10,000 search results
(0.042 seconds)
- Prismatic Interlaces by MMC-TypEngine,
$93.00PRISMATIC INTERLACES TYPEFACE! Prismatic Interlaces is a decorative system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Interlaces has two related families, both as a kind of lighter weight versions Prismatic Spirals Default & Pro. While Default is simpler or easier to use, same way as Prismatic Interlaces, Pro provides a more complex intricate Design that requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Interlaces Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 49 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Top Speed - Unknown license
- Top Speed Outline - Unknown license
- Top Speed Heavy - Unknown license
- Roller Poster by HiH,
$12.00Roller Poster is named after Alfred Roller. In 1902, Roller created a poster to advertise the 16th exhibit of Austrian Artists and Sculptures Association, representing the Vienna Secession movement. The exhibit was to take place in Vienna during January & February 1903. The location is not mentioned because everyone in Vienna knew it would be held at the exhibit hall in the Secession Building at Friedrichstraþe 12, a few blocks south of the Opernring, near the Naschmarkt. Designed by Joseph Maria Olbrich in 1897, the buiilding has been restored and stands today as one finest of the many fine examples of Art Nouveau architecture in Vienna (see vienna_secession_bldg.jpg). Because of its dome, it is called “the golden cabbage.” The poster itself is unique. The word “secession” is in one type style and takes up two-thirds of the elongated poster. At the bottom of the poster are the details in a different lettering style. It is this second style at the bottom that is the basis for the font Roller Poster. In keeping with our regular naming conventions, we were going to call it Roller Gezeichnete (hand-drawn), but the wonderful play on both words and the shape of the three S’s in secession was too compelling. In November 1965 there was an exhibit of Jugendstil and Expressionist art at the University of California. Alfred Roller’s Secession Poster was part of that exhibit. Wes Wilson was designing promotional material at Contact Printing in San Francisco. Among their clients was a rock promoter named Bill Graham, staging dance-concerts at Fillmore Auditorium. Wilson saw the catalog from the UC exhibit and Roller’s lettering. Wilson adapted Roller’s letter forms to his own fluid style. The result was the poster for the August 12-13, 1966 Jefferson Airplane/Grateful Dead concert at Fillmore put on by Graham (BG23-1). Wilson continued to use Roller’s letter forms on most of the posters he did for Graham through May 1967, when he stopped working for Graham. The posters were extremely successful and the lettering style along with Roller’s letter forms were picked up by other artists, including Bonnie MacLean, Clifford Charles Seeley, James Gardner, and others. The Secession poster and the Fillmore posters have inspired a number of fonts in addition to ours. Among them are JONAH BLACK (& WHITE) by Rececca Alaccari, LOVE SOLID by Leslie Carbarga and MOJO by Jim Parkinson. Each is different and yet each clearly shows its bloodlines. Our font differs in two ways: 1) the general differences in the interpretation of the letter forms and 2) the modification of the basic letter form to incorporate the diacriticals within the implied frame of the letter, after the manner of the original design by Roller. We borrowed Carbarga’s solution to the slashed O and used it, in a modified form, for other characters as well to accomplish the same purpose. We recommend that you buy ours and at least one of the other three. According to Alaccari, a version called URBAN was released by Franklin Lettering in the 70’s (and is shown on page 51 of The Solotype Catalog). For comparison of our font to original design, see image files roller_poster_2s.jpg of original poster and roller_poster_2sx.jpg showing reconstruction using our font for the lower portion (recontructed area indicated by blue bar). Please note the consistency of character width. In the lower case, 23 of the basic 26 letters are 1/2 EM Square wide. The ‘i’ is an eighth narrower, while the ‘m’& ‘w’ are one quarter wider. All the Upper Case letters are 1/8 EM wider than the lower case. This is to make it easier to fill a geometrical shape like a rectangle, allowing you to capture a little of the flavor of Wes Wilson’s Fillmore West poster using only a word processor. We have also included a number of shapes for use as spacers and endcaps. If you have a drawing program that allows you to edit an ‘envelope’ around the letters to distort their shape, you can really get creative. I used Corel Draw for the gallary images, but there are other programs that can accomplish the same thing. The image file “roller_poster_keys.jpg” shows the complete character set with the keystrokes required for each character (see “HiH_Font_readme.txt” for instruction on inserting the non-keyboard characters). The file “roller_poster_widths.jpg” shows the exact width of each character in EM units (based on 1000 units per EM square). You will notice that the font is set wide for readability. However, most programs will allow you to tighten up on the character spacing after the manner of Roller & Wilson. In MS Word, for example, go to the FORMAT menu > FONT > CHARACTER SPACING. Go to the second Drop-Down Menu, labeled ‘Spacing’ and select "condensed' and then set the amount that you want to condense ‘by’ (key on the little arrows); two points (2.0) is a godd place to start. Let your motto be EXPLORE & EXPERIMENT. Art Nouveau has always been one of my favorite movements in art -- I grew up in a home with a couple of Mucha prints hanging on the living room wall. Perhaps because of that and because I lived through the sixties, I have enjoyed researching and designing this font more than any other I have worked on. Let’s face it (pardon the pun), Roller Poster is a FUN font. You owe it to yourself to have fun using it. - Anttalla by Attype Studio,
$15.00Anttalla is modern script calligraphy font, include front swash and ending swash for lowercase glyph, combine it to make the best word for your design. Anttalla font perfectly match for design like banner, book cover, t-shirt, branding, promotion, social media post, quotes, wedding, photography and more. Hope you enjoy with our font! Attype Studio - Hyomenha by Lafitte 58,
$16.00Hyomenha is an elegant script fon and handwritten font. Its natural and unique style makes it incredibly fitting to a large pool of designs.No matter the topic, this font will be an incredibly asset to your fonts library, as it has the potential to elevate any creation, this font was designed to enhance the beauty of your projects. - cart o grapher - Unknown license
- Prismatic Spirals Pro by MMC-TypEngine,
$182.00PRISMATIC SPIRALS PRO FONT! The Prismatic Spirals PRO is a Decorative Type-System and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals Pro has two related Typefaces both more basic or easier to use versions, the Default Family plus its “bold” braided version Prismatic Interlaces… PRO provides a more advanced, complex, and twisted Design, plus requires to be typed alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Pro Font Map Reference PDF Here! (!) Is recommended Print it to have the Reference or open the PDF to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. The 2 glyphs sets are separated in colors for facilitating. Also use the Map Font with key captions or switch to it for ensure that the characters are alternating between both uppercase and lowercase letters as other Keys as numbers, marks, and punctuation along the strings, holding Shift one by one or actually two by two. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 96 are different keys with 2 versions of each of both caps and shift keys, plus a few repeated for facilitating. It was settled this way in order for exchanging with its Prismatic relative fonts which has only 48 different keys repeated twice. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Finest Romance by Din Studio,
$25.00Be a trendsetter and get prominent with the best style from the Finest Romance. Finest Romance is a duo font from mixtures of serif and script fonts. This harmonic duo font work hand in hand to produce marvelous designs because it expresses modernity, elegance and a little romance. Additionally, the geometric serif font’s letters are simple and consistent for a great legibility purpose. On the other hand, the script font’s letters are designed to be similar to a handwriting by adding more variations to the letters with curves and final swinging wipes. You can use this font together or separately based on your necessity. With this font’s amazing features, you can enhance your design products. Features: Stylistic Sets Ligatures Multilingual Supports PUA Encoded Numerals and Punctuations Finest Romance fits for various design projects, such as posters, banners, logos, magazine covers, quotes, name cards, invitations, headings, printed products, merchandise, social media, etc. Find out more ways to use this font by taking a look at the font preview. Hopefully, you have a great experience using our font. Feel free to contact us if you require more information when you are dealing with a problem. Thank you. Happy designing. - Mariage by Linotype,
$40.99Morris Fuller Benton, the principal designer of the American Type Founders, designed Mariage in 1901. Mariage, which has been sold under a plethora of different names during the last century, is a blackletter typeface belonging to the Old English category. The term blackletter refers to typefaces that stem out of the historical printing traditions of northern Europe. These letters, called gebrochene Schriften, or "broken type" in German, are normally elaborately bent and distorted. Their forms often print large amounts of ink upon the page, creating text that leaves a heavy, black impression. The Old English style is a subset of blackletter type that dates back to 1498, when Wynken de Worde introduced textura style printing to England. Continental printers had been printing with textura style letters since Gutenberg's invention of the printing press fifty years earlier. Italian printers stopped using them around 1470. For northern Europeans, texturas remained the most popular form of typeface design until the invention of the fraktur style in Nuremberg. Mariage is heavily classicized sort of Old English type. During the Victorian era, designers admired the Middle Ages for its chivalric, community-based values and its pre-industrial lifestyle. Yet they also found the basic medieval textura letterform too difficult to read by present standards. They desired to modernize this old style. Today, this sort of update is often referred to not as "modernization" but as classicism. Benton's design for ATF builds upon earlier Victorian classicist interpretations of Old English/textura letters. For an example of what these Victorian designs looked like, check out the popular 1990 revival of the genre, Old English . Old English style types often appear drastically different from other blackletters. For contrast, compare Mariage to a classical German fraktur design, Fette Fraktur , a schwabacher style face, or the popular early 20th Century calligraphic gothic from Linotype, Wilhelm Klingspor Gotisch . Especially in the United States, classicist Old English typefaces are thought to espouse tradition and journalistic integrity. These features, together with the inherent, complex beauty of Mariage's forms, make this typeface a perfect choice for certificates, awards, and newsletter mastheads. - Evening Paper JNL by Jeff Levine,
$29.00 - Hellebore by Harvester Type,
$15.00Hellebore is a font inspired by the logo and the game Mortal Shell itself. The font conveys the medieval era, the spirit of cutting weapons and dark fantasy. It is sinister, dark, dark, Gothic, rough and sharp. Perfect for logos, headlines, posters, banners. The font is named after the plant of the same name. The name conveys the font's mood. - Noman by Arendxstudio,
$15.00Noman - Bold Display Fontl, retro looking display font. Whether you use it for cartoon related designs, children games or just any creation that requires a lovely touch, this font will be an amazing choice. Features : • Character Set A-Z • Numerals & Punctuations (OpenType Standard) • Accents (Multilingual characters) Ligature - Garden Gnome by Hanoded,
$15.00 - SK Lisovik by Shriftovik,
$32.00SK Leshiy is an authentic monumental font inspired by ancient Slavic legends and fairy tales. This font combines geometric and natural forms, each of its symbols creates a unique image of a fabulous creature that hides in the forest thicket. The SK Leshiy font has a basic and alternative character sets that allow you to expand the font's capabilities and its decorative functions. The font supports a multilingual set and an extended table of Cyrillic and Latin characters. - BRINNA Text by Scratch Design,
$12.00BRINNA Text is an expressive font with small-sized brushes, which features all caps. It has alternates that are cast in lowercase and alternate letters, which are encoded for capital letters. In addition, this font also comes with many ligatures, numbers, punctuation marks and multi-languages support. This font can be used for design purposes that require handwritten style fonts, headlines, branding, stationery, posters, banners, websites or other designs that are dynamic and fancy. To fully access the font's features, we recommend using programs that support OpenType features. Enjoy this fun and expressive font! - Green Fairy by Maria Montes,
$39.00Green Fairy is a chromatic font family highly ornamented for display purposes. Green Fairy’s characters have been specifically designed to accommodate its loops and ornaments following a modern typeface structure. Green Fairy has four chromatic weights: 1. Green Fairy Outline 2. Green Fairy Dots 3. Green Fairy Stencil 4. Green Fairy Full The outline weight has been created as the base or structure for the other weights. You can combine these weights as well as add colours to obtain multiple effects and type styles. Green Fairy has also three combined weights (combos) to simplify your work flow, for these occasions when you only want to use one single colour in your font: 5. Green Fairy Dots Combo 6. Green Fairy Stencil Combo 7. Green Fairy Full Combo GREEN FAIRY ORIGINS The origin of this typeface is the lettering I designed in October 2015 as part of my illustrated cocktail artwork called “Absinthe. La Fée Verte (The Green Fairy)”. Originally, this lettering only featured eight letters “AB·SINTHE” vector drawn in Illustrator. Right after creating the full-colour artwork, I designed a fountain-letterpress print version of it, in collaboration with Ladies of Letters, A.K.A. Carla Hackett and Amy Constable from Saint Gertrude Fine Printing. At the beginning of 2016 –and thanks to the project @36daysoftype– I found the motivation, and most importantly the deadline, to draw the rest of the twenty-six letters of the uppercase alphabet using Illustrator. I started 2017 having my first two calligraphy courses sold out, so I took this amazing opportunity to devote myself to Green Fairy for a few months. In February 2017, I purchased the font software Glyphs and I started to re-draw all twenty-six letters of the uppercase alphabet again. PRODUCTION PROCESS Green Fairy started being one weight, but quickly turned into a layered/chromatic font. Things were going more or less fine till I arrived to the Dots weight: 1) I started drawing squares following a grid; 2) Then, the squares turned into diamonds following the same grid; 3) Then, the grid wasn’t working so well on the round letters so I tried randomising the position of the diamonds but it didn’t work; 4) So I went back to the grid, and this time scaled down the size of the diamonds creating a visual half-tone effect. I spent over four weeks working on the Dots weight and I felt like I was in the middle of a very long tunnel and I couldn’t see the light at the end. I encountered many other problems along the way but by June 2017, I felt I was back on track again. I kept working, tweaking, re-drawing and re-adjusting, and then the diacritics came on board… And then more re-drawing, re-tweaking, re-adjusting and then numbers… And then spacing, symbols, and currencies… And then more spacing, kerning, contextual kerning for triplets… In September 2017 I told myself “that’s it, I’m going to finish it now!” But guess what? More re-tweaking, testing, hinting, testing, rendering, testing… For those of you not familiarized with typeface design, it is extremely time consuming and it requires a lot of hard work, focus and determination. This project could not have been possible without the help of these generous professionals: Jose Manuel Urós, typeface designer based in Barcelona and my teacher twice in the past; Jamie Clarke, freelance letterer and typeface designer who has released a couple of chromatic fonts recently; Troy Leinster, Australian full-time typeface designer living and working in New York City; Noe Blanco, full-time typeface designer and hinting specialist based in Catalonia; And Nicole Phillips, typographer currently relocating from Australia to New Zealand. To all of you: THANK YOU VERY MUCH! - Islandia by Motokiwo,
$12.00Islandia is simple script font with wide characters. It's relaxing font and easy to use, you don't need any design software to access all characters. Islandia doesn't have uppercase, the uppercase replaced with lowercase that contains tails or swash in the front. Standard multilingual characters, numeral and punctuation included. - Rioma by Halbfett,
$30.00Rioma is a geometric typeface inspired by a legend of type design: Antique Olive. As a font family, Rioma ships in two different formats. Depending on your preference, you can install the typeface as two Variable Fonts or use the family’s 16 static OpenType font files instead. Those weights run from Light to Heavy. While the static-format fonts offer a good intermediary-step selection, users who install the two Variable Fonst have vastly greater control over their text’s stroke width. - Tombo Brush by Ditatype,
$29.00Tombo Brush is an interesting font that combines brush font’s artistic and organic characteristics with even line edges which are clear and firm. Furthermore, the capital letters express more modern, simple impressions by following the brush script font’s characteristics of the soft and smooth brush wipes, yet the even smooth lines on the edges show clearer, firmer nuances. Bright and contrast colors can show interesting, dynamic nuances on designs with this font. The even edge lines will ease the application of colors and show clearer visual effects separated from the background. You can apply this font for big text sizes for a legibility reason and also enjoy the available features here. Features: Multilingual Supports PUA Encoded Numerals and Punctuations Tombo Brush fits best for various design projects, such as brandings, quotes, printed products, merchandise, social media, etc. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Heat Sinks 586 - Unknown license
- Heat Sinks 486 - Unknown license
- Heat Sinks 386 - Unknown license
- Mugio by Twinletter,
$14.00Mugio is the latest addition to our San Serif font family. Mugio is a one-of-a-kind font that can be used for any project. It includes a lot of qualities that make it particularly powerful and handy for making elaborate designs. This font’s slanted letters and curves make it ideal for logos, flyers, posters, and a wide range of other typographic projects. of course, your various design projects will be perfect and extraordinary if you use this font because this font is equipped with a font family, both for titles and subtitles and sentence text, start using our fonts for your extraordinary projects. - Festivo Letters by Ahmet Altun,
$19.00Festivo Font Family is a handmade layered font which includes several textures, shadows. Different font types can be created using various combinations of Festivo Fonts and colors. All fonts of Festivo letters are created as hand-drawn design based on F.L. NO:8 Font's Letters. The fonts No:16, No:17 and No:19 have the same metric and kerning structure than the other Festivo Fonts except No:18. So each one of these 3 fonts are a layer. But they can also be use as wide spaced fonts. No:18 is specific with its metric and kerning structure which was formed by No:17 but No:18 is its bold version. It was designed as a supplemental font. The fonts No:12 and No:15 can be used as shadows. This font family also includes a few ornaments. For your convenience, the files of the fonts were termed by their numbers. The various possibilities of the Festivo Font Family allows you to create a lot of great works such as posters, magazines, printings, t-shirts etc. - Chelsea Olivia by Garisman Studio,
$17.00A warm duo of fonts in front of you! This is a super duo with lots of ligature. This is perfect for logos, wedding invitations, easter, posters, business cards, logos, headlines, Instagram stories, youtube stories, book cover, poster promotion and many more! Get the best pairing fonts with Chelsea Olivia! - Makeba Retro Funky Groovy by Beast Designer,
$15.99Makeba Retro Funky Groovy Font is a fun and funky display font that brings back the spirit of the 70s. Its bold, rounded letters feature groovy curves and playful embellishments that exude a retro vibe. This font is perfect for creating eye-catching titles and headlines for posters, album covers, and other retro-inspired designs. The font’s energetic and upbeat personality is sure to make any project stand out. - Dahlia Darling by Sulthan Studio,
$12.00This beautiful handwritten font we made very attractive with a natural touch we worked back to clean smudges and into smooth lettering it's easy when you cut as well as print stickers and other cool work you're working on this font has 3 front swashes and 3 back swashes for lowercase and one alternative for uppercase, 98 ligature Fonts include uppercase and lowercase letters, punctuation numbers, and language support - Rundfunk Antiqua by Linotype,
$29.99Rundfunk-Antiqua was originally designed as a font for small point size and shorter texts. It was presented 1933/35 by Linotype Designstudio but unfortunately never developed as a font family, including only Antiqua roman and sans-serif bold. Such an unusual combination resulted from the font combinations common during that time. The font’s basic forms tend toward the Transitional style but its details come from the influence of Jugendstil. - TT Prosto Sans by TypeType,
$29.00Prosto Sans - this font family for any occasion. You can use these fonts almost everywhere. The modern open grotesque forms and classic font family formula: Thin, Light, Regular, Bold, Black and Italics. Prosto Sans is the assistant to work for any projects. Optimized for the websites, mobile applications, and printing materials. We offer you to have a look at this font’s narrow version, which is called TT Prosto Sans Condensed. - Kticha by Typink,
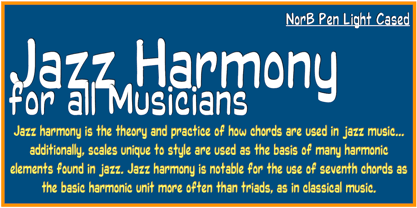
$11.00Excellent futuristic font with pretty rounded angles will fit any title or heading. It supports more than 20 European languages. This font is unique for it's elegant and thin letters. Font's idea came to the designer in the late autumn when tender yellow leaves fell to his hands. The combination of straight lines and bows had sparked a thought about the font, that could be used as awesome decoration. - NorB Pen Cased by NorFonts,
$28.00This is the Cased version of my NorB Pen fonts are being inspired from Arial Round font, I use this font regularly in my jazz lead-sheets. It's a handwritten text font emulating marker permanent pen. You can use this font with any word processing program for text and display use, print and web projects, apps and comic books, graphic identities, branding, editorial, advertising, scrapbooking, cards and invitations and any casual lettering purpose… or even just for fun! Pen cased font8 weights, each with their matching italics and in a Light, Normal, Bold and Heavy version. - Robuck by Martype co,
$15.00 - Best Life by Sulthan Studio,
$12.00 - Churchward Tua by BluHead Studio,
$25.00Churchward Tua and Churchward Tua Italic are two more OpenType font releases by Bluhead Studio from the exciting and unique library of Joseph Churchward type designs. The Tua fonts sport an Old West, cattle drive sort of look. One can imagine Tua being used on the swinging front doors of the local saloon or jailhouse. These fonts are perfect for headlines, posters or wherever you want to express your inner cowboy. Giddy-up! - Specials Board by Borderline Artistic,
$9.00Specials Board is a clear, quirky handwritten display font in 6 weights. The font delivers a handcrafted personal feel and is great for clear messaging or to create an artisan, organic, natural aesthetic. Originally created for use in a coffee shop the font's handwritten playful nature allows it to work well across numerous use cases such as food and drink, retail, children / kids products and more. The font also includes alternatives for several glyphs. - Busky by Craft Supply Co,
$20.00Urban Graffiti Font Busky Introduction Meet Urban Graffiti Font Busky, a vibrant display font inspired by street art. This font captures the essence of graffiti culture. It’s perfect for adding a playful touch to your designs. Busky’s bold and lively appearance is sure to grab attention. Design and Style Busky features bubble letter forms, giving it a fun and bouncy feel. Each character is crafted to resemble graffiti bubbles. The font’s rounded edges convey a sense of movement and fluidity. This style is ideal for projects needing a touch of urban flair. - LT Chickenhawk - Personal use only
- King Throne by Nathatype,
$29.00King Throne is a regal display font that exudes an air of grandeur and elegance. With its high contrast characters and distinctive swinging letter ends, this typeface commands attention and captivates the viewer with its majestic presence. The high contrast design of this font creates a striking visual impact. The stark difference between the thick and thin strokes adds a sense of drama and sophistication to each letter, making them stand out with a commanding presence. The font's weight distribution captures the eye and draws focus to the exquisite details of its letterforms. What sets King Throne apart is the captivating swinging ends of the letters. With a gentle curve and a flourish, these decorative elements add a touch of movement and grace to the font. The swinging letter ends contribute to the font's regal aesthetic, evoking images of royal script and elegant calligraphy. They elevate the font's overall appearance, transforming it into a true symbol of authority and power. For the best legibility you can use it in the bigger text. Enjoy the available features here. Features: Stylistic Sets Ligatures Multilingual Supports PUA Encoded Numerals and Punctuations King Throne fits in headlines, logos, attention-grabbing titles, product packaging, branding materials, editorial layouts and website headers. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing.