stamp letters from Germany. A classic american gothic face mixed with a modern condensed sans serif type. Rough & dirty with a authentic hand stamped look for a warm analogue vintage charm. It started analogous with only a few rubber stamps and finally it was digital 776 glyphs. With 4 × A–Z, 4 × 0–9, 4 × a–z and many other alternative glyphs like @. Plus modern OpenType Features like contextual alternates (automatic generated loop for letter variation). The different variations from the dynamic pressure by hand intended to show the hand-made nature and creates a liveliness in the display font. The font has 80 decorative extras in the form of symbols & dingbats like arrows, hearts, smileys, stars, further numbers, lines & shapes. A range of figure set options like oldstyle figures, lining figures, superiors & inferiors. Additionally standard ligatures, decorative ligatures (type the word “show” for ☛ and “love” for ❤ … ), Versal Eszett (German Capital Sharp S) and many emojis & symbols. Example of use It’s your turn … for example everywhere where it makes sense. The hand stamped font would look good at headlines. Advertising (big headlines), Corporate Design (type for logos & branding), Editorial Design (magazine or fanzine headlines), Product Design (typographical packaging) or Webdesign (headline webfont for your website), flyer, poster, music covers or web banner … How To Use – awesome magic OpenType-Features in your layout application: ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the Glyph panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). Technical Specifications ■ Font Name Hand Stamp Gothic Rough ■ Font Weights Regular & Dirty (Bold) ■ Font Category Display for headline size ■ Font Format.otf (OpenType Font for Mac + Win) ■ Glyph Set 776 glyphs ■ Language Support Basic Latin/English letters, Central Europe, West European diacritics, Turkish, Baltic, Romanian, OpenType Features, Dingbats & Symbols ■ Specials Alternative letters, stylistic sets, automatic contextual alternates via OpenType Feature (4× different versions of A–Z & 0–9 + a–z), Euro, kerning pairs, standard & decorative ligatures, Versal Eszett (German Capital Sharp S), 80 extras like Dingbats & Symbols, arrows, hearts, emojis/smileys, stars, further numbers, lines & shapes. ■ Design Date 2016 ■ Type Designer Manuel Viergutz ■ License Desktop license, Web license, App license, eBook license, Server license - TessieStandingBirds by Ingrimayne Type,
$13.95A tessellation is a shape that can be used to completely fill the plane—simple examples are isosceles triangles, squares, and hexagons. Tessellation patterns are eye-catching and visually appealing, which is the reason that they have long been popular in a variety of decorative situations. These Tessie fonts have two family members, a solid style that must have different colors when used and an outline style. They can be used separately or they can be used in layers with the outline style on top of the solid style. For rows to align properly, leading must be the same as point size. Shapes that tessellate and also resemble real-world objects are often called Escher-like tessellations. This typeface contains Escher-like tessellations of birds. A number of years ago I decided to see how many of the 28 Heesch types of tessellations I could use to make birds standing on the backs of other birds. I found standing bird patterns for all 17 of the types that had either translated or glided edges. The TessieStandingBirds typefaces contain the standing-bird shapes that I discovered. At first glance they seem to be quite similar, but small differences matter in how they fit together. Most of the patterns require more than one character. The sample file here shows how pieces fit together to give tessellating patterns. (Earlier tessellation fonts from IngrimayneType, the TessieDingies fonts, lack a black or filled version so cannot do colored patterns.) - Snare by In-House International,
$5.00A typeface that celebrates marching to the beat of your own drum. Snare is a jazzy little display type that presents like a stencil but behaves in its own way.Featuring angled section breaks and variable heights, Snare keeps each character’s footprint steady as as its heights change, revealing unique crossbars, periscoping capitals and deep-sinking descenders. Because each character follows its own rules, the more each word grows, the more it shows the beautiful rhythm of variety. Or stretch individual characters to shape the contours of your words. Beyond just being playful, fun to dress in colors, and delightfully useful for tight spaces,Snare’s lanky verticals and nervous energy reflect the time it was created. In this second pandemic spring, Snare brings up the drumroll-expectant heartbeat of our uncertainty, and the wish that when we can all meet again, our newfound weirdnesses will find a home in the world. The Snare font family includes one uppercase alphabet with two lowercase variants and comes in ten standard weights-which-are-just-really-heights (.otf) and as a variable type(.ttf) for designers using compatible platforms. Snare was designed by Alexander Wright and In-House International and developed byRodrigo Fuenzalida at FragType. In-House International’s foundry was launched in the summer of 2020 to offer bold, experimental, display typefaces that tell a story. Our previous releases have been featured on Design Milk, DesignBoom, Slanted and all sorts of exciting places. - Averta Standard by Intelligent Design,
$10.00Averta Standard is the basic version of Averta. Bringing together features from early European grotesques and American gothics, Kostas Bartokas’ (Greek: ‘αβέρτα’ – to act or speak openly, bluntly or without moderation, without hiding) Averta is a geometric sans serif family with a simple, yet appealing, personality. The purely geometric rounds, open apertures, and its low contrast strokes manage to express an unmoderated, straightforward tone resulting in a modernist, neutral and friendly typeface. Averta Standard is intended for use in a variety of media. The central styles (Light through Bold) are drawn to perform at text sizes, while the extremes are spaced tighter to form more coherent headlines. The dynamism of the true italics adds a complementary touch to the whole family and provides extra versatility, making Averta Standard an excellent tool for a range of uses, from signage to branding and editorial design. Averta Standard comes with alternate glyphs, case sensitive forms and contextual alternates, in eight weights with matching italics and supports over two hundred languages with an extended Latin, Cyrillic (Russian, Bulgarian, and Serbian/Macedonian alternates), Greek and Vietnamese character set. It ships in three different packages offering different script coverage according to your needs: Averta Standard PE (Pan-European: Latin, Cyrillic, Greek), Averta Standard CY (Latin and Cyrillic), and Averta Standard (Latin and Greek). Averta's Cyrillic have received the 3rd Prize in the 2017 Granshan Awards in the Cyrillic Category. - Jelly Ball by Yumna Type,
$15.00Finding a perfect font for your project which always looks good in different display types can be a complicated task. Furthermore, the right font choice determines the success and the failure of your project. Unfortunately, if you fail to find the perfect one, you will waste your time, money and energy. Therefore, we would like to introduce you to Jelly Ball, a perfect font for any different display types without decreasing the legibility. Jelly Ball is a display font in round shapes on the letters’ edges to produce different effects on different applications. Generally, such a display font shows amazing, fresh, modern expressions to highlight important messages, to attract readers’ attention, and to beautify the display as well. The letters’ forms and proportions are relatively consistent enough to be legible. An extra bonus given is the clipart. You can also enjoy the available features here. Features: Multilingual Supports PUA Encoded Numerals and Punctuations Jelly Ball fits best for various design projects, such as brandings, posters, banners, headings, magazine covers, quotes, invitations, name cards, printed products, merchandise, social media, etc. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Heathen by Canada Type,
$24.95A few emails sent to Canada Type have asked for more “bad scripts”. A few others asked for "more Mascara-like treatments". And some asked for more fonts of “distressed elegance”. Whatever you like to call this style of doubled-script font, sightings of designs using it have become common within the last few years. Such fonts have become the standard in expressing elegant confusion, old chaos in modern settings, recycled histories, and rebellious ideas. This style is quite often seen on chic clothing, music packaging, some sports paraphernalia, surfer and skateboarder gear, even book covers. That said, the Heathen font was made to include an advantageous feature that other distressed scripts do not normally have: More intertwined over-swashing in the majuscules. This over-swashing is quite useful in settings where the stroke and fill colors differ, or complement each other. It is also quite the point of emphasis where the idea is to show elegance gone ancient, old thoughts in a modern wrapper, rust never sleeping, or the very basic limits of the world’s nature. The original Heathen was made by redrawing Phil Martin’s Polonaise majuscules and superposing them over the majuscules of Scroll, another Canada Type font. The lowercase is a superposition of Scroll’s lowercase atop a pre-release version of Sterling Script, yet another Canada Type font. Heathen Two was made in a similar way, by combining two pre-release Canada Type scripts. - Vintage Mintage by VP Creative Shop,
$30.00Introducing Vintage Mintage retro font Vintage Mintage is fat, rounded font. Retro serif font loaded with alternate and ligature glyphs to make you typography truly unique! Language Support : Belarusian, Bosnian, Bulgarian, Chechen, Macedonian, Russian, Serbian, Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estronian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusii, Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwadna, Litvian, Lithuanian, Lower Sorbian, Luo, Luxembourish, Luyia, Machame, Makhuwa-Meetoo, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian Bokm ål, Norwegian Nynorsk, Nyankole, Ormo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss German, Taita, Teso, Turkish, Ukrainian, Upper Sorbian, Uzbek (Latin), Volap ük, Vunjo, Walser, Welsh, Western Frisian, Zulu FEATURES Uppercase, lowercase, numeral, punctuation & Symbol Cyrillic support ligature glyphs alternates Multilingual support - 95 languages No special software is required to type out the standard characters of the Typeface. How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. Feel free to contact me if you have any questions! Mock ups and backgrounds used are not included. Thank you! Enjoy! - Termit by Ditatype,
$29.00Termit is a striking display font designed with a game theme, featuring large letters with a fairly thick weight and a rectangular shape with sharp corners. This font shows large letters that demand attention and create a bold statement. The rectangular shape with sharp corners in Termit adds a sense of structure and stability to the font. The clean lines and defined angles create a visually bold and impactful appearance. This unique feature evokes a sense of strength and resilience, reflecting the competitive and strategic nature of the gaming world. Each character shares the same height and width, creating a cohesive and pleasing visual experience. With its low-contrast design, it offers a subtle and understated look. The minimal variation in stroke width adds a sense of uniformity and simplicity to the font, allowing the overall design to take center stage. This feature ensures that the focus remains on the content while still maintaining a strong visual impact. Enjoy the available features here. Features: Stylistic Sets Multilingual Supports PUA Encoded Numerals and Punctuations Termit fits in headlines, logos, posters, titles, branding materials, print media, editorial layouts, website headers, and any other game-themed projects. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Neufile Grotesk by Halbfett,
$30.00Neufile Grotesk has its roots in some of the earliest commercially available sans-serif typefaces. This highly legible sans-serif design is well-suited for many display and text-based typographic uses. Users can apply the fonts effortlessly to a large number of messages and media, from advertising to book design. The typeface family ships in two different formats. Depending on your preference, you can install the typeface as a single Variable Font or use the family’s eight static OpenType font files instead. Those weights run from Extralight through Black. While the static-format fonts offer a good intermediary-step selection, users who install the Variable Font have vastly greater control over their text’s stroke width. The Neufile Grotesk Variable Font’s weight axis allows users to differentiate between almost 1,000 possible font weights. That enables you to fine-tune your text’s exact appearance on-screen or in print. But even the eight static fonts satisfy the need for flexibility, creating harmonious variations of texture and emphasis. Whichever format you choose, the Neufile Grotesk fonts include several sophisticated OpenType features. In addition to standard ligatures, there are a few discretionary ligatures and a stylistic set replacing “a”, “g”, and “R” with geometric-sans-style forms. Other features include numeral variants – there are proportional and tabular versions of lining figures and oldstyle figures – as well as fractions and numbers in circles. The fonts have arrows and a feature for setting case-sensitive forms, too. - Barcis by insigne,
$24.75Take your reader far away to a tropical morning, where the inviting aroma of a fresh roast introduces them to a gentle breeze and the first, warm light of day. Take them there with Barcis. This organic face with its tall x-height and neo-humanist attributes shows its free spirit through unique terminals, calligraphy-inspired strokes, and a rich variety of OpenType alternates All insigne fonts are loaded with OpenType options. Barcis is geared up for pro typography. The font features many numeral sets, with fractions, old-style figures, superiors and inferiors. OpenType-capable programs like Quark or the Adobe suite allow you to quickly change ligatures and alternates. You can see these options shown in the .pdf brochure. Barcis also features the glyphs to aid a variety of languages, together with Central, Eastern and Western European languages. In all, Barcis supports around forty languages that utilize the Latin script, earning Barcis the pick for for multi-lingual publications and packaging. Barcis features three different widths and seven weights from exceptional Light-weight to dense Black. Each of these individual fonts offers its own authentic italics and alternate glyphs as well. With its high versatility, Barcis is without a doubt an amazing titling font, a great choice for journals, a solid option for web use, or even for clearly defining your mark in logotype. Bring Barcis into your library, and use it to carry your audience away. - Orto by LetterPalette,
$20.00Orto is a type family of sans serif fonts in eight weights. It's a humanist typeface with real cursive, containing both Roman and Italic styles. The letters are designed to look good on screen, they have a bit narrower proportions and simple shapes. Their structure is based on flat horizontal and vertical strokes, which are emphasized wherever possible. That’s where the name comes from: Orto is an abbreviation of the word orthogonal. Thanks to its narrow width, the typeface is less space-consuming and adapts well to the screens of smaller devices. It is legible in small sizes, thanks to the larger x-height. The characteristic details, like bent ends of diagonal strokes, stand out when used in larger sizes. Orto can be used equally good in print and its overall neutral look fits different contexts. However, its character is pretty recognizable. Orto contains Latin and Cyrillic script and covers six codepages: Latin 1, Latin 2, Cyrillic, Turkish, Windows Baltic and MacOS Roman. It has basic OpenType features like ligatures, oldstyle numerals, proportional and tabular lining figures, fractions, superiors, etc. Capital German sharp S shows up when the lowercase is typed between two uppercase letters, and the Contextual Alternates feature is turned on. The Stylistic Set 01 changes the shape of the Cyrillic b. The Stylistic Set 02 is a shortcut for using Serban Cyrillic alternatives that differ from Russian in cursive. - Daily Sans by Up Up Creative,
$15.00Introducing Daily Sans, a complete sans serif font family with 10-weights, plus italics (20-fonts total). Daily Sans was designed to be an everyday-use geometric typeface with excellent legibility and a neutral tone. It's a perfect go-to for branding, web, and print design projects and can stand out on its own or play a supporting role in font pairings. It’s great for body/paragraph type as well as for larger display type. Because the goal was to create a font you can truly use for any project, purpose, or occasion, Daily Sans includes a wide range of weights starting from the very thin Hairline all the way through to the very bold Heavy. This means that you’re always able to find just the right weight for your needs, and it makes creating type hierarchies a breeze. Daily Sans comprises 20 fonts, each with approximately 450 glyphs - including 16 standard and discretionary ligatures, three ampersand variants, a full set of arrows, and more - and supports over 200 languages. The OpenType features can be very easily accessed by using OpenType-savvy programs such as Adobe Illustrator and Adobe InDesign. (To access these awesome features in Microsoft Word, you'll need to get comfortable with the advanced tab of Word's font menu.) PLEASE ENJOY! I can't wait to see what you make with Daily Sans. Feel free to use the #upupcreative and #dailysansfont tags to show me what you've been up to. - TT Tunnels by TypeType,
$29.00TT Tunnels useful links: Specimen | Graphic presentation | Customization options TT Tunnels is a modular font family with narrow proportions and a large number of pronounced visual compensators. In the basic version of the typeface, all glyphs have simple chopped shapes, created according to the usual geometric principles. In the alternative version of TT Tunnels, which becomes available when you turn on OpenType feature stylistic alternates or stylistic set 1, the typeface comes to life and turns into a stylized ductal gothic grotesque, in which the design of glyph forms is created based on the pen movements. Despite the fact that TT Tunnels was created as a display typeface for use in short inscriptions and titles, it works very interestingly in the body text, adding a small touch of archaics. This is especially evident in the Bold and Black faces, when the rhythm and thickness of the strokes create a dense set, covering the paper with a solid, dense pattern. The density and style of such a set conceptually refers us to the old Gothic texture and the Old Slavonic script. In addition to a larger number of alternates for lowercase letters, the typeface features an alternate for number 2, an alternate slashed zero, many ligatures, and other useful OpenType features (ordn, frac, sinf, sups, numr, dnom, case, tnum, onum, pnum, liga, salt, ss01, zero). The TT Tunnels includes five faces: Thin, Light, Regular, Bold, Black. - ITC Oldbook by ITC,
$29.99For some time, Eric de Berranger had wanted to create a distressed typeface design - one that gave the appearance of antique printing and showed signs of wear, yet was still highly readable. He was busy designing a new face called Maxime, when an idea struck: I realized that I could use these lettershapes as the basis for my antique typeface," he says. The two faces ended up being designed in tandem. While ITC Oldbook clearly captures the flavor of aged, uneven and imperfect printing, it also meets de Berranger's goal of being exceptionally readable in text sizes. Beginning with well-drawn characters was the key, and these were carefully modeled into the distressed forms. "The process was more difficult than I originally thought," says de Berranger. "The antique letters had to be tested and modified several times to work correctly." ITC Oldbook elegantly simulates antique printing in both text and display sizes. And while stroke weights are uneven and curves are irregular, the design has remarkably even color when set in blocks of text copy. Add to this the design's inherent legibility, and ITC Oldbook acquires a range far beyond replication of things old; it's suitable for any project that calls for warm and weathered typography. ITC Oldbook is available in roman and bold weights with complementary italic designs. Small caps, old style figures and a suite of alternate characters and ornaments provide additional flexibility and personality to the design." - Mightiest Autograph by Din Studio,
$29.00Digital designs seldom show personal touches to make them stand out and to give unique displays. Generic fonts are no longer enough to do so. You need something special to make great impacts on your work. Therefore, a handwritten font can be the perfect solution to such a necessity. This is the Mightiest Autograph. Mightiest Autograph is a handwritten font in a signature looking style to add elegant, personal nuances on your designs. The curves and wipes in the swinging ends of the letters are the main characters. Like the other cursive fonts, each letter is connected to one another to make the font legible. The letters’ proportions are made different for a more artistic looking style applicable for such romantic texts. You can apply this font for any text sizes due to its great legibility. Additionally, you can enjoy the available features here. Features: Alternates Ligatures Multilingual Supports PUA Encoded Numerals and Punctuations Mightiest Autograph fits best for various design projects, such as brandings, posters, banners, invitations, greeting cards, magazine covers, quotes, printed products, merchandise, logos, social media, etc. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Bunday Sans by Buntype,
$22.50Buntype’s new Bunday™ Sans Font Family consists of four main states with different moods: the crisp and distinctive sans, the cute script styled upright and the matching italics (these upright styles are currently not available). All states of Bunday™ Sans share the same contemporary, clear and open base forms and create a space-saving and homogeneous text colour. Despite the fact that the overall width is space-saving or narrow, Bunday™ Sans offers good legibility. The font was manually hinted and contains extensive handcrafted kerning tables to ensure perfect appearance in all media. Bunday™ Sans ships with 9 standard, 9 upright italic, 16 italic styles from a considerable thin “Hair” to a pretty fat “Heavy” weight. It supports at least 99 languages and provides OpenType® features for ligatures, alternative glyphs, localised forms and more. Please take a look at the other members of the Bunday superfamily: Bunday™ Clean Bunday™ Slab Further information: Bunday Sans Specimen PDF Bunday Sans OpenType® Quickguide Feature Summary: 9 weights: Hair, Light, Thin, SemiLight, Regular, SemiBold, Bold, ExtraBold and Heavy 4 Moods: Sans, Upright, Sans Italic and Upright Italic Overall width: Narrow or Space-Saving Advanced “f” ligature set* “s” and “c” ligatures* Alternates Characters: a, ç, e, f, g, l, t, y and more* Capital German Esszett* Supports at least 99 Languages * Available only in applications with advanced OpenType® support - FS Lola by Fontsmith,
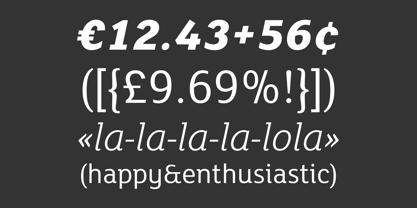
$80.00L-O-L-A Like the subject of the Kinks’ song, FS Lola is a little bit of both – a font with a rare combination of masculine and feminine. The font was inspired by the song, which itself was inspired by the night the Kinks’ manager spent dancing drunkenly in a Soho club with a beautiful woman... Or so he’d thought, until her stubble started to show halfway through the evening. Masculine/feminin Phil Garnham’s experience in designing FS Lola was similar to the one related by Ray Davies. Setting out to create a sans serif font, he realised along the way that he was actually dealing with a semi-serif. He went with it, though, and produced a font with the best masculine and feminine qualities: hard edges and corners tempered by shapes of softness and generosity, the outcome of what Phil calls an “organic” design process. “Initially, my designs were very graphic and hard but not very distinctive. By printing and redrawing the letters in pencil I achieved a softer and friendlier alphabet with a strong personality.” Broad Lola, as you’d expect, is very broad-minded. Available in five weights with italics – and fluent in central European languages – FS Lola offers a confident combination of feminine softness and male steeliness to any kind of design. As the song says, “It’s a mixed-up, muddled-up, shook-up world... except for Lola. - Redmark by VP Creative Shop,
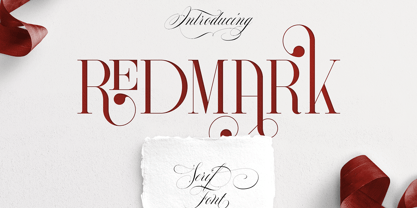
$30.00Introducing Redmark - Elegant all caps serif font Redmark is vintage yet clean font inspired from 80s typeface loaded with alternate and ligature glyphs to make you typography truly unique! Language Support : Belarusian, Bosnian, Bulgarian, Chechen, Macedonian, Russian, Serbian, Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estronian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusii, Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwadna, Litvian, Lithuanian, Lower Sorbian, Luo, Luxembourish, Luyia, Machame, Makhuwa-Meetoo, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian Bokm ål, Norwegian Nynorsk, Nyankole, Ormo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss German, Taita, Teso, Turkish, Ukrainian, Upper Sorbian, Uzbek (Latin), Volap ük, Vunjo, Walser, Welsh, Western Frisian, Zulu FEATURES Uppercase, numeral, punctuation & Symbol ligature glyphs alternates Multilingual support - 95 languages No special software is required to type out the standard characters of the Typeface. How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. Feel free to contact me if you have any questions! Mock ups and backgrounds used are not included. Thank you! Enjoy! - Spaclar by Ditatype,
$29.00Spaclar is a captivating display font with a game-themed design, featuring uppercase letters with consistent proportions and rectangular shapes with sharp corners. This font shows uppercase letters with uniform proportions, ensuring a clean and balanced visual experience. Each character maintains the same size and shape, resulting in a cohesive and harmonious composition. This design choice creates a sense of order and precision, reflecting the strategic nature of gaming. The rectangular shapes with sharp corners in Spaclar add a modern and futuristic touch to the font. The clean lines and defined angles exude a sense of sleekness and sophistication, reminiscent of advanced technology and sci-fi aesthetics. This unique feature adds an element of visual intrigue, making this font the perfect choice for game-related designs that embrace a cutting-edge atmosphere. For the best legibility you can use it in the bigger text. Enjoy the available features here. Features: Alternates Ligatures Multilingual Supports PUA Encoded Numerals and Punctuations Spaclar fits in headlines, logos, posters, titles, branding materials, print media, editorial layouts, website headers, and any other game-themed projects. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - LunchBox Slab by Kimmy Design,
$25.00LunchBox Slab is the pair of LunchBox, a uniquely hand-drawn typeface that gives numerous customizable options and a fully authentic look. The serifs in LunchBox Slab are simple blocks, with bulbous terminals on curved letters, which creates a unique effect. Identical to its pair behind the scenes, LunchBox Slab’s OpenType features allow access to over 1,500 different characters. Contextual alternatives give each letter 4 different character styles, all cycling through each other to ensure that no two letters ever show up together. There is also a custom set of small caps, each with 4 style variations as well. Stylistic alternatives give an extra hand-drawn flourish, loop and slight variation, also with 4 different styles per letter. Discretionary ligatures pertain to both regular all caps LunchBox as well as stylistic alternatives. It gives special letter combinations a unique interaction, giving your design a unique and personalized look without spending hours creating it and outlining your text. Included are also a set of swashes that also have four style variations to both the regular and stylistic alternatives, as well as lowercase letters with ascenders and descenders. All of these options are available in Light, Regular and Bold. LunchBox Slab Ornaments includes nearly 200 different graphics, flourishes, frames, catchwords, text breaks and arrows. If you do not use OpenType but are using a program that includes a full glyph panel, you will be able to manually access each of the style variations you want. Enjoy! - Fibra One by Los Andes,
$26.00Fibra One looks like a “soft” version of the Fibra font, but it is actually more than that—the second part of its name suggests that it is a reinterpretation of the original typeface. While this new version maintains the overall structure of Fibra and influence of the Avant Garde font, its shapes are different from those found in its predecessor—Fibra One features both soft corners and smooth transition between curved and straight sections. This gives the font a more dynamic and playful personality. Fibra One keeps the original contrast between curves and straight lines in glyphs such as ’n’ and ‘h’ (not found in rounded glyphs such as ‘a’ and ‘d’); details of display characters (e.g. three upper terminals in ‘W’ and projection off the stem in ‘A’); and exaggerated terminal in ‘R’. All these features give Fibra One a strong personality—a typeface that ‘gives you the chills’. Fibra One was specially designed for display use. The font has a very generous x-height that allows for use in corporate text, thanks to its good readability. Fibra One comes with 2 subfamilies—a more ’normal’ Basic family, with a smaller amount of stylistic features, for use in subheadings or any other type of text that requires formality, and an Alt family that shows off the true potential of the font, making it the perfect choice for magazine headlines, posters and logotypes. - LiebeRuth by LiebeFonts,
$29.90LiebeRuth is your 100 percent hand-made organic type. She absolutely loves to be typeset in large *and* small sizes, because Legibility is her middle name. (Yes, we know it’s not a typical girl’s name.) She is friendly and polite, but she also has a few quirks. Her friends are impressed with how natural she manages to look every day. Her four weights ensure that Ruth has the right boldness for any context: birthday invitation, personal correspondence, photo album, or billboard ad. During the creation of this font, her designer ate plenty of healthy, organic foods. We think this is the reason why Ruth looks so fresh and lively. And of course Ruth has been designed with lots of Liebe (which is German for “love”—and she speaks many other languages, too). One more thing Ruth is marvelous at: showing off her curly-swirly swashed alternative letterforms that can be activated via OpenType. (Please make sure your software supports OpenType if you wish to use the advanced features.) Each style contains more than 560 gluten-free glyphs—now that is great value! If you like this font, you may want to look at LiebeRuth’s bolder sister LiebeDoni and our best-sellers LiebeErika and LiebeKlara. Or add in some LiebeOrnaments to prepare a curly-licious feast. By the way: LiebeRuth also gets along great with our wide range of illustrative fonts, including LiebeCook, LiebeFish, and LiebeTweet. - Lincoln Electric by Canada Type,
$30.00Lincoln Electric started its life as an in-house experimental film type Thomas Lincoln drew shortly after concluding his work as part of Herb Lubalin’s famed crew in the late 1960s,. The master alphabet was drawn on illustration boards using pen and ink and press-type lines. The typeface was initially made for use in the branding and promotional material of Lincoln’s new design outfit. This alphabet’s forms are a spin on Bifur, the all-cap deco face designed by Adolphe Mouron (known as Cassandre) in 1929, and published by the Deberny & Peignot foundry in France. Lincoln Electric evolves Cassandre’s idea further by constructing new shapes more in line with minimalist principles rather than art deco geometry — something clearly evident in Lincoln’s minuscules, which exhibit a clear connection to Bauhaus ideas More than 50 years after the typeface’s design, Thomas Lincoln found the original film alphabet tucked away in his archives and brought it over to Canada Type for digital retooling. The result is a modern and thoroughly elaborate set of fonts that belonging prominently in a 21st century designer’s toolbox. The following features are included in Lincoln Electric: • Three fonts for chromatic layering. • More than 1900 glyphs in each font. • Expanded Latin and Cyrillic character sets. • Small caps and Caps-to-small-caps. • Six different sets of stylistic alternates. • Ordinals and case-sensitive forms. For a showing of the stylistic set variations and a sample of demonstration of chromatic layering, please consult this PDF.