10,000 search results
(0.097 seconds)
- GEOspeed SC - Personal use only
- Antique by Storm Type Foundry,
$26.00The concept of the Baroque Roman type face is something which is remote from us. Ungrateful theorists gave Baroque type faces the ill-sounding attribute "Transitional", as if the Baroque Roman type face wilfully diverted from the tradition and at the same time did not manage to mature. This "transition" was originally meant as an intermediate stage between the Aldine/Garamond Roman face of the Renaissance, and its modern counterpart, as represented by Bodoni or Didot. Otherwise there was also a "transition" from a slanted axis of the shadow to a perpendicular one. What a petty detail led to the pejorative designation of Baroque type faces! If a bookseller were to tell his customers that they are about to choose a book which is set in some sort of transitional type face, he would probably go bust. After all, a reader, for his money, would not put up with some typographical experimentation. He wants to read a book without losing his eyesight while doing so. Nevertheless, it was Baroque typography which gave the world the most legible type faces. In those days the craft of punch-cutting was gradually separating itself from that of book-printing, but also from publishing and bookselling. Previously all these activities could be performed by a single person. The punch-cutter, who at that time was already fully occupied with the production of letters, achieved better results than he would have achieved if his creative talents were to be diffused in a printing office or a bookseller's shop. Thus it was possible that for example the printer John Baskerville did not cut a single letter in his entire lifetime, for he used the services of the accomplished punch-cutter John Handy. It became the custom that one type founder supplied type to multiple printing offices, so that the same type faces appeared in various parts of the world. The type face was losing its national character. In the Renaissance period it is still quite easy to distinguish for example a French Roman type face from a Venetian one; in the Baroque period this could be achieved only with great difficulties. Imagination and variety of shapes, which so far have been reserved only to the fine arts, now come into play. Thanks to technological progress, book printers are now able to reproduce hairstrokes and imitate calligraphic type faces. Scripts and elaborate ornaments are no longer the privilege of copper-engravers. Also the appearance of the basic, body design is slowly undergoing a change. The Renaissance canonical stiffness is now replaced with colour and contrast. The page of the book is suddenly darker, its lay-out more varied and its lines more compact. For Baroque type designers made a simple, yet ingenious discovery - they enlarged the x-height and reduced the ascenders to the cap-height. The type face thus became seemingly larger, and hence more legible, but at the same time more economical in composition; the type area was increasing to the detriment of the margins. Paper was expensive, and the aim of all the publishers was, therefore, to sell as many ideas in as small a book block as possible. A narrowed, bold majuscule, designed for use on the title page, appeared for the first time in the Late Baroque period. Also the title page was laid out with the highest possible economy. It comprised as a rule the brief contents of the book and the address of the bookseller, i.e. roughly that which is now placed on the flaps and in the imprint lines. Bold upper-case letters in the first line dramatically give way to the more subtle italics, the third line is highlighted with vermilion; a few words set in lower-case letters are scattered in-between, and then vermilion appears again. Somewhere in the middle there is an ornament, a monogram or an engraving as a kind of climax of the drama, while at the foot of the title-page all this din is quietened by a line with the name of the printer and the year expressed in Roman numerals, set in 8-point body size. Every Baroque title-page could well pass muster as a striking poster. The pride of every book printer was the publication of a type specimen book - a typographical manual. Among these manuals the one published by Fournier stands out - also as regards the selection of the texts for the specimen type matter. It reveals the scope of knowledge and education of the master typographers of that period. The same Fournier established a system of typographical measurement which, revised by Didot, is still used today. Baskerville introduced the smoothing of paper by a hot steel roller, in order that he could print astonishingly sharp letters, etc. ... In other words - Baroque typography deserves anything else but the attribute "transitional". In the first half of the 18th century, besides persons whose names are prominent and well-known up to the present, as was Caslon, there were many type founders who did not manage to publish their manuals or forgot to become famous in some other way. They often imitated the type faces of their more experienced contemporaries, but many of them arrived at a quite strange, even weird originality, which ran completely outside the mainstream of typographical art. The prints from which we have drawn inspiration for these six digital designs come from Paris, Vienna and Prague, from the period around 1750. The transcription of letters in their intact form is our firm principle. Does it mean, therefore, that the task of the digital restorer is to copy meticulously the outline of the letter with all inadequacies of the particular imprint? No. The type face should not to evoke the rustic atmosphere of letterpress after printing, but to analyze the appearance of the punches before they are imprinted. It is also necessary to take account of the size of the type face and to avoid excessive enlargement or reduction. Let us keep in mind that every size requires its own design. The longer we work on the computer where a change in size is child's play, the more we are convinced that the appearance of a letter is tied to its proportions, and therefore, to a fixed size. We are also aware of the fact that the computer is a straightjacket of the type face and that the dictate of mathematical vectors effectively kills any hint of naturalness. That is why we strive to preserve in these six alphabets the numerous anomalies to which later no type designer ever returned due to their obvious eccentricity. Please accept this PostScript study as an attempt (possibly futile, possibly inspirational) to brush up the warm magic of Baroque prints. Hopefully it will give pleasure in today's modern type designer's nihilism. - Campcraft by Our House Graphics,
$-Remember those plastic Popsicle sticks that clicked together and you could make things from them with your sticky little fingers? Things like... camp crafts. Well, no� Of course you don't. You were too young. That�s why there is Campcraft. This is a fun loving dot-matrix font, or it would be a fun loving dot-matrix if the vertical and horizontal grid lines didn't pile up at the intersections. Then again, it wouldn't be any fun if they didn't pile up at the intersections, would it? Strictly a display type... Campcraft is excellent for what the name suggests. I goes well with Christmas sweaters, beaded jackets and purses and that time when we were all happy children with sticky little fingers. - Josef K Patterns by Juliasys,
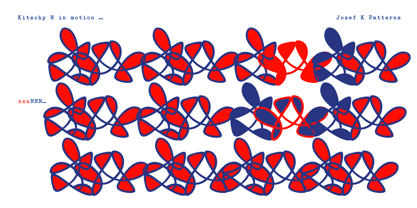
$9.60Franz Kafka’s manuscripts have always been a source of inspiration for designer Julia Sysmäläinen. At first she was just interested in literary aspects but later she noticed that content and visual form can not be separated in the work of this ingenious writer. Analyzing Kafka’s handwriting at the Berlin National Library, Julia was inspired to design the typeface FF Mister – by now a well known classic. Over the years, FF Mister K became a handsome typeface family and even produced offspring: the Josef K Patterns. Some of Kafka’s most expressive letterforms were the starting point for these decorative ornaments. How do the Patterns work? Outlines and fillings correspond to the uppercase and the lowercase letters on your keyboard. You can use them separately or layer them on top of each other. If you write a line of “pattern-text” in lowercase and repeat it underneath in uppercase you get a row of fillings followed by a row of outlines. Now you can color them and then set line space = 0 to get a single line of layered colored ornaments. Alternatively, activating OpenType / stylistic set / stylistic alternates will also unite the two lines to a single layered line. Further magic can be done with OpenType / contextual alternates turned on. On the gallery page of this font family is a downloadable Josef K Patterns.pdf with an alphabetical overview of forms. Hundreds of patterns are possible … we’d love to see some of yours and present them here on the website! - Movie Palace JNL by Jeff Levine,
$29.10Decorative, Display, Headline, Sans Serif, 1930s, Hand Lettered, Monoline, Retro, Vintage, Nostalgic, Stylized, Elegant Some beautiful and stylized Art Deco hand lettering found in the Jan. 6, 1934 issue of the British movie fan publication Picturegoer Weekly inspired Movie Palace JNL, which is now available in both regular and oblique versions. This monoline design adds a touch of elegance to any retro projects. - Lido STF by Storm Type Foundry,
$39.00Times with a Human Face: In my article of the same name which appeared in the magazine Font, volume 2000 I described the long and trying story of an order for a typeface for the Czech periodical Lidové noviny (People’s Newspaper). My task was to design a modification of the existing Times. The work, however, finally resulted in the complete re-drawing of the typeface. The assignment, which was on the whole wisely formulated, was to design a typeface which would enable “a smooth flow of information in the reader’s eye”, therefore a typeface without any artistic ambitions, from which everything which obstructs legibility would be eliminated. A year later Lidové noviny had a different manager who in the spring of 2001 decided to resume the cooperation. The typeface itself definitely profited from this; I simplified everything which could be simplified, but it still was not “it”, because the other, and obviously more important, requirement of the investor held: “the typeface must look like Times”. And that is why the above-mentioned daily will continue to be printed by a system version of Times, negligently adjusted to local conditions, which is unfortunately a far cry from the original Times New Roman of Stanley Morison. When I was designing Lido, the cooperation with the head of production of Lidové noviny was of great use to me. Many tests were carried out directly on the newspaper rotary press during which numerous weak points of the earliest versions were revealed. The printing tests have proved that the basic design of this typeface is even more legible and economical than that of Times. The final appearance of Lido STF was, however, tuned up without regard to the original assignment – the merrier-looking italics and the more daring modelling of bold lower case letters have been retained. The typeface is suitable for all periodicals wishing to abandon inconspicuously the hideous system typefaces with their even more hideous accents and to change over to the contemporary level of graphic design. It is also most convenient for everyday work in text editors and office applications. It has a fairly large x-height of lower case letters, shortened serifs and simplified endings of rounded strokes. This is typical of the typefaces designed for use in small sizes. Our typeface, however, can sustain enlargement even to the size appropriate for a poster, an information table or a billboard, as it is not trite and at the same time is moderate in expression. Its three supplementary condensed designs correspond to approximately 80% compression and have been, of course, drawn quite separately. The intention to create condensed italics was abandoned; in the case of serif typefaces they always seem to be slightly strained. I named the typeface dutifully "Lido" (after the name of the newspaper) and included it in the retail catalog of my type foundry. In order to prevent being suspected of additionally turning a rejected work into cash, Lido STF in six designs is available free of charge. I should not like it if the issuing of this typeface were understood as an “act out of spite” aimed against the venerable Times. It is rather meant as a reminder that there really are now alternatives to all fonts in all price categories. - Lemonado by Melvastype,
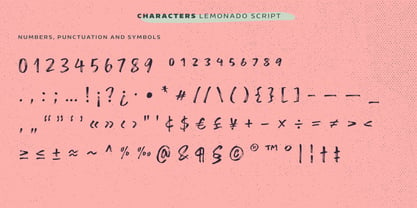
$29.00Lemonado is a type family drawn with a dry brush pen. It includes upright and italic scripts and all caps fonts with brush texture or with smooth edges. Lemonado Script is playful and slightly bouncing connecting script. It includes two sets of lower cases to increase the hand writing effect. By enabling Contextual Alternates from OpenType panel you can cycle these two sets and achieve variation. Lemonado Script also includes set of lowercases without connecting stroke, you can use those in the middle of words or automatically add them at the end of words by enabling Stylistic Set 1 at the OpenType panel. There are also set of lower cases with end swashes, you can automatically add these swashes to end of words by enabling Stylistic Set 2 at the OpenType panel. Also other alternate characters and underlines are included to give you even more possibilities to play with. Lemonado Caps has two sets of upper case letters, high and low ones. You can achieve this fun looking bouncing effect by varying them. Just enable Contextual Alternates from OpenType panel and those two sets will cycle. - Bodoni Classic Pro by Wiescher Design,
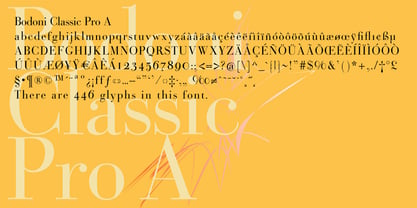
$49.50This is my new, completely worked over and fine-tuned Bodoni Classic for Europe (no Greek and Cyrillic). I have added a set of elegant Swashes (B) and 2 alternating uppercase swirly Initials (C) as well as two lowercase end-letters (D). The fonts A and B have extensive kerning, which the initials (C) don't need, they are aligned to replace the standard capital letter. The lowercase end-letters (D) are aligned to replace the standard lowercase letters, so you might need to add a blank after the swirl. For good measure I throw in an extra set of swings for 1 Dollar (E). Your Bodoni maniac, Gert Wiescher - Bleak by Andinistas,
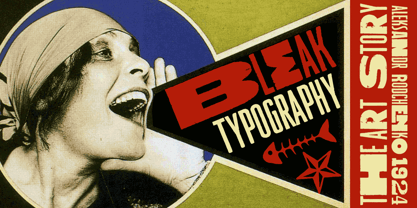
$34.00@andinistas presents Bleak , an experimental font designed by #carlosfabiancg. Bleak is based on the imaginative use of contrast applied in the empty space and on the dramatic distributions of the wide and compressed horizontal of more than 400 textured symmetric capitals inspired by compositions of the Lissitzky, Theo van Doesburg, among others. In the Europe of the 20s, scarce resources prevailed, which gave these great artists the firm determination and dedication to create a visual vocabulary, characteristic of the composition with movable types of wood and metal. As they did not readily dispose of the forms of the letters they required, they did not hesitate to construct them with metal rulers, ornaments and other improvised pieces and remains and obtained in the forgotten corners of the typographic composition workshop. - Nori by Positype,
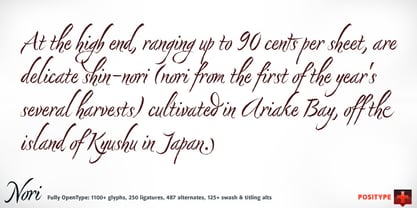
$49.00First, the important information…Nori is a hand-lettered typeface that contains over 1100 glyphs, 250 ligatures, 487 alternate characters, 125+ swash and titling alternates, lining and old style numerals. To make sure it is perfectly clear—Nori is the result of brush and ink on paper. The textures produced in each glyph are real and the imperfections are intentional and add to the sincerity of the letters. I say this to be as blunt as possible in order to avoid confusion and to frame what this typeface represents—calligraphic, handwritten letters captured digitally for their warmth and poetic variation for print and screen. Like my handwritten, calligraphic or brush-driven faces before it (the Baka series and the TDC2 2010 winning typeface, Fugu), Nori is a product of my analog and digital hand. To view the words and sentences formed by this typeface is to look at how my hands, yes hands, make letters. The fluidity, as well as the irregularity, is human, honest and intentional—to do so lets the brush I am holding breathe life into each letter. Once digital, any number of points and repetitive processes can’t mask its influences—and I like that. The brush, a simple instrument, my tool, my friend designed to emulate traditional Japanese sumi-e brushes... the Pilot Japan Kanji Fude brush pen. Each letter, each variation was written over and over again until I found the right combination. From there, each was scanned, digitized and optimized. Points were removed in order to ‘clean’ the glyphs up some but I did not want to compromise the integrity of the actual brush stroke. Once this base set of characters (about 350) were completed, the thoughtful manipulation of the glyphs, their gestures and forms were further expanded to solidify the embellishments used within the ligatures, alternates, swashes and additional features. This process was admittedly self-indulgent to an extent. I wanted the words created with this typeface to have the flexibility of variation and cohesiveness of movement that someone fluidly producing these letters by hand might have. I hope you enjoy this typeface as much as I did during the six months working on it. A specimen and style guide is included with the purchased of Nori. - Origram Pro by Nuno Dias,
$21.00ORIGRAM PRO is the full version of ORIGRAM Free Font, a font with over 100k downloads, and counting! This font was already featured in dozens of websites and Design Blogs. I decided to remake this font, smoothing out a few rough edges - so to speak - and adding value to the end result, with several different interesting tweaks and updates. Inspired in the Origami and Tangram tradition, the basic shape is an octagon. Geometrical and regular, resulting in a neat and captivating display font. Not particularly conceived to be used in common text, this stylized font will add value to any large scale image within the realm of logos & branding, outdoors, packaging, titles, magazines, posters, signs, shirts, scrap-booking... Your imagination is the limit. This display font comes now with Uppercases, updated Lowercases, Numbers, and a slew of new Diacritic Marks and Punctuation Marks. A large number of special characters was included in the package, enriching the font’s versatility and usability. - Mingler by Chank,
$99.00The Mingler fonts have a great big smile and a crisp clear voice. They were originally created as a branding font for a restaurant chain to use in coupons, print ads and tv commercials. More recently this font is picking up popularity as a multi-purpose headline font for screens. It looks good on the web, in games and on-screen apps. Inspired by the subtle bends and flow of hand-painted signage, each stroke bends a bit in the middle and flairs out a bit on the ends. And look at that "e" —it is smiling! - Galactic Core by Thomas Käding,
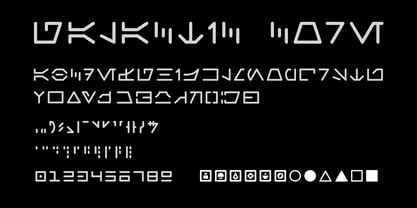
$9.00A clean and easy-to-read Aurebesh font, inspired by writing in the Star Wars (TM) movies and at Disney's Hollywood Studios (TM). Includes special characters for CH, AE, EO, KH, NG, OO, SH, and TH. If your software supports this feature, then these replacements are automatically made while you type. If you do not want to use them, and you are unable to disable the feature in your software, then please use the GalacticCore_NoSubs file. That file has automatic replacements disabled. It has a different font name, so both files can be installed at the same time. Also includes both styles of numerals, Sabacc dice faces, and card suits. We created this font to be used for typesetting books and stories. But feel free to use it for t-shirts, artwork, or whatever. - Drustic Dialy by Adam Fathony,
$12.00Drustic Dialy - Four Combinations Rustic Fonts With a lot exploring the typographic design, content, and style. Most of them are created with the combinations of the typeface. Referring to the outdoor, vintage and old style design there so many great artwork with the textured typeface. So, I in collaborations with my friend choose the styling like this, without needed to add any rough filter effect. The Four Combinations, helps you to create the made a pair of your typography artwork. Comes with the Serif Style, Sans Style, Condensed (also in italic), Script (Original and Halftoned texture) and the last is Catchword for complete the small pieces of artwork. - Tiresias by Bitstream,
$29.99Tiresias was designed for subtitling by Dr. John Gill from the Royal National Institute for the Blind (RNIB), in the United Kingdom. The Tiresias font is designed to have characters that are easy to distinguish from each other, especially important for the visually impaired. The following key factors were considered during the design process: character shapes, relative weight of character stokes, intercharacter spacing, and aspect ratios that affect the maximum size at which the type could be used. The benefits of the Tiresias font are greatest on lower resolution displays, such as televisions, train and airline information terminals, and low resolution displays on wireless communication and handheld devices. InfoFont is for printed instructions on public terminals where legibility is the primary consideration; these instructions are often read at a distance of 30 to 70 cm. Infofont is not designed for large quantities of text. The Tiresias LPfont is a large print typeface specifically designed for people with low vision. Large print publications should be designed to specifically help with reading problems, and should not just be an enlarged version of the ordinary print. The Tiresias LPfont family, made up of roman, italic, and bold weights, was designed to address and solve these issues. The RNIB developed PCfont for people with low vision to use on computer screens. It is designed for use at larger sizes only. PCfont includes delta hinting technology in the font to ensure pixel-perfect display at key sizes. Signfont is for fixed (not internally illuminated) signage. The recommended usage is white or yellow characters on a matt dark background. Note that the “Z” versions have slashed zeroes, and are identical in all other respects. These faces were developed together with Dr. John Gill of the National Institute of the Blind, Dr. Janet Silver; optometrist of Moorfields Eye Hospital, Chris Sharville of Laker Sharville Design Associates, and Peter O'Donnell; type consultant. Tiresias himself is a figure from Greek mythology, a blind prophet from Thebes. - Banco by ITC,
$29.00Banco was the first typeface work of French designer Roger Excoffon and was released in 1952. The strong forms look as though they were rolled out of sheet metal and feature upright, tapering strokes. The slight slant, the varying heights of stroke ends, and the relationships between line and curve give Banco font its sense of liveliness and dynamism. Excoffon did not design a matching lower case alphabet for his capitals, but this was accomplished later by Phill Grimshaw, who also designed the light weight. He deliberately 'underdesigned' the lower case forms, producing a more reserved alphabet based on the design ideas of the original. - Kate Greenaway's Alphabet by Wiescher Design,
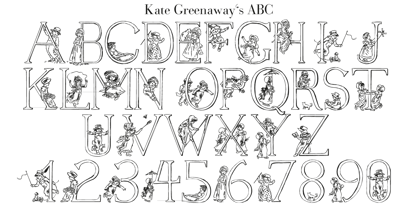
$49.50Some time ago I bought my smallest book ever: Kate Greenaway’s Alphabet* 57 x 72 mm. I thought it was the sweetest little book I had ever seen. Not knowing about the fame of the designer Kate Greenaway (1846-1901), I put it in some dark drawer and looked at it from time to time. Kate’s books were all outstanding successes in English publishing history; she was an icon of the Victorian era. Some of those books are still being reprinted today. This little gem I had accidentally acquired has become very rare and I have not found any reprints yet. So I thought maybe I could adapt her drawings for use on today’s computers. I ventured to redraw her delicate illustrations, blowing them up 300 percent, being forced to simplify them without losing her touch. It took quite some time! While redrawing them, I discovered that she most certainly drew them in at least three different sessions as well. Then I scanned my drawings and put them in a font. To make the font more usable, I added the ten numerals in Kate’s style; the original does not have those. I hope she would have liked my adaptations. Yours in a very preserving mood, Gert Wiescher. * Kate Greenaway’s Alphabet, edited by George Rutledge & Sons, London and New York, ca. 1885. - Visillo Adornado NF by Nick's Fonts,
$10.00This unicase beauty is based on the typeface Vesta, originally designed by Albert Auspurg for H. Berthold AG, Berlin and introduced in 1926. Classic, stylish and elegant, this typeface will add grace and charm to any project. Both versions of this font include the complete Unicode 1252 Latin and Unicode 1250 Central European character sets. - Sea Cruise JNL by Jeff Levine,
$29.00Years before the "Jet Age", and way before computers and satellite television turned us into jaded "armchair travelers", the ocean voyage aboard giant steamships to distant ports of call beckoned many to travel the Seven Seas. Far away lands had a magic and mysticism to them, for few Americans knew anything about those places unless they read about them in books or saw travelogs at their local theaters. Many songs were written with themes of romantic South Seas travel, and one vintage piece in particular entitled "Down Where the Trade Winds Blow" offered up the hand lettering which served as a model for Sea Cruise JNL. - Leipziger Antiqua by profonts,
$41.99The original typeface was designed by Albert Kapr between 1971 and 1973 for Typoart in Dresden. Kapr was the font designer and teacher as well as book author on type design of former East Germany. He also was an expert on this kind of type design, and thus, it is no surprise that he created Leipziger Antiqua, a design combining features of both Latin and broken scripts. The result is a stunning and unique gem from earlier times although it does not come along too distinguished or artsy. The digital version of Leipziger Antiqua was developed by Ralph M. Unger exclusively for profonts in 2005. During the work, Unger fell so deeply in love with this typeface that he couldn't help but add an expert font with small caps etc. - 99 Names of ALLAH Linear by Islamic Calligraphy75,
$12.00We have transformed the “99 names of ALLAH” into a font. That means each key on your keyboard represents 1 of the 99 names of ALLAH Aaza Wajal. The fonts work with both the English and Arabic Keyboards. We call this Calligraphy "Linear" for obvious reasons. The first "Alef" has a "fatha", this indicates that the name can be pronounced only one way, "AR-RAHMAAN". (in the zip file you will find a pdf file explaining the differences in the "harakat", pronunciation and spelling according to the Holy Quran). This calligraphy is very clear and no letters overlap. Decorative letters used in this calligraphy: "Mim, Aain, Sin, HHe, He, Kaf, Ta & Saad". Purpose & use: - Writers: Highlight the names in your texts in beautiful Islamic calligraphy. - Editors: Use with kinetic typography templates (AE) & editing software. - Designers: The very small details in the names does not affect the quality. Rest assured it is flawless. The MOST IMPORTANT THING about this list is that all the names are 100% ERROR FREE, and you can USE THEM WITH YOUR EYES CLOSED. All the “Tachkilat” are 100% ERROR FREE, all the "Spelling" is 100% ERROR FREE, and they all have been written in accordance with the Holy Quran. No names are missing and no names are duplicated. The list is complete "99 names +1". The +1 is the name “ALLAH” 'Aza wajal. Another important thing is how we use the decorative letters. In every font you will see small decorative letters, these letters are used only in accordance with their respective letters to indicate pronunciation & we don't include them randomly. That means "mim" on top or below the letter "mim", "sin" on top or below the letter "sin", and so on and so forth. Included: Pdf file telling you which key is associated with which name. In that same file we have included the transliteration and explication of all 99 names. Pdf file explaining the differences in the harakat and pronunciation according to the Holy Quran. - Graham Cracker JF by Jukebox Collection,
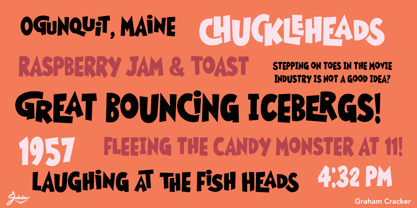
$36.99Graham Cracker is a fun, cartoony and child-like font that can't help but fill you with happiness! The font was inspired by hand-drawn lettering on an old 1960s movie poster, and contains over 175 interlocking ligatures that add a hand-lettered feel. Stylistic substitutions like this are where the OpenType technology really shines, allowing computer fonts to more closely mimic the variations of hand drawn lettering. The ligatures can be found under the Discretionary Ligatures OT feature, or applied from the glyph palette. Jukebox fonts are available in OpenType format and downloadable packages contain both .otf and .ttf versions of the font. They are compatible on both Mac and Windows. All fonts contain basic OpenType features as well as support for Latin-based and most Eastern European languages. - ITC Atmosphere by ITC,
$29.00The Algerian designer Taouffik Semmad created the fonts in 1997. Taouffik Semmad grew up speaking Algerian-Arabic dialect and French, studied Russian, and is now living in Montreal. This could perhaps explain his current passion, to "find a universal writing", which he admits is a Utopian idea. Created with brush and Chinese ink, the characters of ITC Atmosphere came from Semmad's hand but only after they were fully formed in his mind's eye. - Fruitygreen by Linotype,
$29.99Fruitygreen is Indonesian designer Andi AW. Masry's second typeface following Coomeec™. Idiosyncratic but appealing forms are the signature feature of Fruitygreen™ and provide this new typeface with its truly distinctive character that you can utilize for your projects - and not just in headlines. The unique forms of fruits are not only individually fascinating, but are just as captivating when they are brought together, for example as decoration on a dining table. For Masry, these can be compared with an alphabet whose letters spell out in combination different words and with this as his inspiration, he based his designs for Fruitygreen on the versatile forms of fruits. However, it was not the whole fruits as such but rather small sections of their curves and ends that he decided to use. It is not only because of the characteristic line terminals that the rounded characters of Fruitygreen seem at first glance reminiscent of a brush-written calligraphic typeface; these are traces of the creation process, in which Masry used a digital brush. At the same time, Fruitygreen is by no means simply a brush font. Its dynamic characters reference biological forms and there is definitely something amoeba-like about them, particularly in the bolder variants, and they exude the same serenity and harmony that is inherent to organic structures. The many unconventionally shaped characters also provide for optical contrast. There is, for example, the very scaled down g", the open "q" and the lowercase "r", which has the form of the capital letter. Other letters, such as the sinuous "k" and the rounded uppercase "F" impart an exotic touch to Fruitygreen. Similarly remarkable is the "@", that has only a semi-circle. Available to the designer are other characters that can be used to accentuate a design, such as swash capitals and numerous ligatures. And, last but not least, there are also various numeral sets with oldstyle and lining figures for setting proportional text and table columns together with a selection of symbols, such as arrows and, appropriately, fruits. " - The Headshop font by Smoke Wire is a visually captivating font that draws inspiration from the psychedelic era of the 1960s and 1970s. It embodies the spirit of freedom, creativity, and experimentati...
- MFC Monarchy Initials by Monogram Fonts Co.,
$19.95The inspiration source for Monarchy Initials is the 1934 Book of American Types by American Type Founders. In that specimen book, they had created a sophisticated two color initial design they called "Stationers Initials" which was only available in metal type at 24, 36, and 48 points. This wonderfully detailed initial style is now digitally recreated and revived for modern use. Monarchy Initials is only capable of initial or single letter monograms due to its unique design. The two color aspect of the original design has been preserved and made accessible within all programs. The Capital character slots contain the background color glyphs, and the lowercase slots hold the outline art for the letters. You can choose a color, type a capital letter, then switch to black and type a lowercase letter for the two color effect, or just tpe a lowercase letter on its own. It's that easy! Download and view the Monarchy Initials Guidebook if you would like to learn a little more. - Teeny Boppin NF by Nick's Fonts,
$10.00Propaganda in a poodle skirt? Another gem gleaned from Schrifti Alphabeti, a book of Cyrillic alphabets published in Kiev (now Ukraine, then USSR) in 1979. Flouncy, bouncy, perky and quirky, this typeface will add sass and charm to any project it graces. Both versions of this font contain the Unicode 1252 Latin and Unicode 1250 Central European character sets, with localization for Romanian and Moldovan. - Stencil Patterns JNL by Jeff Levine,
$29.00Stencil Patterns JNL collects into one digital file a number of decorative stencil patterns from decades past. These charming illustrations were re-drawn by Jeff Levine using images of vintage oilboard stencils made over fifty years ago. While these are useful as stand-alone embellishments for any print projects, they can also be scaled and printed out onto card or acetate stock for hand-cutting as new stencil templates. A special note of thanks goes to fellow type designer and author, Leslie Cabarga. He supplied the bulk of the images used in designing this font file. There are left and right pointing hands on the parenthesis keys, and a decorative ampersand on its respective key. - Souttia by Sakha Design,
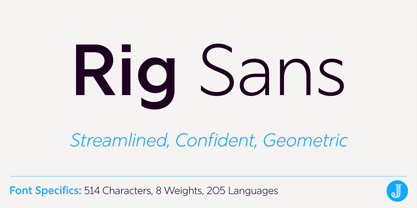
$10.00 - Rig Sans by Jamie Clarke Type,
$25.00Rig Sans is a streamlined geometric typeface, that speaks in a confident, affable tone. Its open, clean structure lends text a neutral, transparent quality. Distinct features enable Rig Sans to thrive, both in print and on screen: Minimalist Design Terminals clipped at 90º Generous x-height Wide apertures Distinct I,l,1 (uppercase i, lowercase L, Number 1) Rig Sans’ sturdy characters produce text settings with excellent clarity and readability. Their shape has been adapted from robust letterforms originally designed to withstand 3D distortions. This unique approach has resulted in an original sans serif rendition and an adaptive, durable type family. Rig Sans is comprised of eight weights and accompanying italics. Each weight contains 514 glyphs. OpenType features include: Alternate characters Three figure styles All caps punctuation Fractions Ordinals Superscript Subscript - Wacca by One Fonty Day,
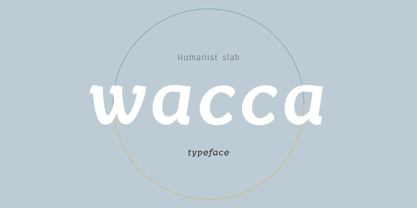
$4.00Wacca straddles the categories of Humanist slab and Contemporary serif, and it also gives a handwriting taste especially in the italics. Its tall x-height enables them to be extremely visible, and the slightly curved strokes on some letters give them a pleasant and organic look as a whole. The Italics introduces more cursive strokes all over, so it comes across much more organic than the regulars. This unique, fun, yet simple family is good for any purpose. - Type Warmers JNL by Jeff Levine,
$29.00The name Type Warmers JNL traces its lineage to small catalog booklets issued by Indianapolis' Cobb Shinn for his line of letterpress cuts; of which a few can be found included within this typeface. Presumably type could "warm up to" these stock illustrations and work hand-in-hand to deliver the message, hence the "Type Warmers" sobriquet. Originally known for illustrating many attractive and comical postcards of the early 1900s, Shinn moved into the field of purchasing stock art and redistributing them as electrotypes or "cuts", the predecessor to today's digital clip art. A number of the cartoons he sold can be found in the Shinn Kickers JNL font. - Ducatus by Scriptorium,
$12.00We wanted to make an ultra-thin, tall font with a rough, hand-drawn look and ended up with more than we bargained for. To get the font we wanted we started by developing a source font for the basic letter shapes and we ended up with a whole bunch of variations of the basic style. Thus was born the new Ducatus family of fonts, starting with Ducatus Light which developed into the Medium and Heavy versions, and the Medium weight was ultimately used as the basis for the Ducatus Rough font, which was the goal of the project in the first place. Ducatus Rough was created by modifying Ducatus Medium in Photoshop using Gallery Effects and several other filter packages, and then redoing the outlines from scratch in Fontographer. A lot of work, but the result is just what we wanted. - VLNL TpDuro by VetteLetters,
$30.00VLNL TpDuro was designed by chef Martin Lorenz and Juanra ‘Wete’ Pastor. Its concept was inspired by an Albrecht Dürer design from 1525, which shows a system to construct a gothic lowercase letter. Following the logic of this lowercase construction, but not the traditional uppercase letters of regular fraktur (brokenscript) alphabets, some brand new upper case letters were designed. The 45 degree tilted square that forms the basis of the letters, is as square and hard as a cracker. And we love crackers. You can put cheese on them. The ‘pixel’ feeling of the downstroke was intensified by repeating the rotated square module as often as they could. All this resulted in a strong, dark typeface with a steady rhythm, with one foot in history and the other in modern times. It works well as a display typeface for short texts, headlines and logos. Music festivals and heavy metal bands should also pay attention. This is hard stuff. - Zacatecas 1914 - Personal use only
- Rabiosa - Personal use only
- Ongunkan Norwegian Futhark by Runic World Tamgacı,
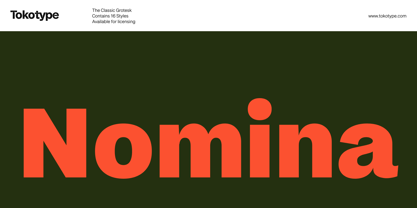
$40.00THE NORWEGIAN RUNES The oldest runes discovered in Norway date from 400 AD. They were based upon the 24 - rune Elder Futhark of Germanic origin. Two of the runes in the Elder Futhark, Pertra and Eoh, have never been found in any Norwegian rune text. From 550 AD to 700 AD there was a transition period between the older 24-rune Futhark and the newer 16-rune Futharks. By the end of this period, the 24-rune Futhark went completely out of use and the 16-rune Futharks had prevailed. Then, about 900 AD, the Shorttwiggs-runes were introduced from Sweden. Shortly thereafter, from 1000 AD, Futharks with more than 16 runes became more prevalent, as these were more consistent with the Latin alphabet. These types of runes were used in Norway up to 1800 AD. - Nomina by Tokotype,
$40.00Nomina is a family of sans serif fonts for use from large to small sizes. The weights of the family itself contain 16 styles plus italic, ranging from ExtraLight to Black. The font family takes was inspired by classic Grotesk typefaces such as Venus and Akziden Grotesk. Unlike any other modern Grotesk typefaces, the details of the contrast in this font family are quite subtle and yet still harmonize while standing in between another character, the open apertures help them to increase the quirkiness accompanied by the sharp terminals on each rounded glyphs. The Nomina family is well equipped with lots of selective alternates and OpenType features, and the main usage of this font is universal, this means this can use it any design style as long as the look and feel keep match with its characteristics. - Maxhild by ahweproject,
$9.00Maxhild is a cool, graffiti-style display font. Add this font to your urban and casual creations, and you will love the outcome. Whatever the topic, this font will be a wonderful asset to your font library, as it has the potential to enhance any creation. This font is suitable for designs such as t-shirts, sportswear, logos, advertisements, clothing, and more. - Rameyon by ahweproject,
$9.00Rameyon is a cool, graffiti-style display font. Add this font to your urban and casual creations, and you will love the outcome. Whatever the topic, this font will be a wonderful asset to your font library, as it has the potential to enhance any creation. This font is suitable for designs such as t-shirts, sportswear, logos, advertisements, clothing, and more.