3,246 search results
(0.028 seconds)
- Llandru by Typodermic,
$11.95Introducing Llandru, the display typeface of the future, where mechanical shapes meet sci-fi design in a bold, bizarre creation that’s sure to leave a lasting impression. Inspired by the very components that power our digital world, Llandru brings a unique twist to contemporary graphic design. With its sleek, edgy lines and futuristic appeal, Llandru is the perfect typeface for those who want to stand out from the crowd. And with OpenType stylistic alternates, you can access a variety of fascinating filled counter alternates to truly make your message pop. Take your designs to the next level with Llandru, where technology and otherworldly splendor collide. This typeface will give your message a sense of forward-thinking style that’s sure to captivate your audience. So why settle for ordinary when you can create something extraordinary with Llandru? Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - FF Info Pict by FontFont,
$62.99Erik Spiekermann, working in collaboration with Ole Schäfer, originally designed FF Info® Display for use in the context of wayfinding systems. The variants FF Info™ Text and FF Info™ Correspondence were developed later for text setting and office communication. FF Info Display The sober and clear forms of the sans serif FF Info Display have been deliberately molded to make them perfect for use on wayfinding systems. The font by Ole Schäfer and Erik Spiekermann not only takes the problem of lack of space into account - it is some 15% narrower than comparable typefaces - the characters have also been designed to ensure they remain legible even in adverse conditions for reading. As text on signs often contains words with which readers are unfamiliar and which are thus deciphered letter for letter rather than perceived as whole words, it is essential to provide for a clear differentiation between glyphs. Additional serifs on the lowercase "i" and uppercase "I" and a small arch on the terminal of the lowercase "l" ensure that it is possible to readily discriminate between these particularly problematic letters. Moreover, sharp corners on glyphs can also make it difficult to read signs with backlighting or when driving past. The rounded corners of FF Info Display counteract this effect and make sure that the character forms remain well defined.FF Info Display is available in five carefully coordinated weights, from Regular to Bold. In the corresponding italic variants, the letters appear overall more rounded while the lowercase "a" has a closed form and the "f" has a descender. Also included among the glyphs of FF Info Display are several ligatures and arrow symbols. Pictograms with different themes that complement the typeface are also available in four weights. FF Info Text Thanks to his know-how gained through designing other typefaces, Erik Spiekermann became aware that fonts created for use in problematic environments can be used in many different situations. In smaller point sizes, FF Info Display cuts a fine figure when used to set longer texts. So Spiekermann carefully reworked FF Info Display to produce FF Info Text, a font perfected for use in this context. Not only can the characters be more generously proportioned, certain features, such as additional serifs to aid with the differentiation of problematic letters, are also no longer necessary in textual surroundings. The upright styles have a double-story "g" while Spiekermann has added oldstyle figures and small caps. FF Info Correspondence FF Info Correspondence has also been designed for setting block text although it recalls the style of old typewriter characters and is specifically intended for use in office communication. The characters of this third member of the family are thus more formal, without rounded terminals but with rectangular punctuation marks. The narrower letters are provided with large serifs to give them more space although, at the same time, this reduces the differences in terms of letter width among the alphabet. In contrast with its two siblings, FF Info Correspondence has only three weights, each with corresponding italic.The three styles of the FF Info super family cover an extensive range of potential applications. If the different kerning is adjusted manually, the three styles harmonize happily with each other and can be readily used in combination to set, for example, headlines and texts and also creative display options. - Prismatic Spirals Pro by MMC-TypEngine,
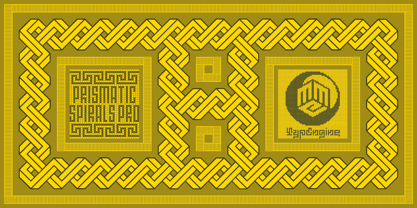
$182.00PRISMATIC SPIRALS PRO FONT! The Prismatic Spirals PRO is a Decorative Type-System and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals Pro has two related Typefaces both more basic or easier to use versions, the Default Family plus its “bold” braided version Prismatic Interlaces… PRO provides a more advanced, complex, and twisted Design, plus requires to be typed alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Pro Font Map Reference PDF Here! (!) Is recommended Print it to have the Reference or open the PDF to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. The 2 glyphs sets are separated in colors for facilitating. Also use the Map Font with key captions or switch to it for ensure that the characters are alternating between both uppercase and lowercase letters as other Keys as numbers, marks, and punctuation along the strings, holding Shift one by one or actually two by two. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 96 are different keys with 2 versions of each of both caps and shift keys, plus a few repeated for facilitating. It was settled this way in order for exchanging with its Prismatic relative fonts which has only 48 different keys repeated twice. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Squalo by Letritas,
$30.00Squalo, the genesis The idea of this project called Squalo popped into my mind while I was working with excitement on some sketches. I was chasing after a strong typographical character, something that for me has to be crystallized in form which is always legible and functional. The concept The concept of Squalo arises from the observation of an athlete’s body: you notice that even if most are lean, they are also strong, cut and chiselled. The sport they play molds and modify their bodies. Just think, for instance, on a professional swimmer: during the competition every single muscle, tendon, tissue, cell is working to swim faster. Every single part is there to give strength and speed like in a “squalo” (shark in italian). Not as an eel, nor as a mermaid, nor as a hake. Just like a shark. If you take a quick look, you will notice that the width of the typeface is slightly more condensed than that of a standard sans serif. We designed Squalo this way specifically to assist and strengthen your concepts through stylized typography. We designed the joins and terminals (tip ends) of the characters A, V, W, Z, v, w, z, to create a feeling of “tension”, reinforcing the concept of shark, danger, caution, as well explicit, intentional movement. Pure strength. We wanted to recall the exact moment of the start of the 100 meters race: when the sprinter initially spreads all of his powerful energy. The italic version, starting with the former two typographical concepts of width and tension, emphasizes them. First of all, we compressed the characters 10 percent more, and slanted it 10 degrees to the right. With this movement I intended to convey the gorgeous feeling of tension in power and rapidity. The typeface has 9 weights, from “hair” to “black”, and two versions, “regular” and “italic”. All 18 fonts include small caps, unicase, tabular and oldstyle numbers, numerators and denominators, and much more. Squalo is an ideal typeface that I recommend for use in marketing campaigns, design of packaging, magazines, branding for tv programs, films, book texts, editorial, publications, logos, corporate projects, web texts, and graphic design in motion. Squalo supports the following languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni - Blacker Pro by Zetafonts,
$39.00Blacker Pro is the revised and extended version of the original wedge serif type family designed by Cosimo Lorenzo Pancini and Andrea Tartarelli in 2017. Blacker was developed as a take on the style that Jeremiah Shoaf has defined as the "evil serif" genre: typefaces with high contrast, oldstyle or modern serif proportions and sharp, blade-like triangular serifs. Due to the high contrast in the design - slightly reminescent of didone typefaces - Blacker has been developed in two optical subfamilies. The display version offers tighter tracking, higher contrast and sharper corners for maximum effect at big sizes, while the text variant offers better readability and screen rendering at smaller sizes, with lower contrast and looser spacing. In the pro version, two additional condensed variant families have been added (condensed display and condensed text) allowing for more freedom and versatility in typesetting where space constraints are present. Also, three titling uppercase-only variants have been added, with a slightly extended feel, and two decorative subfamilies (inline and diamond). Each of these seven variants has been developed in six weights from light to heavy, with matching italics, for a total of 69 styles covering a wide range of editorial and advertising uses. All Blacker Pro feature a revised and extended character set covering over two hundred languages using the latin, cyrillic and greek alphabets. Open type features include small caps, positional numerals, fractions, superior & inferior figures, alternate forms, and an extended set of standard and discretionary ligatures. With its bold personality, Blacker aims to be a modern classic used for bold statements and self-conscious brands, making your text look great both on paper and on the screens. - Today Sans Now by Elsner+Flake,
$59.00With the publication of the “Today Sans Now” Elsner+Flake extends its offering of the “Today Sans Serif” type family, developed in 1988 by Volker Küster for Scangraphic, by another cut so that the gradation of the stroke width can now be more finely calibrated. The type complement is available for 72 Latin-based languages as well as Cyrillic. Where available, small caps were integrated, and mathematical symbols as well as fractions were included. In order to make the symbols for text applications in regard to headlines more flexible, the insertions which were formerly added, for technical reasons in order to sharpen the corners, were eliminated, and the optical size adjustments of the vertical and diagonal stem endings (I, v, H, V) to the horizontal bars (z, Z) were scaled back. Already since the end of 1984, Volker Küster experimented with broad sticks of chalk and a broad felt pen in order to develop a new sans serif typeface which, in the interest of easy legibility, would be built on the basic structures and proportions of the Renaissance-Antiqua. Using a normal angle of writing, his experiments lead to the form structure of the characters: a small contrast between bold and light weights, serif-like beginning and end strokes in some of the lower-case characters, and the typical, left-leaning slant of all round lower-case letters and the typical left-leaning axis of all round letter forms. In this way, a rhythmization of a line of type was achieved which created a lively image without being “noisy”. With this concept, Volker Küster has enlarged the Sans Serif by a distinctive, trend-setting form variation. - Jeles by Tour De Force,
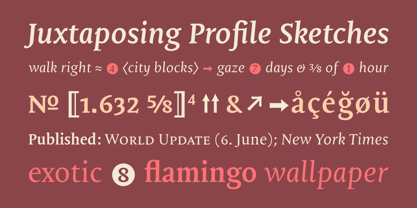
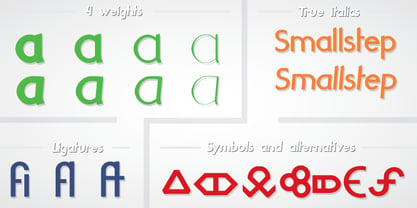
$25.00Inheriting the beauty and style of old type classics from this genre, Jeles is blended with very elegant modern approach featuring soft corners, round slab serifs and tasty ball terminals. Jeles is designed mostly for display use and it is highly recommended to get the whole family if you want to get the best result. It is designed in two styles Condensed and Normal. The Condensed version is developed in two weights each coming with corresponding italics. While the Normal styles are three ranging from Regular, Bold and Black. The total of 7 separate fonts inside the family are quite enough if you look for diversity and flexibility at one place. You could use the uprights for more serious and strong headlines while the Italics work perfectly for more fresh and live subheads. Of course editorial design is only one of the many directions where Jeles family could be used successfully as we all know typefaces with so visible contrast between thin and thick and combined with classic elegance, could be easily used in every design of cosmetic industry, fashion, food, jewelry, etc. Try to design a stylish boutique shop signboard and you will surely discover its beauty and potential. Easy-to-read, it is good for print design, revealing its authentic letterpress-like character as well as perfect for screen use note that the thin strokes and serifs are not that thin to vanish on a low resolution monitor. Professionally designed, they are solid enough yet very elegant and even gentle making Jeles a desired family design of attractive web banners, web sites, apps and e-books. - Knight Souls by Ditatype,
$29.00Knight Souls is a captivating display font inspired by epic medieval adventures. Designed in uppercase, this typeface captures the spirit of heroic quests with its bold and commanding style. The consistent letter proportions of Knight Souls create a sense of balance and harmony throughout the font. This design choice guarantees that every character fits seamlessly together, resulting in a typographic composition that exudes strength and resilience. With sharp endings, Knight Souls adds an element of dynamism and edge to the font. Each letter is defined by precise angles and sharp corners, evoking a sense of power and determination. This feature lends a bold and assertive quality to the font, reflecting the courage and bravery of knights on epic quests. High letter contrast in Knight Souls emphasizes readability and visibility. The distinct difference between thick and thin strokes enhances the visual impact of each character, making them easily distinguishable and captivating to the eye. The high contrast design adds depth and intensity to the font, making it stand out in any game-themed design. You can also enjoy the available features here. Features: Multilingual Supports PUA Encoded Numerals and Punctuations Knight Souls fits in headlines, logos, posters, titles, branding materials, print media, editorial layouts, website headers, and any projects that aim to transport players to a world of valor and fantasy. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Deadfall by Mofr24,
$11.00Discover Deadfall, the ultimate horror display font that will send shivers down your spine! What sets Deadfall apart is its unique blend of fear-inducing aesthetics and multilingual capabilities. This Monospace typeface exudes a captivating dripped and splash style, adding an extra layer of terror to your designs. Notably, Deadfall supports the Cyrillic alphabet, making it an ideal choice for a global audience. Deadfall offers both regular and italic variations, granting you even more creative possibilities. Whether you're designing posters, crafting marketing materials, conjuring chilling movie titles, creating Death metal logotypes, or working on Halloween-themed crafts, Deadfall will infuse your projects with a bone-chilling atmosphere. To ensure versatility, consider pairing Deadfall with related font families or other typefaces that complement its macabre charm. Its functional aspects include an extensive character set and special features, making it suitable for a wide range of applications. The design concept behind Deadfall revolves around the idea of capturing the essence of horror. The font's distinctive dripped and splash style adds a sense of chaos and unease to any composition, immersing the viewer in a world of terror. The inclusion of the Cyrillic alphabet reflects our commitment to providing a font that caters to diverse audiences, bringing fear to every corner of the globe. We created Deadfall to meet the demand for a truly spine-tingling font that conveys a sense of horror and foreboding. Whether you're a graphic designer looking to evoke fear or a Halloween enthusiast seeking to amplify the spooky atmosphere, Deadfall is here to unleash terror in your designs. Get ready to embrace the darkness with Deadfall - the ultimate font for all things haunting and macabre! - VLNL Melk by VetteLetters,
$29.99At VetteLetters we like food but we also appreciate our drinks. Yes, of the non-alcoholic kind as well. Like milk. Contrary to what Arnold Schwartzenegger once said, Milk is not just for babies. It contains a whole lot of stuff that is genuinely good for you. Like proteins, carbohydrates, minerals (calcium a.o.) and many vitamins. One time visiting The Hague, Donald DBXL spotted a tile tableau on a brick wall, advertising a dairy factory called ‘De Sierkan’. Yellow sans serif letters on a bright blue background, dating back to the late 19th century, immediately grabbed DBXL’s attention. Especially because the tableau showed both regular and bold letters with some lovely peculiarities here and there. De Sierkan appeared to have been a milk factory solely operating in The Hague from 1879 until 1961. A number of these wall adverts are still to be seen in The Hague streets today. Photos were taken for later reference. Later is now, the lettering has been digitized, missing characters added, and VLNL Melk sees the light of day. VLNL Melk is an all-caps geometric display sans serif family of three weights, Regular, Bold and Black. The basic shape of the letters is a rectangle with rounded corners, leaving a sturdy no-nonsense look and feel. It has a distinct historic aura, but with both feet in this digital day and age. It can equally well be used for the logo of a hipster coffee place, as the cover of a historic novel. Actually, VLNL Melk kan be applied in a wide range of designs like logos, posters, flyers, book covers and magazine headlines. - Offense by Reserves,
$49.00Offense is an unyielding rectangular slab-serif face designed with consistently balanced letterforms and a refined finish. It’s extremely angular geometric form commands attention in display settings, yet is also legible in short text blocks. Numerous alternate character sets allow room for customization, while the expanded ligatures push letter combinations to the limit. Stylistically, Offense’s almost crude, sharp-cornered construction is balanced by it’s sophisticated finish and attention to detail, often unrealized in similar faces of this genre. The upright weights are complimented by pairings of true italics, completely rebuilt, slightly narrower in width with modified letterforms, increasing their contrast and flow. Features include: Precision kerning Standard Ligatures set including 'f' ligatures (fi, fl, ff, fh, fj, ffl, ffi, ffj) Discretionary Ligatures set including (ft, rt, ae, oe, st, ft, ct, oc, oo, ry, AE, OE, AL, TH, HE, AK, AN, TT, HD, AM, AP, AR, NF, NE, NH, NL, NB, FL, ND, FE, AB, OB, OD, OF, OG, OH, OK, OL, OM, ON, OO, OP, OQ, OR, OU, AH, UE, UF, UB, UD, UH, UK, UL, UM, UN, UP, UR, UU, MP, XY, YX, KY, WY, VY, AF, FF, FI) Alternate characters (O, o, S, s, a, h circumflex, @, ®, ¶, $, &, _, and various ligature alternates) Case forms (shifts various punctuation marks up to a position that works better with all-capital sequences) Capital Spacing (globally adjusts inter-glyph spacing for all-capital text) Slashed zero Full set of numerators/denominators Automatic fraction feature (supports any fraction combination) Extended language support (Latin-1 and Latin Extended-A) *Requires an application with OpenType and/or Unicode support. - Husky Stash, a distinctive font created by the renowned type designer Ray Larabie, is a vivid embodiment of creativity and flair. This typeface exudes a playful yet sophisticated spirit, making it a ...
- Bulka is a visually compelling font that exudes warmth and accessibility, striking a perfect balance between sophistication and playful charm. Its bold, rounded characters are designed to capture att...
- Vendetta by Emigre,
$69.00The famous roman type cut in Venice by Nicolas Jenson, and used in 1470 for his printing of the tract, De Evangelica Praeparatione, Eusebius, has usually been declared the seminal and definitive representative of a class of types known as Venetian Old Style. The Jenson type is thought to have been the primary model for types that immediately followed. Subsequent 15th-century Venetian Old Style types, cut by other punchcutters in Venice and elsewhere in Italy, are also worthy of study, but have been largely neglected by 20th-century type designers. There were many versions of Venetian Old Style types produced in the final quarter of the quattrocento. The exact number is unknown, but numerous printed examples survive, though the actual types, matrices, and punches are long gone. All these types are not, however, conspicuously Jensonian in character. Each shows a liberal amount of individuality, inconsistency, and eccentricity. My fascination with these historical types began in the 1970s and eventually led to the production of my first text typeface, Iowan Old Style (Bitstream, 1991). Sometime in the early 1990s, I started doodling letters for another Venetian typeface. The letters were pieced together from sections of circles and squares. The n, a standard lowercase control character in a text typeface, came first. Its most unusual feature was its head serif, a bisected quadrant of a circle. My aim was to see if its sharp beak would work with blunt, rectangular, foot serifs. Next, I wanted to see if I could construct a set of capital letters by following a similar design system. Rectangular serifs, or what we today call "slab serifs," were common in early roman printing types, particularly text types cut in Italy before 1500. Slab serifs are evident on both lowercase and uppercase characters in roman types of the Incunabula period, but they are seen mainly at the feet of the lowercase letters. The head serifs on lowercase letters of early roman types were usually angled. They were not arched, like mine. Oddly, there seems to be no actual historical precedent for my approach. Another characteristic of my arched serif is that the side opposite the arch is flat, not concave. Arched, concave serifs were used extensively in early italic types, a genre which first appeared more than a quarter century after roman types. Their forms followed humanistic cursive writing, common in Italy since before movable type was used there. Initially, italic characters were all lowercase, set with upright capitals (a practice I much admire and would like to see revived). Sloped italic capitals were not introduced until the middle of the sixteenth century, and they have very little to do with the evolution of humanist scripts. In contrast to the cursive writing on which italic types were based, formal book hands used by humanist scholars to transcribe classical texts served as a source of inspiration for the lowercase letters of the first roman types cut in Italy. While book hands were not as informal as cursive scripts, they still had features which could be said to be more calligraphic than geometric in detail. Over time, though, the copied vestiges of calligraphy virtually disappeared from roman fonts, and type became more rational. This profound change in the way type developed was also due in part to popular interest in the classical inscriptions of Roman antiquity. Imperial Roman letters, or majuscules, became models for the capital letters in nearly all early roman printing types. So it was, that the first letters in my typeface arose from pondering how shapes of lowercase letters and capital letters relate to one another in terms of classical ideals and geometric proportions, two pinnacles in a range of artistic notions which emerged during the Italian Renaissance. Indeed, such ideas are interesting to explore, but in the field of type design they often lead to dead ends. It is generally acknowledged, for instance, that pure geometry, as a strict approach to type design, has limitations. No roman alphabet, based solely on the circle and square, has ever been ideal for continuous reading. This much, I knew from the start. In the course of developing my typeface for text, innumerable compromises were made. Even though the finished letterforms retain a measure of geometric structure, they were modified again and again to improve their performance en masse. Each modification caused further deviation from my original scheme, and gave every font a slightly different direction. In the lower case letters especially, I made countless variations, and diverged significantly from my original plan. For example, not all the arcs remained radial, and they were designed to vary from font to font. Such variety added to the individuality of each style. The counters of many letters are described by intersecting arcs or angled facets, and the bowls are not round. In the capitals, angular bracketing was used practically everywhere stems and serifs meet, accentuating the terseness of the characters. As a result of all my tinkering, the entire family took on a kind of rich, familiar, coarseness - akin to roman types of the late 1400s. In his book, Printing Types D. B. Updike wrote: "Almost all Italian roman fonts in the last half of the fifteenth century had an air of "security" and generous ease extremely agreeable to the eye. Indeed, there is nothing better than fine Italian roman type in the whole history of typography." It does seem a shame that only in the 20th century have revivals of these beautiful types found acceptance in the English language. For four centuries (circa 1500 - circa 1900) Venetian Old Style faces were definitely not in favor in any living language. Recently, though, reinterpretations of early Italian printing types have been returning with a vengeance. The name Vendetta, which as an Italian sound I like, struck me as being a word that could be taken to signifiy a comeback of types designed in the Venetian style. In closing, I should add that a large measure of Vendetta's overall character comes from a synthesis of ideas, old and new. Hallmarks of roman type design from the Incunabula period are blended with contemporary concerns for the optimal display of letterforms on computer screens. Vendetta is thus not a historical revival. It is instead an indirect but personal digital homage to the roman types of punchcutters whose work was influenced by the example Jenson set in 1470. John Downer. - Hawkes by Kimmy Design,
$15.00Hawkes is an extensive handmade typeface family that comes with a bundle of weights, widths and styles, all designed to work cohesively. Here is a breakdown of the Hawkes family. Hawkes Sans: The primary subfamily is a sans-serif typeface that includes nine fonts: three weights (light, medium and bold) and three widths (narrow, regular and wide). Within this set are an array of stylistic features; including small capitals, character style alternatives, discretionary ligatures and contextual alternatives. See details below for more information on OpenType Features. Hawkes Variable Width Sans: The secondary subfamily is the same base sans-serif fonts but combined in variating widths. Essentially, it takes all three widths of each weight and randomly mixes them together. This creates a funky and creative alternative to the more traditional sans-serif set. The variations are for the uppercase, lowercase, small capitals, ligatures and numbers. Hawkes Script: The last subfamily is the script typeface. It’s a quirky script with variations of its own, including ligatures, swashes and contextual alternatives (again, see below for further details.) The script font works great as a complimentary style to the sans-serif, or on it’s own. FEATURES Alright, let’s get into all the extra goodies this typeface has to offer. Small Capitals: Small caps are short capital letters designed to blend with lowercase text. These aren’t just capital letters just scaled down but designed to fit with the weight of both the lowercase and capitals. With Hawkes, small caps can either sit on the baseline (in line with the base of the capital and lowercase) or to be lifted to match the height of the capital letters by applying the discretionary ligature setting in the OpenType panel. These small capitals have a dot underlining them that sit along the baseline. The feature offers a unique display affect that is great for logos, titles and other headline needs. Discretionary Ligatures: A discretionary ligature is more decorative and unique combination than a standard ligature and can be applied at the users discretion (as the name indicates.) The specific styling for these ligatures varies for different fonts. With Hawkes, they are used as an all capital styling feature, or to lift the small capitals to align with the height of the capitals. In the former setting, both lowercase and uppercase letters are first changed to all capitals, then a specialized set of letter combinations are transitioned so small characters are positioned within a main capital letter. These combinations only happen with main characters that include an applicable stem, such as C F K L R T Y. Some of these combinations include two or three characters. When Small Caps is turned ‘on’, this feature will lift the small caps to the height of the capital letter. For more information, please check out the user guide! Stylistic Alternatives: Stylistic alternates are a secondary form of a character, often used to enhance the look or style of a font. For Hawkes, these alternatives provide a slightly more handmade feel. A - the capital and small capital A will lose its pointed apex and become rounded. Think of it more as an upside-down U than an up-side-down V ;-) Oo, G, Ss, Cc- these characters’ topmost terminal becomes a loop. The O is applied automatically, the G S and C need to be turn on individually. Titling Alternatives: This feature does sort of the opposite of what it intends. Instead of being used for titling purposes, this feature makes the text look better in paragraph text settings. Kk Rr h n m - curved terminals on the are straightened e - the counter stroke also gets straightened from a more looping motion y - the shape of y is changed from a rounded character to a sharper apex (think more like a ‘v’ than ‘u’) Contextual Alternatives: Contextual alternates are glyphs designed to work within context of other adjacent glyphs. With Hawkes Sans, there are three slightly different variations per character. The feature rotates the application of each variation. This helps with organic authenticity, so if you have two e’s next to each other, they won’t look identical (reflecting the natural variations in handwriting and lettering.) With Hawkes Variable width fonts, I have created a contextual pattern that randomizes the widths of each character. So, when the feature is turned ‘on’ in the OpenType panel, the widths would alternate in a pattern such as: Narrow, Wide, Regular, Narrow, Regular Wide, Narrow, etc. It happens automatically so the user doesn’t have to think or worry about getting a random seed. With Hawkes Script, contextual alternates allow strokes to connect properly from one character to the next while maintaining a believable, natural flow. Connecting strokes are present for two letters next to each other but are replaced by a shorter stroke when located at the end of a word or sentence. Some characters have in-strokes when located at the start of a word. When a character is preceded by a capital letter that doesn’t connect, it too needs an in-stroke or altered spacing. This feature is complicated and messy, but luckily you don’t really have to think about it! I’ve done all the coding so all you have to do is turn ‘on’ the feature in the OpenType panel and you are off to the races! I’m just letting you know what’s happening behind the scenes. Swashes: These are just for Hawkes Script and provide tail swashes to the start and ends of letters. There are three different options. You can pick the basic option by turning ‘on’ the swash feature in the OpenType panel, or you can pick using the Glyph panel. Stylistic Sets: This feature work in new versions of Illustrator CC and InDesign CC. You can pick specific styling sets instead of turning on an entire feature. For example, let’s say you want to have a loopy S, but not a loopy C or O, you can just turn on the S in the Style Set. It also helps create the little drop box that pops up when you hover over a character, showing you the alternates associated with that character. This makes it easy to pick and choose specific styles you want in a word or headline. ---------- And there it is folks! That’s all the basic info on Hawkes, I know it’s been a lot and I appreciate you hanging on. If you are like me and need more of a visual reference to accessing all these goodies, I’ve made a user guide to help navigate Hawkes and everything it has to offer. Altogether this extensive family boasts 14 total fonts in a wide array of styles, weights and widths, making it a great addition to any handmade type collection. Enjoy! - LC Body is a contemporary typeface, meticulously designed to meet the needs of extensive text settings while maintaining an elegant and approachable character. Its design philosophy embodies a balanc...
- Boule Plus by Ingo,
$33.00CAPITALIZED, geometric, bold and round. If the typographer sees a font like that, it's enough to make his toes curl. But sometimes it just has to be that way. Geometrically constructed fonts do not necessarily have to be pointed and angular; It also works consistently around. And if I say it consistently, then in this case, that's done consistently. The basis for the BOULE is the circle. The letters are drawn with constant line width, the “corners“ and endings all have the same radius, the lines are all the same thickness. The BOULE consists only of capitals. There is only one difference in the use of uppercase and lowercase letters: in the uppercase letters, the round letters are circular, while the lowercase letters are narrow. The character set of the Boule contains all letters and accents to support the Western, Northern, Central and Eastern European languages with Latin alphabet. The BOULE is not only very fat, it also runs very tight; that is, the glyphs are very close to each other. To avoid "holes" due to unfortunate letter combinations, the BOULE contains ligatures for FT, ST, TT and TZ. There are also other versions of the font: BOULE Brillant on the one hand. In this version, simple highlights simulate a light incidence from the top right. These light edges give the font a decorative effect that makes it easy to think of wet sausages or balloons in some shapes. And finally the BOULE Contour. As the name implies, it is the outer contour of the letters, combined with a shadow at the bottom left. The name BOULE (French for ball) says it already: this font is globated. Therefore, it is also very suitable for all three-dimensional alienation effects. With simple light and shadow you can achieve a very convincing 3D effect with little effort. - Guaruja Neue by Tipogra Fio,
$-Get in touch with Tipogra Fio and get inspired by Guaruja Neue specimens. Guaruja Neue is a neo-grotesque typeface with additional industrial traits to it, such as open corners in diagonal glyphs and short curves. The semi-cursive italics shapes, more than an orthographic matter, give sea waves for the headlines and copies that Guaruja Neue will compose, since it is named after a city on the coast of São Paulo, Brazil. Stylistic alternates, ligatures, ordinals, arrows and emojis give extra personality for texts that cross millennial and modernist concepts, going from a comprehensive Latin script, including Vietnamese support, until a basic Cyrillic set. Brazilian music tells the graphic story of Guaruja Neue specimens, songs that speak about beaches and the city of Guarujá, as well as the inspiration of 50’s and 60’s modernist design and the music movement of Bossa Nova. This family is also an evolution of Guaruja Grotesk (2021), a typeface with four fonts —Regular, Italic, Bold and Bold Italic— developed as part of a design school project, that now in Neue gains professionalism, refinement and knowledge. Guaruja Grotesk took 18 months to make, and Neue took additional 12 months of redrawing and rethinking, as design as processes. Part of the project got feedback from the typeface designer Ulrike Raush, under the Alphabettes mentorship program. Overview and features: 8 weights and 8 italics; 2 free fonts: Guaruja Neue Regular and Guaruja Neue Italic; Extended Latin and basic Cyrillic; 800+ glyphs; Numbers: proportional, tabular, superscripts, subscripts, denominators, numerators and fractions; Greek for math; Case-Sensitive forms; Arrows; Standard and discretionary ligatures; SS01: one story a and SS02: two story g; Emojis and SS03: negative alternate emojis; Ligatures for English ordinals; - Zeitung Pro by Underware,
$50.00Zeitung is a sans serif family which works equally well on print and web. First of all: Zeitung is a sans serif made according to contemporary standards: 8 weights, romans and italics, all equipped with small caps. Lots of OpenType features, like uppercase punctuation or 5 figure styles to make sure any of your mathematical or financial charts, tables and diagrams look cool. Zeitung’s typographic palette focuses on utility and legibility, but in the farthest corners you’ll discover a rich array of flavours: punchy black weights, fashionable thin styles, carefully hand crafted true italics, distinct small caps. But Zeitung has more to offer. Its optical sizes offer the best style for each size of your text. Zeitung fonts are devided to two optical families: Zeitung Standard and Zeitung Micro. Zeitung Standard works great in most sizes, while Zeitung Micro fonts are specially made for very small sizes in print and web. Zeitung Micro fonts are perfectly legible in web, where the same technical font styles have to survive in many environments, from older browsers to most up to date mobile screens. Next to that: the lightest weights also function as grades, because they share the same metrics. This can be very handy for selecting the optimal weight for your specific situation, especially on screens or when type is printed by a newspaper press. Letters are rendered in many various ways on different screens. Maybe the interface of your next app requires a different grade than your latest website? Zeitung allows you to change the weight of your text without any further consequence for the design. That is a welcome relief during the design process. Zeitung will help to bring your message across in many different circumstances, from large text in print to small type on screens. - Palmona Plus by Ingo,
$46.00A rustic black letter from the 1930ies — with stylistic alternates. The high degree of abstraction of this typeface allows it to appear modern, even though its shapes clearly show an origin from Fraktur and Gothic. The letters present the effect of woodcarving or silhouette cuttings as they are defined exclusively with straight lines and sharp corners. By doing without any bowls, the typeface becomes a stylistic entity with a decorative effect. Palmona is especially appealing in combination with bold illustrations. Some of the characters of Palmona are available in one or more alternate forms which can be accessed manually or automatically. Use of these alternates is most easily operated with OpenType-Functions Standard-Ligatures and Discretional Ligatures in the user program. With Standard Ligatures activated, problematic letter compositions are substituted with appropriate ligatures. Likewise, in certain letter combinations the alternates are inserted. The Discretional Ligatures include additional alternatives. Configuration of the characters of the Palmona font is according to Unicode ISO 8859-1 (Latin1). Consequently all characters for all European languages with Latin type are covered — including Turkish, the Baltic languages, East European and Scandinavian languages. Congruent with the time of its origin and typical for black letter typefaces, Palmona also includes a long s as well as — uncommon but definitely reasonable — a capital ß. Both characters are automatically applied with the activation of Discretional Ligatures, and the associated ligatures appear automatically as well. When using ”long s,“ you must ensure the correct use of the rules for the Fraktur font: ”round s“ is always at the end of the word, also in compound words. For those of you who want to be even more correct, read the corresponding >> article in Wikipedia. - DT Decopolis Hotel by Dragon Tongue Foundry,
$9.00DT Decopolis Hotel is a sharply stylised Sans Serif Art Deco font, crafted with a wide oval, dissected and contrasted against precision straight edges and pixel sharp corners. The Capitals have a raised centre line, aligning with the tall lowercase height. A nostalgic looking Art Deco font referencing the 1920's to 1940's during the Golden age of Hollywood, Art Moderne and the rise of luxury items from 100 years ago. Totally geometric with great variations in glyph widths designed to attract attention and create Headlines. DT Decopolis Hotel is a display font with clean simple lines, intended to create a sleek elegance that displays the sophistication of a by-gone era. With both upper and lower-case, this font is Great for Logotypes, Headlines, Strap-lines and smaller descriptive text to give that authentic Art Deco look and feel. Evoking the Art Deco Era of the Great Gatsby, glamorous Hotels and Movie Theatres of the period. Packed with over 500 glyphs, you will enjoy the uniqueness of this typeface! Inspired by 1920's Art Deco, Artisual Deco is a 2020's celebration dedicated to the hundred-year-old history of geometric design. This retro typeface will be the perfect fit for your logo designs or graphic project. DT Decopolis Hotel is a perfect choice for designs with a luxurious but minimalist look and feel. Useful in headlines, logos or product packaging it will match perfectly against sloped script fonts. The typeface works perfectly in both All-Caps or full Upper and lower case. Use with Contextual/Standard Ligatures turned on when possible. to allow the letters to match their neighbours. This will also enable larger Caps for the first letter of a new sentence. - Zamora by Typodermic,
$11.95Introducing Zamora, the typeface that embodies the grit and determination of the open road. With its cracked finish and sharp Latin serifs, it’s a font that commands attention and respect. Each cut and scratch on the surface of Zamora is like a battle scar, a testament to the font’s toughness and resilience. Zamora is not just any typeface. It’s a font with a history, a story that’s written into every curve and corner. The sharp Latin serifs give Zamora a strong foothold, and the slew of ligatures that come with it give text a natural, unpredictable appearance, like the twists and turns of a winding mountain road. So whether you’re designing a poster for a rockabilly concert, creating a logo for a biker gang, or just looking to add a touch of rebel flair to your work, Zamora is the font for you. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Gaz by Typodermic,
$11.95Introducing Gaz, the square display typeface inspired by the gasoline station signs of the twentieth century. Sign painters used to refer to this type of lettering as “stovepipe”, due to its sharp angles and rounded corners. Gaz’s unique squareness exudes a vintage industrial charm, while still maintaining a friendly, almost organic feel. Gaz is available in seven weights and italics, giving you the flexibility to create a wide range of designs. But that’s not all. Gaz also comes in five greasy effect styles, perfect for creating that worn, grungy look. The ligatures contained in these styles are automatically substituted in most applications, projecting a more natural and authentic tone. Whether you’re creating a bold poster, an eye-catching logo, or a sleek website design, Gaz is the perfect choice for adding a touch of vintage industrial style. Try Gaz today and bring a piece of the past into your designs. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Bobby Jones by Tom Chalky,
$19.00Introducing The Loud & Proud Bobby Jones Font Collection Inside you'll find 16 quirky handcrafted fonts, oozing with personality, ripe and ready to take center stage within a variety of creative and fun design projects. If you're looking to grab eyeballs with an ad campaign, a logo design, apparel, printed stationery, and all that other good stuff, then worry not. Bobby has you covered. We all come with imperfections and Bobby is no exception! His outlines are slightly off, his corners are irregular, his straights aren't straight, but he's cool with it. In fact, he's too busy strutting his stuff. - What's Inside? Each of the fonts listed below boast multilingual glyph ranges and their own individually handcrafted outline style! (16 fonts in total!) - Bobby Jones - The original Bobby.J - Bobby Jones Soft - A rounded version of the above - Bobby Jones Condensed - The thinner and leaner sibling to Bobby Jones - Bobby Jones Condensed Soft - A rounded version of the above - Bobby Rough - A high-res textured version of the original - Bobby Rough Soft - A textured version of Bobby Jones Soft - Bobby Rough Condensed - A textured version of Bobby Jones Condensed - Bobby Rough Condensed Soft - A textured version of Bobby Jones Condensed Soft Designed a little over five years ago, the original Bobby Jones Font was my first ever product. This new and improved version has been entirely redesigned from bottom to top. Holding dearly to the punch that the original had, while adding a whole lot of extra power. I hope you enjoy the Bobby Jones Family as much as I do and have, and as always if you have any questions or comments, please do not hesitate to get in touch. I'd love to hear from you. (tom[at]tomchalky.com) - Madromit by Dharma Type,
$14.99Madromit(ma-do-ro-mi) is a somewhat nostalgic display font. Do you remember computer advertisements in the 80s and 90s? Yes, it is the most excited period in the history of computer. We call the design in this period Primitive Digital Design. Madromit is, so to speak, the revival or reconstruction of the primitive digital type in the period. The structure and elements of this font are very simple and the key features are geometric shape and simple griddy design with rounded corners, oval bowls, and right‐angled joints which we used to see in the primitive period. In addition to this, Madromit has one more characteristic feature — classic engraving font —. It is called Open Style. Open style is one of the classic method to decorate and emphasize the font. Our aim is the synergy by the mixture of primitive digital design and classic engraving method. This mixture makes new impression we have never seen before. Madromit family consists of 5 styles for stacking color font. Please use Photoshop or Illustrator, or your favorite graphic design apps that can handle layers. Layers are the printing plates of wood type. You should be able to change text color for each layers. Madromit "Standard" style is the base of this font family. You can add open effect by stacking "Fill" layers over the Standard layer. Instruction 1. Type your text as you like. 2. Set font-name "Madromit" and font-style "Standard". 3. Set color of "Standard" layer. 4. Duplicate the "Standard" layer to make "Fill" layer. 5. Set font-style "Half Fill" or "Full Fill" and new color of upper layer. Madromit Standard, Half Open, and Full Open style can be used solely. - Defense by Reserves,
$49.00Defense is an unyielding rectangular slab-serif stencil face designed with consistently balanced letterforms and a refined finish. It’s extremely angular geometric form commands attention in display settings, yet is also legible in short text blocks. The stencil mark width varies accordingly with each weight, helping to further define each style. Numerous alternate character sets allow room for customization, while the expanded ligatures push letter combinations to the limit. Stylistically, Defense’s almost crude, sharp-cornered construction is balanced by it’s sophisticated finish and attention to detail, often unrealized in similar faces of this genre. The upright weights are complimented by pairings of true italics, completely rebuilt, slightly narrower in width with modified letterforms, increasing their contrast and flow. Features include: Precision kerning Standard Ligatures set including 'f' ligatures (fi, fl, ff, fh, fj, ffl, ffi, ffj) Discretionary Ligatures set including (ft, rt, ae, oe, st, ft, ct, oc, oo, ry, AE, OE, AL, TH, HE, AK, AN, TT, HD, AM, AP, AR, NF, NE, NH, NL, NB, FL, ND, FE, AB, OB, OD, OF, OG, OH, OK, OL, OM, ON, OO, OP, OQ, OR, OU, AH, UE, UF, UB, UD, UH, UK, UL, UM, UN, UP, UR, UU, MP, XY, YX, KY, WY, VY, AF, FF, FI) Alternate characters (O, o, S, s, a, h circumflex, @, ®, ™, ¶, $, &, _, and various ligature alternates) Case forms (shifts various punctuation marks up to a position that works better with all-capital sequences) Capital Spacing (globally adjusts inter-glyph spacing for all-capital text) Slashed zero Full set of numerators/denominators Automatic fraction feature (supports any fraction combination) Extended language support (Latin-1 and Latin Extended-A) *Requires an application with OpenType and/or Unicode support. - Rapor by Hurufatfont,
$22.00Rapor is a powerful and elegant combination, built from a combination of sans serifs with strong gemometric foundations such as Futura, and grotesque fonts based on the equal-width system. Its slightly softened evenly converging diagonal corners add distinctiveness to it. It has 10 weights ranging from Thin to Black. It consists of twenty styles with matching italics. Rapor is equipped for professional typography with rich opentype features. Rapor OpenType features: aalt, locl (Romanian, Moldovian, Dutch, Catalan, Turkish, Azeri, Crimen Tatar, Kazakh), ordn, locl, case, frac, sinf, subs, sups, numr, dnom, tnum, onum, lnum, pnum, ss01 (Alternative a), ss02 (Alternative g), ss03 (Alternative r), ss04 (Alternative M), ss05 (Circled Figures), ss06 (Apostrophe), ss07 (Dingbats Ligature), dlig, liga, salt, cpsp, calt. Rapor Language Support: Afrikaans, Albanian, Alsatian Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Belarusian (Lacinka), Bislama, Bosnian, Breton, Catalan, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Esperanto, Estonian, Faroese, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Haitian Creole, Hawaiian, HiligaynonHmong, Hopi, Hungarian, Ibanag, Icelandic, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Latinized Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Malay (Latinized), Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Quechua, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu - Dragonwick is a typeface that seems to whisk you away to an era of fantasy and enchantment. With its distinctive personality, it calls to mind the majestic presence of dragons, embodying an aura of a...
- Imagine a font that decided to wake up one morning, stretch its limbs wide, and take a leisurely stroll through a sun-dappled meadow. That font would be "Covered By Your Grace," crafted by the talent...
- Dwellers is a fictional typeface that evokes a sense of mystery and exploration, designed for those with a penchant for storytelling and adventure. It's a font that marries the ancient with the moder...
- Ulga Grid by ULGA Type,
$19.00Update November 2022: ULGA Grid now features an oblique variant. It’s also been expanded into a family of different but related designs with the addition of ULGA Grid Solid and ULGA Grid Rounded typeface families. All variants and new designs are monospaced, sharing the same width as the original ULGA Grid font and matching character sets. The character set has also been enlarged and now supports Western Europe, Vietnamese, Central/Eastern Europe, Baltic, Turkish and Romanian. ULGA Grid is a modular, monospaced typeface reminiscent of the old Letraset LCD & Quartz typefaces from the 1970/80s with lots of alternative characters and ornaments to bring a fresh twist to the genre. The idea’s seed germinated while I was going through a phase of binge watching my favourite 1980/90s sci-fi movies (classics such as Terminator, Total Recall and RoboCop). However, perception and reality don’t always align. Thirty years later, when compared to today’s technology, some visual elements look kind of outdated, almost Retro Futuristic. The initial design process started out in Adobe Illustrator when I constructed letters from a few geometric shapes within a square block. Just playing around with different shapes was so engrossing that it wasn’t long before there were enough characters for a basic typeface. The project grew again as I experimented with designs within the shapes and set paragraphs of text in patterns, resulting in over a hundred alternative characters and ornaments, some of which double up as border designs. This typeface may be square but it’s anything but boring. What it lacks in legibility ULGA Grid makes up for in style and the end result is a surprisingly versatile typeface that you'll have fun using for a wide range of display purposes including CD covers, posters, packaging, advertising, brochures and film titles. Ironically, the fixed grid structure frees the characters to create patterns of text not possible with variable widths. - City Streetwear by Cultivated Mind,
$14.00City Streetwear is a sophisticated signature collection that includes four script weights and plenty of ligatures. City Streetwear scripts includes 102 ligatures and 6 alternates. Ligature programming has been added to the fonts to give the scripts a more handwritten and luxurious appeal. Try the City Streetwear free font for fashion marketing and social media. It is a great starting point for finding appealing modern catchwords. Use City Streetwear for sophisticated designing. Fonts and posters designed by Cindy Kinash. See font details below. SCRIPT FEATURES: Signature style OpenType Common ff fi fl ffi ffl ligatures Available in Extended Latin Pro (Standard) or American (US) version. 102 ligatures and 6 alternates. Programmed ligature feature for optimization. Every time you type specific pairs, ligatures are programmed to pop up to avoid letter pair collisions. Programming ligatures gives the script a more sophisticated flow. Make sure to turn on the feature in your preferred program that supports ligatures. FREE WORDS FEATURES: 68 free words useful for fashion, marketing and social media promoting. Keyword examples include fashion, exclusive, and style. Intended use for fashion, apparel, beauty, marketing, social media, websites, magazines, sales, film and packaging. VERSIONS: American (US) and Extended Latin Pro (Standard) AMERICAN (US) Shorter version 102 ligatures and 6 alternates Common ff fi fl ffi ffl ligatures OpenType Includes the common alphabet, numbers, American symbols and punctuation. EXTENDED LATIN PRO (Standard) Extended version of the American (US) version. 102 ligatures and 6 alternate Common ff fi fl ffi ffl ligatures OpenType Includes characters for Albanian, Basque, Catalan, Cornish, Croatian, Czech, Danish, Dutch, English, Esperanto, Estonian, Feroese, Finnish Scots, French, Gaelic, Galician, German, Greek Transliterated, Hawaiian, Hungarian, Icelandic, Indonesian, Irish, Italian, Latvian, Lithuanian, Maltese, Nynorsk Bokmal Norwegian, Polish, Portuguese, Romanian, Slovak, Slovenian, Spanish, Swedish, Turkish, Welsh. TIPS: Try the OpenType ligatures by turning on the feature in your preferred program that supports ligatures. DISPLAY- The City Streetwear fonts work best as large headline text for optimization. FONT USE- Use City Streetwear for fashion, apparel, beauty, marketing, social media, websites, magazines, sales, film and packaging. - FS Kitty by Fontsmith,
$50.00Cute FS Kitty is the type equivalent of Bagpuss: plump, cute, cuddly and not fond of exercise. So don’t go giving it a run-out on body copy; FS Kitty is an all-caps font made for showing off in posters and headlines, and on products, point-of sale and especially sweets. Blubber Kitty had been quietly curled up in Phil Garnham’s sketchbook for a year before he brought it out to be brushed up. “It was in the mix as a basic form when I started thinking about FS Lola. It was a twisted, bubbly beauty – quite squishable and huggable. The working file was called Blubber. “At that time it was a basic construction of strokes. I created the ‘A’ first, purely as a shape to play with, not as type. I flipped it for ‘V’, and copied that for a ‘W’. I flipped the ‘W’ for an ‘M’... I thought, ‘This looks a bit wacky, but I like it,’ and just carried on. The most tricky characters were the ‘B’ ‘P’ and ‘R’. I must have drawn about 20 kinds of B for this, just to get it to fit.” Variety “When the regular weight of Kitty had been designed,” says Jason Smith, “it just felt like a natural progression to go on and explore how far we could go with it: Light, Solid, Headline, Shadow.” Phil Garnham thinks there’s still more to come. “There are some really individual characters in this font that I think have yet to be exploited: the Greek Omega symbol, the strange face in the ampersand. Like Bagpuss, Kitty has kept a low profile so far. “We know people are using Kitty. In fact, it was the first of any of our fonts that we sold on the day it was released. But I still haven’t seen it out there in the wild. It’s going to be a exciting moment.” - Debusen by Typodermic,
$11.95Introducing Debusen—the perfect typeface for those who want to add a little doughy goodness to their designs! With its rounded, soft edges, Debusen is the ideal choice for anyone who wants to make their words feel safe and harmless. Whether you’re designing a fun, playful logo or creating a warm and welcoming message, Debusen’s fluffy softness will help you convey your ideas with a gentle touch. With its soft, rounded curves and gentle letterforms, Debusen is the perfect choice for a wide range of applications. Whether you’re designing a cute and cuddly children’s book or creating a warm and inviting brand identity, Debusen’s tender expressiveness will help you connect with your audience in a meaningful way. So why wait? Whether you’re a professional designer or just starting out, Debusen is the perfect choice for anyone who wants to add a little extra sweetness to their designs. Try it today and see for yourself just how delicious your designs can be! Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Monck by Putracetol,
$28.00Introducing Monck, a modern display font that combines the best of modern typography and classic serif styles. With its sleek design and unique lettering options, Monck is perfect for a wide range of design projects. Whether you're creating logos, posters, quotes, or social media graphics, Monck offers a plethora of alternates and end swashes through its OpenType features. Monck comes with three different file formats - otf, ttf, and woff - making it compatible with various design software programs such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe InDesign, and Corel Draw. This means you can easily access and utilize the alternate glyphs in Monck to create eye-catching lettering compositions. The OpenType features in Monck allow you to access uppercase and lowercase letters, as well as alternates and ligatures, giving you endless possibilities for creative combinations. Additionally, Monck supports multiple languages, making it a versatile choice for designers around the world. In your zip package, you'll find the Monck font files in otf, ttf, and woff formats, providing flexibility for different design projects. The font includes uppercase and lowercase letters, numerals, punctuation, and symbols, ensuring that you have all the tools you need to create stunning designs. Monck is a versatile font that can be used for various design purposes, such as logotypes, headings, covers, posters, product packaging, headers, merchandise, social media graphics, greeting cards, and more. Its modern and classic fusion style adds a unique and contemporary touch to your designs, making them stand out in any context. In summary, Monck is a modern display font that offers a wide range of alternates and ligatures through its OpenType features, making it a powerful tool for creative lettering compositions. With its multilingual support and compatibility with popular design software, Monck is a must-have font for any designer looking to add a touch of modernity and versatility to their projects. So why wait? Get Monck now and start creating stunning designs with ease! - Hazel Script by Eclectotype,
$40.00The design process of this font was rudely interrupted on August 11th, 2015, when my first child, Hazel, was born. Thinking up names for fonts can be tricky, as can thinking up names for babies, so when the font was finally finished, it seemed like a good idea to kill two birds with one stone, and here it is: Hazel Script. Hazel Script is a finely crafted, elegant, connecting script. I wanted to make something unique, and to this end, the contrast in the face is not based on any ductal logic, or the writing of some imagined tool. The thick parts of glyphs are purely aesthetic devices, placed to give the otherwise monoline font an interesting rhythm. The over-sized upper case letters follow a mid-century lettering skeleton, and swash forms can be used judiciously to add spice to the text. Hazel Script works "out of the box" but to really get the best out of it, use OpenType-savvy programs to unlock a world of swashes, alternates, ligatures and the like. In detail, the features are as follows: Swash - alternate forms for many glyphs Stylistic Sets - 1: script r, 2: alternate s, 3: script z, 4 and 5: more swash options, 4,5,6 and 7: access to alternate ampersands (the font boasts six to choose from!), 8: connecting forms for K, L, R, X and Z. Localised forms - ij digraphs for Dutch, and a script lslash for Polish. Standard ligatures - a mixture of ligatures, including the 'percent off' (just type "% off") and a heart that connects to the ends of words (type "<3") Automatic fractions Ordinals - a and o for Spanish etc. but also s,t,r,d,h and n for English 1st 2nd and 3rd etc. Contextual alternates - automatically places special start and end glyphs where necessary. Hazel Script would look great in glossy magazines set large, or would make a slightly unorthodox choice for wedding stationery, birth announcements, letterheads... - Groovy 3D Caps JNL by Jeff Levine,
$29.00It all started with a simple idea back in 1998: do a digital version of a "lost" 70's typeface, and make up the missing letters that were not present in the only available example Jeff Levine had to work with. Jeff wasn't yet doing his own digital font creation, so he hooked up with Brad Nelson who owns a small foundry called Brain Eaters Fonts. Together, they collaborated on "Action Is"- a freeware font named after the source of the type example. This was a title page for a commemorative photo album of images from the 60's TV music show "Where the Action Is", formerly hosted by Jeff's employer at the time, singer-writer-producer Steve Alaimo. The free font took off like a rocket, being released just at the peak of the 60’s/70’s retro craze in the late 1990’s, and it was EVERYWHERE! It showed up on TV shows, packaging and web design -- and was even spotted on signage used on the side of a major amusement resort’s retro-themed hotel. From that point on, Jeff kept getting requests for a version with a lower case. Although they shared the copyright in the freeware version, Brad Nelson gave Jeff his blessing to re-work and take Action Is into the realm of commercial type. Newly improved and re-released as Groovy Happening JNL, it became one of Jeff's better selling type designs. A simplified, yet similar font was issued called Groovy Summer JNL. Now, after about a decade, Jeff had decided to clean up the 3-D (drop shadow) version that was originally freeware with many minute design flaws and re-release it commercially. Groovy 3D Caps JNL is an all-caps, limited character set font which ties in well with the previous releases, yet retains itís 1960s-1970s era charm. The font flag art is courtesy of Barbara D. Berney and is used by permission. - Mauritius by Canada Type,
$29.95Ten years or so after his unique treatment of Garalde design with Trump Mediaeval, Georg Trump took on the transitional genre with Mauritius, which was to be his last typeface. He started working on it in 1965. The Stuttgart-based Weber foundry published a pamphlet previewing it under the name Barock-Antiqua in 1967, then announced the availability of the metal types (a roman, a bold and an italic) a year later. The global printing industry was already in third gear with cold type technology, so there weren't that many takers, and Weber closed its doors after more than 140 years in business. Subsequently, Trump’s swan song was unfairly overlooked by typography historians and practitioners. It never made it to film technology or scalable fonts. Thus, one of the most original text faces ever made, done by one of the most influential German type designers of the 20th century, was buried under decades of multiple technology shifts and fading records. The metal cuts of Mauritius seem to have been rushed in Weber’s desperation to stay afloat. So the only impressions left of the metal type, the sole records remaining of this design, show substantial problems. Some can be attributed to technological limitations, but some issues in colour, precision and fitting are also quite apparent, particularly in Mauritius Kursiv, the italic metal cut. This digital version is the result of obsessing over a great designer’s final type design effort, and trying to understand the reasons behind its vanishing from typography’s collective mind. While that understanding remains for the most part elusive, the creative and technical work done on these fonts produced very concrete results. All the apparent issues in the metal types were resolved, the design was expanded into a larger family of three weights and two widths, and plenty of 21st century bells and whistles were added. For the full background story, design analysis, details, features, specimens and print tests, consult the PDF available in the Gallery section of this page. - Mantika Book by Linotype,
$50.99Mantika Book was originally conceived and drawn parallel to the first Agilita drawings. *[images: pencil drawings] It took several years before having a chance looking at these designs again. But then, my first impulse was to turn this alphabet into a new sanserif, which was to become Mantika Sans. This was the starting point to conceive a super family consisting of different design styles and corresponding weights. The initial drawings of Mantika Book were refined and an Italic was developed to go with it. The aim was to create a modern serif typeface which is reminiscent of humanistic Renaissance typefaces, yet without following a particular historic model. Its large x-height for one is far away from original Renaissance models. Mantika Book was designed as a companion serif typeface to Mantika Sans that can be set for lengthy texts as in books, hence its name. It shares the same x-height with Mantika Sans but has longer ascenders and descenders, making for better word shapes in long, continuous reading. The approach of an ›old-style‹ looking typeface with large minuscules makes Mantika Book also a choice for magazine text settings where one often needs smaller point sizes to fit in a multiple columns layout. The unique details of Mantika Book are the asymetric bracketed serifs in the upright font and its higher stroke contrast than usual in a Renaissance style. The stems are slightly curved inwards. Also, the Italics have a low degree of inclination, which makes longer passages of text set in Italic rather pleasing to read. Another feature Mantika Book shares with Mantika Sans is that all four weights take up the same line length. It covers all European languages plus Cyrillic and Greek, is equipped with lots of useful scientific symbols [double square brackets, angle brackets, empty set, arrows] and the regular weight has small caps. There is a kind of an old-style feeling to Mantika Book, yet these citations were turned into a contemporary serif typeface with a soft but sturdy character. - Smallstep Pro by Evolutionfonts,
$-Smallstep - One geometric sans serif with a free spirit. If we presume that geometric typefaces play with the idea of what typography would look like in the future when all unnecessary elements would disappear, than most of their designers seem to envision the future in a rather metropolisque kind of way. We love geometric faces, but the cold and heartless feelings that most of them leave is just not our cup of tea. That is why we are happy to bring some optimism in that genre with our new typeface. We called it Smallstep. Smallstep is a typeface that follows the traditions of classic geometric sans serifs like “Futura”, but is at the same time friendly and whimsical. We took the liberty to deviate from the standard sans serif glyphs while drawing some characters (such as ”a” and ”r” ), others (“w” “k”) are completely redesigned. Probably the biggest trademark of this typeface is the way vertical lines in most lower case characters are “cut” so they end in a 60 degree angle. Smallstep is over all a expressive face, which means it brings some emotions to your design and feelings in itself, and should be used accordingly. Other than that, it is suitable for both headline and body text, print and web. So what kind of name is “Smallstep”? We view the type design process as a form of evolution: There can be no typeface that differs drastically from the current standards, since its characters would be unrecognizable and thus unreadable. But at the same time there are hundreds of faces that differ a little, and still manage to make a difference by moving with small steps towards better and more refined looks. Smallstep consist of 4 weights, that cover all the features, that are expected of a modern Opentype face: kerning pairs, ligatures, true italics and alternative characters, plus a set of symbols, that will help you start off your designs more easily.